ElementsKit supports a fully drag & drop Header & Footer builder for Elementor. You can build any type of WordPress Header & Footer on the fly using ElementsKit pre-designed templates. Here’s a comprehensive article to explain every method of creating header and footer designs for WordPress.
Watch our Elementor header-footer building video guide:
Or, follow the step-by-step instructions on the WordPress header-footer builder:
Paso->1: Agregar encabezado y pie de página #
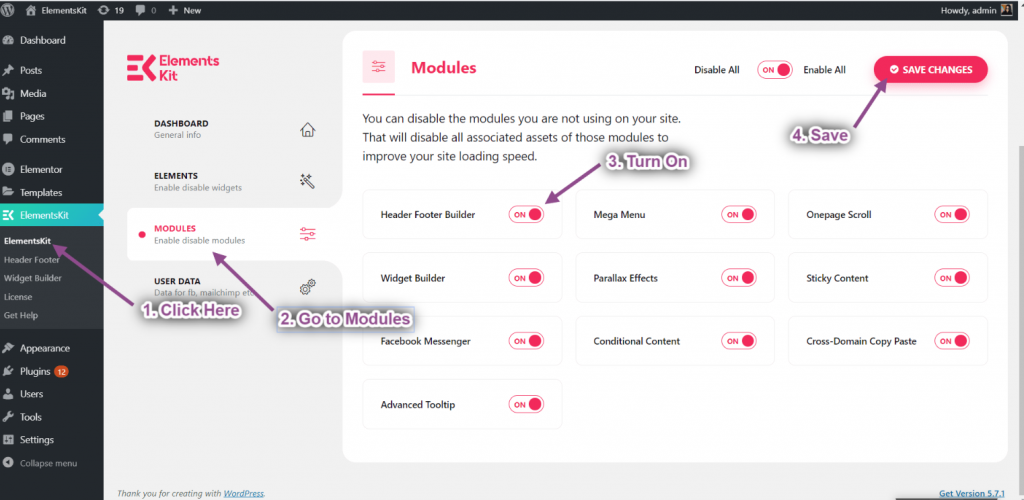
- Asegúrate de tener el Pie de página de encabezado módulo habilitado desde ElementsKit → Módulos.

Paso->2: Crear una plantilla de encabezado #
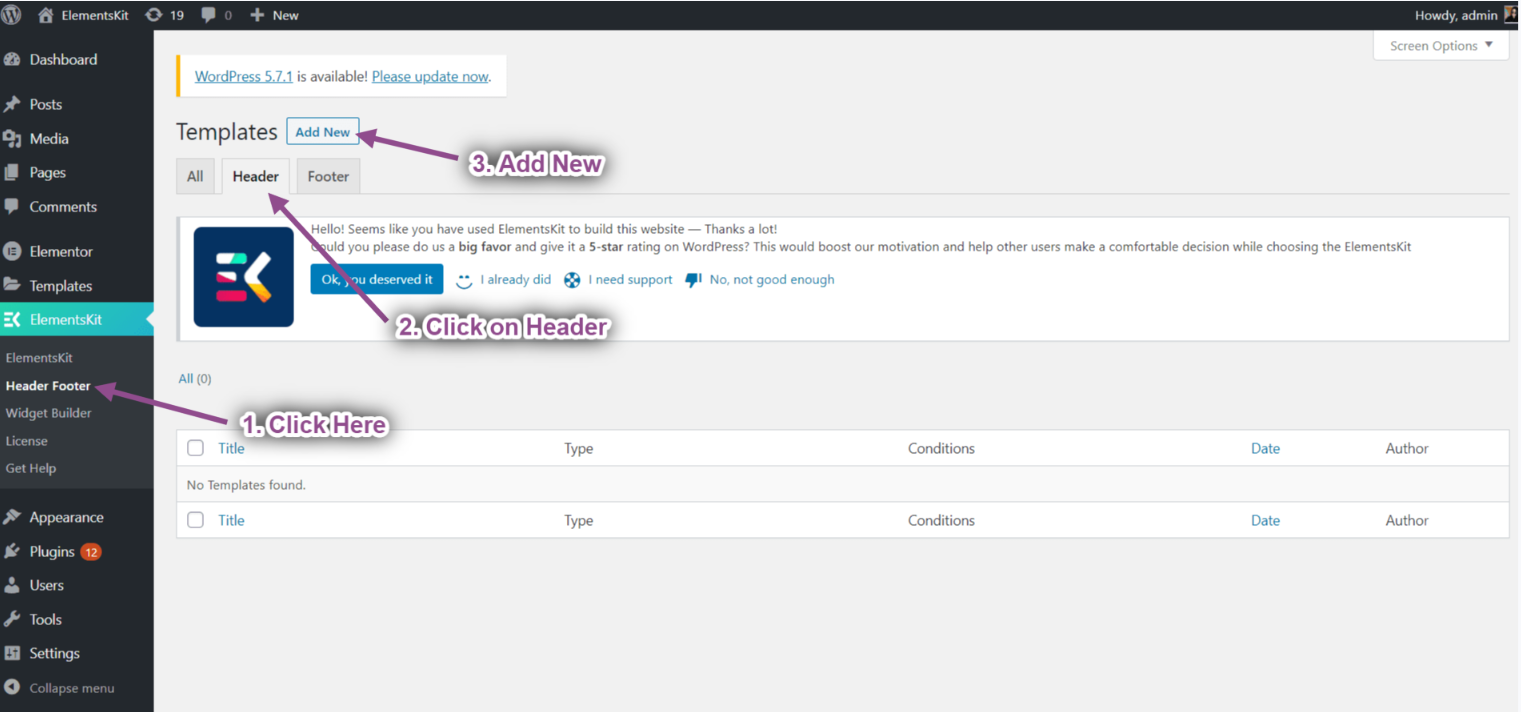
- Navegar a ElementsKit→ Pie de página de encabezado→ Encabezado→ y haga clic Agregar nuevo.
