Puedes diseñar secciones particulares de diferentes páginas con Módulo ElementsKit Partículas. Este es un nuevo y característica profesional de ElementsKit. Esta interesante característica está hecha de manera profesional y es fácil de aprender. Ahora usted puede Diseñe su sitio de WordPress con hermosos fondos personalizando cada sección como desee.
Veamos cómo el Módulo de partículas ElementsKit obras-
Utilizando el módulo de partículas ElementsKit #
En primer lugar, tu debe instalar ElementsKit pro y activar el módulo de partículas. Luego, puede comenzar a personalizar la función.
Módulo de partículas #
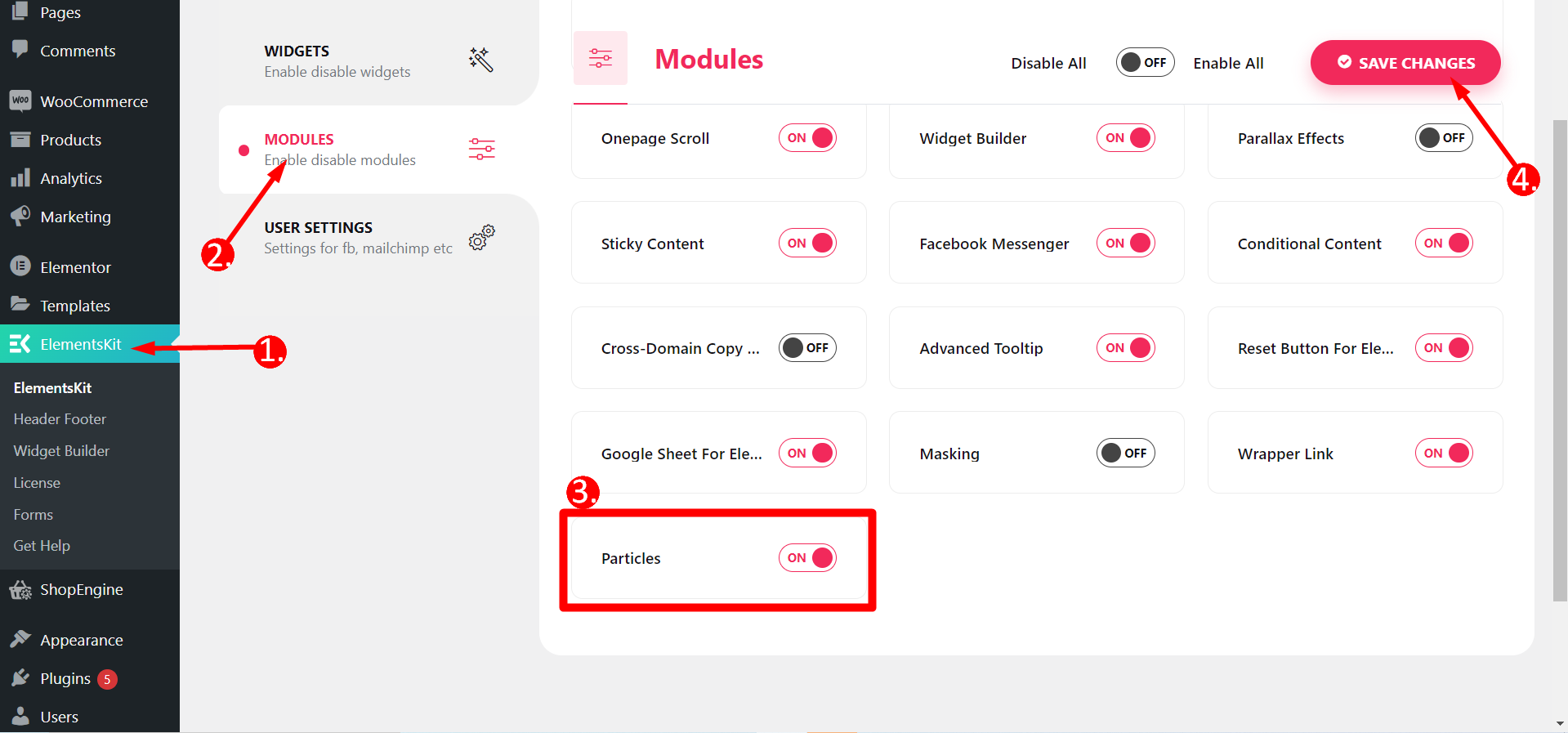
