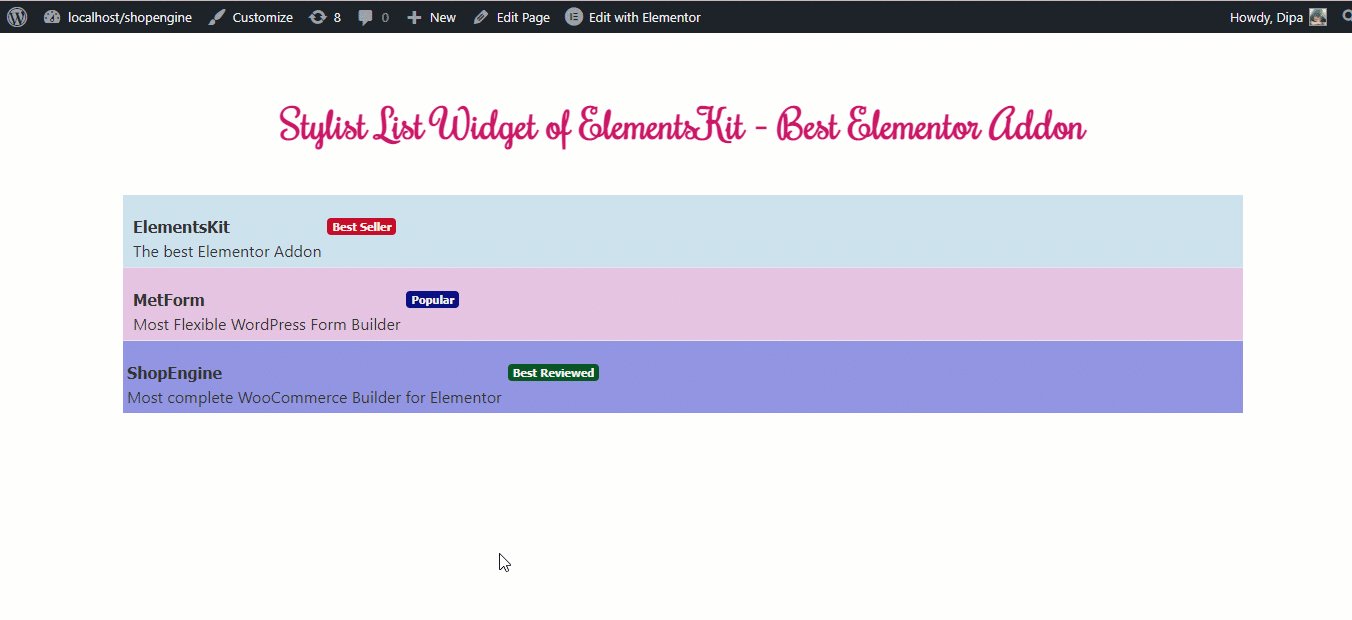
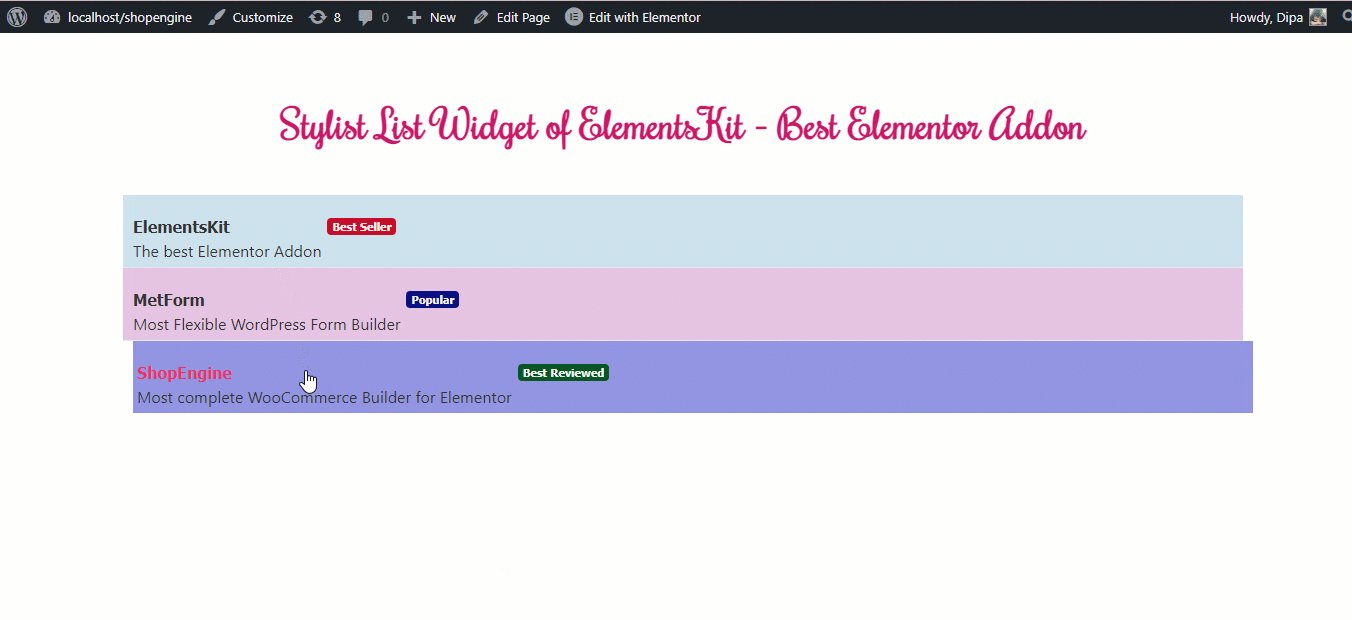
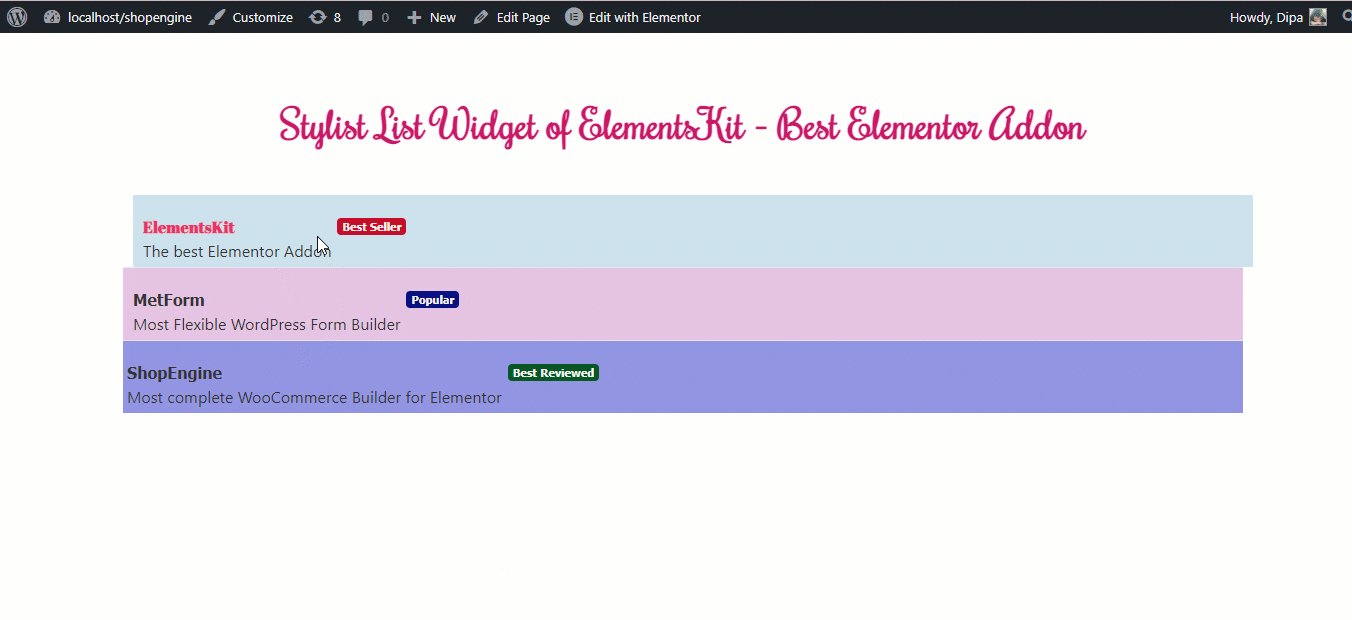
El elegante widget de lista le permite agregar una lista elegante y atractiva a su sitio Elementor. Este widget de ElementsKit es fácil de usar y ofrece una amplia gama de opciones de personalización y estilo.