- Se abrirá un cuadro emergente con opciones.

- En el cuadro emergente escriba un Título, Selecciona el Tipo→ Encabezamiento.
- Selecciona el Condiciones→ Todo el sitio.
- Alternar el Activación opción y haga clic en Editar con Elementor.

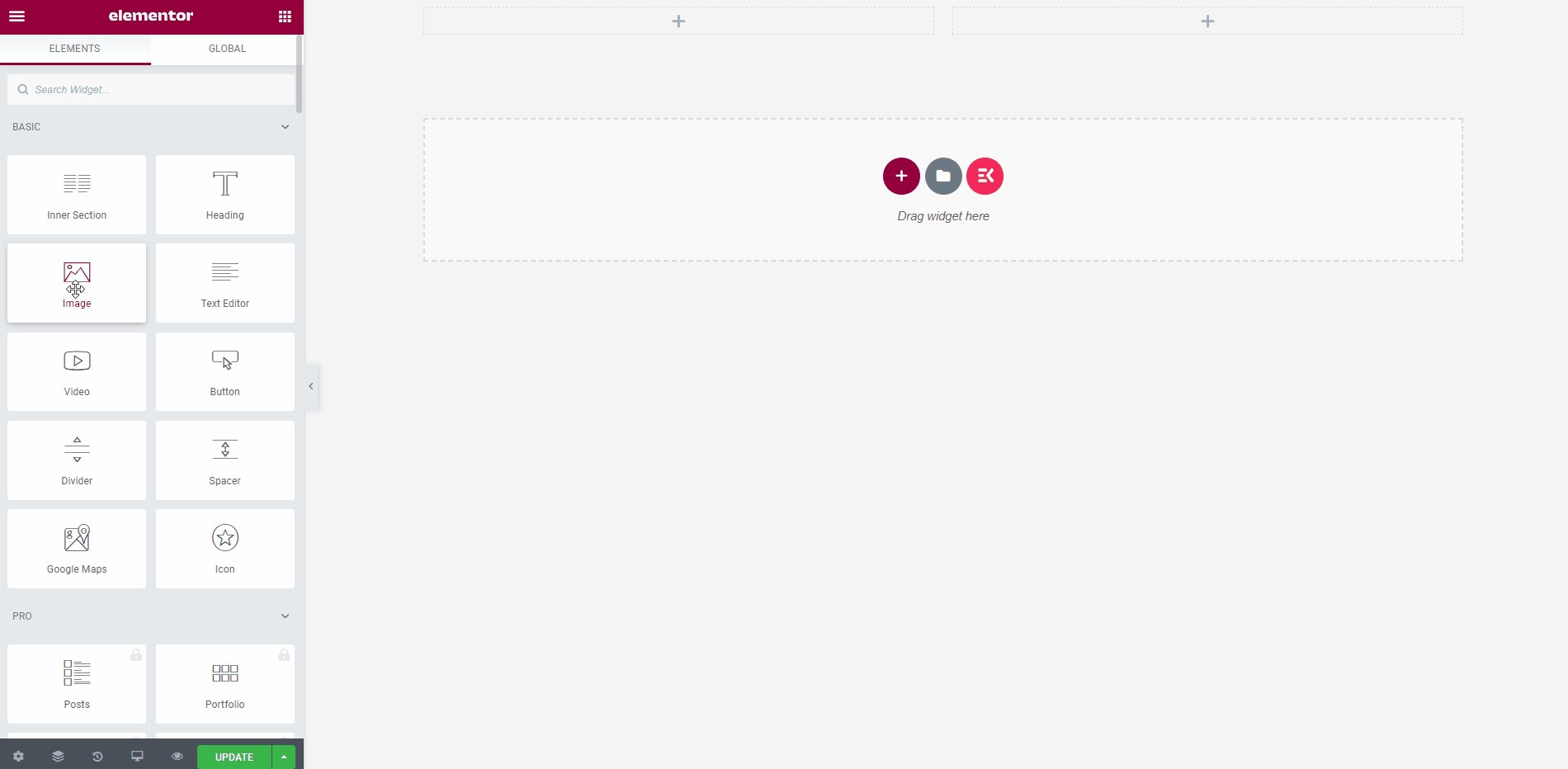
