Empezar #
Widget de elementor de punto de acceso te ayudará a señalar una parte específica de tu imagen de forma animada y crear una apariencia visual que atraerá la atención del usuario. Controle una serie de funciones de estilo como color, contenido, desplazamiento, animación, efectos de carga, etc. Sigue las instrucciones:
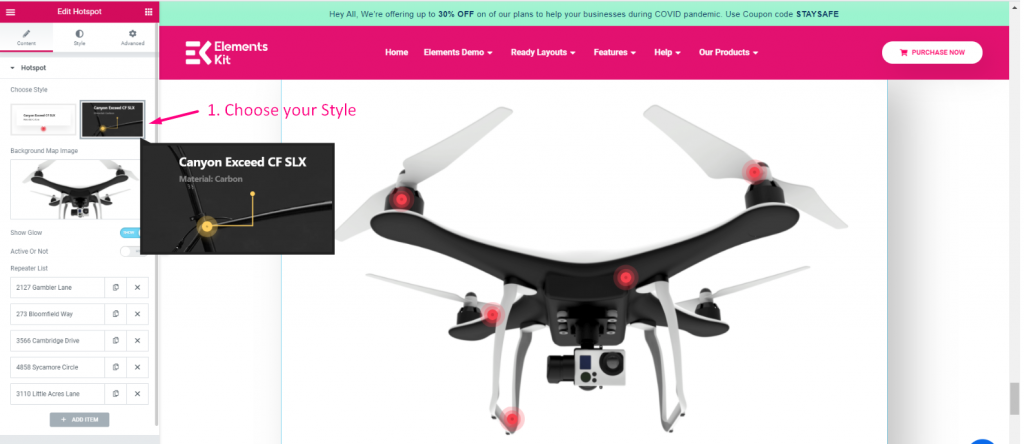
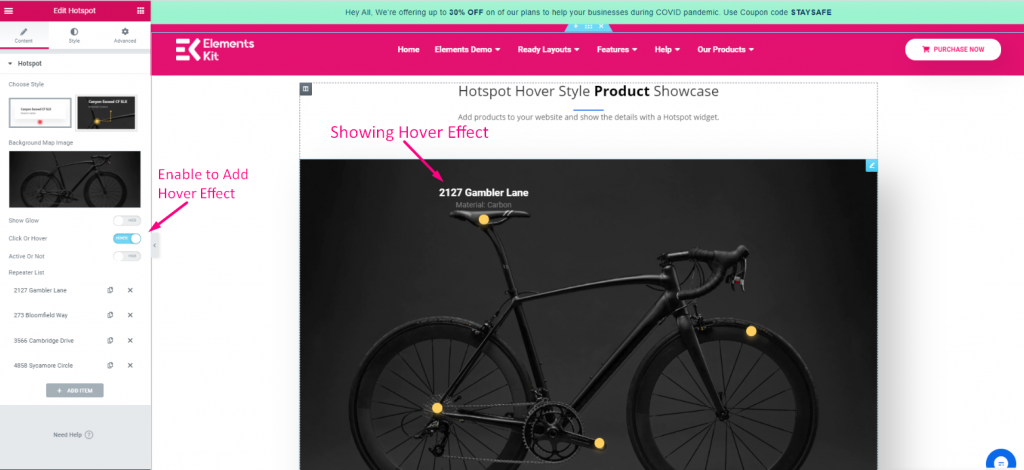
Elige estilo #
Elige tu estilo deseado

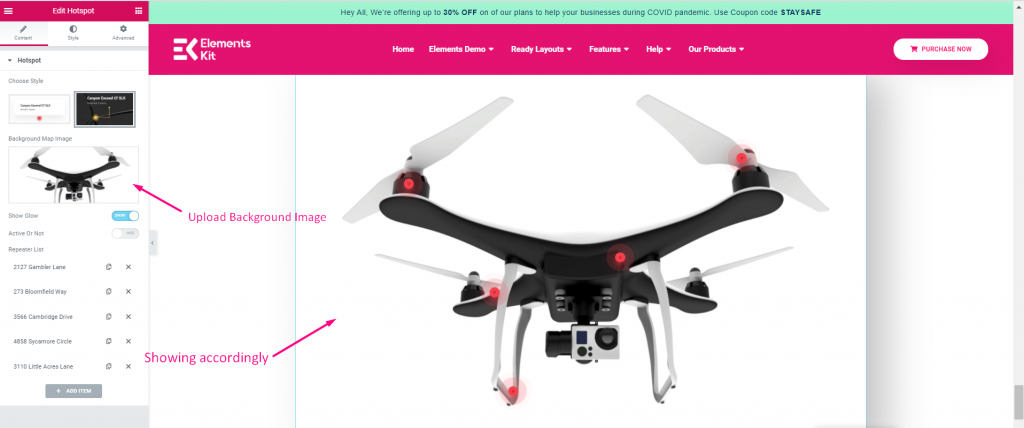
Cargar imagen de fondo #
- Sube tu imagen de fondo

