Descripción general #
Imagen Intercambio Es una forma sencilla de cambiar la visualización de cualquier imagen cuando pasa el mouse sobre ellas y puede volver a la imagen original al sacar el mouse de la imagen. Aquí hay un artículo completo para explicar cada método en detalle. Siga el proceso paso a paso para conectar el Intercambio de imágenes.
Complemento requerido: #
- Elementor: Descargar complemento.
- ElementosKit Lite: Descargar complemento.
- ElementosKit Pro: Obtener el complemento.
Paso 1: Habilitar el widget de intercambio de imágenes #
En primer lugar, debe habilitar el widget desde el panel de WordPress. Para habilitar el widget de intercambio de imágenes:
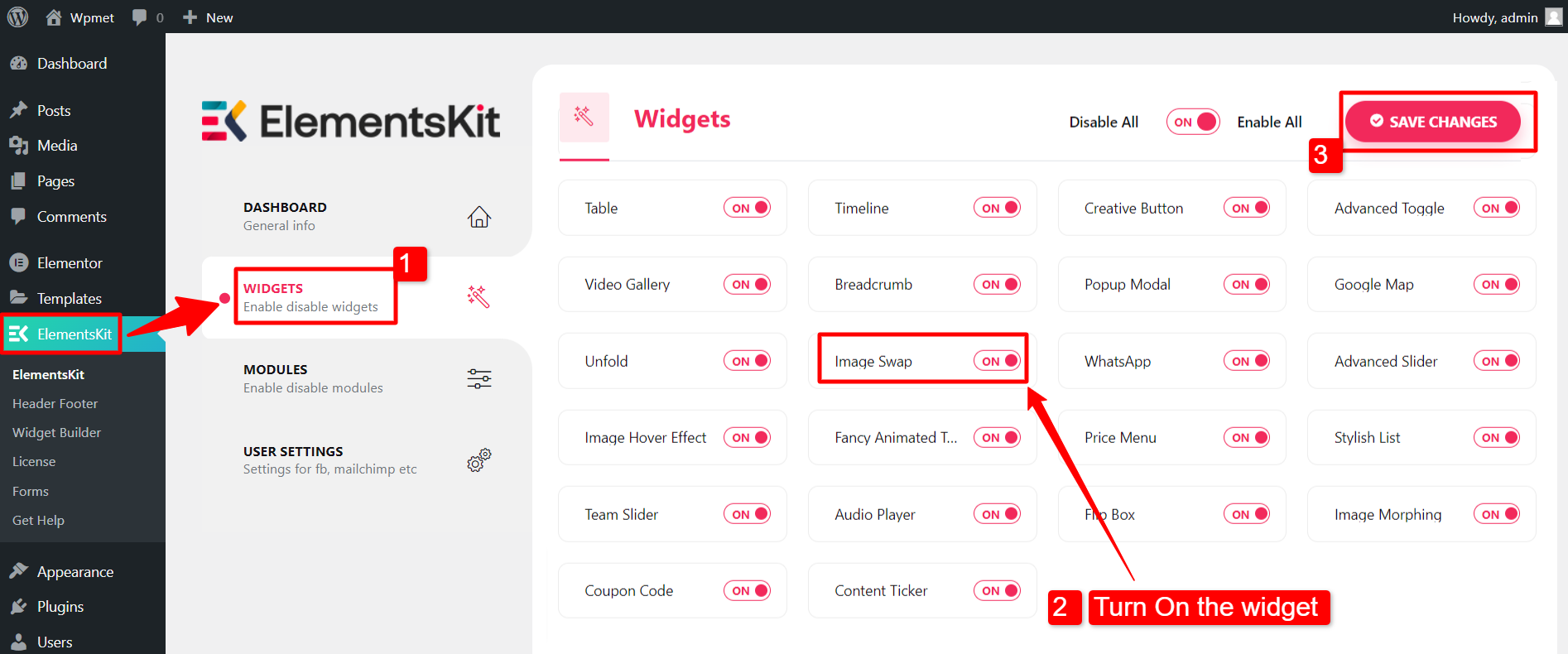
- Navegar a ElementosKit > Widgets.
- Encuentra el Imagen Intercambio de la lista y habilite el widget.
- Clickea en el GUARDAR CAMBIOS.

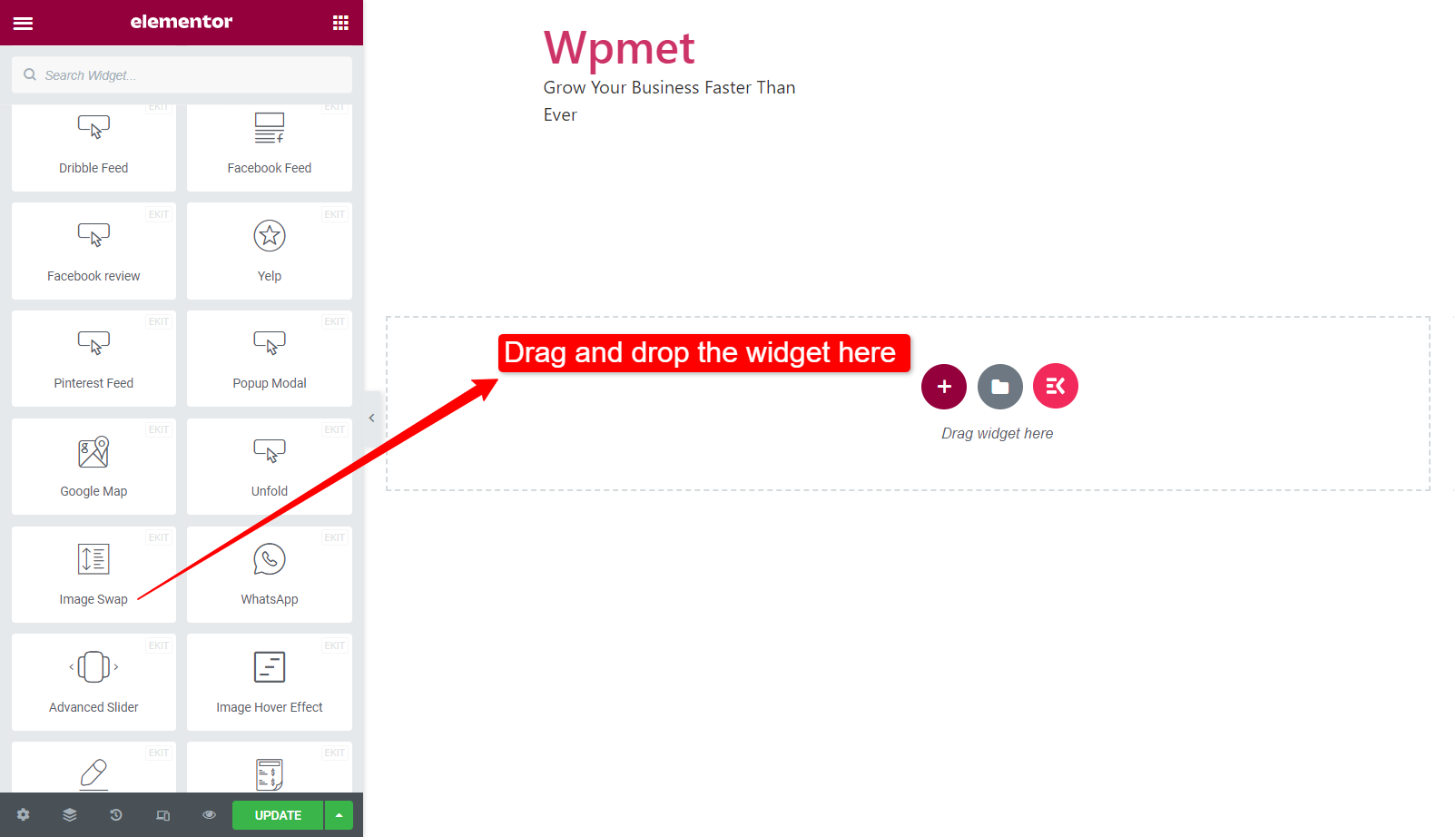
Paso 2: arrastra y suelta el widget #
Después de eso, abra el editor Elementor, luego arrastre y suelte el widget ElementsKit Image Swap en el área de diseño.

