Empezar #
Metform te permite crear un formulario extenso con gran facilidad. Ahora, cree formularios de varios pasos de WordPress fácilmente utilizando cualquier widget.
Mire la guía en video para agregar el formulario de varios pasos de Elementor:
O siga las instrucciones paso a paso a continuación para agregar un formulario de varios pasos de WordPress:
Pre-requisite: #
To create a WordPress multi-step form, you need to have the following plugins installed in your WordPress site.
- Elementor: Descargar complemento
- MetForm: Descargar complemento
- MetForm Pro: Obtenga el complemento

Step 1: Create a new WordPress form with MetForm #
To create a new WordPress form with MetForm:
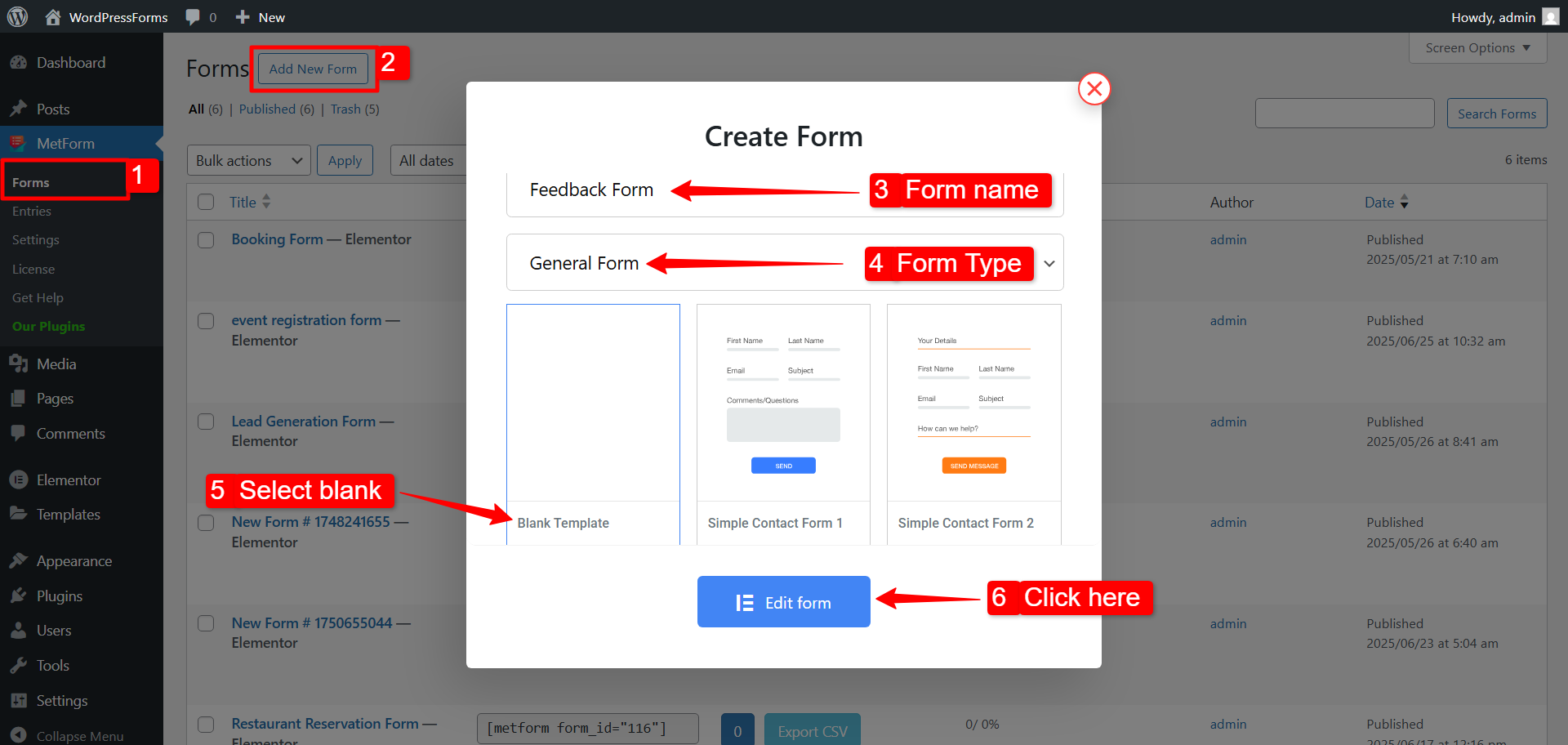
- Ir a MetForm → Forms en su panel de WordPress.
