Descripción general #
Display the mega menu vertically on your WordPress site with our mega menú vertical widget for Elementor page builder. With our Elementor widget, you can customize your mega menu content, select icons, choose icon color, choose badge text, color, position, etc. Here’s a comprehensive article to explain every method in detail.
Empezar #
Simplemente siga el proceso paso a paso:
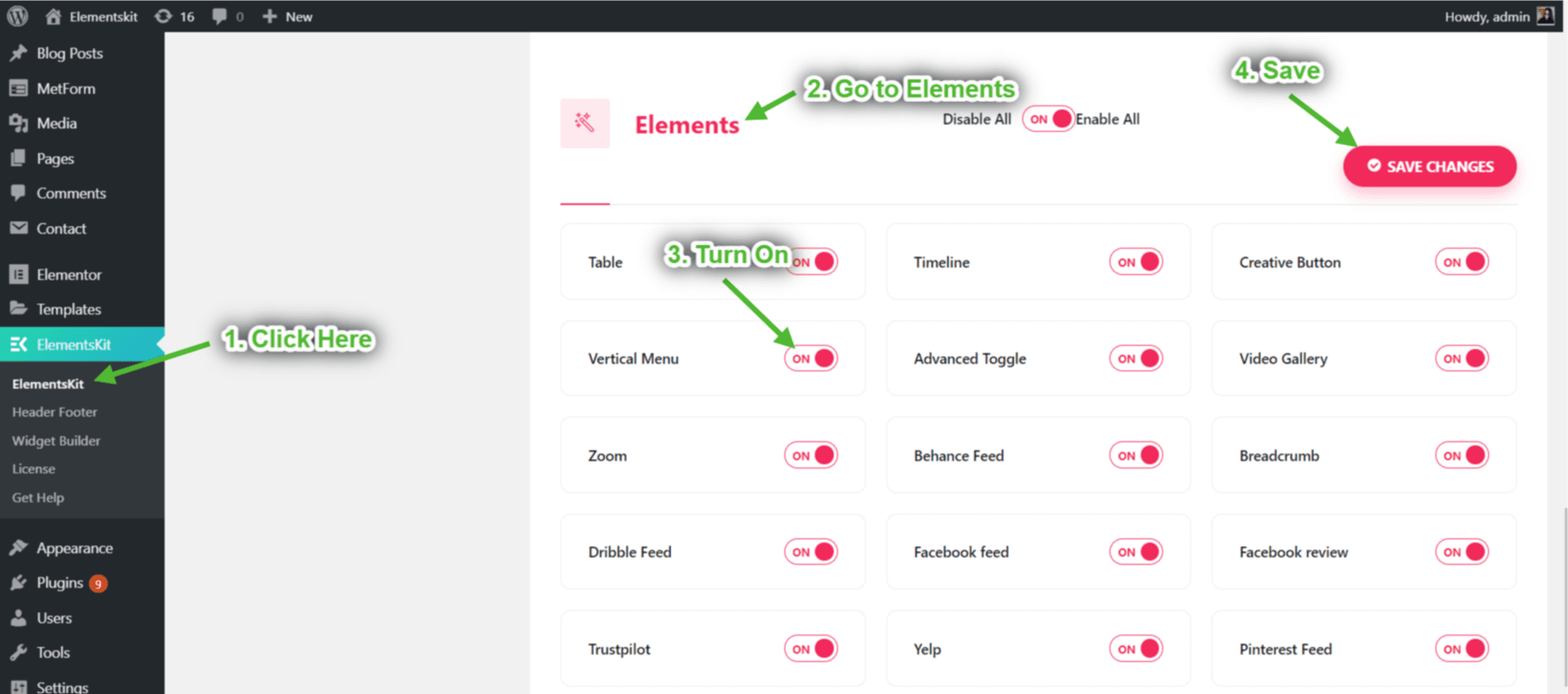
Paso 1: activa el menú vertical #
- Cerciorarse Menú vertical es EN de Kit de elementos → Elementos.

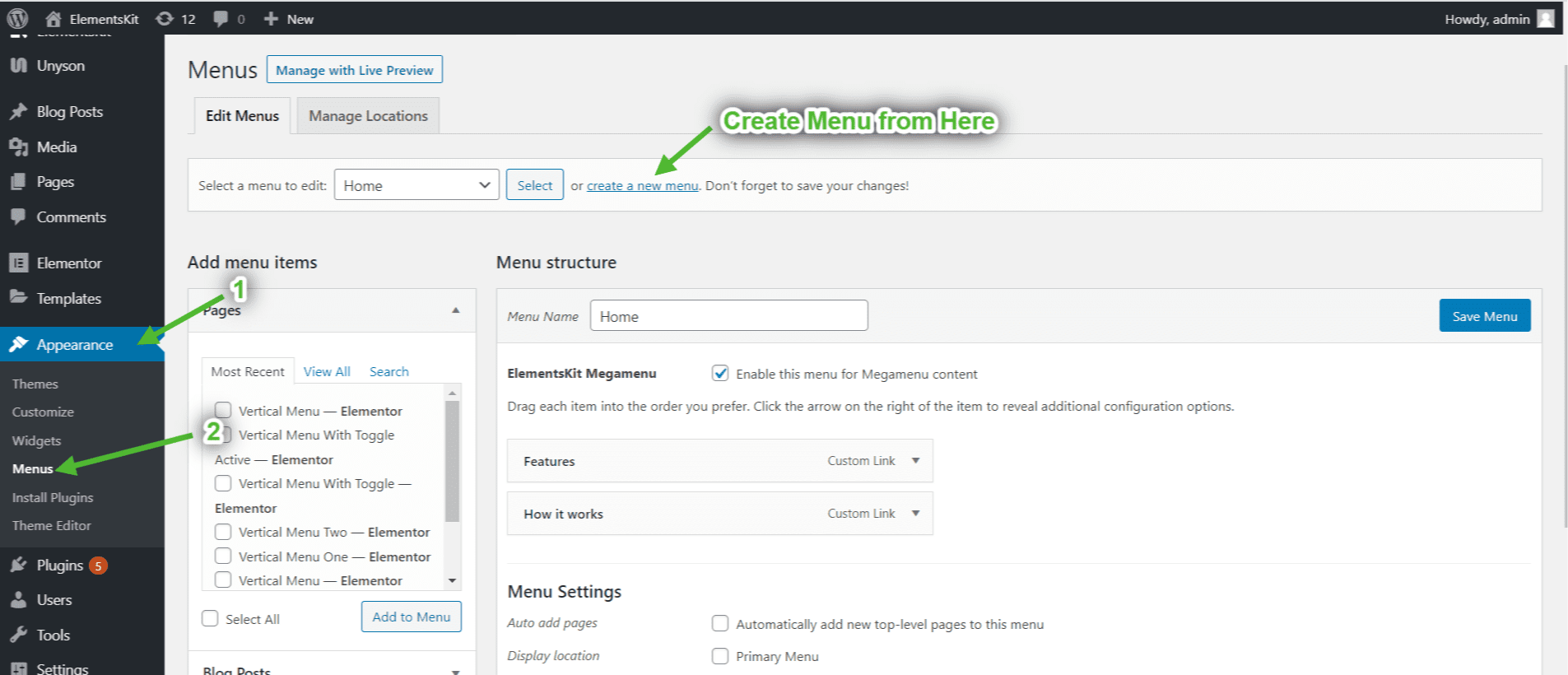
Paso 2: agregar menú #
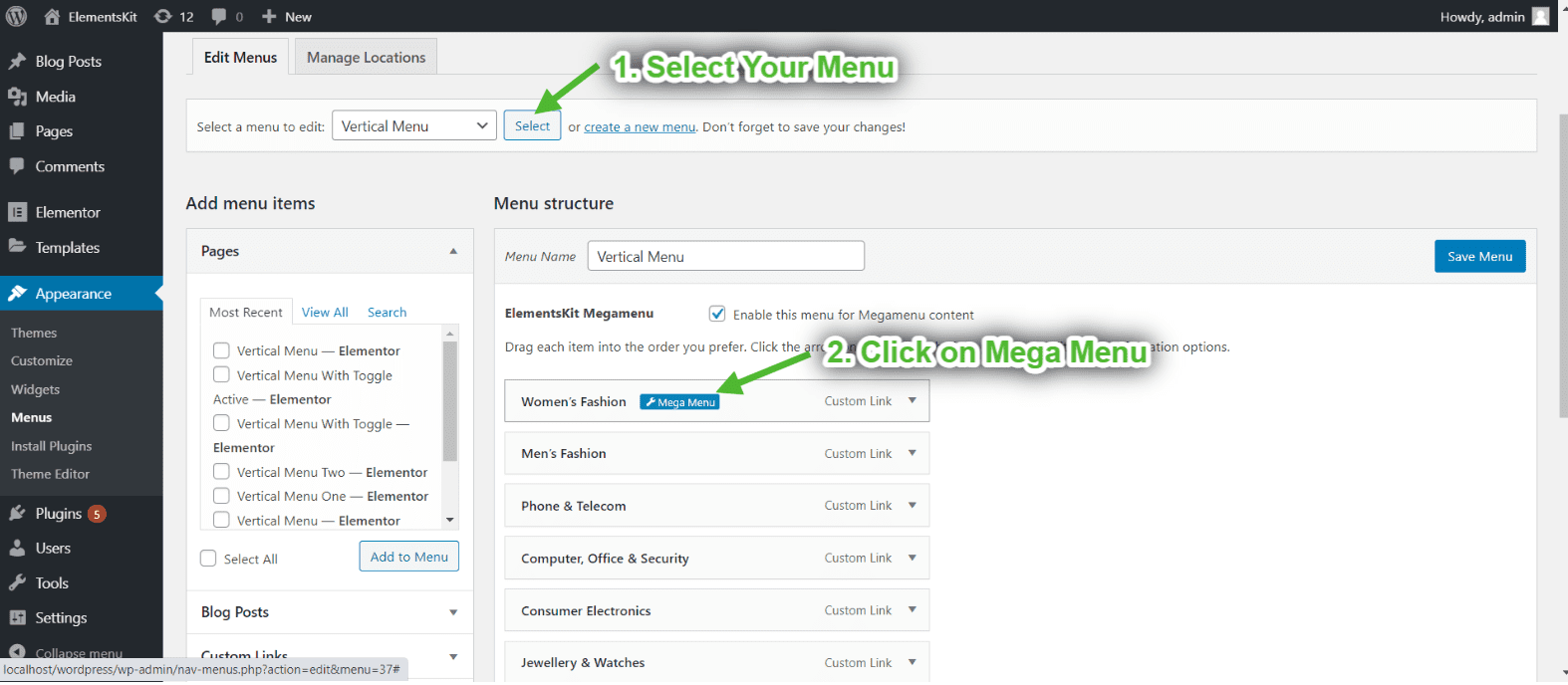
- Haga clic en Crear un nuevo menú.

