El creador de formularios más flexible para Elementor-MetForm es la forma más rápida de crear formularios de contacto fáciles de usar con la mayor cantidad de funcionalidades. Puede crear formularios visualmente cautivadores utilizando los diseños de diseño web prediseñados de alta calidad que vienen con el creador de formularios de contacto de arrastrar y soltar.
Complemento MetForm integrates with Google reCAPTCHA giving you the option to keep your website safe from spam and abuses. Read this documentation to learn how to add reCAPTCHA to WordPress using MetForm.
How to Add reCAPTCHA Spam Protection for WordPress Form #
To create a contact form in WordPress with reCAPTCHA, you will need to have the following plugins:
Complementos requeridos:
- Elementor: Descargar complemento
- MetForm: Descargar complemento
Watch the video guide on how to create contact form for WordPress with captcha:
Step 1: Generate reCAPTCHA (v2) Site Key and Secret Key from Google #
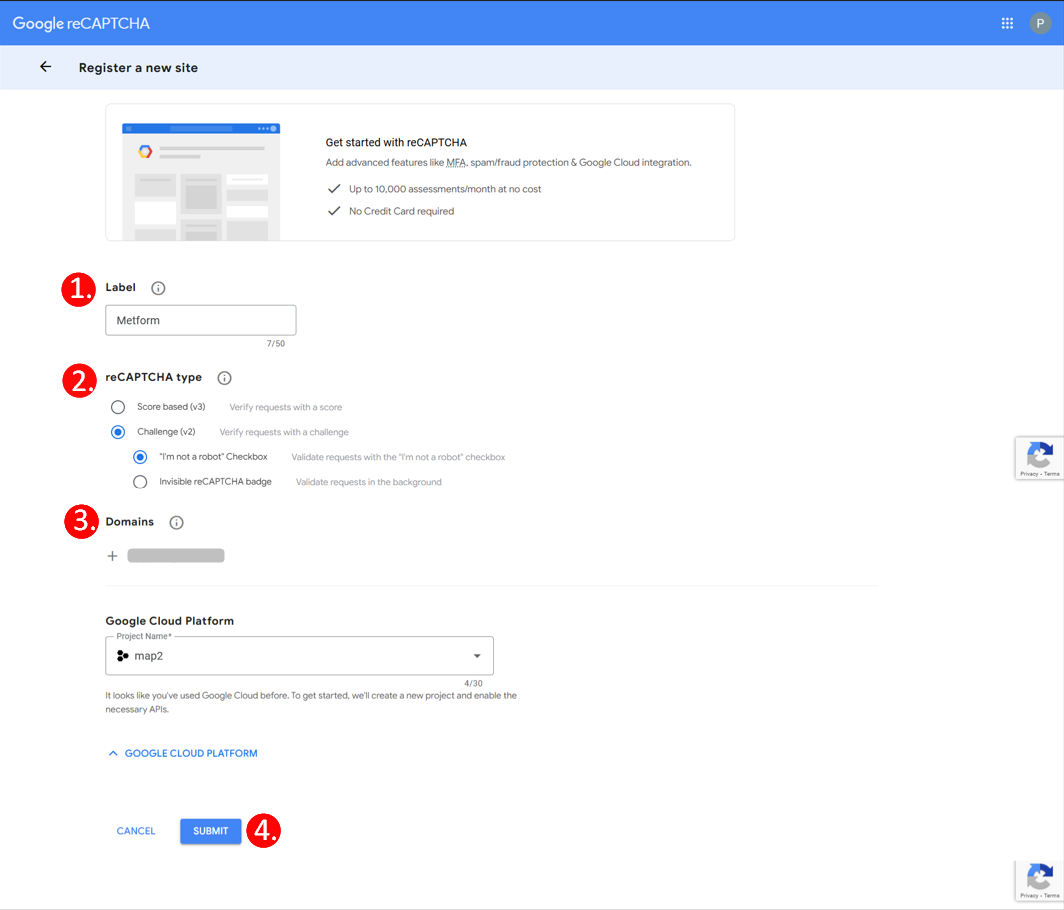
Primero, ve al Página reCAPTCHA de Google para crear una nueva clave de sitio reCAPTCHA y una clave secreta para su sitio. En la pagina:
- Type a Etiqueta para el sitio.