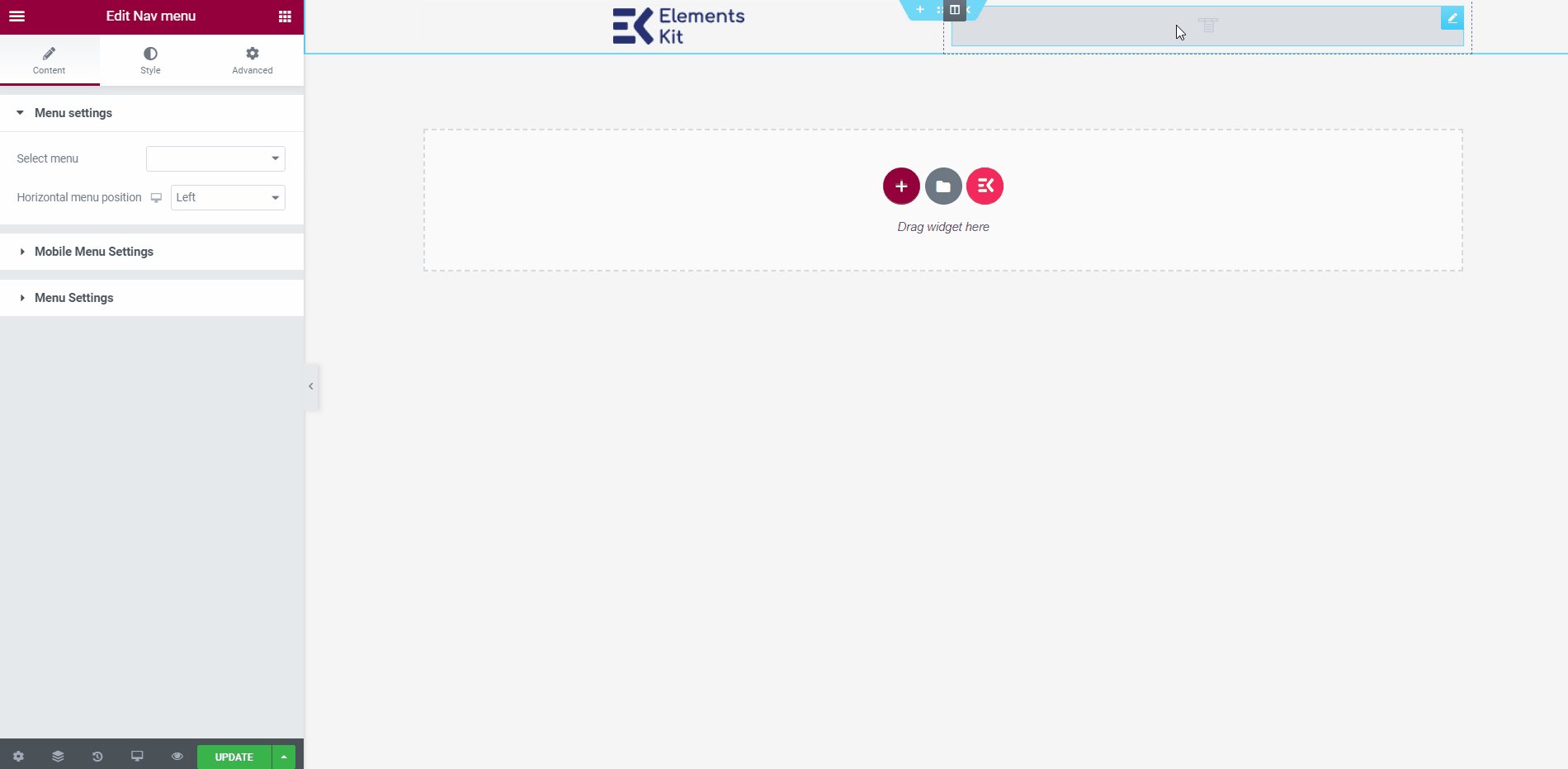
- Seleccione su estructura del área seleccionada.

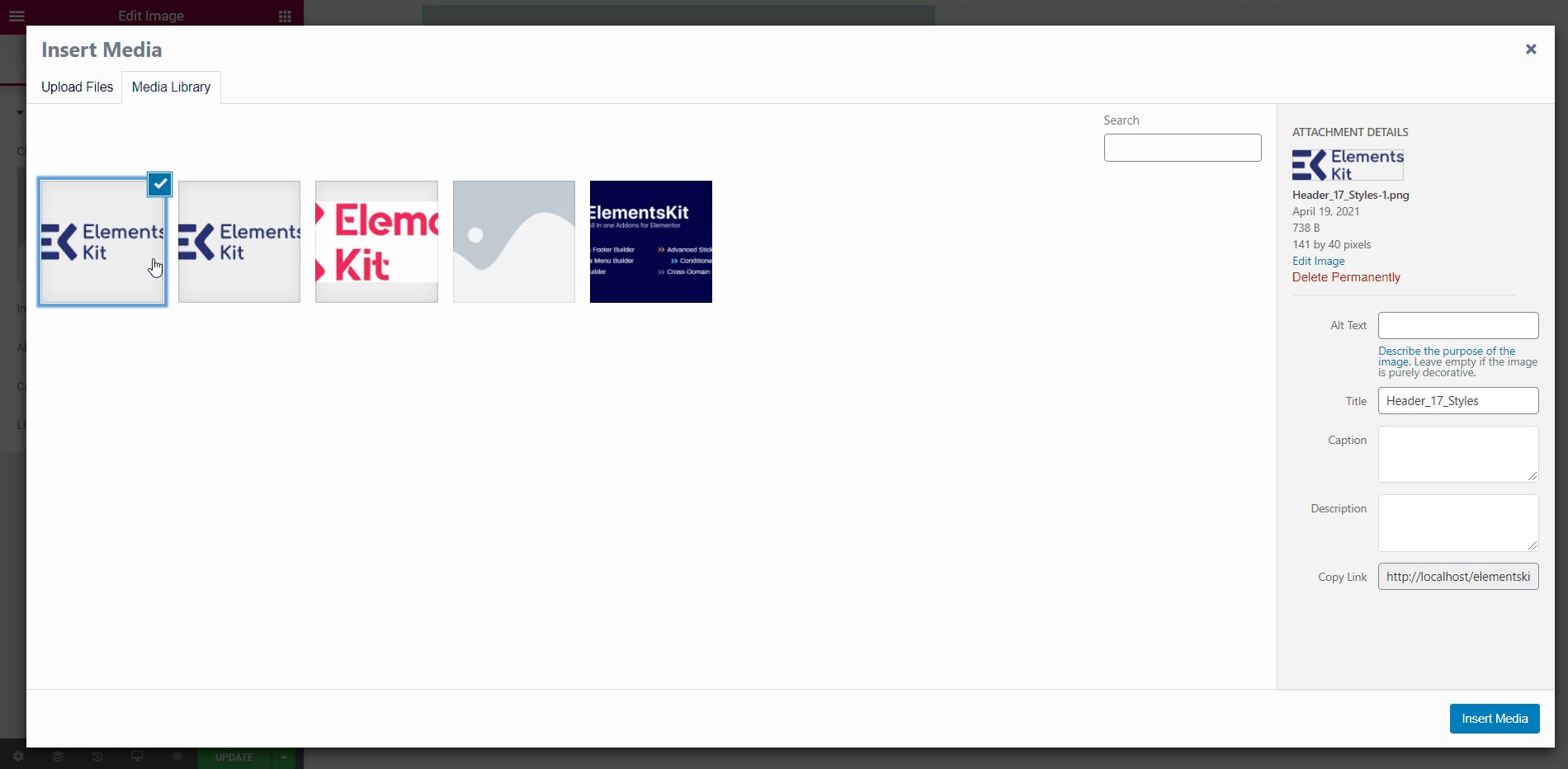
- Ahora simplemente arrastra el Imagen y Menú de navegación widget del bloque Elementor y suéltelo en el área seleccionada.
- Puede agregar cualquier tipo de widget desde aquí.

