ElementsKit, el complemento Elementor todo en uno le brinda la máxima capacidad para crear sitios web con WordPress. Con más de 85 widgets y extensiones altamente personalizables, tienes todas las funciones del creador de páginas en un solo complemento. Elimina la necesidad de complementos individuales y reduce el tiempo de carga de su sitio de WordPress.
El Widget de línea de tiempo de ElementsKit está diseñado para mostrar su contenido en un período de tiempo cronológico. Puede crear una línea de tiempo elegante para mostrar sus publicaciones, logros y otro contenido con Elementor Timeline para WordPress. Lea esta documentación para aprender cómo agregar la línea de tiempo de Elementor en WordPress usando ElementsKit.
Paso 1: configurar la línea de tiempo de Elementor #
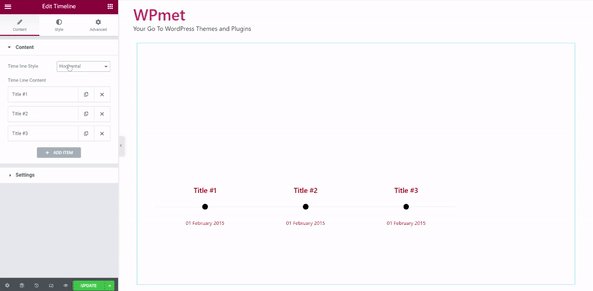
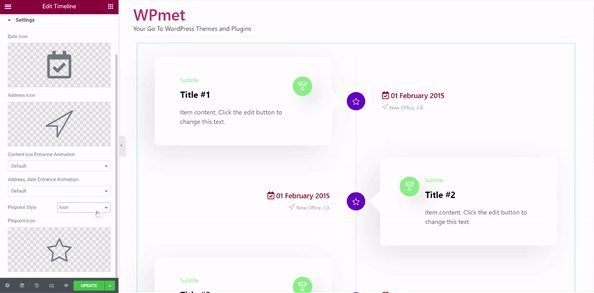
Primero, abra el editor de Elementor y arrastre el widget Elementor Timeline a su diseño. Luego configure el contenido y la configuración de la línea de tiempo para agregar Elementor Timeline en WordPress.
1.1 Agregar contenido y elegir diseño #
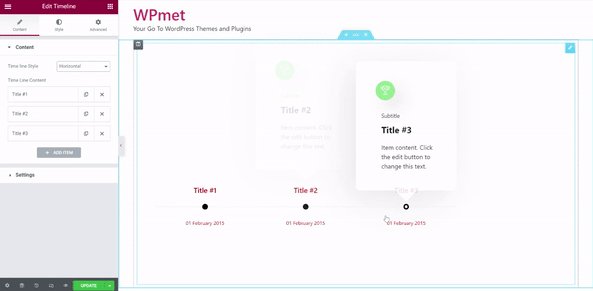
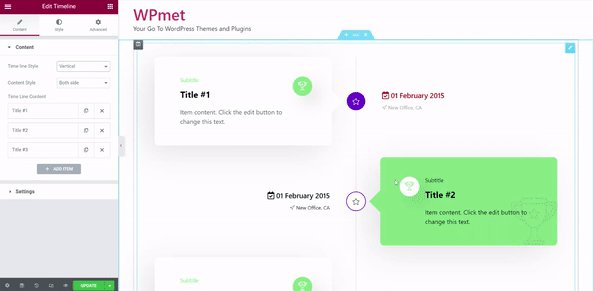
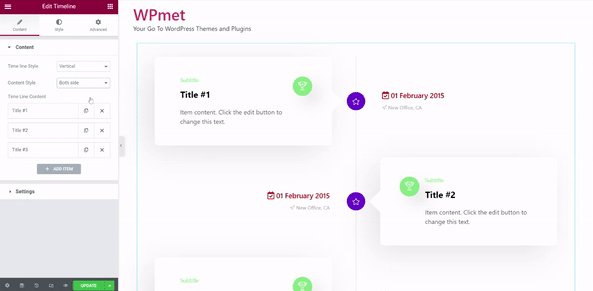
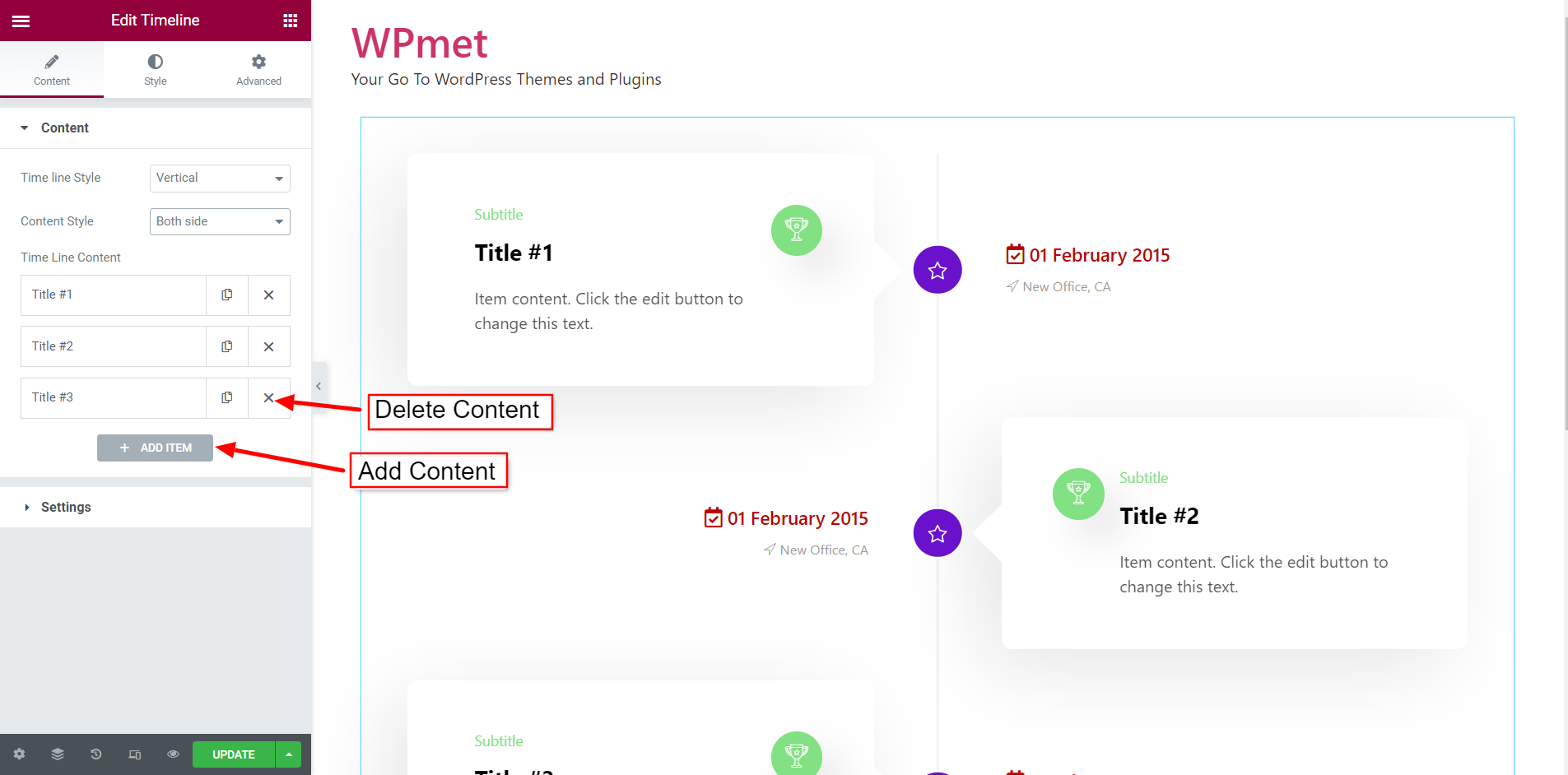
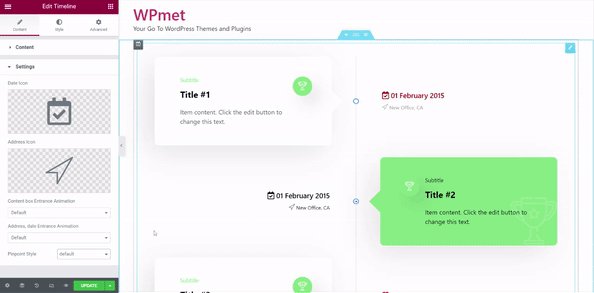
- Elegir el Estilo de línea de tiempo ser Horizontal o Vertical. Para el estilo de línea de tiempo vertical, puedes seleccionar el Estilo de contenido entre el mismo lado o ambos lados.

