A navigation menu widget helps to navigate menu items. It creates drop down and gives the header a nice sorted look. ElementsKit consists of many comprehensive modules and Menú de navegación is one of them. It is rich in features, and easy to use.
Vamos a ver cómo funciona-
Menú de navegación de ElementsKit #
Primero, tienes que activar el módulo de creación de encabezado y pie de página.
Encender el módulo #
Acceso al panel: 1. Busque ElementsKit -> 2. Haga clic en Módulos -> 3. Busque Header Footer Builder -> 4. Guarde cambios
Pie de página de encabezado #
1. Desde ElementsKit, haga clic en Pie de página del encabezado -> 2. Haga clic en Encabezado -> 3. Agregar nuevo
temular la configuración #
- Título- Escriba un nombre para la plantilla
- Tipo- Encabezamiento
- Condiciones- Todo el sitio
2. Activar/Desactivar- Cambiar a ENCENDIDO
3. Haga clic en Editar con ElementsKit
Personalización #
Busque el menú de navegación de ElementsKit y arrástrelo y suéltelo.
Contenido- En el En la parte de contenido encontrará las siguientes opciones de configuración.
Configuración del menú #
- Seleccione el menú- Al seleccionar Menú se mostrarán los menús existentes de su sitio web.
- Posición del menú horizontal- Las opciones de posición del menú son Izquierda, Centro, Derecha y Justificado.
- Menú desplegable abierto como- Mantenerlo en Pase el cursor o haga clic.
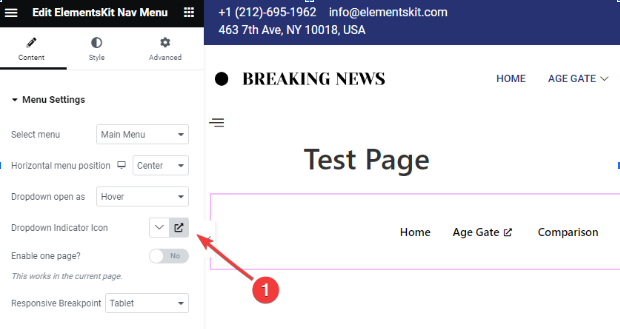
- Indicador de submenú– Elija un icono indicador desplegable (Flecha de línea, Flecha de relleno, Más) que aparece con el menú principal y funciona como tecla de navegación para el submenú. Sin embargo, si está utilizando la versión pro de ElementsKit, verá el Icono indicador desplegable función en lugar de "Indicador de submenú" opción. Así es como funciona:

- Haga clic en el icono en la configuración de la barra lateral como se muestra en la imagen de arriba.

