Empezando #
Muestre sus reseñas de Facebook directamente en su sitio web. Aproveche las reseñas de Facebook como una poderosa prueba social y muéstrelas en su sitio web con nuestro widget de reseñas de Facebook. Aquí hay un artículo completo para explicar cada método en detalle.
Mira nuestra guía en vídeo:
O, solo sigue el proceso paso a paso:
Paso=> 1: Agregar reseña de Facebook #
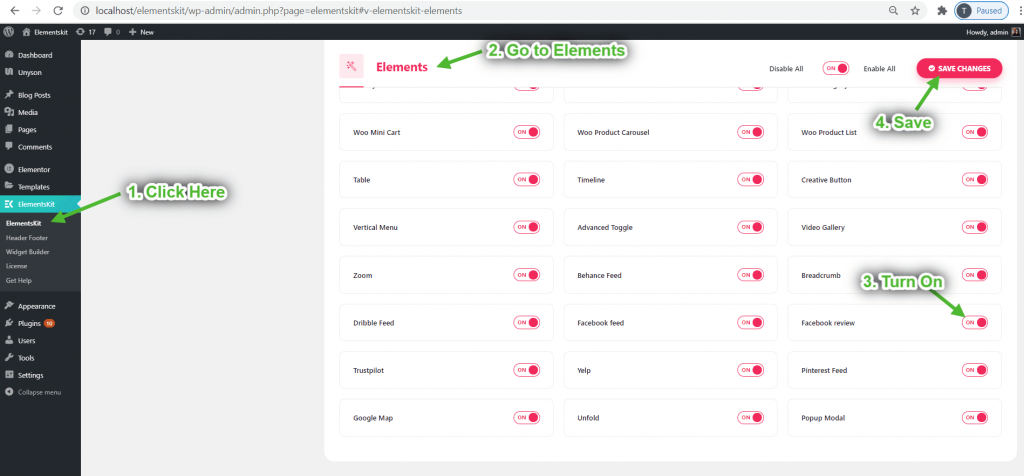
- Ir a Kit de elementos=> ir a Elementos=> Asegúrate de encender Revisión de Facebook=> Haga clic en Ahorrar.

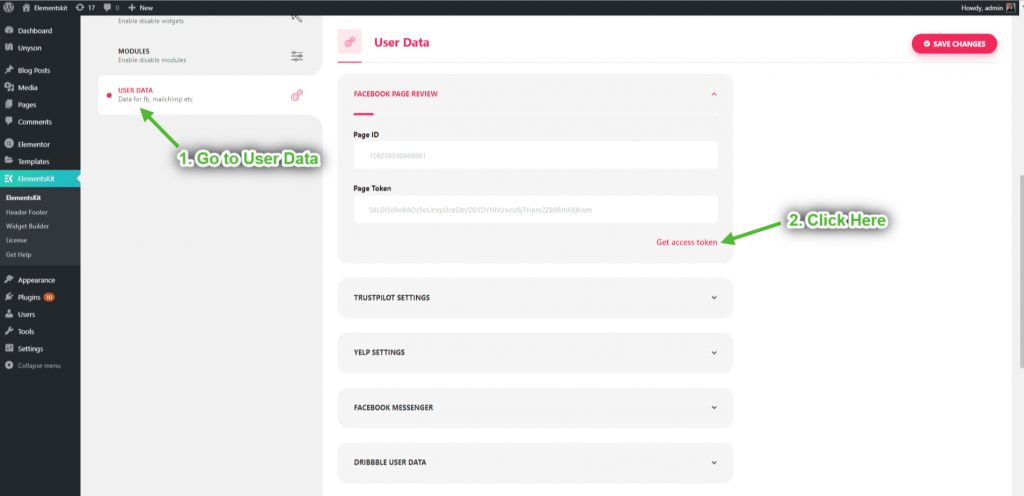
- Ahora ve a Datos del usuario=> Revisión de la página de Facebook=> Haga clic en Obtener token de acceso.

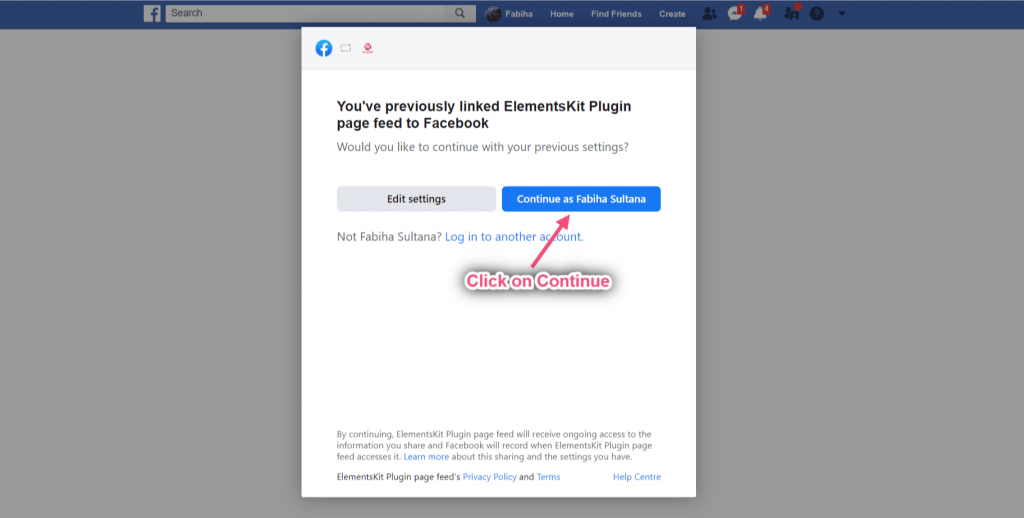
- Haga clic en Continuar.

