El Sticky Content module of ElementsKit lets you make any section of the page or post sticky to a selected position. In this tutorial, we are going to explain different features of the Sticky Content module and how to leverage them to make your content stand out.
Mira nuestra guía en vídeo:
O siga las instrucciones paso a paso:
Habilitar módulo de contenido fijo #
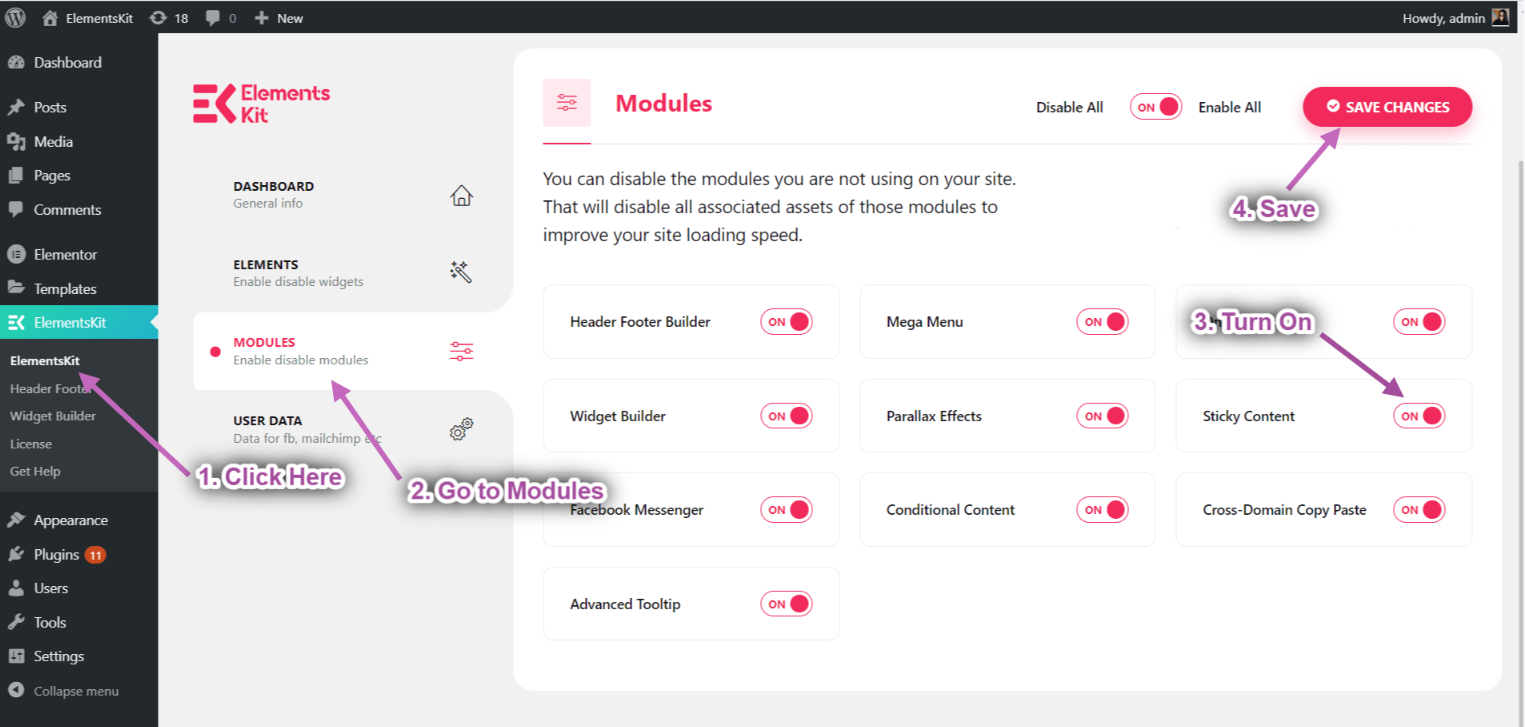
Para comenzar a utilizar el módulo Sticky Content, lo primero que debes hacer es habilitarlo desde la lista de módulos de ElementsKit. Sin habilitar este módulo, no podrá usarlo con Elementor. A continuación se explica cómo habilitar el módulo de contenido fijo:
- Ir a Kit de elementos ➔ Módulos. Ahora, cambie el módulo de contenido fijo EN y haga clic en Guardar cambios.

Pegajosa en la parte superior #
Esta función le ayudará a colocar cualquier sección en la parte superior de la página.
Mira nuestra guía en vídeo:
O siga las instrucciones paso a paso:
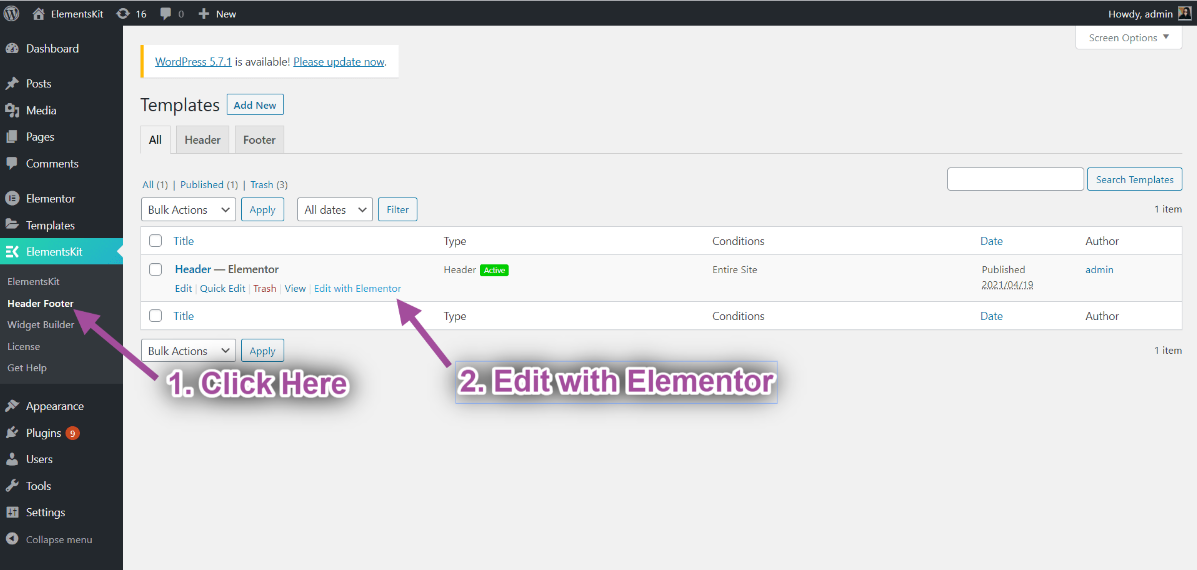
- Navegar a ElementsKit→ Pie de página de encabezado→ hacer clic Editar con Elementor.

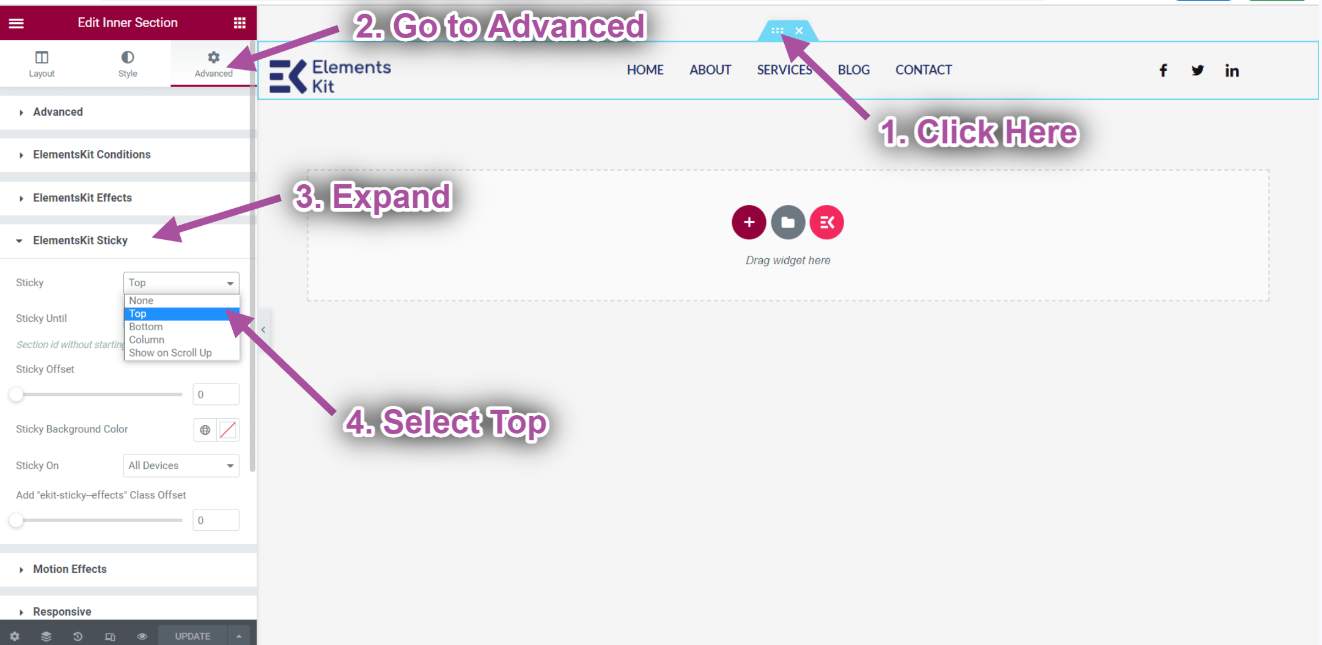
- Clickea en el Icono de sección interior.
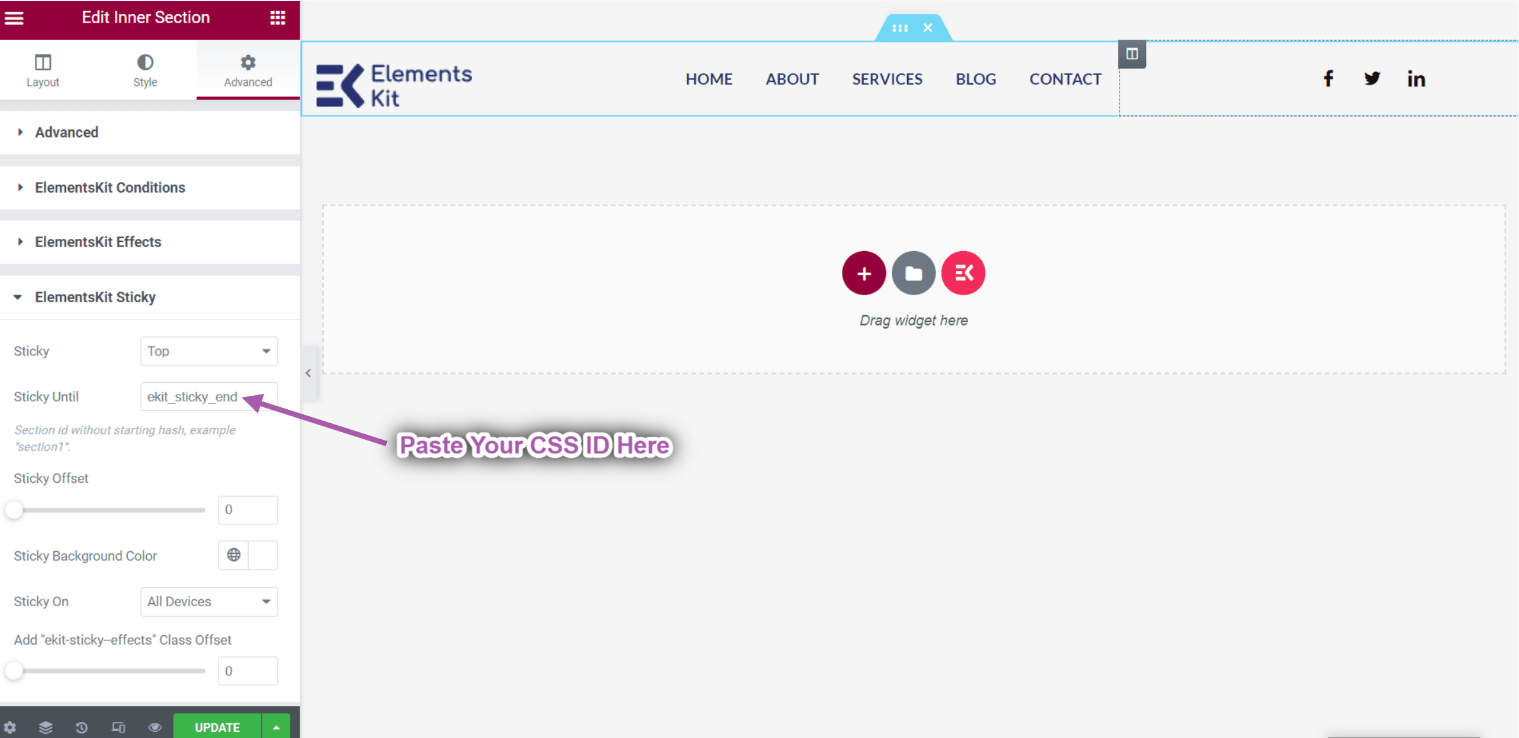
- Ir a Avanzado-> Expandir ElementsKit Sticky.
- Seleccione la opción Adhesiva➔ Arriba desde el menú desplegable.

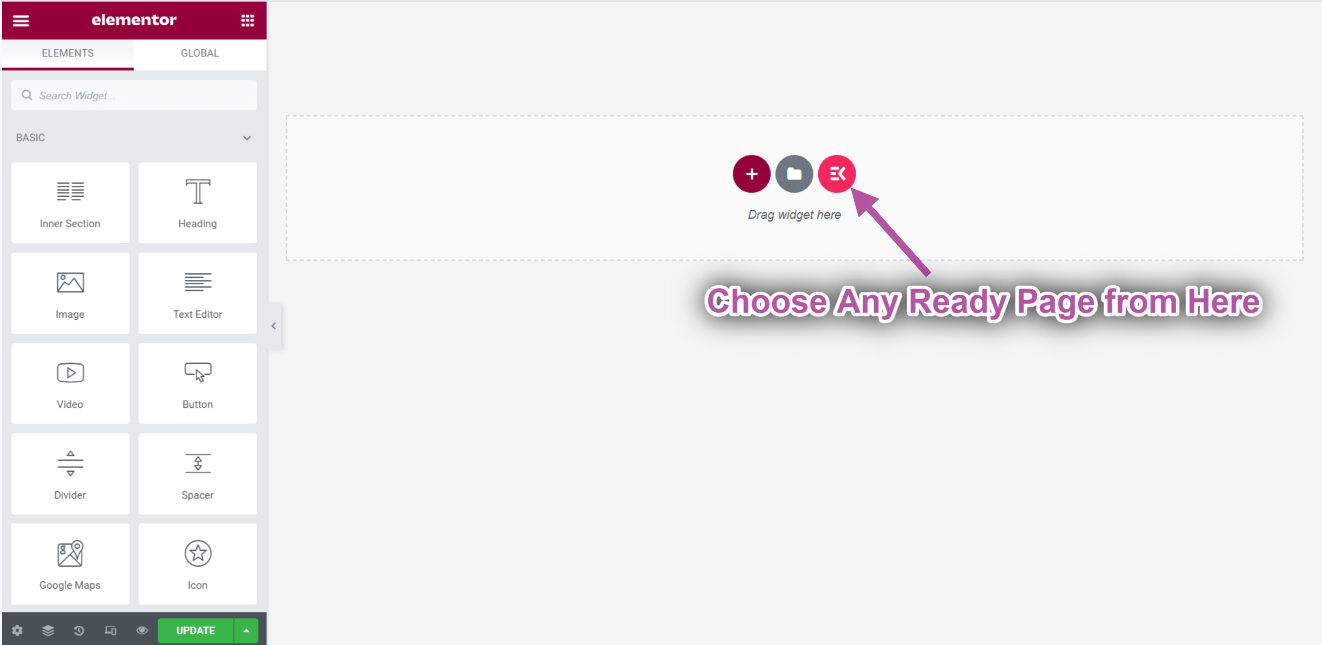
- Create a new page-> Click on the Icono de ElementsKit para insertar cualquier página lista de nuestras plantillas prediseñadas.