- Clickea en el Add New Form button at the top right corner. A pop-up window will appear.
- In that window, add a nombre para el formulario.
- Set the form type to Forma general.
- Selecciona el blank template.
- Finalmente, haga clic en el Editar formulario botón.

Now you will be redirected to the Elementor editor, where you can start designing your WordPress multi-step form.
Step 2: Design WordPress multi-step form in Elementor editor #
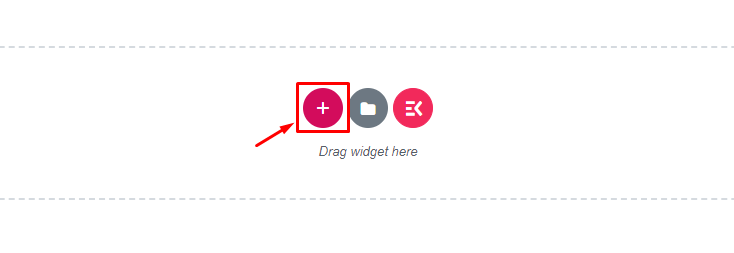
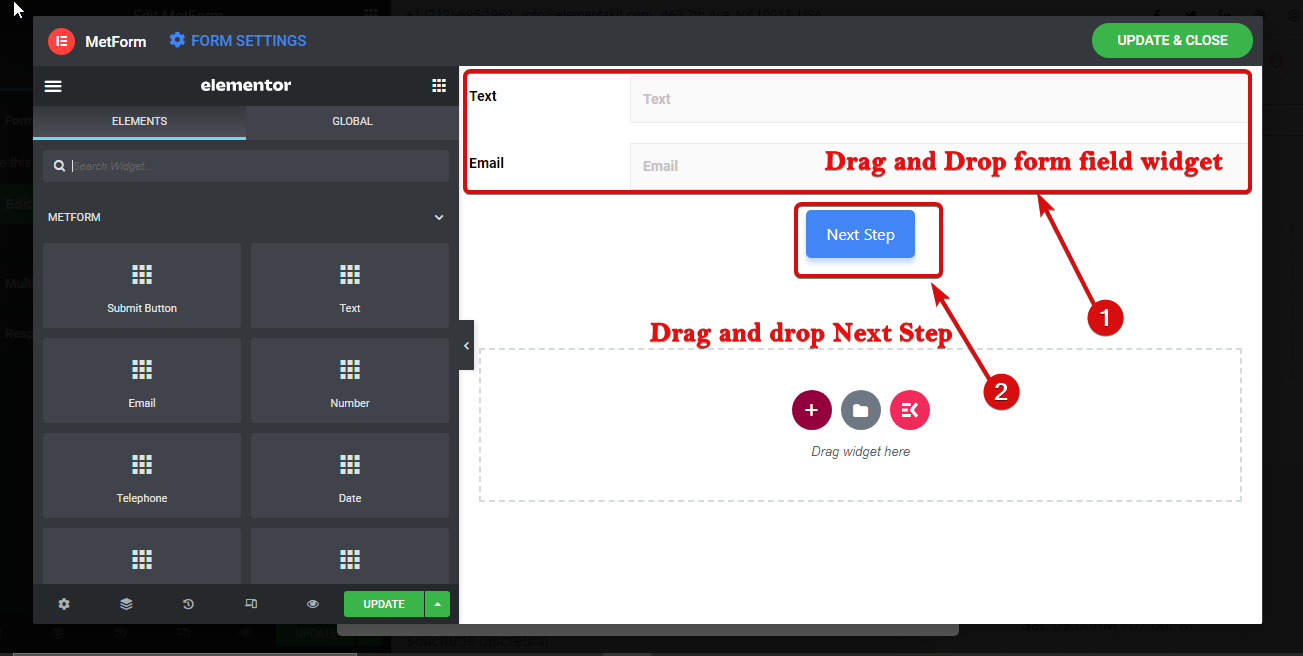
In the Elementor editor, click the ‘Plus’ sign button to add a new section.

