ElementsKit is a complete Elementor addon that comes with nearly all types of features for WordPress websites that includes the Elementor Audio Player widget.
Con el widget del reproductor de audio, puede insertar música en su sitio web con un control de reproductor de audio fácil de usar. El widget incluye un par de opciones para cargar audio, muchas opciones de control y audio, y más.
Features of ElementsKit Audio Player Widget: #
- Cargue audio a través de la biblioteca multimedia de WordPress.
- Incruste audio usando URL.
- Opciones de audio, que incluyen reproducción automática, bucle y silencio.
- Control de reproducción y pausa.
- Control del volumen.
- Control de barra de progreso.
- Muestra el tiempo de reproducción y la duración total.
- Personaliza la apariencia del reproductor de audio.
How to Add Audio Player in Elementor Websites? #
Now go through the below steps to easily add an audio player to your Elementor website without any coding or technical hassles. But, do remember that the ElementsKit Audio Player widget is a pro feature. So, you must install the ElementsKit Pro plugin to your Elementor websites.
Paso 1: habilite el widget del reproductor de audio #
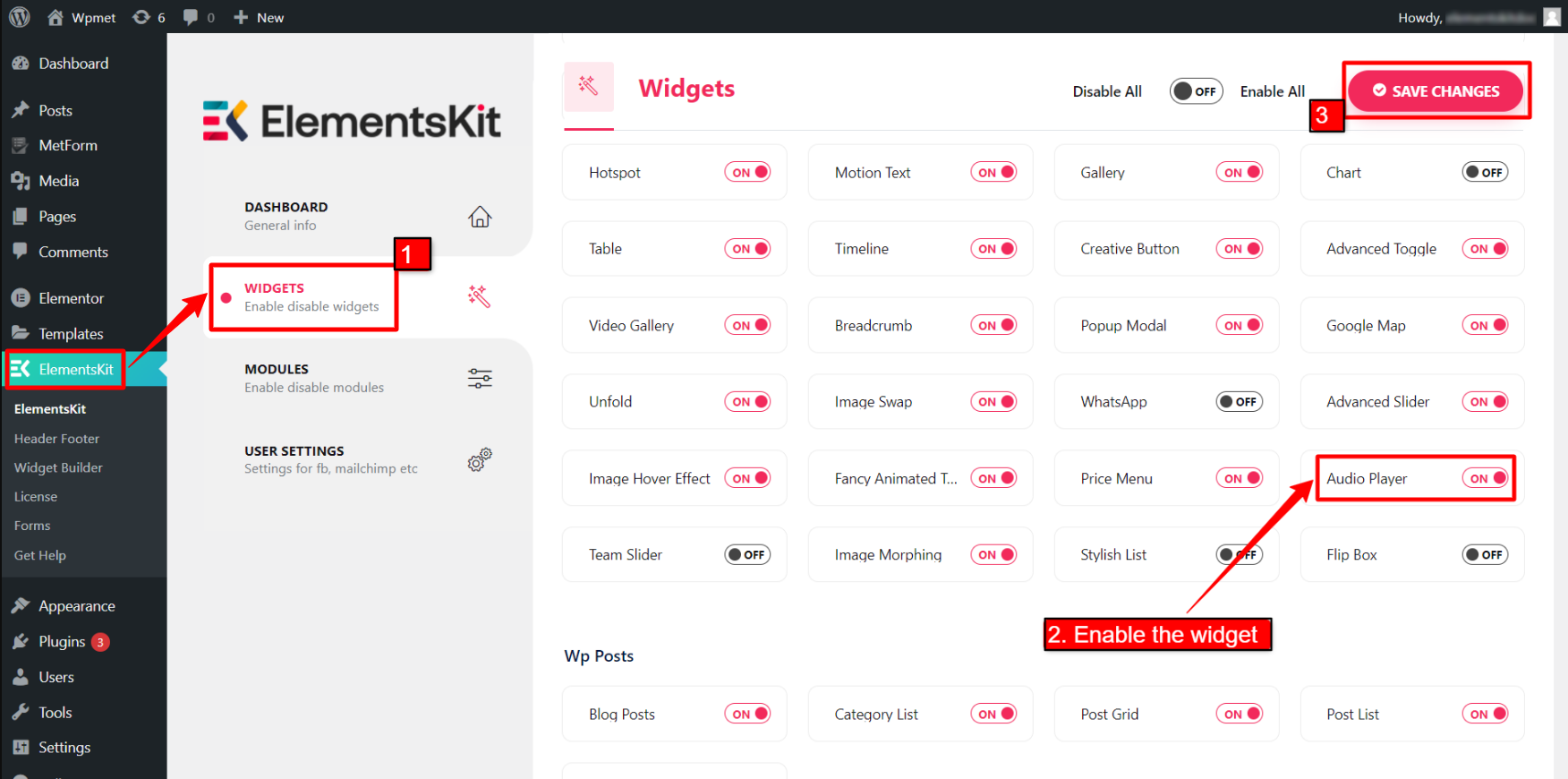
En primer lugar, debe habilitar el widget desde el panel de WordPress. Para habilitar el widget del reproductor de audio:
- Navegar a ElementosKit > Widgets.
- Encuentra el Reproductor de música de la lista y habilite el widget.
- Clickea en el GUARDAR CAMBIOS.

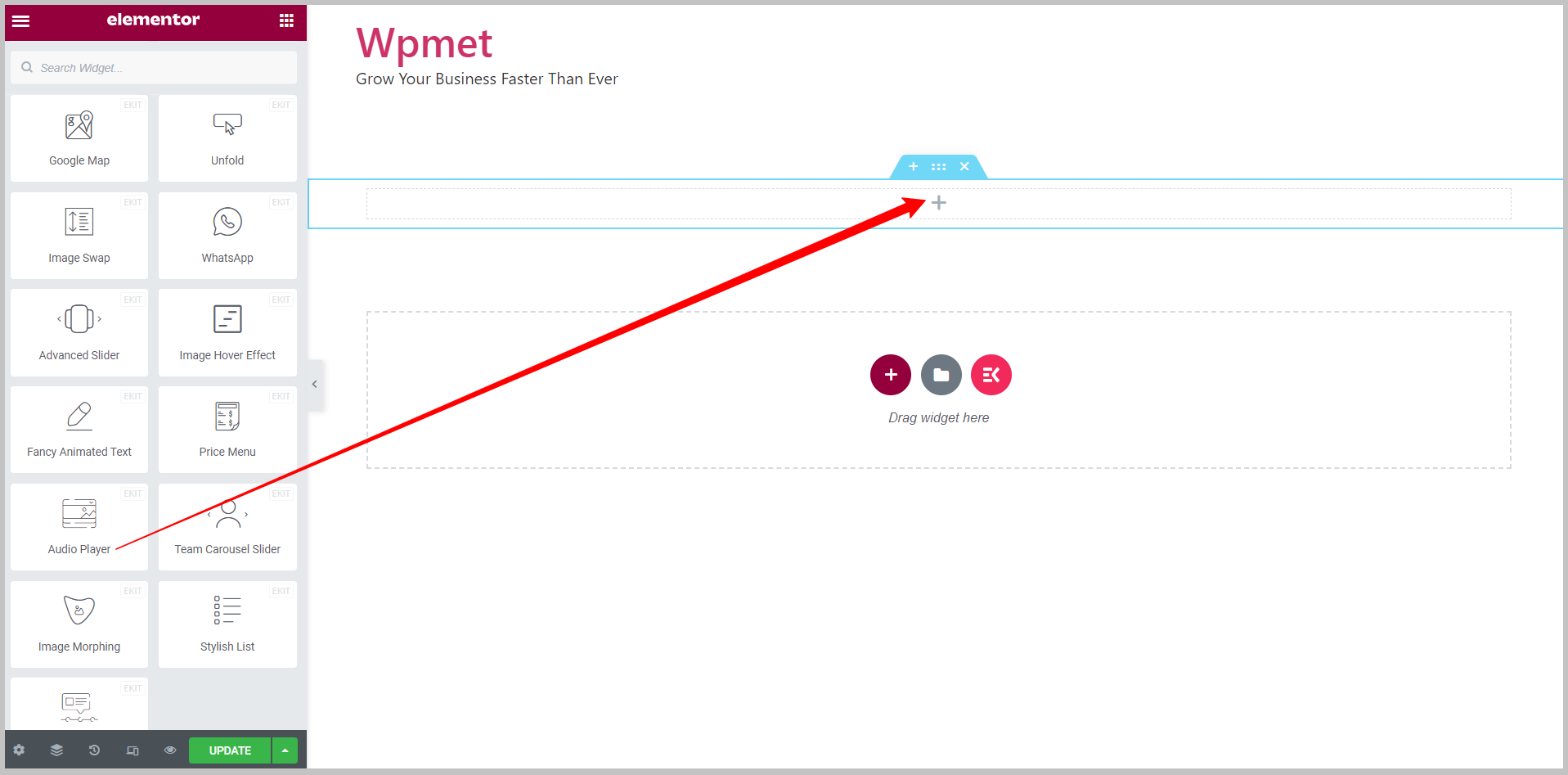
Paso 2: arrastra y suelta el widget #
Después de eso, arrastre y suelte el widget ElementsKit Audio Player en el editor de Elementor.

