Con ElementsKit, puede presentar su sitio web a los miembros de su equipo con un elegante carrusel deslizante. Con el widget Elementor Team Carousel Slider, puede mostrar las tarjetas de los miembros del equipo con fotos, nombres, designaciones, descripciones, vincular perfiles sociales y más.
Lea esta documentación para aprender a utilizar el widget Elementor Team Carousel Slider de ElementsKit.
Complementos necesarios: #
- Elementor: Descargar complemento.
- ElementosKit Lite: Descargar complemento.
- ElementosKit Pro: Obtener el complemento.
Paso 1: habilite el widget deslizante del carrusel de equipo #
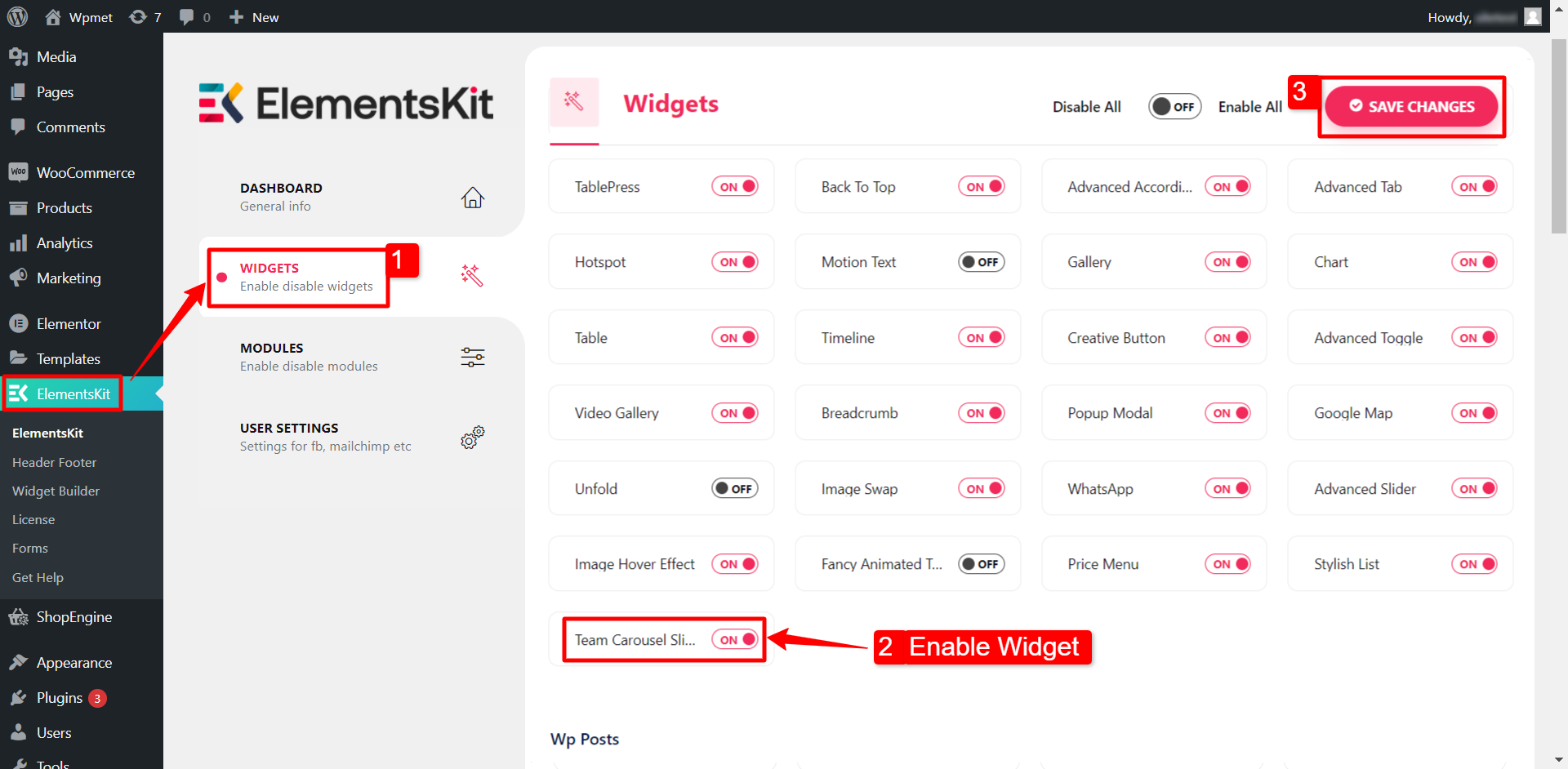
En primer lugar, debe habilitar el widget desde el panel de WordPress. Para habilitar el widget deslizante Team Carousel:
- Navegar a ElementosKit > Widgets.
- Encuentra el Control deslizante de equipo de la lista y permitir el widget.
- Clickea en el GUARDAR CAMBIOS.

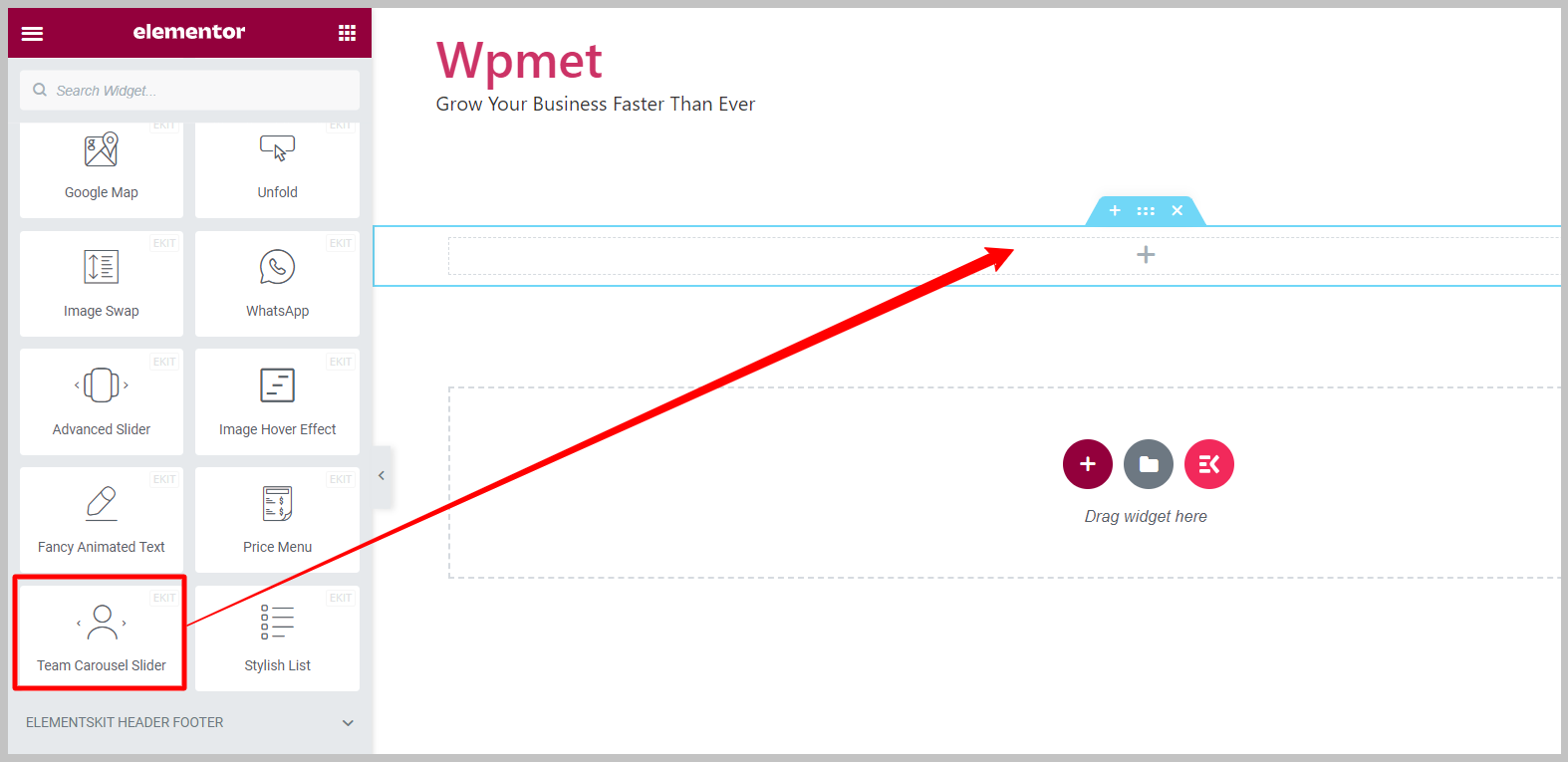
Paso 2: arrastra y suelta el widget #
Después de eso, arrastre y suelte el widget deslizante del carrusel del equipo de ElementsKit en el editor de Elementor.

Paso 3: configurar el widget de carrusel del equipo de Elementor #
La pestaña Contenido le permite configurar el contenido de los miembros del equipo y los ajustes del control deslizante del carrusel del equipo.
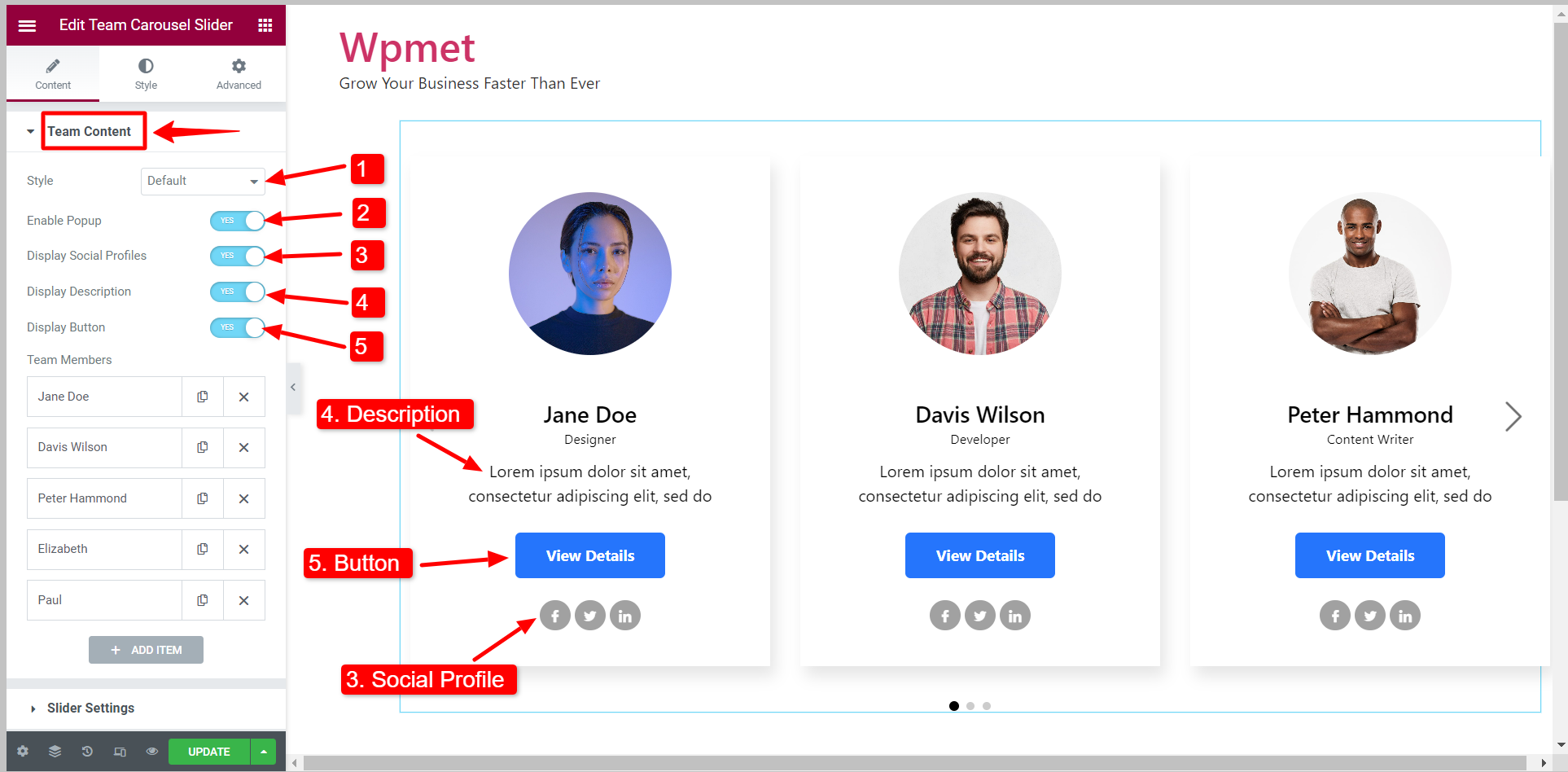
3.1 Contenido del equipo #
El widget deslizante de equipo tiene las siguientes características:
- Estilo: El widget viene con 12 estilos diferentes, incluidos predeterminado, superpuesto, flotante en redes sociales, superpuesto con detalles, etc.
Nota: Los diferentes estilos vienen con opciones y configuraciones individuales. Las opciones se analizan en la última parte de esta documentación.
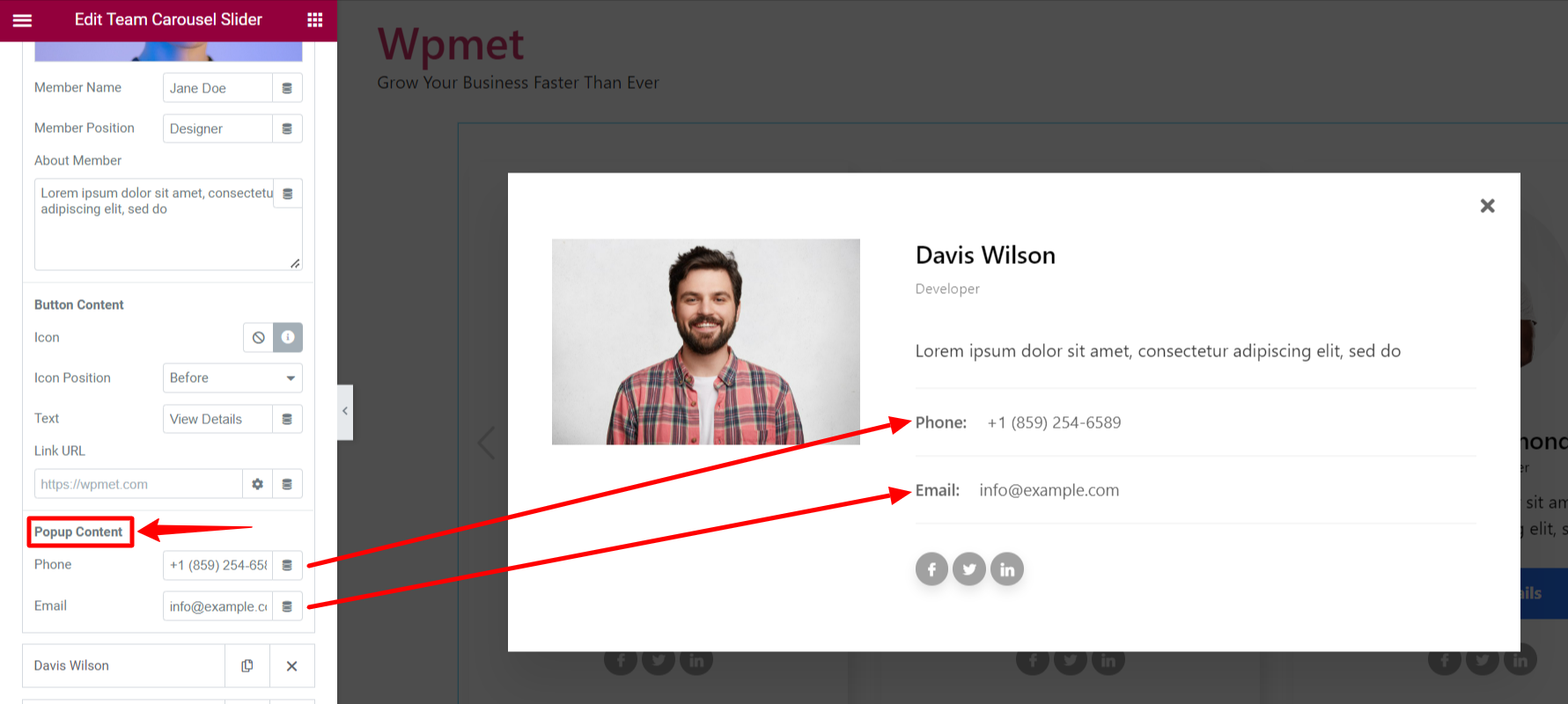
- Habilitar ventana emergente: Los detalles del miembro del equipo aparecerán en una ventana emergente cuando se haga clic en el nombre.
- Mostrar perfiles sociales: Vincular el perfil de las redes sociales en los detalles de los miembros del equipo.
- Descripción de la pantalla: Para mostrar una breve descripción del miembro del equipo.
- Botón de visualización: Para agregar un botón que pueda vincular al perfil o cartera del miembro.

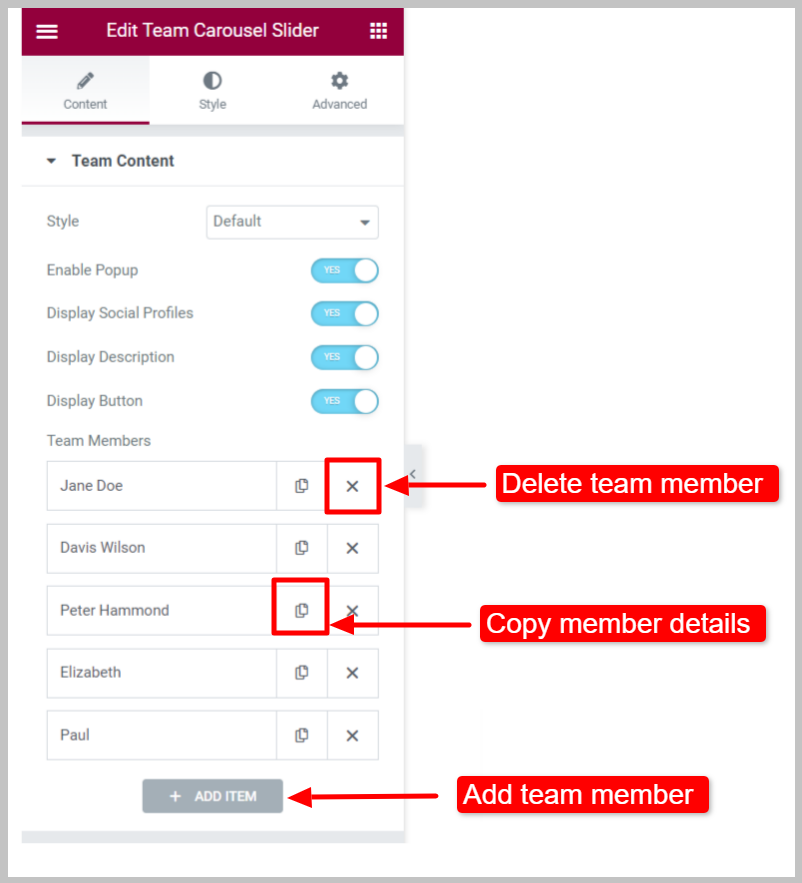
Detalles de los miembros del equipo #
Puede agregar miembros del equipo al control deslizante haciendo clic en el AÑADIR ARTÍCULO y elimine un miembro existente con el ✖ botón. Además, puede copiar los datos del miembro del equipo.

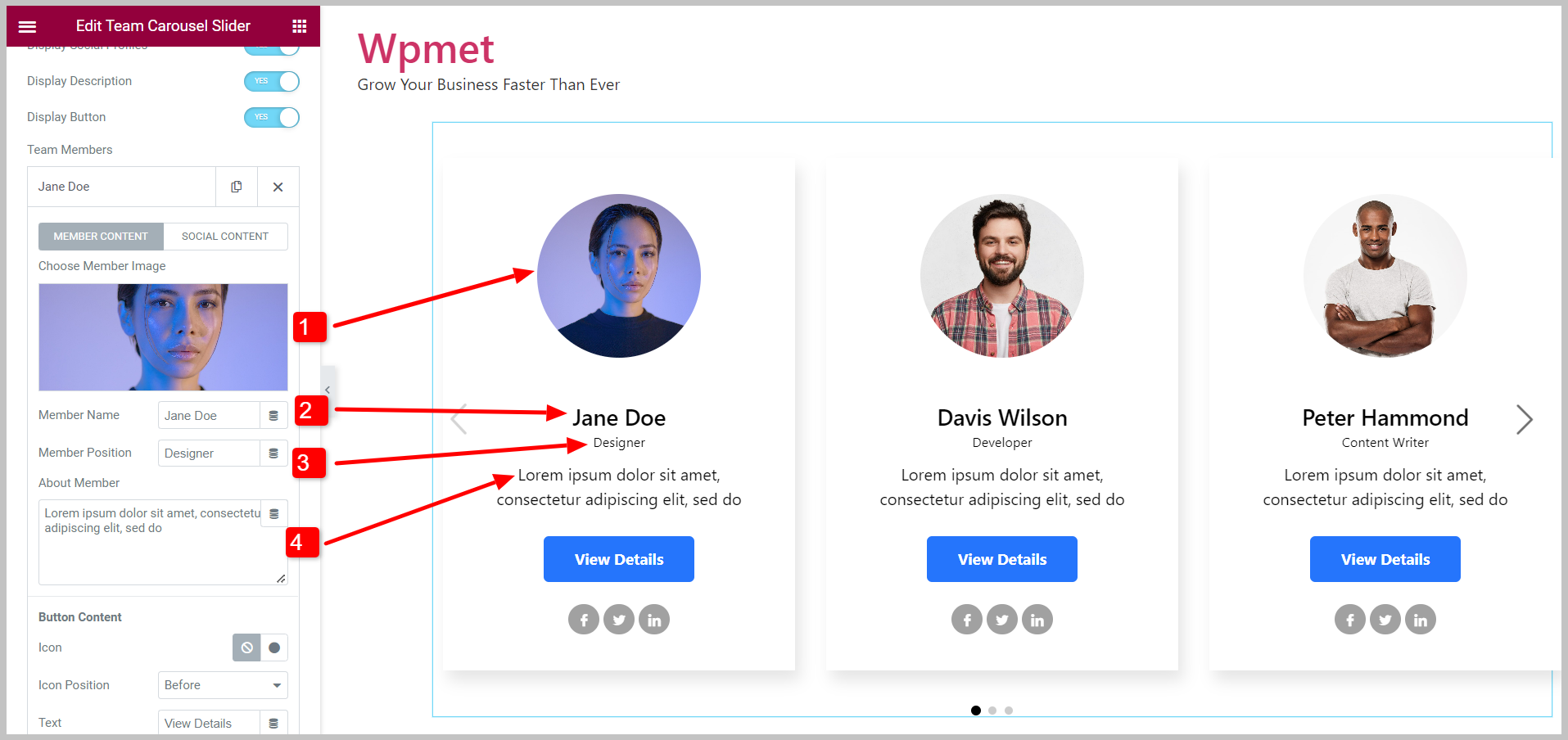
En Contenido del miembro:
- Elija la imagen del miembro: Añade la foto del miembro del equipo.
- Nombre de miembro: Ingrese el nombre del miembro del equipo.
- Puesto de miembro: Mencione la designación del miembro del equipo.
- Acerca del miembro: Agregue una breve descripción del miembro del equipo.

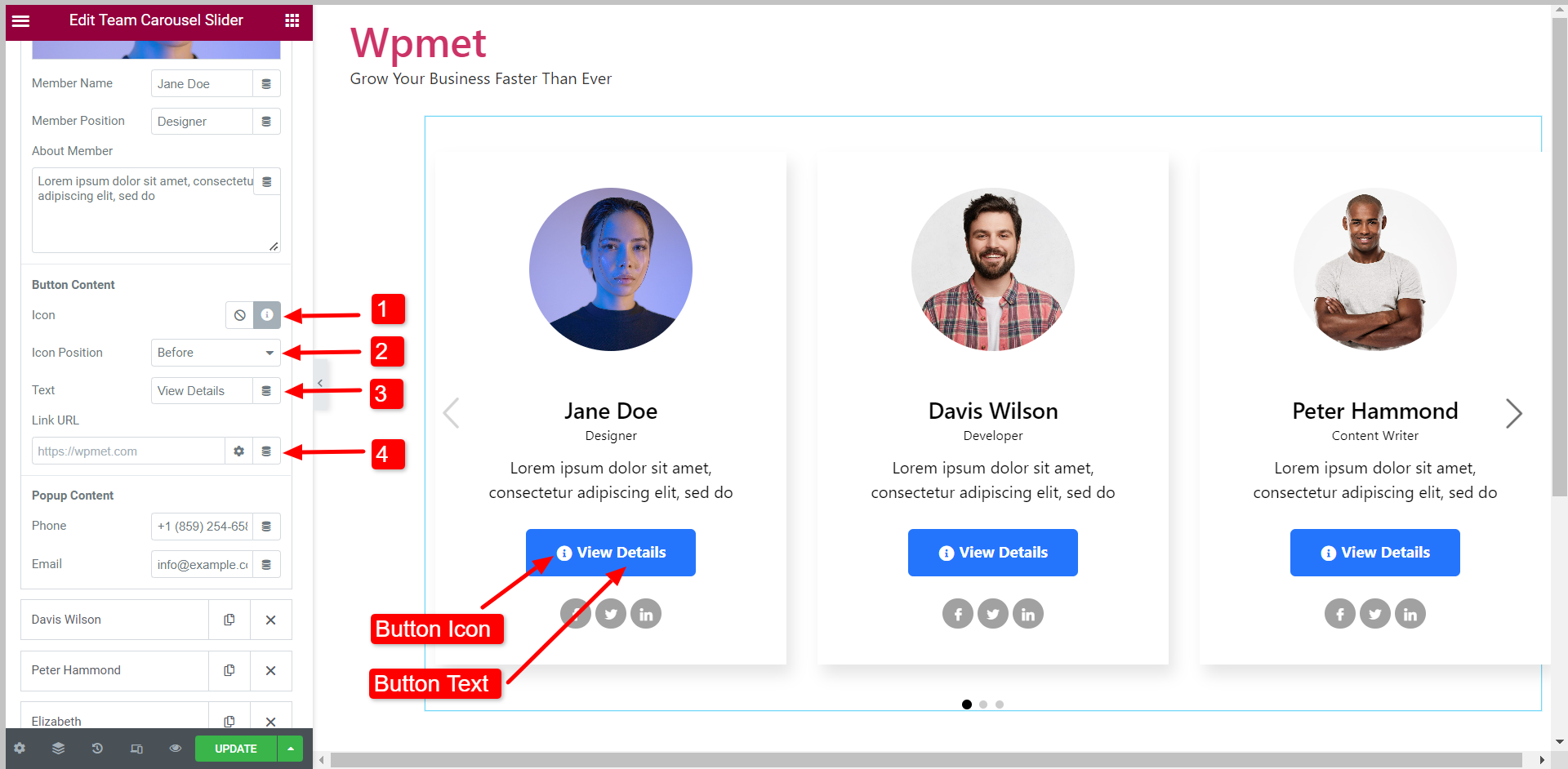
Contenido del botón:
- Icono: Decida si desea mostrar el ícono del botón y elija un ícono.
- Posición del icono: Establezca la posición del icono antes o después del texto.
- Texto: Introduzca el texto de un botón.
- URL del enlace: Agregue una URL para vincular el botón con una página.

Contenido emergente:
En el contenido emergente, puede agregar el Número de teléfono y Correo electrónico del miembro del equipo.

Bajo el Contenido Social:
Puede vincular hasta 5 cuentas de redes sociales. Para cada perfil social, puedes agregar un URL del perfily utilizar individualmente Iconos para cada red social.
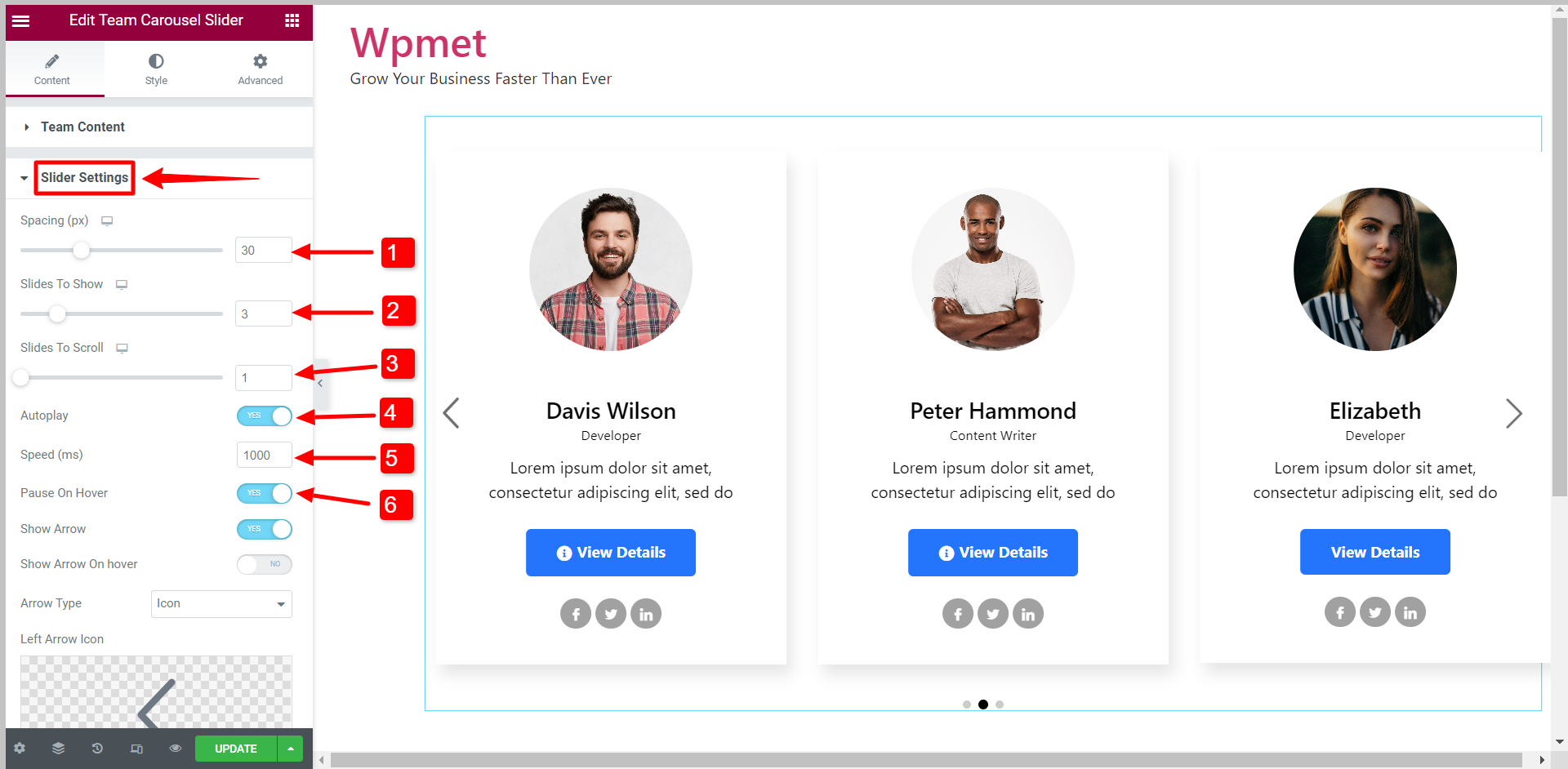
3.2 Configuración del control deslizante #
Las siguientes opciones están disponibles en la Configuración del control deslizante del widget Elementor Team Carousel:
- Espaciado: Ajusta el espacio entre cada diapositiva.
- Diapositivas para mostrar: Establezca el número de diapositivas que se mostrarán en una única ventana gráfica.
- Diapositivas para desplazarse: Decida cuántas diapositivas desea desplazar a la vez.
- Auto-reproducción: Habilite la reproducción automática para desplazar las diapositivas automáticamente.
- Velocidad: Cuando la reproducción automática está habilitada, configure la velocidad de desplazamiento en milisegundos (ms).
- Pausa al pasar el mouse: La reproducción automática se detendrá cuando el usuario pase el cursor sobre el control deslizante.

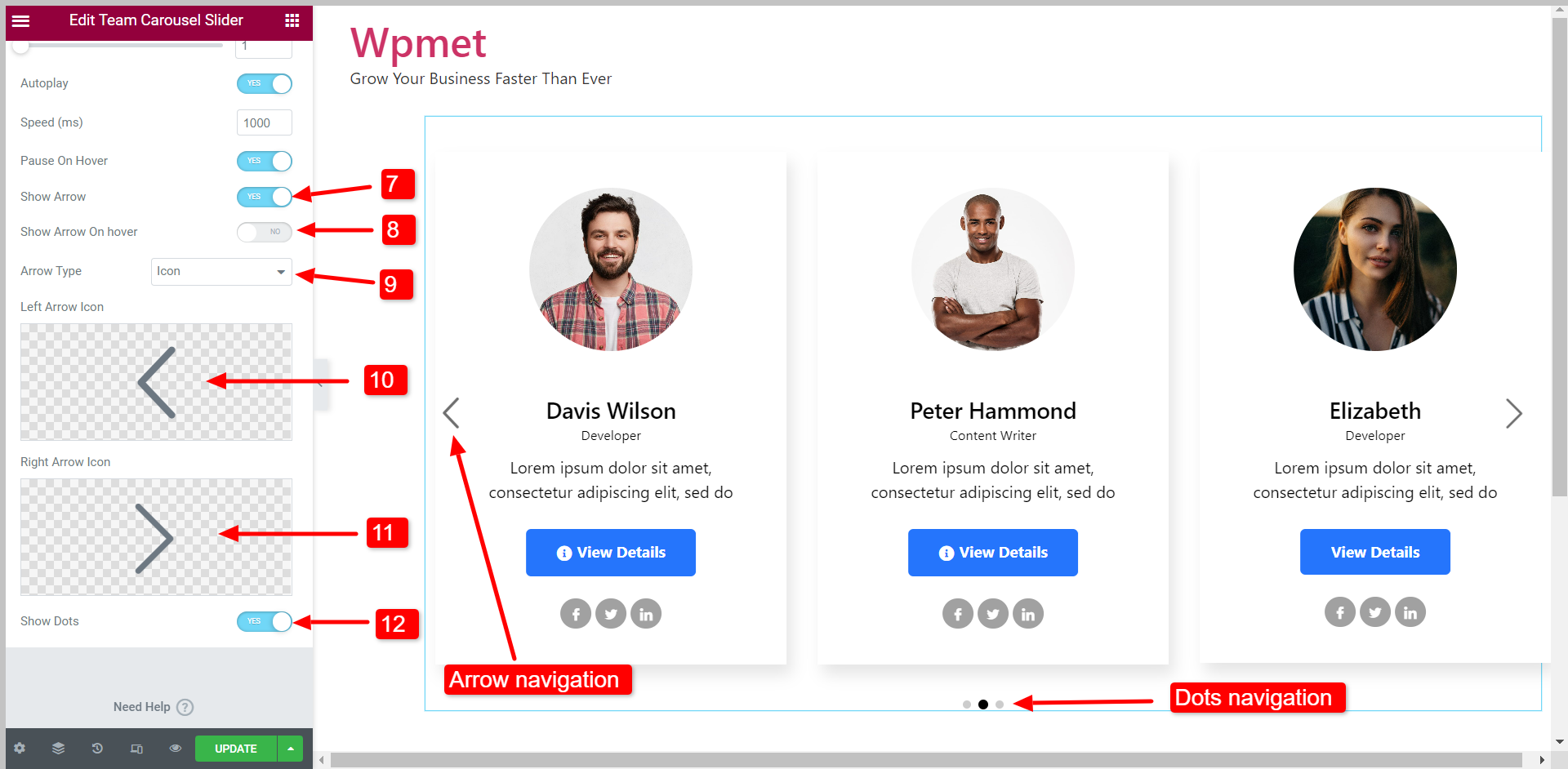
- Mostrar flecha: Para habilitar la navegación con flechas para el control deslizante.
- Mostrar flecha al pasar el mouse: Las flechas sólo son visibles cuando se pasa el cursor.
- Tipo de flecha: Elija el tipo de flecha entre las opciones dadas: Flecha, Texto y Texto con flecha.
- Icono de flecha izquierda: Puede elegir un ícono para la flecha izquierda de la biblioteca de íconos.
- Icono de flecha derecha: Puede elegir un ícono para la flecha izquierda de la biblioteca de íconos.
- Mostrar puntos: Para habilitar la navegación de puntos para el control deslizante.

- Velocidad y Pausa al pasar el cursor Las opciones solo aparecen cuando la reproducción automática está habilitada.
- Mostrar Arros al pasar el mouse, Tipo de flecha, Icono de flecha izquierda, y Icono de flecha derecha Las opciones solo aparecen cuando “Mostrar flecha" está habilitado.
Paso 4: Personaliza los estilos del widget del carrusel del equipo de Elementor #
Puede personalizar cada aspecto del control deslizante del carrusel del equipo y crear un estilo que combine con su marca.
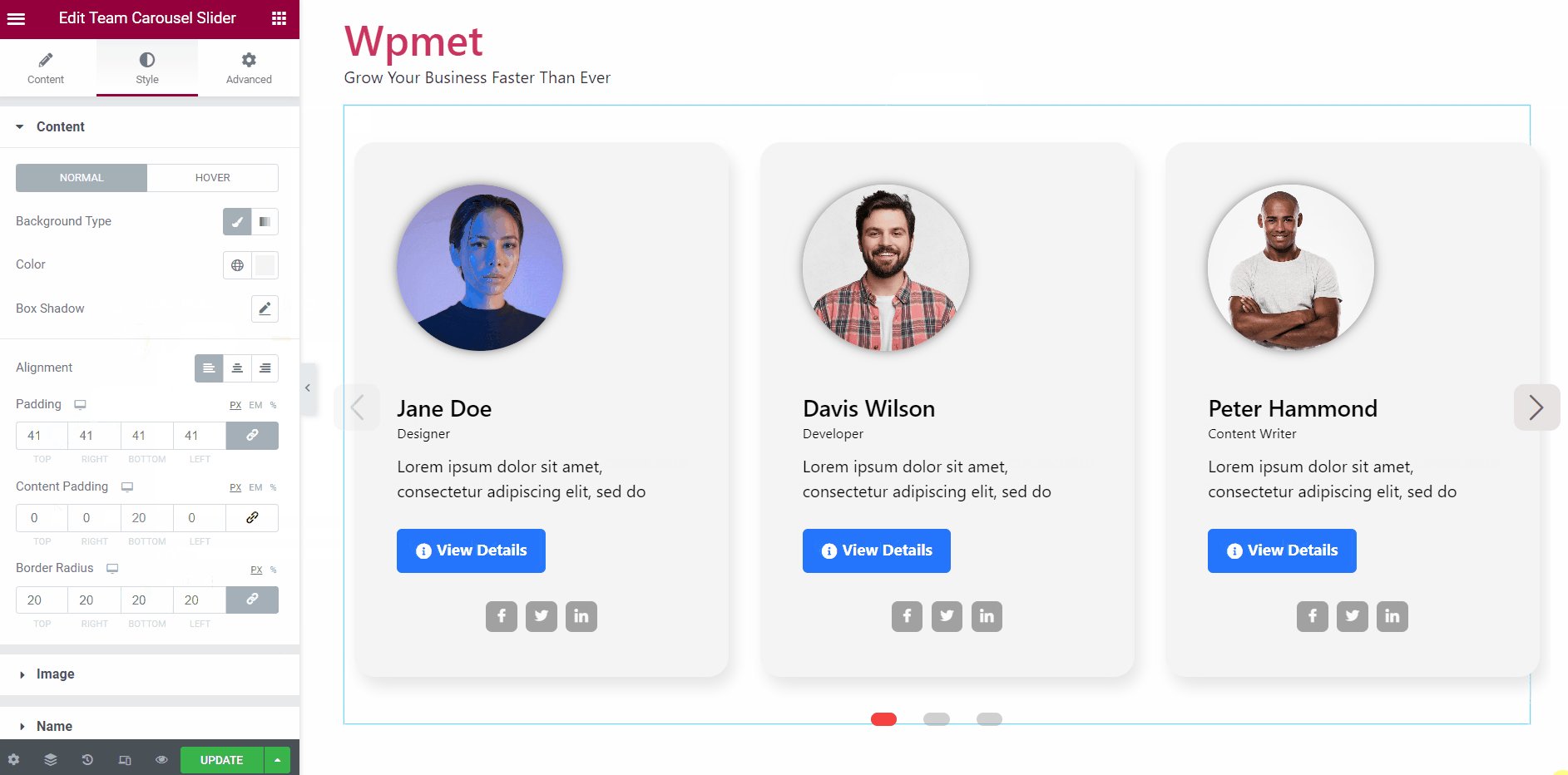
4.1 Contenido #
Para personalizar el área de contenido del control deslizante:
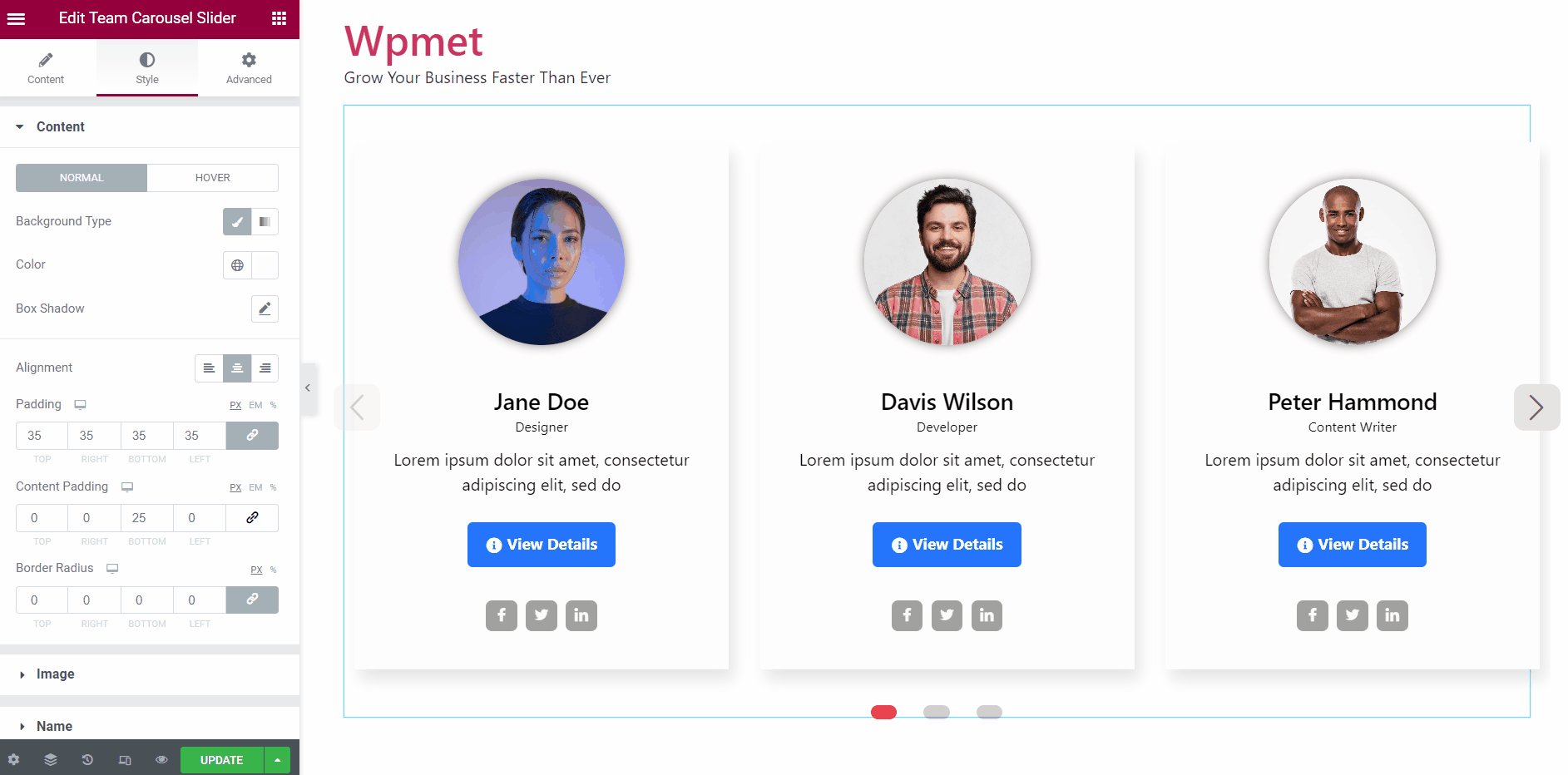
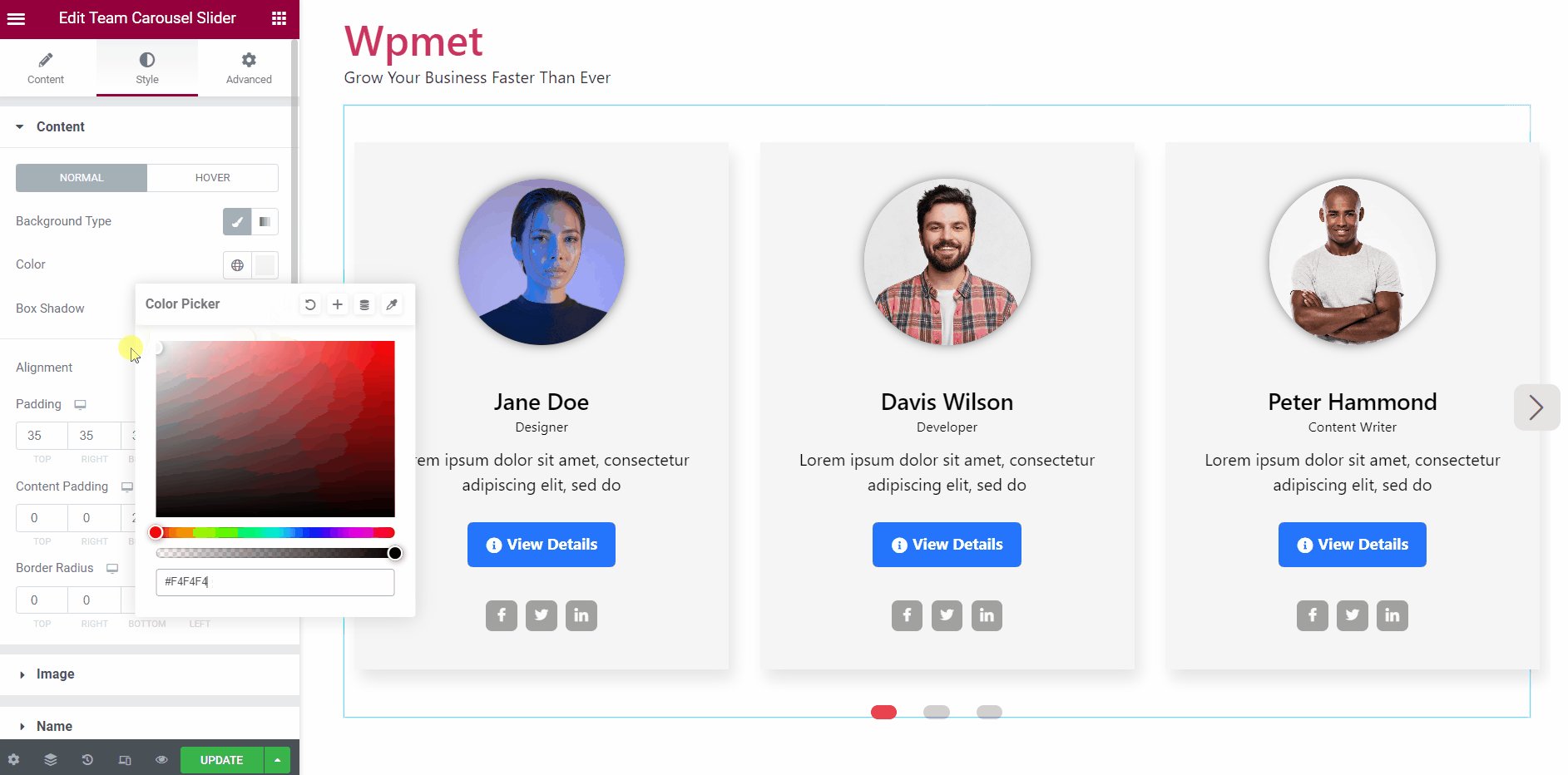
- Elegir el Tipo de fondo y Color de fondo para el estado "Normal" y el estado "Hover".
- Seleccione un Animación al pasar el cursor de las opciones dadas.
- Selecciona el Alineación para el contenido a la izquierda, derecha o centro.
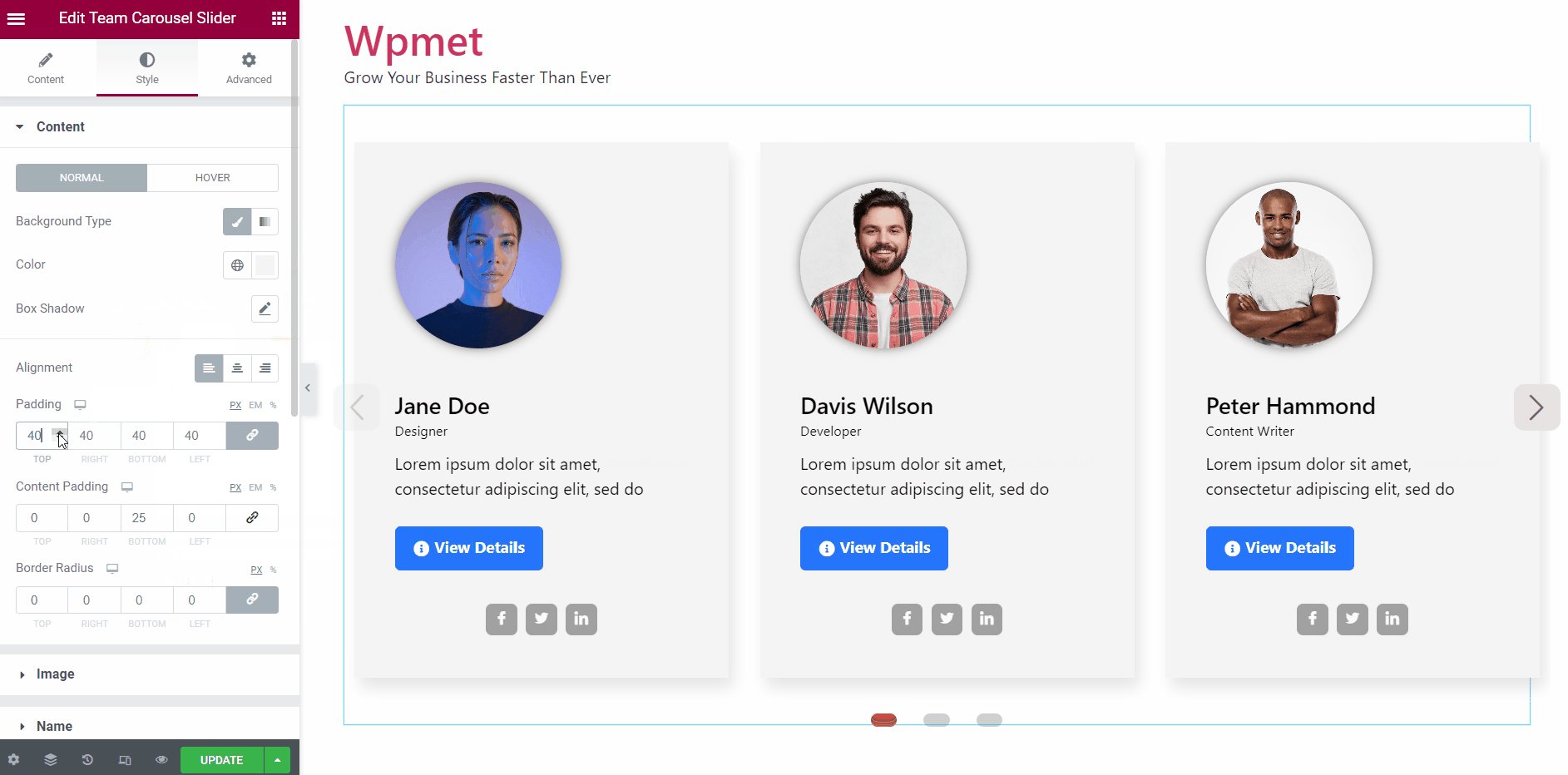
- Ajustar el Relleno, Relleno de contenido, y Radio del borde para el área de contenido.

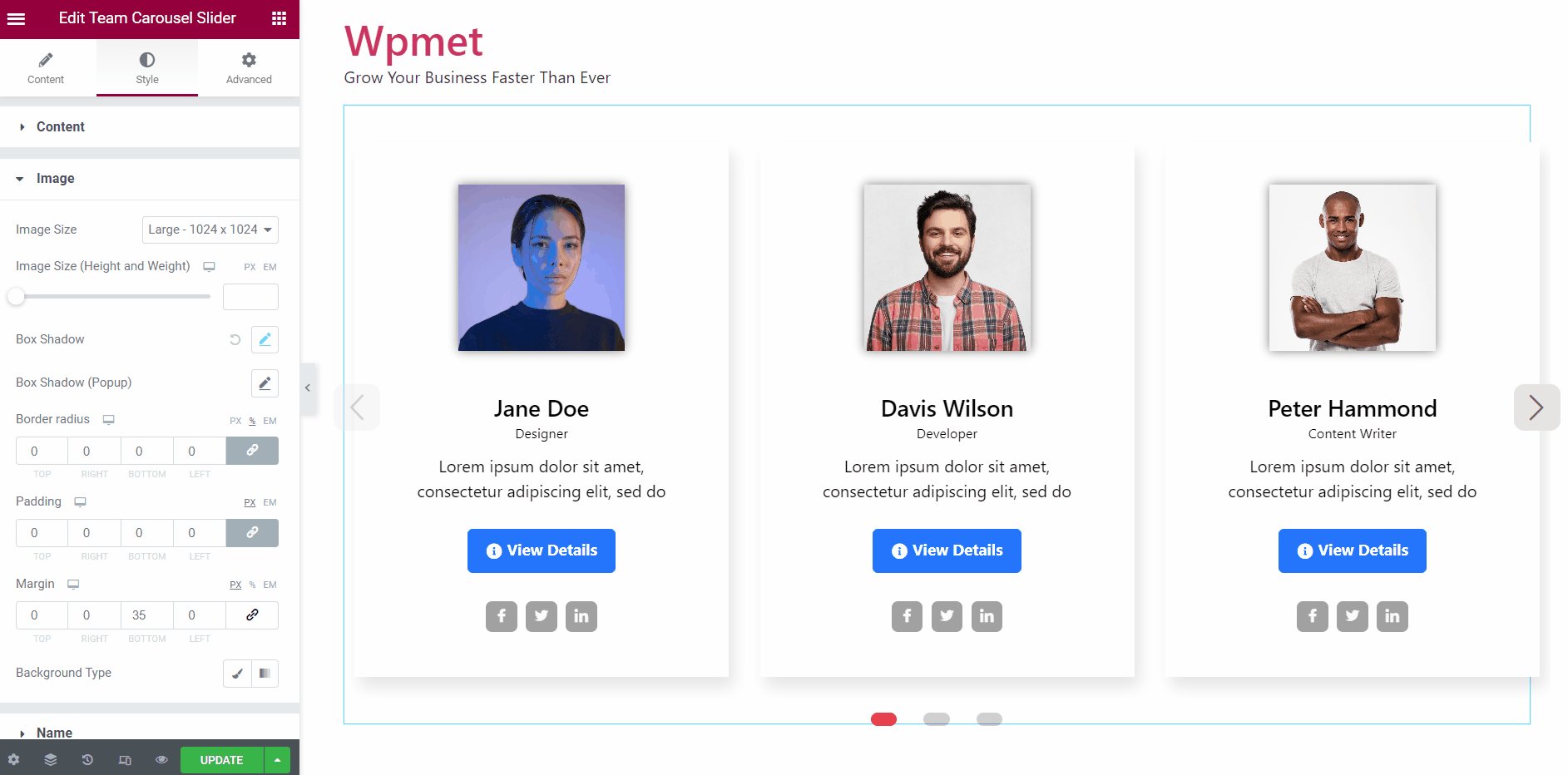
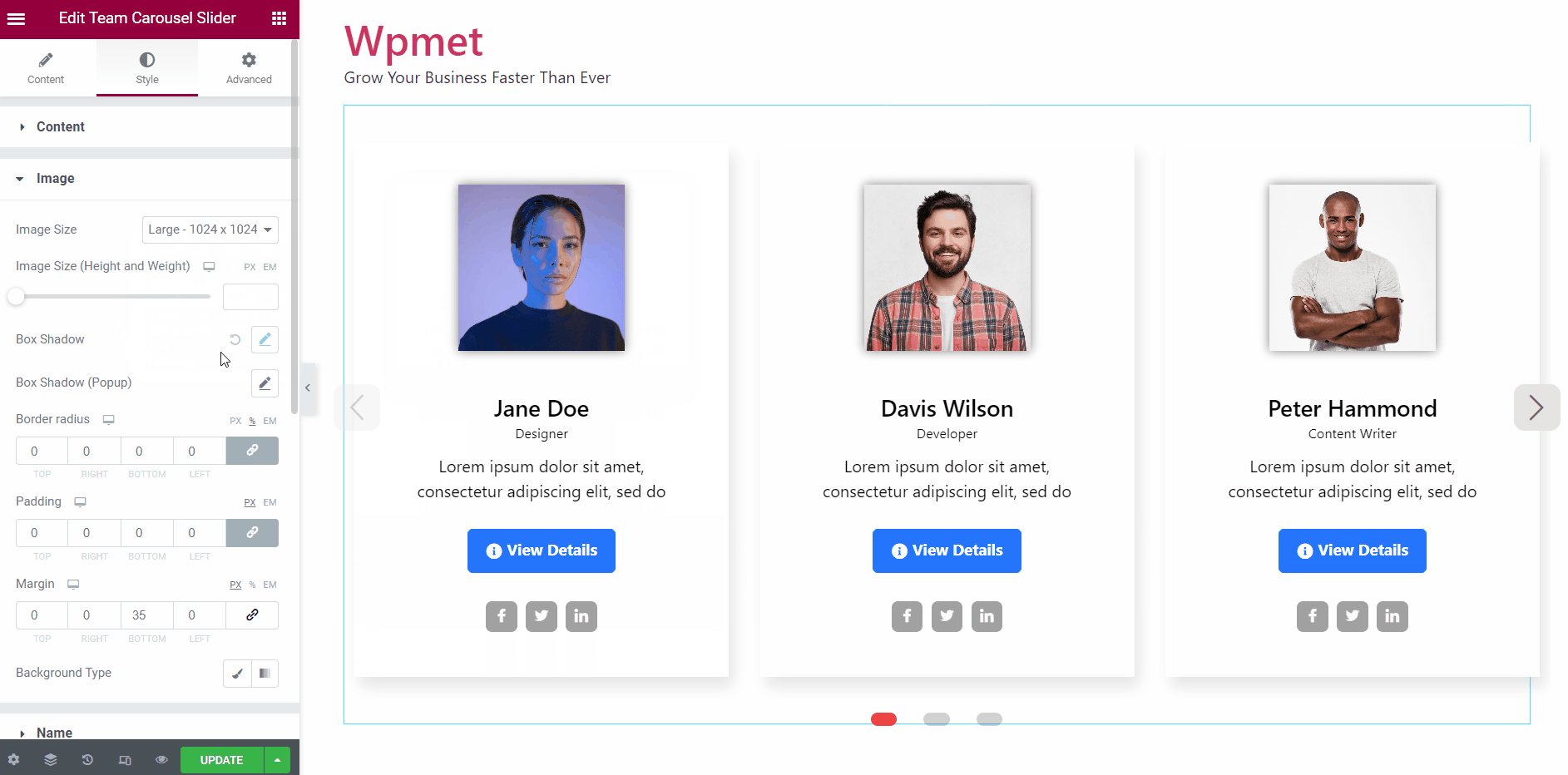
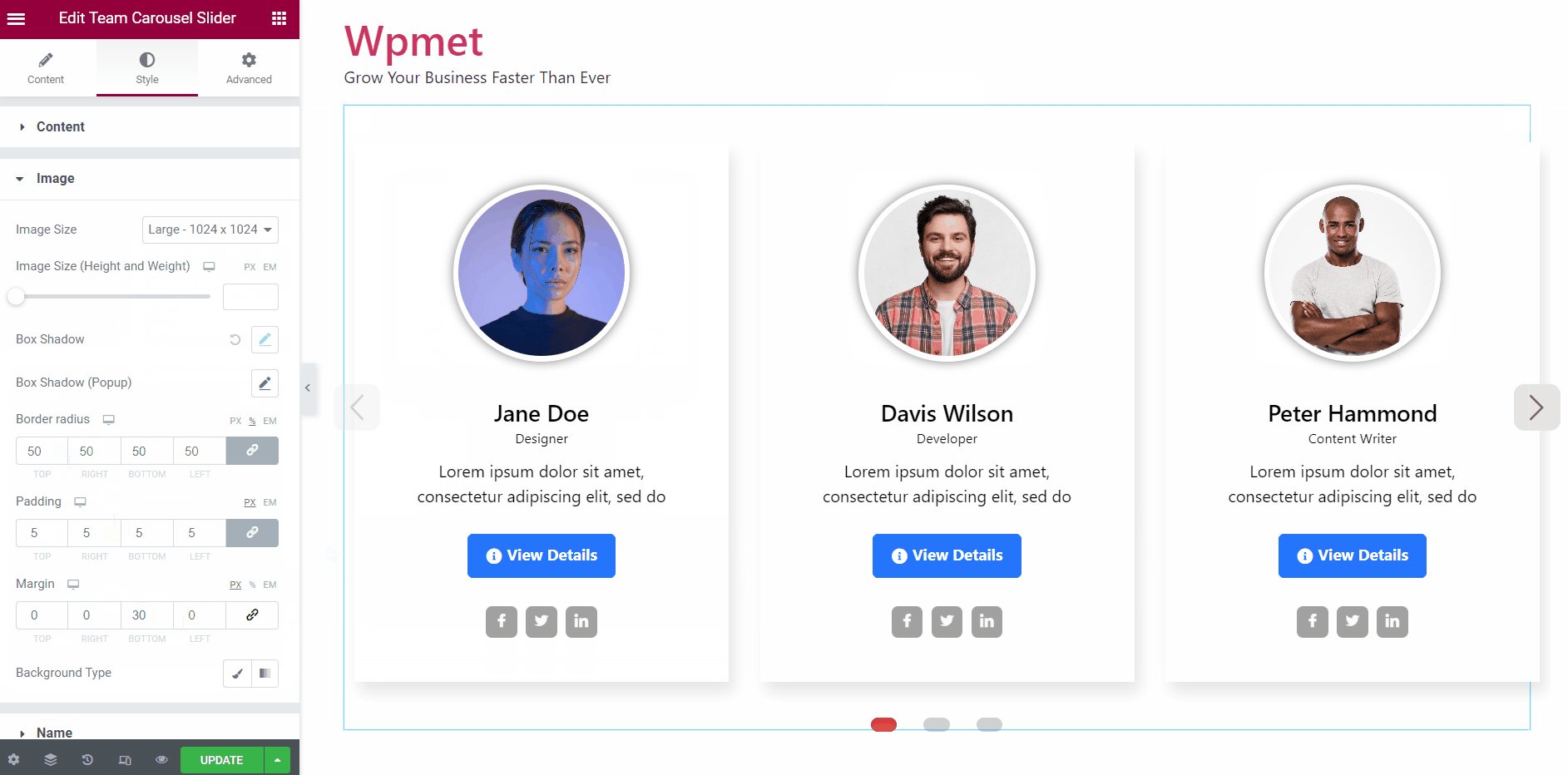
4.2 Imagen #
Para personalizar los estilos de imagen en el control deslizante del carrusel del equipo de Elementor,
- Selecciona el Tamaño de la imagen para mostrar.
- Ajustar el Alto y ancho de la imagen.
- Establecer un Sombra de la caja para la imagen en exhibición.
- Establezca una sombra de cuadro para la imagen en la ventana emergente.
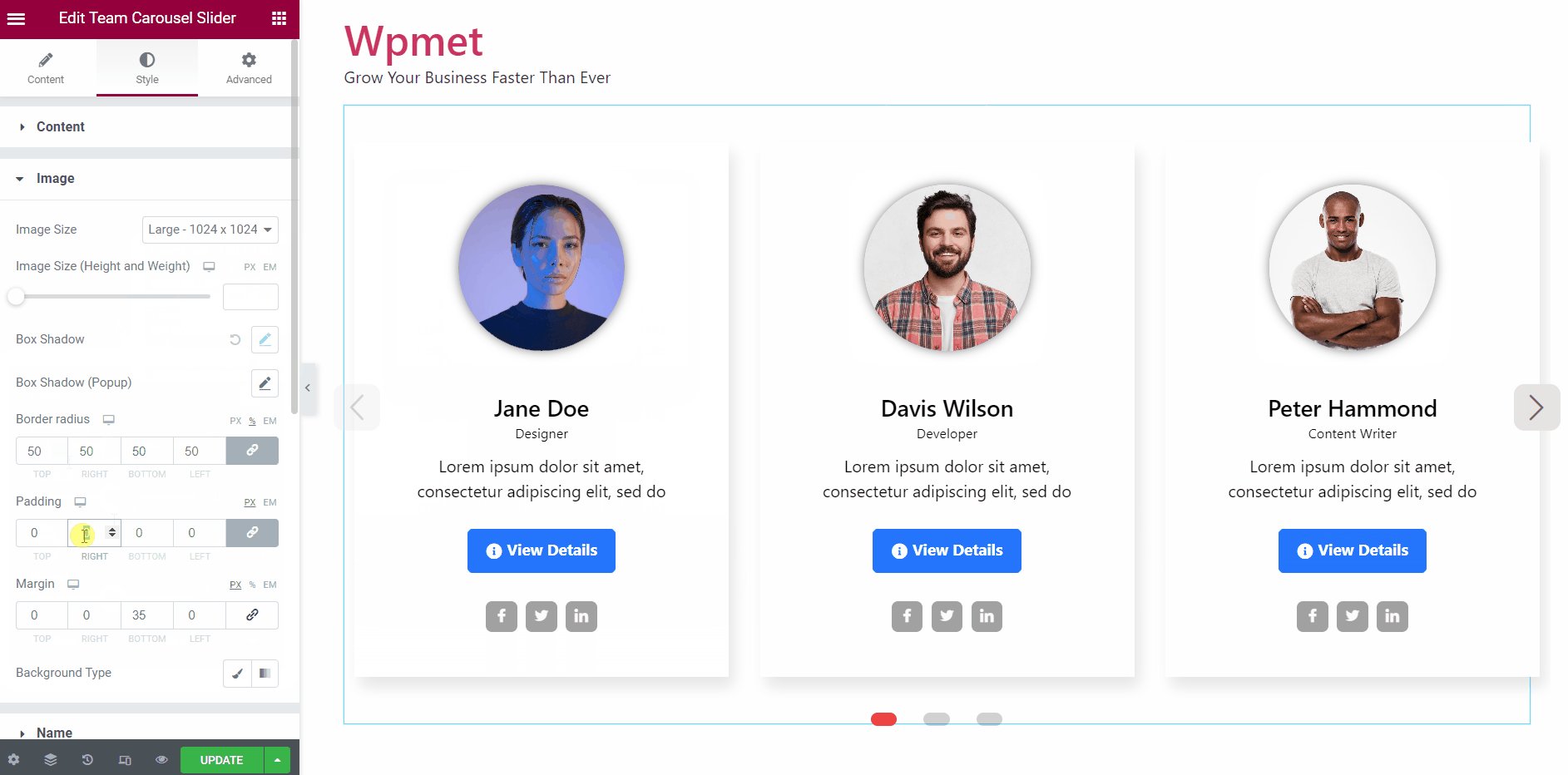
- Ajustar Radio del borde, Relleno, y Margen para la imagen del miembro del equipo.
- Cambiar el Tipo de fondo y Color de fondo.

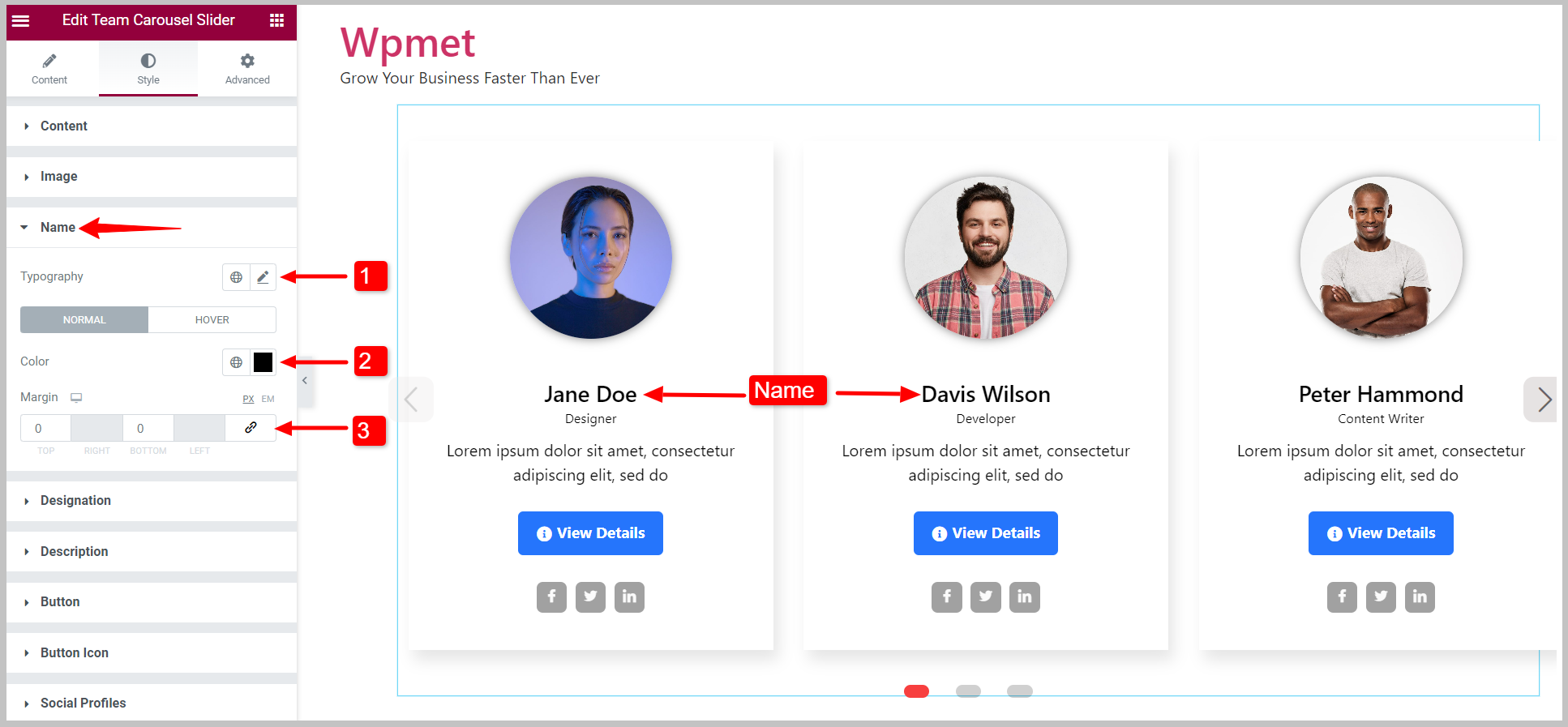
4.3 Nombre #
Puede cambiar los estilos de los nombres de los miembros del equipo.
- Selecciona el Tipografía del nombre.
- Elegir Colores para el estado “Normal” y “Hover”.
- Ajustar el Margen superior y margen inferior para el nombre del miembro.

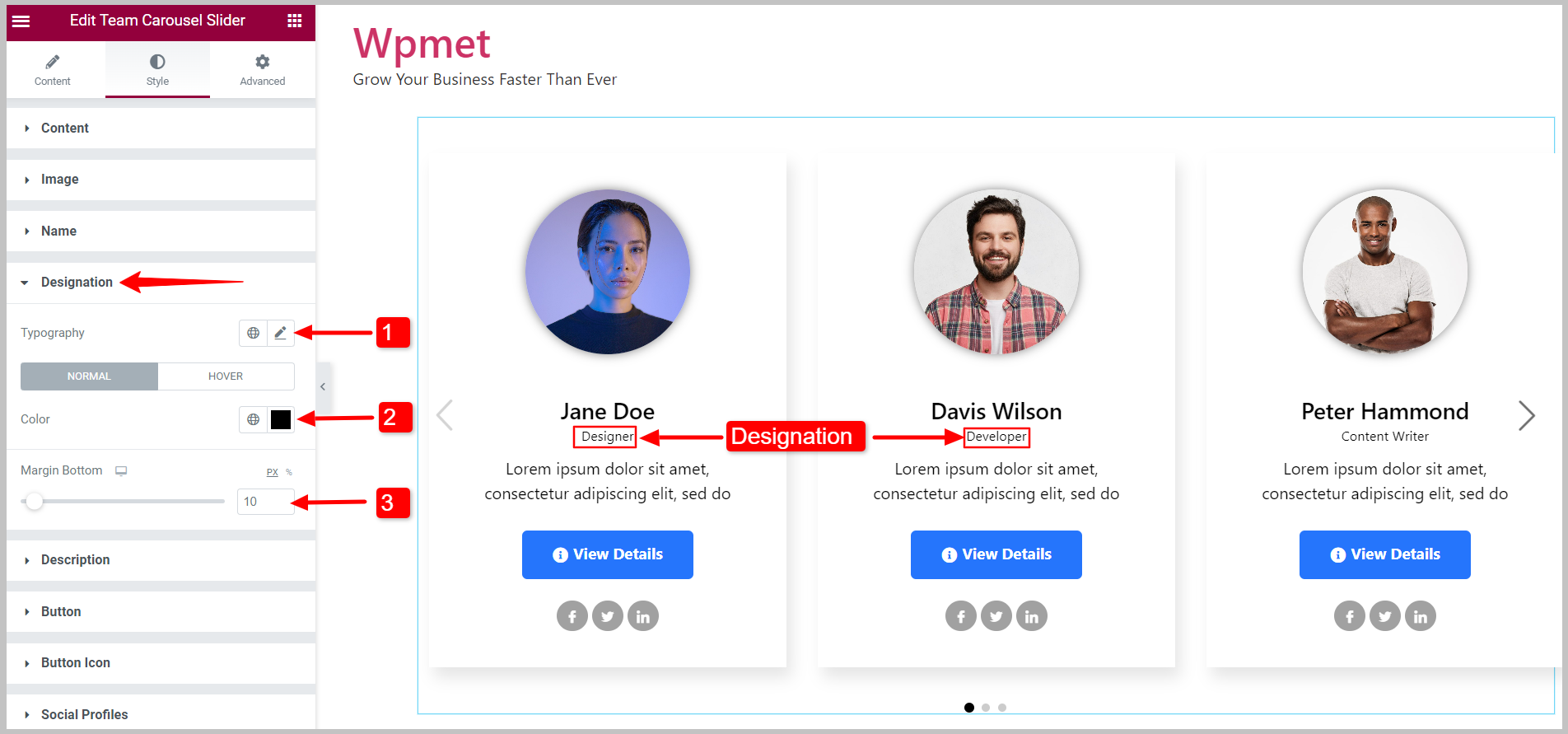
4.4 Designación #
Puede cambiar los estilos de designación de miembros del equipo.
- Selecciona el Tipografía de la designación.
- Elegir Colores para el estado “Normal” y “Hover”.
- Ajustar el Margen inferior.

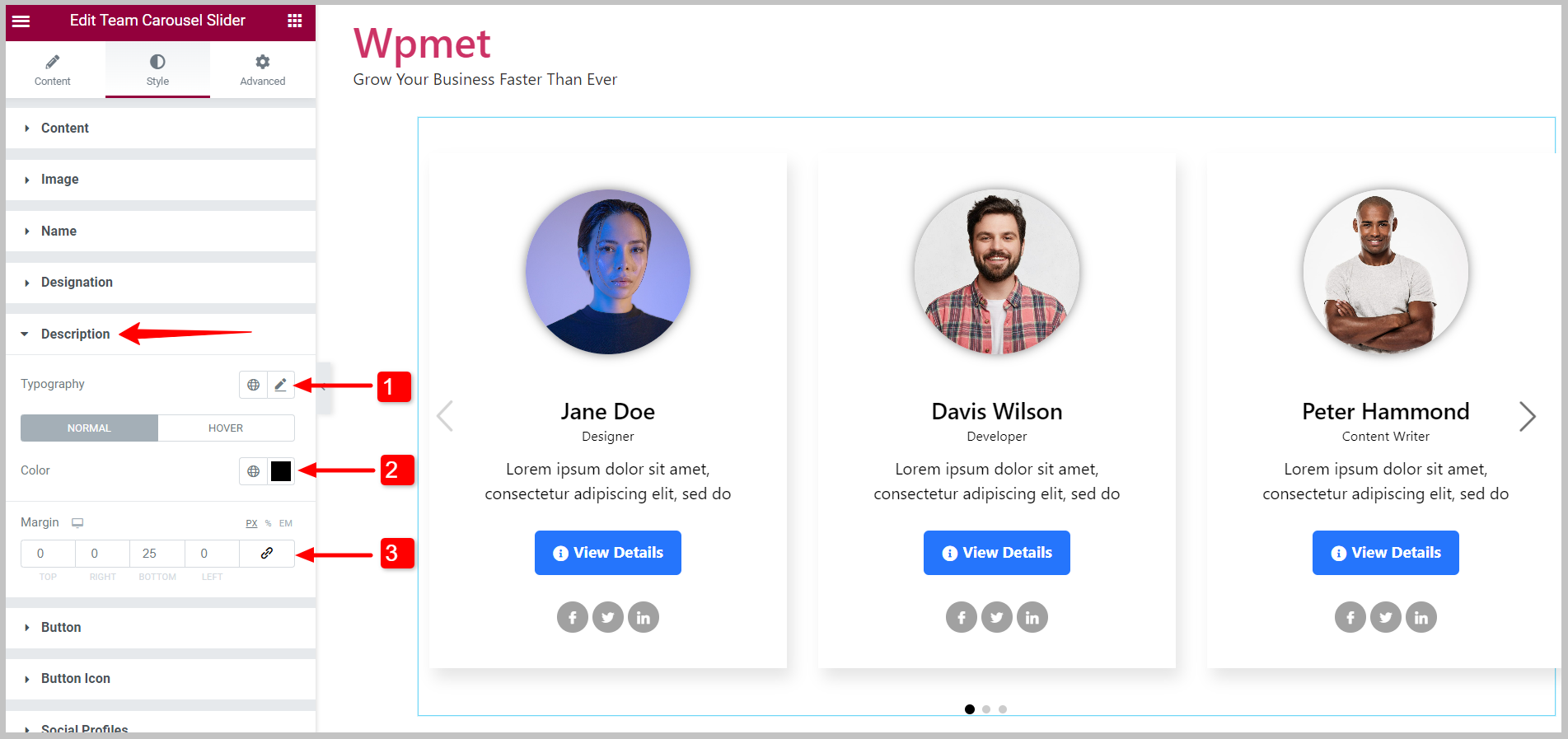
4.5 Descripción #
Puede personalizar los estilos de las descripciones de los miembros del equipo.
- Selecciona el Tipografía de la descripción.
- Elegir Colores para el estado “Normal” y “Hover”.
- Ajustar el Margen alrededor de la descripción.

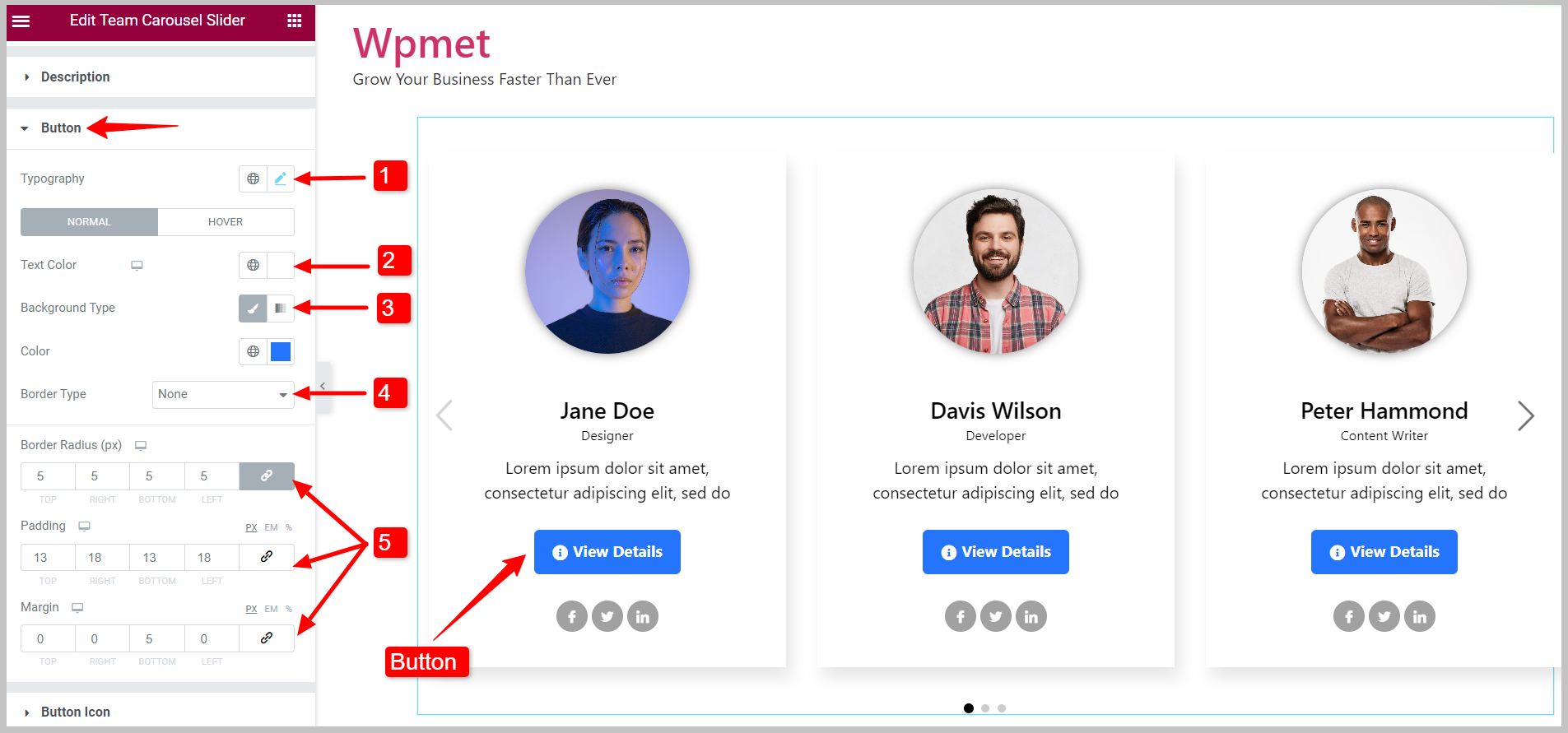
4.6 Botón #
Para personalizar los estilos de los botones,
- Selecciona el Tipografía del texto del botón.
- Elige el botón Color de texto.
- Seleccionar Tipo de fondo y Color de fondo.
- Elegir el Tipo de borde para el botón.
- Selecciona el Radio de borde, relleno, y Margen para el botón.
Puede configurar colores de texto, colores de fondo y colores de borde individuales para el estado "Normal" y el estado "Hover".

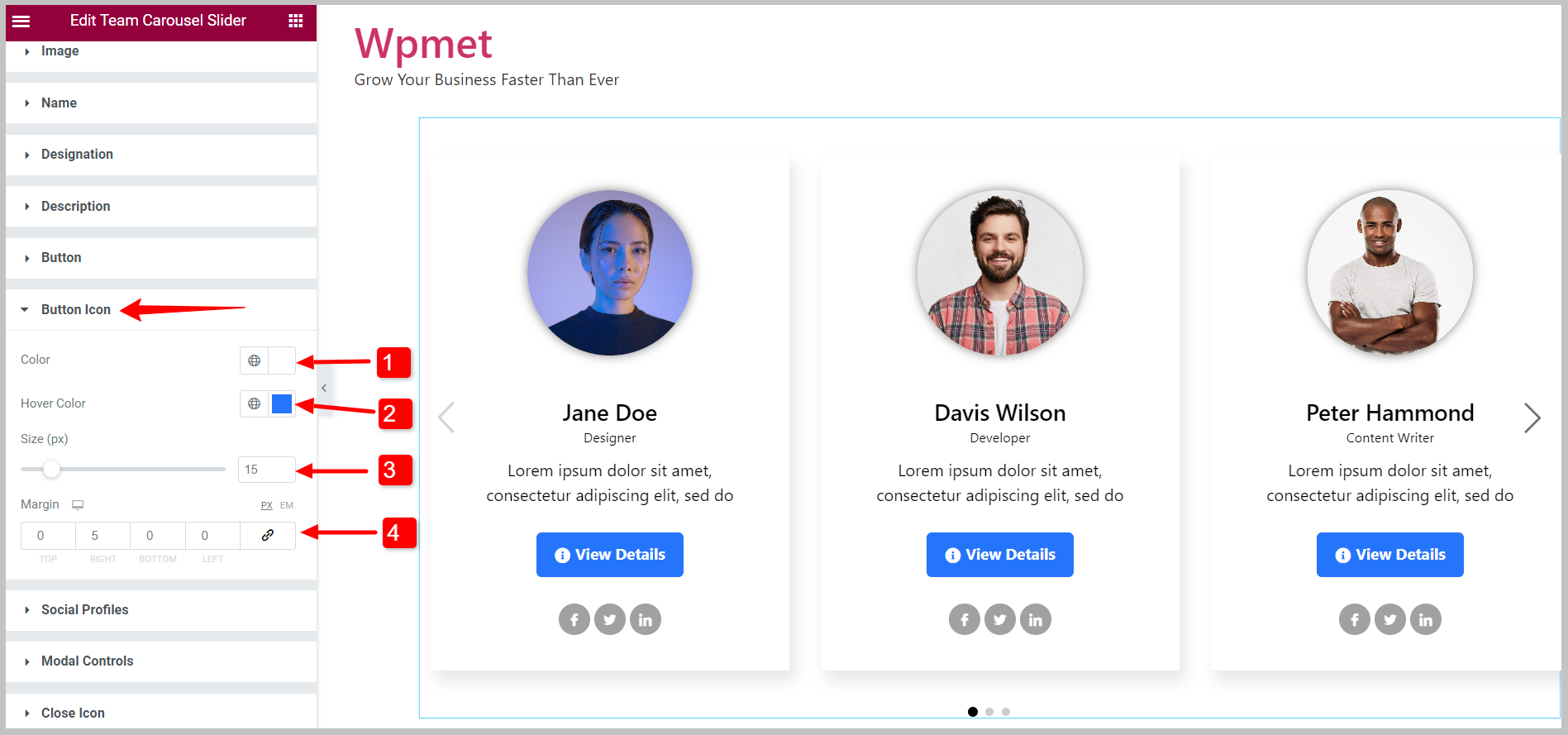
4.7 Icono del botón #
Si usa el ícono de un botón, puede personalizar sus estilos,
- Elegir el Color para el icono del botón.
- Seleccione un Color de libración para el icono del botón.
- Ajustar el icono Tamaño.
- Colocar Margen alrededor del icono del botón.

4.8 Perfil Socials #
Puede personalizar los íconos del perfil social con el widget de carrusel del equipo de Elementor.
- Cambiar el Alineación de los íconos sociales.
- Puedes seleccionar el Mostrar Diseño de iconos de perfil social de las opciones dadas: Bloque en línea y Bloquear.
- Ajustar el general Tamaño de ícono.
- Habilitar el Usar alto ancho función para ajustar el ancho, el alto y el alto de la línea individualmente.
- Puedes elegir el icono Color, Color de fondo, y Tipo de borde.
- Selecciona el Radio del borde, Relleno, y Margen para íconos de perfil social.

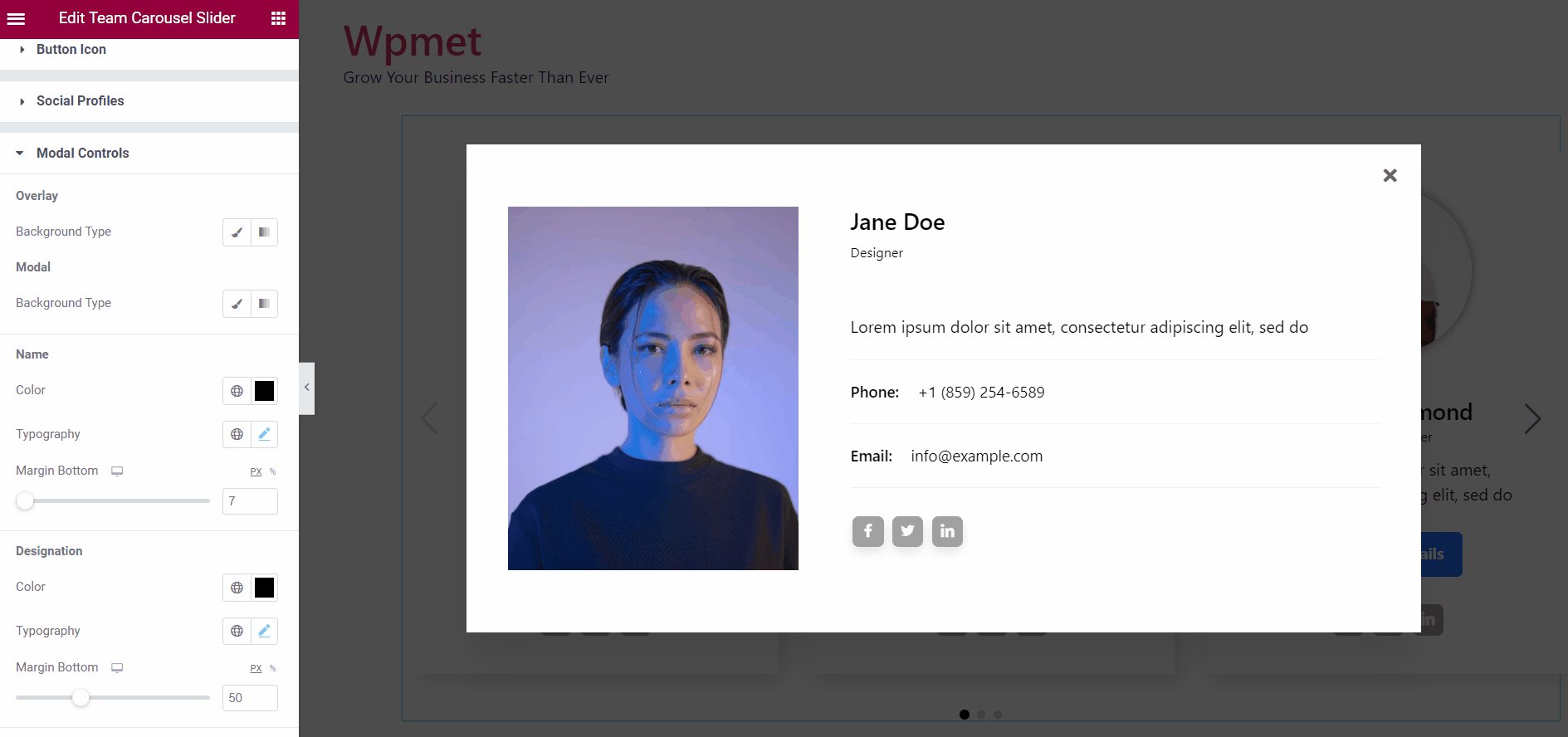
4.9 Controles modales #
Cuando habilita la ventana emergente, esta opción de controles modales está disponible. Los siguientes controles modales están disponibles con el widget,
Cubrir:
- Elige la superposición Tipo de fondo.
- Según el tipo de fondo, elija el Fondo Color para superposición.
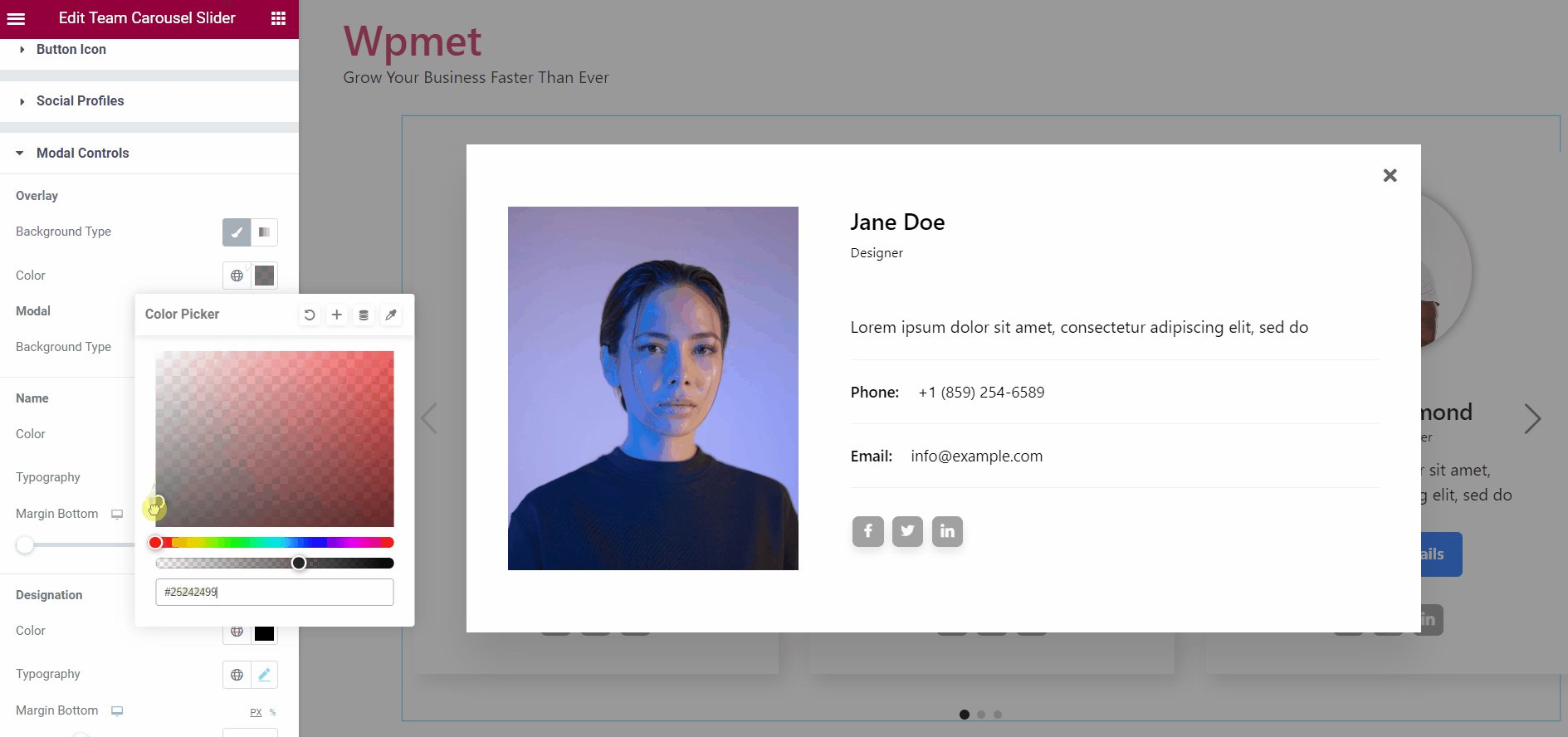
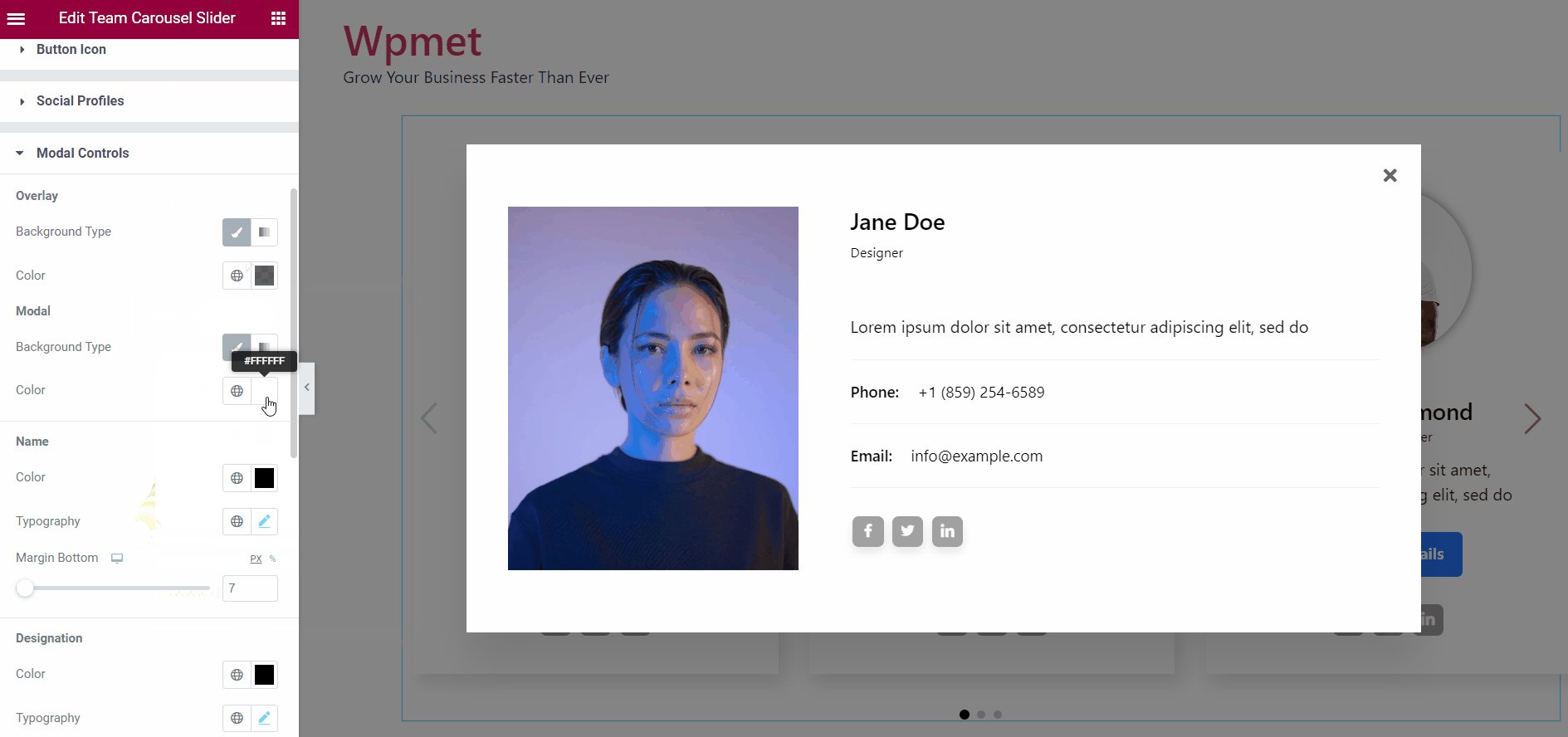
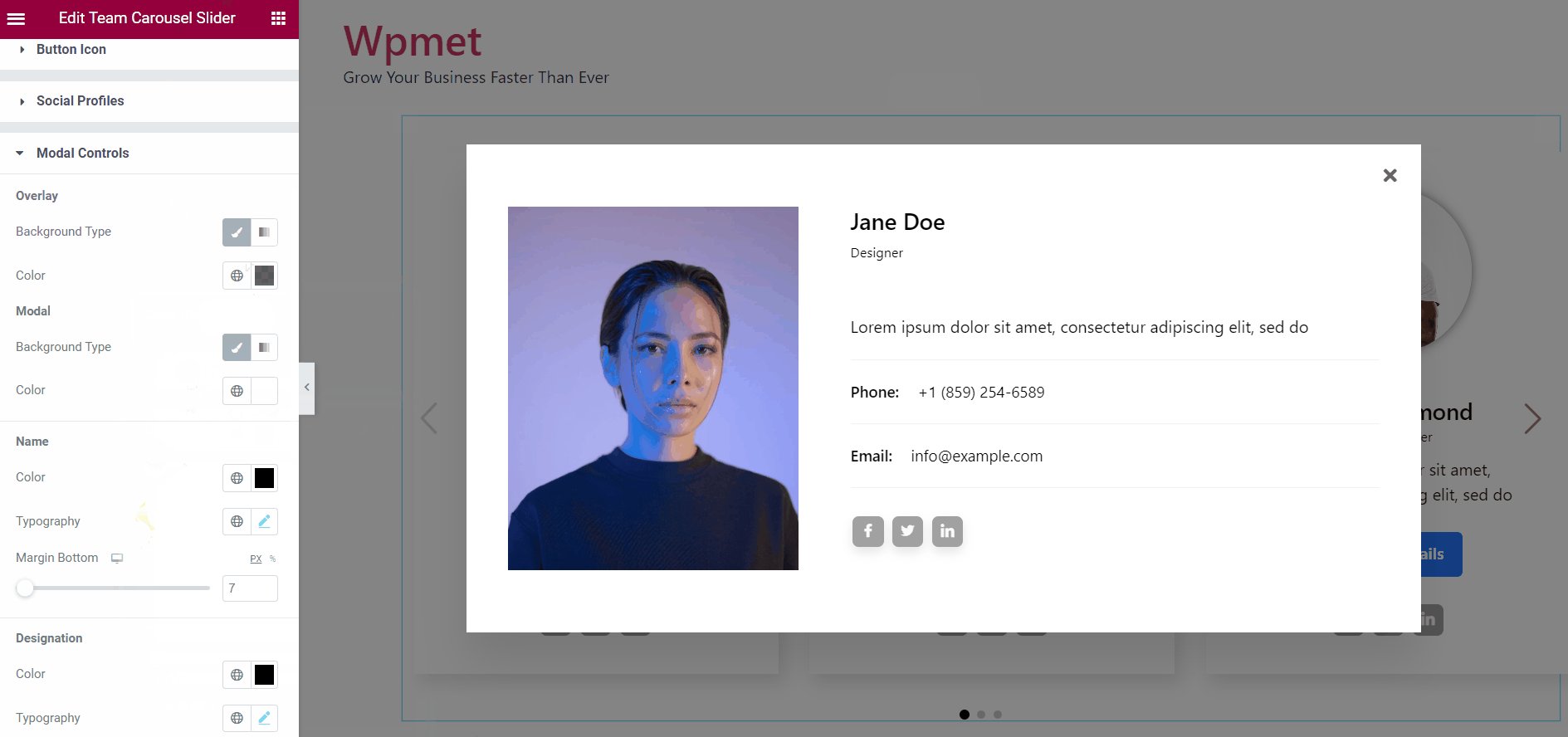
Modal:
- Elige el modal Tipo de fondo.
- Según el tipo de fondo, elija el Fondo Color para el modal.

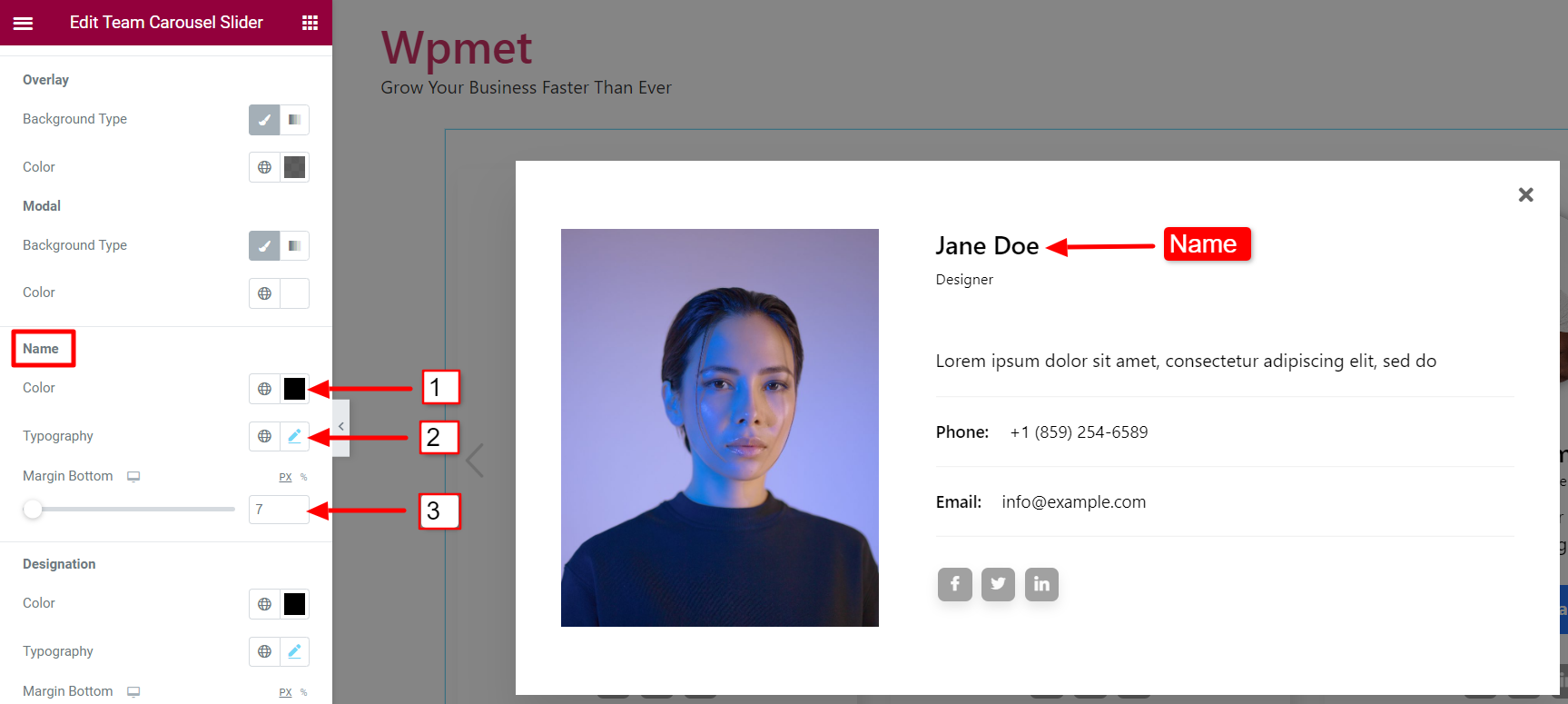
Nombre:
- Elige un color para miembro Nombre.
- Selecciona el Tipografía para el texto del nombre.
- Ajustar el Margen inferior por el nombre.

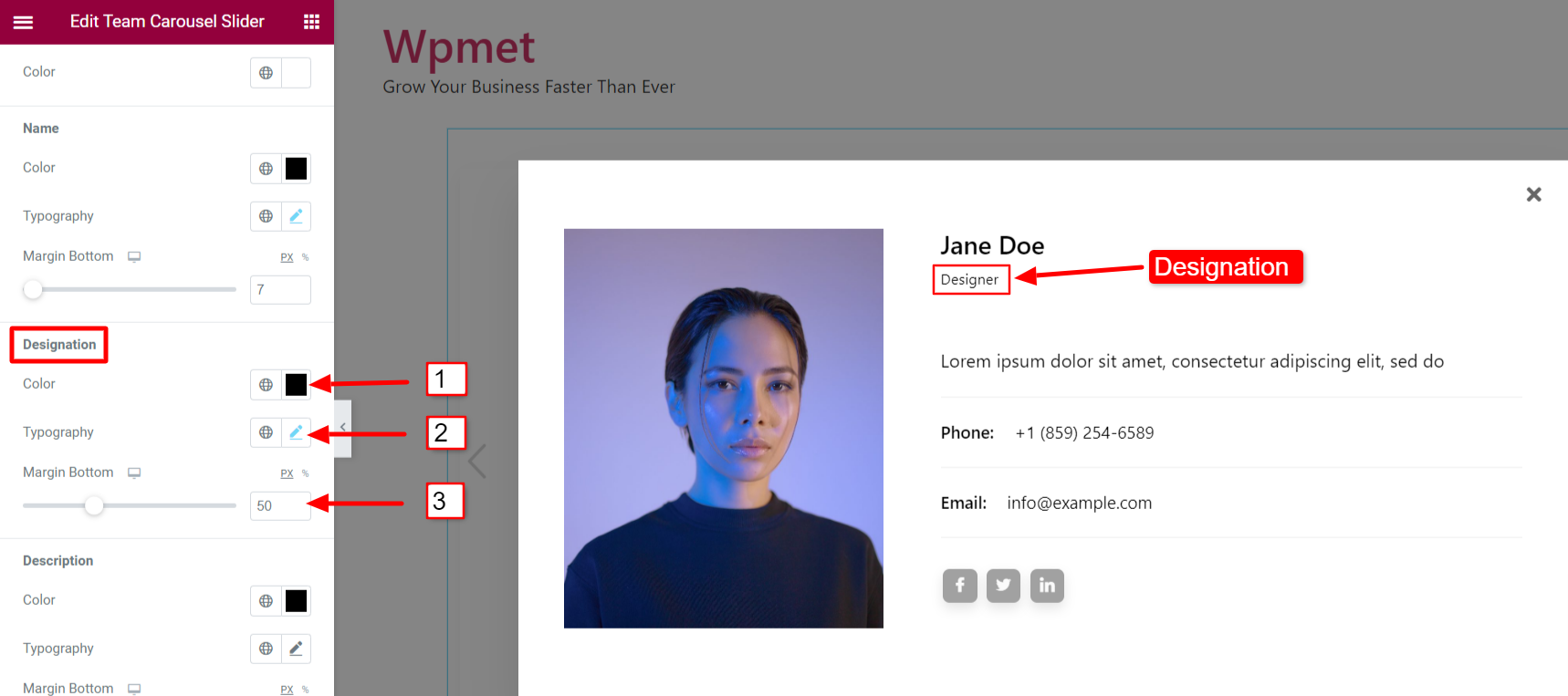
Designación:
- Elija un color para el miembro Designación.
- Selecciona el Tipografía para el texto de designación.
- Ajustar el Margen inferior para la designación.

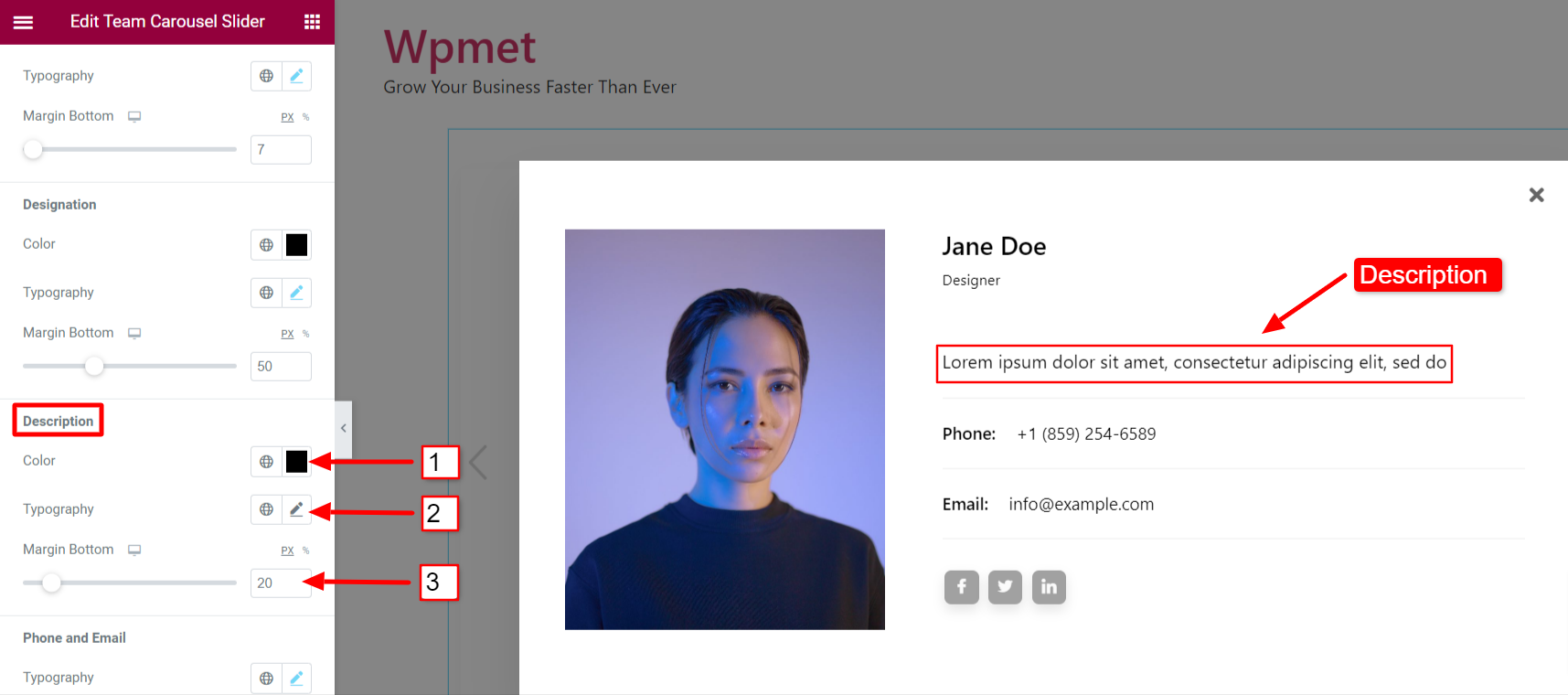
Descripción:
- Elige un color para Descripción del miembro del equipo.
- Selecciona el Tipografía para el texto de descripción.
- Ajustar el Margen inferior para la descripción.

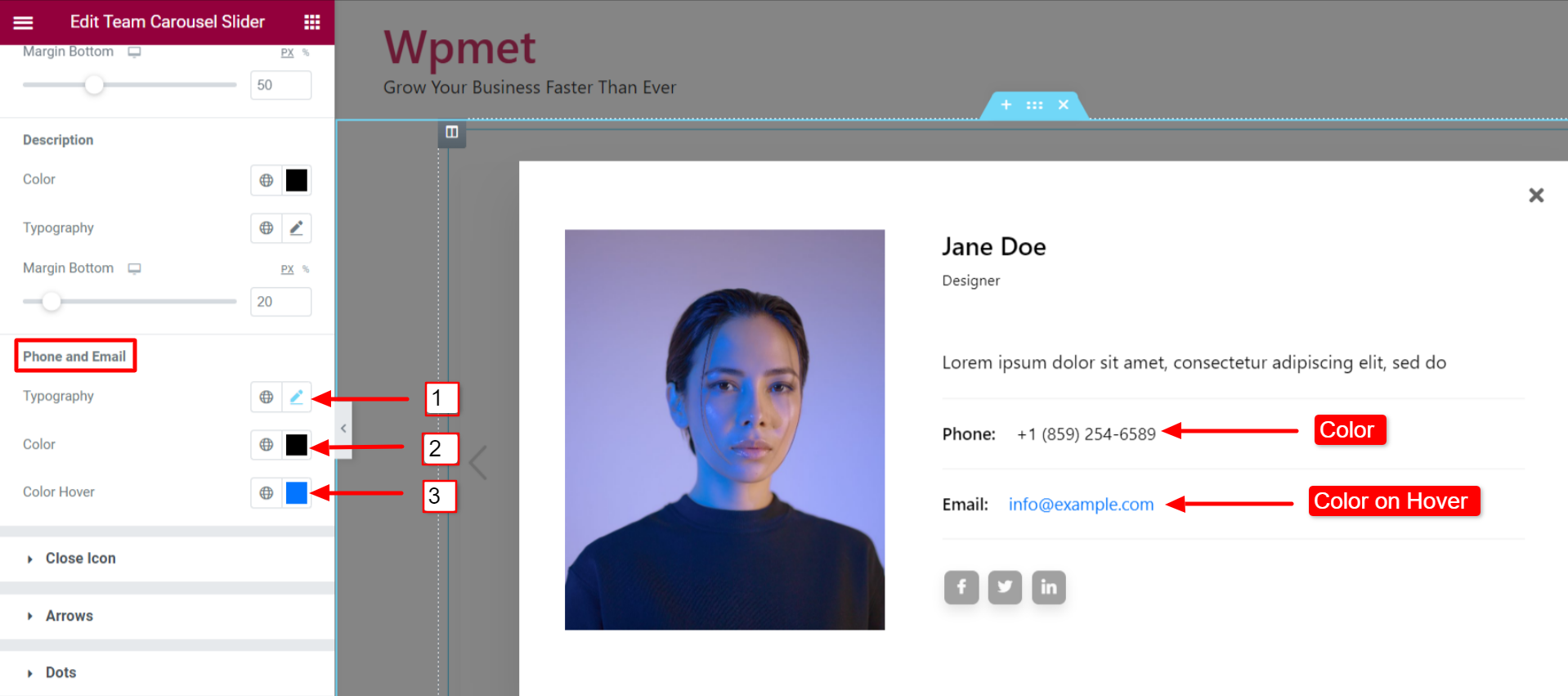
Teléfono y correo electrónico:
- Selecciona el Tipografía para el texto Teléfono y Correo electrónico.
- Elige un texto Color para el teléfono y el correo electrónico.
- Agrega un Color de libración para el teléfono y el correo electrónico.

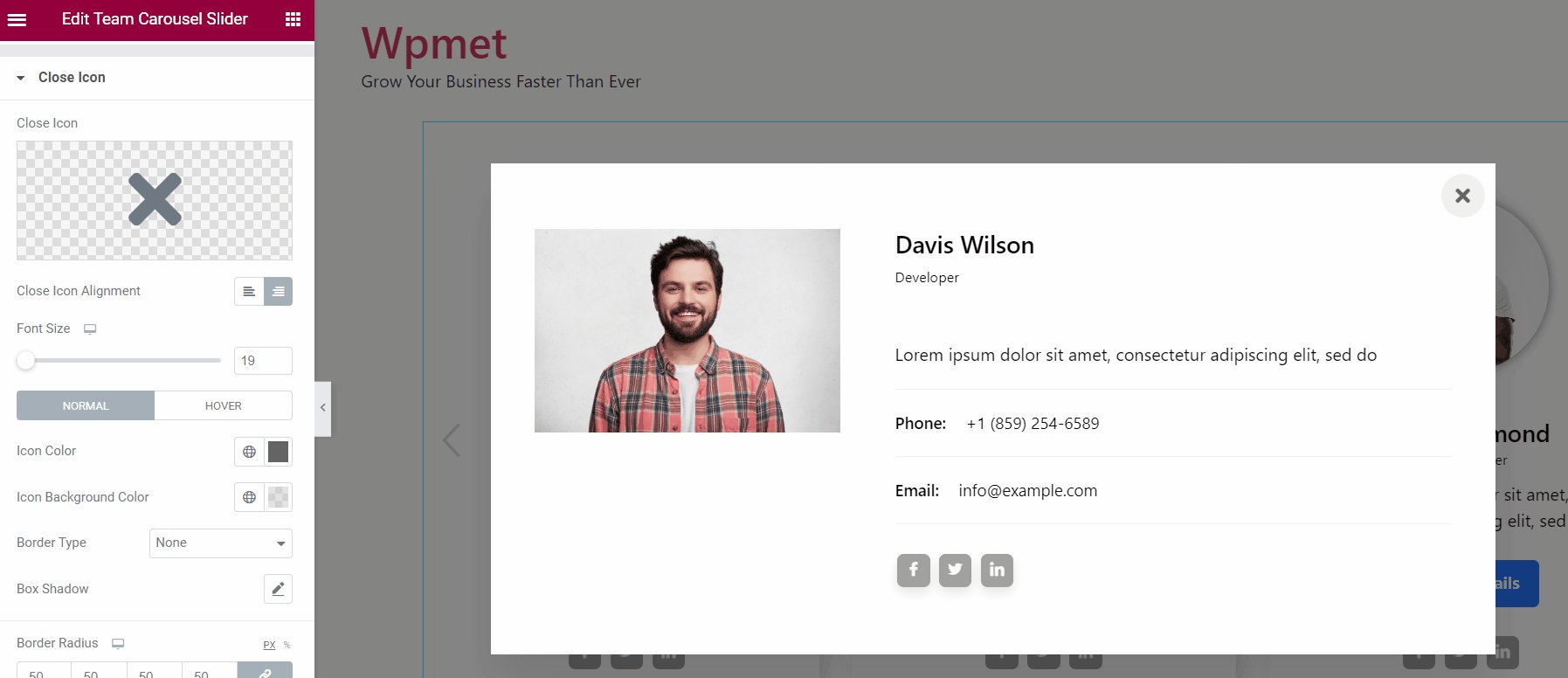
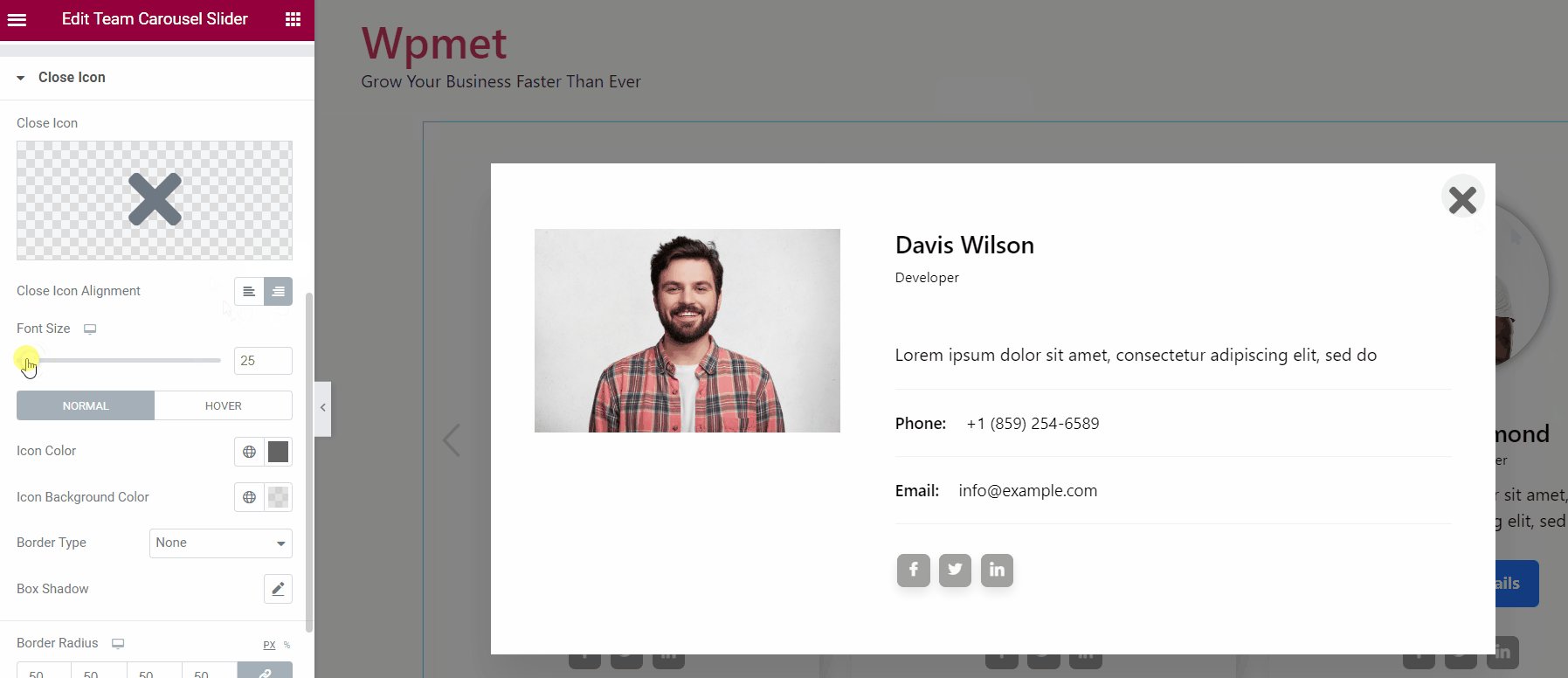
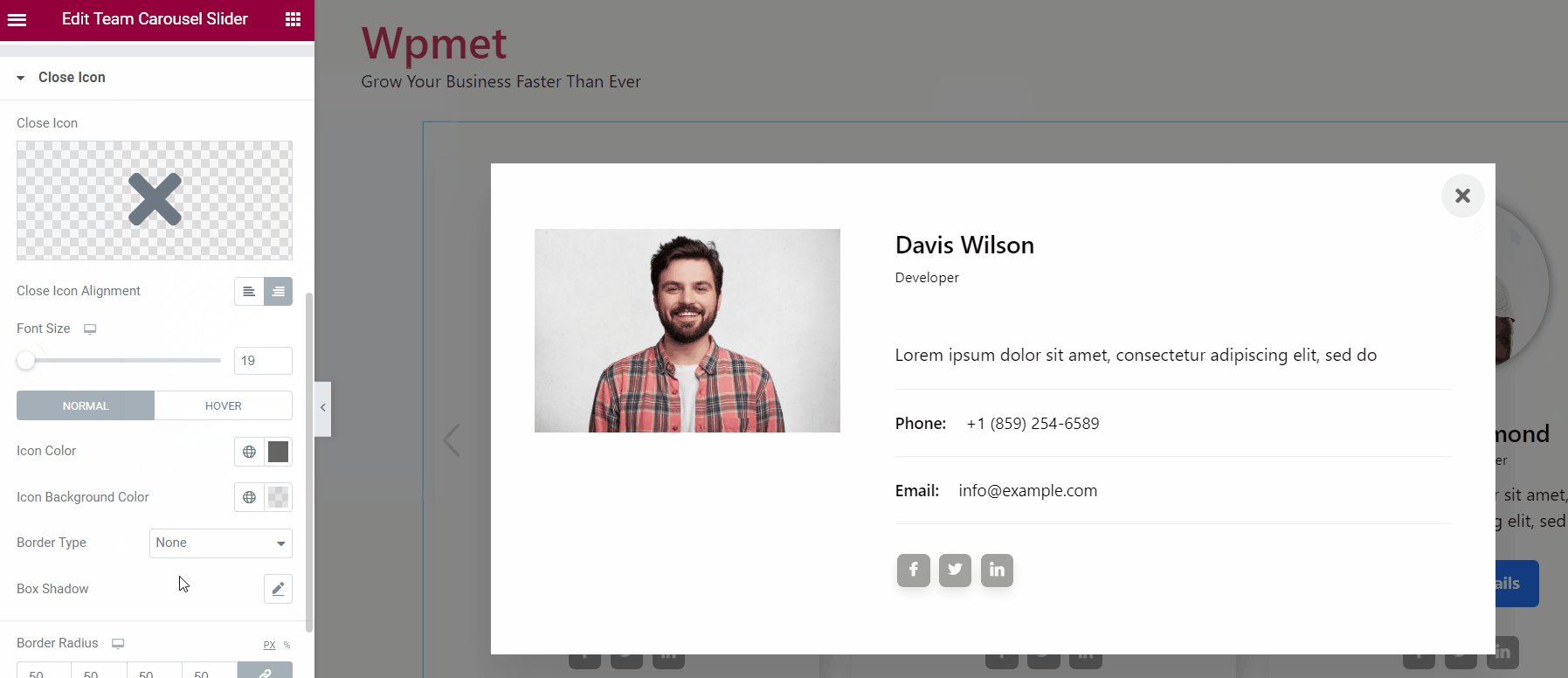
4.10 Icono Cerrar #
Para la ventana emergente, puede personalizar el ícono Cerrar.
- Seleccione un Cerrar icono de la biblioteca de iconos de Elementor.
- Selecciona el Cerrar alineación de iconos a derecha o izquierda.
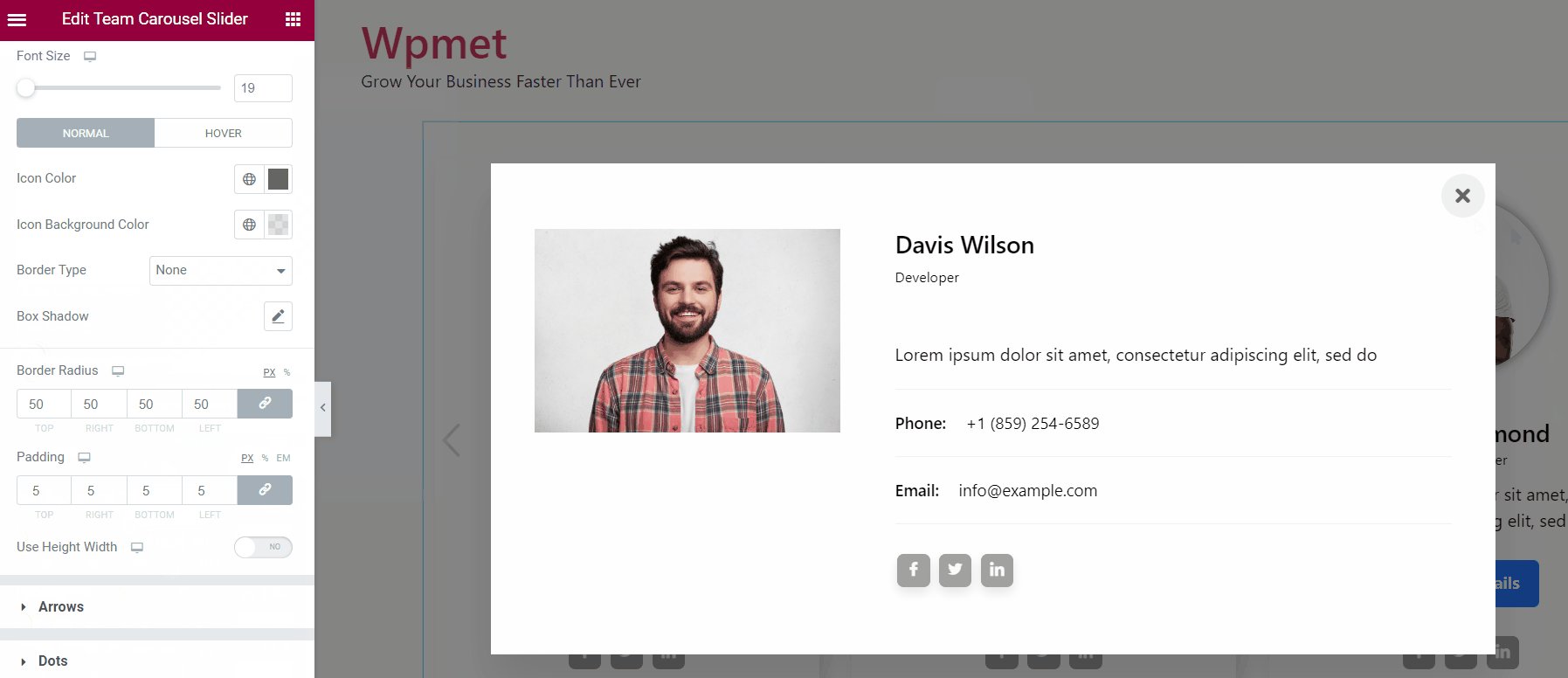
- Tu puedes elegir Color del icono, Color de fondo del icono, y Tipo de borde.
- Además, establezca el Radio del borde y Relleno para el ícono de cerrar.

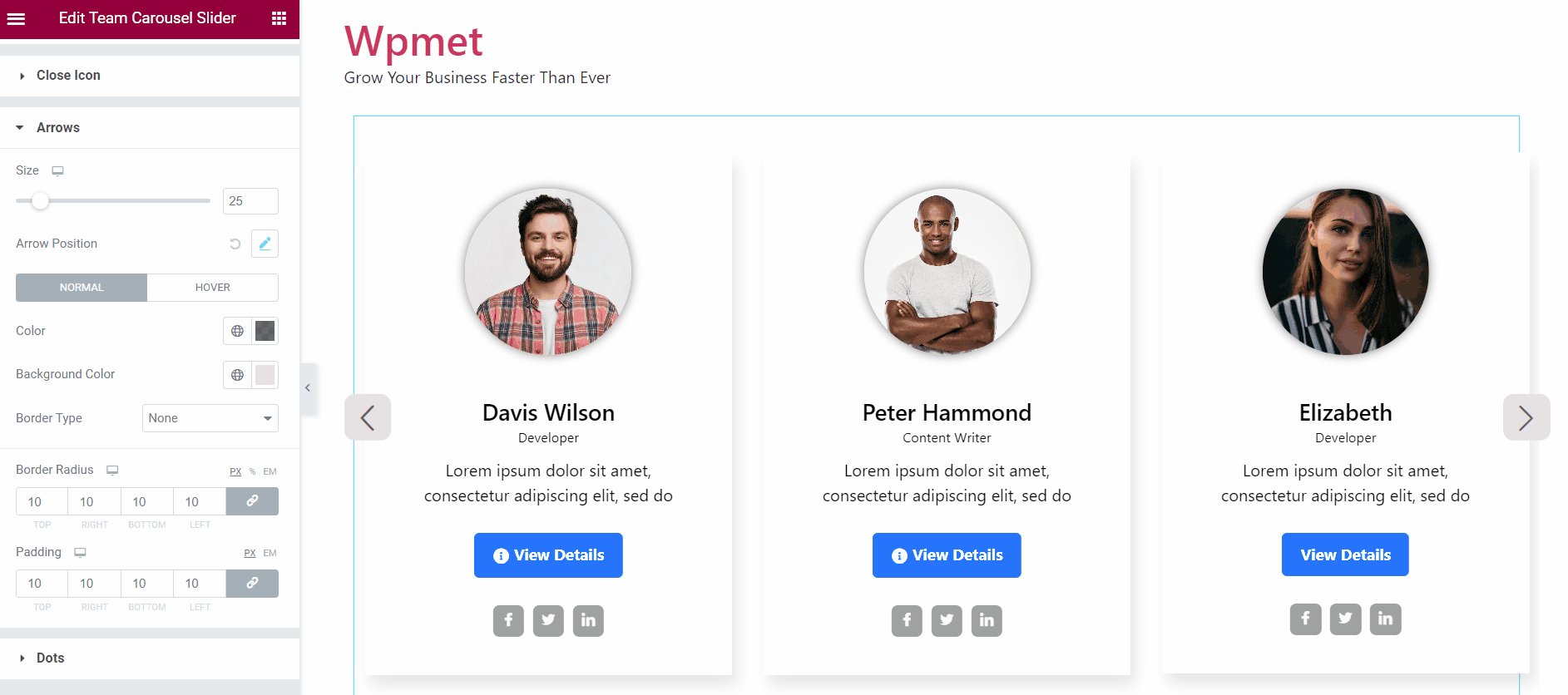
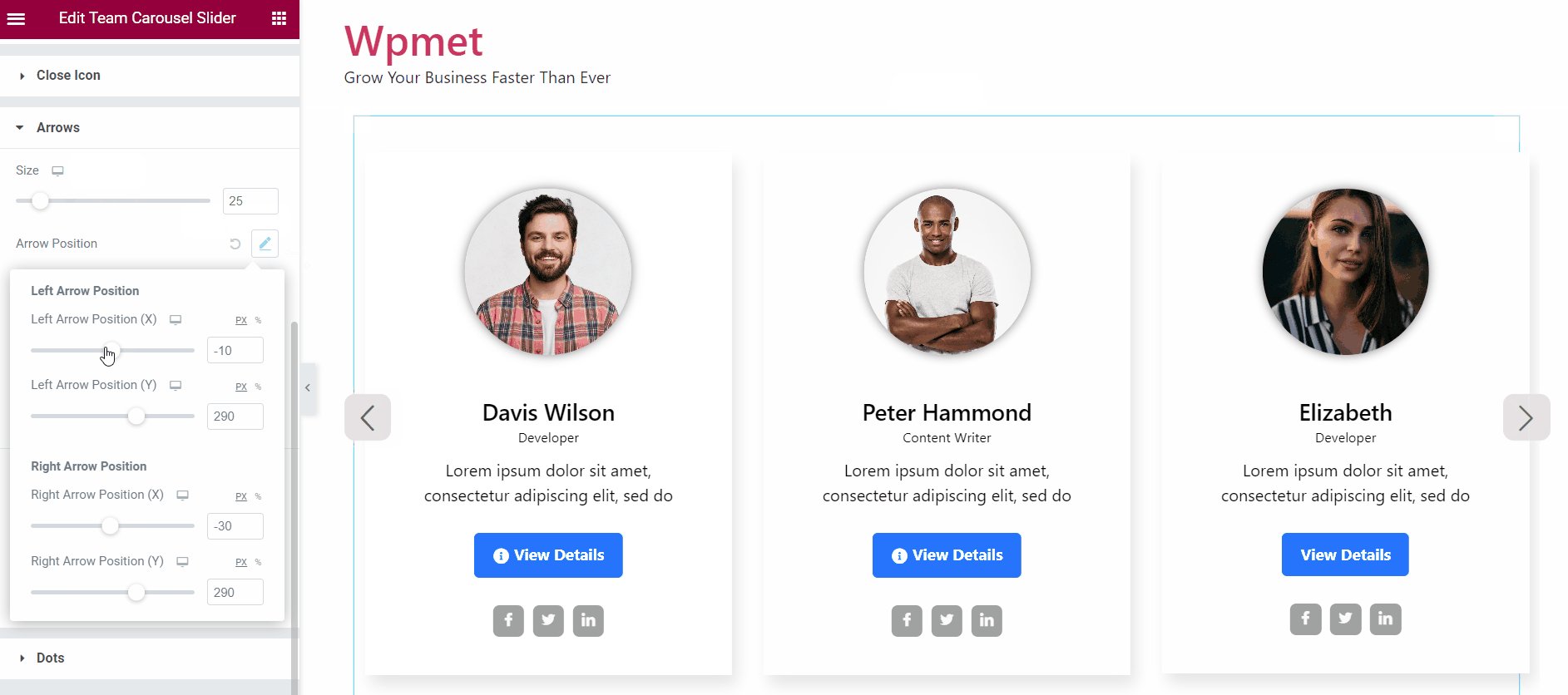
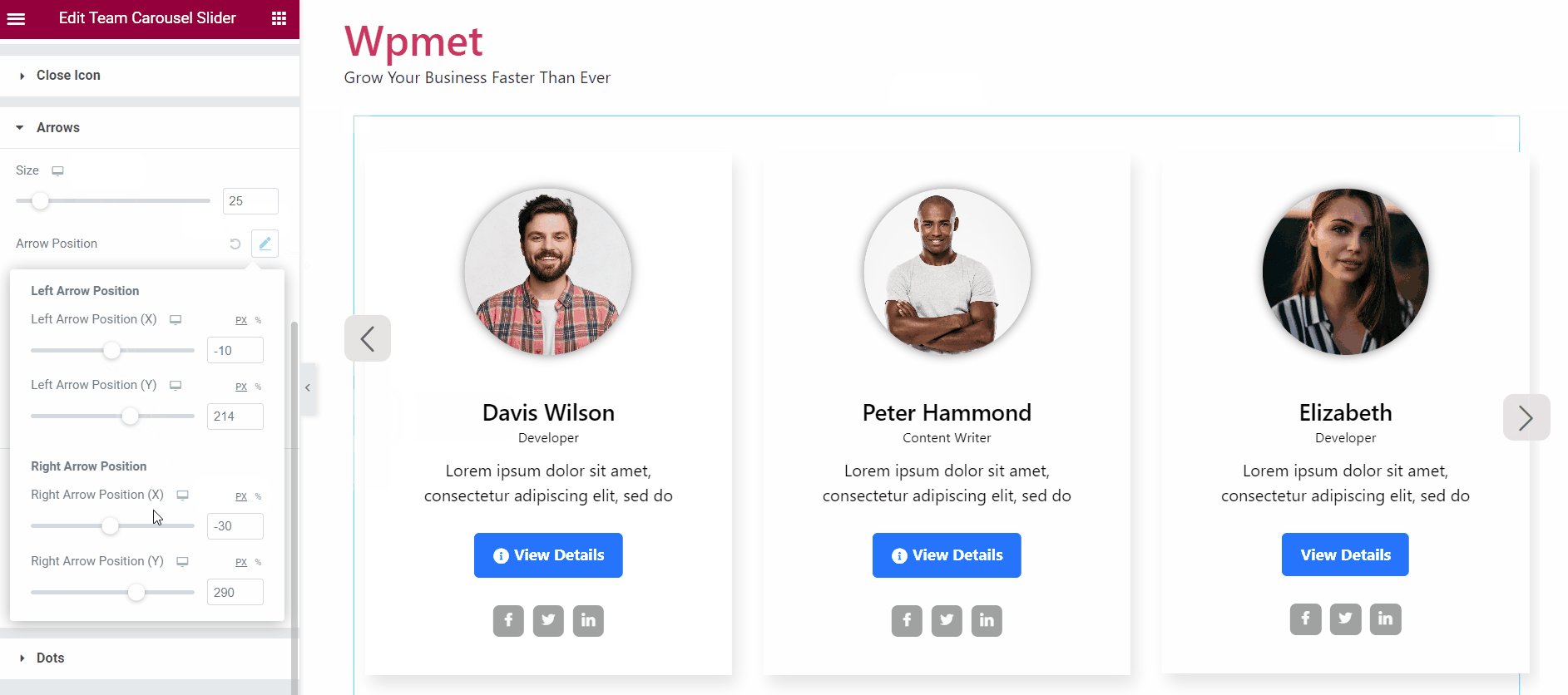
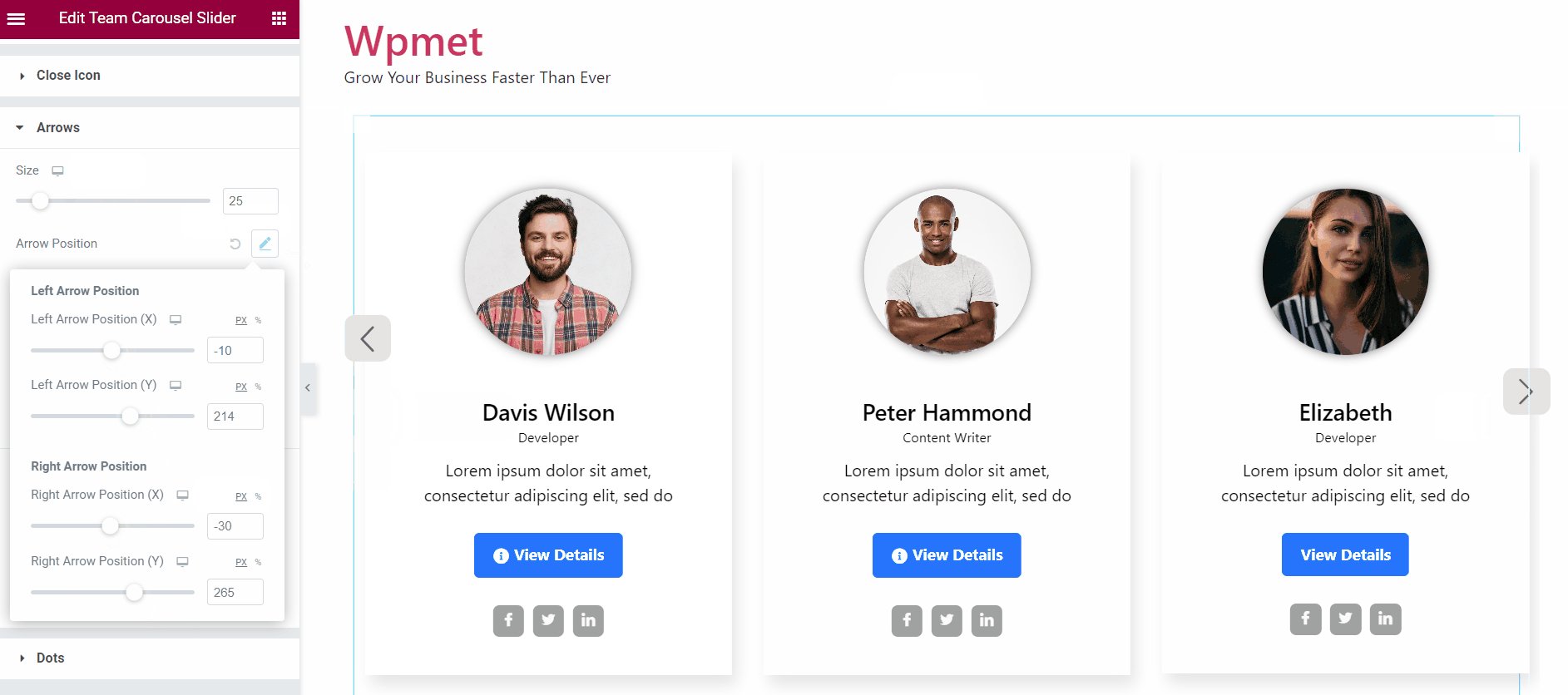
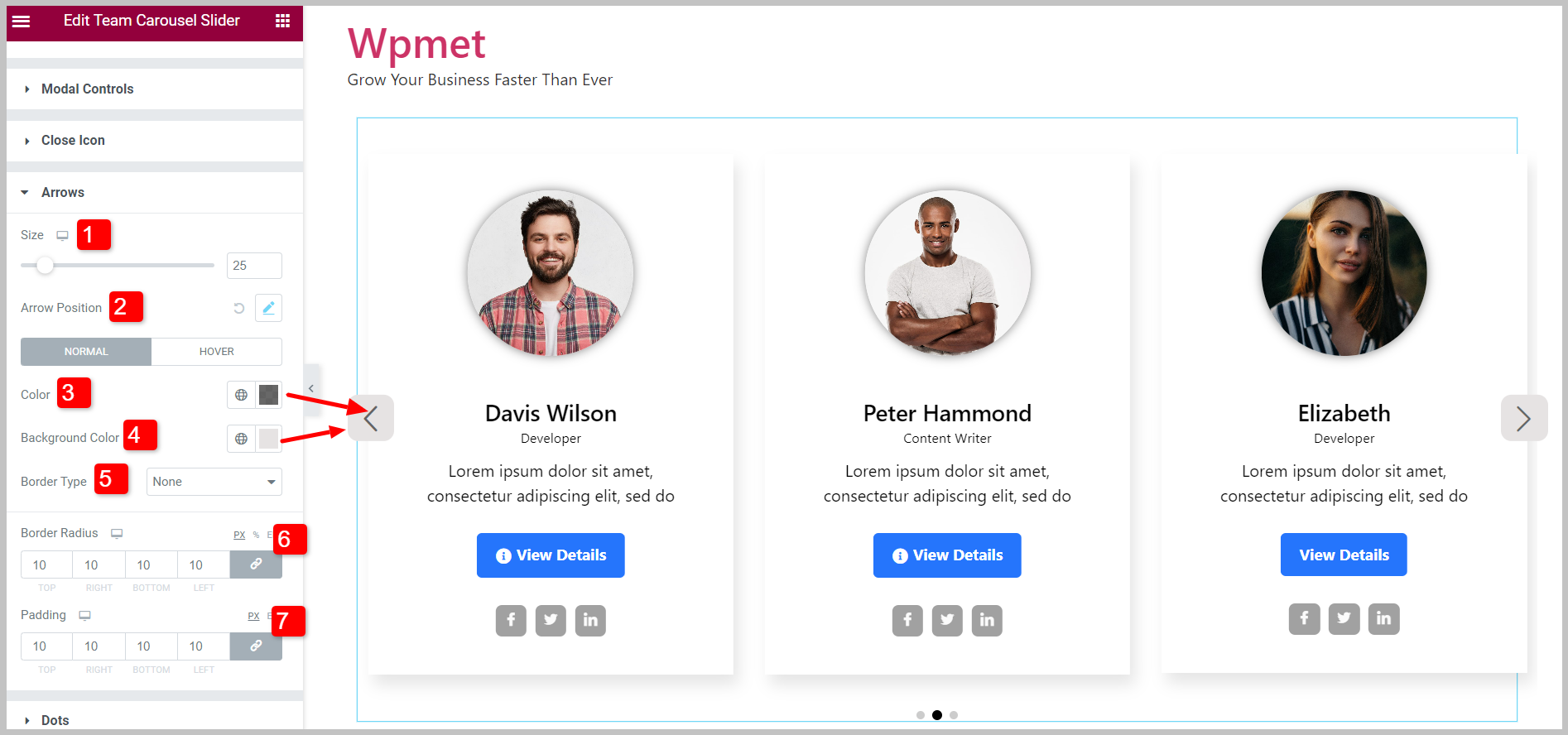
4.11 Flechas #
Si habilita la navegación con flechas, puede personalizar sus estilos.
- Ajustar el Tamaño de las flechas en el carrusel.
- Puedes configurar el Posición de la flecha. La posición de la flecha izquierda y la posición de la flecha derecha se pueden ajustar individualmente.

- Seleccione un Color de flecha.
- Elige una flecha Color de fondo.
- Selecciona el Tipo de borde para las flechas.
- Selecciona el Radio del borde para las flechas.
- Ajustar el Relleno.

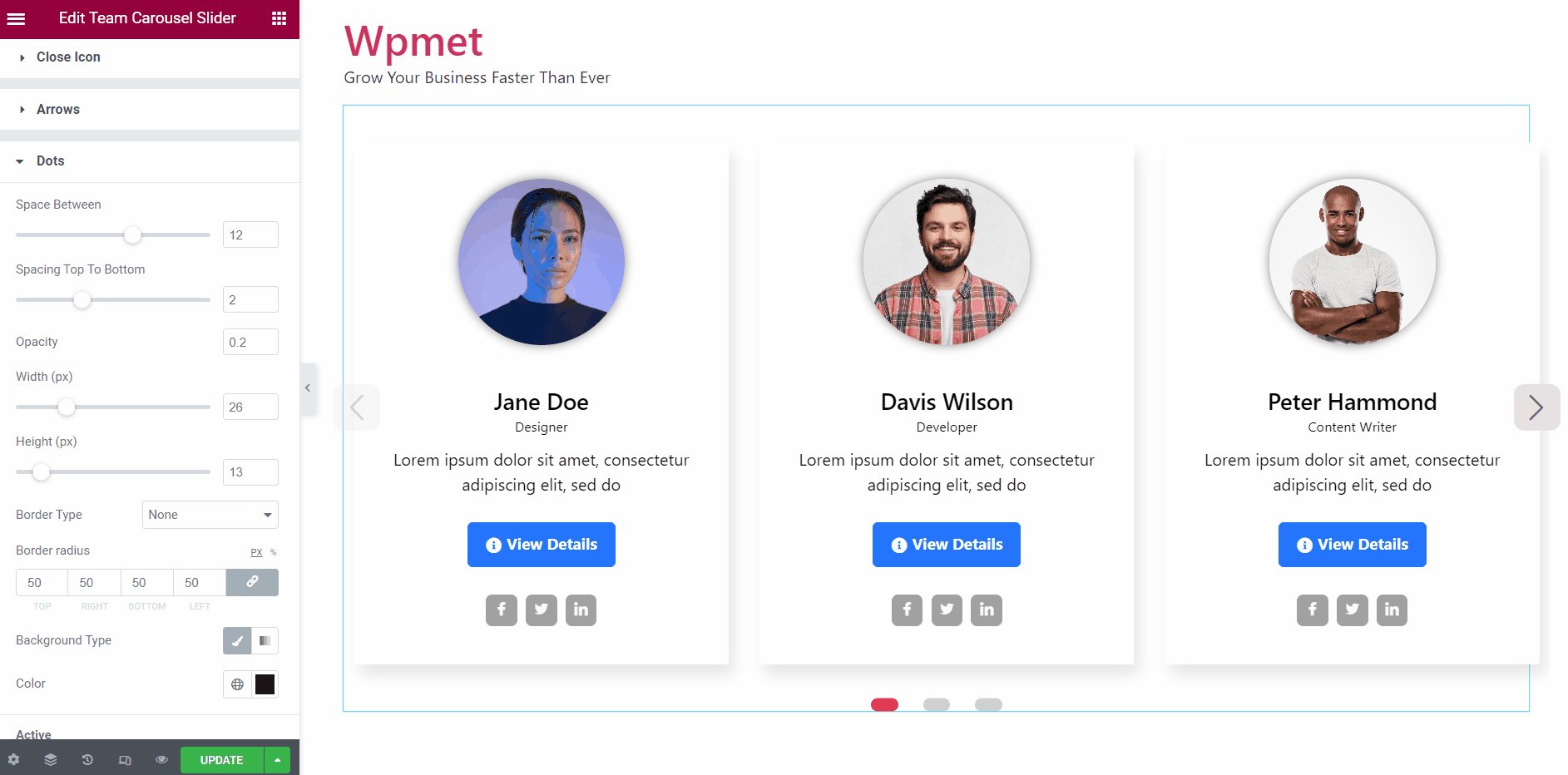
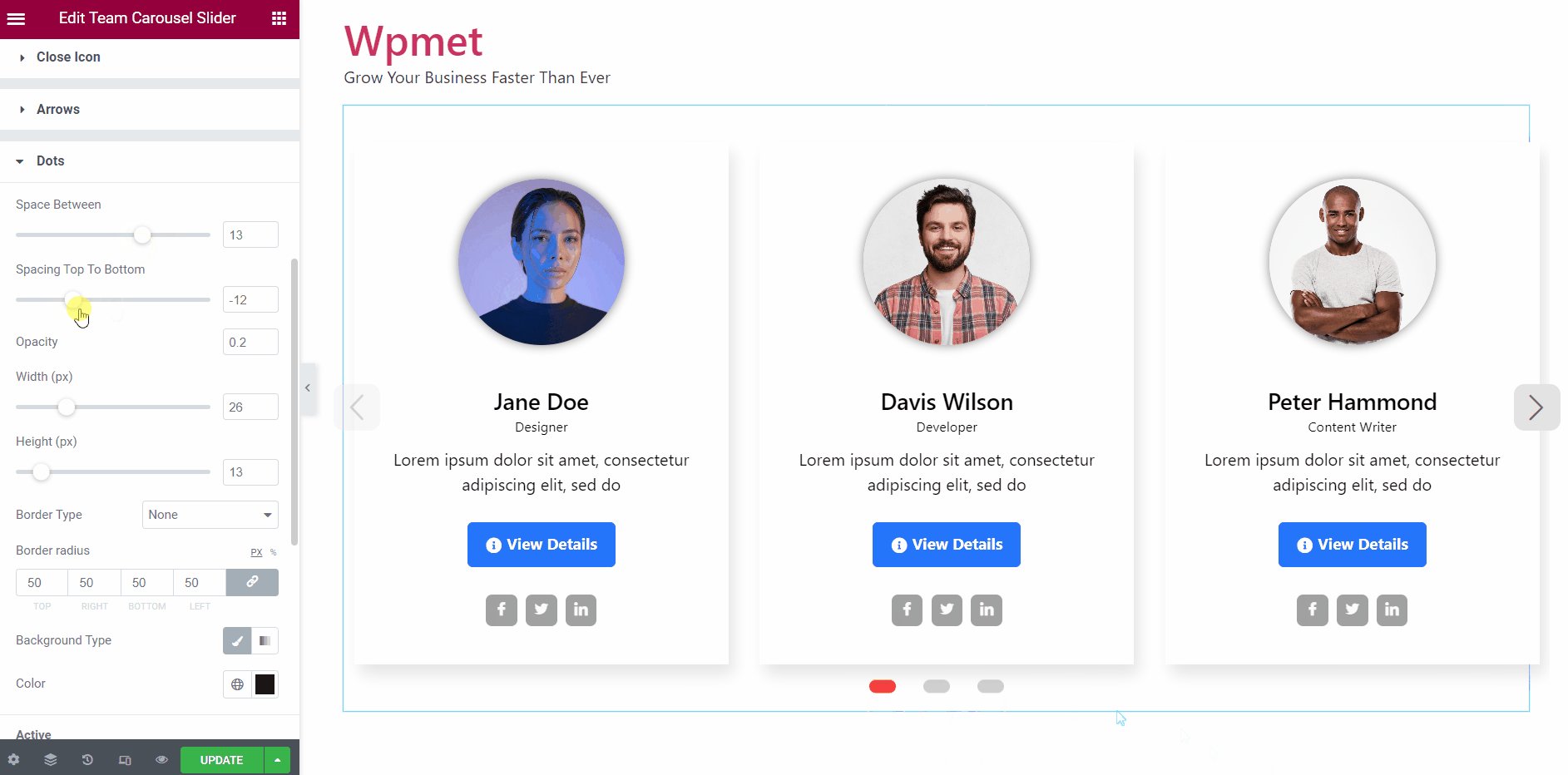
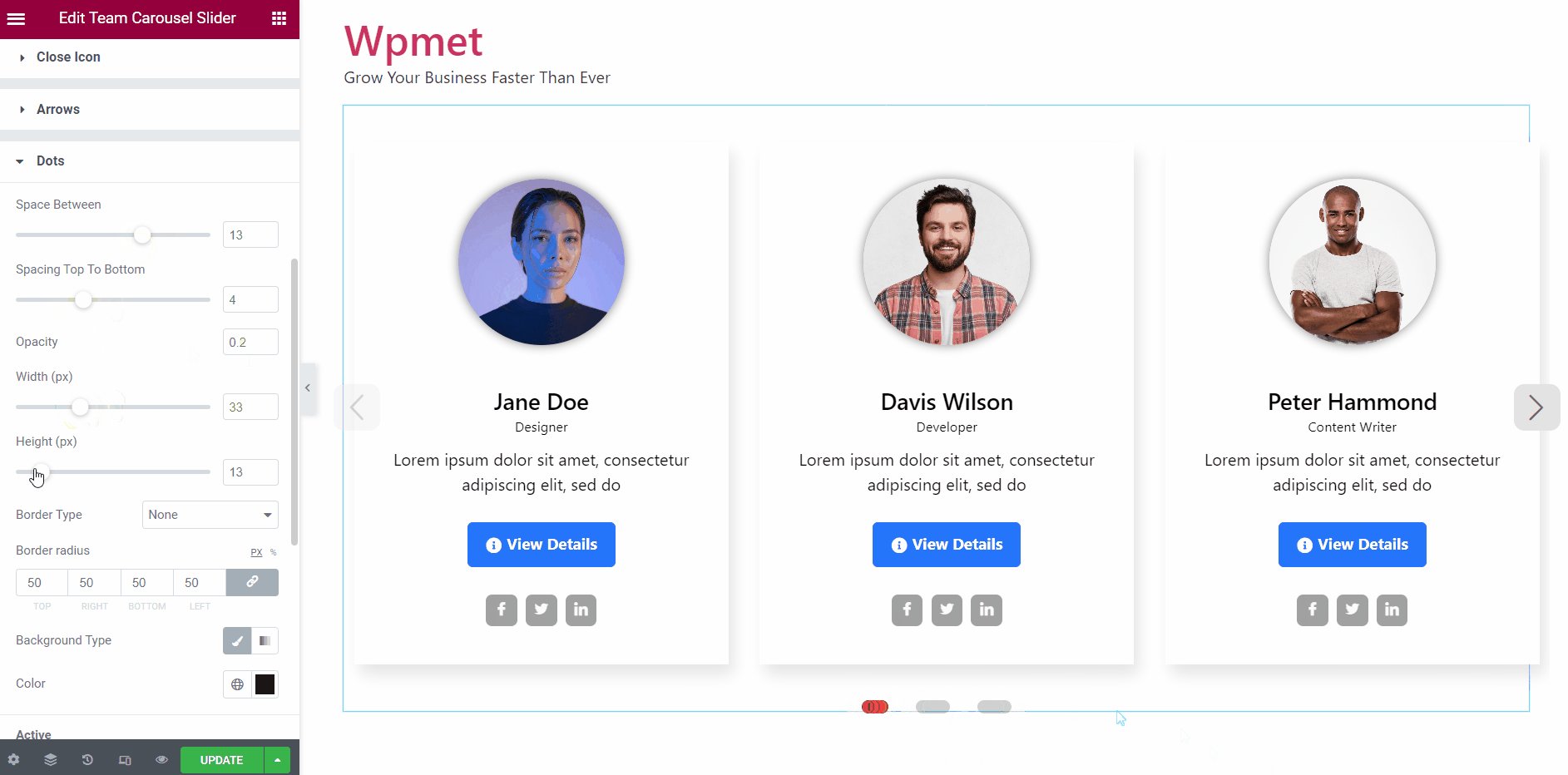
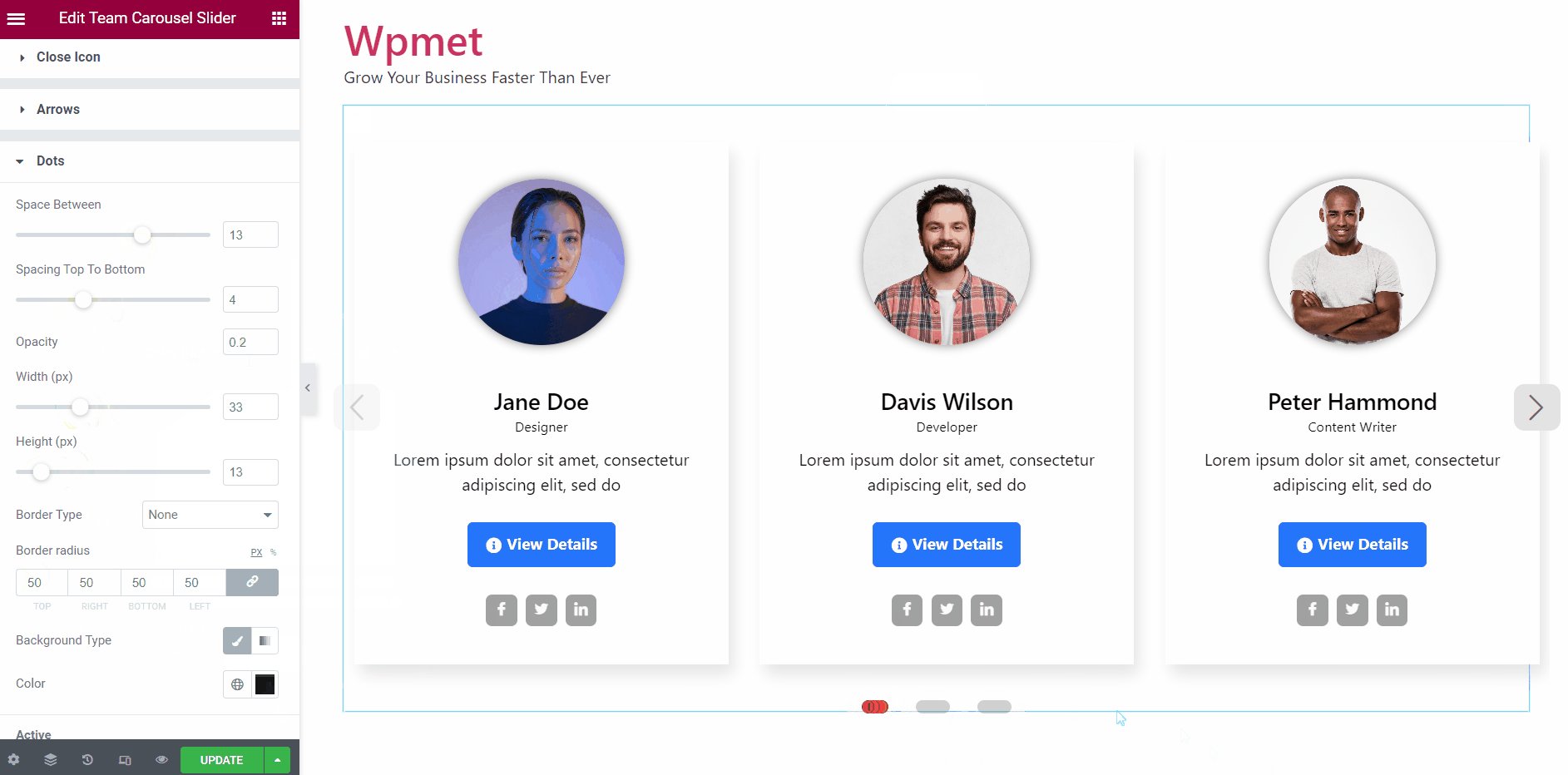
4.12 Puntos #
Si los puntos están habilitados, puede personalizar los estilos de los puntos.
- Ajustar el Espacio entre los puntos.
- Ajustar los puntos Espaciado de arriba a abajo.
- Puedes cambiar el Opacidad de los puntos.
- Selecciona el Ancho de los puntos.
- Selecciona el Altura de los puntos.
- Agrega un Radio del borde para los puntos.
- Seleccione un Tipo de fondo y color de fondo.

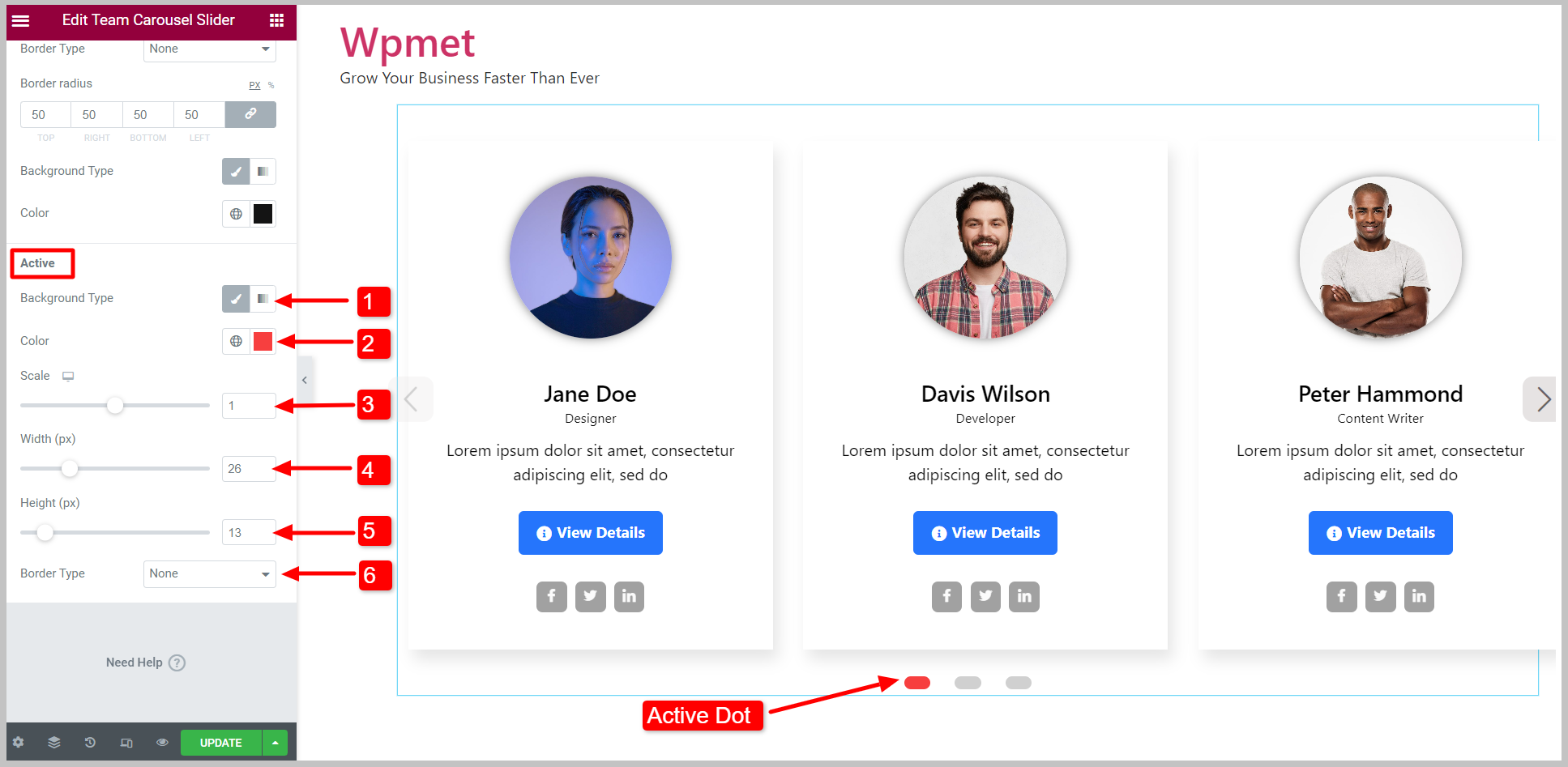
Activo:
Puede personalizar el punto activo por separado.
- Elegir Tipo de fondo y Color para el punto activo.
- Seleccione un punto activo Color.
- Ajustar Escala (tamaño) de los puntos activos.
- Ajustar el Ancho de los puntos activos.
- Ajustar el Altura de los puntos activos.
- Selecciona el Tipo de borde.

Finalmente, el carrusel del equipo está listo para ser exhibido. El widget Elementor Team Carousel Slider viene con ElementKits Pro. Obtenga el complemento para diseñar sitios web sofisticados con funciones avanzadas como Elementor Team Carousel Slider y más.