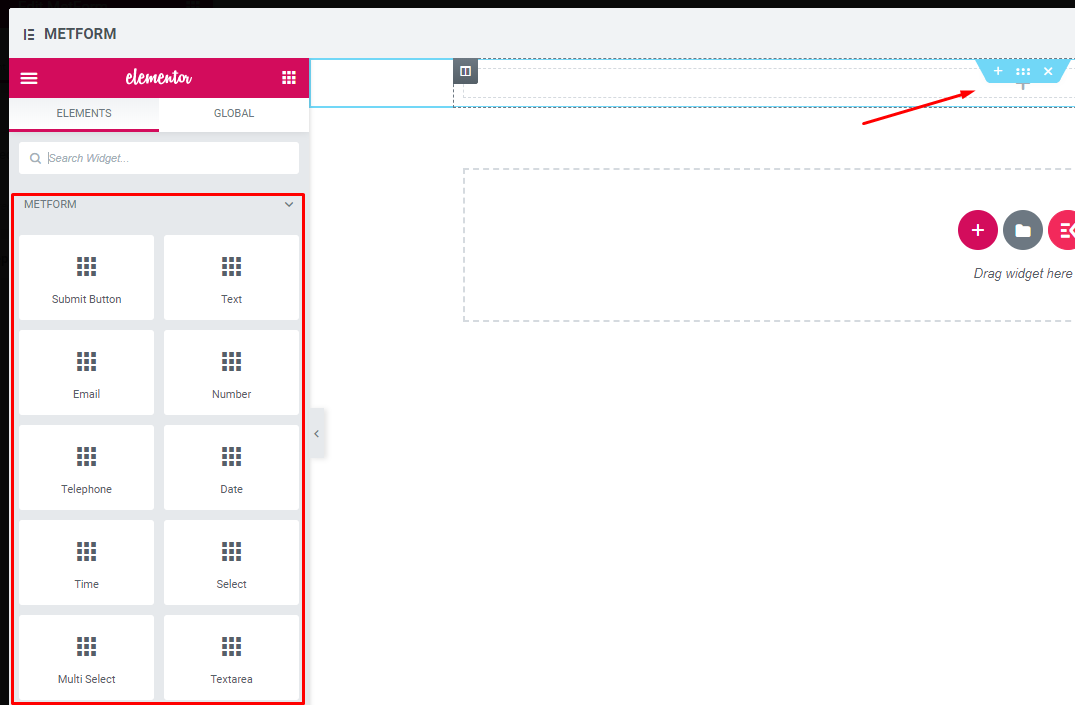
Ahora cree su formulario usando cualquier widget

Arrastra y suelta el Próximo paso widget de botón.

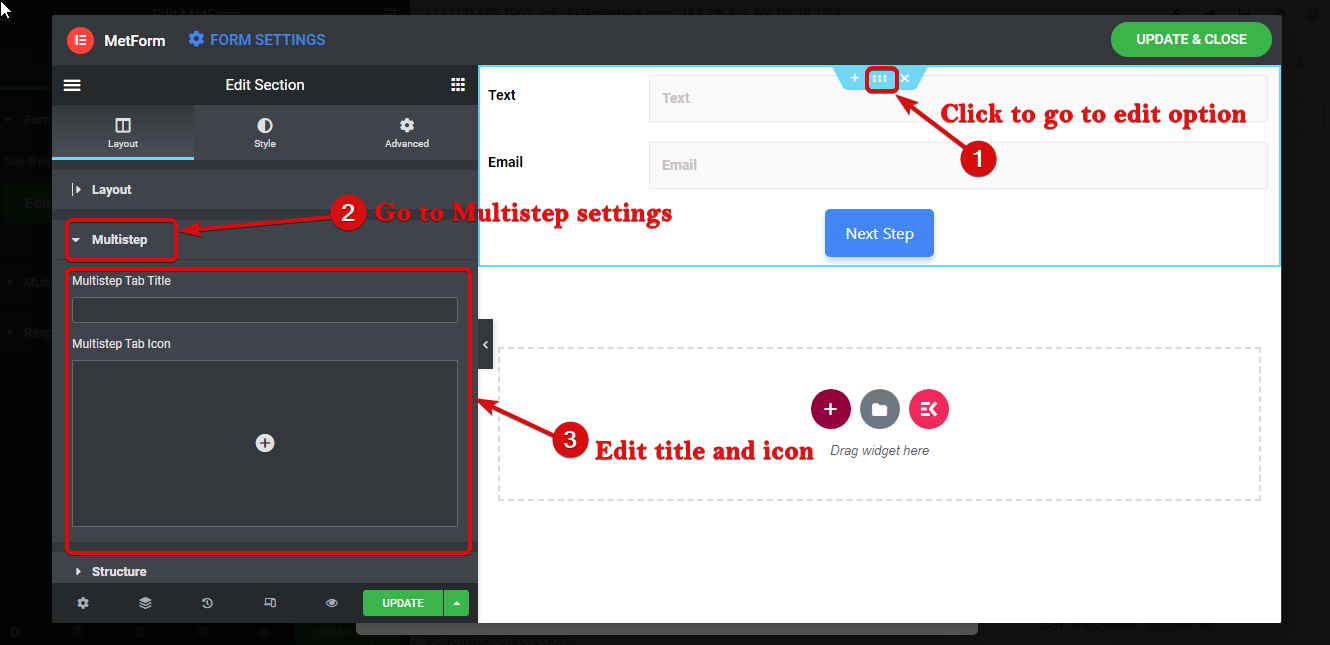
Para nombrar la sección. Pulsa sobre los seis puntos para ir a los ajustes del apartado. Luego ve a diseño ⇒ varios pasos. Aquí cambiar el título de