Para utilizar la función, primero debe encender el módulo. Vaya a su Panel de WordPress -> 1. Busque ElementsKit -> 2. Vaya a Módulos -> 3. Encuentre partículas -> 4. Guarde cambios

Editar página con Elementor #
Ahora tienes que elige cualquier página que quieres diseñar. O también puedes crear una nueva página y luego editar con Elementor.
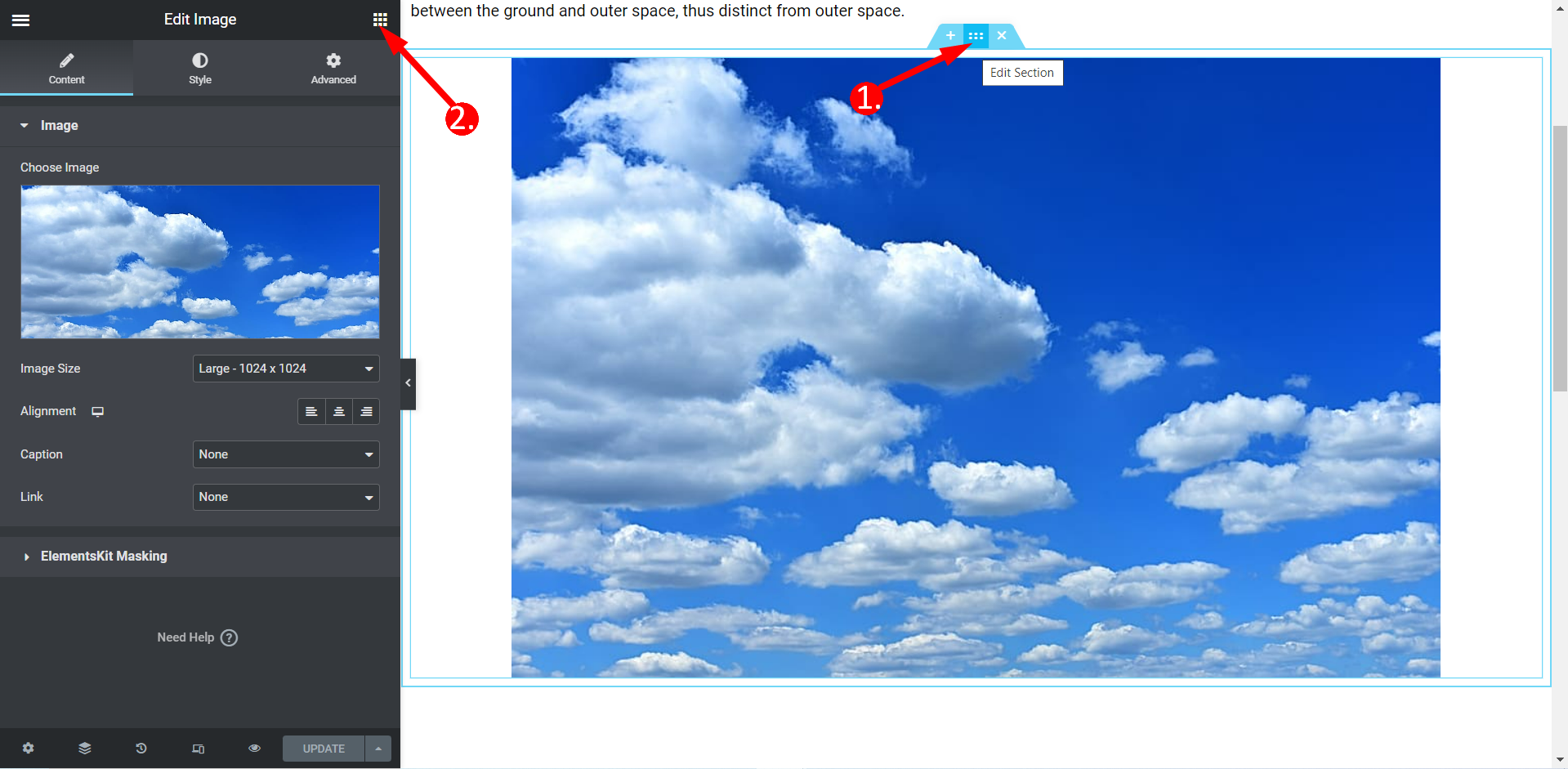
- Seleccione cualquier sección de la página y Haga clic en Editar sección
- Ir a avanzado

Habilitación de partículas de ElementsKit #
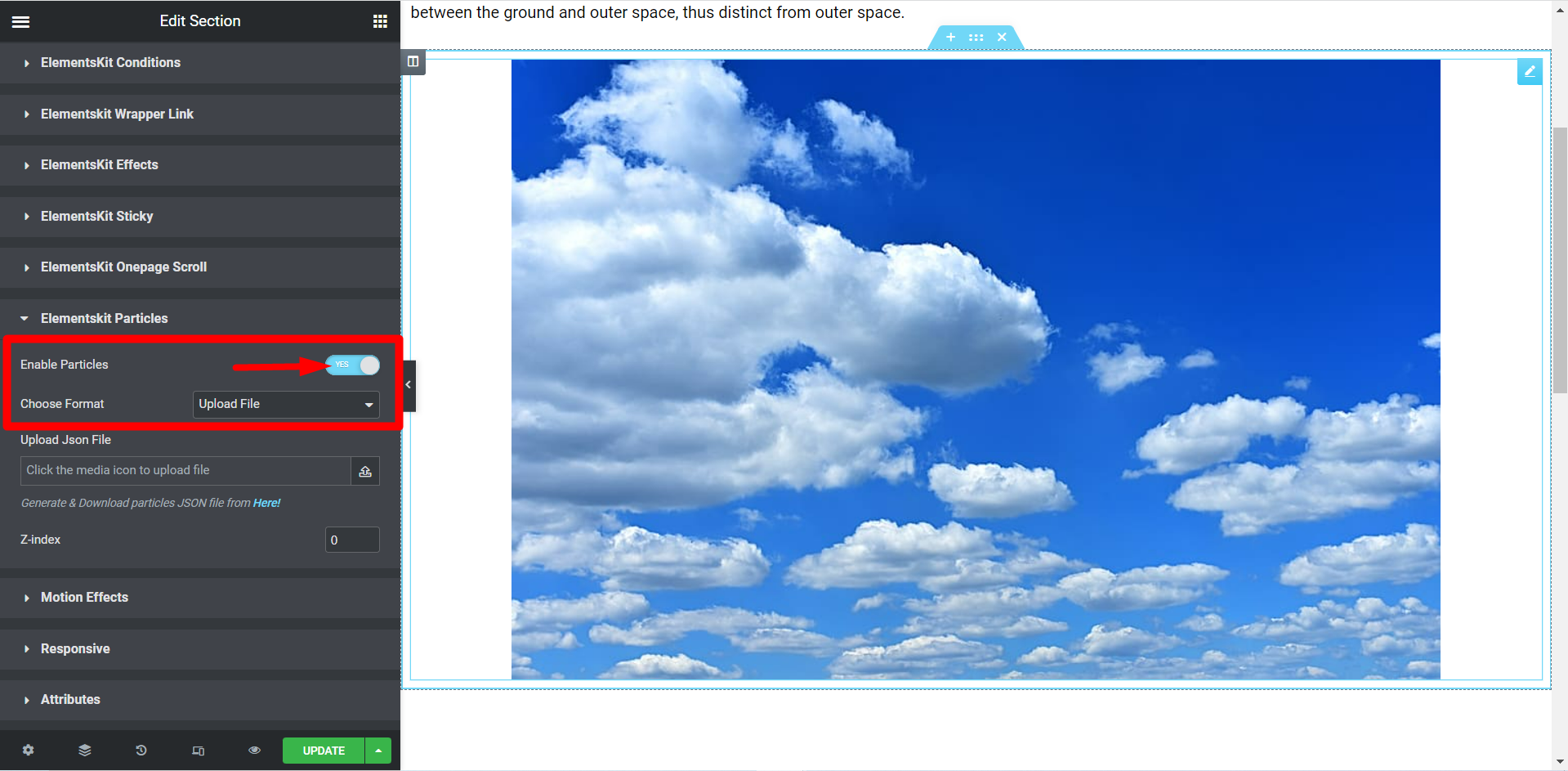
Busque la barra de funciones de ElementsKit Particles y presione el interruptor a SÍ.

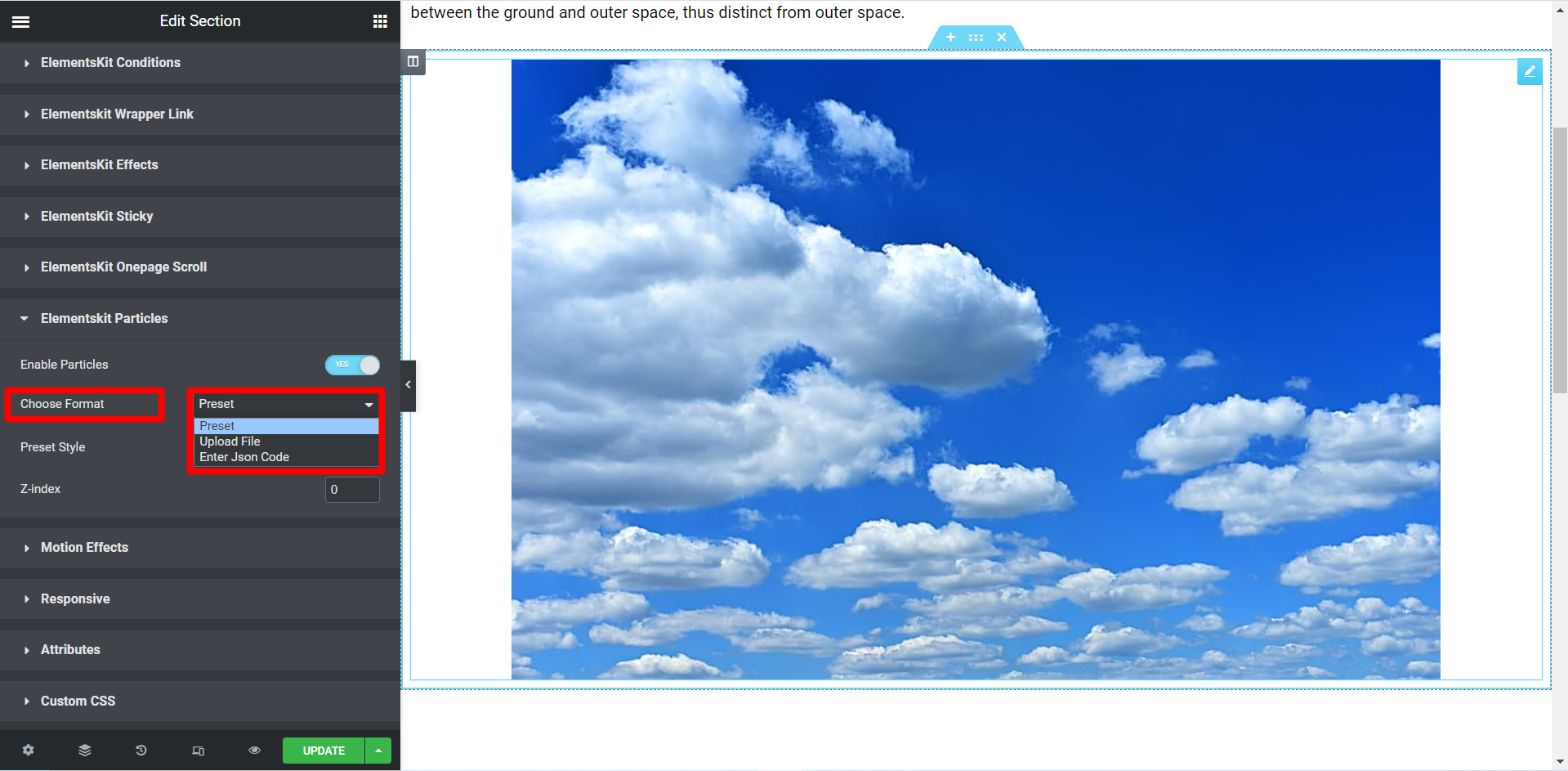
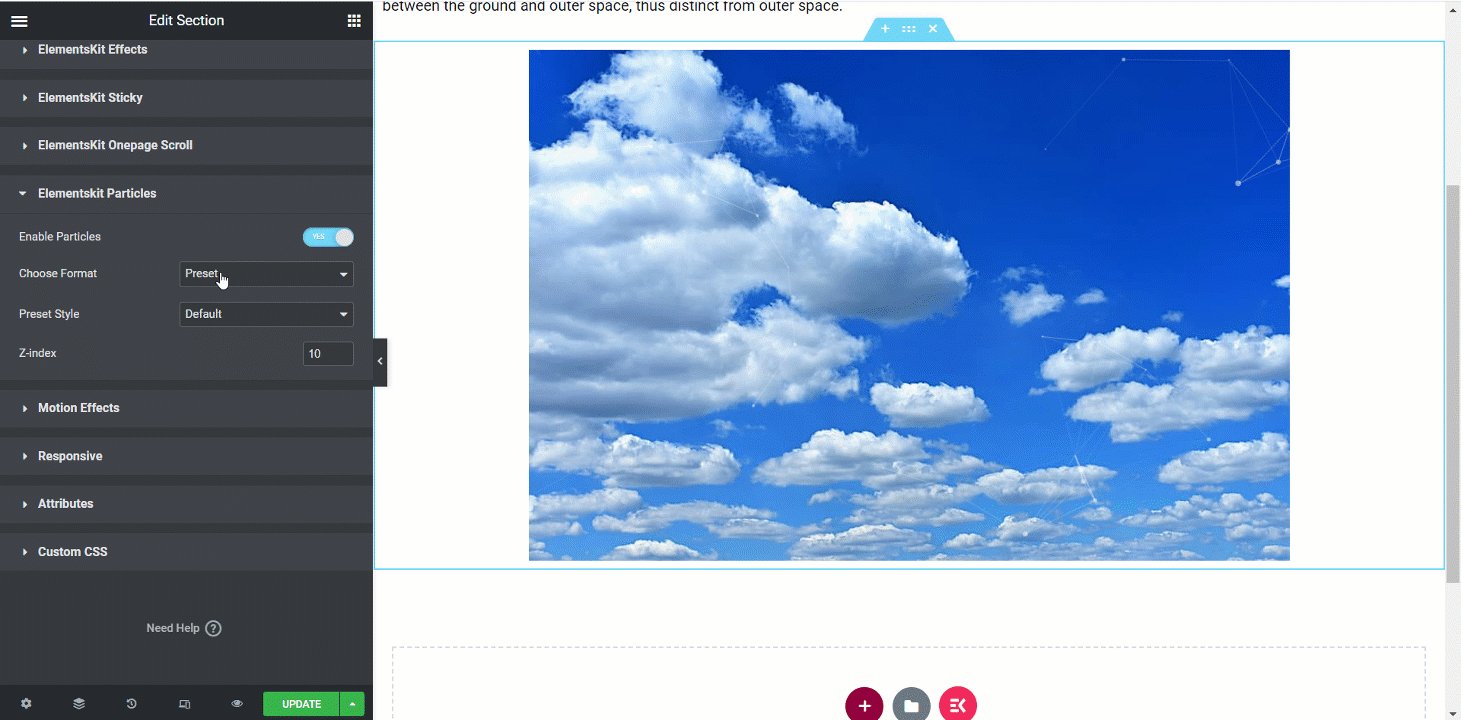
Elegir formato #
Hay tres formatos – Preestablecer, cargar archivos e ingresar código Json.