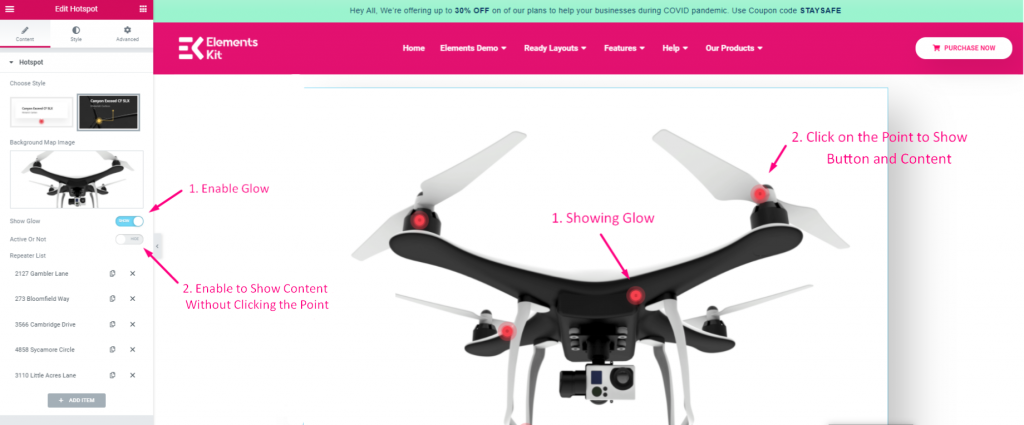
Habilitar brillo y botón #
- Habilitar brillo
- Activo para mostrar botón y contenido sin hacer clic y
- Inactivo para mostrar el botón y el contenido después de hacer clic en el punto.

Efecto de desplazamiento #
- Active la palanca para Mostrar contenido al pasar el cursor colocando el cursor sobre el Punto
- Desactive el interruptor para Mostrar contenido haciendo clic en el punto

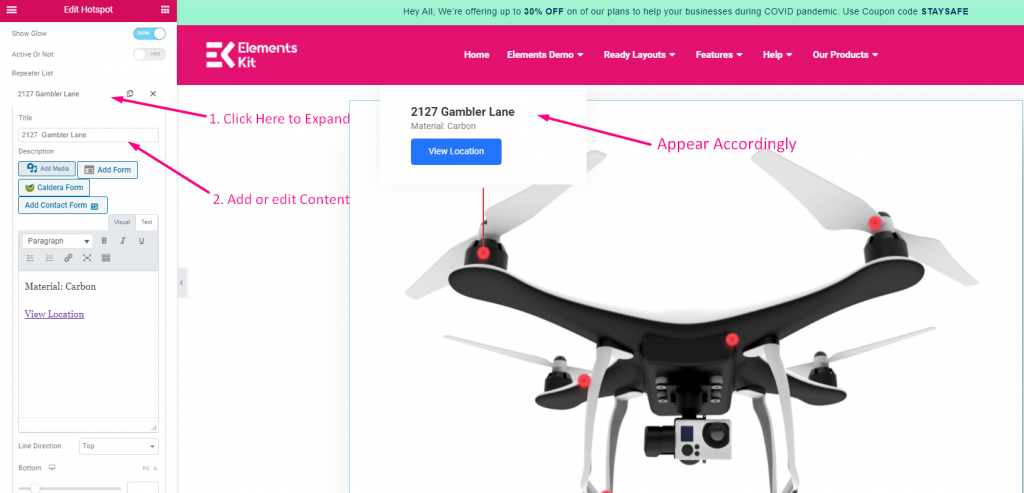
Contenido editado #
- Haga clic en el contenido para expandir
- Añadir título
- Agregar descripción

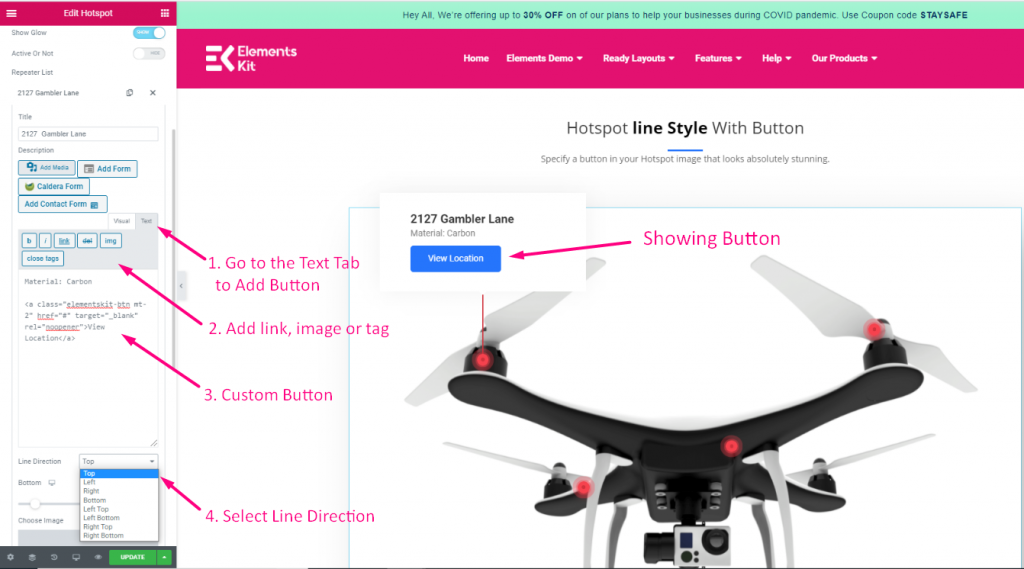
Botón personalizado #
- Ir a la pestaña Texto
- Agregar enlace, imagen o etiqueta
- Botón personalizado
- Seleccionar dirección de línea