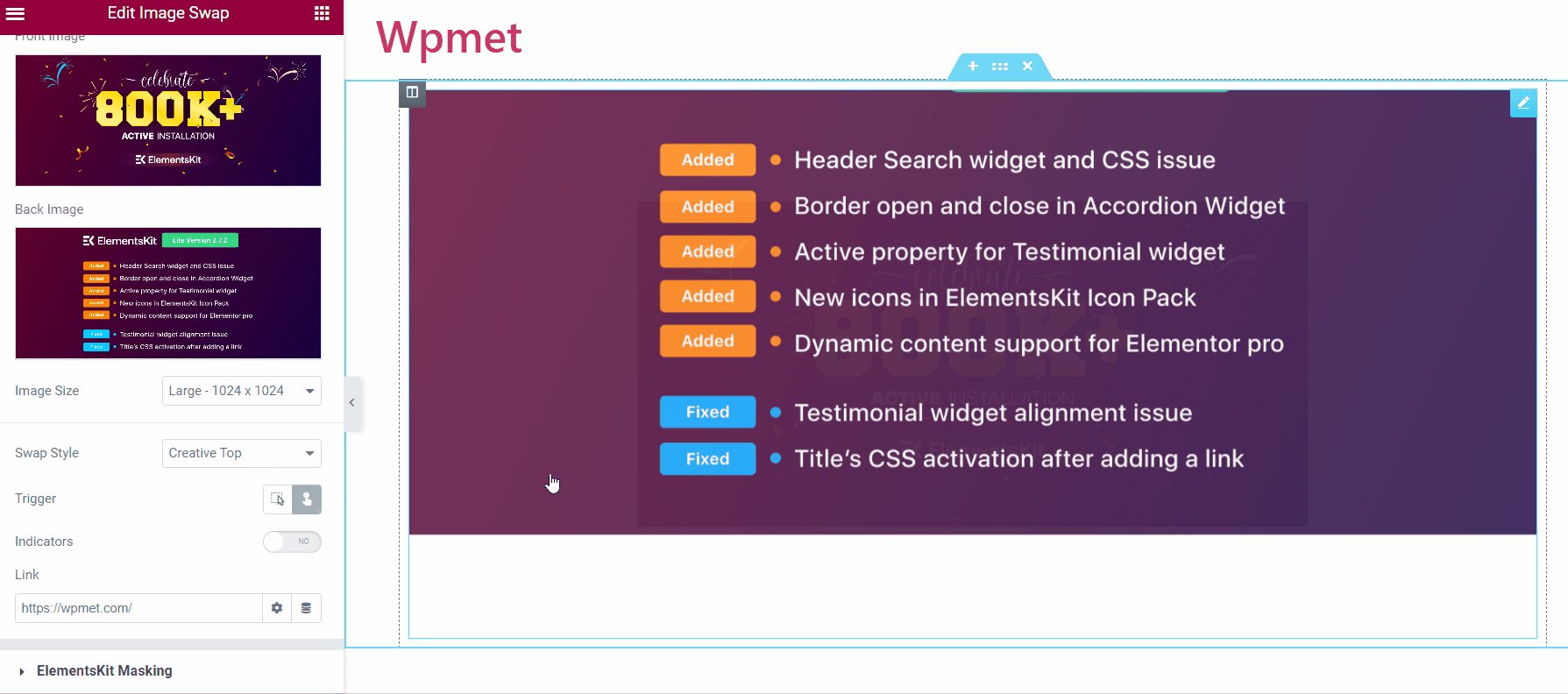
Paso 3: Configurar el intercambio de imágenes widget #
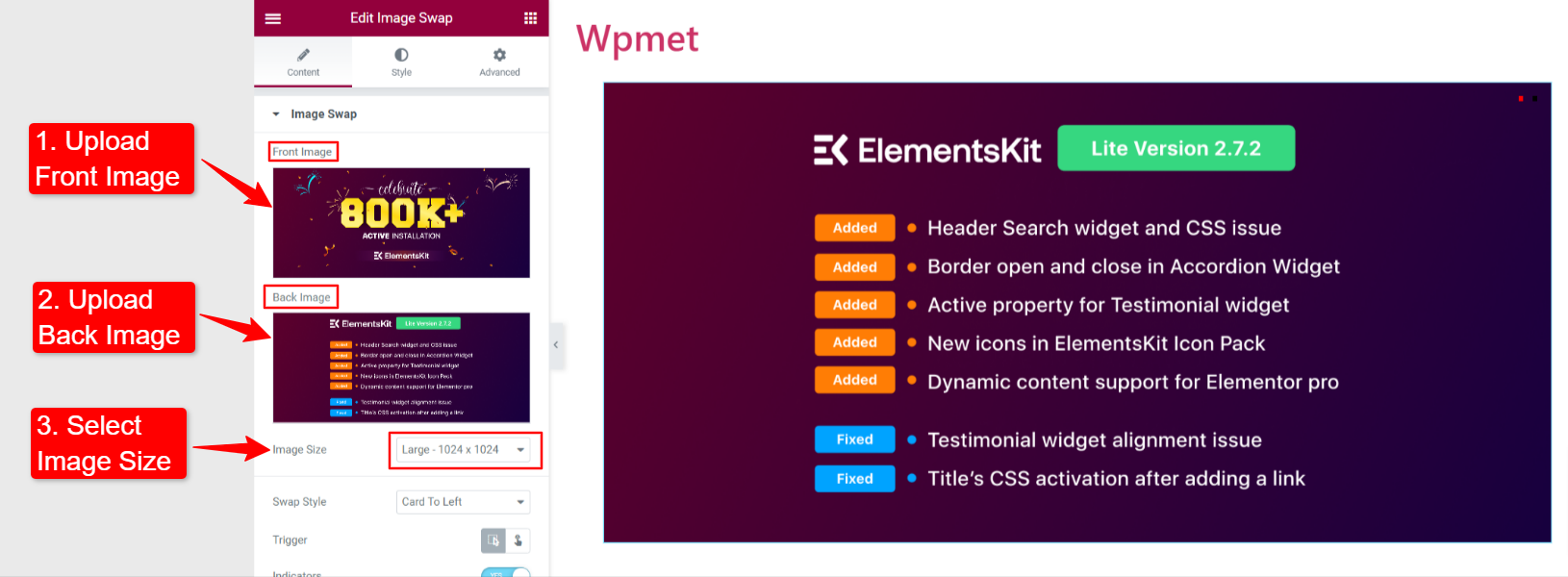
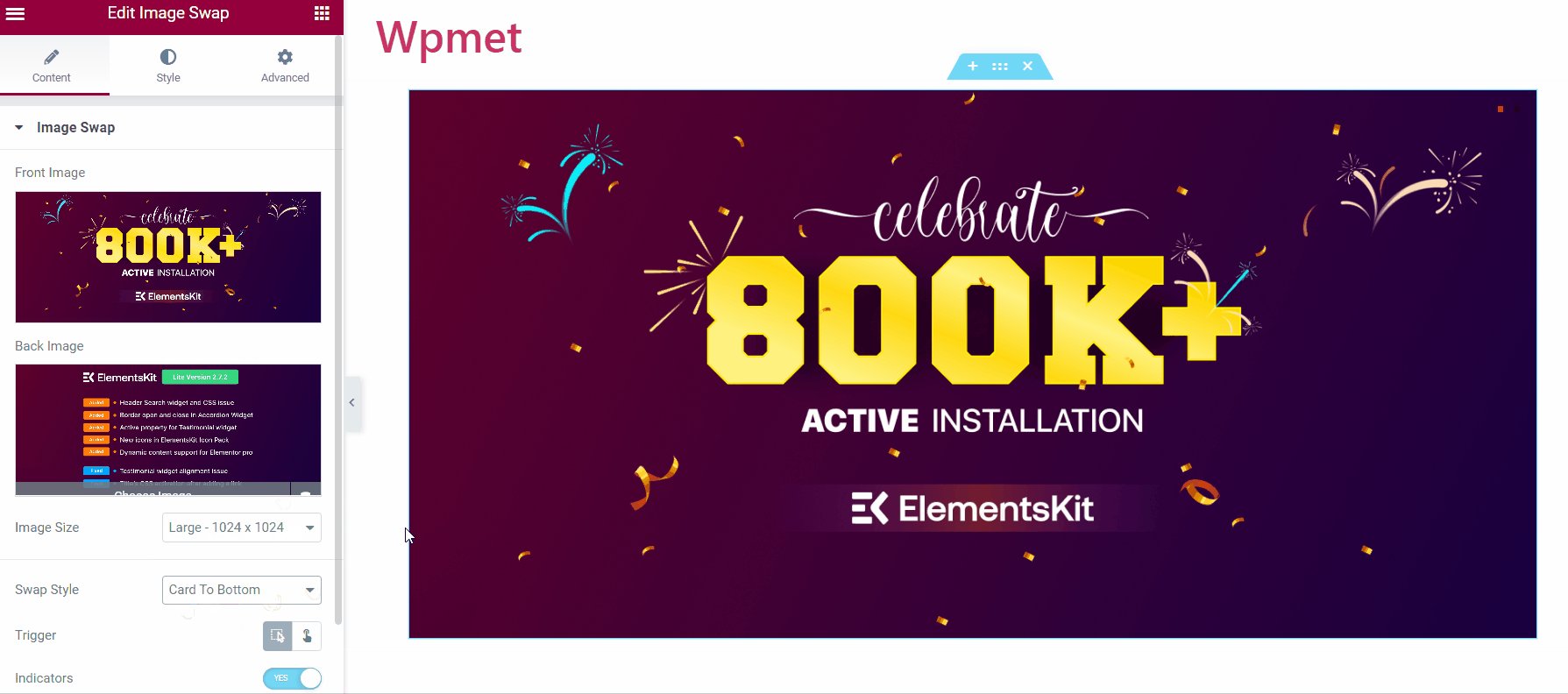
En este paso, puede agregar las imágenes del anverso y el reverso, establecer el