Un gráfico circular es una representación gráfica de una determinada proporción numérica. Ayuda a visualizar datos aburridos de una manera fácilmente digerible. El Gráfico circular de ElementsKit El widget proporciona una interfaz sencilla para mostrar gráficos circulares fácilmente en sus sitios web de Elementor.
Puede agregar fácilmente texto, íconos e imágenes al gráfico circular para mostrar sus datos de manera concisa. También tiene funciones de personalización versátiles para darle un aspecto llamativo al gráfico circular.
Aprendamos a crear gráficos circulares en sitios web de Elementor con el widget Gráfico circular de ElementsKit.
¿Cómo crear gráficos circulares en Elementor? #
Primero, asegúrese de instalar y activar el complemento ElementsKit en sus sitios web de Elementor. Luego, siga los pasos a continuación.
Paso 1: Agregar el widget de gráfico circular de ElementsKit #
Comience insertando una página nueva o tomando una existente desde su panel de WordPress y siga Edite con Elementor Builder > Widget de gráfico circular de ElementsKit de búsqueda > Arrastre y suelte en la pantalla del editor.
Paso 2: agregar contenido para el gráfico circular #
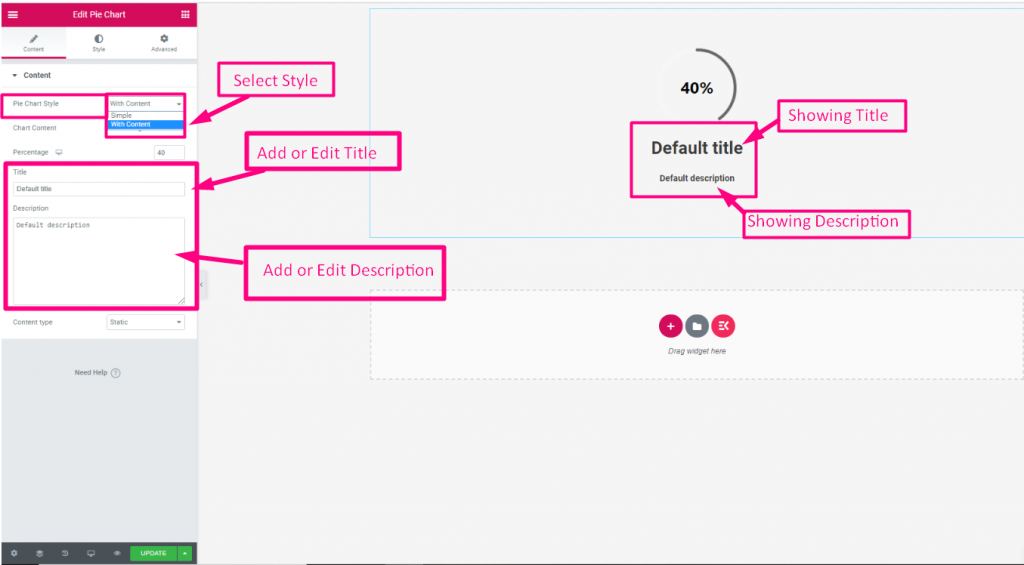
Bajo la Contenido En la pestaña de configuración del widget, puede agregar contenido, íconos, imágenes y establecer porcentajes para su gráfico circular. Veamos todas las configuraciones de funciones y cómo funcionan.
Contenido