- Puedes incluir Contenido de la línea de tiempo con el AÑADIR ARTÍCULO botón. También puedes eliminar cualquier contenido cuando quieras.

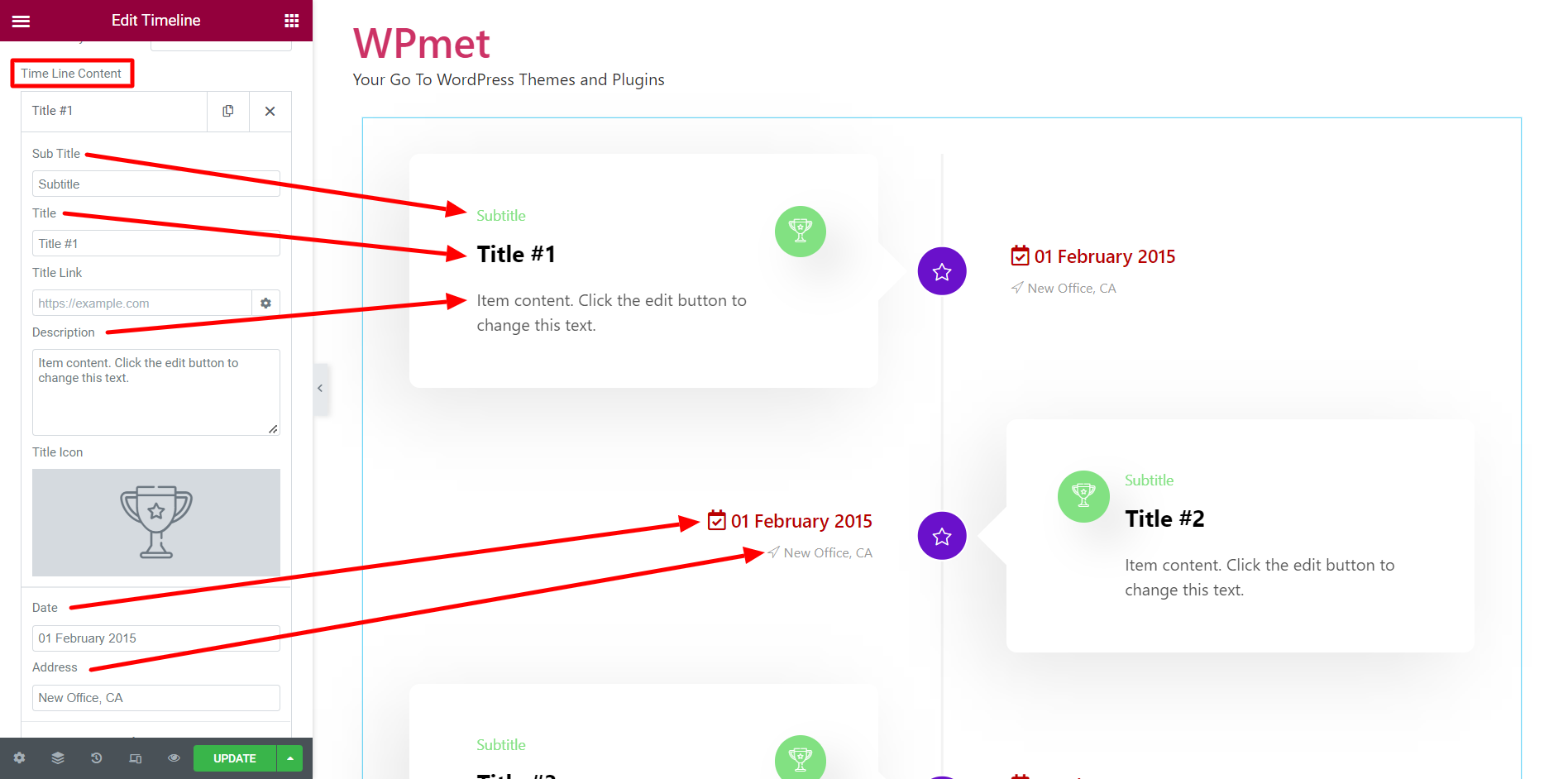
- Para cada Contenido de la línea de tiempo, puede configurar el título, el subtítulo, el enlace del título, la descripción, el icono del título, la fecha de la línea de tiempo y la dirección.

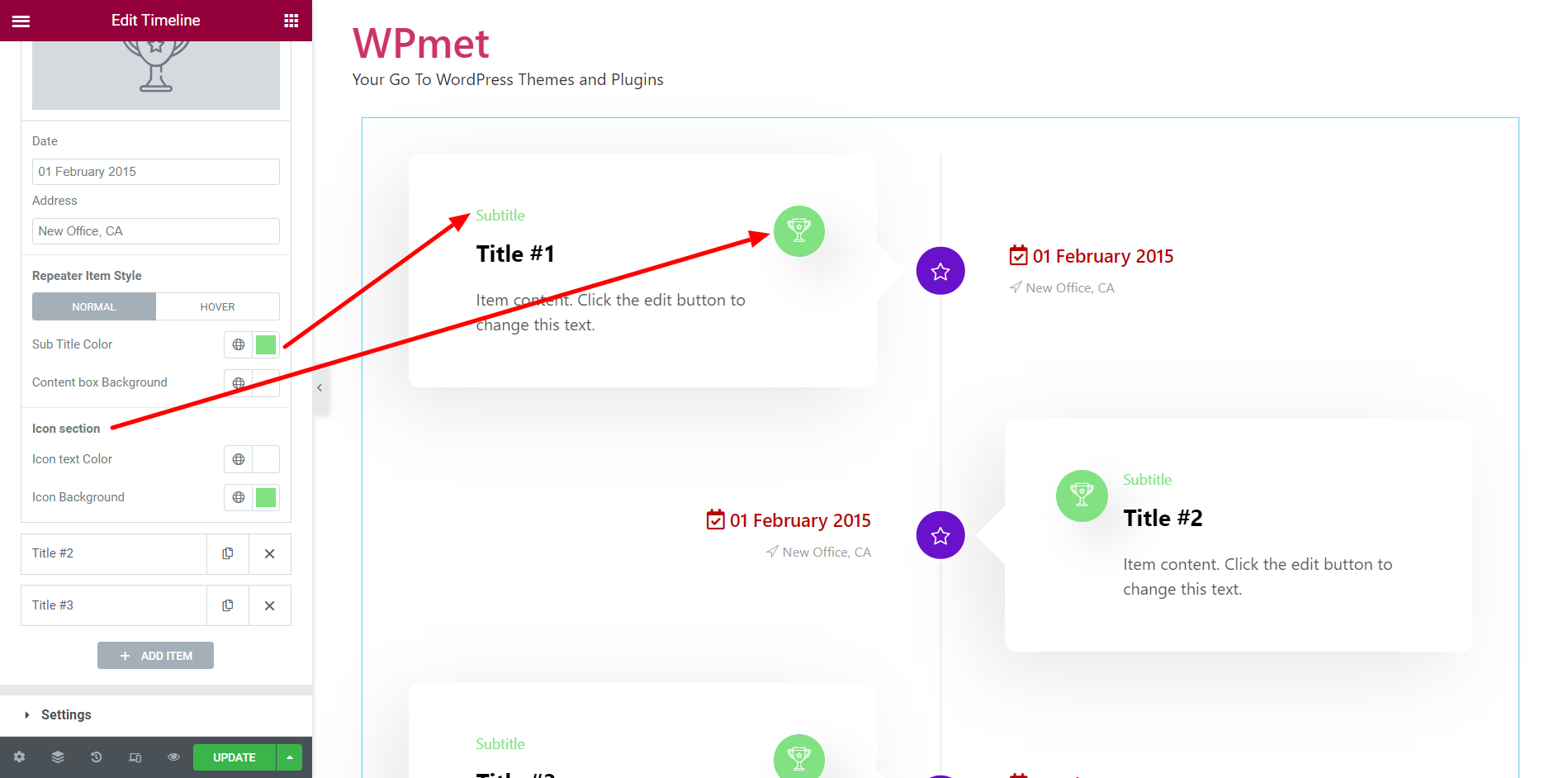
- Para personalizar el contenido de la línea de tiempo, edite el Estilo de elemento repetidor. Elija el color del texto del icono, el color de fondo del icono, el color del subtítulo y el color de fondo del cuadro de contenido para los estados normal y flotante.

