¿Quiere mostrar datos por barra, línea, timón, anillo, circular y área polar? Este tipo de representación gráfica interactiva de datos le permite convertir datos aburridos en información fácil de digerir.
El widget Elementor Advanced Chart le permite insertar gráficos fácilmente en sus sitios web de WordPress. También ofrece diferentes tipos de gráficos con varias funciones de personalización.
En esta documentación, aprenderá cómo crear gráficos avanzados usando Elementor para su sitio web.
Cómo crear gráficos avanzados usando Elementor #
Siga la siguiente guía paso a paso para crear un gráfico en su sitio web de Elementor.
Paso 1: agregar el widget de gráfico avanzado #
¡Suficientemente simple! Vaya a una página existente o inserte una nueva y habilite Elementor. Utilice el cuadro de búsqueda en la barra lateral de widgets para encontrar "Gráfico avanzado”widget. Arrastra y suelta el widget.
Paso 2: agregar datos a los gráficos #
En el panel de configuración del widget de gráfico avanzado, utilizará el botón "Categorías" y "Establecer datos"opciones bajo el"DatosFunciones para agregar tus datos. El "CategoríasLa configuración le permite categorizar los datos a través de un nombre. Y desde la configuración de “Establecer datos”, definirás la proporción de los datos.
Para esto, siga las siguientes configuraciones:
Categorías:

- Esta configuración se carga automáticamente con 3 categorías. Guárdalos o elimínalos como quieras.
- Expanda la configuración de la categoría para editar su nombre.
- Golpea el "Añadir artículoBotón ”para agregar una nueva categoría. O puede usar el botón copiar para agregar otro.
- Para eliminar uno, haga clic en "X”botón cruzado.
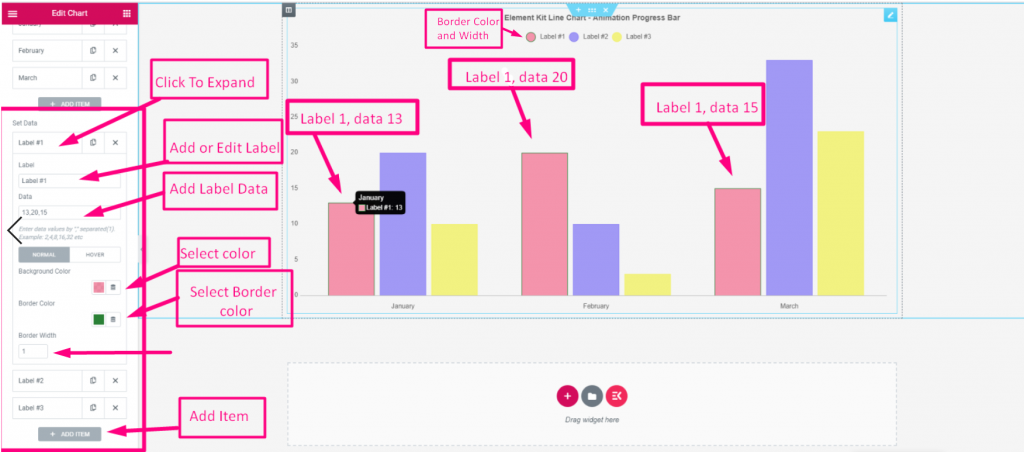
Establecer datos:

