The advanced slider widget of ElementsKit empowers you to create advanced-level sliders. By advanced level, we mean you can create any design you want to using the Elementor page builder.
Basically, with this slider, you can have the flexibility you get while creating a page in Elementor except now you can use that flexibility to create amazing sliders.
Cómo agregar un control deslizante avanzado en Elementor en 6 pasos #
Learn how to add advanced Slider in Elementor using ElementsKit Advanced slider in just 6 steps.
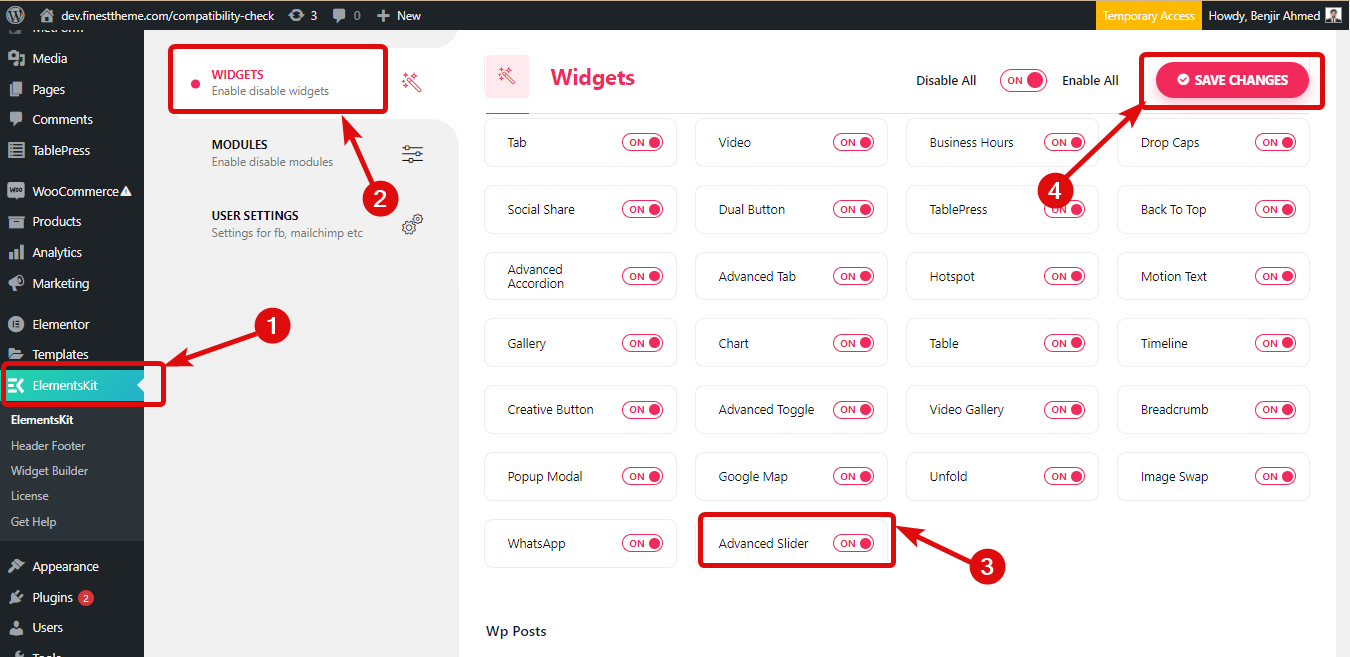
Paso 1: habilite el widget deslizante avanzado de ElementsKit #
Navegar a ElementosKit ⇒ Widgets, active el widget deslizante Avanzado y Haga clic en Guardar cambios.

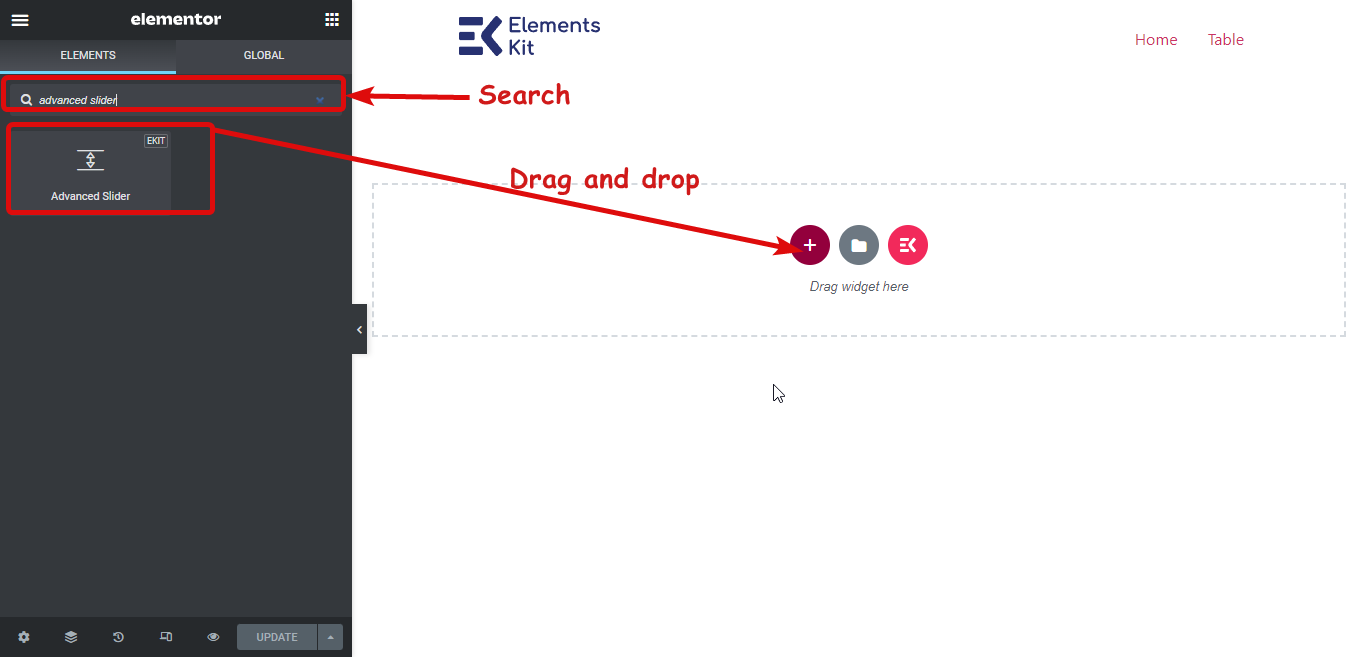
Paso 2: arrastre y suelte el widget deslizante Avanzado #
Vaya a la página donde desea agregar un control deslizante Avanzado y haga clic en editar con Elementor para editar la página con el creador de páginas Elementor. Luego busque "Control deslizante avanzado" y arrastre y suelte el widget con el ícono Ekit.

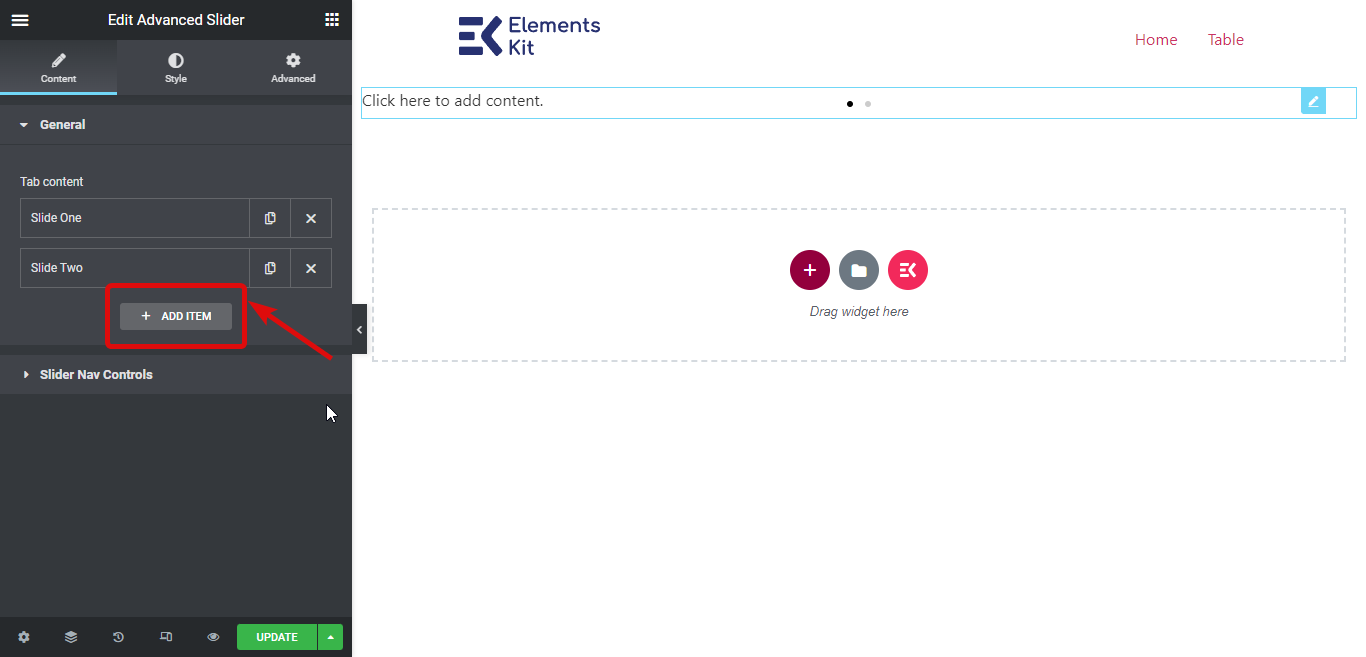
Paso 3: agregar control deslizante #
De forma predeterminada, obtendrá dos controles deslizantes, siempre puede agregar nuevos controles deslizantes. Para agregar un nuevo control deslizante, simplemente haga clic en el +AÑADIR NUEVO icono. Una vez que se agrega el control deslizante, puede cambiarle el nombre.

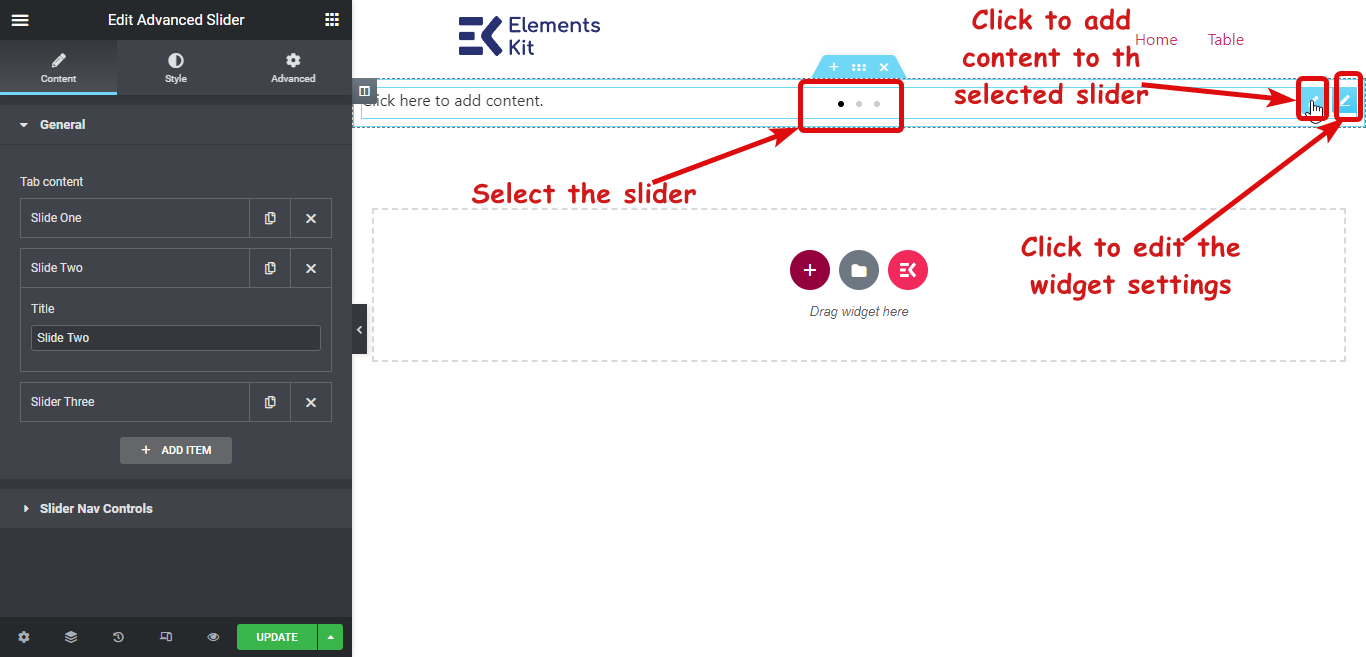
Paso 4: agregar contenido a los controles deslizantes #
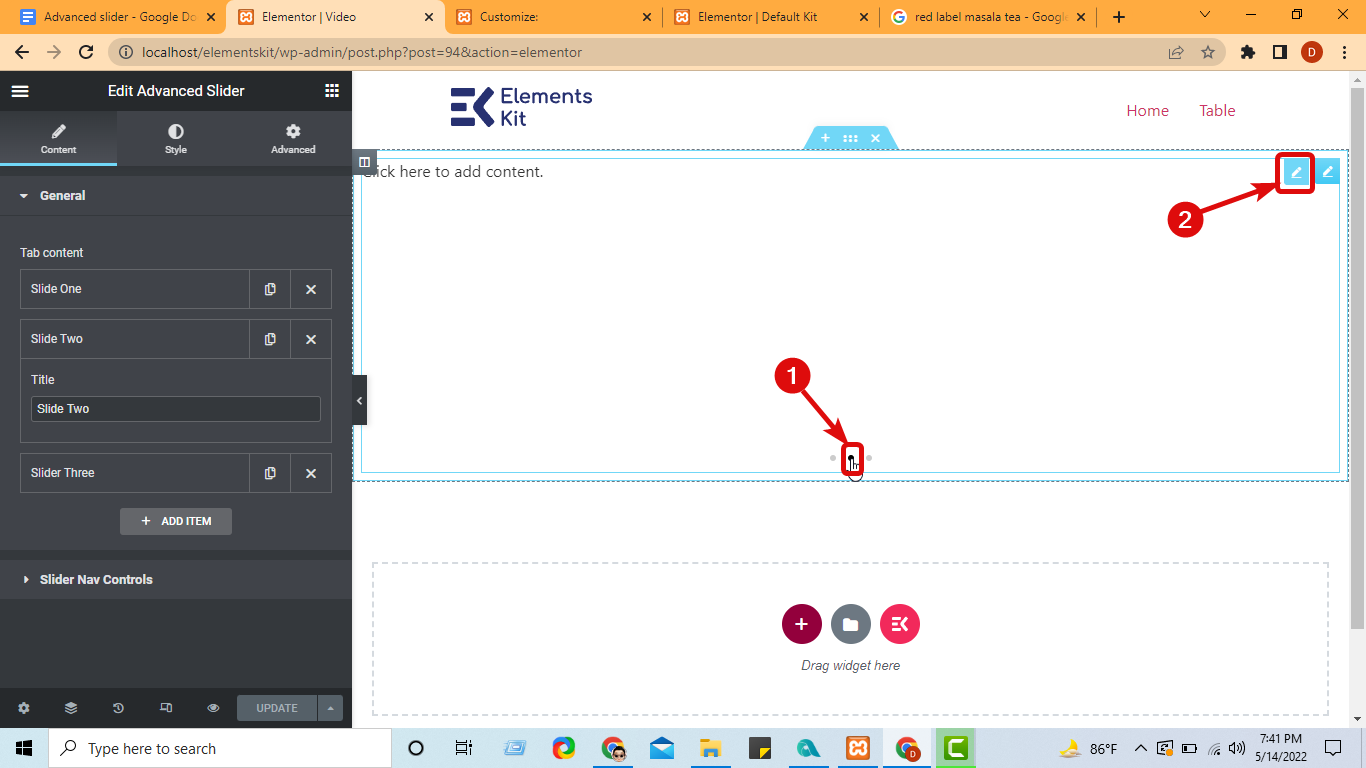
Ahora es el momento de agregar contenido a su control deslizante. Para pasar el cursor sobre el widget, aquí encontrará el botón del navegador que puede elegir para seleccionar un control deslizante específico. Luego haga clic en el primer ícono de edición para editar el control deslizante. En caso de que desee editar la configuración del widget, haga clic en el segundo icono de edición.

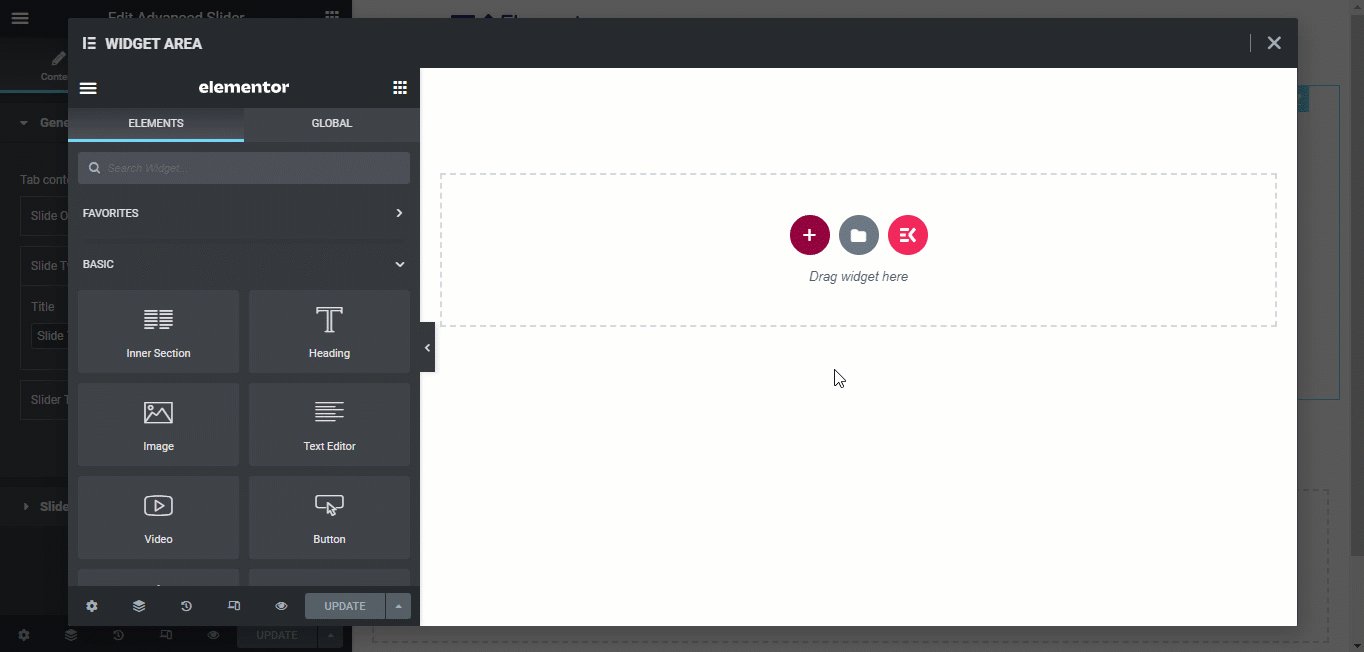
Una vez que haga clic en el ícono de edición para agregar contenido, debería ver una nueva ventana con la misma interfaz del creador de páginas Elementor. Aquí puede seleccionar cualquier diseño y agregar contenido tal como lo hace mientras crea una página. Una vez que cree y personalice su control deslizante, haga clic en actualizar para guardar y luego haga clic en el ícono X en la esquina superior derecha para cerrar la ventana.

Ahora agregue contenido a todos los controles deslizantes usando el mismo proceso. Elija el control deslizante del navegador y luego agregue el contenido.

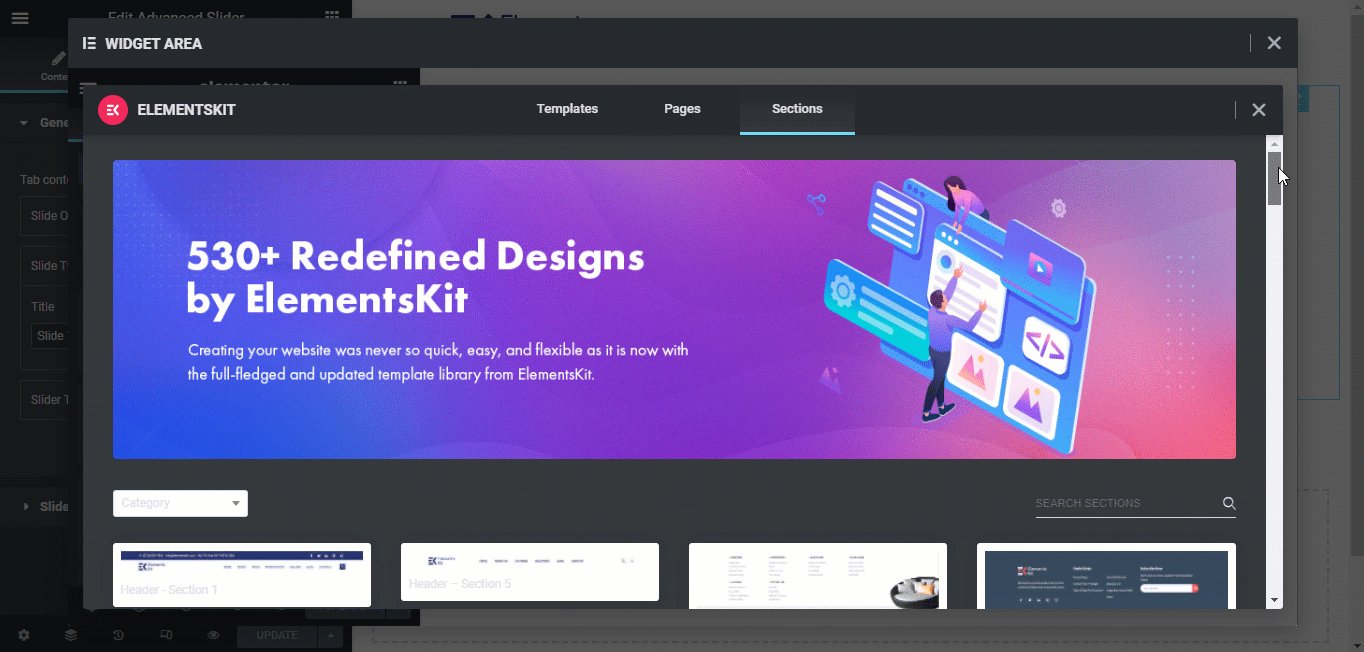
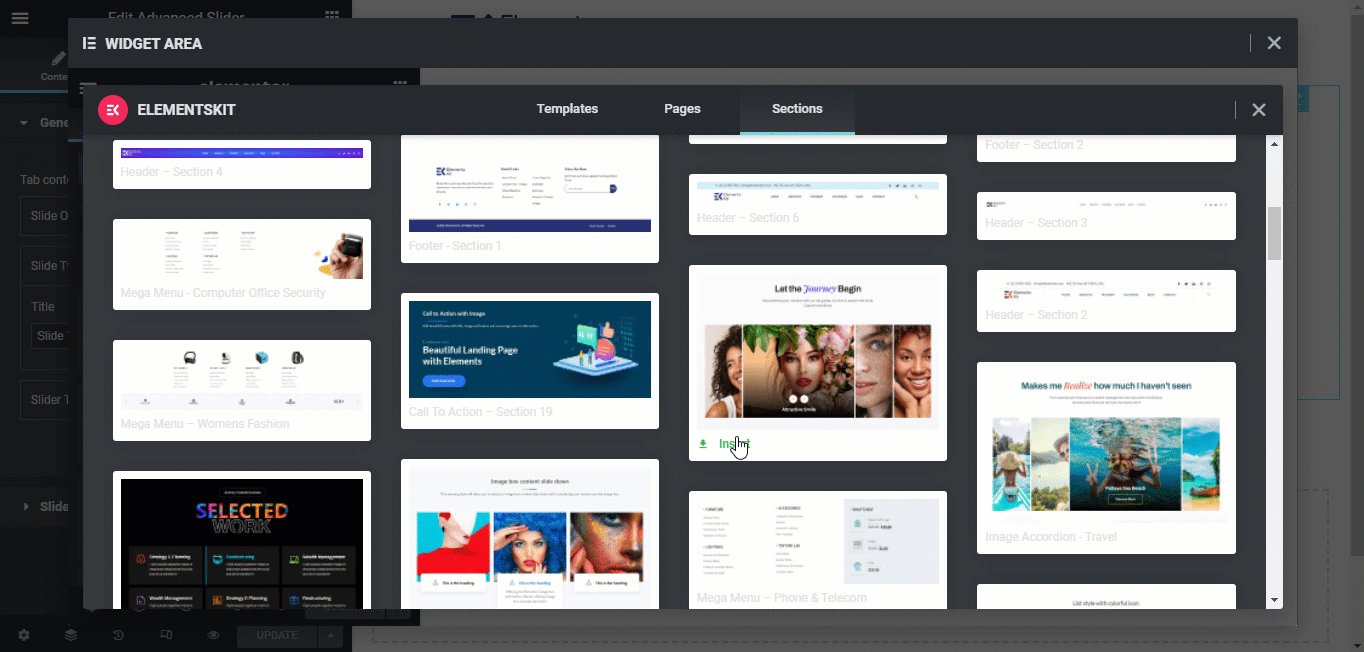
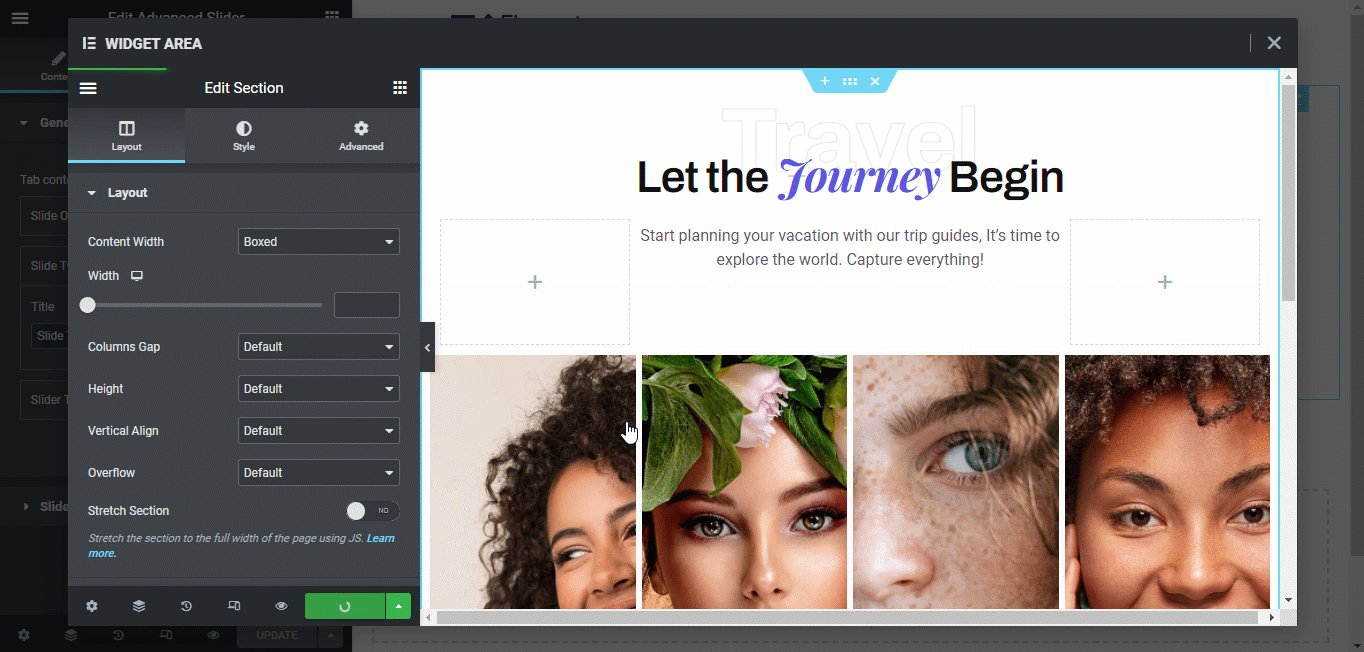
También puedes agregar la sección lista de ElementsKit. Para eso, una vez que se abra la ventana del widget, haga clic en el icono de Ekit. Encontrará una nueva ventana con todas las páginas, plantillas y secciones prediseñadas de ElementsKit.
Vaya a la pestaña Sección, coloque el cursor sobre la sección que le guste y para agregarla a su control deslizante, haga clic en insertar. Una vez insertada la sección, puede personalizarla y luego hacer clic en actualizar para guardar.

Siga los pasos mencionados anteriormente para agregar contenido a todas sus diapositivas.
Paso 5: Configurar y diseñar el control deslizante avanzado en Elementor #
Puede configurar el widget Control deslizante avanzado en la pestaña de contenido.
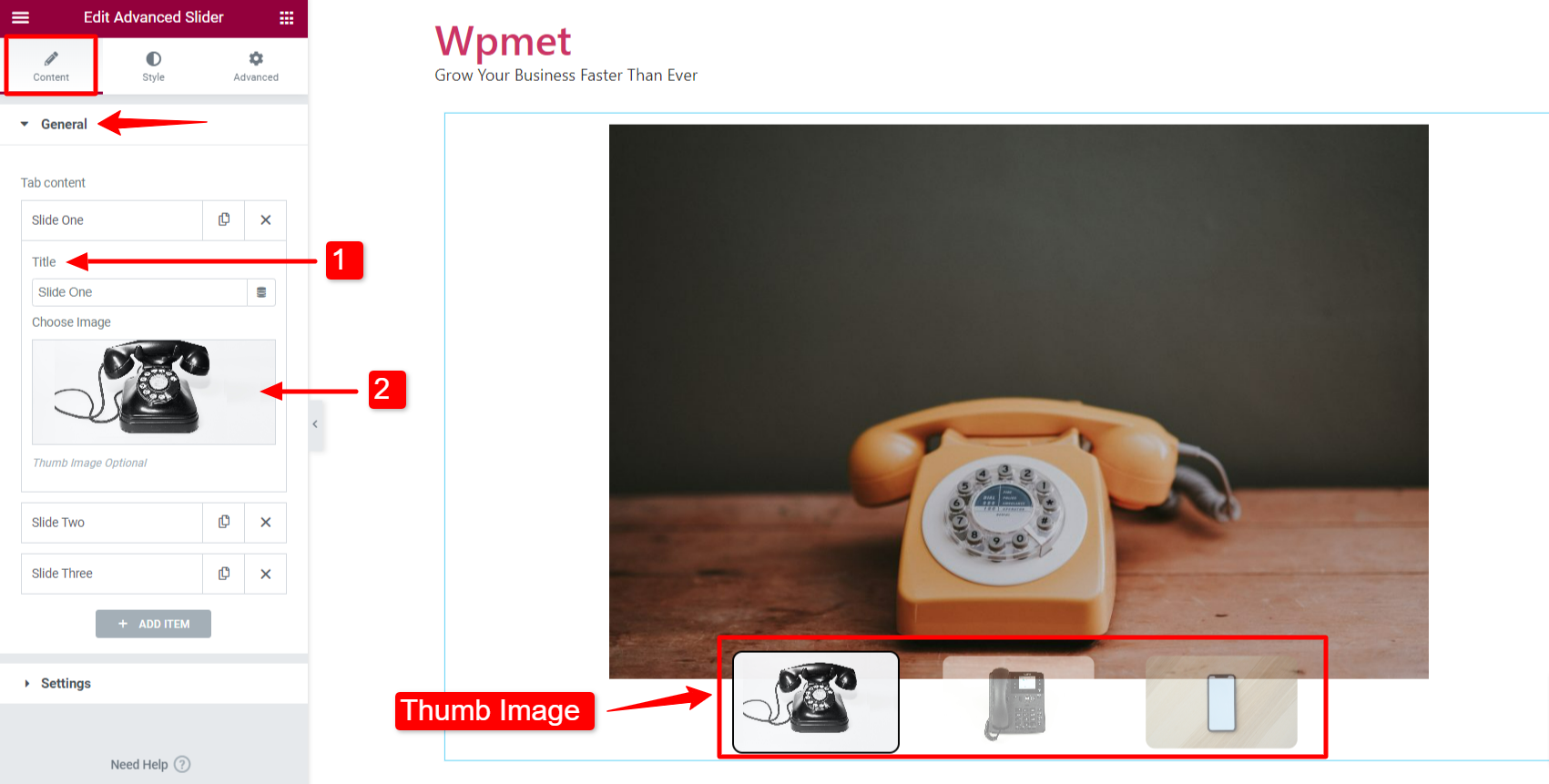
5.1 General #
Como se dijo anteriormente, puede agregar diapositivas en esta sección. Después de agregar diapositivas,
- Puedes cambiar el nombre de la diapositiva – Título.
- También puedes agregar un Imagen del pulgar para cada control deslizante.
*Nota: Para que la imagen en miniatura sea visible, habilite la opción "Mostrar pulgares”en la sección Configuración.

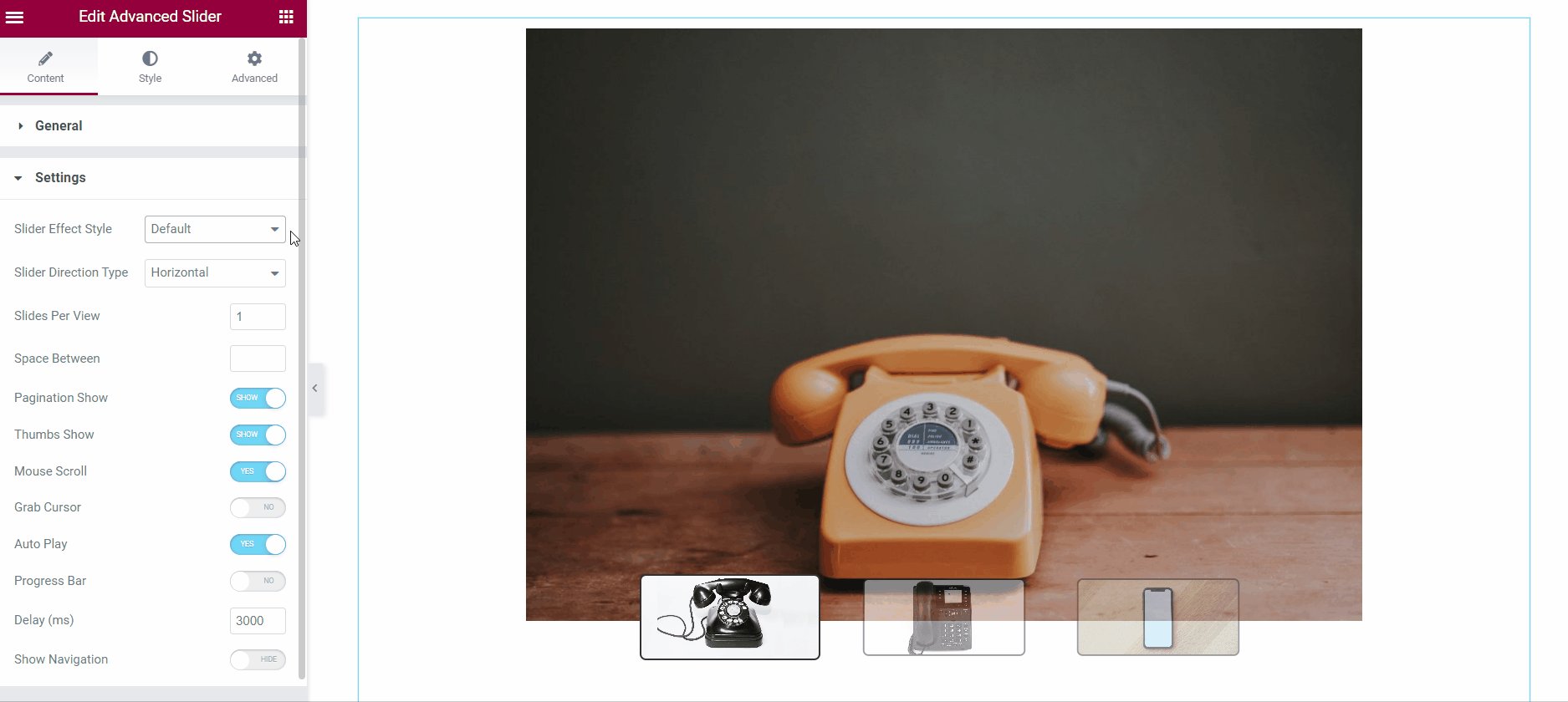
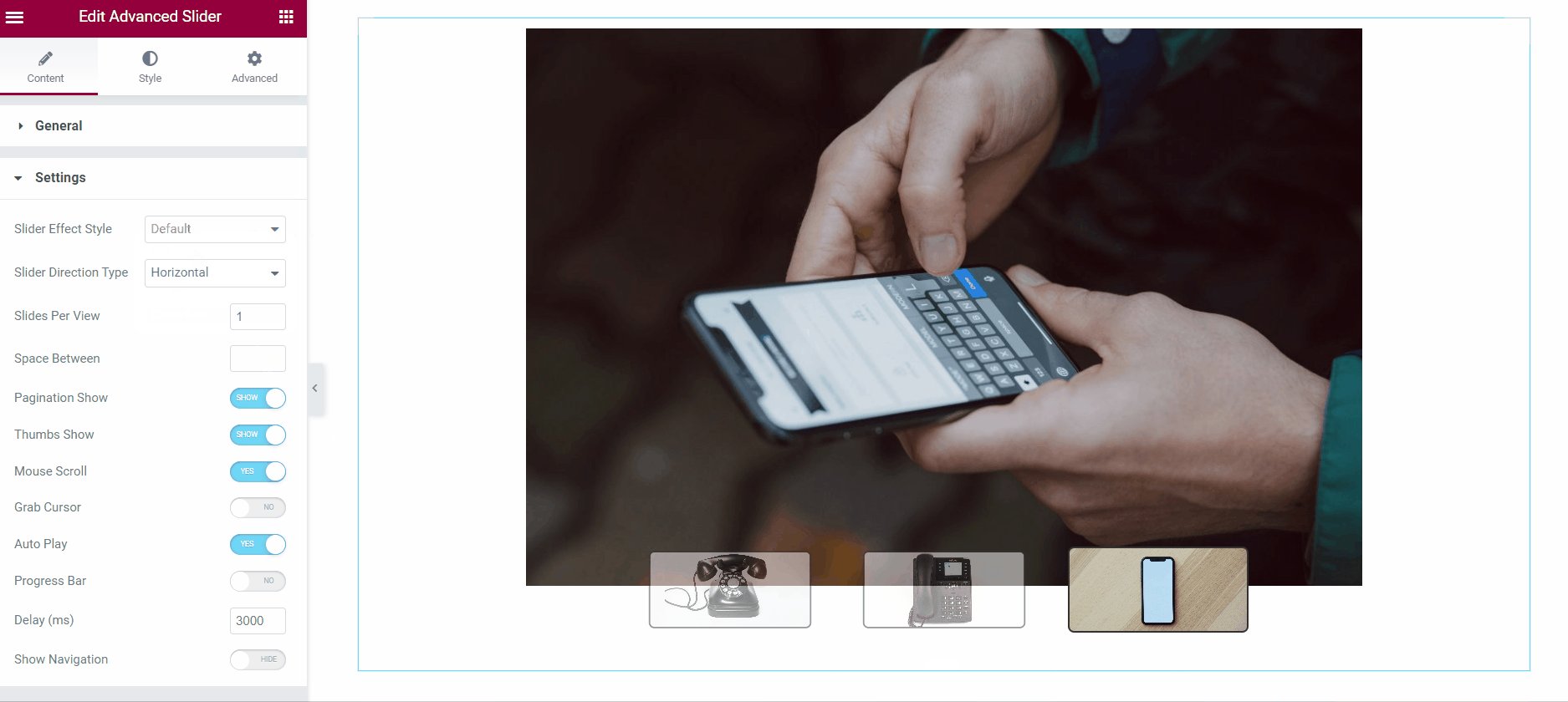
5.2 Ajustes #
En la sección Configuración, hay varias opciones disponibles para configurar el control deslizante avanzado en Elementor.
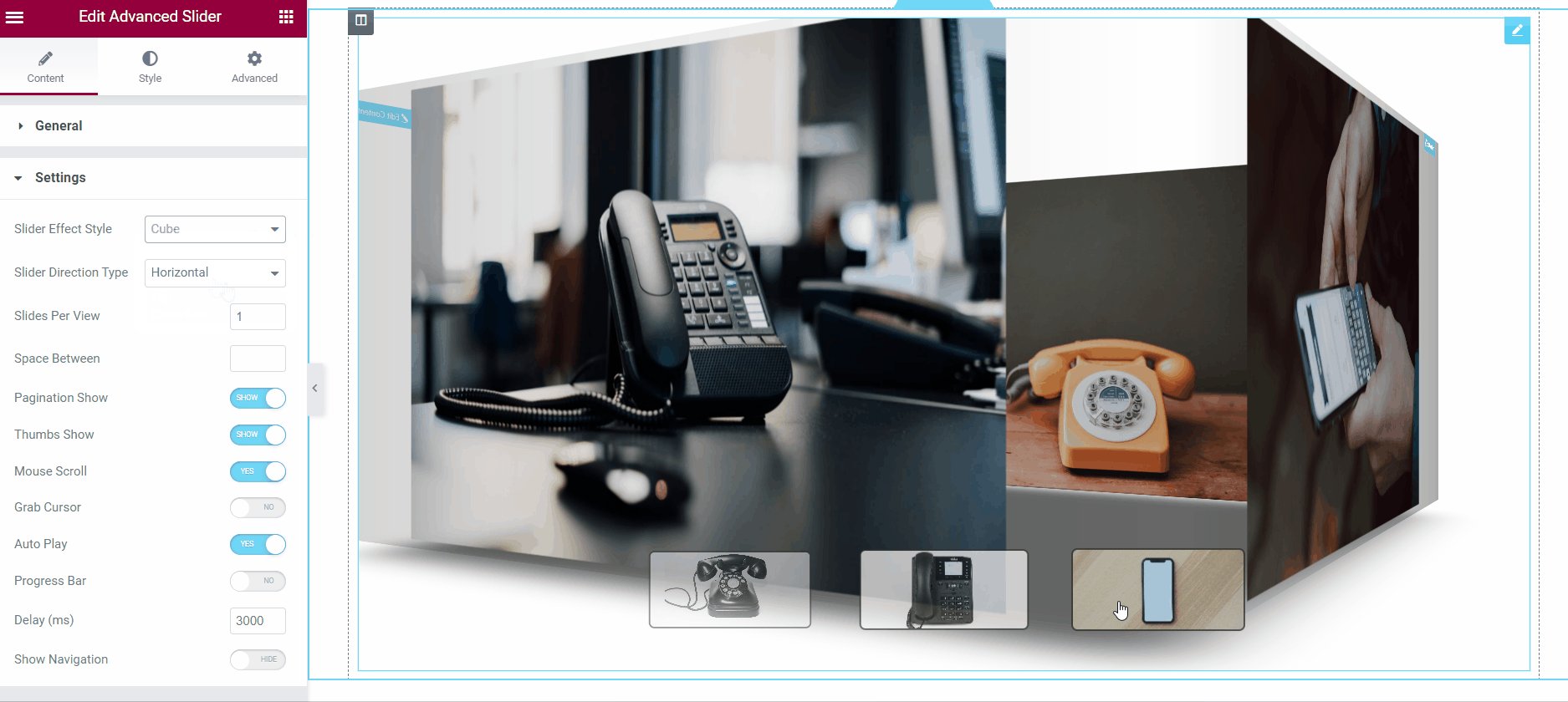
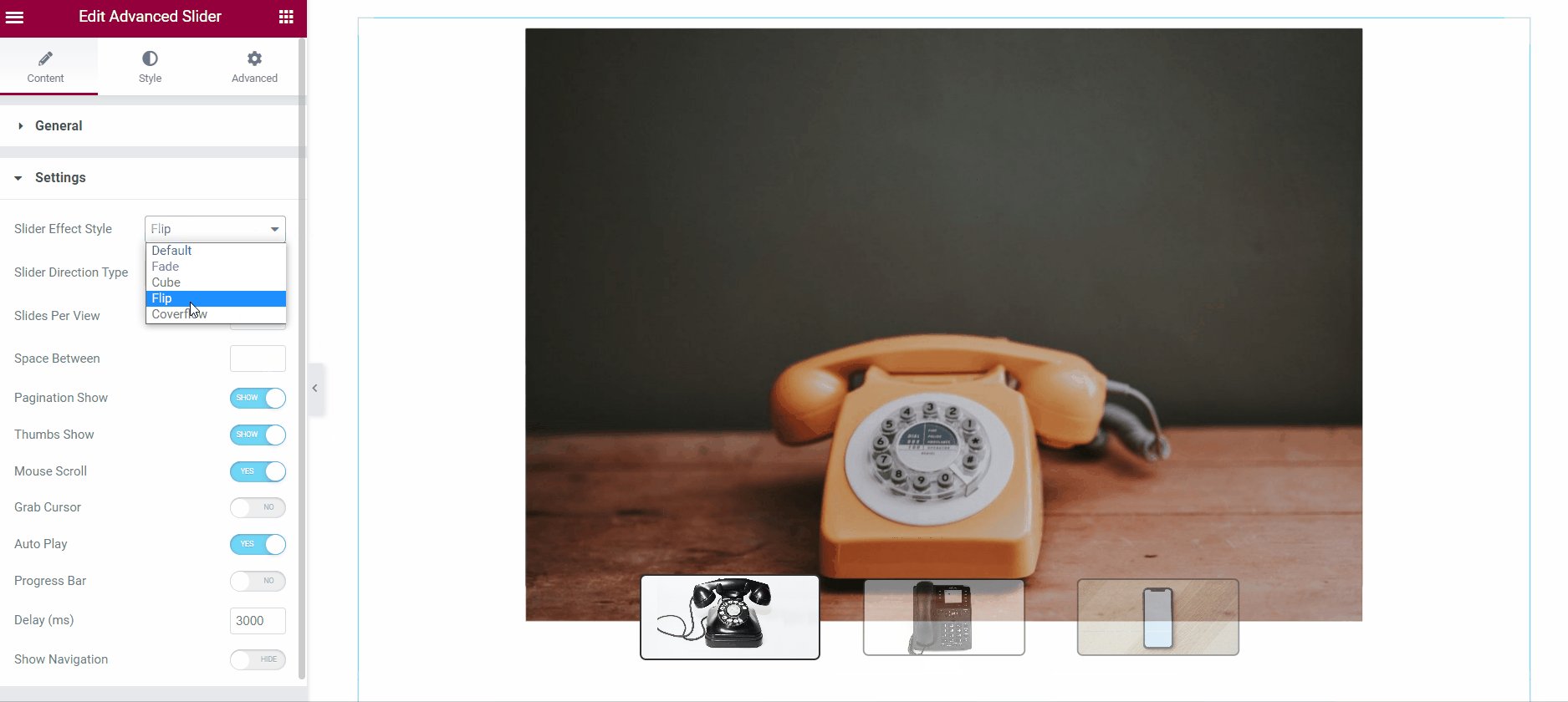
Estilo de efecto deslizante #
El widget de control deslizante avanzado de ElementsKit tiene 5 estilos de efectos de control deslizante diferentes disponibles. Ellos son Por defecto, Desteñir, Cude, Voltear, y Flujo de corriente.

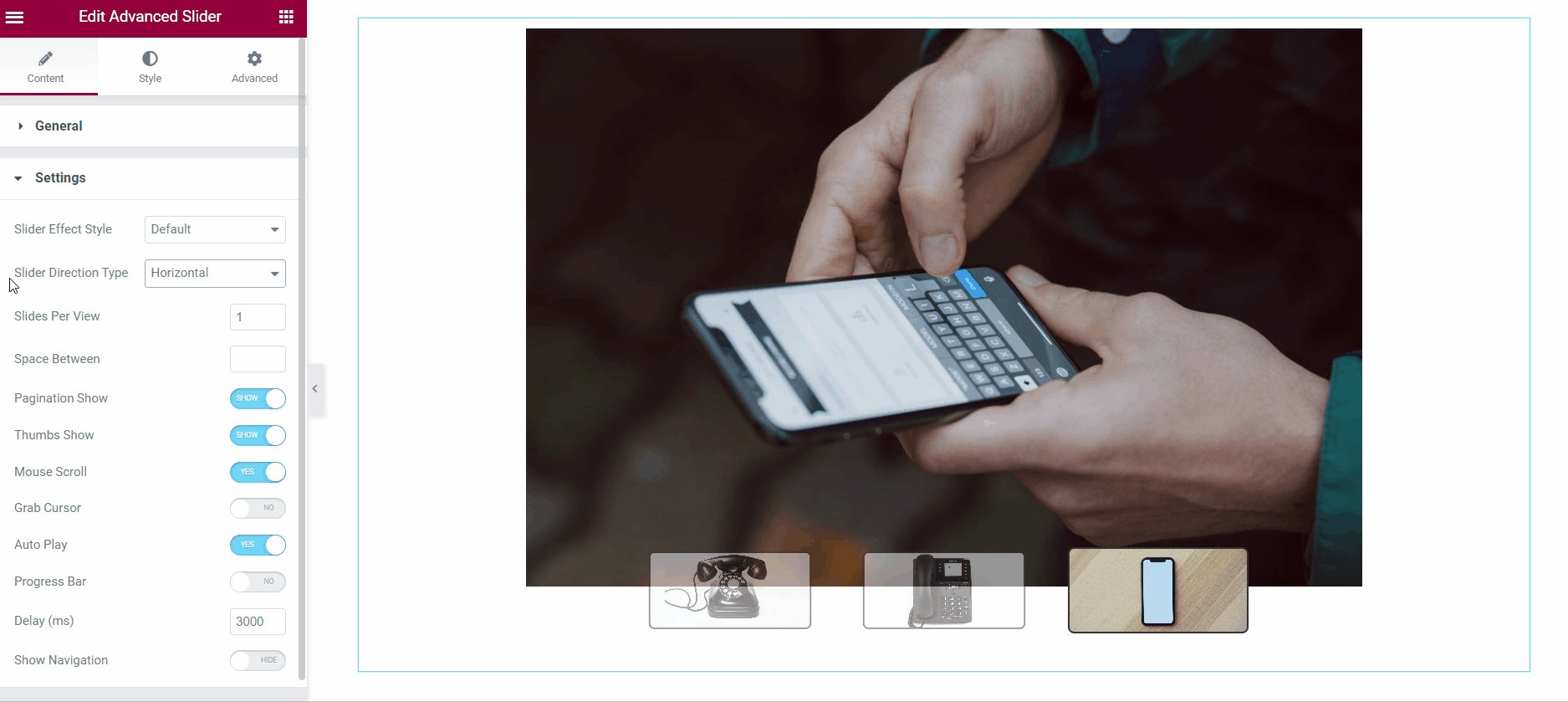
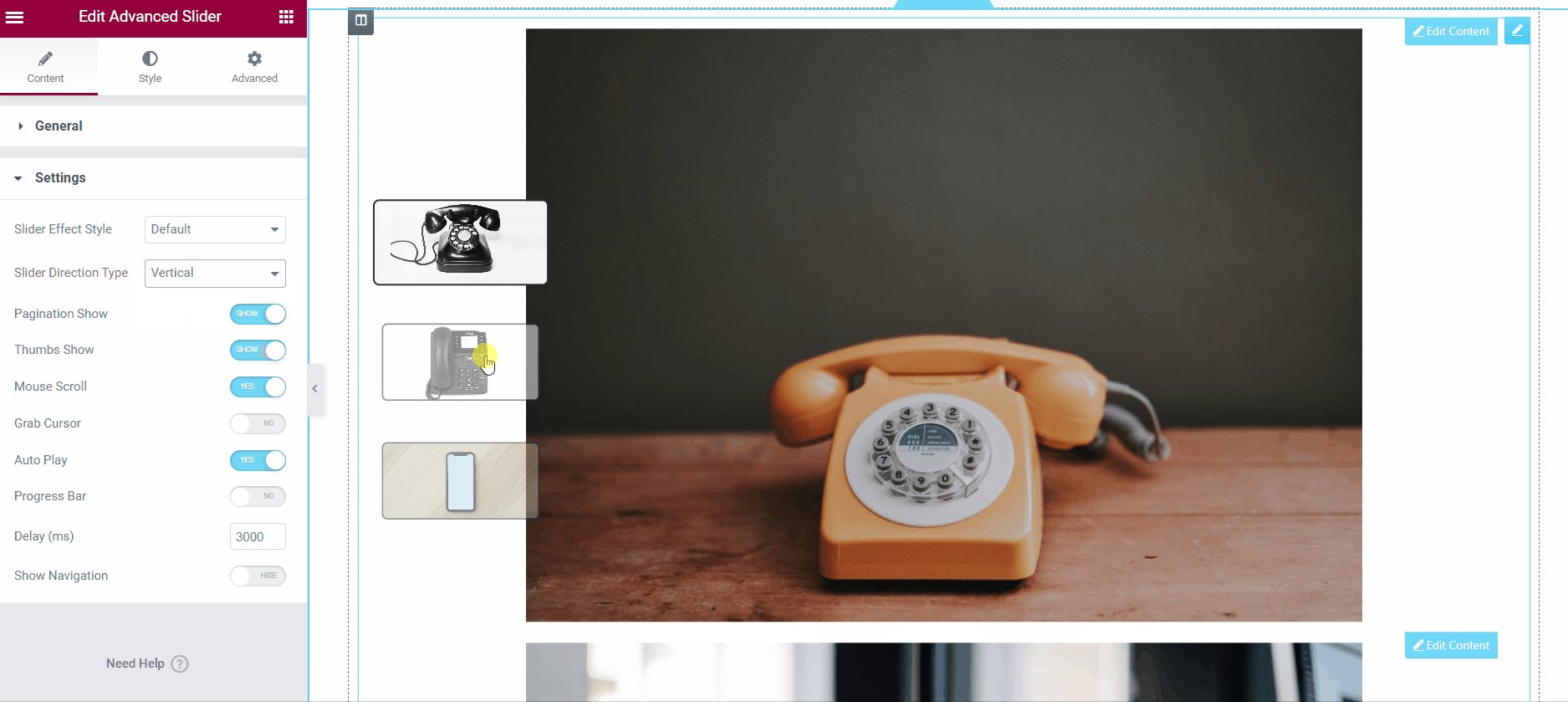
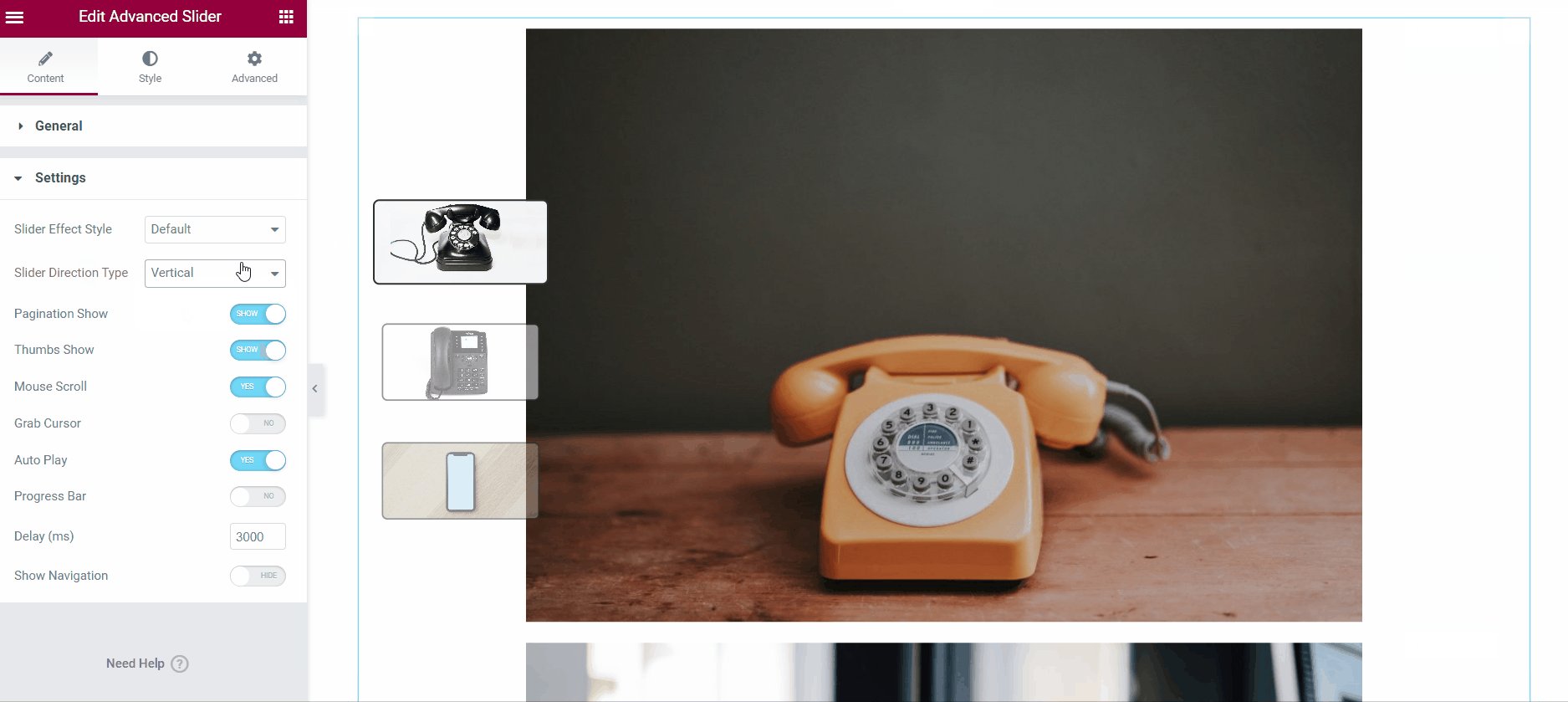
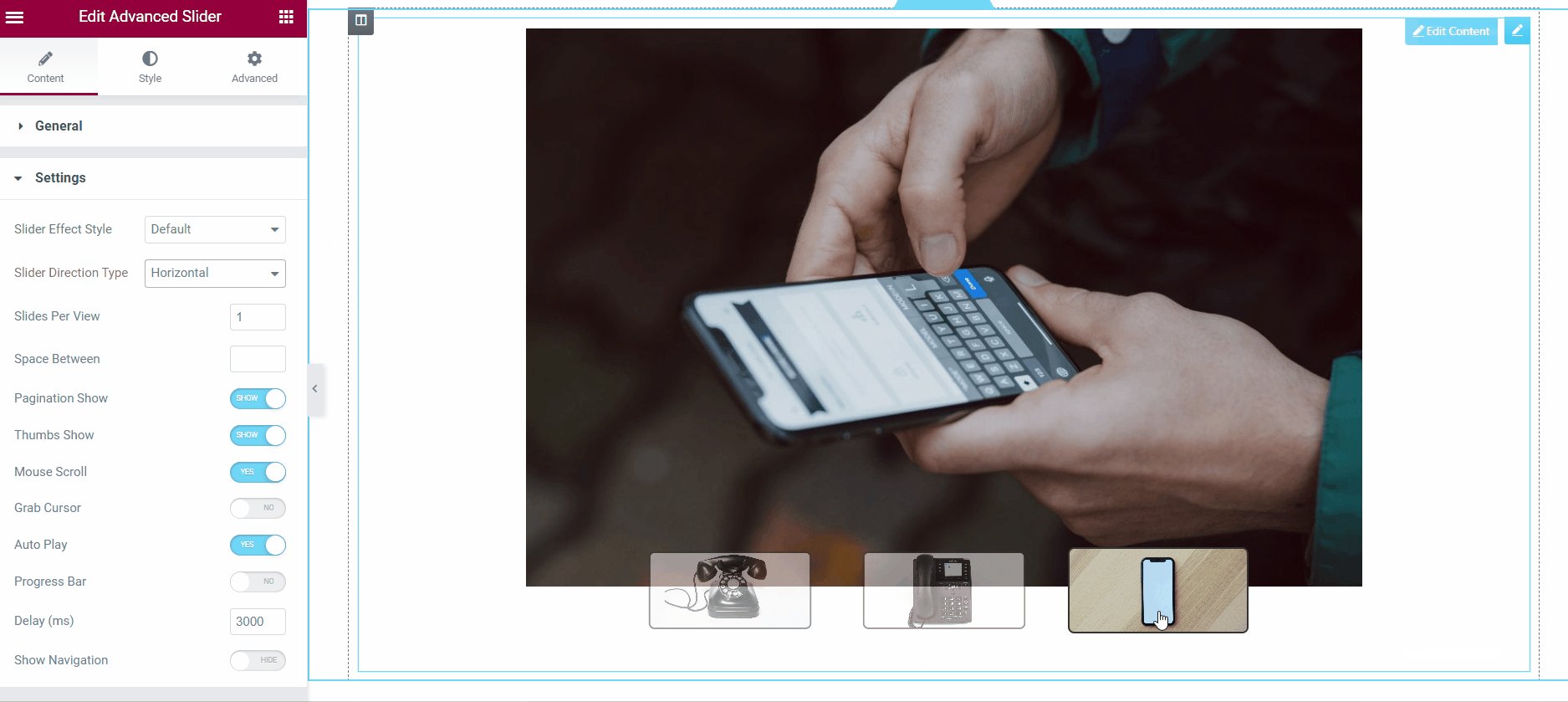
Tipo de dirección del control deslizante #
Puede crear diapositivas horizontales o verticales usando el widget.

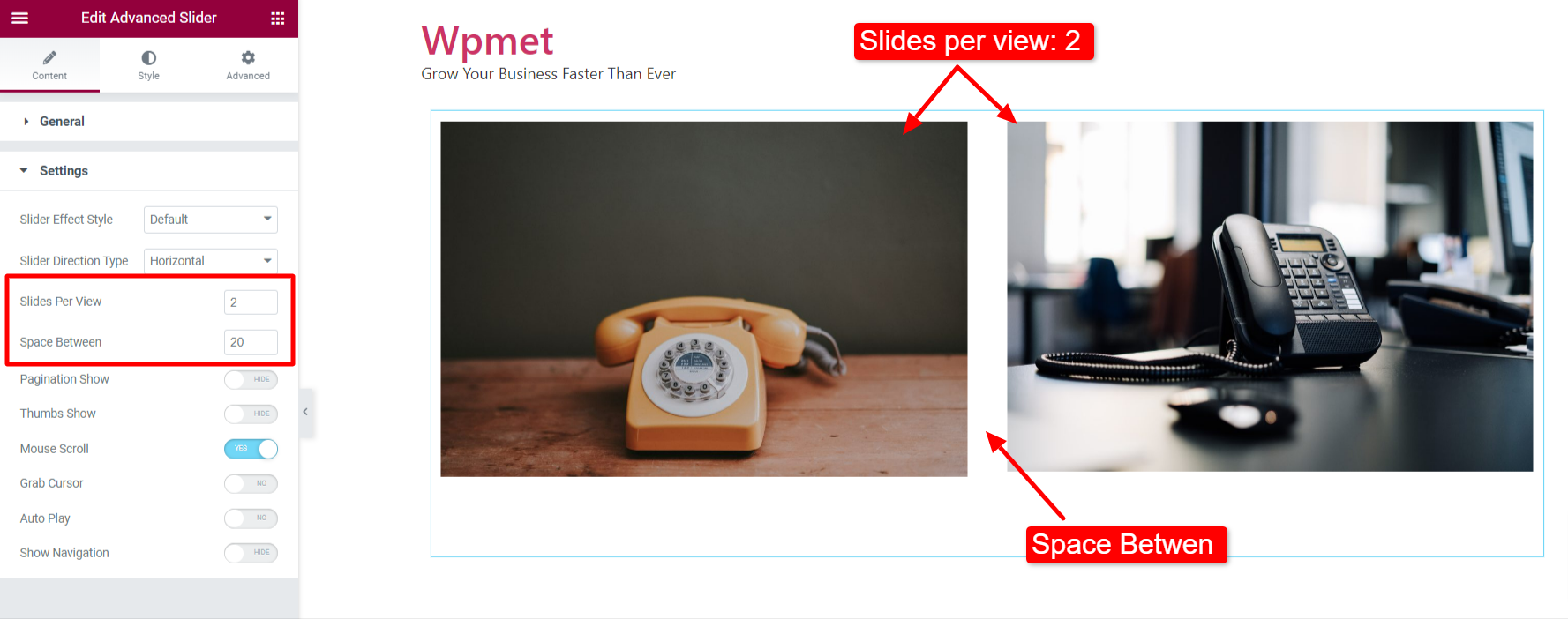
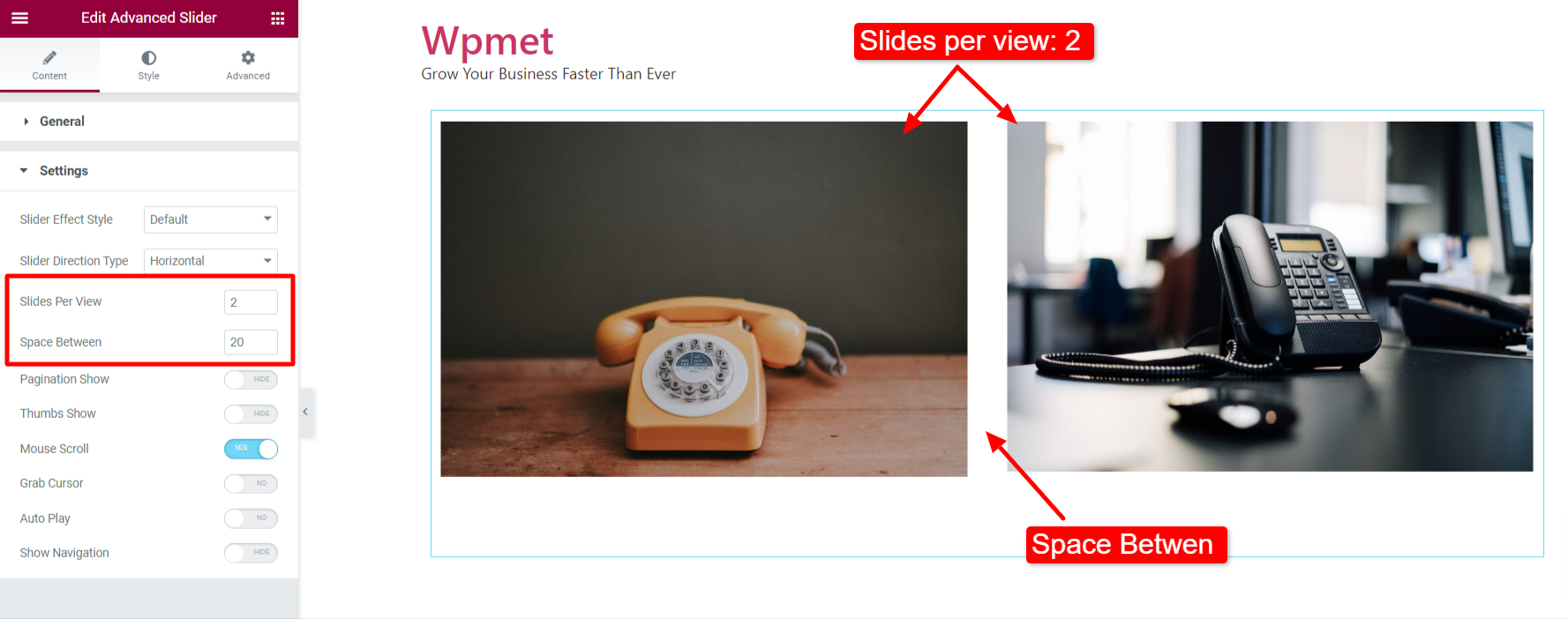
Diapositivas por vista #
Puede decidir cuántas diapositivas mostrar en una sola vista usando el Diapositivas por vista característica. Si configura Diapositivas por vista en dos o más, ajuste el Espacio entre las diapositivas.

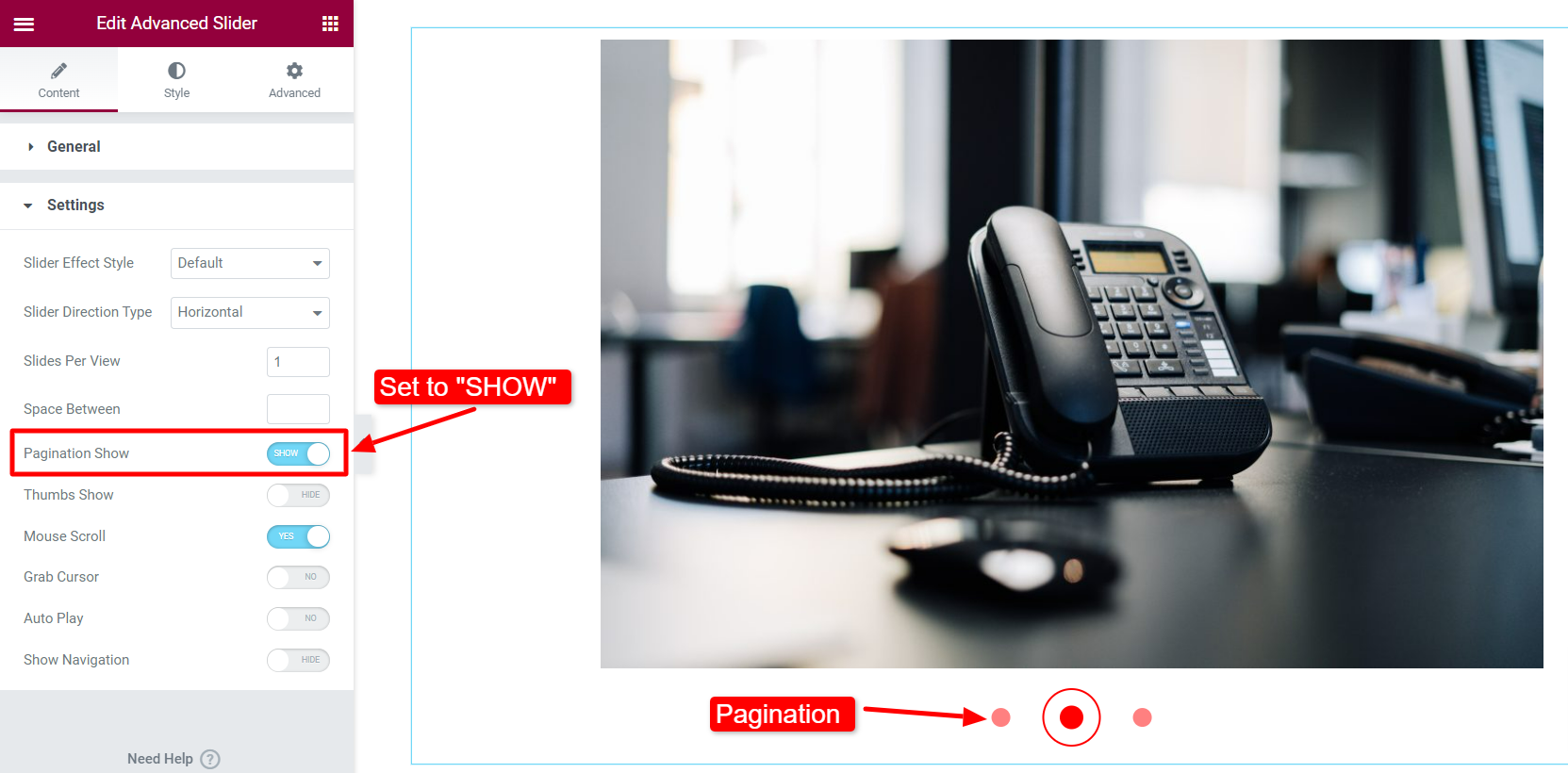
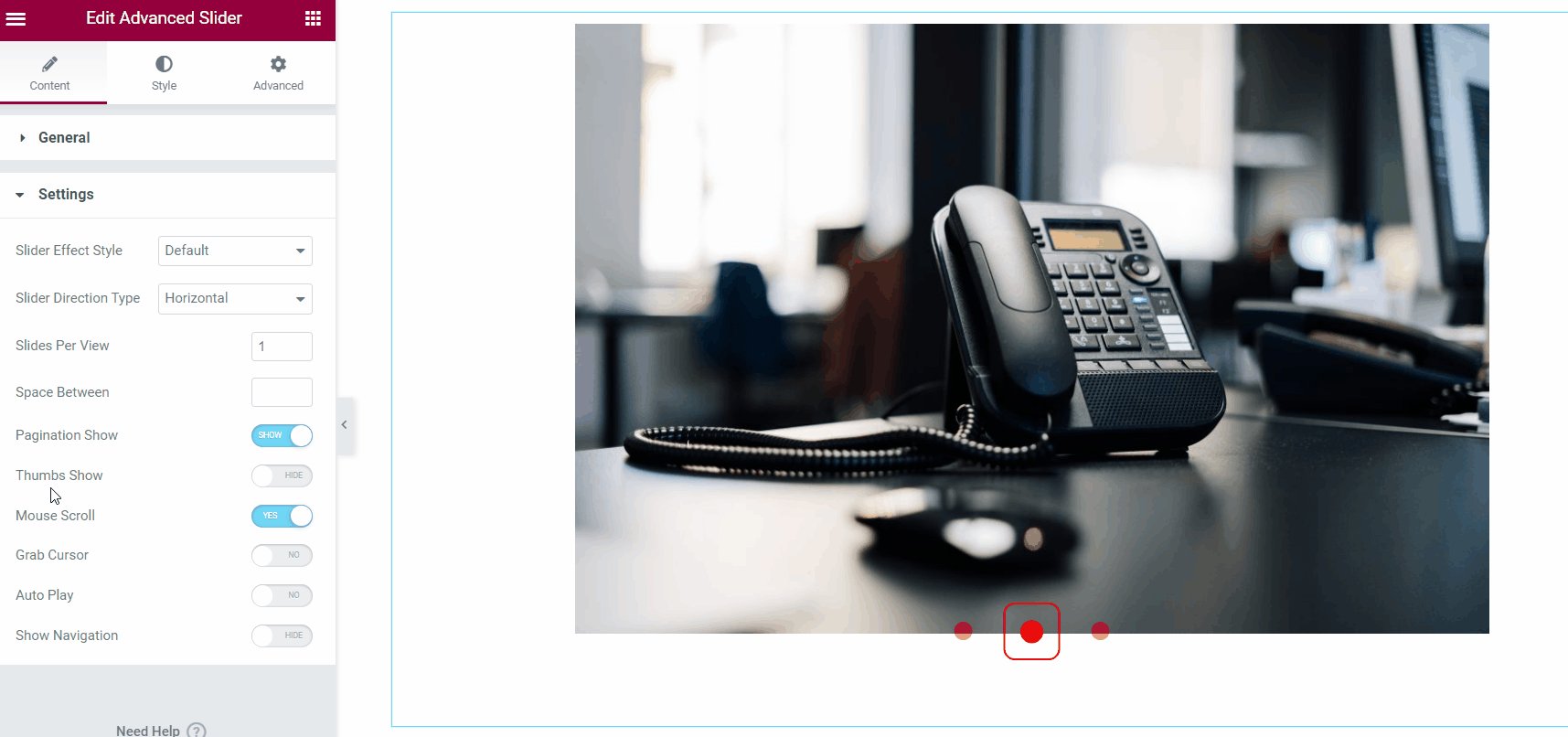
Mostrar paginación #
Habilitar el Mostrar paginación desde la sección Contenido > Configuración.
Nota: La paginación solo será visible cuando "Mostrar pulgar" esté desactivado.

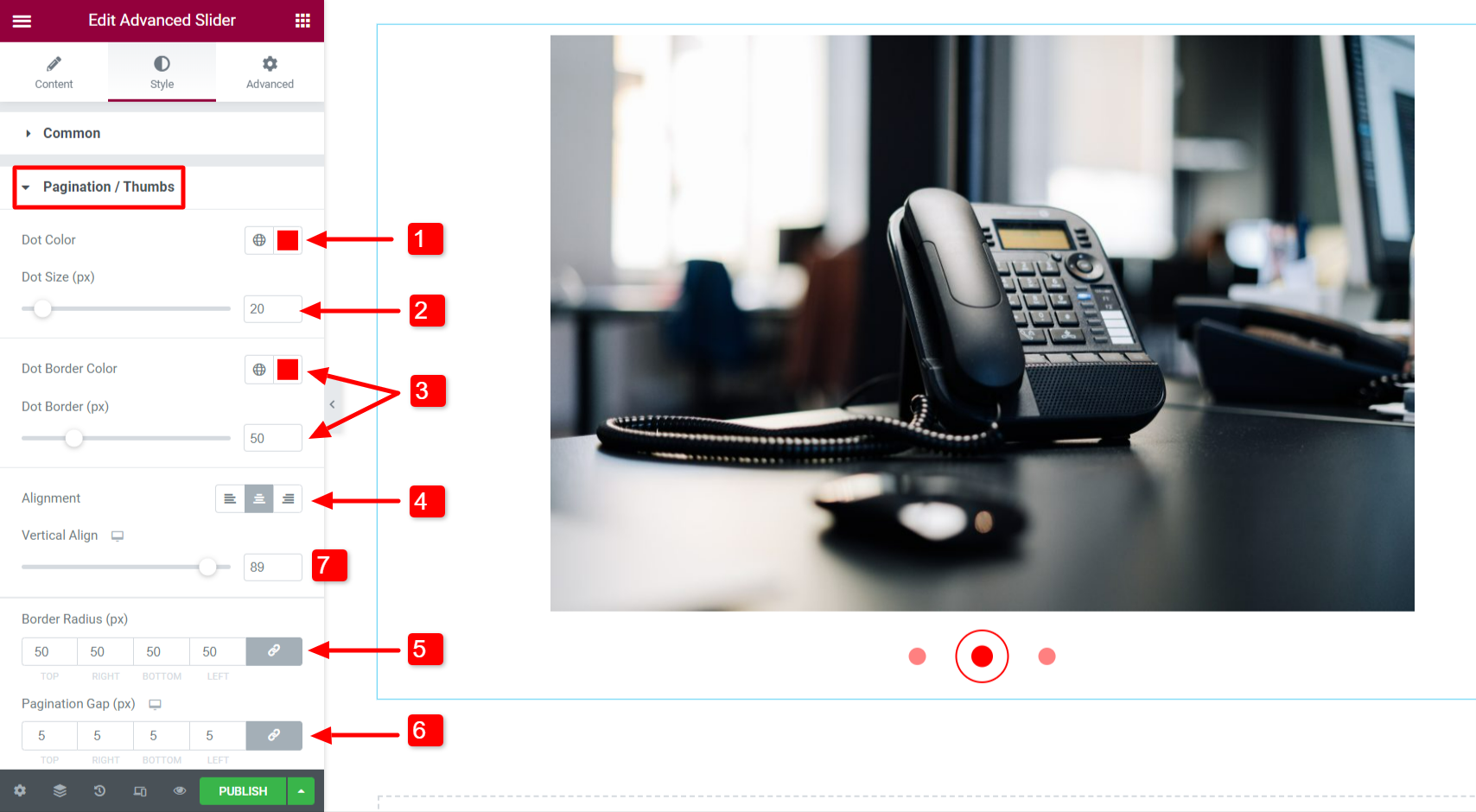
Luego muévete a Estilo > Paginación / Pulgares. Cuando la paginación está habilitada, las opciones de paginación aparecerán aquí.
- Elige una paginación Color de punto.
- Ajustar paginación Tamaño de punto.
- Seleccione un Color del borde del punto y ajustar el Tamaño del borde del punto.
- Selecciona el Alineación hacia la derecha, hacia la izquierda o hacia el centro.
- Ajustar el Radio del borde.
- Selecciona el Brecha de paginación.

- Ajuste la posición vertical de los puntos de paginación usando el Alineamiento vertical opción.

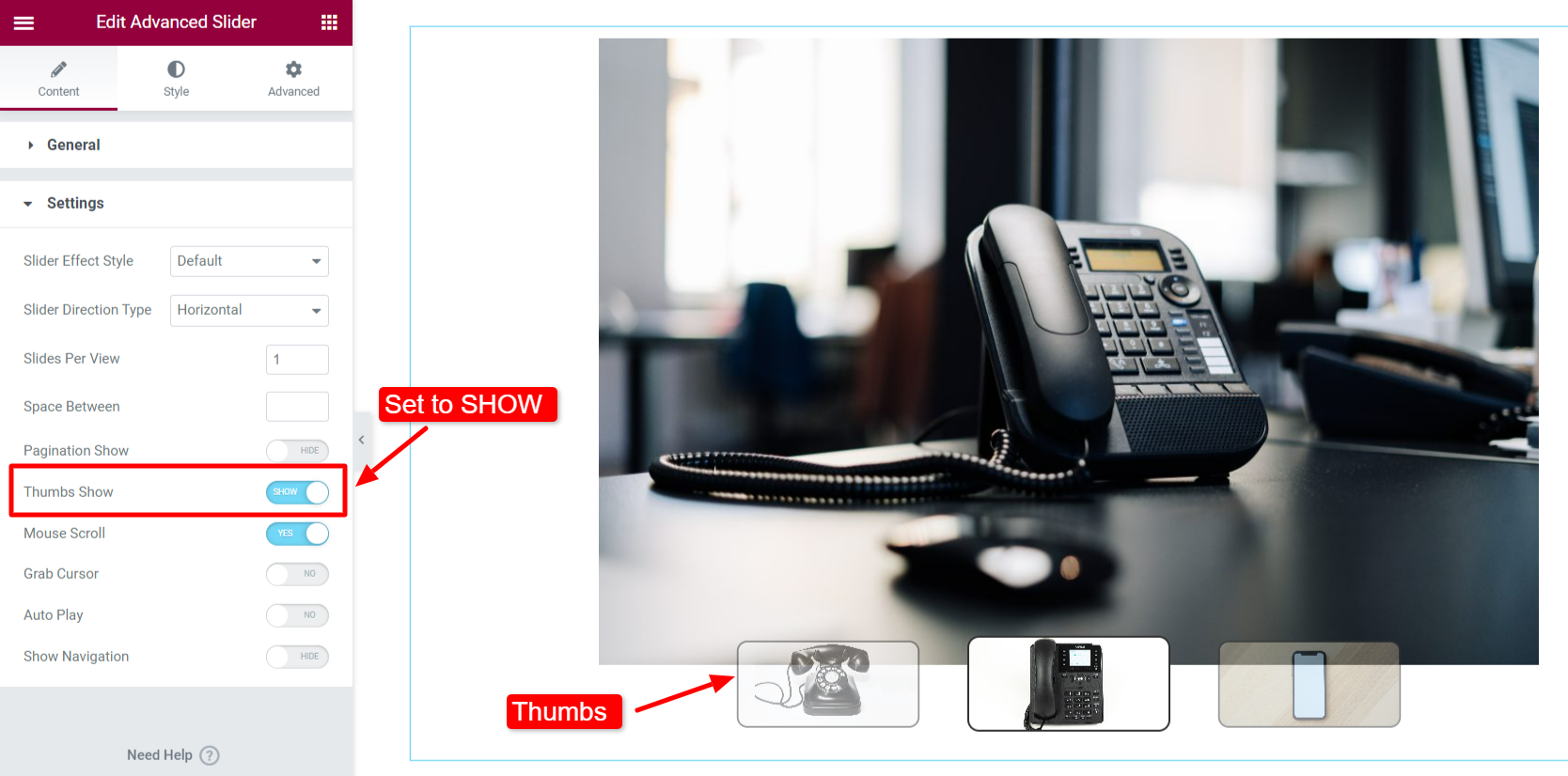
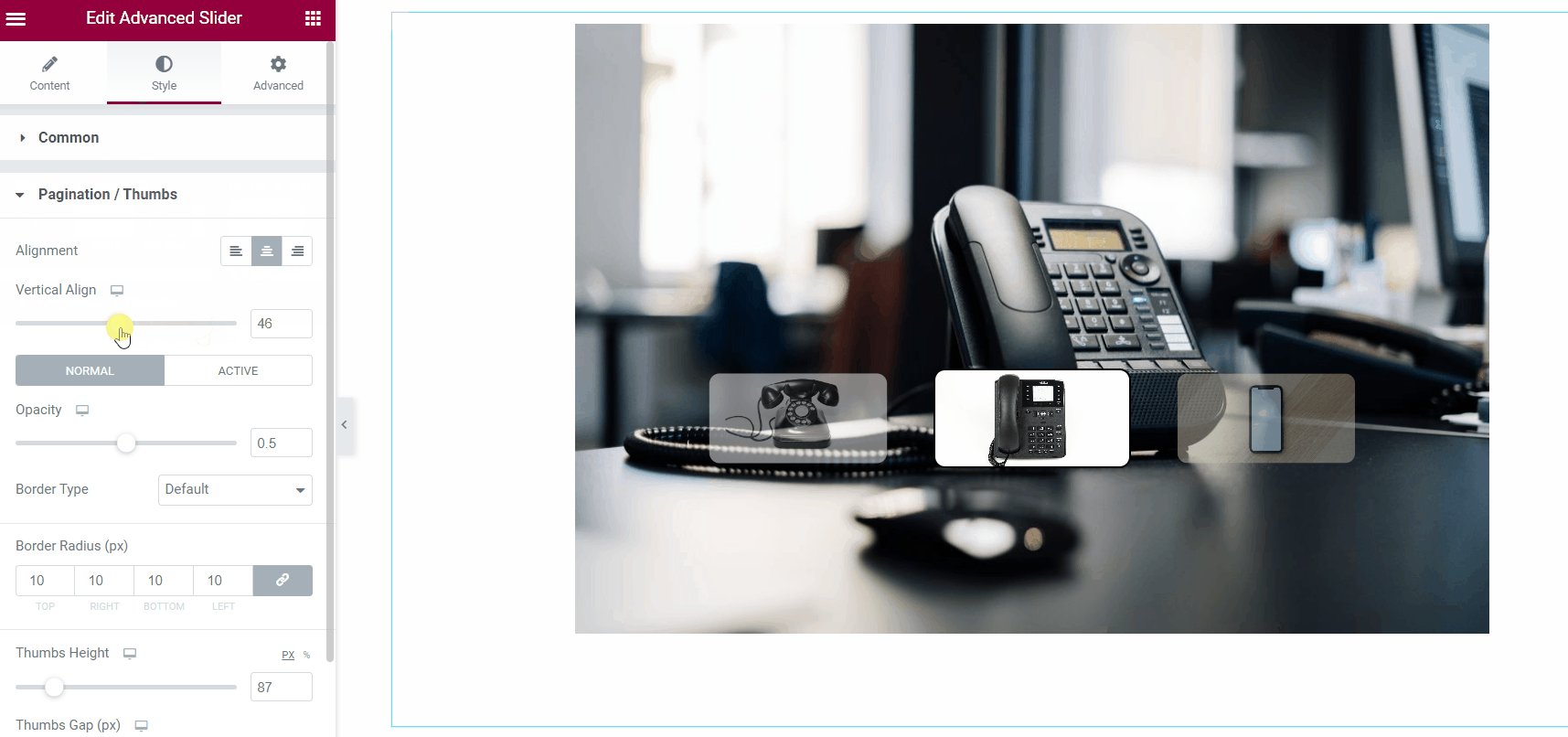
Mostrar pulgares #
Habilitar el Mostrar pulgares opción de la sección Contenido > Configuración.
Nota: La paginación no será visible cuando Thumbs Show esté habilitado.

Luego muévete a Estilo > Paginación / Pulgares. Cuando los pulgares están habilitados, las opciones para los pulgares aparecerán aquí.
- Selecciona el Alineación hacia la izquierda, hacia la derecha o hacia el centro.
- Ajuste la posición vertical de los pulgares con Alineación vertical opción.
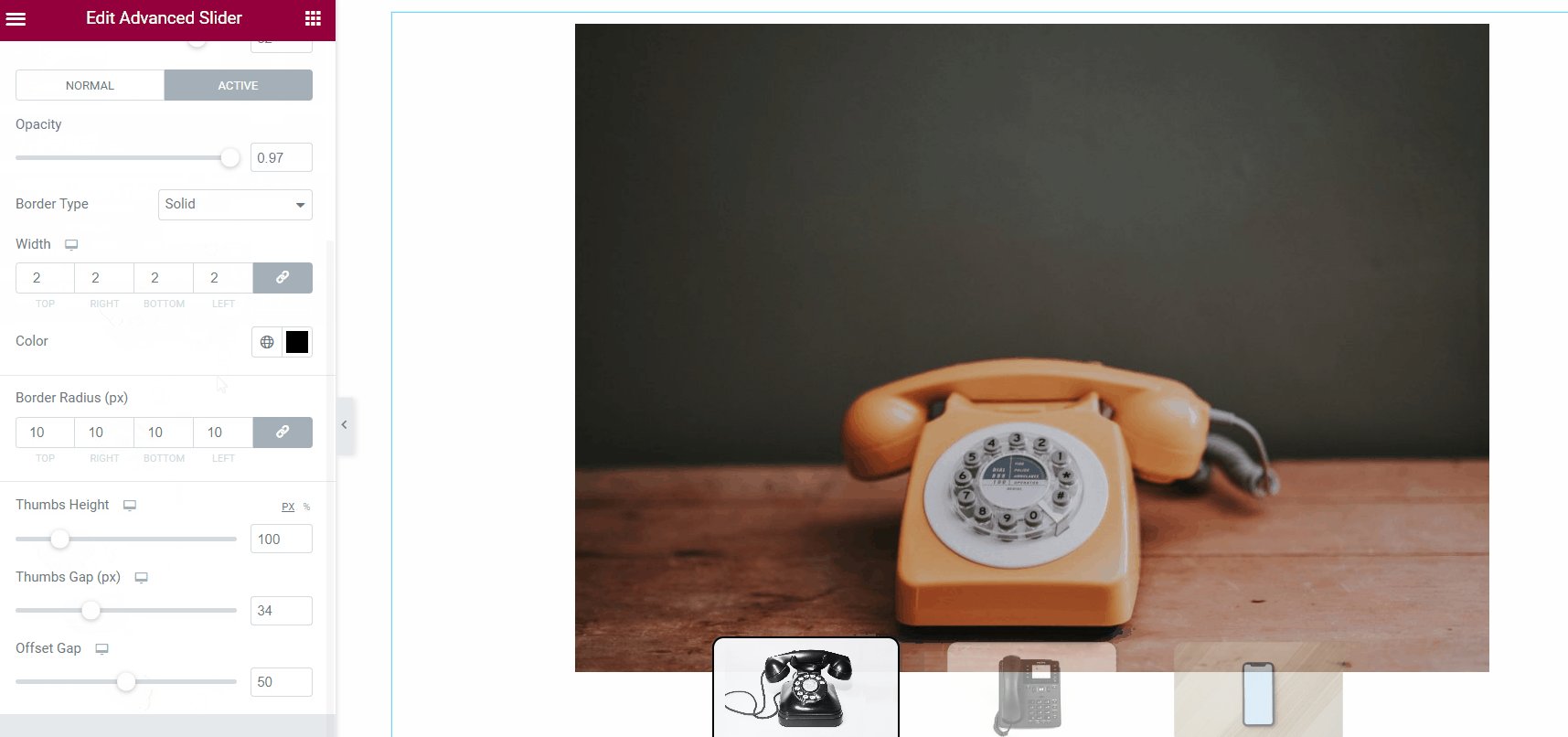
- Selecciona el Opacidad, Tipo de borde, Ancho de borde, Color de borde y Radio de borde. Puede configurar diferentes parámetros para los pulgares “Normal” y “Activo”.
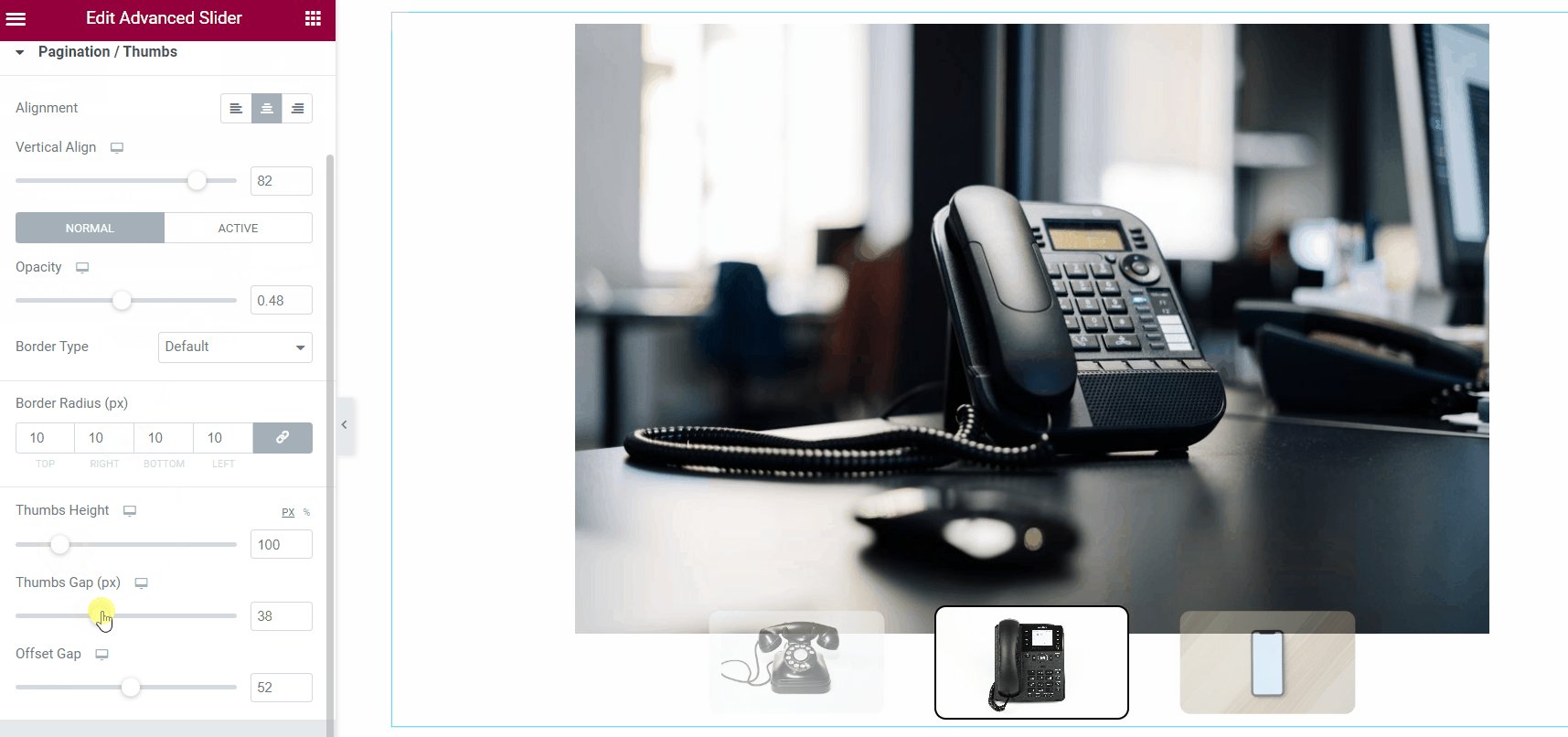
- Ajustar el Altura de los pulgares.
- Ajuste el espacio entre los pulgares – Espacio de pulgares.
- Ajustar el Brecha de compensación.

Desplazamiento del ratón #
El control deslizante avanzado de ElementsKit en Elementor viene con una función de desplazamiento del mouse. Los usuarios pueden cambiar las diapositivas usando el control de desplazamiento del mouse de la computadora. Active la función Desplazamiento del mouse para habilitarla.
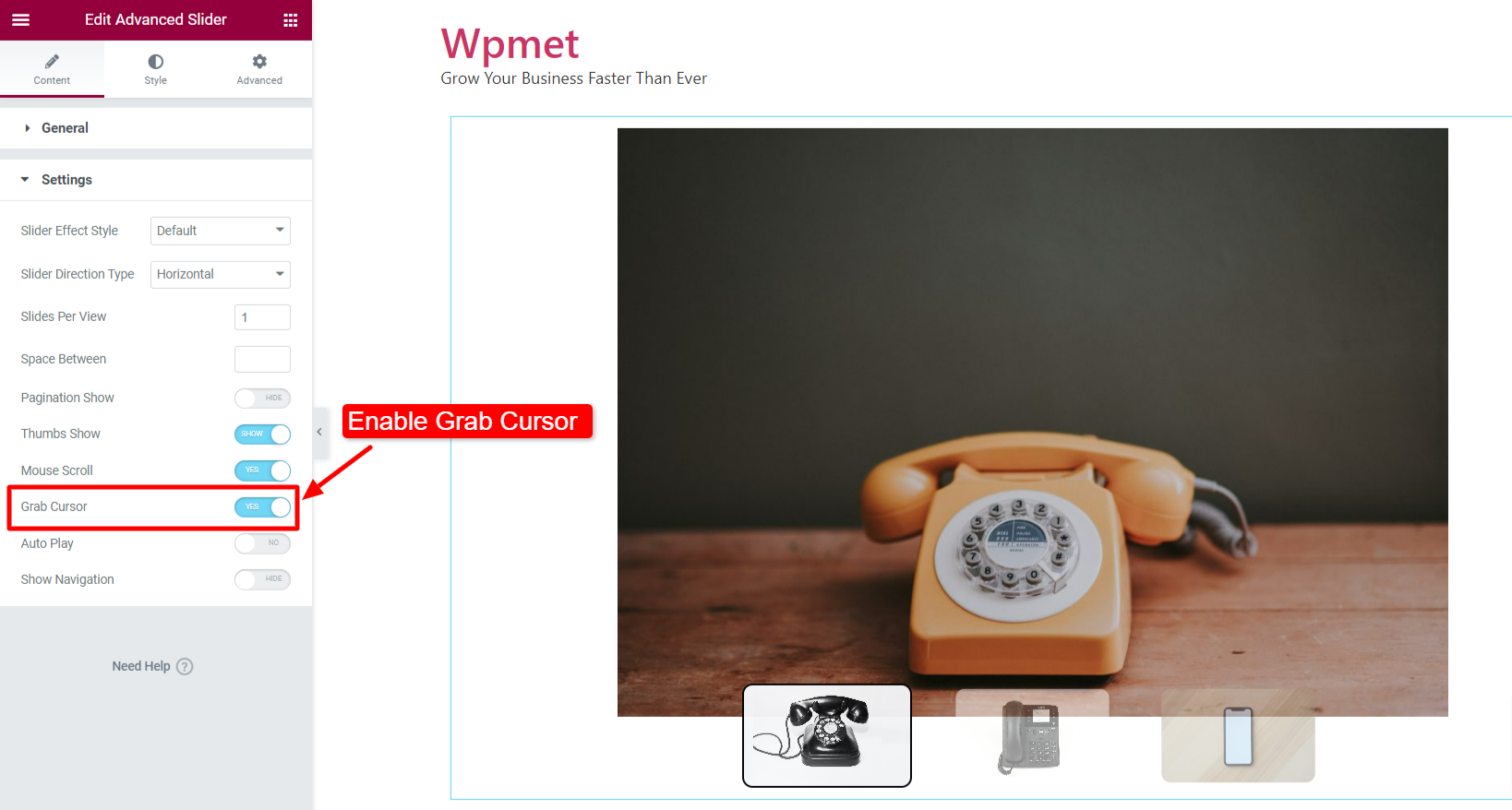
Agarrar cursor #
Una opción que permite al usuario desplazarse por las diapositivas con el cursor del mouse. Habilitar el Agarrar cursor opción de la sección Contenido > Configuración.

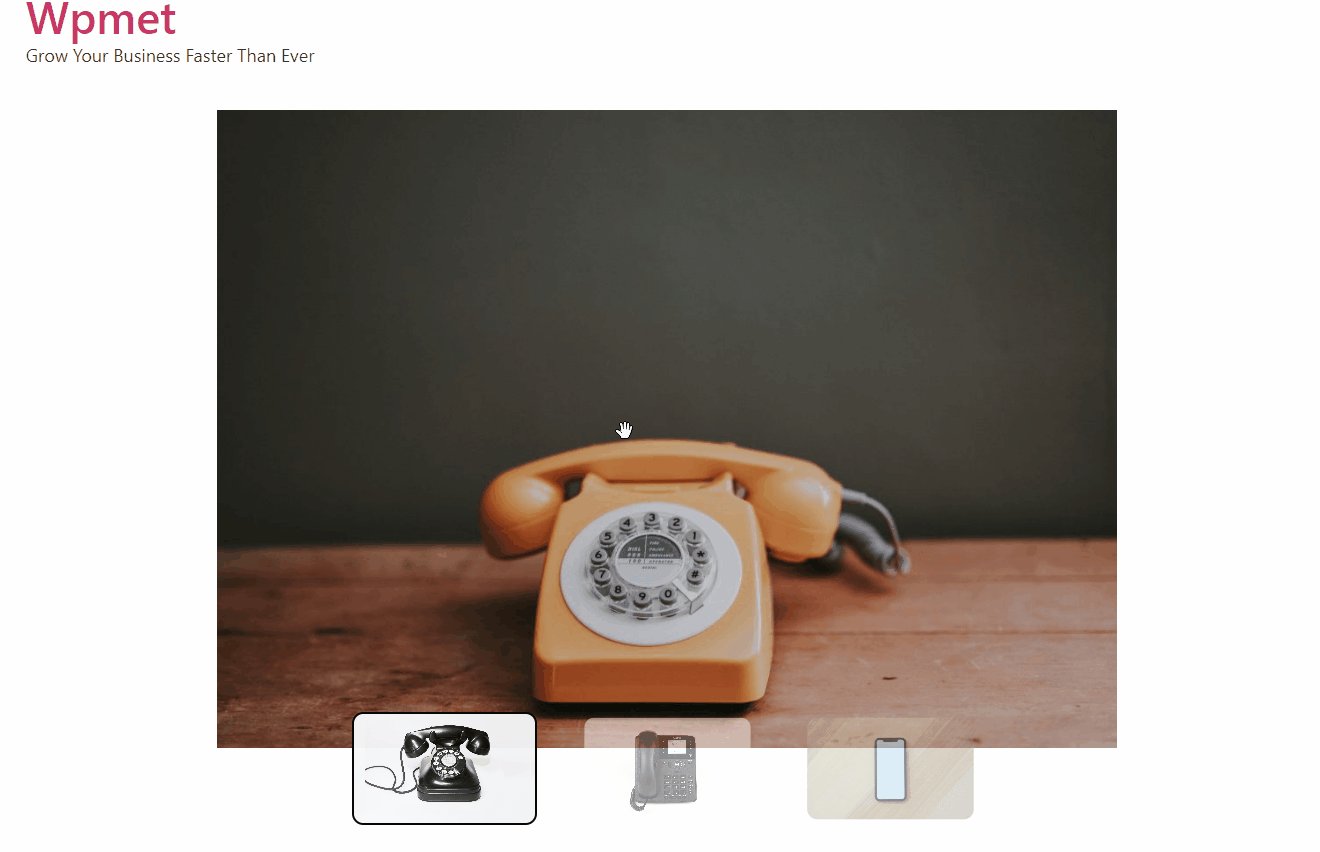
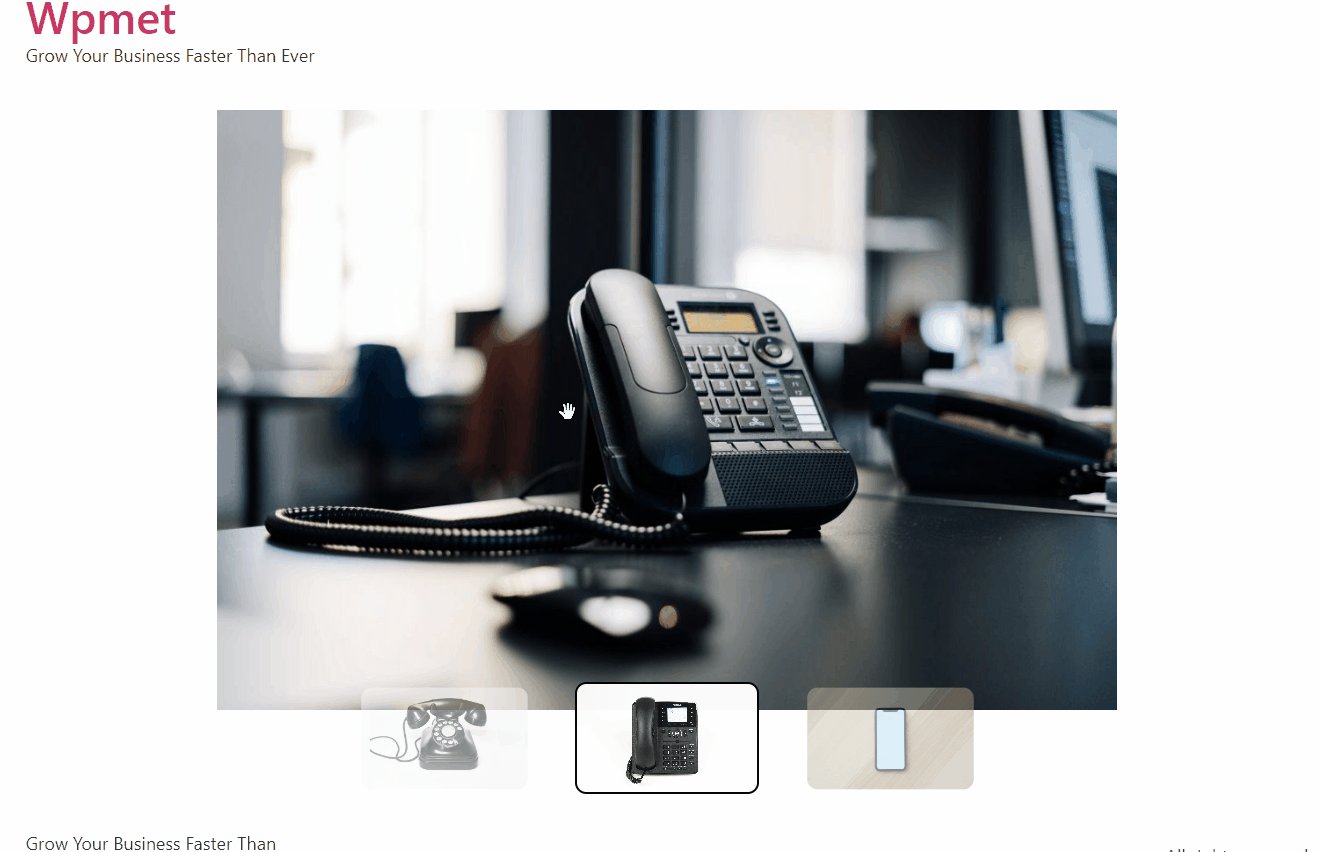
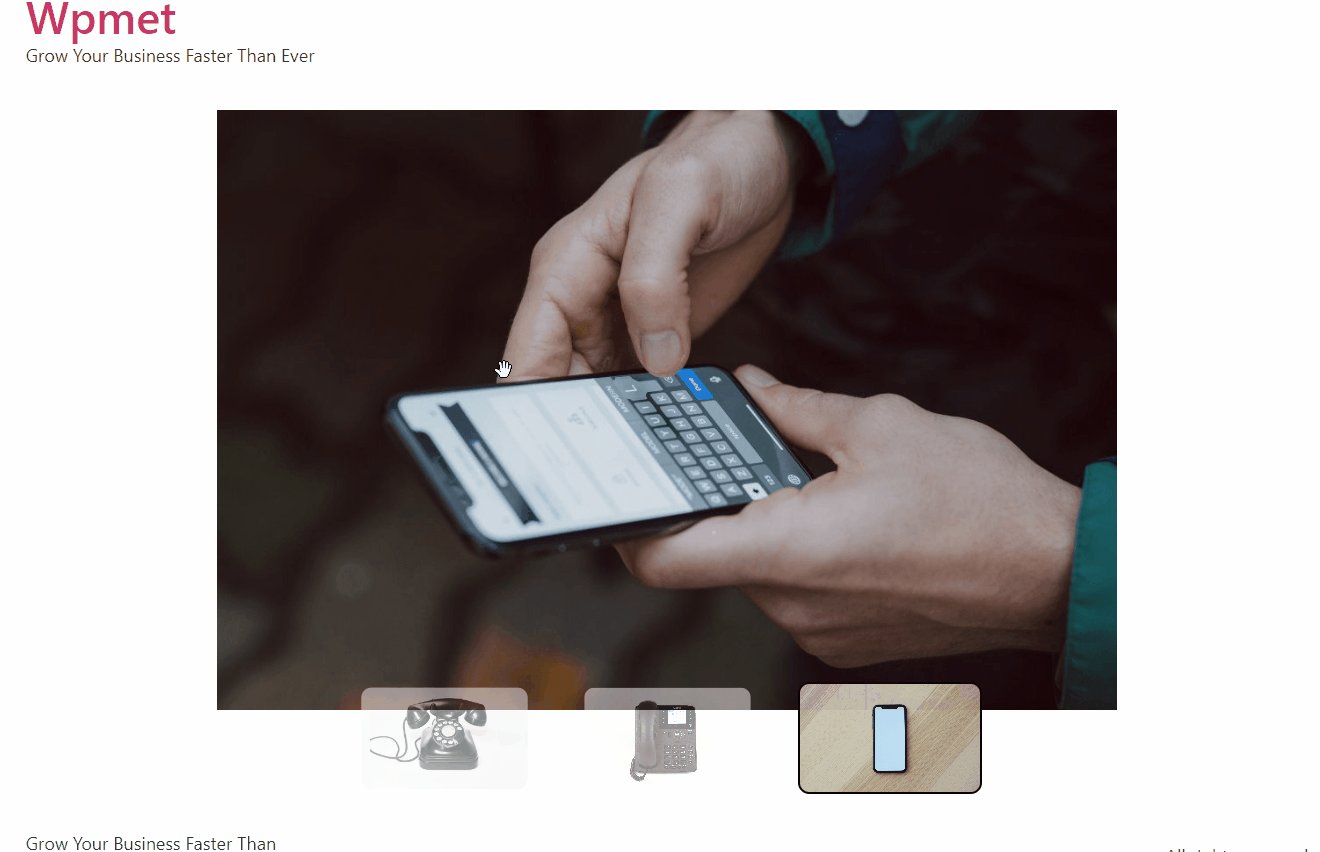
En la parte frontal, puede comprobar el desplazamiento del cursor del control deslizante Avanzado.

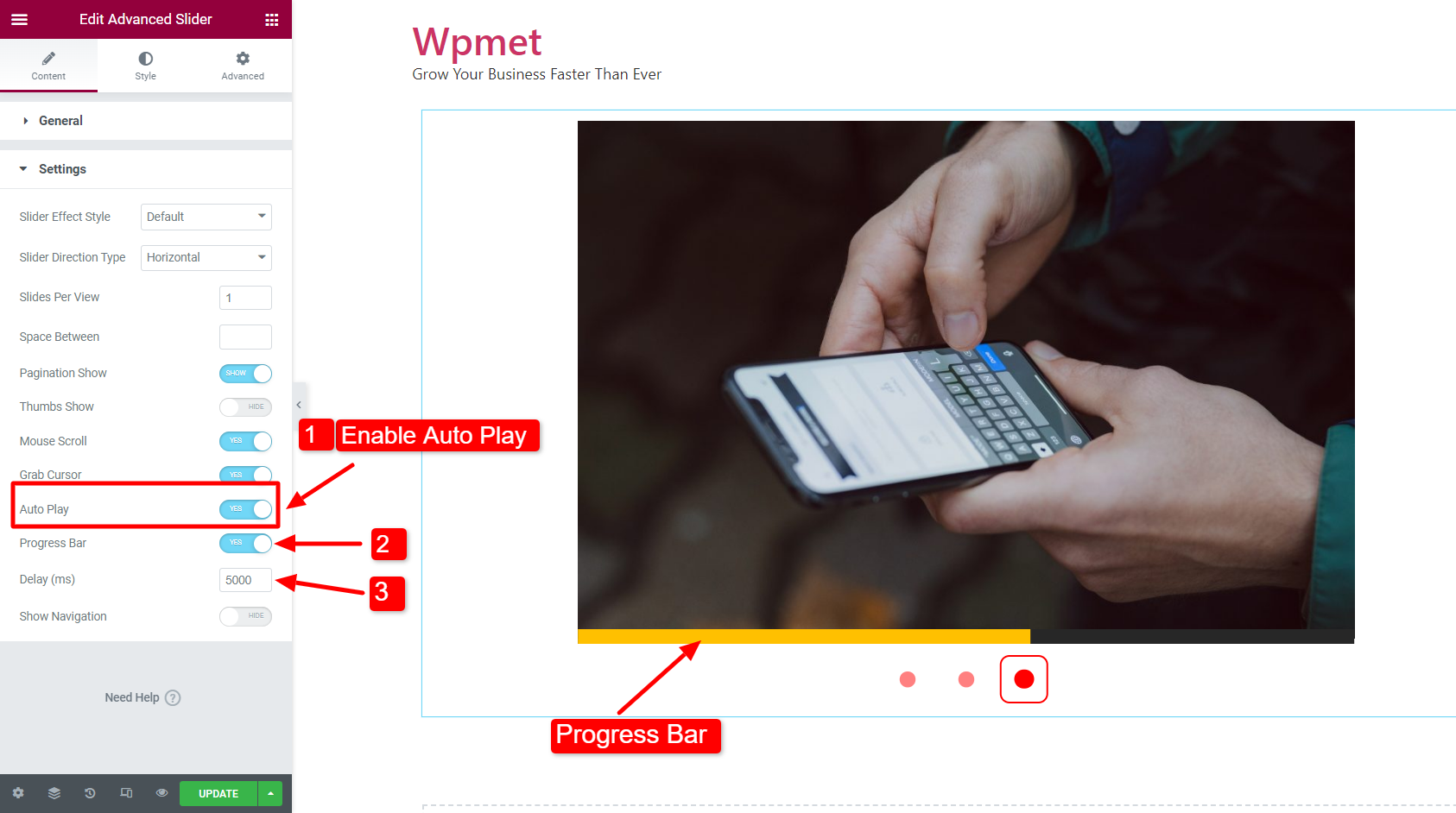
Auto-reproducción #
Puede habilitar la reproducción automática para el control deslizante avanzado en Elementor.
- Permitir Auto-reproducción en Contenido > Configuración.
- Cuando la reproducción automática está habilitada, configure el Demora tiempo en milisegundos (ms).
- También puedes habilitar Barra de progreso cuando la reproducción automática está habilitada.

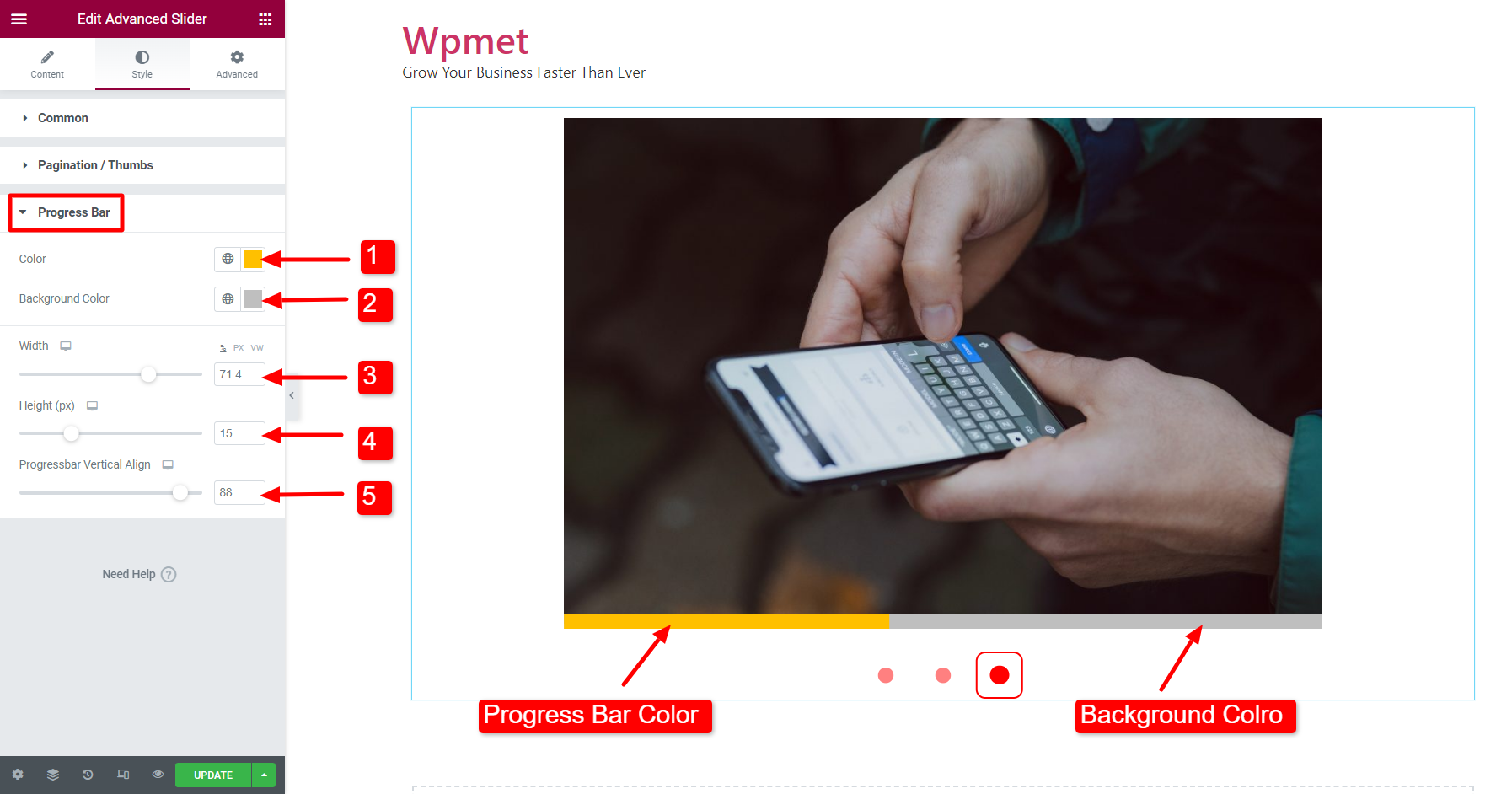
También puedes personalizar los estilos de la barra de progreso. Para personalizar sus estilos, vaya a Estilo > Barra de progreso. Esta opción solo aparecerá cuando la "Barra de progreso" esté habilitada desde la configuración.
- Elige una barra de progreso Color.
- Seleccione un Color de fondo para la barra de progreso.
- Ajustar la barra de progreso Ancho.
- Selecciona el Altura de la barra de progreso.
- Ajuste la posición vertical con el Alineación vertical de la barra de progreso opción

**Animación de contenido con reproducción automática**
Si agrega animaciones al contenido del control deslizante, asegúrese de que El tiempo de animación debe ser menor que el tiempo de retardo de reproducción automática..
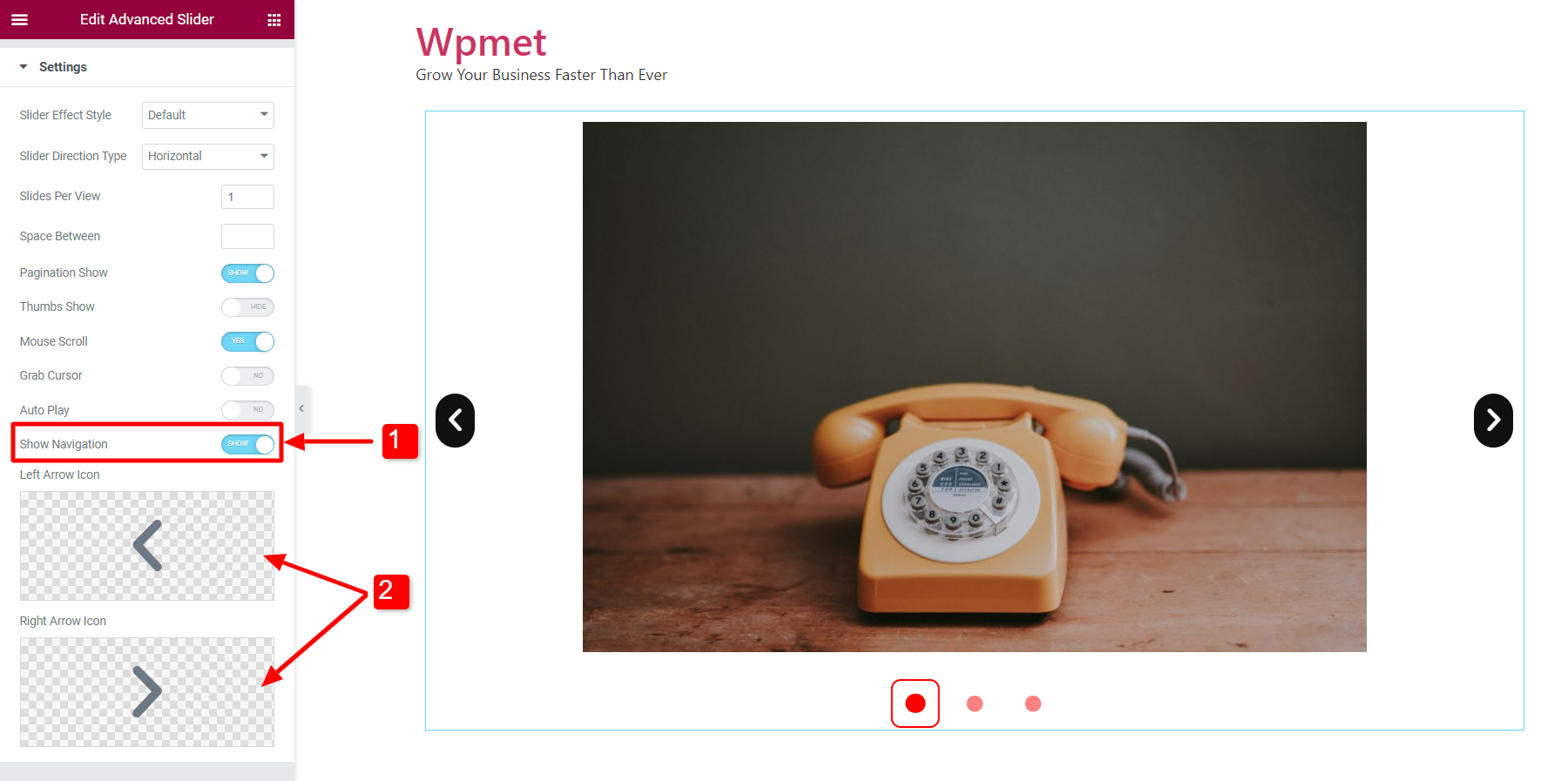
Mostrar navegación #
También puede mostrar la navegación con el control deslizante avanzado en Elementor.
- Habilitar el Mostrar navegación función en Contenido > Configuración.
- Cuando esté habilitado, configure el Icono de flecha izquierda y Icono de flecha derecha.

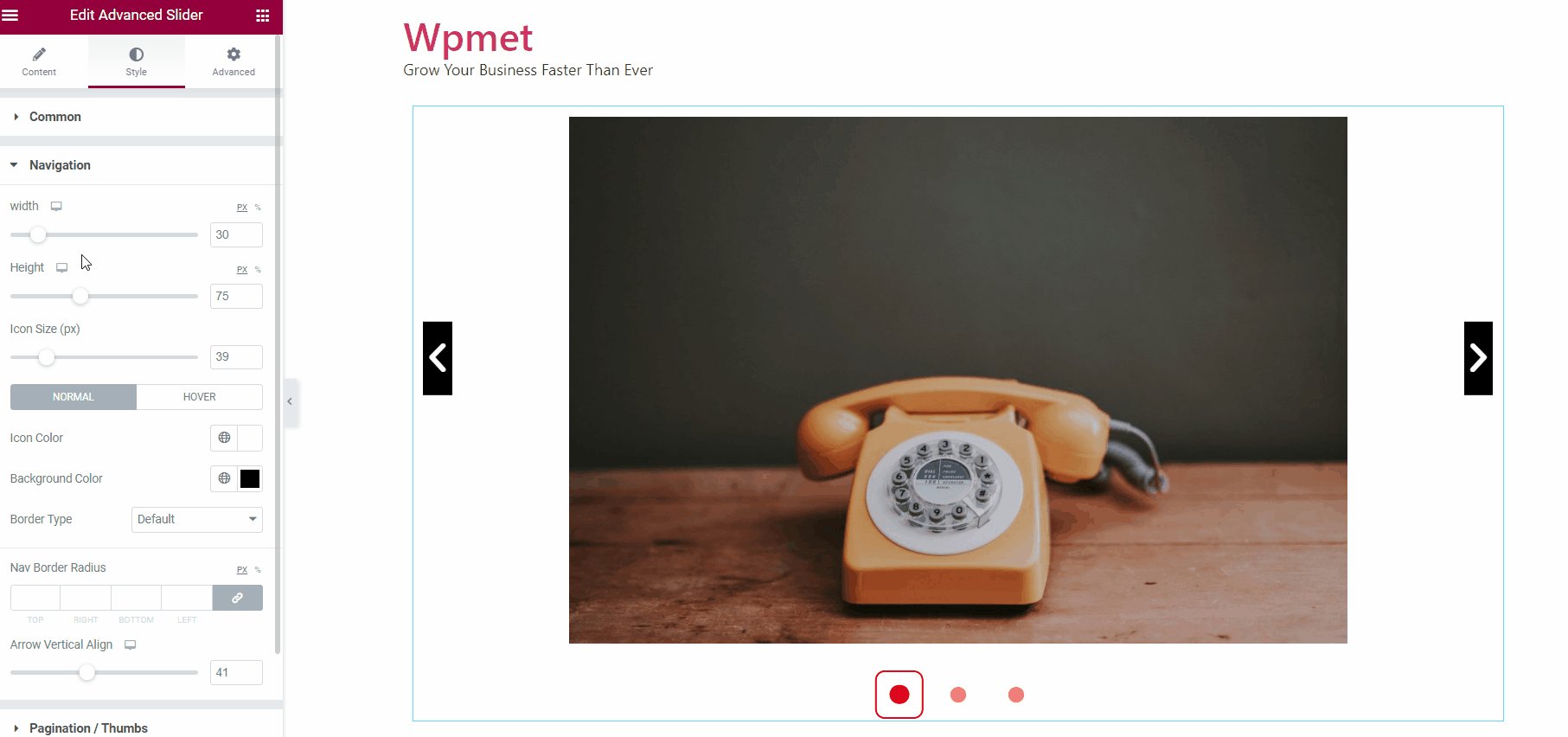
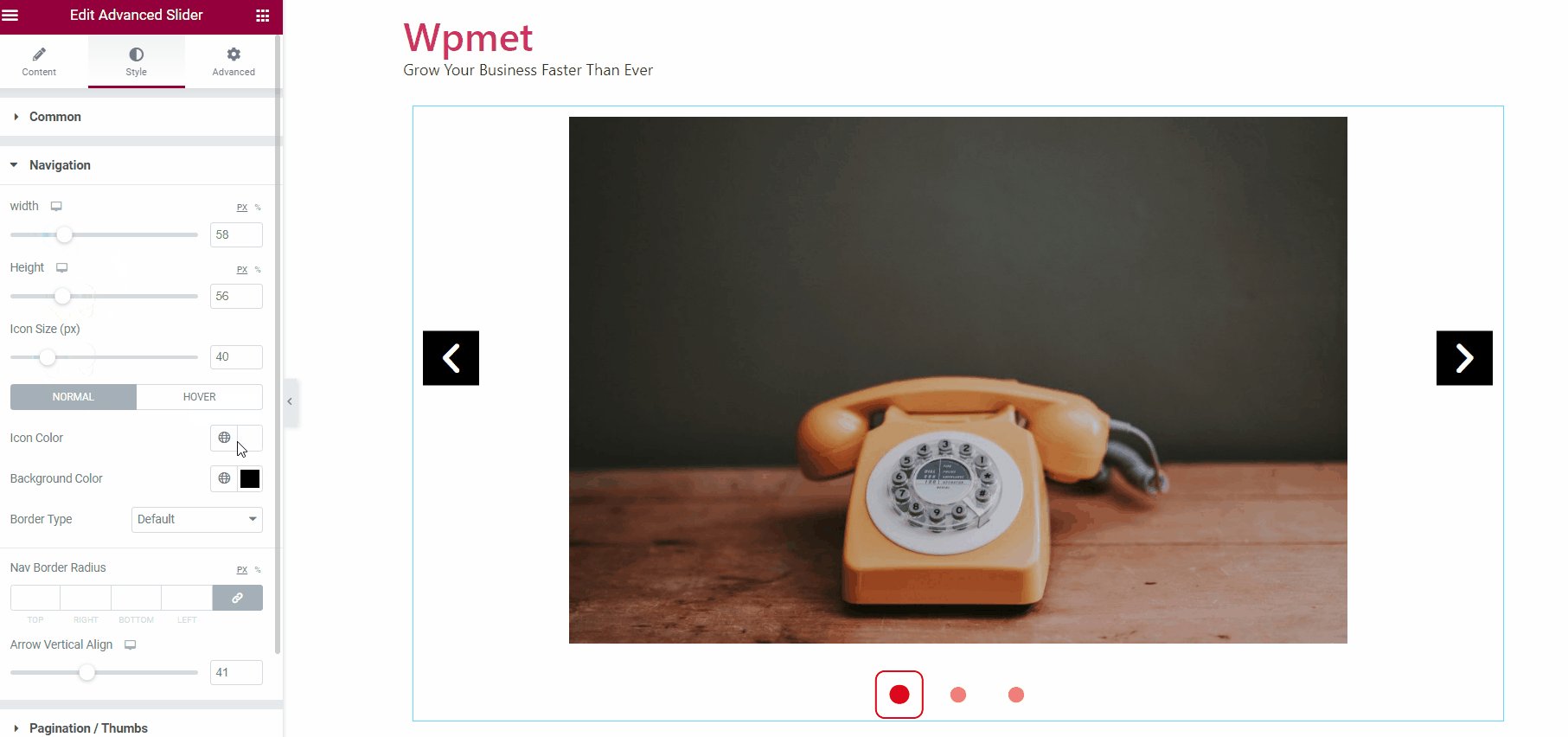
También puede personalizar los estilos de navegación. Para personalizar sus estilos, vaya a Estilo > Navegación. Esta opción solo aparecerá cuando "Mostrar navegación" esté habilitado en la configuración.
- Ajustar el Ancho y Altura del cuadro de flecha de navegación.
- Configurar la navegación Tamaño de ícono.
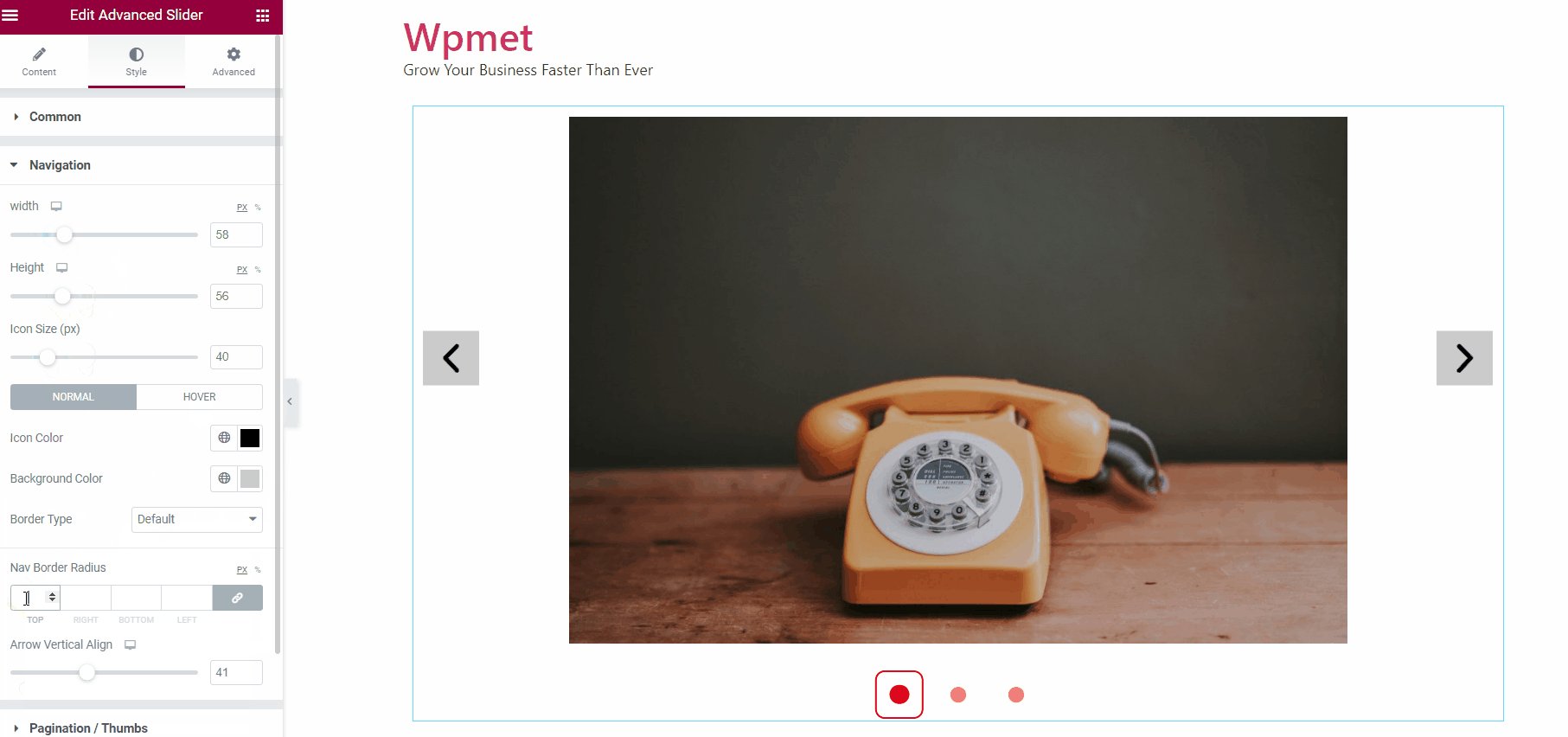
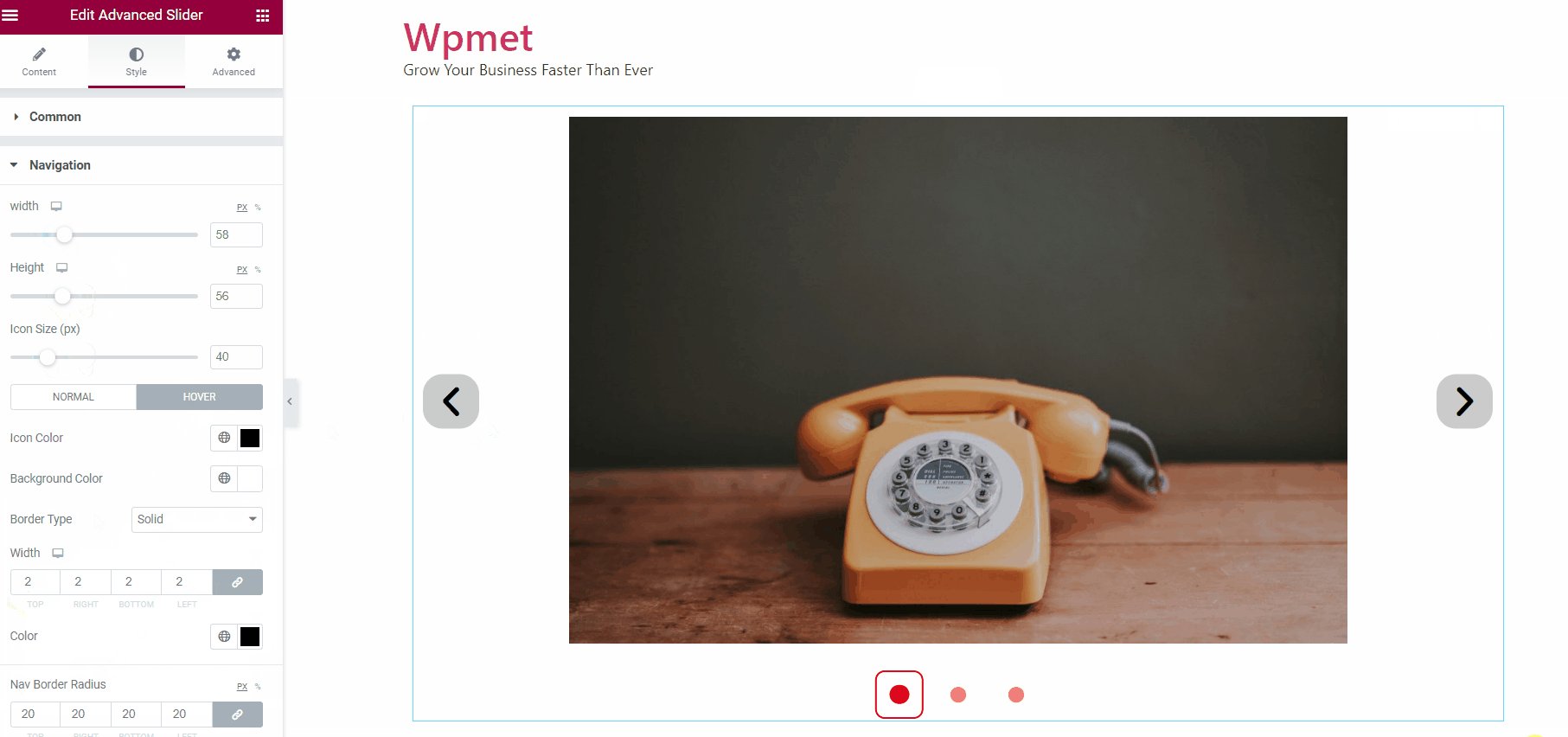
- Elegir el Color del icono, Color de fondo, y Tipo de borde para las flechas de navegación. Puede elegir diferentes conjuntos de estilos para el estilo "Normal" y "Hover".
- Establezca el radio del borde de las flechas de navegación usando el Radio del borde de navegación característica.
- Ajuste la posición vertical de la flecha usando el Alineación vertical de flecha opción.

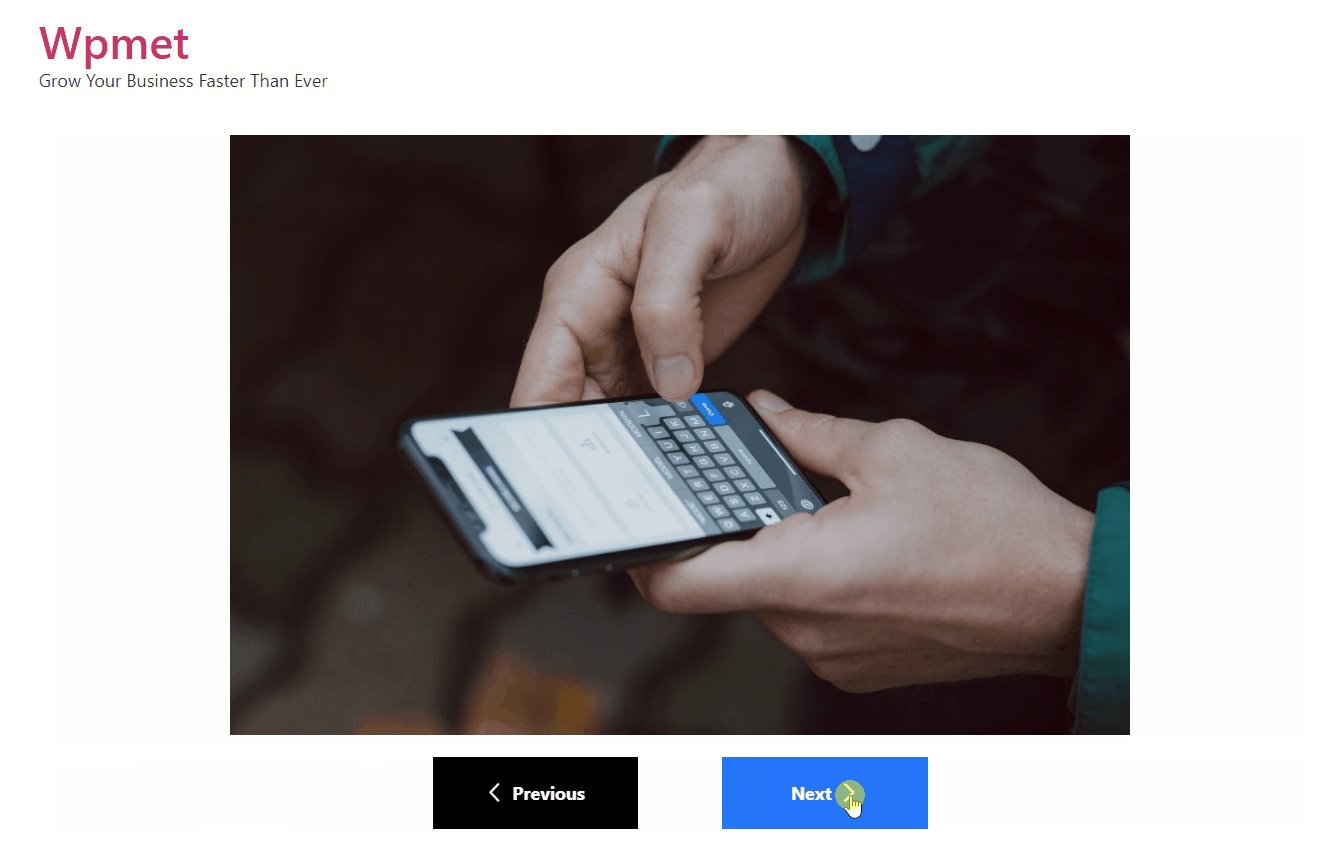
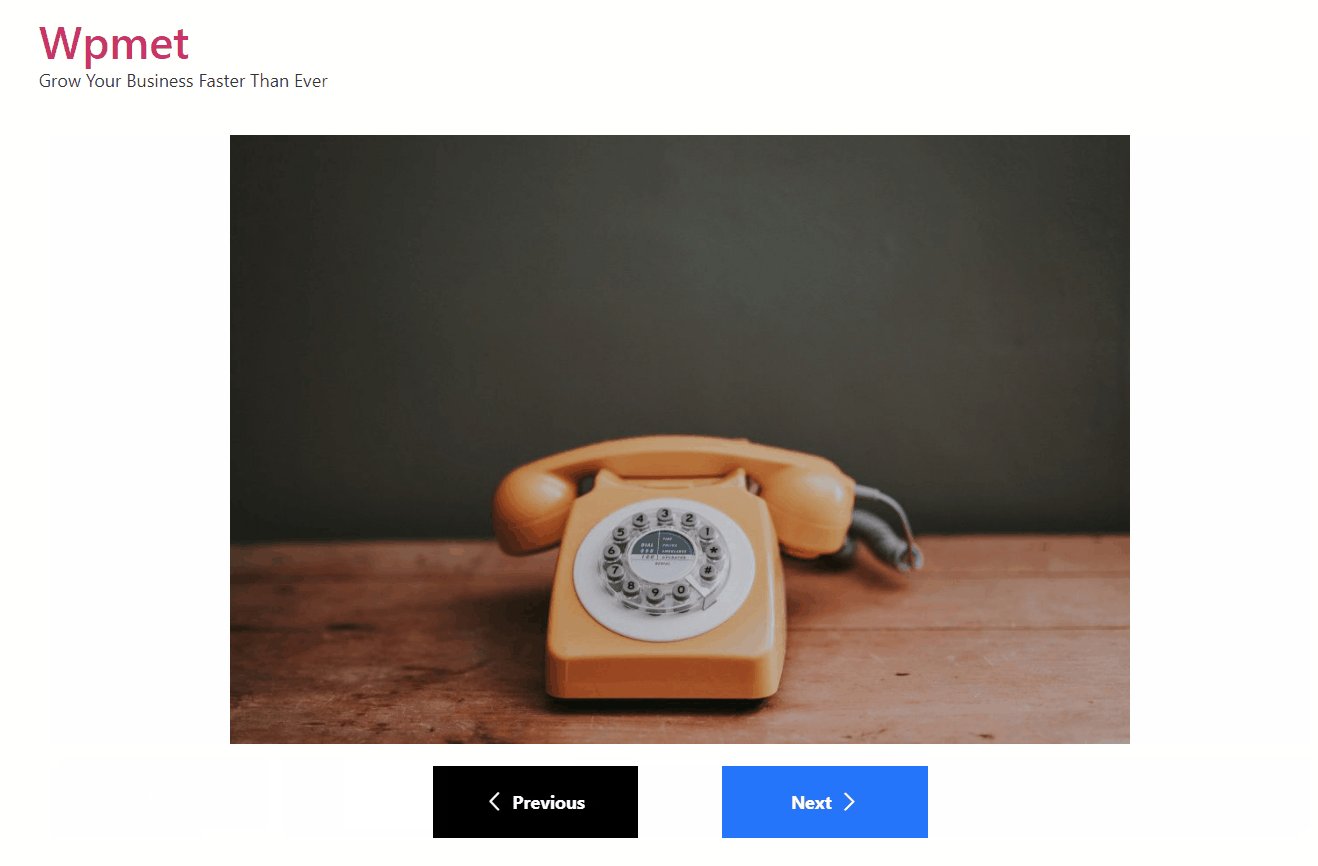
Navegación personalizada #
El widget Control deslizante avanzado admite navegación personalizada para Widget de doble botón de ElementsKit.
Puede utilizar el botón doble como navegación deslizante. Para utilizar la función de navegación personalizada, debe utilizar lo siguiente clase CSS:
navegación-personalizada-swiperPara agregar la clase de navegación personalizada
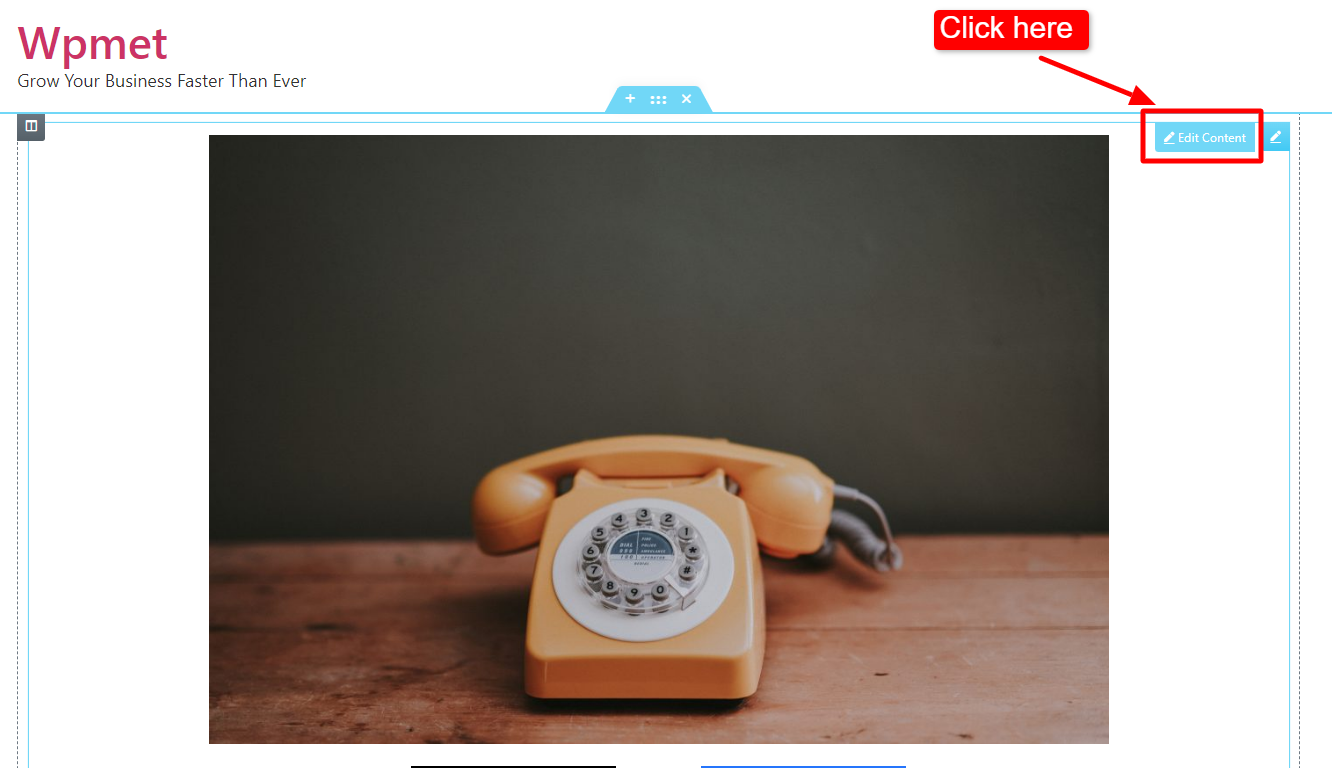
- Haga clic en Contenido editado para una diapositiva.

- Arrastre y suelte el widget de doble botón de ElementsKit en el diseño del contenido de la diapositiva.
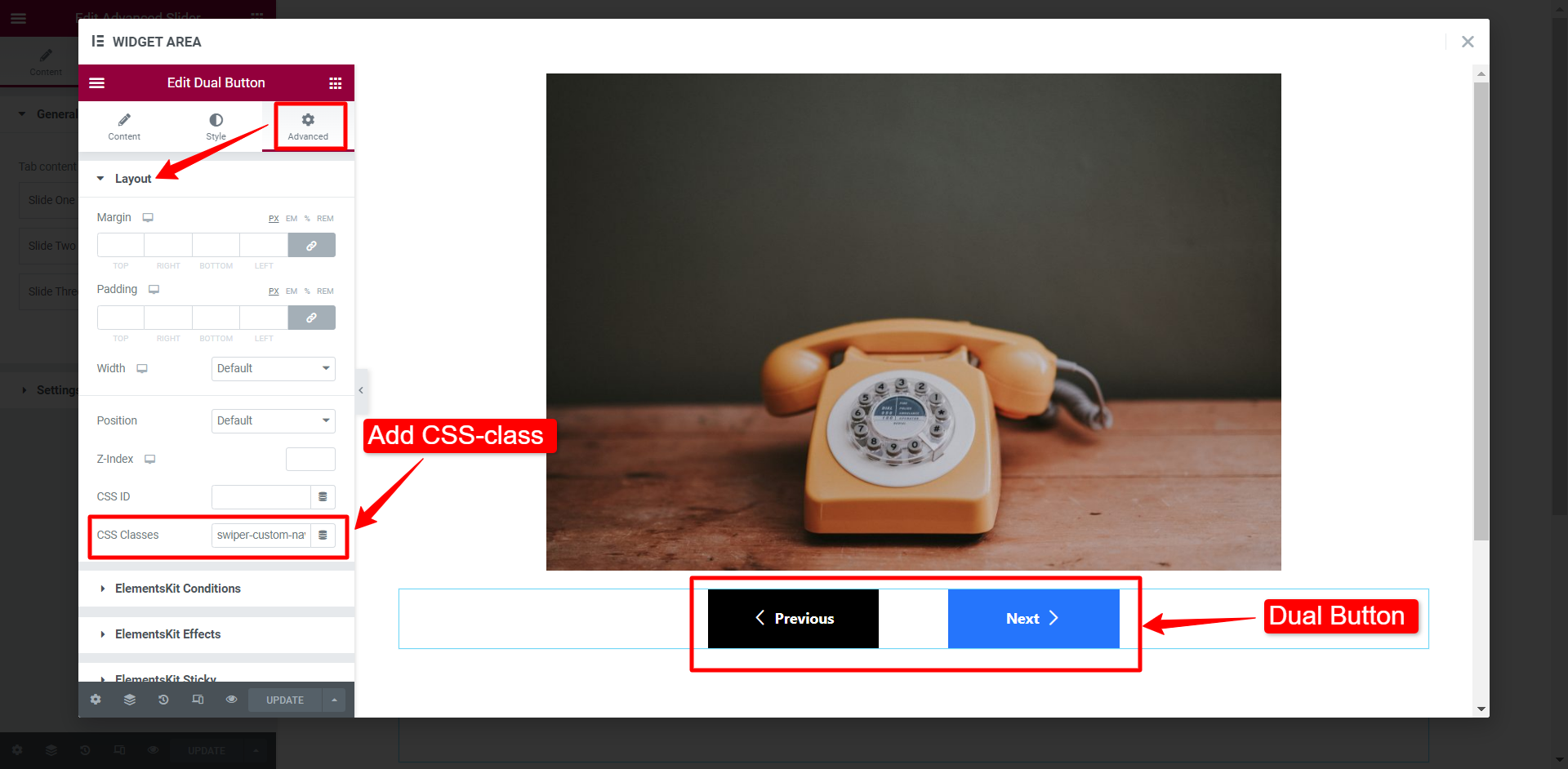
- Ir a Avanzado > Diseño sección, aparecerá un campo para Clases CSS. Agrega la clase “navegación-personalizada-swiper" en el campo.
- Puede personalizar los estilos de los botones si lo desea.
- Ahora haga clic en el botón actualizar

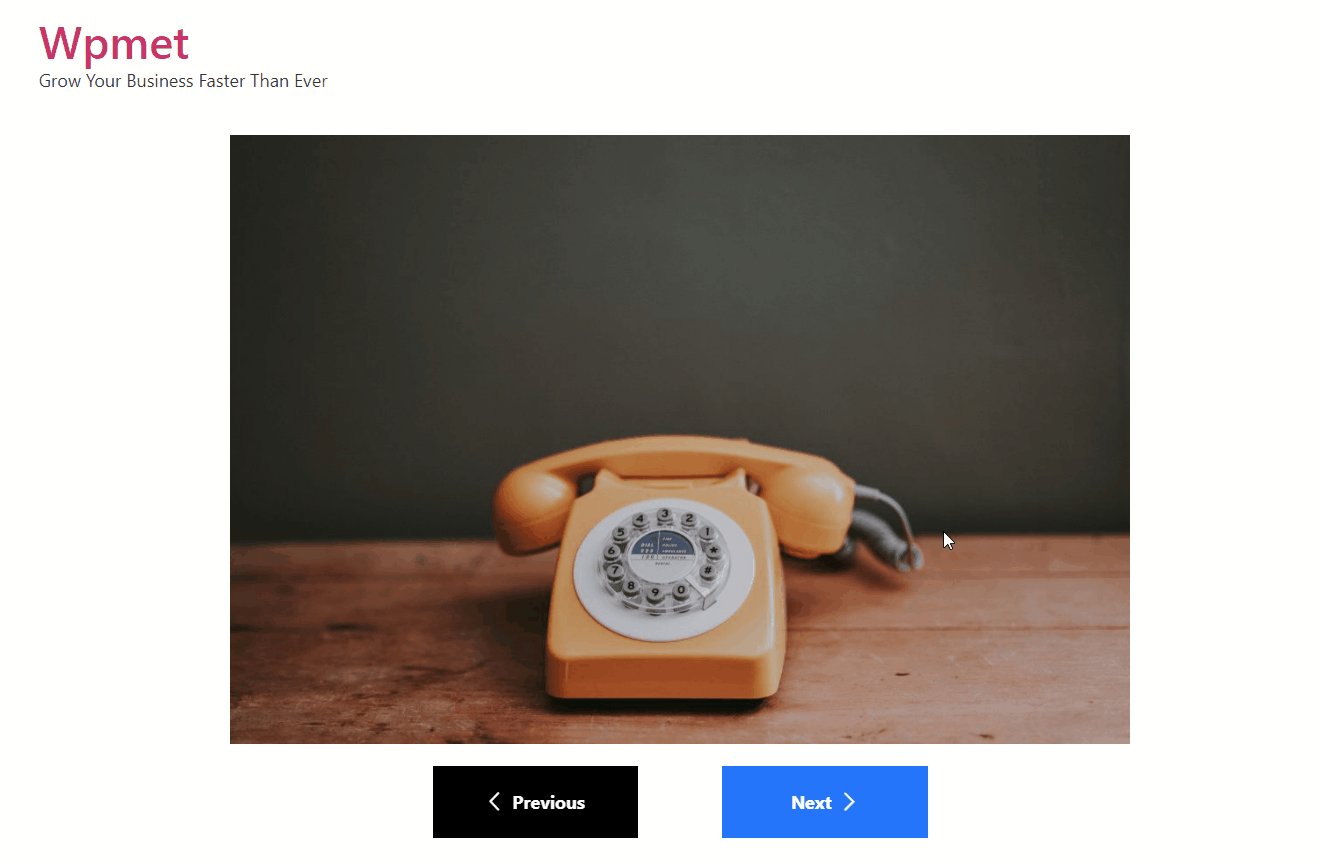
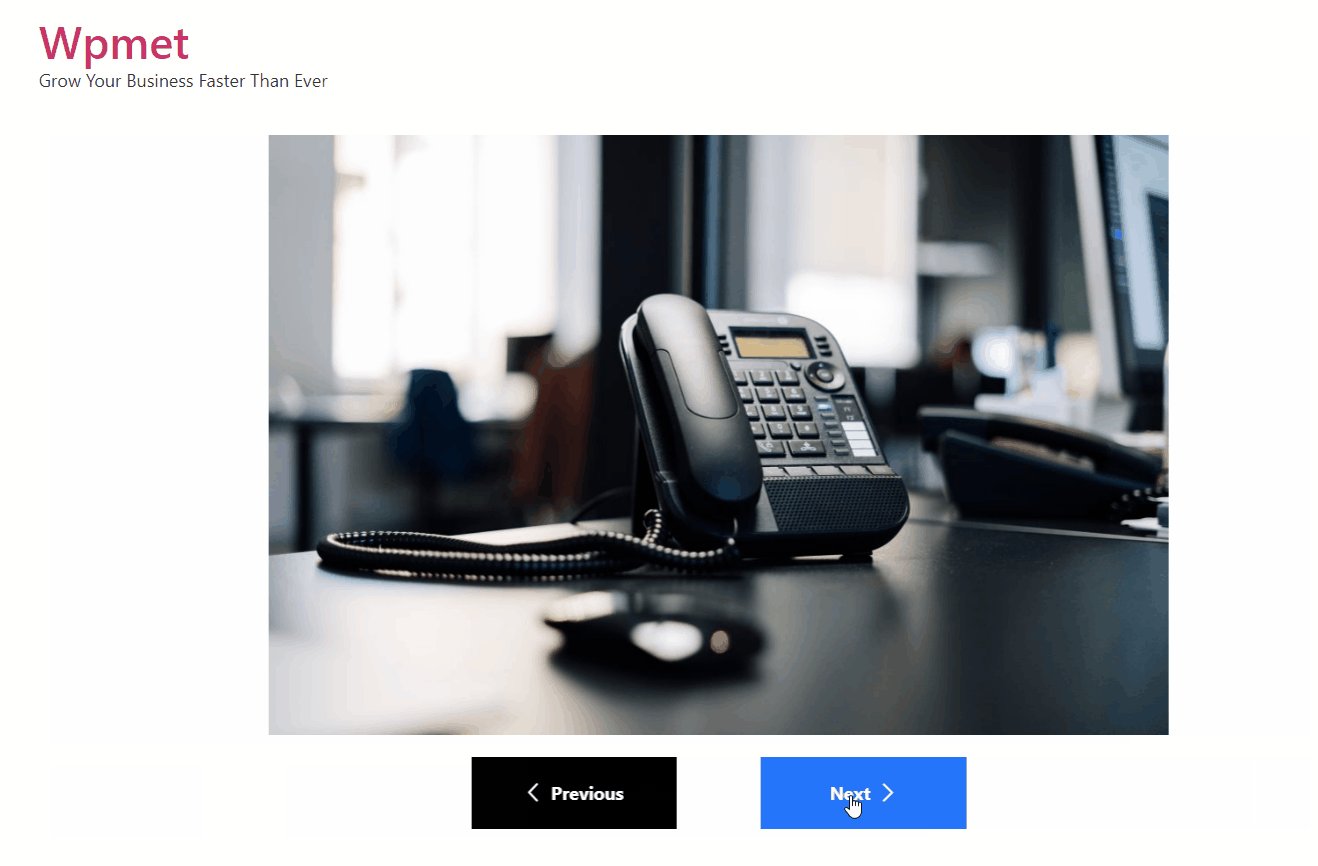
Ahora puede comprobar que la navegación personalizada funciona perfectamente con el control deslizante avanzado.

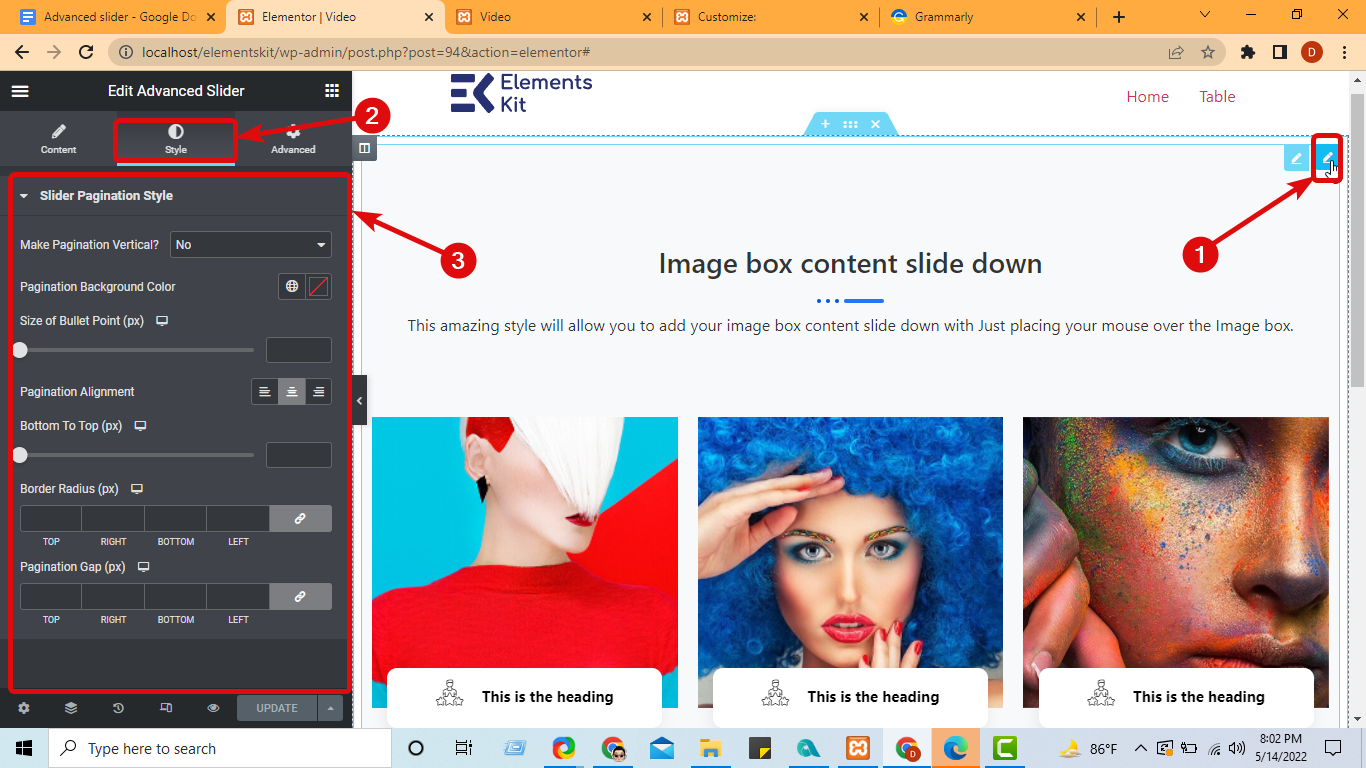
Paso 6: personaliza la configuración de estilo #
Para personalizar el estilo de paginación del control deslizante, haga clic en el ícono Editar para editar todo el widget, luego vaya a la pestaña Estilo. Aquí puedes personalizar las siguientes opciones:
- Hacer paginación vertical: Seleccione sí en el menú desplegable para que la paginación sea vertical.
- Color de fondo de paginación: Elija un color personalizado para el fondo de la paginación.
- Tamaño de la viñeta (px): Elija el tamaño de la viñeta de paginación.
- Alineación de paginación: Puedes colocar la paginación a la izquierda, derecha o centro.
- De abajo hacia arriba (px): Elija la posición de la paginación. Este valor se basará en la distancia desde el fondo.
- Radio de frontera: Personaliza el radio del borde.
- Brecha de paginación (px): Seleccione cuánto espacio desea alrededor de cada viñeta de la paginación.

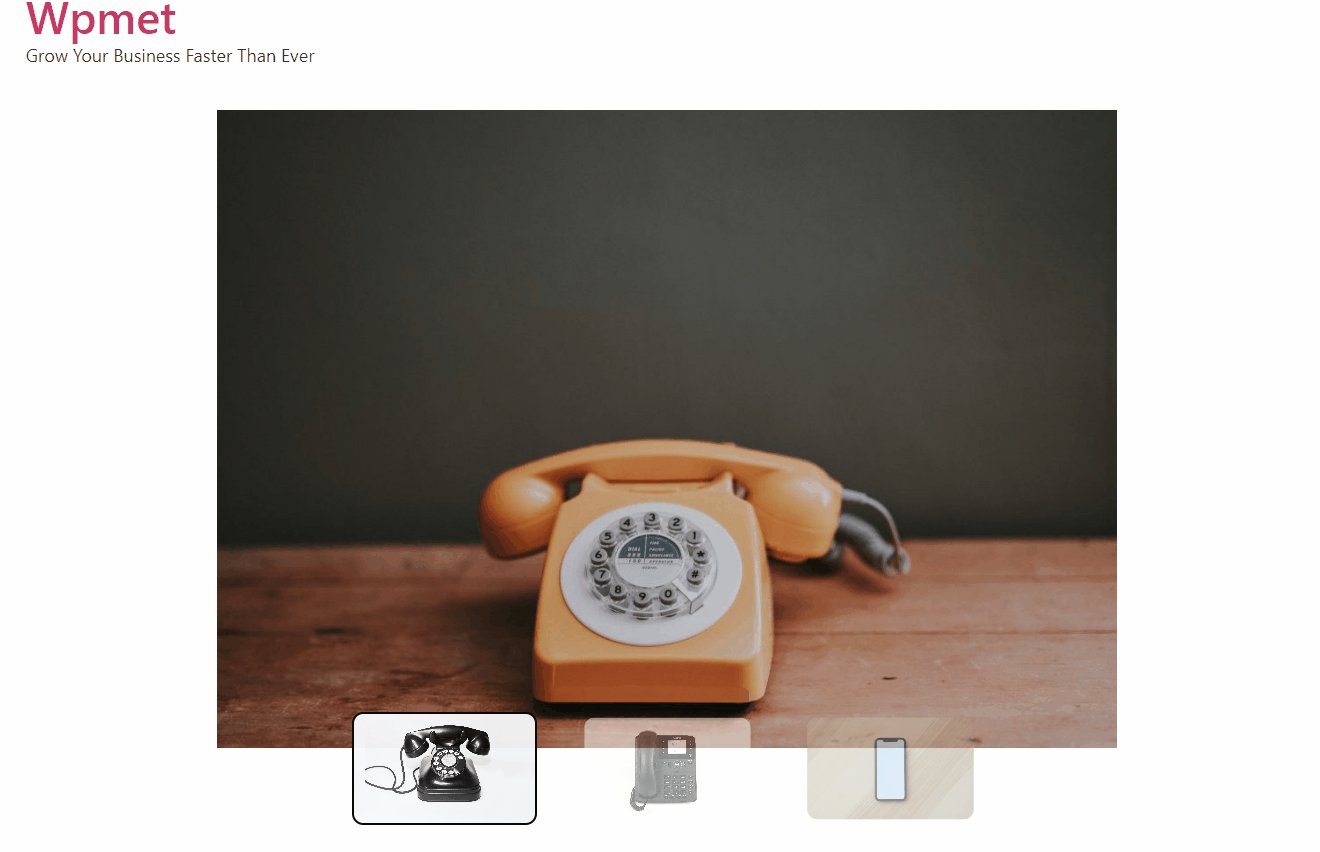
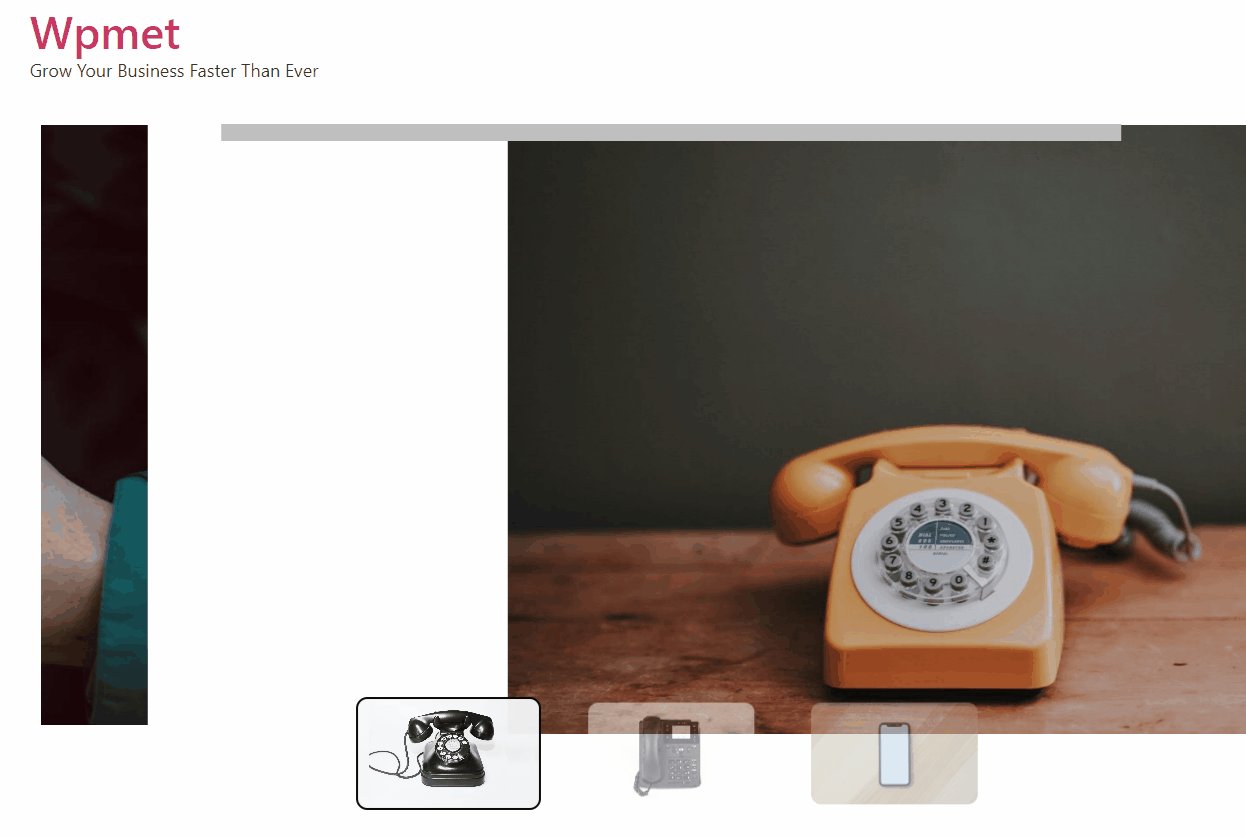
Paso 6: actualice y vea la vista previa #
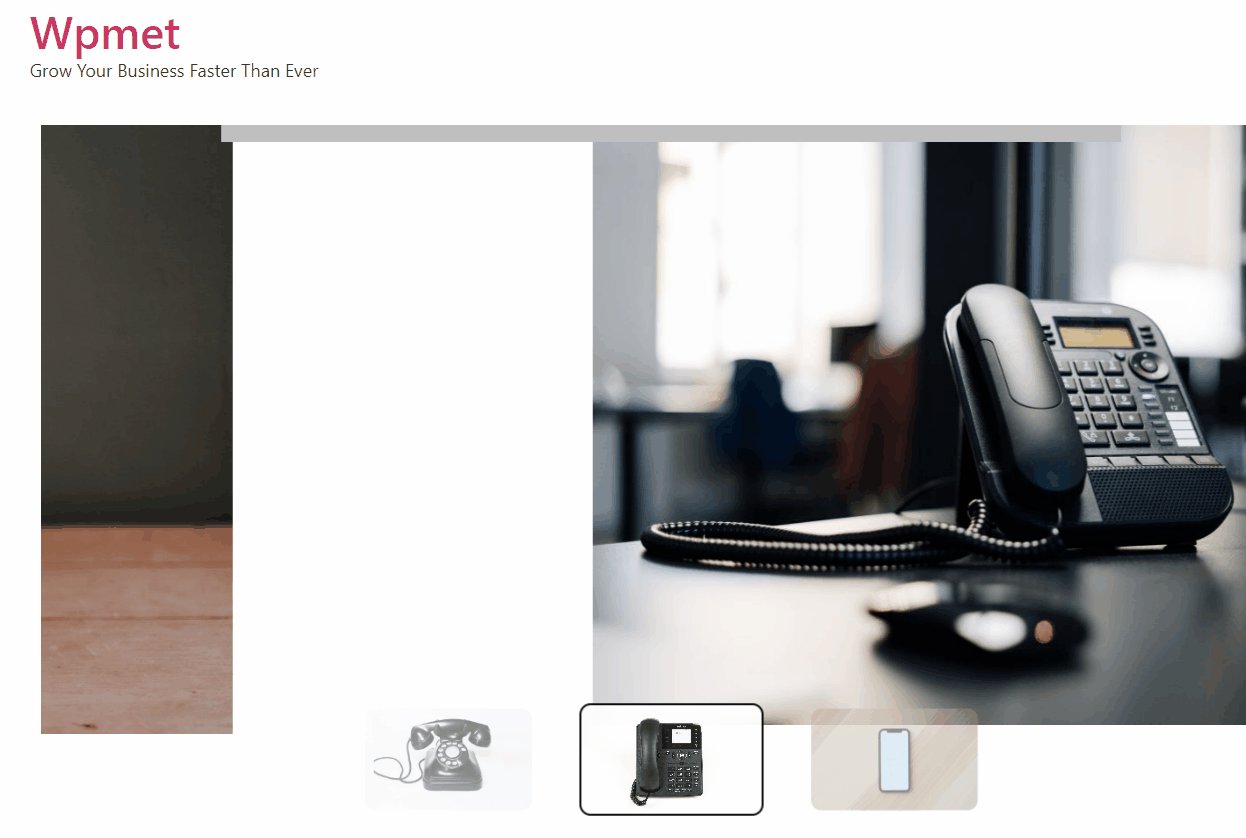
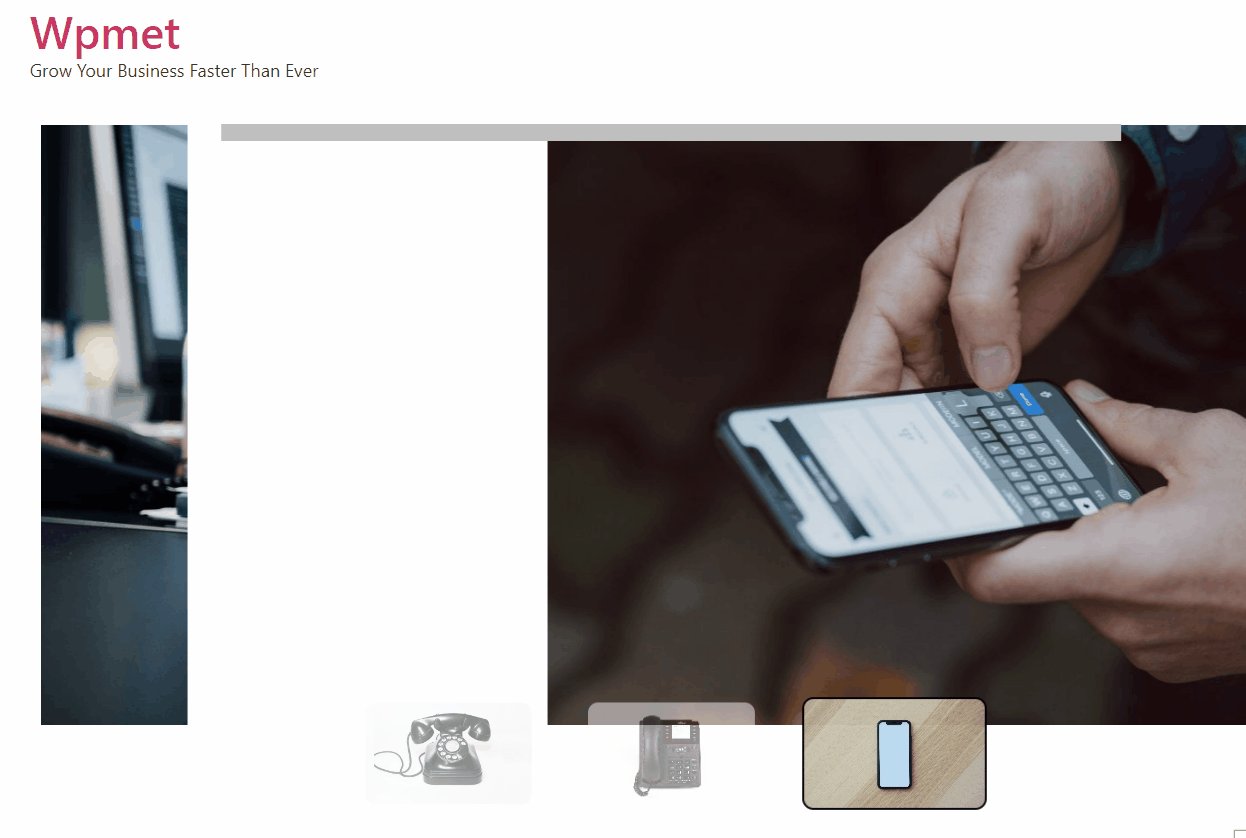
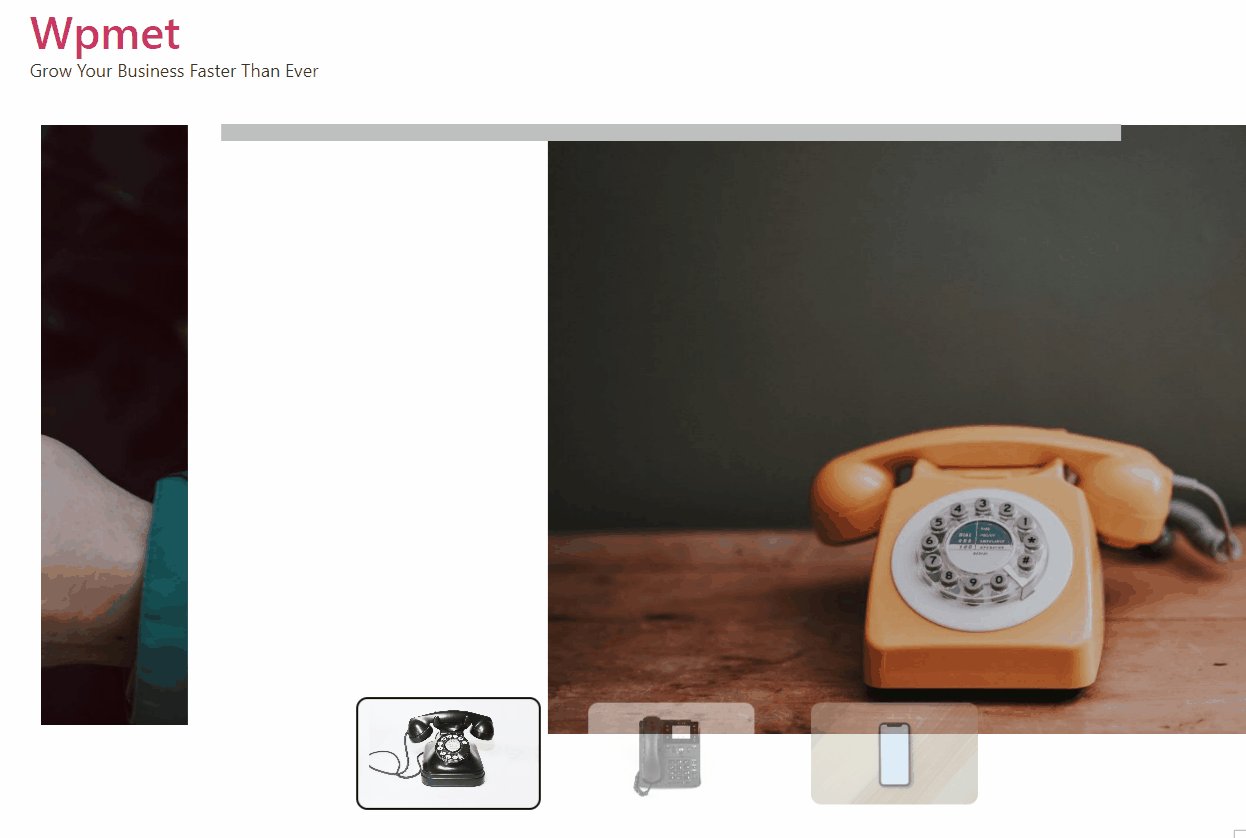
Finalmente, haga clic en Actualizar para guardar la página y haga clic en el botón de vista previa para usar un control deslizante avanzado en Elementor como el que se muestra a continuación:

ElementsKit for you 👇