Elija formato– Preestablecido #
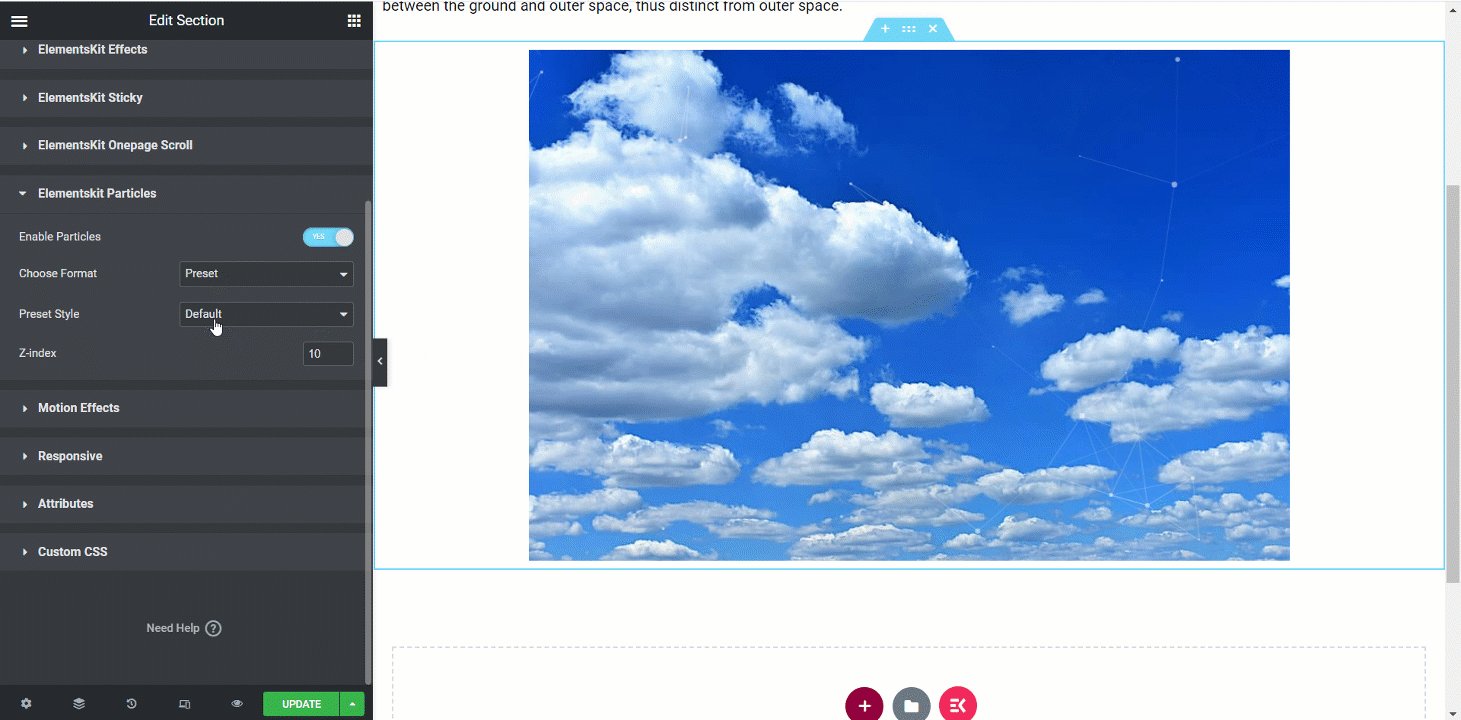
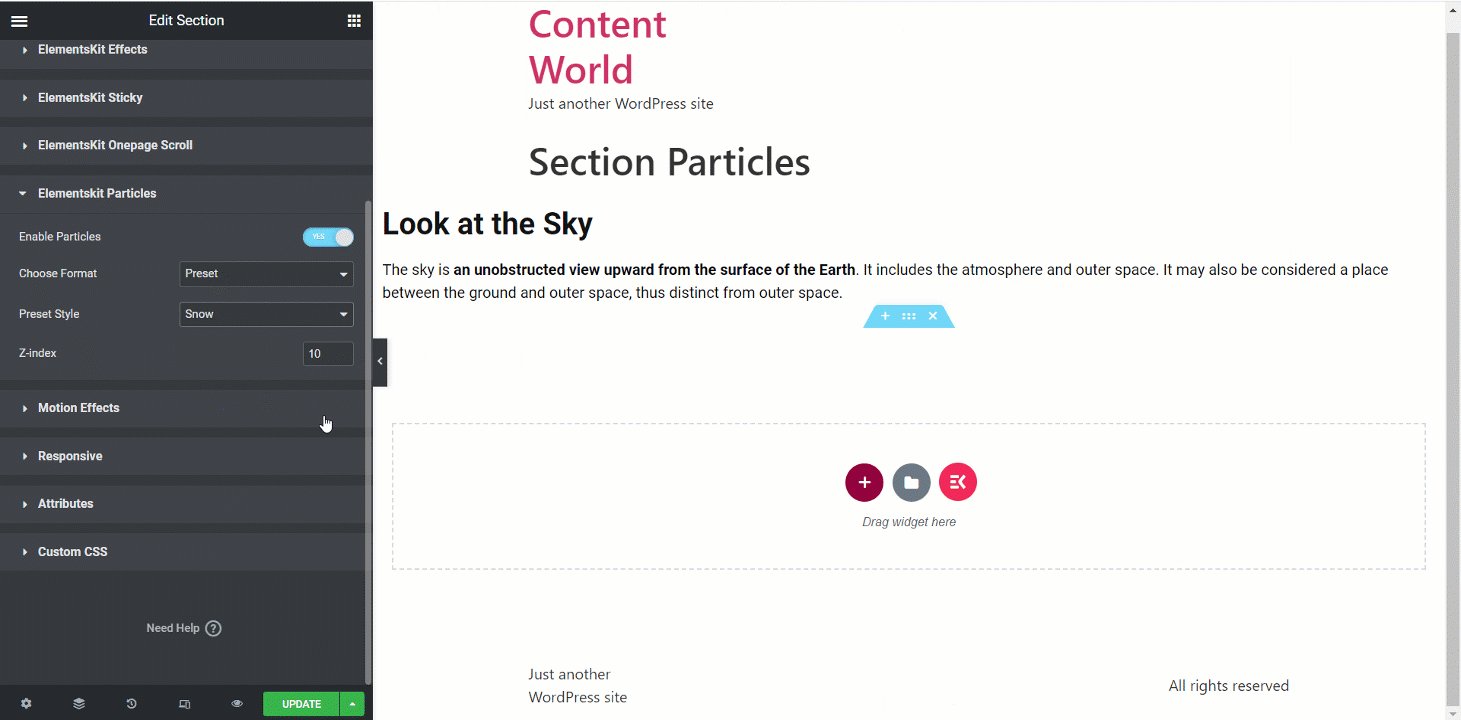
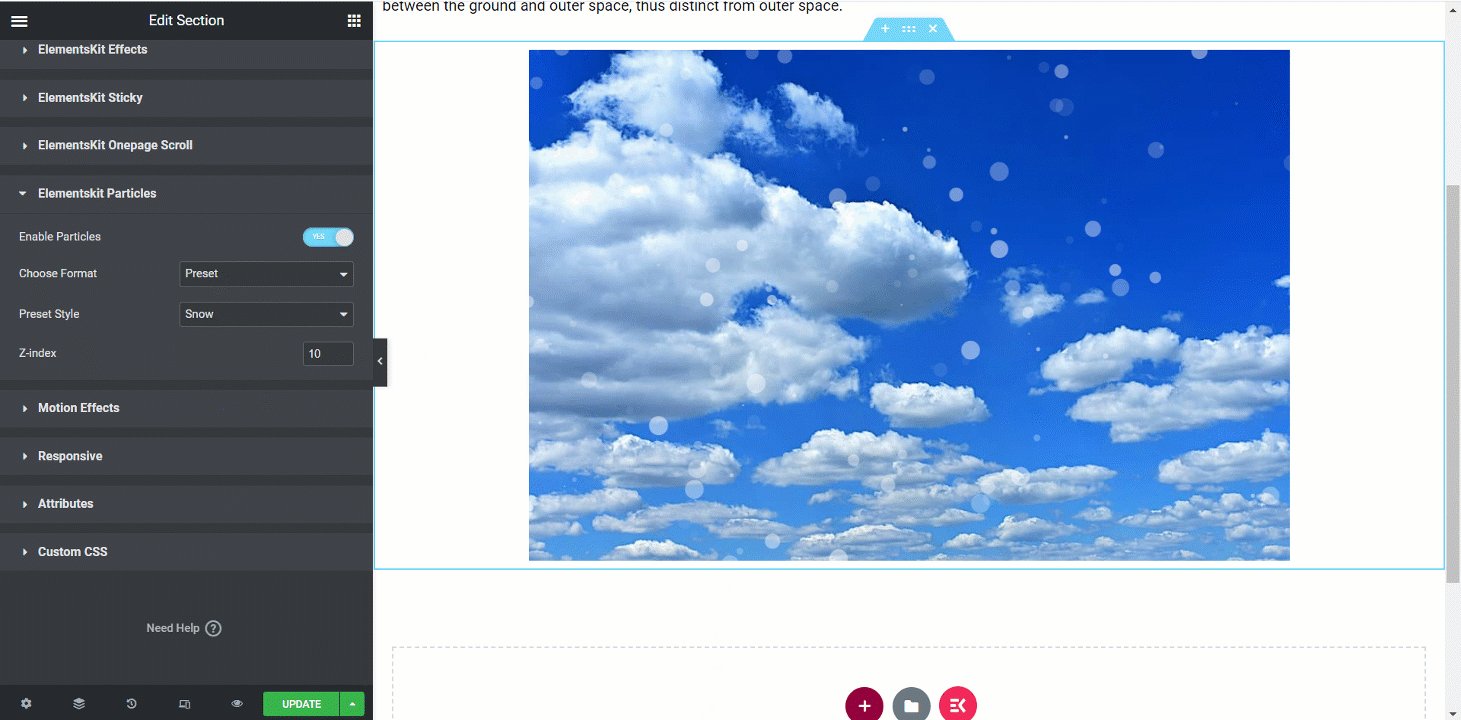
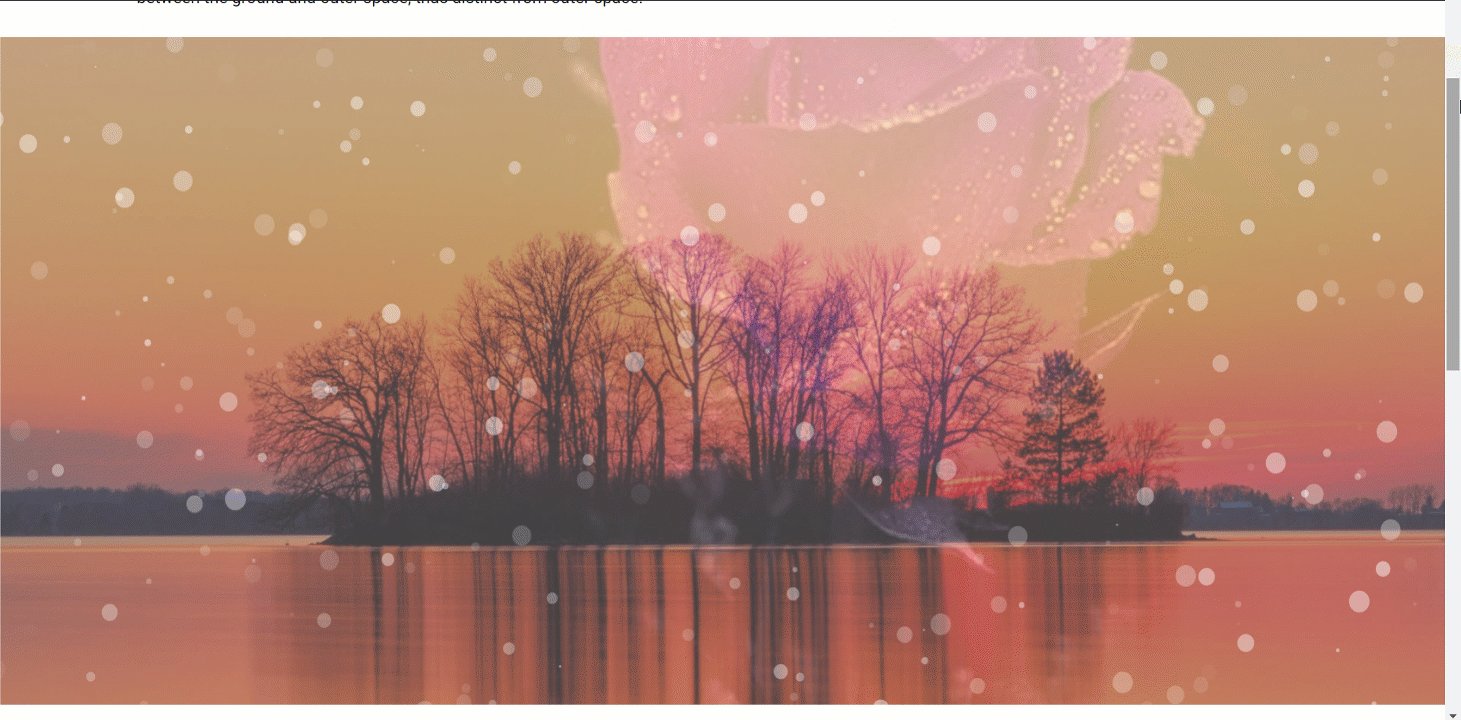
