ElementsKit es el complemento compacto de Elementor que viene con todas las funciones personalizables que necesita para su sitio de WordPress utilizando más de 85 widgets, extensiones y módulos de ElementsKit. Esto incluye el widget de título de encabezado de Elementor que le permite agregar encabezados personalizados a las páginas de su sitio web de WordPress.
¿Cómo cambiar el estilo del título en un Elementor? #
Utilizando el Widget de encabezado de ElementsKit Puedes diseñar los encabezados de las páginas de WordPress como quieras. Para utilizar el widget, es necesario tener el Complemento ElementsKit instalado en su sitio de WordPress. Después de eso, habilite el widget Encabezado, luego configure los atributos del título del encabezado de Elementor y personalice el estilo del encabezado. Lea esta documentación para aprender cómo utilizar el widget de encabezado ElementsKit para Elementor.
Paso 1: habilite el widget de encabezado #
Para usar el widget de título de encabezado de Elementor de ElementsKit, primero debe habilitar el widget.
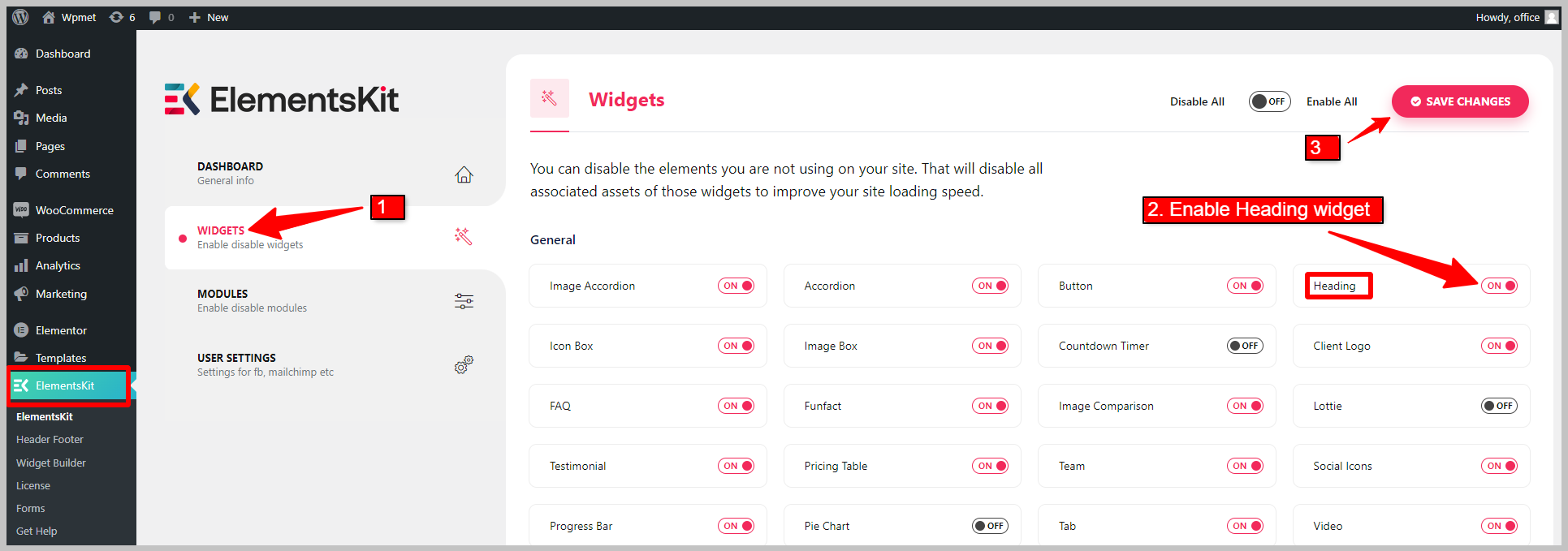
- Ir a ElementosKit > Widgets desde su panel de WordPress.
- Encuentra el Widget de encabezado y habilite el widget.
- Clickea en el GUARDAR CAMBIOS botón en la esquina superior derecha.

Paso 2: configurar el título del encabezado en Elementor #
Ahora abra el editor de Elementor, luego arrastrar y soltar el widget de encabezado de ElementsKit. Puede configurar el título, el subtítulo, la descripción del título, el texto sombreado y el separador.
2.1 Título #
En la sección Título,
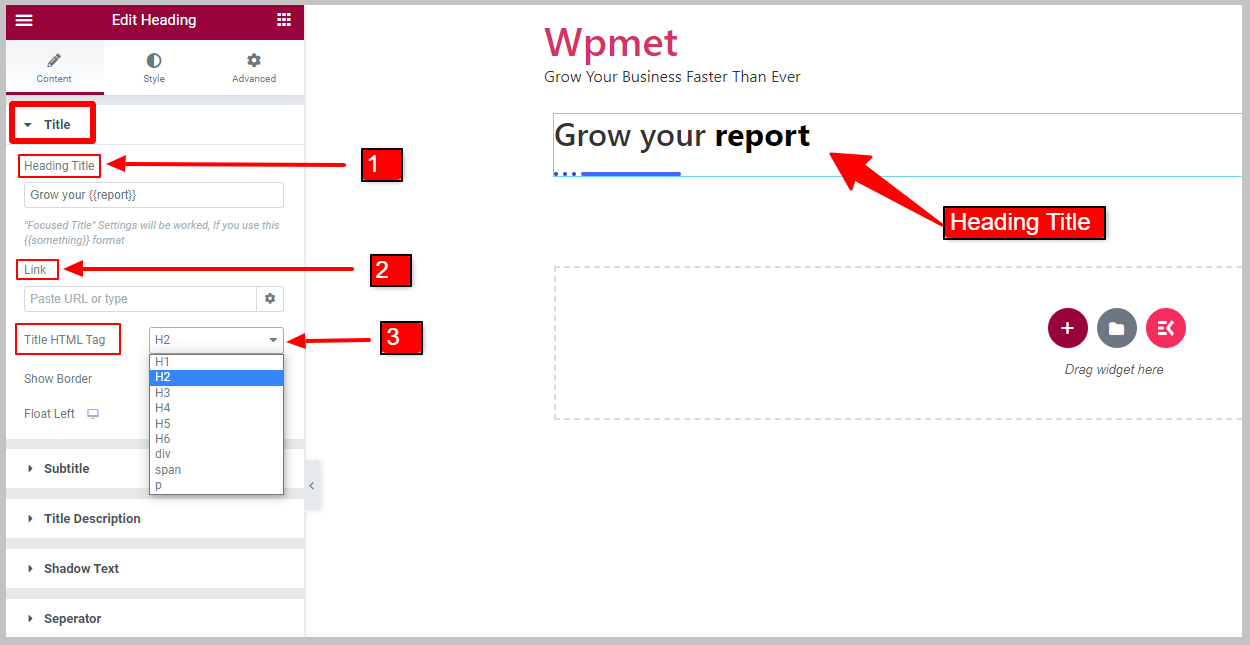
- Introducir el Título del encabezado. Puede enfocar una parte del encabezado colocando esa parte debajo del corchete {}.
- Agregar una URL Enlace para el título del encabezado de Elementor.
- Selecciona el Etiqueta HTML de título (H1, H2, H3,…) para el título.

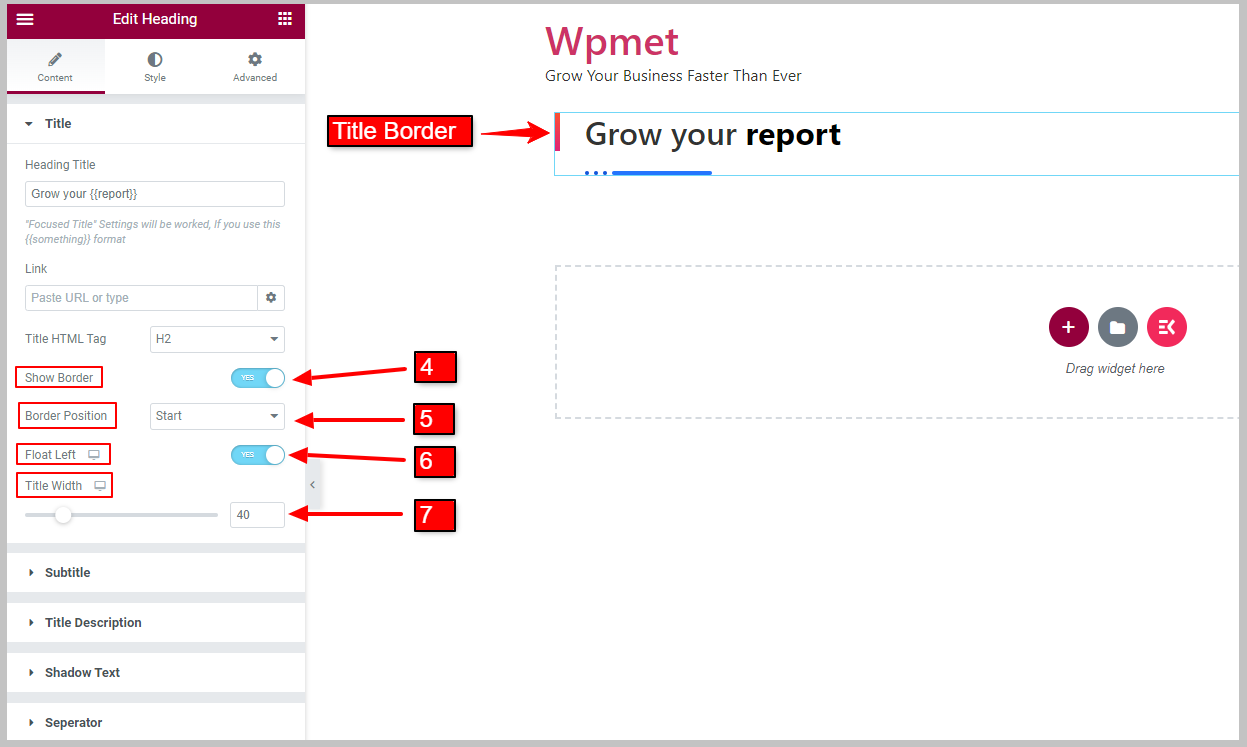
- Permitir Mostrar borde para mostrar el borde al lado del título del encabezado. Cuando habilita el borde del título, aparecerá la opción Posición del borde.
- Elige el título Posición fronteriza de la opción dada: Comenzar o Fin del título.
- Habilitar el Flotador izquierdo opción. Cuando está habilitado Flotar hacia la izquierda, aparecerá la opción Ancho del título.
- Después de eso, puedes adaptarte Ancho del título

