Descripción general #
WP Formas fluidas es el último creador de formularios de contacto de arrastrar y soltar, personalizable y fácil de usar para WordPress. Con ElementsKit Fluent Form, puede diseñar Fluent Form desde el creador de páginas Elementor y personalizarlo de la manera que desee. Aquí hay un artículo completo para explicar cada método en detalle. Siga el proceso paso a paso para conectar el Formas fluidas.
Paso #1: Agregar formularios fluidos #
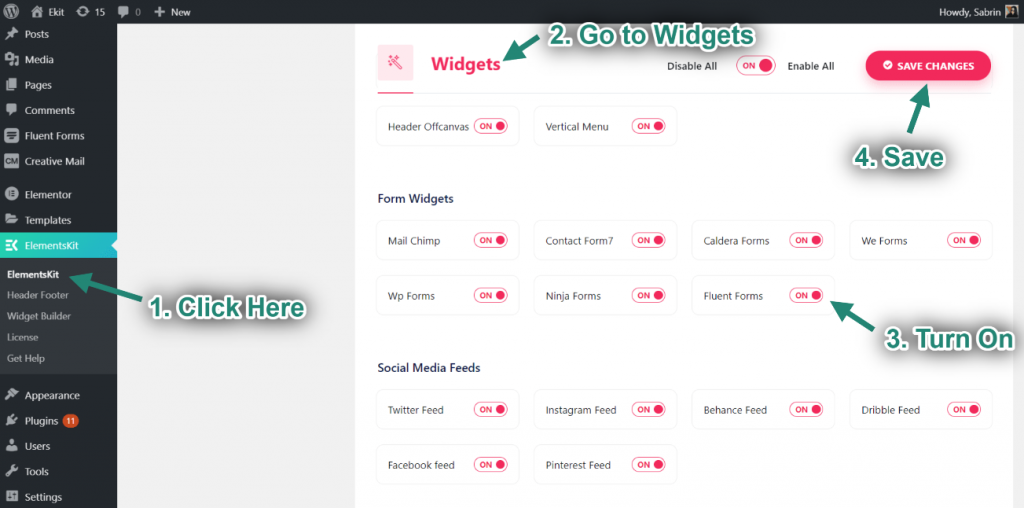
- Ir a kit de elementos-> widgets-> Asegúrate de que tu widget Fluent Forms esté activo-> Ahorrar Cambios.

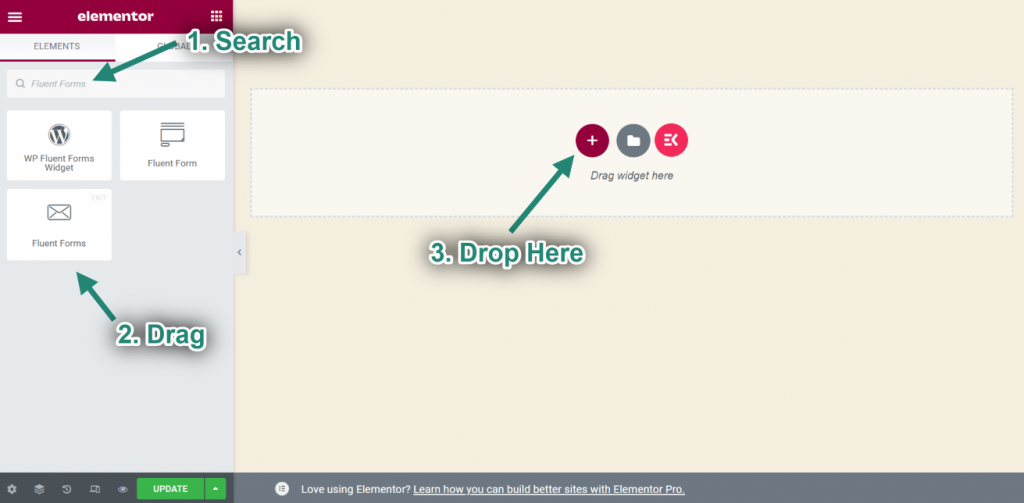
- Ahora busca Formas fluidas-> Arrastrar el widget-> Gota en el área seleccionada.