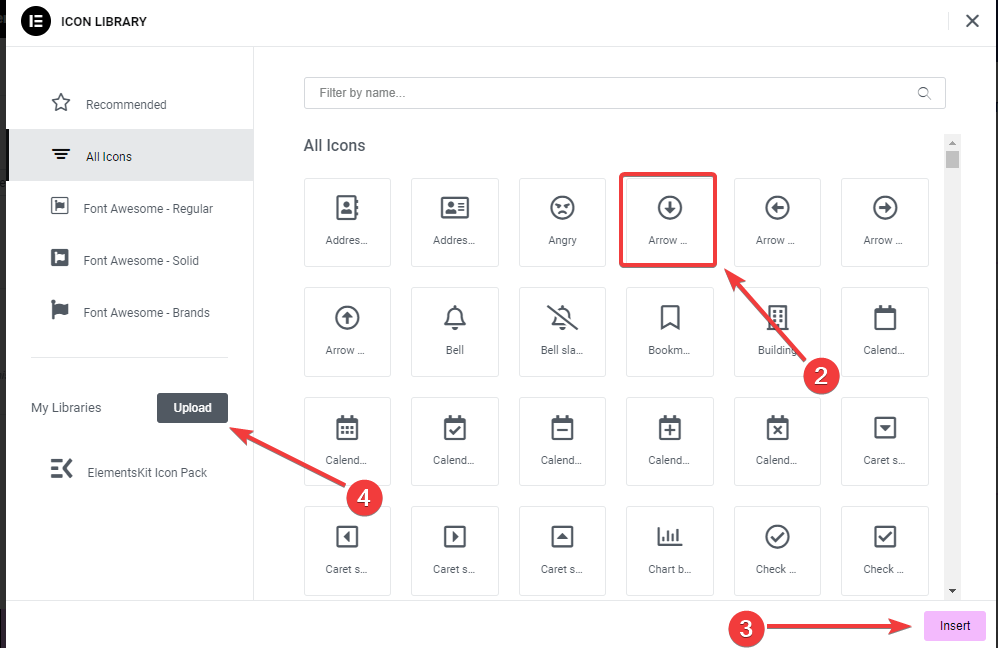
2. Una ventana emergente abrirá una biblioteca de iconos, haga clic en ella.
3. Luego, presiona el botón "InsertarBotón ”para agregar un ícono.
4. También puedes agregar tu ícono haciendo clic en "Subir", se abrirá el Icono personalizado de Elementor ajustes.
- ¿Habilitar una página?– Si desea mostrar el encabezado en una página (actual), cambie SÍ; de lo contrario, NO.
- Punto de interrupción responsivo Las opciones son Tableta y Móvil.