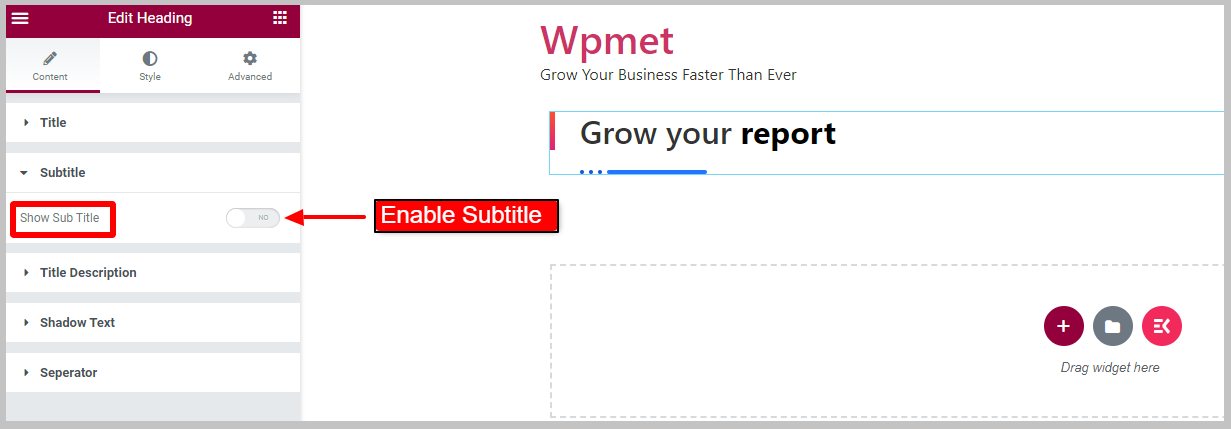
2.2 Subtítulo #
Para mostrar subtítulos, primero active la opción Mostrar subtítulo opción.

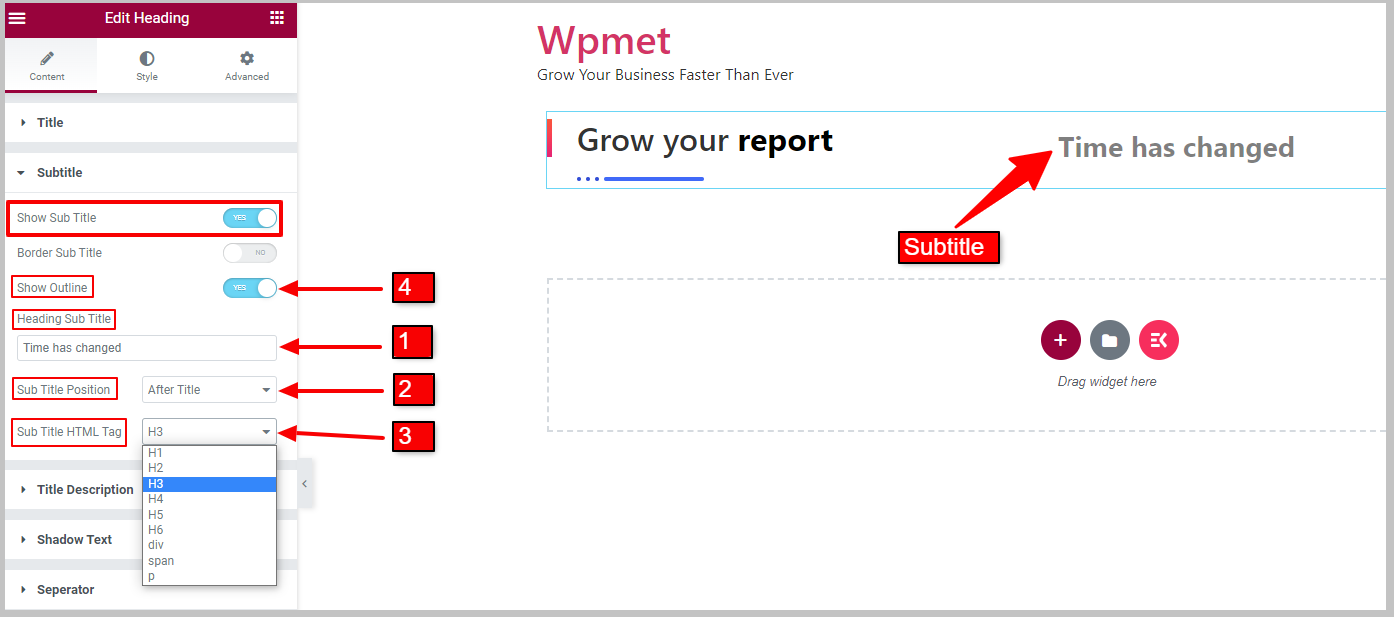
- Ingresar Título Subtítulo.
- Colocar Posición del subtítulo de la opción dada: Antes del título y Después del título.
- Selecciona el Etiqueta HTML del subtítulo (H1, H2, H3,…) de la opción dada.
- Puedes habilitar el Mostrar esquema opción. [Nota: esta opción solo funciona si el subtítulo del borde está deshabilitado.]

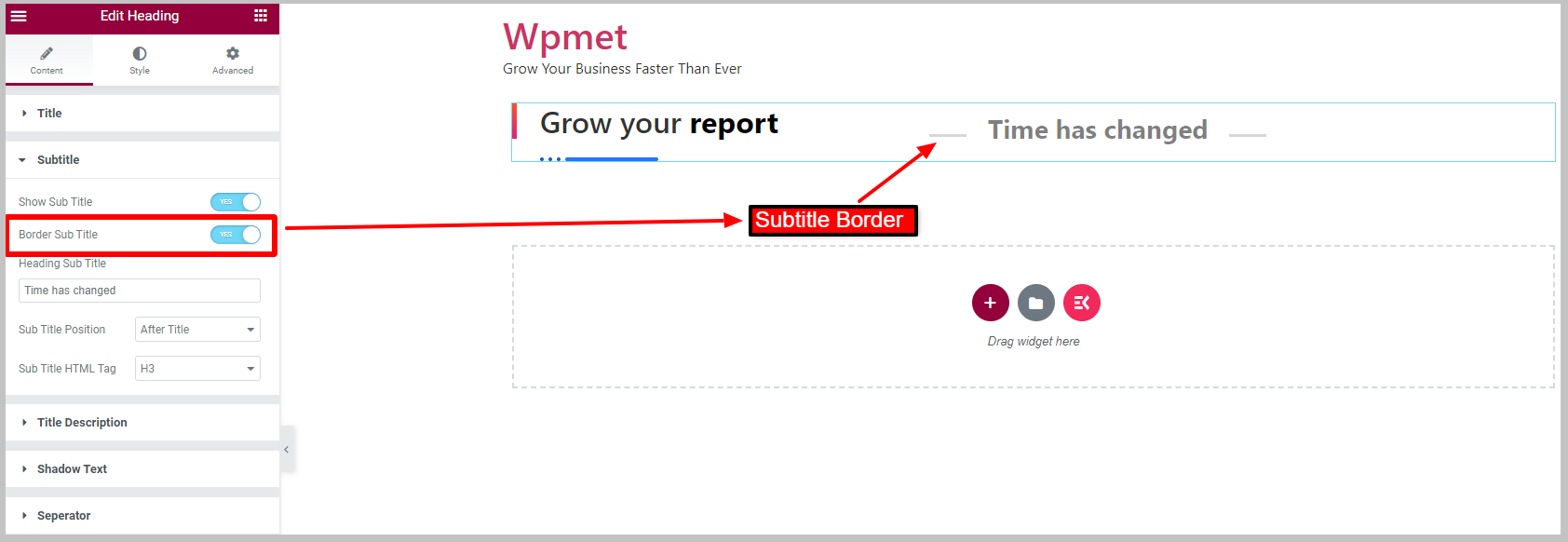
También puedes habilitar Subtítulo del borde para mostrar el borde alrededor del subtítulo. Cuando habilita el borde de los subtítulos, Mostrar esquema se desactivará.

