ElementsKit viene con el módulo Elementor Image Masking que le permite diseñar páginas web con imágenes con formas elegantes. Una función que te permite enmascarar imágenes con formas personalizadas.
Imagen de máscara con formas personalizadas #
Enmascarar imágenes con ElementsKit es fácil y puede aplicarlo a cualquier imagen de su sitio web. Con el módulo de enmascaramiento de imágenes, básicamente puedes cambiar la forma de las imágenes por otras más creativas. Puede elegir formas de enmascaramiento prefabricadas que vienen con el módulo o puede agregar formas personalizadas con enmascaramiento SVG.
Lea esta documentación para aprender a utilizar el módulo de enmascaramiento de imágenes ElementsKit Elementor.
Paso 1: habilite el módulo de enmascaramiento de imágenes #
Para agregar formas de enmascaramiento a las imágenes del sitio web, primero debe habilitar el módulo. Para eso,
- Inicie sesión en su sitio de WordPress.
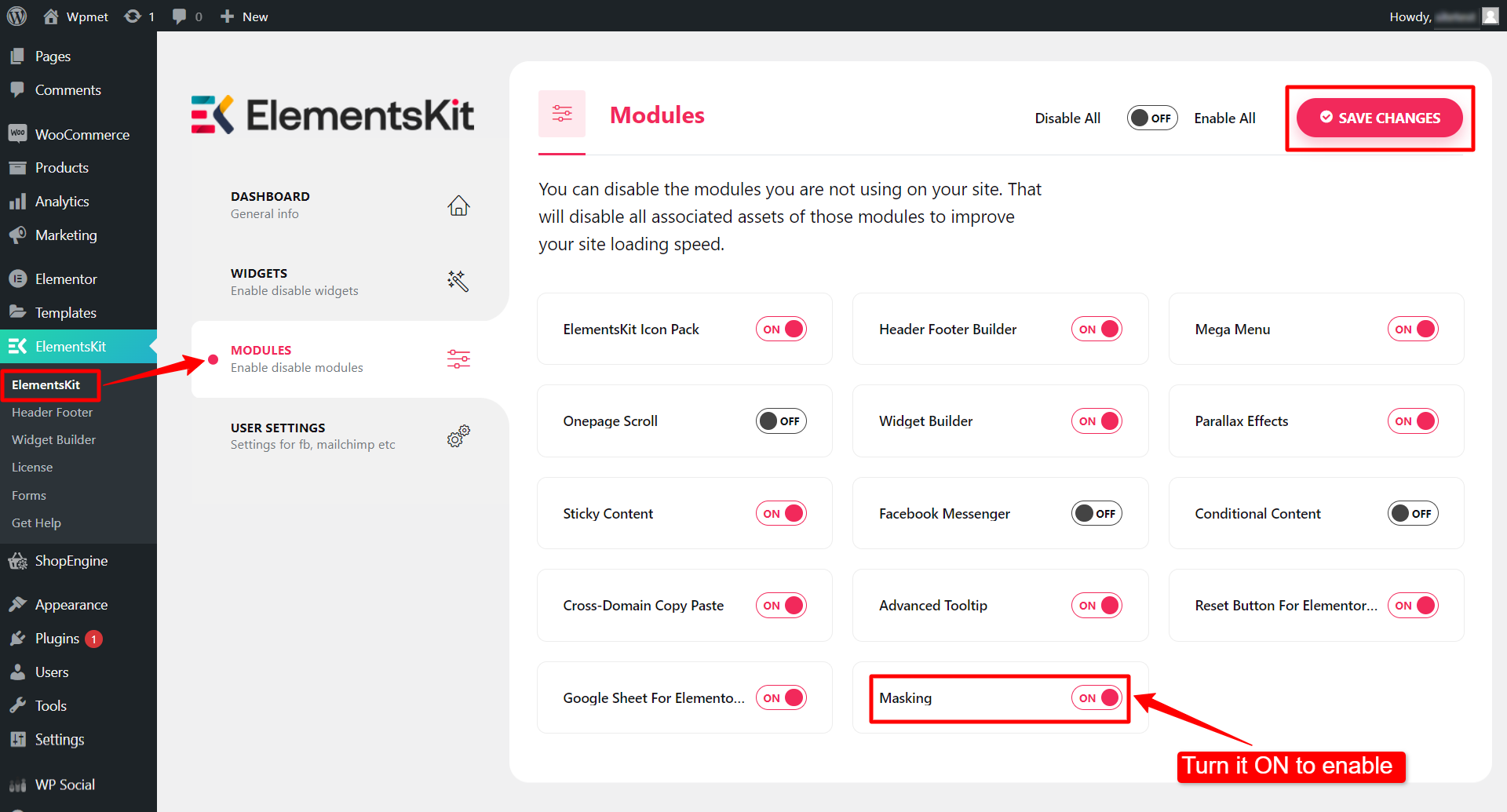
- Navegar a ElementsKit > MÓDULOS desde su panel de WordPress.