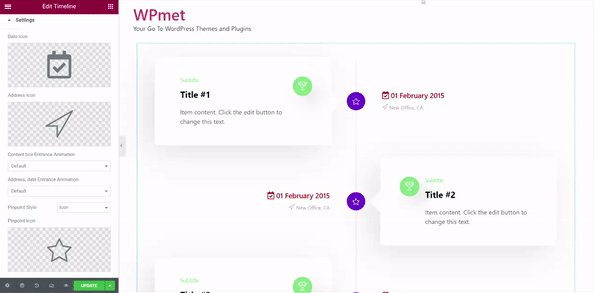
1.2 Configuraciones para la línea de tiempo de Elementor #
Para configurar los ajustes de Elementor Timeline:
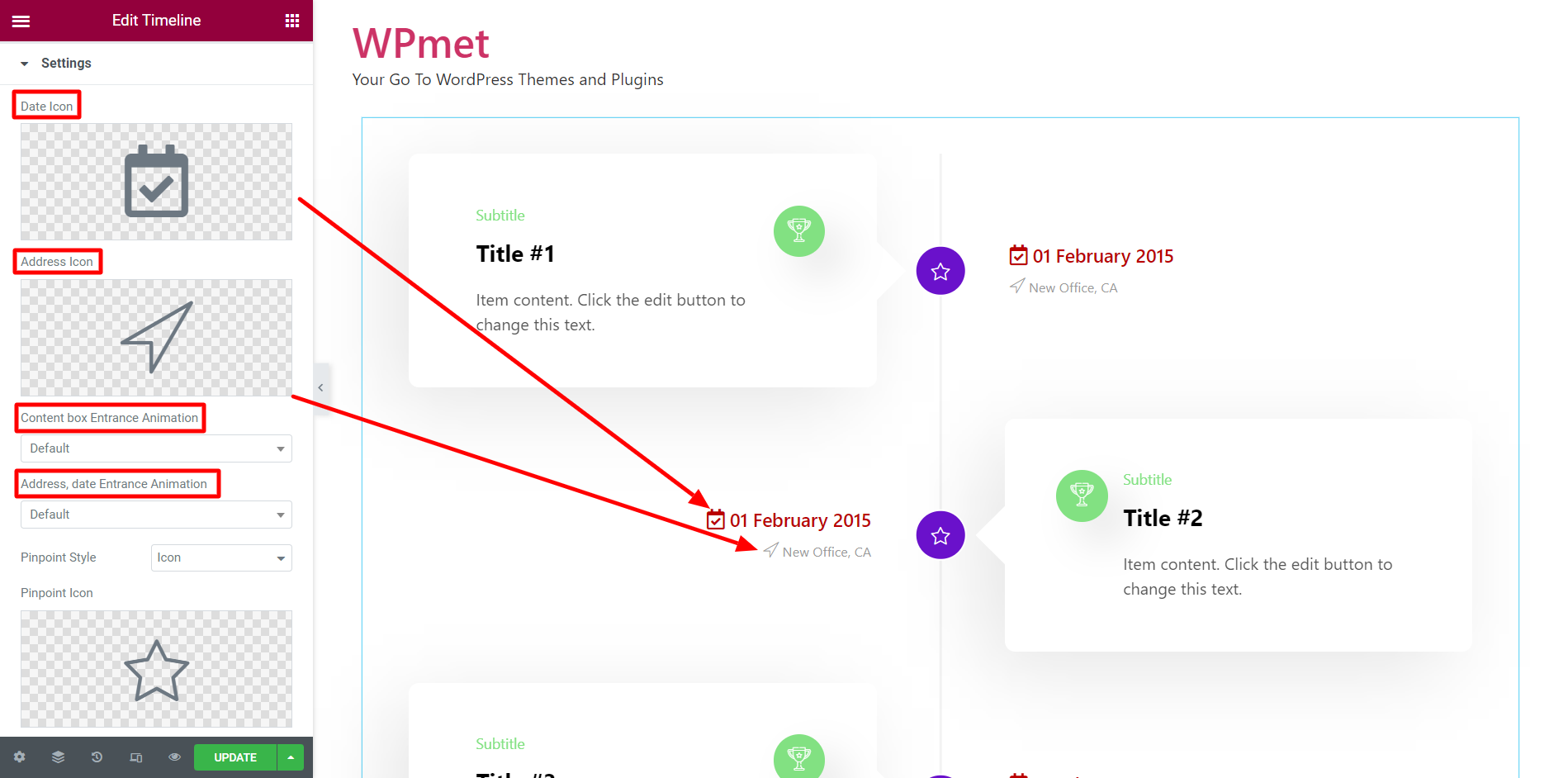
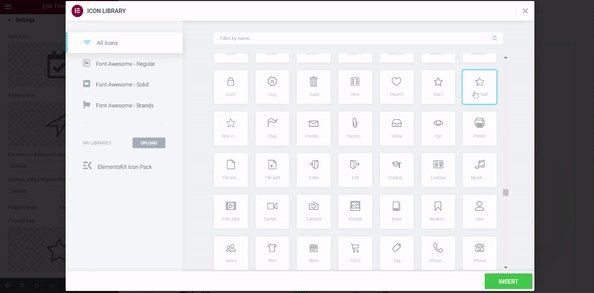
- Elegir el Icono de fecha para la línea de tiempo.