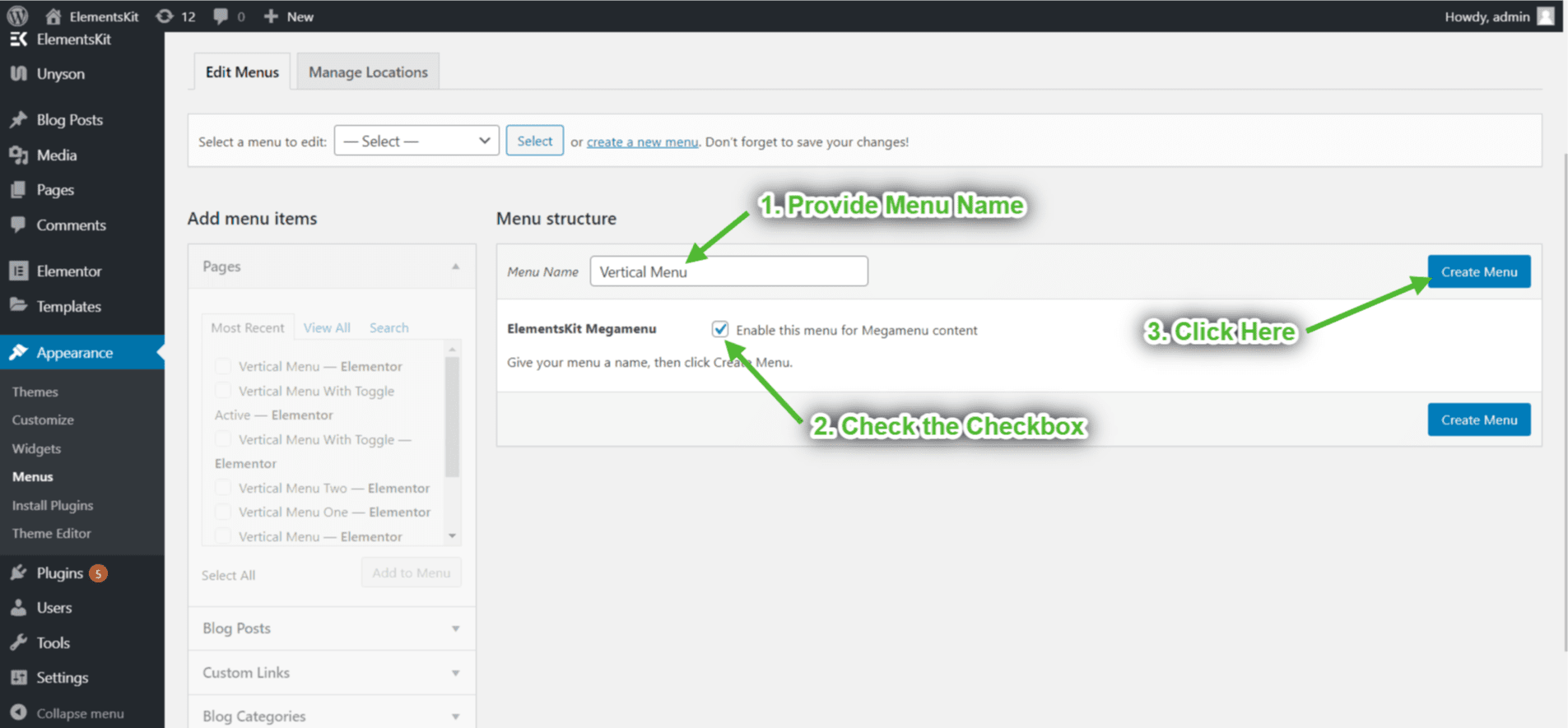
- Proporcionar Nombre del menú=> Marque la casilla de verificación "Habilite este menú para el contenido del Megamenú"=> Crear menú.

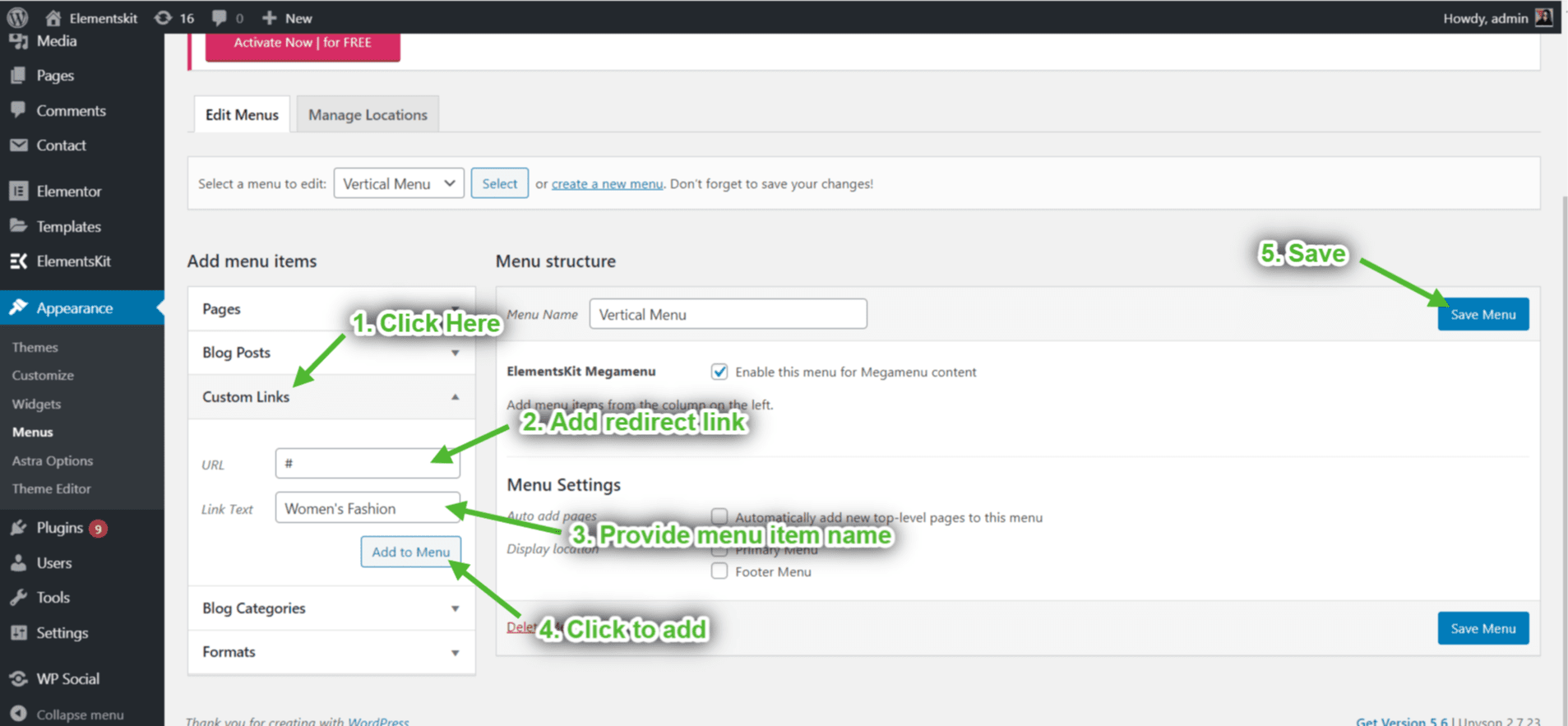
- Haga clic en Enlace personalizado-> Proporcionar Enlace del elemento del menú-> Proporcionar el nombre del elemento del menú en Enlace de texto-> Añadir otro Elementos de menú, de la misma manera, -> Haga clic en Guardar menú.

Paso 3: Personalizar mega menú vertical #
- Clickea en el Mega menú con icono de configuración en qué elemento del menú desea personalizar.

Paso 4: agregue contenido del mega menú #
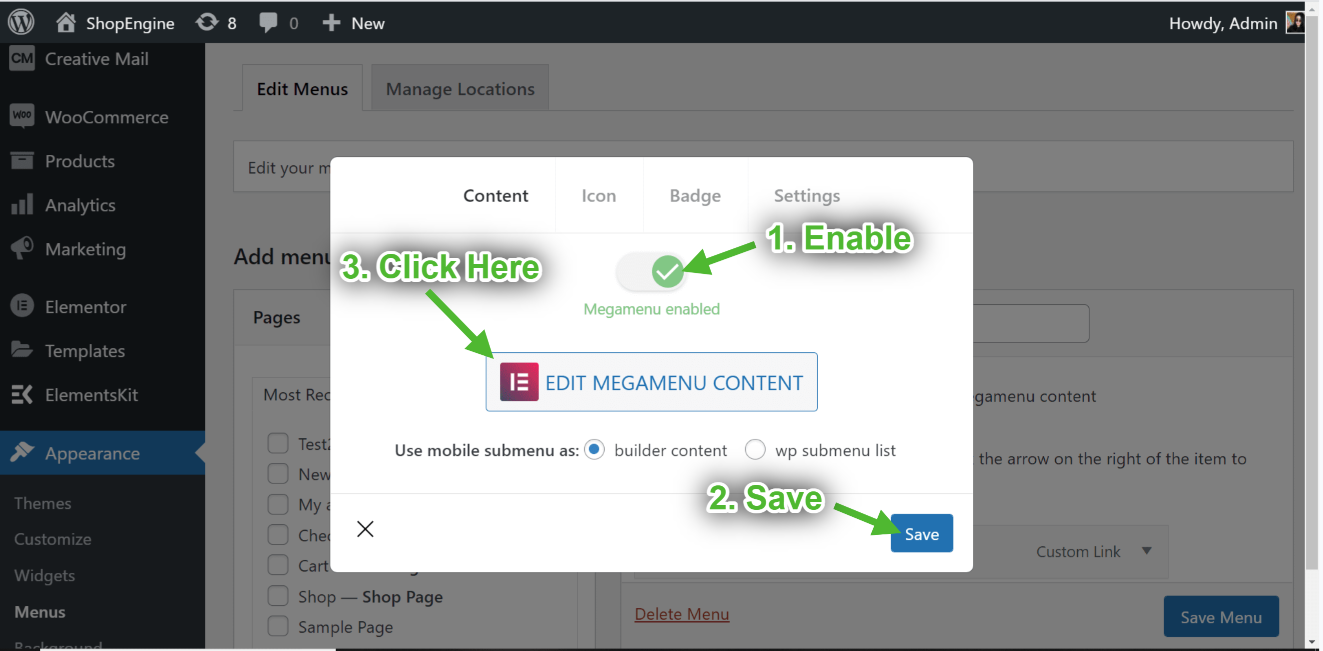
- Se abrirá una ventana emergente => ir a Pestaña Contenido=> alternar el Megamenú habilitar opción=> Ahorrar=> haga clic en EDITAR CONTENIDO DEL MEGAMENÚ botón.

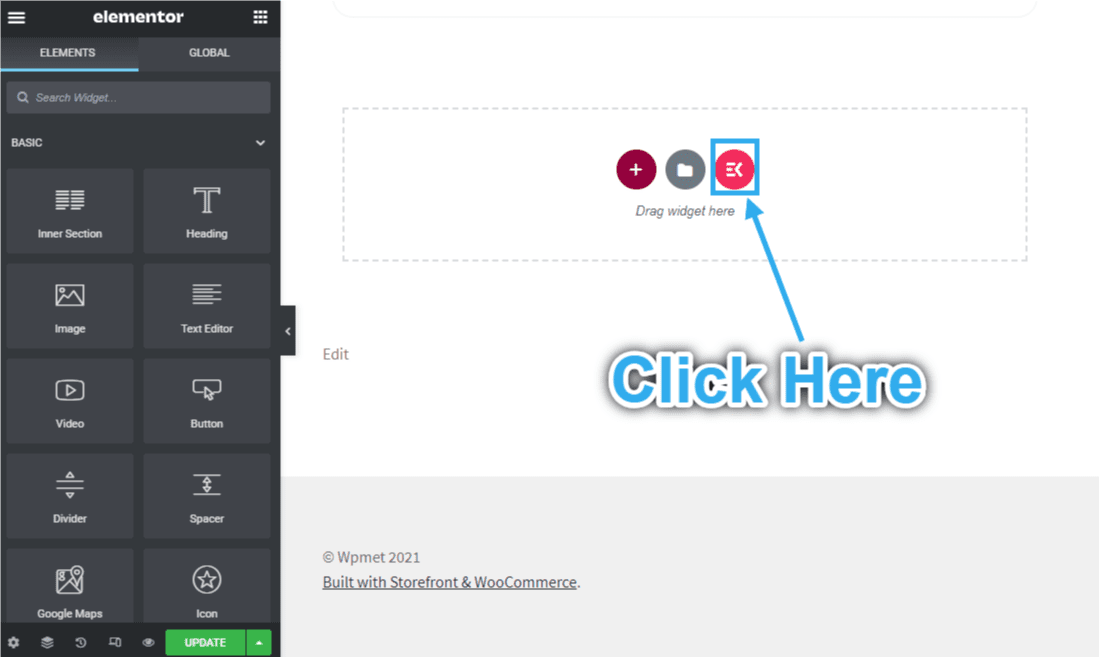
Puedes arrastrar y soltar cualquier widget o puedes agregar tu plantilla importada desde aquí.
- Haga clic en el icono seleccionado.