tamaño de la imagen, elegir el estilo de intercambio y más.
- Imagen frontal: Sube la primera imagen como imagen frontal.
- Imagen trasera: Sube la segunda imagen como imagen posterior.
- Tamaño de la imagen: Seleccione un tamaño de imagen de las opciones dadas.

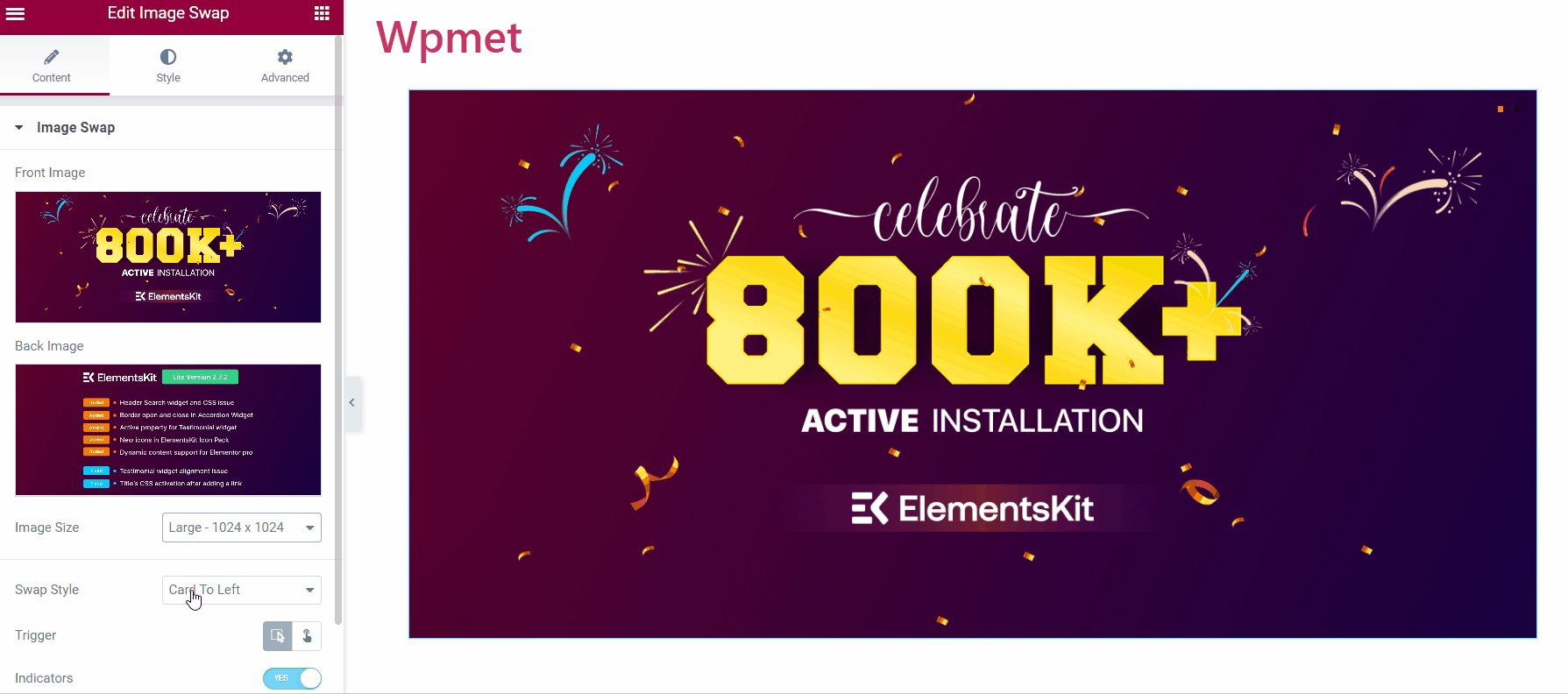
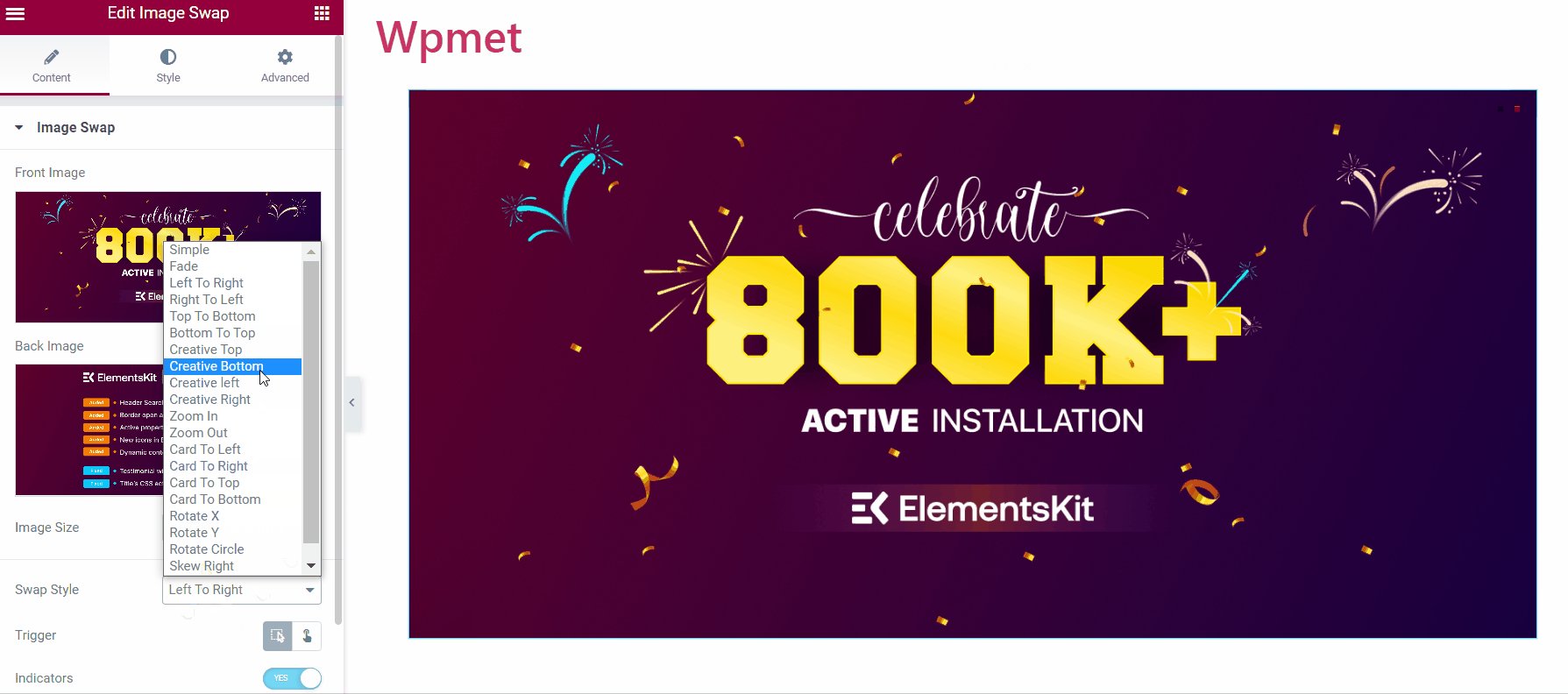
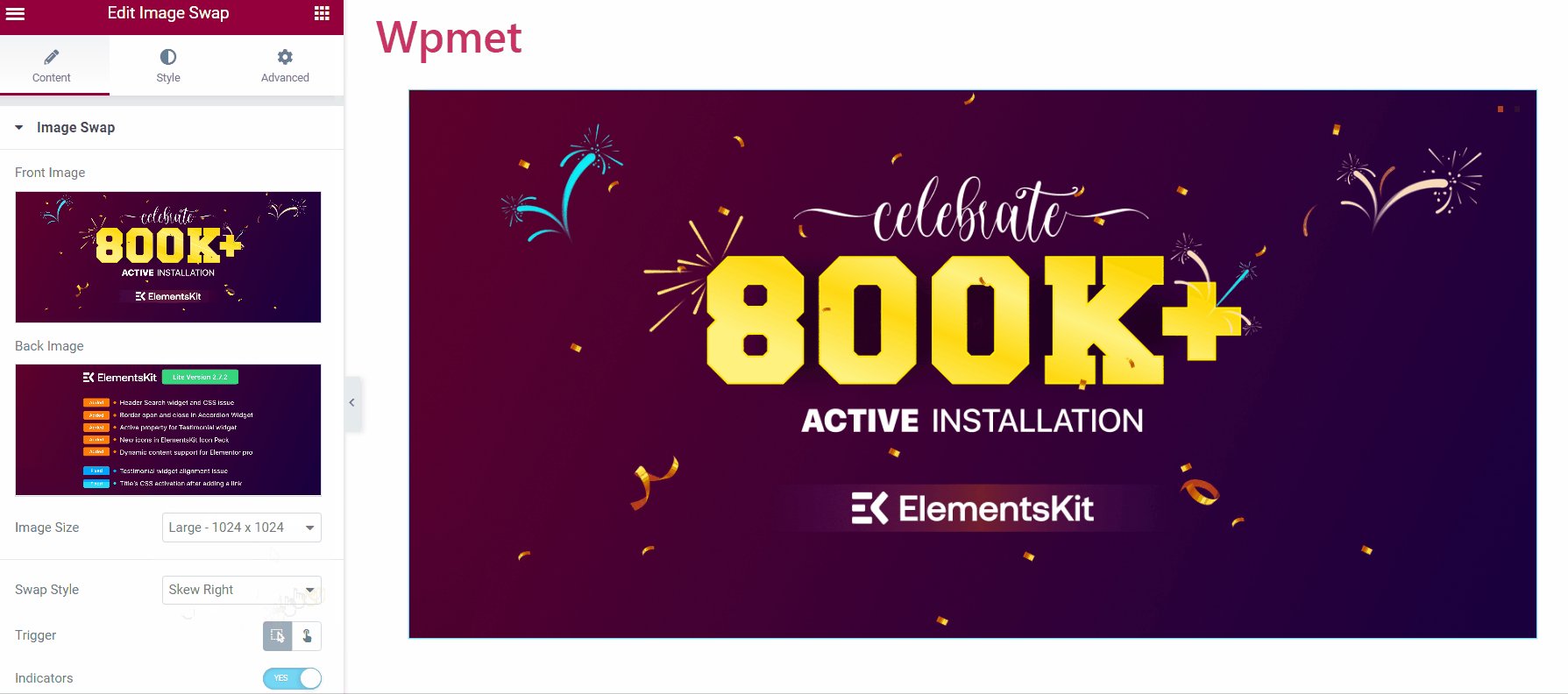
- Estilo de intercambio: El widget ElementsKit Image Swap viene con 21 estilos de intercambio. Puedes elegir cualquiera de los estilos.