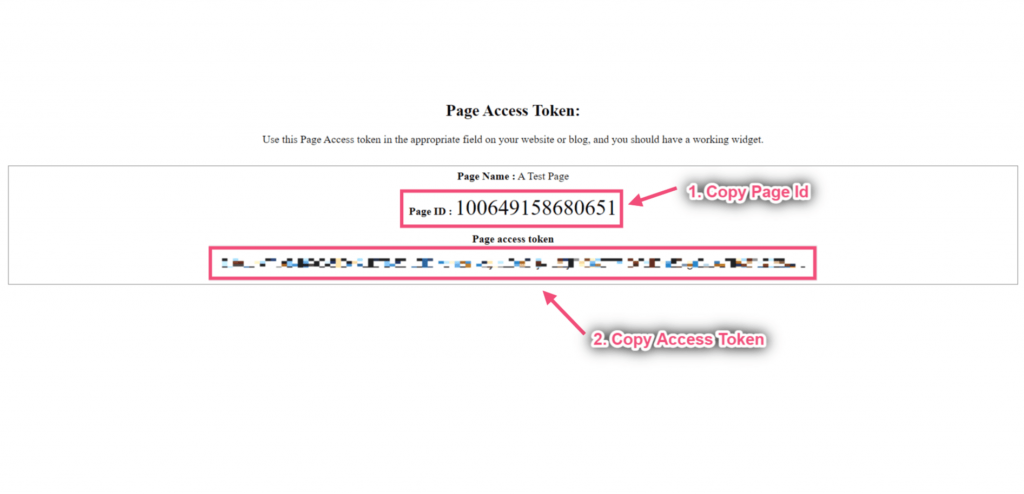
- Ahora copia el ID de página y Token de acceso.

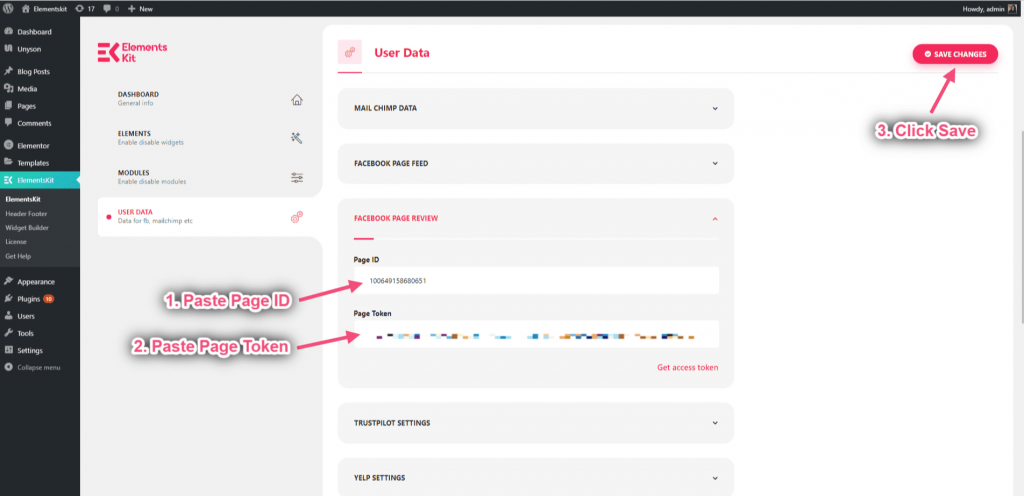
- Pega tu ID de página y Token de acceso=> Guardar cambios.