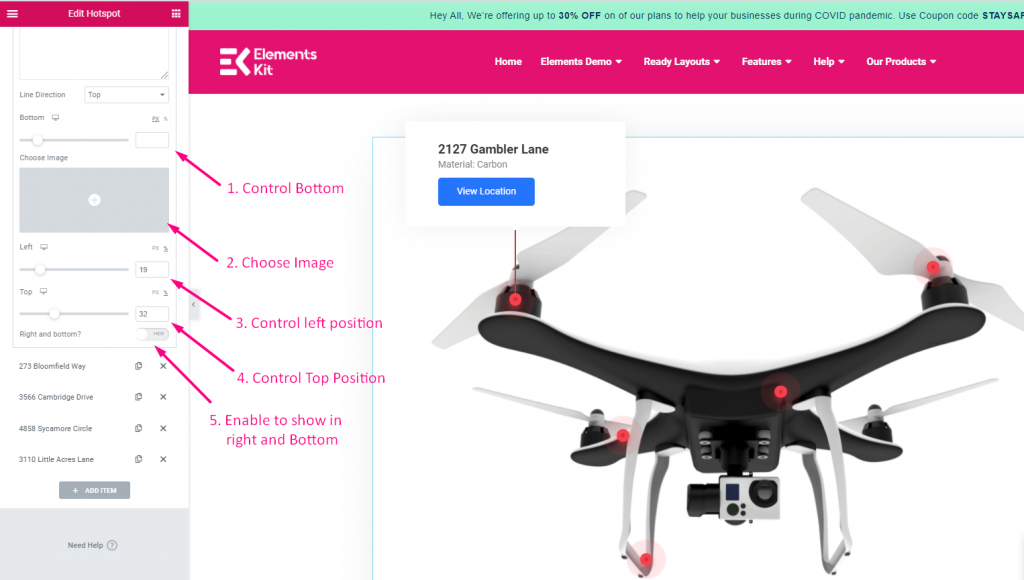
Posicionamiento #
- Controlar parte inferior
- Cargar imagen
- Cambiar la posición de izquierda a derecha
- Cambiar la posición de arriba a abajo
- Habilite Derecha e Inferior para mostrar la ubicación en el lado derecho y en la parte inferior del estilo.

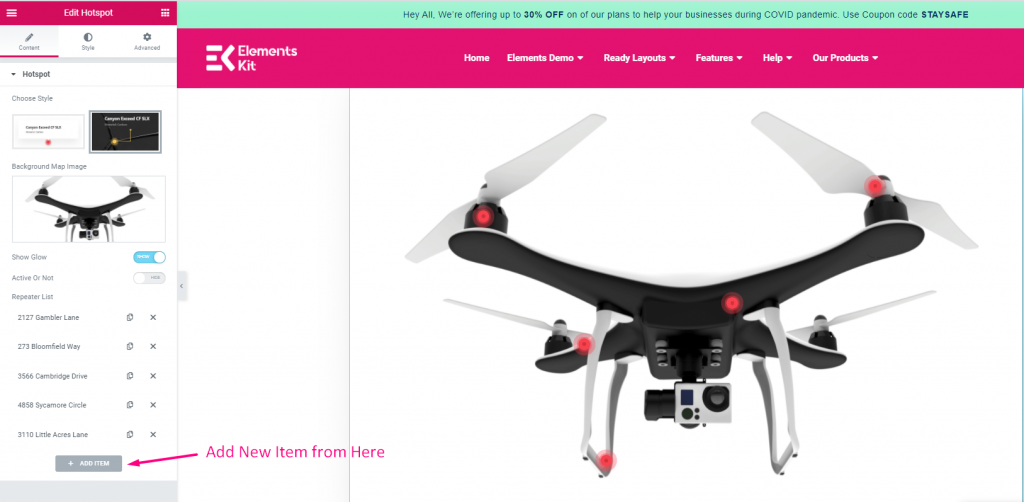
Añadir artículo #
Añade cualquier artículo que quieras