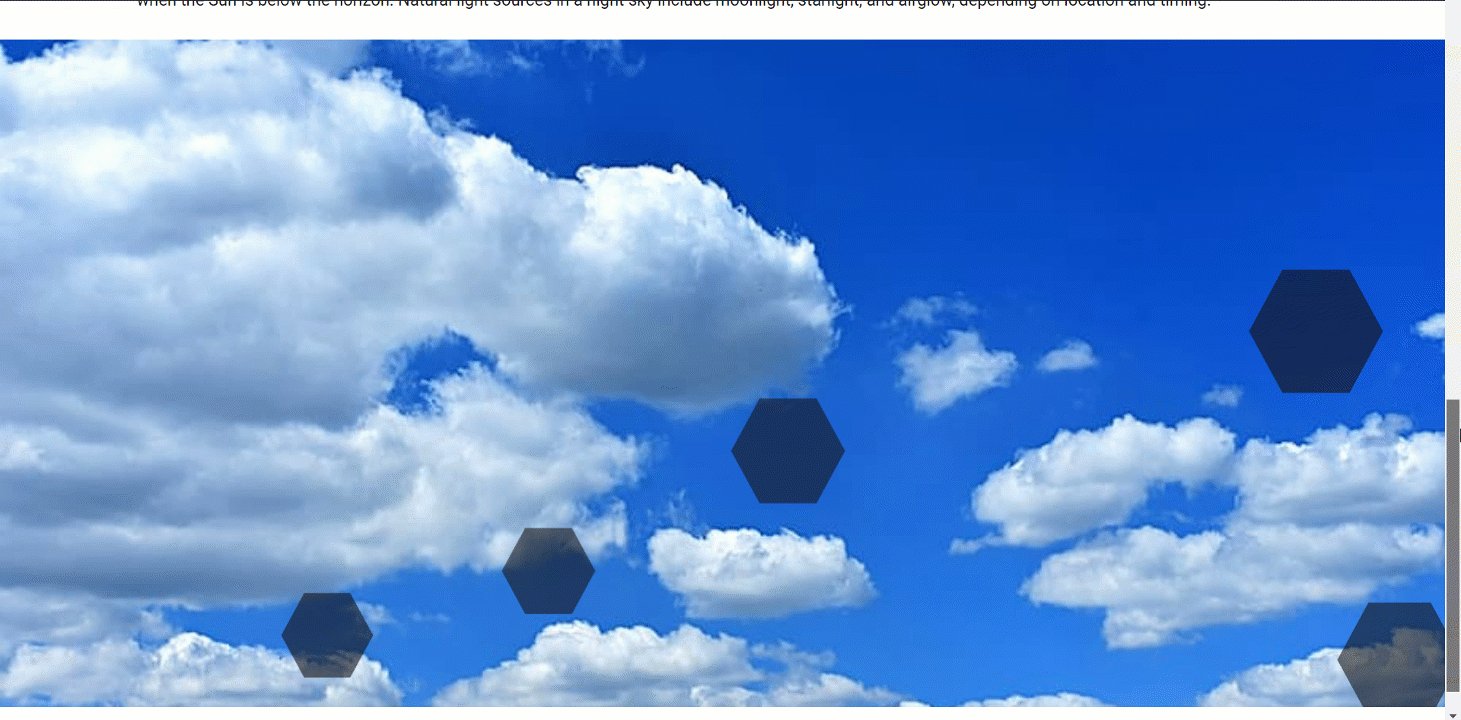
Hay cinco estilos para formato preestablecido – Predeterminado, NASA, Bubble, Snow y Nayan. Todos los estilos dan diferentes efectos.

