Empezando #
Muestre cualquier información o mensajes orientados a la conversión en forma de ventana emergente. Puede mostrar una foto, botón, página, texto, etc. con varios estilos de animación. Aquí hay un artículo completo para explicar cada método en detalle.
Mira nuestra guía en vídeo:
O solo sigue el proceso paso a paso:
Paso->1: Agregar modal emergente #
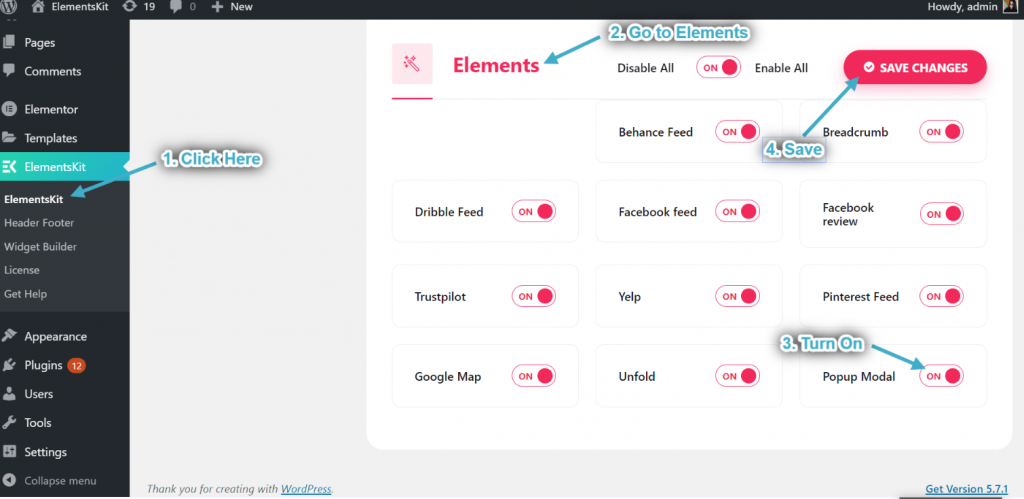
- Ir a Kit de elementos=> ir a Elementos=> Asegúrate de encender Modal emergente=> Haga clic en Ahorrar Cambios.

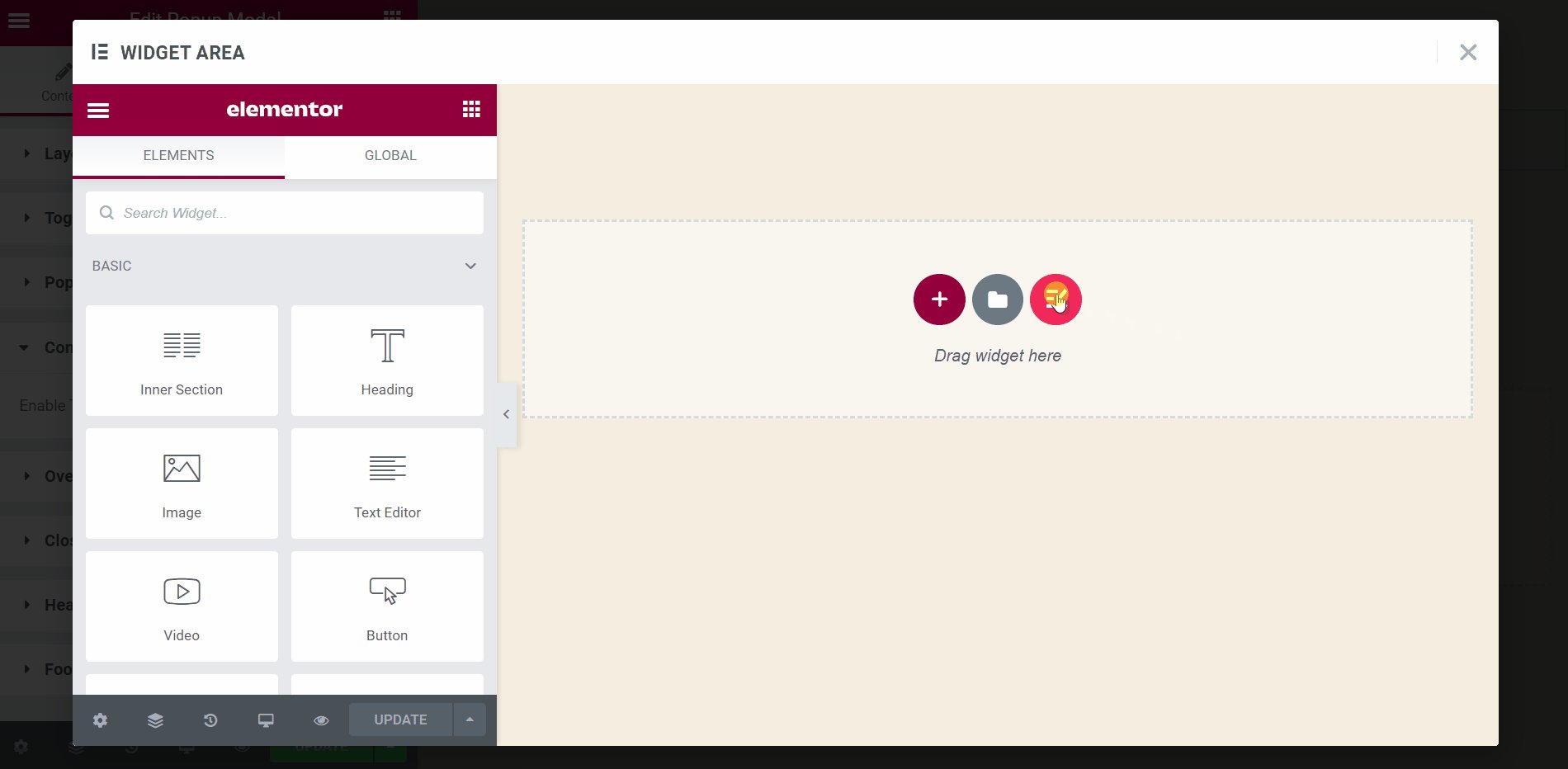
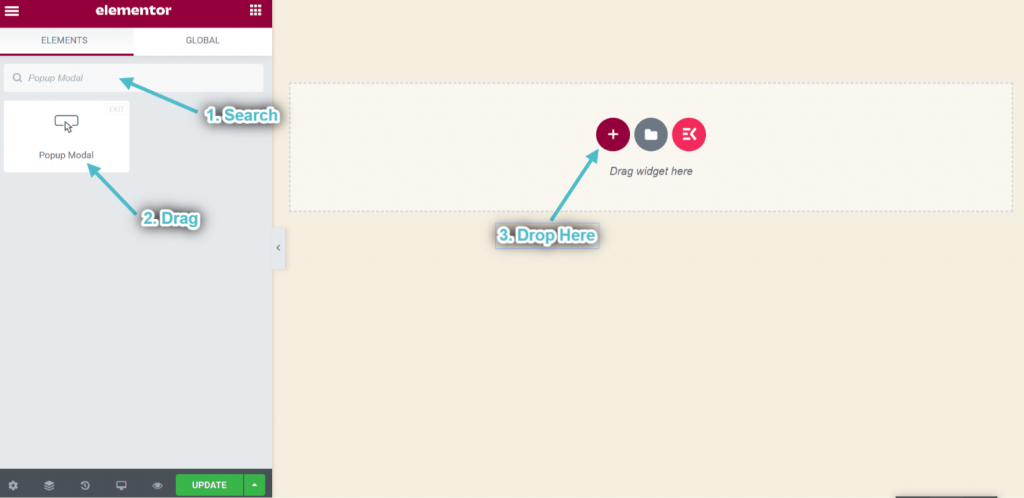
- Ahora busque Popup Modal.
- Arrastre el widget.
- Suelta en el área seleccionada.

