Empezando #
Incruste el mapa de Google en cualquier lugar de su página web. Lo más importante, en la página de contacto, para que tus visitantes puedan saber dónde te encuentras. Muestre ubicaciones predefinidas (latitud y longitud) en un mapa en pantalla. Simplemente siga el proceso paso a paso para conectar Google Map.
Paso=>1: Generar clave API de Google Map #
- Ir a Consola de la plataforma Google Cloud. Si aún no tienes una cuenta, crea una, es gratis.
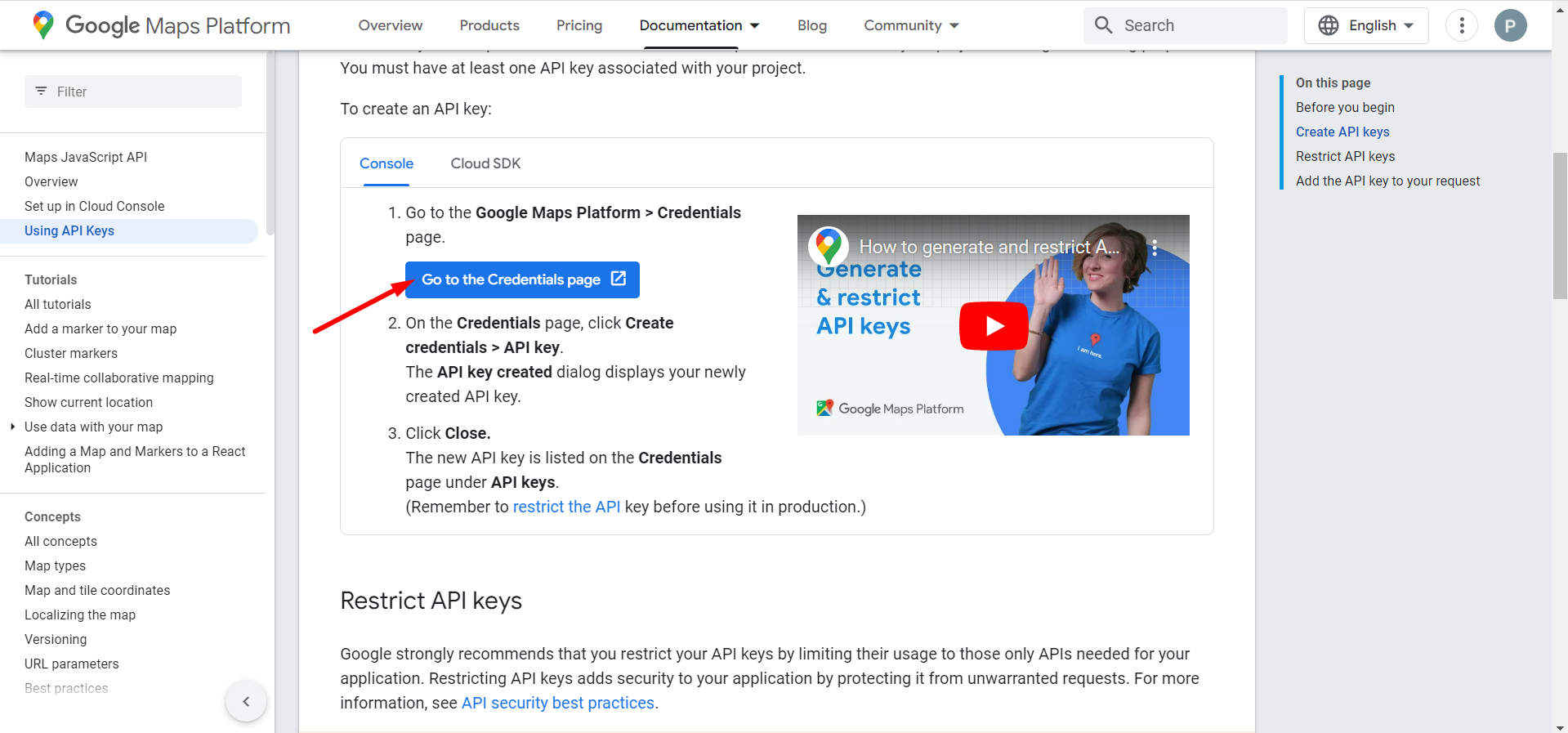
- Haga clic en Ir a la página de Credenciales

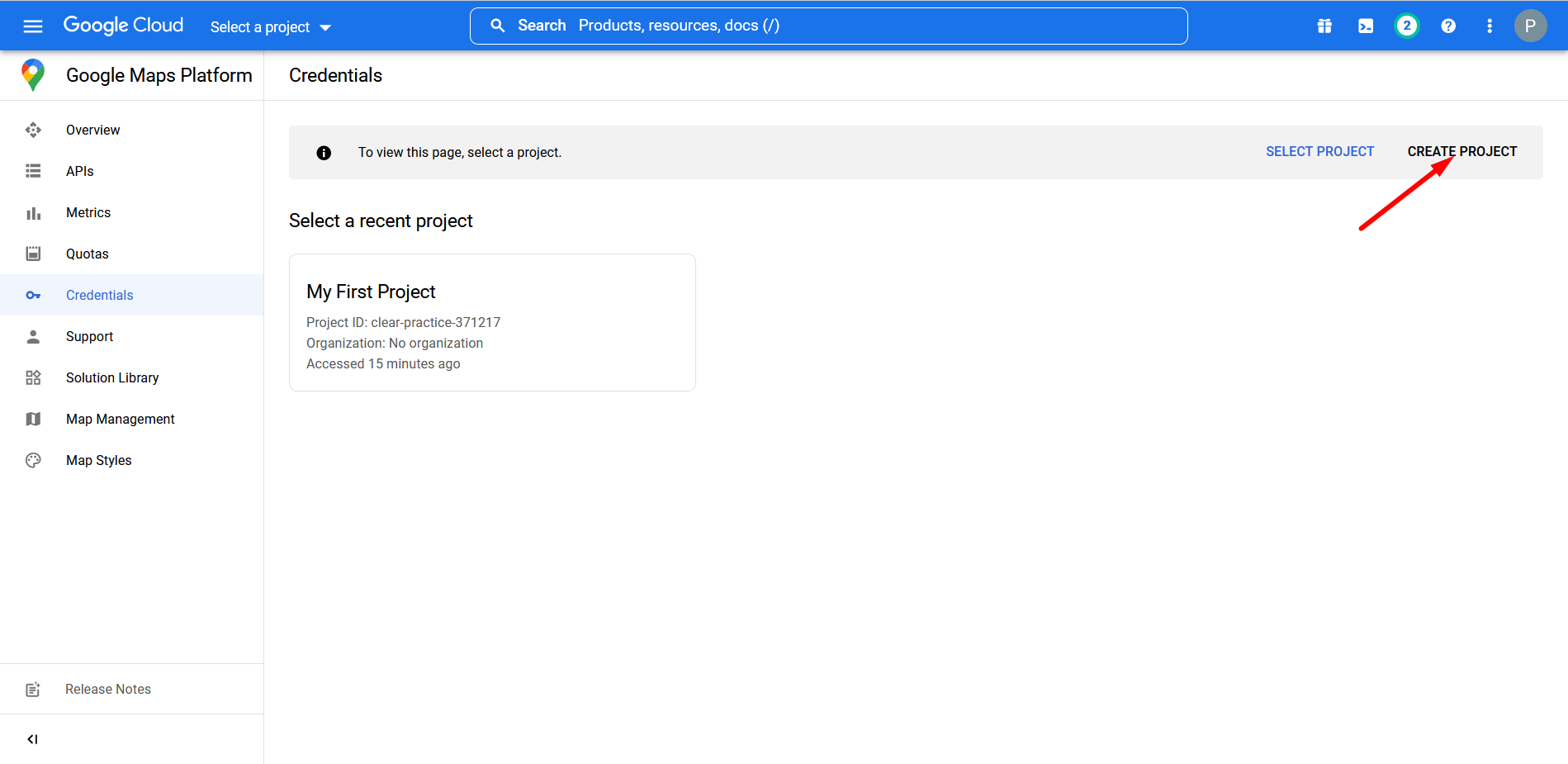
- Seleccione o cree un proyecto.