Paso=> 2: Agregar Revisión de Facebook Widget a la página #
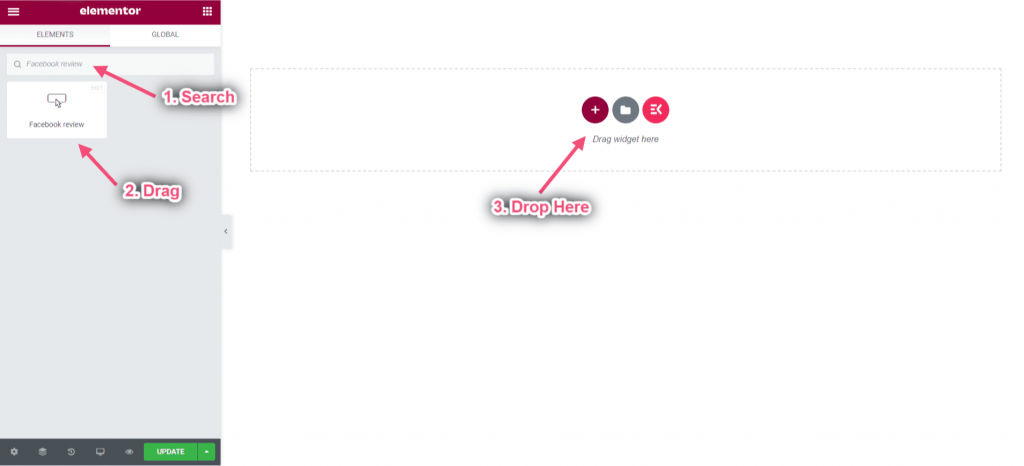
- Buscar Revisión de Facebook.
- Arrastre el widget.
- Suelta en el área seleccionada.

Paso=> 3: Personalizar el diseño de descripción general #
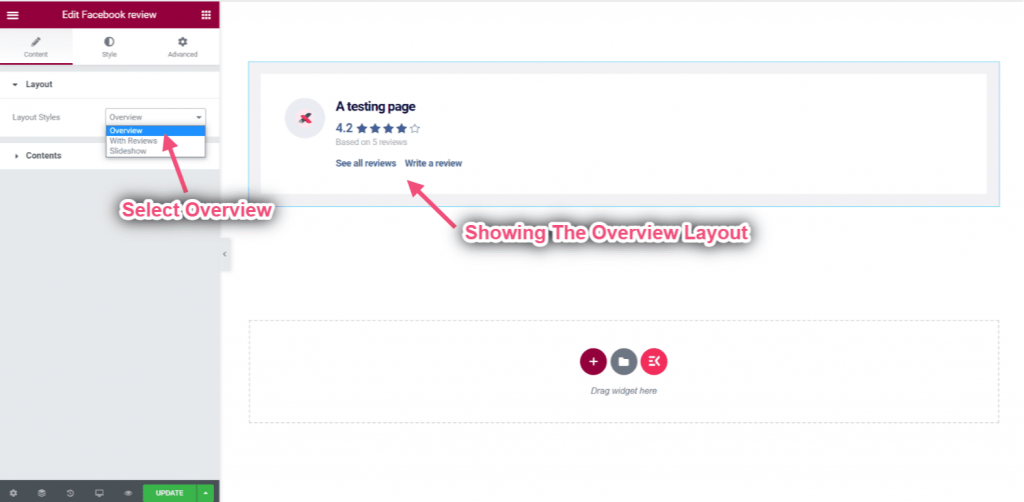
- Seleccione su tipo de diseño Descripción general desde el menú desplegable.
- Mostrando el diseño general.

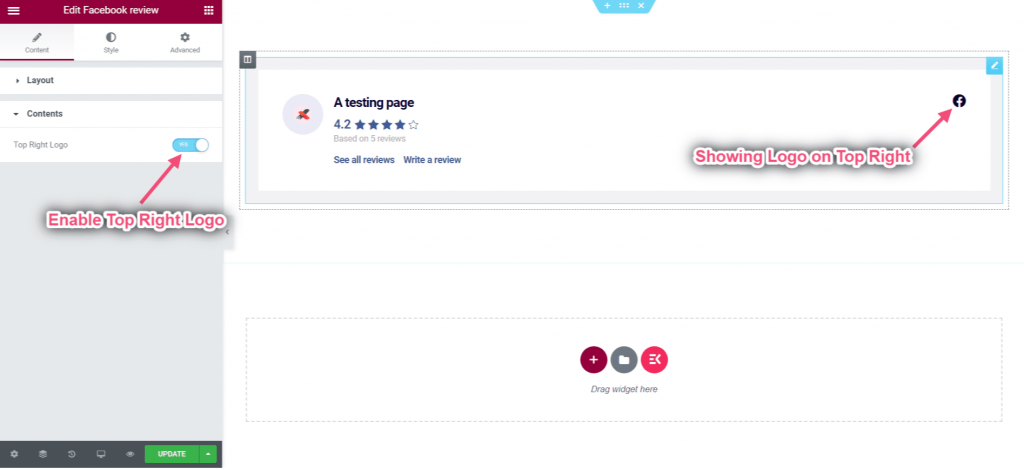
- Permitir Logotipo derecho.
- Mostrando el logotipo en la parte superior derecha.