Nota: Necesitará instalar Elementor y ElementsKit para seguir el proceso. Si necesita ayuda para instalar y activar ElementsKit Pro, consulte la Guía de instalación de ElementsKit.
Cómo agregar una lista elegante al sitio de WordPress usando ElementsKit #
Siga los pasos que se describen a continuación para agregar una lista elegante a su sitio de WordPress con facilidad usando ElementsKit y Elementor:
También puedes ver todo el proceso en el siguiente vídeo:
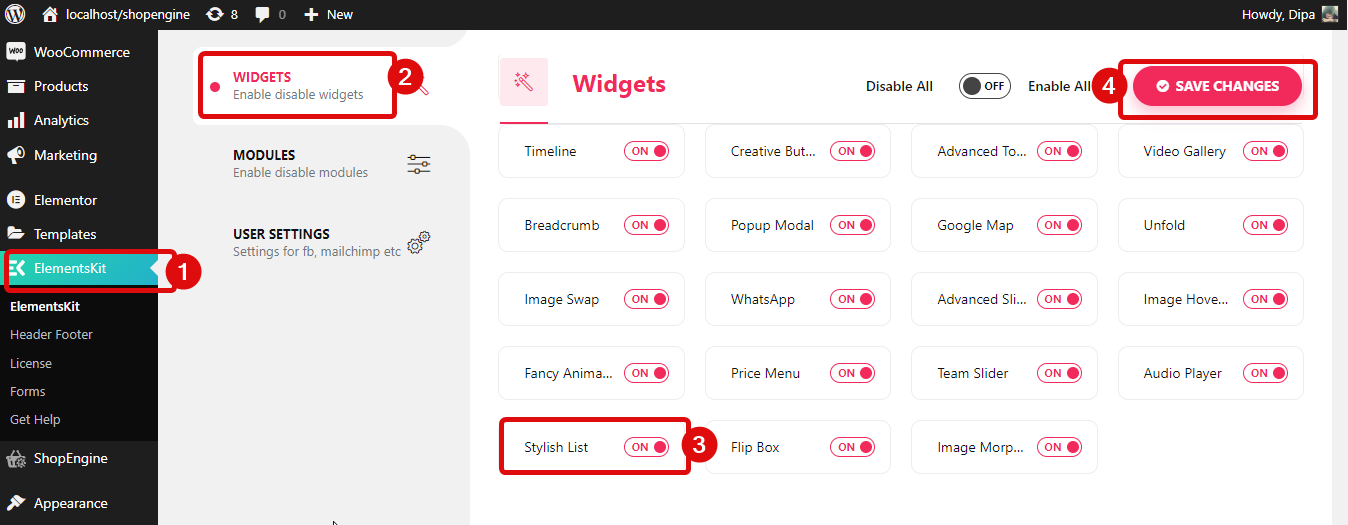
Paso 1: habilite el widget Lista con estilo #
Navegar a ElementsKit ⇒ widgets ⇒ Widget de lista elegante, enciende el widget y haga clic en Guardar cambios.