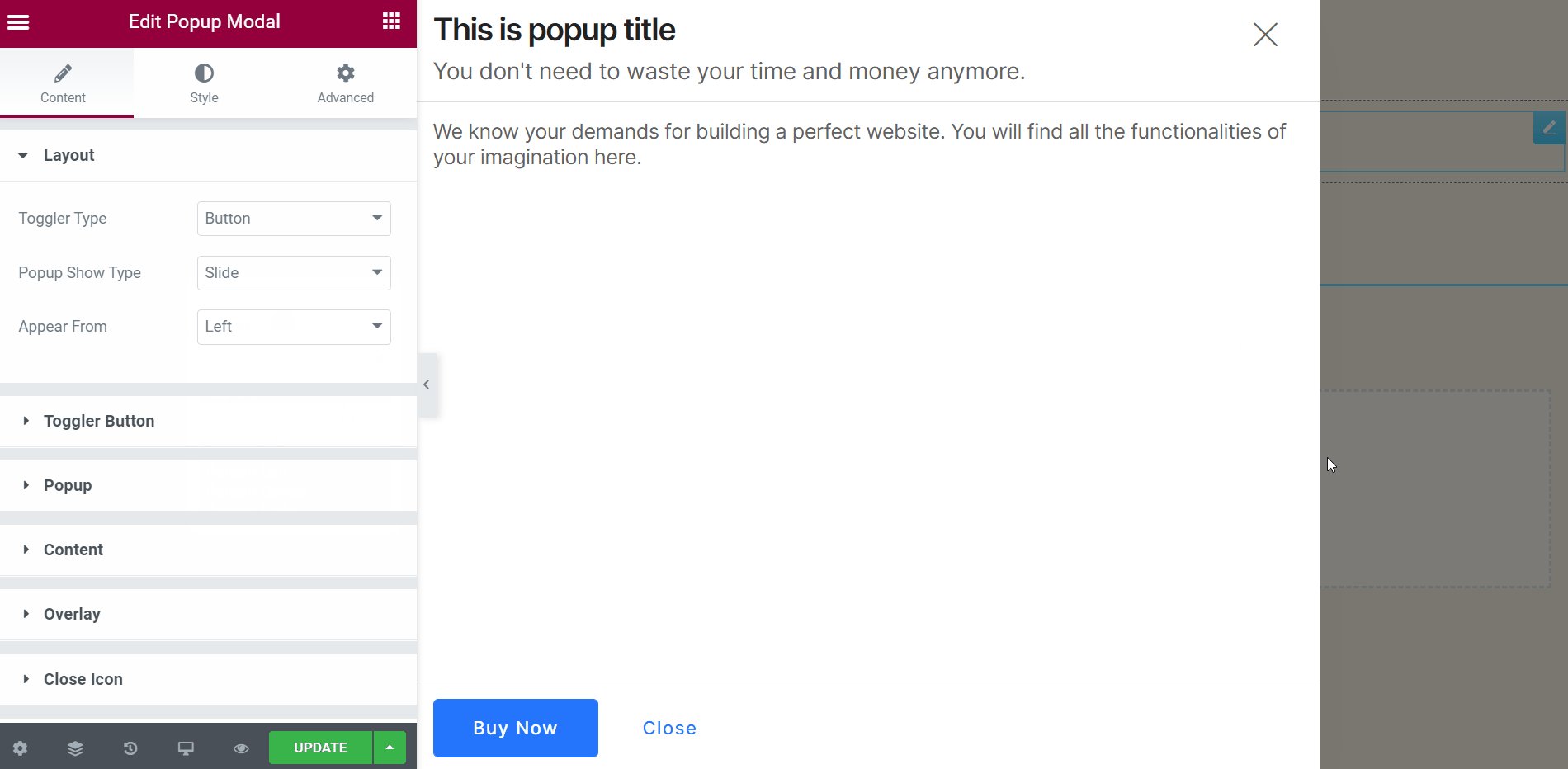
Paso->2: Personalizar Surgir Disposición #
Botón de activación #
Puede utilizar este botón como disparador. Deje que su usuario haga clic en él y aparecerá una ventana emergente en consecuencia.
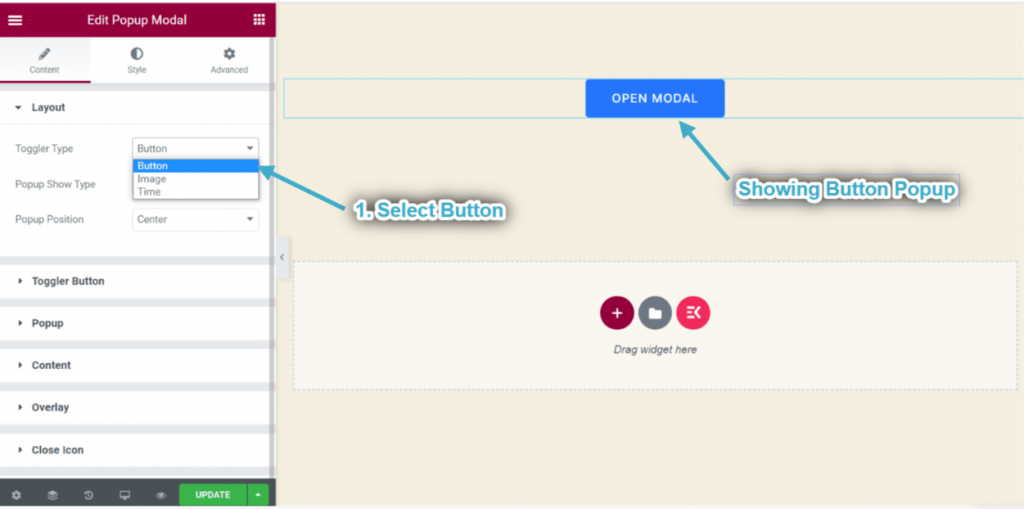
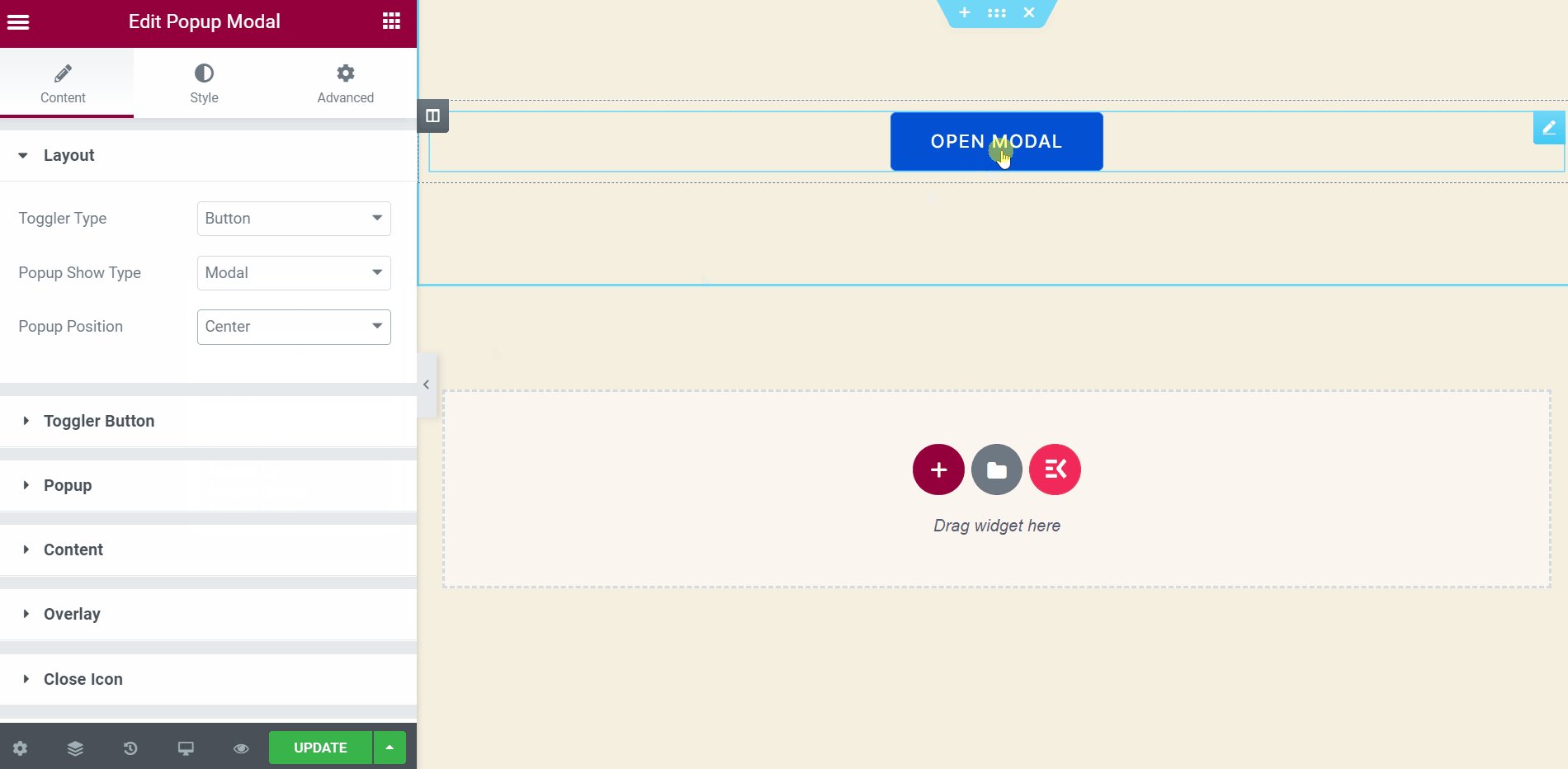
- Elija el tipo de alternador de ventana emergente: Botón.
- Puedes ver la ventana emergente palanca botón que se muestra.

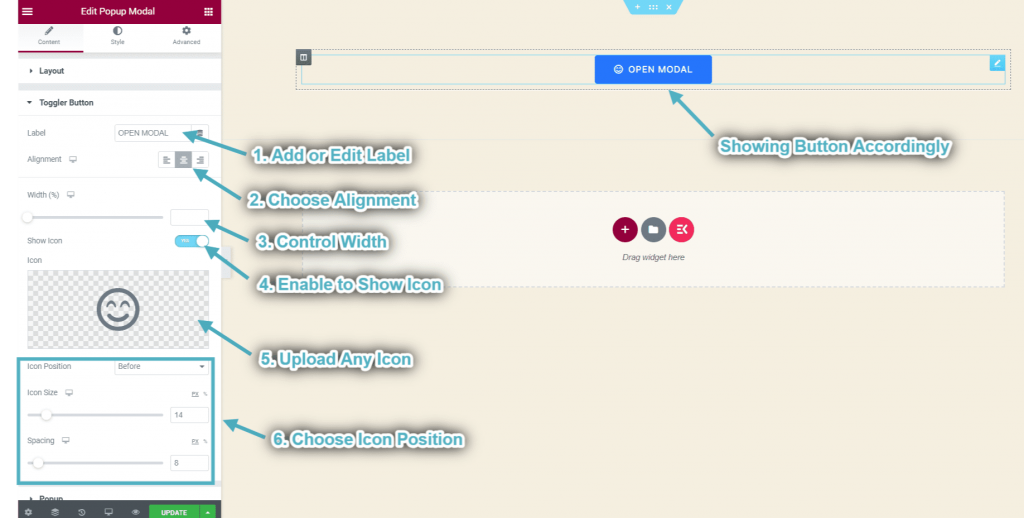
- Ahora expanda el botón de alternancia emergente: Esta sección aparecerá cuando elijas el tipo de alternancia: Botón de la sección Diseño.
- Agregar o editar el Etiqueta del botón.
- Elija Alineación: Izquierda, Centro o Derecha.
- Control Ancho.
- Habilite el interruptor para Muestra el icono.
- Sube cualquier Icono del área seleccionada.
- Control Posicionamiento de iconos simplemente arrastrando.
- Puede ver el botón de alternancia de ventana emergente que se muestra en consecuencia..