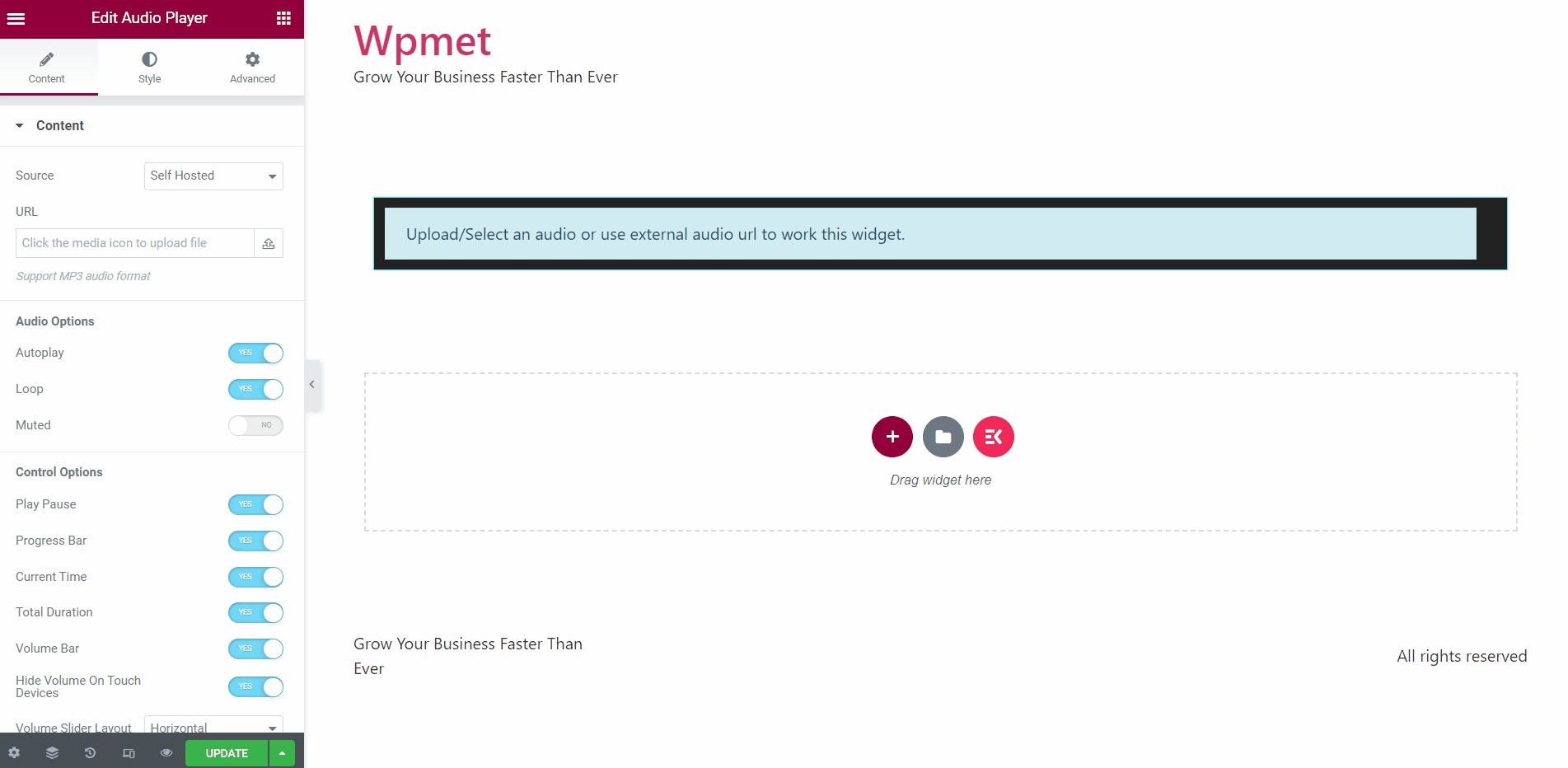
Paso 3: configurar el widget del reproductor de audio Elementor #
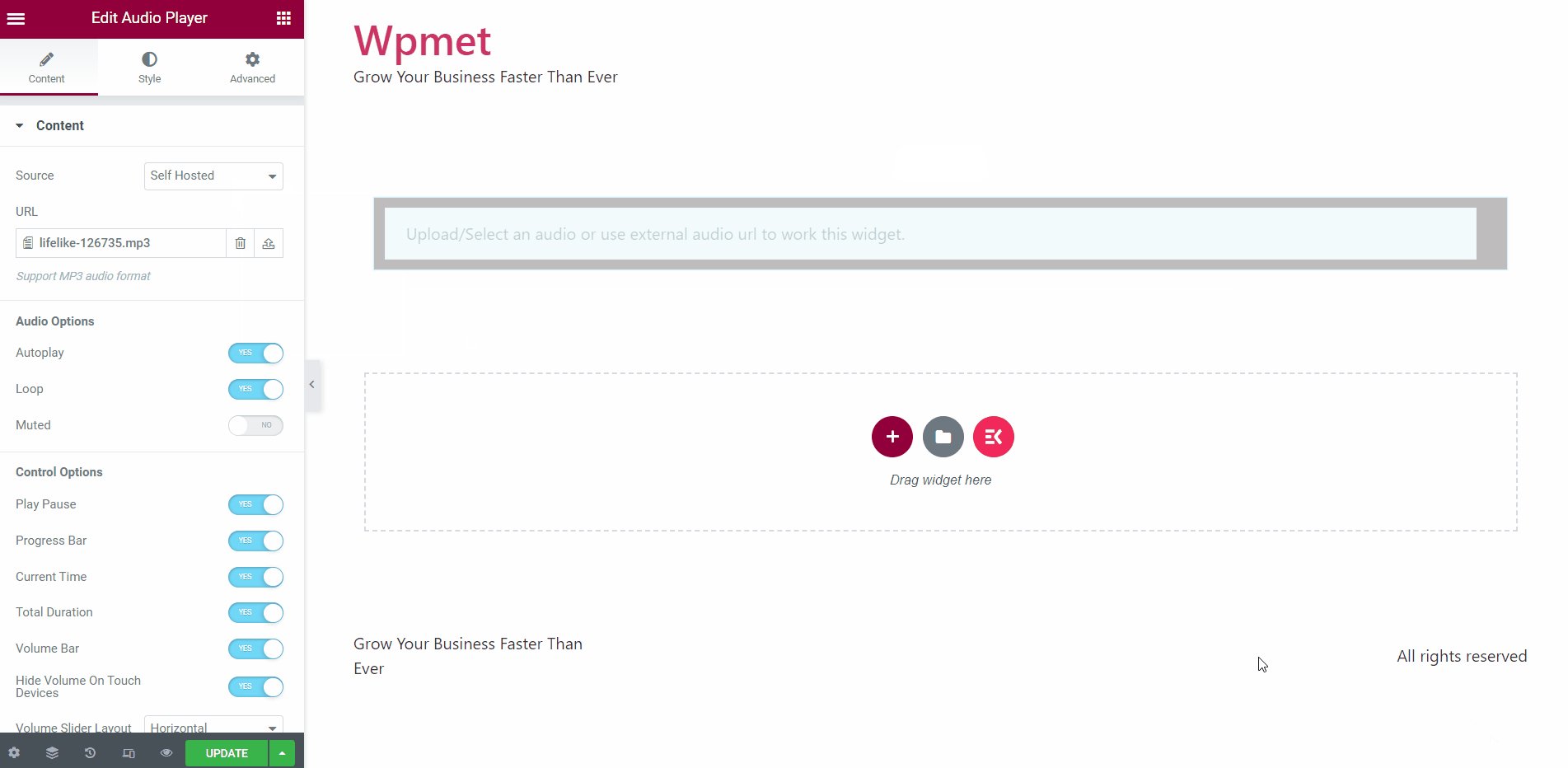
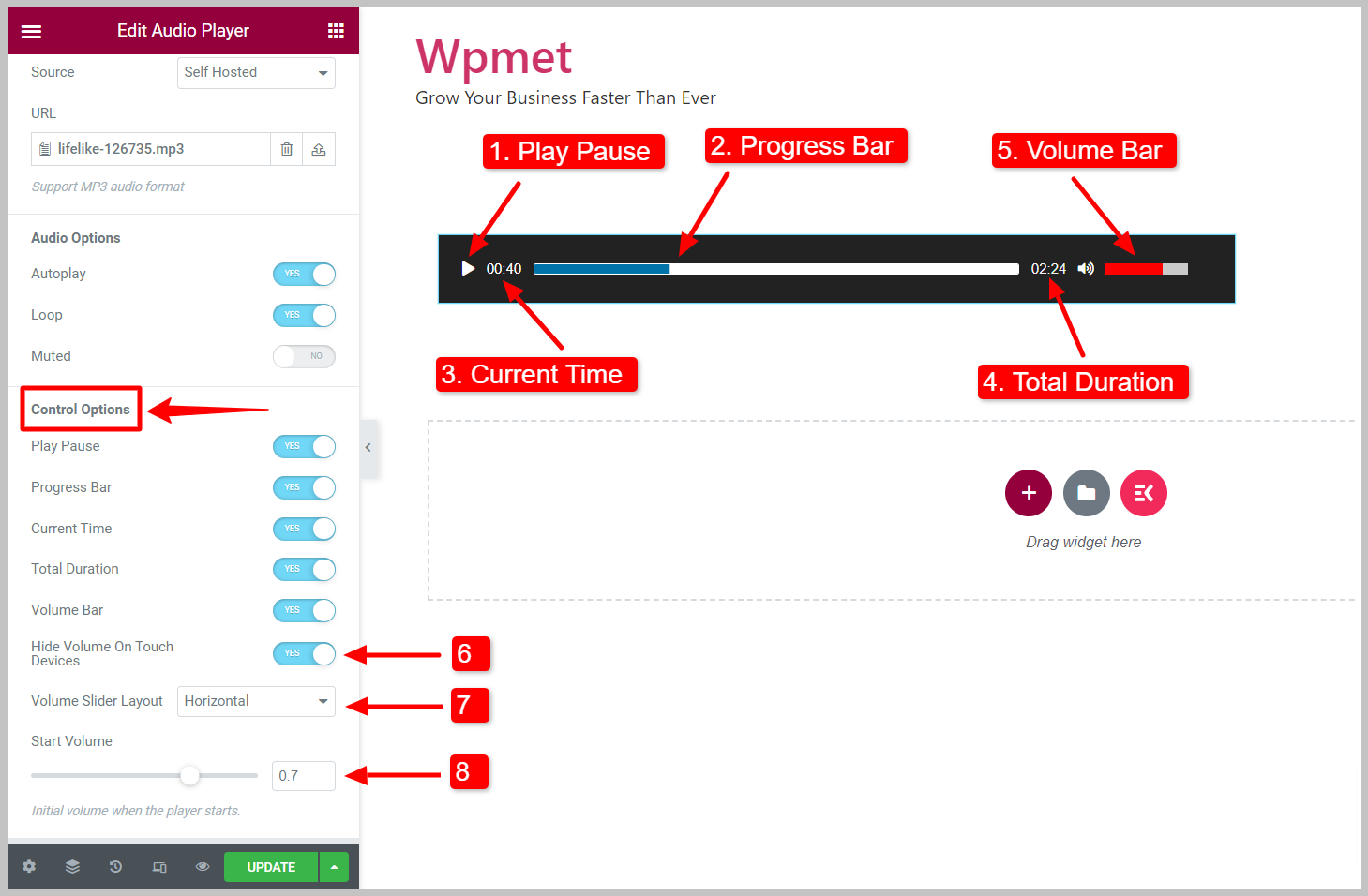
En la pestaña Contenido, puede sube el audio y configurar el Opciones de audio y Opciones de control del reproductor de audio. Puede utilizar las siguientes opciones para configurar el reproductor de audio de WordPress en Elementor.