Crear encabezado a partir de plantillas prediseñadas
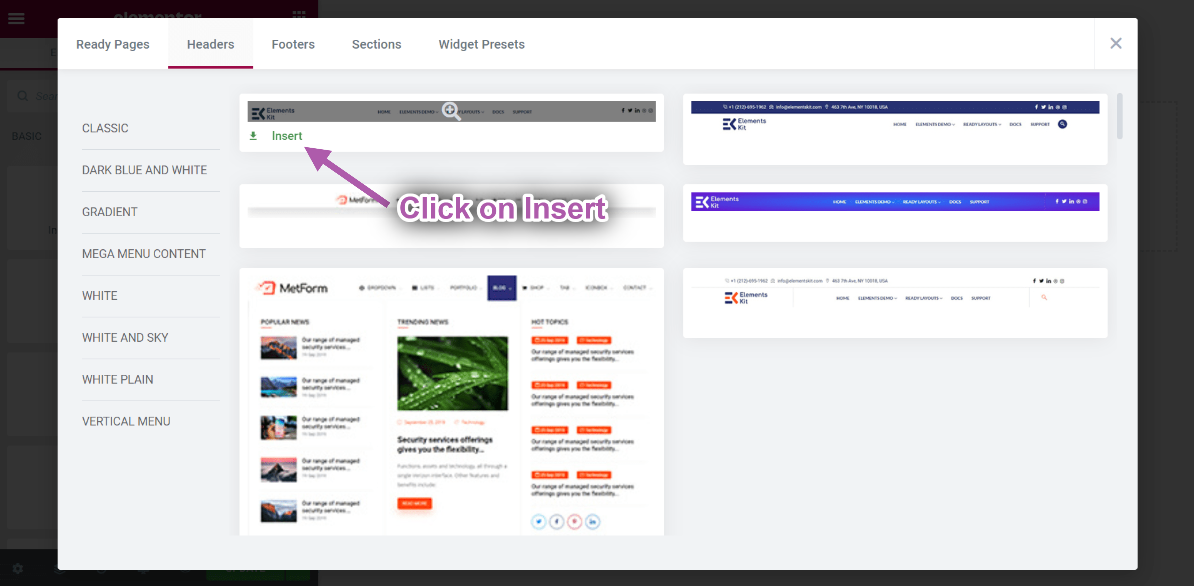
- Clickea en el Icono de ElementsKit para insertar el encabezado de nuestras plantillas prediseñadas.

- Ir a Encabezados-> Selecciona tu Plantilla deseada-> Y haga clic en el Insertar botón para agregar.