la pestaña de varios pasos y agregar un ícono si quieres. Puede agregar un ícono de la biblioteca o cargar uno nuevo.

Step 3: Add new section for second step of the multi-step form #
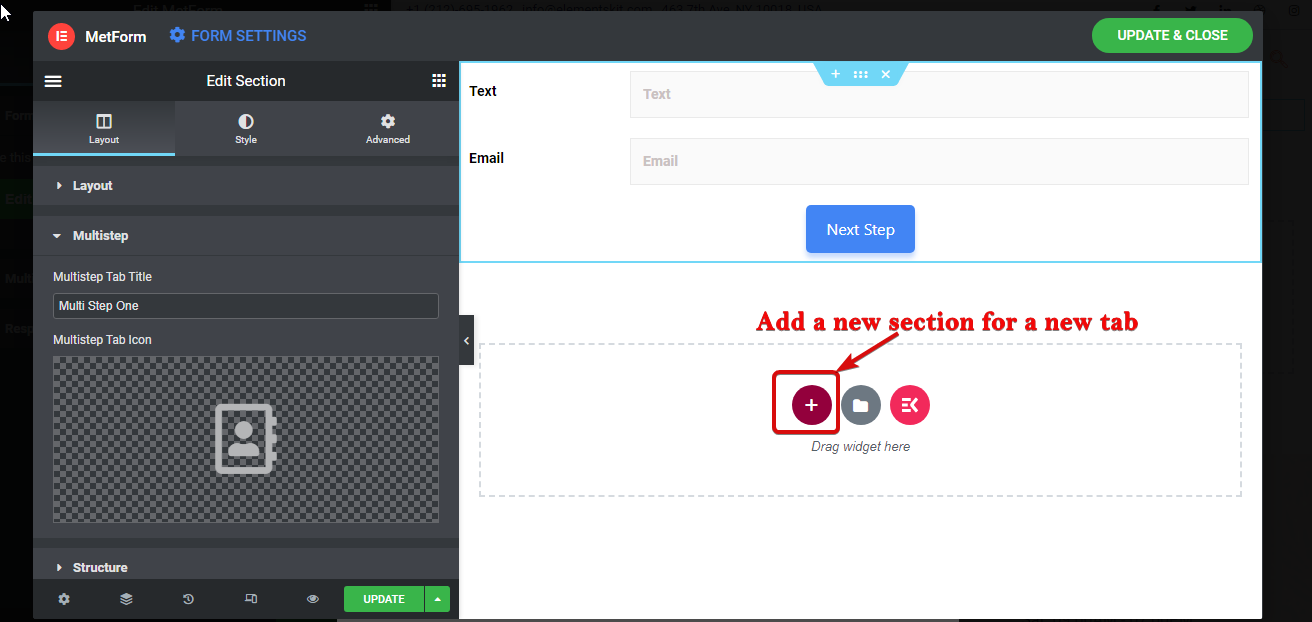
Para agregar un nuevo paso/fase del formulario nuevamente, tome una nueva sección haciendo clic en el signo +.