Alternar imagen #
También puedes utilizar la imagen como disparador.
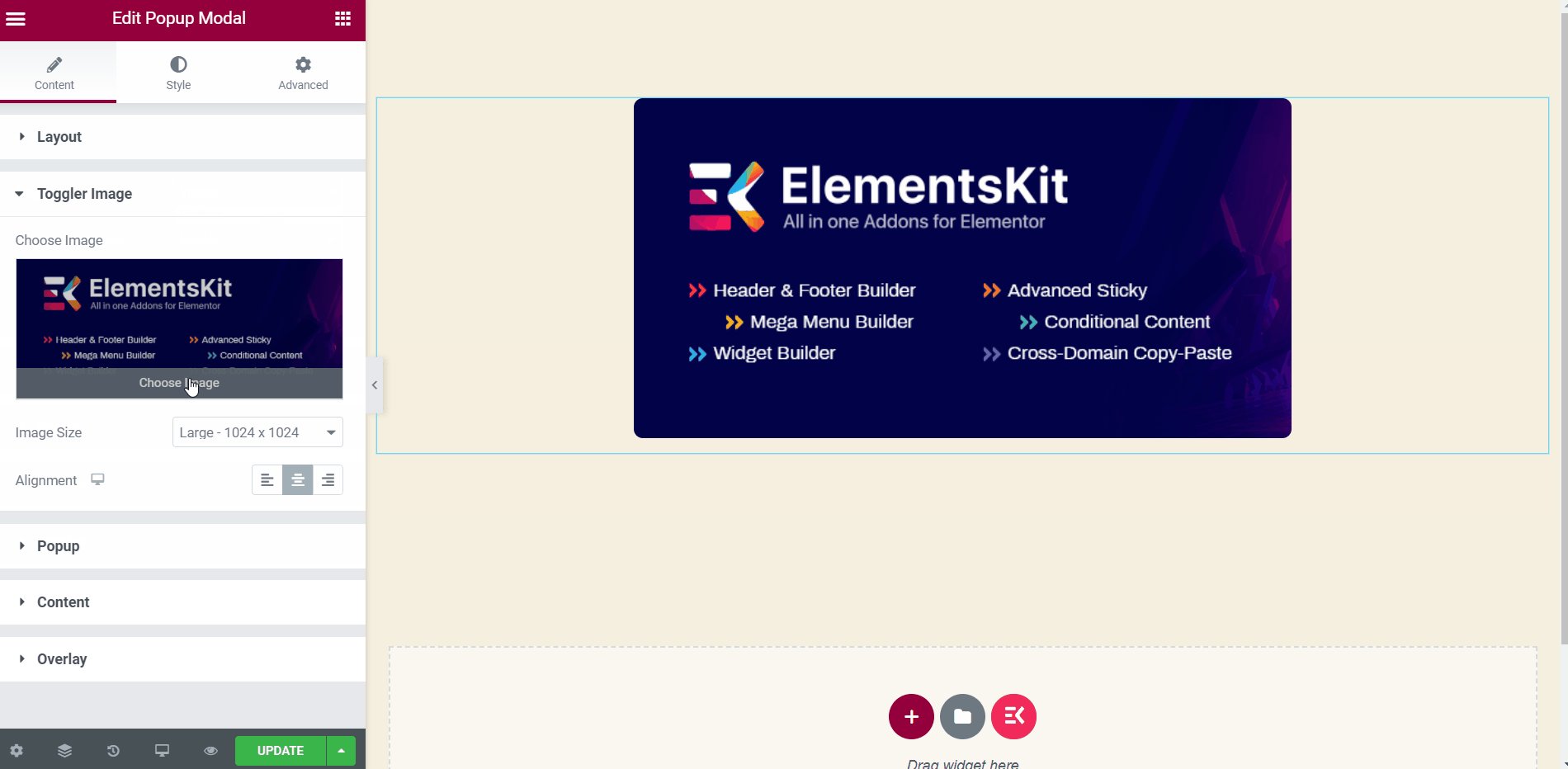
- Elija el tipo de alternador de ventana emergente: Imagen.
- Ampliar la Sección de imagen de alternancia: Esta sección aparecerá cuando elijas el tipo de alternancia: Imagen de la sección Diseño.
- Subir Imagen.
- Elegir Tamaño de la imagen.
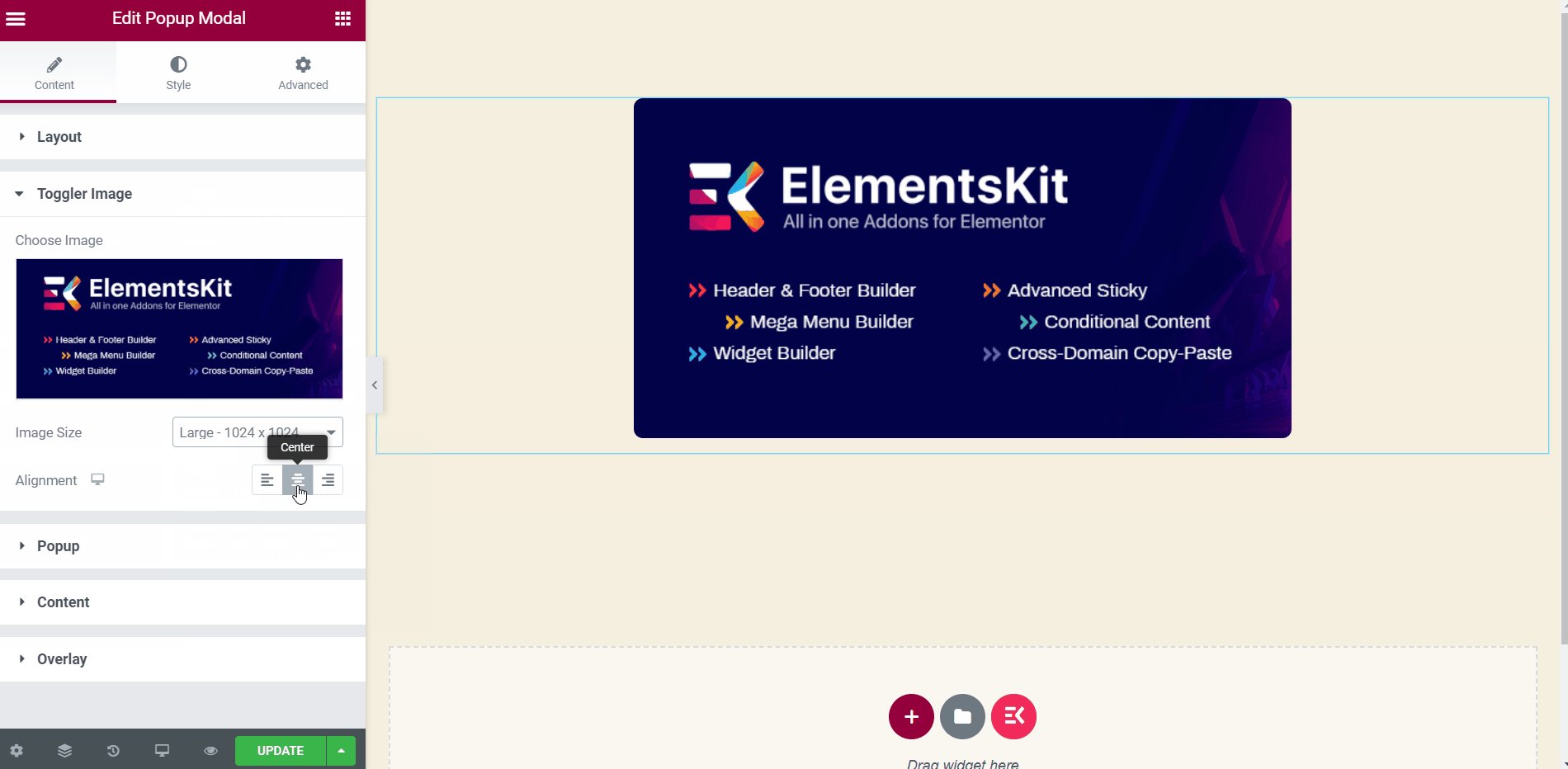
- Elija alineación de imagen: Izquierda, Centro o Derecha.
- Puedes ver la ventana emergente. imagen que se muestra en el centro.

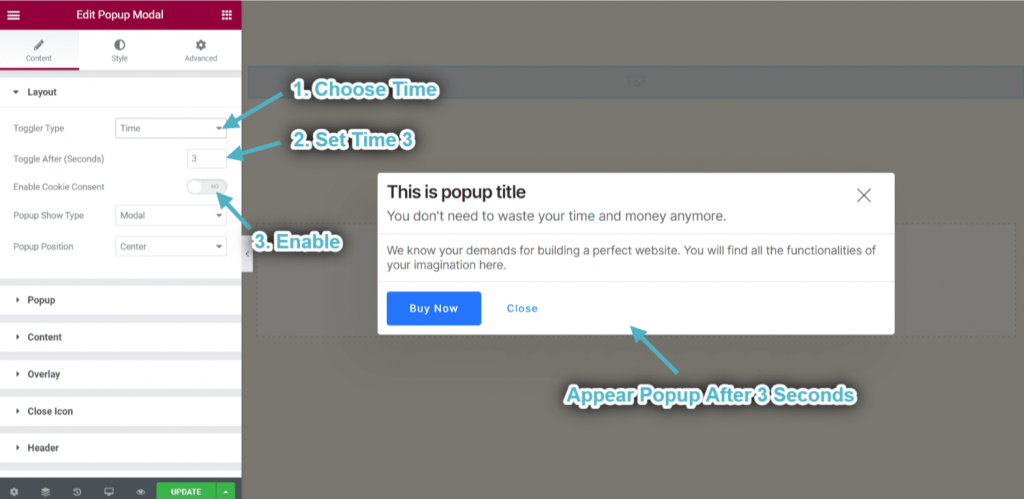
Alternar hora #
El modal emergente aparecerá automáticamente cuando un usuario visite el sitio web. Puedes establecer la hora exacta para eso.
- Elija el tipo de ventana emergente: Tiempo.
- Establecer tiempo de aparición: 3.
- Habilitar el consentimiento de cookies.
- Aparecerá una ventana emergente automáticamente después de 3 segundos.

