Para acelerar el tiempo de carga de un sitio de WordPress Mega menú de carga AJAX de ElementsKit Funciona mucho. Puede controlar la carga instantánea de las marcas asociadas del sitio utilizando esta función. Por ejemplo, las marcas del mega menú no se cargarán hasta que un usuario haga clic en el elemento del menú que tiene un mega menú. Como resultado, la velocidad y el rendimiento del sitio mejorarán mucho. El proceso puede parecer difícil, pero es muy fácil con unos pocos pasos.
Esta documentación le enseñará el proceso completo de uso de la carga ajax del menú ElementsKit Mega. Veamos los pasos-
Carga Mega Menú AJAX de ElementsKit #
Si tiene ElementsKit pro, puede aplicar la función ajax en tiempo real en cualquier menú que contenga un mega menú.
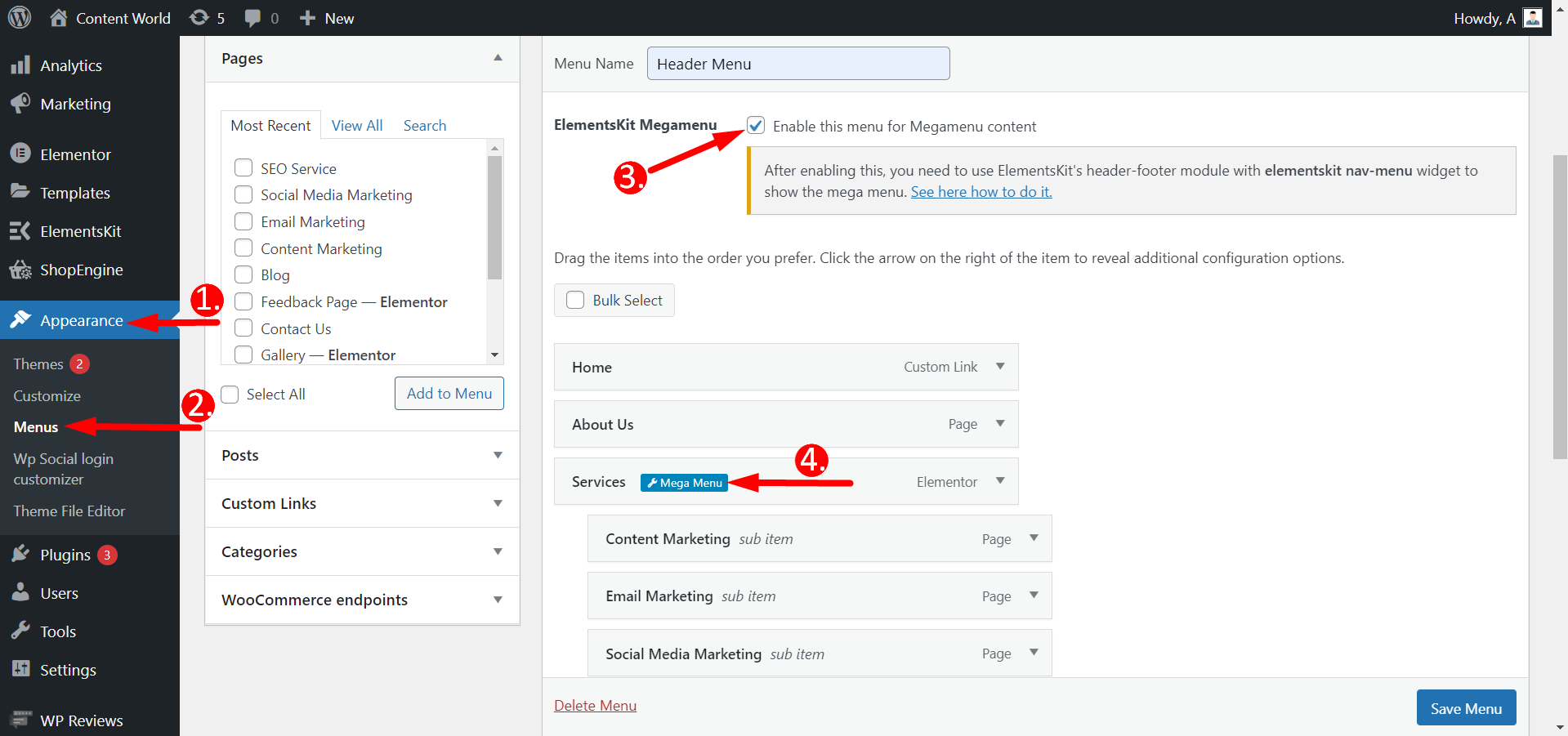
El acceso a los- Panel de control -> Apariencia -> Menús -> Marque Mega menú de ElementsKit -> Seleccione cualquier página y haga clic en Mega menú

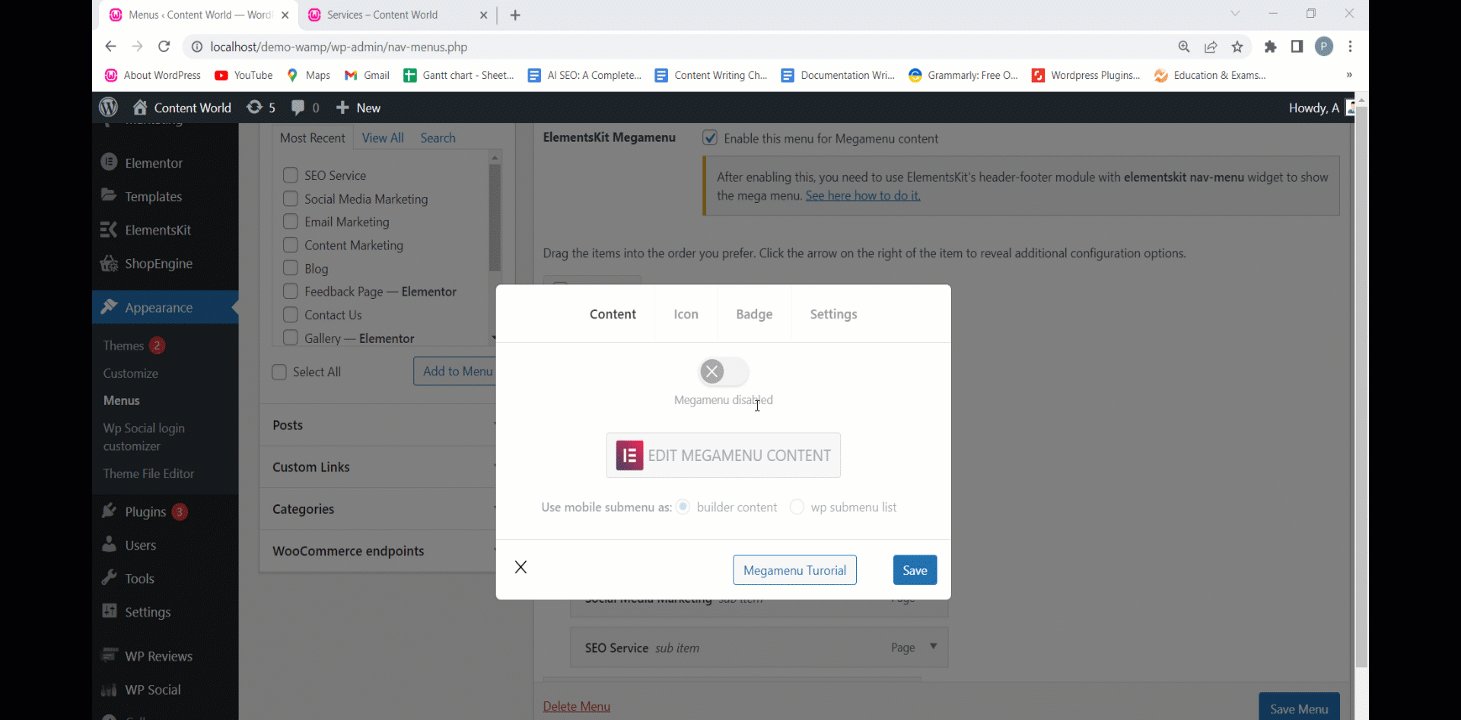
