Empezando #
Muestre enlaces de navegación en sus sitios web de WordPress con el widget Elementor Breadcrumbs. Aquí hay un artículo completo para explicar cada método en detalle. Siga el proceso paso a paso para conectar el Migaja de pan.
Agregar pan rallado widget #
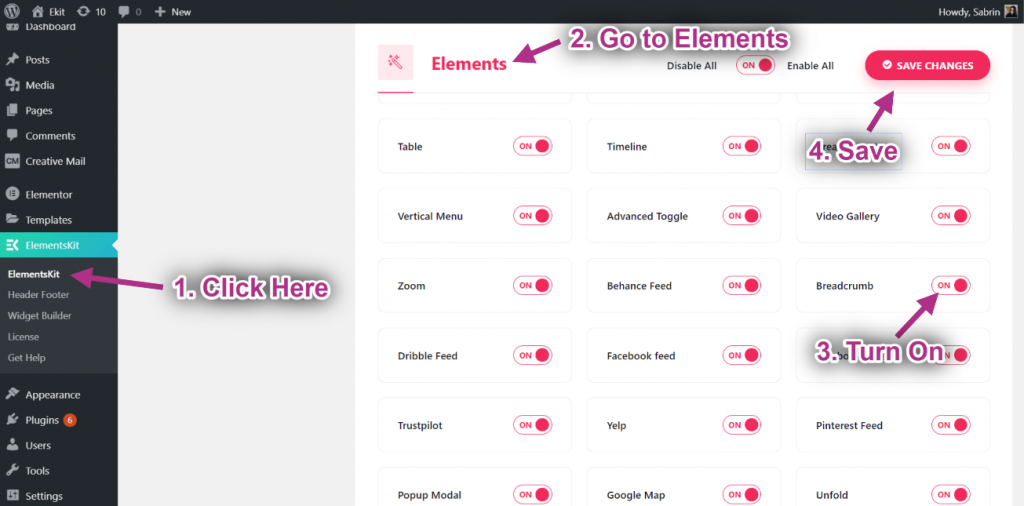
- Paso=>1: Ir a kit de elementos-> Elementos-> Asegúrate de que tu Migaja de pan está activo-> Ahorrar

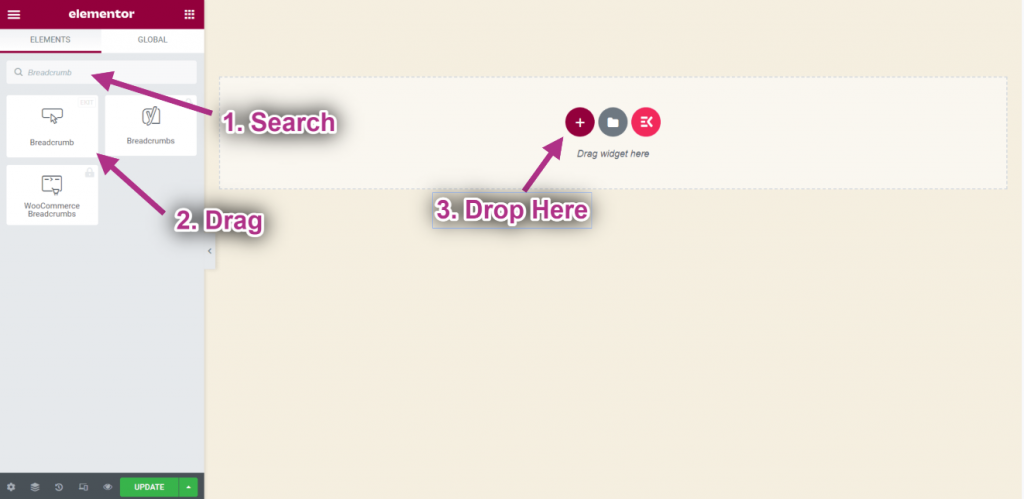
- Paso=>2: Ir a Elementor=> Buscar Migaja de pan=> Sólo Arrastra y suelta el campo.