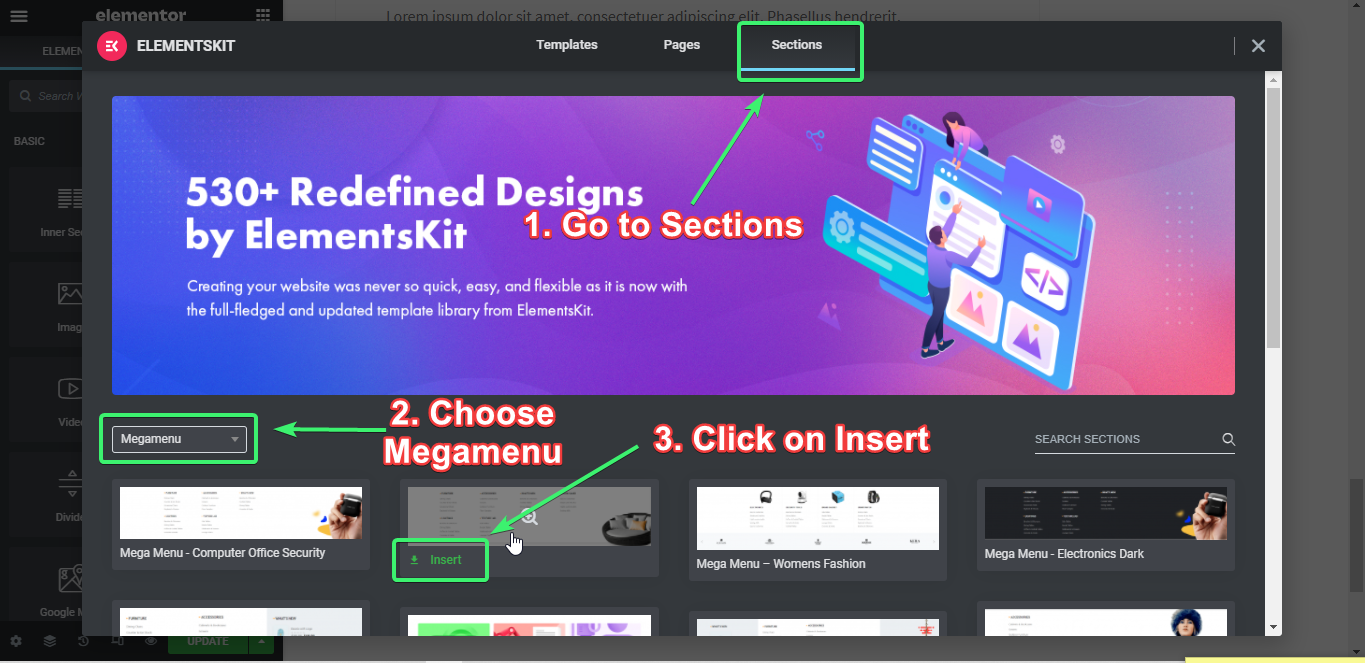
- Haga clic en Secciones=>Megamenú => Elija la plantilla de Megamenú que desee y haga clic en Insertar.

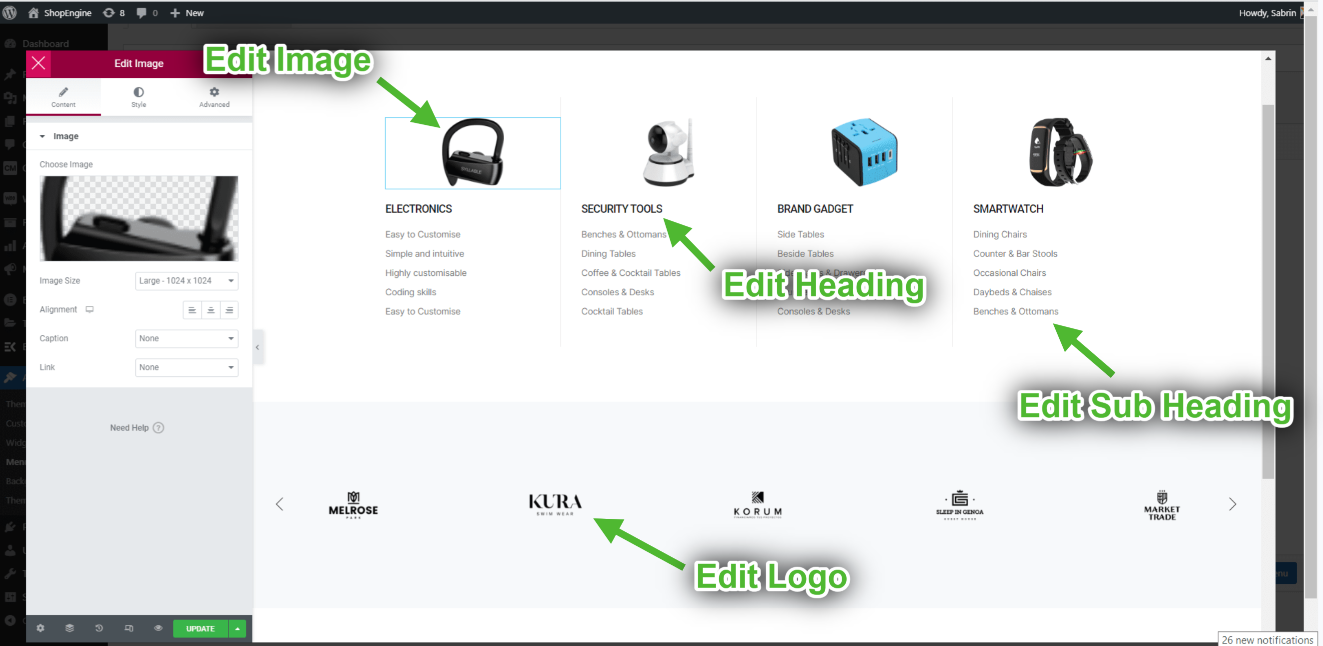
Personalizar el contenido del megamenú #
- Editar imagen-> Ver Documentación Cómo Editar imagen: https://help.wpmet.com/docs/image.
- Editar título y subtítulo> Ver Documentación Cómo personalizar Título del encabezado: https://help.wpmet.com/docs/widget-documentation.
- Editar logotipo->Ver Documentación Cómo personalizar el logotipo: https://help.wpmet.com/docs/client-logo.
Después de editar, haga clic en Actualizar=> Cerrar la pestaña.

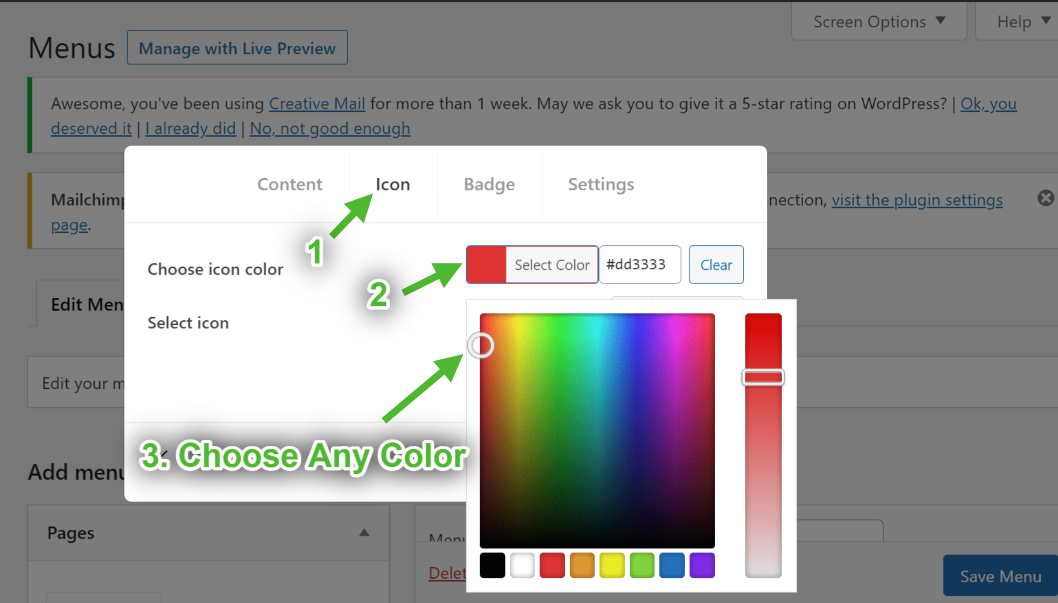
Personalizar icono de menú #
- Ahora ve a Pestaña de iconos=> Elija cualquier color del Paleta de color.

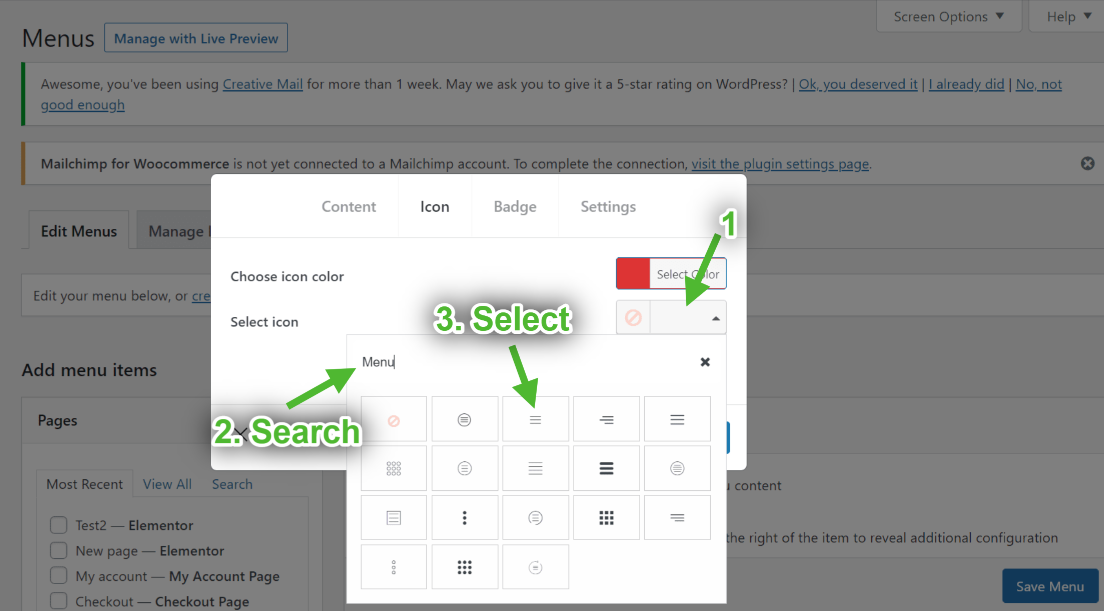
- Seleccionar Icono desde el Biblioteca de iconos.

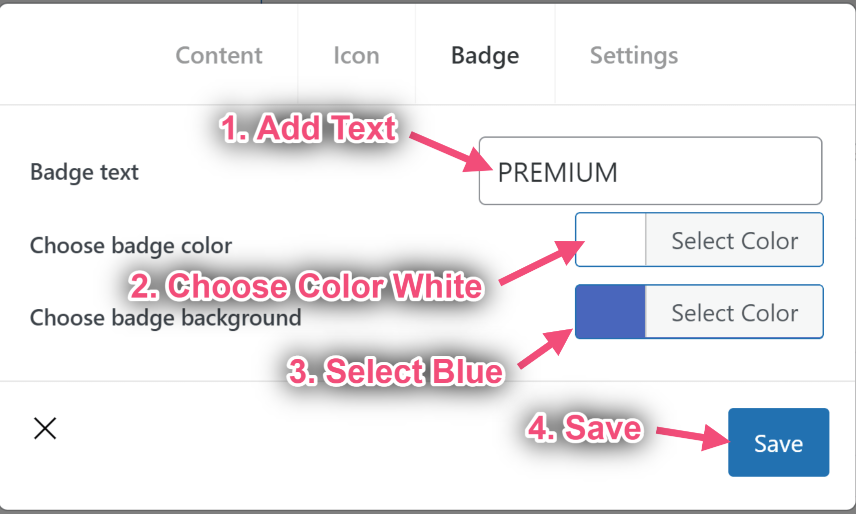
Personalizar insignia de menú #
- Agregar o editar texto.
- Elegir Color de la insignia.
- Elegir Color de fondo de la insignia.
- Haga clic en Ahorrar.