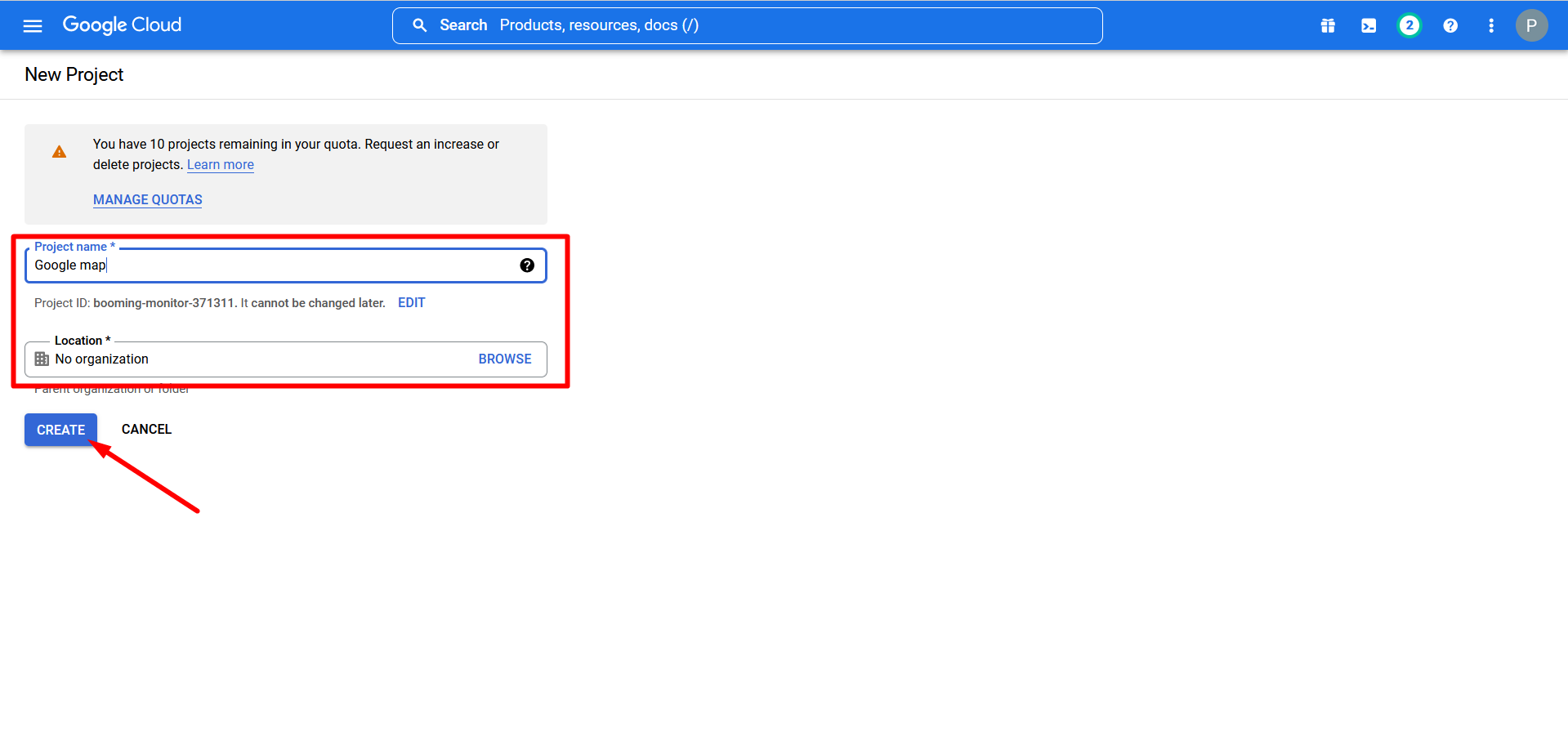
- Ponga un nombre de proyecto y una ubicación
- Haga clic en CREAR

- Tu proyecto ha sido creado.
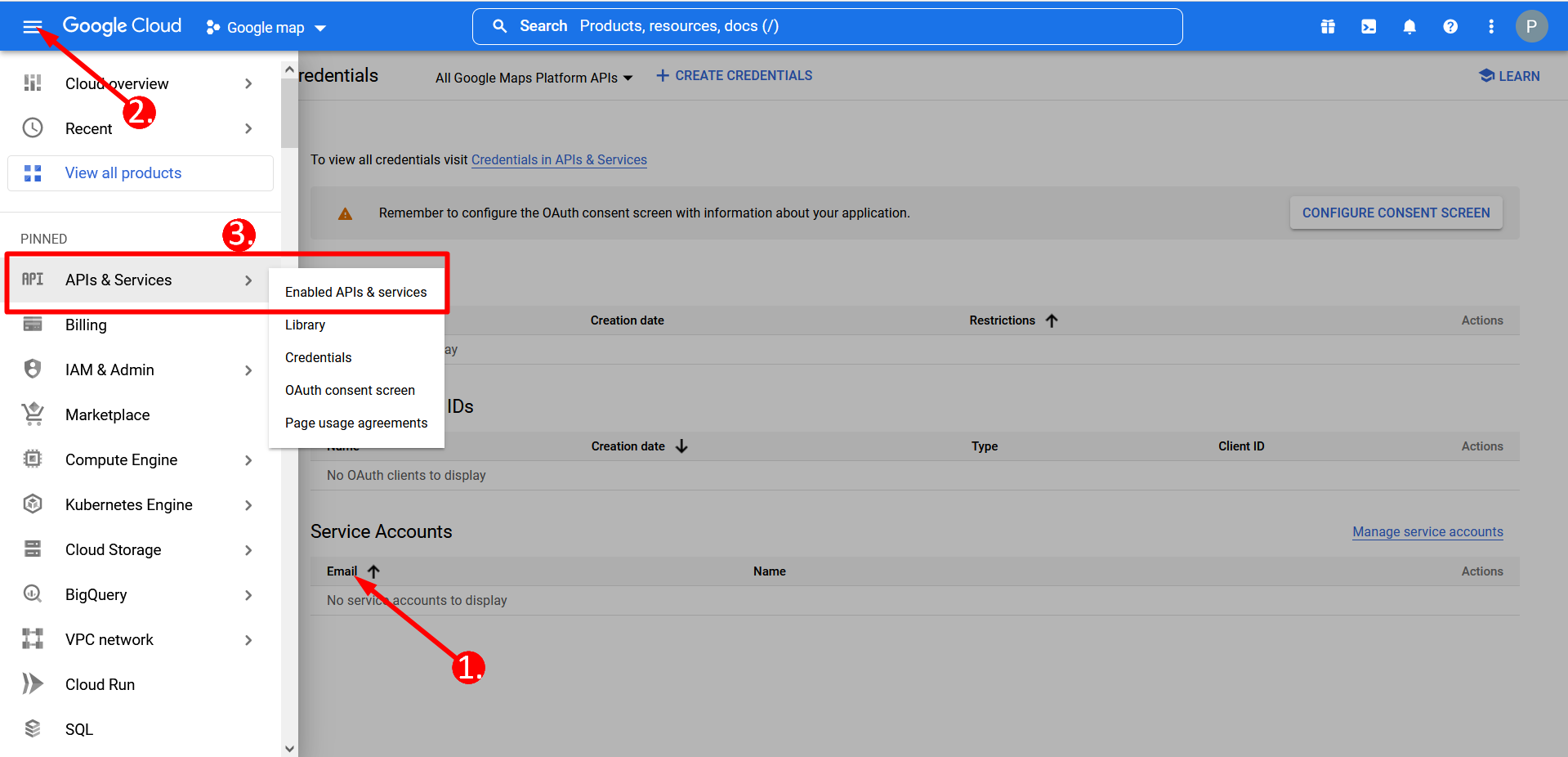
- Ir al menú de hamburguesas
- Encuentre API y servicios