- Now go to your page-> Puedes ver que tu encabezado está pegado en la parte superior..

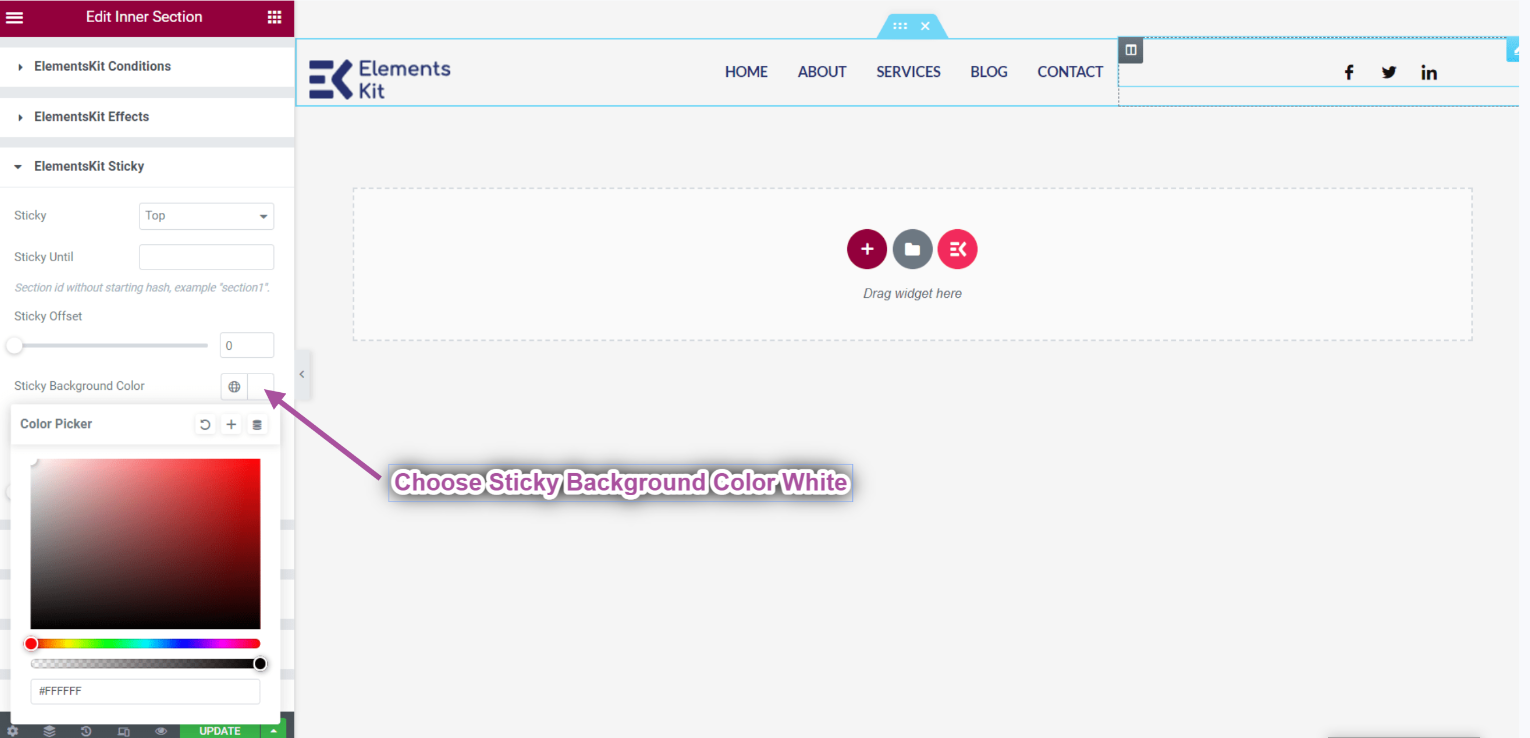
Cambio de color de fondo del adhesivo en la parte superior #
Puedes ver el problema de que la parte del encabezado es pegajosa pero es transparente. Entonces necesitamos cambiar el color de fondo. En la función Fija hasta, puede encontrar la opción para cambiar el color de fondo de la sección fija.
- Elija un color de fondo adhesivo: Blanco.
- Haga clic en Actualizar

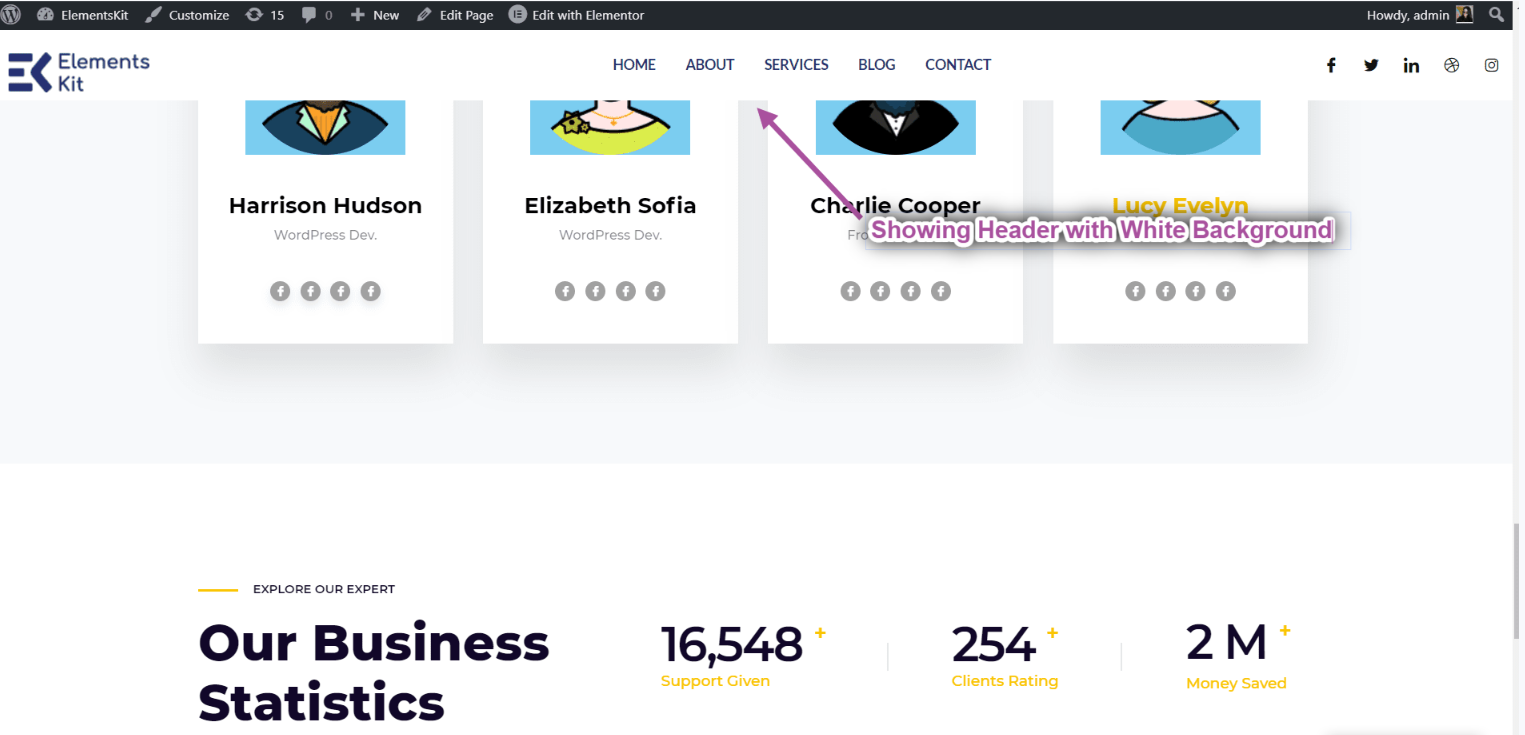
- Go to the Homepage-> Refresh-> Scroll Down.
- Puede ver que el color de fondo del encabezado se muestra blanco.

Pegajoso hasta arriba #
Si desea que sus secciones sean fijas en varias secciones y dejen de ser fijas después de una sección específica, puede configurar esa ID de sección aquí. Dejémoslo fijo hasta la sección Acerca de nosotros.
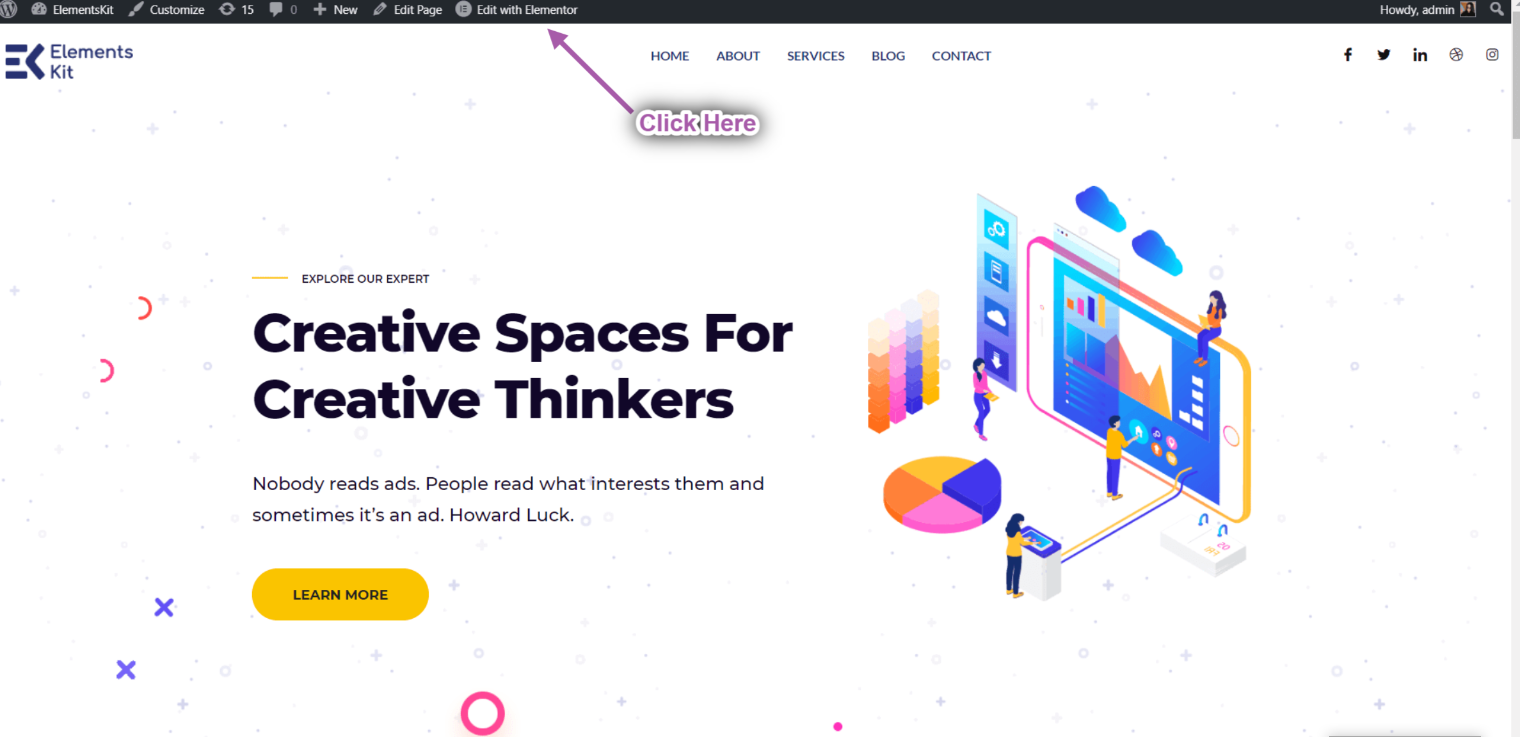
- Haga clic en Editar con Elementor.

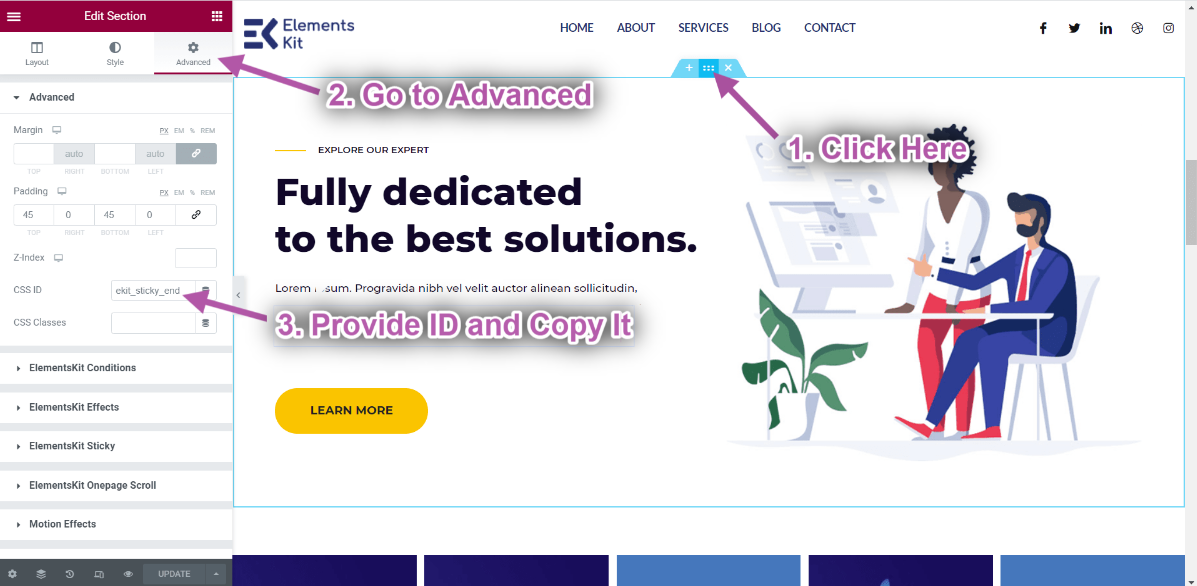
- Haga clic en sobre nosotros Icono de sección interior.
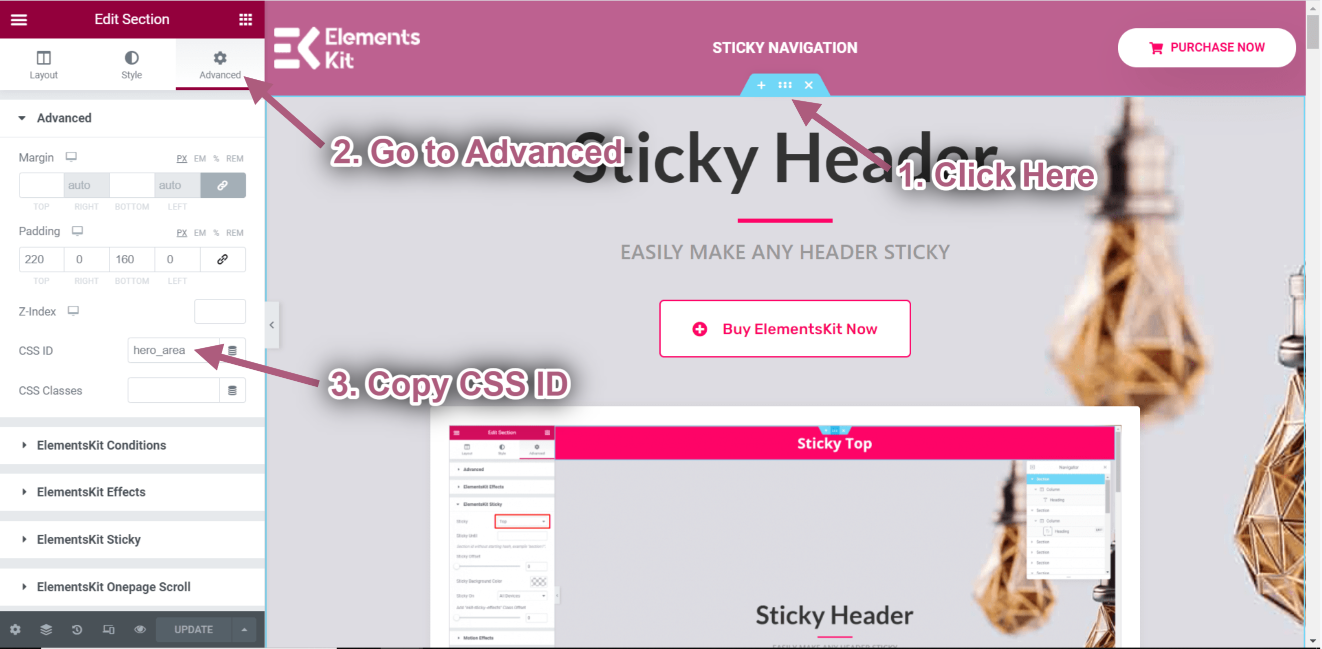
- Ahora, yendo a la configuración avanzada, configure el ID de CSS y cópielo.