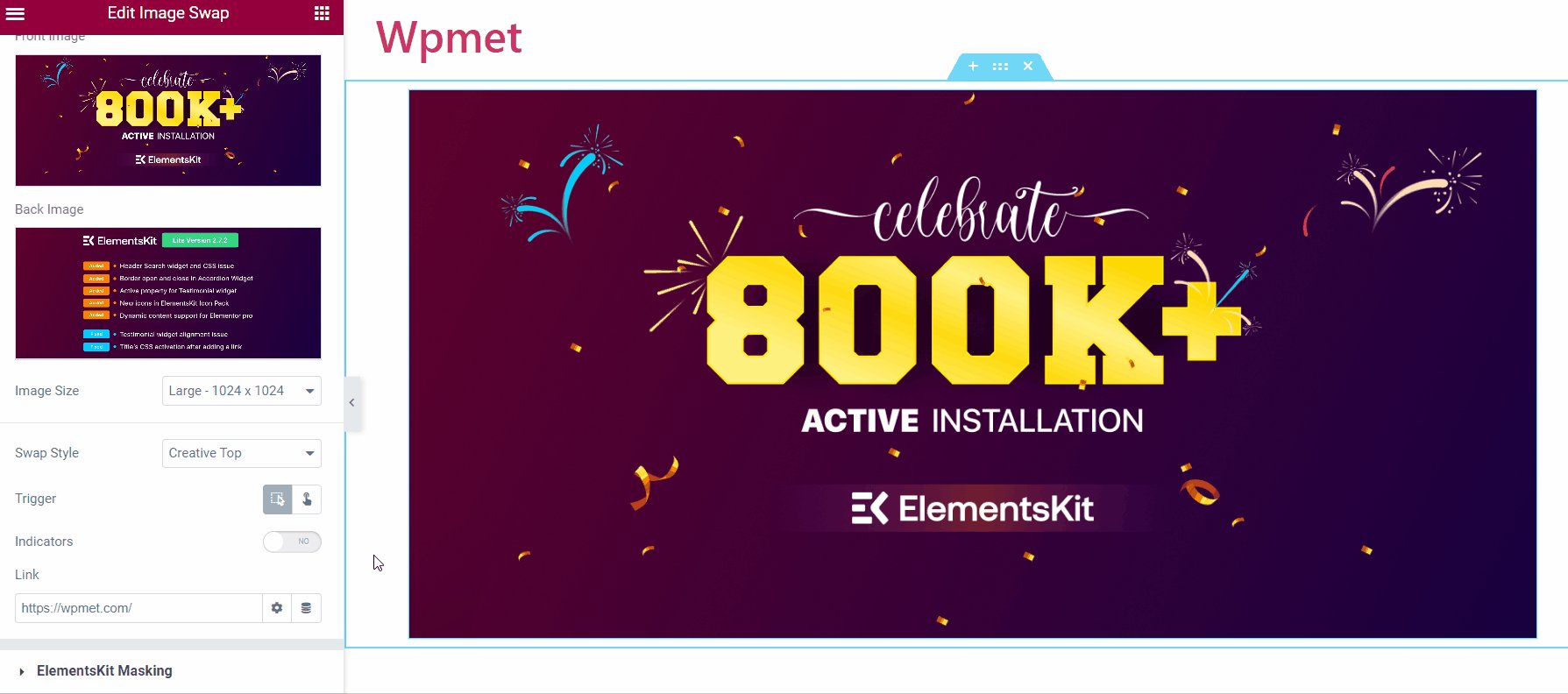
- Tigger: Elija cómo activar el efecto de intercambio entre las siguientes opciones.
- Flotar: El efecto de intercambio se activará cuando pase el mouse sobre la imagen.
- Hacer clic: El efecto de intercambio se activará cuando hagas clic en la imagen.
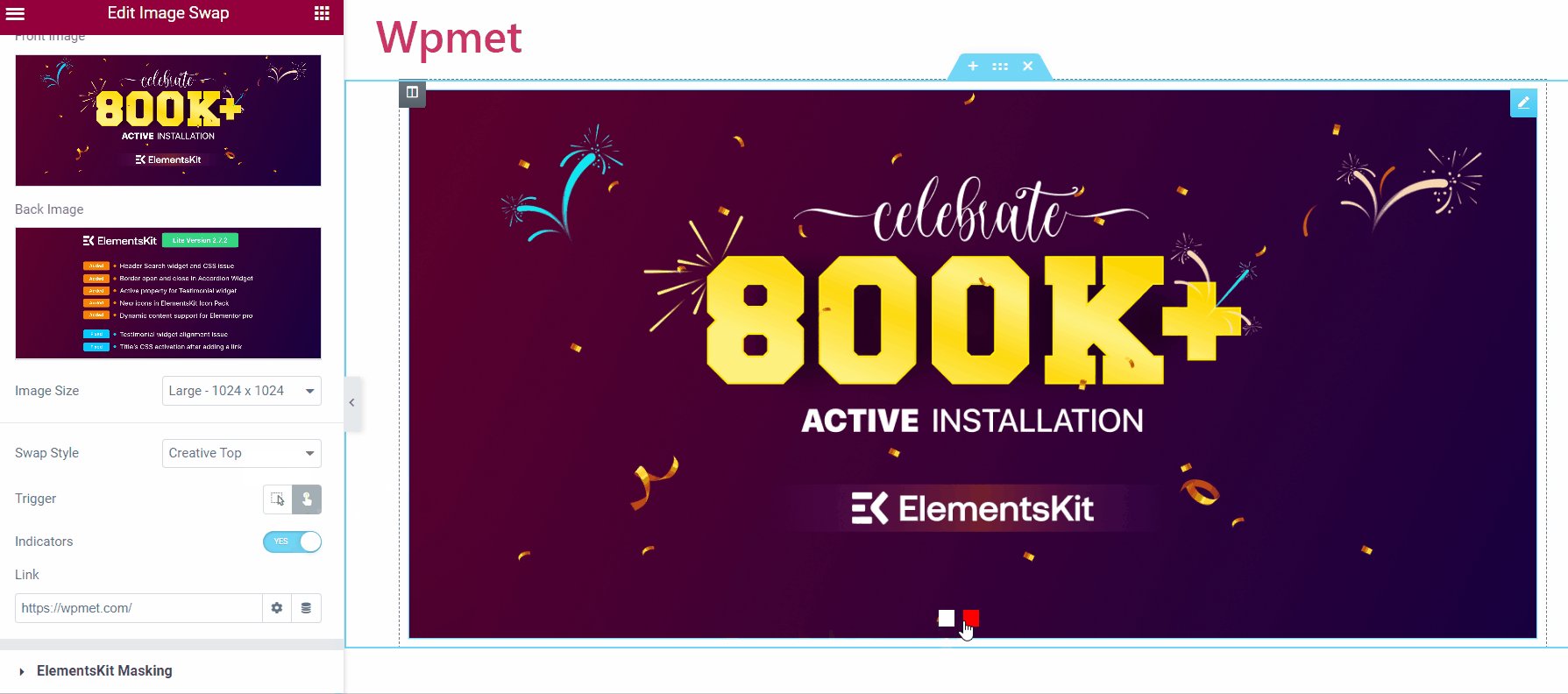
- Indicadores: Indica la imagen activa (imagen en exposición) y la imagen del reverso.
- Enlace: Puedes agregar una URL a las imágenes.

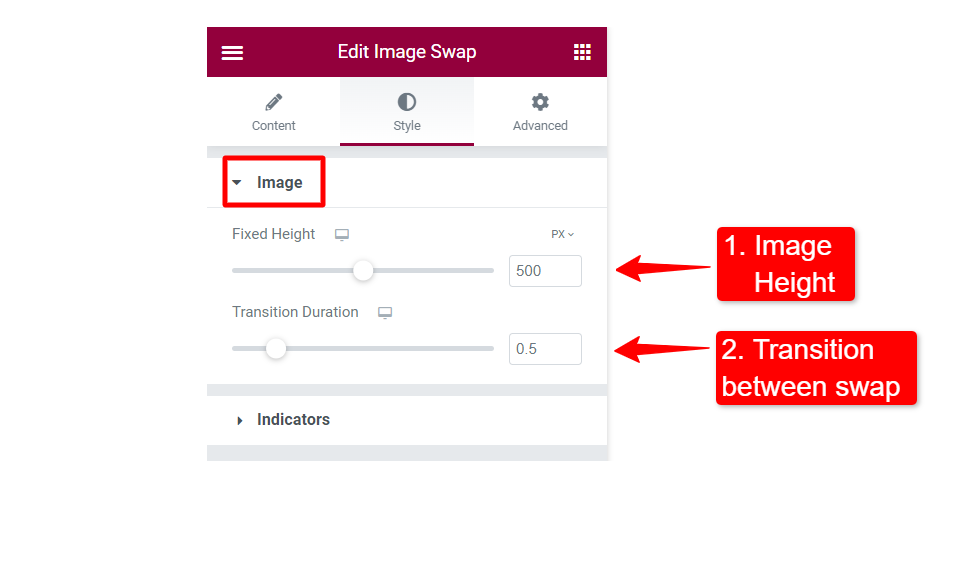
Paso 4: personaliza el widget de intercambio de imágenes #
Ahora puedes personalizar los estilos de imagen y de indicador.
