Si desea crear un megamenú de Elementor en WordPress, el módulo Megamenú de ElementsKit puede facilitar y agilizar el proceso. Lea esta documentación para aprender a crear un megamenú en WordPress con ElementsKit en unos pocos y sencillos pasos.
Descripción general #
ElementsKit es el complemento todo en uno para Elementor that gives you the best possible way to build WordPress websites with a wide range of widgets, modules, and highly customizable pre-designed templates.
Eso incluye el Módulo Mega Menú de ElementsKit plugin. A mega menu is a powerful feature in WordPress that allows you to create a category-based expandable WordPress dropdown menu with flexible layouts. Elementor Mega menus are easy to use and can be a great way to show the multi-level website menu in an organized way.
Watch our video guide on Elementor Mega Menu Building:
O siga las instrucciones paso a paso sobre cómo crear un mega menú en Elementor:
Requisito previo: #
- Elementor, a page builder plugin (Free version is enough)
- ElementosKit Pro, a WordPress mega menu plugin for Elementor
Cómo crear un megamenú en WordPress Elementor #
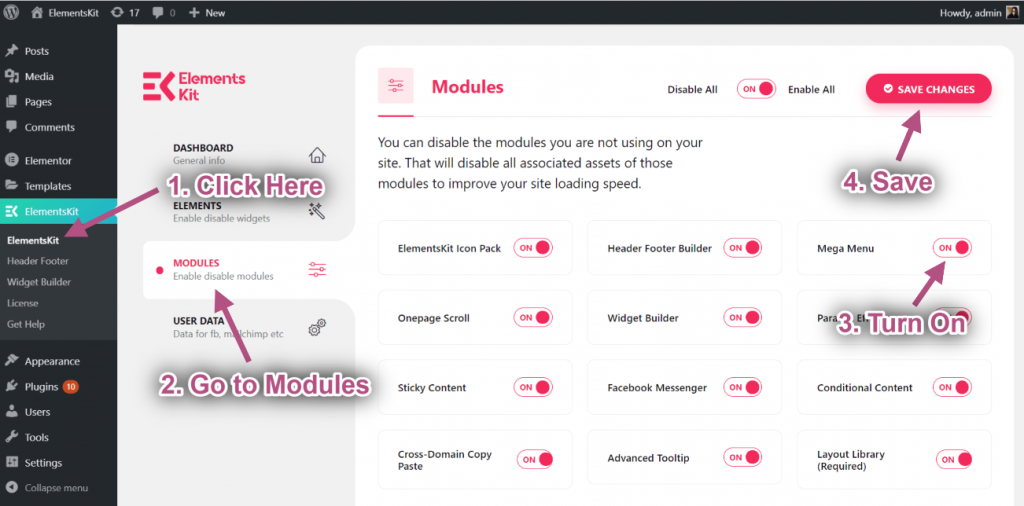
En primer lugar, antes Creando un Mega Menú Elementor en WordPress Asegúrese de habilitar ElementsKit Megamenú módulo de ElementosKit > Módulo en su panel de WordPress.

Step #1: Configure WordPress Menu #
A crear un mega menú de WordPress en tu sitio web,
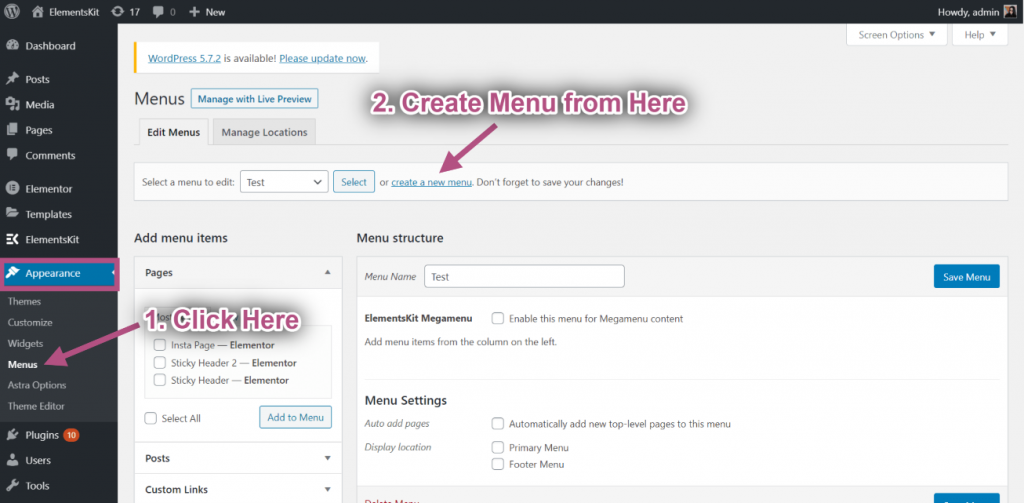
- Navegar a Apariencia > Menús desde el panel de WordPress.
- Haga clic en Crear un nuevo menú.