- Elegir el tipo reCAPTCHA. Aquí hemos elegido reCAPTCHA v2.
- Add the Dominio de su sitio.
- Hacer clic Entregar botón.

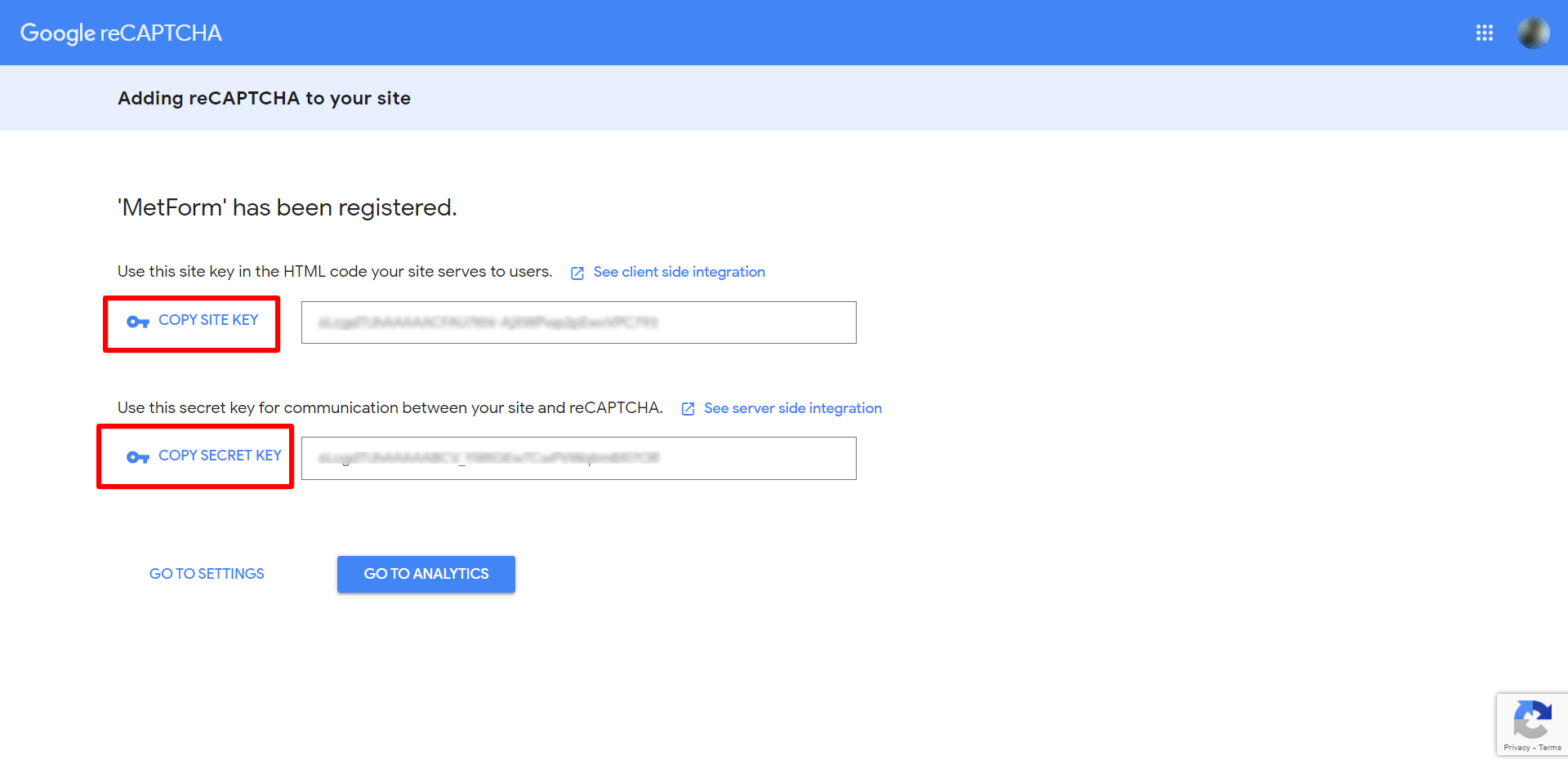
5. On the next page, you will get the Clave del sitio y Llave secreta para