Posición del menú vertical #
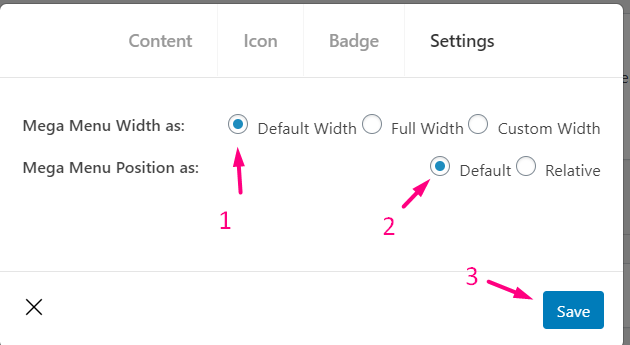
Ancho predeterminado
- Seleccione el ancho del mega menú: Por defecto.
- Seleccionar posición del mega menú: Por defecto.
- Ahorrar.

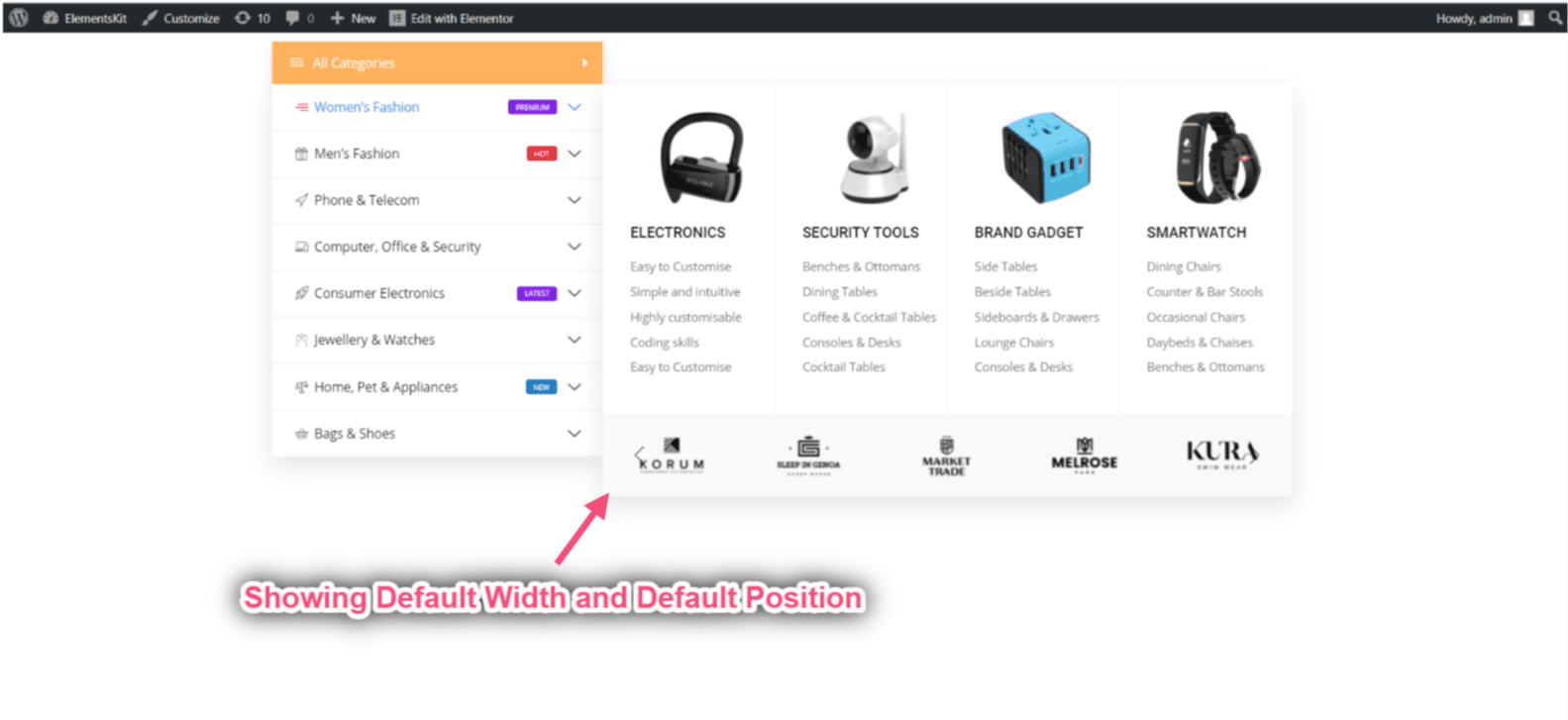
- Vista del sitio: Muestra el ancho predeterminado con la posición predeterminada.

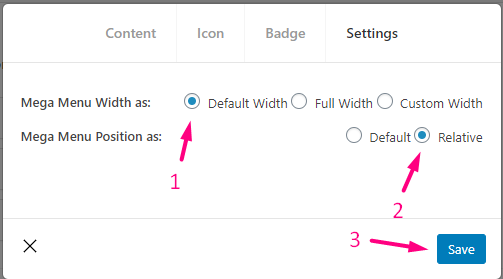
Predeterminado con relativo
- Seleccione el ancho del mega menú: Por defecto.
- Seleccionar posición del mega menú: Relativo.
- Ahorrar.

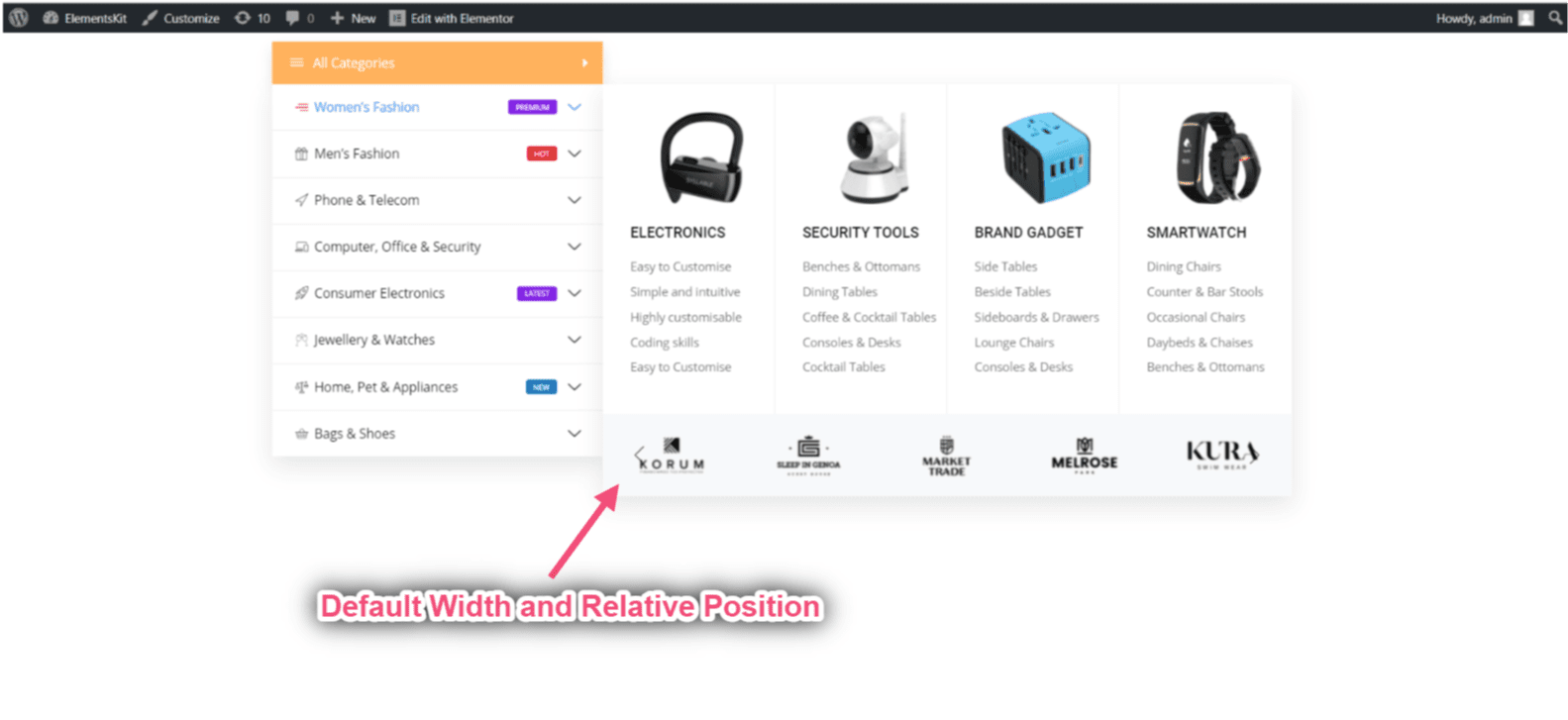
Vista del sitio: muestra el ancho predeterminado con posición relativa.

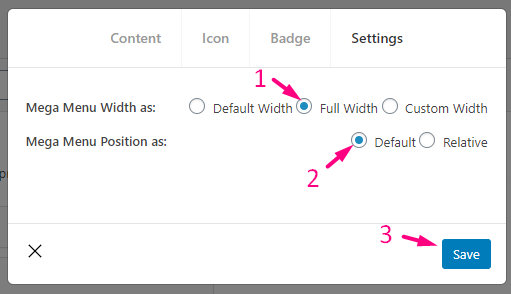
Ancho predeterminado completo
- Seleccione el ancho del mega menú: Ancho completo.
- Seleccionar posición del mega menú: Por defecto.
- Ahorrar.

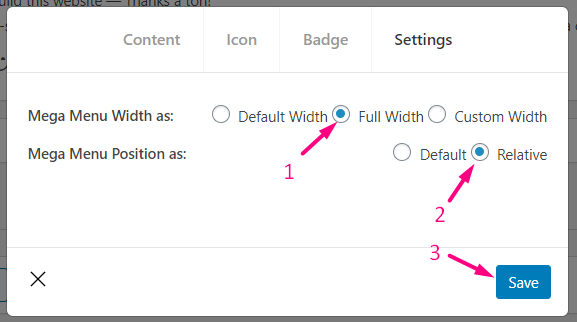
Ancho completo con relativo
- Seleccione el ancho del mega menú: Ancho completo.
- Seleccionar posición del mega menú: Relativo.
- Ahorrar.

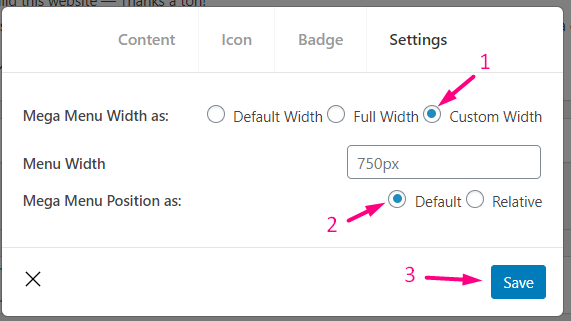
Ancho predeterminado personalizado
- Seleccione el ancho del mega menú: Ancho personalizado.
- Proporcione cualquier ancho personalizado, pero de forma predeterminada, es 750px.
- Seleccionar posición del mega menú: Por defecto.
- Ahorrar.