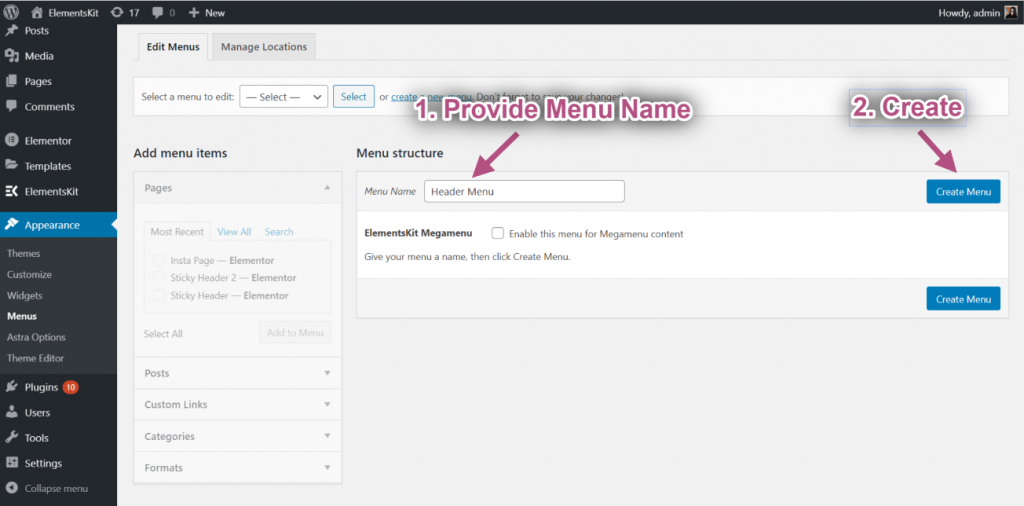
- Entrar a Nombre del menú.
- Clickea en el Crear menú botón.

Ahora usted puede añadir elementos al mega menú. Para eso,
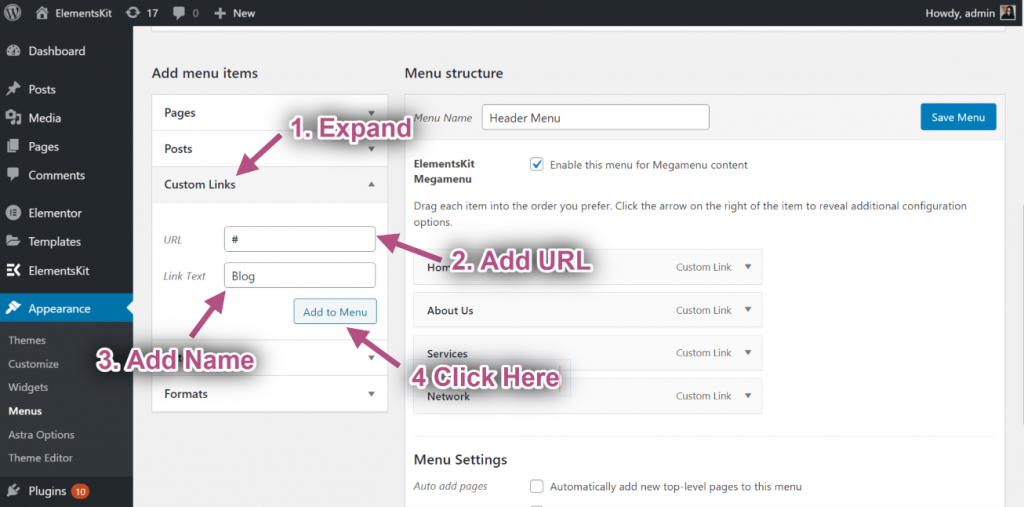
- Expandir Enlaces personalizados on the “Add menu item” on the right column.
- Entrar a URL y Texto del enlace.
- Haga clic en Añadir al menú.
Then add other menu items in the same way with this WordPress menu customizer, ElementsKit.

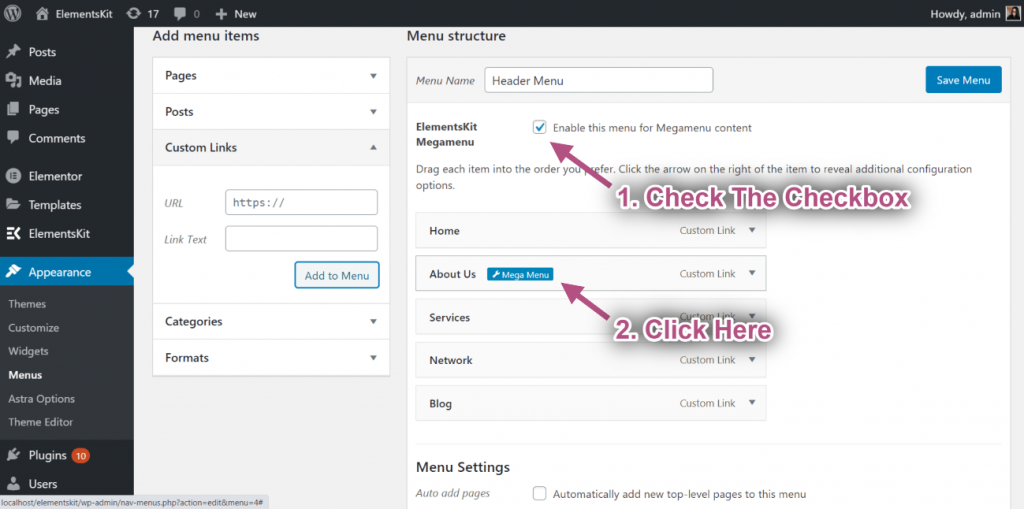
Después de eso, marque la casilla de verificación "Habilite este menú para el contenido del Megamenú”. Cuando el mega menú esté habilitado, harás clic en icono de configuración del mega menú cuando pasas el cursor sobre los elementos del menú.