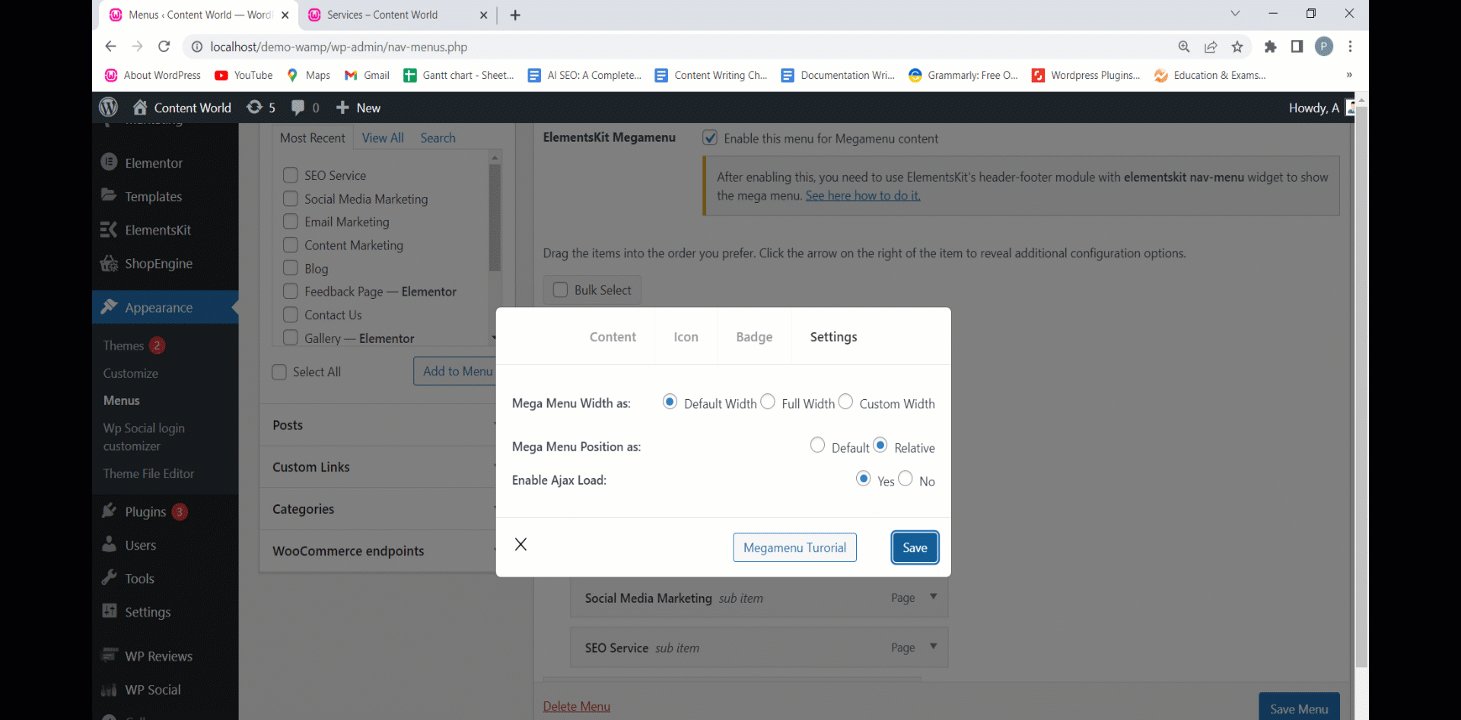
Ahora, Haga clic para habilitar Mega menú -> Configuración -> Haga clic en Sí para habilitar la carga Ajax -> Guardar. Mira cómo funciona.

Así que esto es todo, una forma rápida y sencilla. Aplique la carga ajax del mega menú de ElementsKit y aumente la velocidad de su sitio web hoy. Sin embargo, si no tienes un mega menú y quieres hacerlo en menos tiempo, usa Módulo Mega Menú de ElementsKit.
Sigue esto documentación y aprenda a crear un mega menú en su sitio de WordPress.