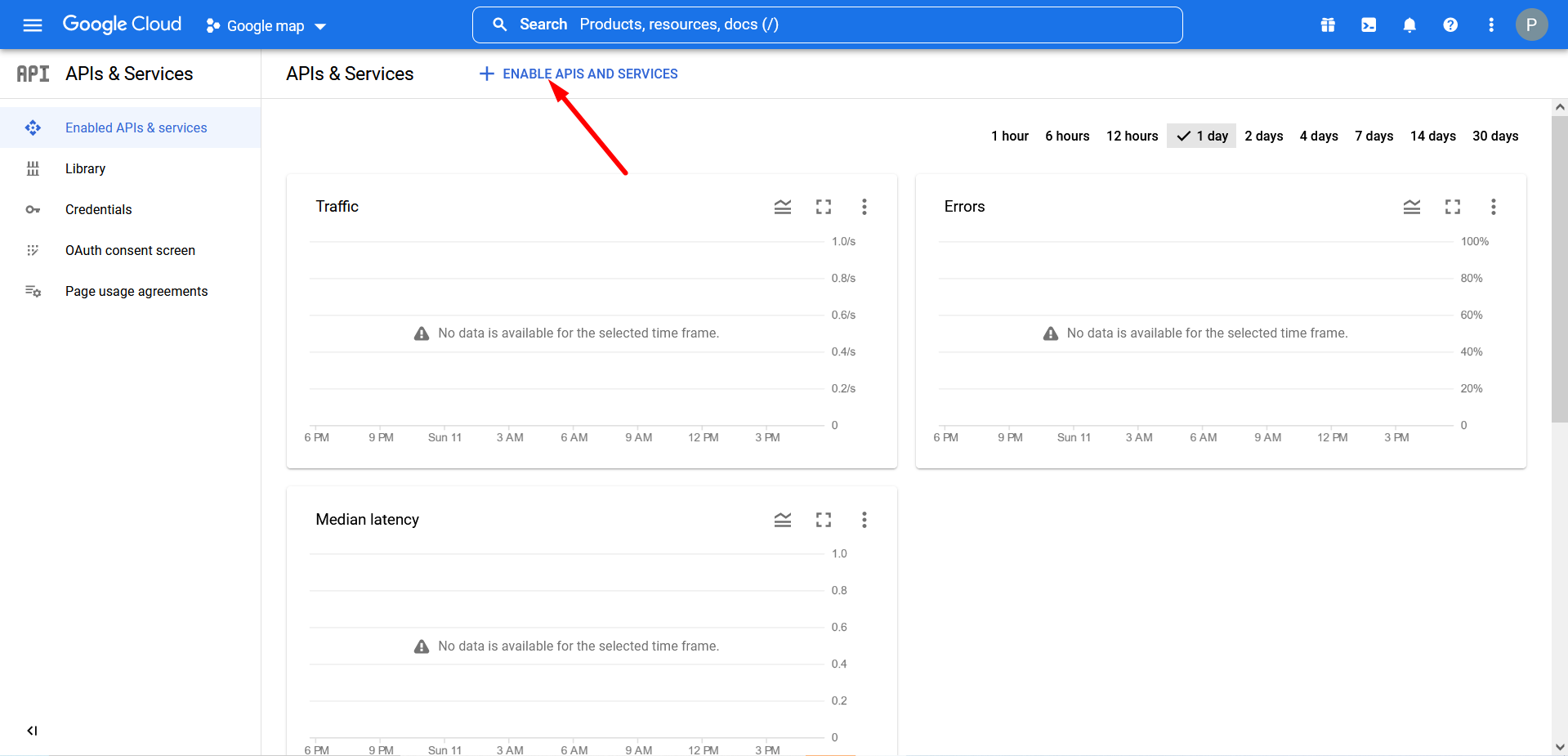
- Haga clic en HABILITAR APIS Y SERVICIOS

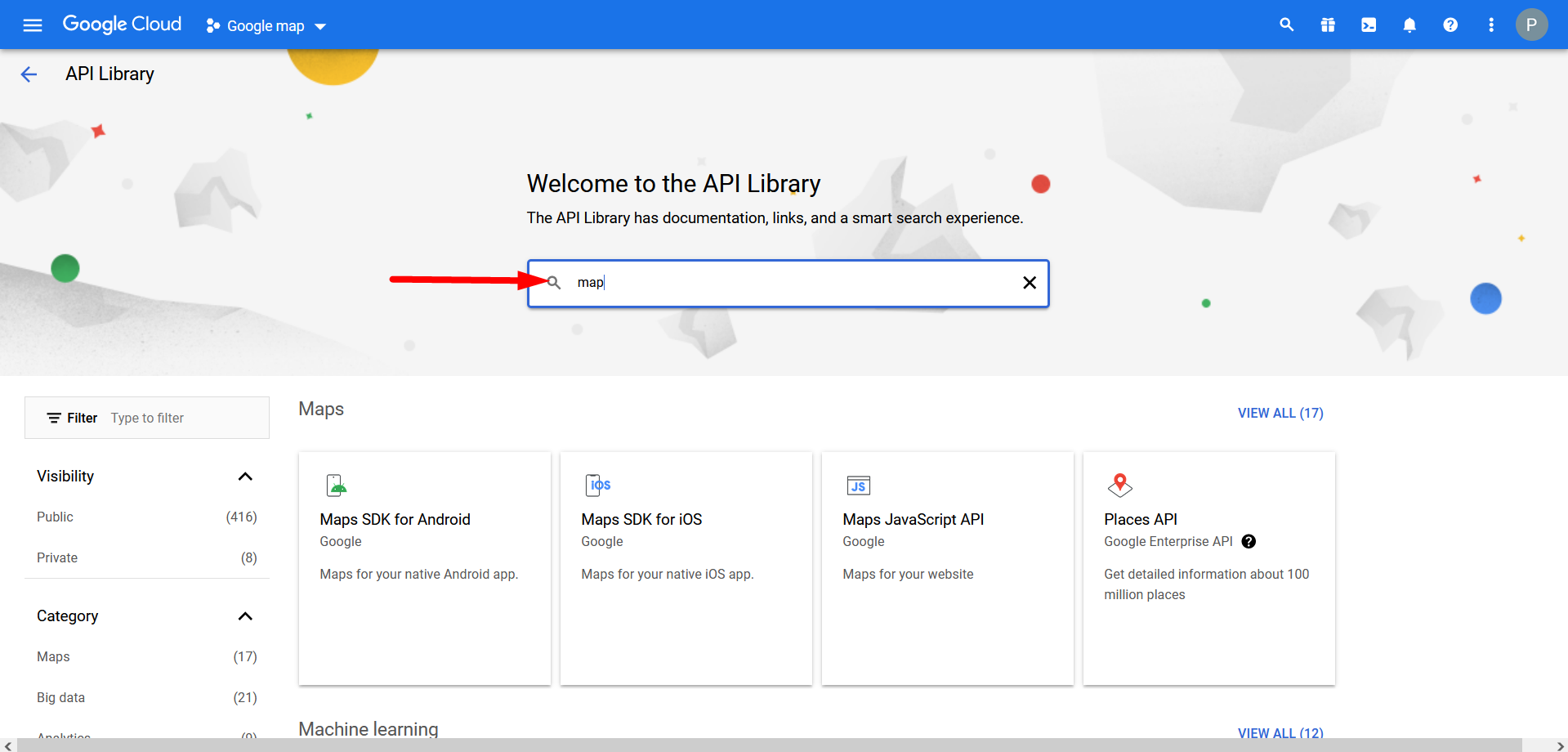
- Buscar mapa en el cuadro de búsqueda.

- Haga clic en Maps JavaScript API y habilítela
- Ir a Credenciales
- Ahora haga clic en “Crear Cartas credenciales”, verá su clave API. Copie la clave API desde aquí.