reCAPTCHA. Cópielos para su uso posterior.

Step 2: Enable reCAPTCHA for WordPress #
Para agregar reCAPTCHA a Metform:
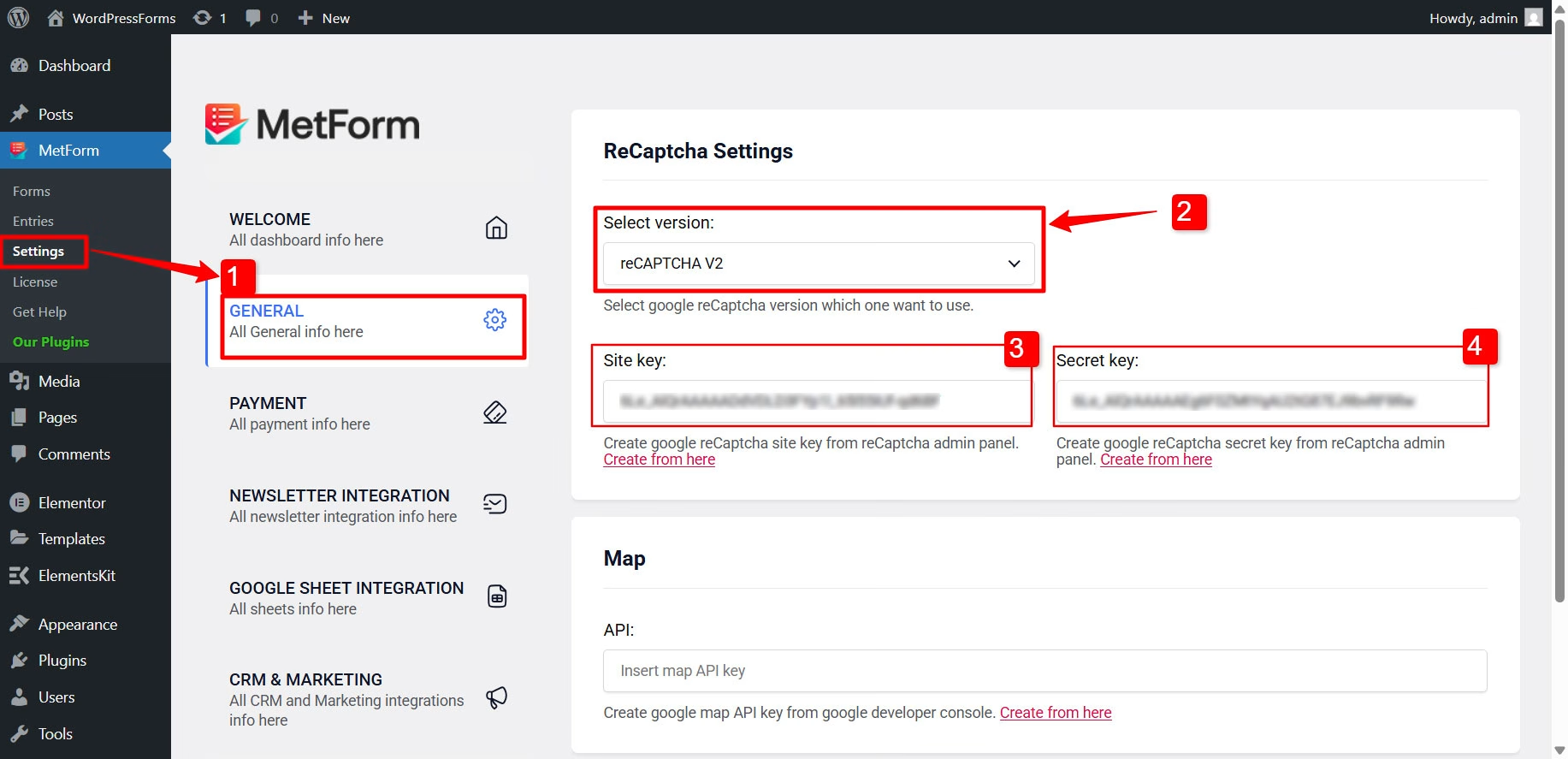
- Navegar a Metform > Configuración > General desde su panel de WordPress.
