El bloque “volver al inicio” tiene como objetivo ofrecer a los usuarios una forma sencilla de volver al principio de una página. Cuando el contenido es extenso o el usuario se ha desplazado hacia abajo una distancia significativa, es una forma cómoda de volver a la parte superior rápidamente.
GutenKit ofrece un bloque de regreso al inicio para configurar fácilmente su sitio de WordPress. Aprendamos cómo puede usar el bloque.
¿Cómo utilizar GutenKit? Volver arriba #
Usar Volver arriba de GutenKit, acceso a su panel de WordPress –
- Ir a Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
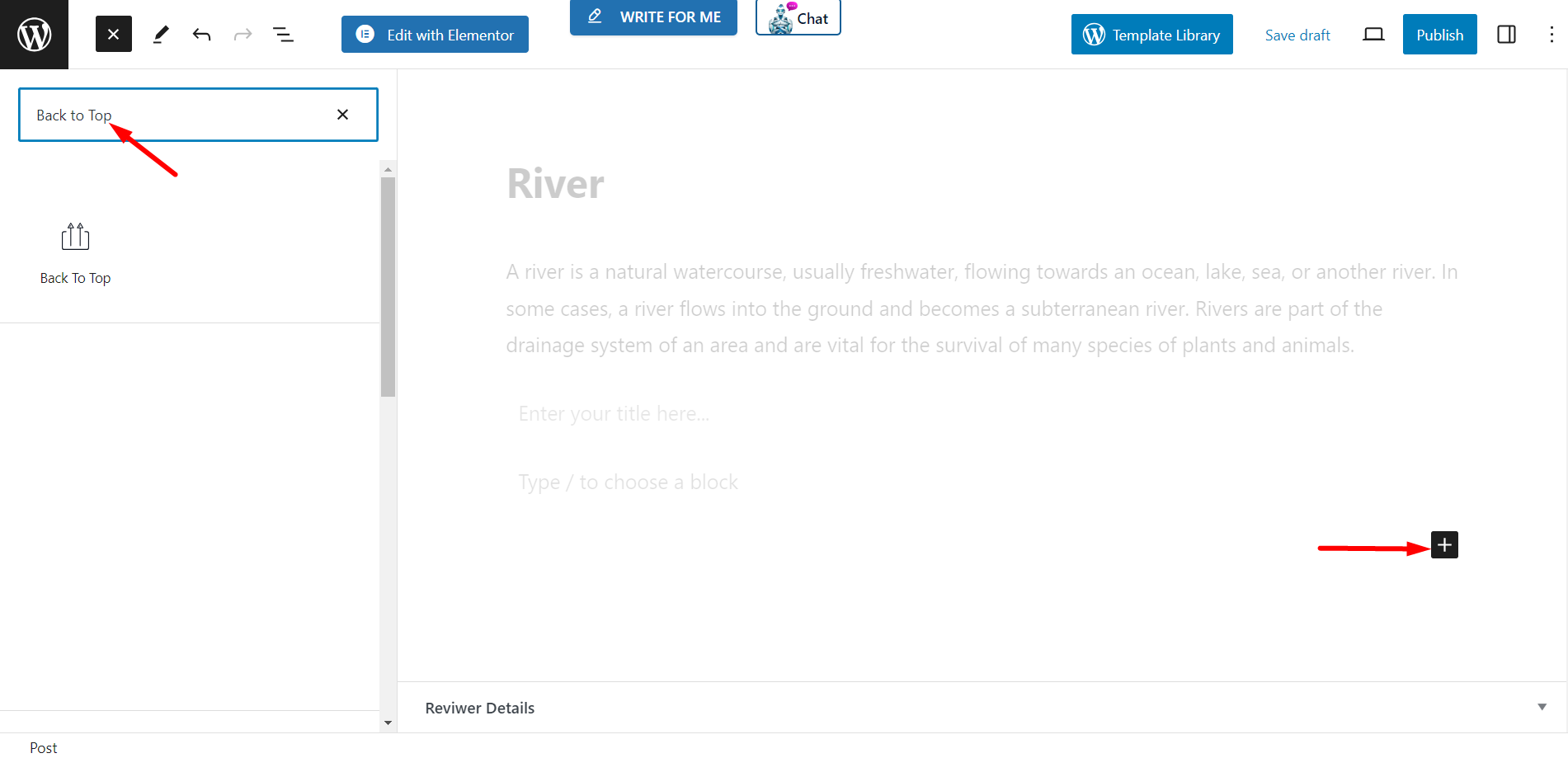
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “Volver arriba”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

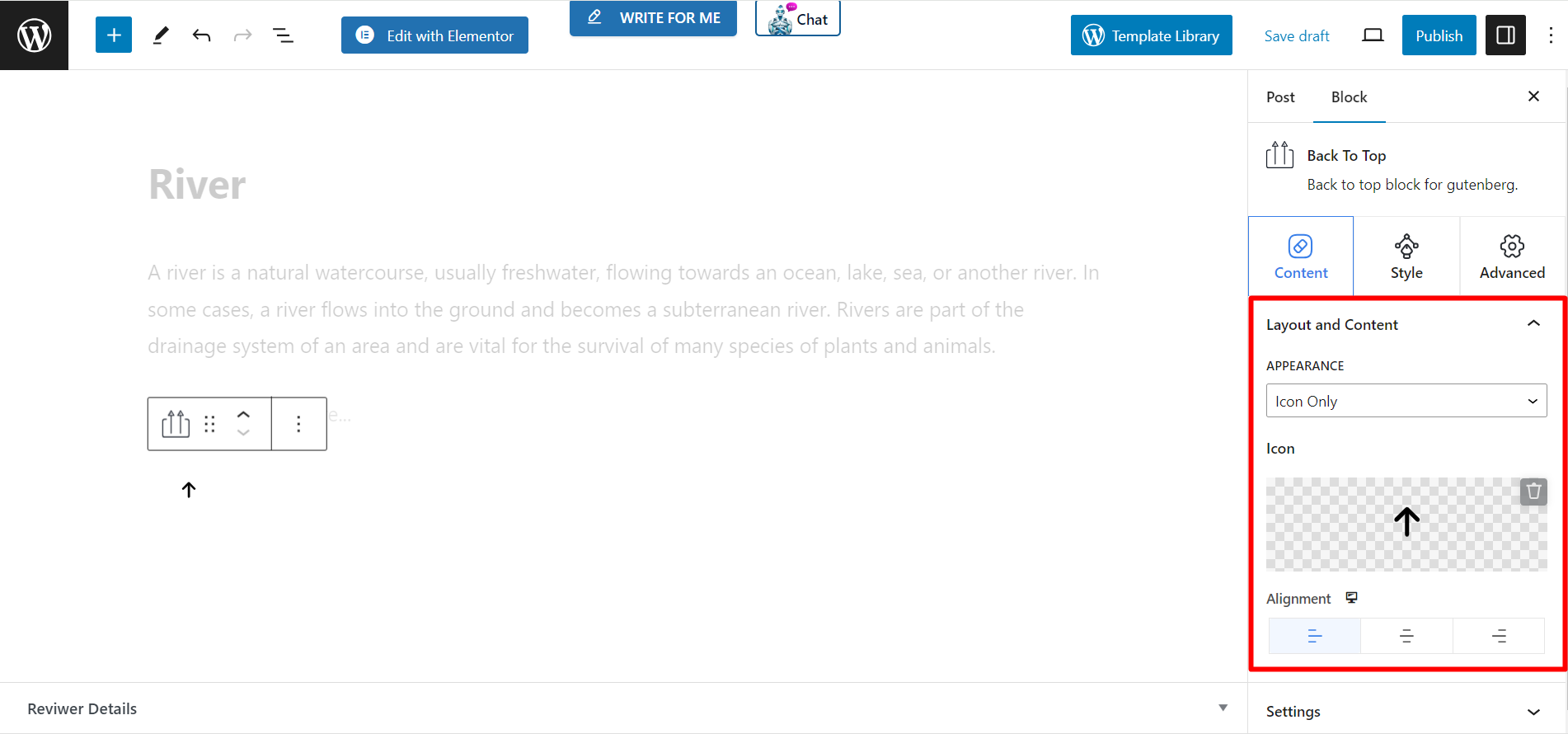
Diseño y contenido #
Apariencia: le permitirá configurar la apariencia eligiendo:
- Solo icono – Puede elegir cualquier ícono del cuadro de íconos y mostrarlo con el estilo "volver al inicio".
- Sólo texto – En lugar de íconos, puedes escribir texto como Superior, Arriba o cualquier cosa relacionada para mostrar como estilo volver al inicio.
