El mini carrito Elementor WooCommerce le permitirá agregar un pequeño botón Agregar al carrito en su sitio web que puede disparar sus ventas de comercio electrónico. Además, puede agregar este botón volador para agregar al carrito con ElementsKit sin ningún tipo de codificación. Aquí en esta documentación, usted Descubra cómo agregar un mini carrito usando el widget de mini carrito Woo de ElementsKit.
Ventajas de agregar el mini carrito Elementor WooCommerce #
Hay muchas otras ventajas de agregar un mini carrito WooCommerce en WordPress además de aumentar las ventas. Estos son algunos de los beneficios de este mini carrito WooCommerce agregado:
- Puede proporcionar un mejor experiencia de compra ya que los clientes no necesitan visitar la página del carrito para ver los artículos agregados.
- Un mini carrito puede reducir abandono del carrito.
- Esto permite a los clientes comprar en menos tiempo ya que no tienen que perder tiempo visitando la página del carrito para ver los productos agregados al carrito.
- Puede convertir un nuevo cliente en un cliente regular ofreciendo una excelente experiencia de compra.
Cómo agregar un mini carrito usando el widget de mini carrito de ElementsKit #
Siga los siguientes tres sencillos pasos para agregar un mini carrito Elementor WooCommerce a su sitio de comercio electrónico usando ElementsKit, el complemento de mini carrito de WooCommerce:
Paso uno: habilite el widget de mini carrito de WooCommerce #
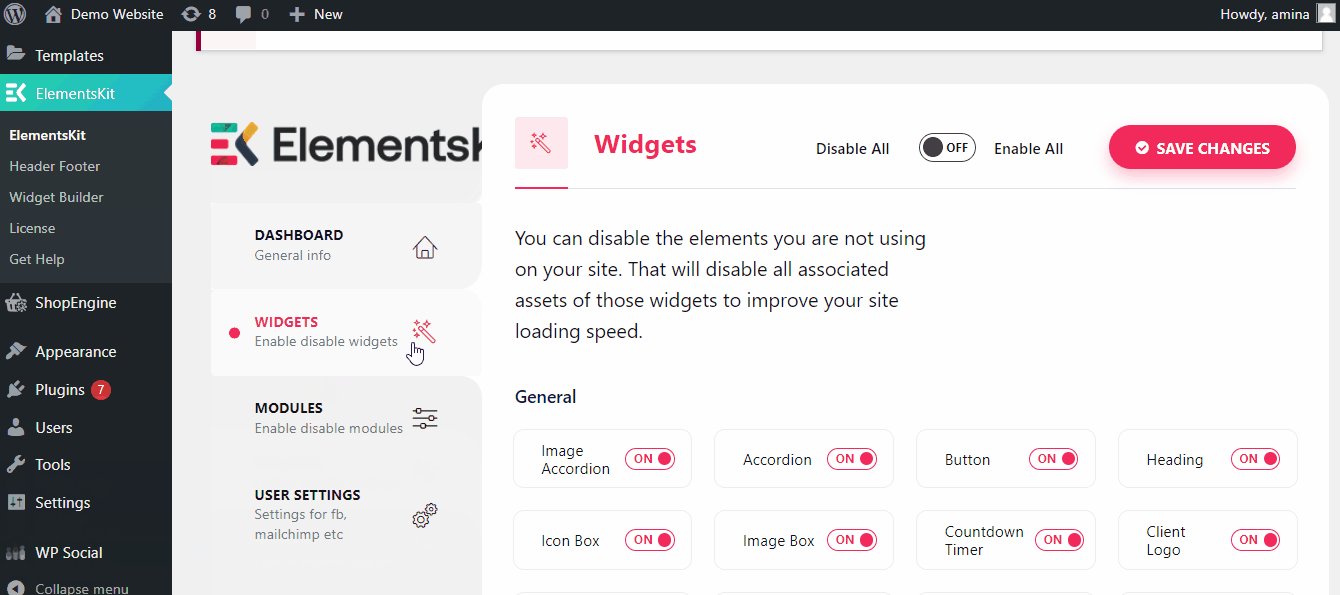
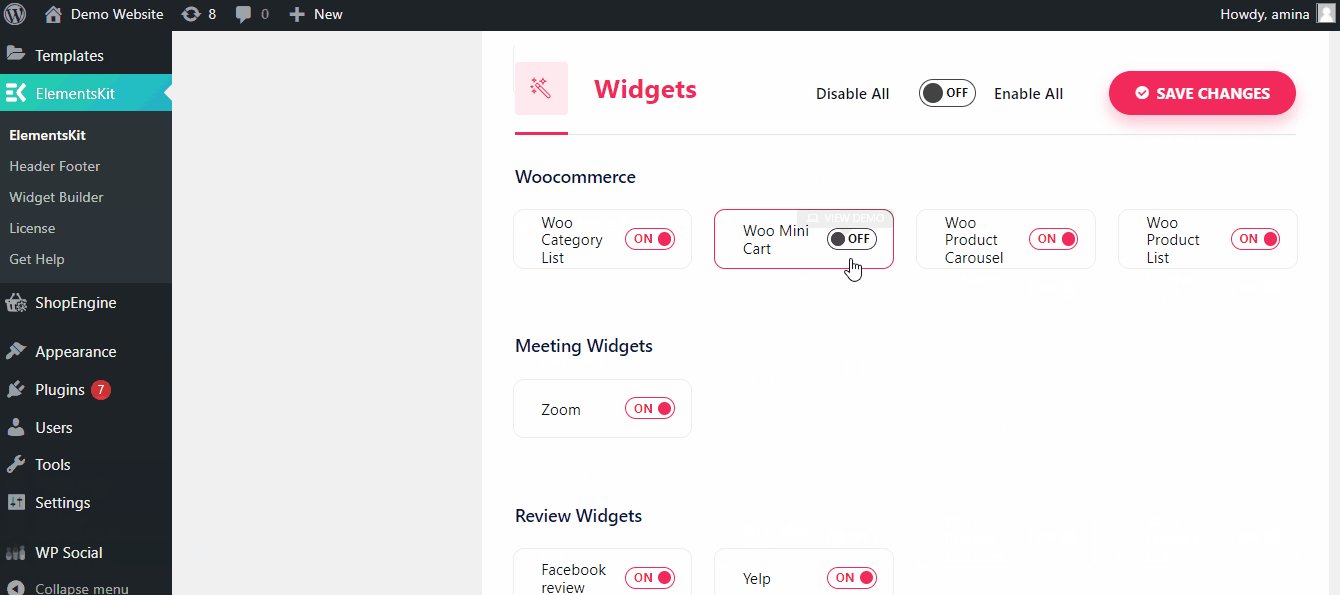
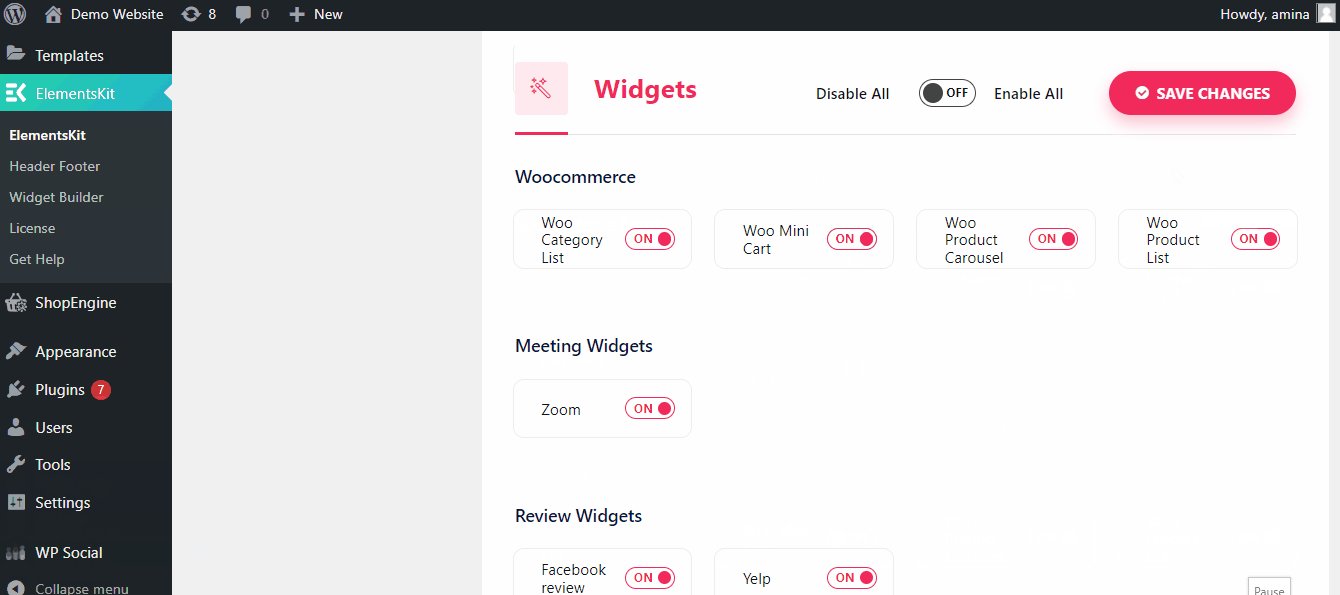
Al principio hay que habilitar el mini carrito Woo visitando el panel de ElementsKit. Para hacer eso, debe hacer clic en ElementsKit después de ingresar a su panel de administración. Luego, vaya a ElementsKit >> Widgets. Después de eso, habilite Woo Mini Cart y guarde los cambios como el gif.