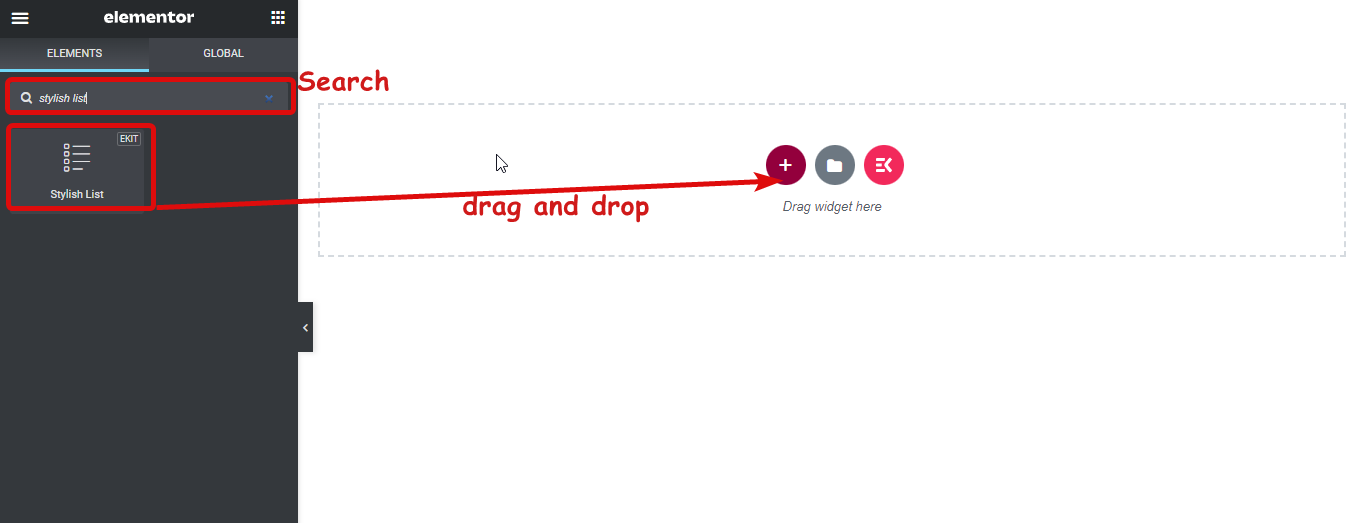
Paso 2: arrastra y suelta el widget #
Edite la página con la opción Editar con Elementor. Entonces buscar para el widget Lista con estilo con el icono de Ekit y simplemente arrastra y suelta el widget en la pagina.

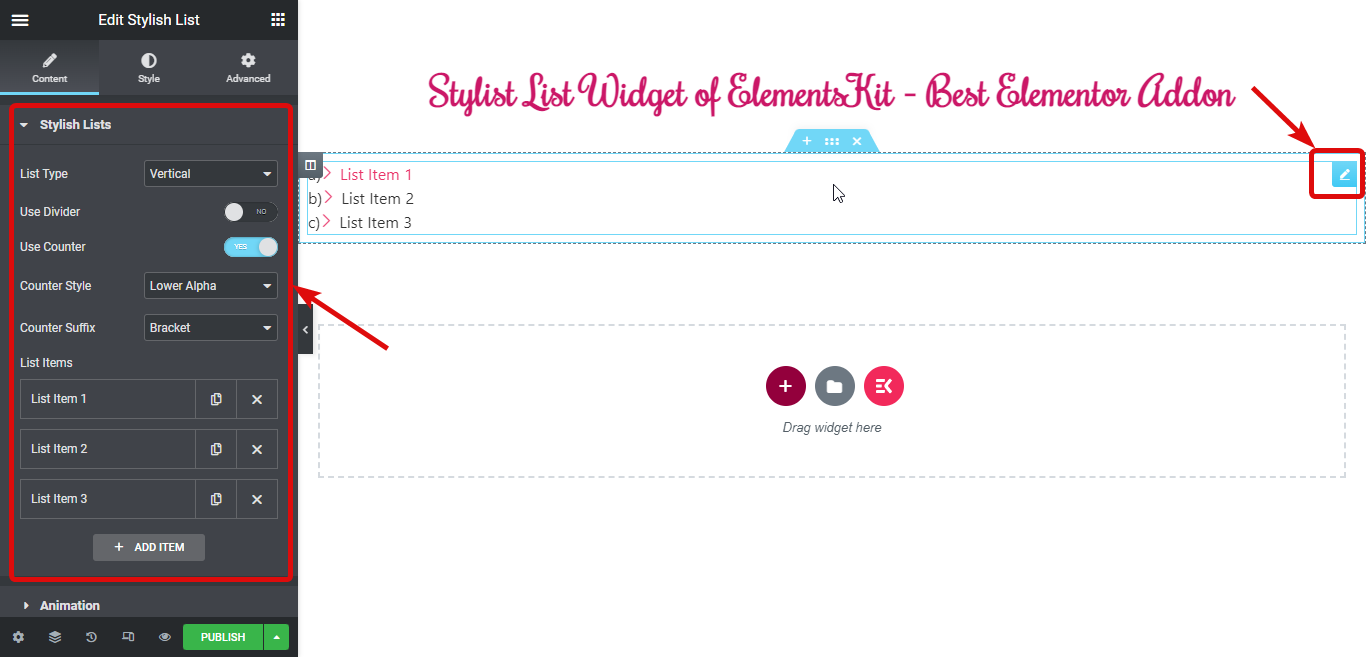
Paso 3. Personaliza la configuración #
Haga clic en el icono de edición para acceder a la configuración que puede modificar para personalizar su elegante widget. Aquí están las opciones:
- Tipo de lista: Puede optar por mostrar la lista en vertical u horizontal.