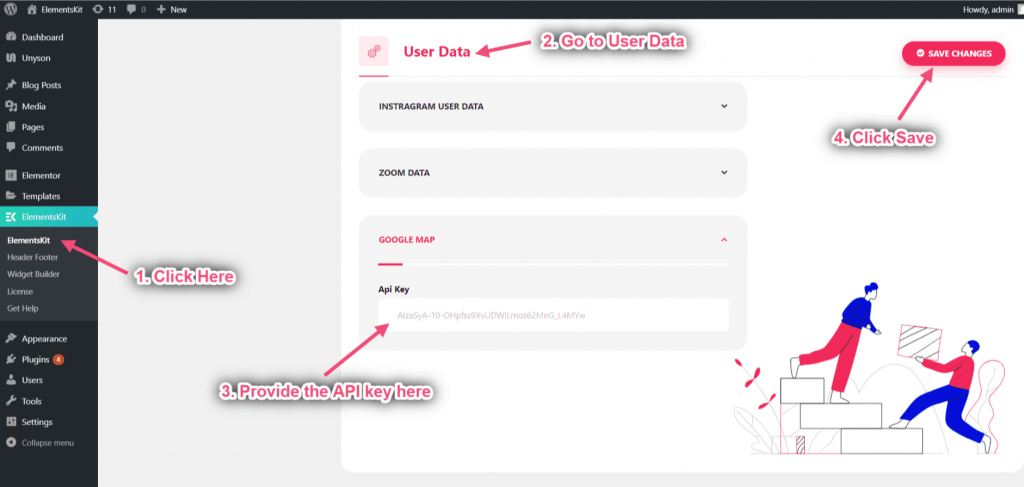
- Ahora ve a kit de elementos=> Datos del usuario=> Haga clic en el Mapa de Google expandir. Proporciona tu Clave API para conectar Google Map.

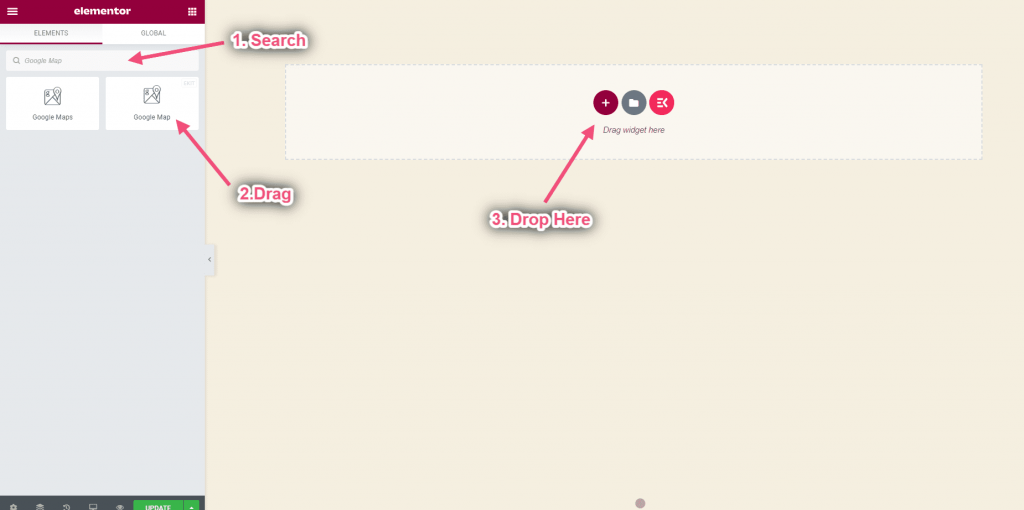
- Ahora busca Mapa de Google=> Arrastrar=> Soltar en el área seleccionada

Paso=>2: Seleccione el tipo de mapa #
Configurar mapa básico #
Agregue un mapa simple de Google con un marcador a su página web. Se adapta a personas con conocimientos principiantes o intermedios.
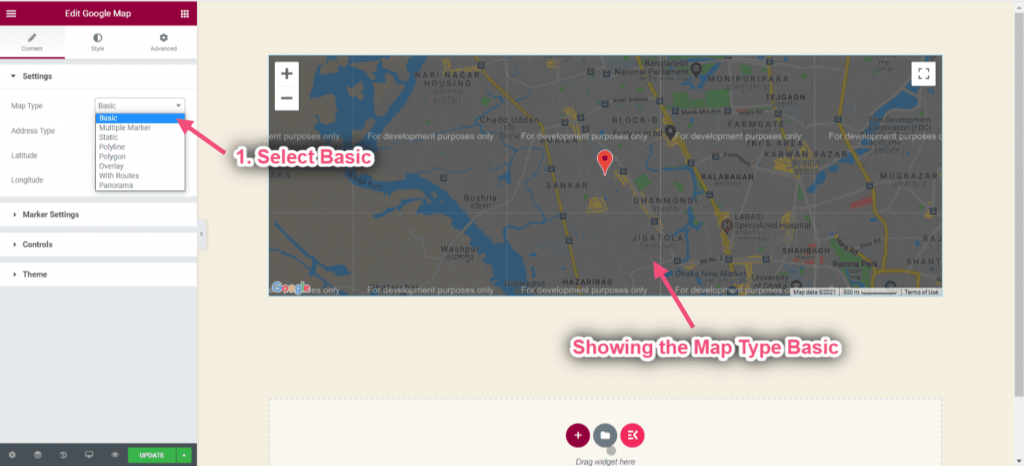
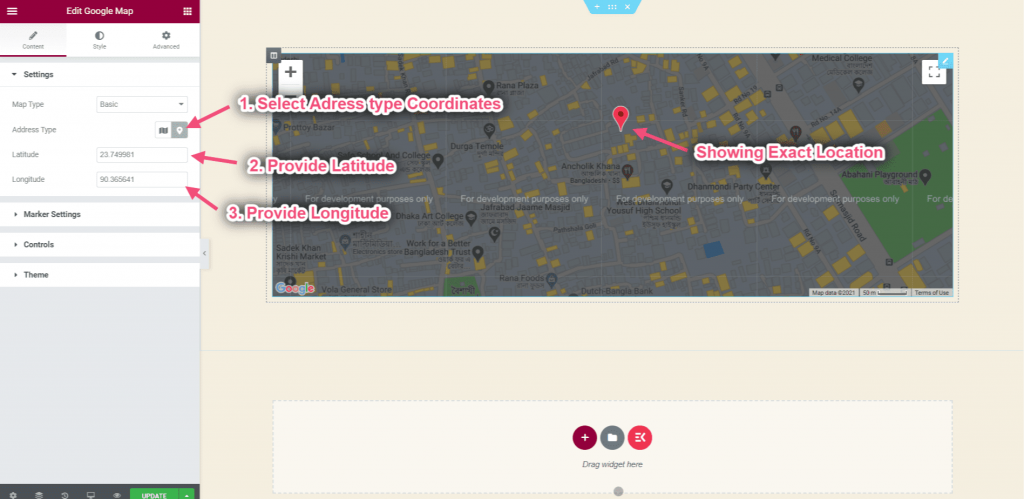
- Haga clic en Ajustes=> Seleccionar tipo de mapa Básico desde el menú desplegable. Puedes ver que apareció el tipo de mapa básico.