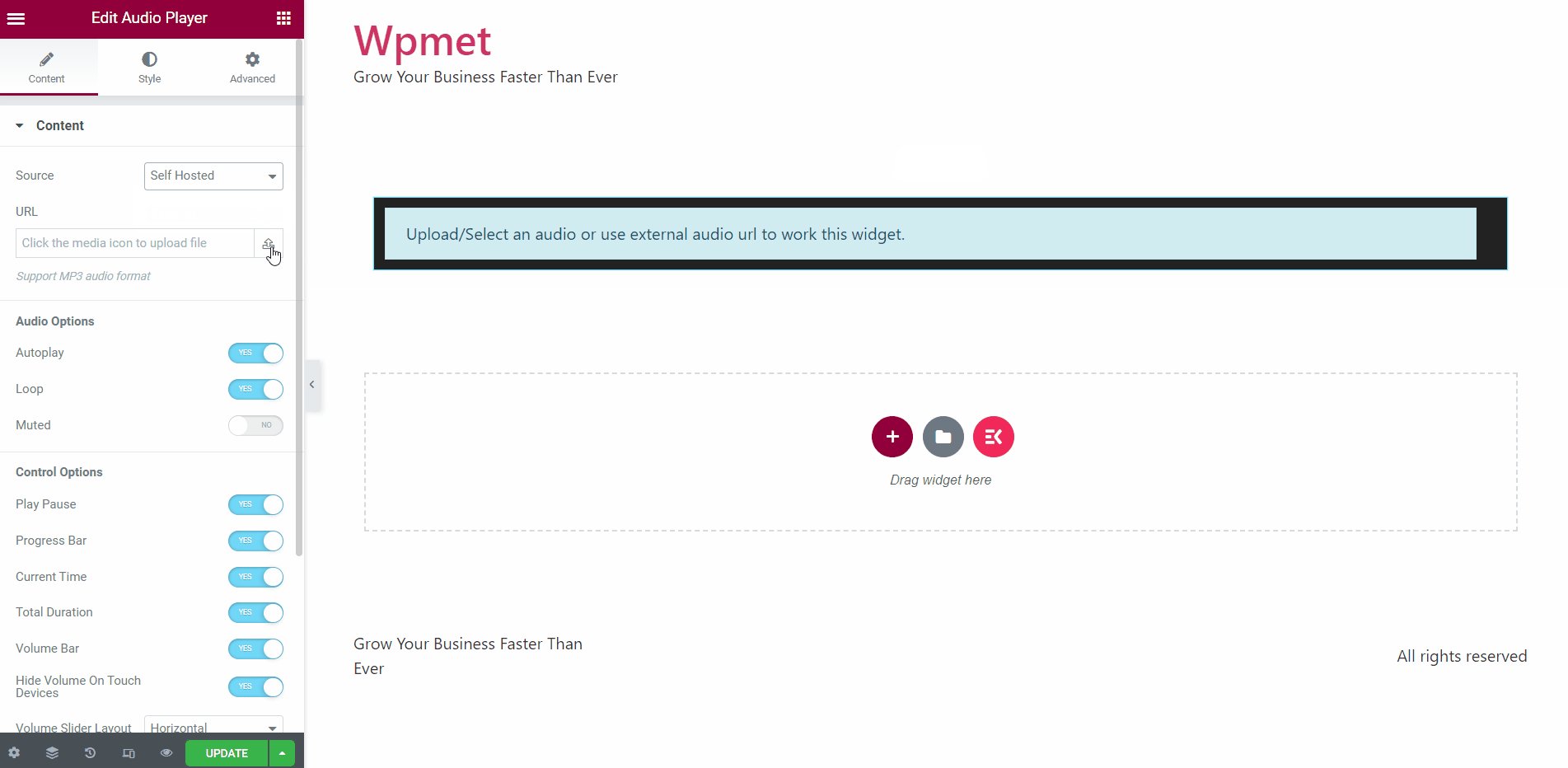
3.1 Fuente #
Puede cargar el archivo de audio o usar una URL para agregar audio al reproductor. Hay dos opciones disponibles para la fuente de audio.
Fuente – Autohospedado: #
Cuando elige Self Hosted como fuente de audio, puede cargar un archivo de audio desde su biblioteca multimedia de WordPress.
Elegir “Autohospedado” como fuente > Haga clic en el botón cargar > agregar un archivo de audio de la biblioteca multimedia.

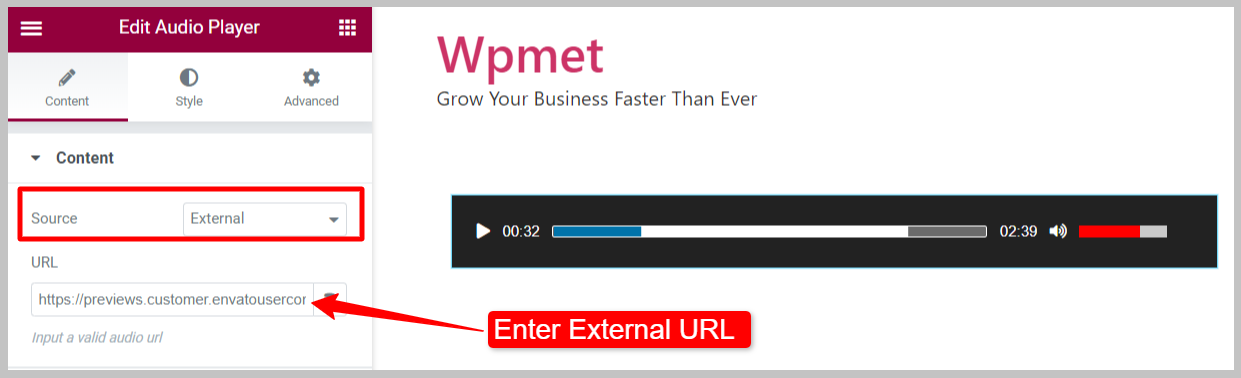
Fuente – Externa: #
Al elegir la fuente externa, puede incrustar audio de Internet con su URL.
Elegir “Externo” como fuente > introduce la URL del audio en el campo requerido.

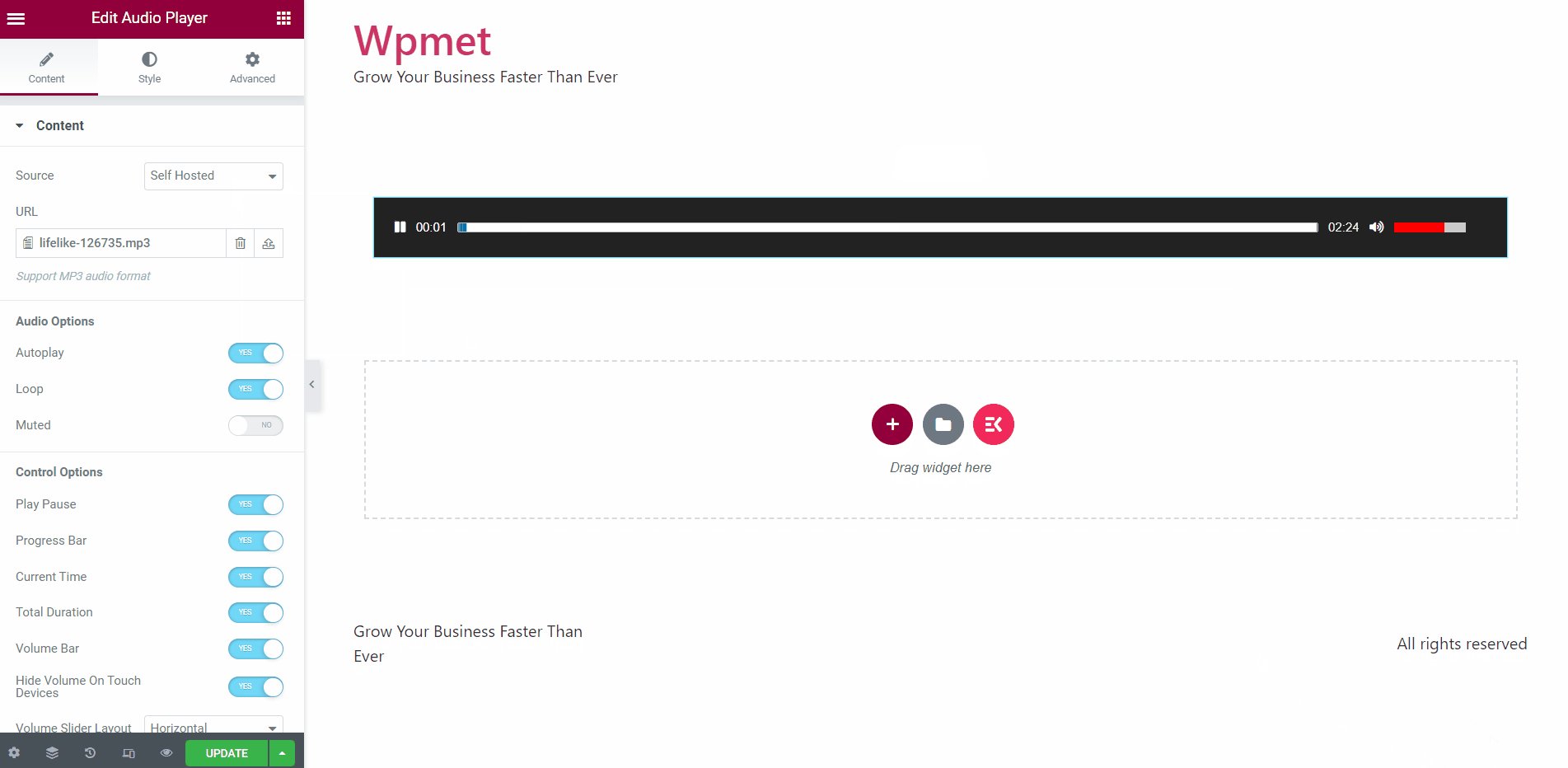
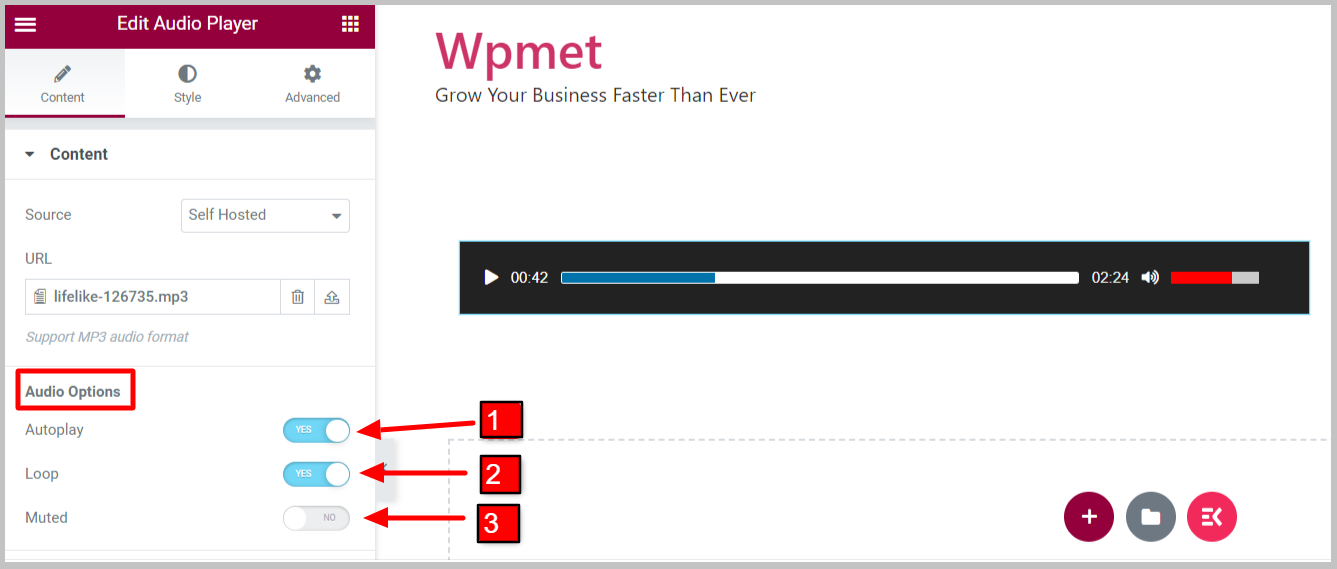
3.2 Opciones de audio #
Estas son las opciones de audio disponibles con el widget Reproductor de audio:
- Auto-reproducción: Habilite la reproducción automática, para que el audio se reproduzca automáticamente cuando se cargue la página.
- Bucle: Habilite esta opción para reproducir el audio en bucle.
- Muted: Cuando está habilitado, el audio se silencia inicialmente cuando se inicia el reproductor. Los usuarios deben activar el audio manualmente.

3.3 Opciones de control #
Estas son las opciones de control disponibles con el widget del reproductor de audio:
- Reproducir pausar: Habilita el control (botón) de reproducción/pausa para los usuarios.
- Barra de progreso: Para mostrar la barra de progreso del audio en el reproductor.
- PAGrogress Handler: Let visitors control the progress of the music.
- Tiempo actual: Esto muestra el tiempo de reproducción actual en el reproductor de audio Elementor.
- Duración total: Esto muestra la duración total del audio.
- Barra de volumen: Para mostrar y controlar el nivel de volumen del audio.
- Ocultar volumen en dispositivos táctiles: Enable this option to hide the volume bar on smartphones for a better user experience.
- Diseño del control deslizante de volumen: Hay dos diseños disponibles para la barra de volumen: Horizontal y Vertical.
- Volumen inicial: Establezca el nivel de volumen inicial cuando se inicie el reproductor.

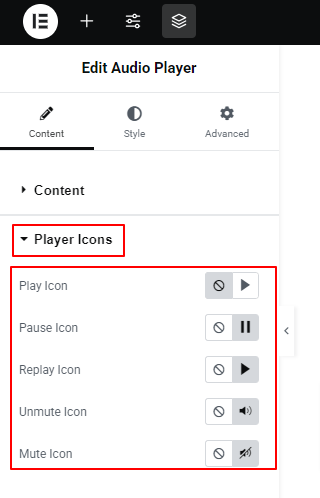
3.4: Player Icons #

Under this setting, you will select an icon for the play, pause, replay, unmute, and mute options. You can also choose not to show icons for these options.
Paso 4: personaliza los estilos del reproductor de audio Elementor #
Puede personalizar el botón Reproducir Pausa, la barra de Progreso, los estilos de Tiempo y Volumen en el widget Elementor Audio Player.