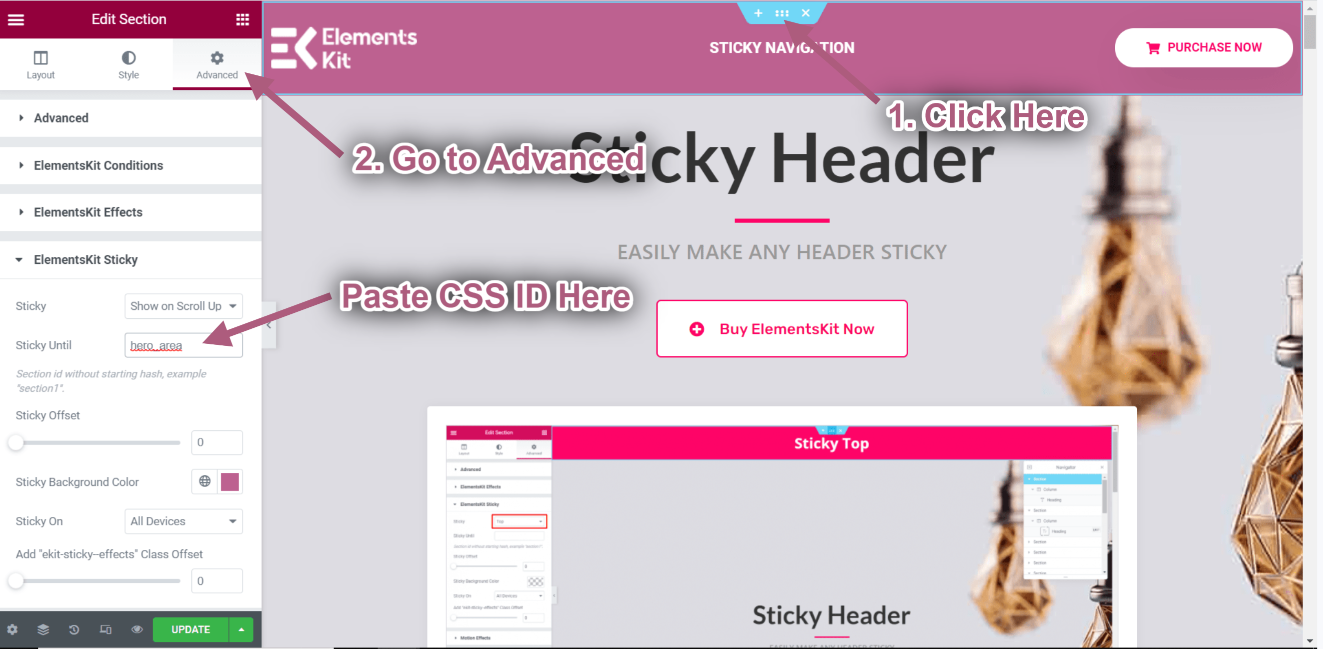
- Ir a Encabezamiento➔ Avanzado➔ Kit de elementos pegajoso➔ pegajoso hasta.
- Ahora pega la sección sobre nosotros. ID CSS en el pegajoso hasta campo.

- Ahora puedes ver que el encabezado es Fijo hasta la sección Acerca de nosotros.

Función de agregar clase #
Cuando utiliza un encabezado transparente, es posible que tenga un problema con el color de fondo. Si se desplaza hacia abajo, es posible que necesite un color de fondo. Aquí, ElementsKit le ofrece otra opción y es una función de adición de clases. Si se desplaza hacia abajo, por ejemplo 50 px, se agregará una nueva clase y esa es "ekit-sticky-effects". Usando esta clase puedes crear cualquier CSS que desees. Veamos cómo puedes hacerlo.
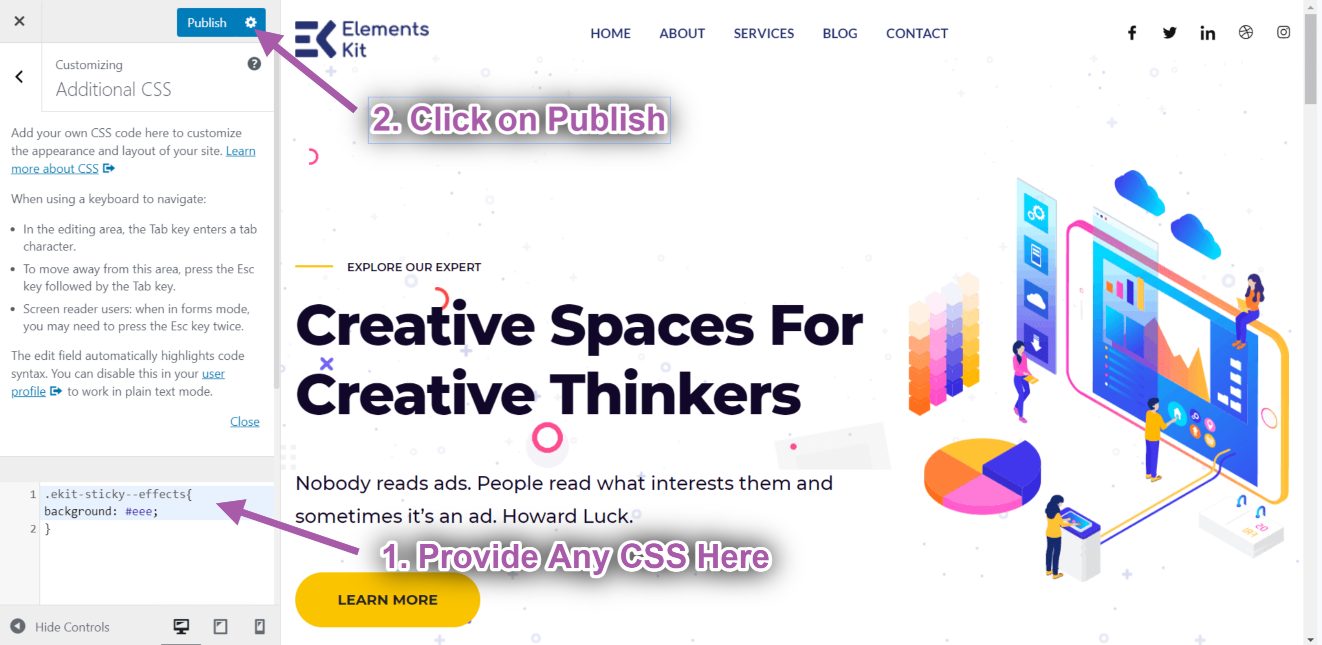
- Go to customizer-> CSS adicional.
- Usa la clase: “ekit-efectos-pegajosos” y hacer el color de fondo Gris.

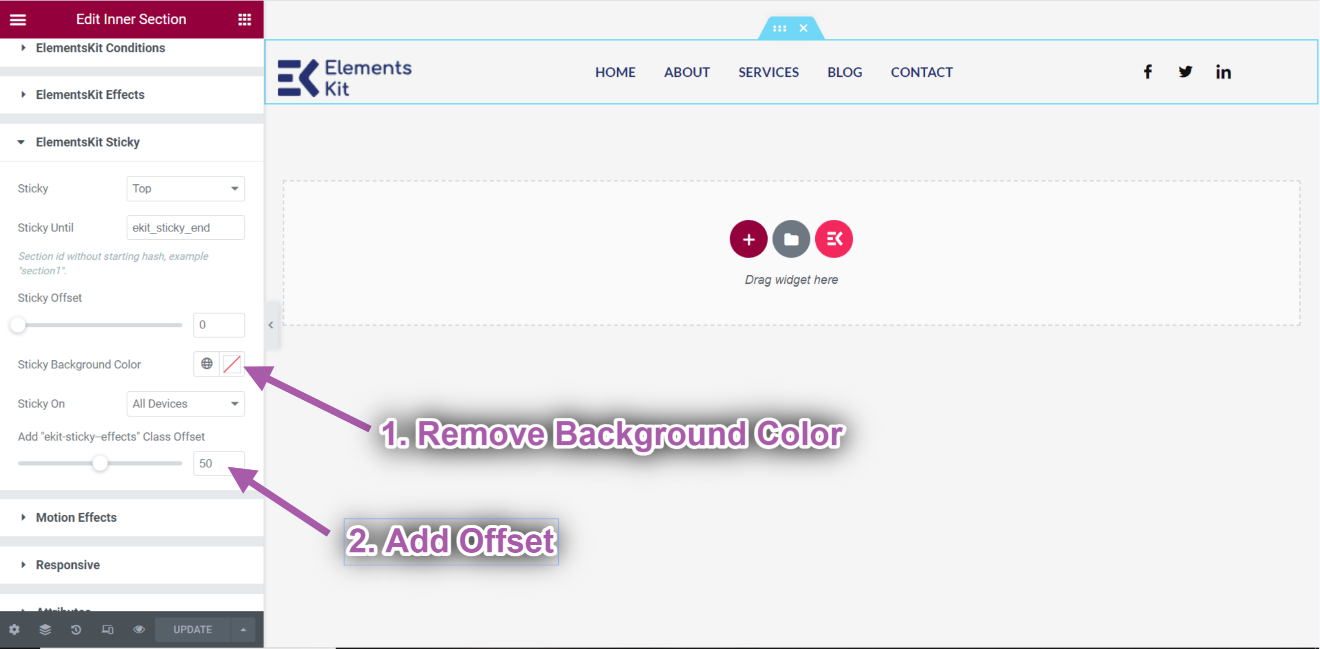
- Go to header-> Remove the Color de fondo.
- Agregar compensación. Por ejemplo: 50 píxeles.

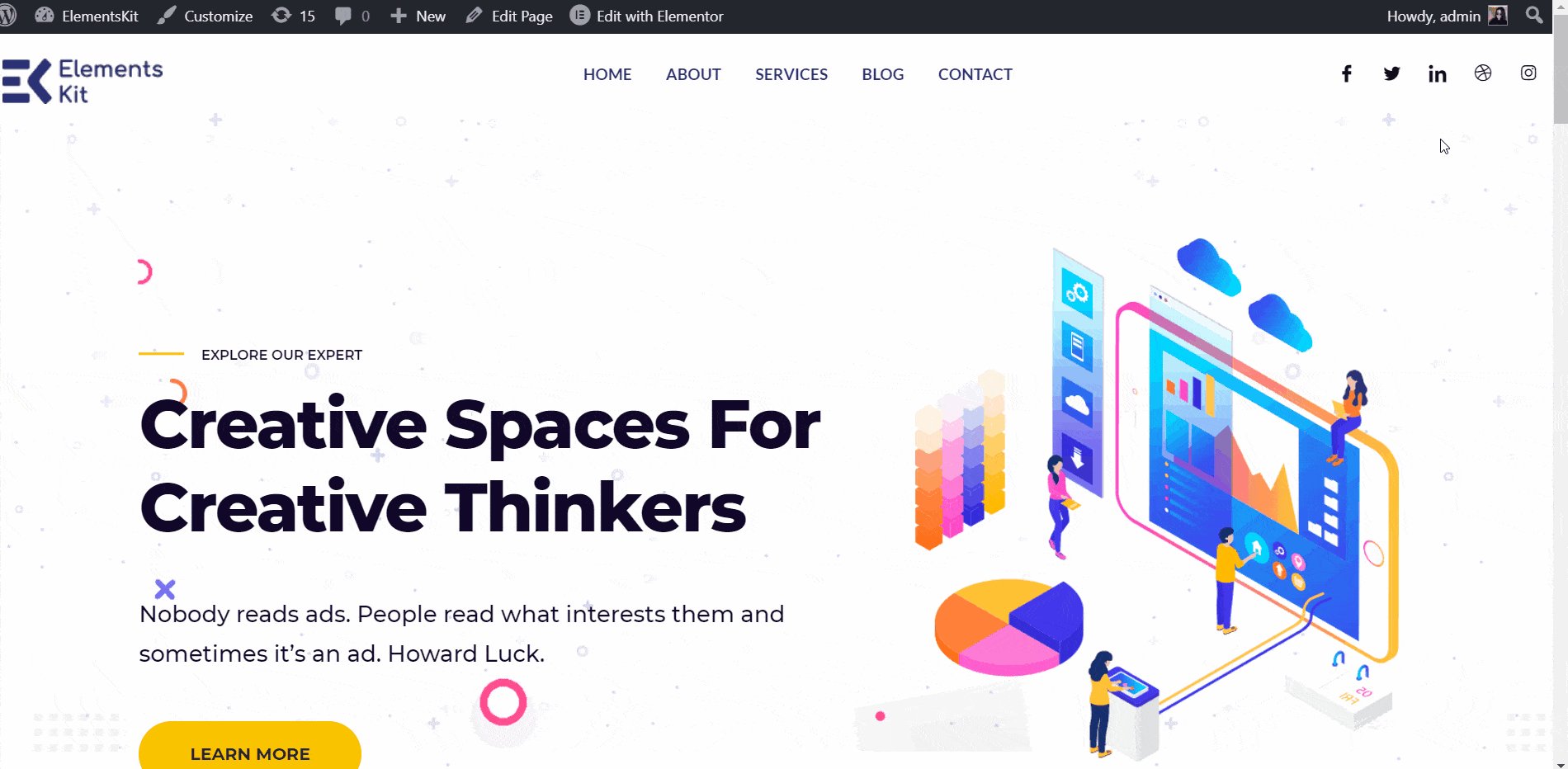
- Puedes ver que el color de fondo es Transparente. Pero después de desplazarse hasta 50 píxeles, se agrega un color de fondo.