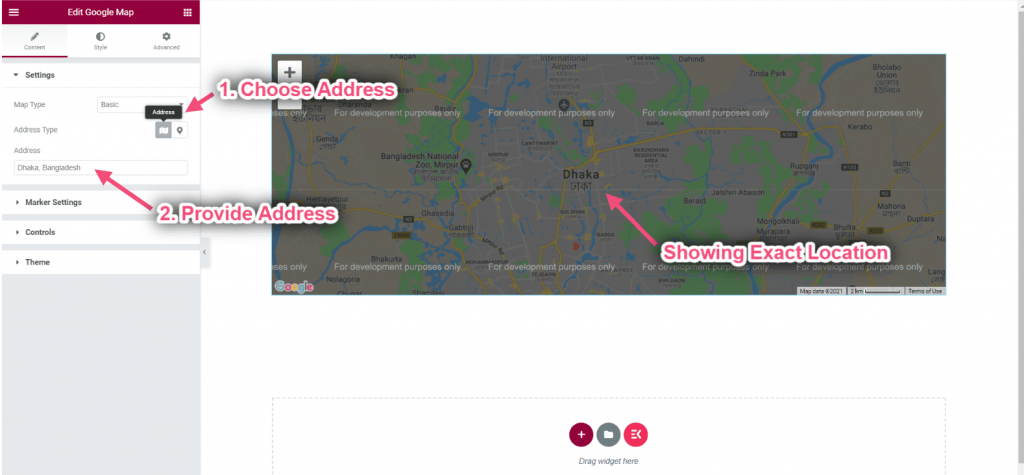
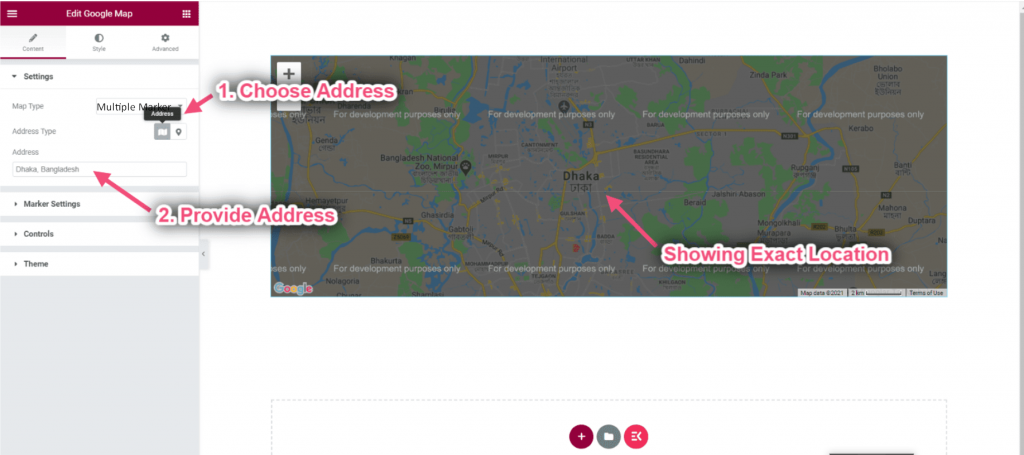
- Elija Dirección en el área seleccionada => Proporcione su dirección
- Puedes ver la ubicación seleccionada.

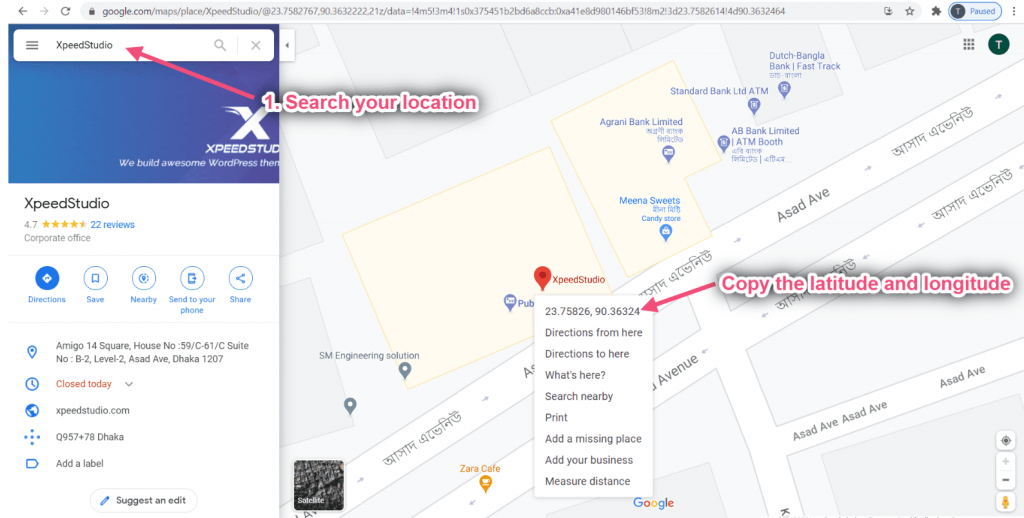
Obtener latitud y longitud: La latitud se utiliza junto con la longitud para especificar la ubicación precisa de entidades en la superficie de la Tierra.
- Ir a https://www.google.com/maps/=> Busque su ubicación => Haga clic derecho en el punto del mapa => Ahora copie el Latitud longitud

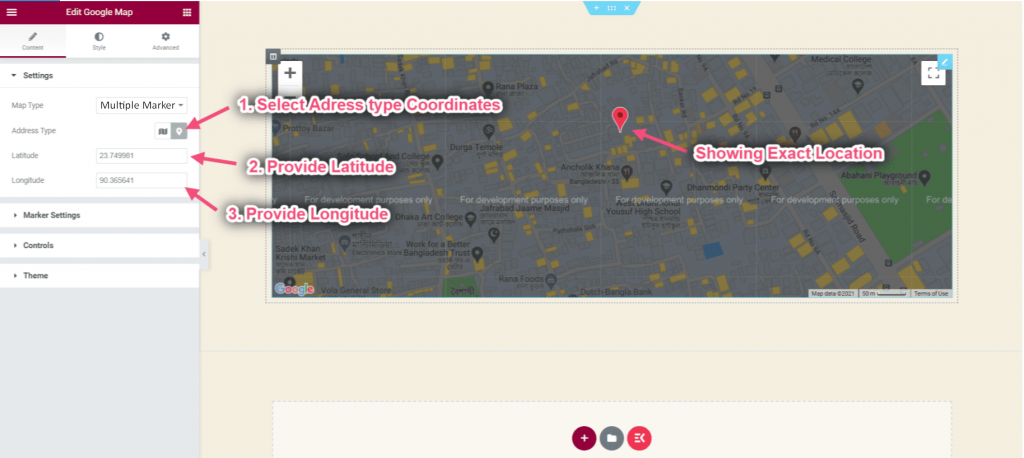
- Ahora elija el tipo de dirección: Coordenadas
- Proporcionar latitud: La latitud es la medida de la distancia al norte o al sur del ecuador.
- Proporcionar longitud: La longitud es la medida al este u oeste del ecuador.
- Puedes ver la ubicación exacta que muestra

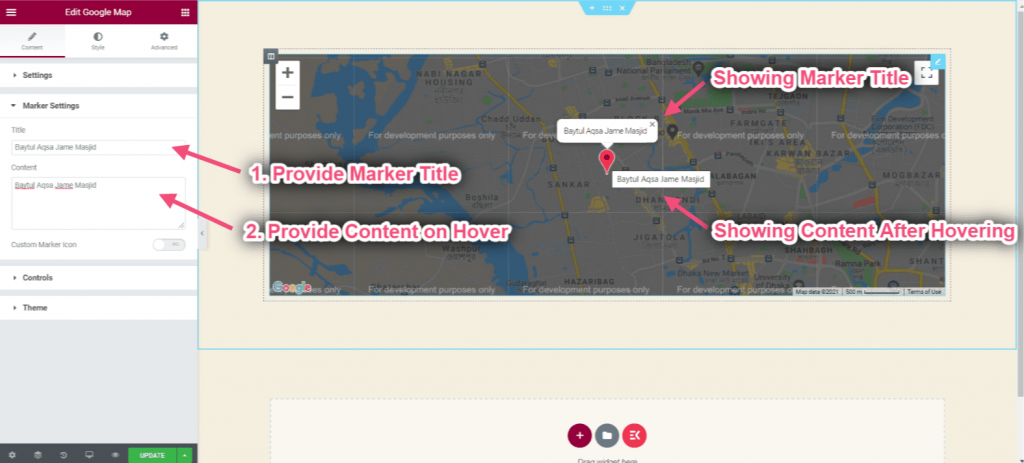
- Haga clic en Configuración de marcador=> Proporcionar Título del marcador=> Agregar contenido que se mostrará al pasar el mouse