- Encuentra el enmascaramiento módulo de la lista y Encender el botón de alternancia para habilitar el módulo.
- Luego haga clic en el GUARDAR CAMBIOS botón en la esquina superior derecha.

Paso 2: agregue forma de enmascaramiento a las imágenes #
Ahora puedes agregar forma de máscara a cualquier imagen. Para utilizar el módulo de enmascaramiento de imágenes de ElementsKit Elementor, primero debe agregar una imagen y habilitar el enmascaramiento para la imagen.
- Abra una página con el editor Elementor.
- Añade cualquier imagen al diseño. En este ejemplo, utilizamos el widget de imagen de Elementor.
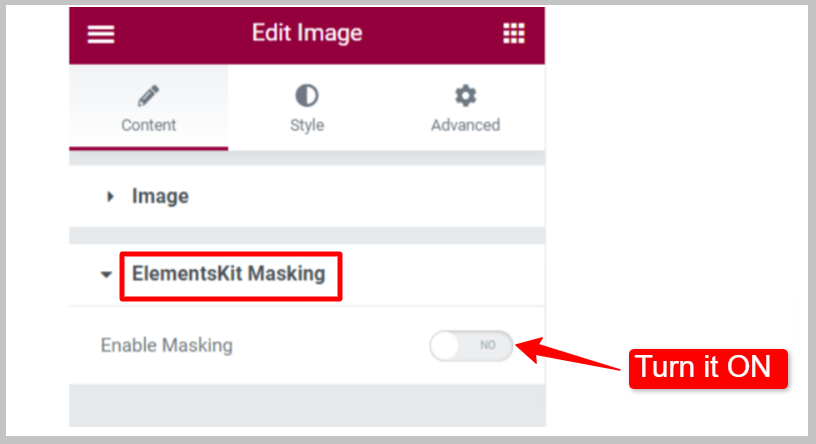