4.1 Imagen #
- Altura fija: Ajusta la altura de la imagen.
- Duración de la transición: Establezca el tiempo de transición entre el intercambio de imágenes.

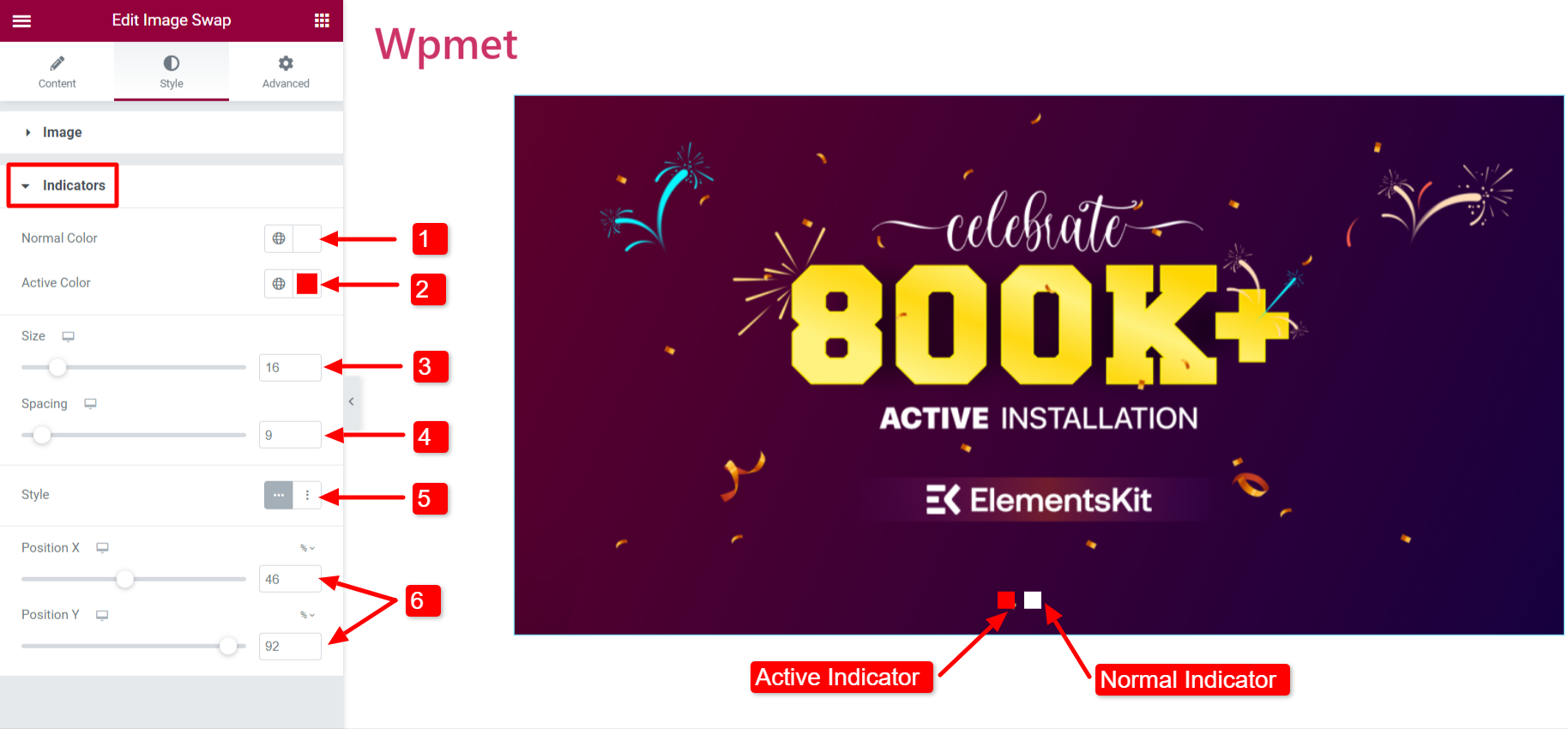
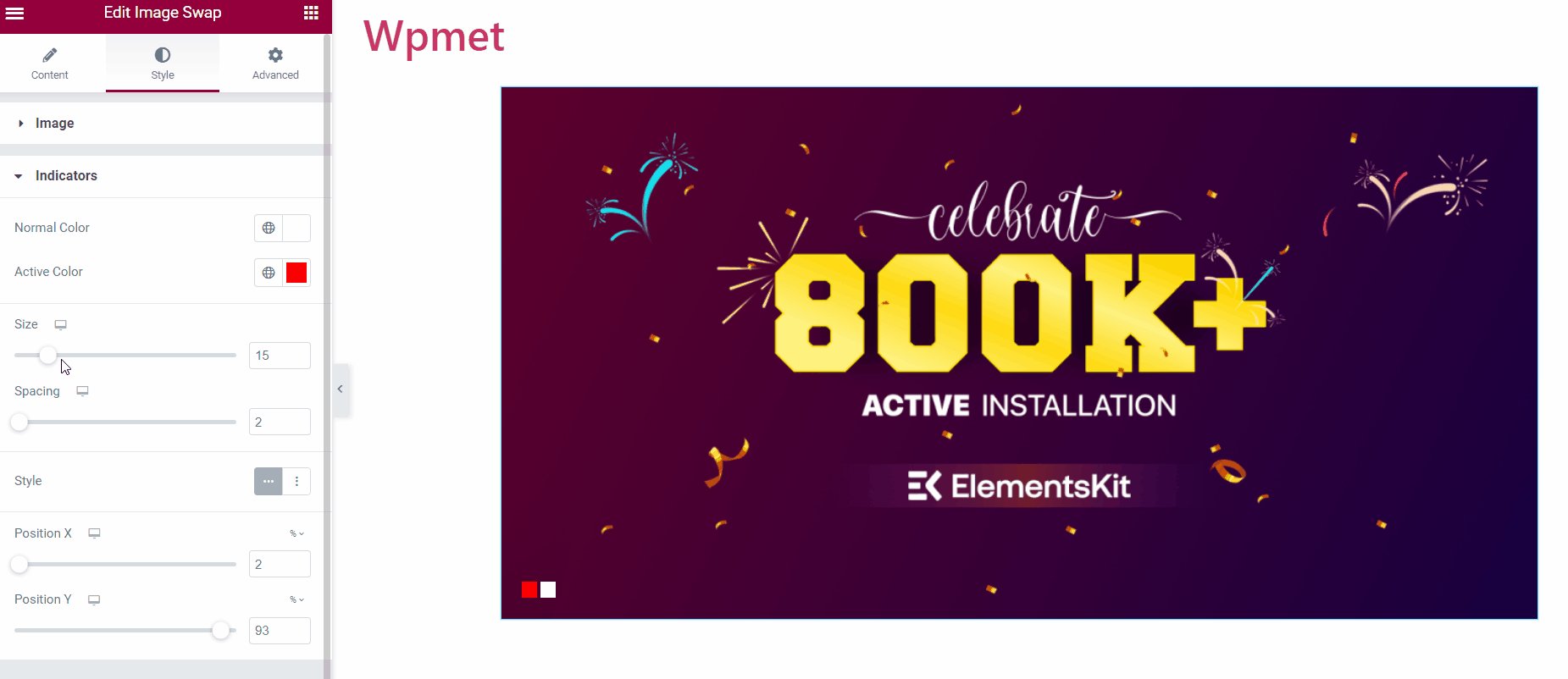
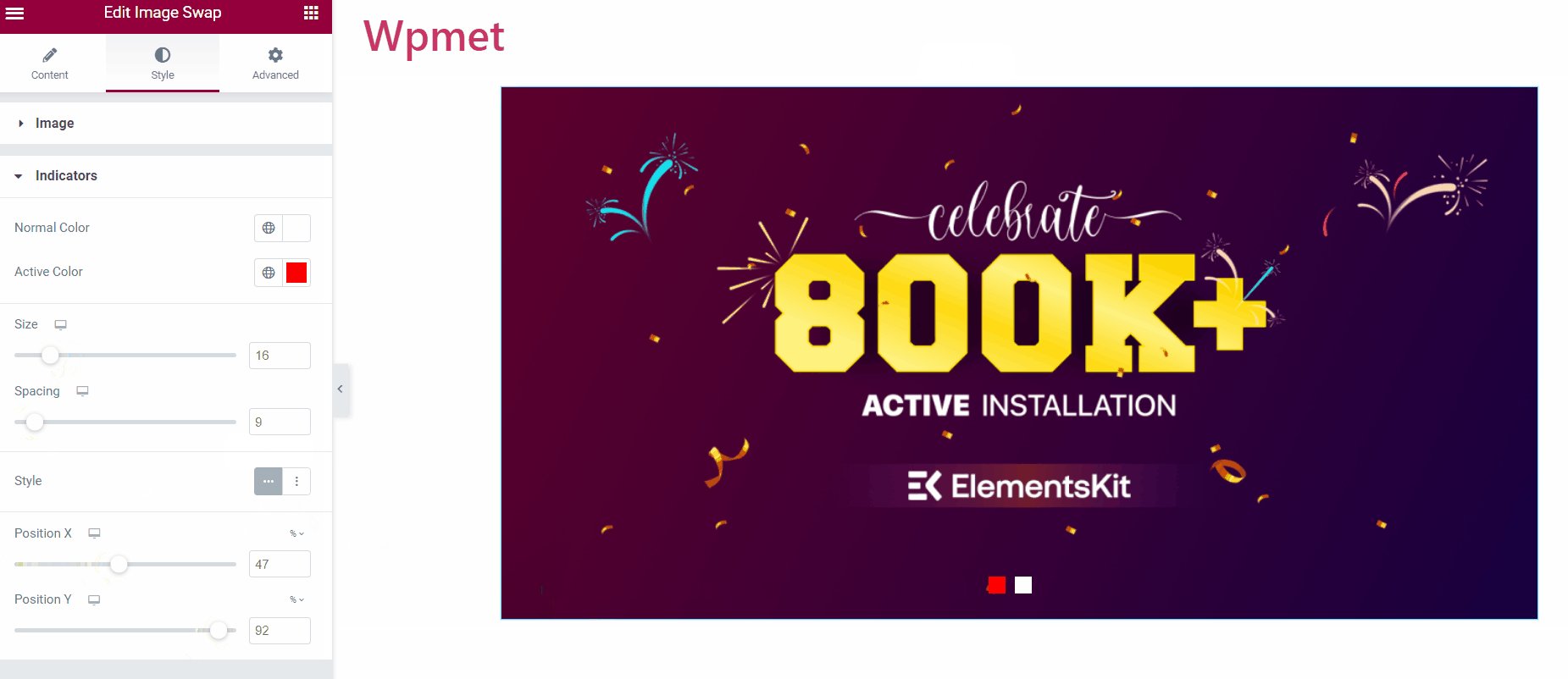
4.2 Indicadores #