Paso #2: Personalizar el contenido del megamenú de Elementor With ElementsKit #
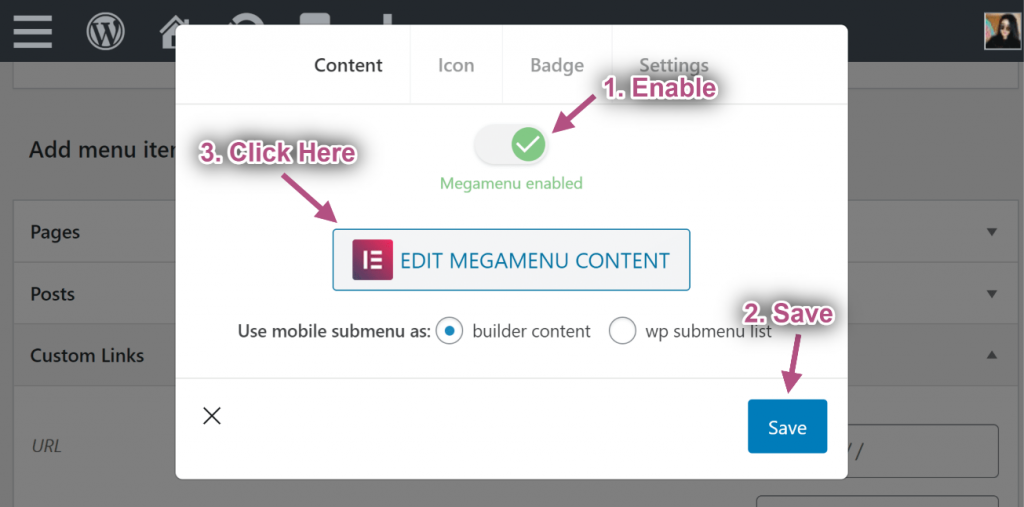
Cuando haces clic en el ícono de configuración del mega menú, se abrirá una ventana emergente. En la ventana emergente,
- Botón de alternancia para habilitar Mega Menú.
- Clickea en el Ahorrar botón.
- Después de eso, haga clic en EDITAR CONTENIDO DEL MEGAMENÚ botón. Te llevará al botón del editor de Elementor.

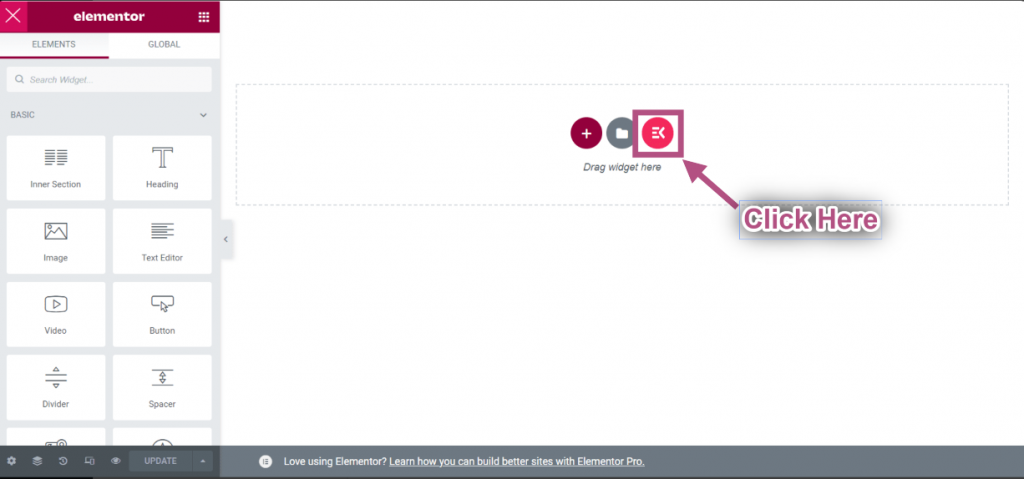
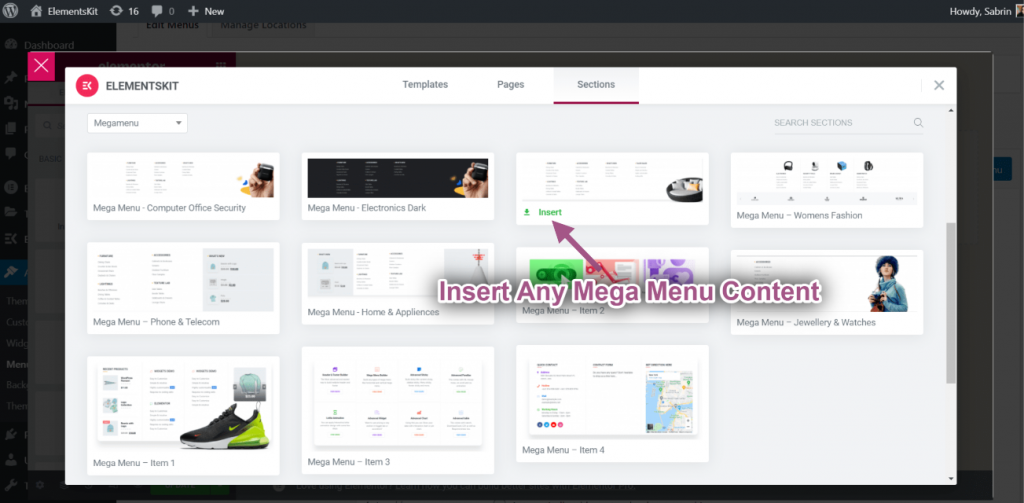
- Haga clic en el Icono de biblioteca de plantillas de ElementsKit