- Bajo la reCAPTCHA Settings, select the Google reCaptcha version: V2 or V.
- Introducir el Clave del sitio that your have generated earlier.
- Then, enter ther Llave secreta that your have generated along with.
- Scroll down in the page and click the Guardar cambios botón.

Step-3: Add reCAPTCHA to WordPress Form in Elementor #
Para agregar reCAPTCHA en un formulario:
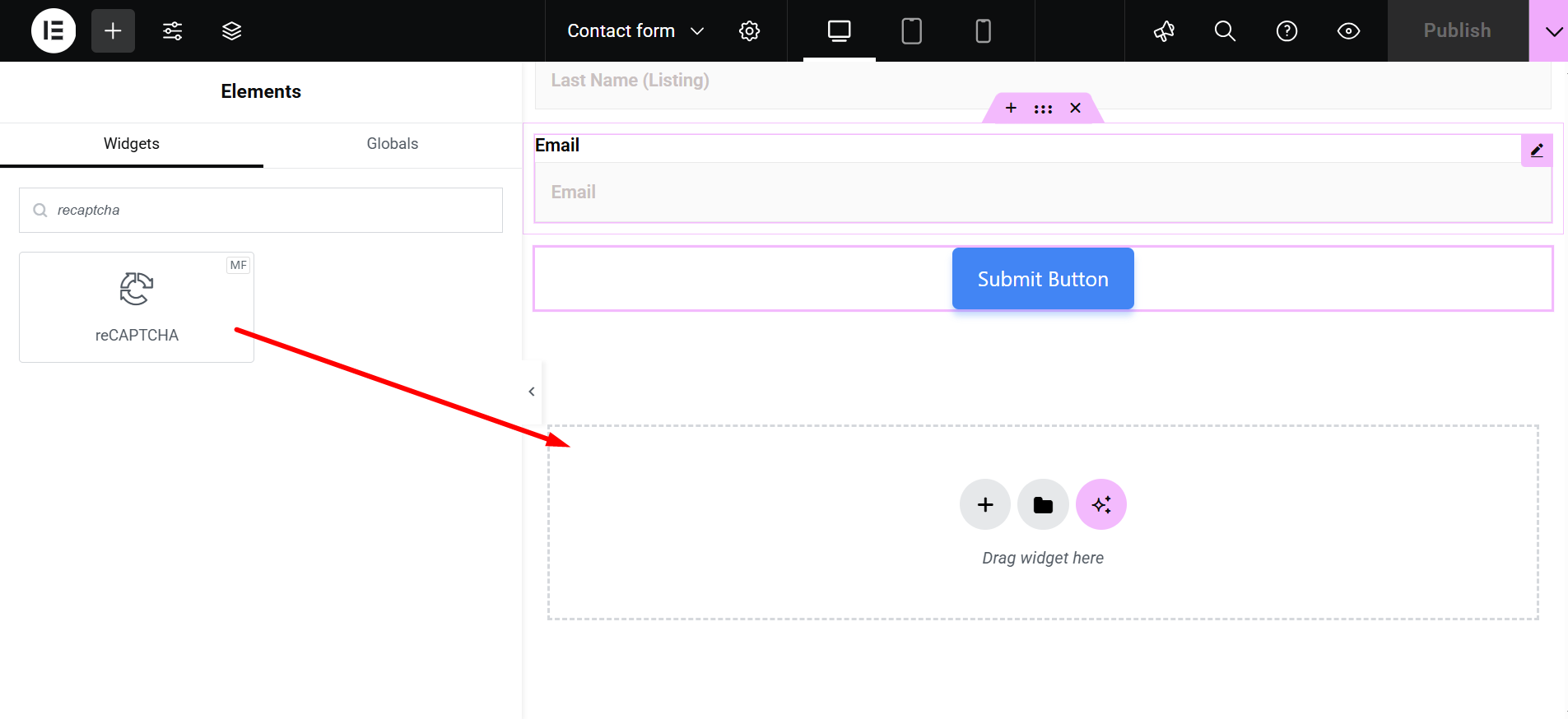
- Create a new form or open a form with Elementor editor.
- Encuentra el widget reCAPTCHA desde el panel del editor. Luego arrástrelo al diseño.