- Colores normales: Establece el color del indicador.
- Color activo: Elija un color de indicador activo.

- Tamaño: Ajuste el tamaño de los indicadores.
- Espaciado: El espacio entre los dos indicadores.
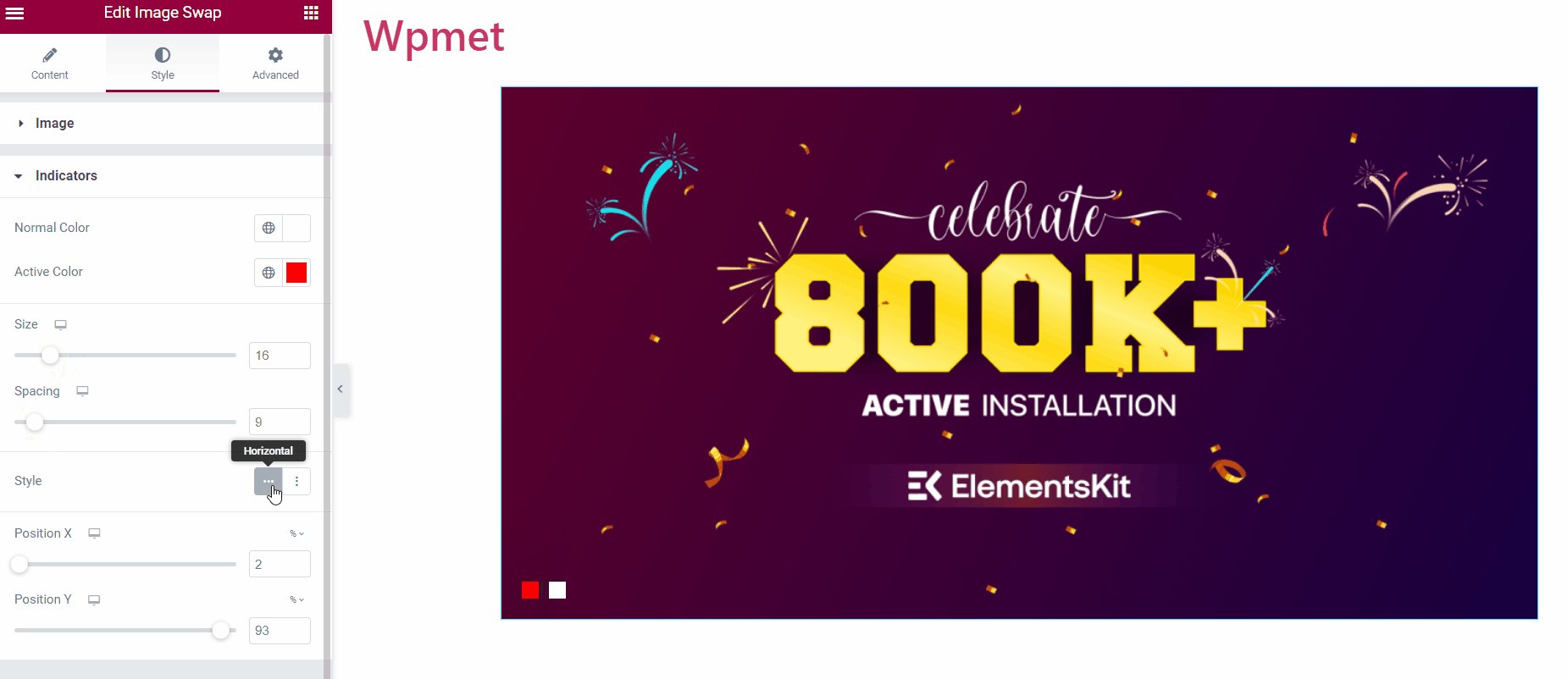
- Estilo: Hay dos estilos disponibles para los indicadores: Horizontal y Vertical.