Desplazamiento adhesivo en la parte superior #
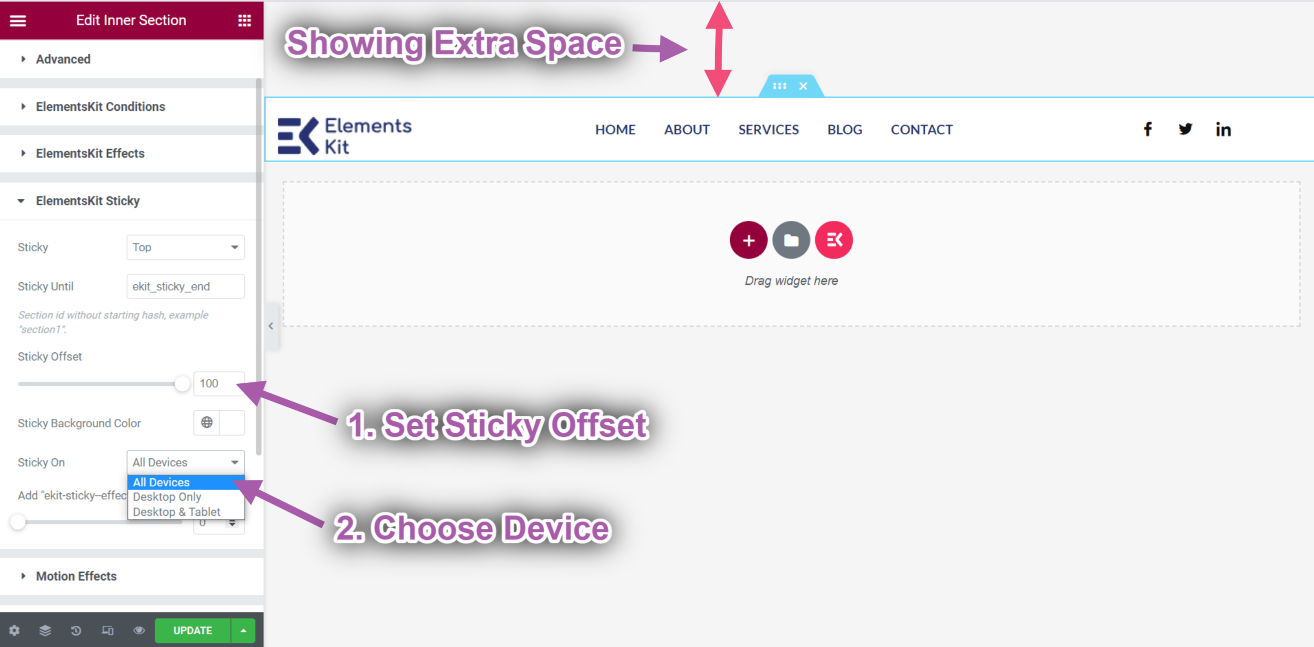
- Puedes decidir la cantidad de espacio que quedará mientras tu contenido o imagen permanecerá fijo en la parte superior. Puedes hacer lo mismo con otras posiciones adhesivas. Proporcione el desplazamiento adhesivo: 100 px. Puede ver que el encabezado se muestra después de 100 px.
- Hay tres opciones de elección de dispositivo para mostrar el adhesivo: Todos los dispositivos, solo computadora de escritorio, computadora de escritorio y tableta. Elija una opción para decidir exactamente en qué dispositivo desea mostrar el contenido como fijo.

Mostrar adhesivo al desplazarse hacia arriba #
Esta función le ayudará a fijar cualquier sección de la página cuando se desplace hacia arriba.
Mira nuestra guía en vídeo:
O siga las instrucciones paso a paso:
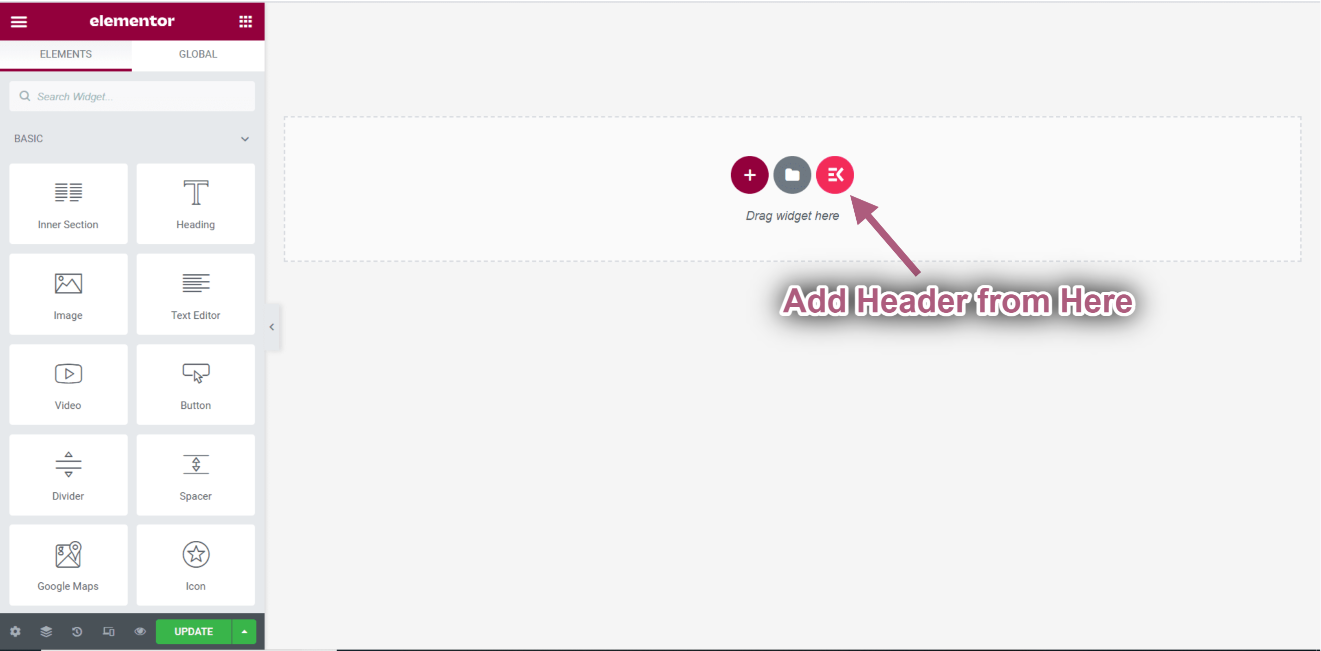
- Clickea en el Icono de ElementsKit para insertar cualquier encabezado de nuestras plantillas prediseñadas.

- Clickea en el Icono de sección interior.
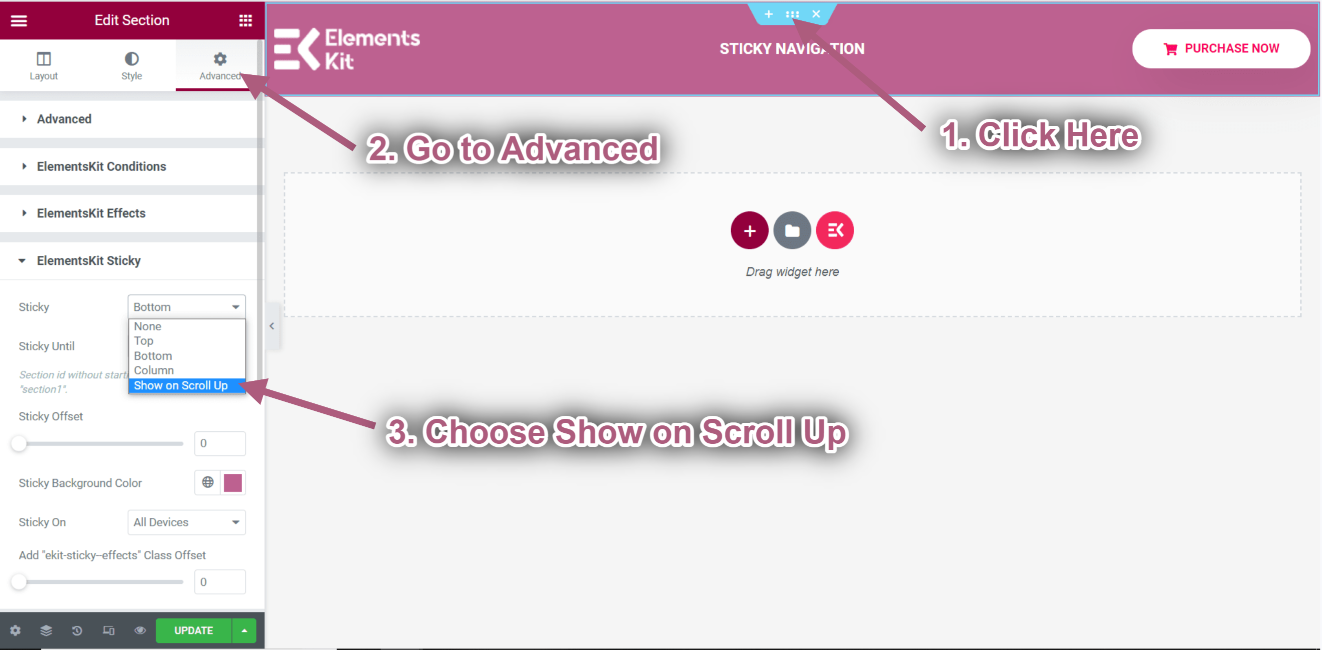
- Ir a Avanzado-> Expandir ElementsKit Sticky.
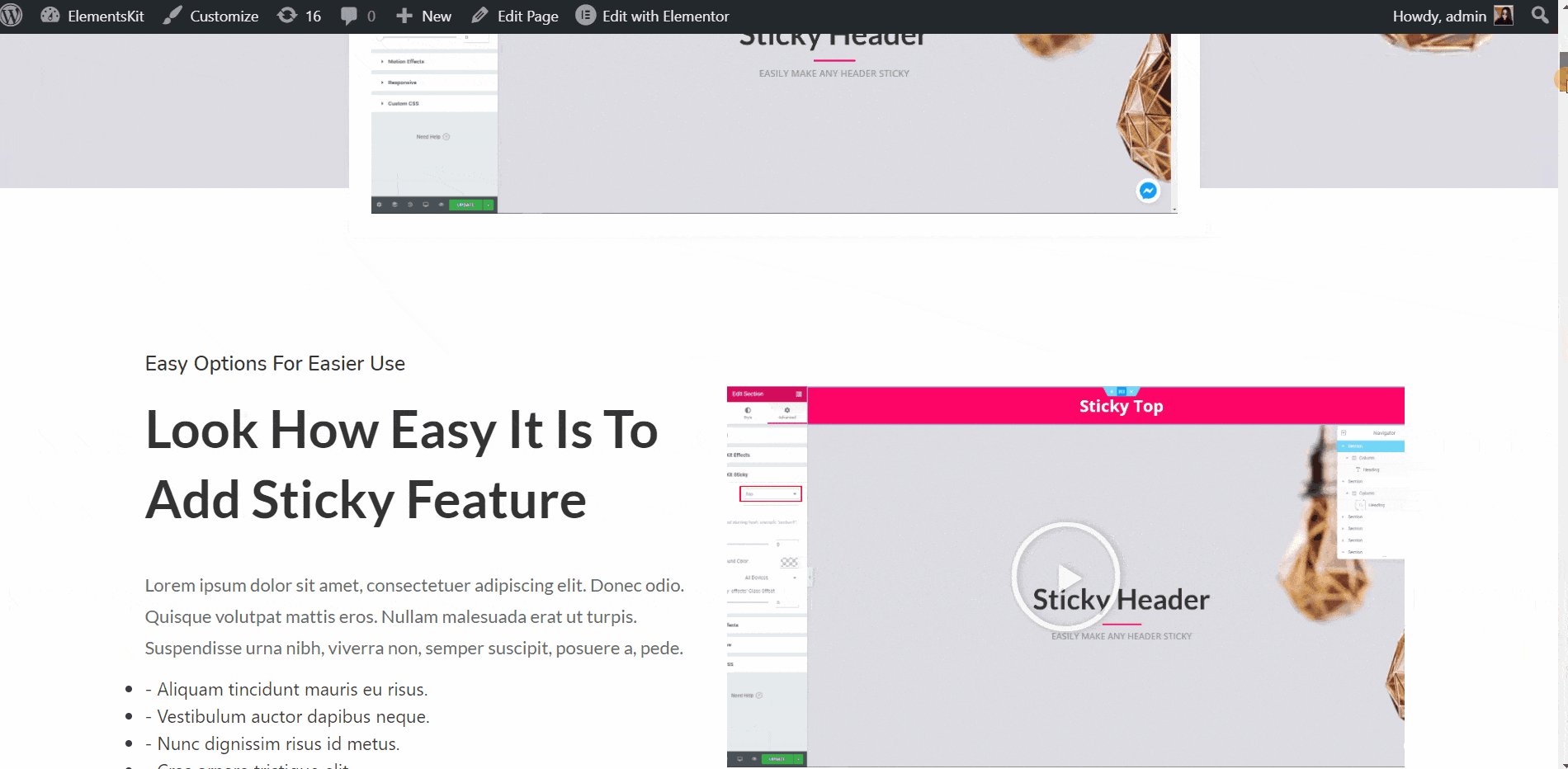
- Seleccione la opción fija➔ Mostrar al desplazarse hacia arriba desde el menú desplegable.