- Estilo de gráfico circular: Ofrece dos opciones.
- Simple: Solo muestra un gráfico circular simple.
- Con contenido: esta opción le permite mostrar contenido adicional con su gráfico circular, como título y descripción.
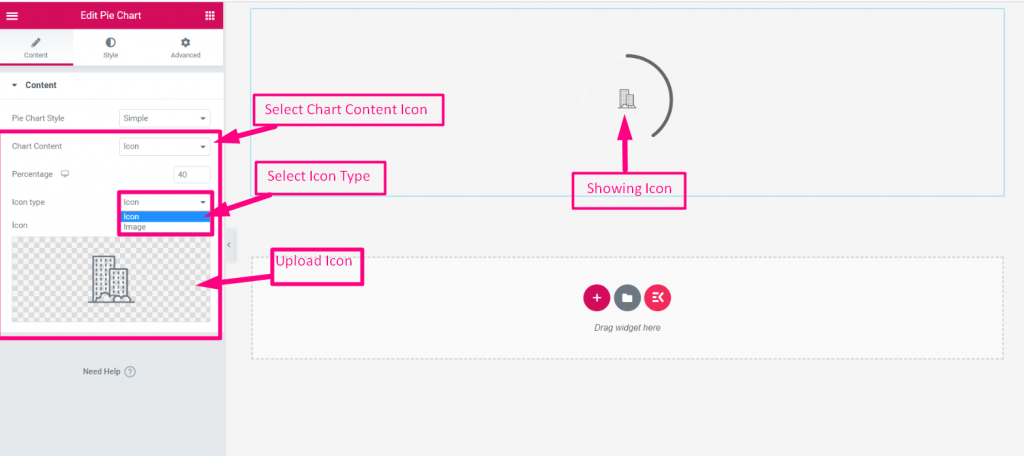
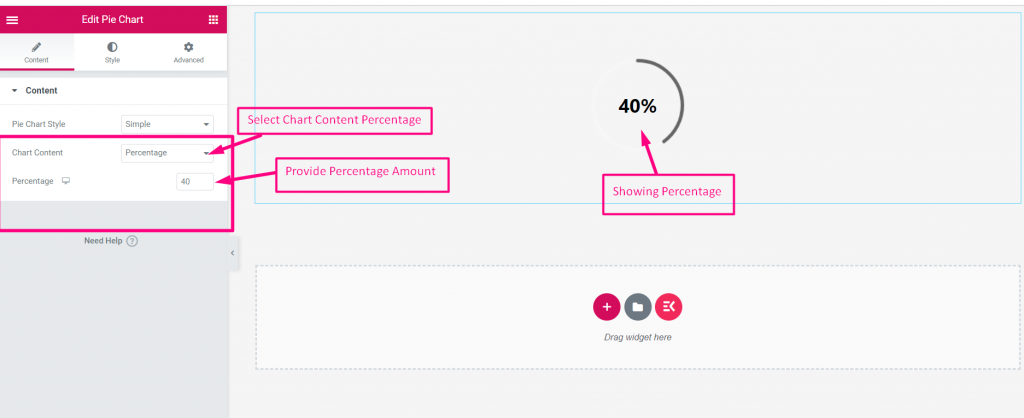
- Contenido del gráfico: Puede seleccionar entre número e icono.
- Porcentaje: Muestra el porcentaje en números.
- Icono: Al elegir la opción de icono se mostrará el "Tipo de icono" característica.

- Tipo de icono: Decida lo que desea mostrar en el gráfico circular.
- Icono: seleccione un ícono de la biblioteca de íconos o cargue el suyo propio.
- Imagen: Sube una imagen para mostrarla en el gráfico circular.
- Tamaño de la imagen: Especifique el tamaño de su imagen en el menú desplegable.

- Porcentaje: Defina el porcentaje de su gráfico circular.
- Título: Ingrese el texto del título para mostrar el gráfico circular.
- Descripción: Agregue la descripción del gráfico circular.
- Tipo de contenido: Cuando muestra contenido con un gráfico circular, puede configurar cómo aparece el contenido. Aquí están las opciones disponibles:
- Estático: El texto aparecerá estáticamente.
- Voltear: Esto aplica una animación de giro sobre el texto del gráfico circular.
Paso 3: personalice el gráfico circular en el sitio web de Elementor #
Navega hasta el Configuración del widget de gráfico circular > Estilo pestaña para desbloquear todas las configuraciones de personalización de ElementsKit. Verás muchas funciones con las que jugar. A continuación explicaremos todas las características de diseño.

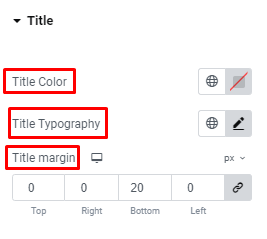
Título: elija un color para su título, personalice la tipografía y agregue un margen alrededor del título.

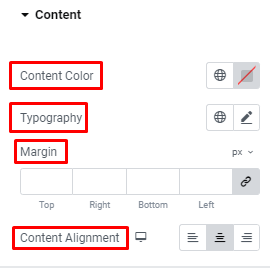
Contenido: Ofrece la misma personalización que la anterior para el texto del contenido y alinea el conjunto de alineación para el mismo.

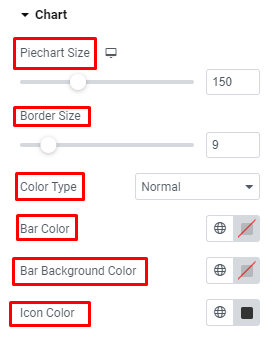
Cuadro: Defina el tamaño de su gráfico circular y borde y elija un tipo de color entre Normal o Degradado. A continuación, dale color a la barra y a su fondo e icono.

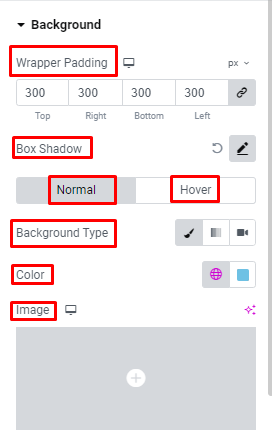
Fondo: Puede ajustar el relleno del contenedor para el fondo y aplicar la sombra del cuadro. Luego seleccione entre color, degradado, imagen y video para el fondo y el fondo flotante. Además, puede seleccionar entre efectos de animación versátiles para el fondo al pasar el mouse.
Con suerte, ahora estás familiarizado con el Gráfico circular de ElementsKit función de widget y saber cómo crear gráficos circulares en sitios web de Elementor.