Paso=> 4: Personalizar con diseño de reseñas #
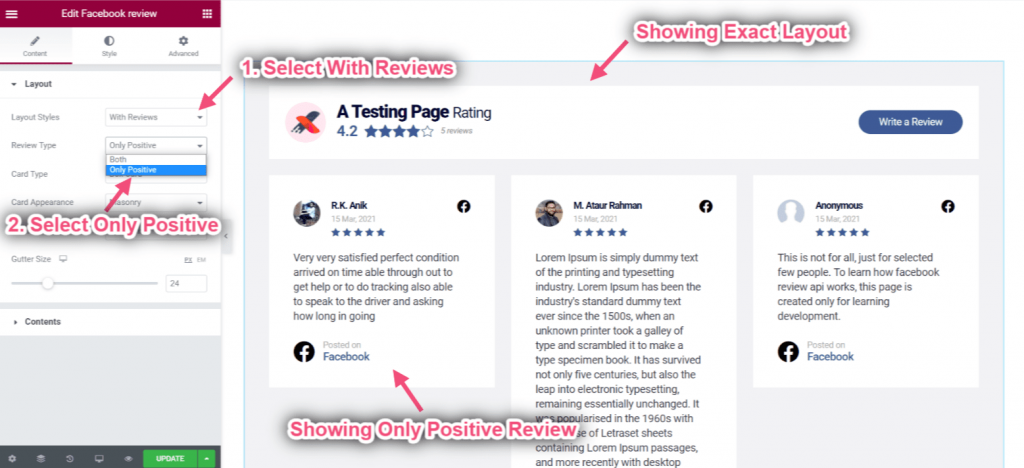
- Seleccionar Con reseñas.
- Seleccionar Sólo Positivo.
- Mostrar el diseño exacto solo con críticas positivas.

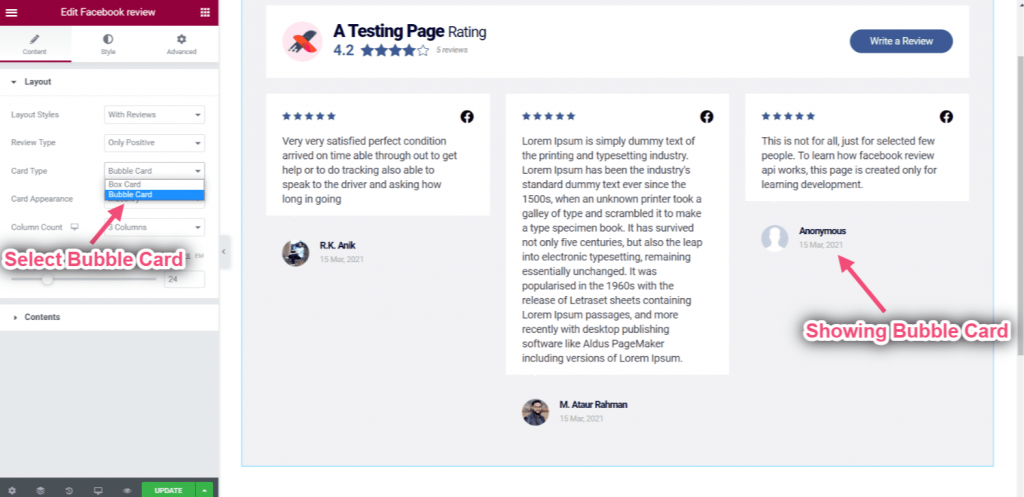
- Seleccionar Tarjeta Burbuja desde el menú desplegable.
- Mostrando tarjeta de burbujas.

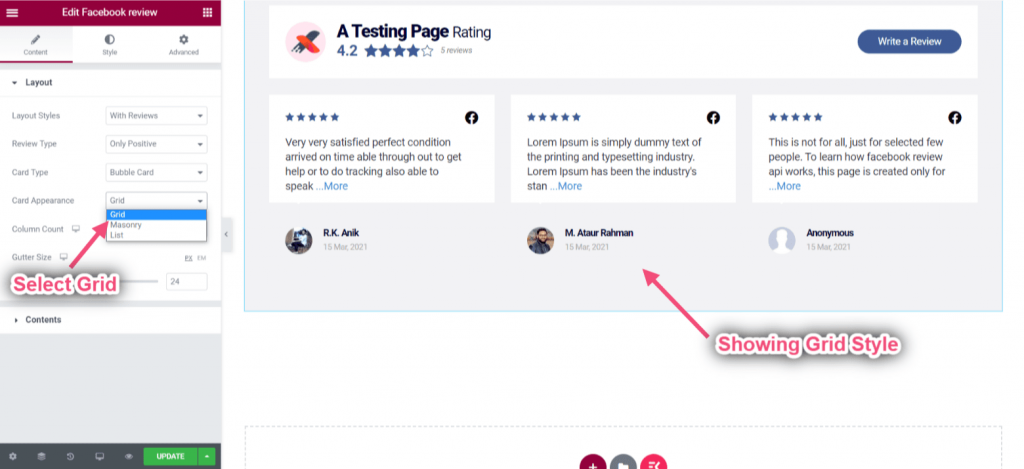
- Seleccione su tipo de diseño Red desde el menú desplegable.
- Mostrando diseño de cuadrícula.