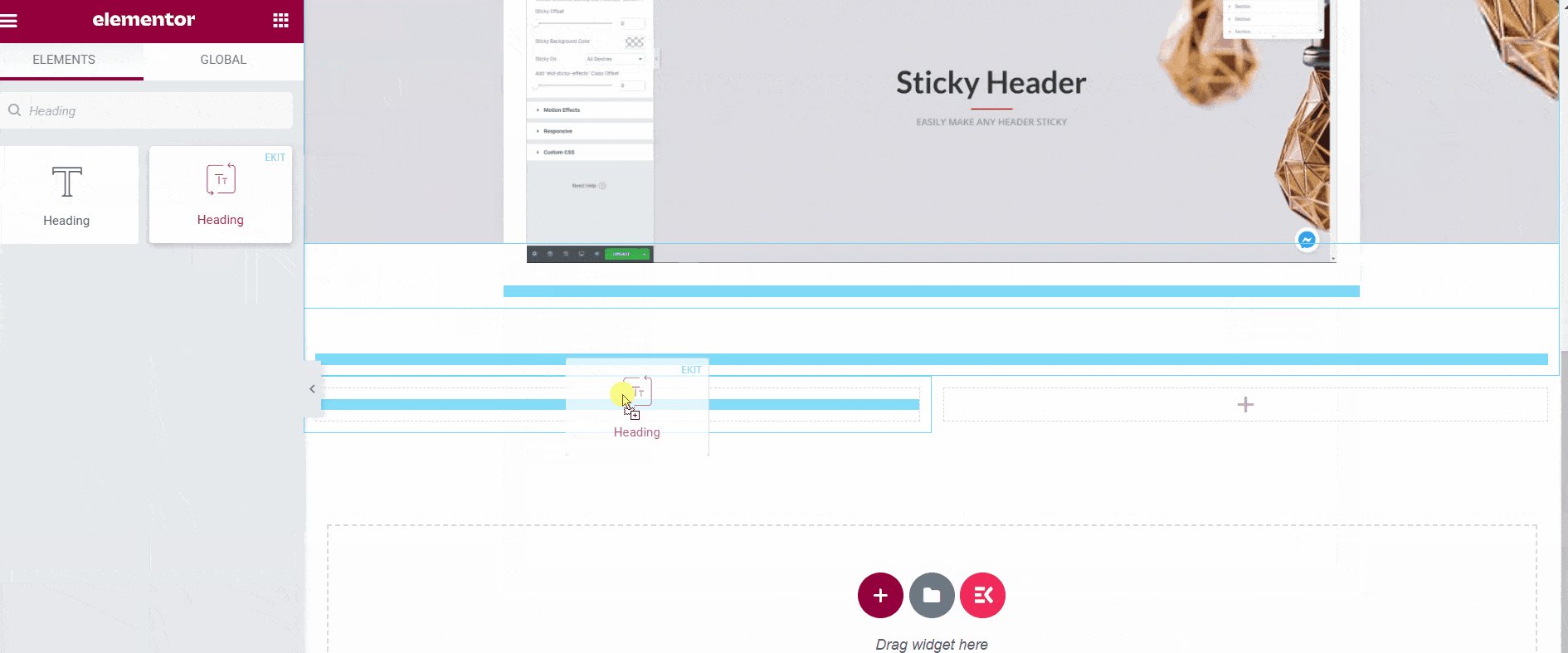
Ir a Elementos ➔ Arrastre los siguientes widgets y suéltelos en el área seleccionada.
- Título.
- Botón creativo.
- Imagen.
- Título.
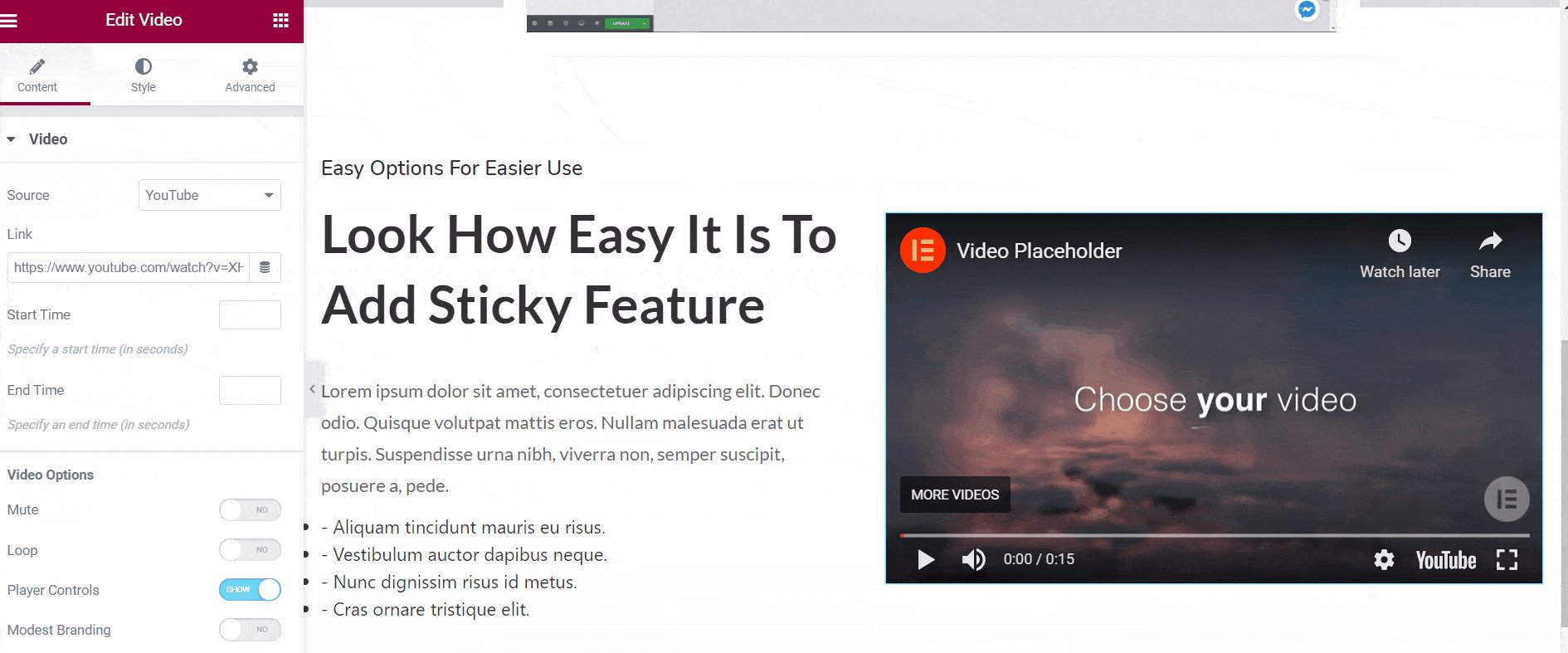
- Video.

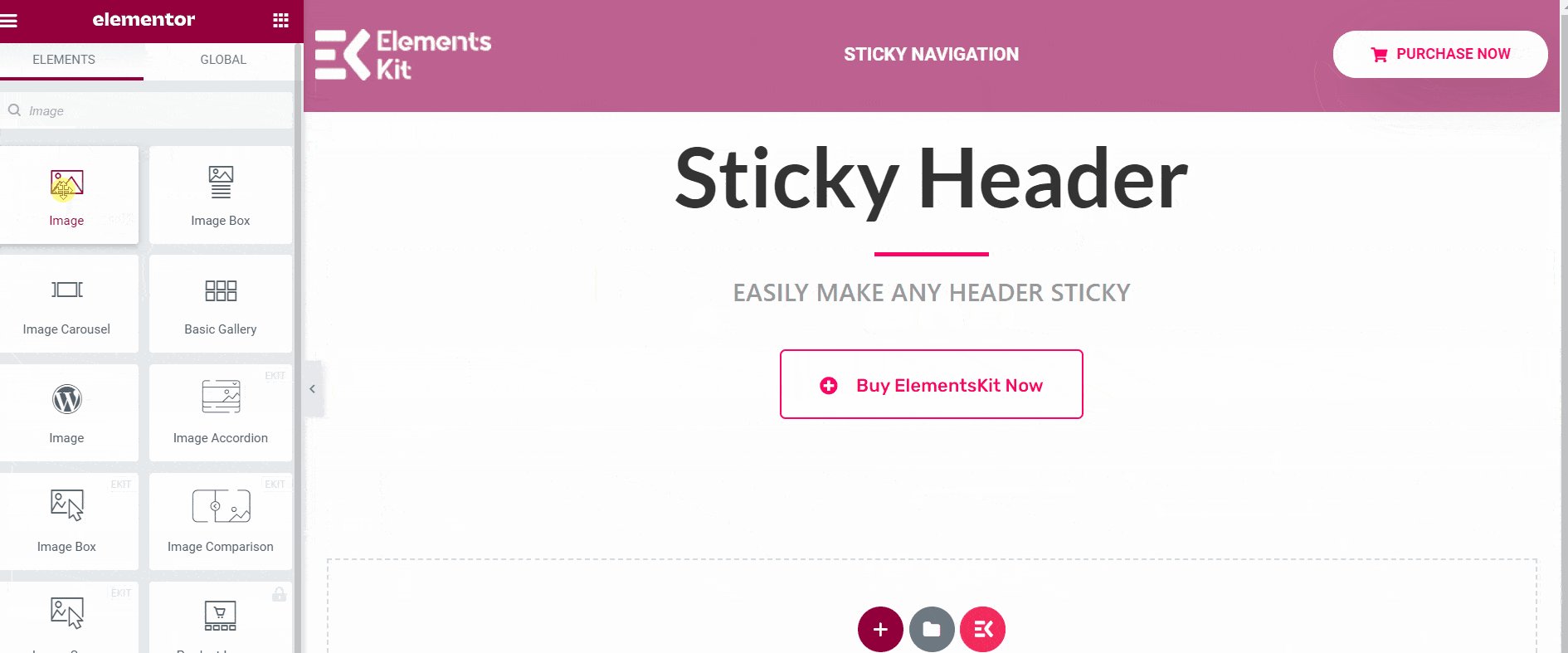
- Click on Update-> Go to your page->Refresh-> Scroll Up.
- Puedes ver que el encabezado es fijo cuando te desplazas hacia arriba.

Fijo hasta que se desplaza hacia arriba #
Hagámoslo adhesivo hasta la sección de encabezado adhesivo.
- Haga clic en el encabezado adhesivo Icono de sección interior.
- Ahora, yendo a la configuración avanzada, configure el ID de CSS y cópielo.

- Haga clic en el encabezado de navegación fijo Icono de sección interior.
- Ir a Avanzado➔ Kit de elementos pegajoso➔ pegajoso hasta.
- Ahora pegue la sección de encabezado adhesivo ID CSS en el pegajoso hasta campo.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the sticky header section and when the video section comes in the header is no more sticky.

Pegajoso en la parte inferior #
Esta función le ayudará a colocar cualquier sección en la parte inferior de la página.
Mira nuestra guía en vídeo:
O siga las instrucciones paso a paso:
- Clickea en el Icono de ElementsKit para insertar cualquier pie de página de nuestras plantillas prediseñadas.

Ir a Elementos ➔ Arrastre los siguientes widgets y suéltelos en el área seleccionada.
- Título.
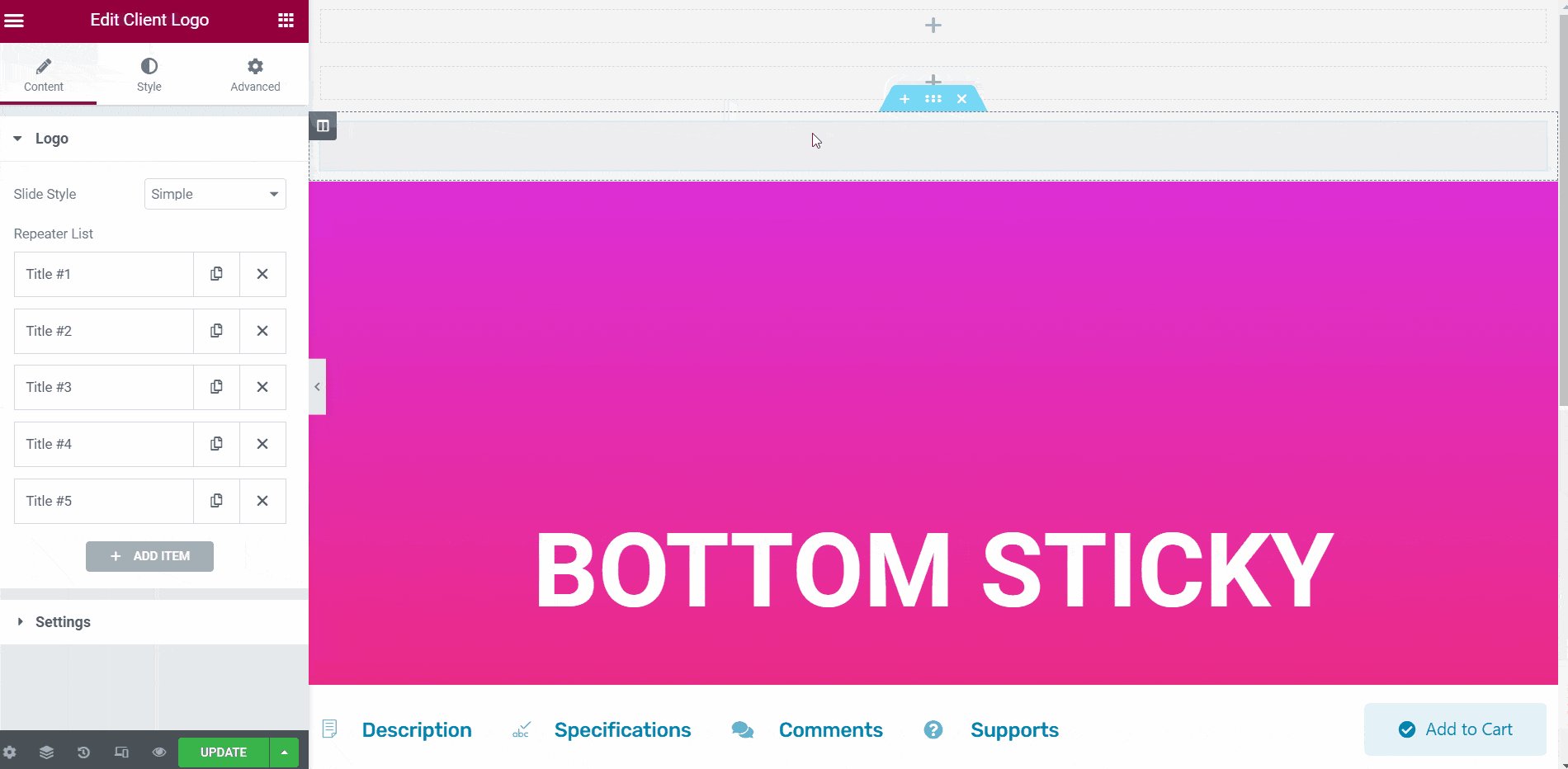
- Logotipo del cliente.
- Video.
- Título.

- Clickea en el Icono de sección interior de pie de página.
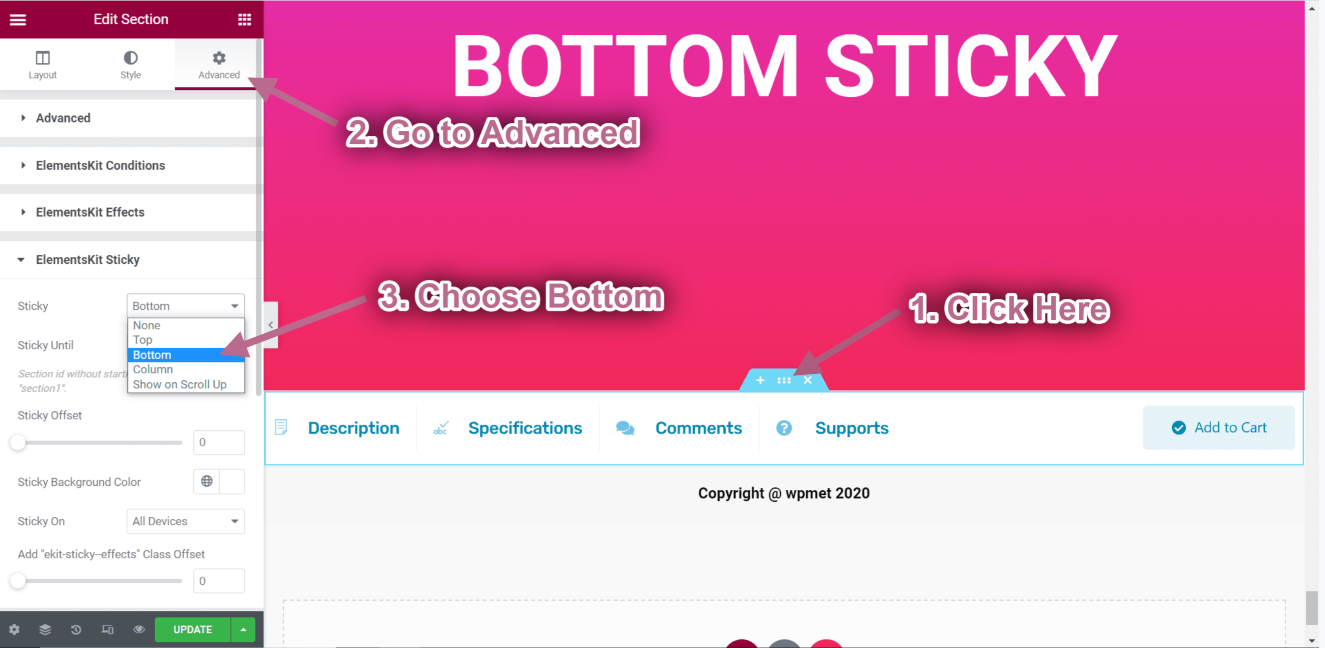
- Ir a Avanzado-> Expandir ElementsKit Sticky.
- Seleccione la opción fija➔ Abajo desde el menú desplegable.