- Elegir el Icono de dirección para la línea de tiempo.
- Seleccionar Animación de entrada al cuadro de contenido de la lista disponible.
- Seleccionar Dirección, Fecha Entrada Animación de la lista disponible.

- Selecciona el Estilo preciso a Predeterminado o Icono. Para Estilo de localización de iconos, elija el Icono de localización.

Paso 2: personalice el widget de línea de tiempo de Elementor #
Puede personalizar el diseño de Contenido, Línea y Contenedor en la pestaña Estilo.
2.1 Contenido #
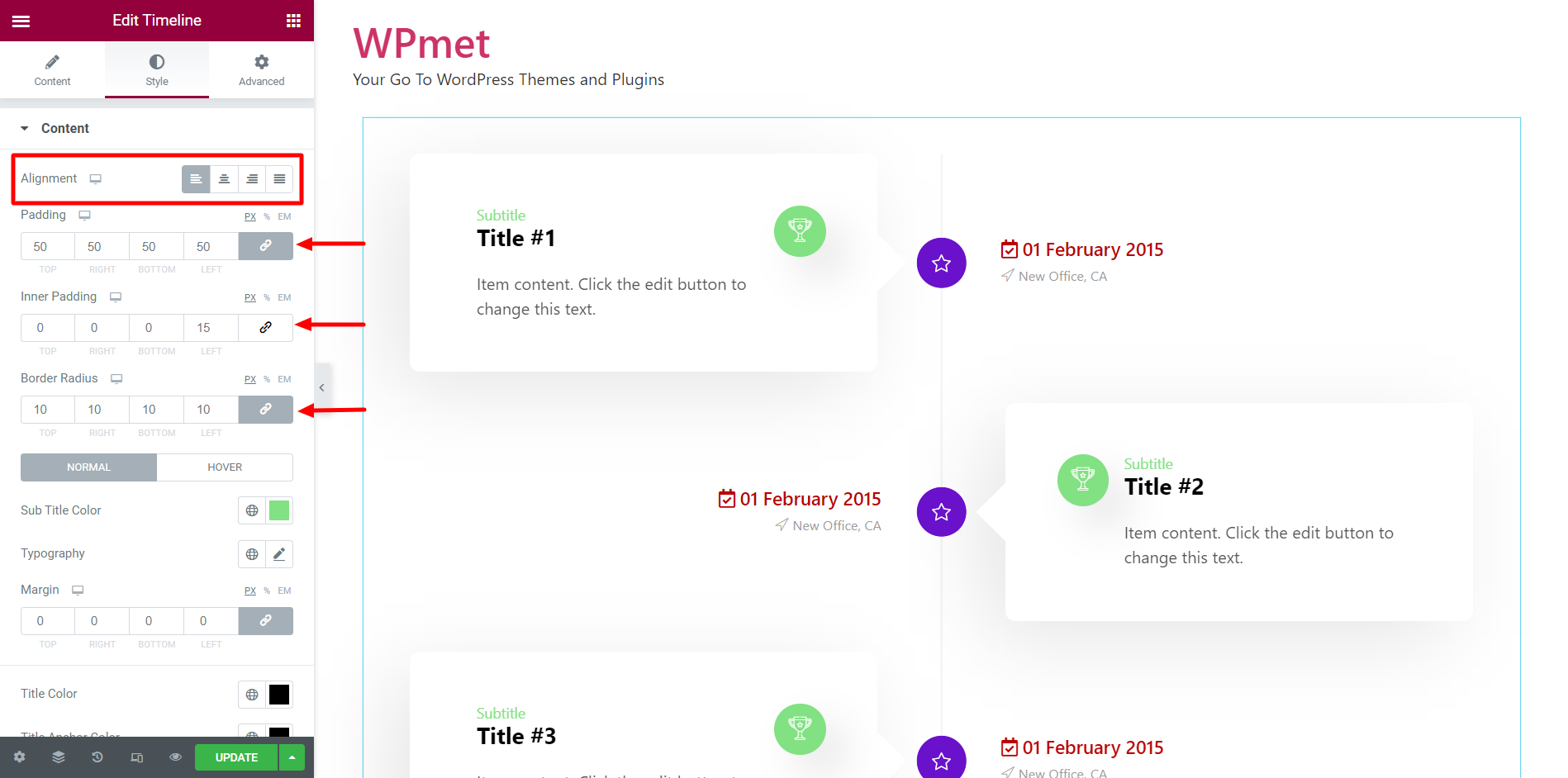
Para personalizar el estilo del contenido:
- Establezca Alineación para el contenido dentro del cuadro.
- Ajuste el relleno, el relleno interior y el radio del borde.