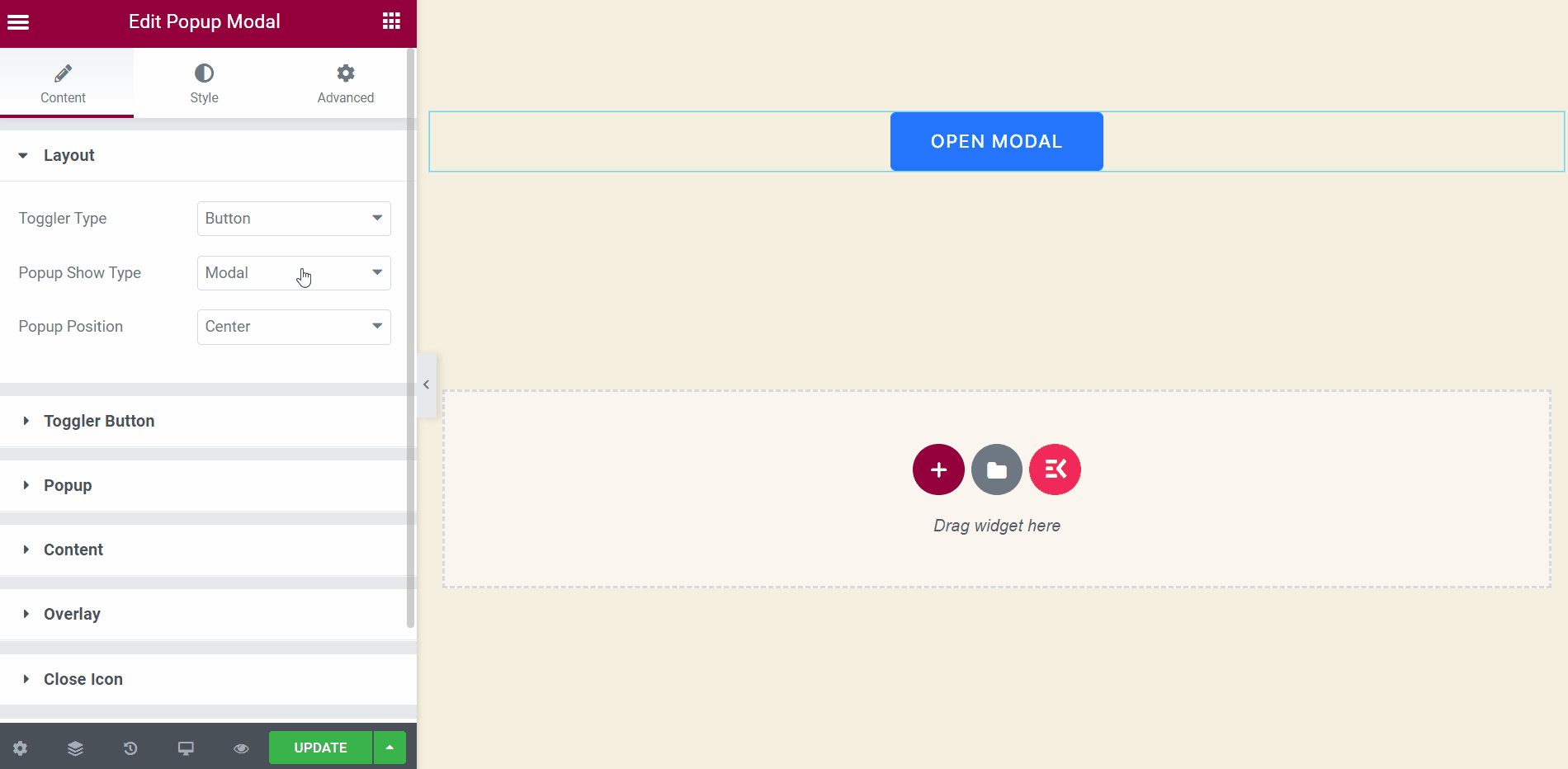
Personalizar el tipo y la posición de la ventana emergente #
Puede controlar la forma de mostrar su ventana emergente. Cualquiera de las ventanas emergentes aparecerá en un modal o en una diapositiva.
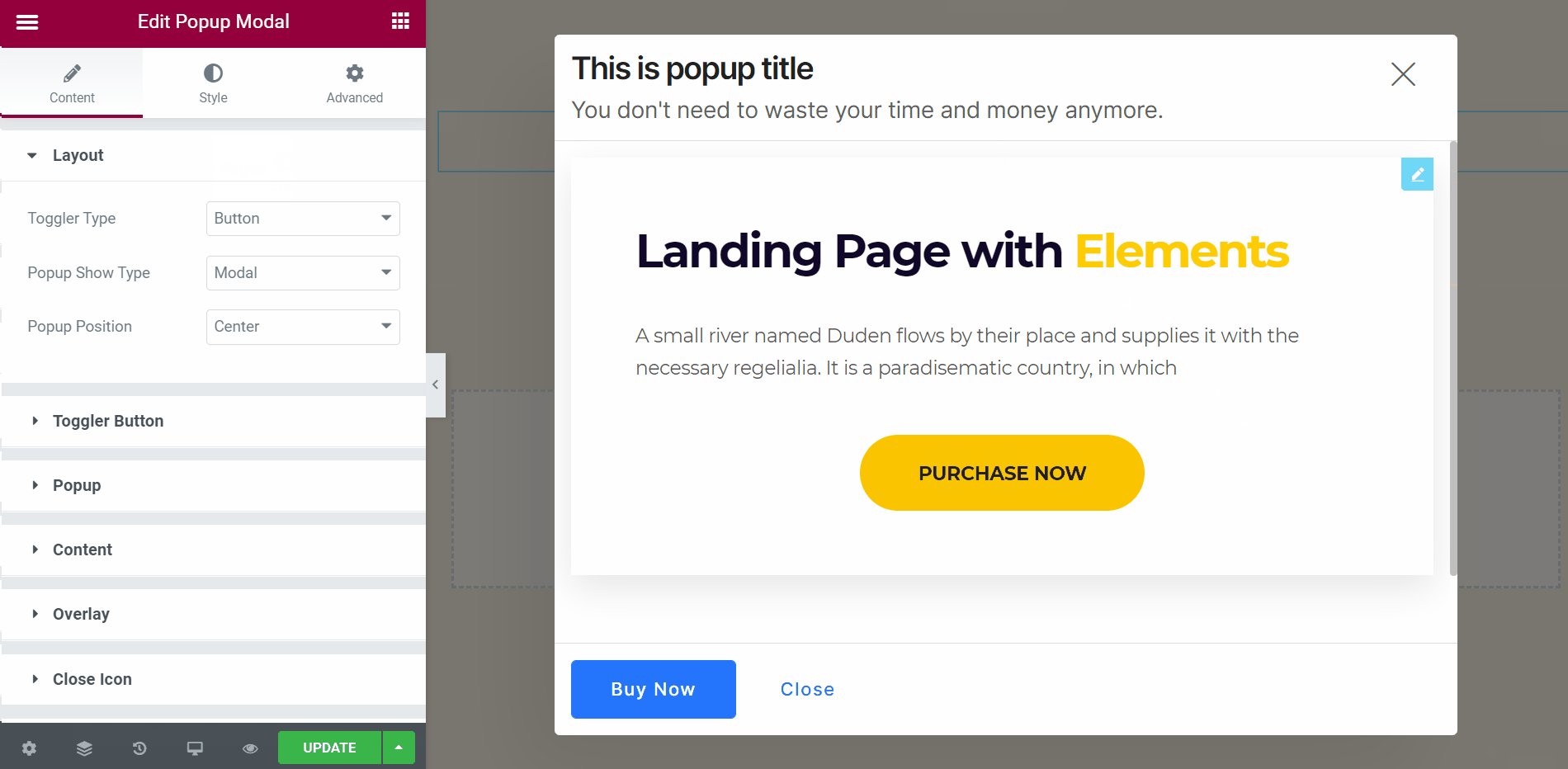
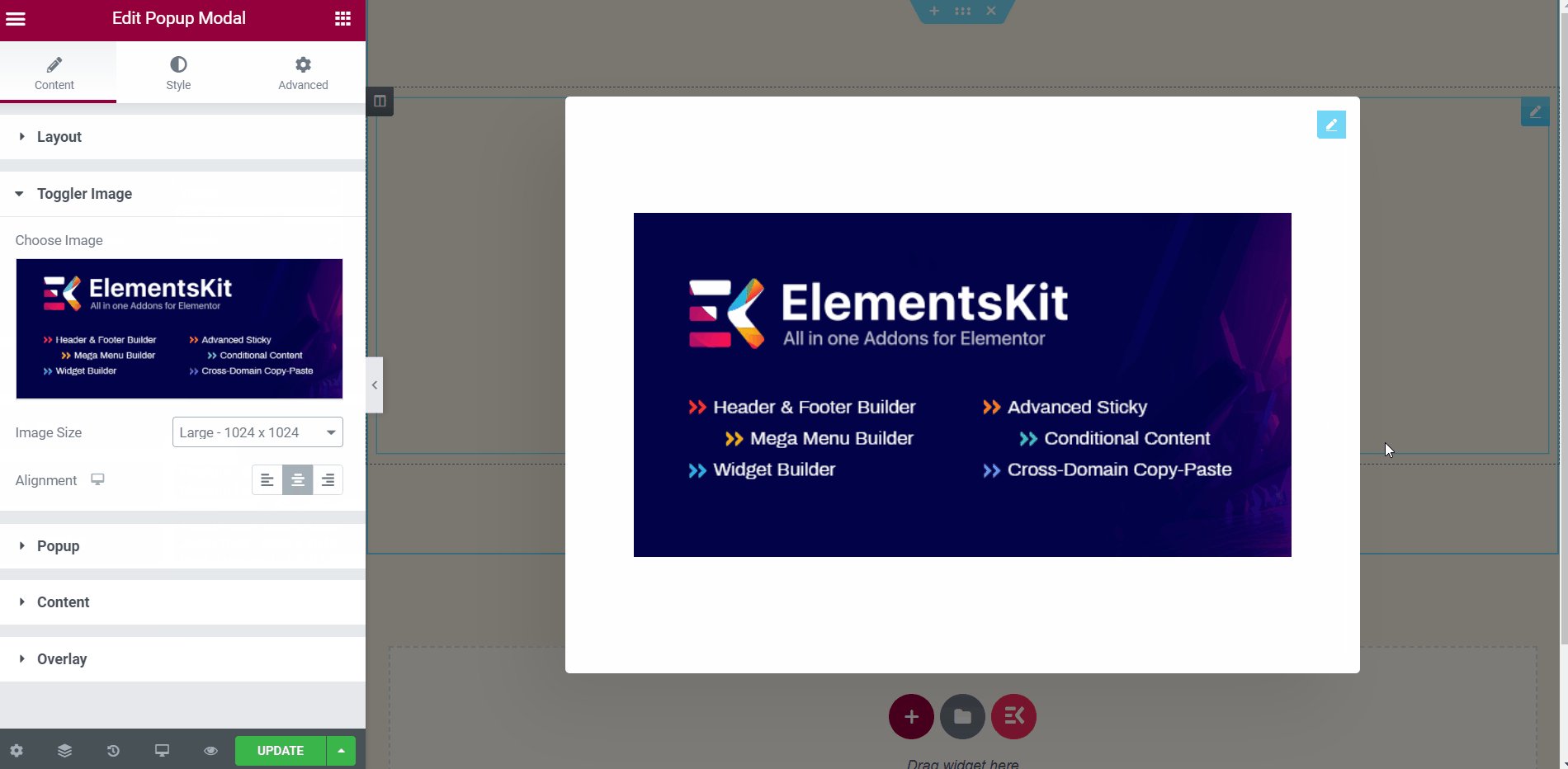
- Elija el tipo de presentación emergente: Modal.
- Seleccionar posición del botón: Centro.
- Puede ver que la ventana emergente aparece en una posición modal y centrada.
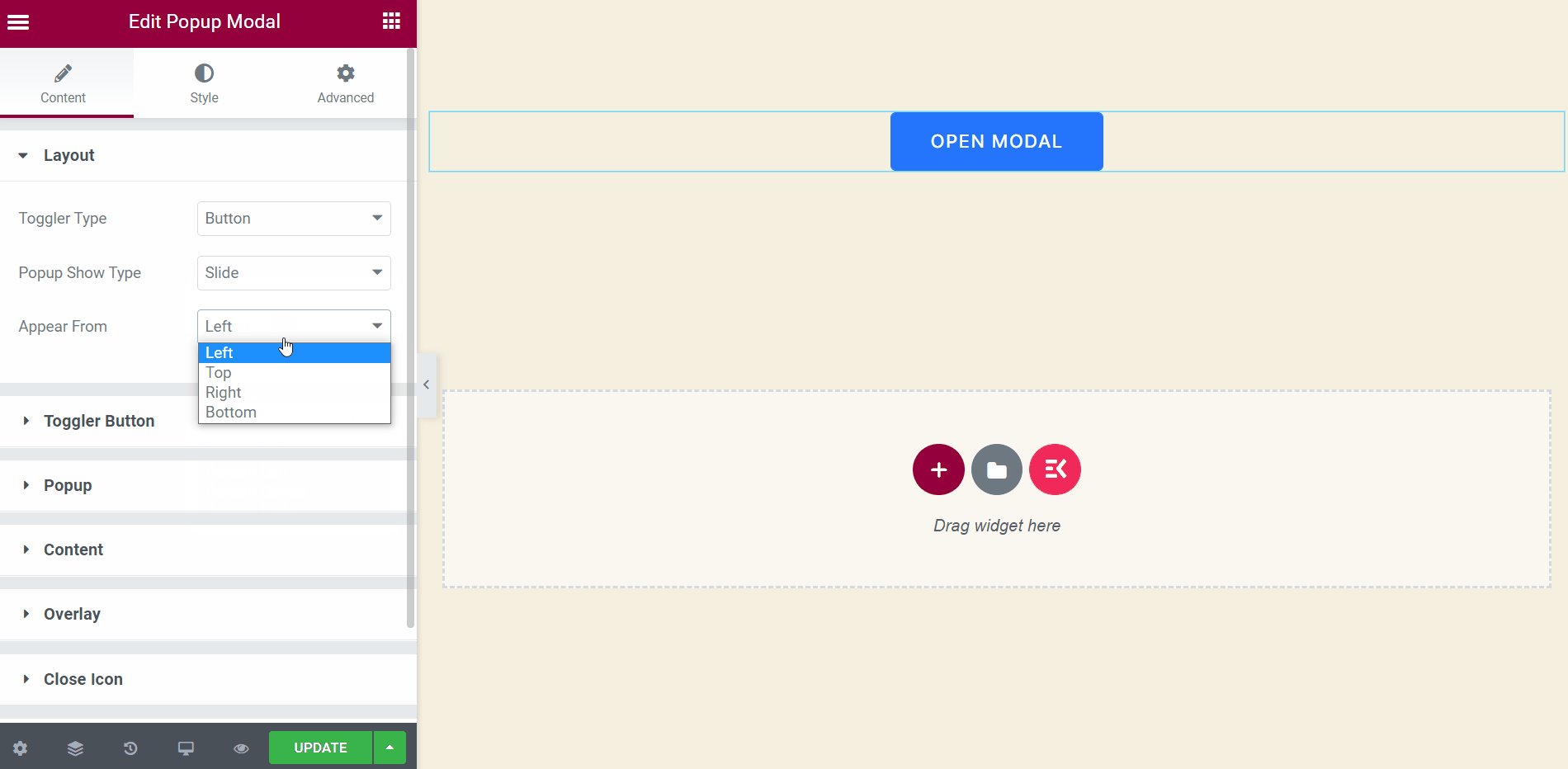
- Elija el tipo de presentación emergente: Deslizar.
- Puede ver una ventana emergente que se muestra desde la izquierda en una diapositiva.