- Ahora puedes ver tu Migaja de pan widget.
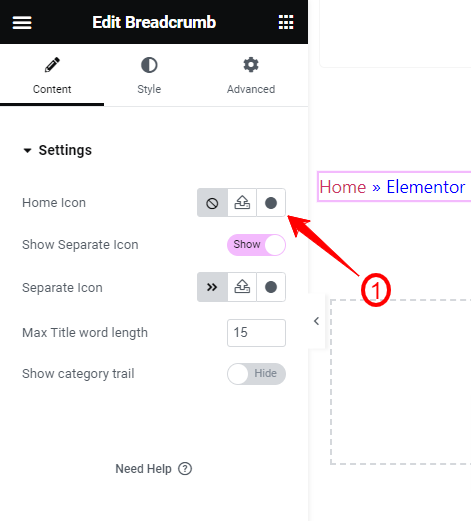
- Paso => 3: Ahora, ingrese a la pestaña Contenido desde la configuración del widget. Aquí encontrará las siguientes configuraciones:
Ajustes, #

- Icono de inicio– Puede agregar un ícono de inicio para las rutas de navegación. Verás tres opciones diferentes:
- Haga clic en este para no mostrar ningún ícono de inicio.
- El siguiente te permite cargar un ícono SVG desde tu dispositivo.

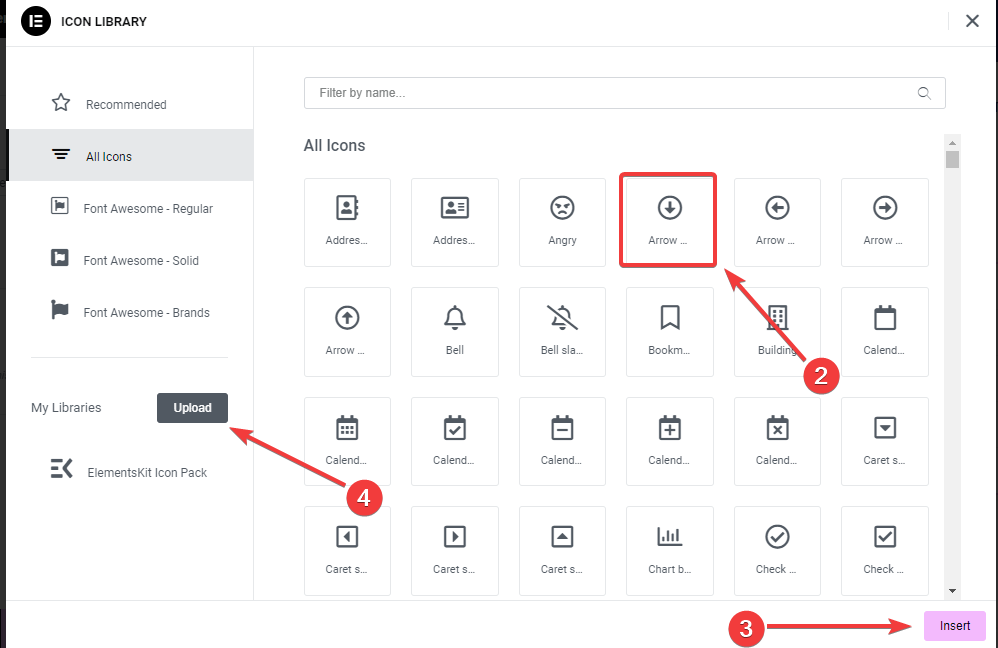
- Y al hacer clic en la tercera opción se abrirá una ventana emergente con la biblioteca de iconos.

