El Zoom widget permite a sus clientes comunicarse con sus clientes a través de videoconferencias. Es una forma rápida, fácil y eficaz de interactuar con los visitantes del sitio. Aquí hay un artículo completo para explicar cada método en detalle. Siga el proceso paso a paso para conectar el Zoom.
Mira nuestra guía en vídeo:
O simplemente siga el proceso paso a paso:
Agregar widget de zoom #
- Ir a kit de elementos=> Datos del usuario=> Haga clic en el Zoom expandir. Necesitarás un ID de usuario y Token de acceso para conectar Zoom.

Paso->1: Generar ID y secreto del cliente de Zoom #
En este paso, generaremos las credenciales de la aplicación Zoom, como ID de cliente y clave secreta.
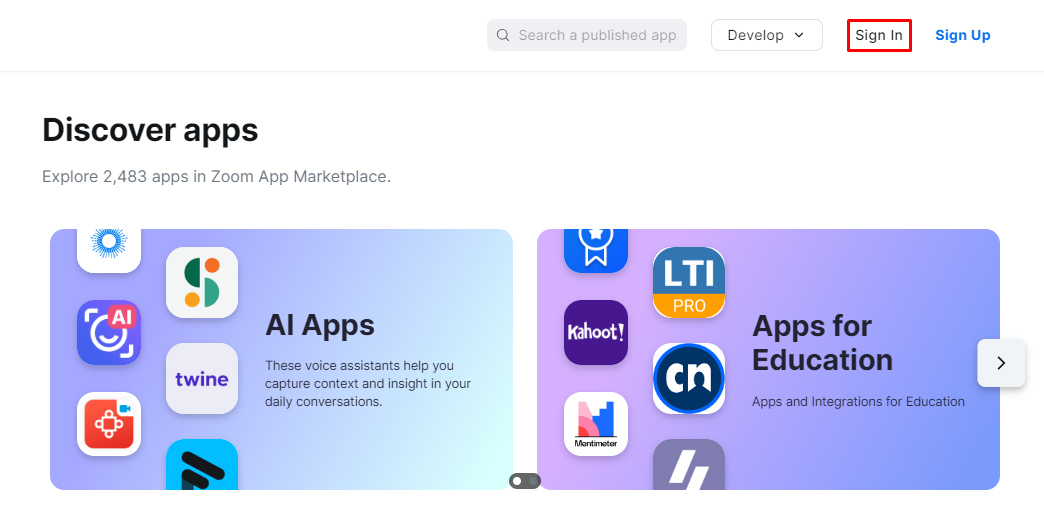
haga clic aquí para acceder al mercado de aplicaciones de Zoom. Luego, inicie sesión con su ID de Zoom o cree una nueva cuenta.

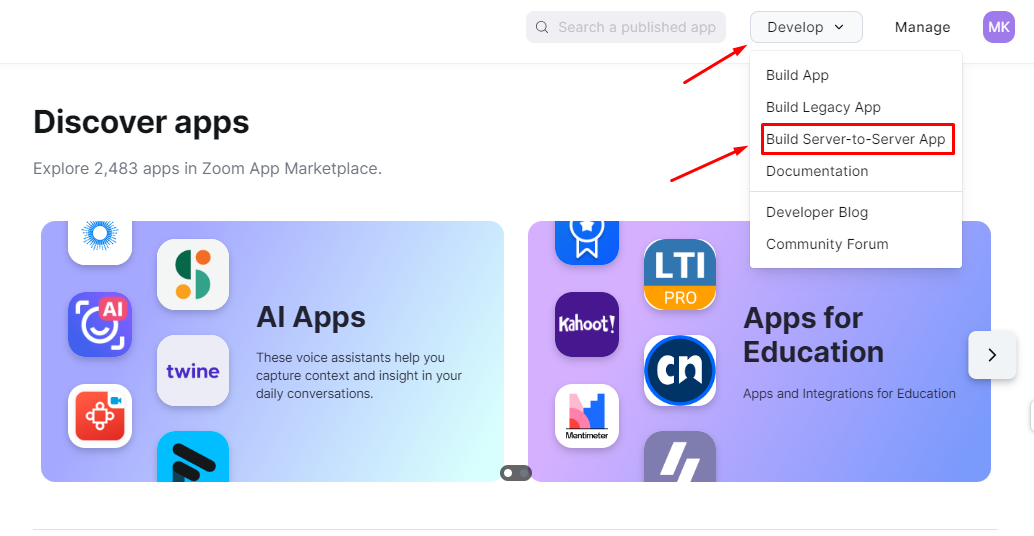
Ubique el “Desarrollar"Opción del área del encabezado y seleccione la opción"Crear aplicación de servidor a servidor”Opción del menú desplegable.

Y verá una ventana emergente para aceptar la licencia API y los términos de uso de Zoom.