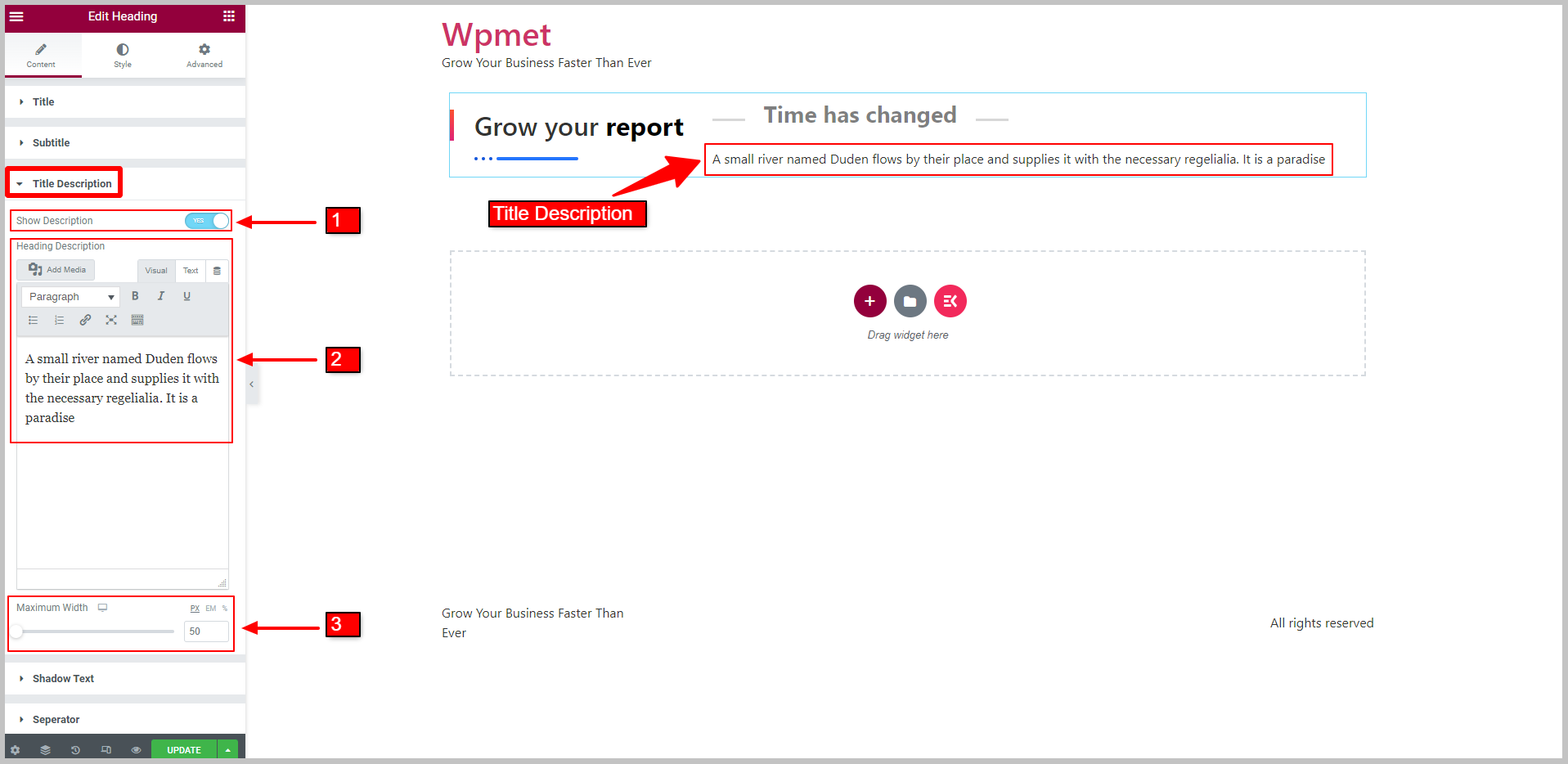
2.3 Descripción del título #
Para mostrar la descripción junto al título del encabezado,
- Habilitar el Mostrar descripcion función para el widget de título del encabezado.
- Introducir el Título Descripción en el campo respectivo.
- Puedes ajustar el Ancho máximo para la descripción.

2.4 Texto de sombra #
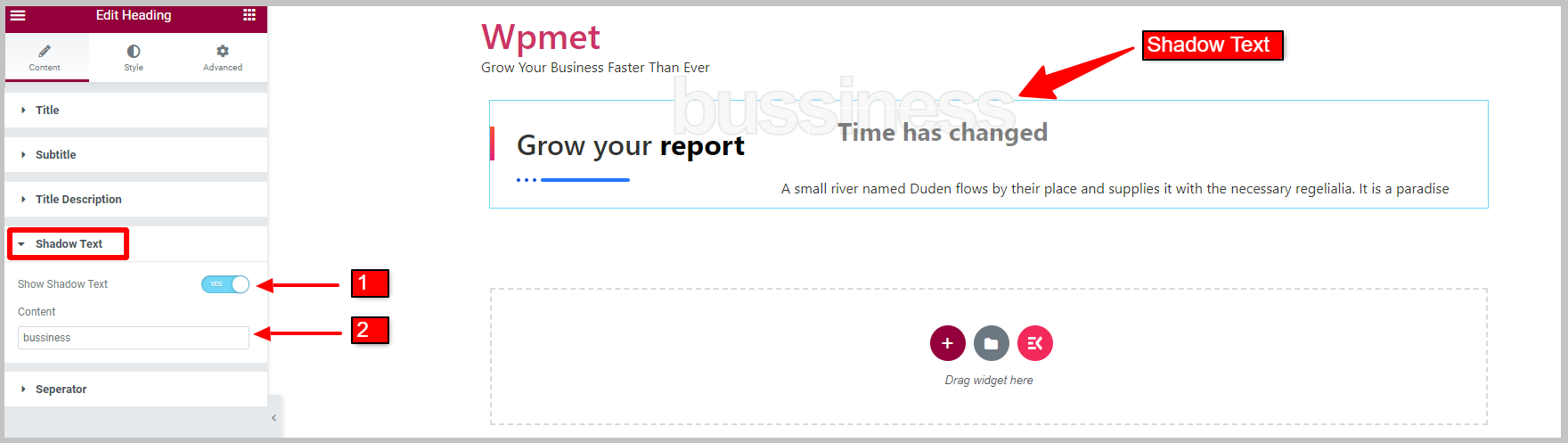
Para mostrar un texto sombreado,
- Habilitar el Mostrar texto sombreado característica.
- Introducir el Contexto de la sombra.

2.5 Separador #
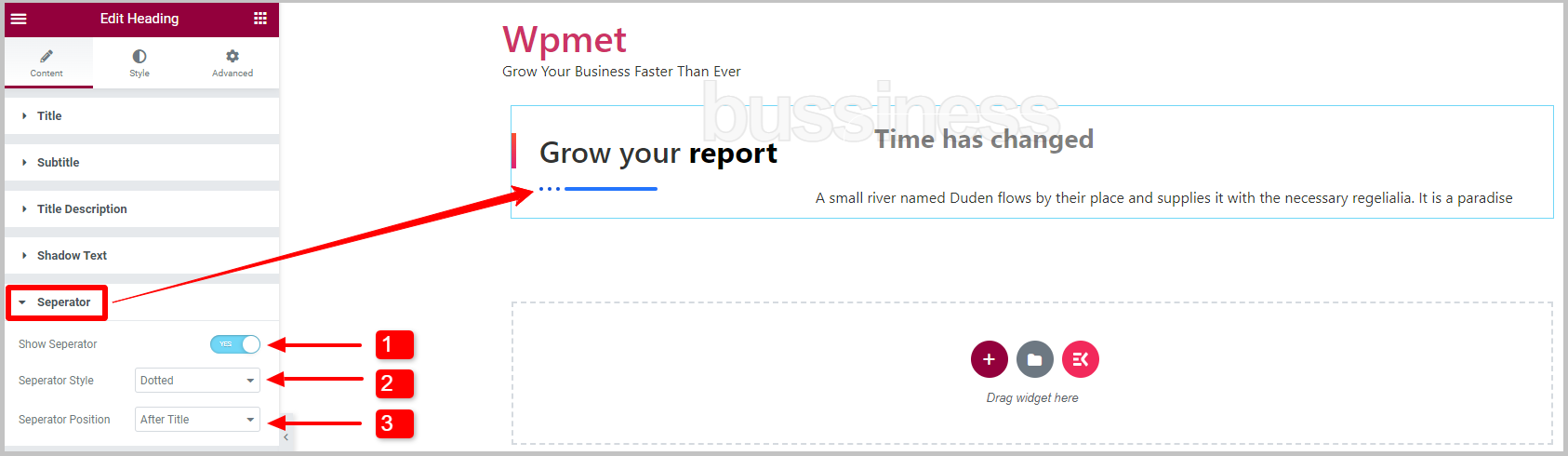
Para mostrar el separador de un título de encabezado,
- Habilitar el Mostrar separador característica para el título del encabezado de Elementor.
- Selecciona el Estilo separador de las opciones dadas: Punteado, Sólido, Sólido con estrella, Sólido con viñeta o Personalizado.
- Selecciona el Posición del separador en la parte superior del título, antes del título, después del título o en la parte inferior del título.