Paso #2: Personalizar formularios fluidos #
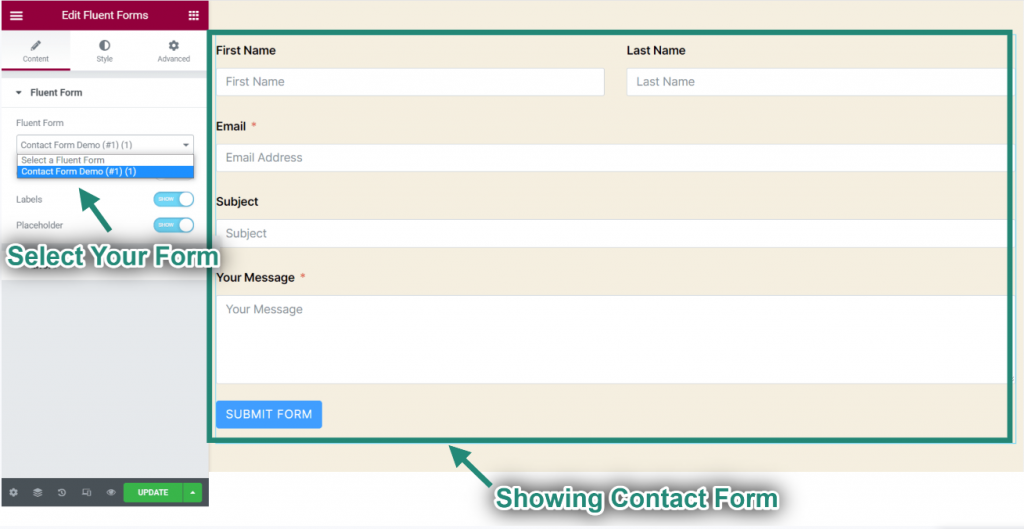
- Selecciona tu Formulario de contacto desde el menú desplegable.
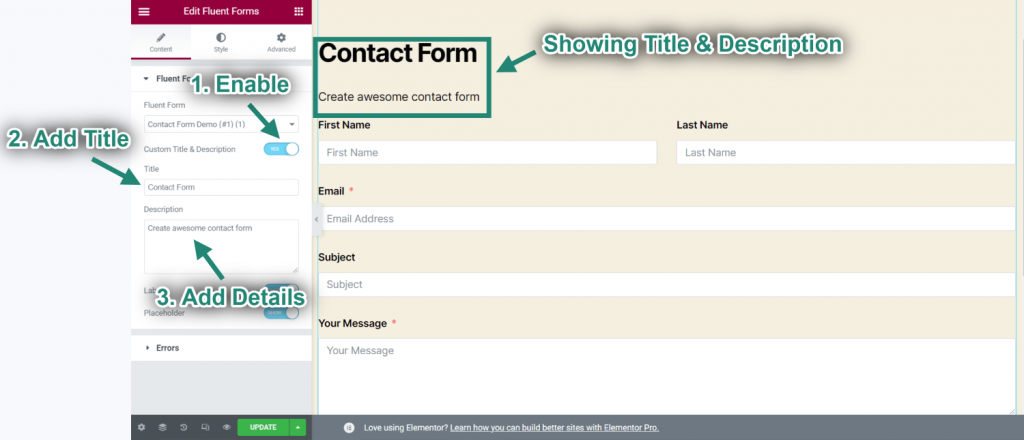
- Puede ver el formulario de contacto seleccionado.

- Ahora habilita Descripción del Título.
- Agregar Título y descripción.
- Puede ver el título y la descripción de su formulario.

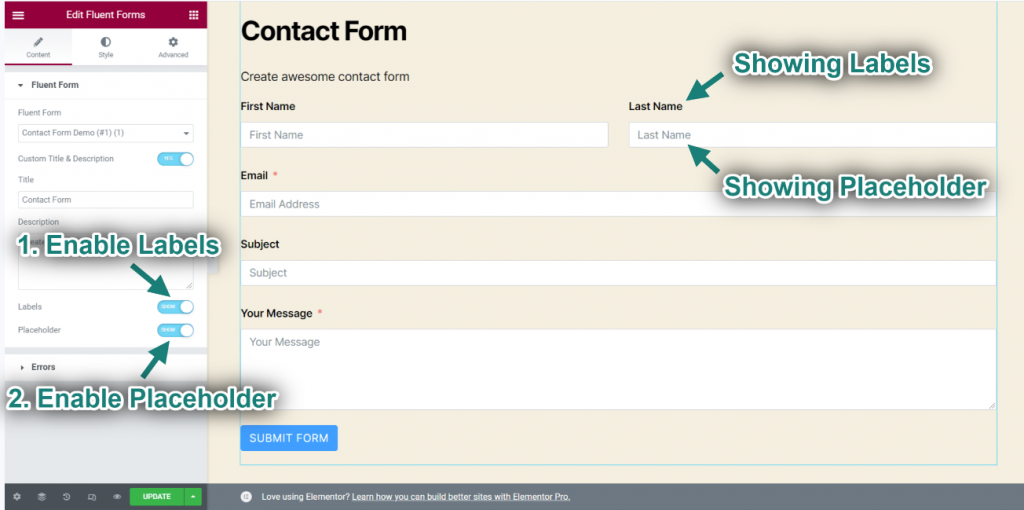
- Permitir Etiquetas.
- Permitir Marcador de posición.
- Puede ver su etiqueta y marcador de posición.