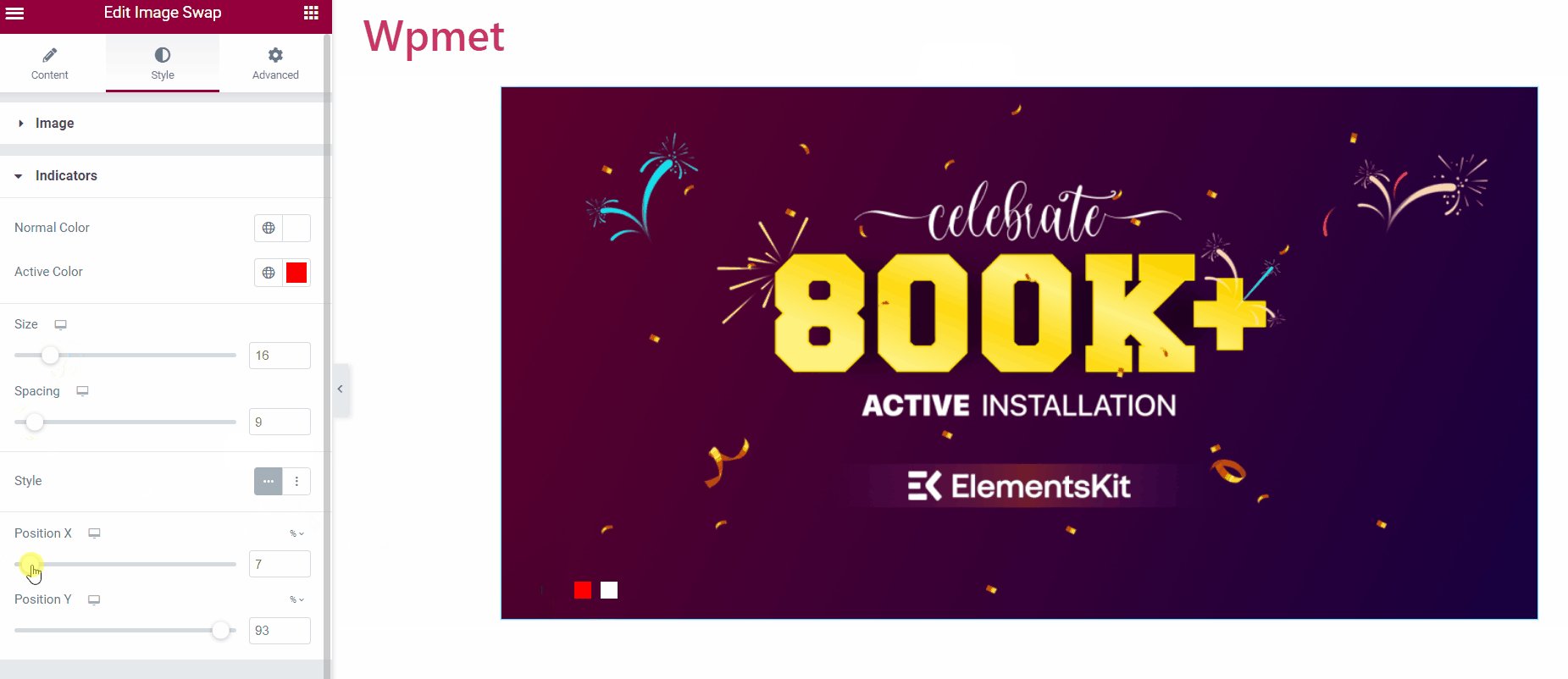
- Posición: Ajuste la posición de los indicadores. Posición X: Para cambiar la posición horizontal, Posición Y: Para cambiar la vertical.

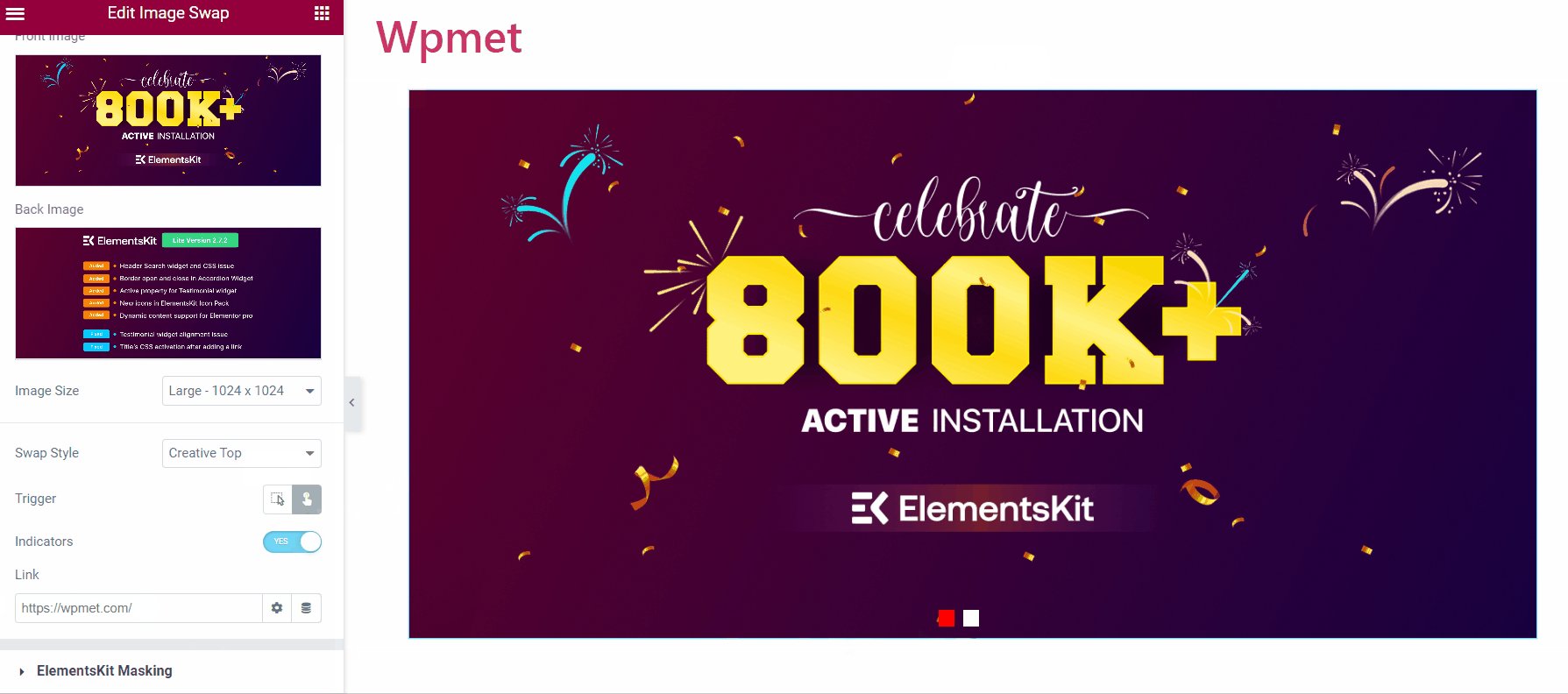
Finalmente, puedes agregar el widget de intercambio de imágenes a tu sitio web. Así es como funciona:

Al igual que el widget Image Swap, ElementsKit viene con cientos de elementos avanzados para Elementor. Obtenga ElementsKit y utilice esos elementos para crear sitios web de WordPress llenos de funciones.