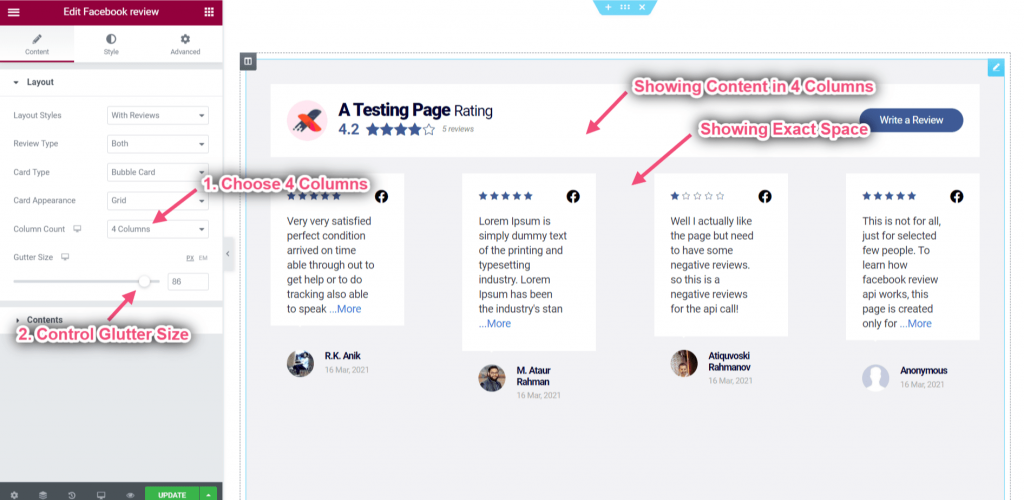
- Elija el recuento de columnas: 4 columnas.
- Controlar el tamaño del canal => Ej: 86.
- Puedes ver reseñas en 4 columnas con espaciado exacto.

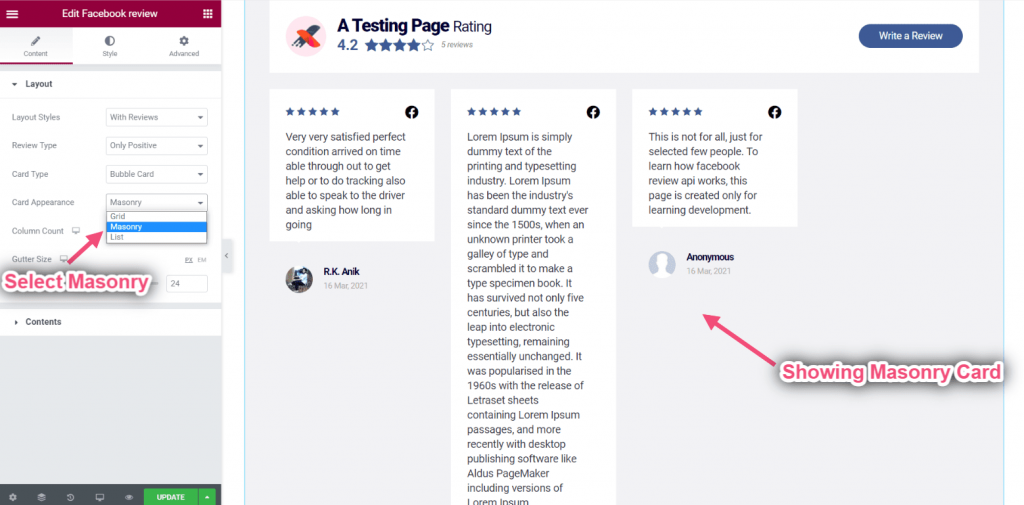
- Elija diseño: Albañilería.
- Puedes ver que el estilo seleccionado apareció en consecuencia..

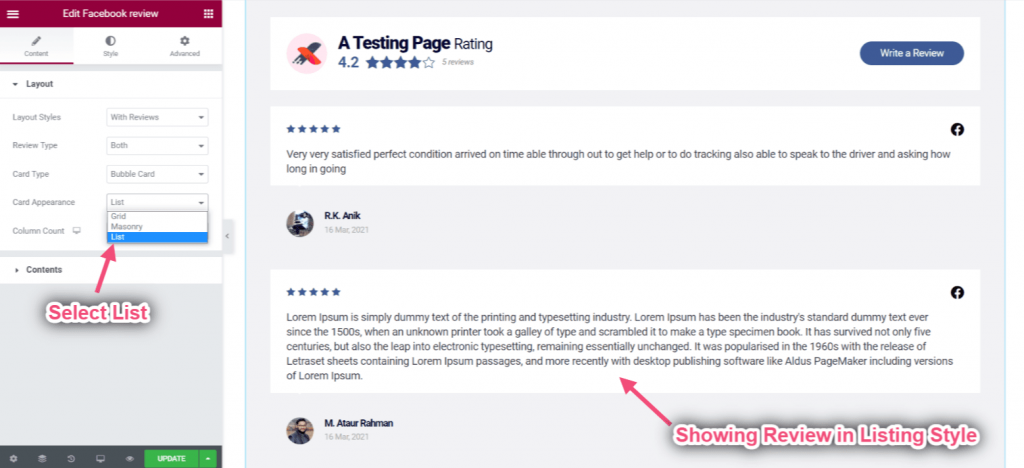
- Elija la apariencia de la tarjeta: Lista.
- Puedes ver las reseñas que se muestran en el estilo del anuncio..