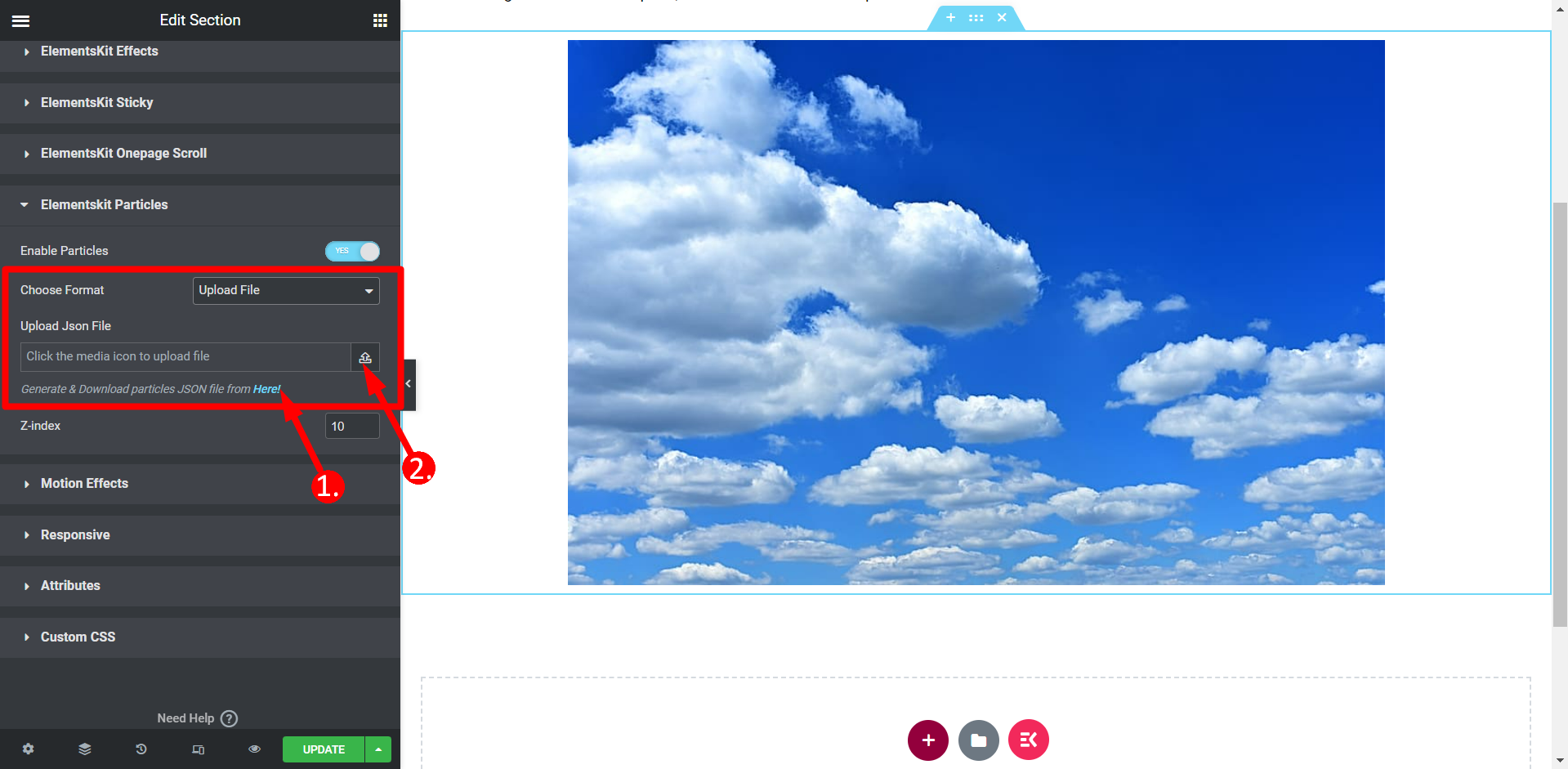
Elija formato- Subir archivo #
- Tienes que generar un archivo JSON. Al hacer clic en el enlace podrás realizar este proceso fácilmente.
- Luego cargue el archivo en el campo llamado Cargar archivo Json.

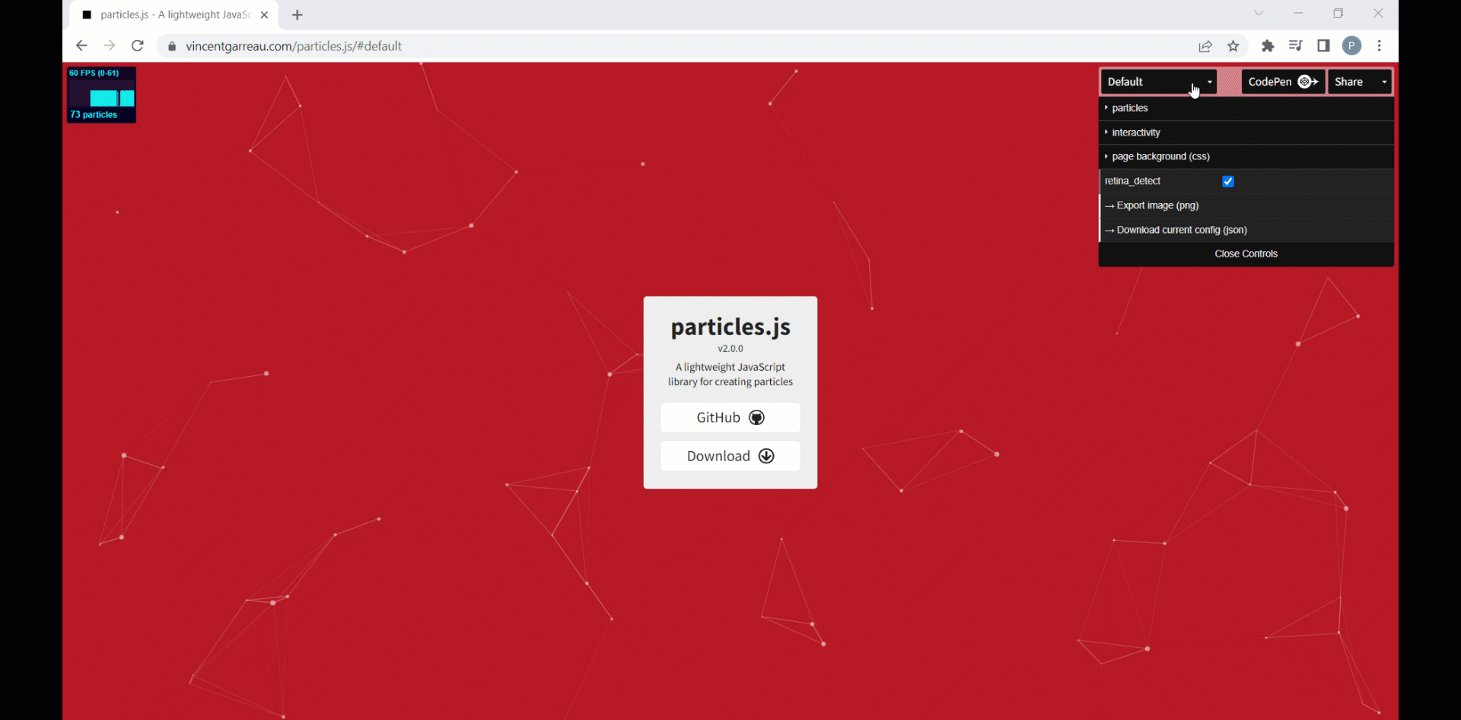
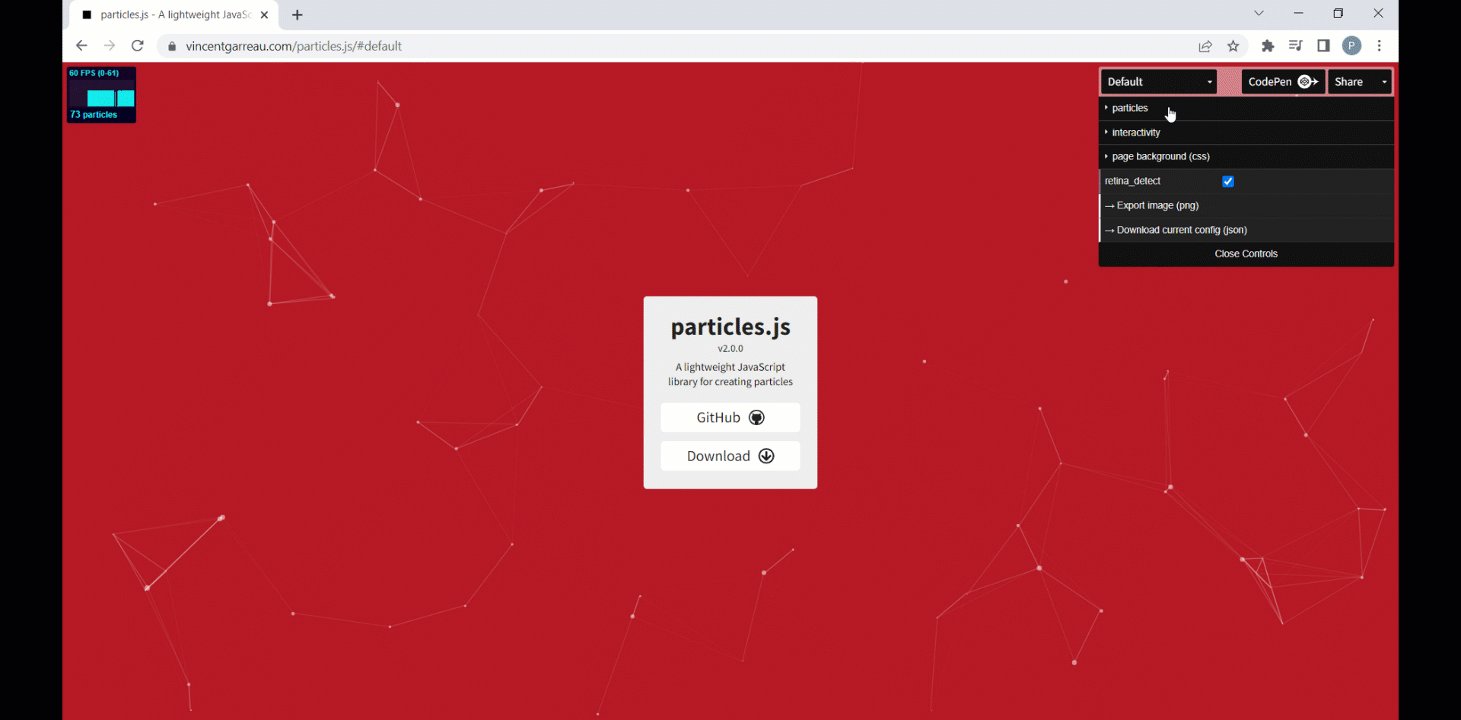