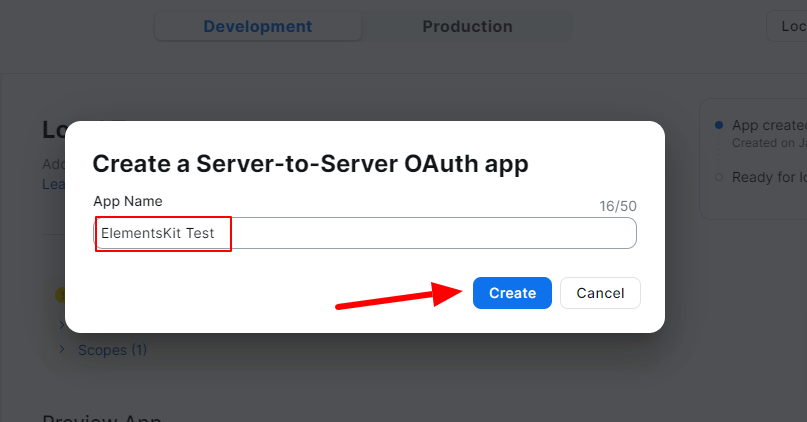
A continuación, aparecerá otra ventana emergente para ingresar el nombre de su aplicación. Luego presione el botón "Crear" botón.

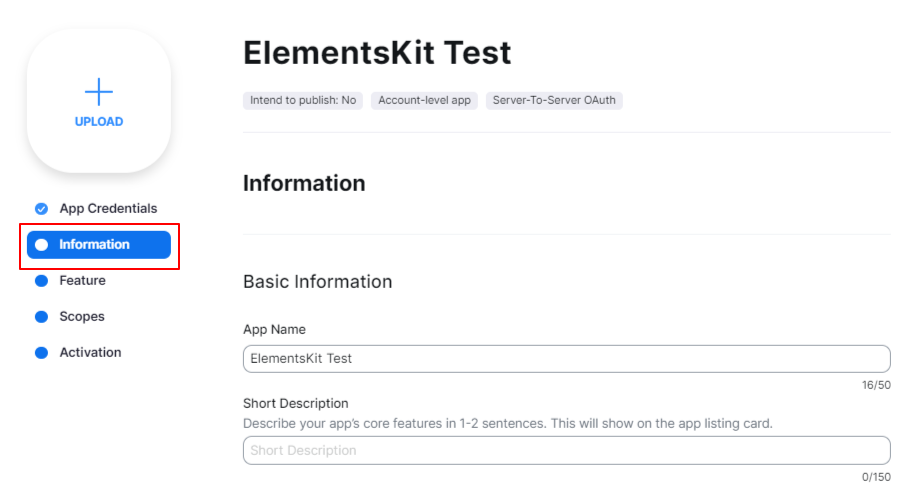
La siguiente pantalla te mostrará todas las opciones para configurar tu App. Primero, haga clic en la opción de información. Aquí agregará algunos datos básicos.

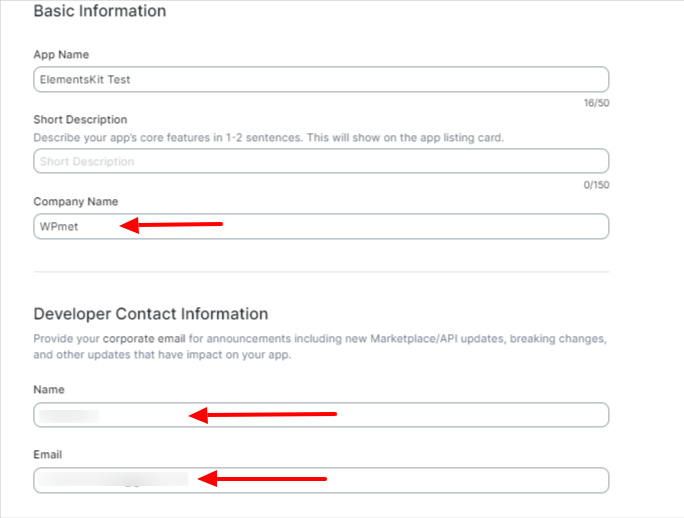
Rellena el Nombre de la empresa, nombre del desarrollador, y Correo electrónico campos.

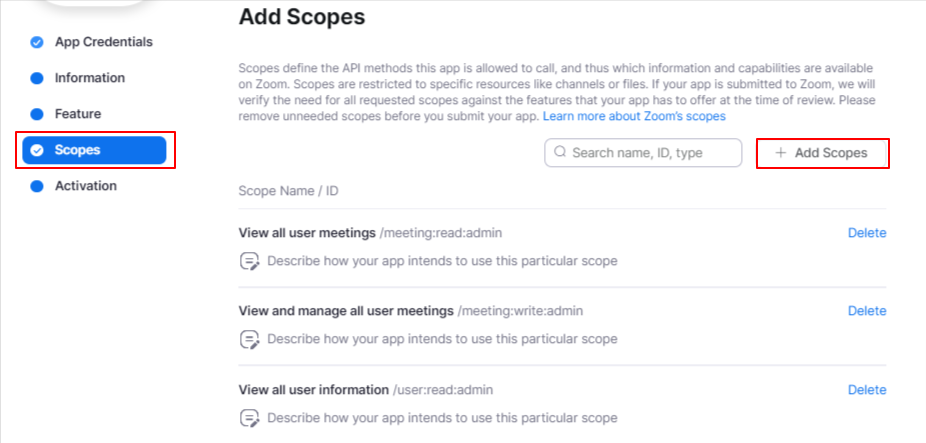
Luego, haga clic en “Alcances"Opción y presione el “+Agregar ámbitos" botón. Hacer esto abrirá un nuevo “Agregar ámbitos” ventana emergente de configuración.

