ElementsKit es la solución completa para crear sitios web con Elementor. Con ElementsKit, puede integrar el formulario Elementor en Google Sheets.
Con el módulo Google Sheets, puede exportar directamente datos de los formularios de Elementor en su sitio web a Google Sheets. Cuando un usuario envía un formulario en su sitio web, los datos enviados se exportarán a una hoja de Google que incluye todos los envíos.
Lea esta documentación para aprender a utilizar el módulo ElementsKit Google Sheets.
Complementos requeridos: #
Para utilizar el módulo Google Sheet de ElementsKit, debe instalar el siguiente complemento en su sitio de WordPress:
- Elementor: Descargar complemento
- Elementor Pro: Obtenga el complemento
- ElementosKit Lite: Descargar complemento
- ElementosKit Pro: Obtenga el complemento
Requisitos previos: #
Debes tener un cuenta en Google Cloud Platform. Entonces, si no tienes una cuenta, crea uno antes de iniciar el procedimiento.
Paso 1: habilite el módulo Google Sheet #
Para habilitar el módulo:
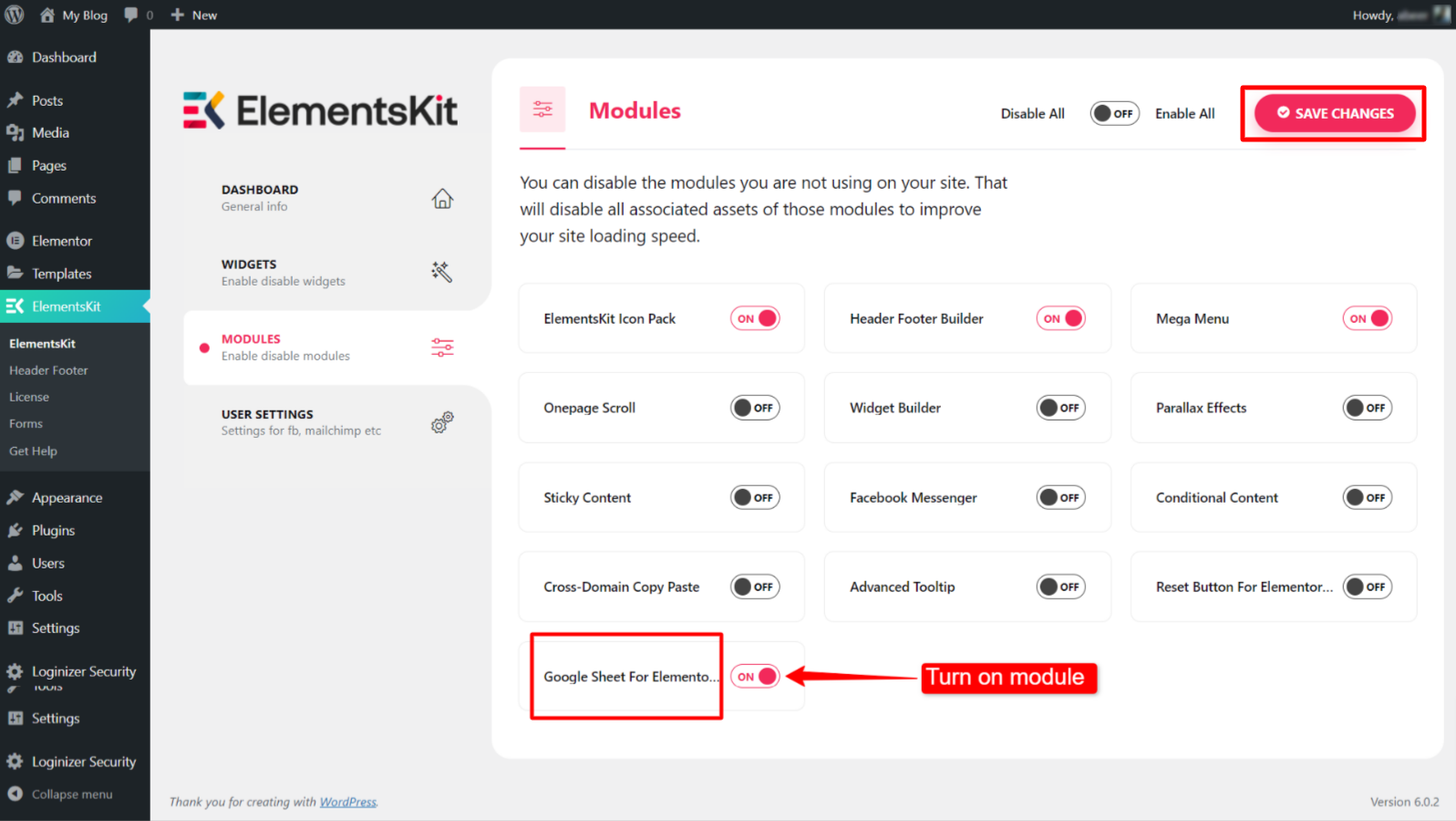
- Navegar a ElementsKit > MÓDULOS desde su panel de WordPress.
- Encuentra el "Hoja de Google para Elementor Pro”Módulo de la lista.
- Cambia el botón a EN para el módulo.
- Clickea en el GUARDAR CAMBIOS botón.

Paso 2: cree la aplicación de desarrollador de Google para la integración #
Este paso implica crear un nuevo proyecto, registrar la aplicación para autenticación y generar las credenciales.
2.1 Crear un nuevo proyecto en la consola de la nube de Google #
Para crear un nuevo proyecto:
- Ir a https://console.cloud.google.com/ e inicie sesión con su cuenta de desarrollador de Google.
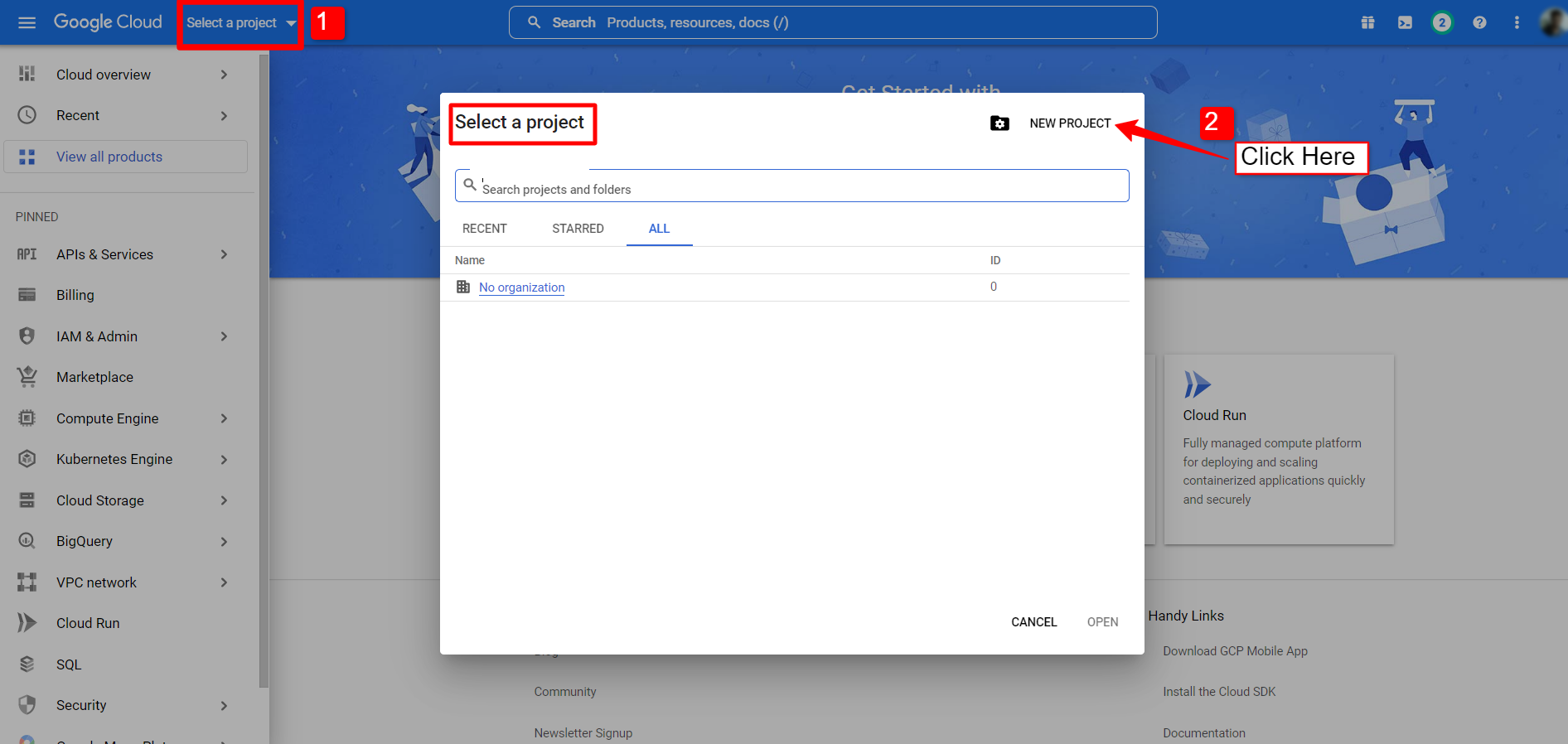
- Navegar a Seleccione un proyecto > Nuevo proyecto.

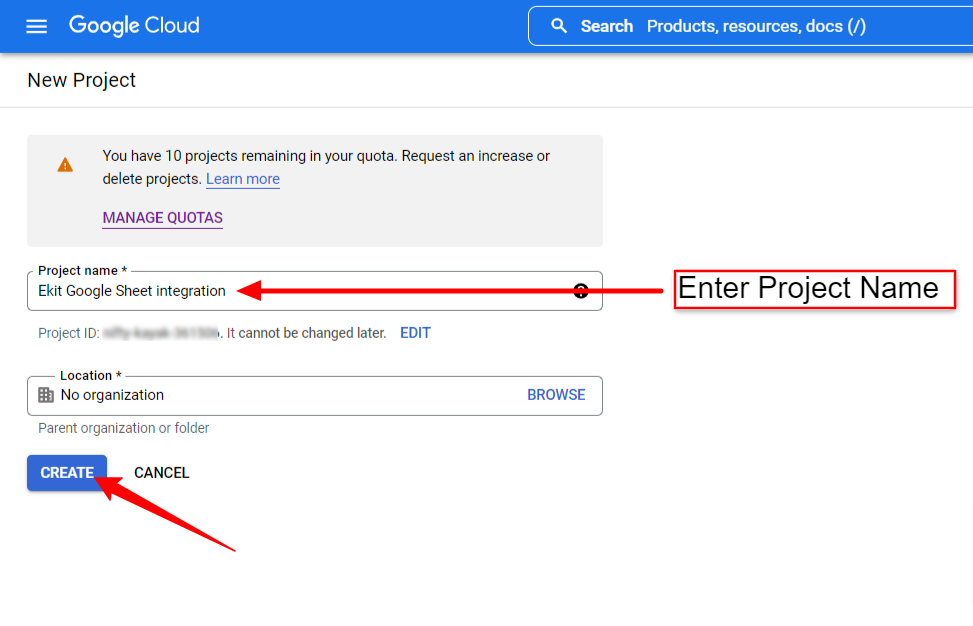
- Para el nuevo proyecto, ingrese un Nombre del proyecto y Ubicación (no requerido). Luego haga clic para crear el botón.

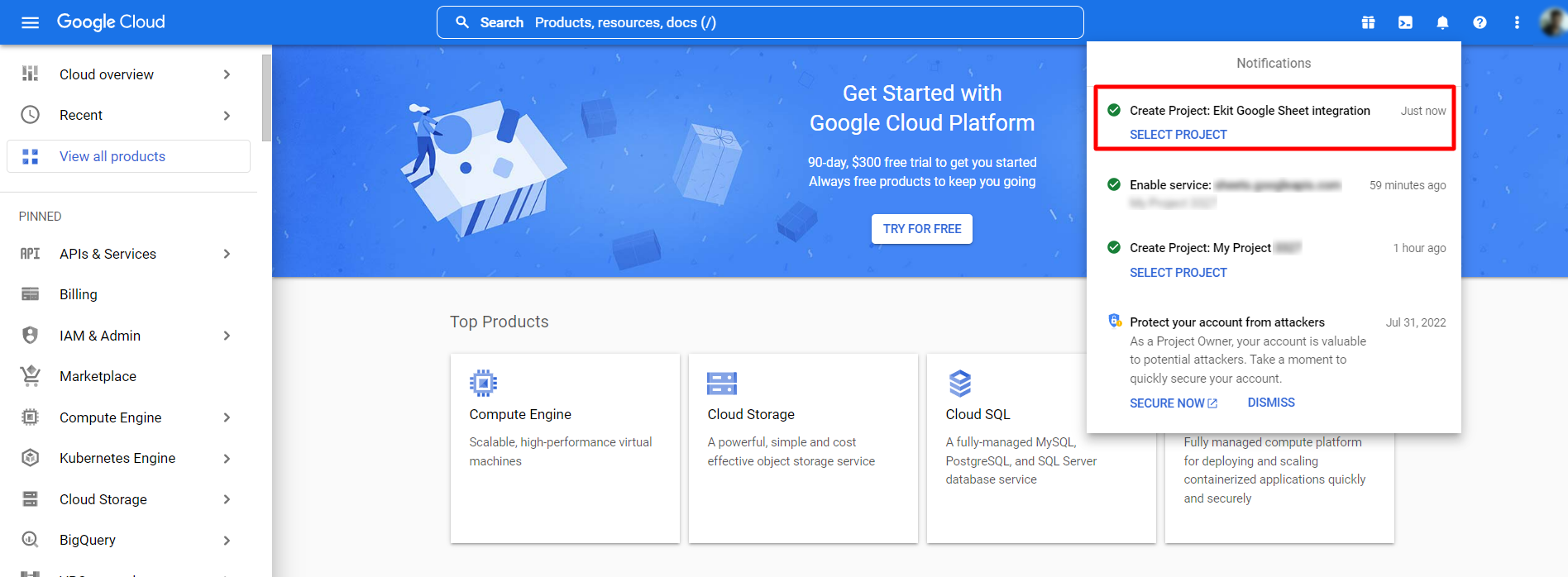
Crear un proyecto puede tardar unos segundos. Verifique la barra de notificaciones, cuando se cree el proyecto, haga clic para seleccionar el proyecto.

2.2 Registrar una aplicación en el proyecto #
El siguiente paso es crear una aplicación de desarrollador para el proyecto que acaba de crear. Para eso,
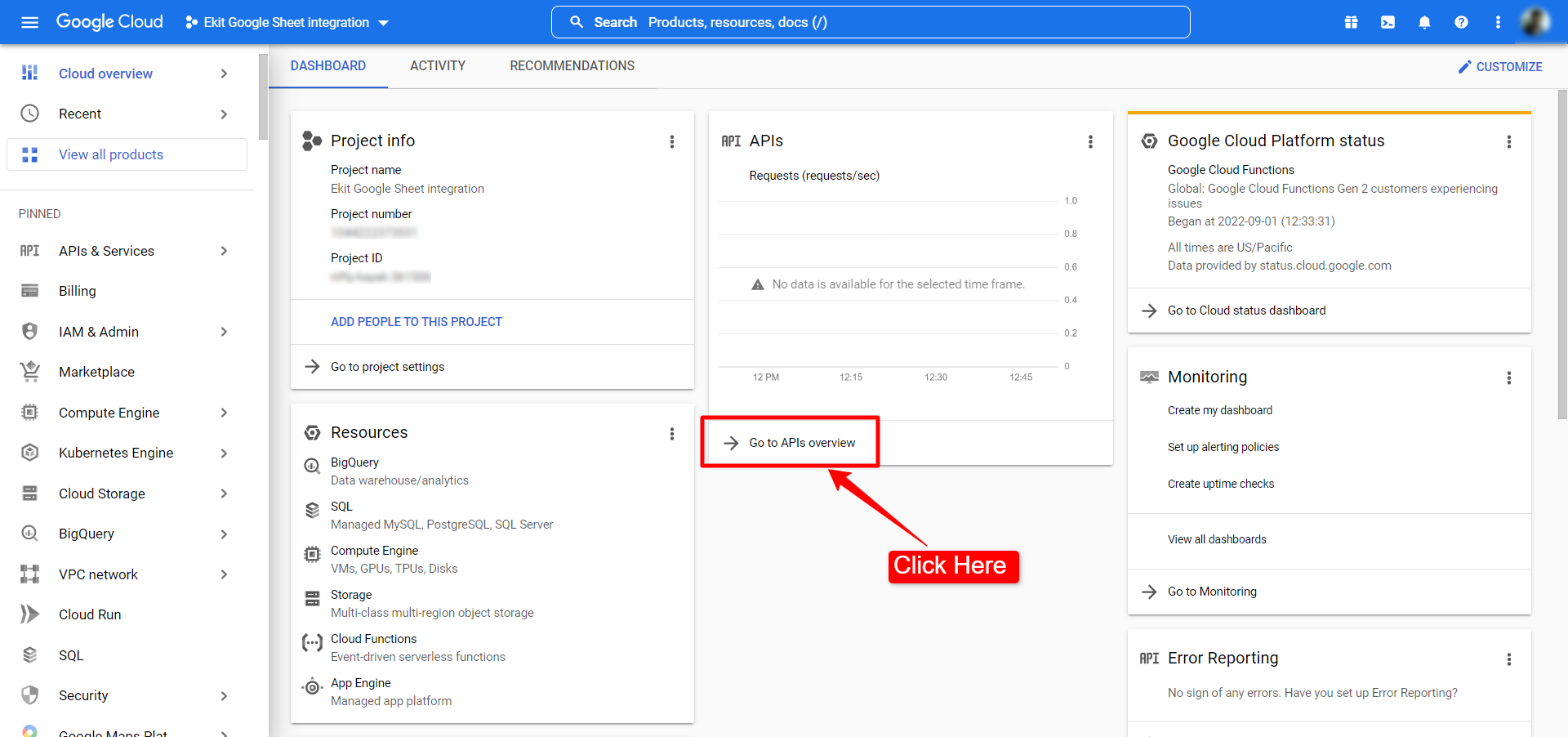
- Abre el tablero del proyecto. (Ya has abierto el panel del último paso).
- Clickea en el "Ir a descripción general de las API" en la columna API.