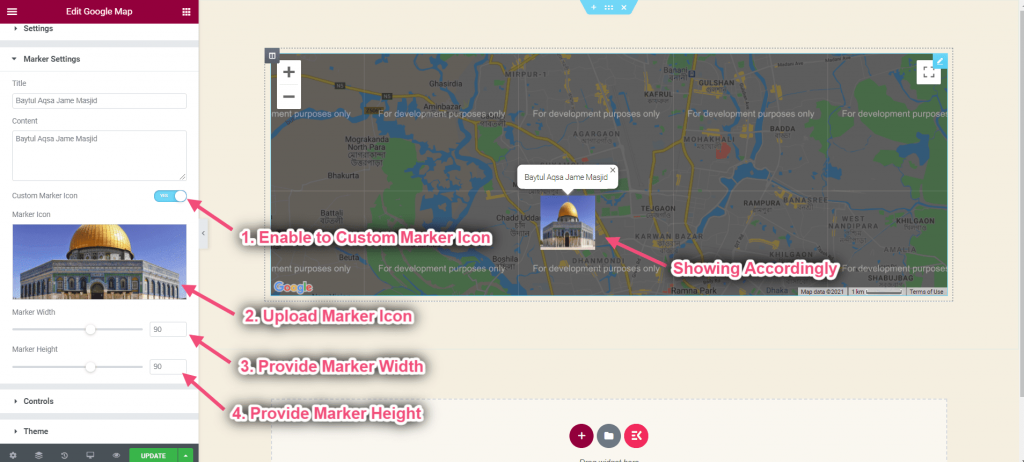
- Habilite el cambio al icono de marcador personalizado
- Sube tu icono de marcador
- Controlar el ancho del marcador
- Controlar la altura del marcador
- Puede ver la imagen/icono personalizado que se muestra

Haga clic en Control
- Controlar el nivel de zoom: Puedes proporcionar cualquier número
- Habilitar el control de Street View: Contiene un icono de pegman que se puede arrastrar al mapa para habilitar Street View.
- Activar el control de tipo de mapa: El control Tipo de mapa que permite al usuario elegir un tipo de mapa (ROADMAP, SATÉLITE).
- Habilitar el control de zoom: El control de zoom muestra los botones “+” y “-” para cambiar el nivel de zoom del mapa.
- Habilitar el control de pantalla completa: El control Pantalla completa ofrece la opción de abrir el mapa en modo de pantalla completa.
- Habilitar el zoom de la rueda de desplazamiento: Cada clic, arriba o abajo, aumenta o disminuye el zoom factorizar por 10%

- Haga clic en Tema => Elija el tipo de fuente del tema: Estándar de Google
- Elija el tipo de tema de Google en el menú desplegable

- Seleccionar fuente del tema: Mapas elegantes
- Elija su elegante tema de mapas en el menú desplegable

- Seleccionar fuente del tema: Costumbre
- Proporcione su estilo personalizado en la caja
- Haga clic en el área seleccionada para obtener código de estilo JSON para darle estilo a tu mapa

Configurar mapa de marcadores múltiples #
Suma varios marcadores en el mapa. Se puede hacer clic en cada marcador para mostrar información.
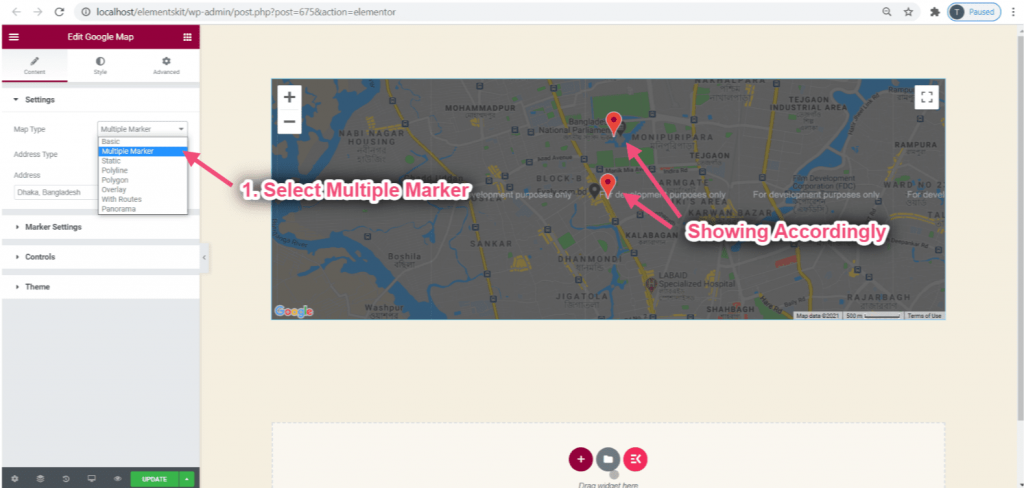
- Haga clic en Ajustes=> Seleccionar tipo de mapa Marcador múltiple desde el menú desplegable.
- Puedes ver que apareció el tipo de mapa básico.

- Elija Dirección en el área seleccionada => Proporcione su dirección
- Puedes ver la ubicación seleccionada.

- Elija el tipo de dirección: Coordenadas
- Proporcionar latitud
- Proporcionar longitud
- Puede ver la dirección exacta que se muestra como un marcador

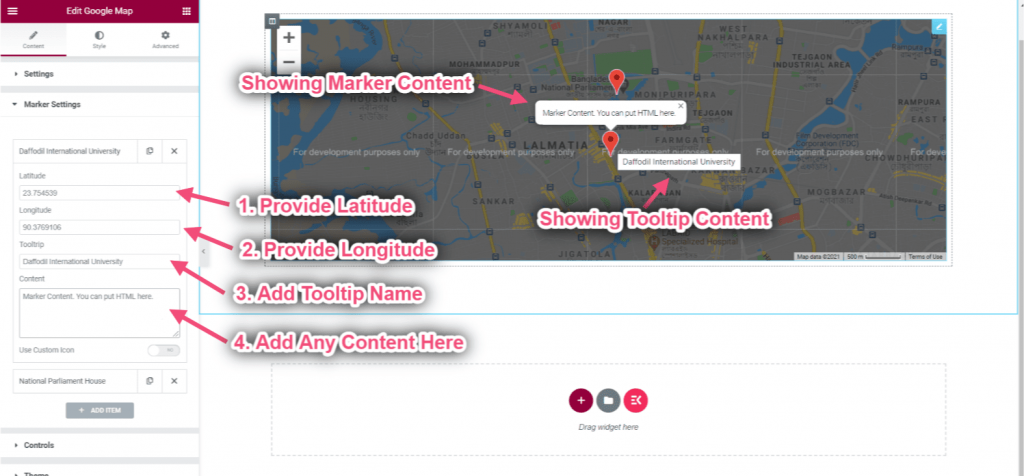
- Haga clic en Configuración de marcador
- Haga clic sobre el contenido para ampliar
- Proporcionar latitud
- Proporcionar longitud
- Agregar nombre de información sobre herramientas
- Añade cualquier contenido al cuadro.
- Puedes ver el resultado que muestra exactamente

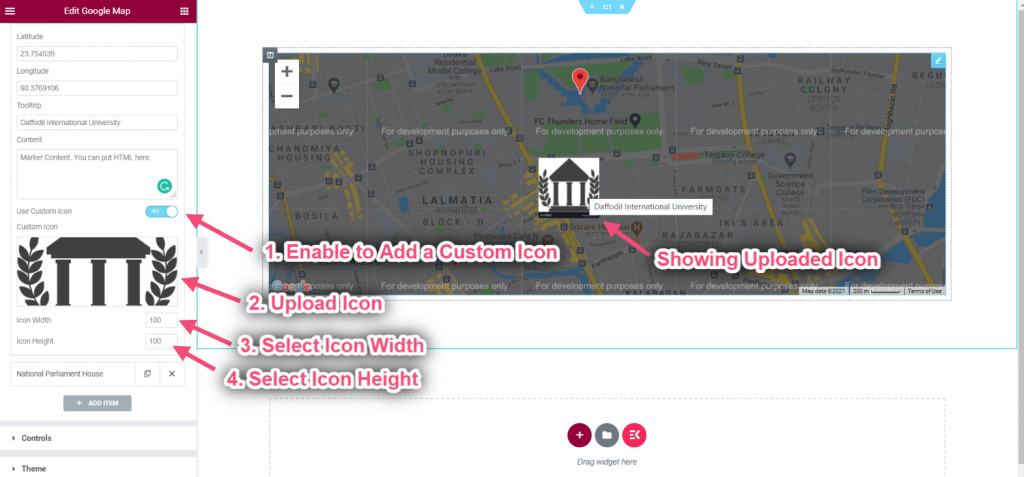
- Activar la alternancia de iconos personalizados
- Sube tu icono
- Seleccione el ancho del icono
- Seleccione la altura del icono