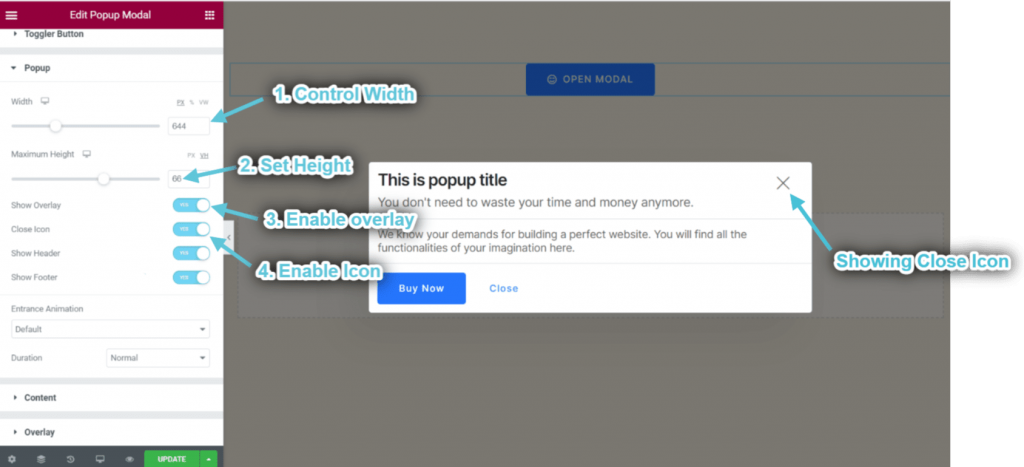
Paso->4: Personalizar la ventana emergente #
- Ventana emergente de control Ancho.
- Colocar Altura.
- Permitir Cubrir.
- Permitir Cerrar icono.
- Puedes ver que apareció el ícono cerrado..

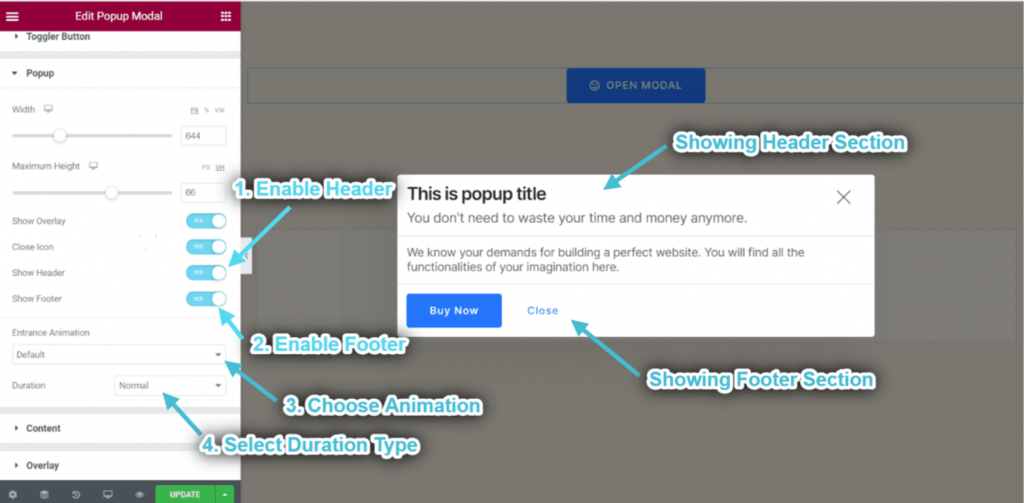
- Permitir Encabezamiento.
- Permitir Pie de página.
- Elegir Animación.
- Seleccionar Tipo de duración de la animación.
- Puede ver la sección de encabezado y pie de página que se muestra en consecuencia.