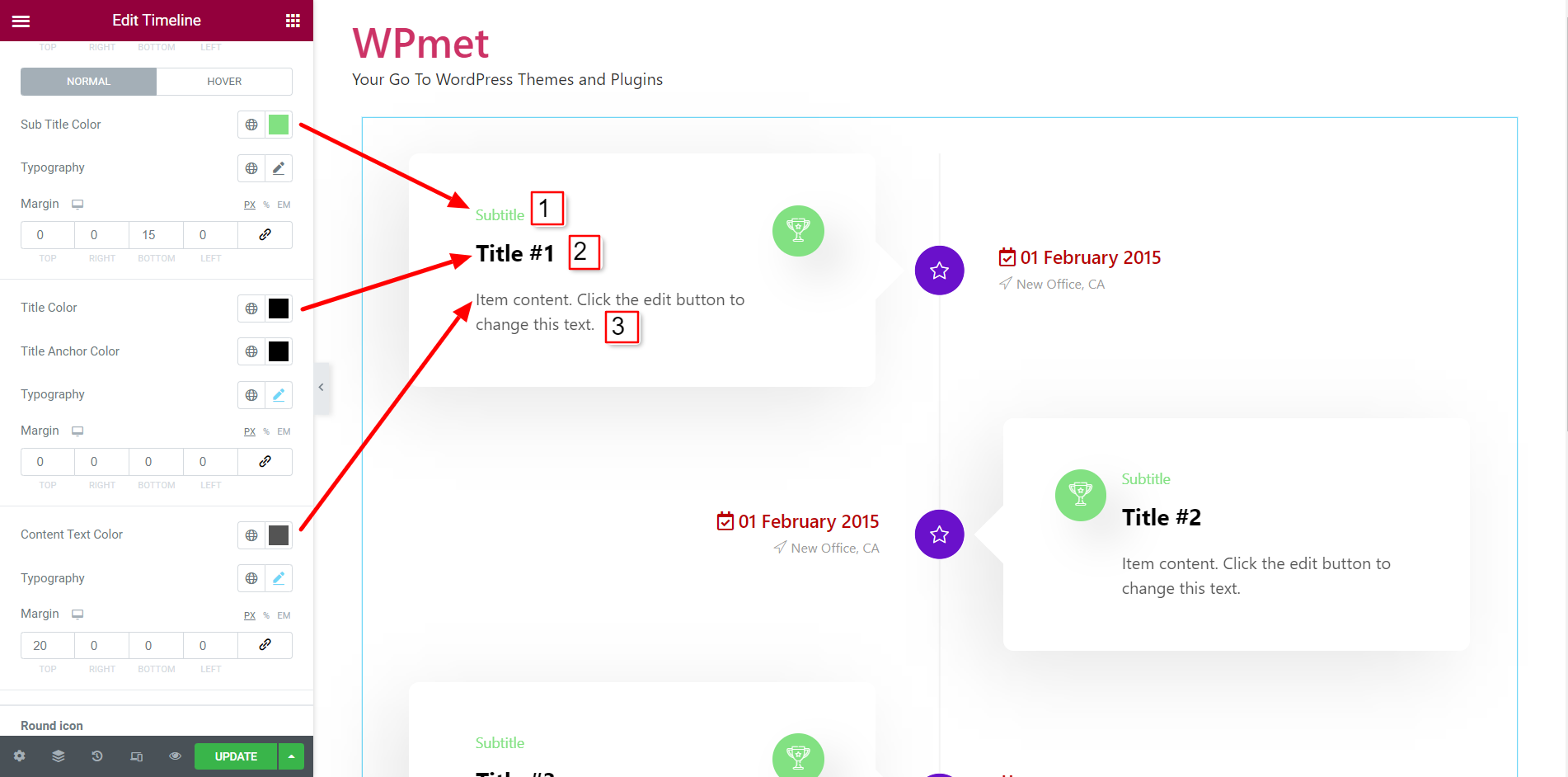
- Elija el color, la tipografía y el margen para Subtítulo.
- Elija color, color de anclaje, tipografía y margen para el contenido Título.
- Seleccione el color, la tipografía y el margen para Texto del contenido.

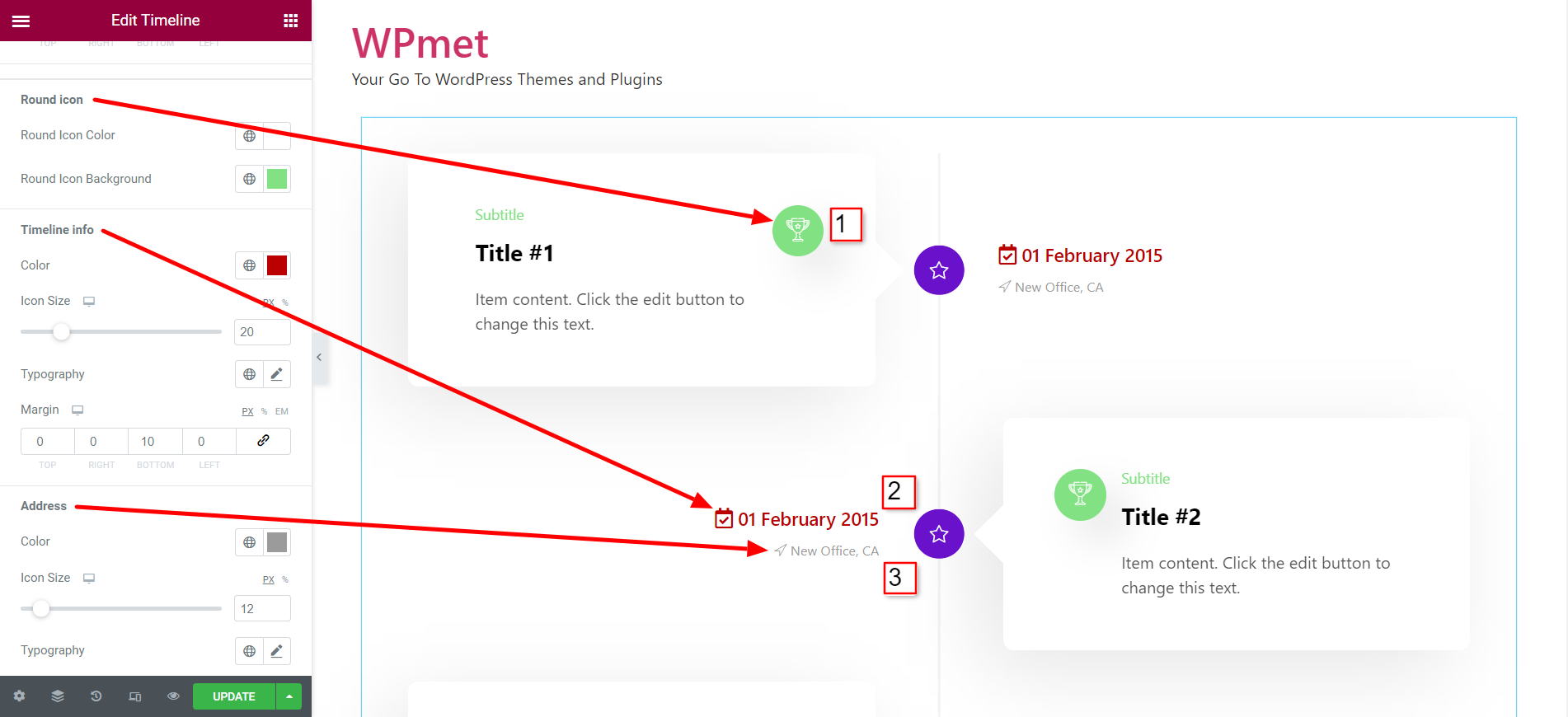
- Para Icono redondo, establezca el color del icono y el color de fondo del icono.