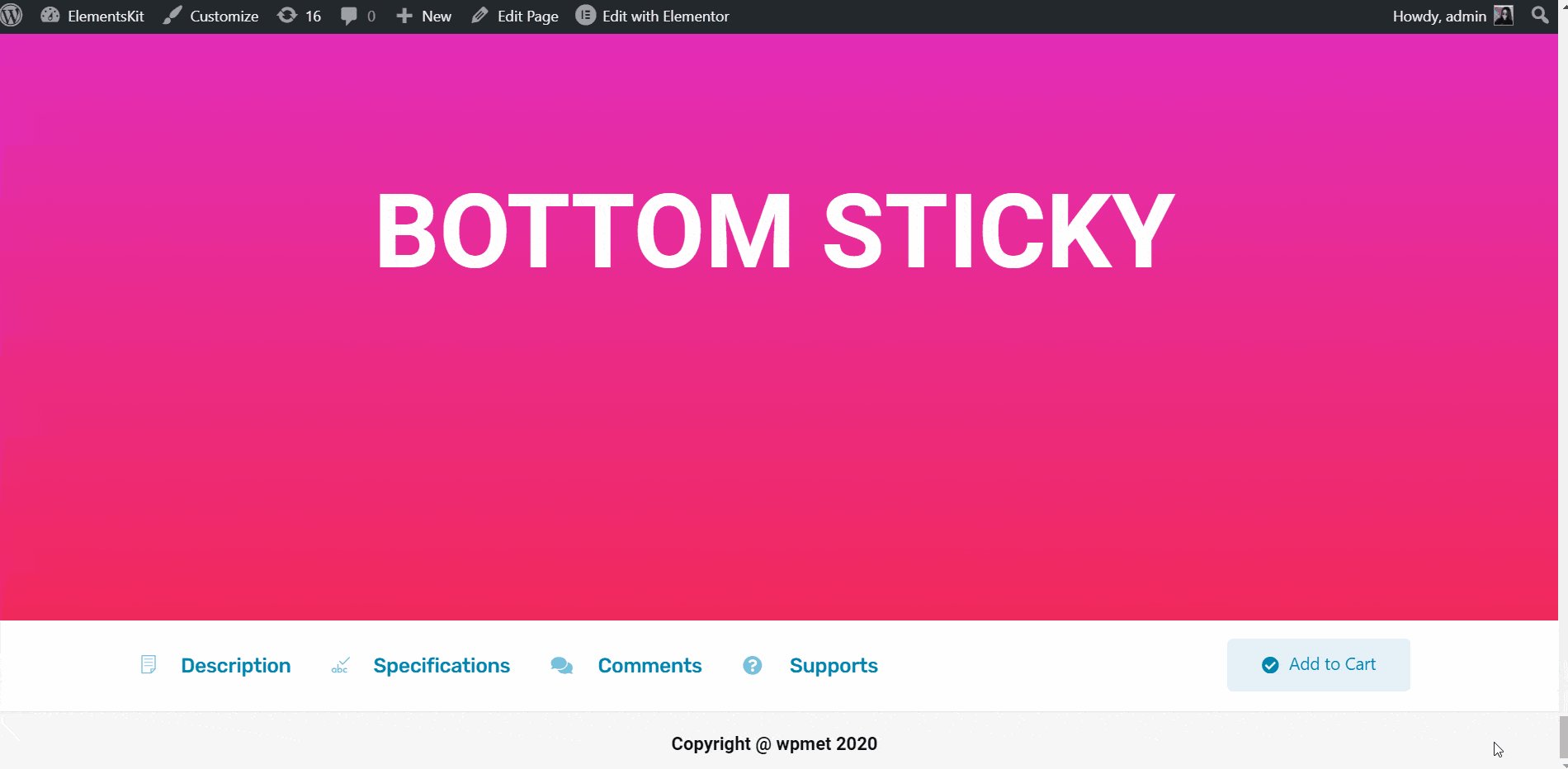
- Click on Update-> Go to your page->Refresh-> Scroll Up.
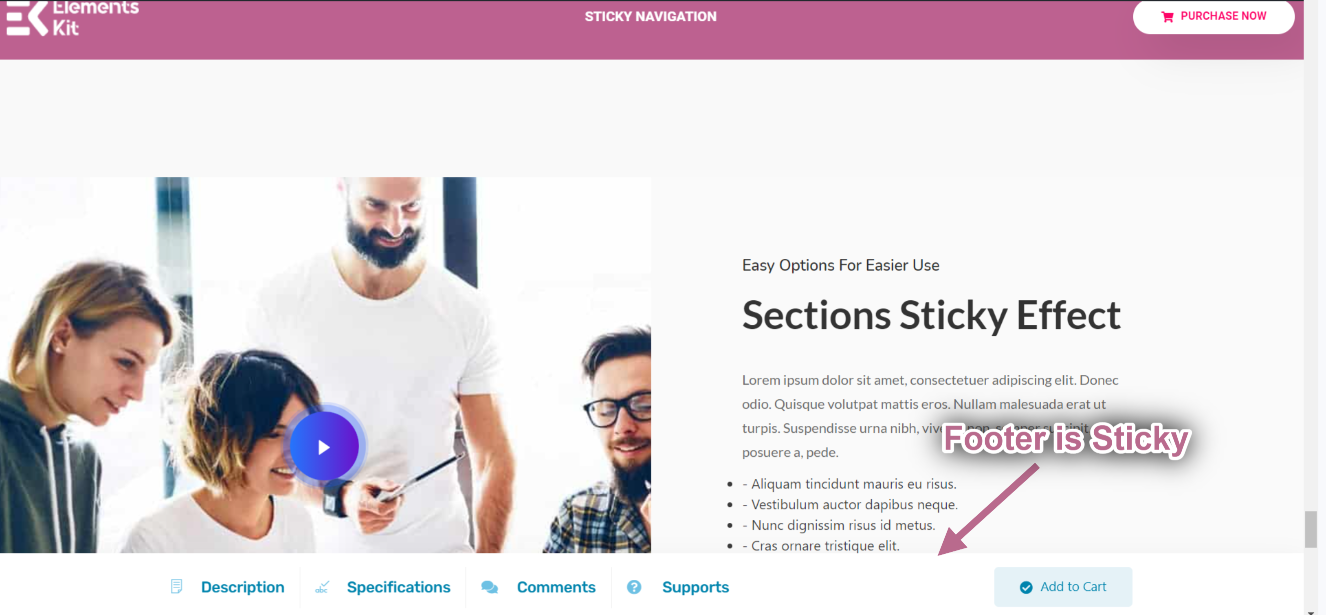
- Puedes ver que el pie de página es fijo cuando te desplazas hacia arriba.

Pegajoso hasta el fondo #
Hagámoslo pegajoso hasta la sección inferior pegajosa.
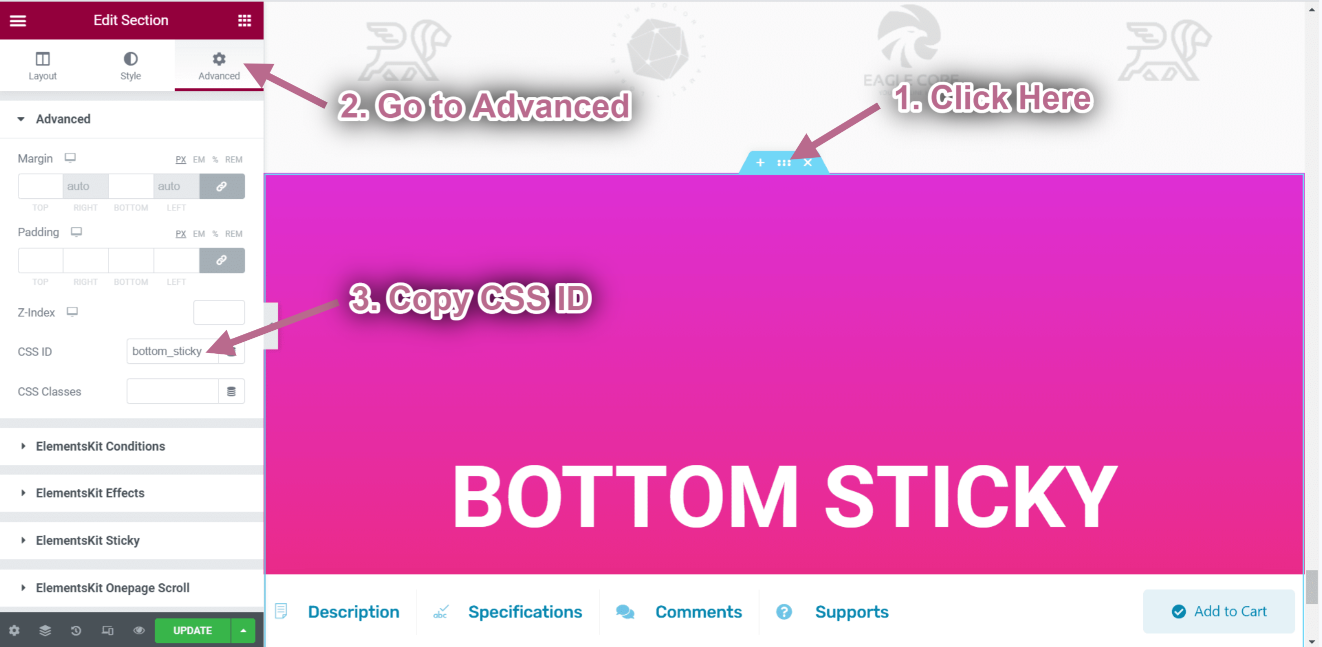
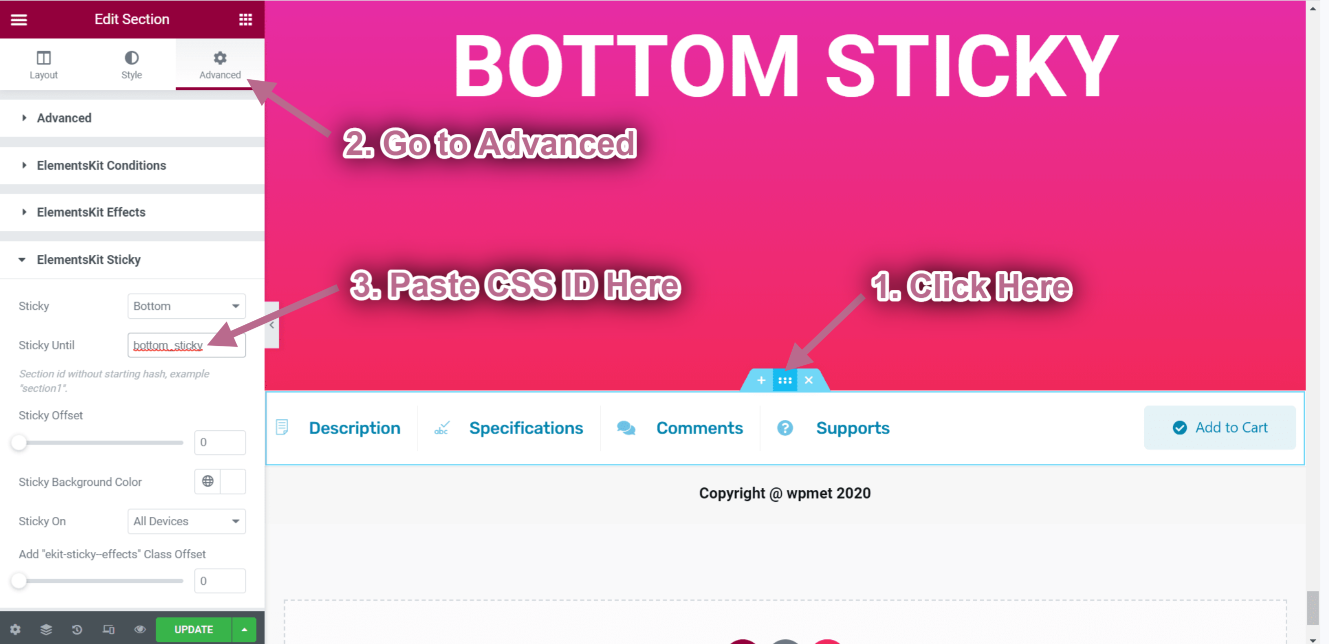
- Clickea en el Fondo pegajoso Icono de sección interior.
- Ahora, yendo a la configuración avanzada, configure el ID de CSS y cópielo.

- Haga clic en el pie de página Icono de sección interior.
- Ir a Avanzado➔ Kit de elementos pegajoso➔ pegajoso hasta.
- Ahora pega la sección adhesiva inferior. ID CSS en el pegajoso hasta campo.

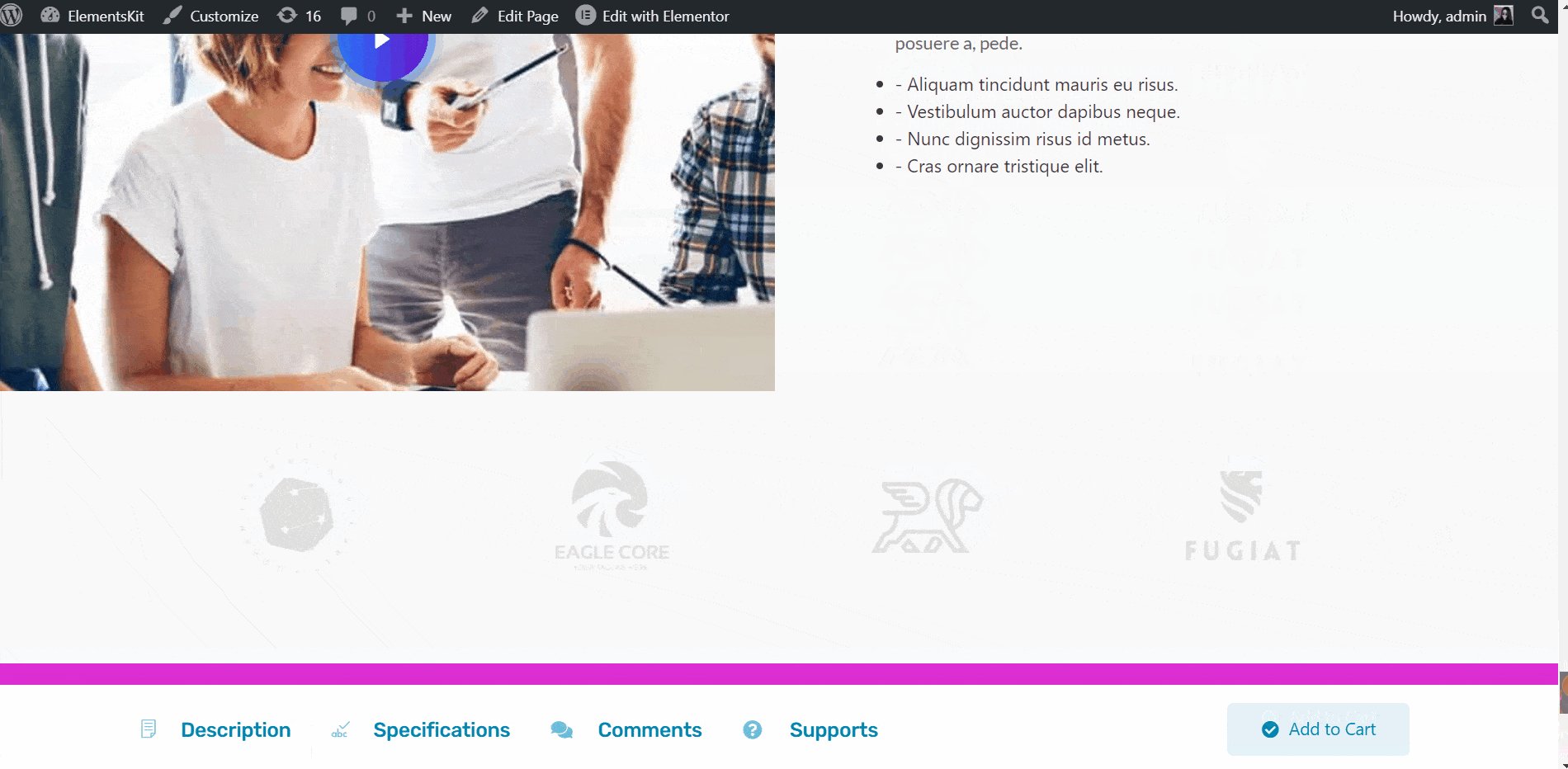
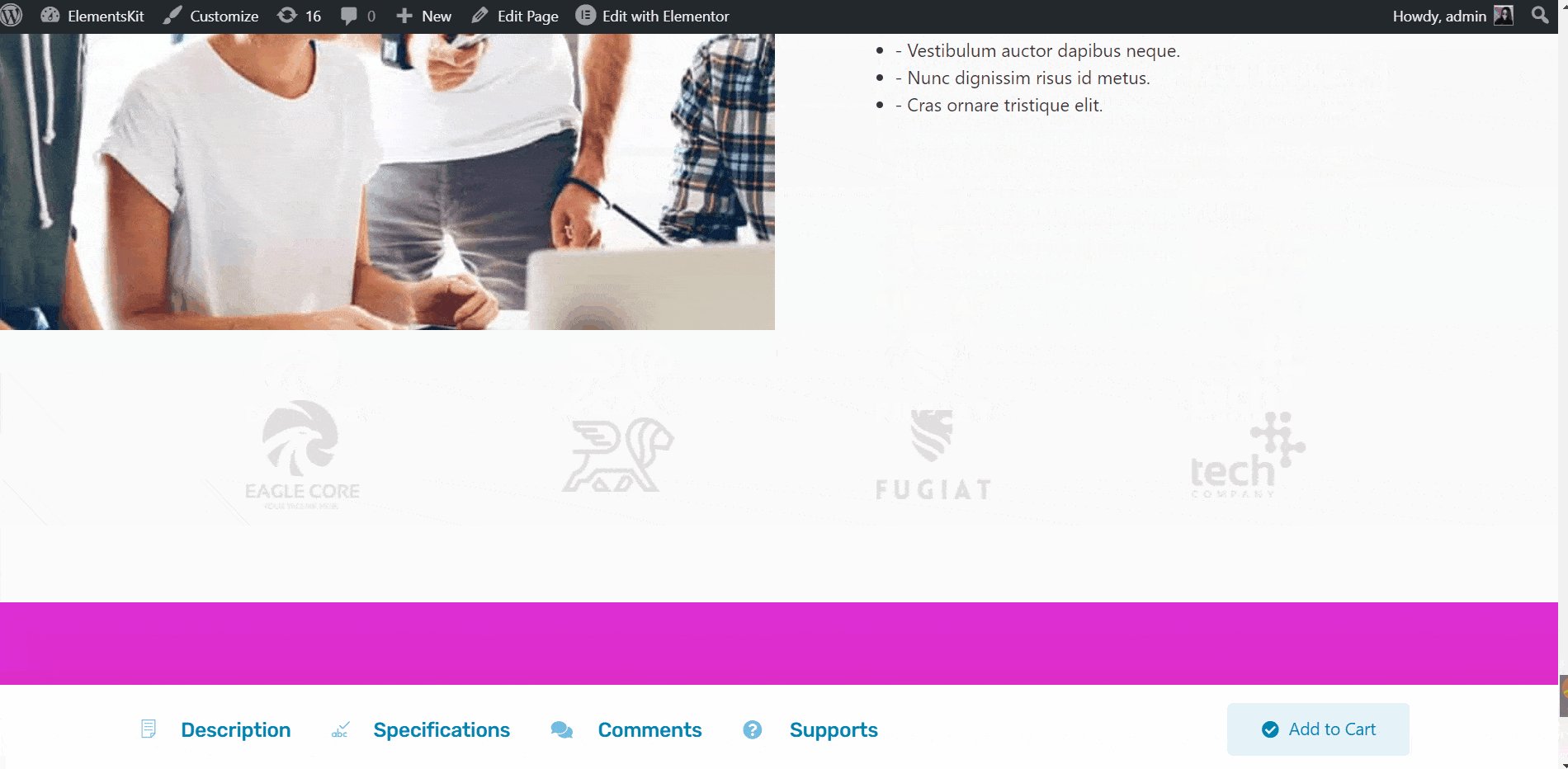
- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the bottom sticky section and when the client logo section comes in the footer is no more sticky.

Pegajoso en la columna #
Esta función le ayudará a pegar cualquier sección en la columna.
Mira nuestra guía en vídeo:
O siga las instrucciones paso a paso:
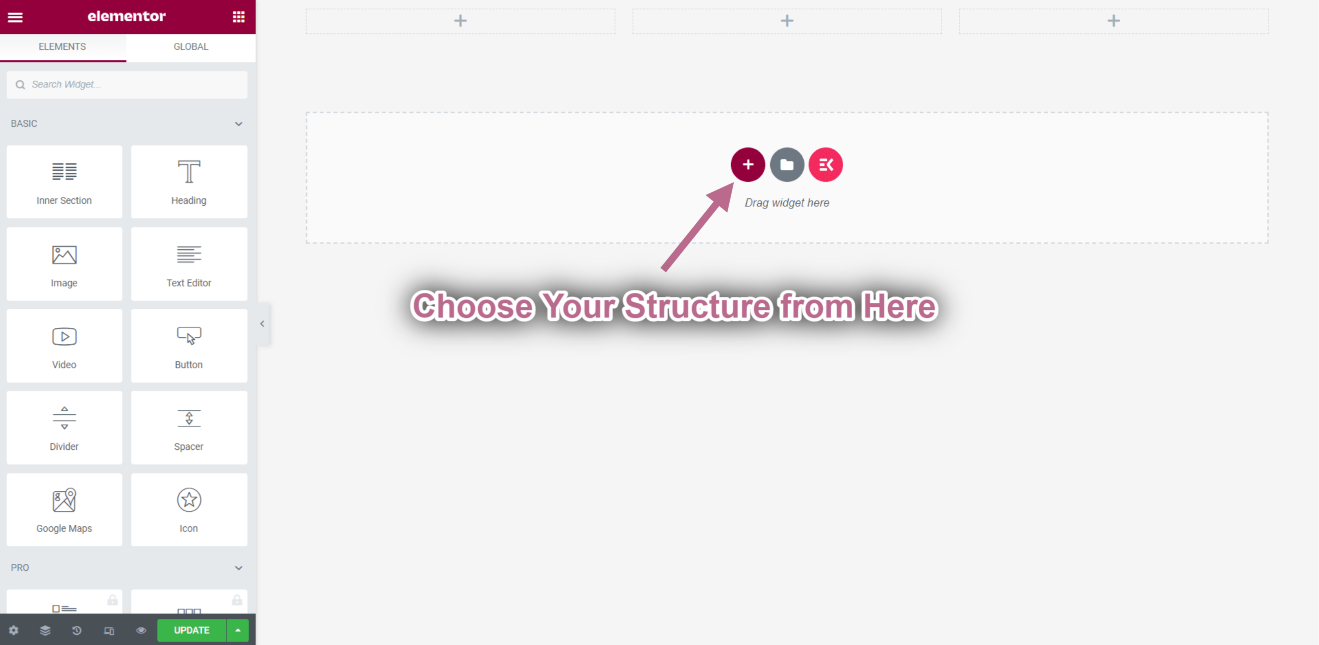
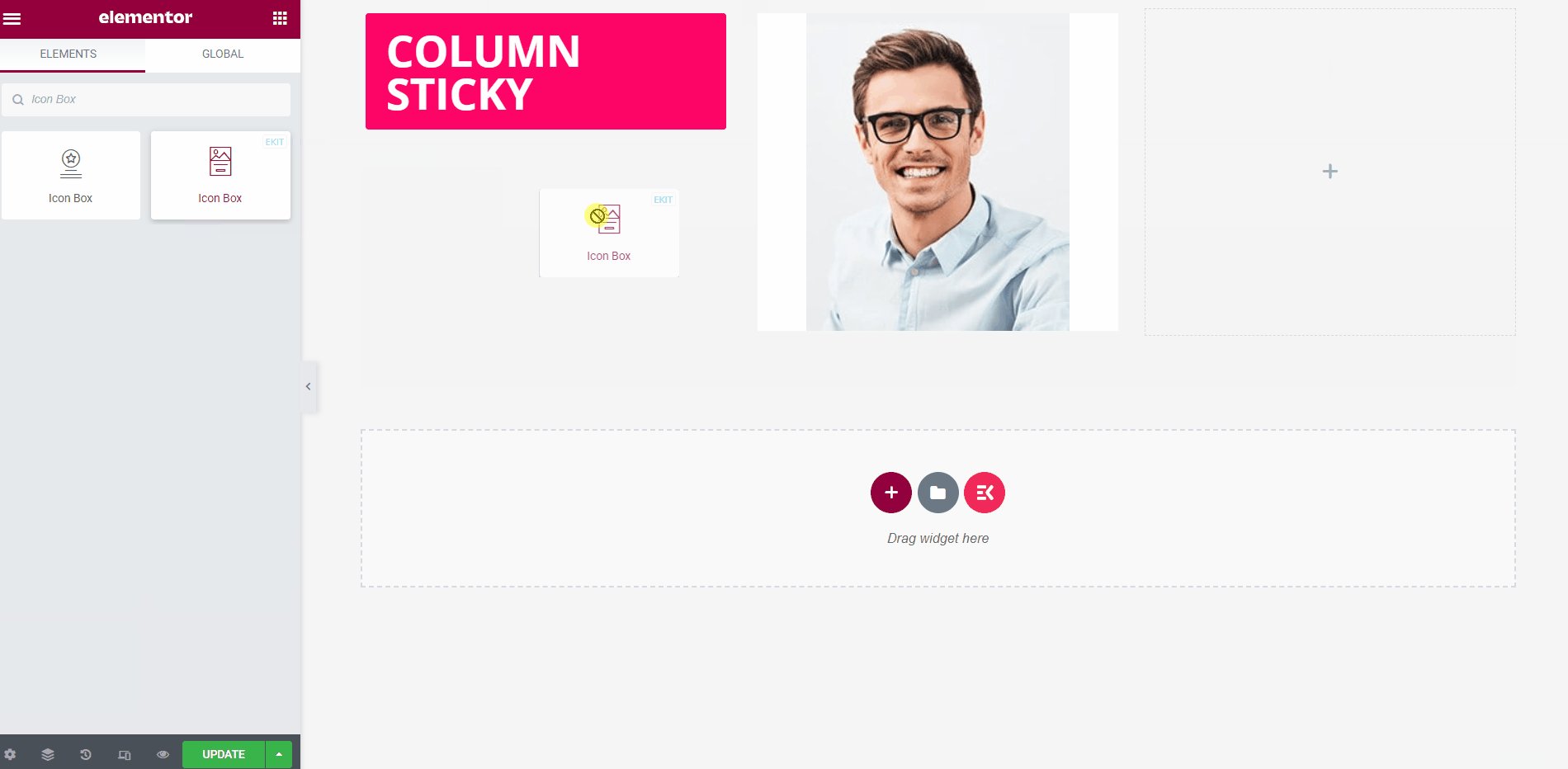
- Seleccione su estructura del área seleccionada. Aquí estoy tomando 3 columnas.

