ElementsKit es un complemento de Elementor todo en uno que le brinda la máxima capacidad para crear sitios web con WordPress. Con más de 85 widgets y extensiones altamente personalizables, este complemento cubre casi todo lo que necesita para diseñar sitios web sofisticados de WordPress y elimina la necesidad de complementos individuales.
El Widget de efecto de desplazamiento de imagen de Elementor de ElementsKit es una característica interactiva que hace que su diseño web sea animado. Puede agregar animaciones flotantes a las imágenes estáticas y hacerlas interactivas y atractivas para los usuarios.
Cuando utiliza efectos de desplazamiento de imagen, aparecerán animaciones cuando los usuarios pasen el puntero del mouse sobre la imagen. El widget también admite textos superpuestos, por lo que puede mostrar texto en imágenes de una manera elegante utilizando el widget de efecto de desplazamiento de imagen de Elementor.
Paso 1: configurar el widget de efecto de desplazamiento de imagen de Elementor #
Primero, abra el editor de Elementor y arrastre el widget de efectos de desplazamiento de imagen de ElementsKit a su diseño. Luego configure los ajustes del efecto de desplazamiento de la imagen del widget en el pestaña de contenido.
1.1 Estilos de desplazamiento de imagen #
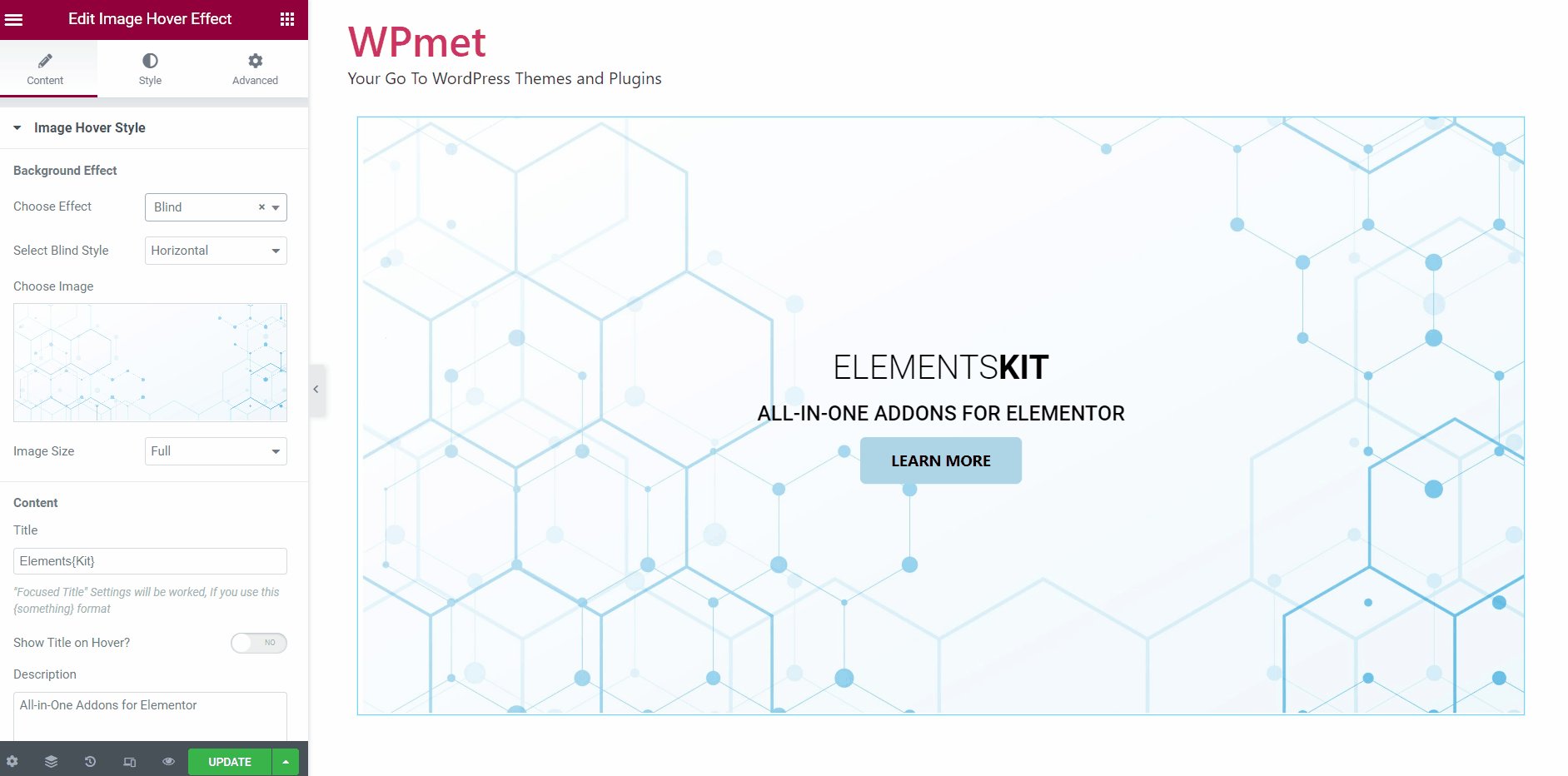
En la sección Estilo de desplazamiento de imagen, puede configurar los estilos de Efecto de fondo y Estilos de contenido.
Para configurar Efecto de fondo estilos:
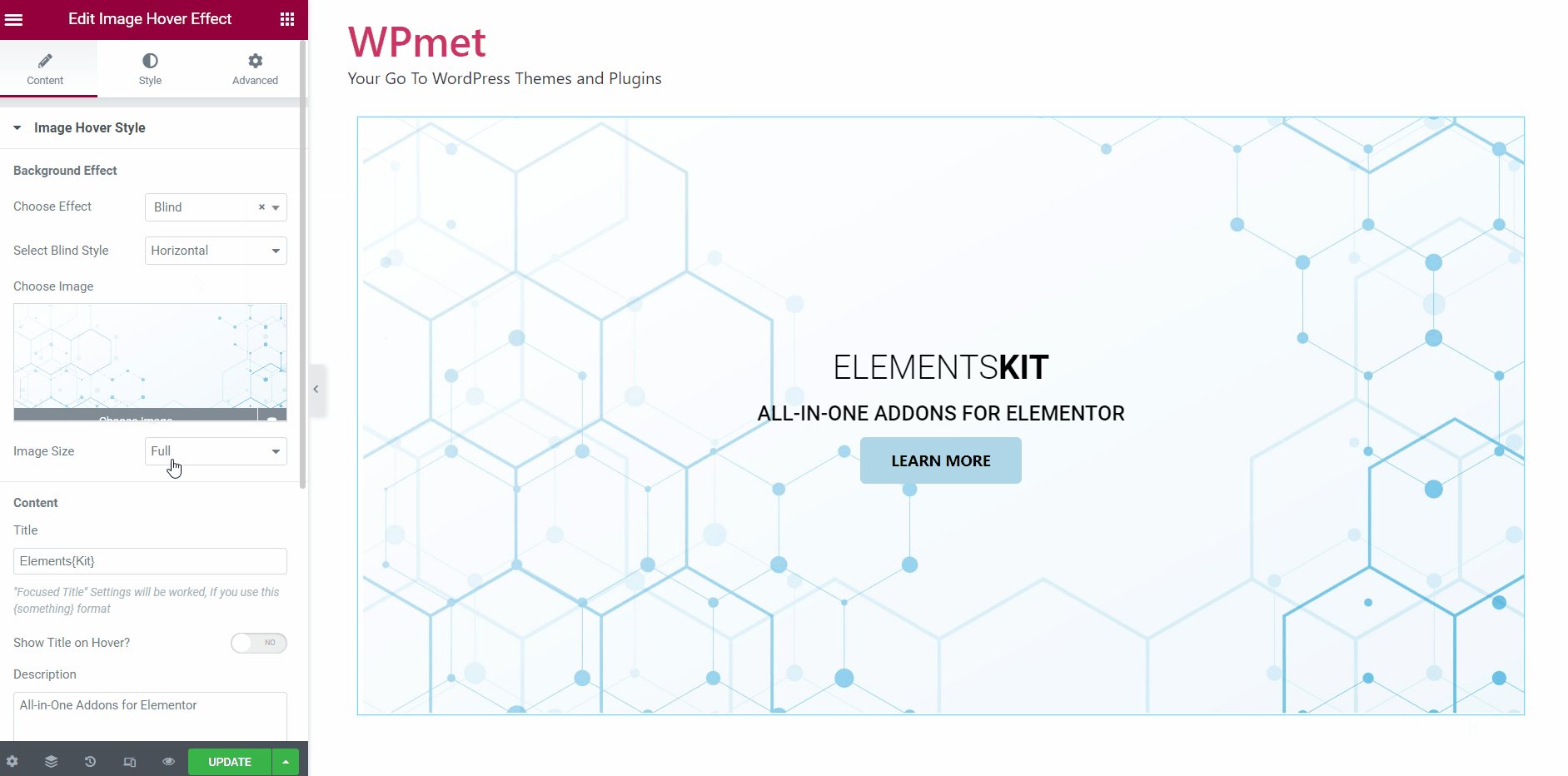
- Primero, elige una imagen desea agregar efectos de desplazamiento.