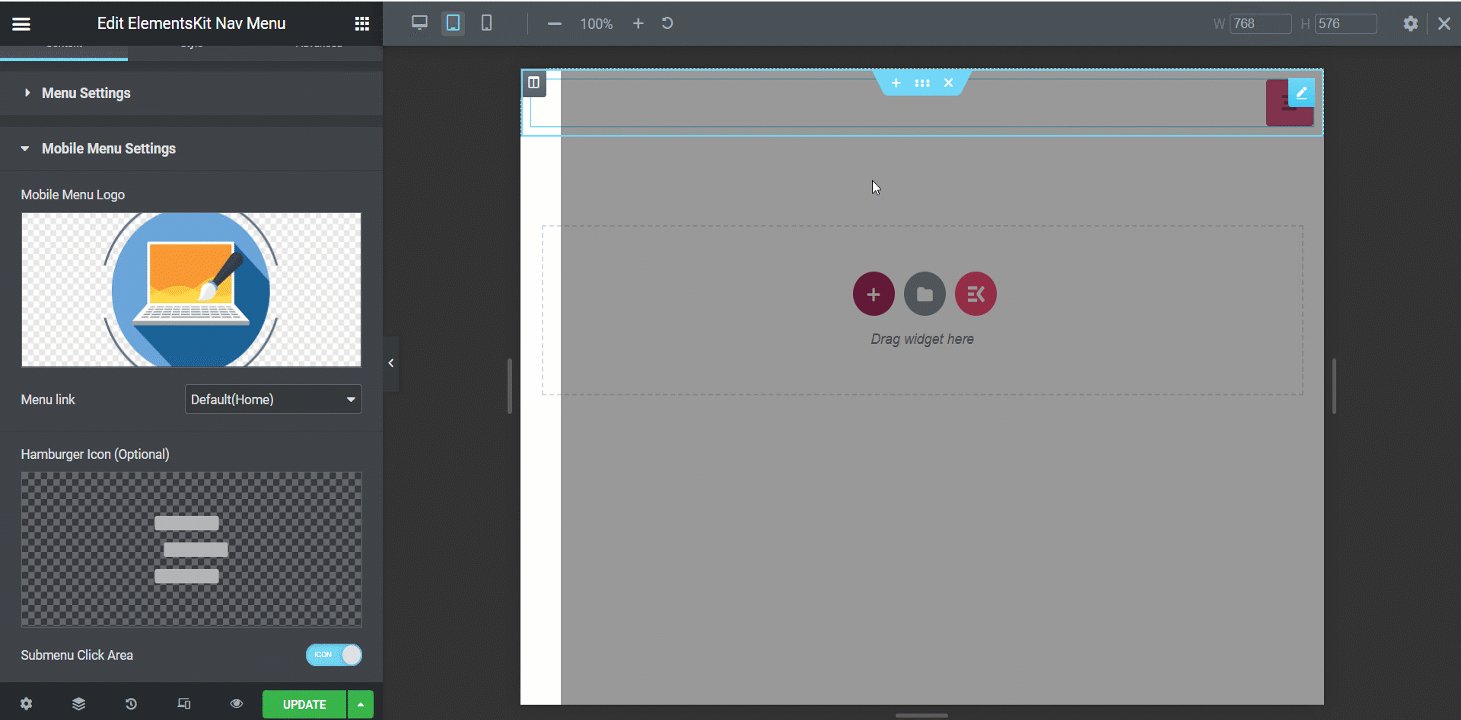
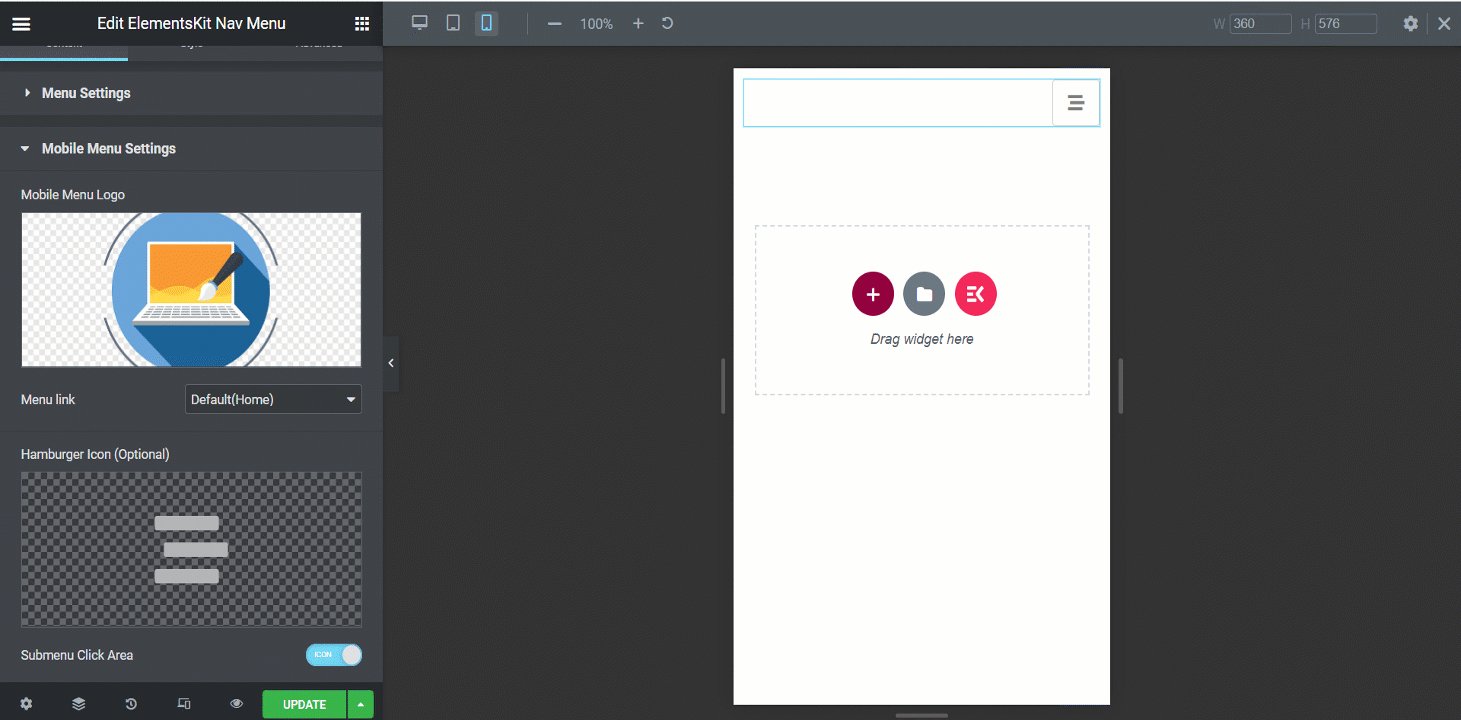
Así es como funciona si elige un punto de interrupción responsivo para dispositivos móviles y tabletas:

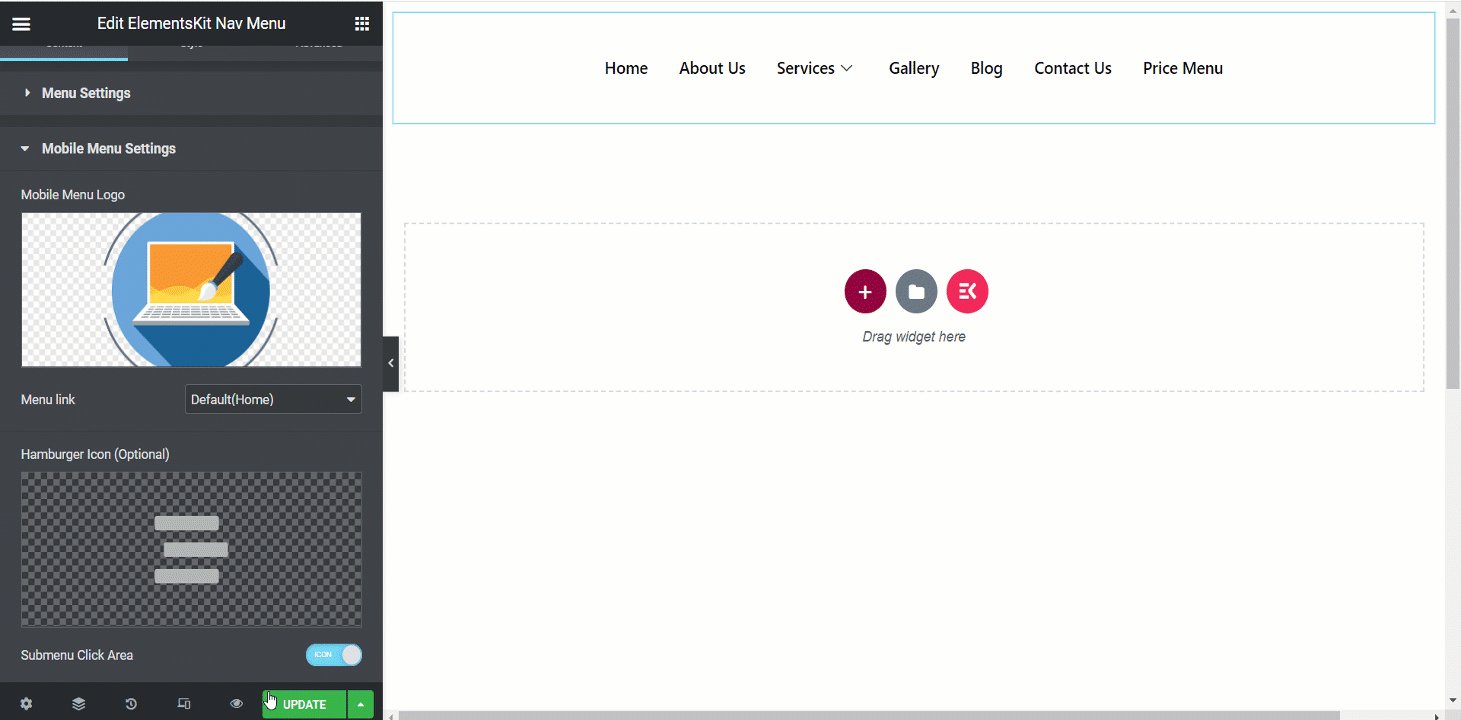
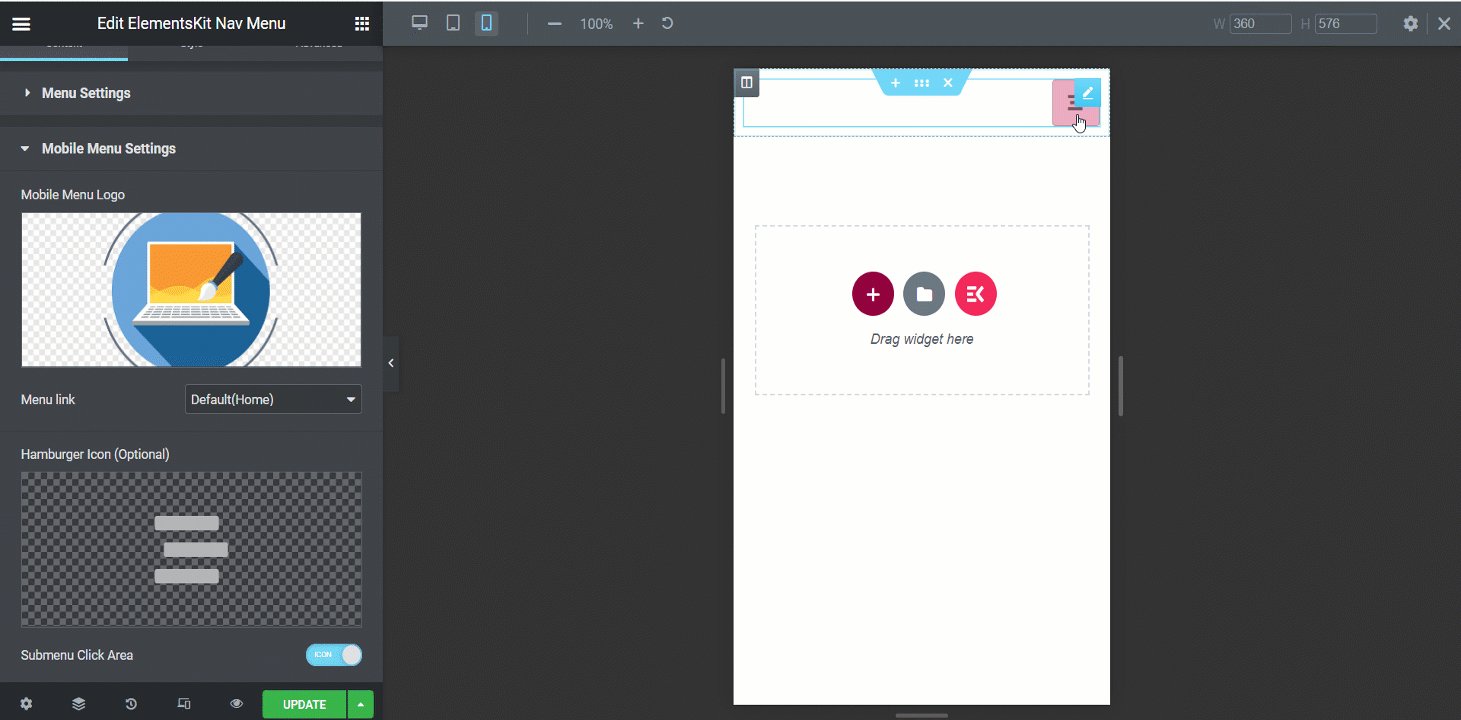
Configuración del menú móvil #
- Logotipo del menú móvil- Establezca un logotipo para la vista móvil.
- Enlace de menú- Manténgalo predeterminado para inicio o inserte cualquier enlace que desee en el campo URL personalizada. Cuando las personas hagan clic en el logotipo, serán redirigidas a ese enlace determinado.
- Icono de hamburguesa (opcional)- Elija un icono de la biblioteca o cargue SVG.
- Submenú Haga clic en Área- Si el menú tiene un submenú, puede configurar el icono para el área.
Estilo #
- Envoltorio de menú Esta sección le permite ajustar la altura del menú, el tipo de fondo, el relleno, el ancho, el radio del borde del menú, el espaciado de los iconos del menú, etc.
- Estilo de elemento de menú Los elementos del menú se pueden diseñar aquí usando el tipo de fondo, color, espacio entre bordes, margen del elemento, etc.
- Estilo de elemento de submenú Al igual que los elementos del menú, puede personalizar los elementos del submenú en esta sección.
- Estilo del panel de submenú Expandir esta parte le permitirá personalizar el panel del submenú con muchas opciones.