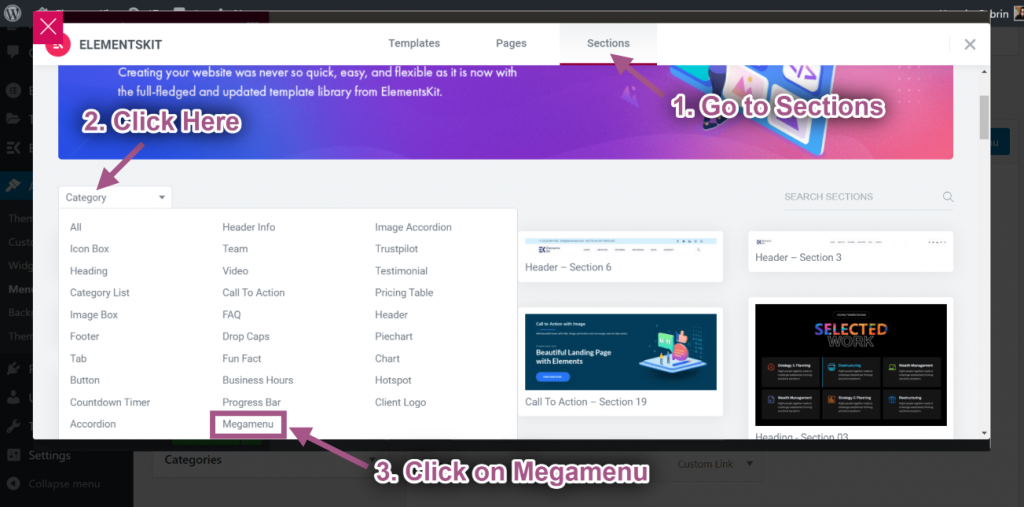
- Ir a Secciones=> Haga clic en el Categoría=> Seleccionar Megamenú de la lista.

- Inserte cualquier Elementor Mega Menu Plantilla.

- You’ll see your inserted pre-designed mega menu template item will display.

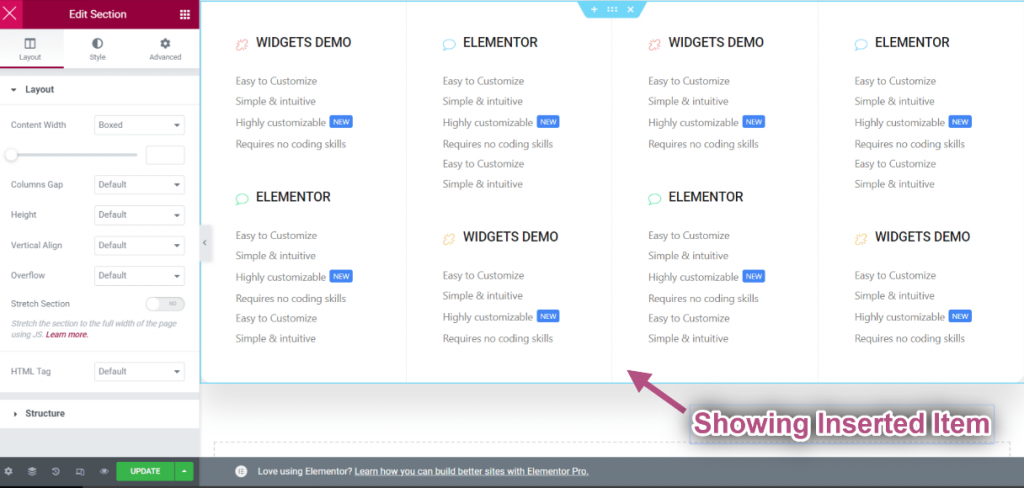
Diseño de controles #
- Editar la sección interior haciendo clic en la sección punteada.
- Cuadro de ancho de contenido: personalice el ancho de su contenido arrastrando hacia la derecha o hacia la izquierda.
- Contenido de ancho completo: Seleccionar Ancho completo.

Seleccionar espacio entre columnas #
- Espacio de columna=> Seleccione el espacio entre columnas en el desplegable.

Elija la posición #
- Altura: Seleccione su altura arrastrando de izquierda a derecha.
- Alineación vertical: Seleccione Alineación vertical en el menú desplegable.
- Desbordamiento: Seleccione Desbordamiento predeterminado u Oculto.

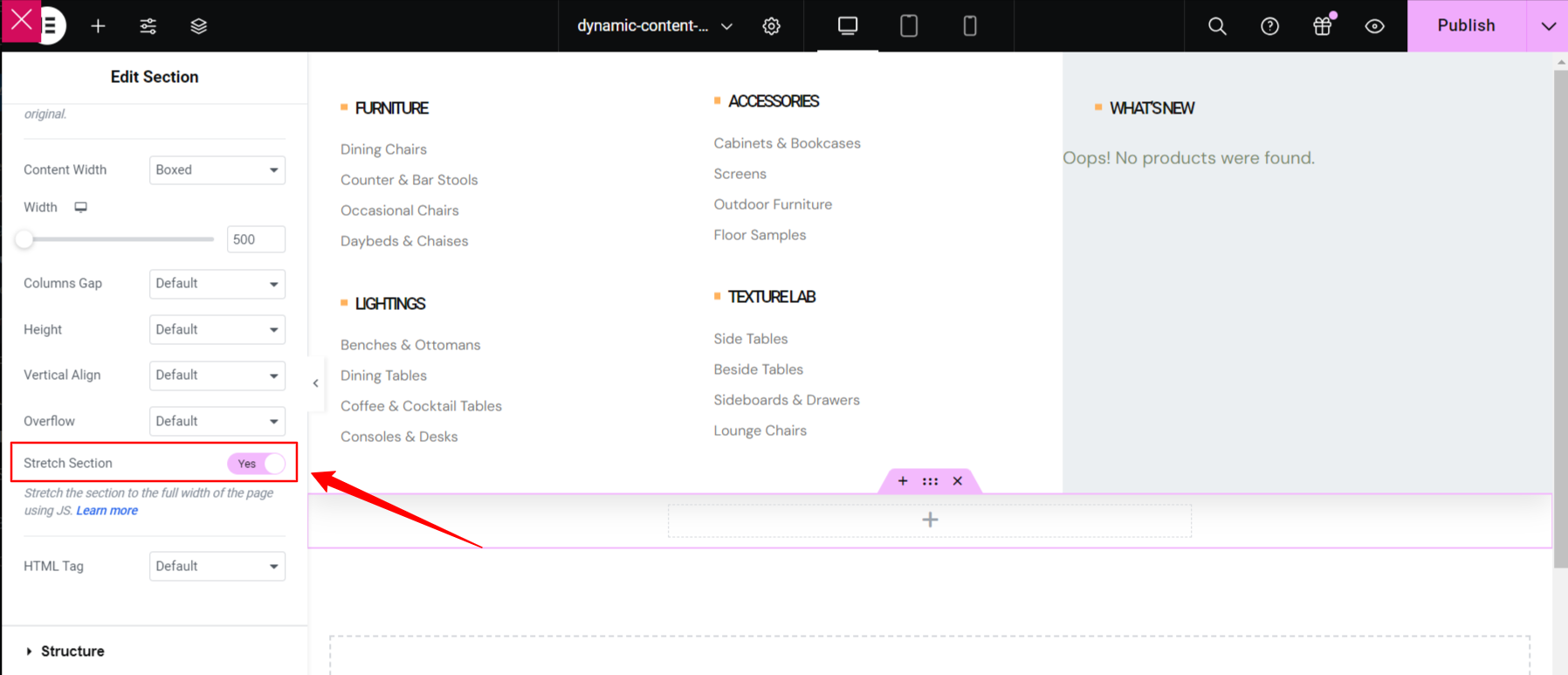
Sección de estiramiento #
Toggle this button to turn the Elementor mega menu to full-width, which spans from right to left of the screen’s width.

Seleccionar etiqueta HTML #
- Selecciona tu Etiqueta HTML de Desplegable to create custom WP menu.

Si quieres verlo en acción, mira este vídeo y hazlo tú mismo en pocos minutos.
Personalizar el texto del encabezado del mega menú #
- Seleccionar tipo de icono.
- Habilitar para agregar icono.
- Cargar icono de encabezado.
- Agregar o editar título.
- Agregar Editar descripción.

Personalizar texto #
- Agregar o editar Texto.
- Agregar o editar Subtitular.
- Capaz de Mostrar etiqueta.
- Agregar o editar Etiqueta.
- Personalizar Color de fondo, tipografía, relleno, alineación, radio.
- Una vez hecho esto, haga clic en actualizar y cierre la ventana.

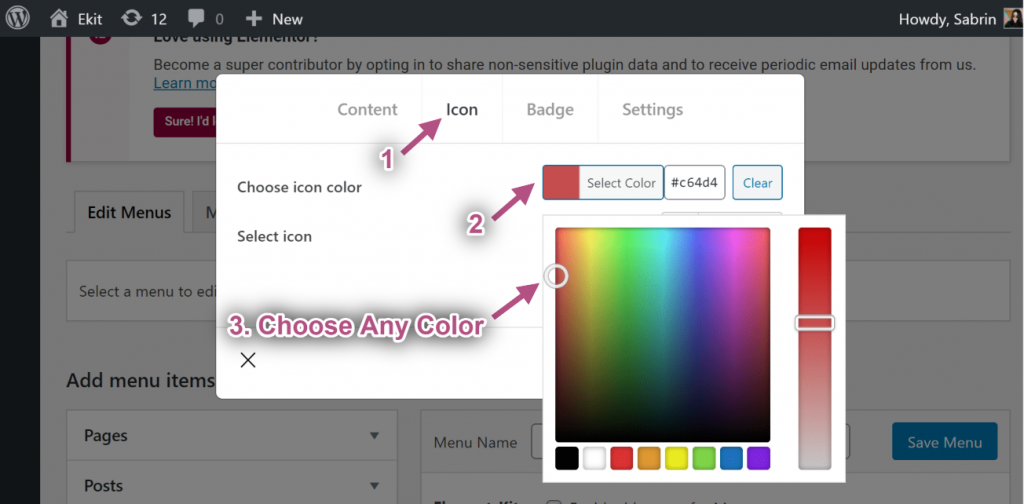
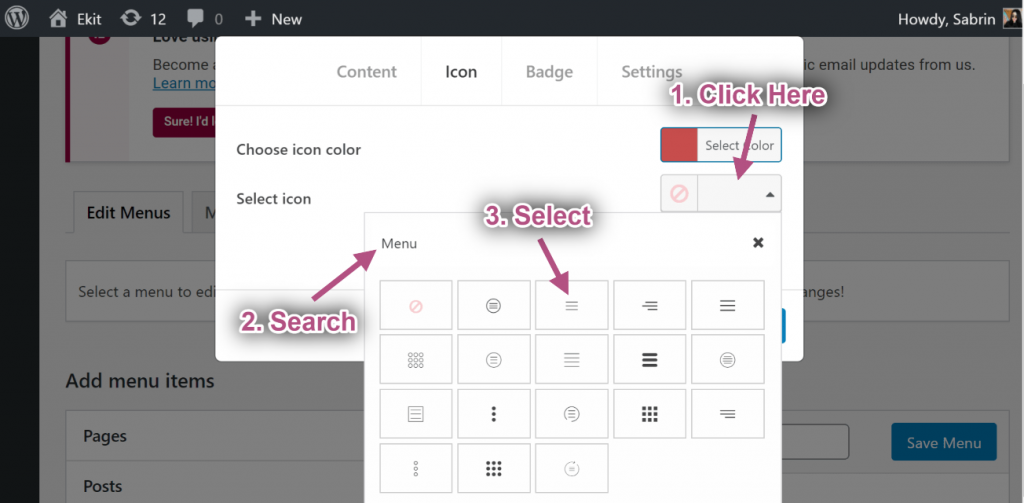
Paso #3: Personalizar icono #
- Ahora ve a Pestaña de iconos=> Elija cualquier color del Paleta de color.

- Seleccionar Icono desde el Biblioteca de iconos.