- Indicador de progreso – Es otro estilo para indicar que se debe volver al principio. Hay un cuadro de opciones de estilo para el indicador de progreso.
Alineación: puede ajustar la alineación del bloque utilizando la opción.
Ajustes
- DESPLAZAMIENTO SUPERIOR (PX) – Aquí tienes que establecer el número de desplazamiento.
- Mostrar botón al desplazarse – Introduzca el valor de desplazamiento que desee. Con esta opción podrá Mostrar el botón solo cuando el usuario se desplaza hacia abajo la página. O también puedes mantenerla desactivada.

Parte de estilo #
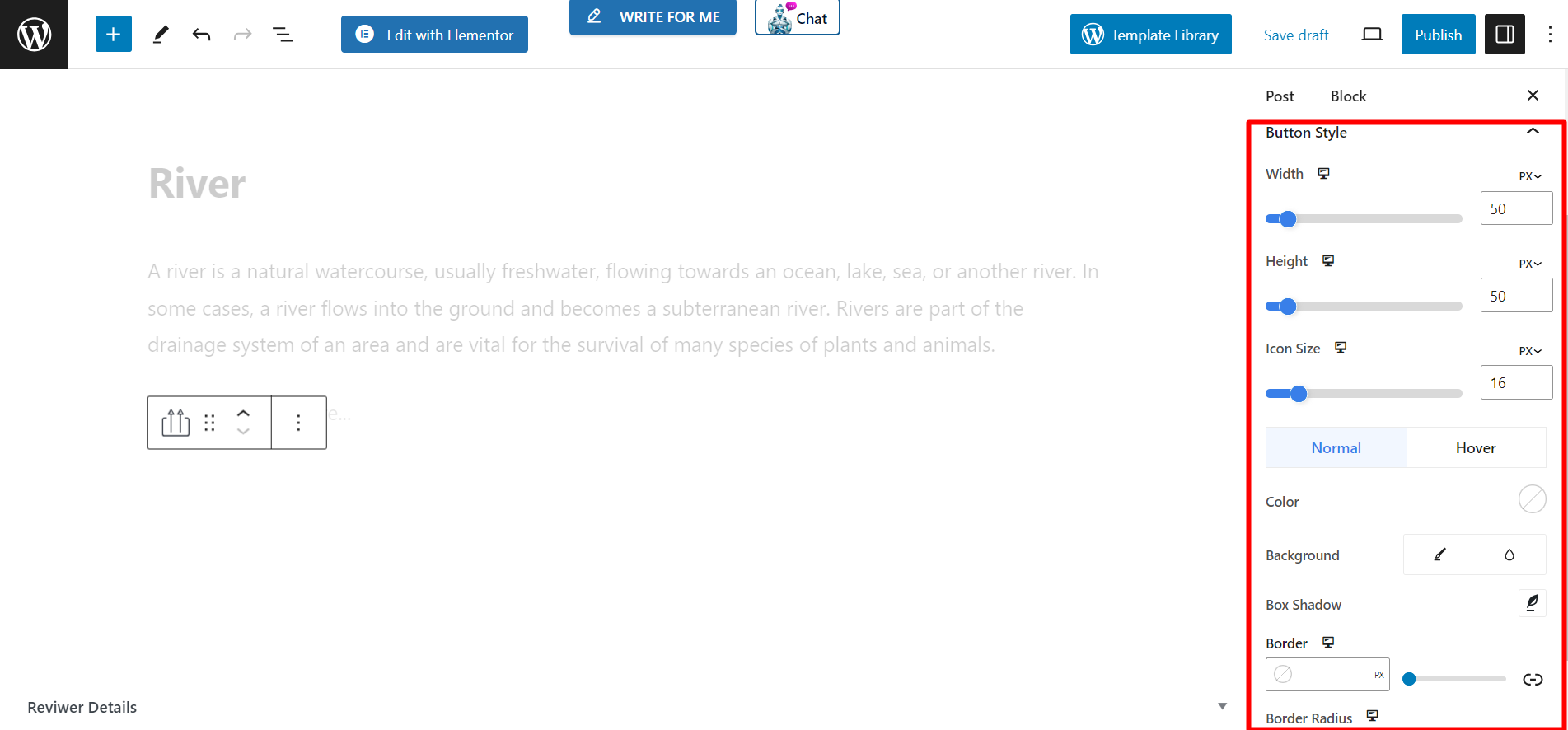
Estilo de botón:Si selecciona Sólo icono estilo de apariencia entonces obtendrás –
- Ancho - La barra deslizante le ayuda a ajustar el ancho del botón.