Nota: Recuerde, debe comenzar una nueva sección (no la sección interna) para una nueva pestaña/paso del formulario.

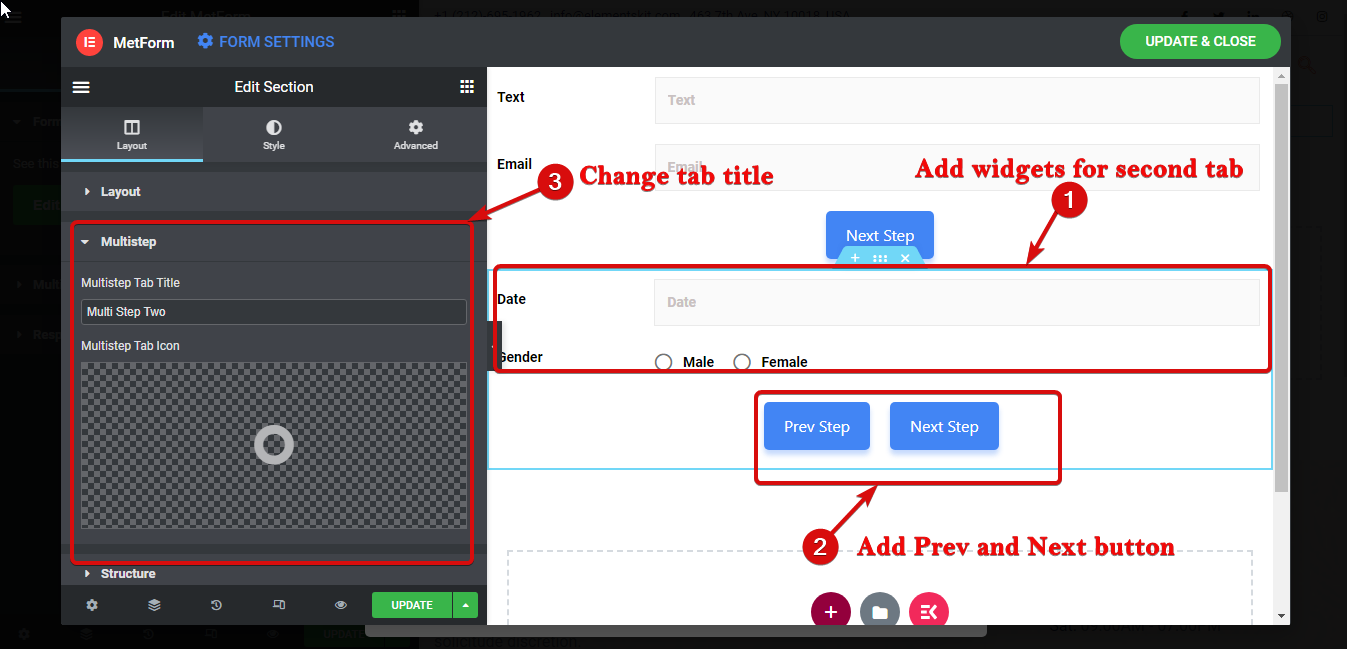
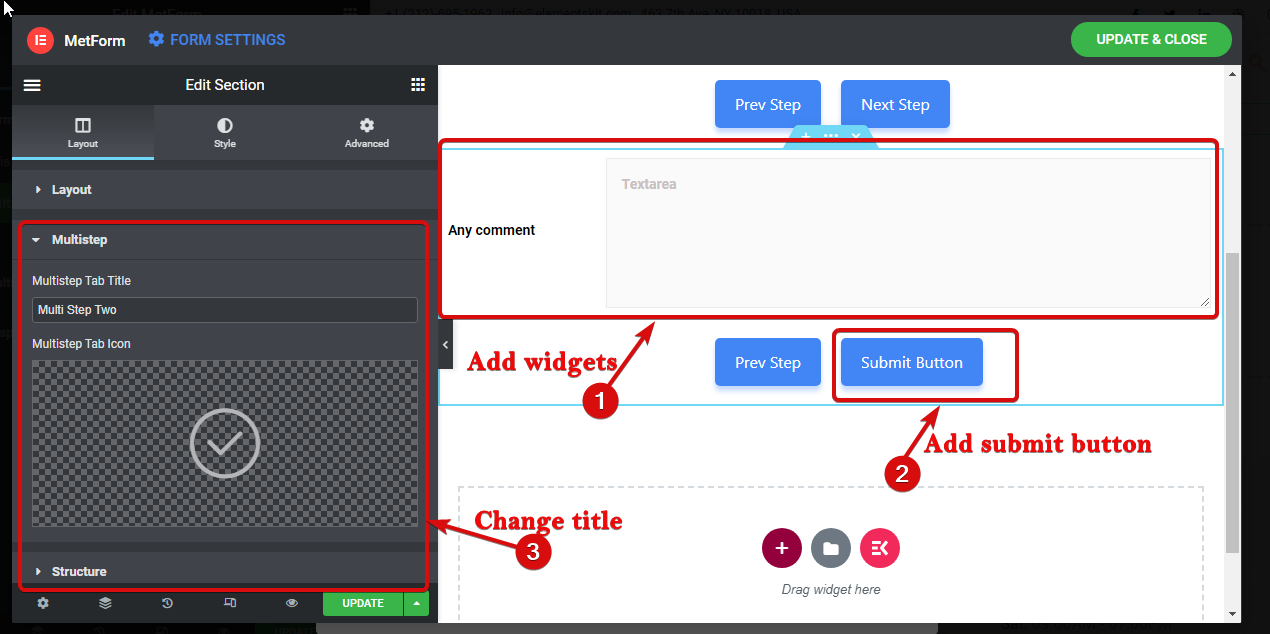
Ahora arrastre y suelte los widgets nuevamente para crear su segundo paso. Después agregar botones Anterior y Siguiente. Entonces sigue el paso 7 to give a proper name and icon to this section/tab.