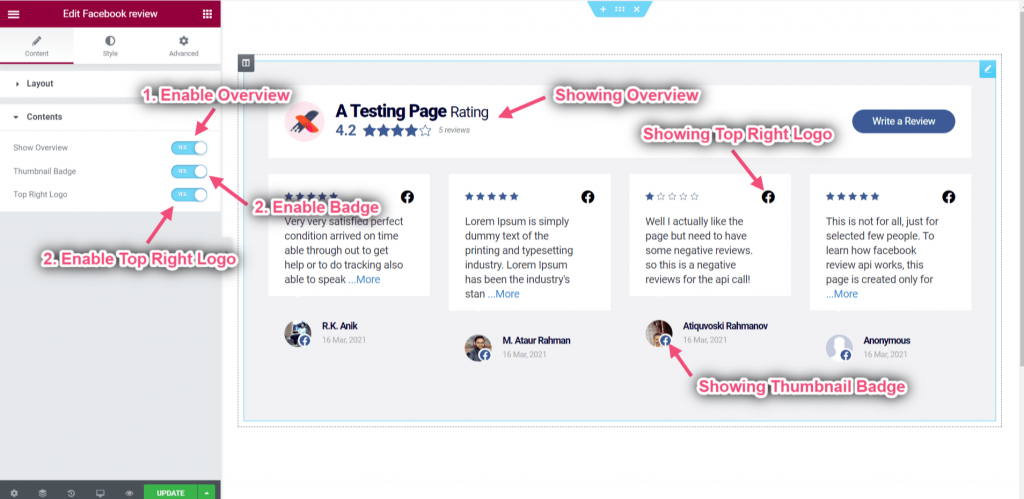
- Habilitar descripción general.
- Habilite la insignia de miniatura.
- Habilite el logotipo superior derecho.
- Puedes ver la sección de descripción general..
- Mostrando insignia en la miniatura.
- Mostrando el logotipo de Facebook en la parte superior derecha.

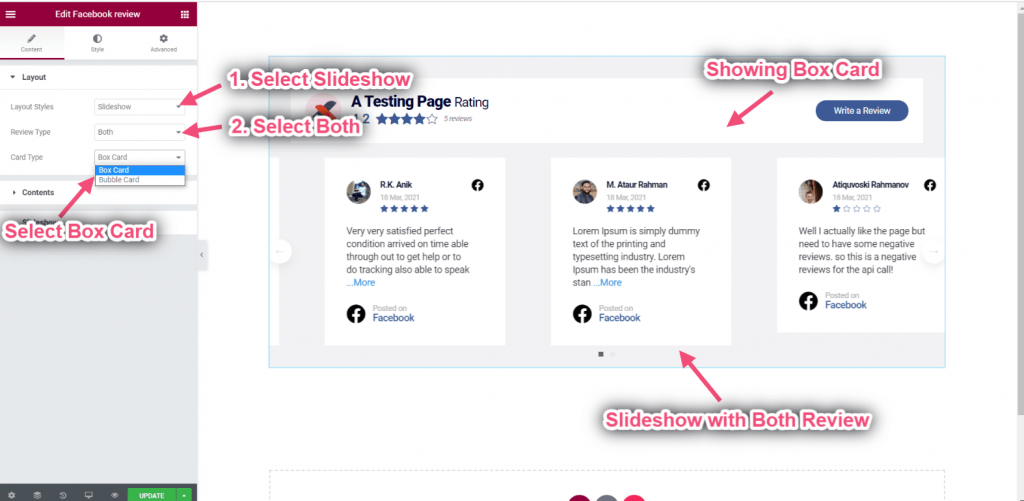
Paso=> 4: Personalizar el diseño de la presentación de diapositivas #
- Elija diseño: Diapositivas.
- Seleccione el tipo de reseña: Ambos.
- Seleccionar tipo de tarjeta: Tarjeta de caja.
- Mostrando el diseño de la presentación de diapositivas.
- Mostrando tarjeta de caja con críticas tanto positivas como negativas.