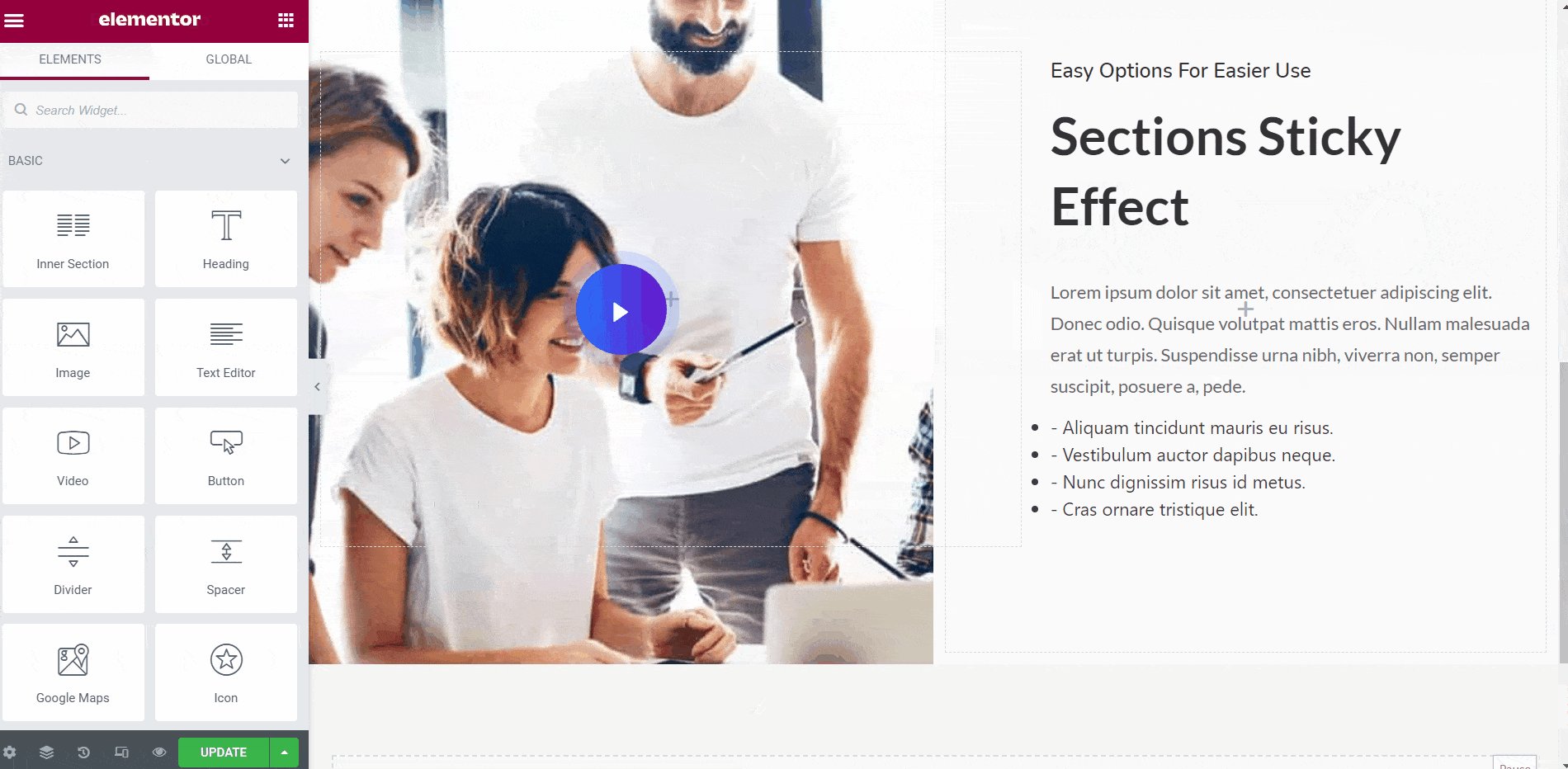
Ir a Elementos ➔ Arrastre los siguientes widgets y suéltelos en el área seleccionada.
- Título.
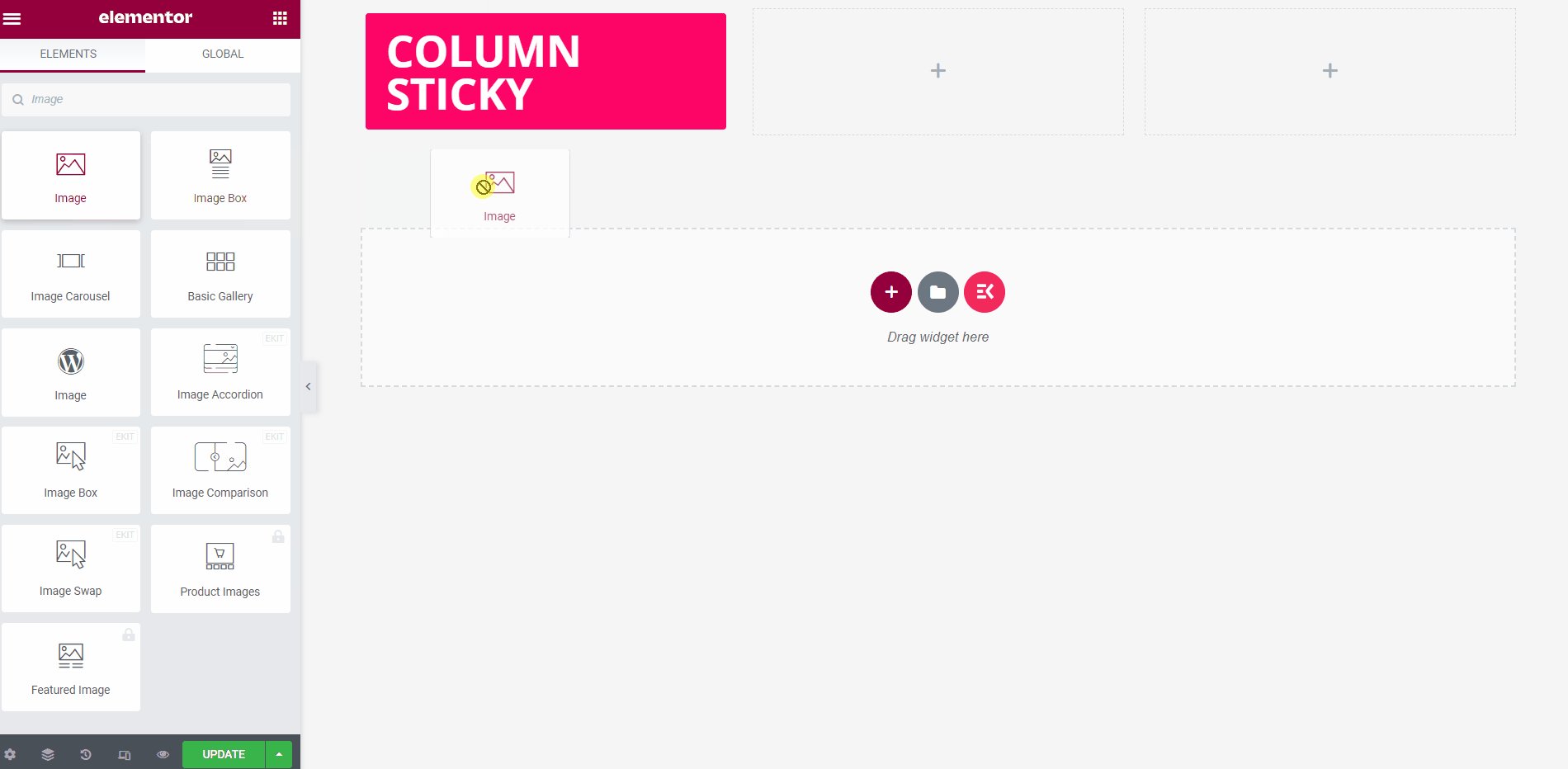
- Imagen.
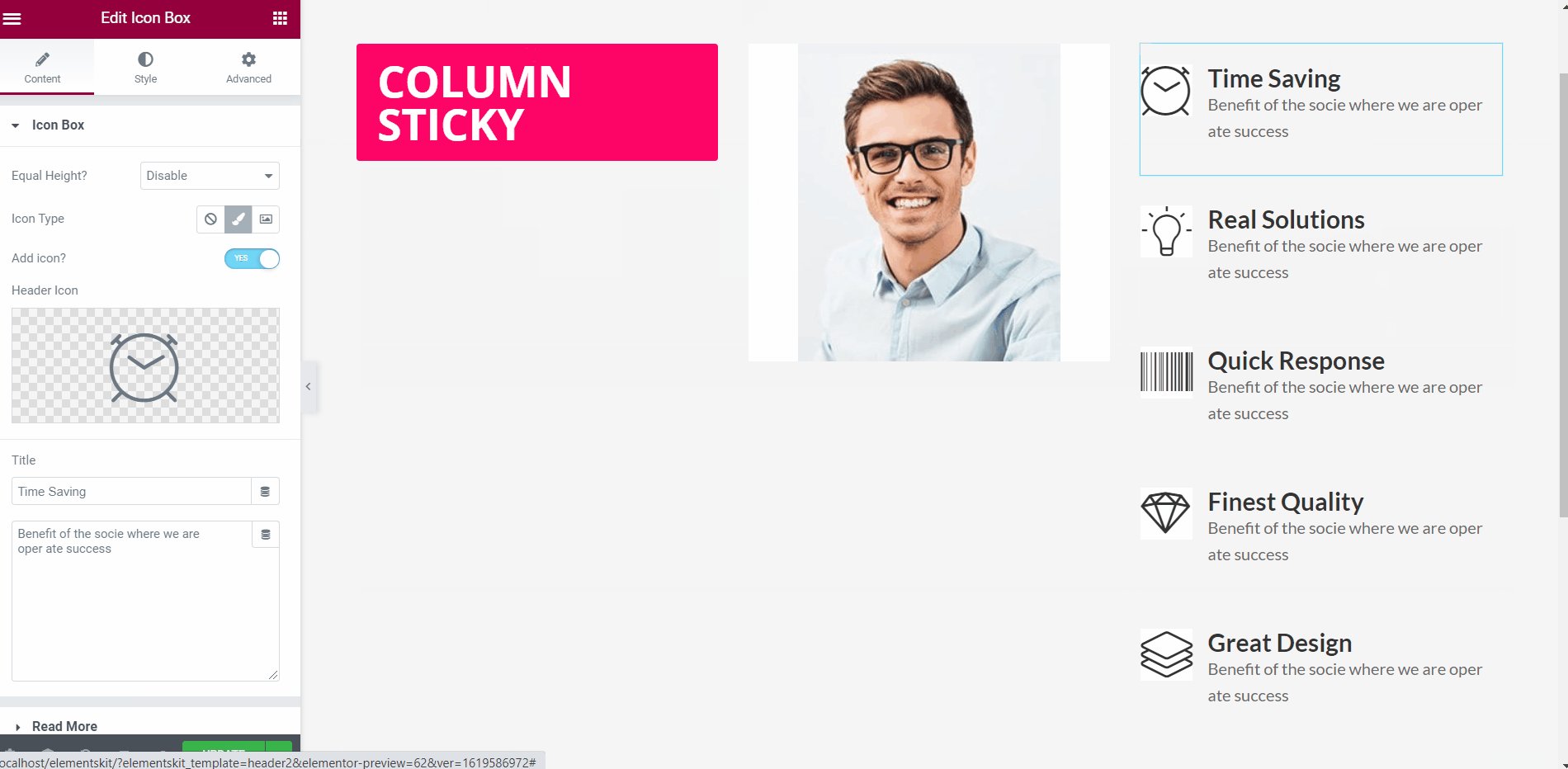
- Cuadro de iconos.

Hagamos que la sección de encabezado e imagen sea adhesiva.
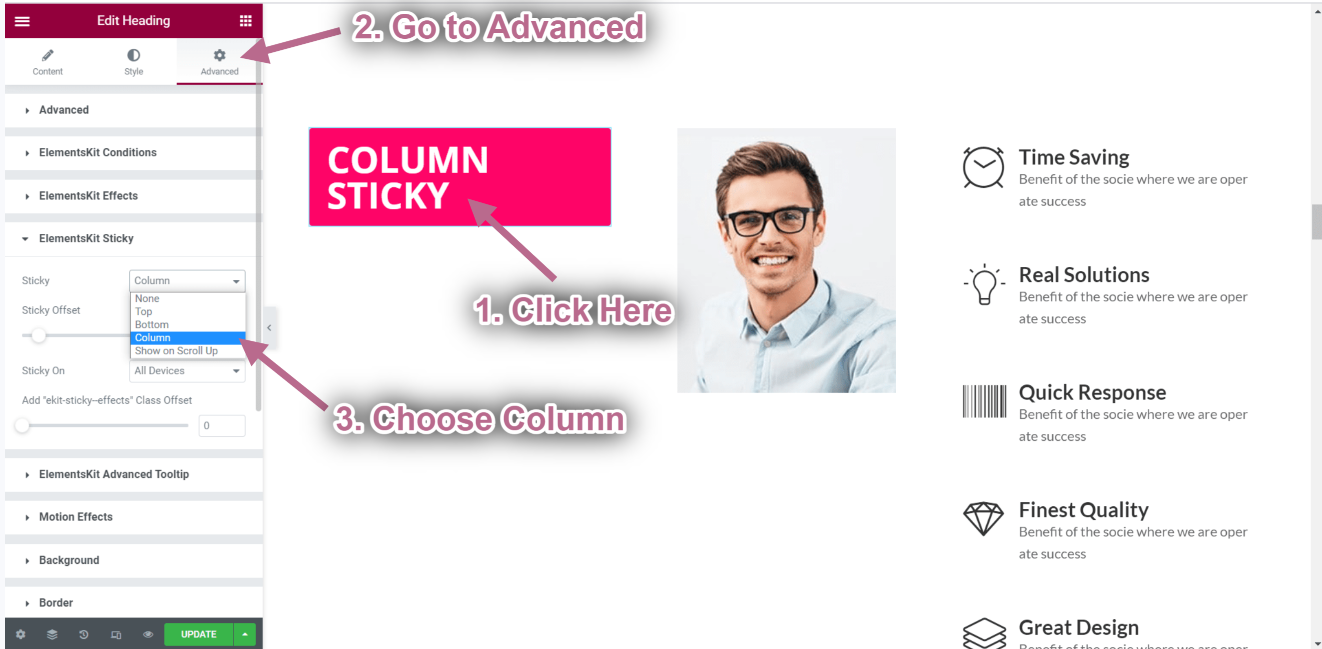
- Clickea en el Heading Inner Section Icon.
- Ir a Avanzado-> Expandir ElementsKit Sticky.
- Seleccione la opción adhesiva➔ Columna desde el menú desplegable.

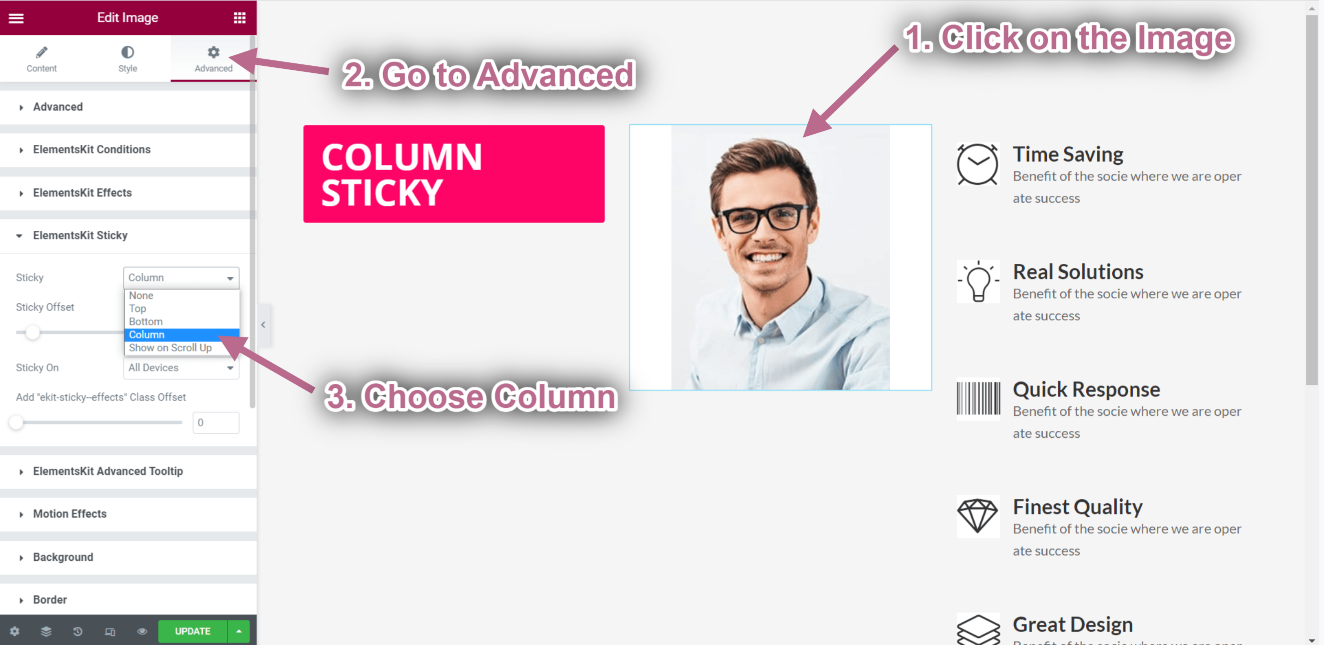
- Clickea en el Image Inner Section Icon.
- Ir a Avanzado-> Expandir ElementsKit Sticky.
- Seleccione la opción adhesiva➔ Columna desde el menú desplegable.

- Click on Update-> Go to your page->Refresh-> Scroll Down.
- Puede ver que el encabezado y la imagen son fijos y que el lado derecho del contenido del cuadro de íconos aún se está moviendo.