- Usar divisor: Active el botón de alternancia para usar un divisor. Si no desea un divisor, desactive la opción.
- Usar contador: Si desea agregar un contador a su estilo, active esta opción. Una vez que gires encontrarás las siguientes dos opciones:
- Estilo de mostrador: Obtendrá siete opciones de estilo de contador: Normal, Cero inicial decimal, Alfa superior, Alfa inferior, Romano superior, Romano inferior y Griego inferior.
- Sufijo de contador: Como opciones de contrasufijo obtendrá un punto, un corchete y dos puntos. Si no desea utilizar sufijos, no puede elegir ninguno.

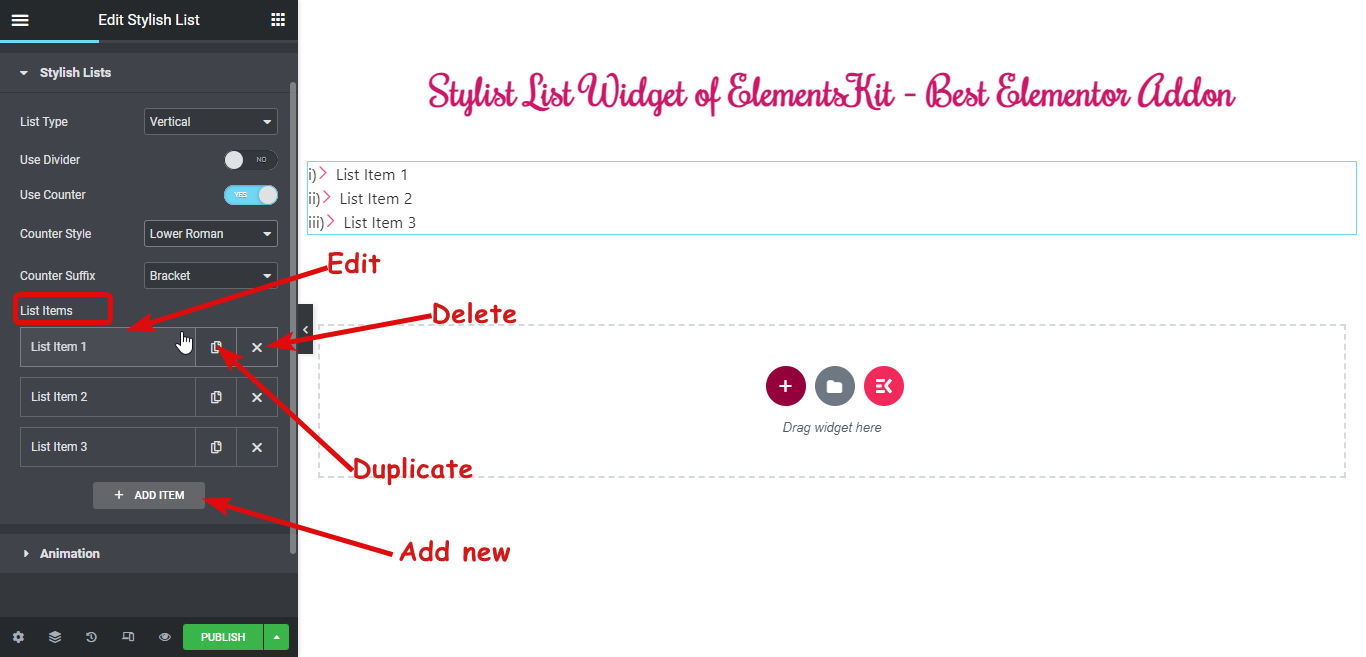
Bajo Listar elementos, puede editar los elementos de la lista predeterminados, duplicar cualquiera de los elementos existentes, borrar elementos y también agregar un uno nuevo.