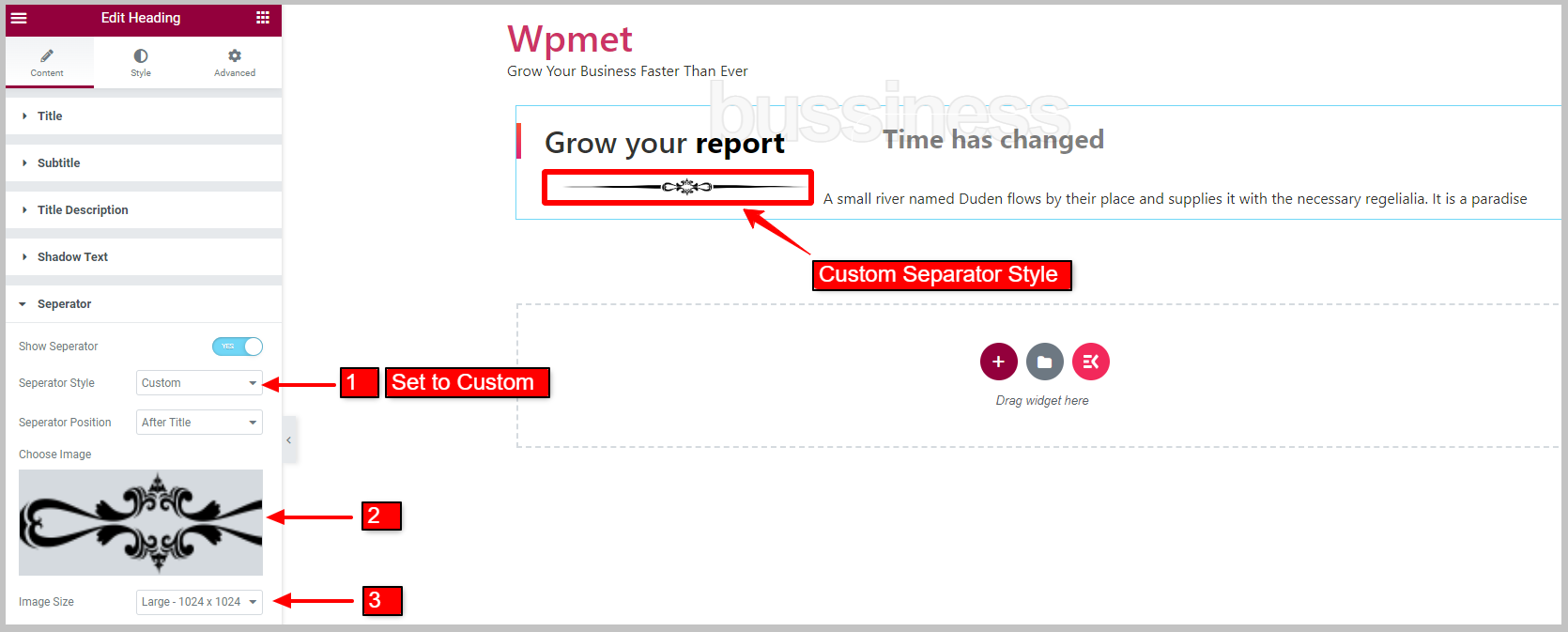
Estilo de separador personalizado:
cuando tu eliges Estilo separador a Costumbre, puedes elegir la imagen y el tamaño de la imagen.
- Seleccionar Estilo separador a Costumbre.
- Elige imagen de la biblioteca multimedia.
- Elegir el Tamaño de la imagen tamaño de la opción dada.

Paso 3: personaliza el estilo del widget del título del encabezado #
Con el widget de título de encabezado de ElementsKit para Elementor, puede personalizar el título, el título enfocado, el subtítulo, la descripción del título, el separador y el texto sombreado.
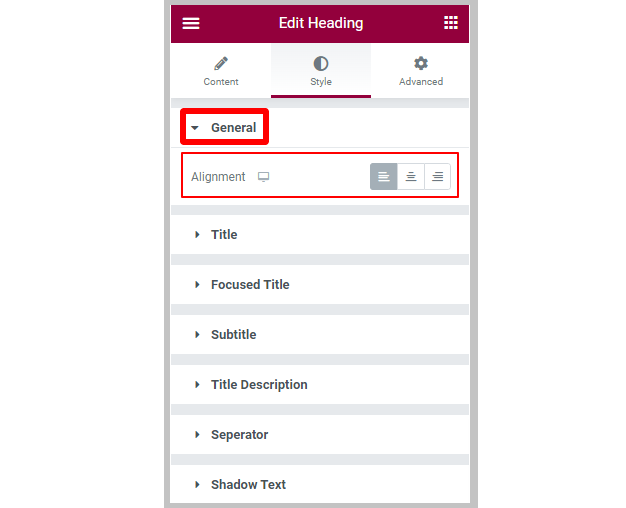
3.1 Generalidades #
En la sección General, establezca el Alineación hacia la izquierda, hacia la derecha o hacia el centro.

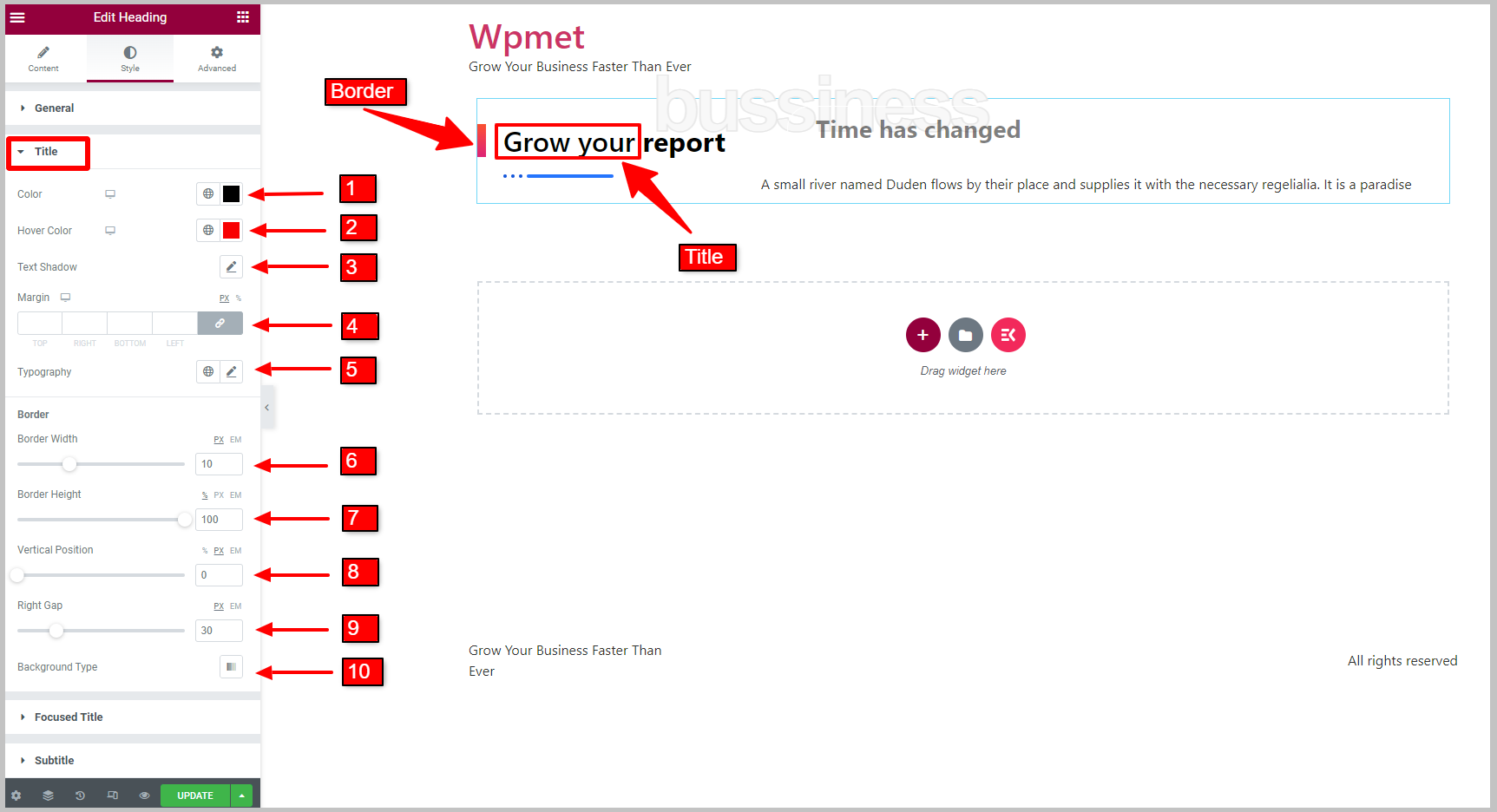
3.2 Título #
Para personalizar el estilo del Título en el widget de título del encabezado,
- Selecciona el Color por el título.
- Selecciona el Color de libración por el título.
- Ajustar Sombra de texto.
- Colocar Margen para el título del encabezado.
- Colocar Tipografía.
Para el título Frontera,
- Ajustar Ancho del borde.
- Ajustar Altura del borde.
- Selecciona el Posición vertical.
- Ajustar el Brecha derecha entre el borde y el texto del título.
- Selecciona el Tipo de fondo para el borde del título.