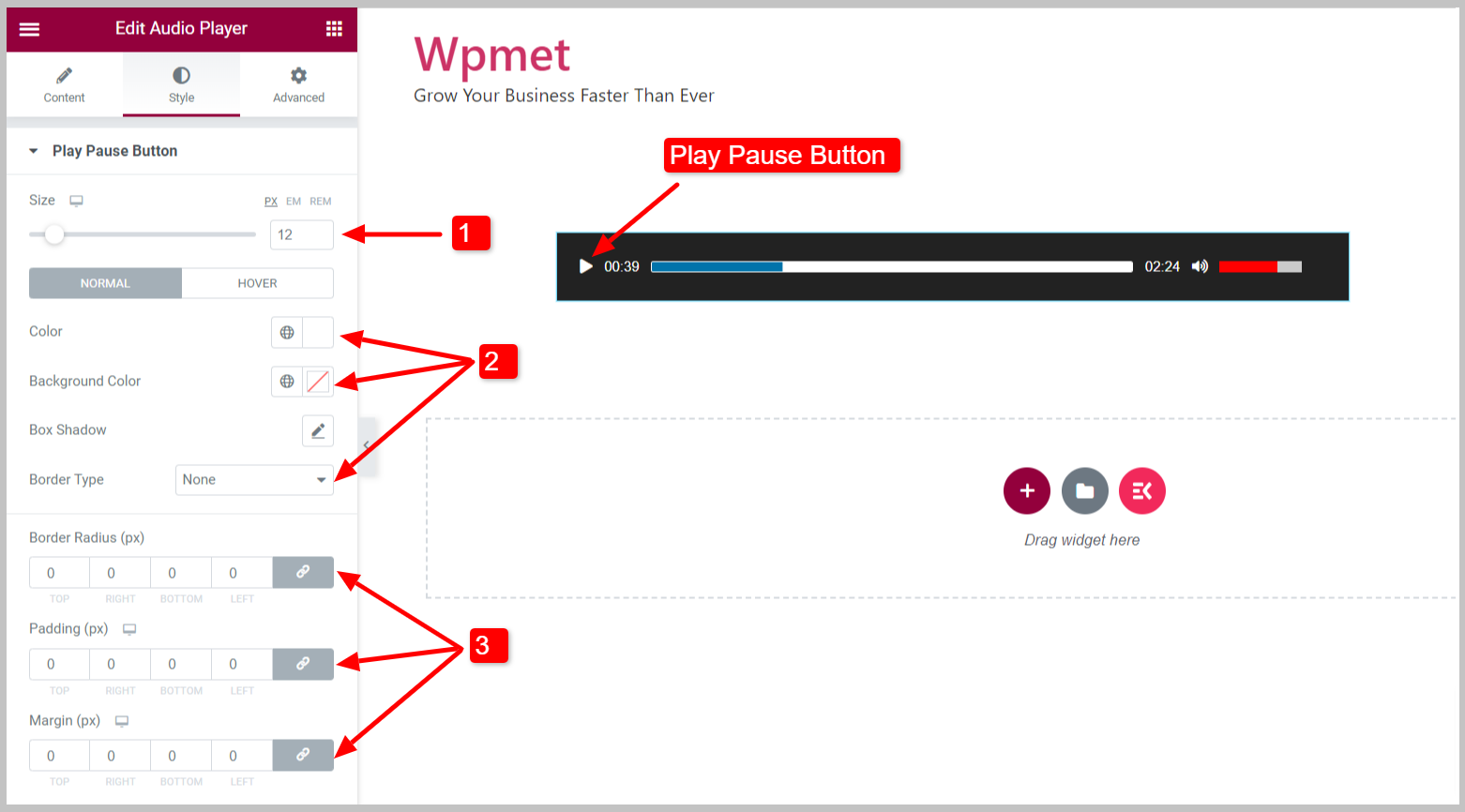
4.1 Botón de pausa de reproducción #
Para personalizar el botón Reproducir Pausa,
- Ajustar el Tamaño del botón.
- Elige el botón Color, Color de fondo, Sombra de la caja, y Tipo de borde para el botón.
- Selecciona el Radio del borde, Relleno, y Margen.

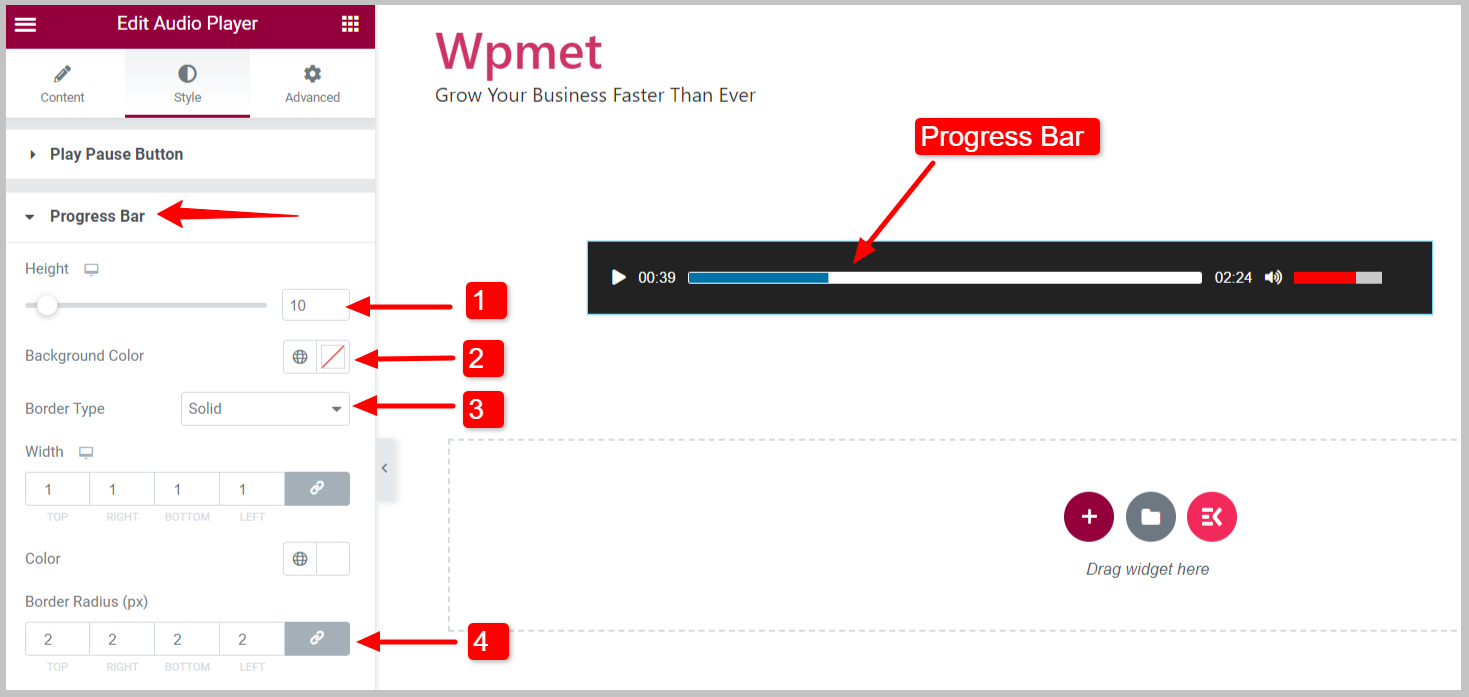
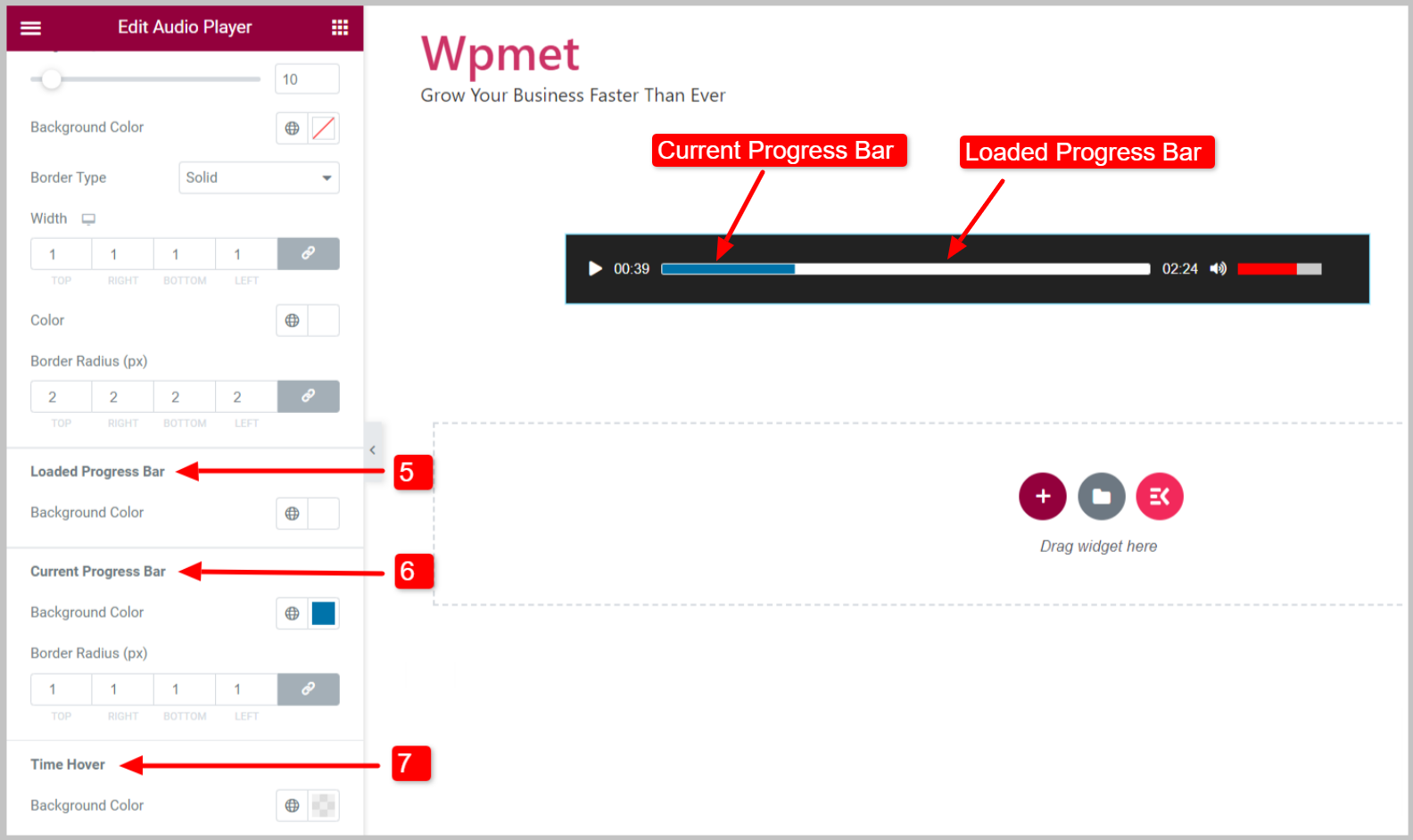
4.2 Barra de progreso #
Para personalizar la barra de progreso,
- Puedes ajustar el Altura de la barra de progreso.