Paso dos: arrastre y suelte el widget del mini carrito Woo #
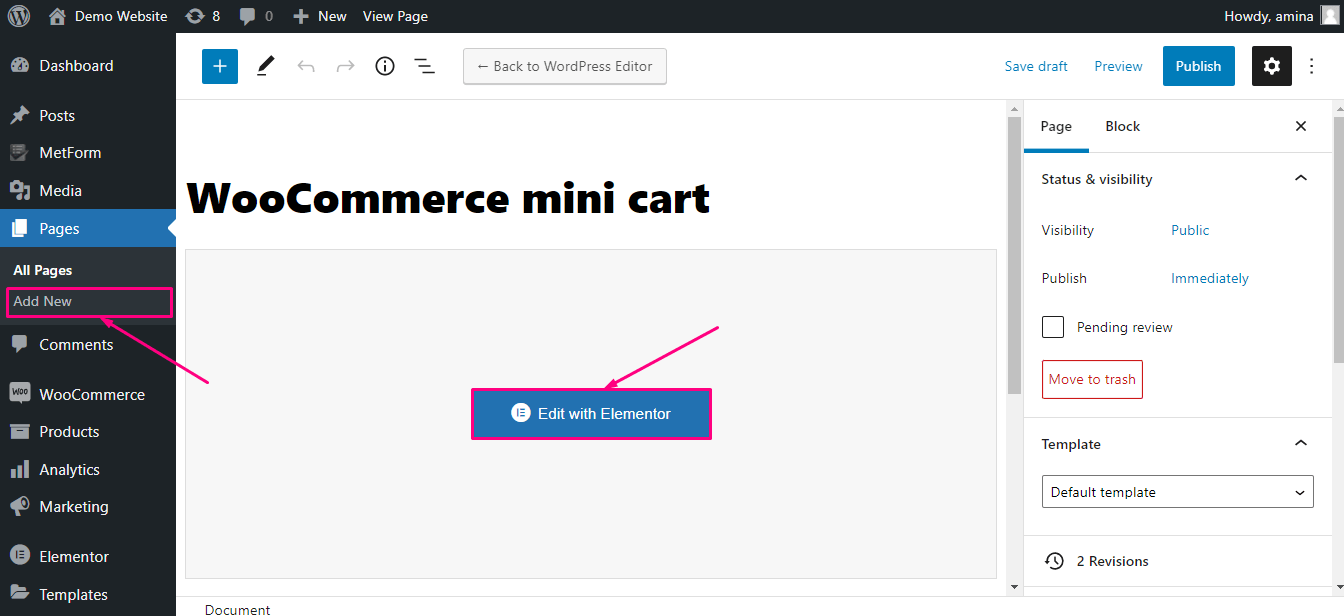
En el segundo paso, cree una nueva página haciendo clic en el “Agregar nuevo” opción en Páginas. Luego, agrega un título para tu página y presiona el botón "Editar con Elementor" botón.

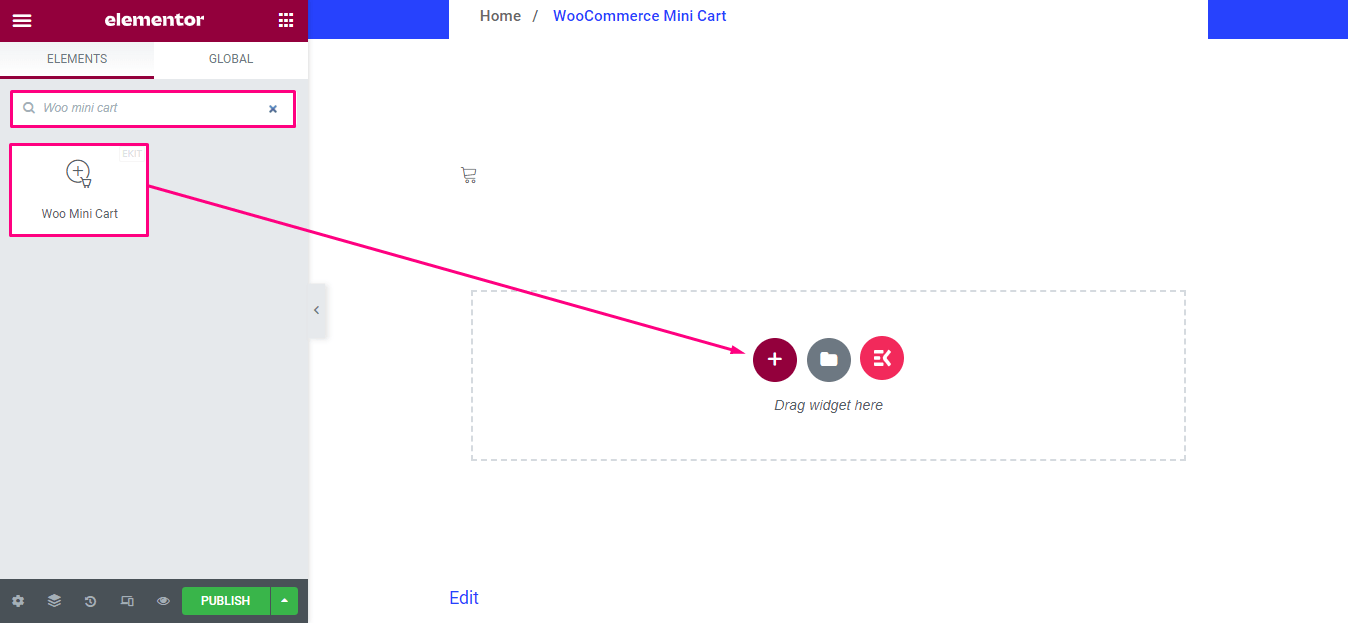
Después, buscar Woo Mini Cart en el cuadro de búsqueda entonces arrastrar y soltar Widget de mini carrito Elementor WooCommerce al ícono más.