- Luego seleccione el Tamaño de la imagen.
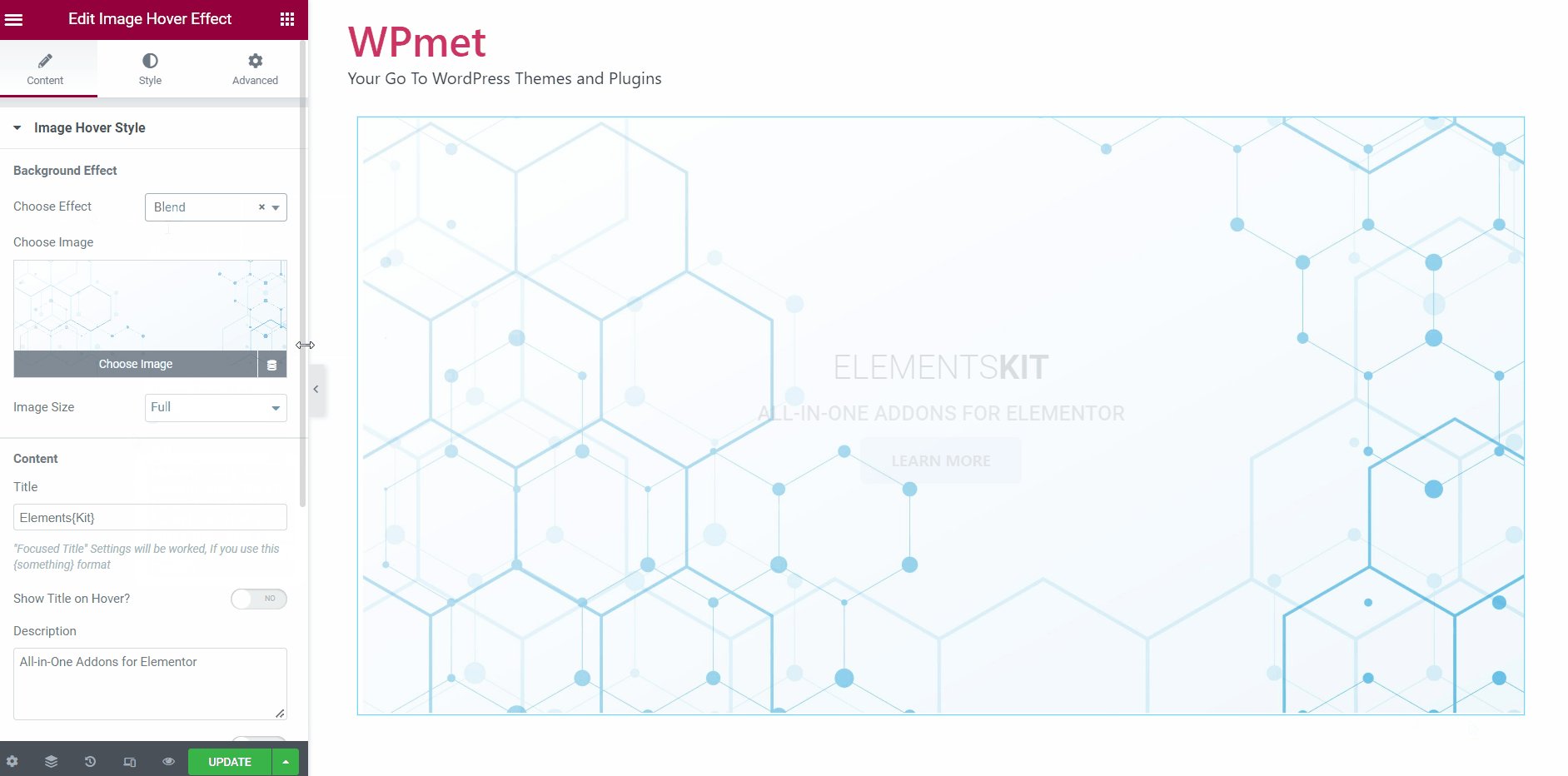
- Finalmente, Elija efecto de las opciones dadas en el menú desplegable.
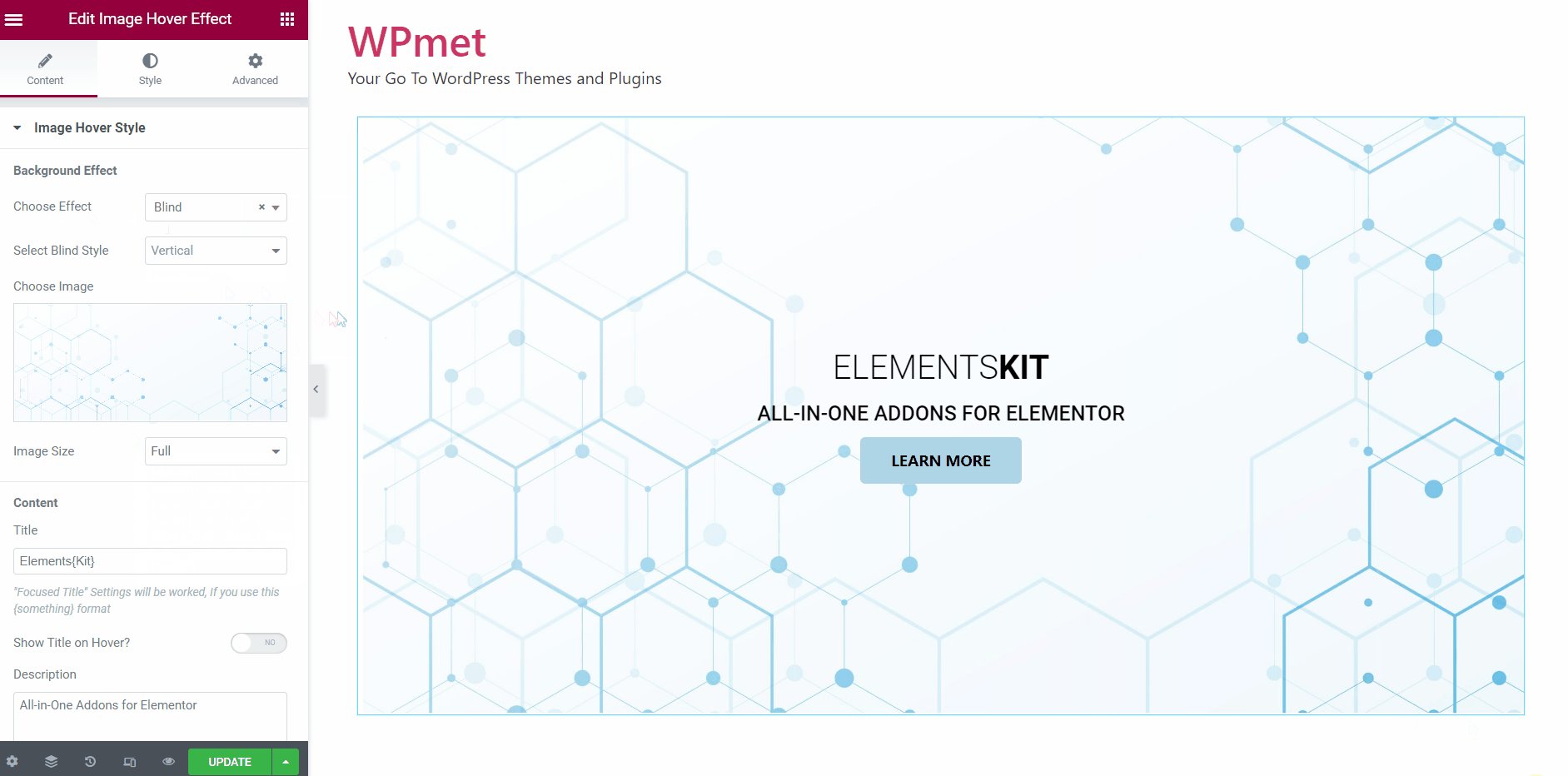
Nota: Para algunos de los efectos de desplazamiento, existen opciones adicionales. Para el efecto de persiana, puede seleccionar Estilo de persiana en Horizontal o Vertical. De manera similar, para el efecto Escala de grises, hay un par de opciones de estilo disponibles: Escala de grises a color y Color a escala de grises.

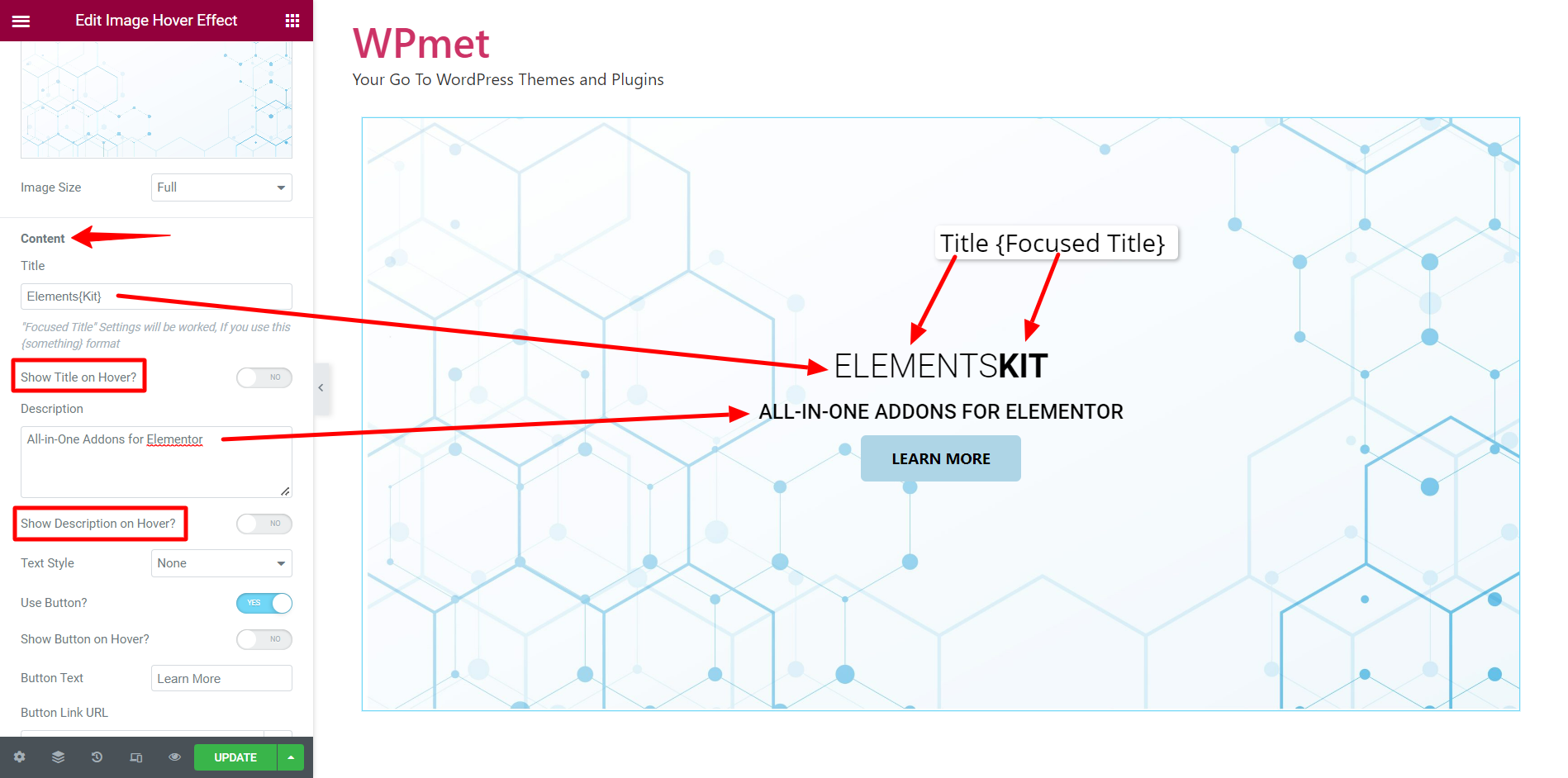
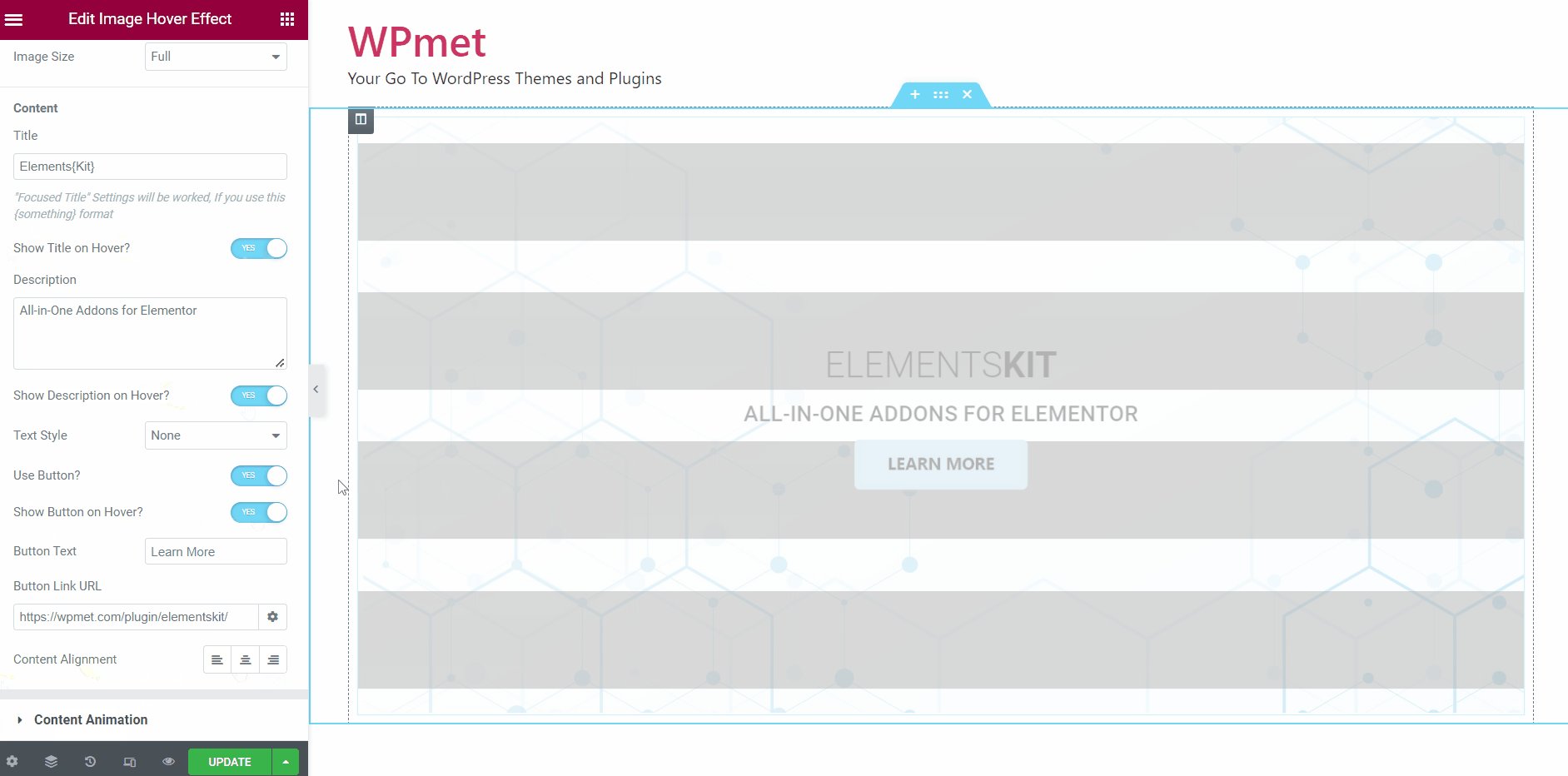
Después de eso, puedes agregar texto encima de la imagen en Elementor. Para configurar Contenido para flotar:
- Entrar a Título. Puede utilizar un formato diferente para una determinada parte del título (Título enfocado) colocándolos entre llaves {}.
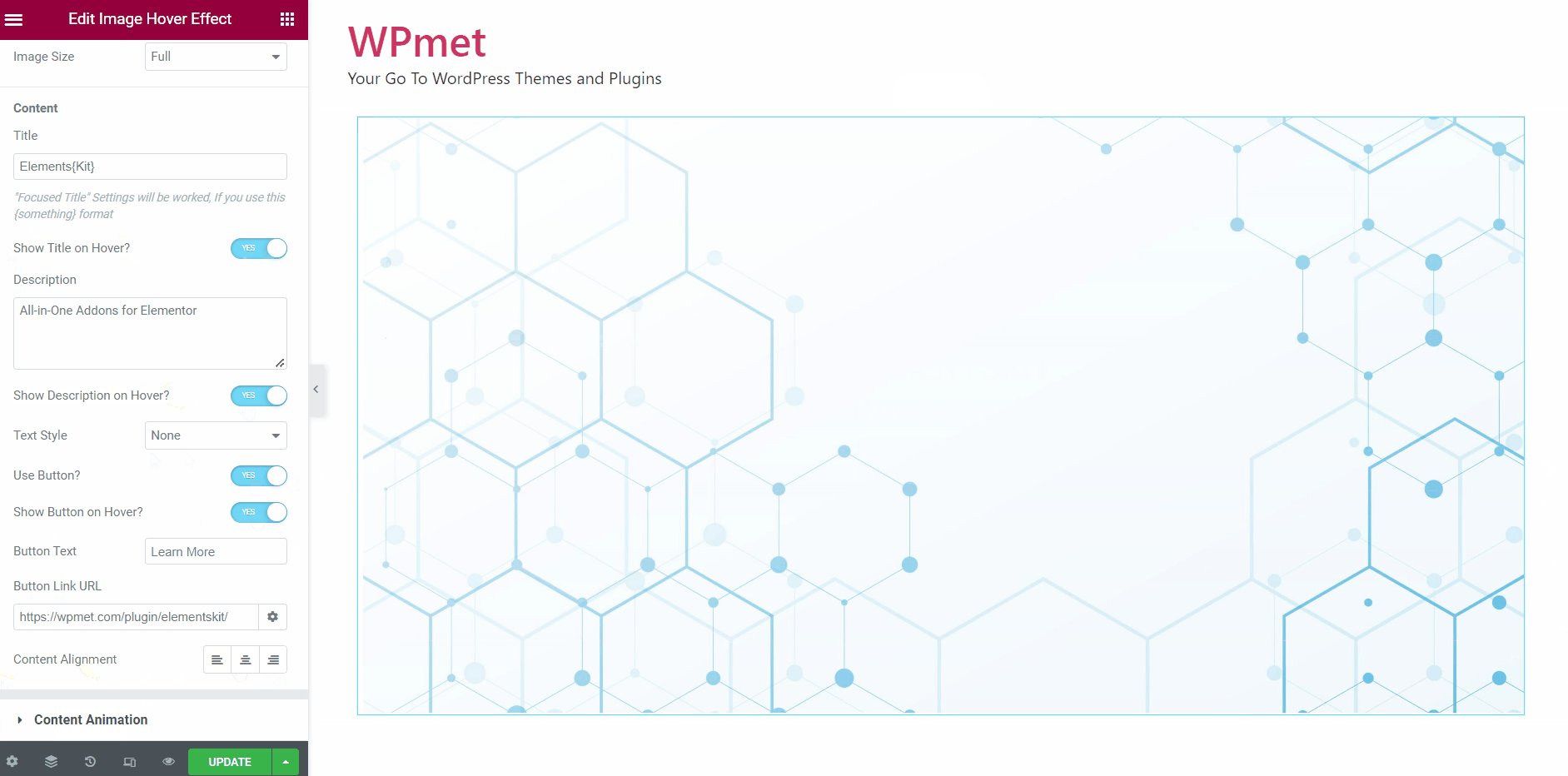
- Decidir Mostrar título al pasar el mouse o para hacerlo siempre visible.
Cuando activas la opción, el título solo será visible cuando se coloque el cursor sobre él. De lo contrario, el título siempre estará visible en la imagen.
- Entrar a Descripción.
- Decidir Mostrar descripción al pasar el mouse o para hacerlo siempre visible.
Cuando activas la opción, la descripción solo será visible cuando se coloca el cursor sobre ella. De lo contrario, la descripción siempre estará visible en la imagen.

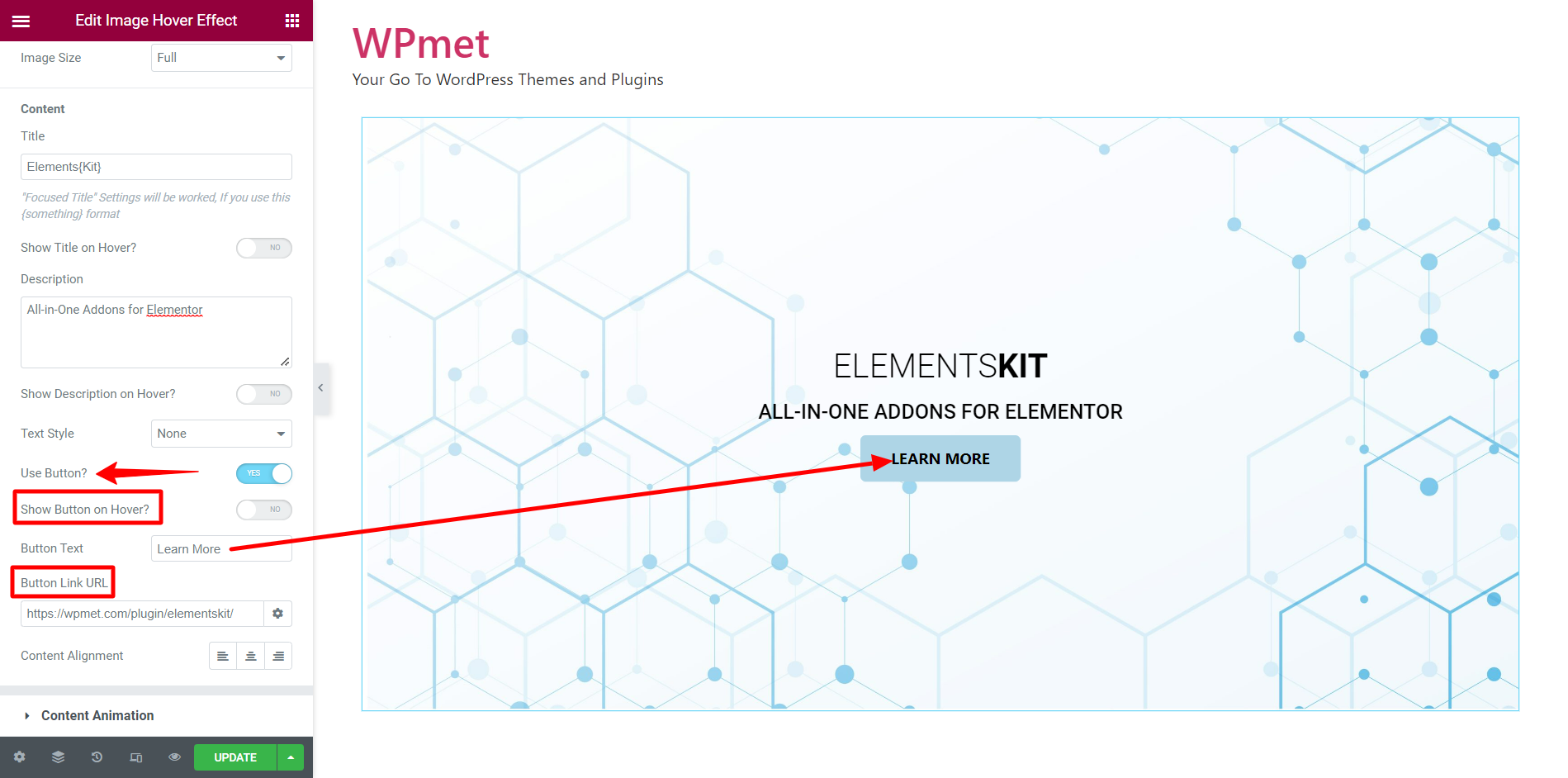
- tienes la opcion de Usar botón junto con el contenido. Si decide mostrar un botón, ingrese el Botón de texto y URL del enlace del botón. También puede decidir Mostrar botón al pasar el mouse o hacerlo siempre visible.
[Nota: el botón no está disponible para el estilo de texto diagonal.]

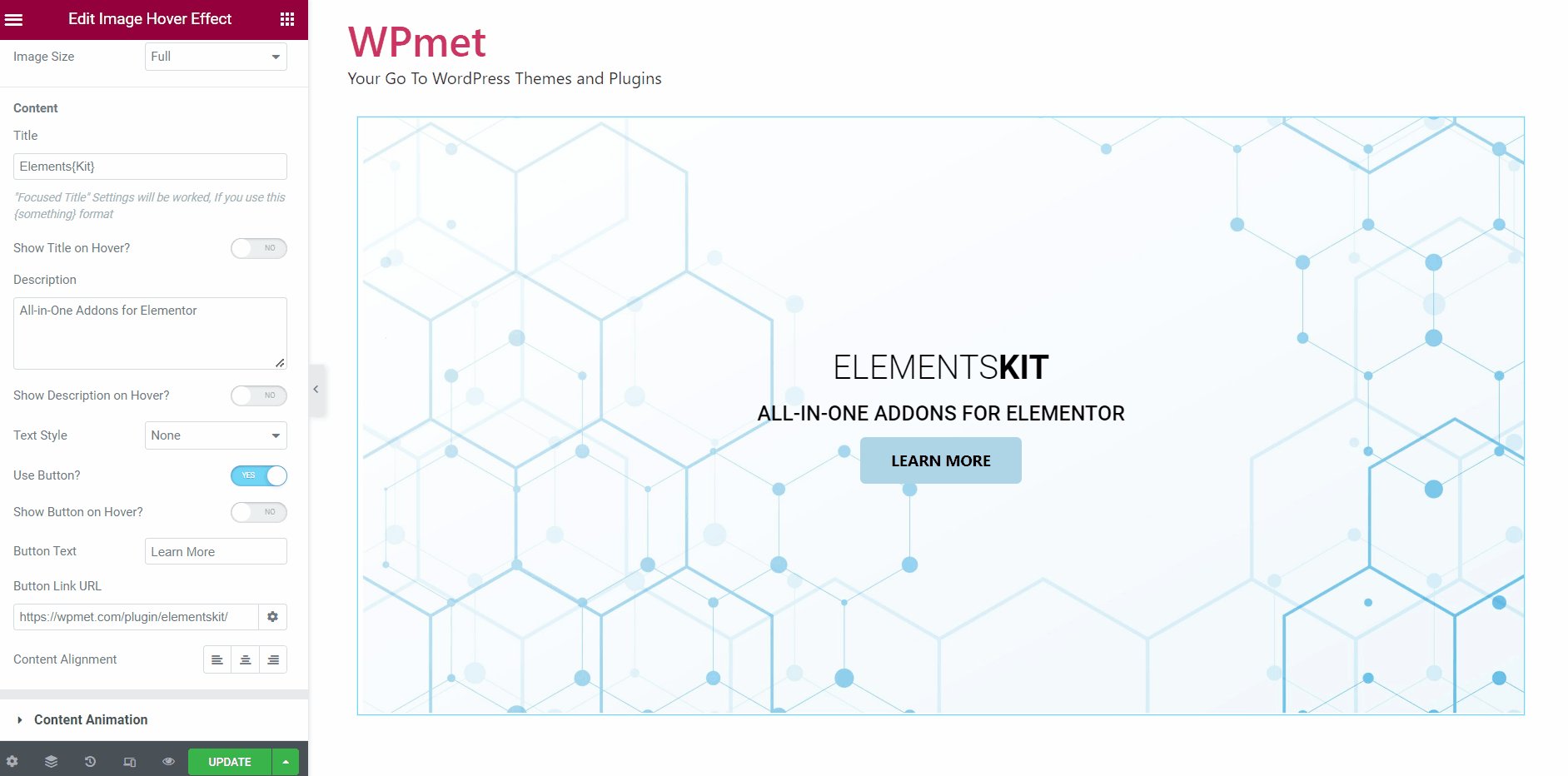
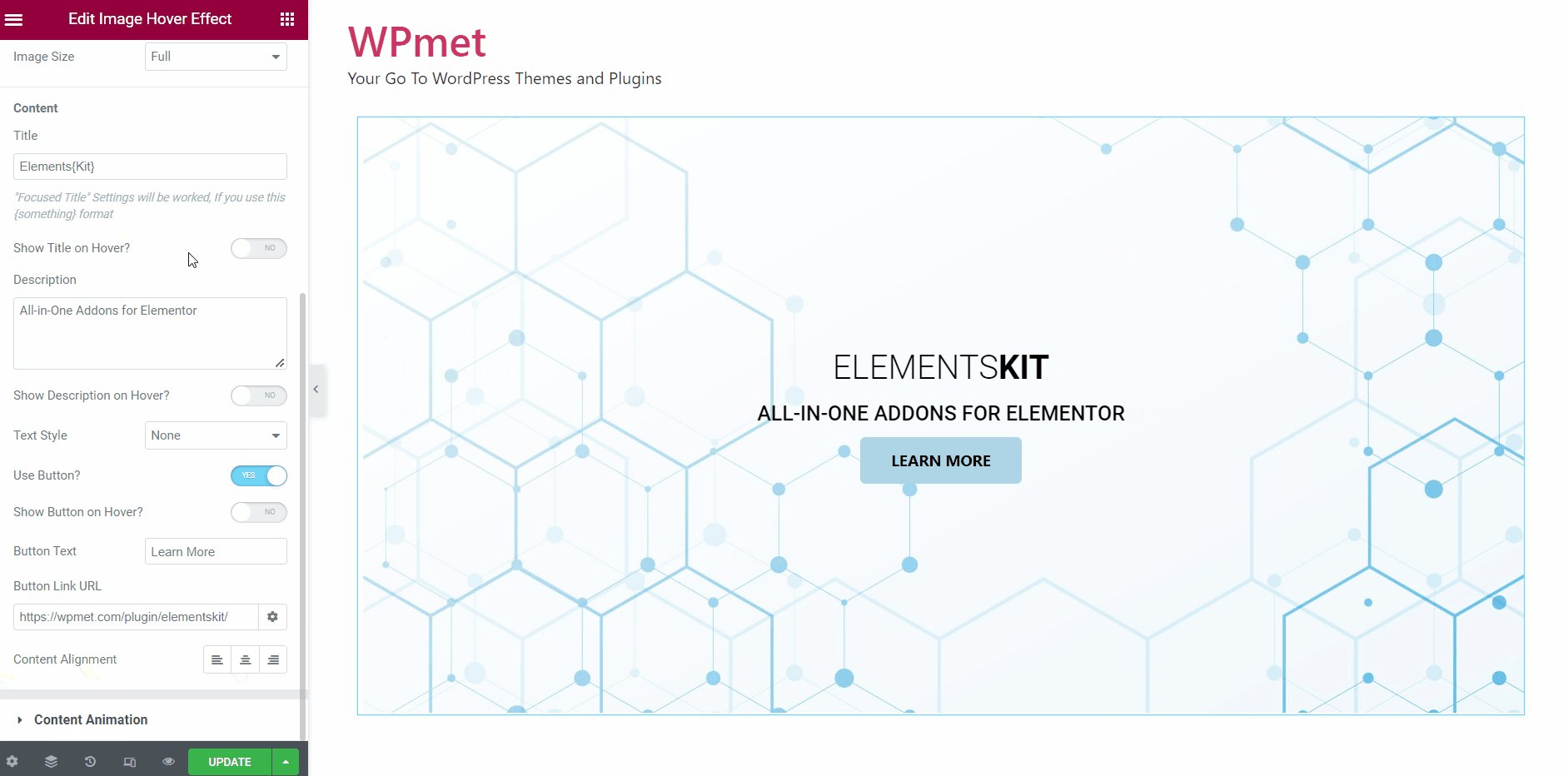
- Después de eso, puede configurar el Alineación de contenido y Estilo de texto para el contenido de la imagen.

1.2 Animación de contenido #
En esta sección, puede configurar la animación de entrada del contenido, la animación de desplazamiento y la duración de la animación.
- Elegir Animación de entrada estilo de la opción dada en el menú desplegable.
- Colocar Título Animación Duración en segundos.
- Colocar Descripción Animación Duración en segundos.
- Colocar Duración de la animación del botón en segundos.
- Elegir el Animación al pasar el cursor estilo de la opción dada en el menú desplegable.
- Para animaciones flotantes como Pulse, Push, Pop y Hang, puede decidir mostrar la animación en un bucle infinito habilitando la opción Utilice el recuento de animaciones infinito opción.

Paso 2: personaliza los estilos del efecto de desplazamiento de la imagen #
Tiene la opción de personalizar los estilos de desplazamiento de la imagen en el Pestaña de estilo.
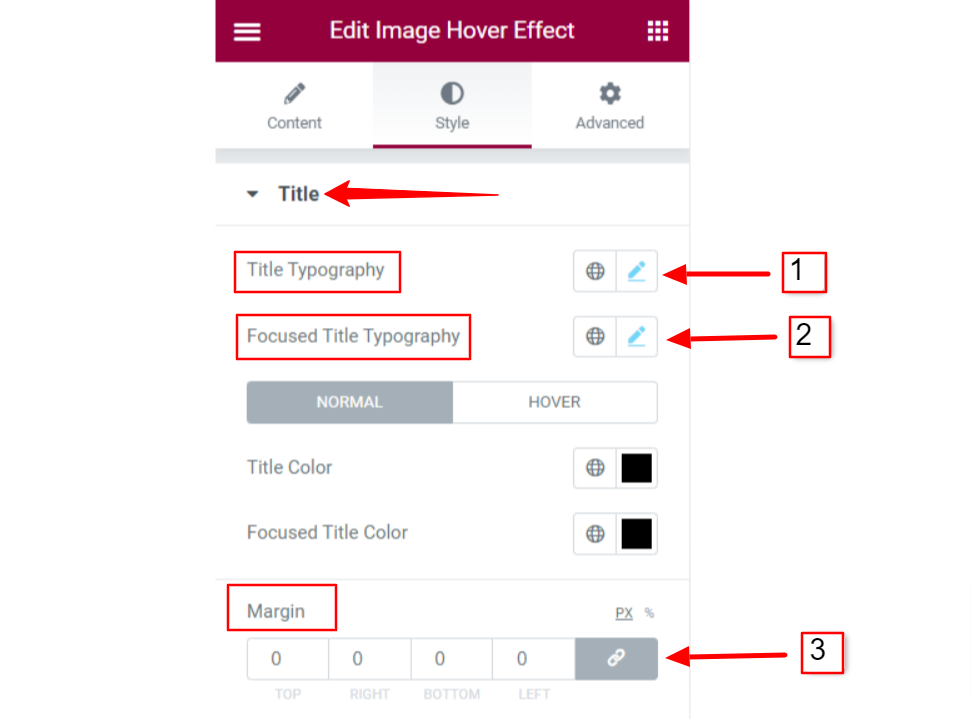
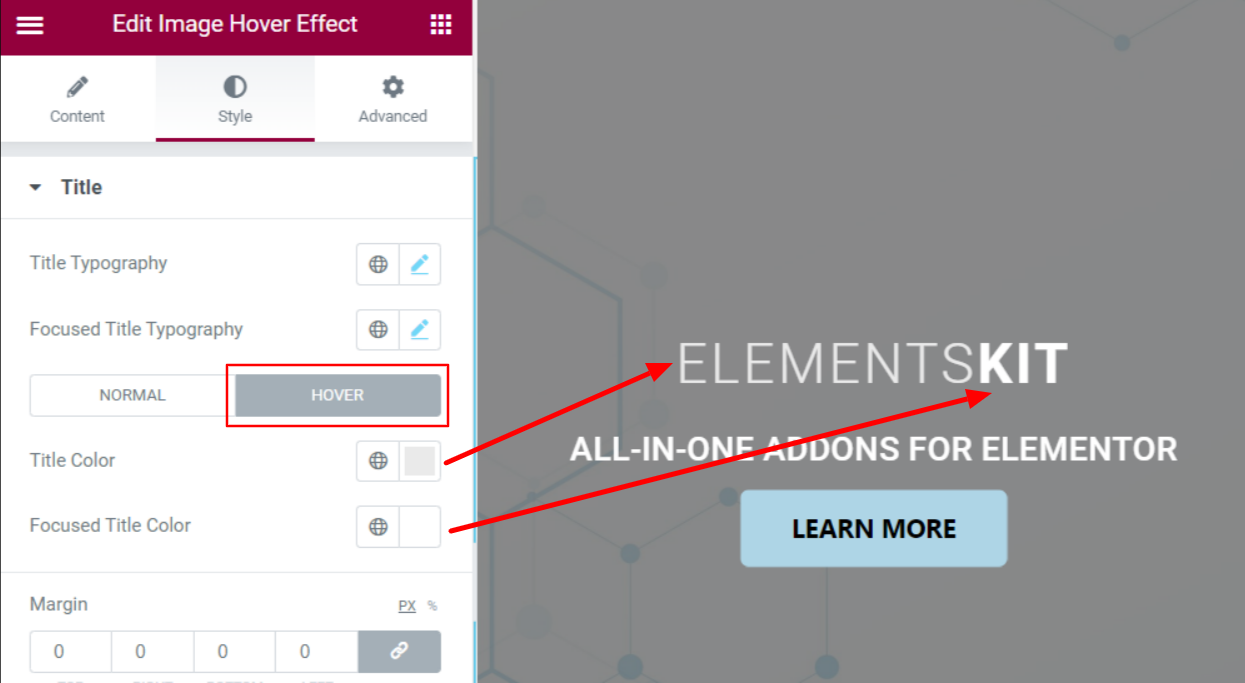
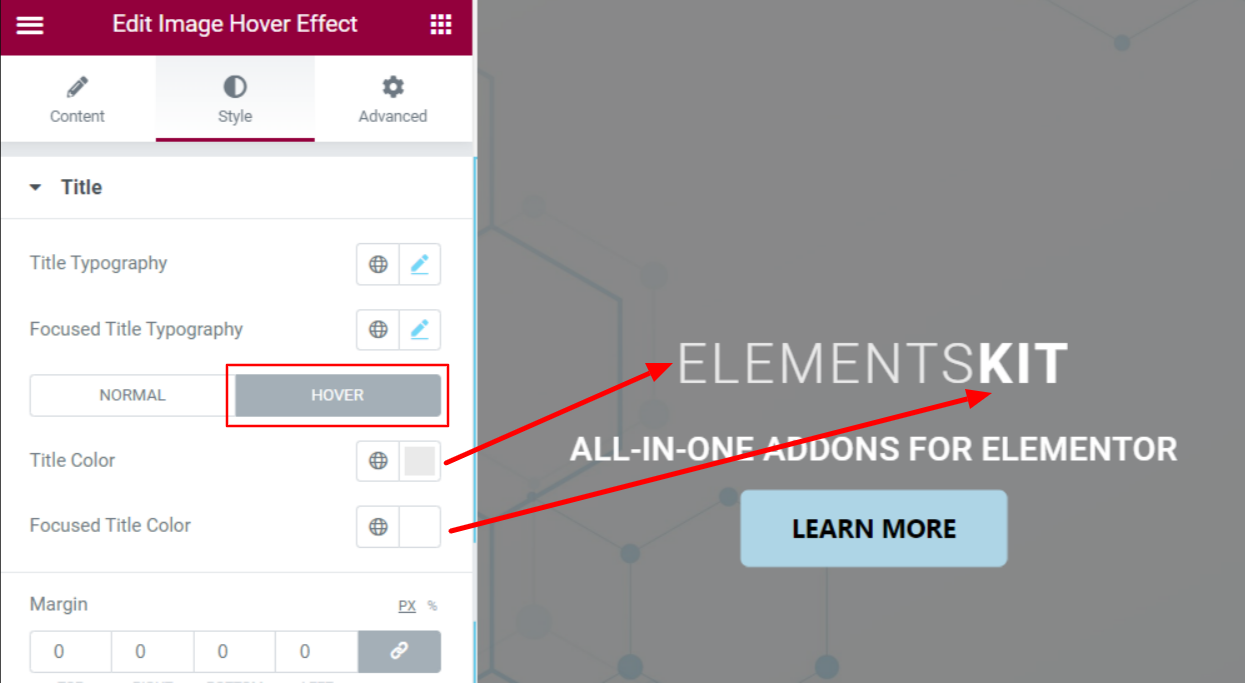
2.1 Personalizar el estilo del título #
Para personalizar el Estilo de título para efectos de desplazamiento de imagen:
- Selecciona el Tipografía del título.
- Selecciona el Tipografía de título enfocada.
- Ajustar el Margen por el título.

- Elegir Color del título y Color del título enfocado. Puede configurar el color normal y el color al pasar el mouse para ambos títulos.


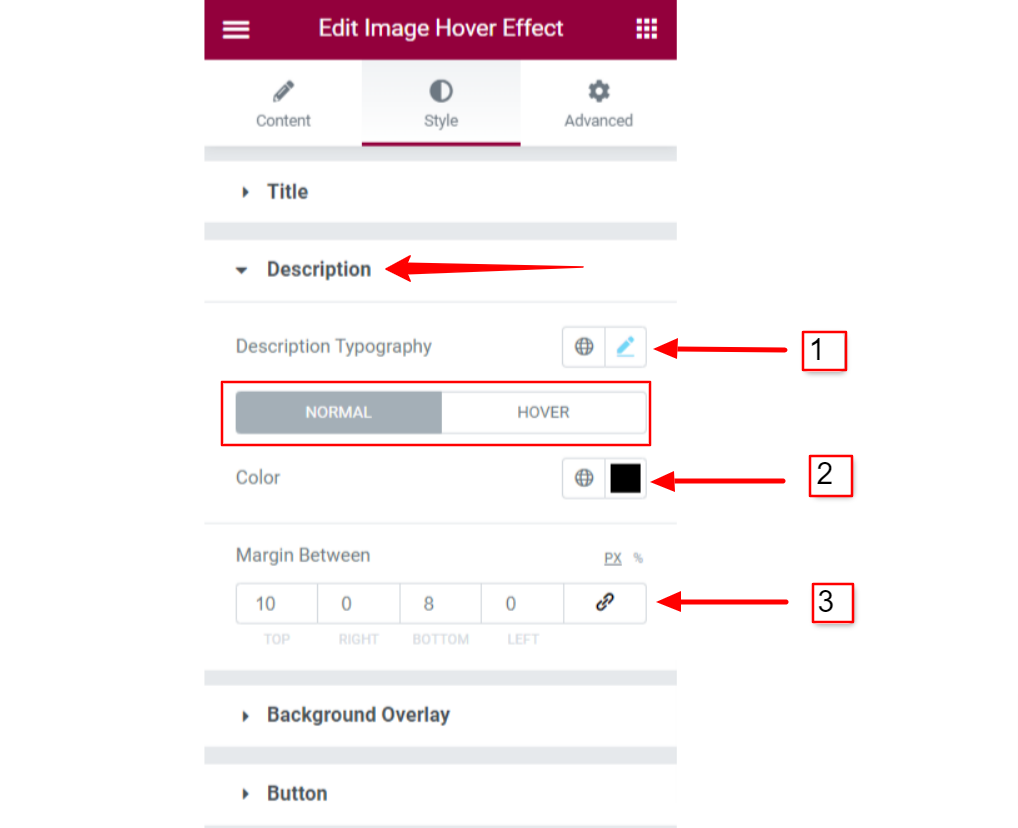
2.2 Personalizar el estilo de descripción #
Para personalizar el Estilo de descripción para efectos de desplazamiento de imagen:
- Selecciona el Descripción Tipografía.
- Establecer individual Colores para los estados Normal y Hover.
- Ajustar el Margen entre el contenido.

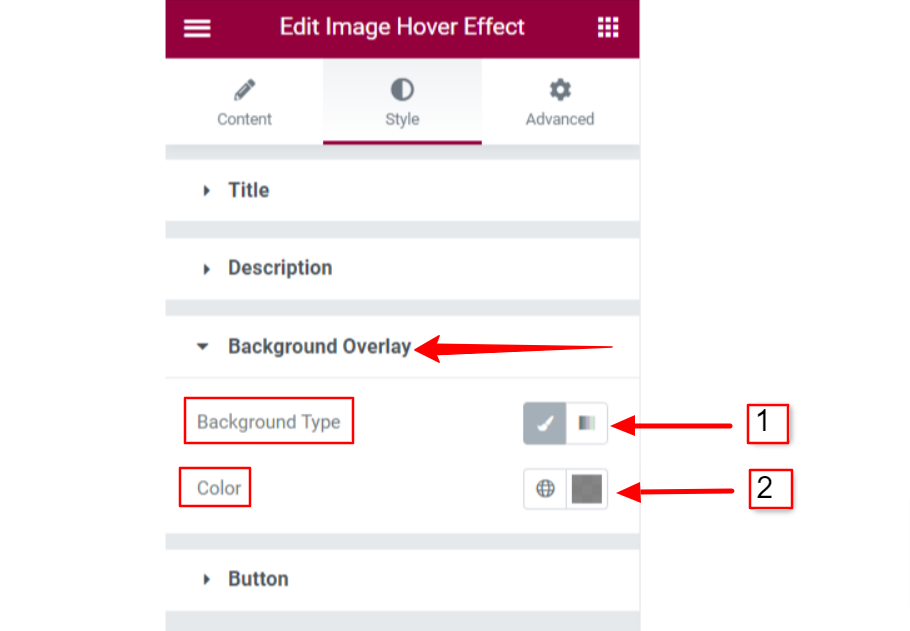
2.3 Superposición de fondo #
Para Superposición de fondo del efecto de desplazamiento de la imagen:
- Elegir el Tipo de fondo entre color clásico o color degradado.
- Colocar Colores de fondo para superposición de fondo.

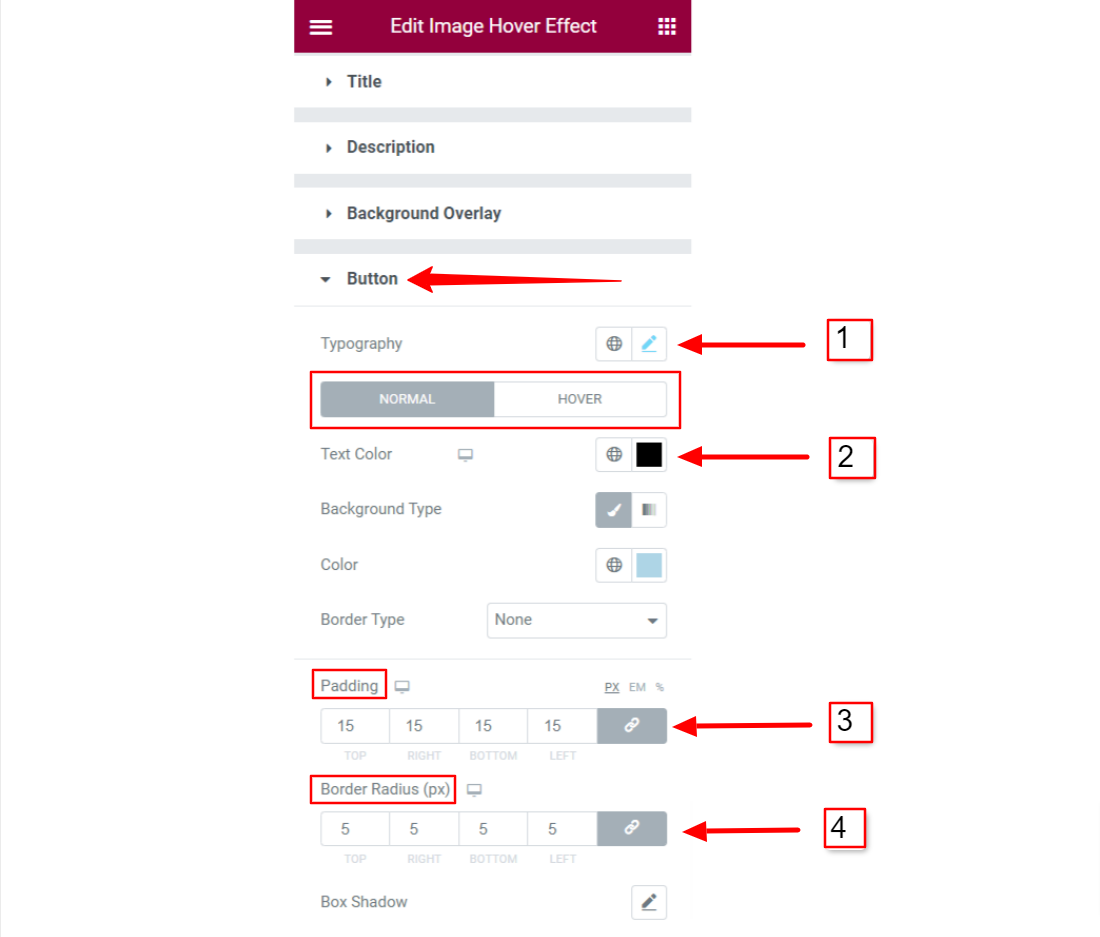
2.4 Personalizar estilos de botones #
Si usa el botón en el contenido de la imagen al pasar el mouse, tiene opciones para personalizar Botón estilos. Para personalizar los estilos de botones:
- Botón de ajuste Tipografía.
- Establecer individual Colores de texto para estado normal y en estado estacionario.
- Elige diferente Tipos de fondo y Colores para estados normal y estacionario.
- Ajustar el Relleno y Radio del borde para el botón.

Finalmente, podrás agregar un elegante efecto de desplazamiento sobre una imagen usando ElementsKit. Efecto de desplazamiento de imagen de Elementor widget.