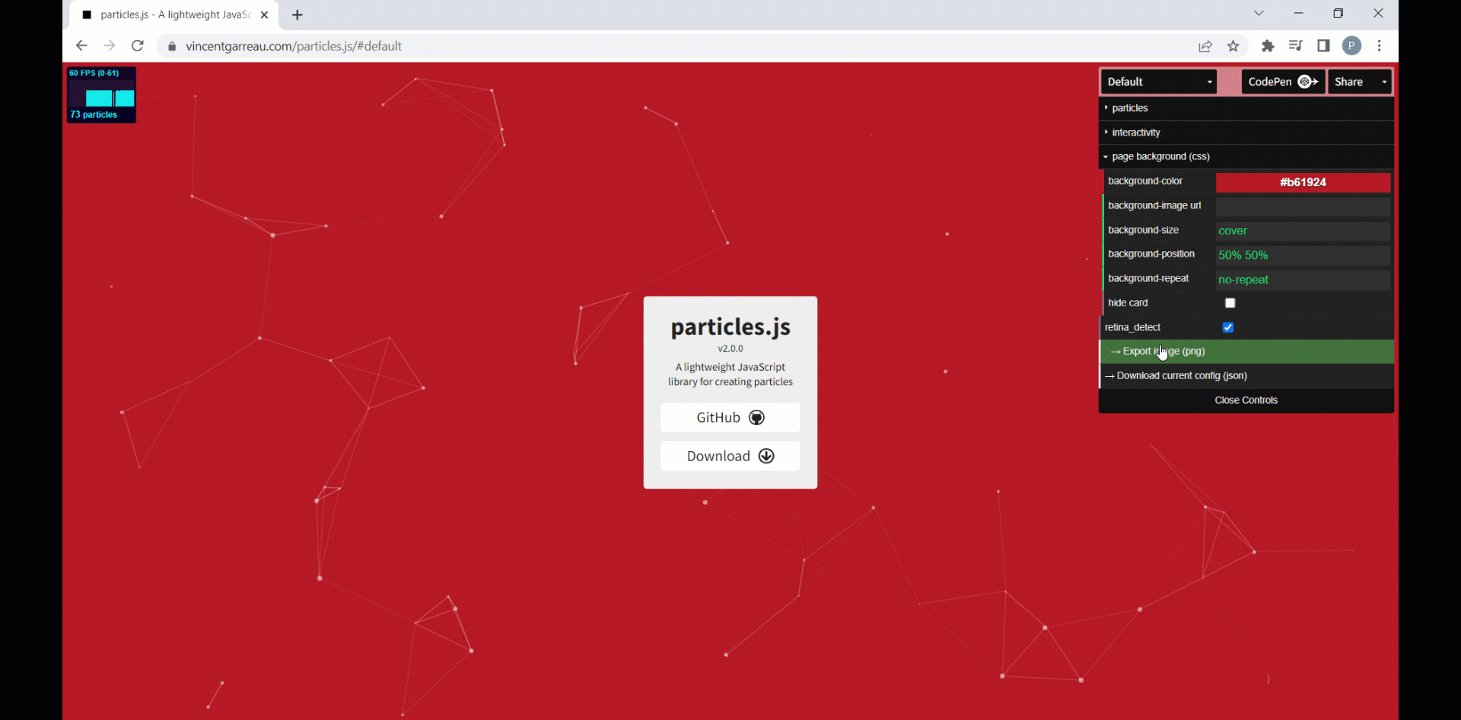
Descargando el archivo JSON
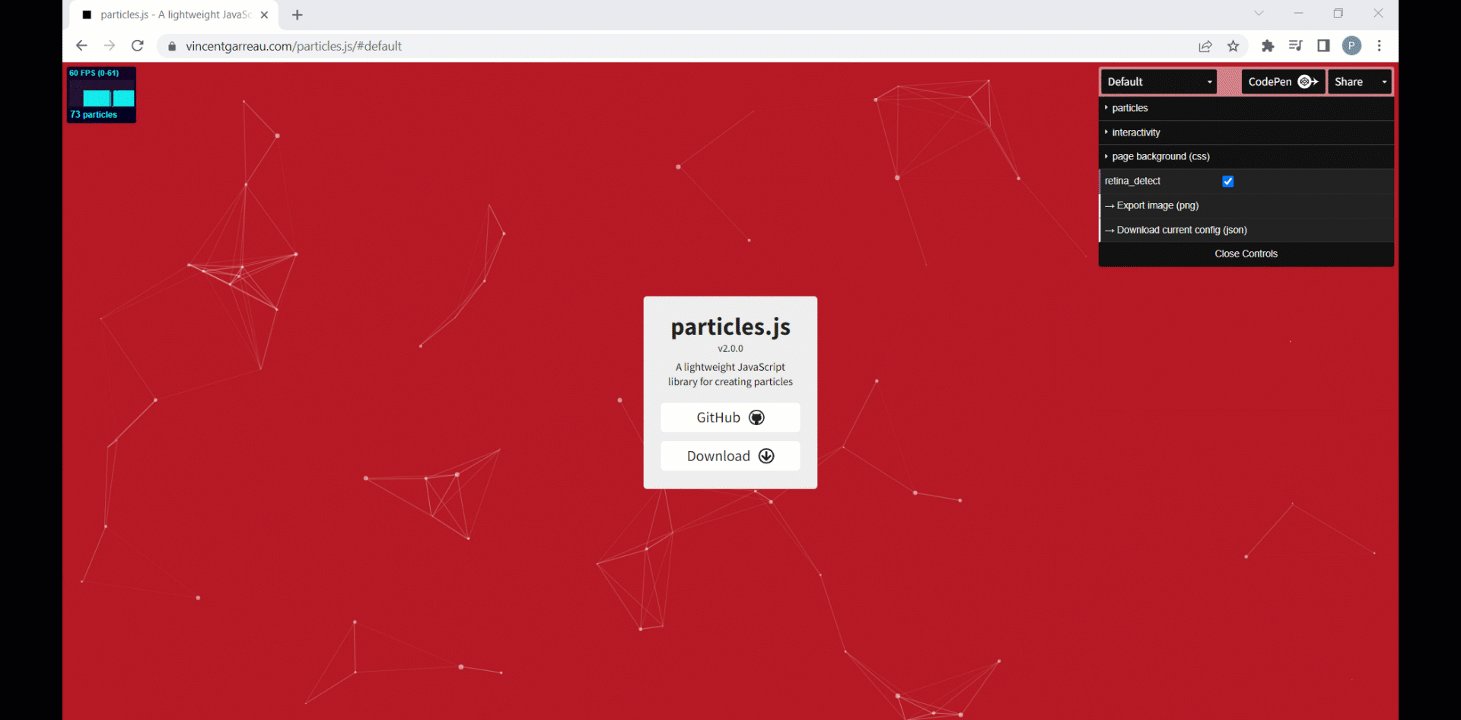
El enlace anterior lo llevará a este sitio donde podrá personalizar sus secciones usando partículas según sus elecciones. Después de la personalización, puede descargar la configuración actual (JSON).