- Elegir el Color de fondo de la barra de progreso.
- Selecciona el Tipo de borde, Ancho del borde, y Color del borde.
- Ajustar el Radio del borde de la barra de progreso.

- Barra de progreso cargada: Puede elegir el color de fondo para la barra de progreso cargada.
- Barra de progreso actual: Establezca el color de fondo y el radio del borde para la barra de progreso actual.
- Pasar el tiempo: Seleccione Color de fondo para pasar el tiempo.

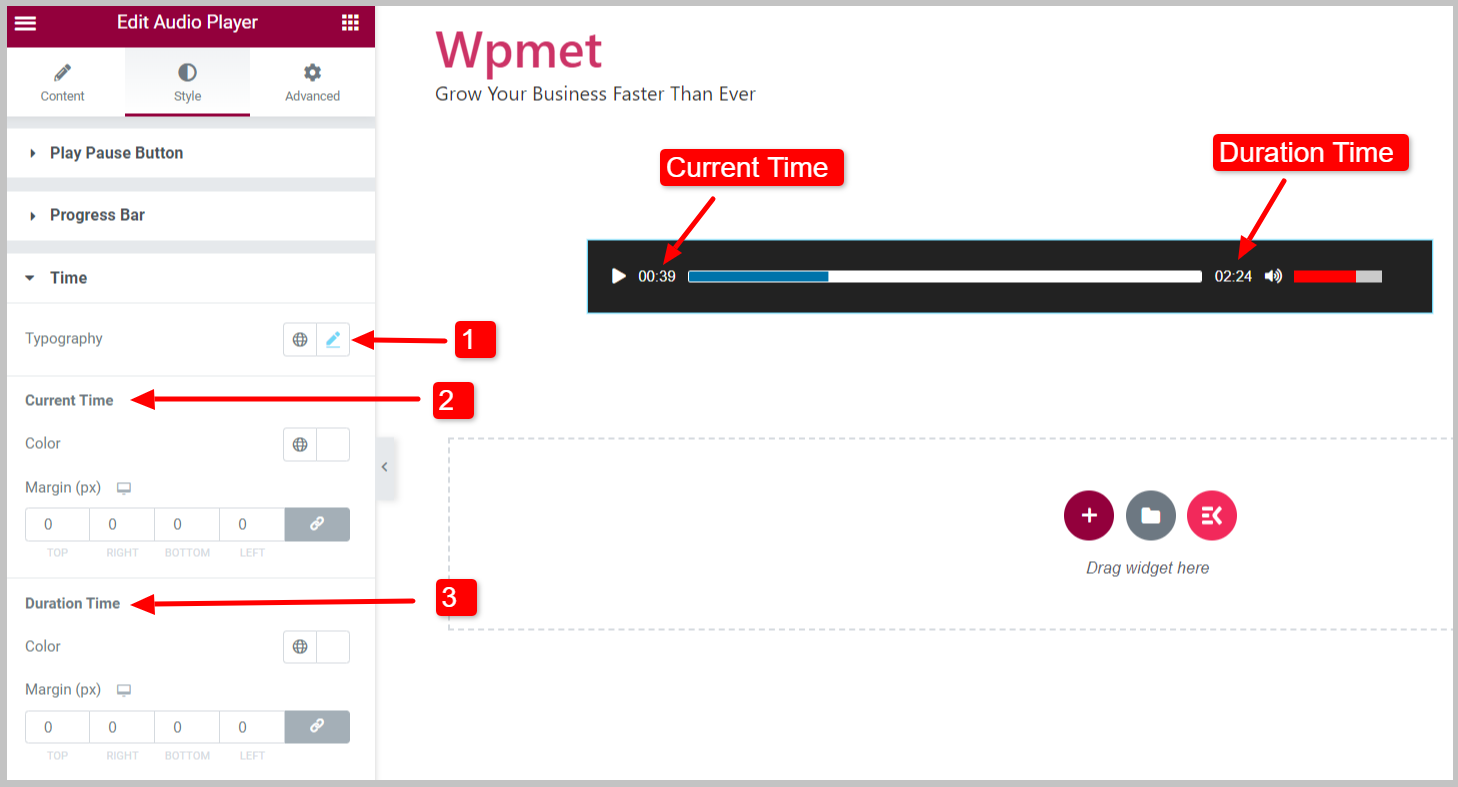
4.3 Tiempo #
Para personalizar los estilos de tiempo del reproductor de audio Elementor,
- Selecciona el Tipografía para los dígitos del texto.
- Elija un color y ajuste el margen para el Tiempo actual.
- Elija un color y ajuste el margen para el Duración.

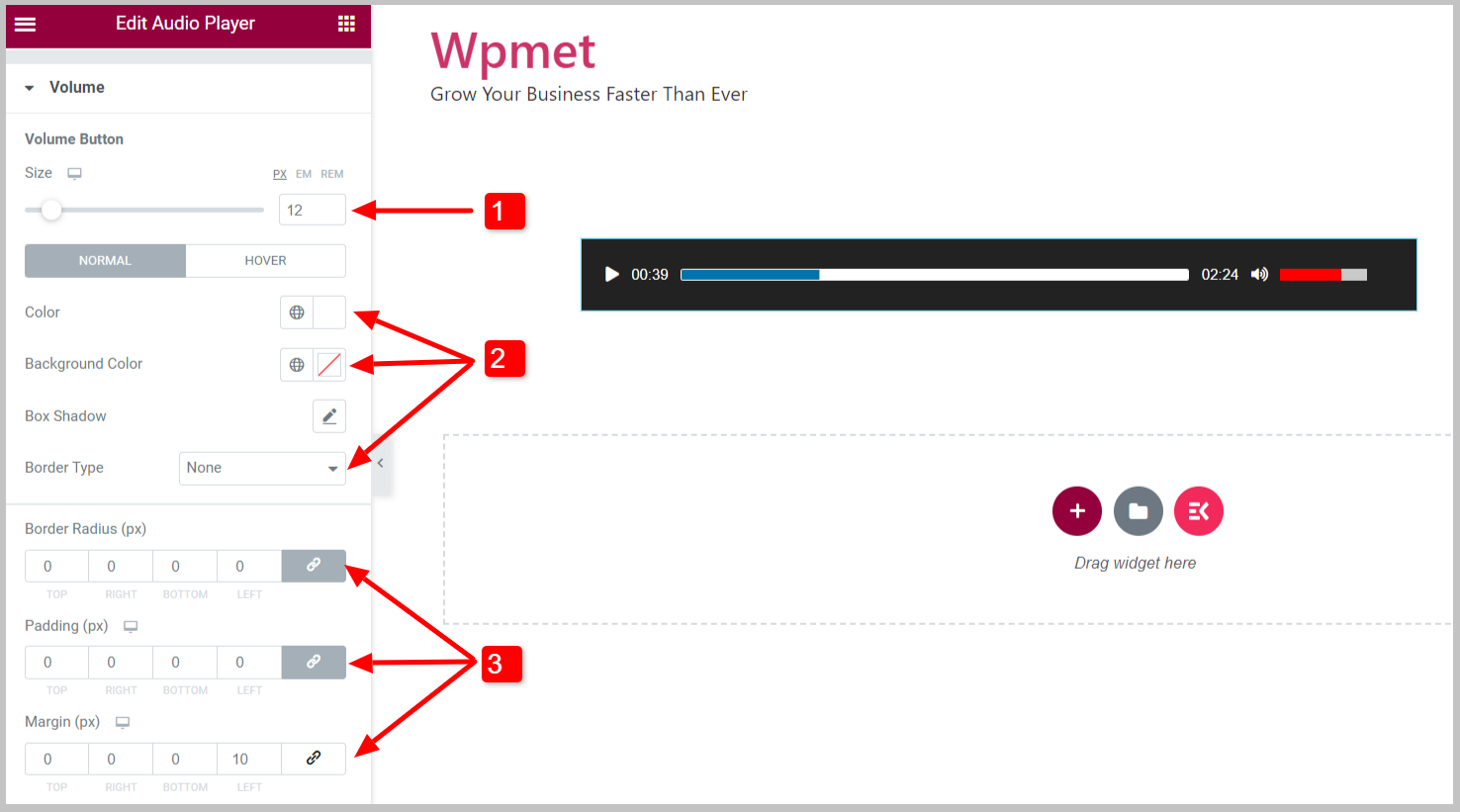
4.4 Volumen #
Para personalizar los estilos de los botones de volumen,
- Puedes ajustar el Altura del botón de volumen.
- Elegir el Color de fondo del botón de volumen.
- Selecciona el Tipo de borde, Ancho del borde, y Color del borde.

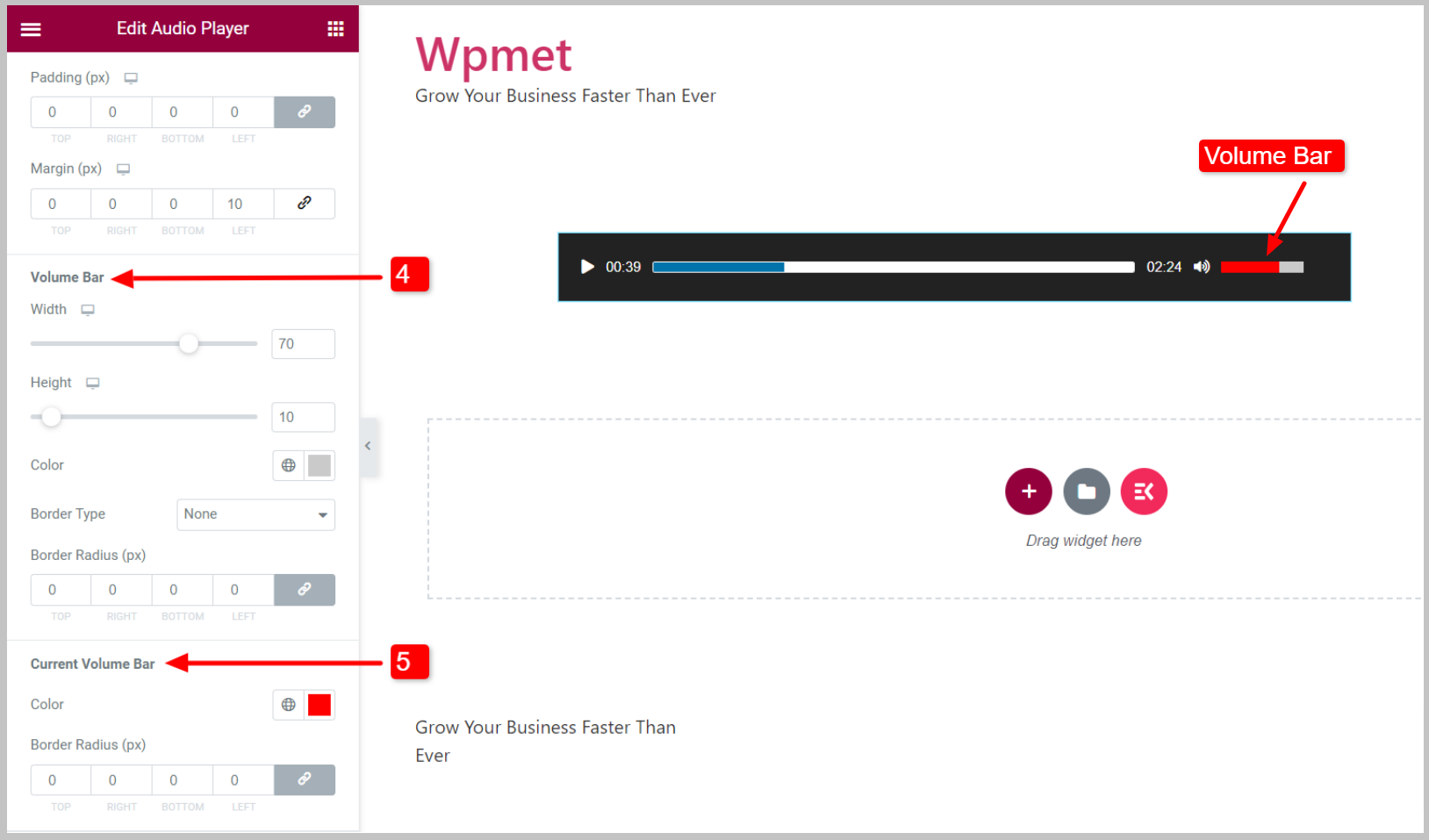
- Barra de volumen: Ajuste la altura, el ancho, el color y los estilos de borde de la barra de volumen.
- Barra de volumen actual: Establezca el color y el radio del borde de la barra de volumen actual.

Finalmente, puede utilizar el reproductor de audio en su sitio web con todas las funciones útiles. El widget Elementor Audio Player viene con ElementKits Pro. Obtenga el complemento para agregar audio y música a su sitio de WordPress de la manera más sencilla.