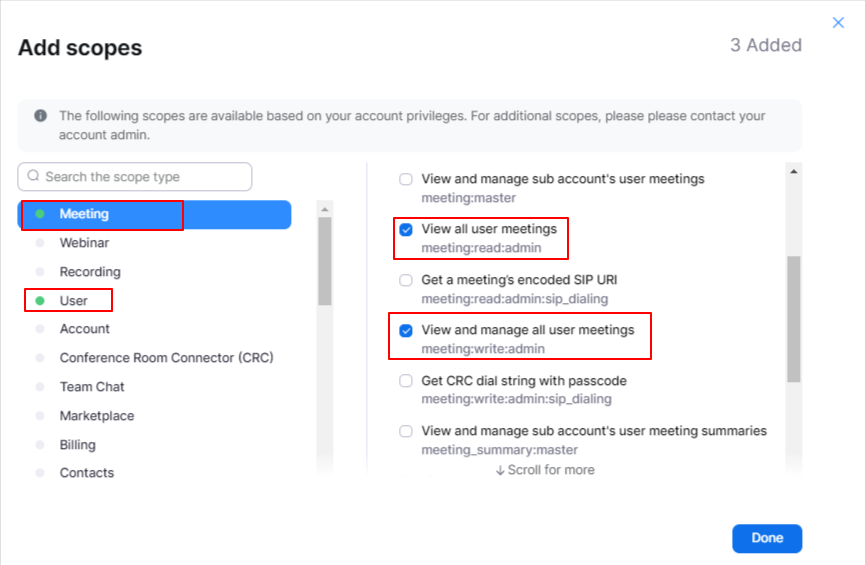
Para la integración de ElementsKit, marque la casilla "Ver todas las reuniones de usuarios" y "Ver y gestionar todas las reuniones de usuarios" opciones bajo el “Reunión" alcance. Además, seleccione el botón "Ver toda la información del usuario"Opción debajo de"Usuario" alcance. Luego, presiona el botón "Hecho" botón.

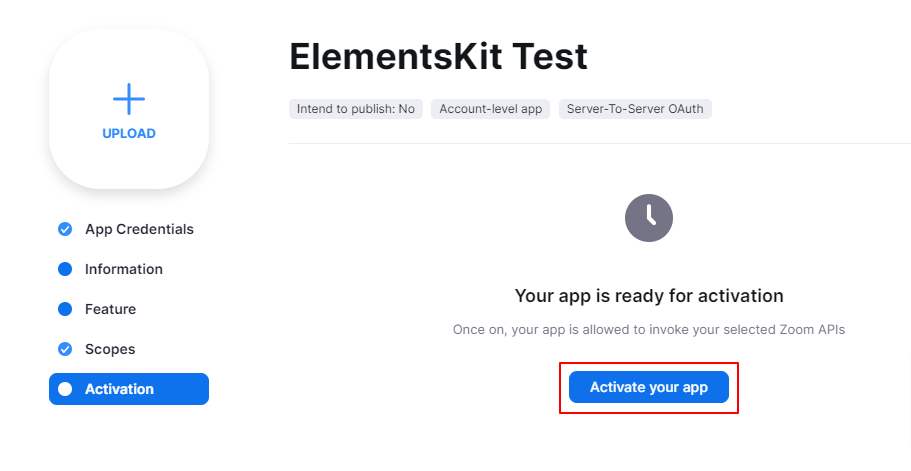
Todo listo, solo presiona el botón "Activa tu aplicación"Botón del Activación opción. Y activará con éxito la aplicación.