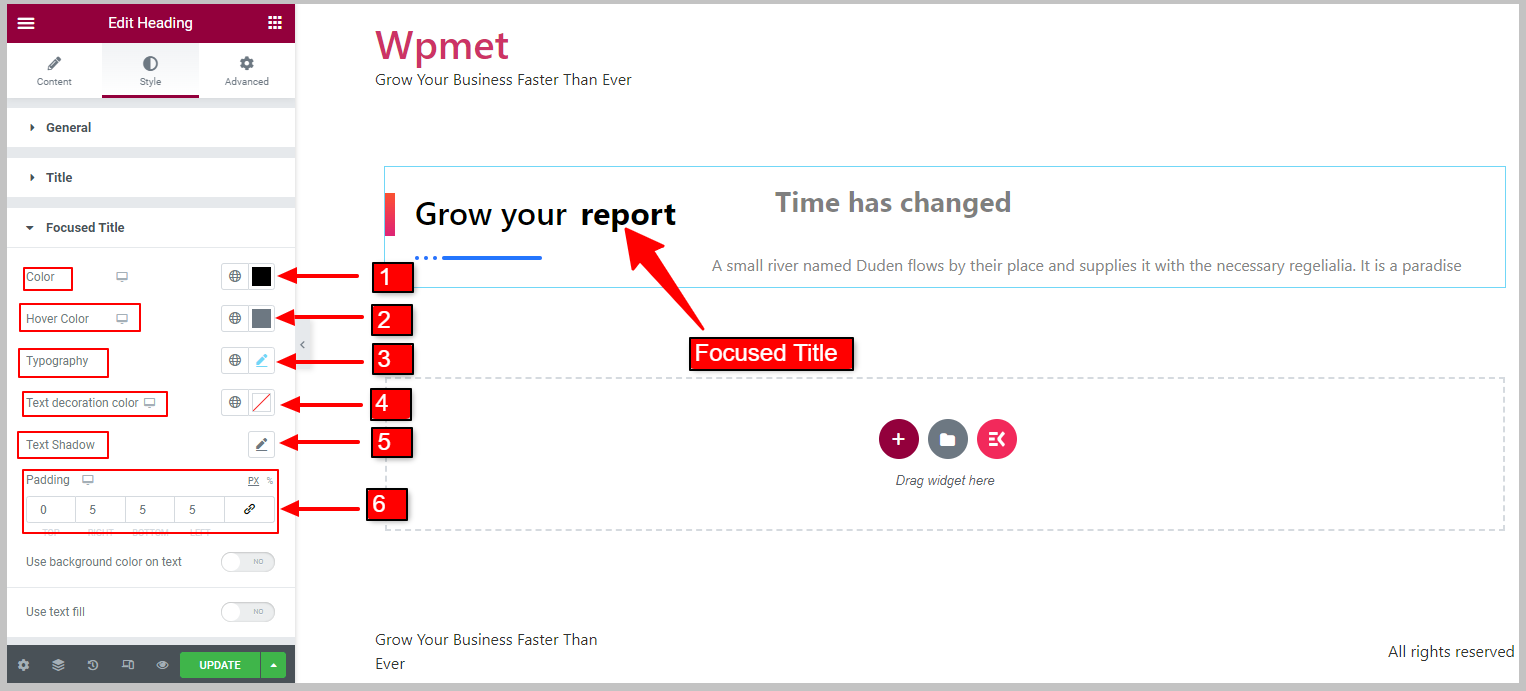
3.3 Título enfocado #
Para personalizar un título enfocado,
- Selecciona el Color para el título enfocado.
- Elegir Color de libración para el título enfocado.
- Selecciona el Tipografía.
- Puedes establecer un Color de decoración del texto.
- Opción para configurar Sombra de texto También está disponible.
- Colocar Relleno para el título enfocado.

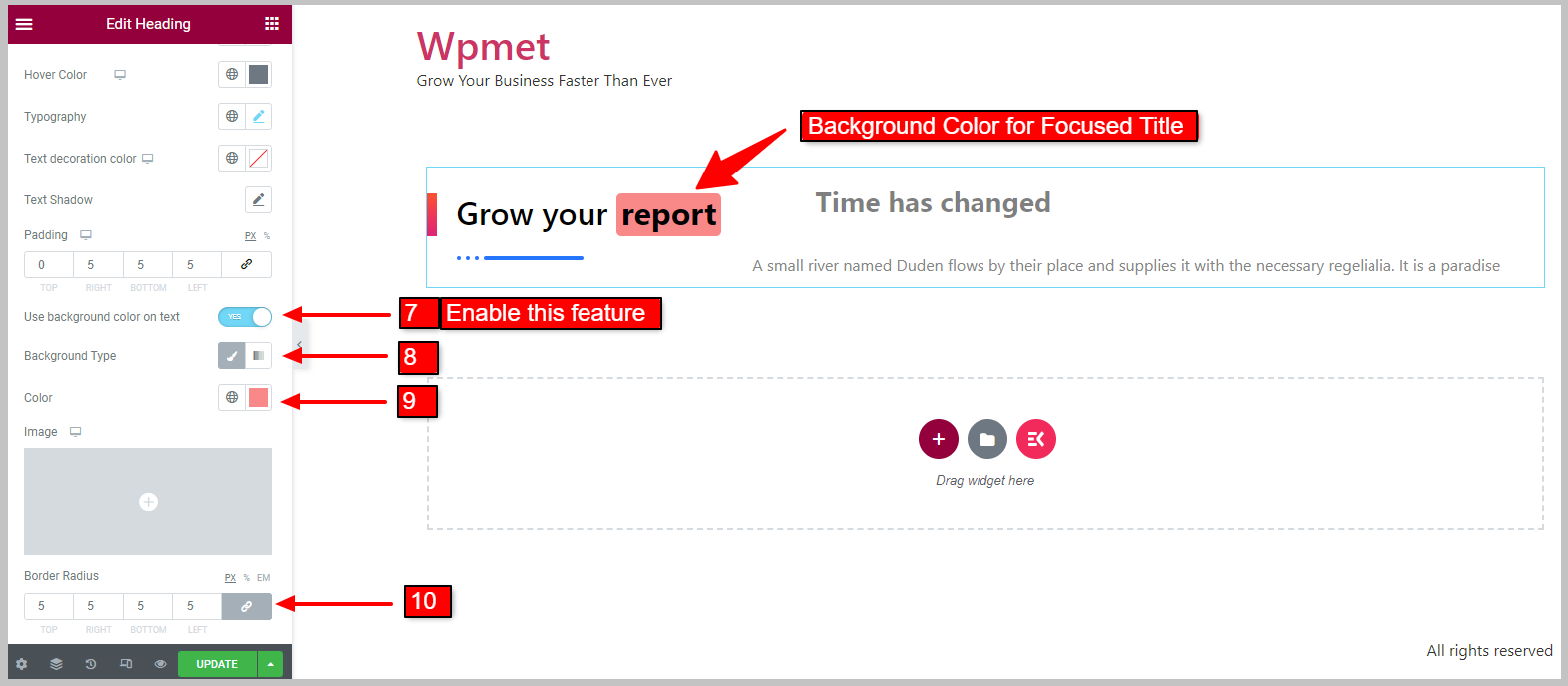
Color de fondo para el título enfocado:
[Nota: cuando habilitas esta función, Usar relleno de texto La función no estará disponible. De manera similar, cuando el Relleno de texto está habilitado, el Color de fondo del título enfocado no estará disponible]
- Habilitar el Usar color de fondo en el texto característica.
Una vez habilitada, aparecerán las siguientes funciones:
- Selecciona el Tipo de fondo.
- Elegir Color de fondo
- Colocar Radio del borde para el fondo del título enfocado.