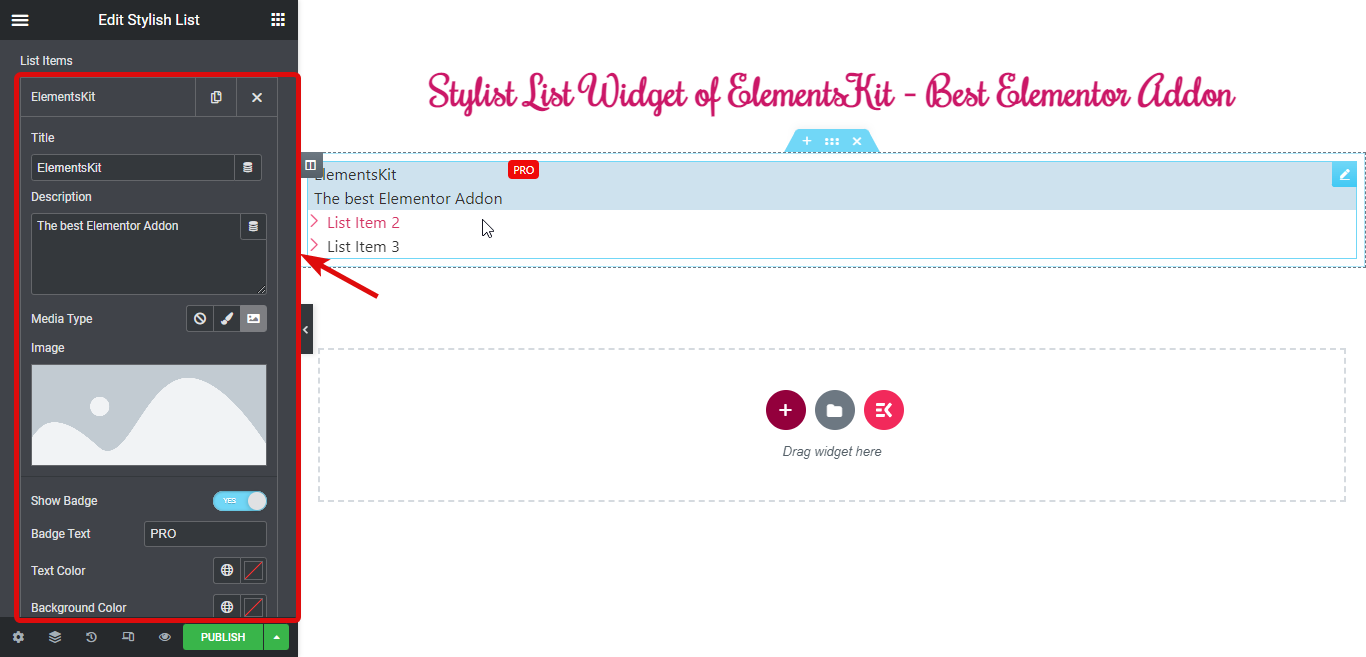
Para editar cualquiera de los elementos, debe hacer clic en él y podrá modificar las siguientes opciones:
- Título: Introduzca el título de la lista.
- Descripción: Puede agregar una descripción a la lista.
- Tipo de medio: Puede agregar un icono o una imagen al elemento de la lista.
- Mostrar insignia: Active esta opción para agregar una insignia a su elemento de lista. Una vez que active la opción, obtendrá la siguiente opción:
- Texto de la insignia: Añade el texto de la insignia.
- Color de texto: Elija un color de texto para la insignia.
- Color de fondo: Añade un color de fondo si lo deseas.