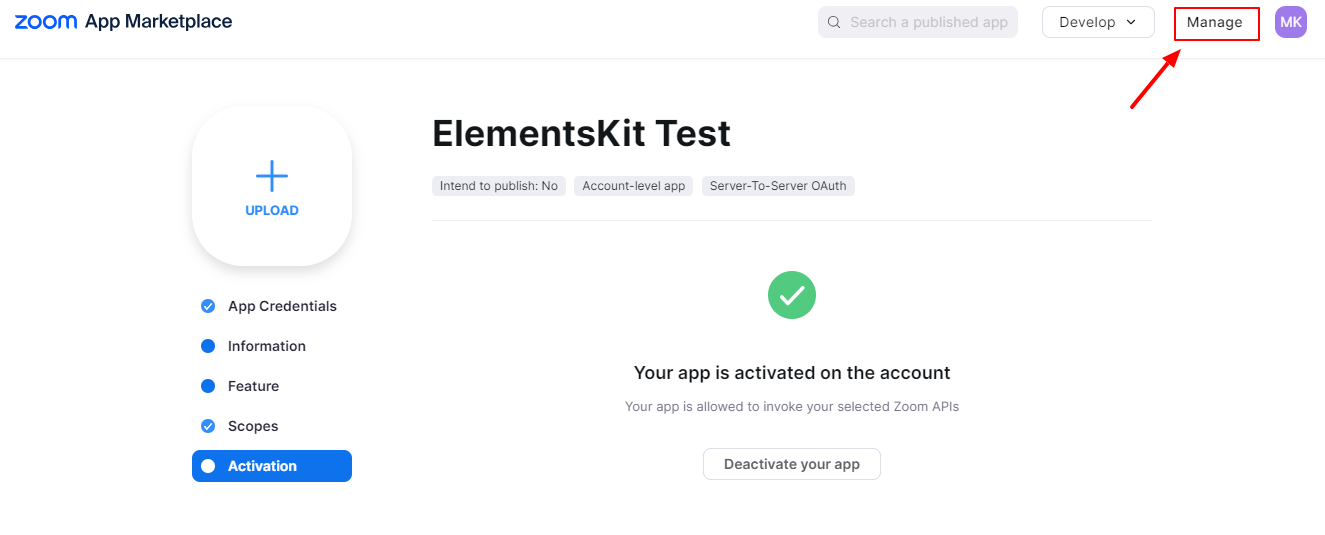
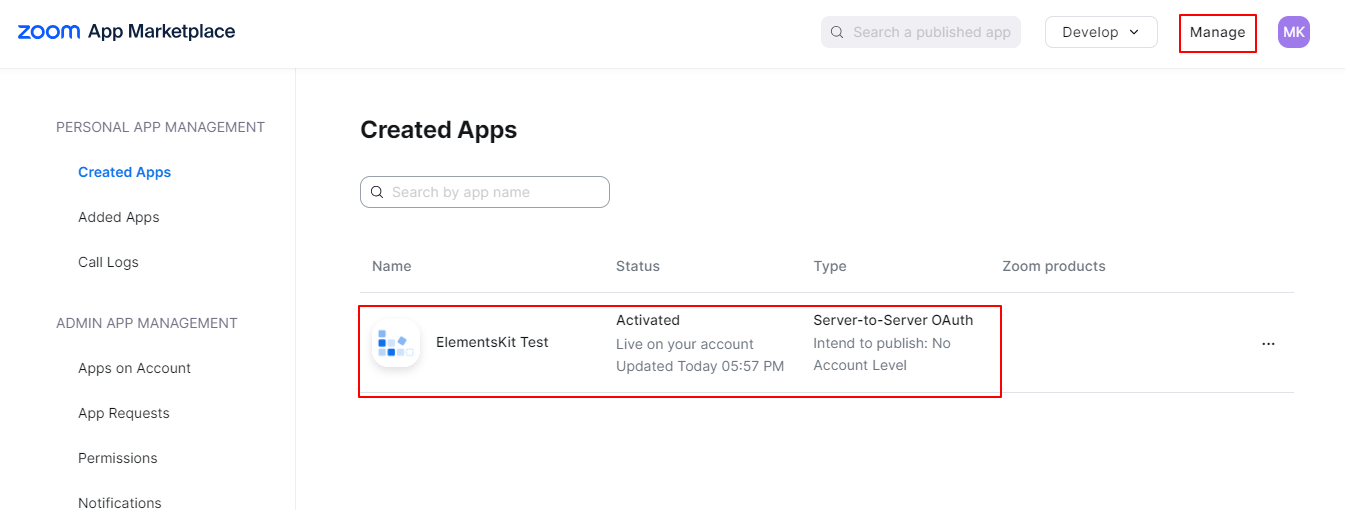
Ahora, haga clic en la opción "Administrar" del área de encabezado.

En la pantalla de tu dispositivo, mostrarás la lista de aplicaciones creadas. Haga clic en uno para obtener todas las credenciales.

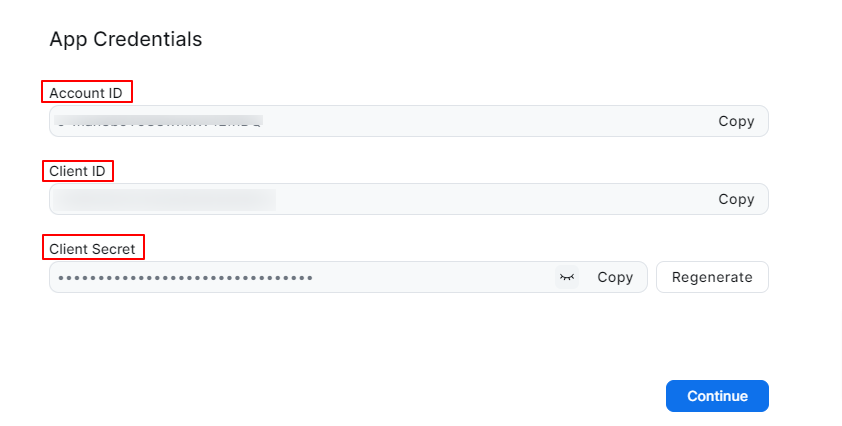
Las credenciales de tu aplicación. Copie la ID del cliente y la ID secreta.

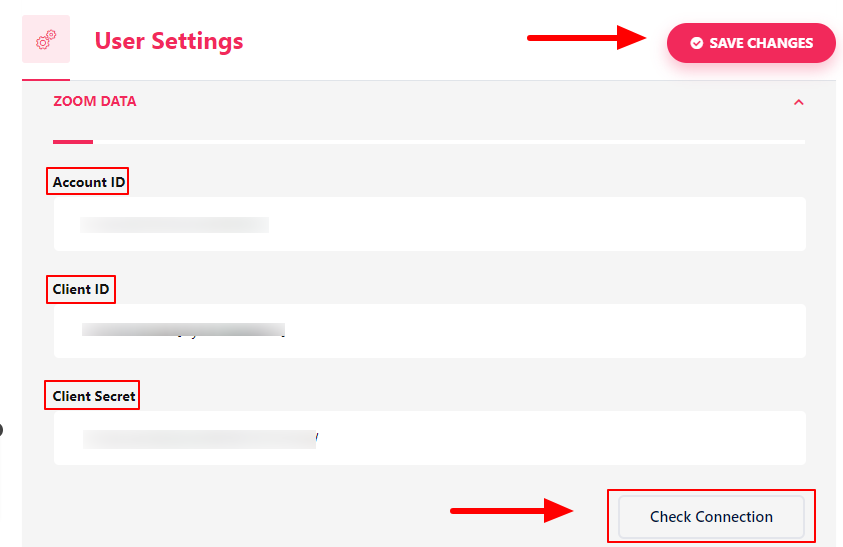
Ahora, regrese a su panel de WordPress y siga: ElementsKit > Configuración de usuario. Desplácese hacia abajo para obtener el Datos de zoom opción. Ábralo, complete los campos y presione el botón "Guardar cambios".
Para examinar su conexión, haga clic en "Verifica la conexión" botón. Verá una notificación en la parte superior de la página.

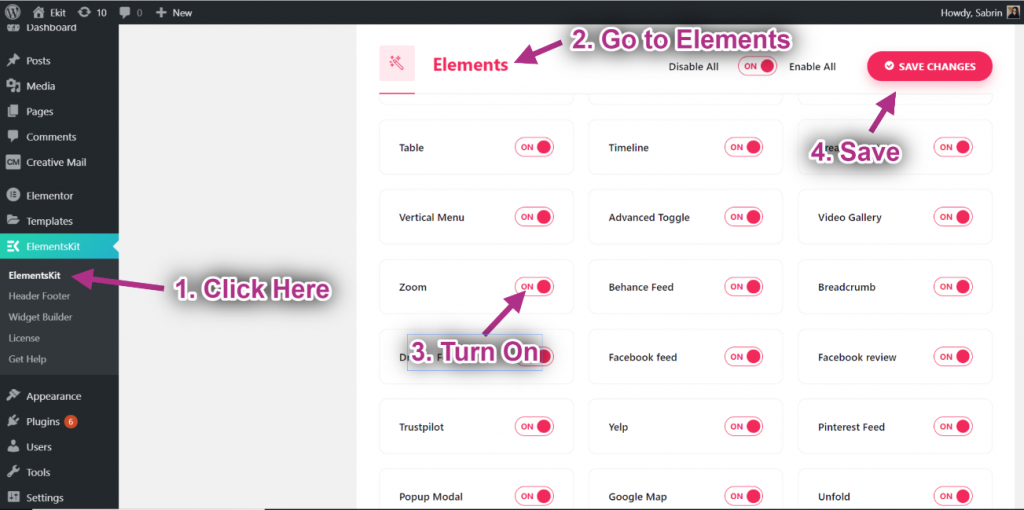
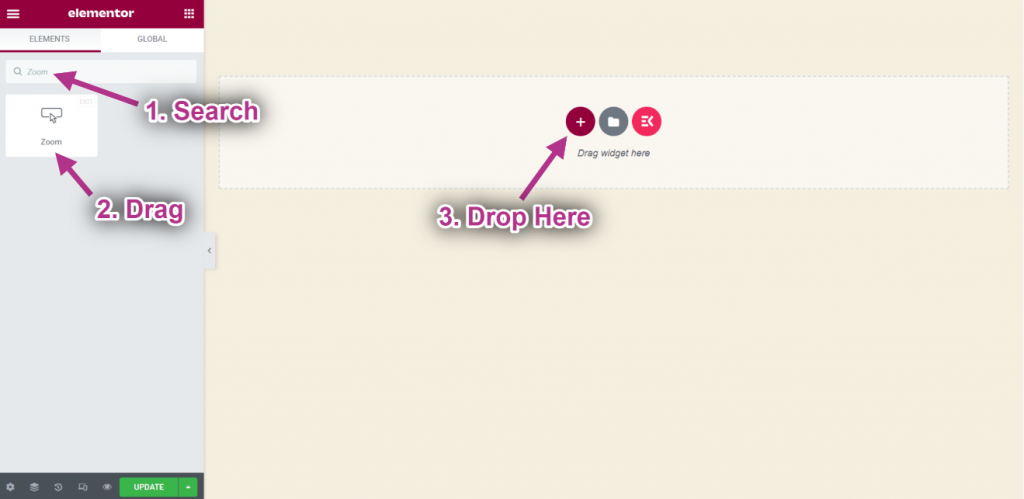
- Ir a Elementor=> Buscar Zoom=> Sólo Arrastra y suelta el campo.