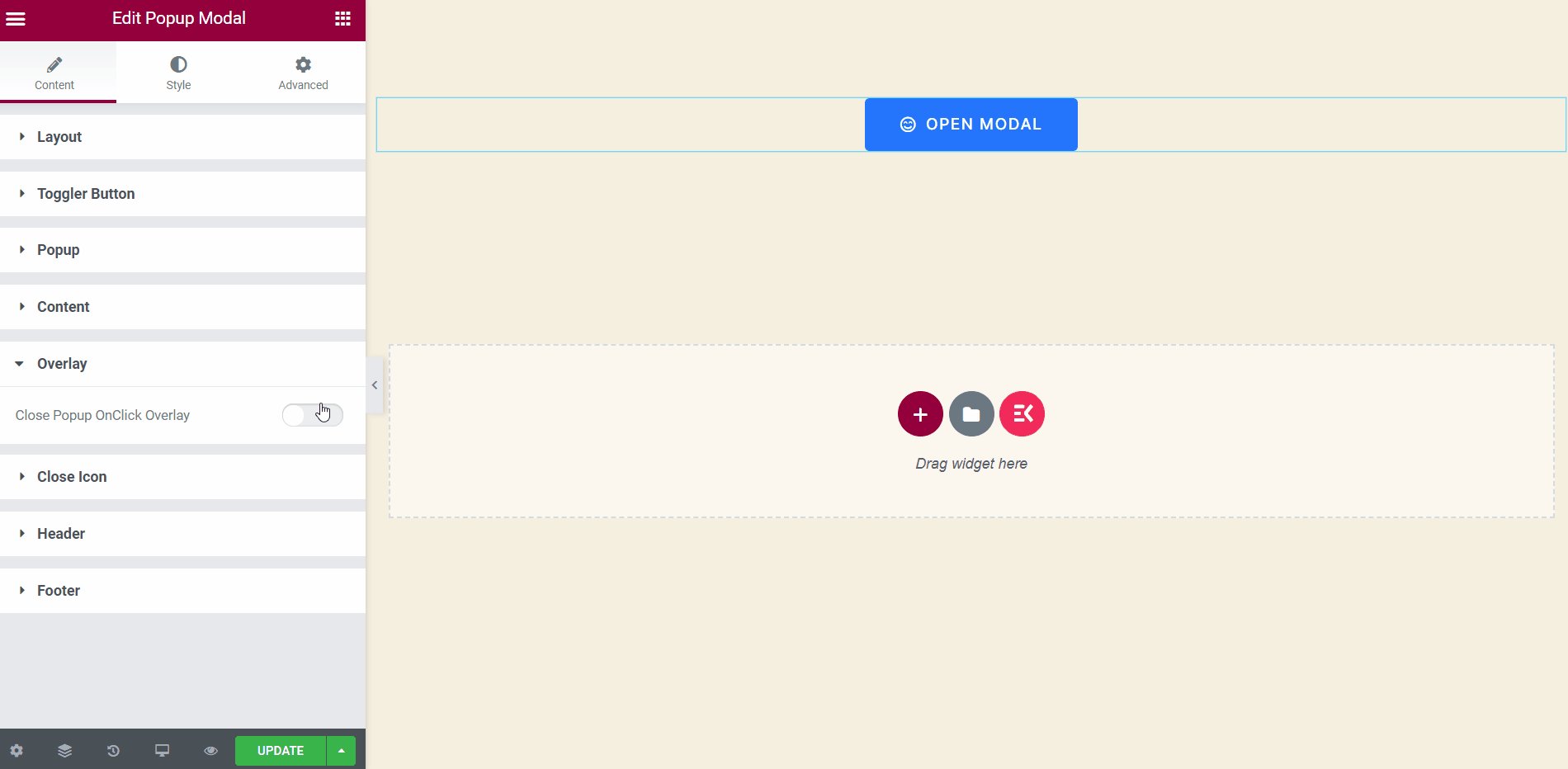
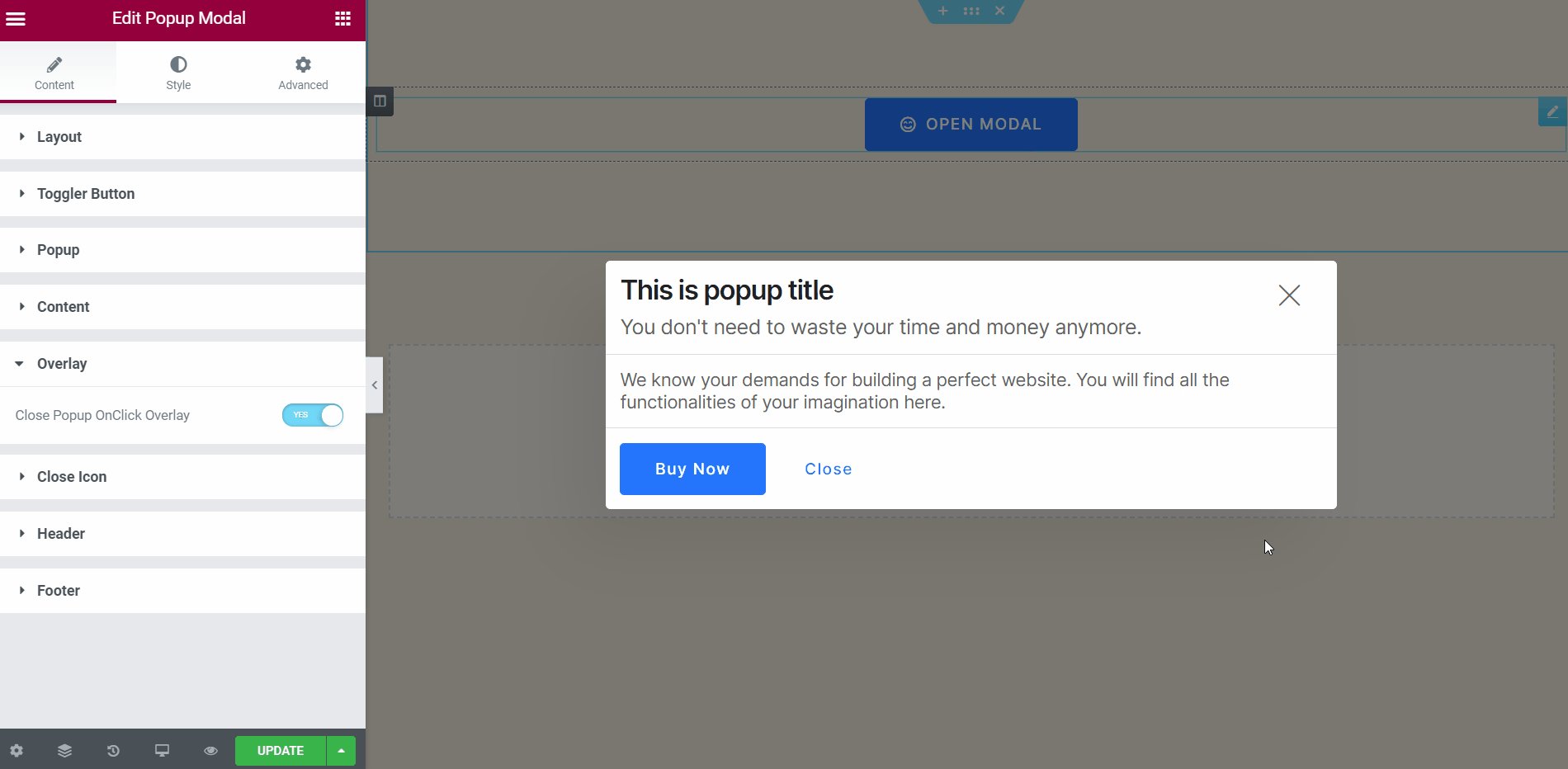
Personalizar superposición #
Esta sección aparecerá cuando Habilite la opción de superposición desde la sección emergente.
- Habilite esta sección para cerrar la ventana emergente con solo un clic.

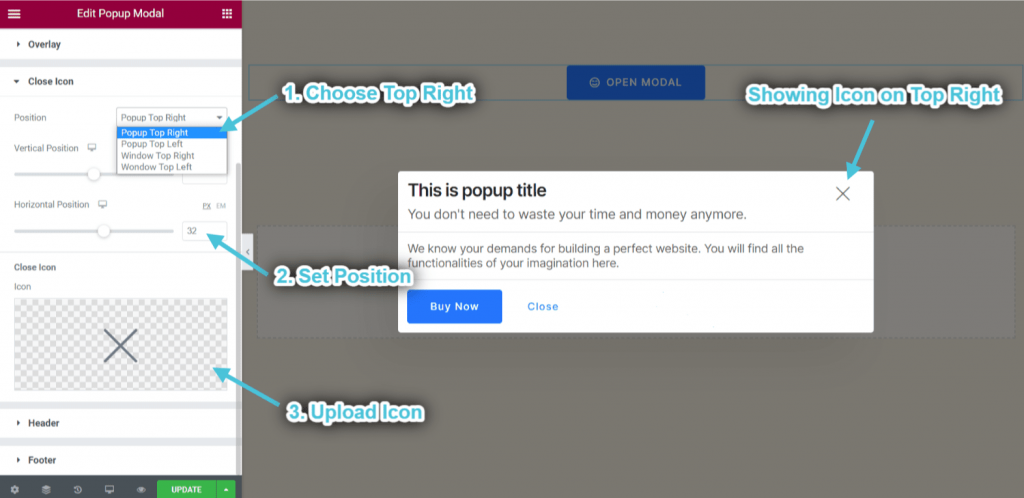
Personalizar icono Cerrar #
Esta sección aparecerá cuando Habilite la opción de icono Cerrar en la sección emergente.
- Seleccione la posición del icono: Ventana emergente arriba a la derecha. También puedes seleccionar Ventana emergente arriba a la izquierda, ventana arriba a la derecha, ventana arriba a la izquierda desde el menú desplegable.
- Control Posicion horizontal.
- Subir Cerrar icono.