Paso tres: personalización del mini carrito de WooCommerce #
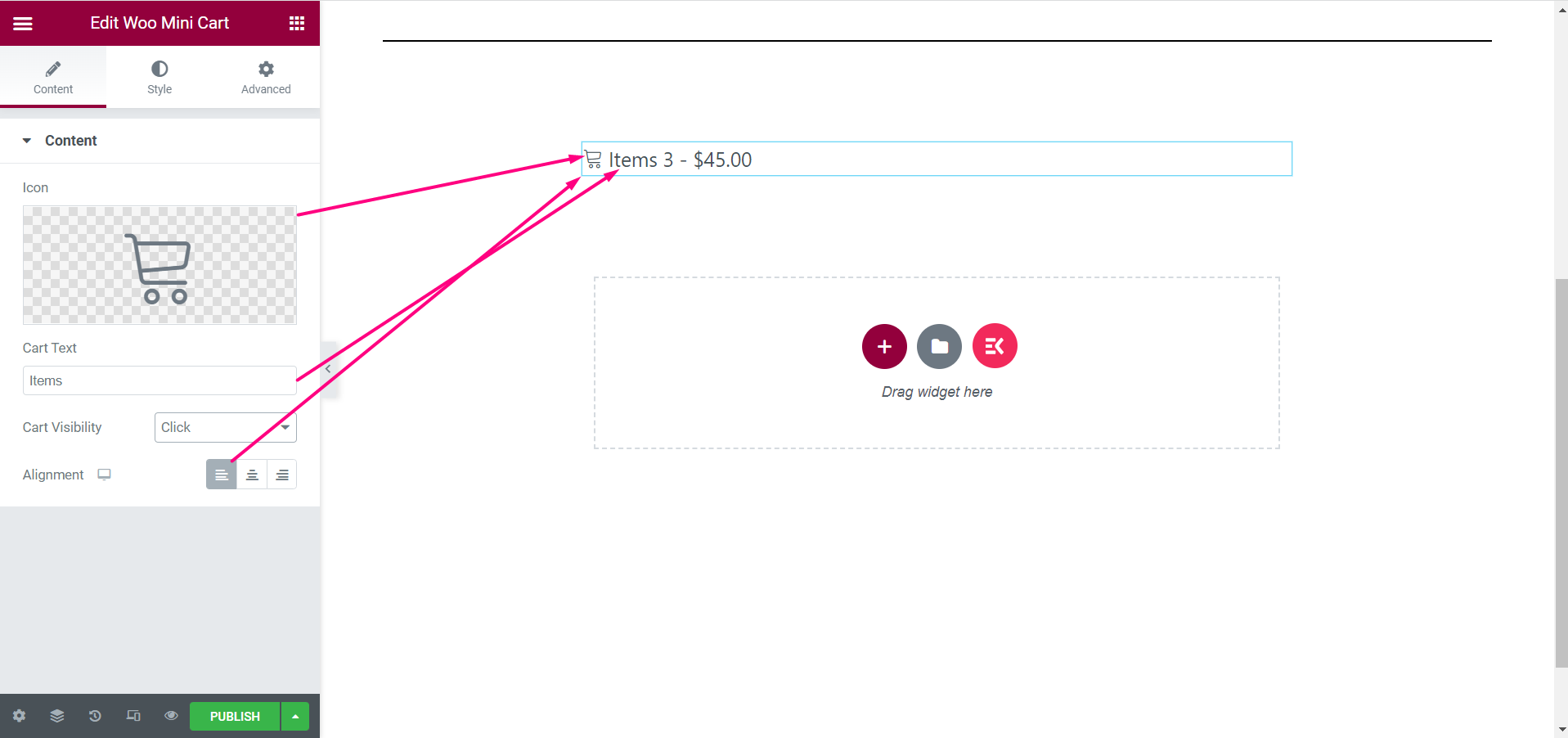
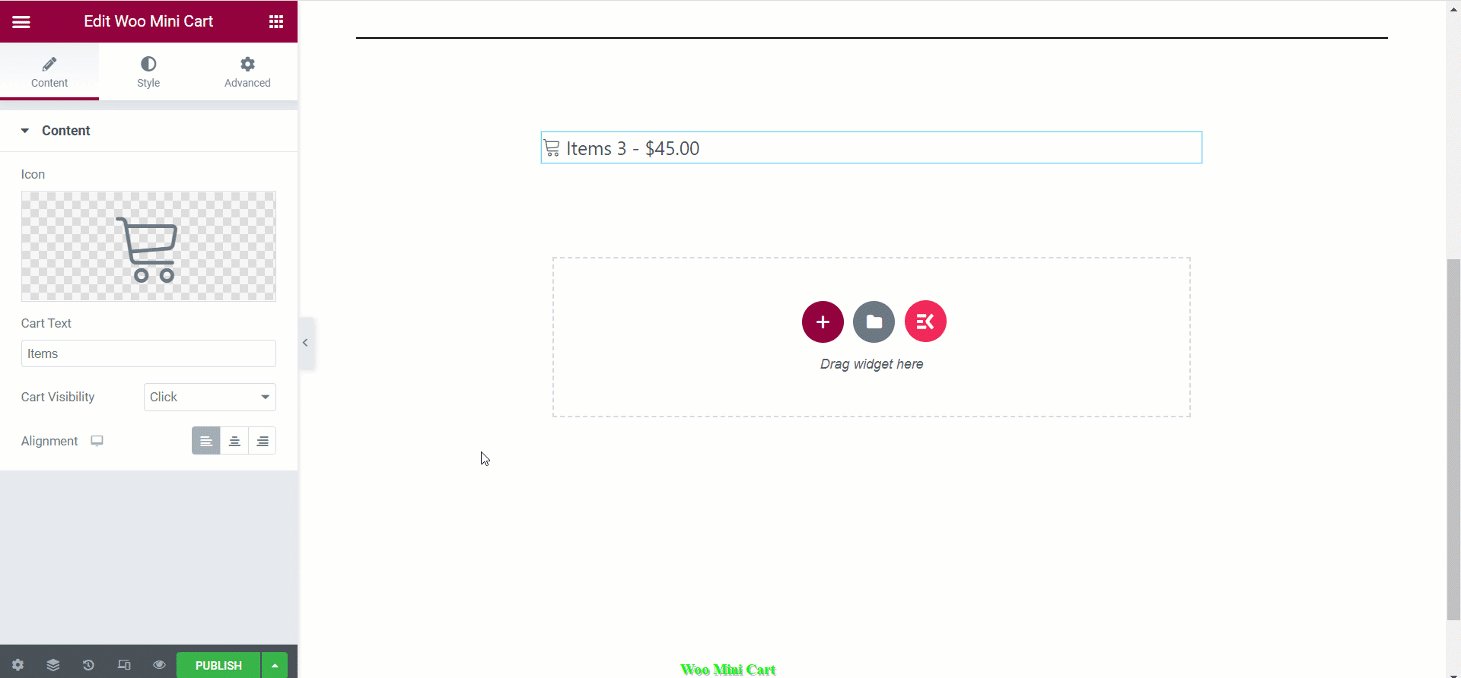