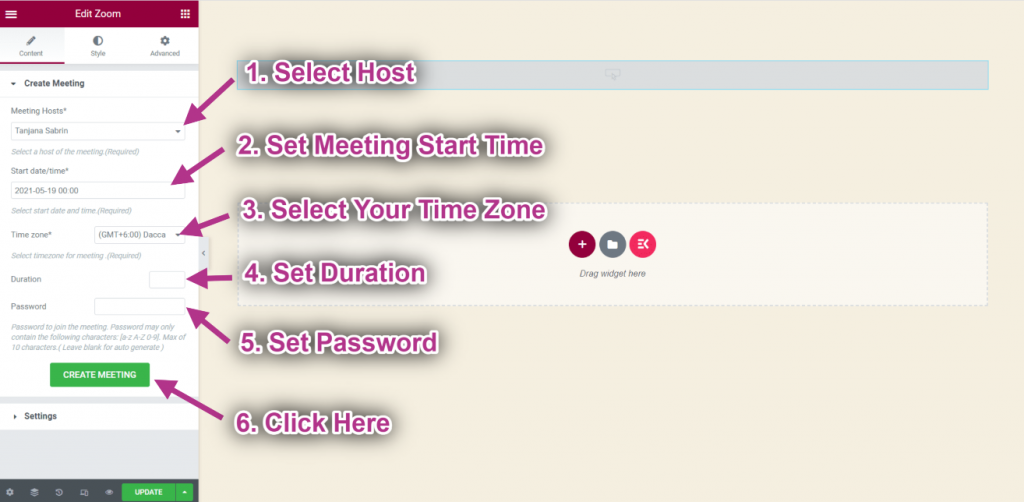
Paso->2: Personaliza el widget de zoom #
- Seleccionar Anfitrión.
- Colocar Hora de inicio de la reunión.
- Seleccionar Zona horaria.
- Colocar Duración.
- Colocar Contraseña.
- Ahora haga clic en Crear reunión.

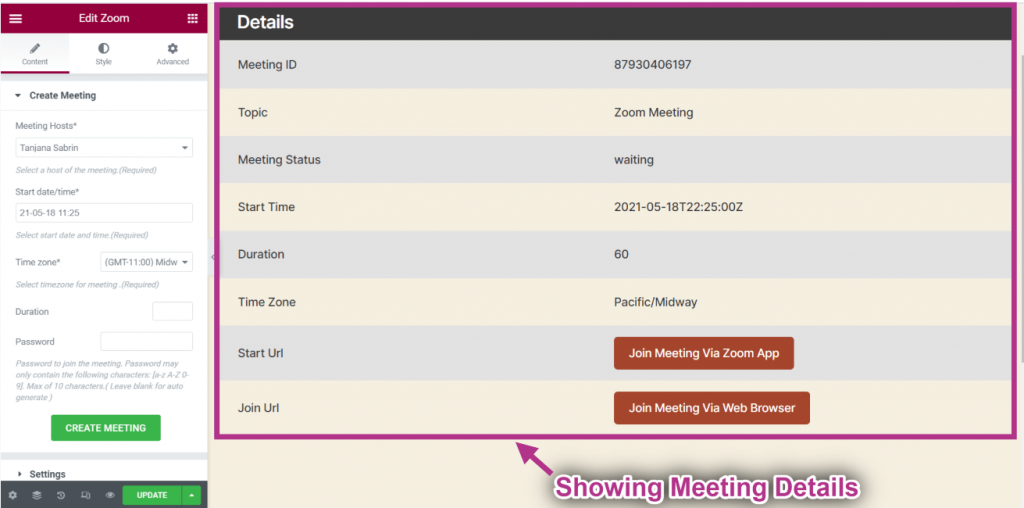
- Ahora puedes ver tu Detalles de la reunión.