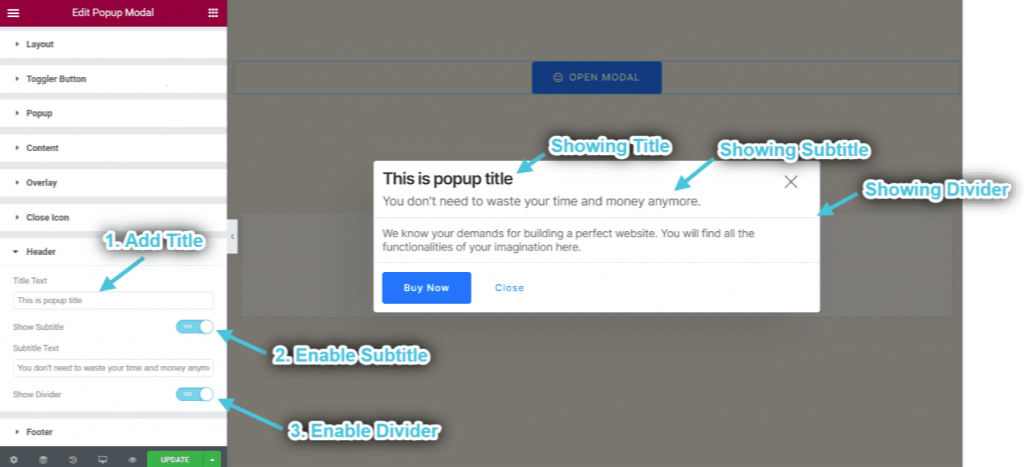
Personalizar encabezado #
Esta sección aparecerá cuando Habilite la opción de encabezado desde la sección emergente.
- Agregar o editar Título del encabezado.
- Habilitar y editar Subtitular.
- Permitir Divisor.
- Puede ver el título del encabezado, el subtítulo y el divisor en consecuencia.

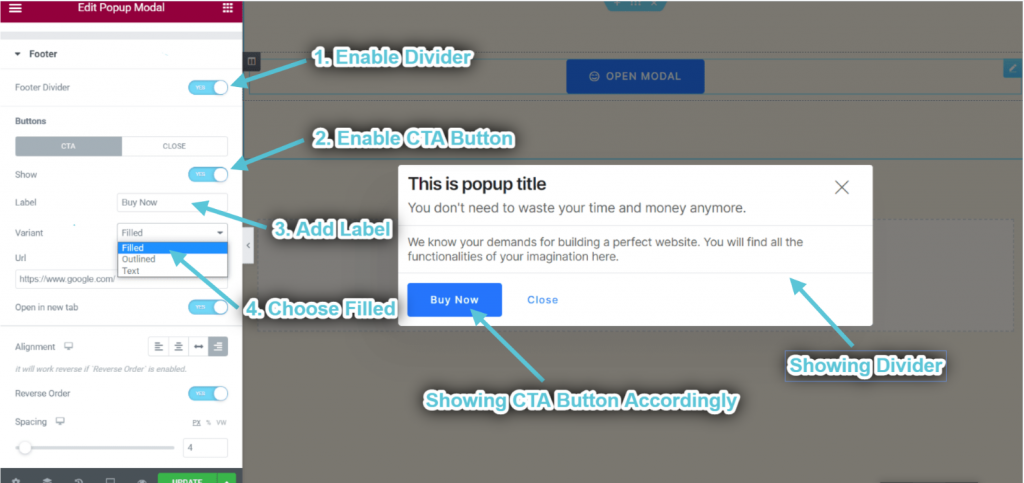
Personalizar pie de página #
Esta sección aparecerá cuando Habilite la opción de pie de página desde la sección emergente.
- Permitir Divisor.
- Permitir Botón de acción.
- Agregar o editar Etiqueta.
- Elija variante: Completado. También puedes seleccionar Delineado o texto.
- Puede ver el botón CTA y el divisor que se muestran en consecuencia..

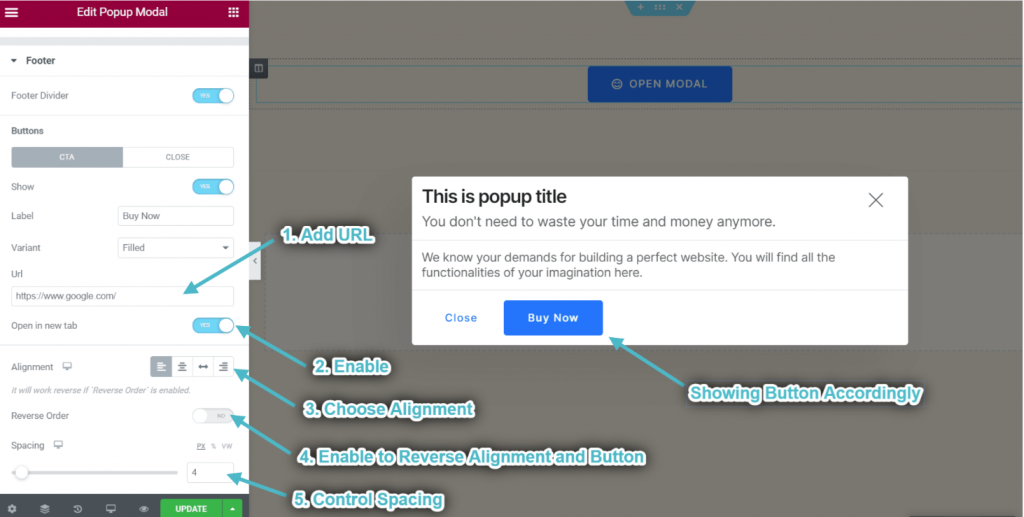
- Agregar URL.
- Capaz de Abrir enlace en una nueva pestaña.
- Elegir Alineación.
- Capaz de Alineación inversa y botón.
- Control Espaciado.
- Puede ver el botón CTA que se muestra en consecuencia..

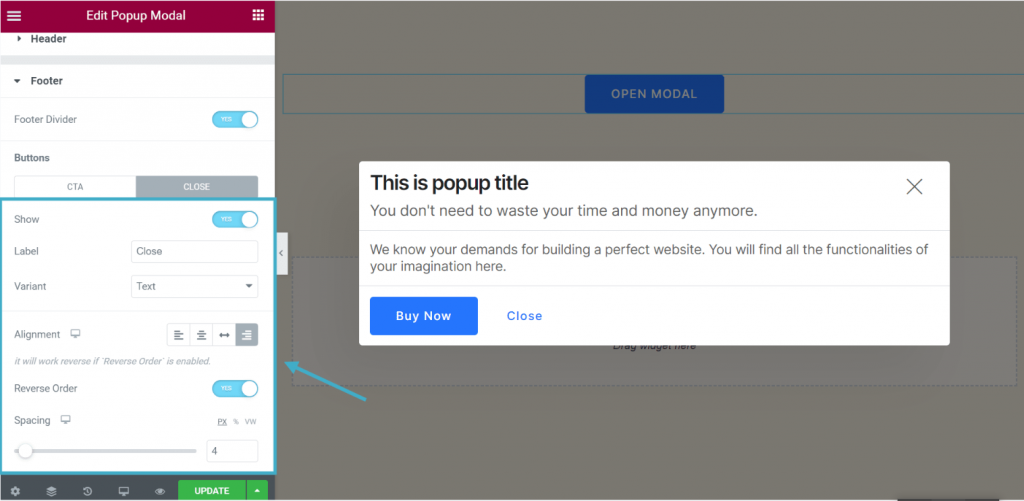
- Personaliza el botón de cerrar de la misma manera.