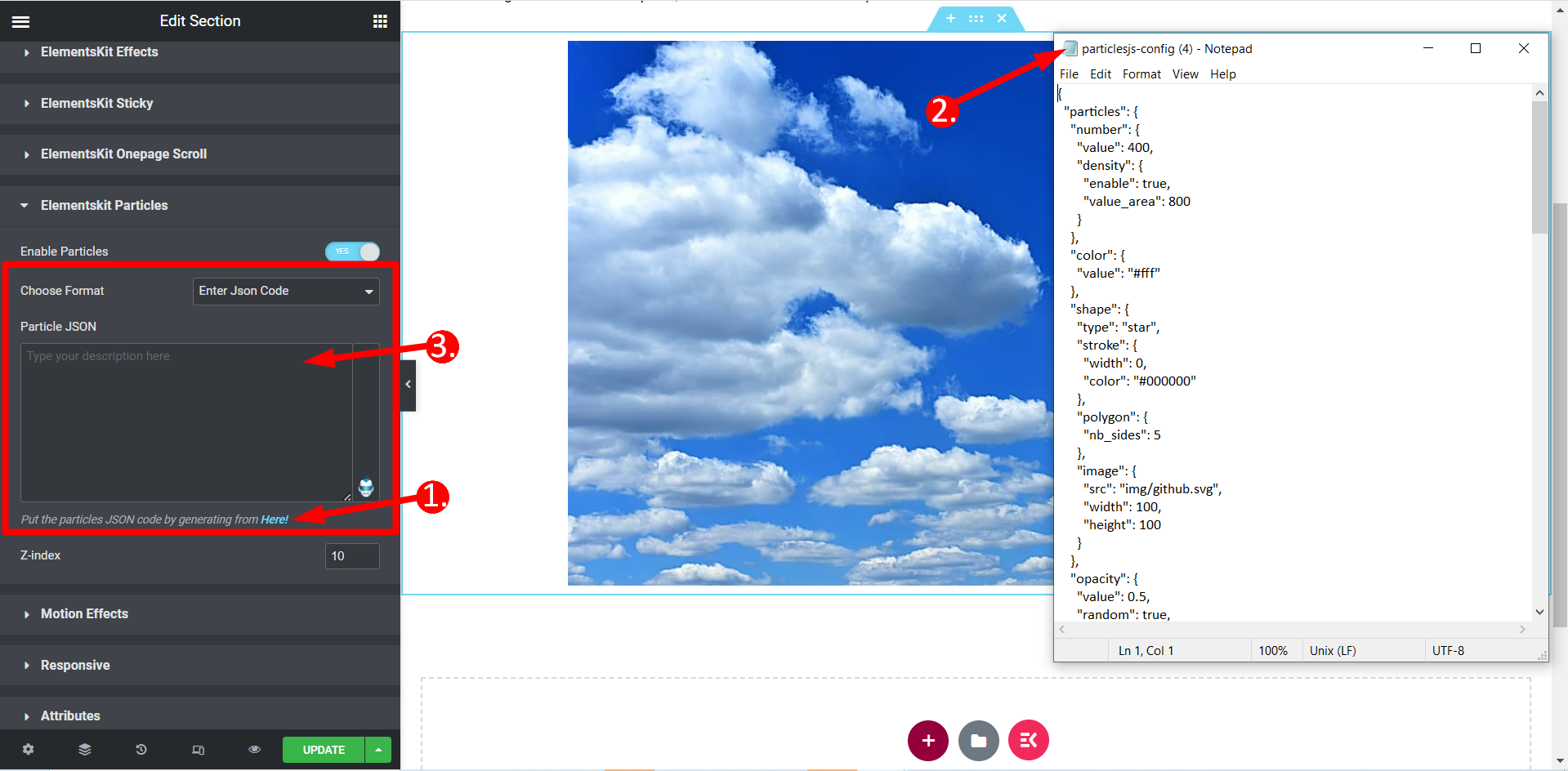
Elija formato- Ingrese el código Json #
- Primero debe generar un archivo JSON, el proceso es el mismo que antes.
- Abre el archivo descargado en cualquier editor o simplemente con el bloc de notas y copia el código.
- Finalmente, pegue el código en el campo llamado JSON de partículas.

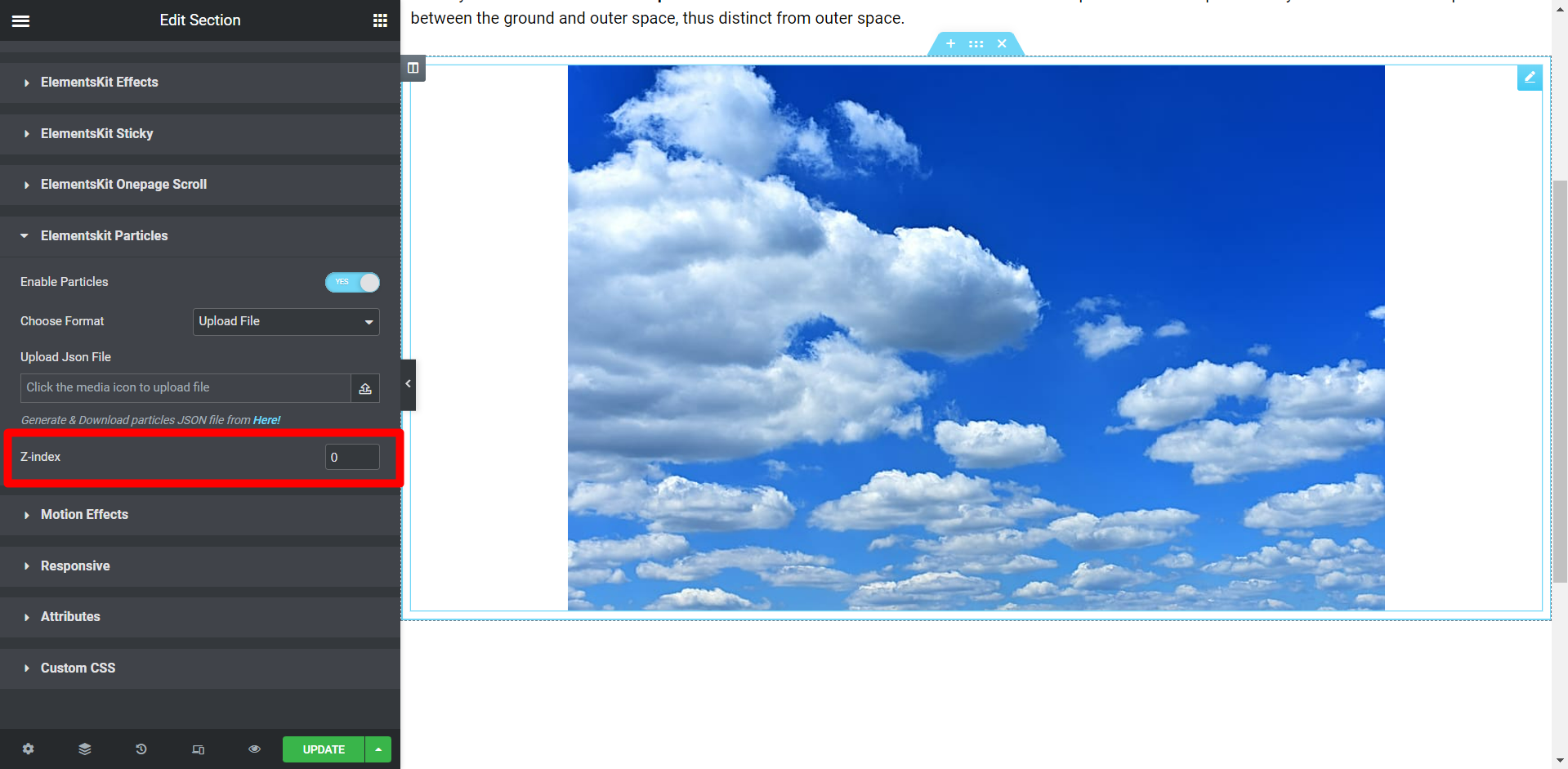
Índice Z #
Aquí tienes que establecer un valor para posicionar las partículas según tus necesidades.