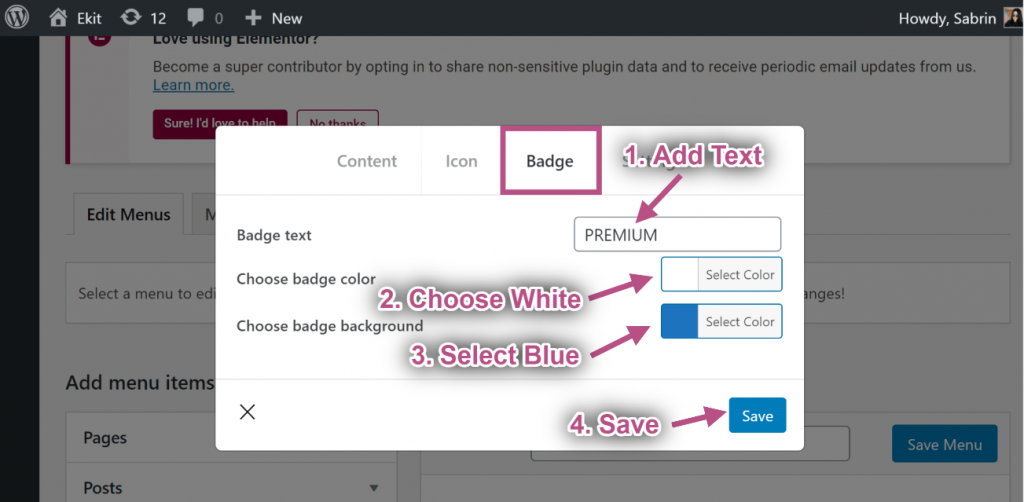
Paso #4: Personalizar insignia #
- Agregar o editar texto.
- Elegir Color de la insignia.
- elegir Color de fondo de la insignia.
- Hacer clic Ahorrar.

Paso #5: Configuración #
Ancho predeterminado #
- Seleccione el ancho del mega menú: Por defecto.
- Seleccionar posición del mega menú: Por defecto.
- Ahorrar la ventana.
- Vista del sitio: Muestra el ancho predeterminado con la posición predeterminada.

Relativo predeterminado #
- Seleccione el ancho del mega menú: Por defecto.
- Seleccionar posición del mega menú: Relativo.
- Hacer clic Ahorrar.
- Vista del sitio: muestra el ancho predeterminado con posición relativa.

Ancho completo predeterminado #
- Seleccione el ancho del mega menú: Ancho completo.
- Seleccionar posición del mega menú: Por defecto.
- Hacer clic Ahorrar.
- Vista del sitio: Muestra el ancho completo con la posición predeterminada.

Posición relativa de ancho completo #
- Seleccione el ancho del mega menú: Ancho completo.
- Seleccionar posición del mega menú: Relativo.
- Hacer clic Ahorrar.
- Vista del sitio: Mostrando Ancho completo con posición relativa.

Ancho predeterminado personalizado #
- Seleccione el ancho del mega menú: Ancho personalizado.
- Proporcione cualquier ancho personalizado, pero de forma predeterminada, es 750px.
- Seleccionar posición del mega menú: Por defecto.
- Hacer clic Ahorrar.
- Vista del sitio: Mostrando Ancho personalizado con posición predeterminada.

Ancho predeterminado personalizado Relativo #
- Seleccione el ancho del mega menú: Ancho personalizado.
- Proporcione cualquier ancho personalizado, pero de forma predeterminada, es 750px.
- Seleccionar posición del mega menú: Relativo.
- Hacer clic Ahorrar.
- Vista del sitio: Mostrando Ancho personalizado con posición relativa.

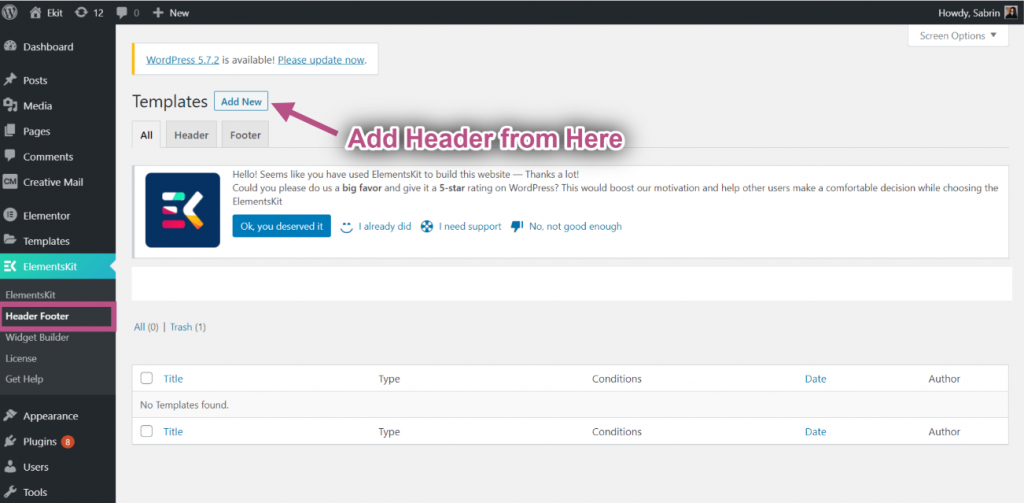
Paso #6: Crear una plantilla de encabezado #
Aquí puedes utilizar el Plantilla de encabezado de Elementor o puedes usar el Plantilla de encabezado de ElementsKit. Veamos cómo agregarlo.
- Navegar a ElementsKit→ Pie de página de encabezado→ y haga clic Agregar nuevo.
- Se abrirá un cuadro emergente con opciones.

- En el cuadro emergente escriba un Título, Selecciona el Tipo→ Encabezamiento.
- Selecciona el Condiciones→ Todo el sitio.
- Alternar el Activación opción y haga clic en Editar con Elementor.