- Seleccione un icono y presione el botón "Insertar" botón.
- Mostrar icono de separador: este botón de alternancia está habilitado de forma predeterminada. Desactive este botón si no desea mostrar un separador entre rutas.
- Icono de separador: Desde aquí, puede cambiar el ícono separador predeterminado y agregar uno nuevo desde la biblioteca de íconos. También hay una opción para cargar un ícono SVG. Funciona de la misma manera que el "Icono de inicio".
- Longitud máxima de la palabra del título: define la longitud máxima de palabras del título de la página o publicación.
- Mostrar ruta de categoría:
Personalizar el widget de rutas de navegación #
Ahora, exploraremos las opciones de personalización del widget de ruta de navegación. Dirígete a la pestaña Estilo.
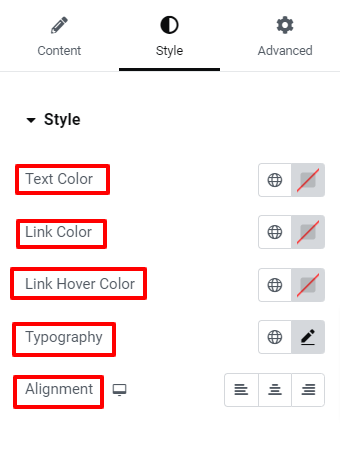
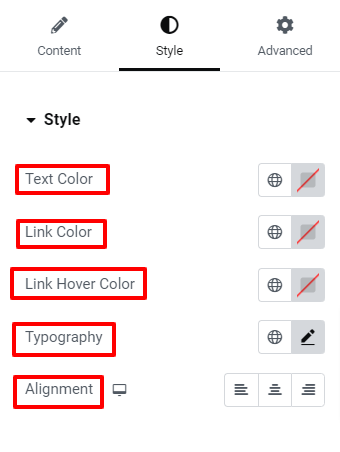
Estilo, #

- Color de texto: establezca un color para el paso de ruta de navegación donde los usuarios están actualmente activos.
- Color de enlace: agregue un color diferente al texto incrustado en el enlace.
- Color al pasar el cursor sobre el enlace: da color al texto incrustado en el enlace al pasar el mouse sobre el estado.
- Tipografía: Controle todos los factores dentro de la tipografía como fuente, tamaño, color, altura de línea, espacio entre palabras, etc.
- Alineaciones: establece la posición de la ruta de navegación a la izquierda, derecha o centro.
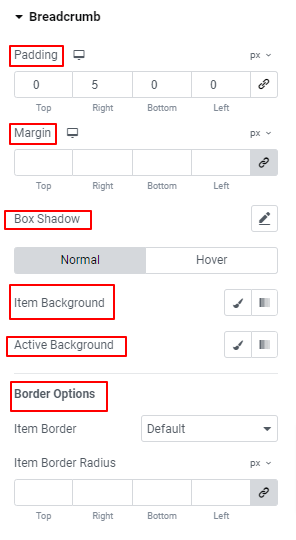
Migaja de pan, #

- Relleno: Ajuste el espacio entre los elementos de la ruta de navegación y agregue espacio adicional con el borde del elemento.
- Margen: establece el espacio que rodea los elementos de la ruta de navegación.
- Sombra de la caja: establece el efecto de sombra alrededor de las rutas de navegación.
- Fondo del artículo: proporcione un tipo de fondo entre color sólido y degradado para un elemento.
- Fondo activo: agrega color de fondo a un elemento de fondo activo.
- Opciones de borde: utilice estos controles para ajustar el ancho, el color, el estilo y la redondez del borde.
Icono, #

icono de inicio, #
- Color: utilice el selector de color para establecer el color del icono de inicio.
- Espacio entre: use el control deslizante o ingrese un valor personalizado para definir el espacio entre el ícono de inicio y el texto.
- Tamaño: establece el tamaño del icono de inicio de ruta de navegación.
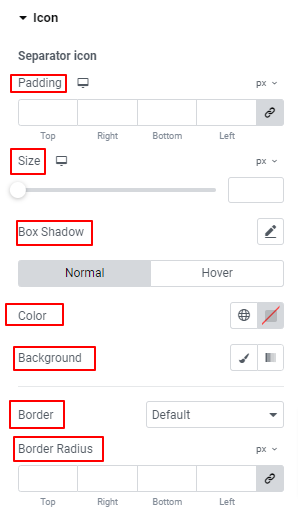
icono de separador, #
- Relleno: establece el espacio entre el texto de la ruta de navegación y los iconos separadores.
- Tamaño: determine el tamaño del icono separador usando el control deslizante o ingresando un valor personalizado en el campo.
- Sombra de la caja: utilice estos controles para agregar efectos de sombra alrededor del borde del elemento de la ruta de navegación.
- Color: elija un color para el icono separador.
- Fondo: agregue un color sólido o un fondo degradado al icono del separador.
- Configuración de borde: Obtenga todas las funciones como agregar color de borde, seleccionar estilo de borde, definir el grosor del borde, etc. para personalizar el borde.
¡Eso es todo! Ahora es tu turno. Agregue una hermosa ruta de navegación a su sitio web de Elementor.