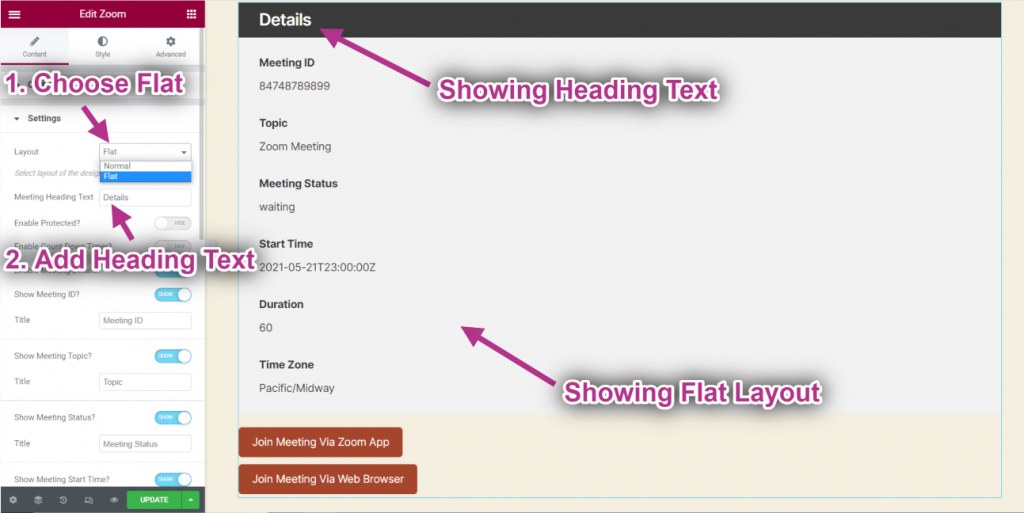
- Elija diseño: Departamento. Puedes elegir Normal también.
- Proporcionar Texto del encabezado.
- Puedes ver el Diseño plano con Texto del encabezado.

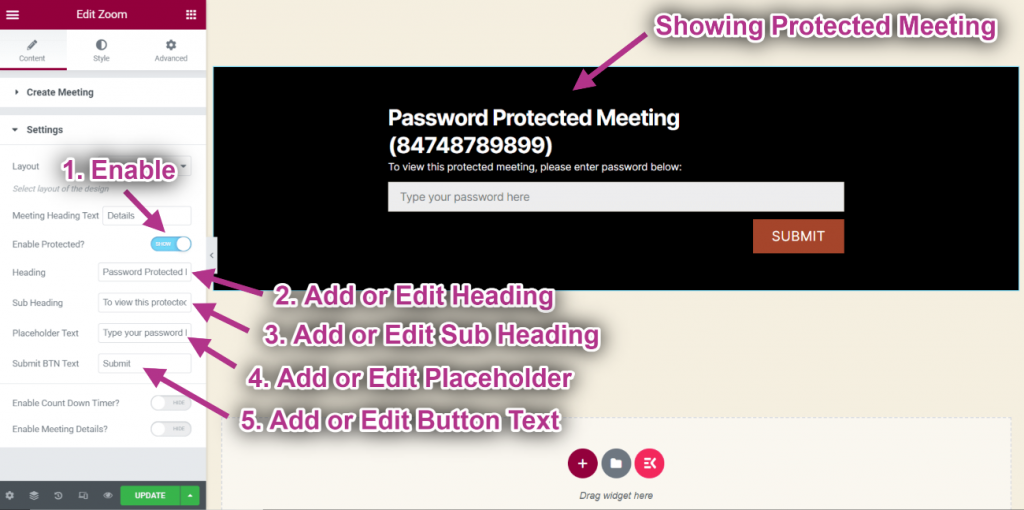
- Permitir Protegido.
- Agregar o editar Texto del encabezado.
- Agregar o editar Subtítulo.
- Agregar o editar Marcador de posición.
- Agregar o editar Botón de texto.
- Puede ver que se muestra la reunión protegida con la siguiente información.

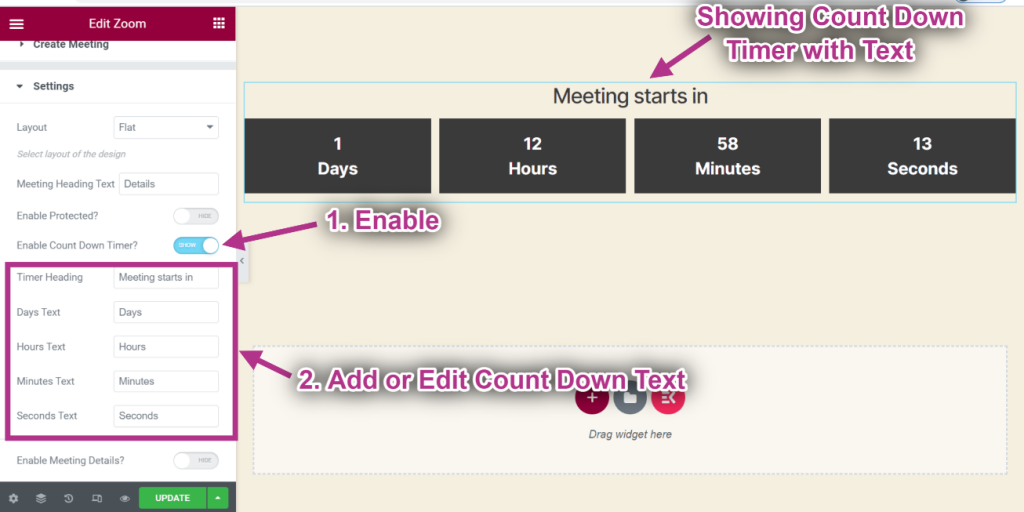
- Permitir Contador regresivo.
- Agregar o editar Texto de cuenta regresiva.
- Puedes ver el temporizador de cuenta regresiva con texto.