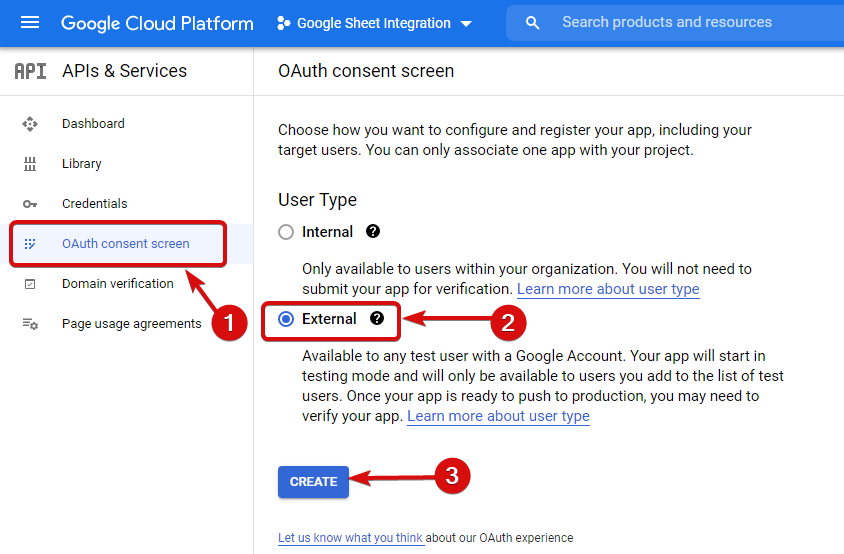
- Abre el Pantalla de contenido de OAuth desde la barra lateral izquierda.
- En la pantalla de contenido de OAuth, configure Tipo de usuario a externo.

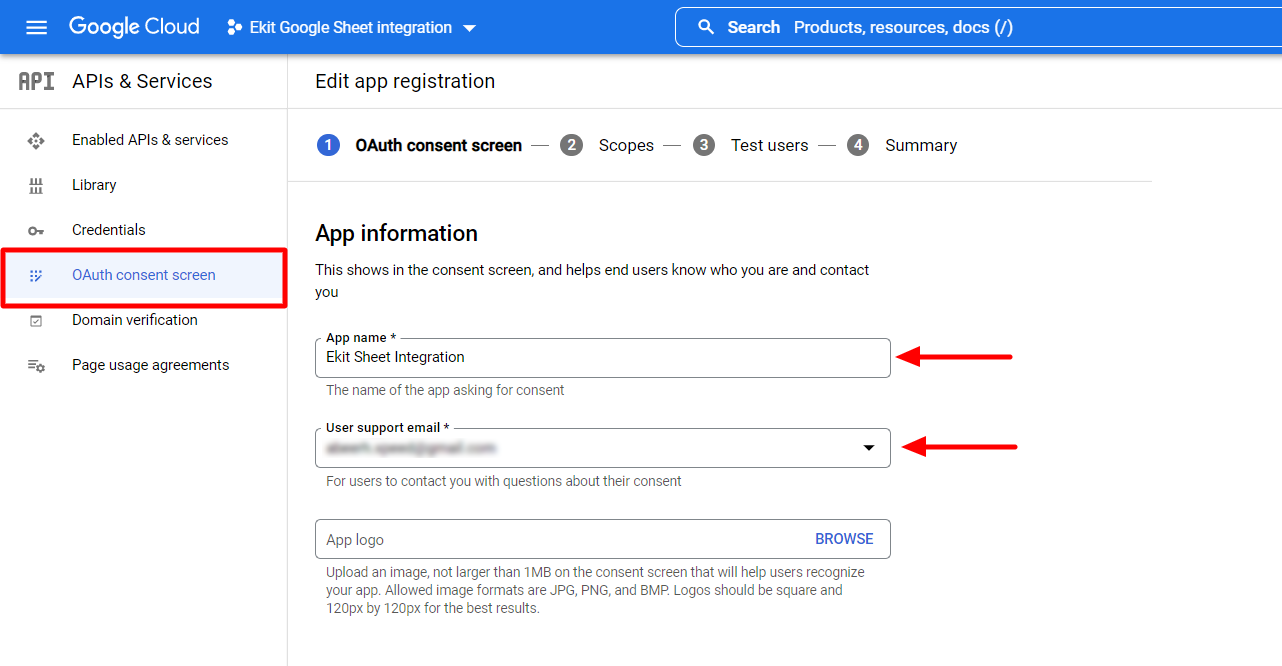
- Ingrese la información de la aplicación, incluido el Nombre de la aplicación y Correo electrónico de soporte al usuario.

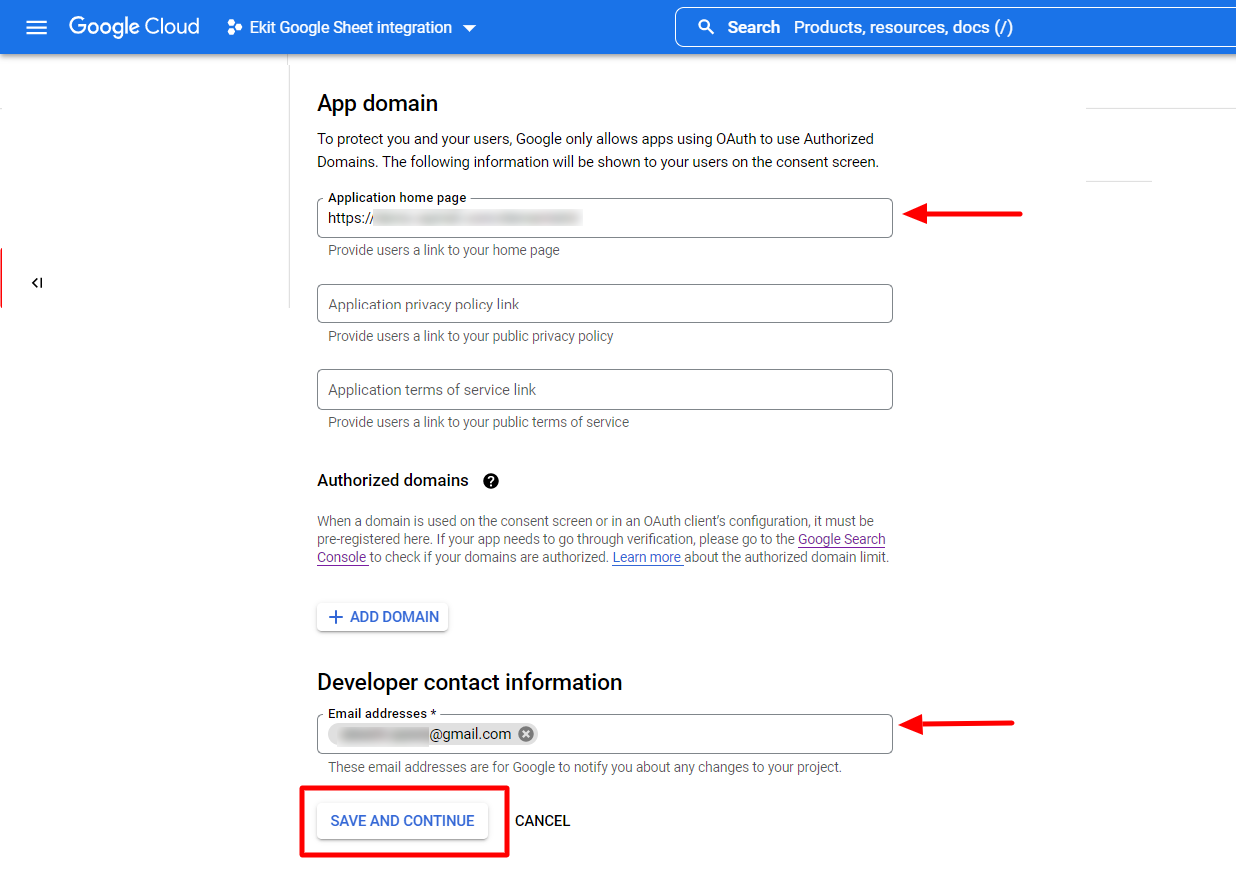
- Luego ingrese los dominios de la aplicación, incluido el Página de inicio de la aplicación, Dominios autorizados, y Información de contacto del desarrollador.
- Clickea en el GUARDAR Y CONTINUAR botón.

Después de eso, continúe con la pestaña Ámbitos y usuarios de prueba. Esas son características opcionales. Puedes añadir información si quieres o puedes dejarla como está.
2.3 Crear las credenciales de la aplicación #
Luego viene el paso de crear las credenciales de la aplicación. Para eso,
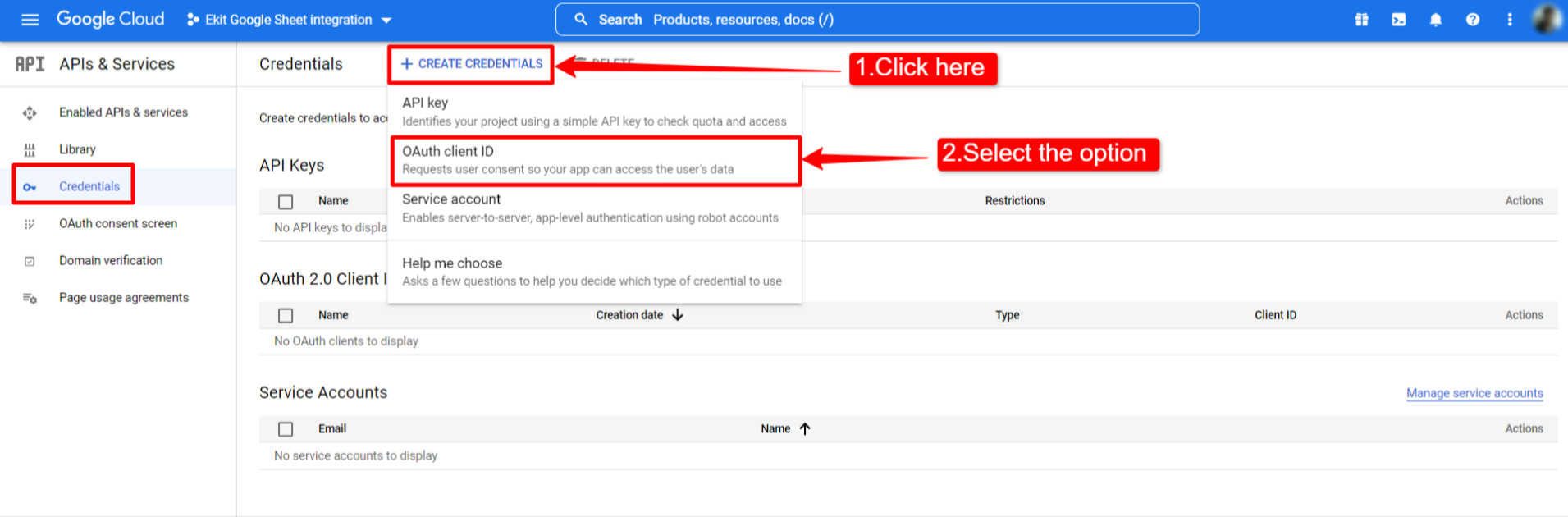
- Abre el Cartas credenciales página desde la barra lateral izquierda en el panel del proyecto.
- Clickea en el “+CREAR CREDENCIALES”. Ampliará una lista desplegable de credenciales.
- Seleccionar ID de cliente de OAuth desde el menú desplegable.

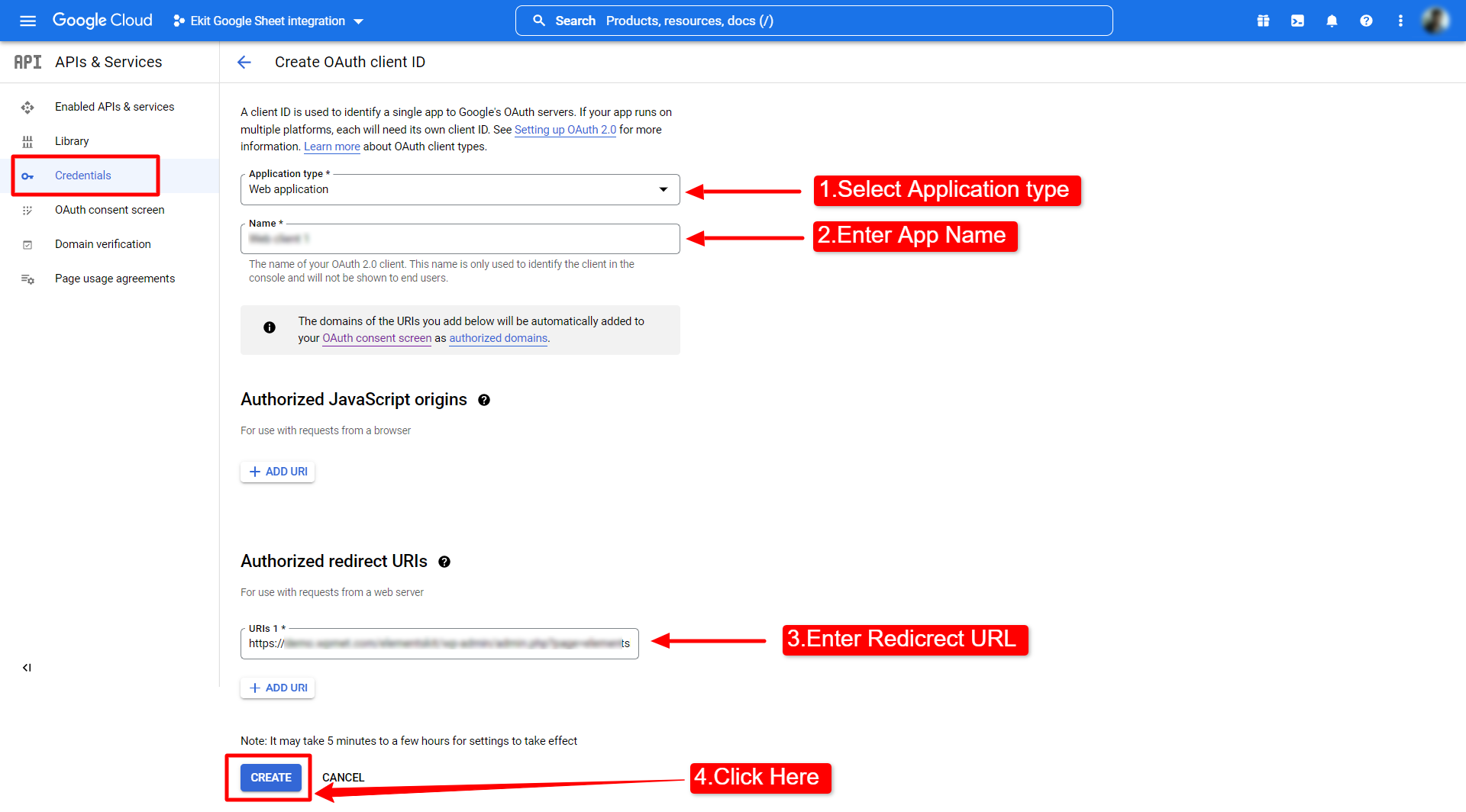
En la página siguiente, puede crear una ID de cliente de OAuth ingresando la siguiente información:
- Elegir el Tipo de aplicacion.
- Entrar a Nombre.

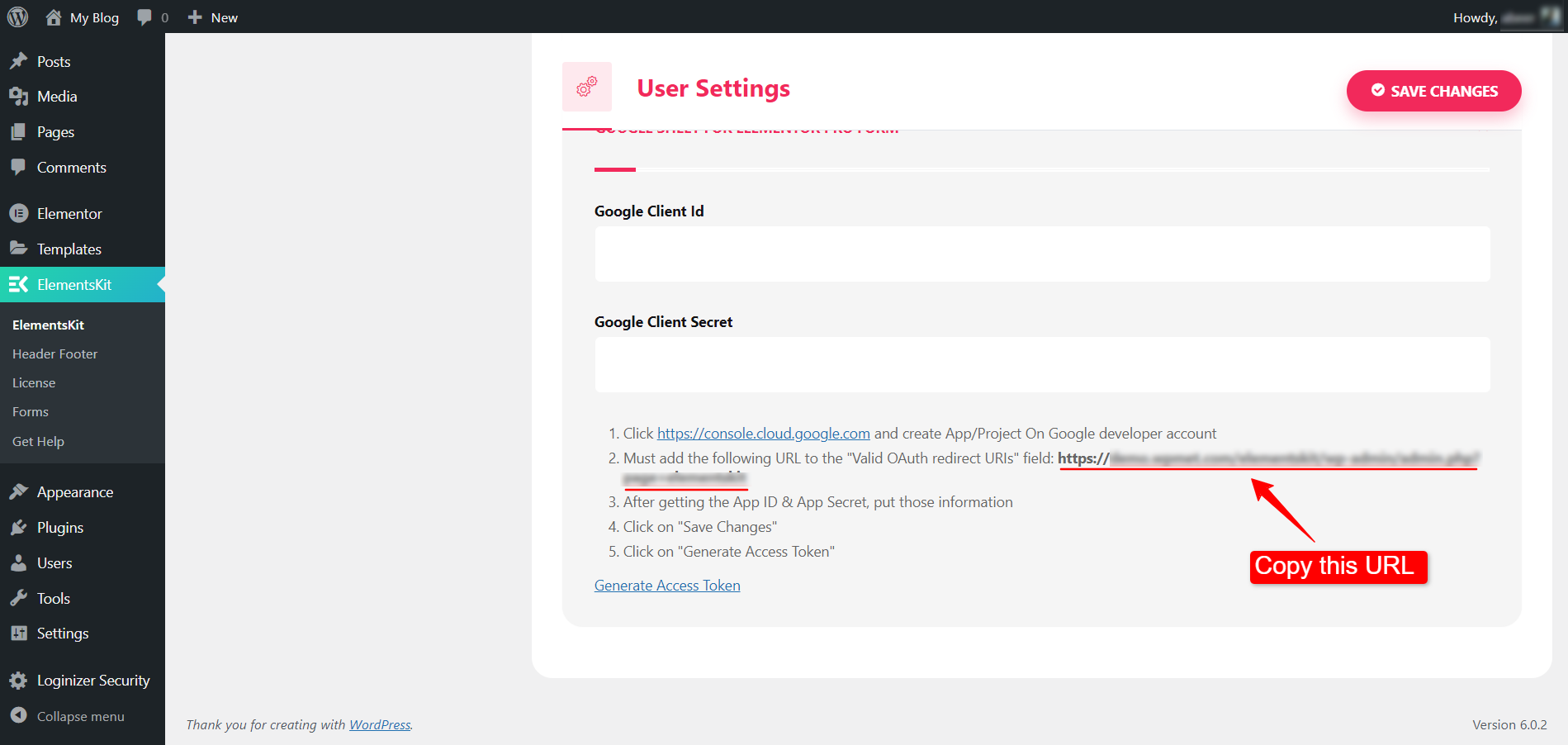
- Ahora tienes que ingresar al URL de redireccionamiento autorizada. Obtendrá la URL del complemento ElementsKit. Para eso, navegue hasta su Panel de WordPress > ElementsKit > Configuración > Hoja de Google para Elementor Pro Form y copie el “URL de redireccionamiento de OAuth válida”.

- Después de copiar la URL, regrese a la página de credenciales del panel de su proyecto en la consola de la nube de Google, ingrese la URL de redireccionamiento autorizada y haga clic en CREAR para completar este procedimiento.
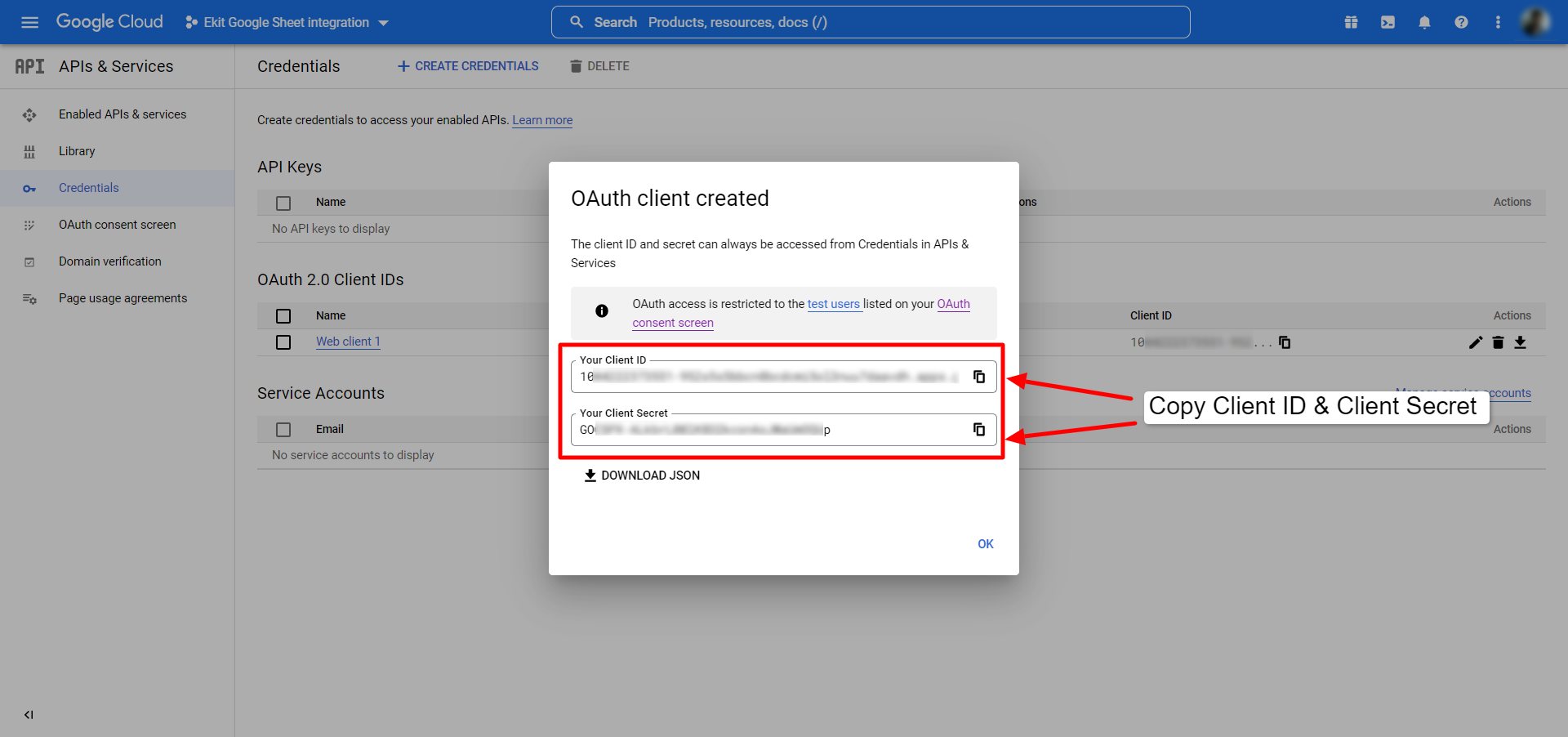
- Ahora se crea el cliente OAuth y aparecerá una pantalla emergente donde obtendrá Su identificación de cliente y El secreto de tu cliente. Copie esas credenciales y continúe con el siguiente paso.

Paso 3: habilite la API de Google Sheets #
Antes de continuar, debe habilitar la API de Google Sheets. Para habilitarlo,
- Ve a la Biblioteca API de su consola en la nube de Google.
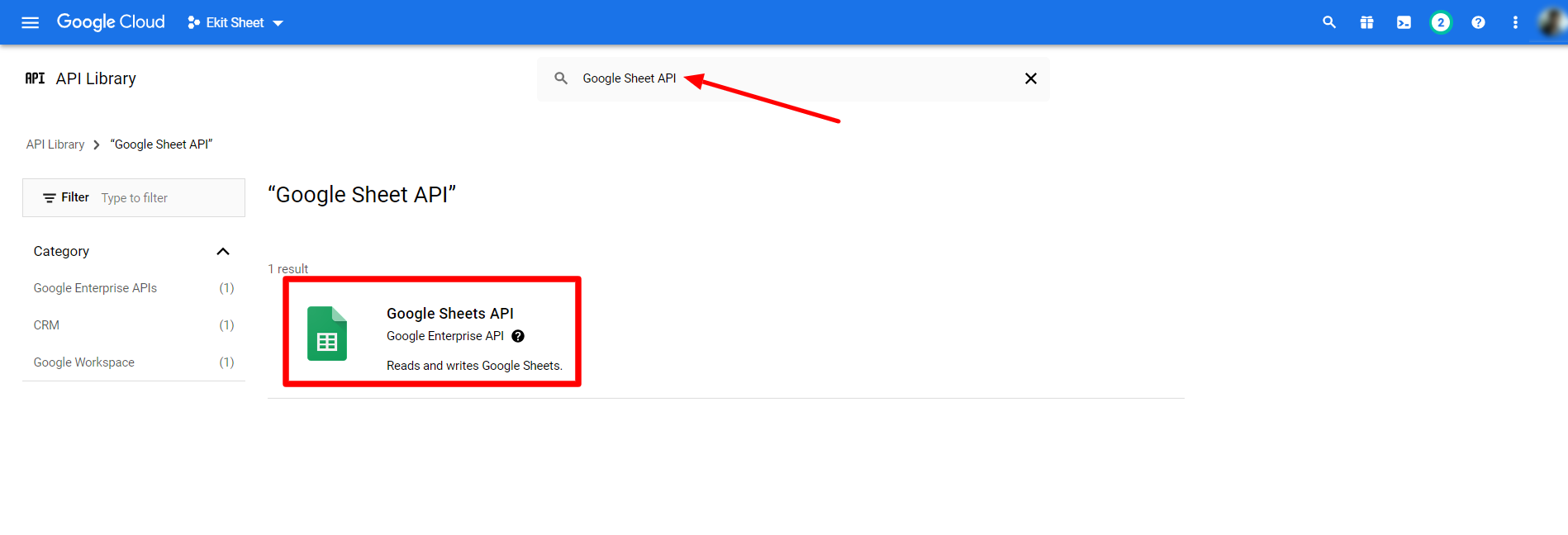
- Busque la API de Hojas de cálculo de Google.

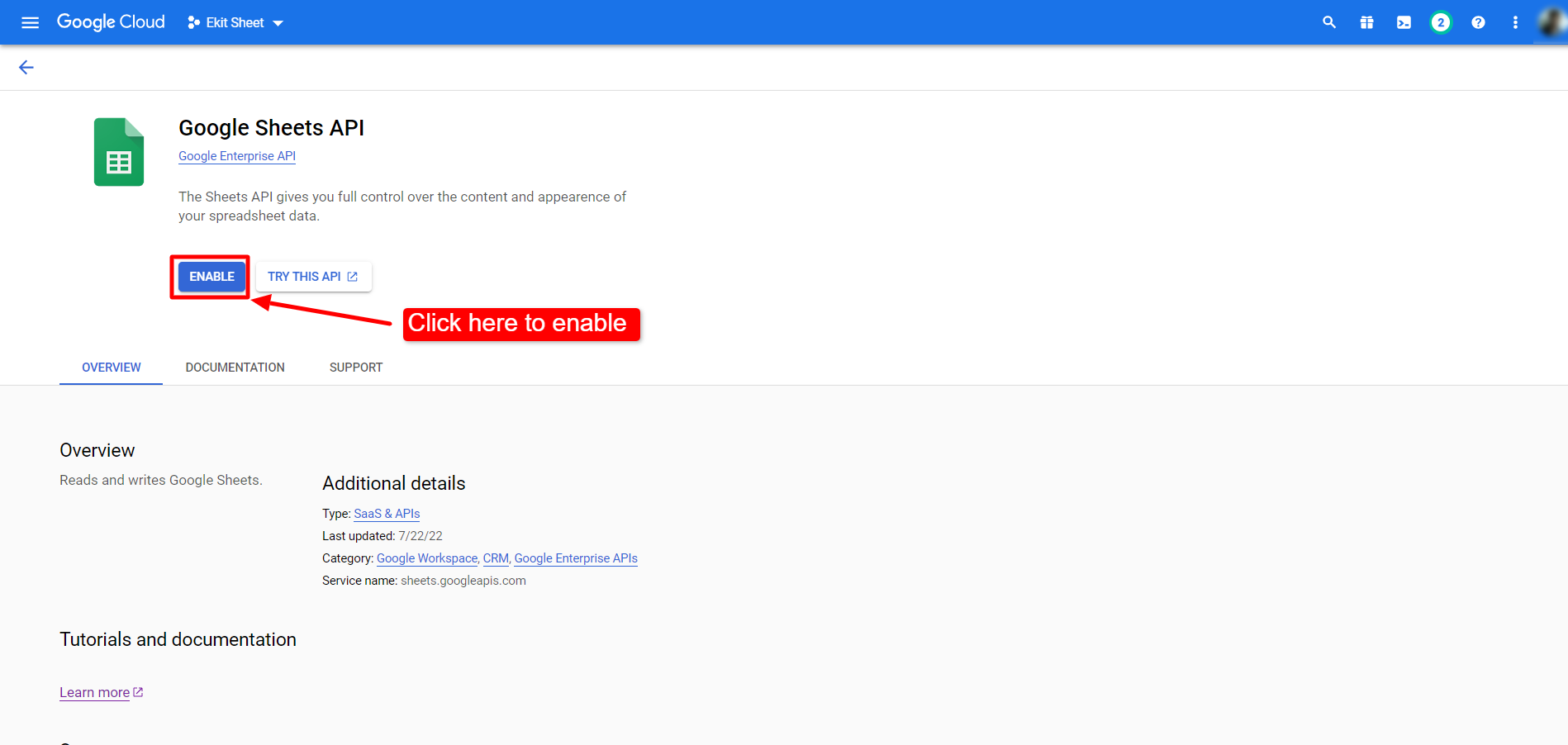
- Abra la página API de Google Sheets y haga clic en PERMITIR botón.

Paso 4: Verificar con las credenciales de la aplicación #
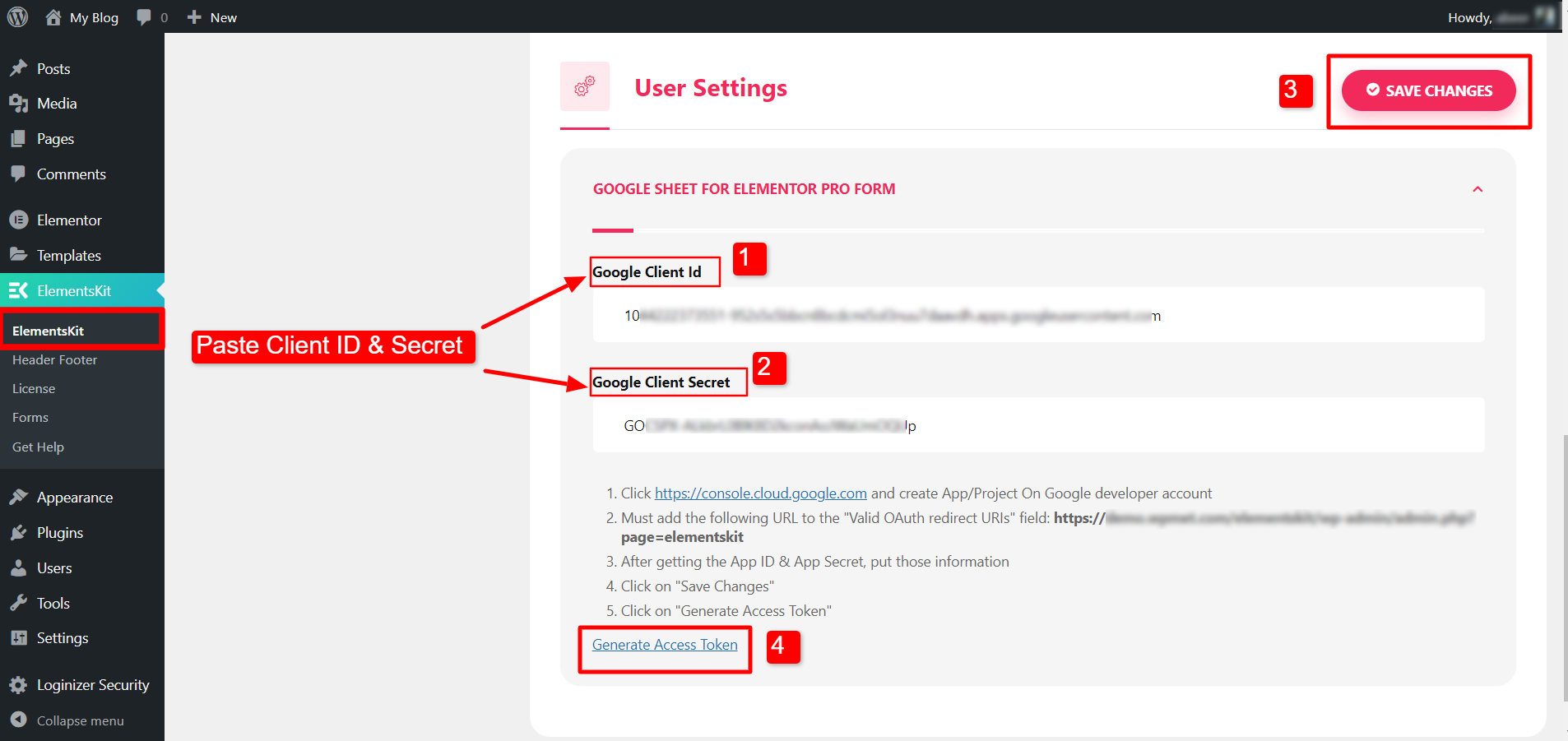
Después de crear las credenciales de la aplicación, vaya a su panel de WordPress. Entonces,
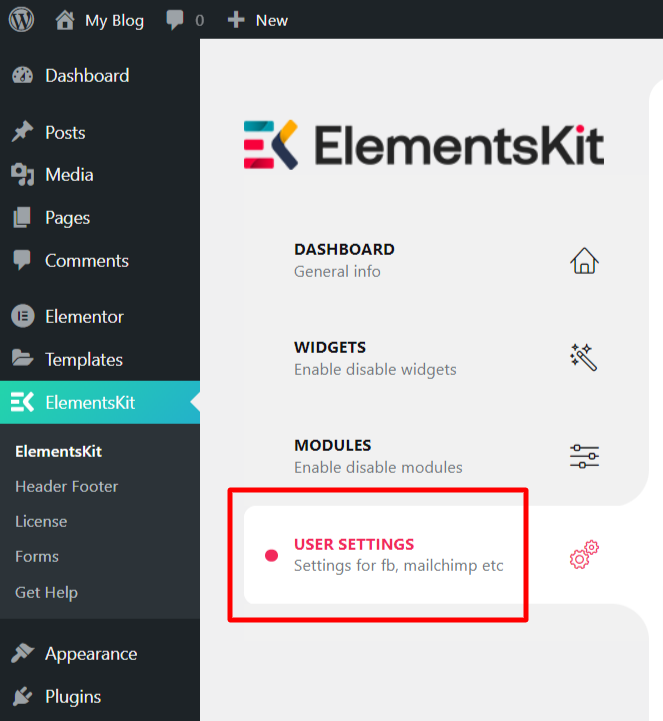
- Navegar a ElementsKit > Configuración de usuario.

- Abre las opciones para Hoja de Google para el formulario Elementor Pro.
- Pega el ID de cliente de Google y Secreto del cliente de Google en el campo respectivo. (Estas son las credenciales que ha creado y copiado al final de Paso 2).
- Golpea el GUARDAR CAMBIOS botón.
- Luego haga clic en el Generar token de acceso.

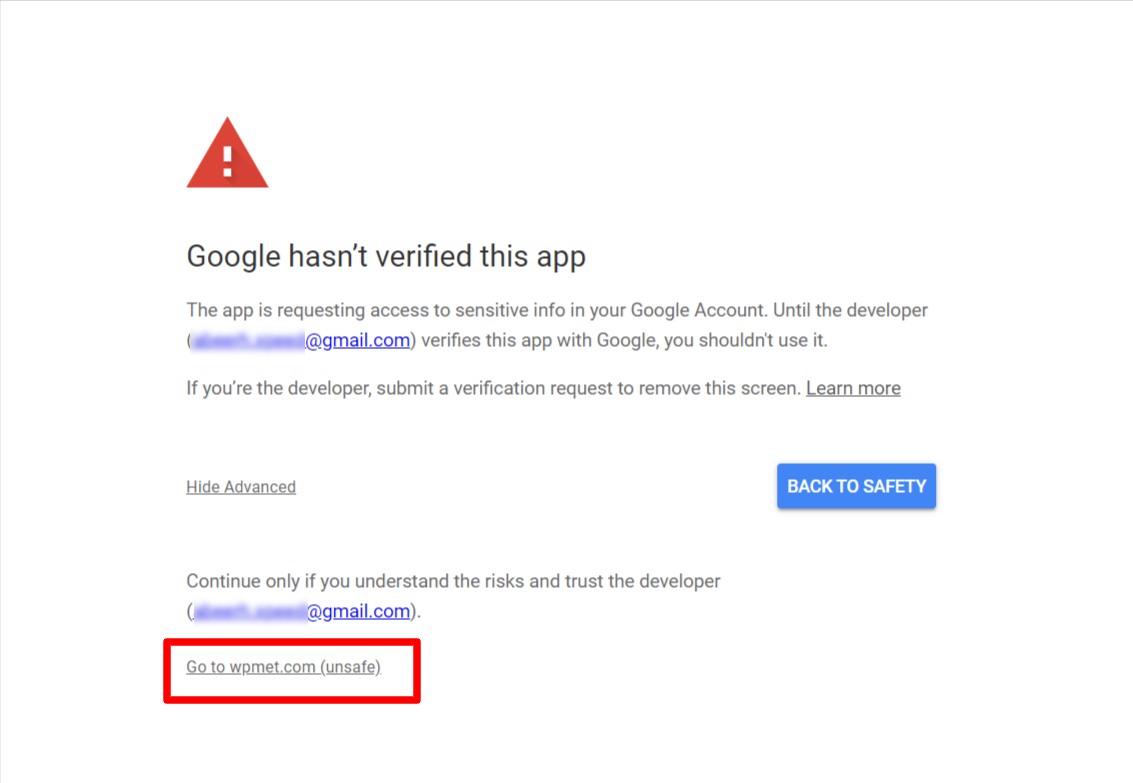
Una vez que hagas clic en Generar token de acceso, tendrás que iniciar sesión con tu cuenta de Google y continuar. Después de iniciar sesión, aparecerá una pantalla donde dice "Google no ha verificado esta aplicación". No te preocupes y simplemente haz clic en ir al modo inseguro.

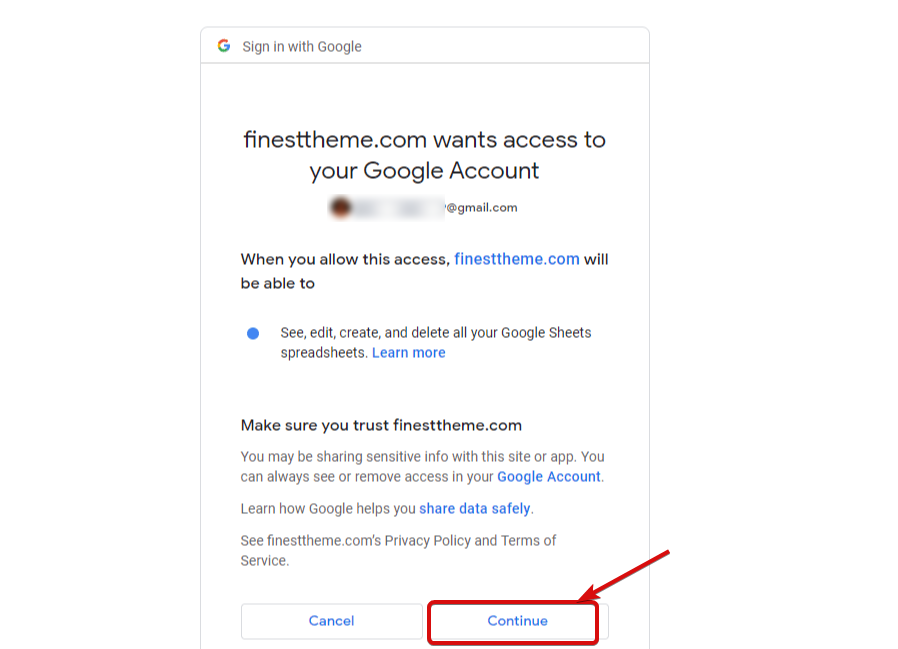
Después de eso, haga clic en Continuar para confirmar el acceso.

Paso 5: Exportar datos del formulario Elementor a Google Sheet #
- Abra una página con el editor Elementor.
- Arrastra y suelta Elementor Pro widget de formulario a la página.
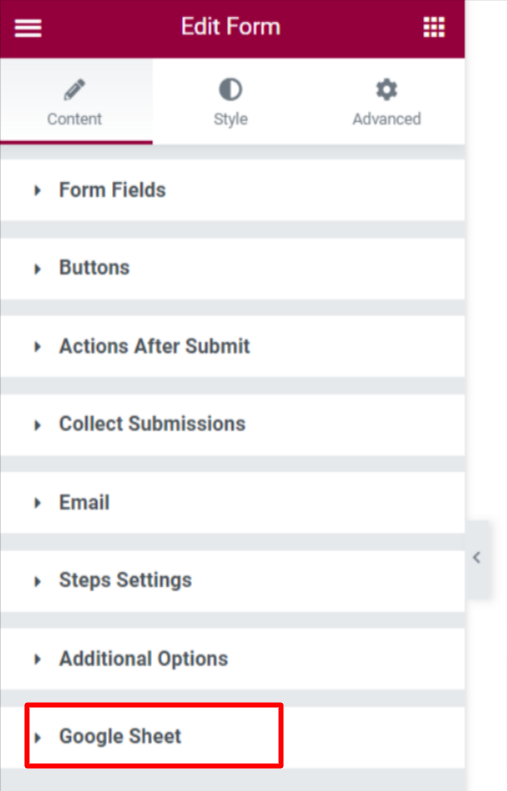
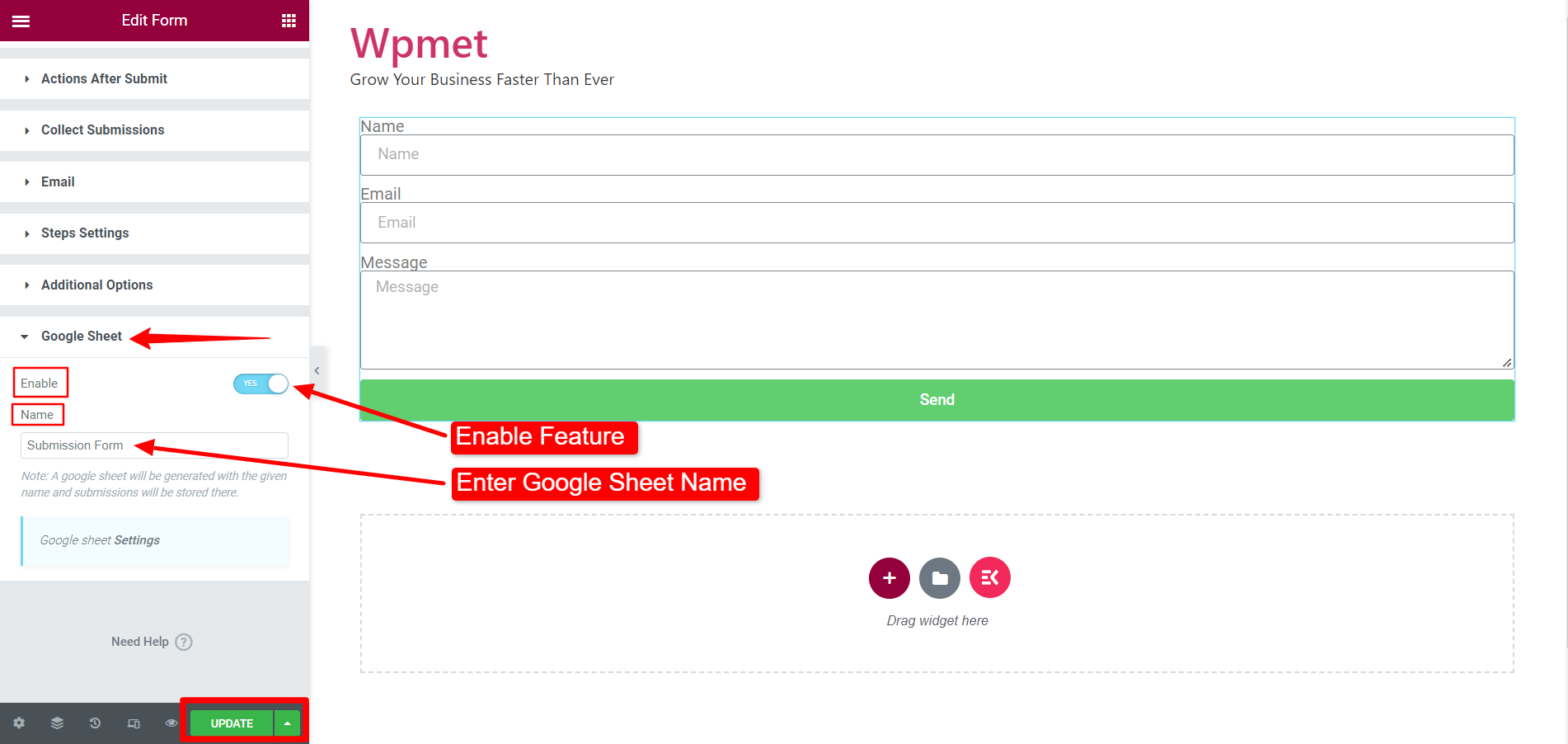
- Encuentra el Hoja de Google sección bajo la pestaña Contenido.