- Estilo hamburguesa- En esta sección, puede diseñar la hamburguesa con diferentes colores, tamaños, posiciones, opciones, etc.
- Logotipo del menú móvil- Esta parte es para personalizar Esta parte es para personalizar el logotipo del menú móvil según sus preferencias.
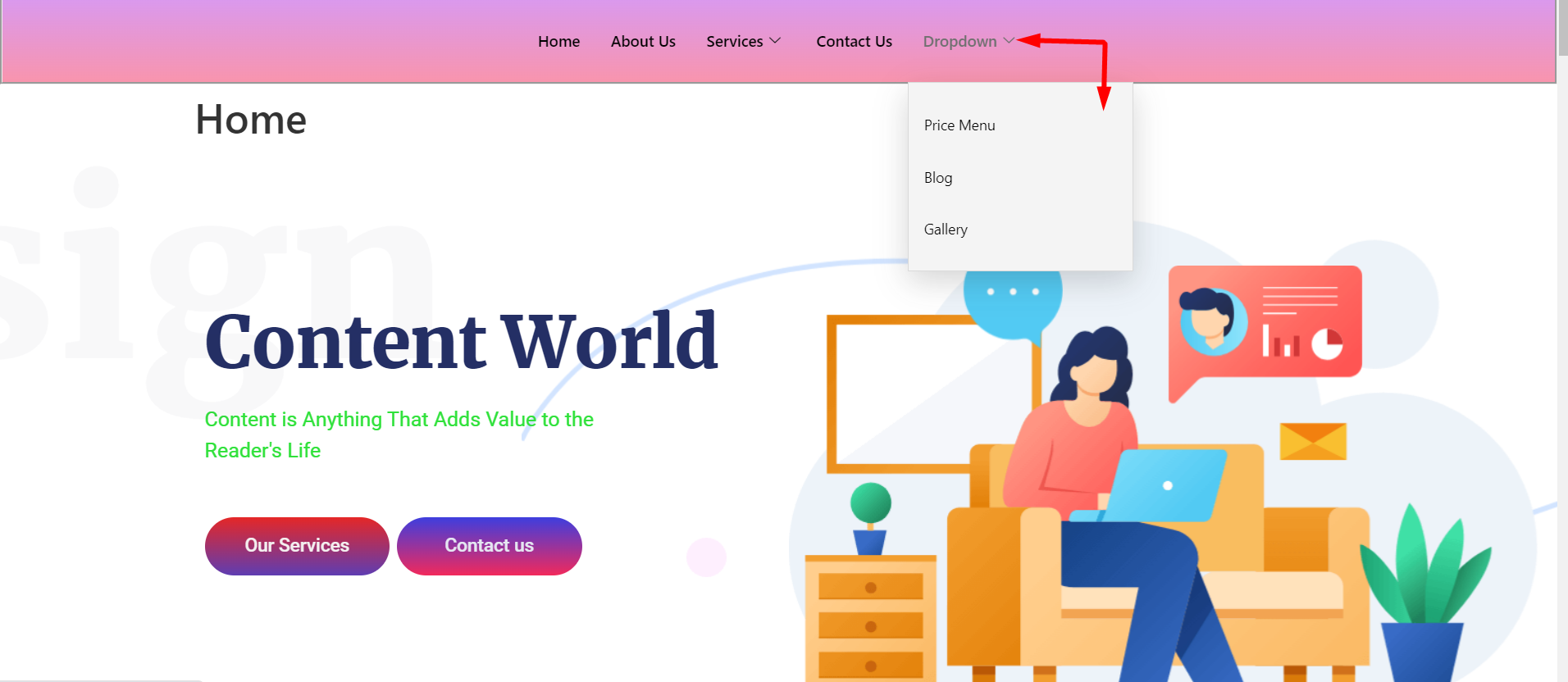
Aquí hemos preparado un ejemplo de menú de navegación, es una vista de escritorio.

Ofrezca a sus clientes un sistema fantástico para encontrar sus cosas con el influyente widget del menú de navegación de ElementsKit. Entonces, use el widget ahora, haga que su diseño sea atractivo y ahorre tiempo.