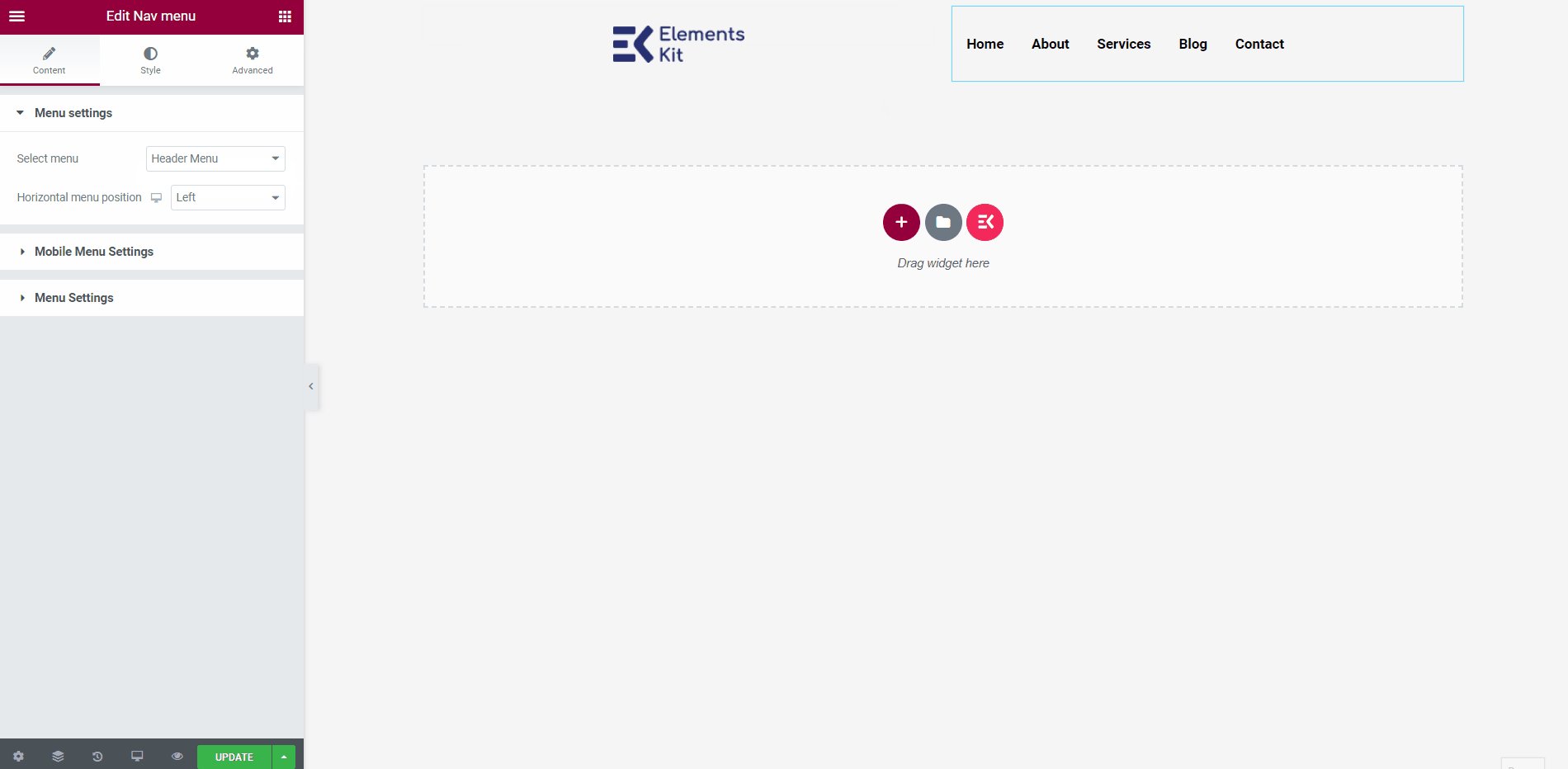
- Puede ver la plantilla de encabezado seleccionada.
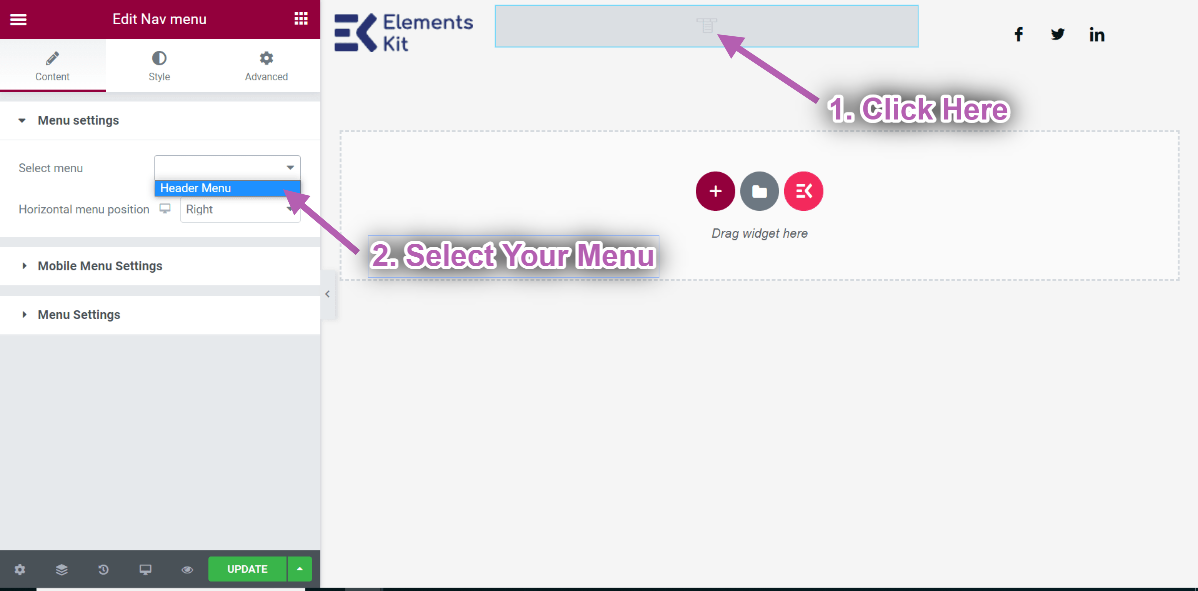
- Ahora haga clic en Seleccionado Menú de navegación área-> Selecciona tu Menú desde el menú desplegable.