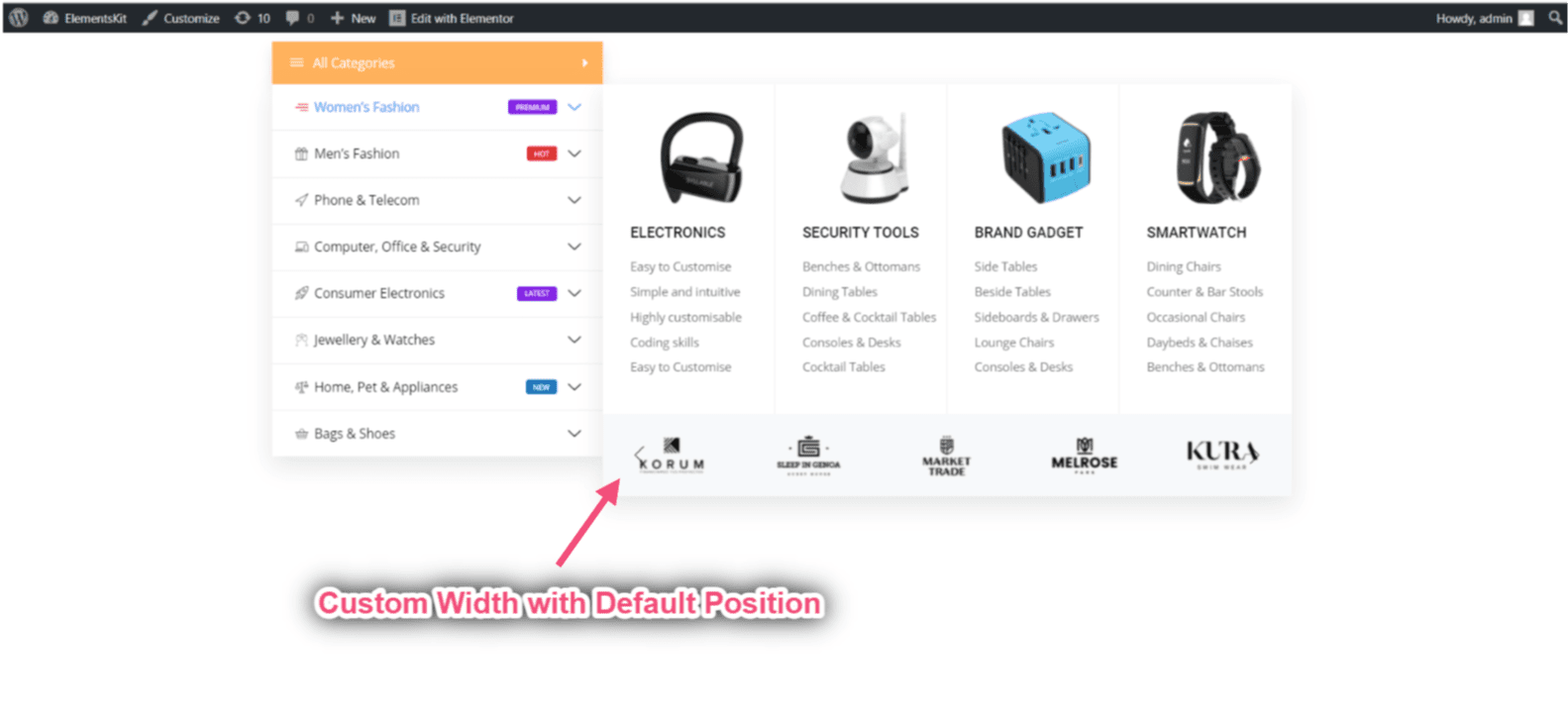
- Vista del sitio: Mostrando Ancho personalizado con posición predeterminada.

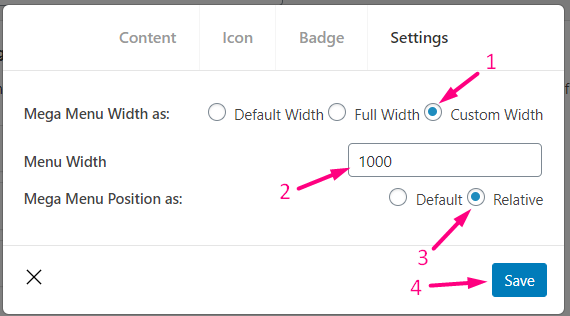
Ancho personalizado con posición relativa
- Seleccione el ancho del mega menú: Ancho personalizado.
- Proporcione cualquier ancho personalizado, pero de forma predeterminada es: 750px
- Seleccionar posición del mega menú: Relativo.
- Ahorrar.

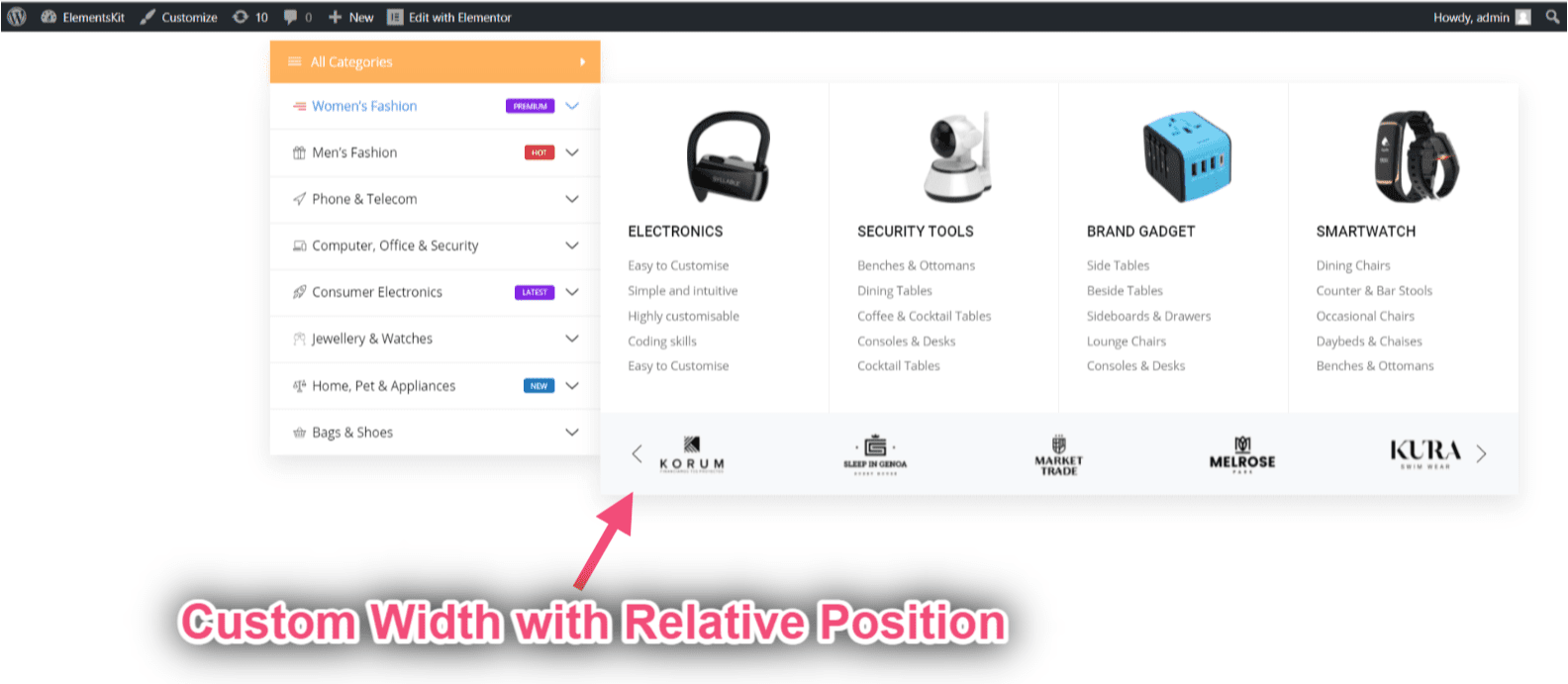
- Vista del sitio: Mostrando Ancho personalizado con posición relativa.

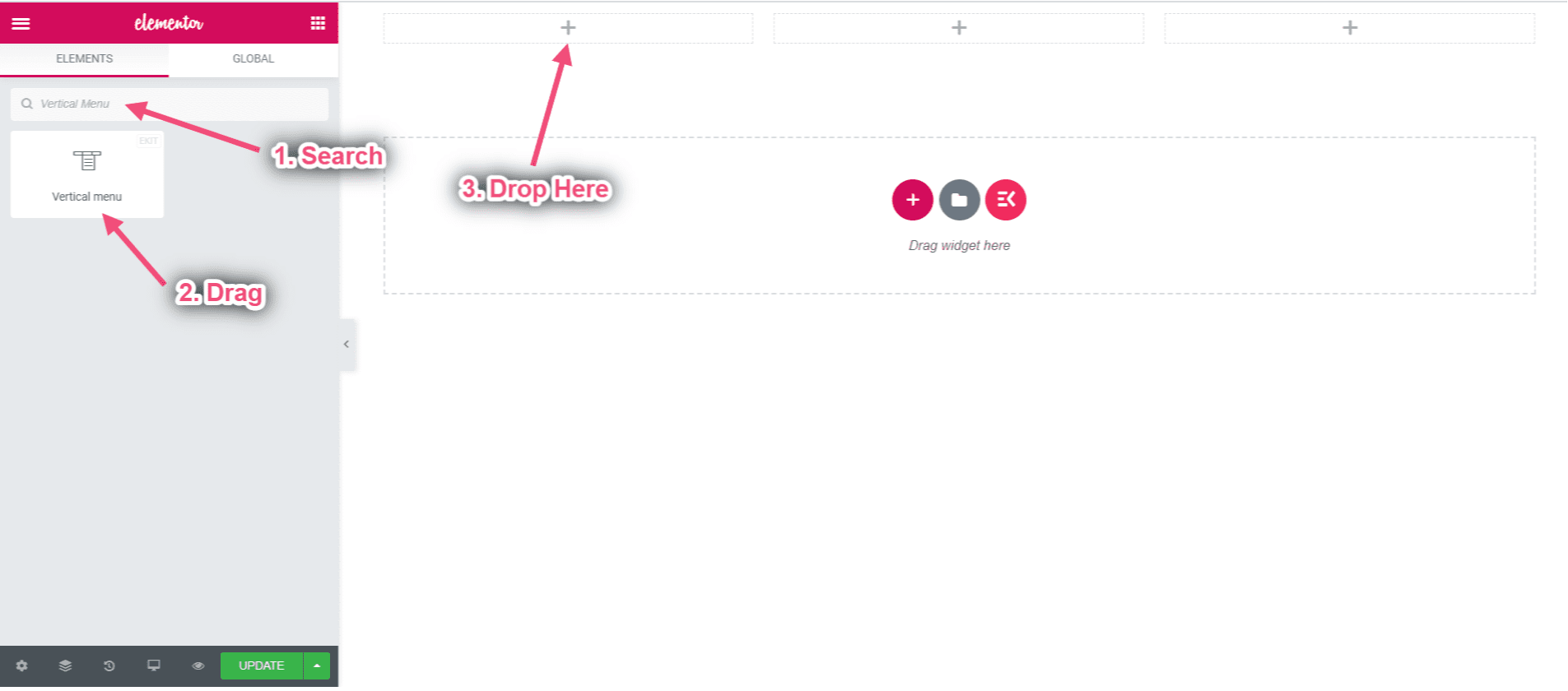
Paso 5: agregar mega menú vertical #
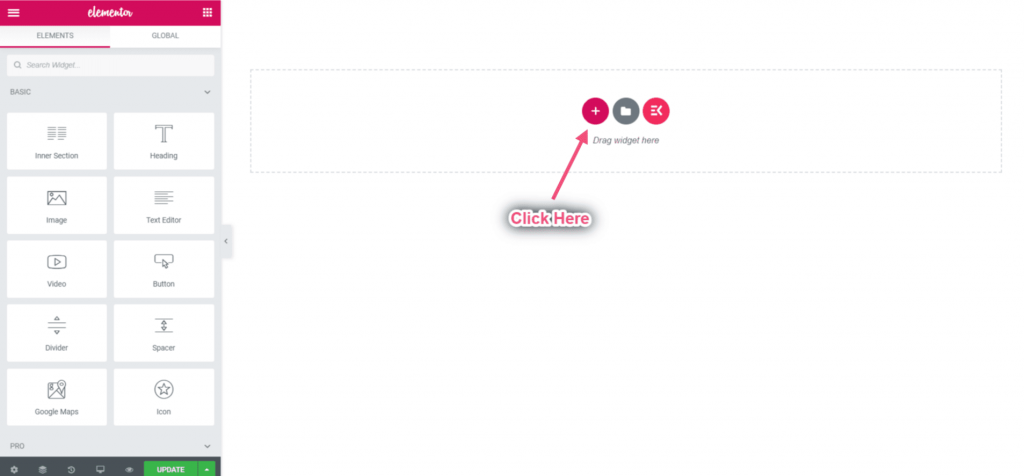
- Clickea en el “+” Icono.