Step 4: Complete deisinging the WordPress multi-step form #
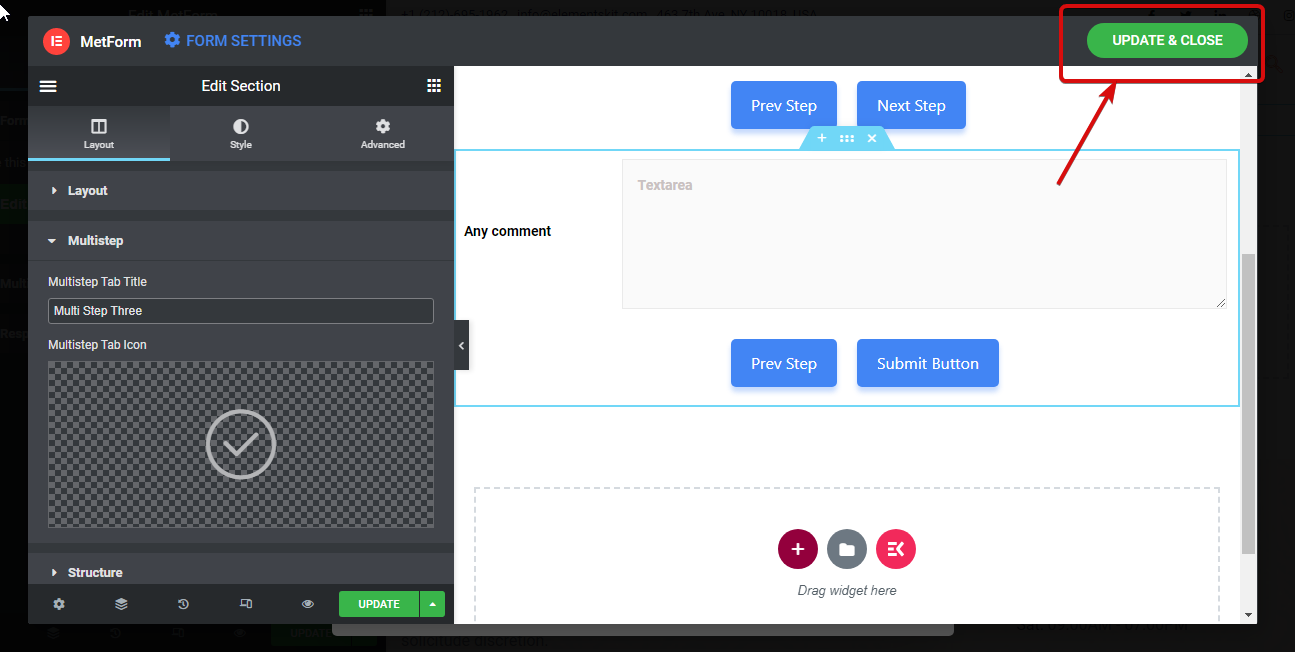
Repeat the step 3 to create another step of the form. But this time add botón enviar en lugar de Siguiente para completar el formulario de varios pasos de Elementor.

Finalmente, haga clic en actualizar y cerrar para guardar el diseño