Nota- Dos de las demostraciones de MetForm están diseñadas con campos reCaptcha. Estos son el formulario de contacto simple 1 y el formulario de contacto simple 2. Para una demostración en blanco u otra demostración, debe arrastrar y soltar el widget reCaptcha y luego trabajar con él.
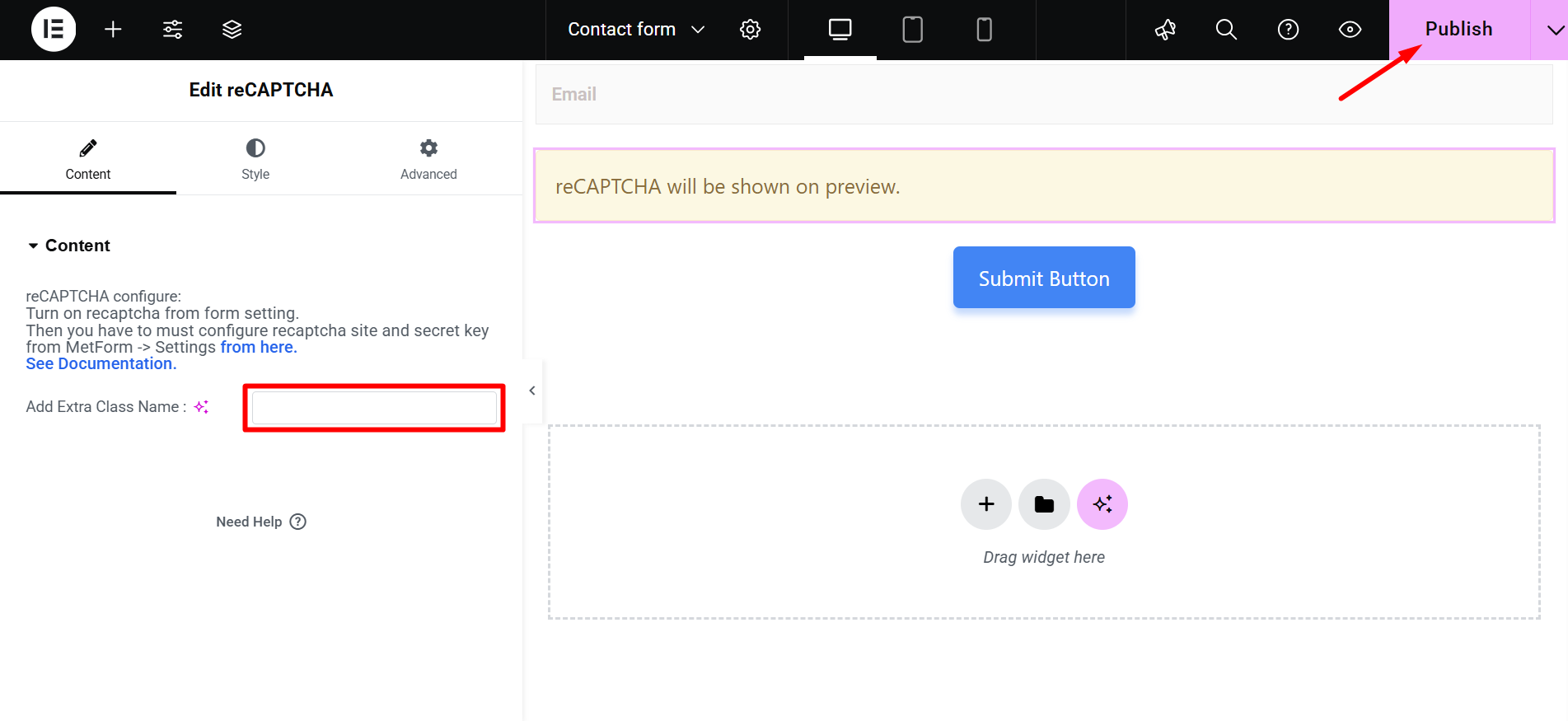
3. Agregar nombre de clase adicional, donde puede agregar una nueva clase al contenedor de Recaptcha y luego podrá agregar CSS/JS personalizado a la clase.