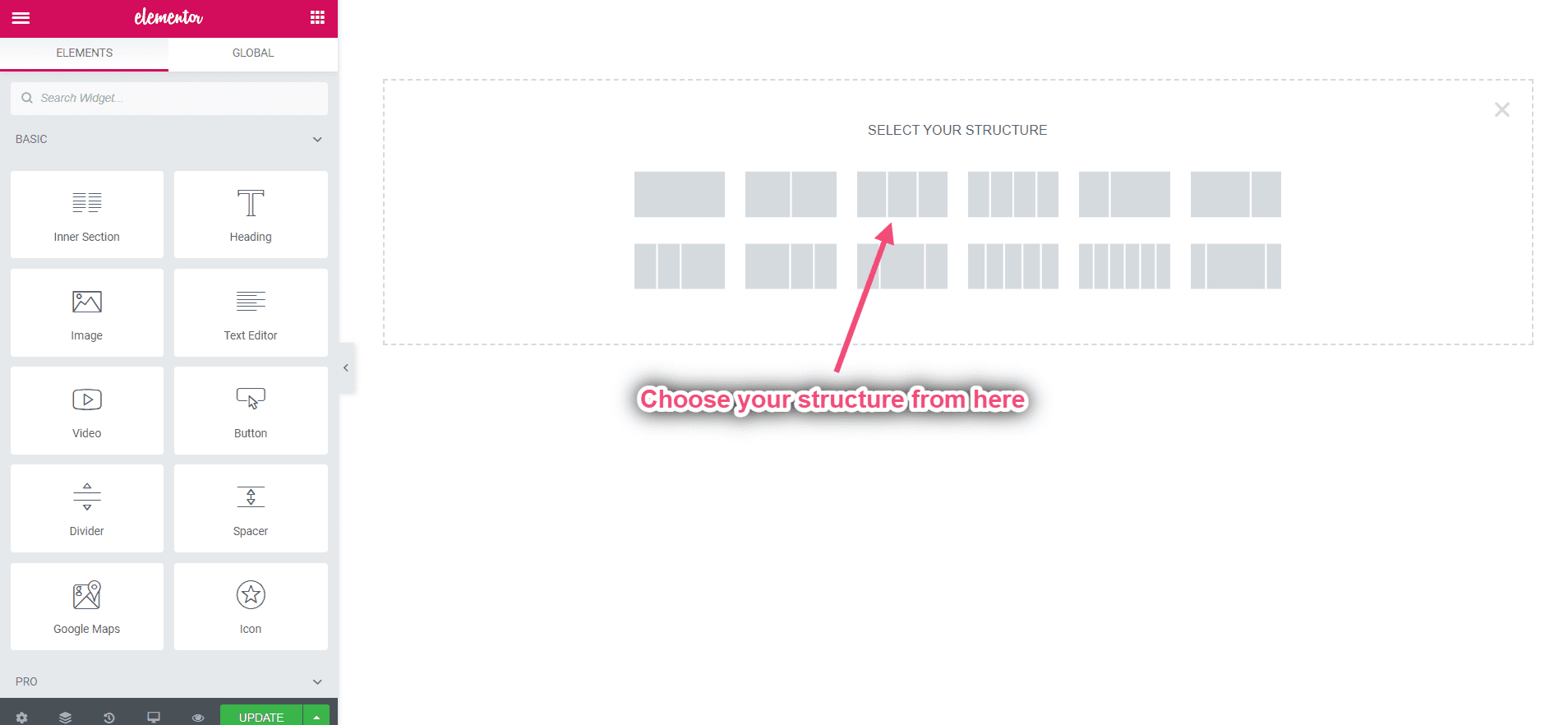
- Elija su estructura del área seleccionada.

- Ahora busca Menú vertical-> Arrastrar-> Gota en el área seleccionada.

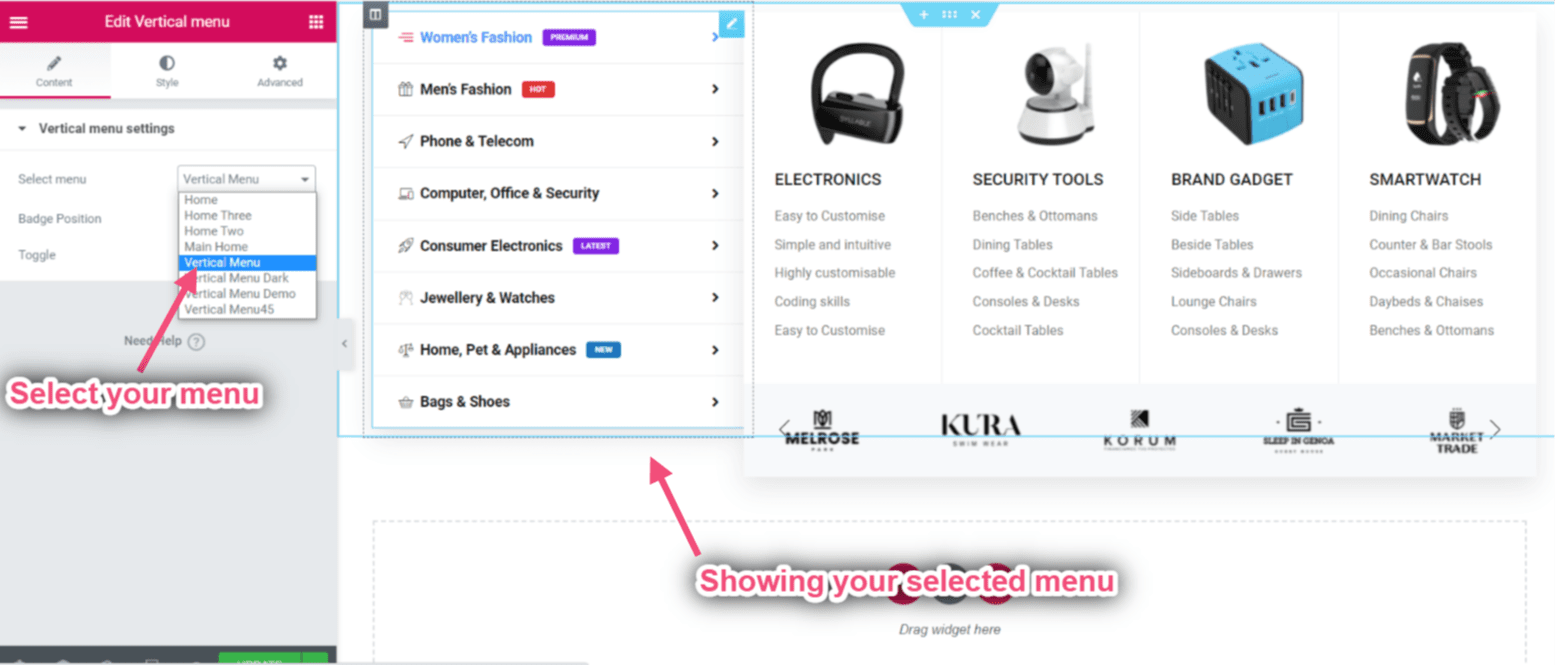
Seleccionar menú vertical #
- Seleccionar Menú Desde el Desplegable.

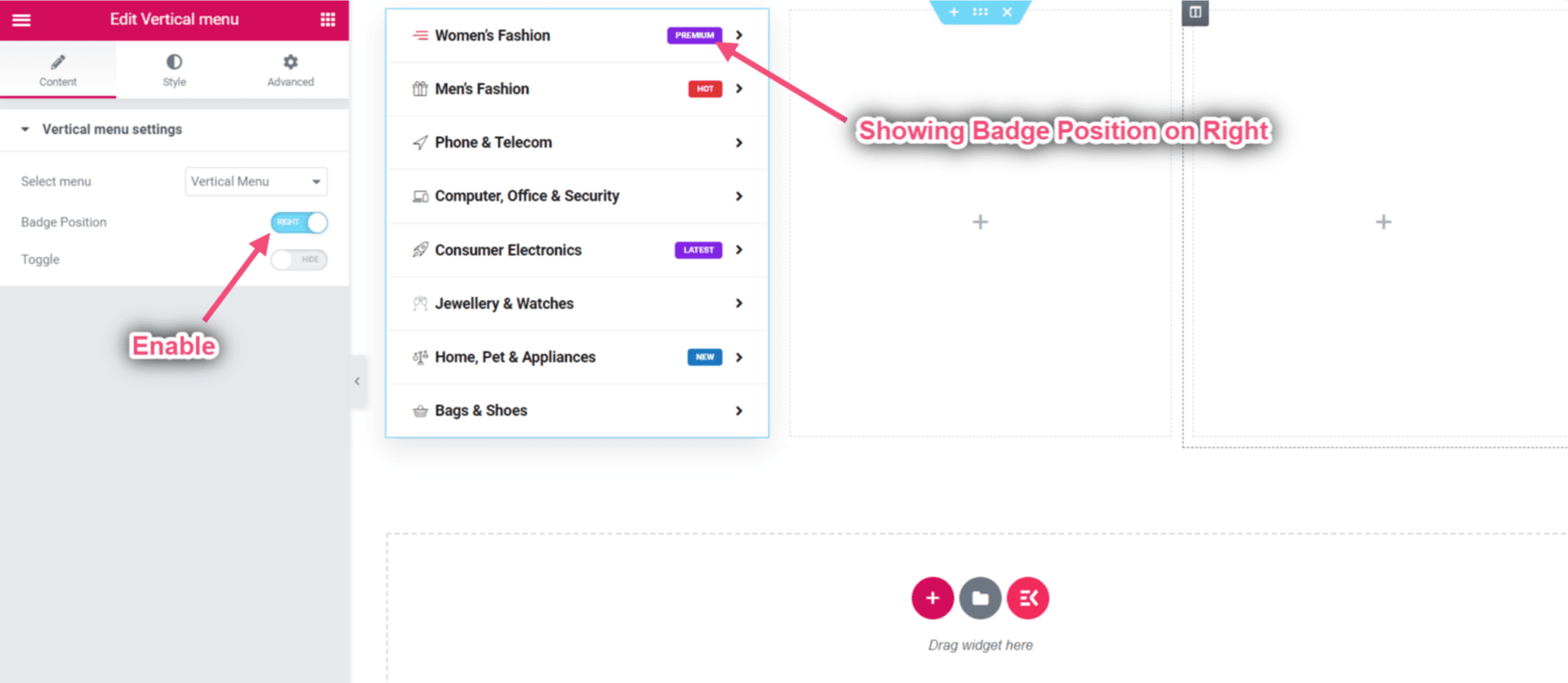
Posición de la insignia de control #
- Permitir Posición de la insignia sobre el Lado derecho.

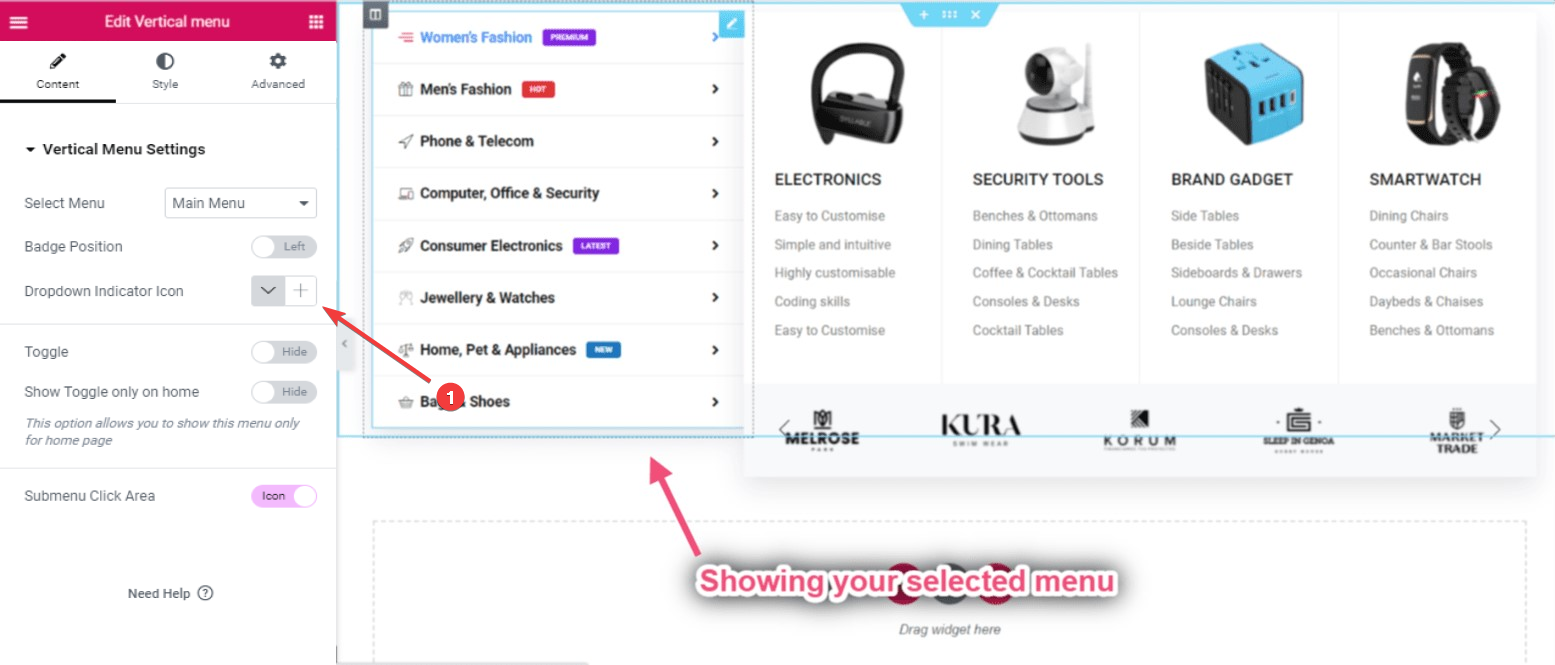
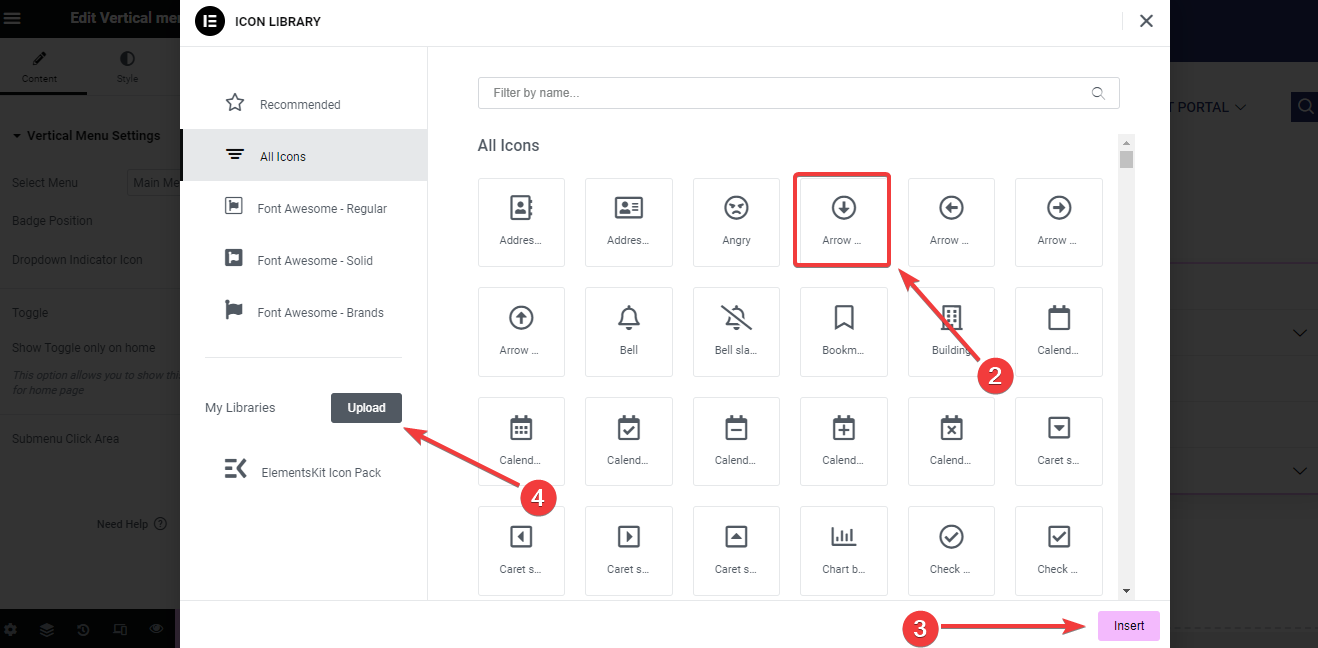
Icono indicador desplegable #
Verá un ícono desplegable predeterminado que se carga automáticamente. Pero puedes cambiarlo y agregar uno nuevo. O incluso puedes agregar tu ícono personalizado. Para esto,

- Haga clic en el "+”Icono junto al icono indicador desplegable.

2. Luego, verá una ventana emergente con una biblioteca de iconos. Aquí, haga clic en su icono preferido.
3. A continuación, presione el botón "InsertarBotón ”para agregar el ícono al menú.
4. Ahora, para agregar un ícono personalizado, busque "Mis bibliotecas"En la ventana emergente y haga clic en"Subir" botón.
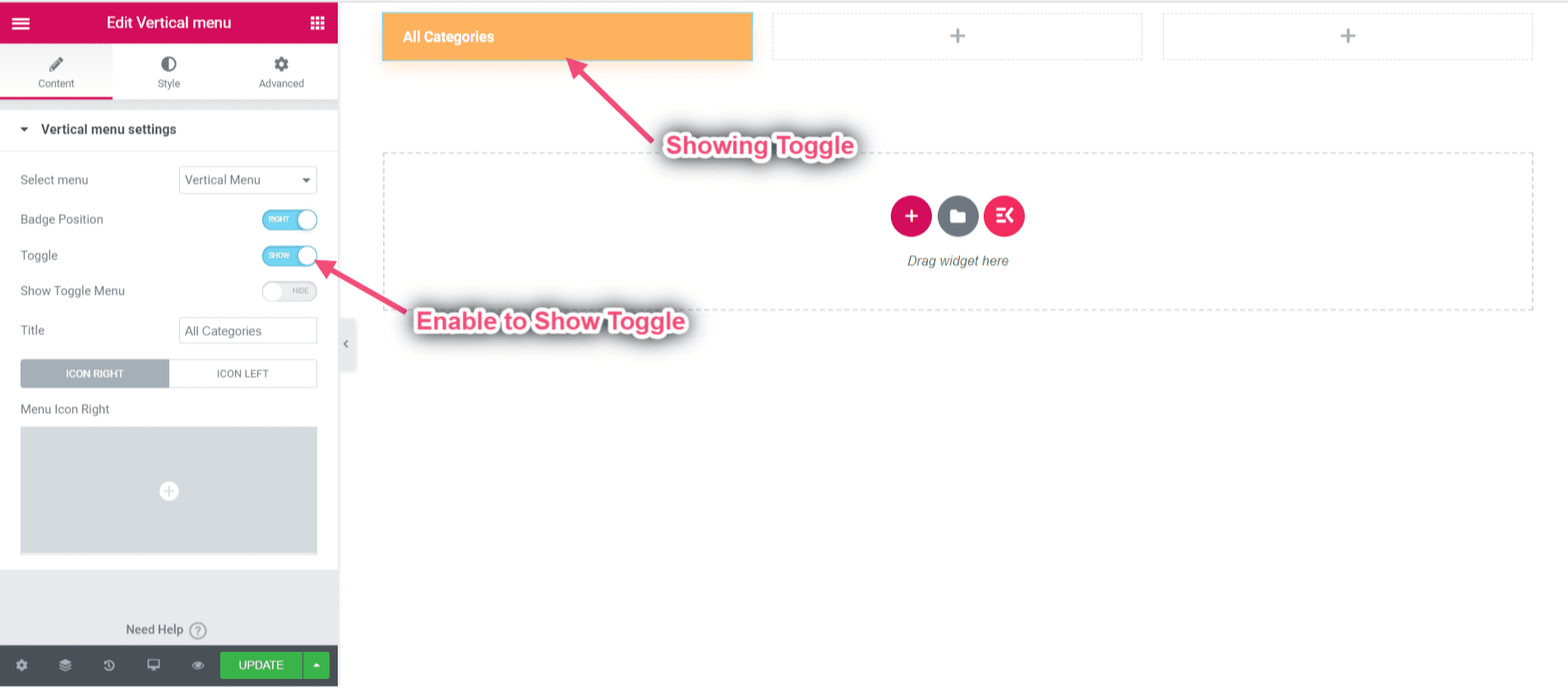
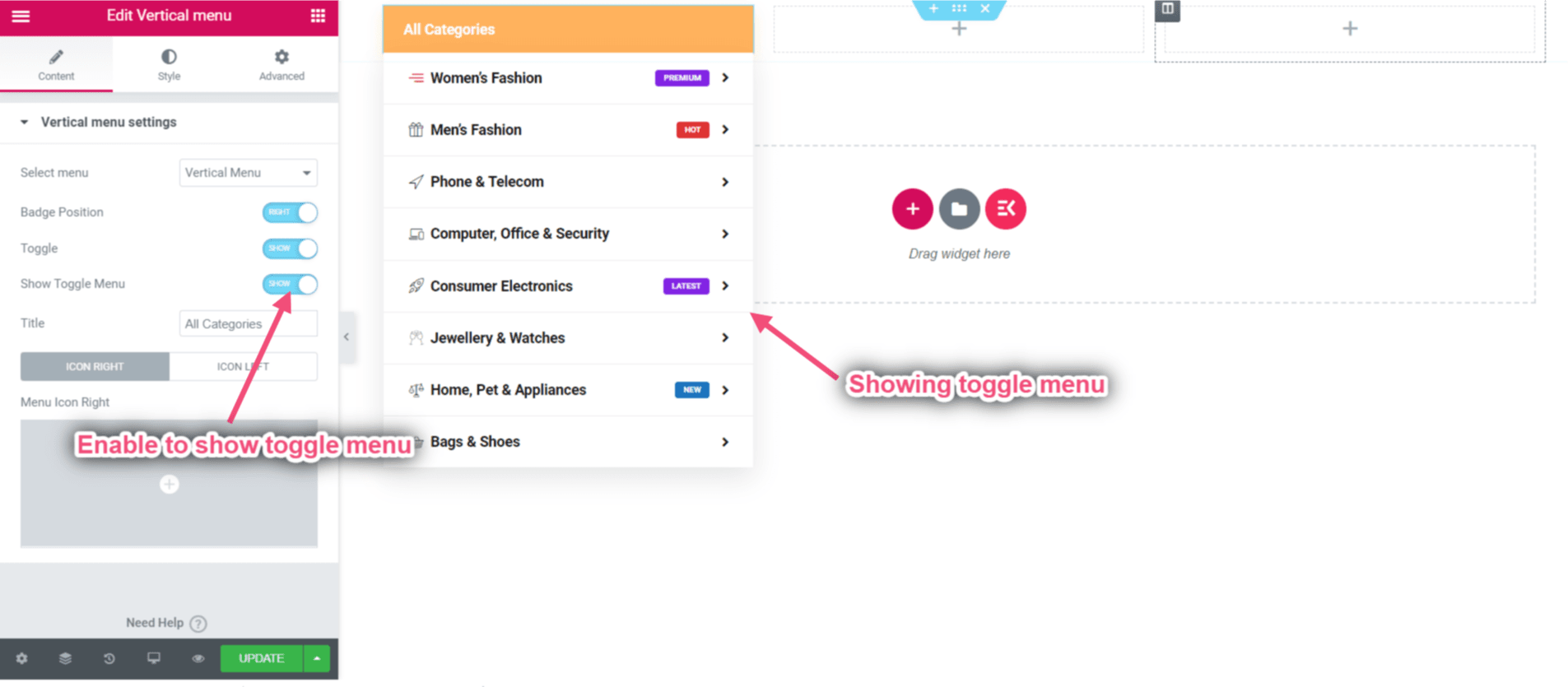
Mostrar alternar #
- Capaz de Mostrar alternar.