Haga clic en Control
- Controlar el nivel de zoom: Puedes proporcionar cualquier número
- Habilitar el control de Street View: Contiene un icono de pegman que se puede arrastrar al mapa para habilitar Street View.
- Activar el control de tipo de mapa: El control Tipo de mapa que permite al usuario elegir un tipo de mapa (ROADMAP, SATÉLITE).
- Habilitar el control de zoom: El control de zoom muestra los botones “+” y “-” para cambiar el nivel de zoom del mapa.
- Habilitar el control de pantalla completa: El control Pantalla completa ofrece la opción de abrir el mapa en modo de pantalla completa.
- Habilitar el zoom de la rueda de desplazamiento: Cada clic, arriba o abajo, aumenta o disminuye el zoom factorizar por 10%

- Haga clic en Tema => Elija el tipo de fuente del tema: Estándar de Google
- Elija el tipo de tema de Google en el menú desplegable

- Seleccionar fuente del tema: Mapas elegantes
- Elija el tema de su elegante mapa en el menú desplegable

- Seleccionar fuente del tema: Costumbre
- Proporcione su estilo personalizado en la caja
- Haga clic en el área seleccionada para obtener código de estilo JSON para darle estilo a tu mapa

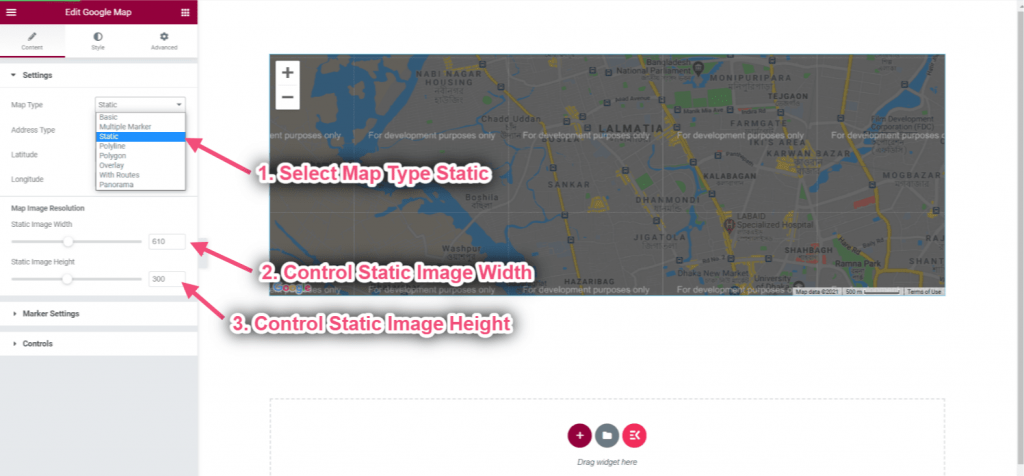
Configurar mapa estático #
Los mapas estáticos son imágenes independientes en formato PNG que se pueden mostrar en dispositivos web y móviles sin la ayuda de una biblioteca de mapas o API.
- Seleccione tipo de mapa: estático
- Controlar el ancho de la imagen estática
- Controlar la altura de la imagen estática

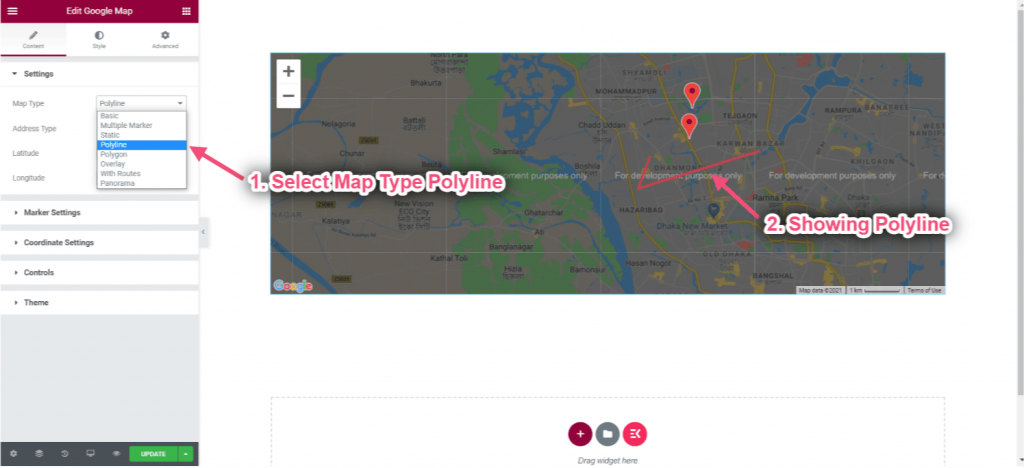
Configurar mapa de polilínea #
Puedes utilizar una polilínea para dibujar líneas en un mapa en Google Maps.
- Seleccione el tipo de mapa: Polilínea
- Puedes ver que apareció el mapa de polilíneas.

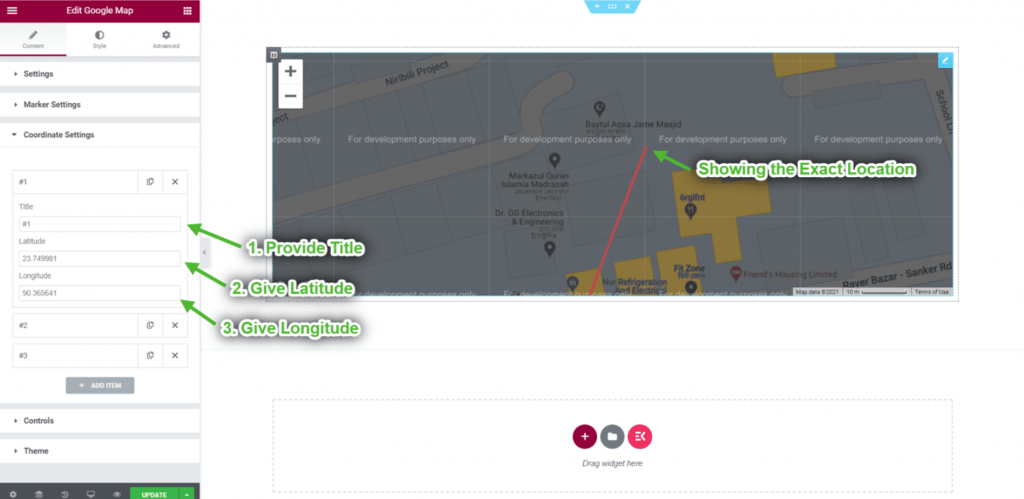
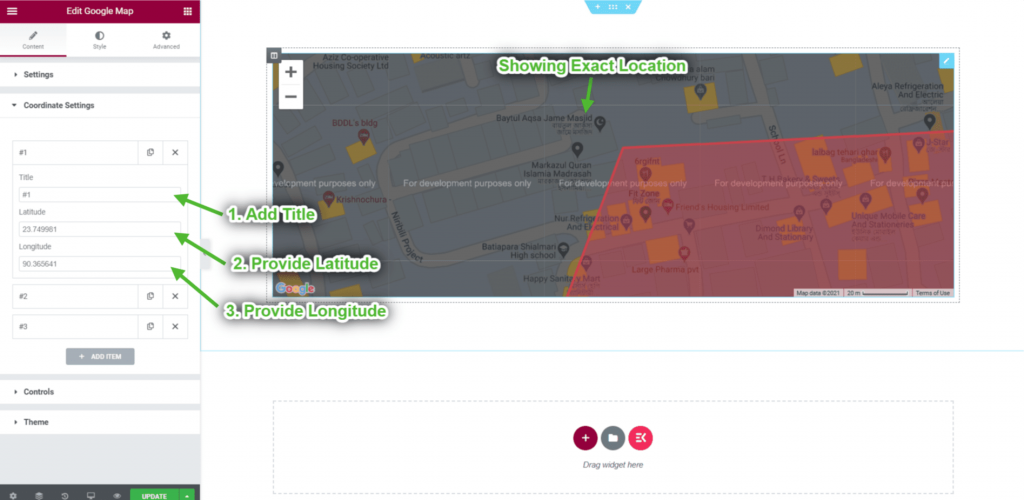
- Proporcione su título de coordenadas
- Proporcionar latitud
- Proporcionar longitud