- Para Información de la línea de tiempo, establezca su Color, Tipografía y Margen, y ajuste el Tamaño del icono.
- Para DIRECCIÓN, establezca su Color, Tipografía y Margen, y ajuste el Tamaño del icono.

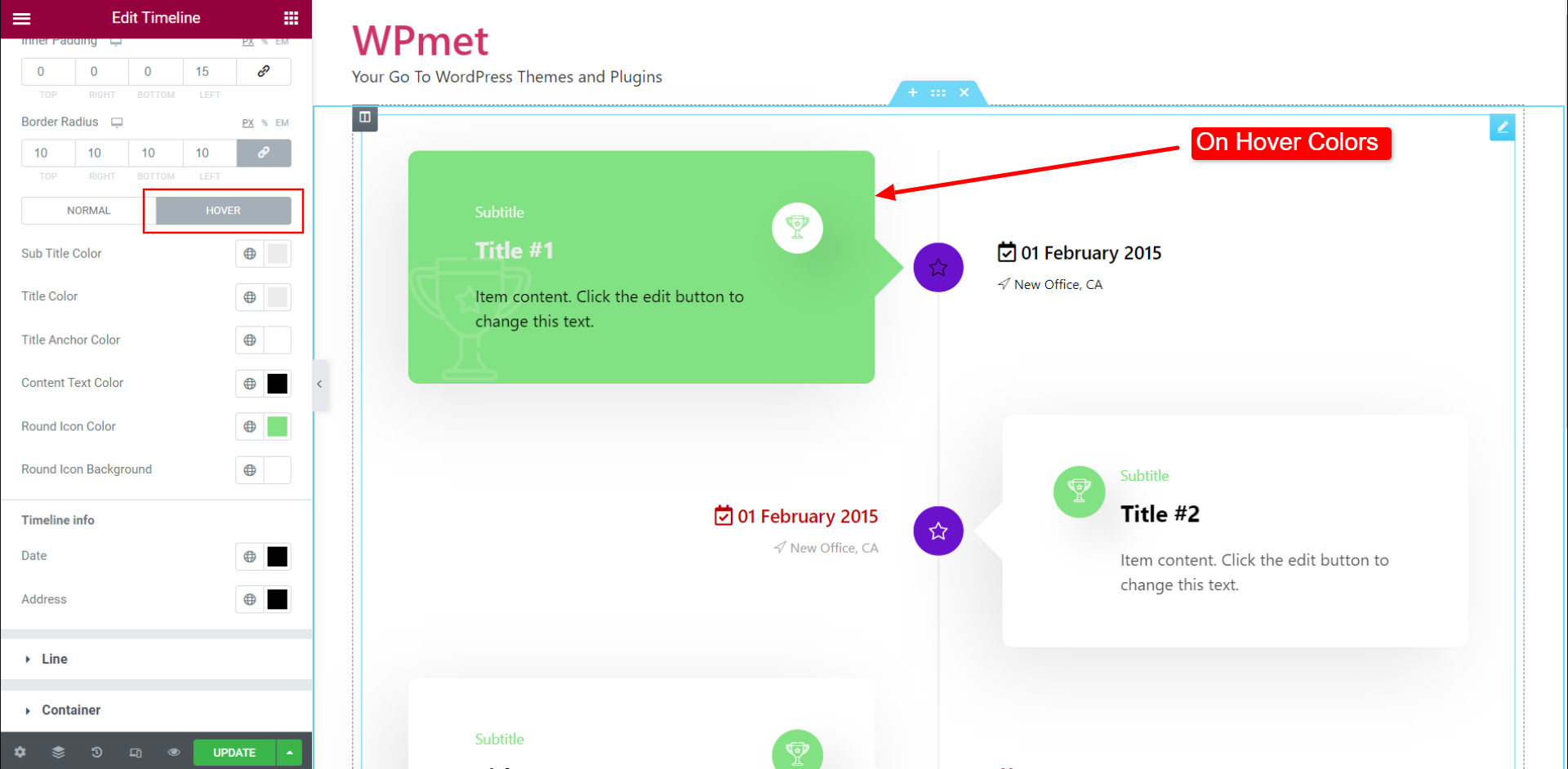
- Establezca el color al pasar el cursor para el subtítulo, el título, el ancla del título, el texto del contenido, el icono redondo, el fondo del icono redondo y la información de la línea de tiempo.