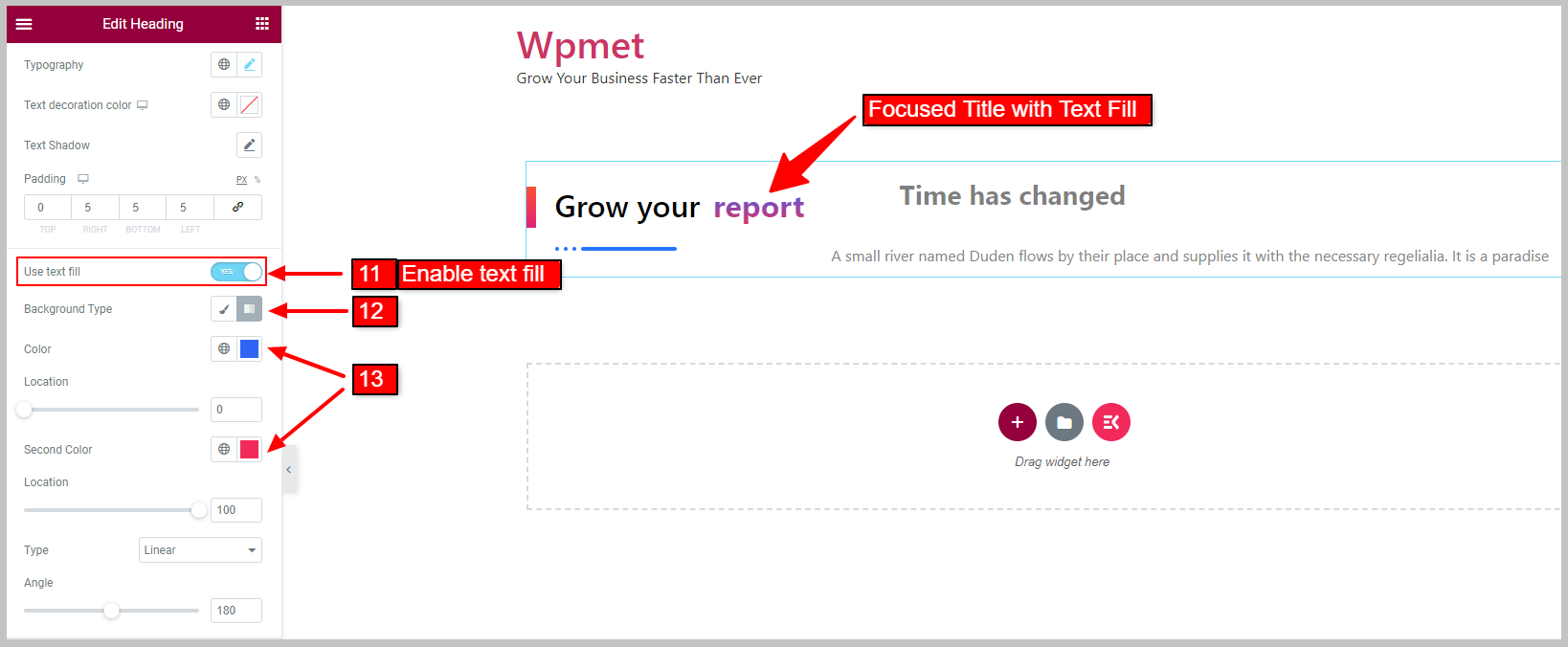
Relleno de texto para título enfocado:
[Nota: cuando Color de fondo del título enfocado está habilitada, esta función no aparecerá. De manera similar, cuando Relleno de texto está habilitado, el color de fondo del título enfocado no estará disponible]
- Habilitar el Usar relleno de texto característica para título enfocado.
Una vez habilitada, aparecerán las siguientes funciones:
- Selecciona el Tipo de fondo para relleno de texto.
- Elija el relleno de texto Color.

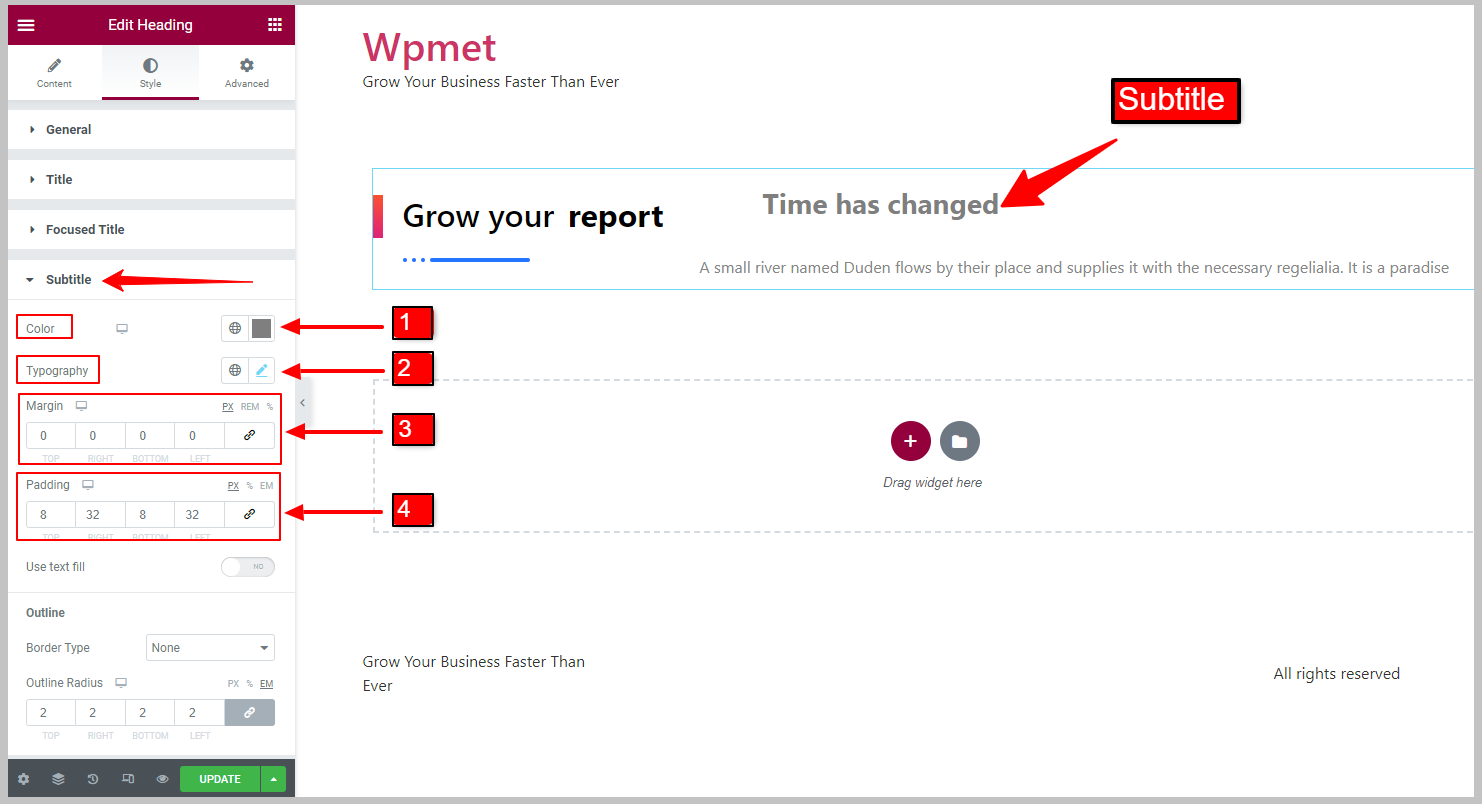
3.4 Subtítulo #
Para personalizar los estilos de subtítulos,
- Elegir Color para subtítulos.
- Selecciona el Tipografía del texto del subtítulo.
- Ajustar Margen para el subtítulo.
- Ajustar Relleno para el subtítulo.