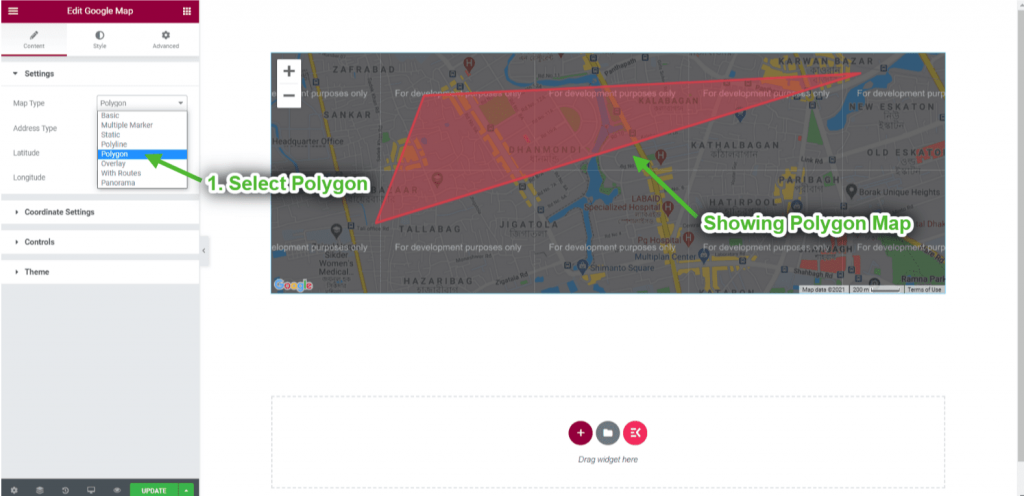
Configurar mapa de polígonos #
Un polígono (como una polilínea) define una serie de coordenadas conectadas en una secuencia ordenada.
- Seleccione el tipo de mapa: Polígono
- Puedes ver que apareció el mapa de polígonos.

- Proporcione su título de coordenadas
- Proporcionar latitud
- Proporcionar longitud

- Proporcionar latitud
- Proporcionar longitud
- Añade cualquier contenido al cuadro.

Configurar mapa superpuesto #
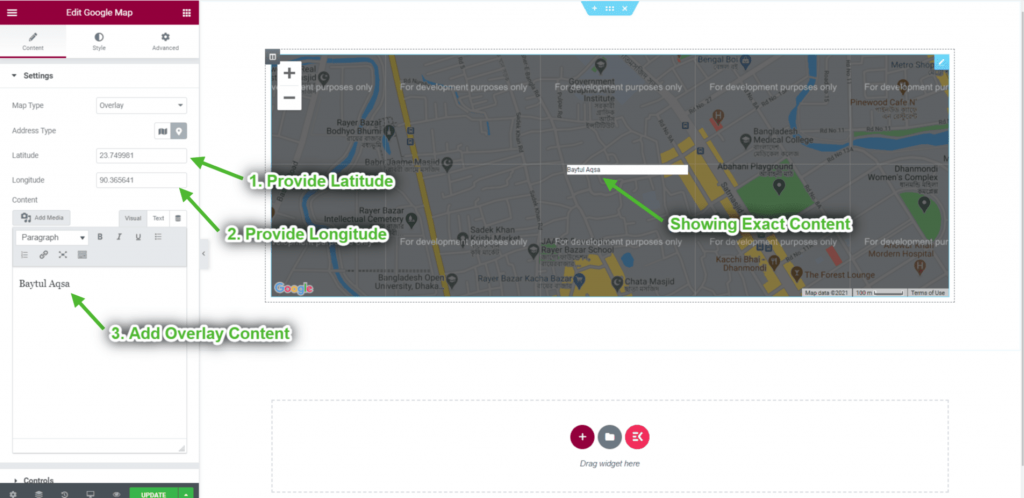
Las superposiciones son objetos en el mapa que están vinculados a coordenadas de latitud/longitud, por lo que se mueven cuando arrastras o haces zoom en el mapa.
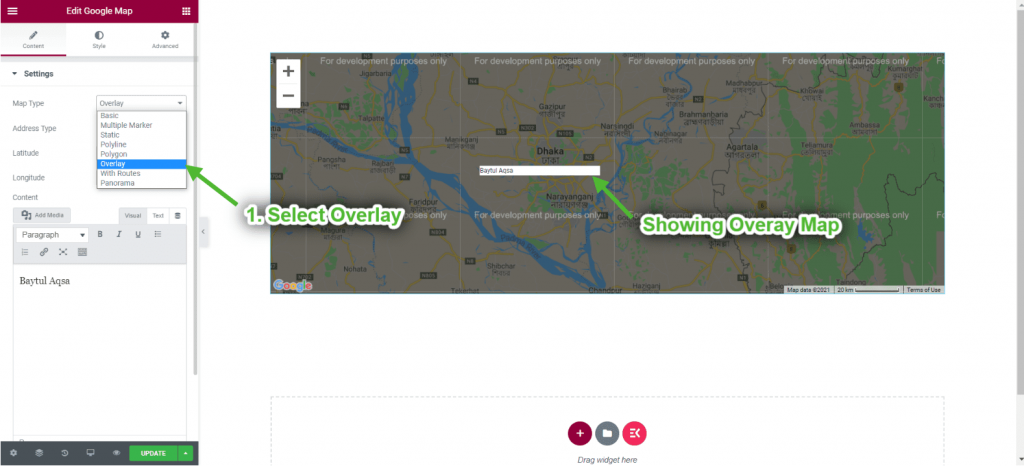
- Seleccione el tipo de mapa: Cubrir
- Puedes ver que apareció el mapa superpuesto.

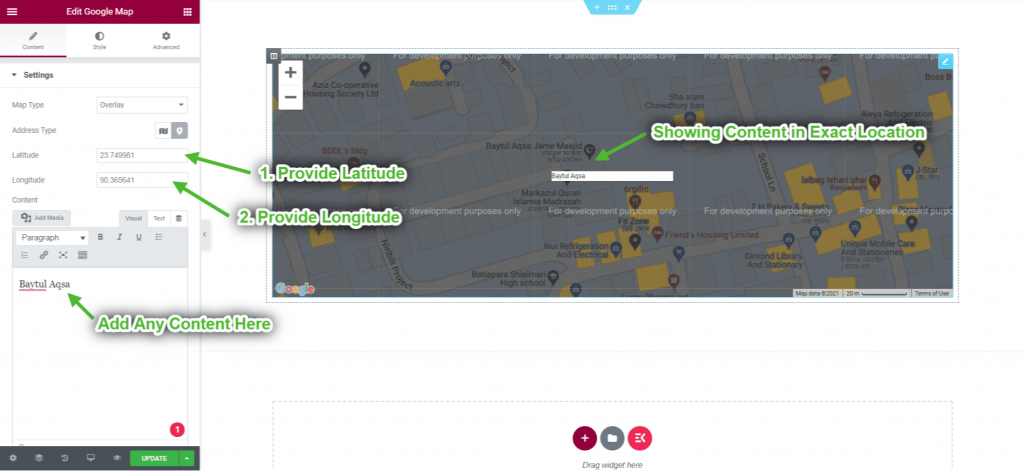
- Proporcionar latitud
- Proporcionar longitud
- Seleccione Superponer contenido en el cuadro
- Puedes ver el contenido exacto que apareció. respectivamente