- Altura - Esta opción es para ajustar la altura del botón.
- Tamaño del icono – Puedes controlar el tamaño del icono utilizando esta barra.
- Color - Establezca el color del icono según su deseo.
- Fondo - Hay varios colores disponibles para cambiar el color de fondo.
- Caja de sombras – Te permite cambiar el color de la sombra, la posición y ajustar otras cosas.
- Borde - Si desea establecer un borde y darle un color, utilice esta opción.
- Radio del borde – Ajuste el radio del borde según sus deseos.
Si seleccionas Sólo texto estilo de apariencia, entonces verá las mismas opciones de personalización.

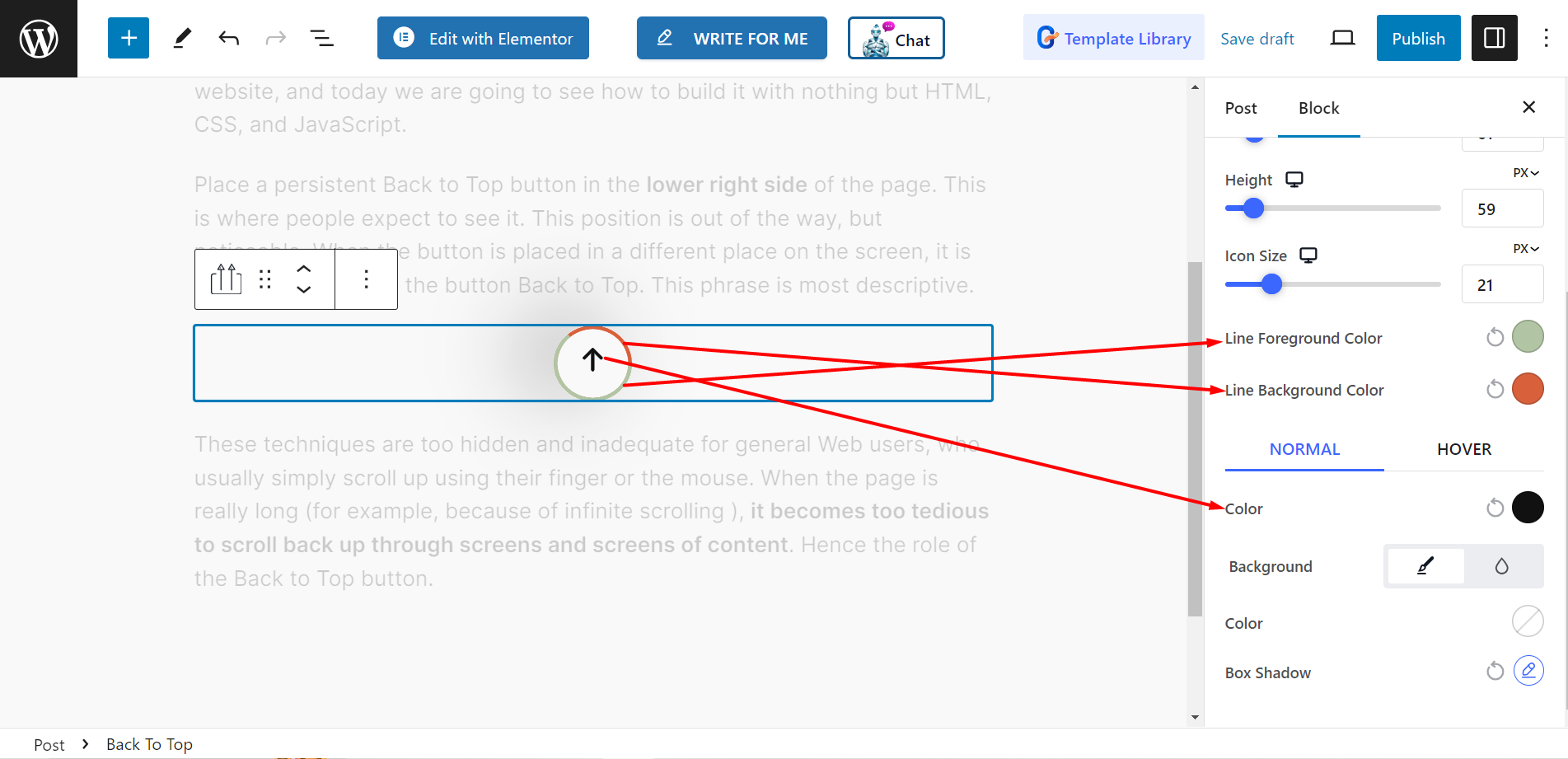
Cuando seleccionas Indicador de progreso estilo entonces tendrás las mismas características de estilo que Sólo iconoAdemás de eso, obtendrás:
- Color de primer plano de la línea: para ajustar el color frontal de la barra de progreso, puede utilizar esta opción.