- En la pestaña Contenido, encontrará ElementsKit Masking. Enciende el Habilitar enmascaramiento y continúa a continuación.

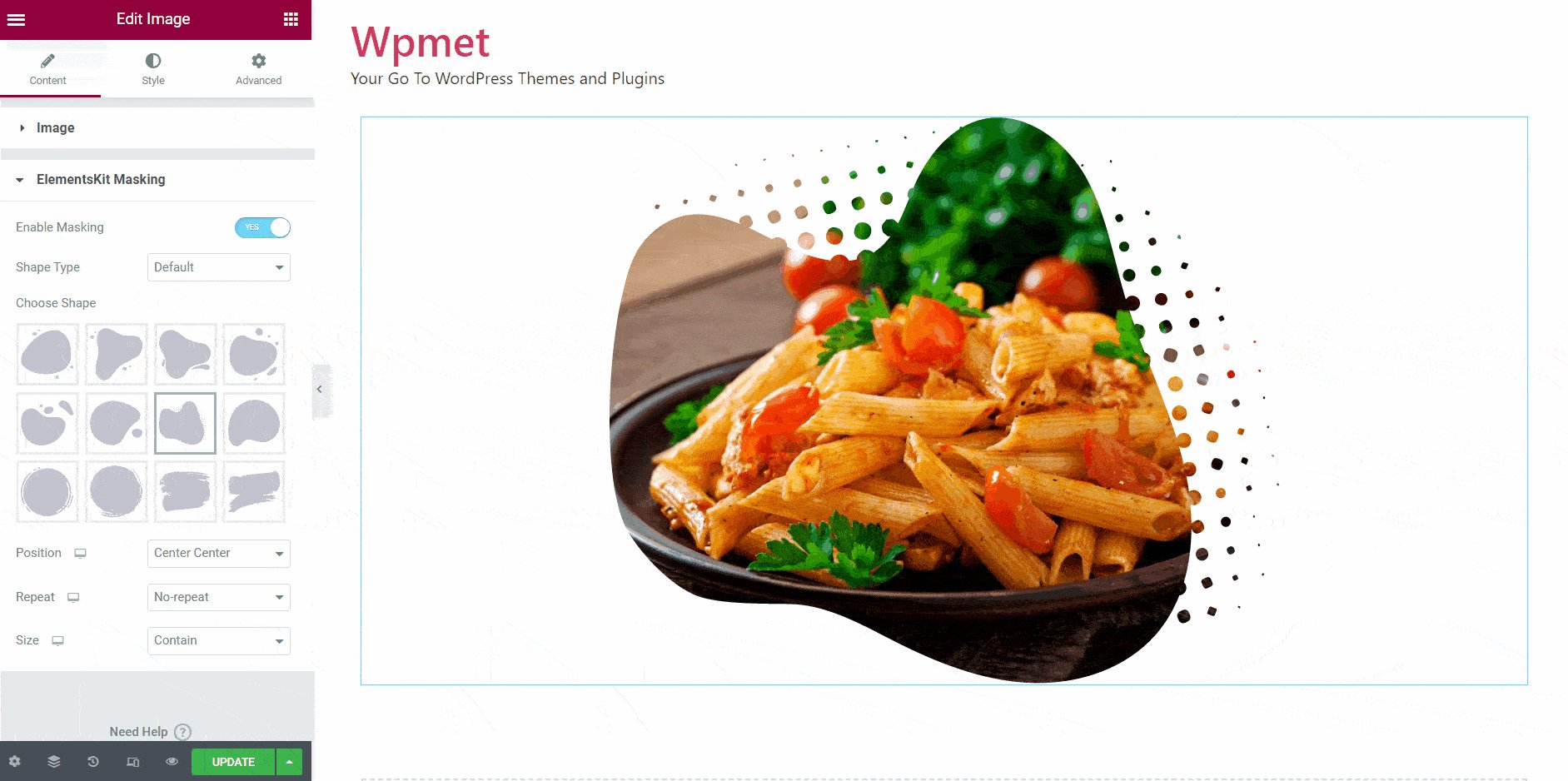
Ahora puedes elegir el tipo de formas de enmascaramiento de imagen. Hay dos opciones para los tipos de formas disponibles: Predeterminado y Personalizado.
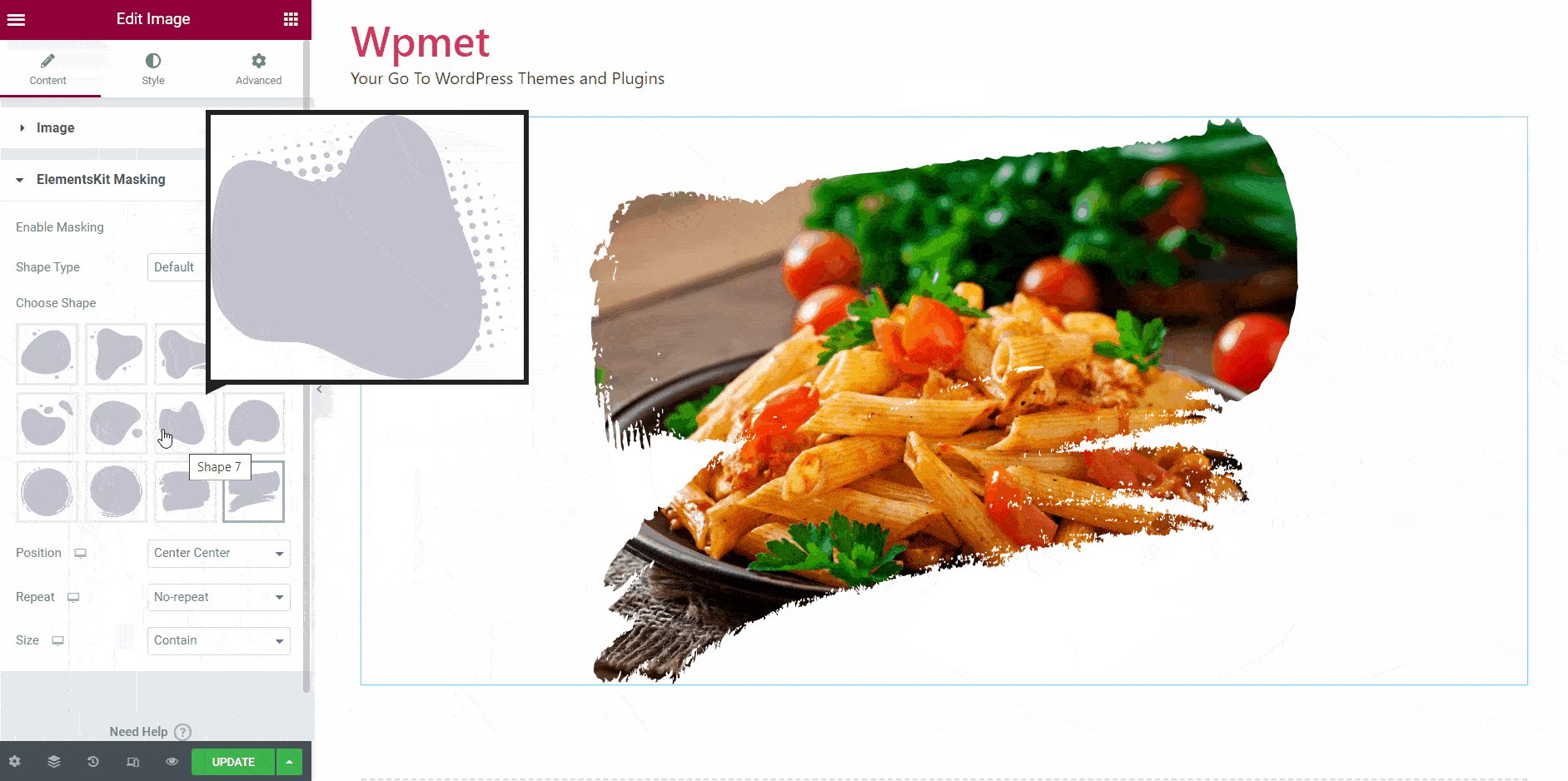
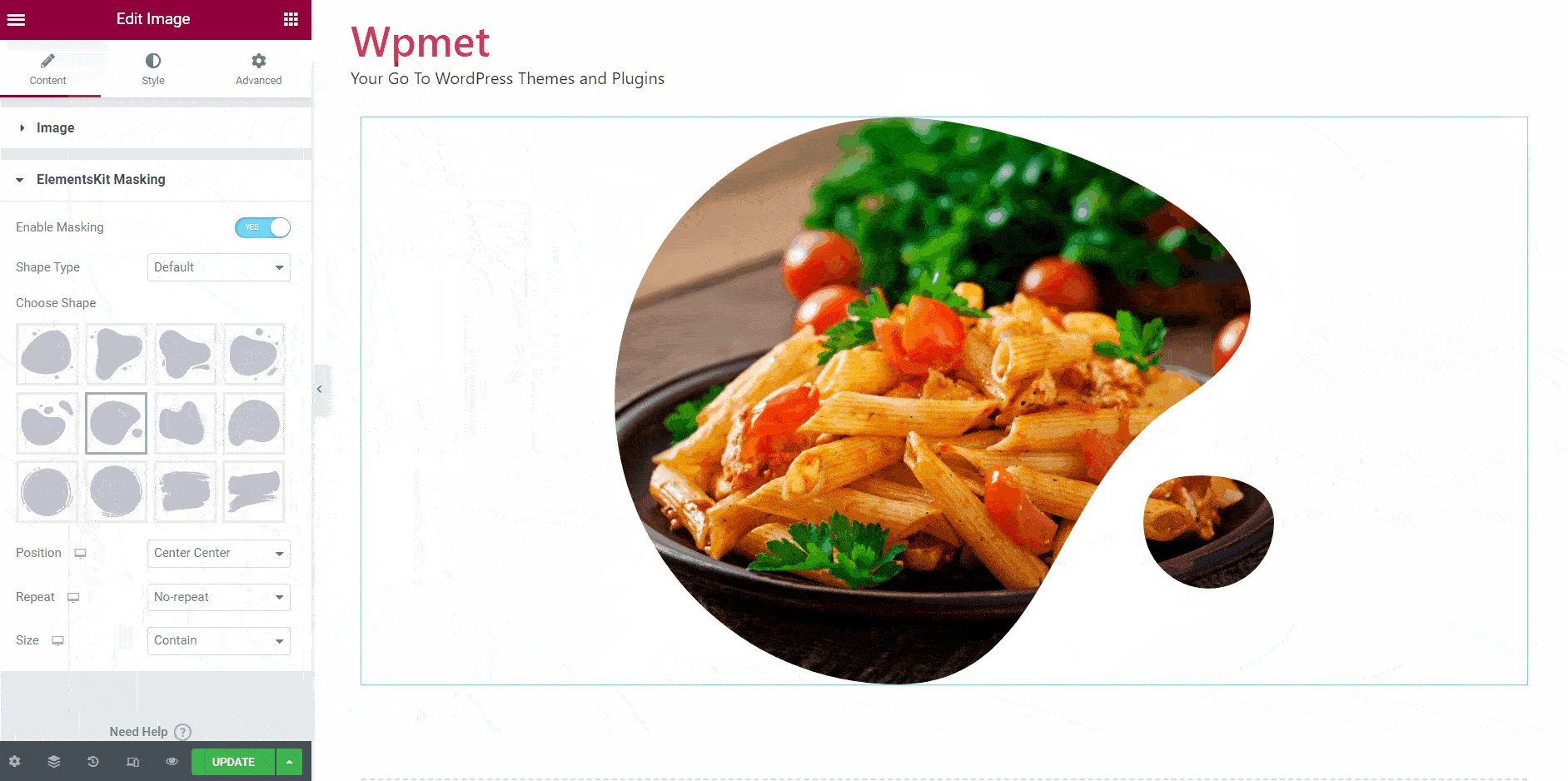
Tipo de forma – Predeterminado: #
Hay 12 formas predeterminadas que vienen con el módulo de enmascaramiento ElementsKit. Para usar esas formas de enmascaramiento prefabricadas:
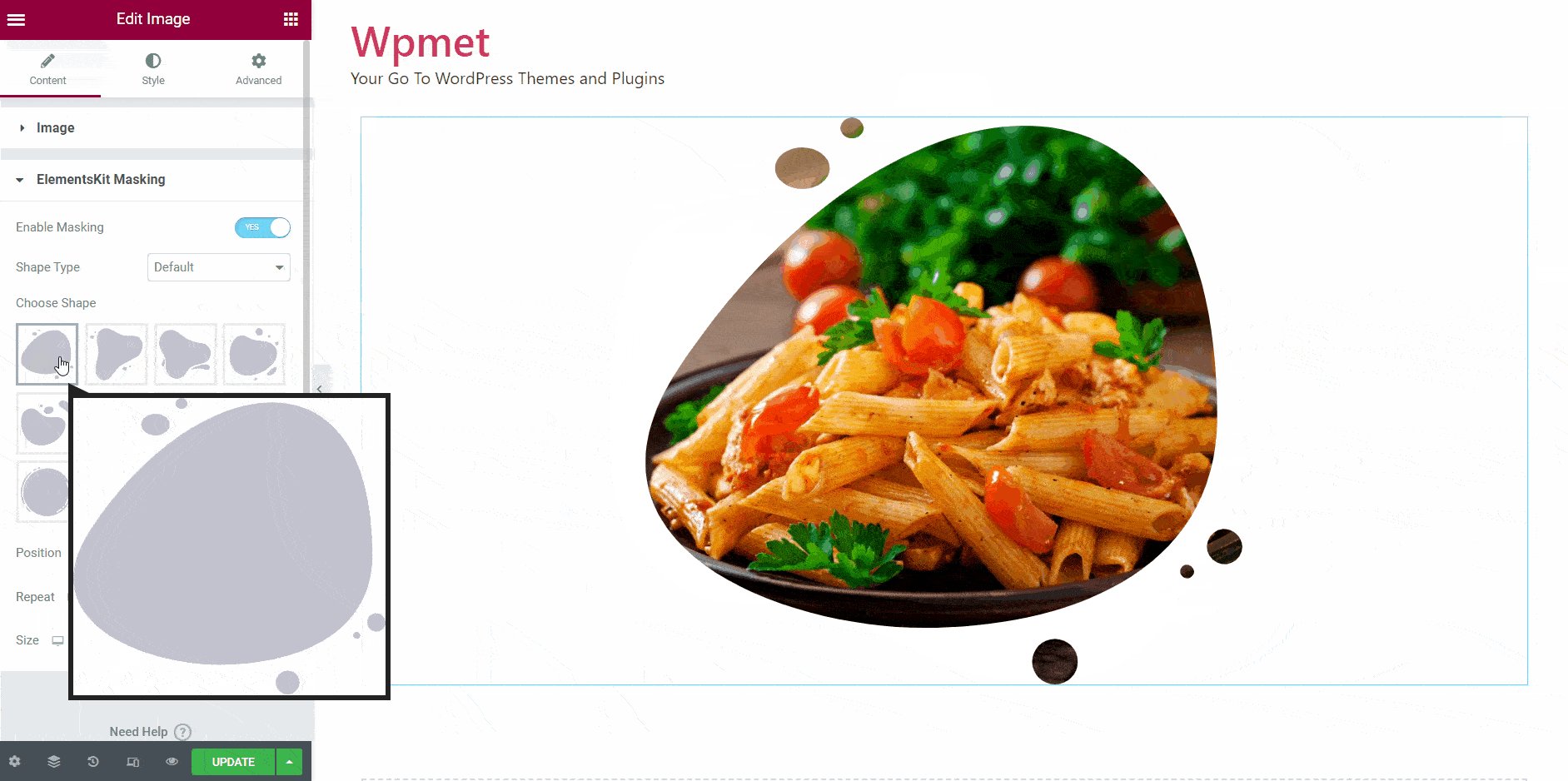
- Establecer tipo de forma en Por defecto.