- Permitir la característica.
- Entrar a Nombre de la hoja.
- Clickea en el Actualizar botón.

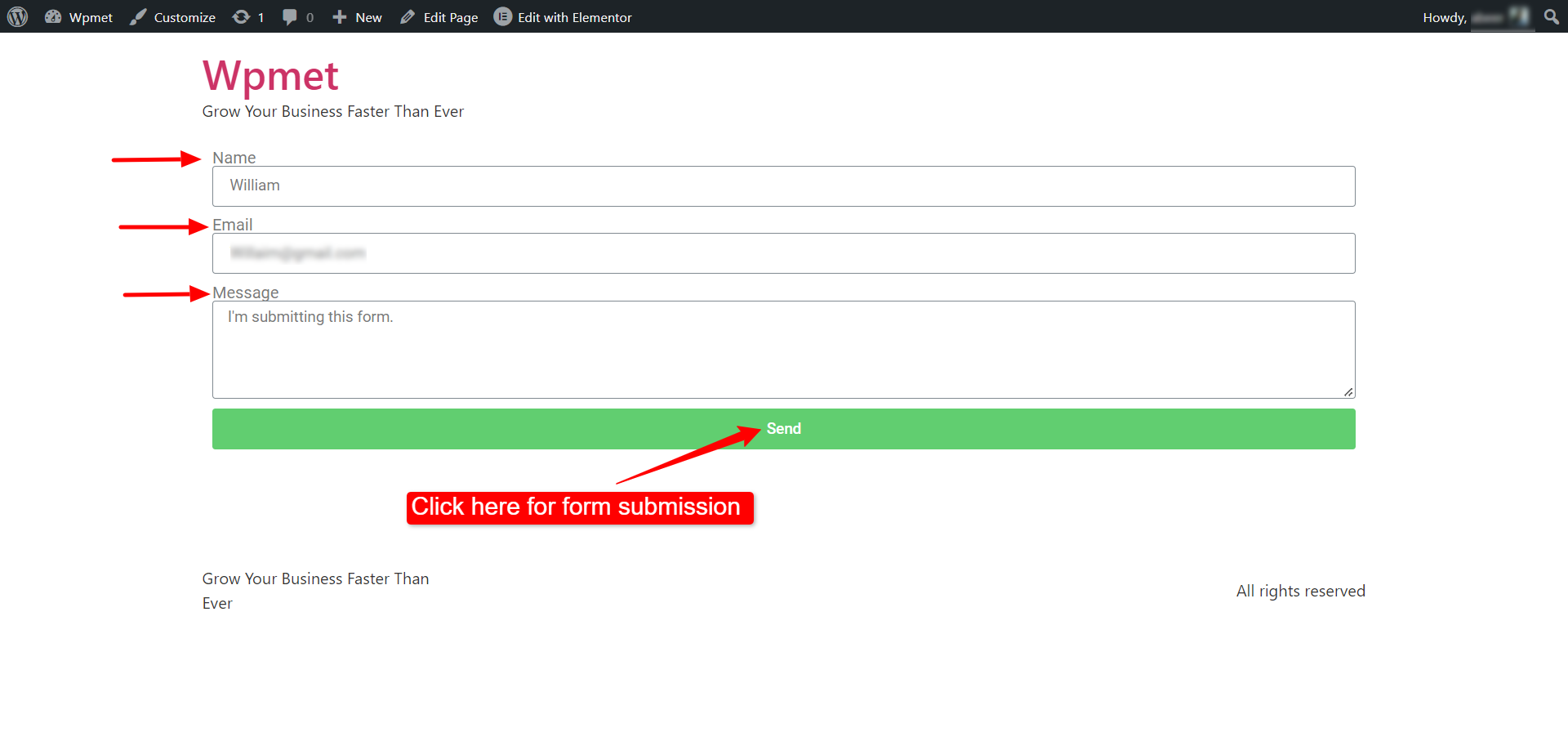
Después de eso, abra el formulario en vista previa y enviar el formulario con la información requerida.

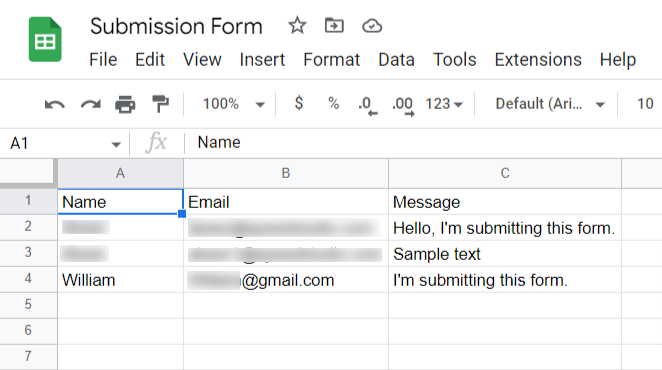
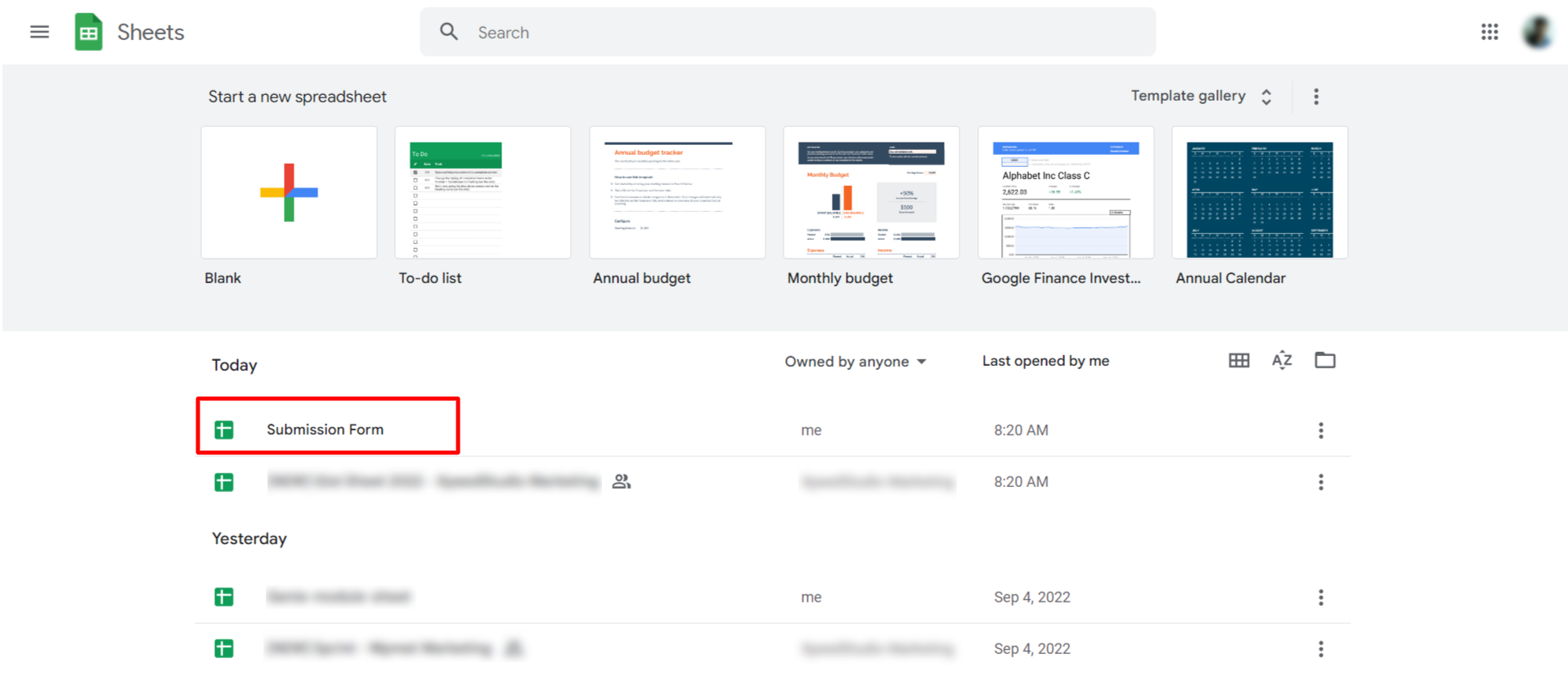
Ahora ve al Menú de Hojas de cálculo de Google y busque el nombre del formulario que ingresó anteriormente.

Finalmente, abra el archivo de hoja y verá los datos que envió con el formulario de Elementor agregado a Google Sheet.