del formulario de varios pasos y volver a la configuración.

Step 5: Configure WordPress multi-step form settings #
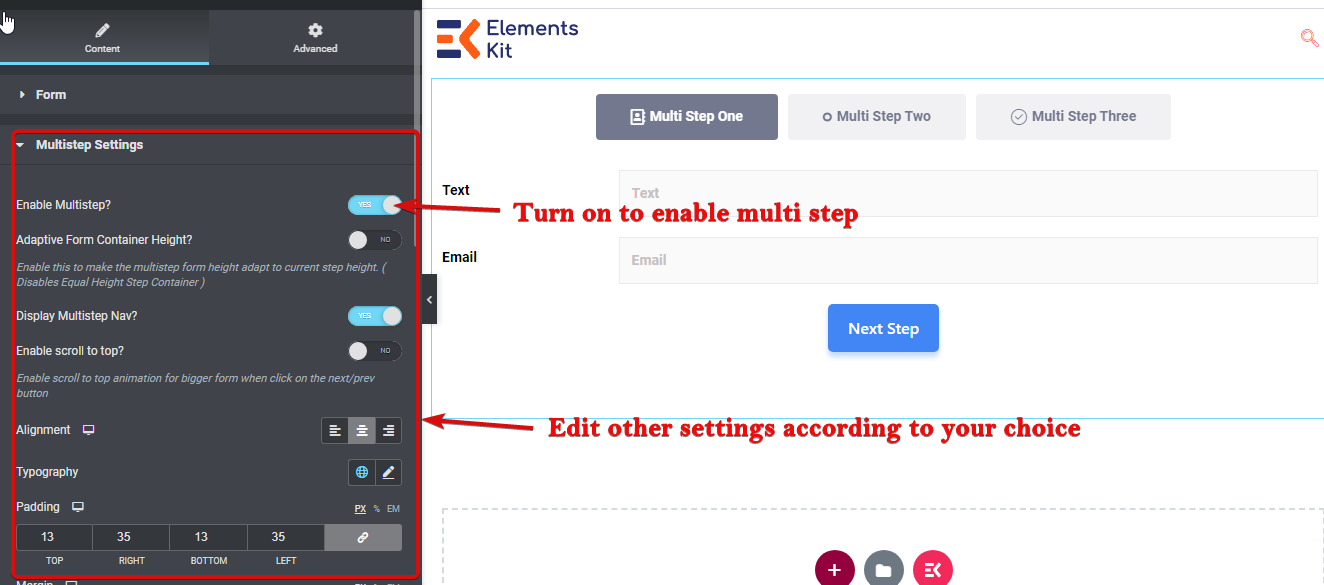
Now it’s time to turn on the multi-step feature. To do that, go to Content ⇒ multistep settings and edit the following settings:
- Enable Multi-step: Active esta opción para habilitar la opción de varios pasos.