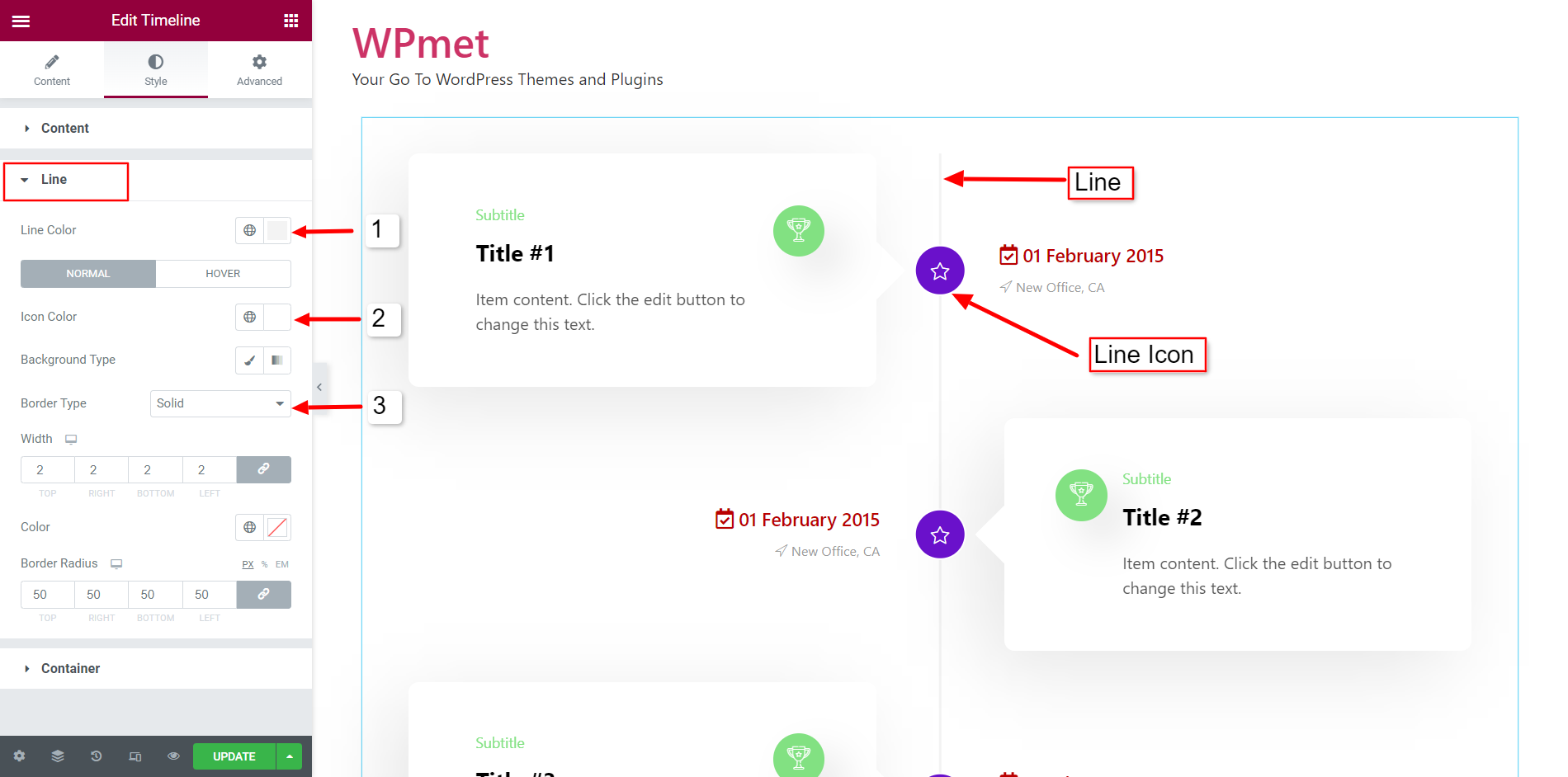
2.2 Línea #
Para personalizar los estilos de Línea e Icono de Línea:
- Elegir el Color de linea.
- Establezca la línea Color del icono. luego Tipo de color de fondo, Tipo de borde, ancho, color y Radio del borde para el icono de línea.
- También puede configurar el modo On Flotar colores para esos elementos.

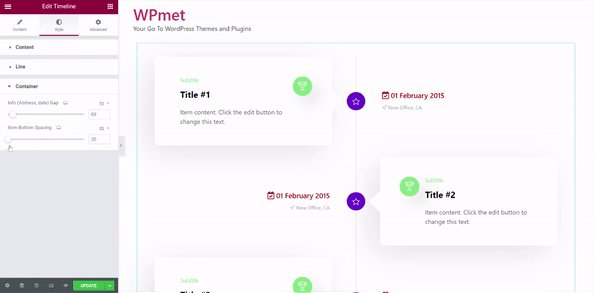
2.3 Contenedor #
Para personalizar el contenedor,
- Ajuste la brecha entre Información (dirección y fecha) e Icono.
- Ajustar el Espaciado inferior del artículo para artículos contenedores.

Finalmente, ahora puede agregar Elementor Timeline en WordPress usando el widget ElementsKit Timeline y mostrar su contenido de una manera elegante.