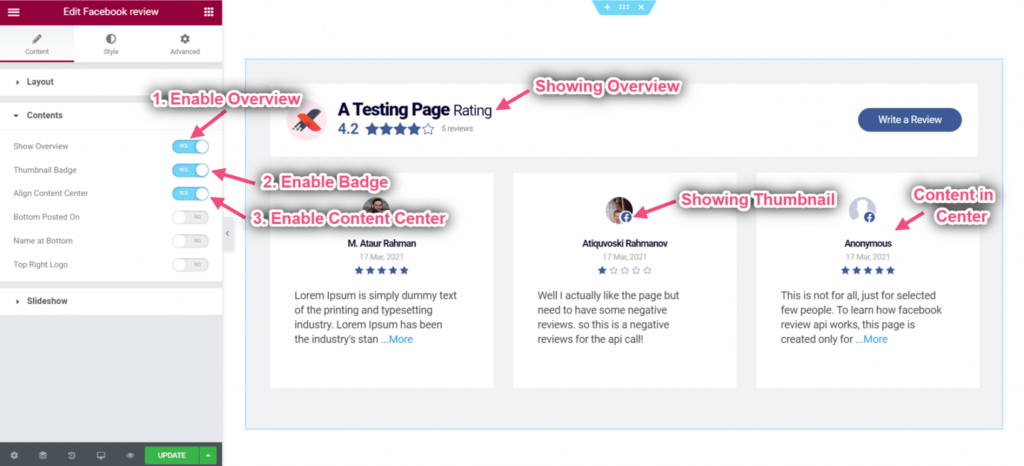
- Habilitar descripción general.
- Habilite la insignia de miniatura.
- Habilite el Centro de contenido.
- Puedes ver la descripción general que apareció en la parte superior..
- Mostrando insignia en la miniatura.
- Puedes ver el contenido aparecido en el centro..

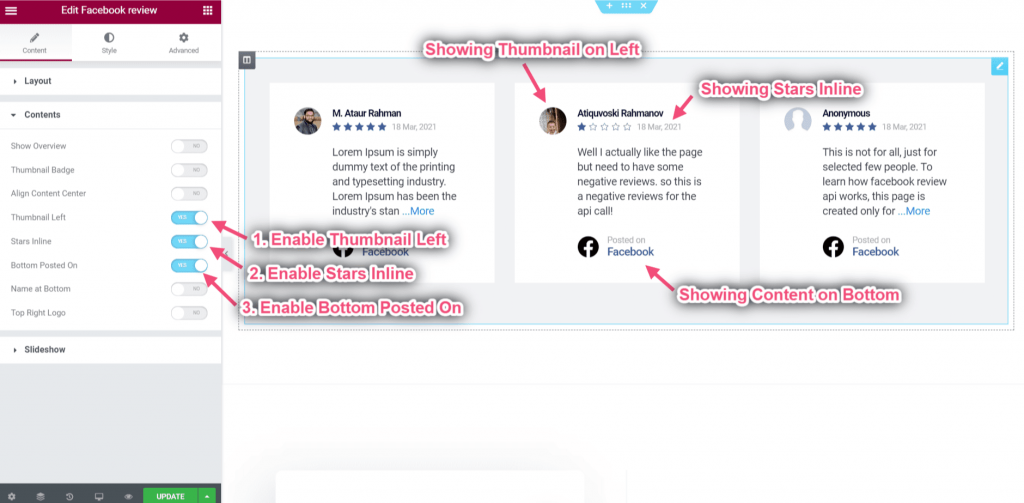
- Habilitar miniatura a la izquierda.
- Habilite Estrellas en línea.
- Habilitar publicación inferior en.
- Mostrando miniatura en el lado izquierdo.
- Puedes ver las estrellas que se muestran en línea..
- El contenido publicado aparece en la parte inferior del cuadro..

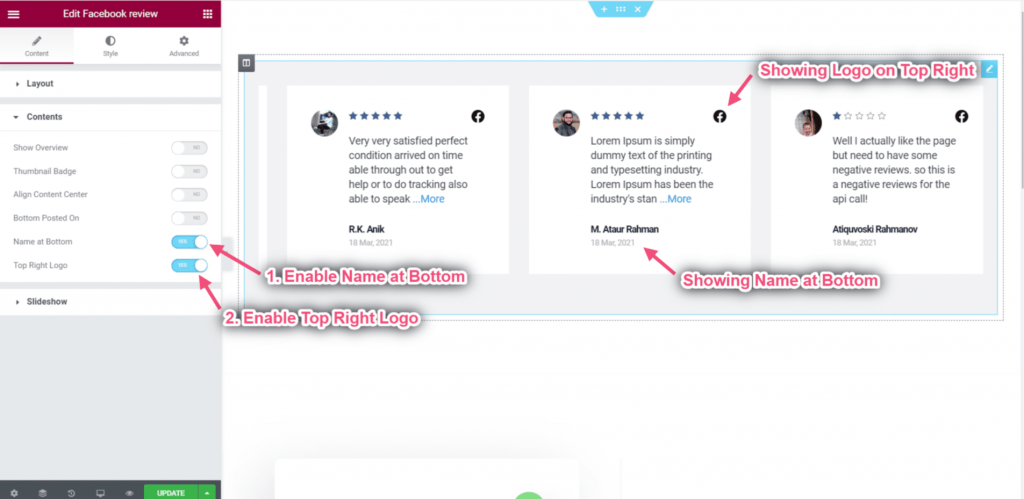
- Habilite el nombre en la parte inferior.
- Habilite el logotipo superior derecho.
- Mostrando el logotipo en la parte superior derecha y el nombre en la parte inferior.

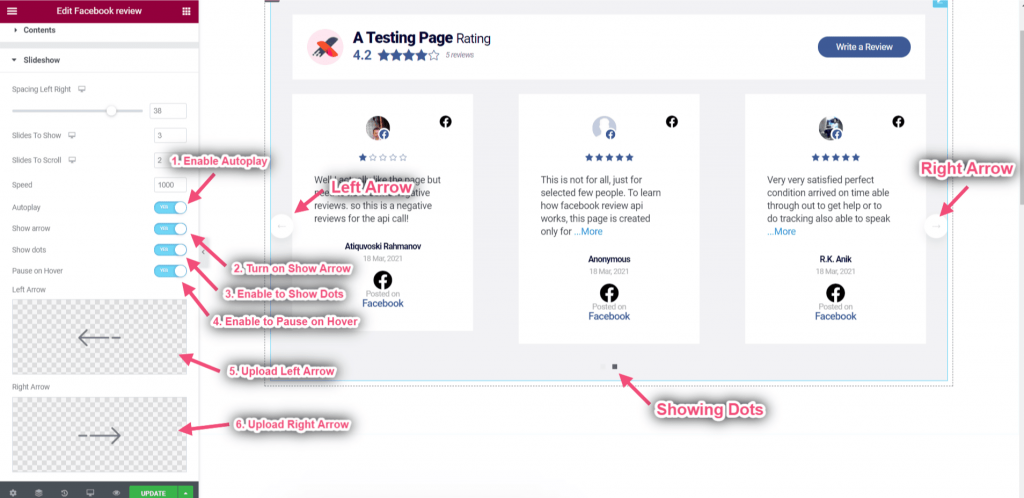
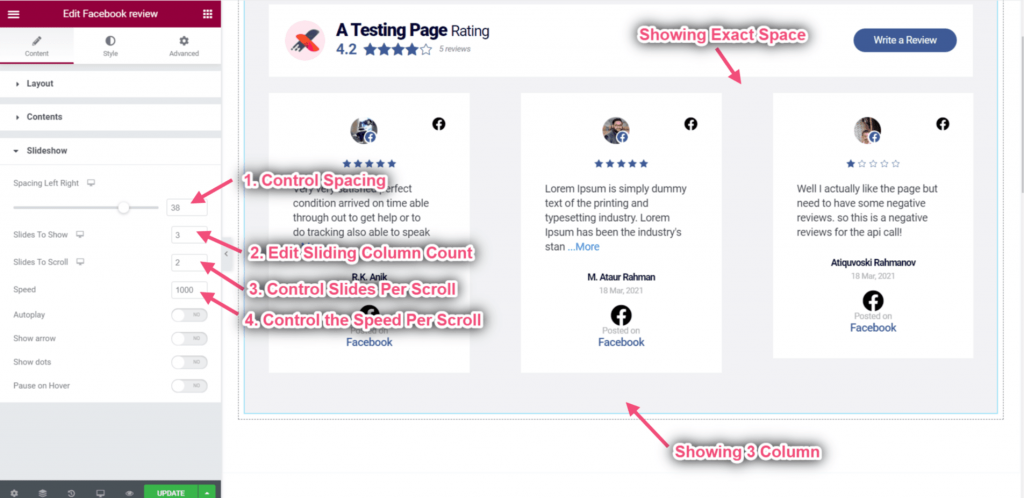
- Controlar el espaciado: Ajuste el espacio entre las reseñas de izquierda a derecha.
- Agregar diapositiva para mostrar: Cuántas reseñas se mostrarán por diapositiva. Por ejemplo-> Mostrar 3 reseñas por diapositiva.
- Controlar diapositivas por desplazamiento: Cuántas reseñas se enviarán después de cada diapositiva.
- Ajustar la velocidad por desplazamiento: ¿Cuánto tiempo tomará por deslizamiento?
- Puedes ver el espacio exacto que se muestra en las 3 columnas.

- Habilitar reproducción automática: Las revisiones de diapositivas se reproducirán automáticamente una tras otra o una detrás de otra.
- Habilitar para mostrar flecha: Permita que los visitantes de su sitio se muevan por las diapositivas haciendo clic en ellas.
- Habilitar para mostrar puntos: Indica cuántas imágenes hay en el control deslizante y también para usar como navegación.
- Habilitar pausar el deslizamiento al pasar el cursor: Pausa la diapositiva cuando el puntero del mouse ingresa al cuadro.
- Subir flecha izquierda y derecha: Puede cargar sus flechas izquierda y derecha desde aquí.
- Puedes ver que las flechas izquierda y derecha aparecen con puntos..