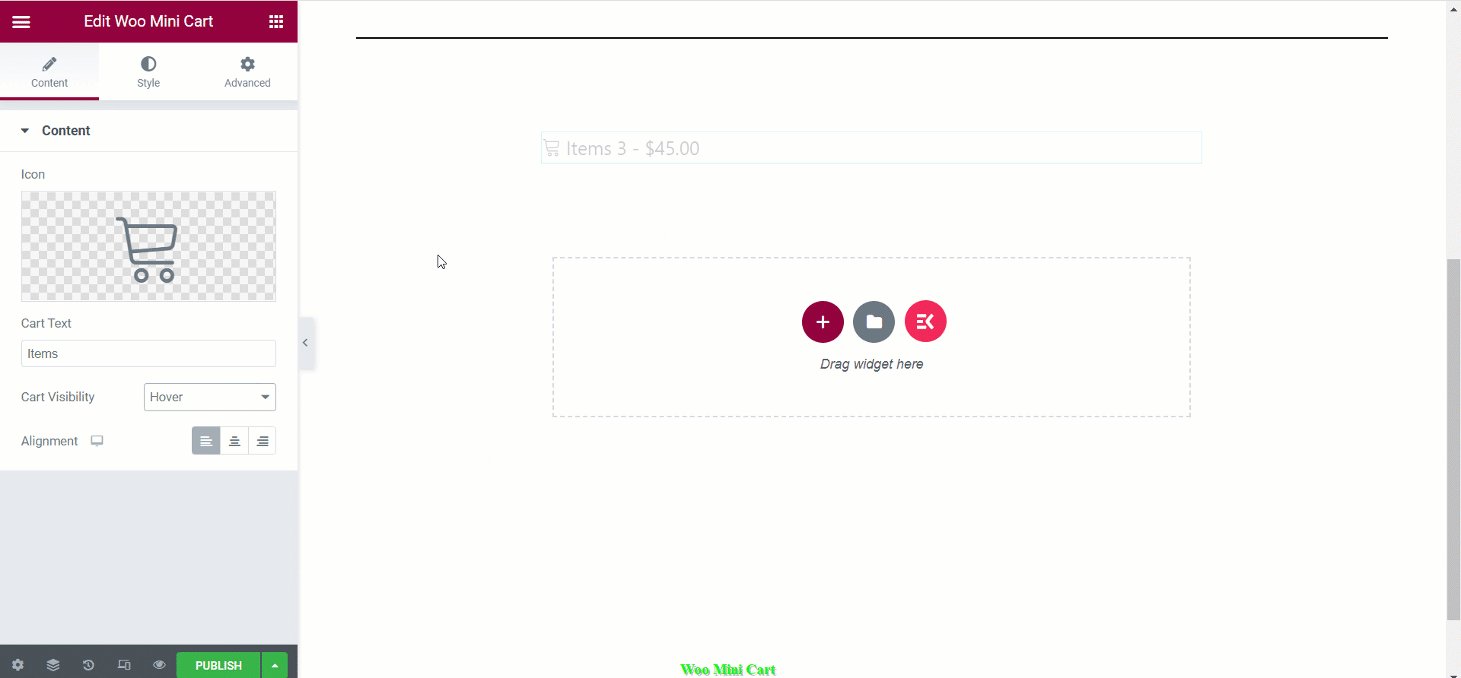
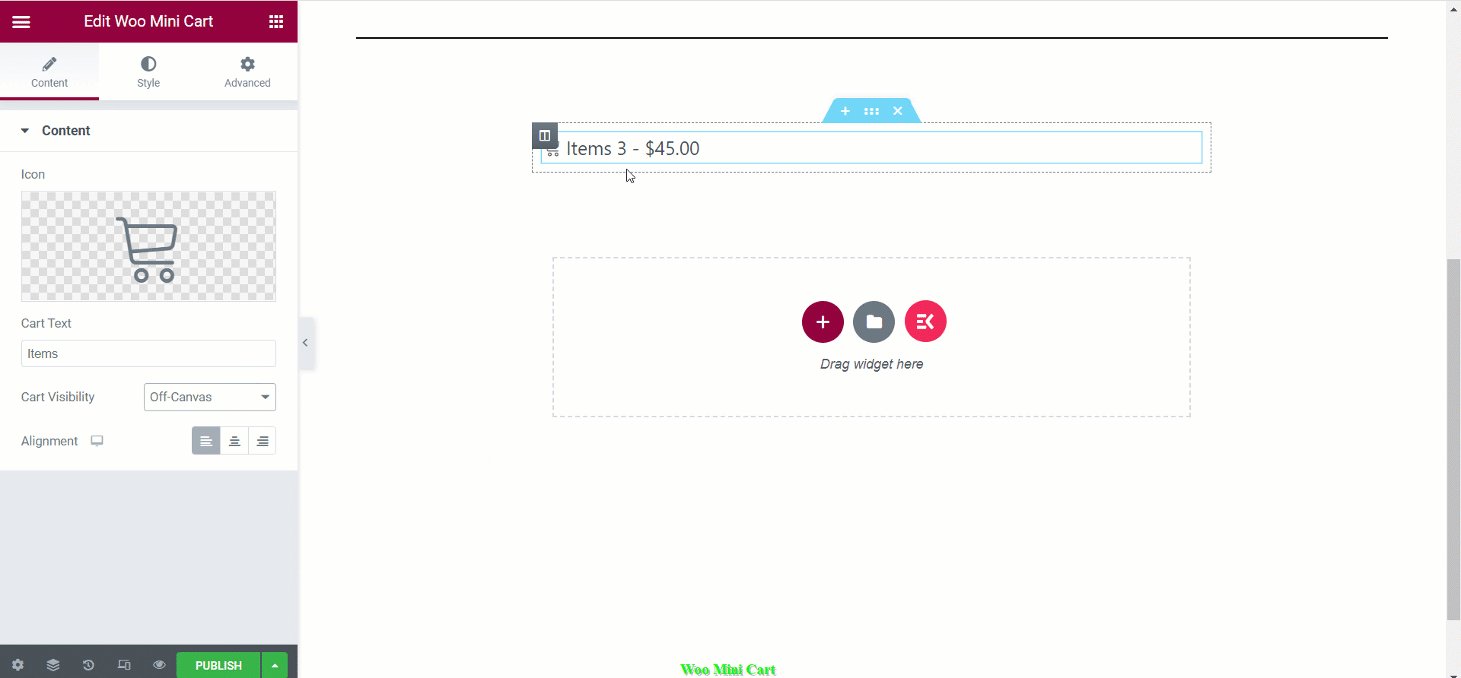
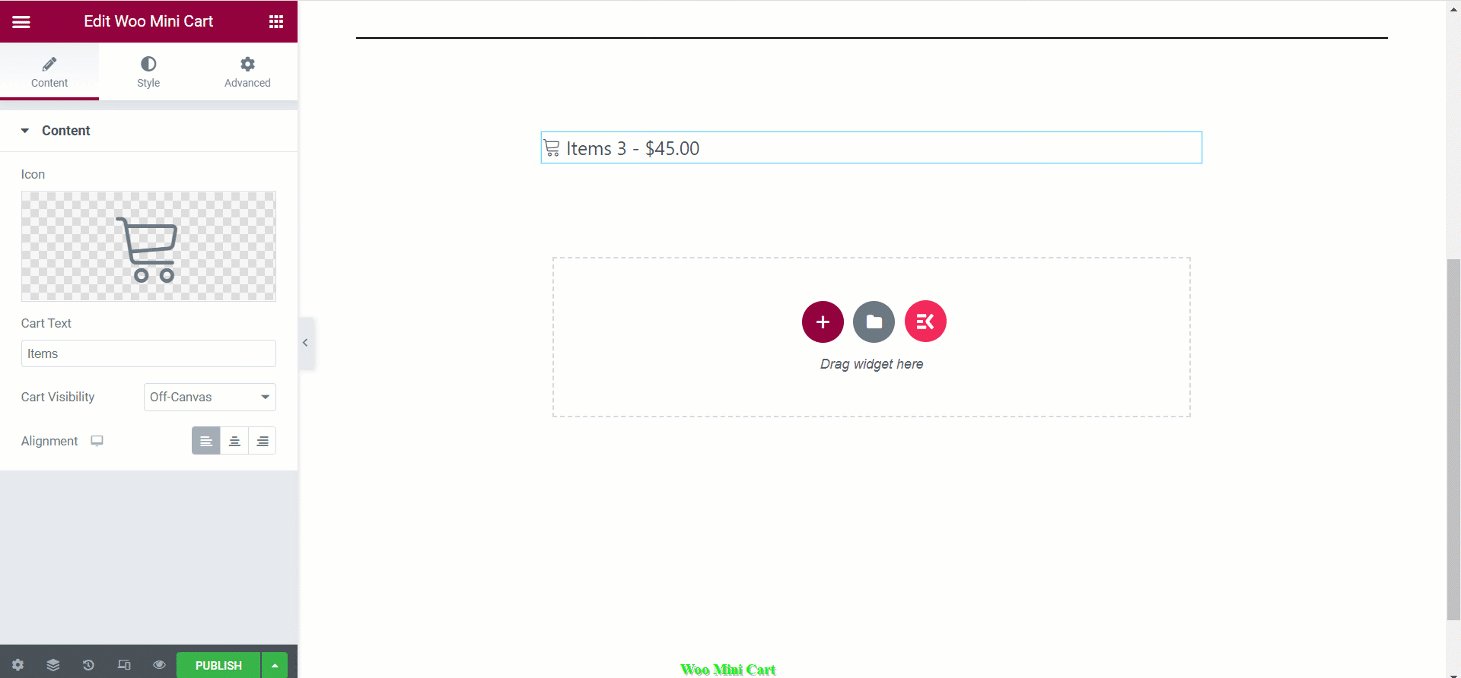
Después de agregar el widget del mini carrito de WooCommerce, es hora de personalizarlo. Vaya a la pestaña de contenido desde donde puede editar las siguientes áreas:
- Icono: Elija el icono de su mini carrito.