- Selecciona tu Estructura del área seleccionada.

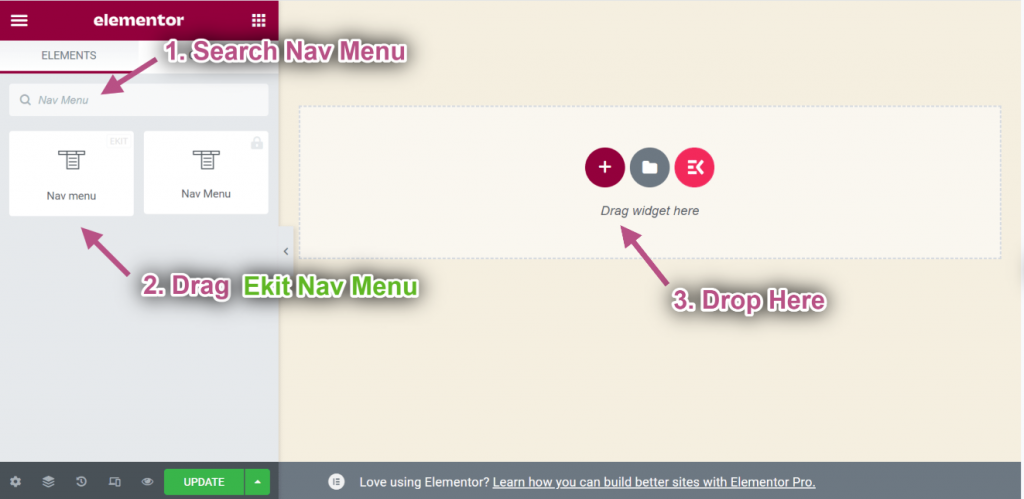
- Ahora buscar Menú de navegación=> Arrastra el Menú de navegación Ekit y Gota en el área seleccionada.
** Nota: asegúrese de arrastrar el menú de navegación de ElementsKit; de lo contrario, el Megmenu creado no aparecerá.