- Mostrar u ocultar menú de alternancia.

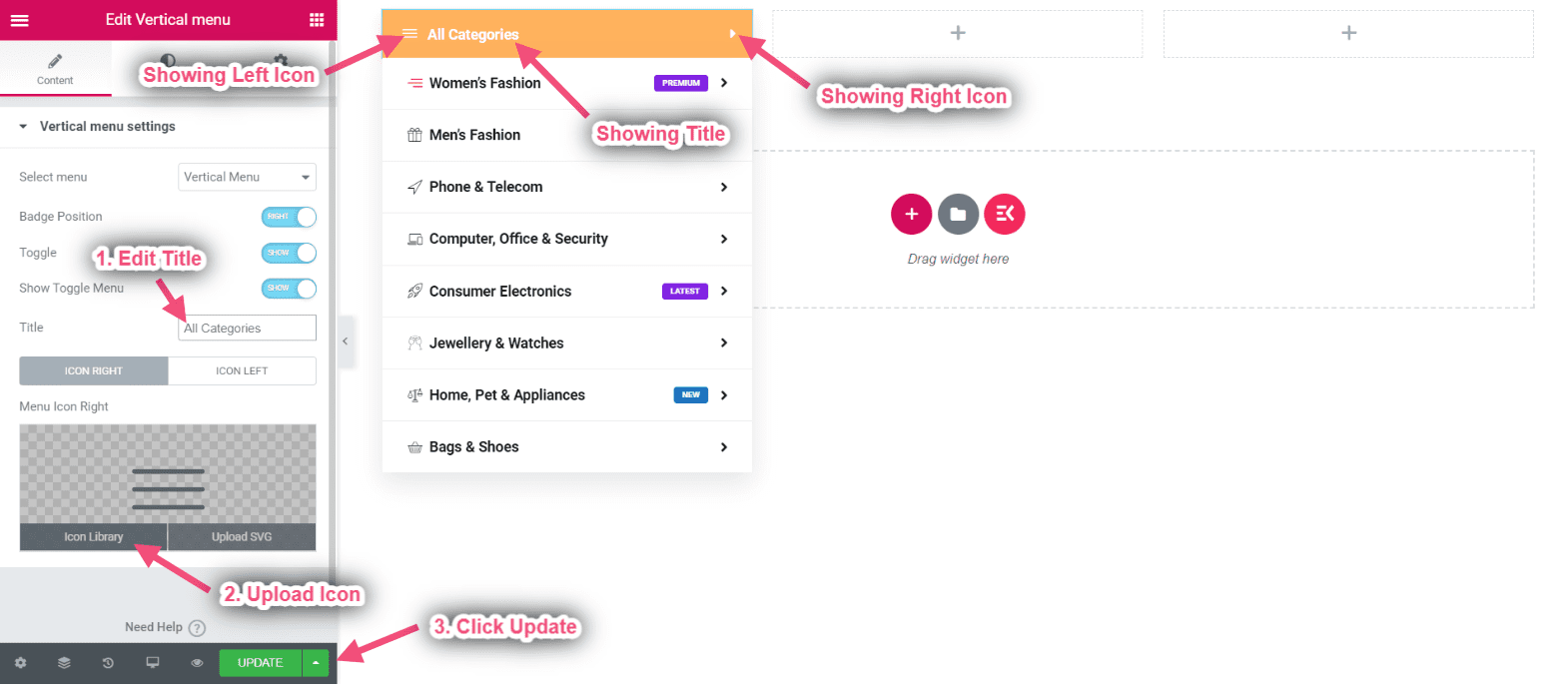
- Agregar o editar título.
- Subir Icono derecho e izquierdo.
- Después de editar Haga clic en Actualizar=> Haga clic en el Icono Visitar sitio.

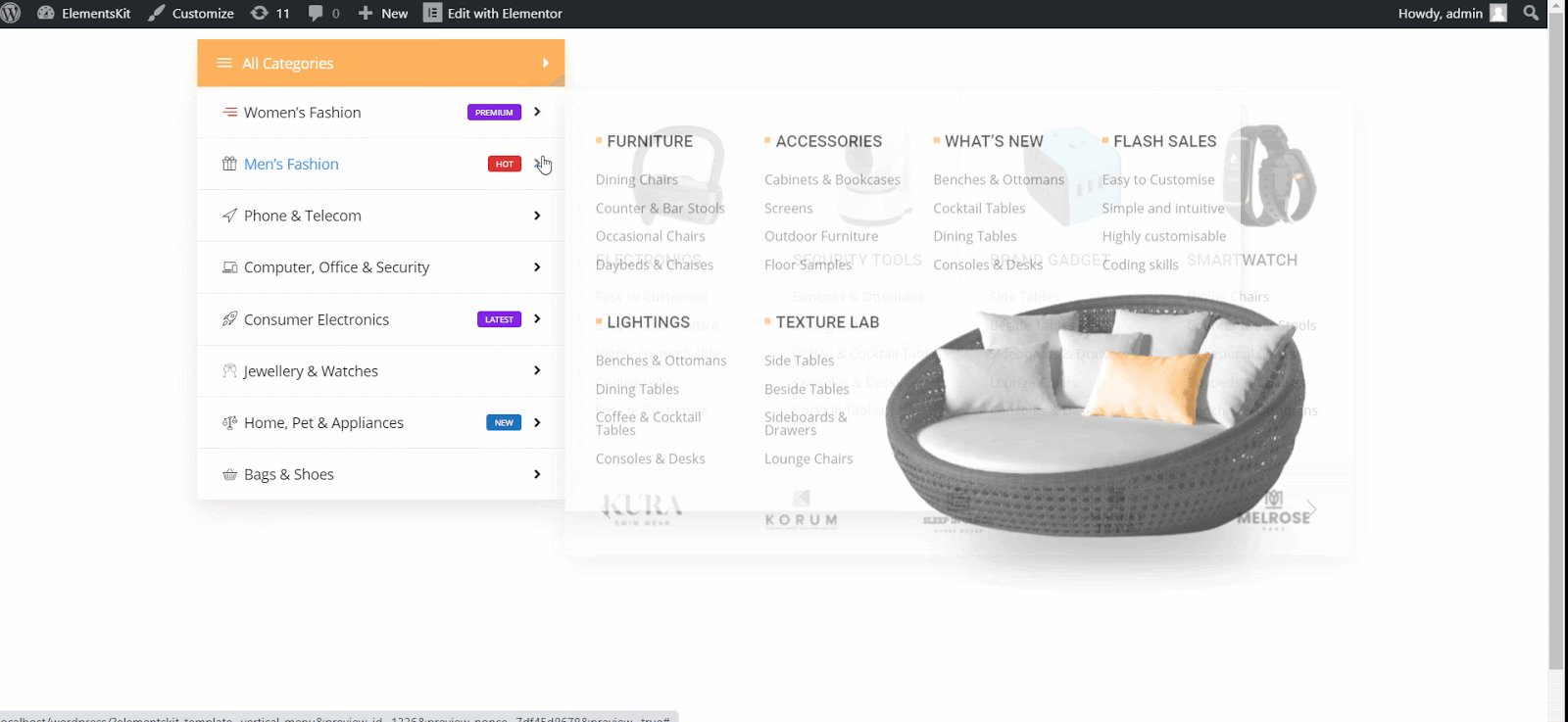
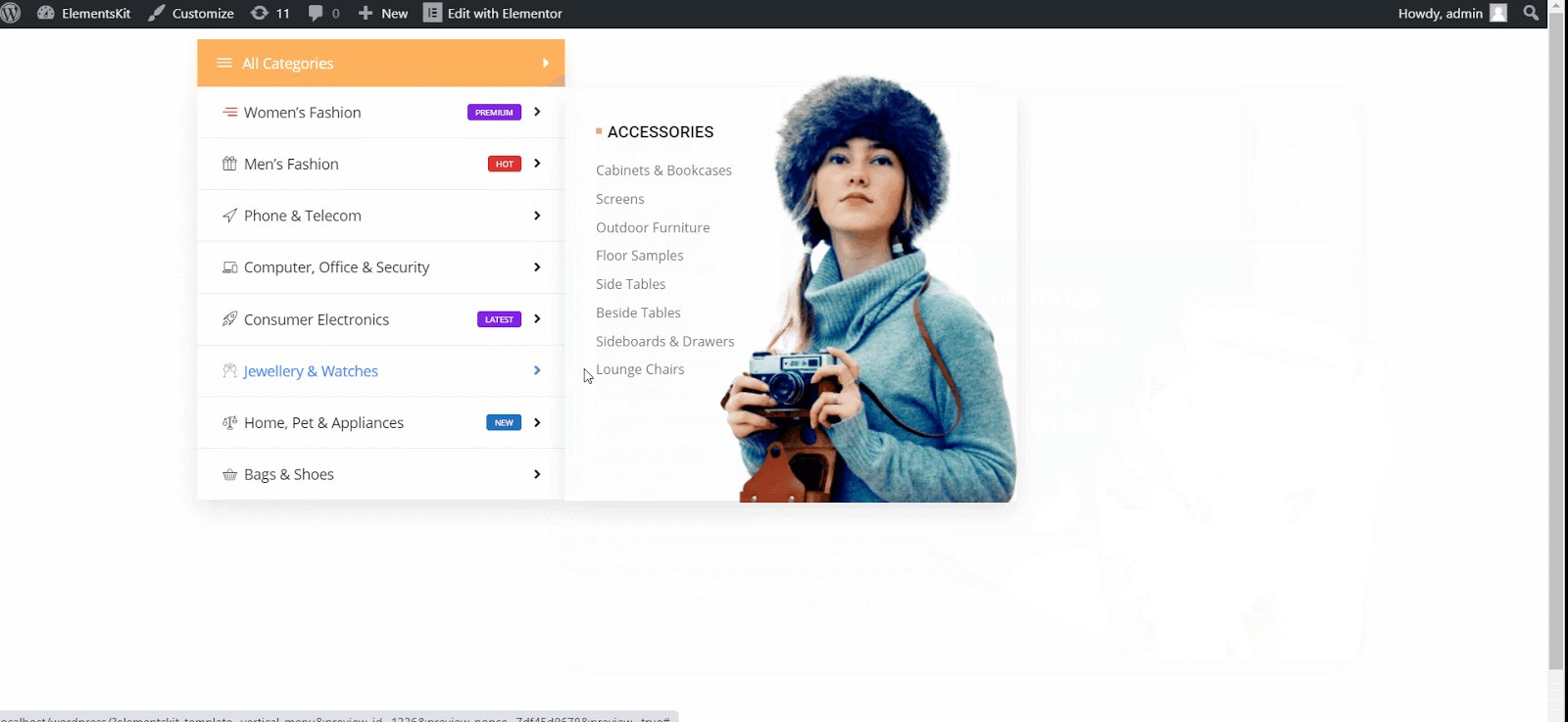
Resultado final #
- Puedes ver el resultado final de el mega menú vertical.
- Enlace de demostración: https://wpmet.com/plugin/elementskit/megamenu/#vertical_tabs.