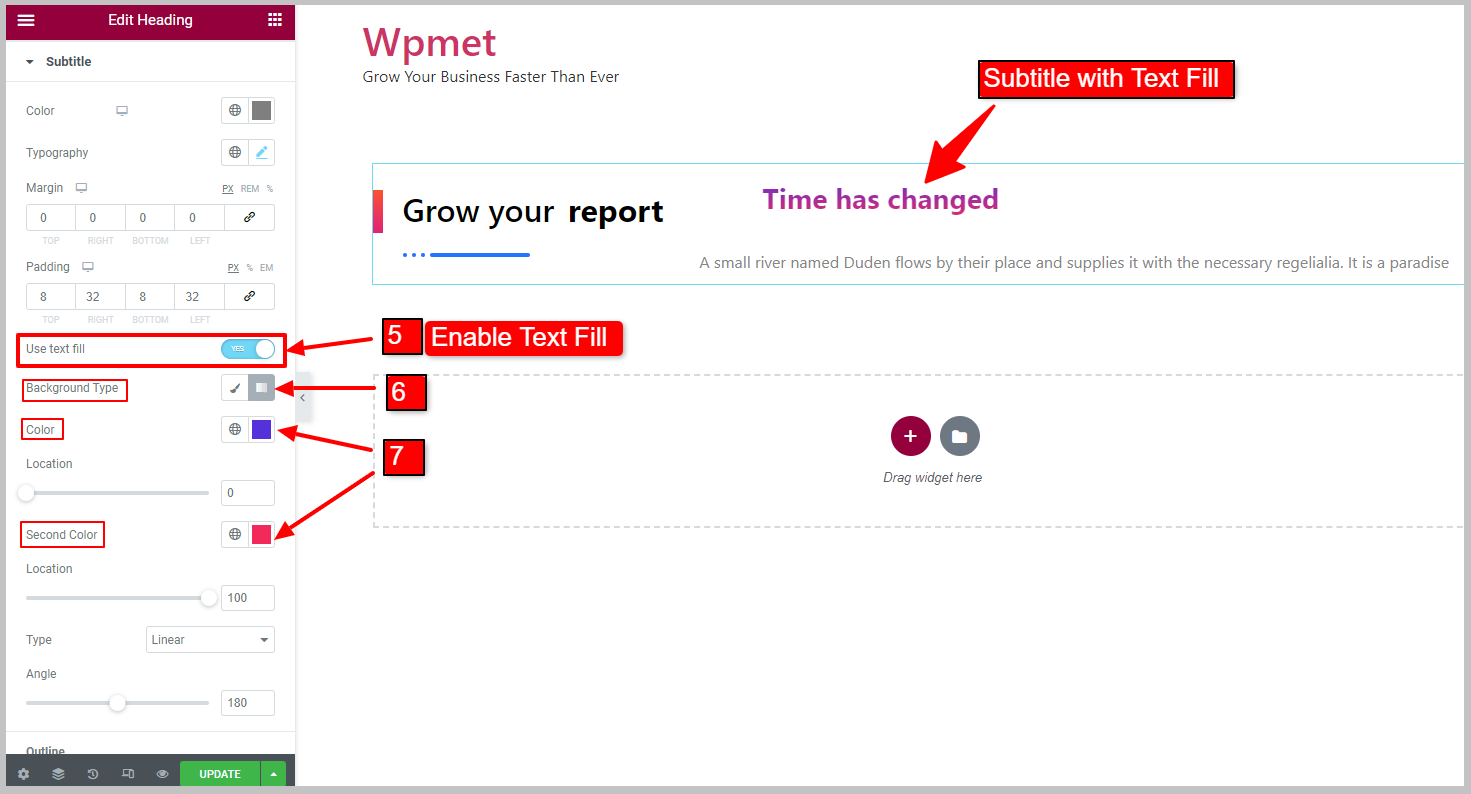
Relleno de texto para subtítulos:
- Habilitar el Usar relleno de texto función para subtítulos.
Una vez habilitada, aparecerán las siguientes funciones:
- Selecciona el Tipo de fondo de Subtítulo.
- Elija el relleno del texto del subtítulo Color

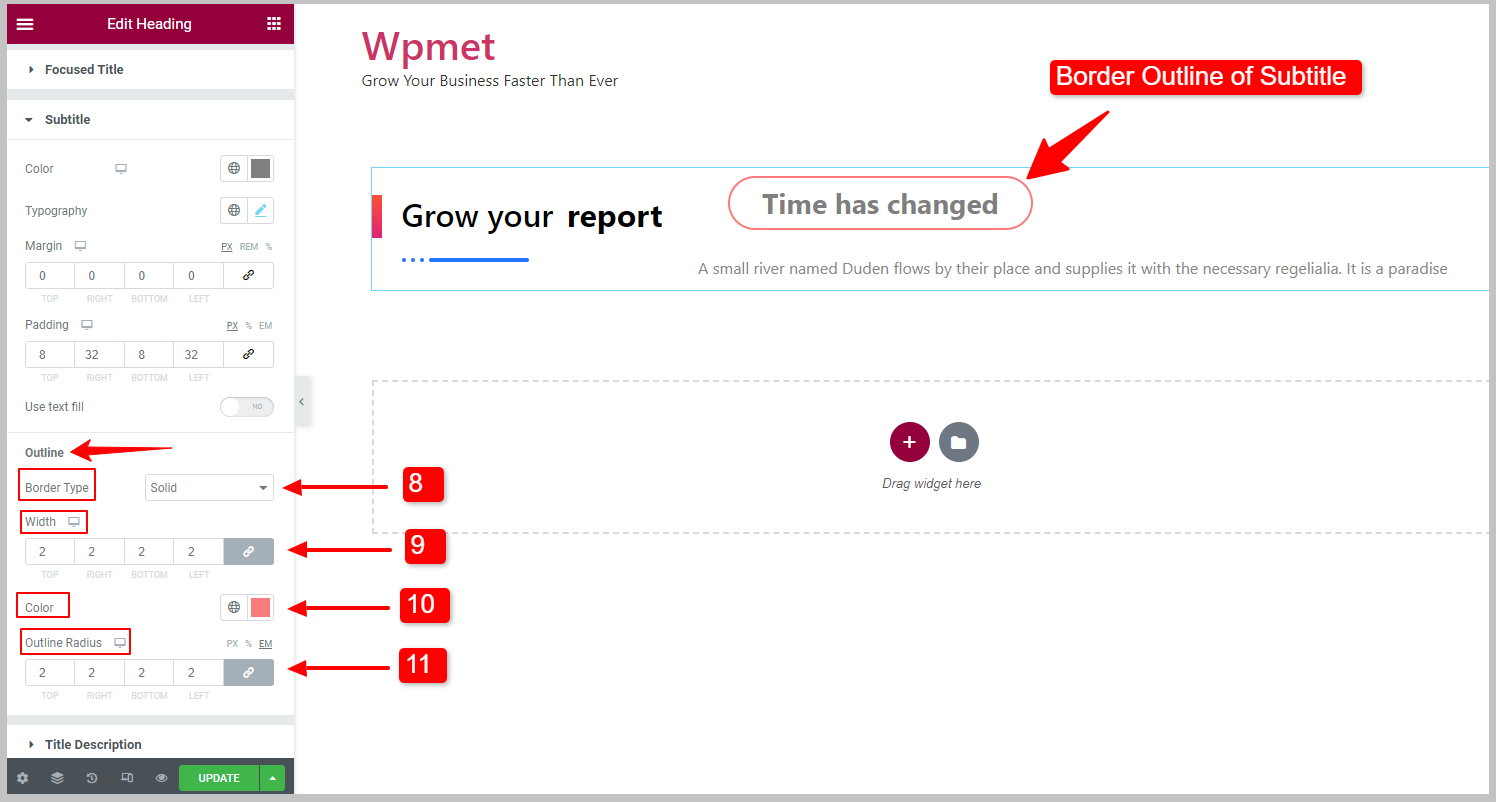
Esquema del subtítulo:
Puedes dibujar un contorno alrededor del subtítulo.
- Selecciona el Tipo de borde para el esquema de subtítulos.
- Selecciona el Ancho del contorno.
- Elige el borde Color.
- Ajustar el Radio de contorno para el subtítulo.

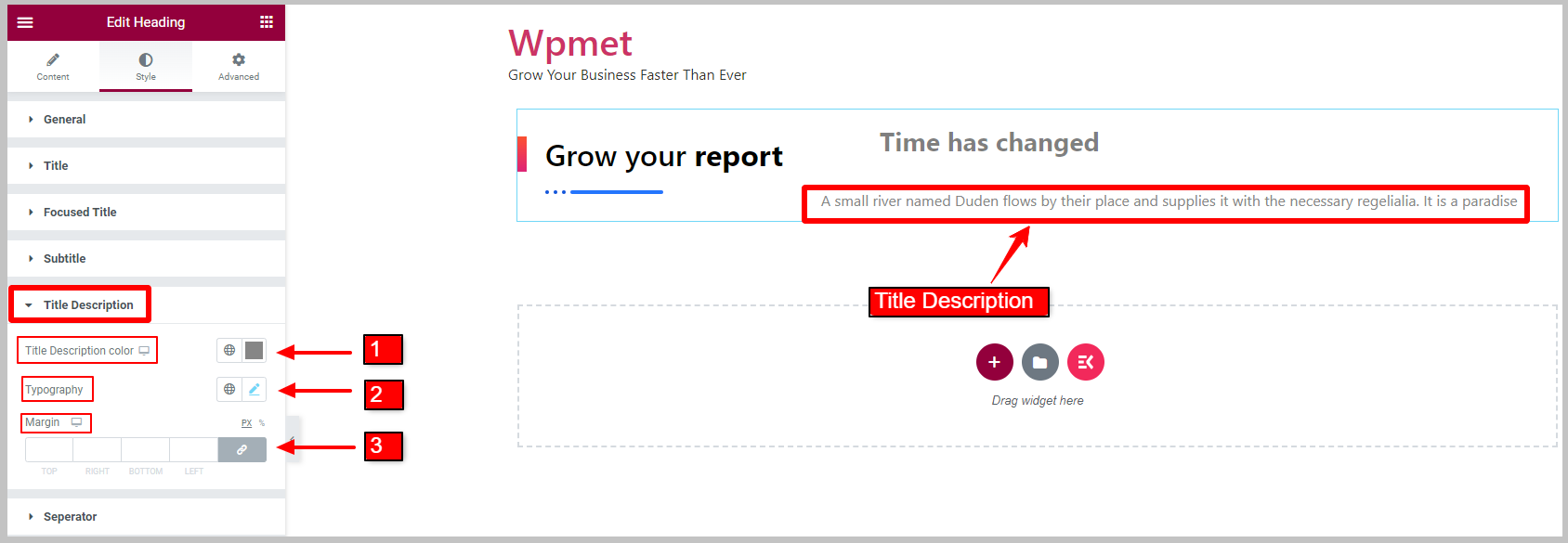
3.5 Descripción del título #
Para personalizar la descripción del título,
- Elegir el Título Descripción color.
- Selecciona el Tipografía.
- Ajustar el Margen para la descripción del título.