- Color de fondo de la línea: esta opción es para cambiar el color de fondo de la línea.

Salida final #
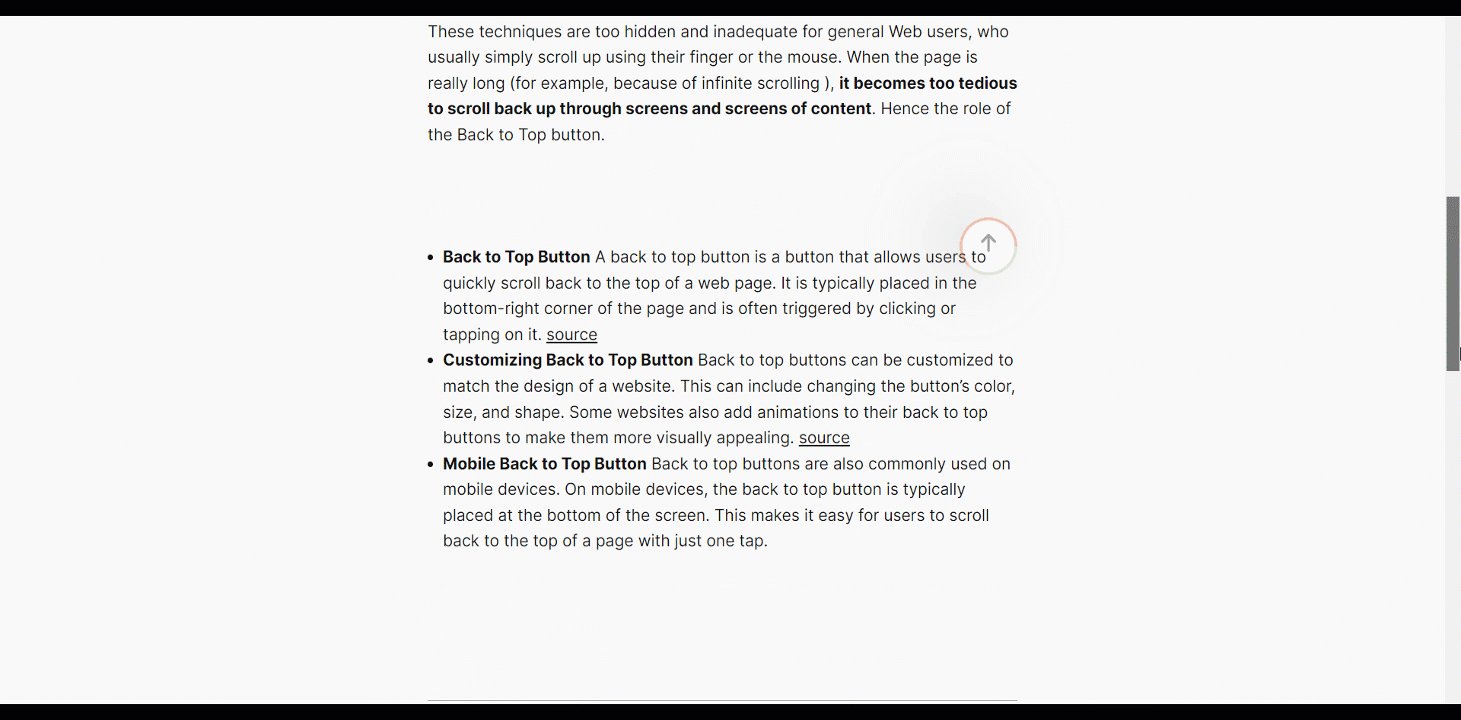
Mira el ejemplo, nuestro personalizado 👇

¡Esto es fácil!
Pruébelo usted mismo y permita que los visitantes del sitio web escaneen cualquier página o publicación rápidamente y regresen a la parte superior.