4. Click the Actualizar botón para finalizar el proceso.

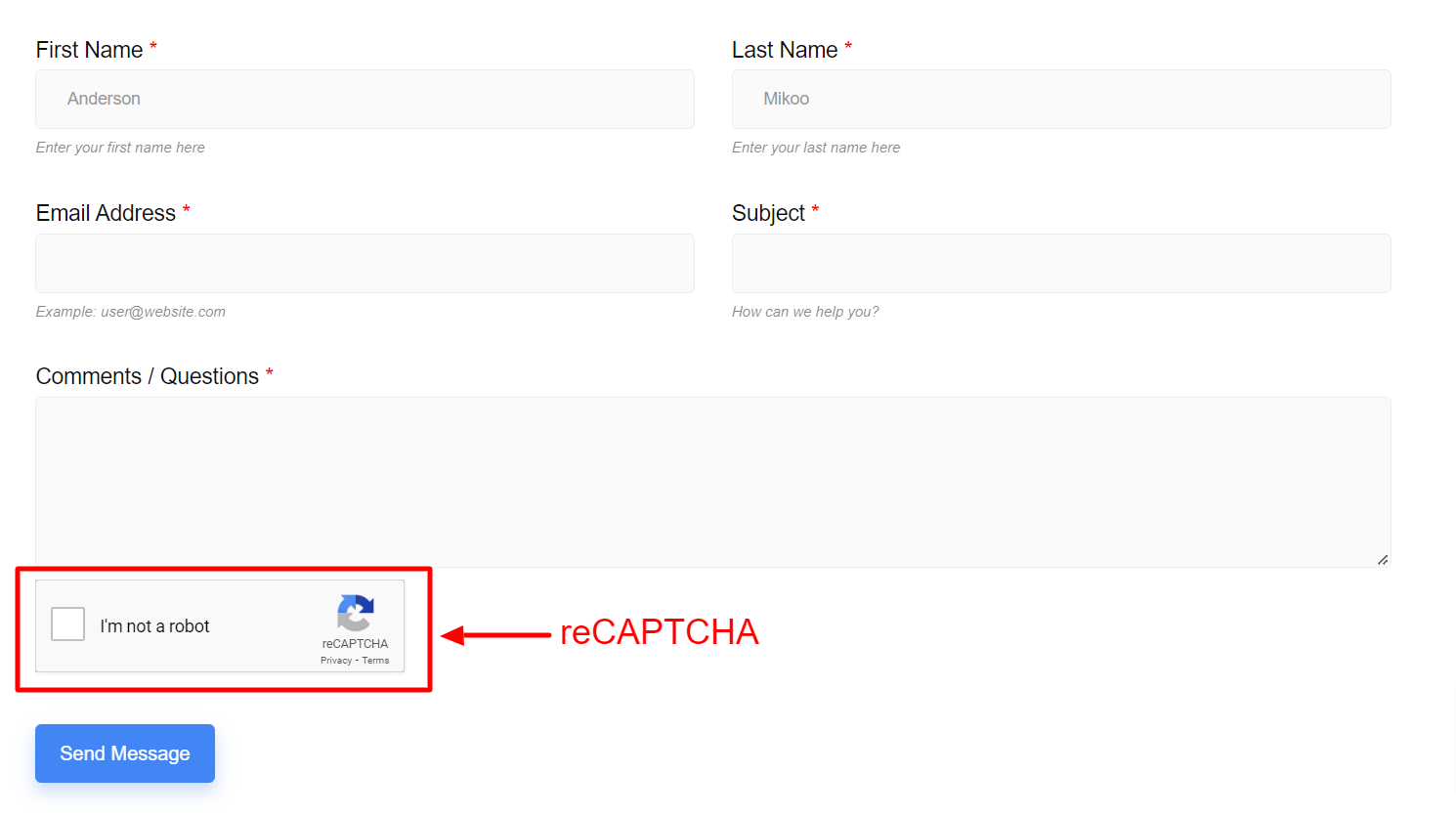
5. Finally, see the preview of reCAPTCHA on the Vista previa de la pàgina.
[Nota: la vista previa de reCAPTCHA no está disponible en el editor. reCAPTCHA se mostrará en la página de vista previa.]