- Al igual que el anterior, verás tres elementos cargados automáticamente.
- Guárdelos o elimínelos según sus preferencias.
- Para un artículo nuevo. Haga clic en el "Añadir artículo”o botón copiar.
- Ahora, expanda la configuración de un elemento:
- Etiqueta: edite o cambie el nombre de la etiqueta del elemento.
- Datos: Introduzca el número de sus datos. Ponga una coma para varios números.
- Fondo: Da color a la estructura gráfica del fondo del elemento de datos.
- Color del borde: Añade color al borde de esa estructura.
- Ancho del borde: Defina el ancho del borde.
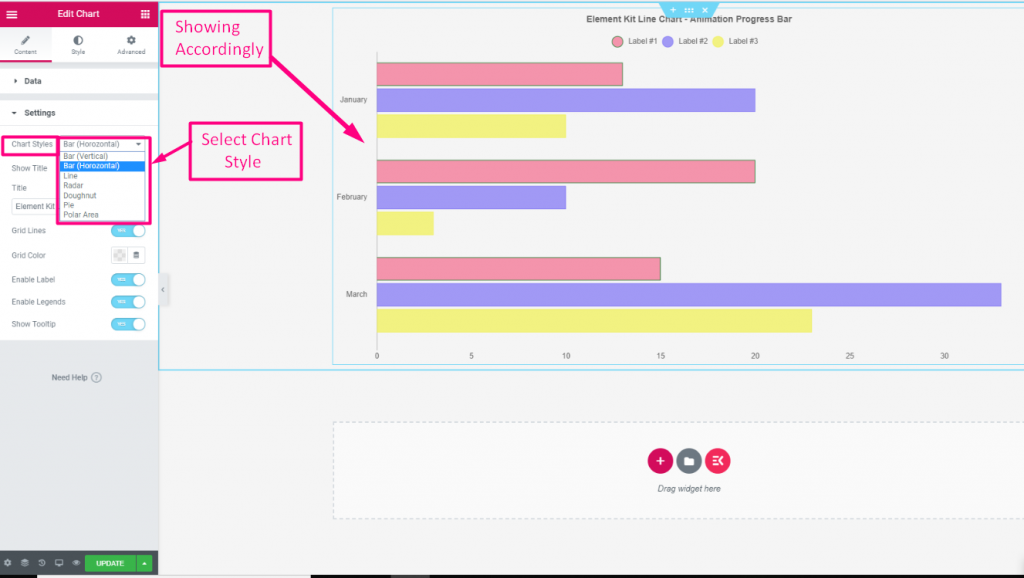
Paso 3: elija los tipos de gráficos #
Ahora configurará los tipos de gráficos. Las opciones disponibles son Barra (vertical), Barra (horizontal), Línea, Timón, Anillo, Circular y Área polar.
Para hacer esto, vaya debajo del Ajustes característica y configure las siguientes características. Tenga en cuenta que el La configuración de esta función se puede cambiar según el estilo de gráfico elegido.
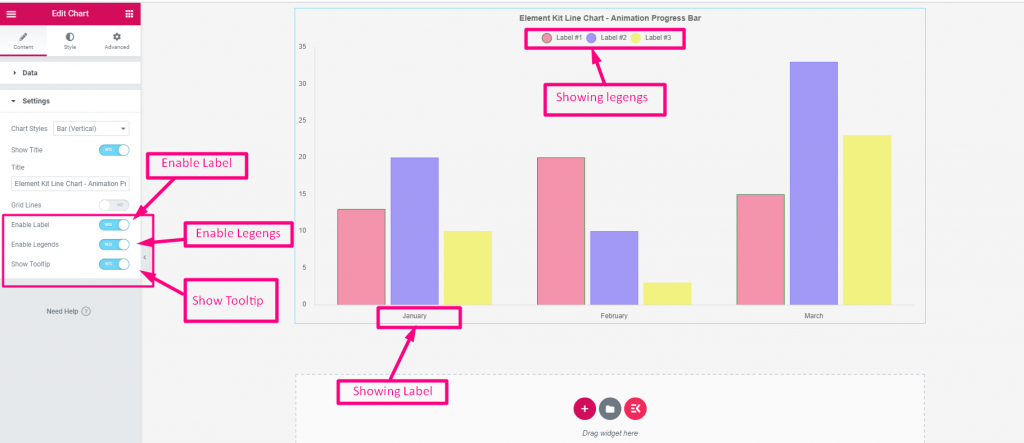
Ajustes:

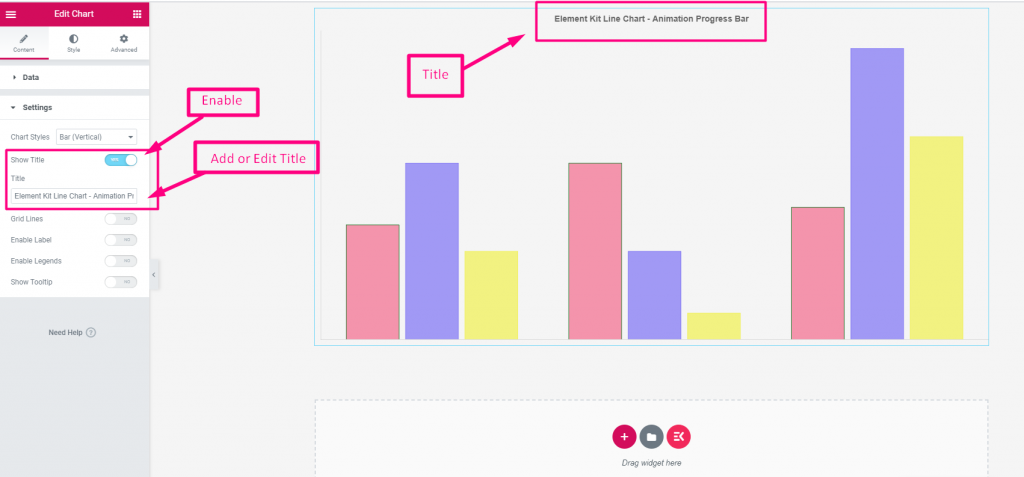
- Estilos de gráficos: elija un estilo de gráfico en el menú desplegable. Mostrar título: alterna el botón para mostrar u ocultar el título en el gráfico.

- Título: Agregue un título para su gráfico.

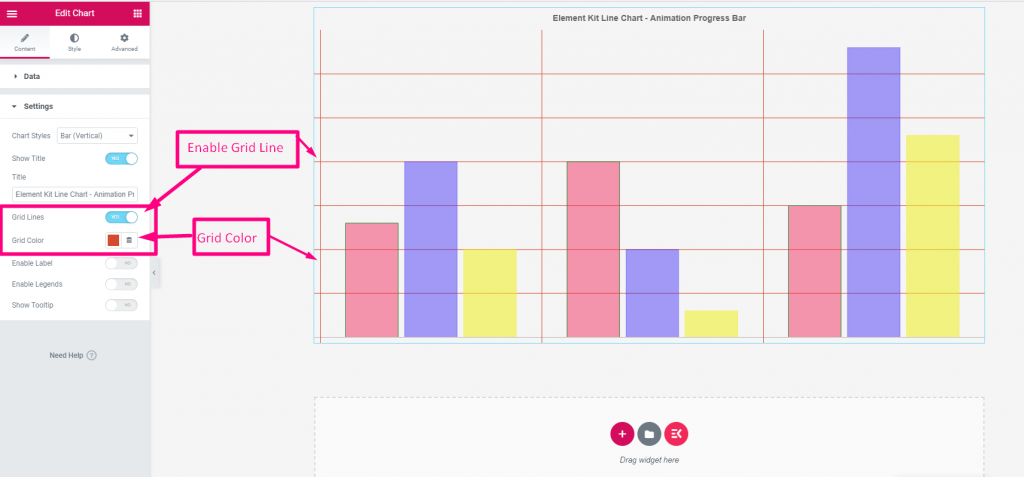
- Cuadricula: Haga clic en el botón de alternancia para mostrar las líneas de la cuadrícula.
- Color de cuadrícula: seleccione un color para las líneas de la cuadrícula.