- Texto del carrito: Escribe aquí el texto que quieras mostrar.
- Alineación: Seleccione la alineación para su mini carrito.

- Visibilidad del carrito: Puede hacer que el mini carrito sea visible al hacer clic, pasar el cursor o fuera del lienzo desde aquí.

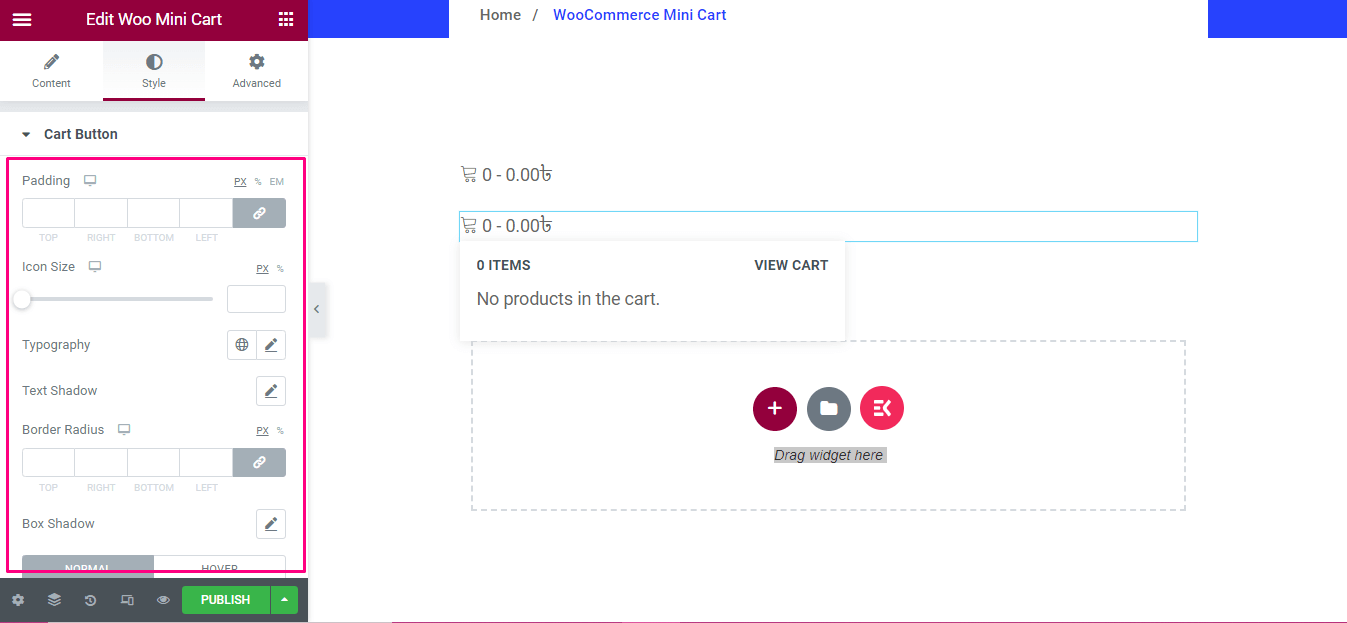
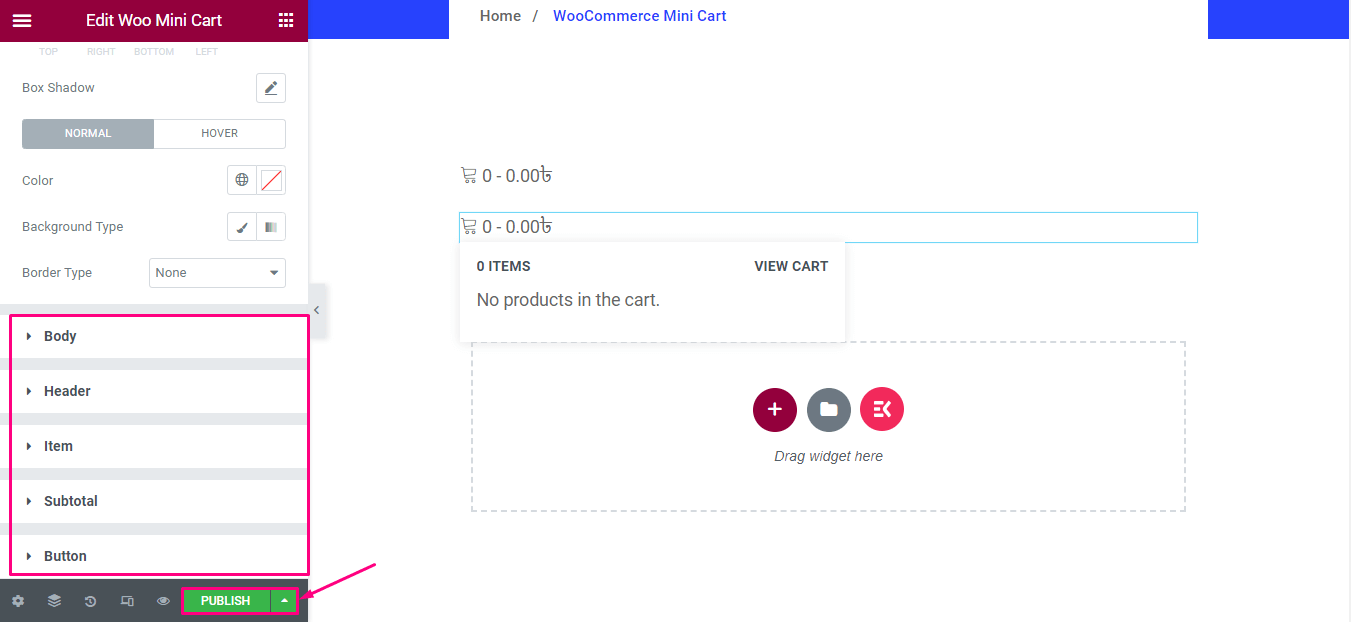
Después de personalizar el contenido de su mini carrito WooCommerce agregado, es hora de personalizar el estilo. Para personalizar el estilo, haga clic en la pestaña de estilo y luego cambie el relleno, tamaño del