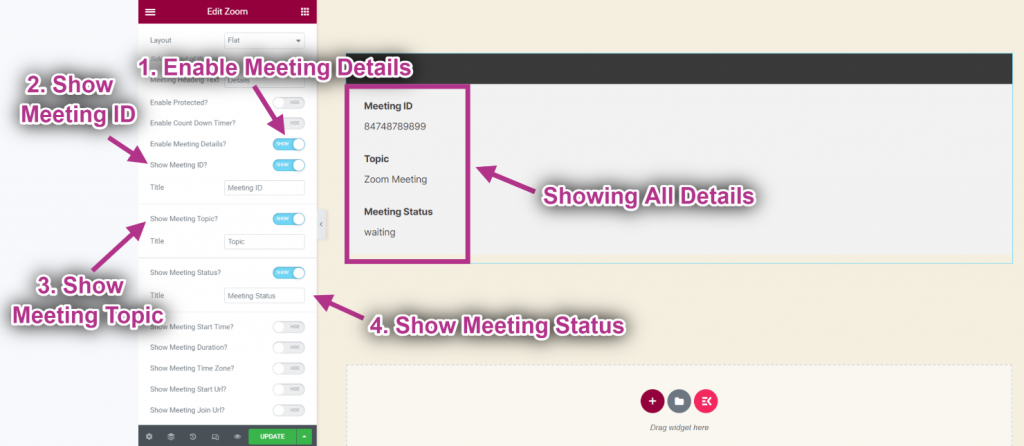
- Permitir Detalles de la reunión.
- Espectáculo Identificación de la reunión.
- Espectáculo Tema de la reunión.
- Espectáculo Estado de la reunión.
- Demostración Todos los detalles.

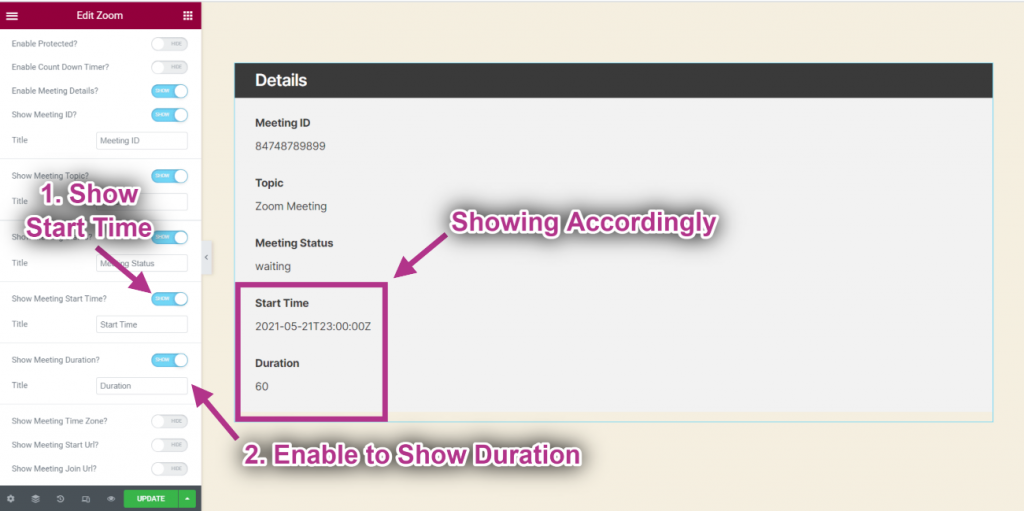
- Espectáculo Hora de inicio.
- Capaz de Mostrar duración.
- Demostración Hora de inicio y duración.

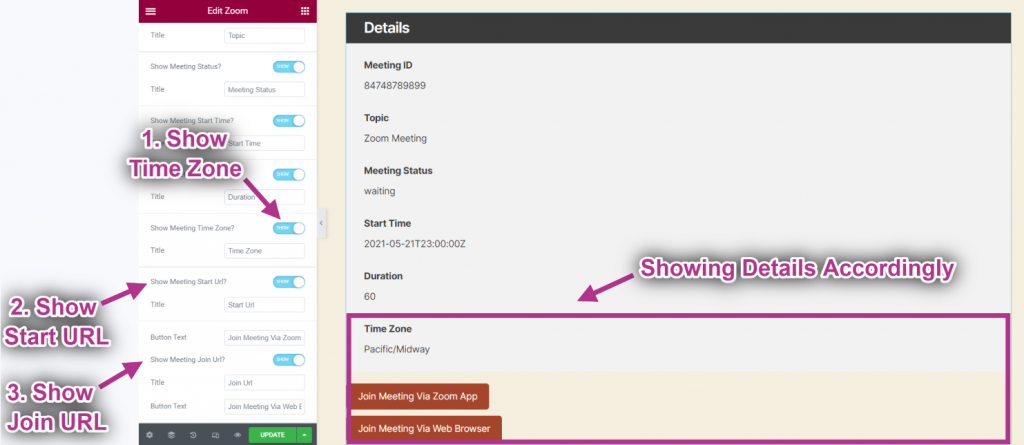
- Espectáculo Zona horaria.
- Espectáculo URL de inicio.
- Espectáculo Unirse a la URL.
- Mostrando detalles en consecuencia.