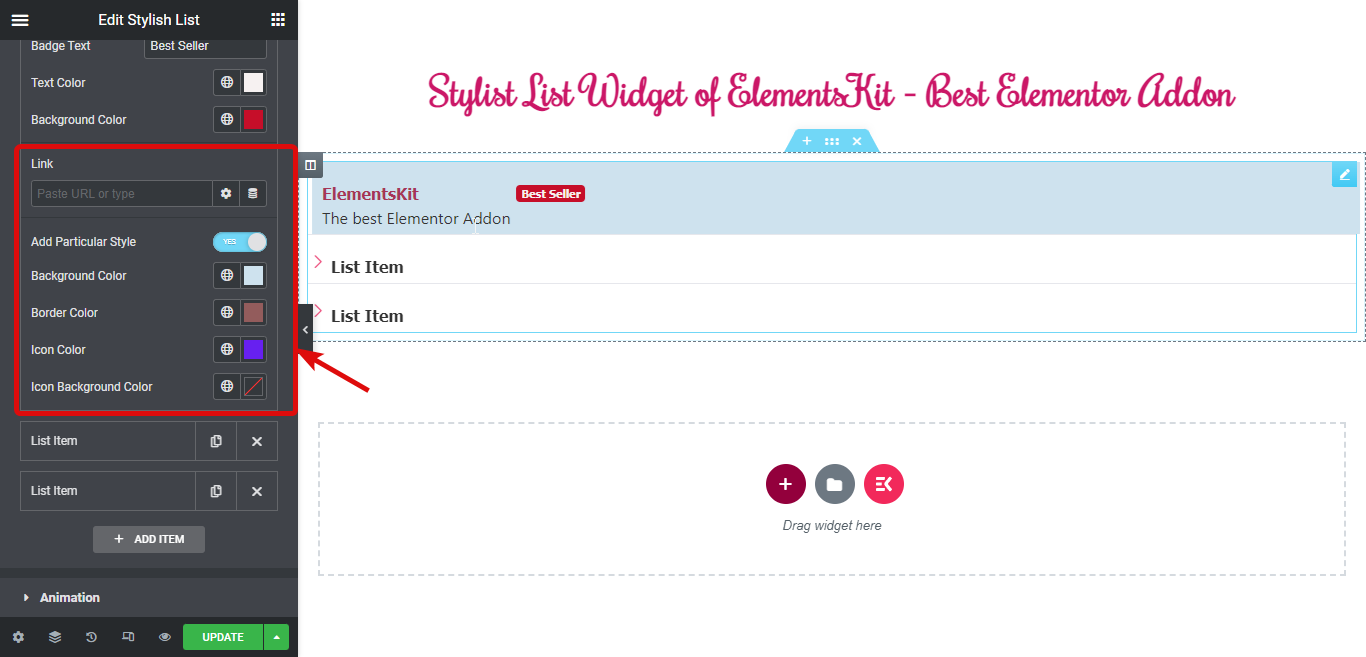
- Enlace: Puede agregar un hipervínculo a la lista.
- Agregar estilo particular: Si desea agregar un estilo en particular, gire el botón de alternancia y modifique las siguientes opciones:
- Color de fondo: Elija un color de fondo.
- Color del borde: Agregue un color de borde si lo desea.
- Color del icono: Puede cambiar el color del icono.
- Color de fondo del icono: Capa el color de fondo si lo deseas.

Para agregar un nuevo elemento, haga clic en la opción + AGREGAR ARTÍCULO y proporcione y personalice las opciones que necesita realizar mientras edita un elemento existente.
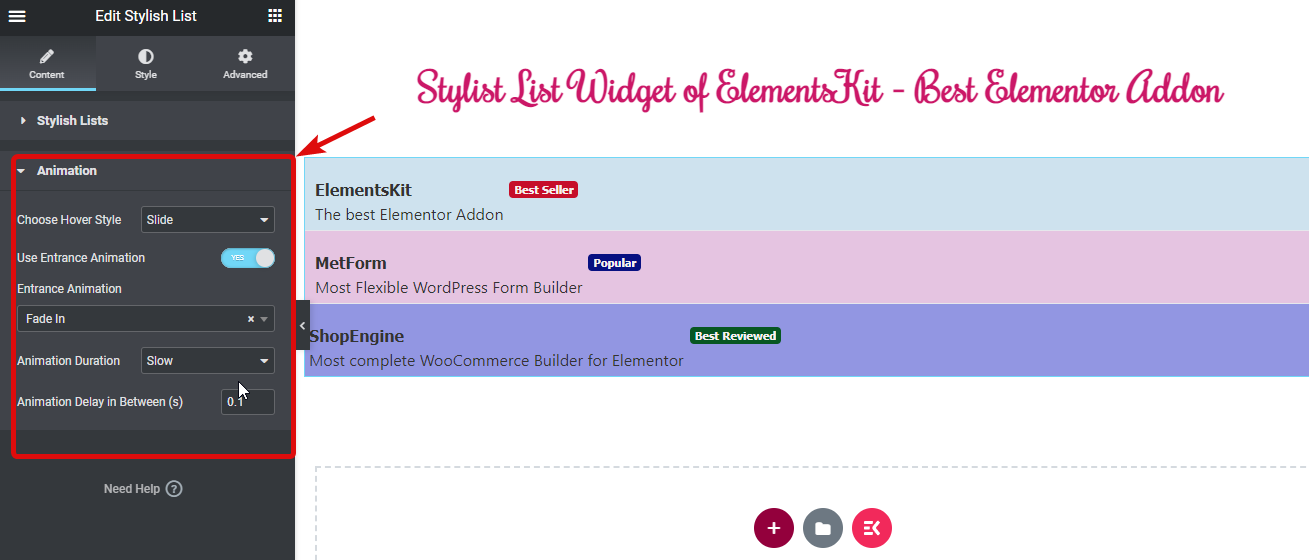
Ahora expanda la pestaña de animación y modifique:
- Elija estilo de desplazamiento: Si lo desea, puede elegir el estilo de desplazamiento como desenfoque o diapositiva.