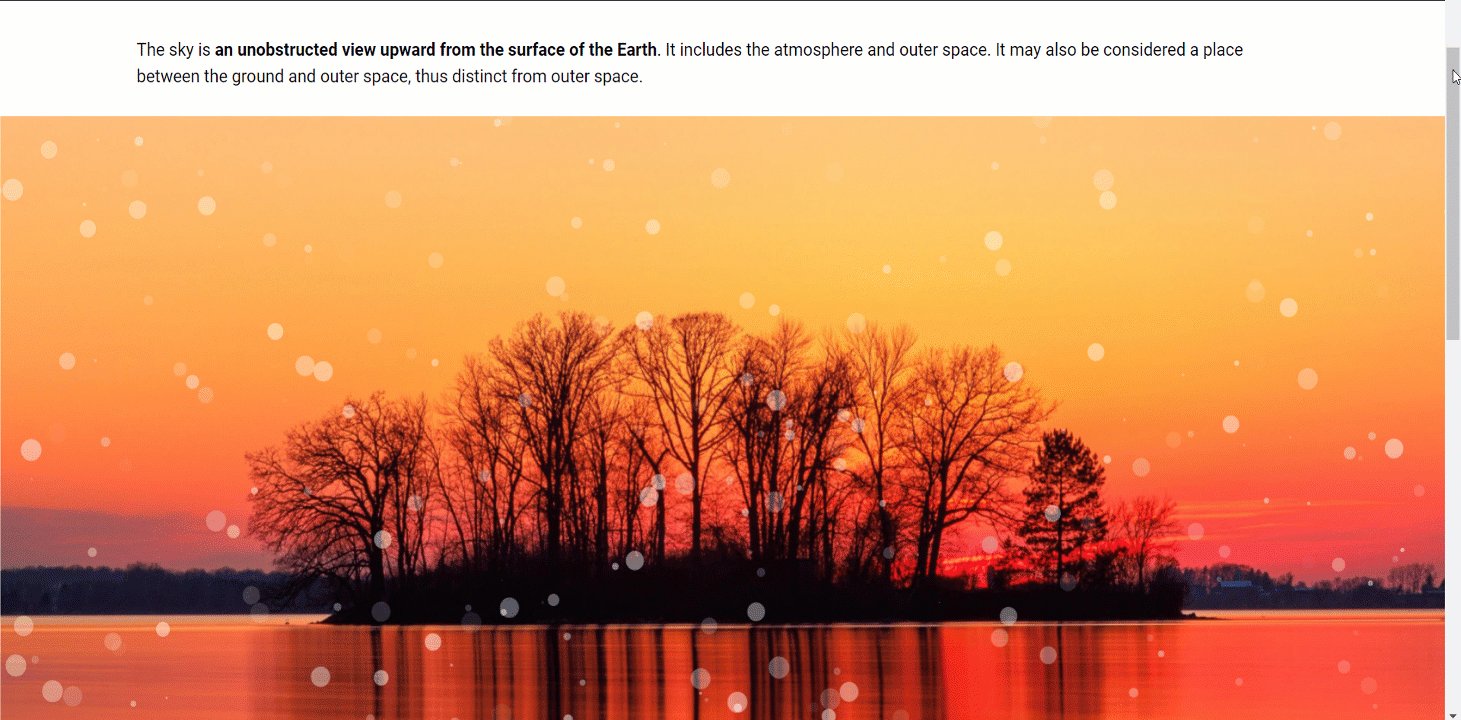
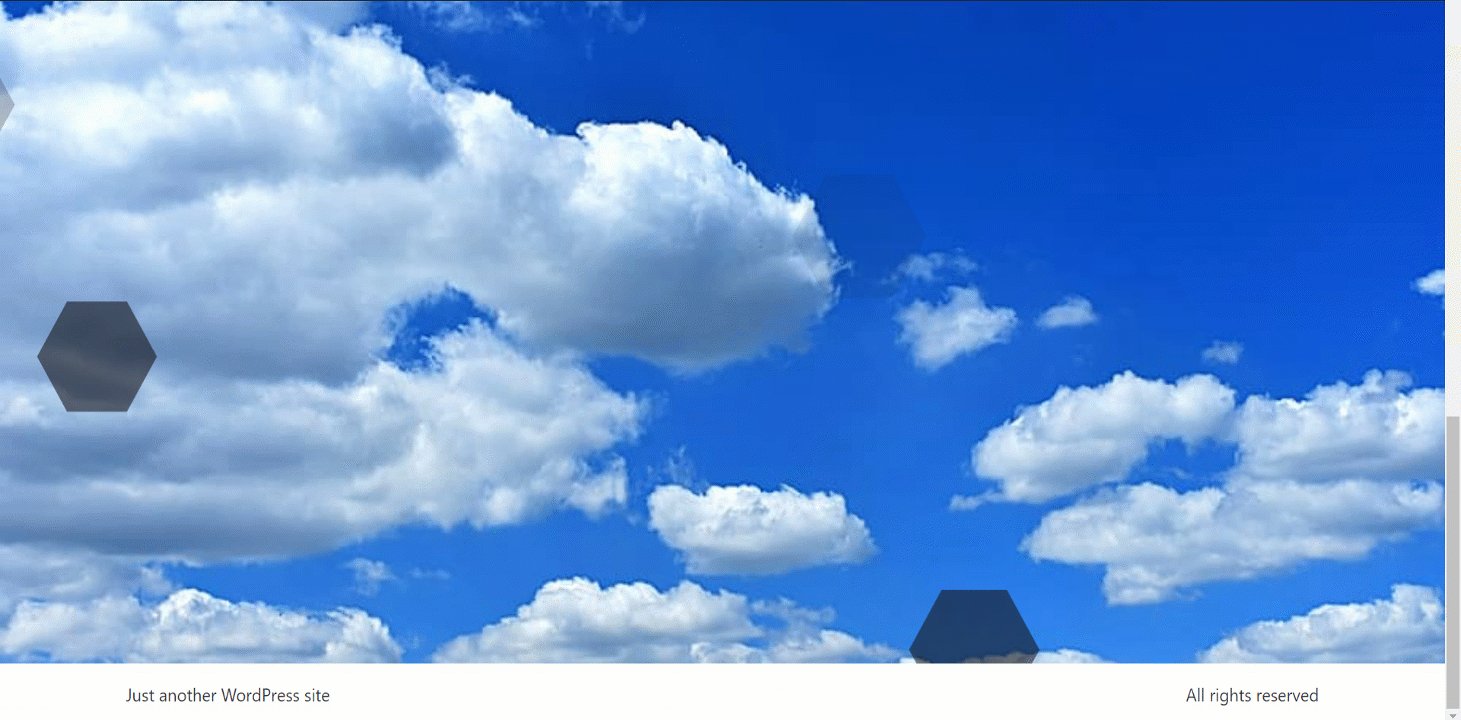
Resultado final #
Este es el resultado final basado en nuestra personalización:

Entonces, este es el proceso de trabajar con la característica de partículas. La personalización es fácil y puedes cambiar la apariencia de tu sitio en poco tiempo experimentando estos diferentes fondos de partículas.
Quick Recap
Here’s a quick recap of how we added those eye-catching particle effects on WordPress websites:
Tools Used: Elementor & Complemento ElementsKit Elementor
✅ Install and activate the ElementsKit Particle Module
✅ Start editing the part of your website where you want to apply the particle effects.
✅ ElementsKit offers three ways to add a particle effect: choose a preset, upload a file, or enter a JSON.
✅ Use the Z-index for an accurate particle effect.
✅ Save your design, preview it, and publish.
Following this ElementsKit Particle Module, you can add an interactive & animated experience for visitors.