- Una vez hecho esto, haga clic en el Actualizar botón para guardar el menú.
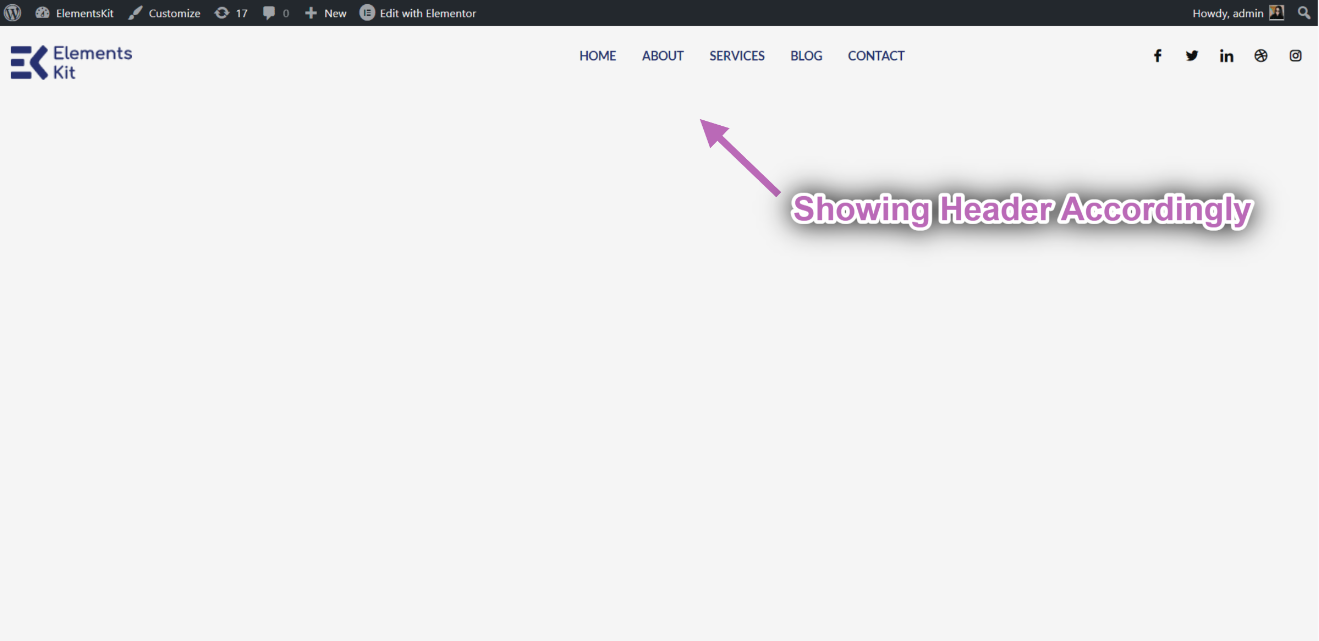
- Ahora vaya a su sitio y podrá ver que la plantilla de encabezado seleccionada se muestra en consecuencia.

Paso->2: Crear una plantilla de pie de página #
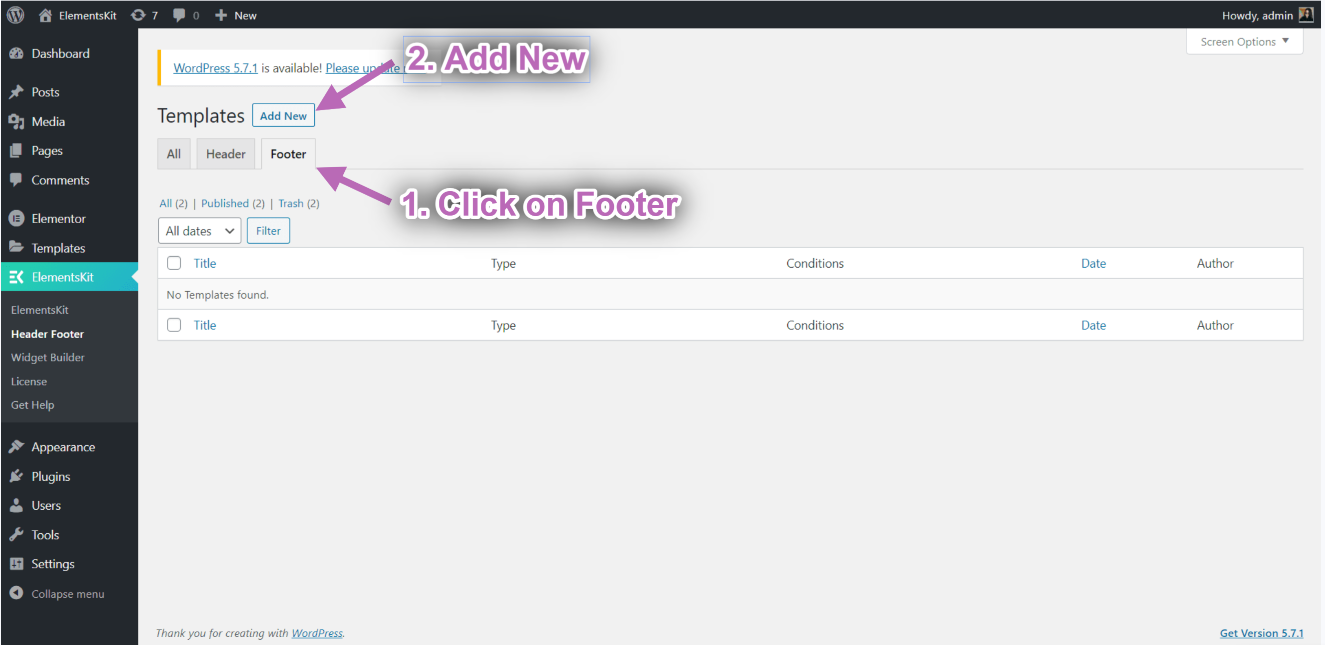
- Navegar a Pie de página→ y haga clic Agregar nuevo.