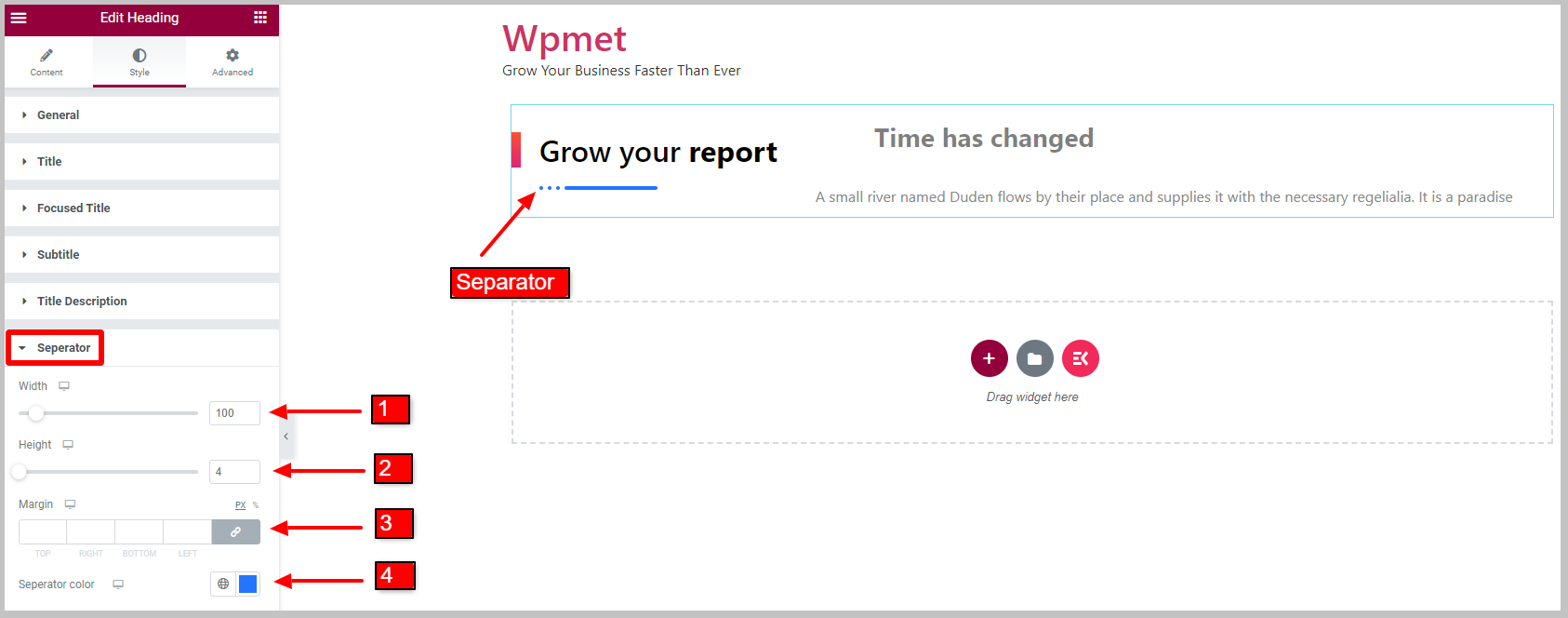
3.6 Separador #
Para el título Separador,
- Ajustar el separador Ancho.
- Ajustar el separador Altura.
- Colocar Margen para separador.
- Escoge un Color del separador.

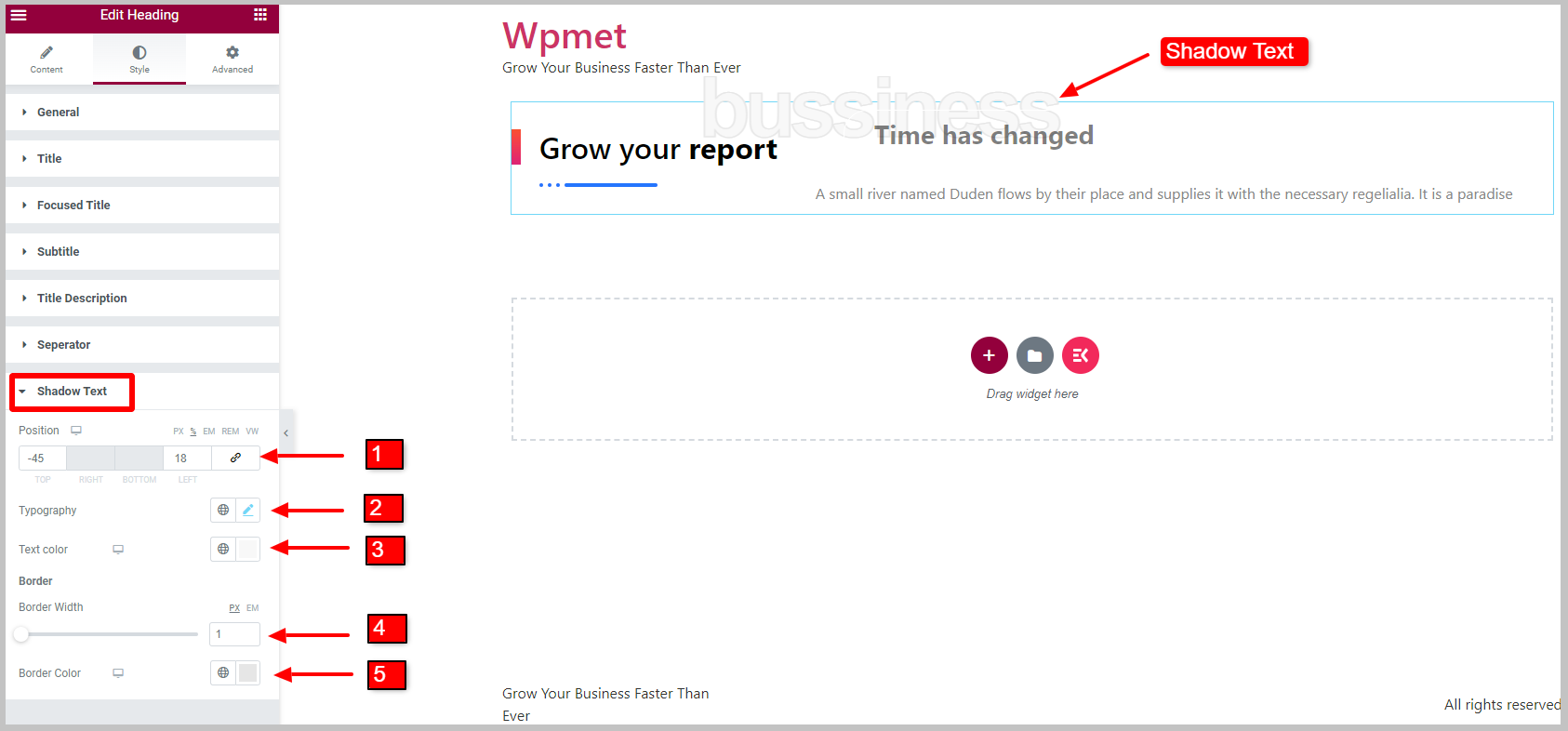
3.7 Texto de sombra #
Para personalizar el estilo de sombra de texto,
- Ajustar el Posición de Texto Sombra.
- Selecciona el Tipografía.
- Elige la sombra Color de texto.
- Ajustar Ancho del borde.
- Escoge un Color del borde para texto sombreado.

Eso es todo. Ahora finalmente puedes agregar un título de encabezado elegante y personalizable en Elementor con subtítulos, descripciones y texto sombreado, usando el widget de encabezado de Elementskit.