- Elige una forma de las opciones dadas.

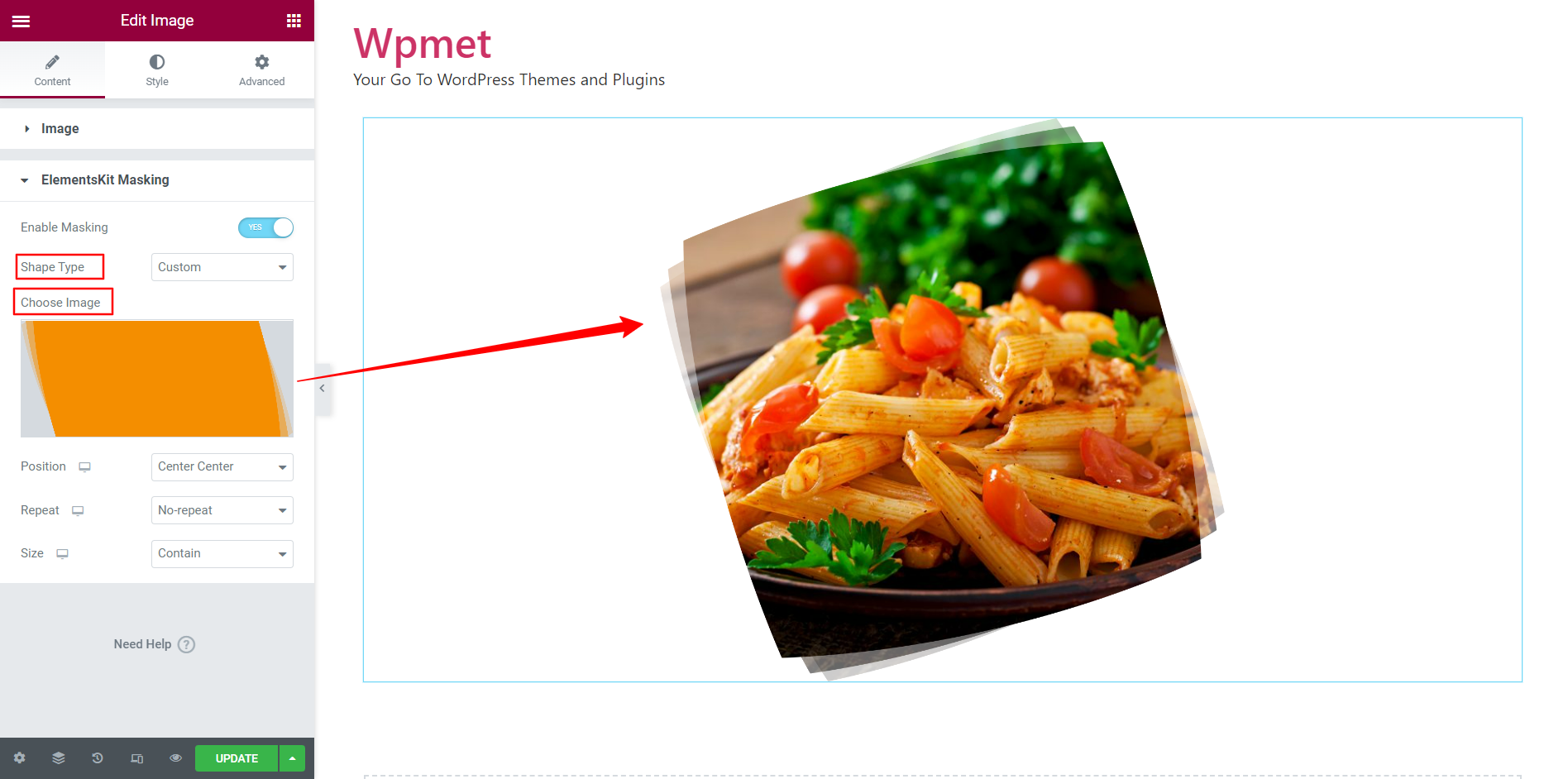
Tipo de forma – Personalizado: #
También puedes agregar formas personalizadas a las imágenes.