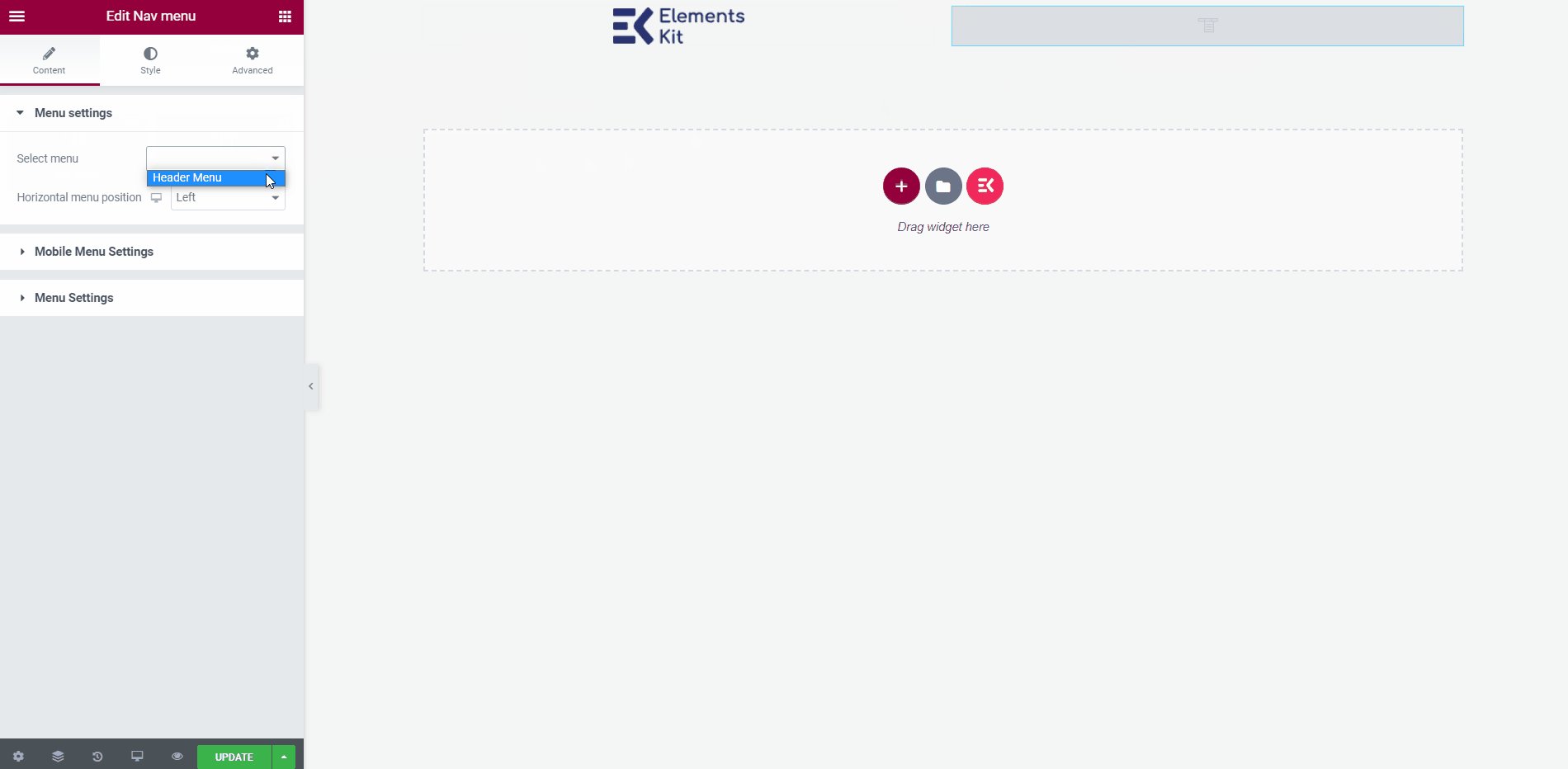
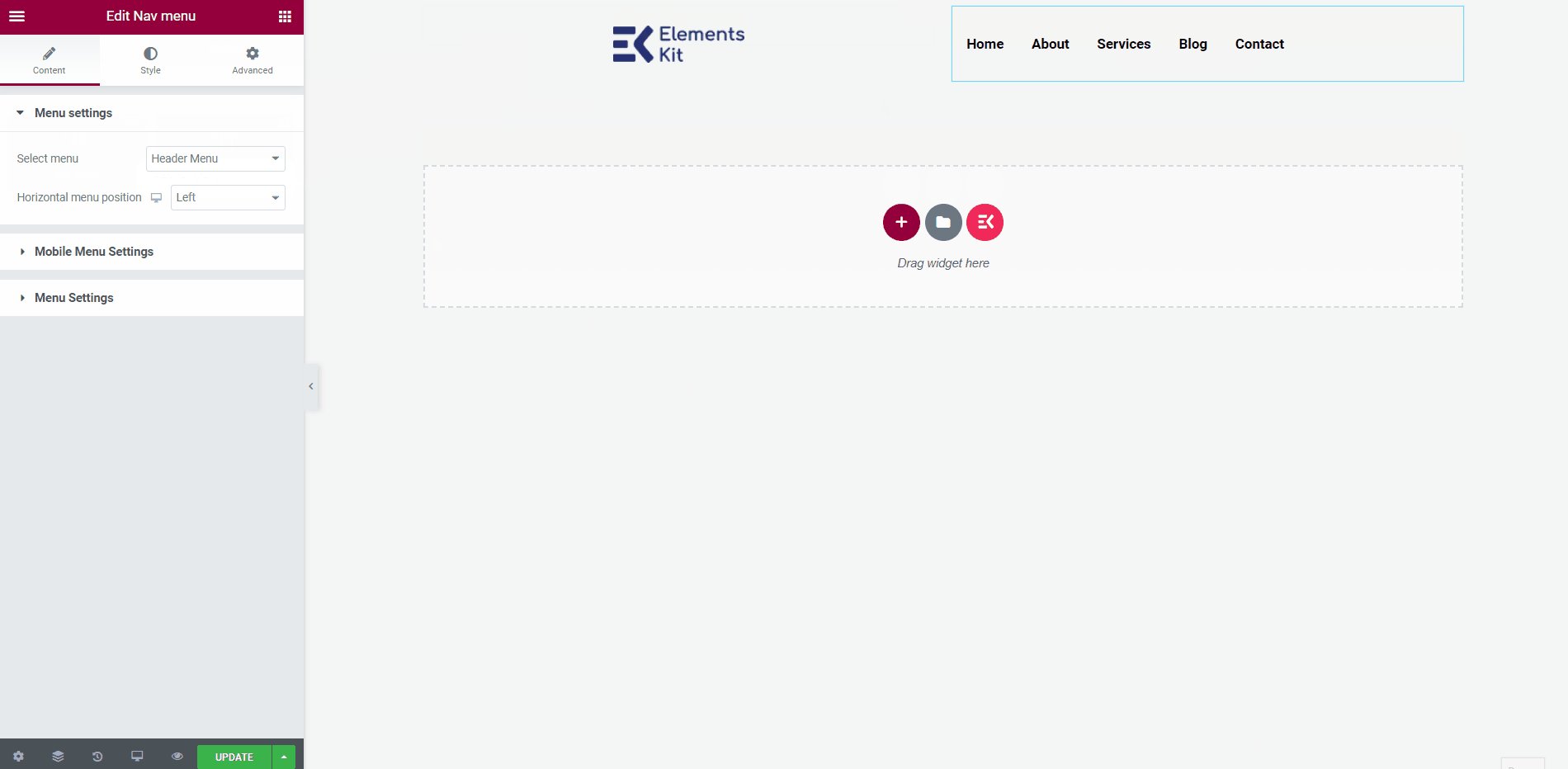
- Ahora ve a Configuración del menú=> selecciona tu creado Menú de encabezado desde el menú desplegable.
- Puede agregar cualquier tipo de widget desde aquí para personalizar su plantilla de encabezado.

Resultado final #
Una vez hecho esto, haga clic en el Actualizar button to save the menu created with the best mega menu plugin for Elementor.
Ahora ve a tu sitio y podrás ver que el Mega menú de Elementor seleccionado se muestra como corresponde.

Quick Recap
So overall, what we’ve done throughout this WordPress mega menu tutorial is:
Tools Used: Elementor & Complemento ElementsKit Elementor
✅ Install and activate a mega menu plugin, in our case, it’s the Megamenú de ElementsKit plugin for WordPress.
✅ Then, navigate to Appearance> Menu and configure our site’s menu.
✅ After setting all dropdown menu items, click the Megamenú button to start creating an Elementor mega menu with ElementsKit.
✅ Habilitar el Megamenú toggle button and hit the EDITAR CONTENIDO DEL MEGAMENÚ opción.
✅ You’ll get the Elementor visual interface as your mega menu builder, with drag-and-drop controls to design it effortlessly.
✅ Insert a mega menu template or use Elementor widgets to build from scratch.
✅ In the ElementsKit mega menu editor, you can add rows, columns, and content to your submenus.
✅ Customize background, heading, layout, icon, badge, and other content elements without writing any code.
✅ Lastly, see the preview and make it live. And, with ElementsKit, you can apply conditions for header navigation.
So, this was the easiest way to build Elementor mega menu in your WordPress website.