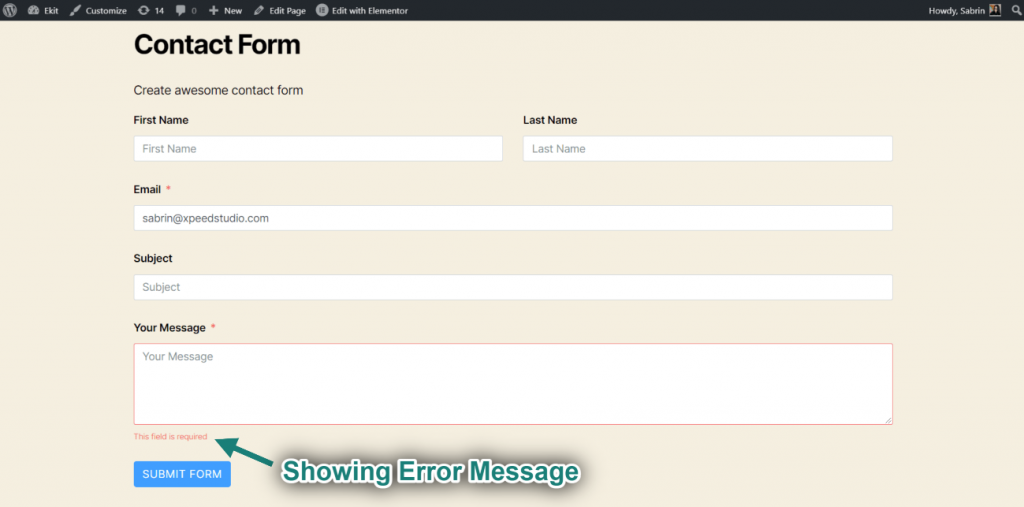
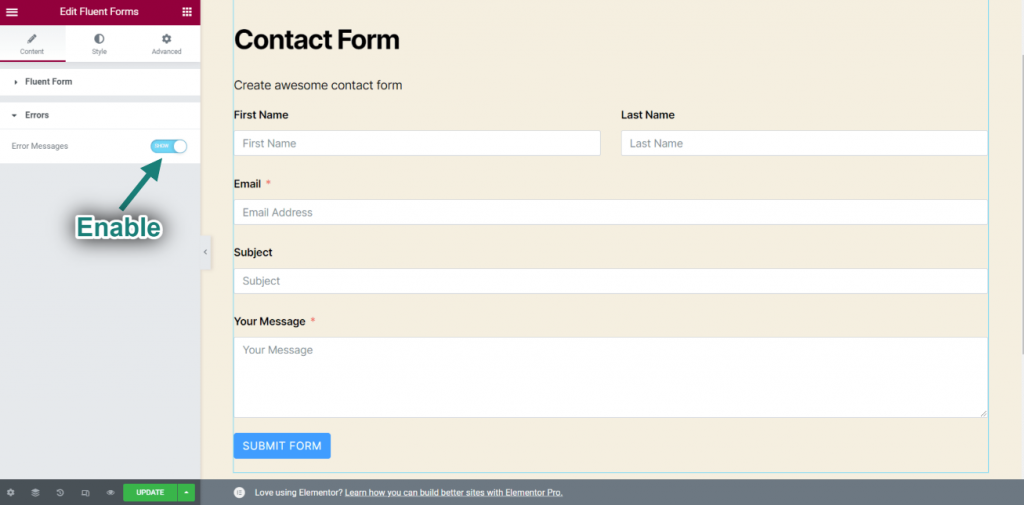
- Permitir Error de mensajes.

- Ir a tu Sitio-> Envíe su formulario sin completar el Campo requerido.
- Ahora puedes ver el mensaje de error que muestra "Este campo es obligatorio".