- Se abrirá un cuadro emergente con opciones.

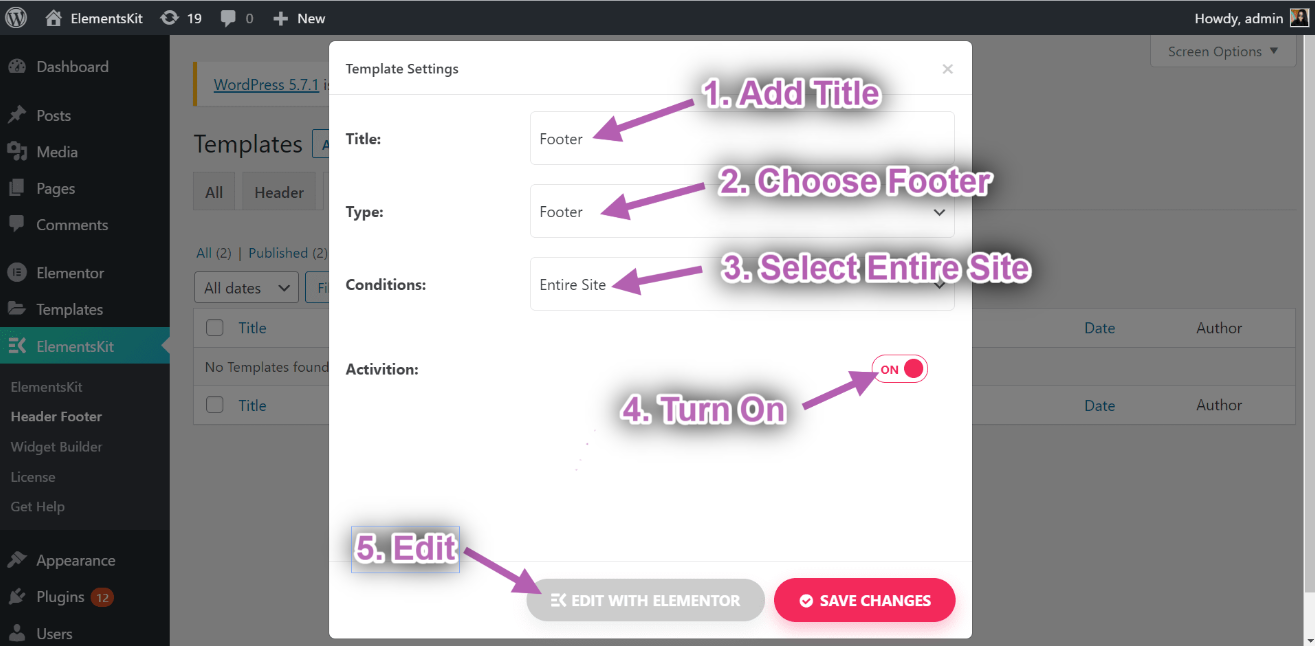
- En el cuadro emergente escriba un Título, Selecciona el Tipo→ Pie de página.
- Selecciona el Condiciones→ Todo el sitio.
- Alternar el Activación opción y haga clic en Editar con Elementor.