- Establecer tipo de forma en Costumbre.
- Elige una imagen por una forma. Puede usar una imagen png o también puede usar SVG para enmascarar.

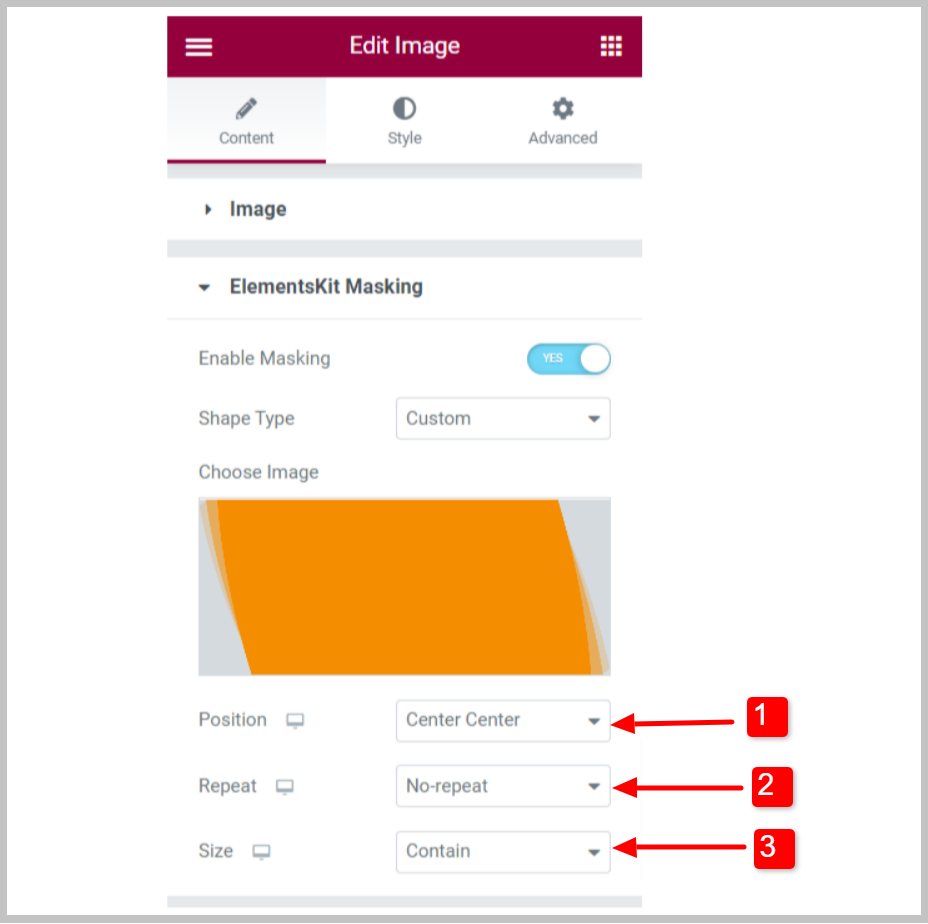
Personalizar el estilo de forma de enmascaramiento #
Para personalizar formas en el enmascaramiento de imágenes, puede establecer la posición, la repetición y el tamaño.
- Elegir el Posición de la forma de enmascaramiento entre las opciones disponibles.
- Decidir si Repetir las formas y cómo repetirlas.
- Selecciona el Tamaño de la forma de enmascaramiento entre las opciones disponibles.

Finalmente presione el botón actualizar para finalizar el procedimiento.