- Altura del contenedor de formulario adaptable: Esta opción permitirá que el formulario tome la altura del paso actual.
- Mostrar navegación de varios pasos: Puede desactivar esta opción en caso de que no desee mostrar la opción de navegación en la parte superior.
- Habilite el desplazamiento hacia la parte superior: Active esta opción para desplazarse hasta la opción superior.
- Alineación: Aquí puede configurar la alineación de la navegación de varios pasos hacia la izquierda, la derecha o el centro.
- Tipografía: Puede cambiar la familia, el peso, la transformación, la altura de la línea, etc. para los pasos múltiples.
- Relleno: Establezca el relleno izquierdo, derecho, superior e inferior para el formulario de varios pasos.
- Margen: Ajuste el relleno izquierdo, derecho, superior e inferior para el formulario de varios pasos.
- Texto
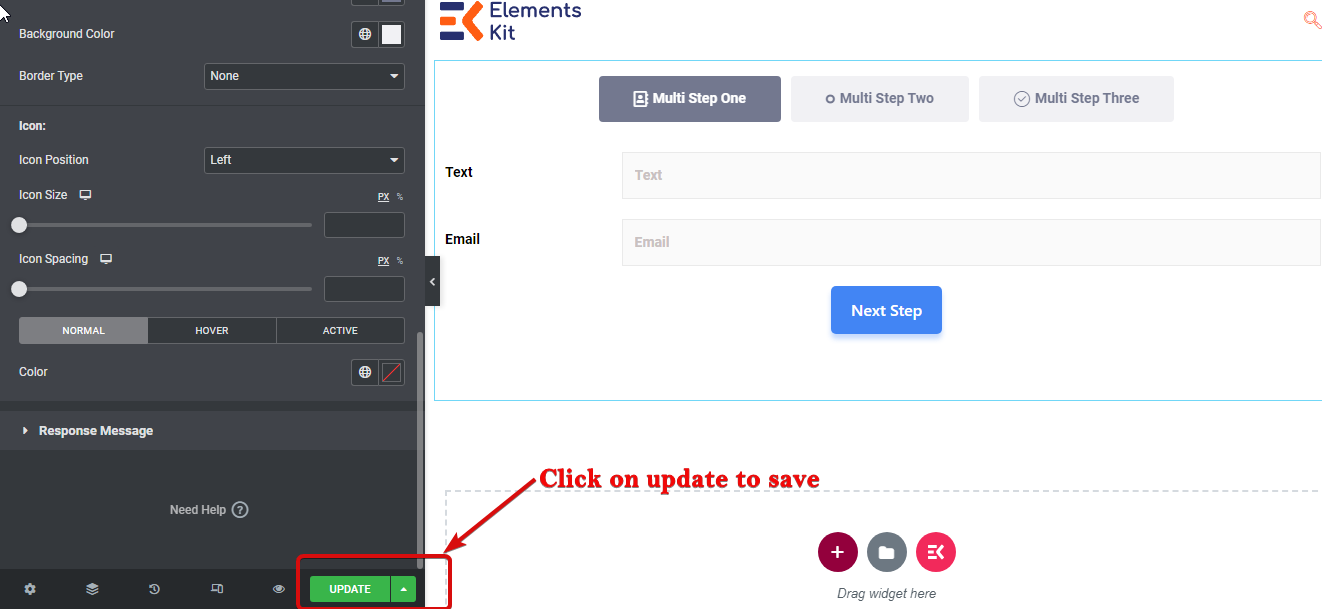
- Normal: Aquí puede editar el color, el color de fondo, el tipo de borde, el tamaño del icono, el espaciado entre iconos y el tamaño del icono para el modo normal.
- Activo: Elija el color, el color de fondo, el tipo de borde, el tamaño del icono, el espaciado entre iconos y el tamaño del icono para el modo Activo.
- Flotar: Edite el color, el color de fondo, el tipo de borde, el tamaño del icono, el espaciado entre iconos y el tamaño del icono para el modo de desplazamiento.

Finally, click on update to save the form with this free WordPress multistep form plugin.

Here is a created multi-step form example by MetForm: