Imagen de fondo con paralaje #
A major trend in web design is Parallax scrolling, which involves the Background Image is moving at a slower rate to the foreground content as you scroll down the page. This efecto de paralaje can be applied to Elementor site.
En esta guía le mostraremos cómo puede agregar el efecto Parallax en una imagen de fondo con ElementsKit.
Mira la guía en vídeo:
O siga las instrucciones paso a paso a continuación:
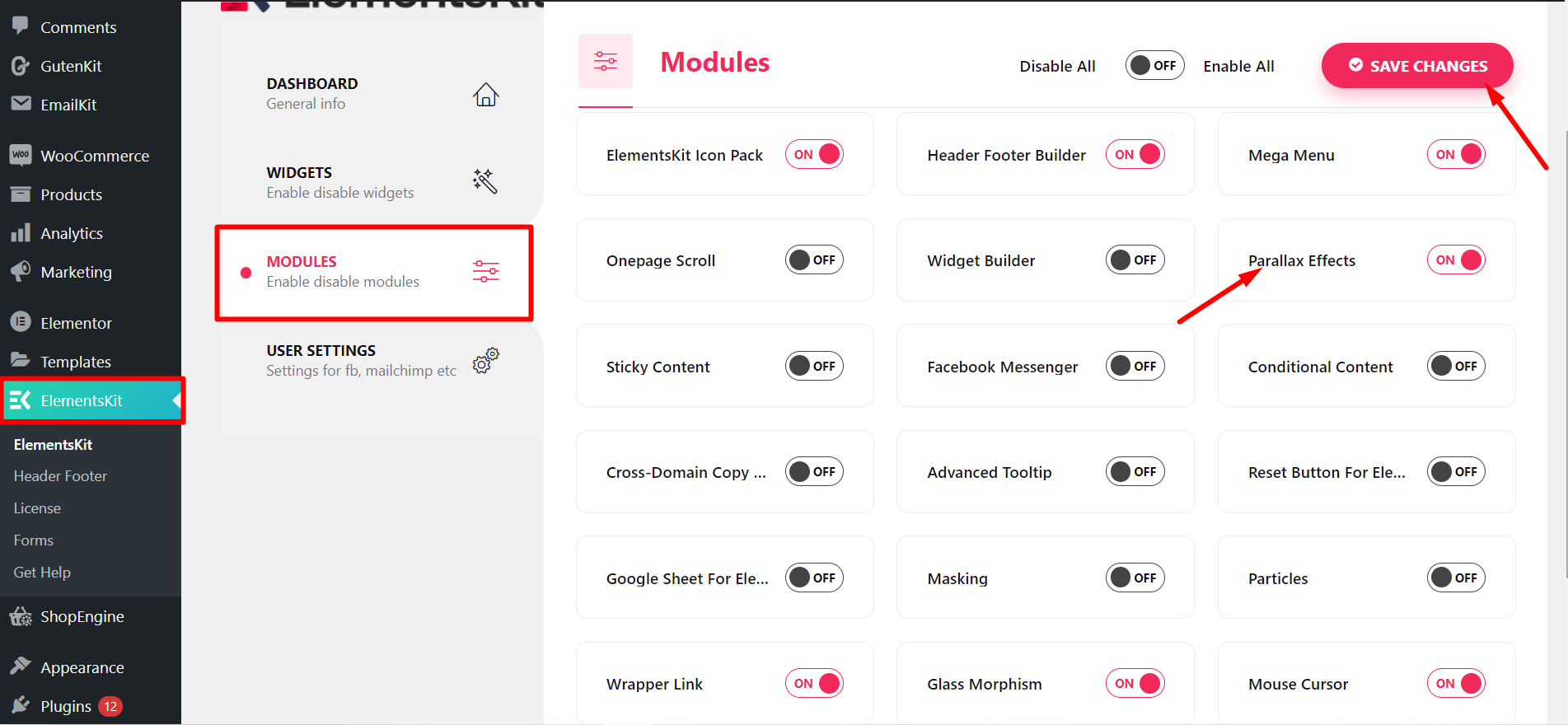
Paso=>1: Asegúrese de que Paralaje el módulo es EN de Panel → Kit de elementos → MÓDULOS

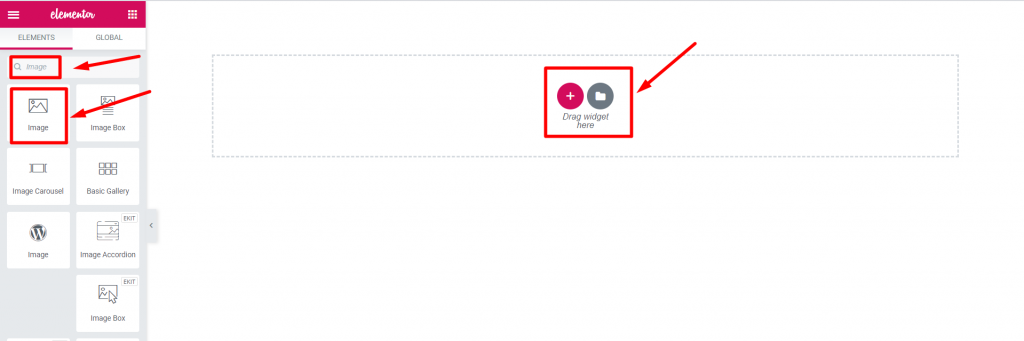
Paso=>2: Ir a Elementos=> Buscar Imagen=> Arrastre y suelte el Sección de imágenes.

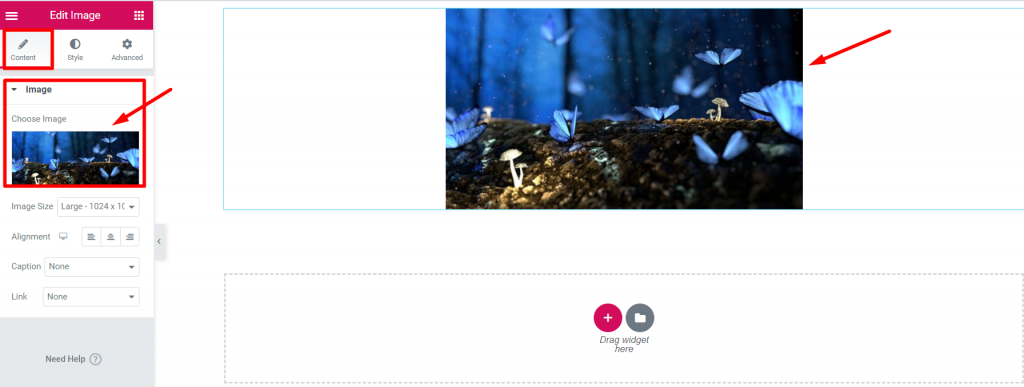
Paso=>3: Agrega un Imagen de fondo de Editar sección → Contenido pestaña

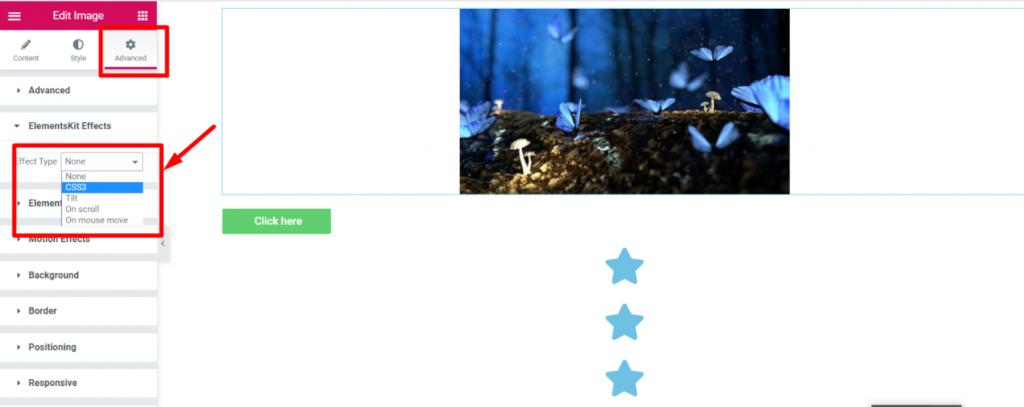
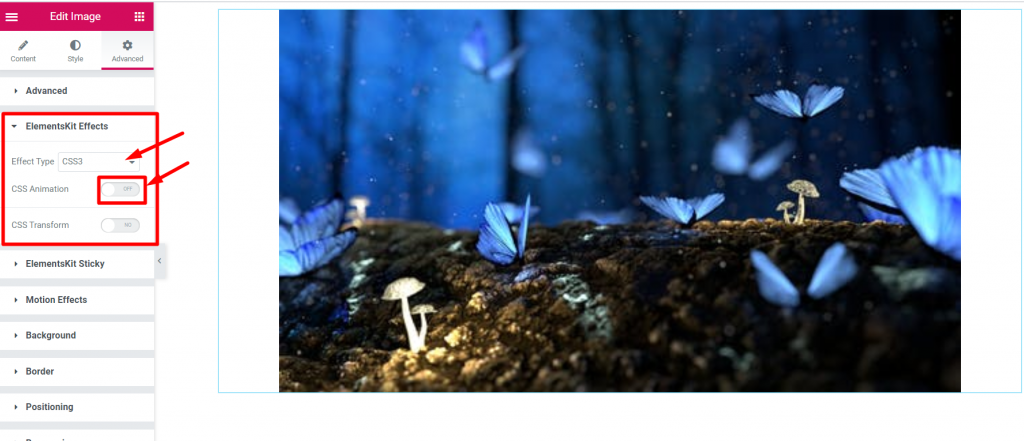
Paso=>4: Ir a Lengüeta avanzada -> Haga clic en Kit de elementos efectos->Seleccionar tipo de efecto CSS3, opción Inclinación, Al desplazarse, Al mover el mouse A tu elección

CSS3 #
- Paso=>1: Ir a Lengüeta avanzada=>Efectos del kit de elementos=> Tipo de efecto=> Seleccionar CSS3=> Turn on the Animación CSS Palanca

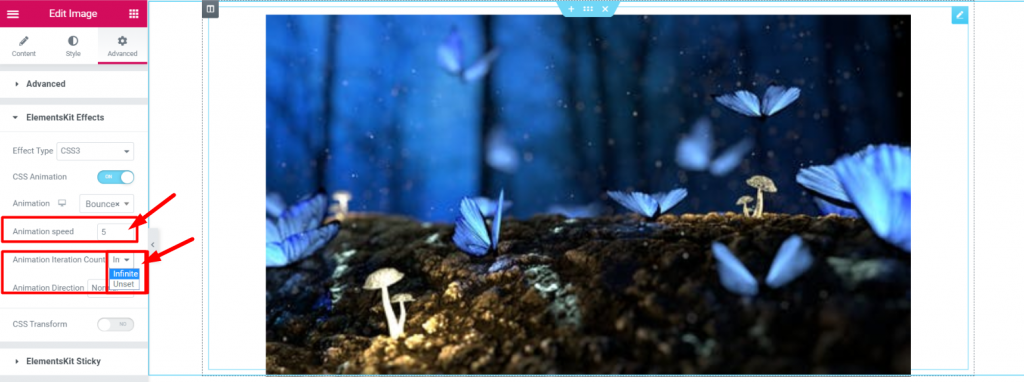
- Seleccionar Efecto de animación de Desplegable

- Modificar Animación Velocidad
- Animación Recuento de iteraciones=> Infinito o no establecido

- Seleccionar Dirección de animación

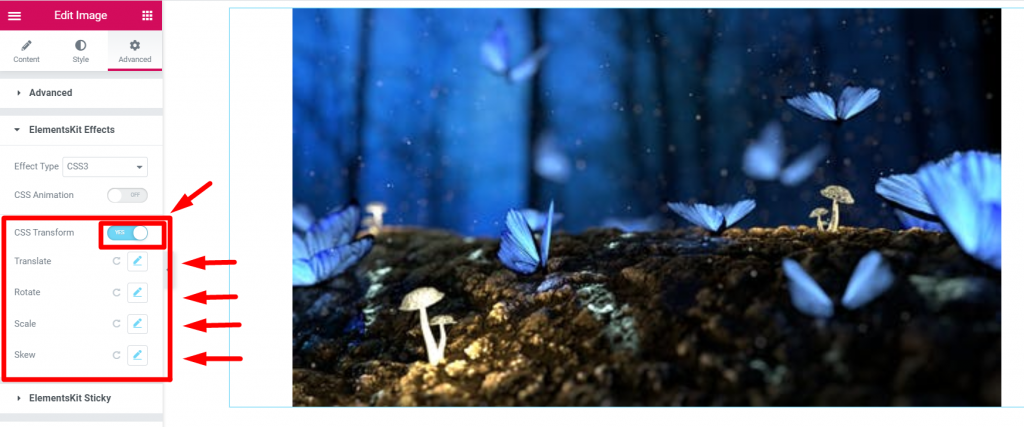
- Paso=>2: Efectos del kit de elementos=> Tipo de efecto=> Seleccionar CSS3=> Turn on the Transformación CSS Palanca
- Traducir
- Girar
- Escala
- Sesgar
- Reiniciar si lo desea

Inclinación #
Paso=>1: Ir a Lengüeta avanzada=>Efectos del kit de elementos=> Tipo de efecto=> Seleccionar Inclinación

Desplazarse en ON #
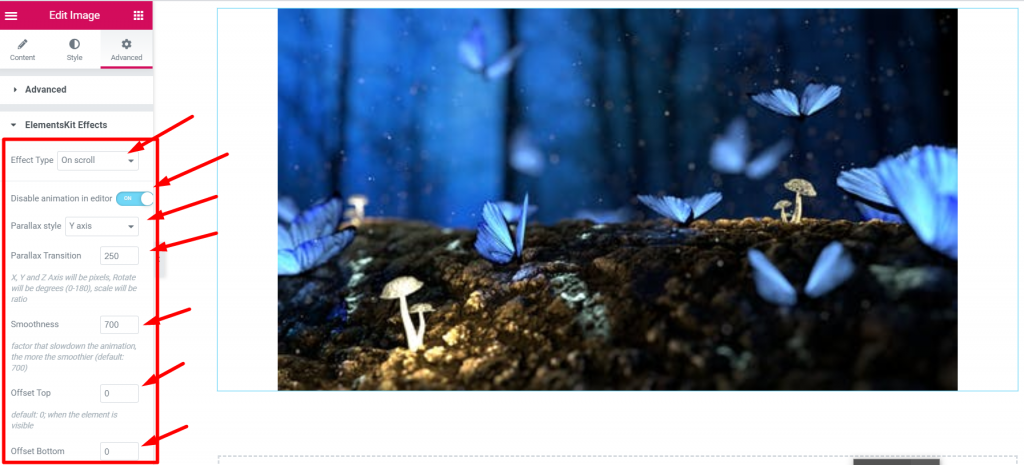
Paso=>1: Ir a Lengüeta avanzada=>Efectos del kit de elementos=> Tipo de efecto=> Seleccionar al desplazarse

Al mover el mouse #
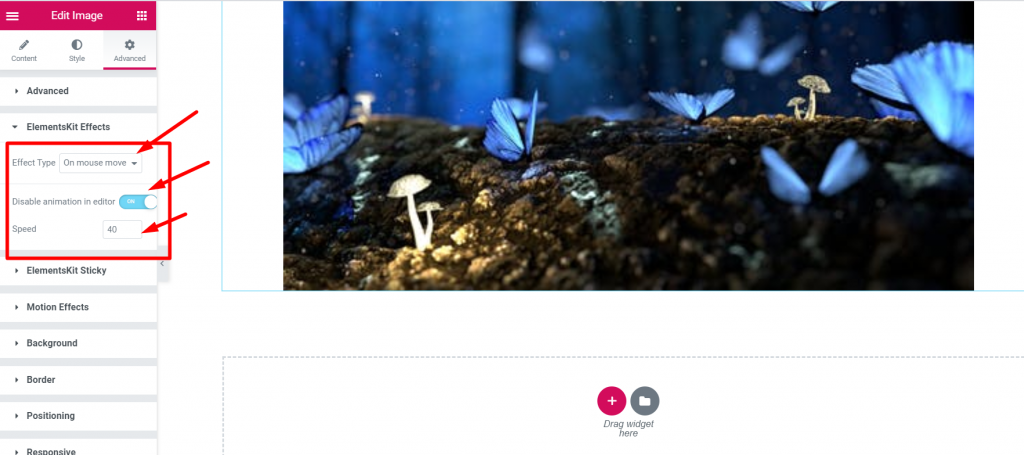
Paso=>1: Ir a Lengüeta avanzada=>Efectos del kit de elementos=> Tipo de efecto=> Seleccionar al mover el mouse

Así es como se puede aplicar el efecto de paralaje a una página o sitio web de Elementor. Aprenda este método simple y atractivo para aplicar el efecto de paralaje en su página de Elementor.
Quick Recap
Let’s recap what we covered in this tutorial on adding parallax effects on WordPress websites.
Tools Used: Elementor & Complemento ElementsKit Elementor
✅ Install and activate the ElementsKit Advanced Parallax Module.
✅ Start editing with Elementor the page or post where you want to add the parallax background effect
✅ From the Advanced tab, select the effect type between CSS3, Tilt, On scroll, or On Mouse Move option.
✅ Apply your preferred motion effects and save changes.
✅ Preview and publish the parallax design.
Following this, ElementsKit parallax effects tutorial, you can easily add an illusion of depth and 3D movement to any section or container of your WordPress page without any coding.