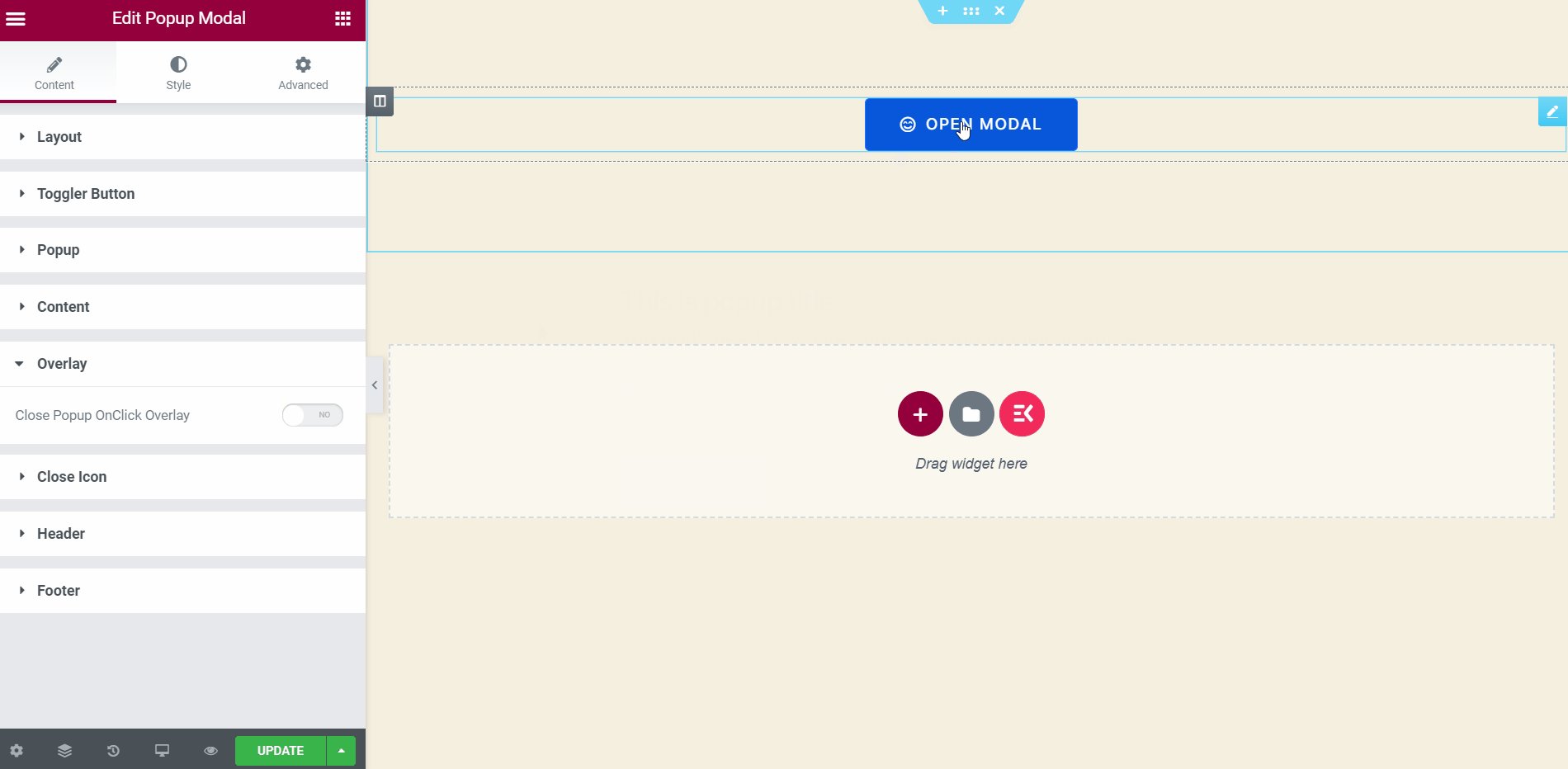
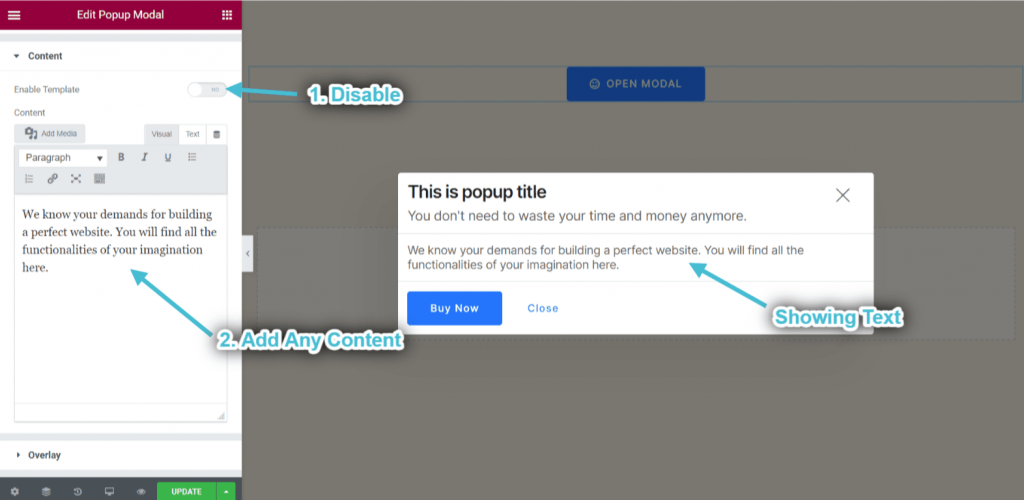
Paso->5: Agregar contenido #
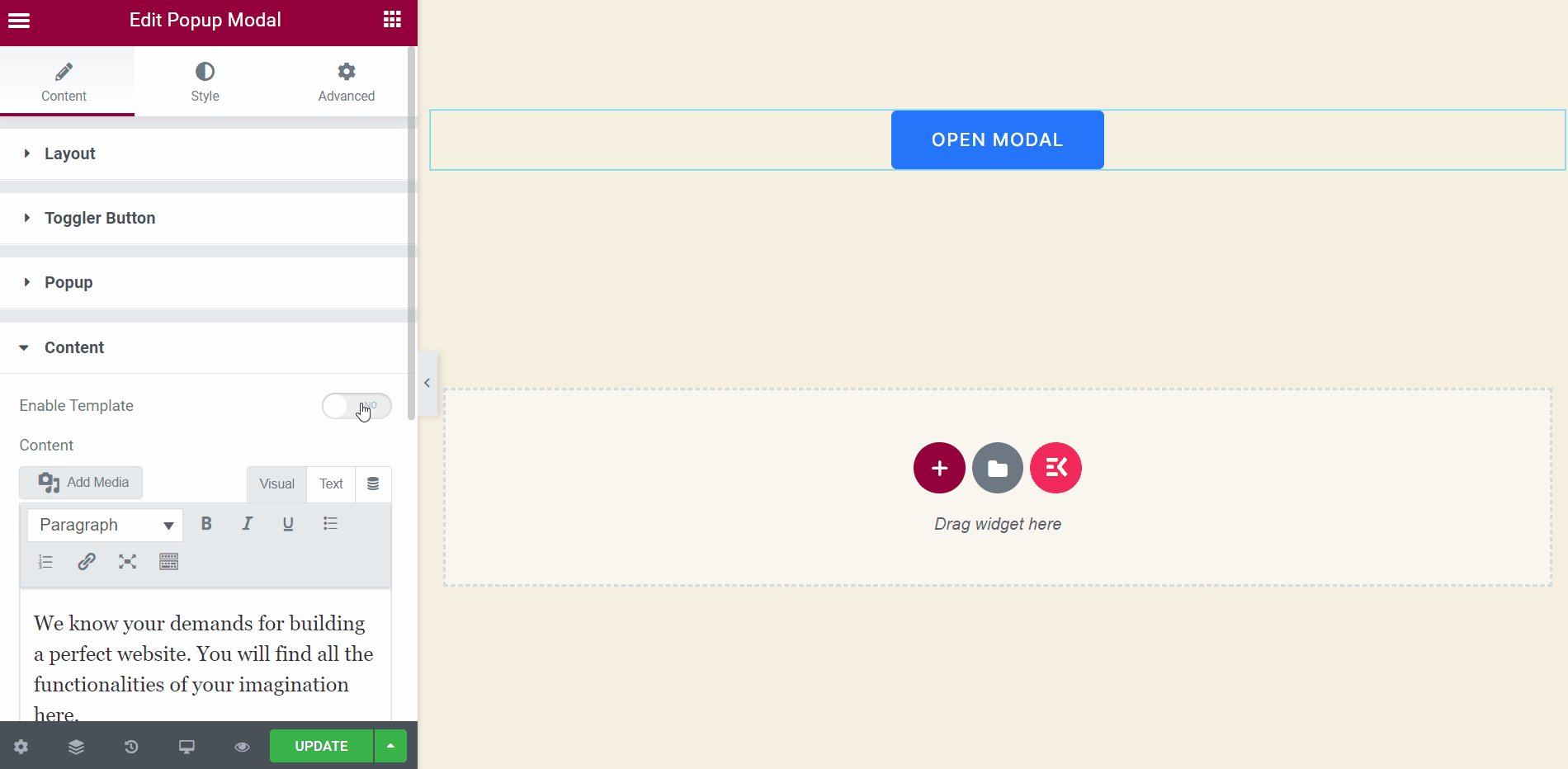
- Deshabilitar el Área de plantilla.
- Añade o edita cualquier contenido.
- Puedes ver el contenido que se muestra. respectivamente.

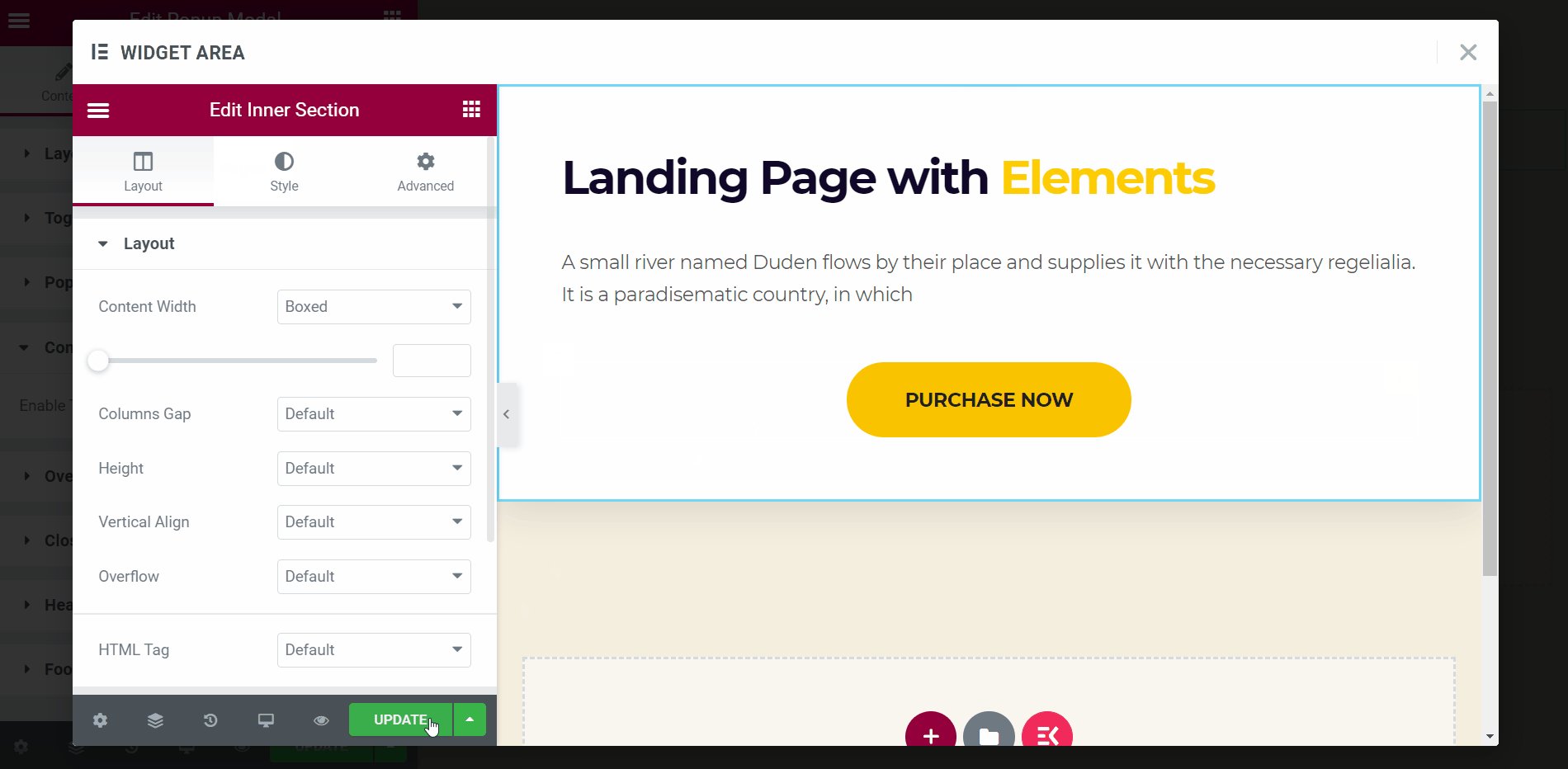
- Habilitar plantilla: Puede seleccionar cualquier widget del área seleccionada y personalizar el área de contenido emergente.