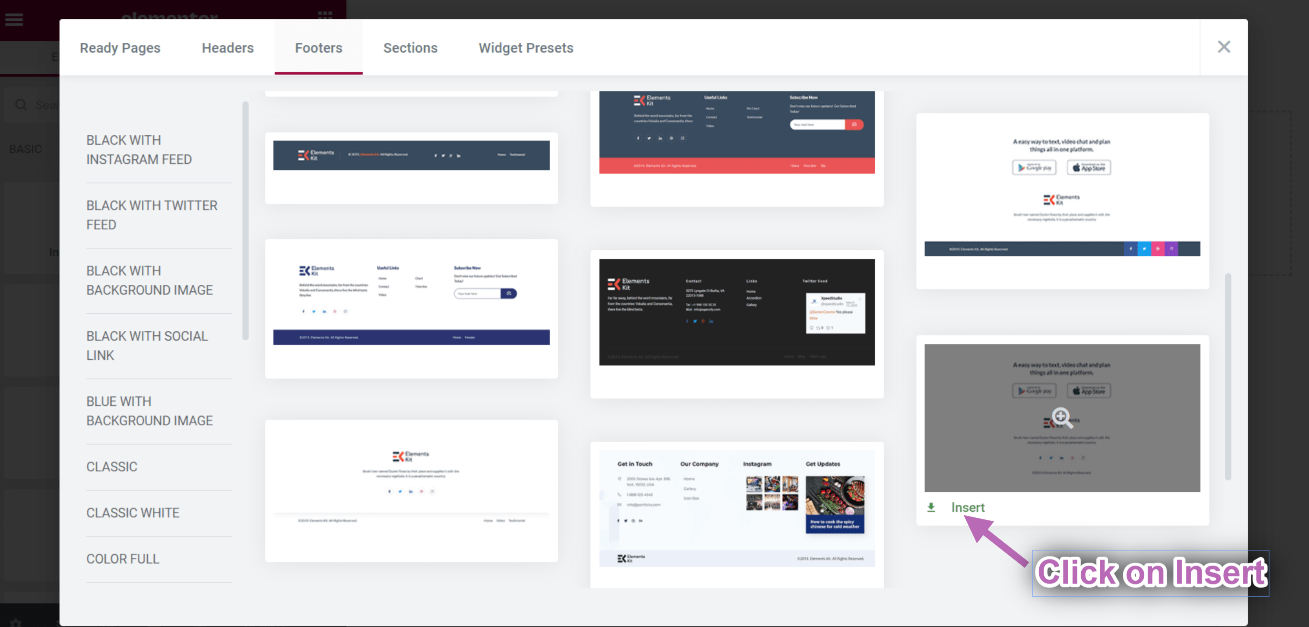
- Clickea en el Icono de ElementsKit para insertar el encabezado de nuestras plantillas prediseñadas.

- Ir a Pies de página-> Selecciona tu Plantilla deseada-> Y haga clic en el Insertar botón para agregar.

- Una vez hecho esto, haga clic en el Actualizar botón para guardar el menú.
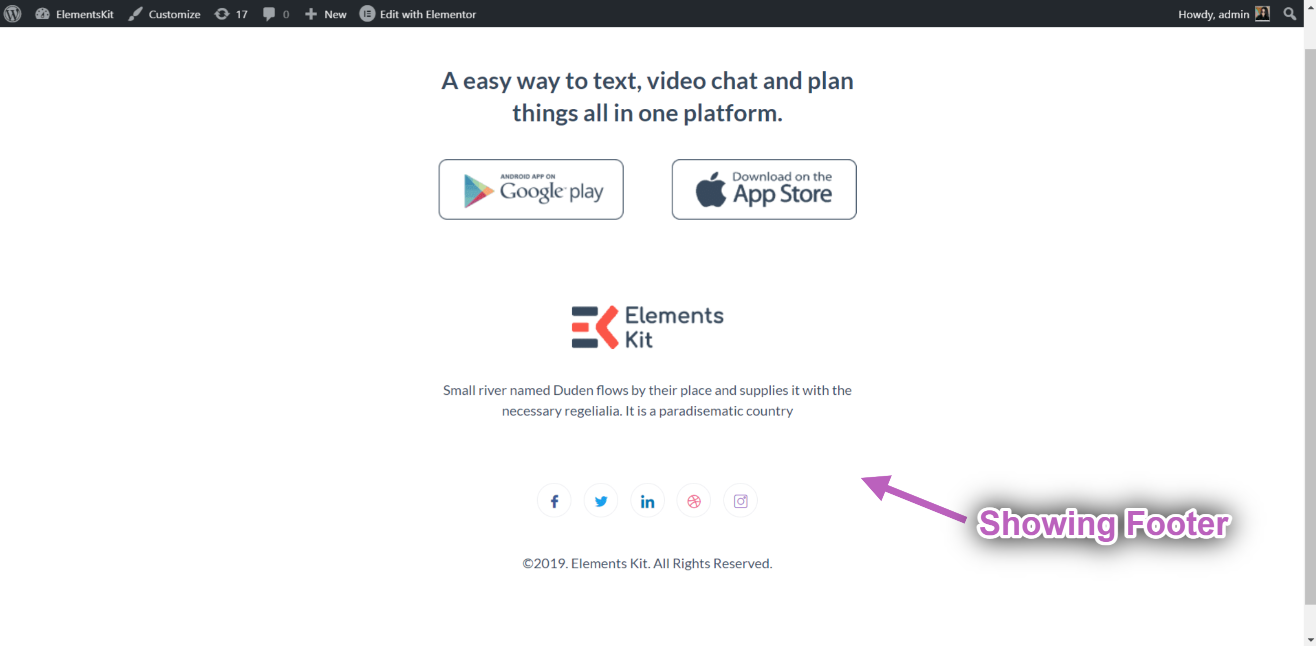
- Ahora ve a tu sitio y podrás ver tu seleccionado. Plantilla de pie de página se muestra en consecuencia.

So this was our detailed guide on building a WordPress header-footer for Elementor websites. However, if you still have any issues, please contact our support team.
Quick Recap
Let’s take a quick look back at what we’ve achieved in this WordPress website header and footer builder module tutorial:
Tools Used: Elementor & Complemento ElementsKit Elementor
✅ Install and activate the ElementsKit Header Footer Builder Module,
✅ From your WordPress dashboard, navigate to ElementsKit > Header Footer.
✅ Create a Header or Footer builder template.
✅ Choose where to show your customized header or footer navigation.
✅ Start editing with Elementor builder.
✅ Choose a template or build from scratch.
✅ Preview & publish header footer builder template.
So, using the ElementsKit Header Footer Builder module is the easiest way to build and customize the WordPress header or footer.