Aplicando reCAPTCHA (v3) #
Para aplicar reCAPTCHA v3 debes comenzar desde el Paso 1. Comience generando las dos claves para v3. A continuación, vaya al Paso 2, seleccione v3 y copie y pegue las claves.
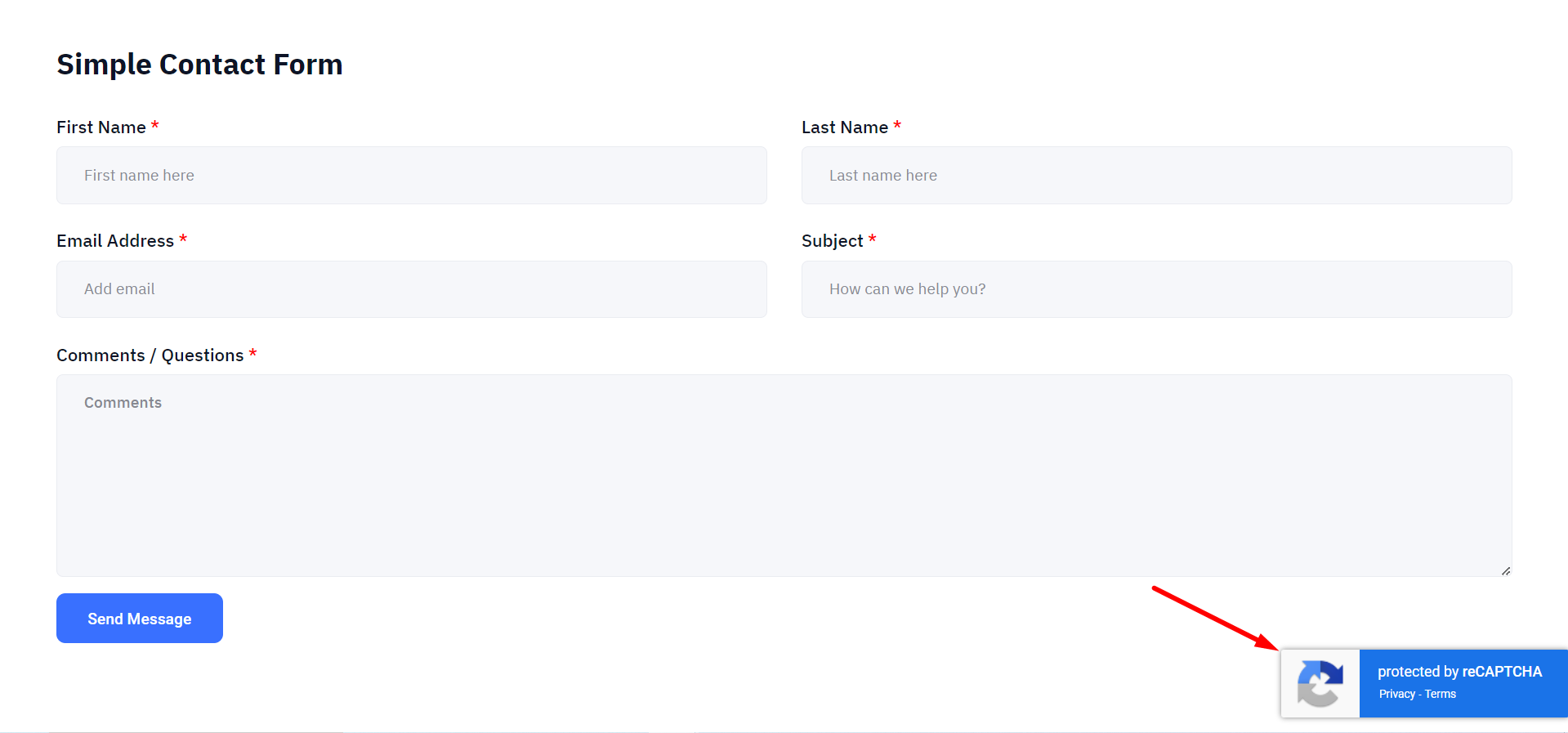
Consulte la vista previa del formulario ahora –

By following the steps above, you can easily integrate reCAPTCHA on Elementor using the MetForm reCAPTCHA WordPress plugin.