- Habilitar etiqueta: Haga clic para mostrar la etiqueta o el nombre de la categoría de datos de los gráficos.
- Habilitar leyendas: habilítelo para mostrar la etiqueta o el nombre de la categoría de datos encima del gráfico con un icono de círculo.
- Mostrar información sobre herramientas: Cuando el cursor del mouse pasa sobre cualquier barra o parte del gráfico, muestra la categoría y proporción de los datos.
Paso 4- Personaliza el estilo de los gráficos #
Una vez que haya terminado con los estilos de gráficos, diríjase a la Estilo pestaña del panel de configuración del widget. En esta pestaña, verá configuraciones de personalización para diseñar la categoría del gráfico, la leyenda, la información sobre herramientas, el título, la animación, etc.
Estos son los usos de las funciones de personalización del gráfico avanzado.

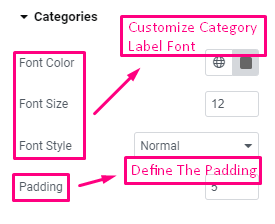
Categorías: define la fuente de la categoría de datos y su color y tamaño. Luego, configure el relleno.

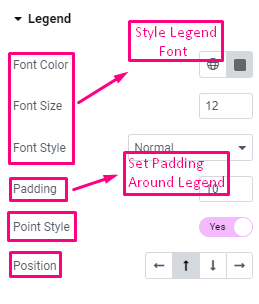
Leyenda: Elija el color, tamaño y estilo de la fuente y establezca el relleno. Además, puede mostrar un estilo de punto elegante para las leyendas y establecer su posición (Izquierda/Arriba/Abajo/Derecha).

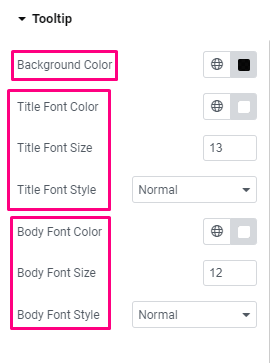
Información sobre herramientas: Las siguientes configuraciones dan control de la personalización de la información sobre herramientas.
- Color de fondo: seleccione un color de fondo para la información sobre herramientas.
- Fuente del titulo: elija el color, el tamaño y el estilo de la fuente.
- Fuente del cuerpo: Desde aquí, puede administrar el color, el tamaño y el estilo de la fuente del cuerpo.

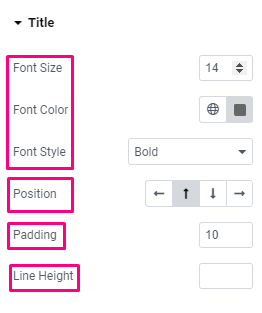
Título:
- Personalización de fuentes: Las primeras tres opciones te permiten cambiar el tamaño, color y estilo de la fuente.
- Posición: establece la posición del título del gráfico (Izquierda/Superior/Inferior/Derecha).
- Relleno: establece un espacio alrededor del título.
- Altura de la línea: define la altura de la línea para el título.

Animación:
- Duración: define la duración de los efectos de animación.
- Estilo: elija un estilo para la animación.
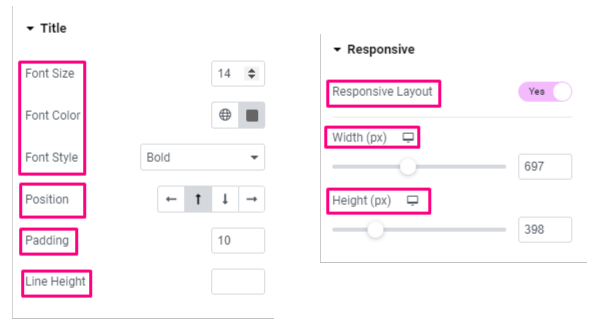
Sensible:
- Disposición Responsive: Haga clic en el botón de alternancia para habilitar el diseño responsivo. Establecerás el ancho y el alto del diseño de tu gráfico en píxeles.
¡Eso es todo! Ha aprendido acerca de todas las funciones de la configuración avanzada de gráficos. Ahora, puede crear fácilmente un gráfico y diseñarlo sin esfuerzo en su sitio web de Elementor.