icono, tipografía, sombra de texto, radio del borde, sombra del cuadro, color, tipo de fondo, y tipo de borde para el botón del carrito.

Al igual que el botón del carrito, es necesario personalizar otros elementos como cuerpo, encabezado, artículo, subtotal, botón de tu mini carrito.

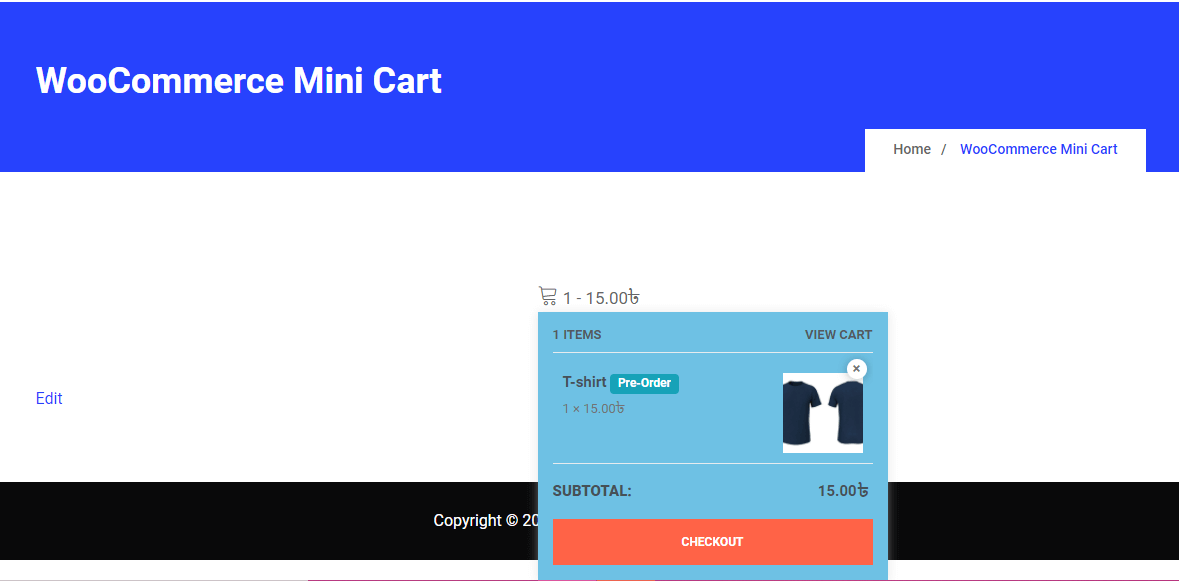
Aquí está el resultado final de su mini carrito agregado:

Esperamos que los pasos de esta documentación sean útiles para agregar y editar el widget. Obtenga el mini carrito WooCommerce hoy y brinde una experiencia de compra positiva a sus usuarios.