- Utilice animación de entrada: Active esta opción para agregar animación de entrada y elija una opción de animación de la animación de entrada a la lista desplegable. Después de eso, proporcione la duración de la animación y el retraso de la animación en el medio.

Paso 4: estiliza tu lista #
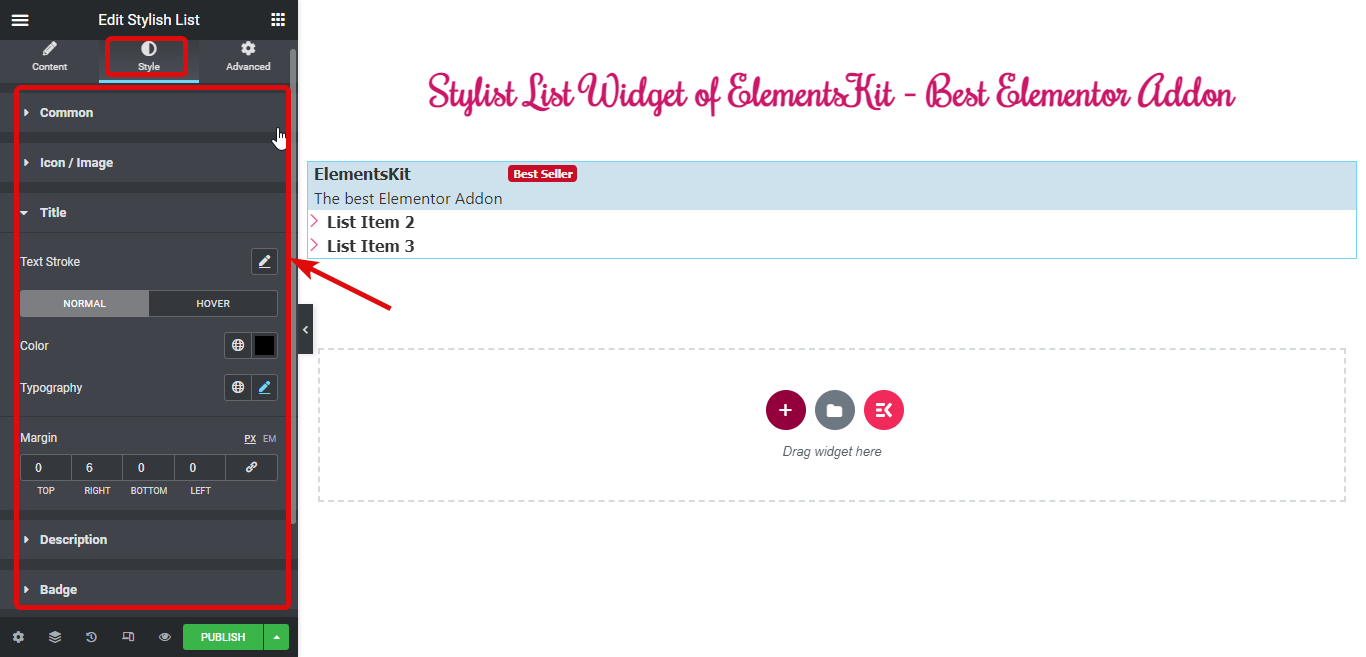
Ahora vaya a la pestaña de estilo y modifique las diferentes opciones en la sección:
- Común
- Icono/Imagen
- Título
- Descripción
- Insignia

Finalmente, haga clic en publicar/actualizar para guardar los cambios y obtener una vista previa de su elegante lista: