El contenido protegido en los sitios web tiene varios propósitos. Para cualquier contenido, puede utilizar esta técnica para proporcionar acceso exclusivo, impulsar las ventas, salvaguardar la propiedad intelectual y garantizar la privacidad. Puede establecer estas reglas de acceso sin mucho esfuerzo utilizando el Widget de contenido protegido de ElementsKit. Es una herramienta útil para proteger su contenido en poco tiempo.
Por lo tanto, consulte la documentación y aprenda cómo puede utilizar el widget de contenido protegido de ElementsKit.
¿Cómo utilizar el widget de contenido protegido? #
Lo primero es lo primero 👉 No olvides instalar ElementsKit Pro.
Paso 1: enciende el widget #
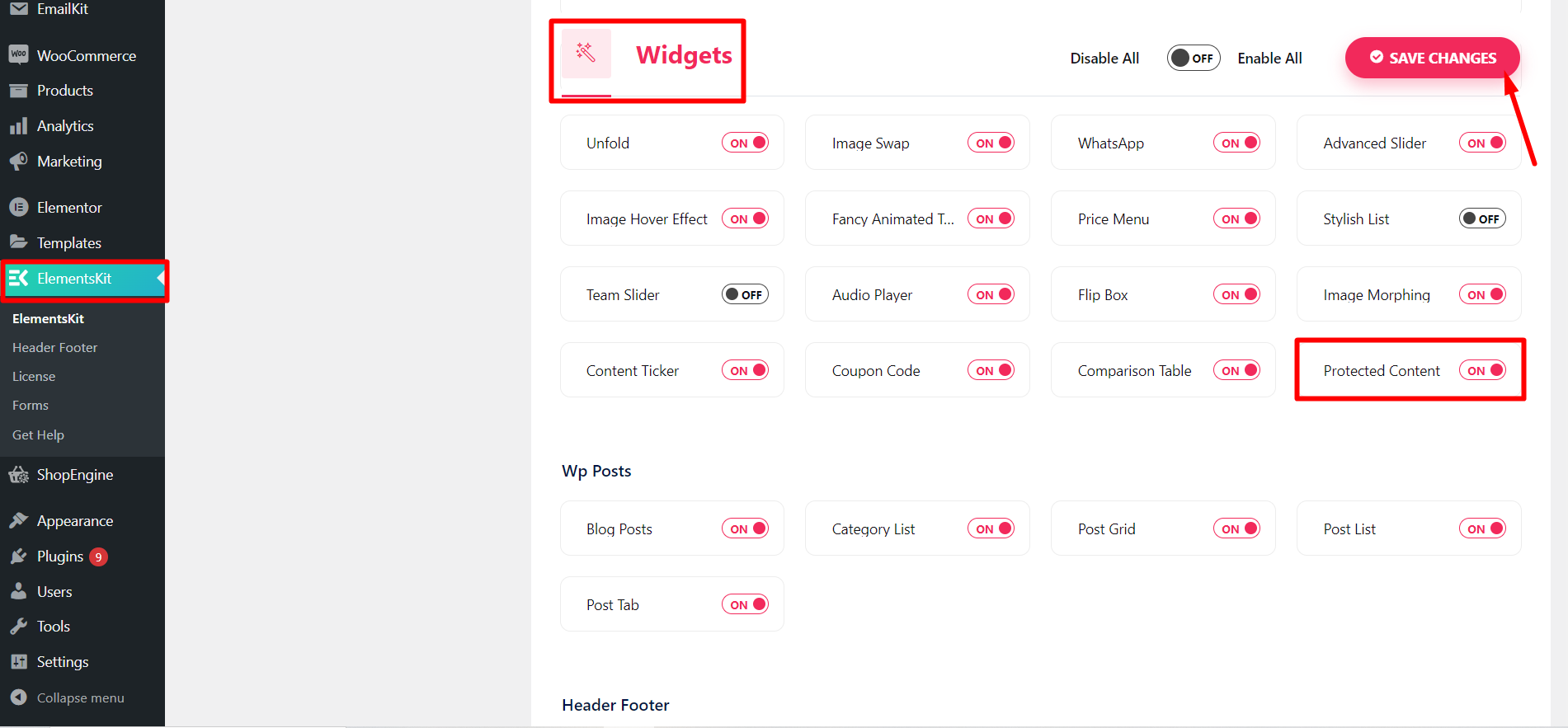
Acceda a su panel de WordPress > Vaya a ElementsKit > Haga clic en Widgets > Buscar contenido protegido > Actívelo > Guarde los cambios.

Paso 2: arrastra y suelta el widget #
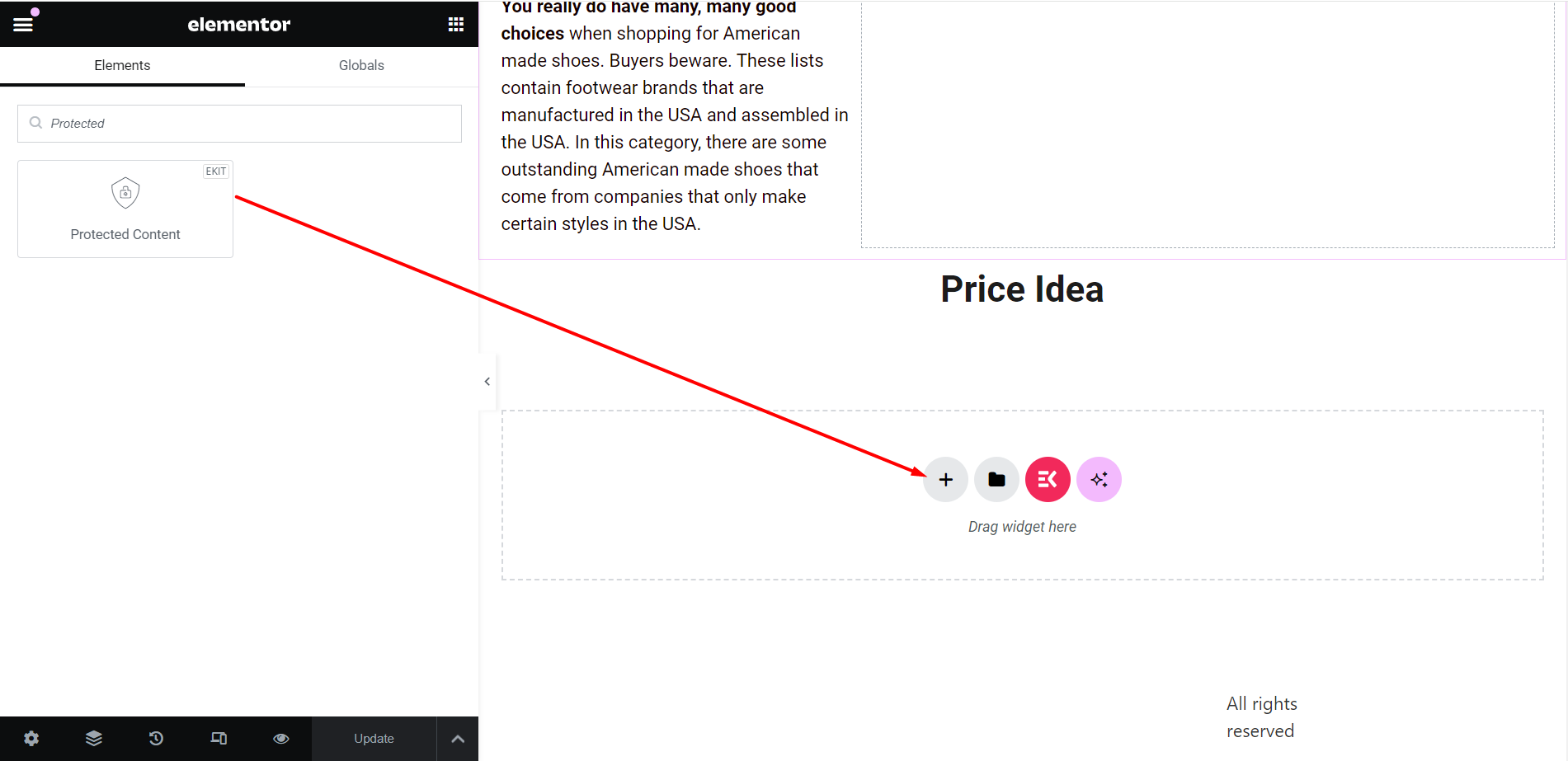
- Abra el contenido/página/publicación donde desea restringir cualquier información.
- Edite con Elementor y busque el widget.
- Arrastra y suelta el widget.

Paso 3: comienza a editar #
En la parte de contenido, verá algunas opciones de personalización para ajustar el widget según sus preferencias. Esos son -
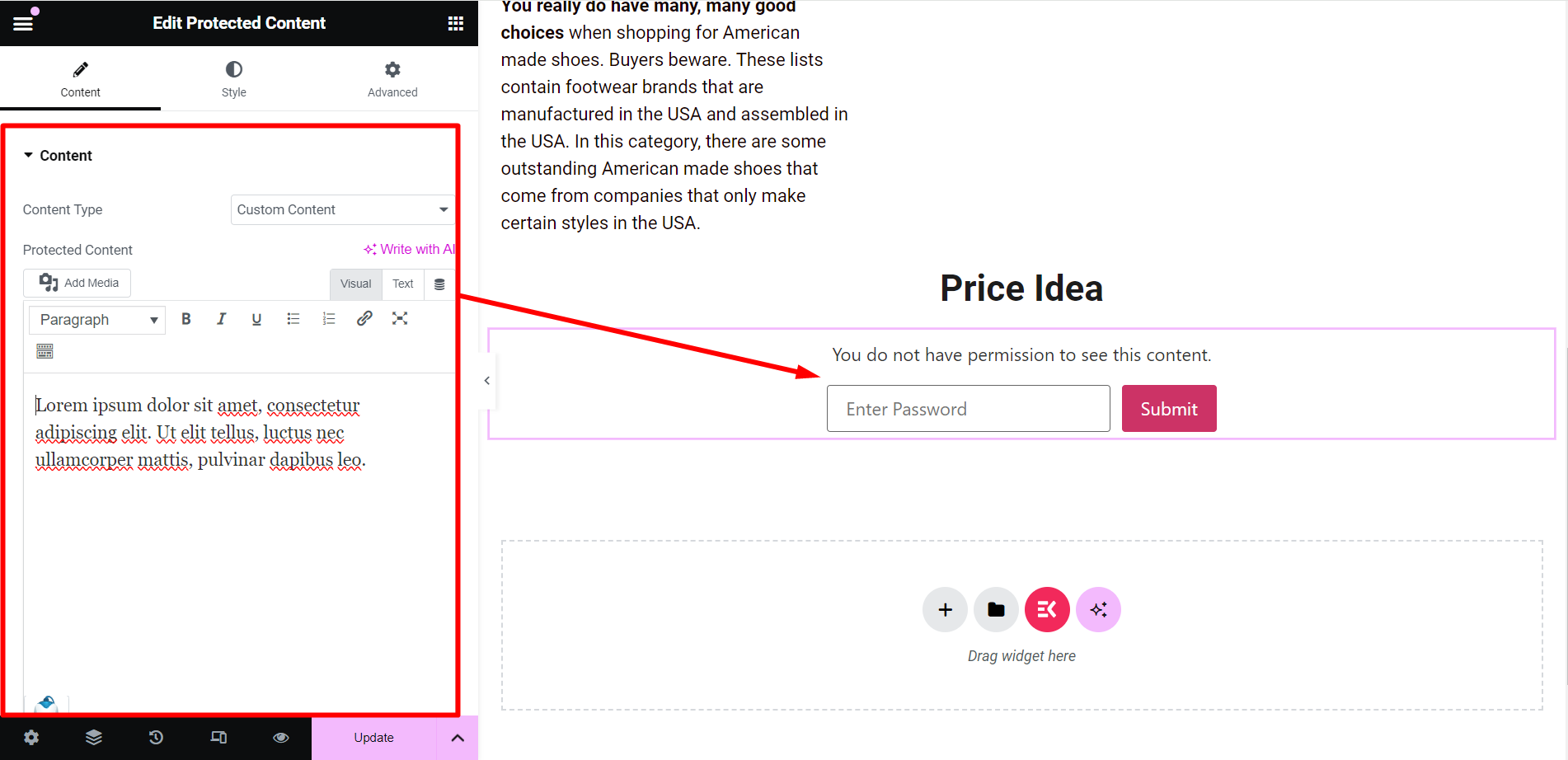
Contenido #
Aquí, el tipo de contenido se establece como 'Contenido personalizado' por defecto. Puede personalizar el contenido protegido agregando medios, códigos cortos o escribiendo el contenido de texto.
Si elige el tipo de contenido como 'Plantilla Elementor', puede ver opciones para seleccionar una plantilla de su elección.

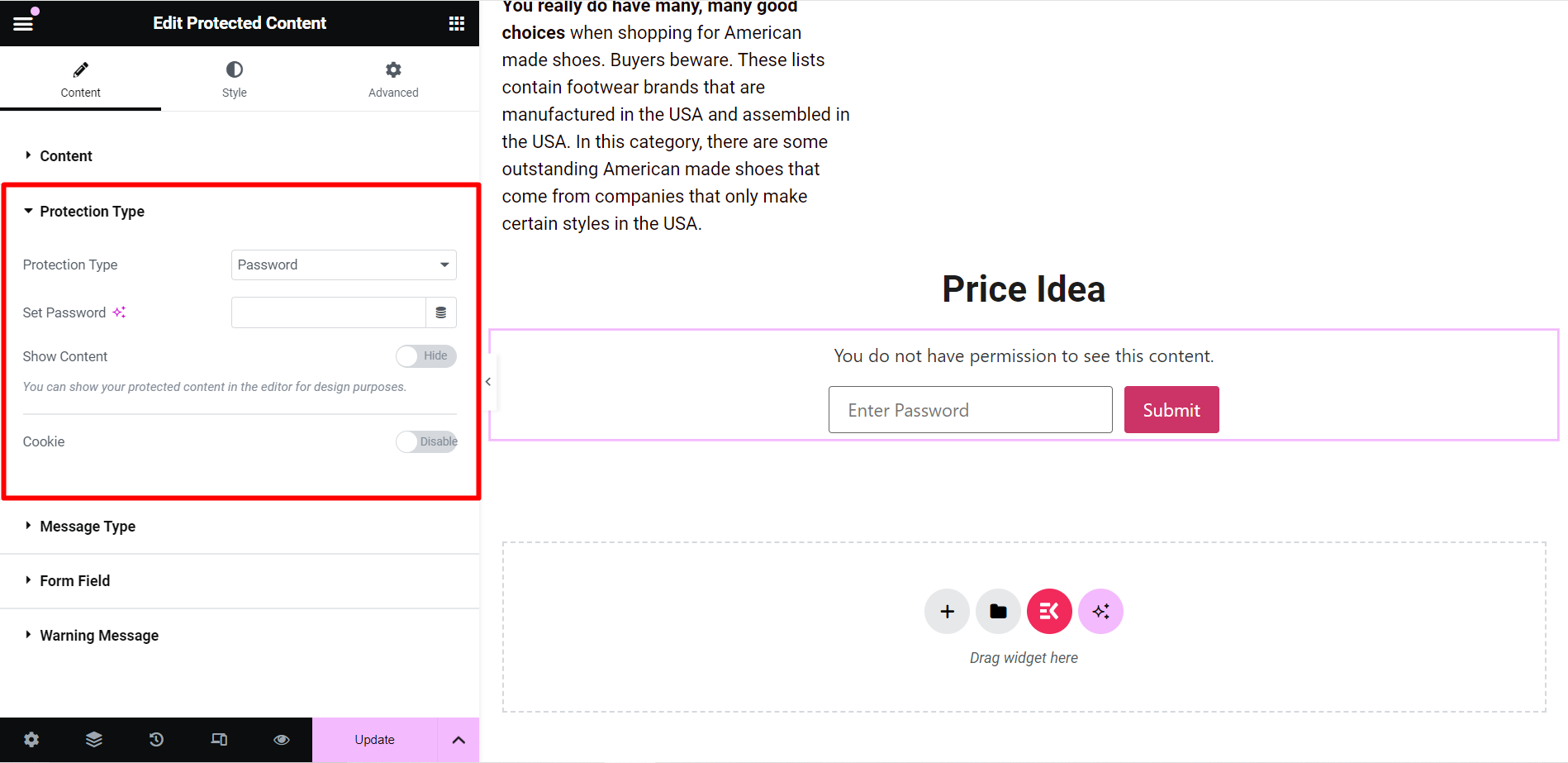
Tipo de protección #
Aquí las opciones son Contraseña y rol de usuario.
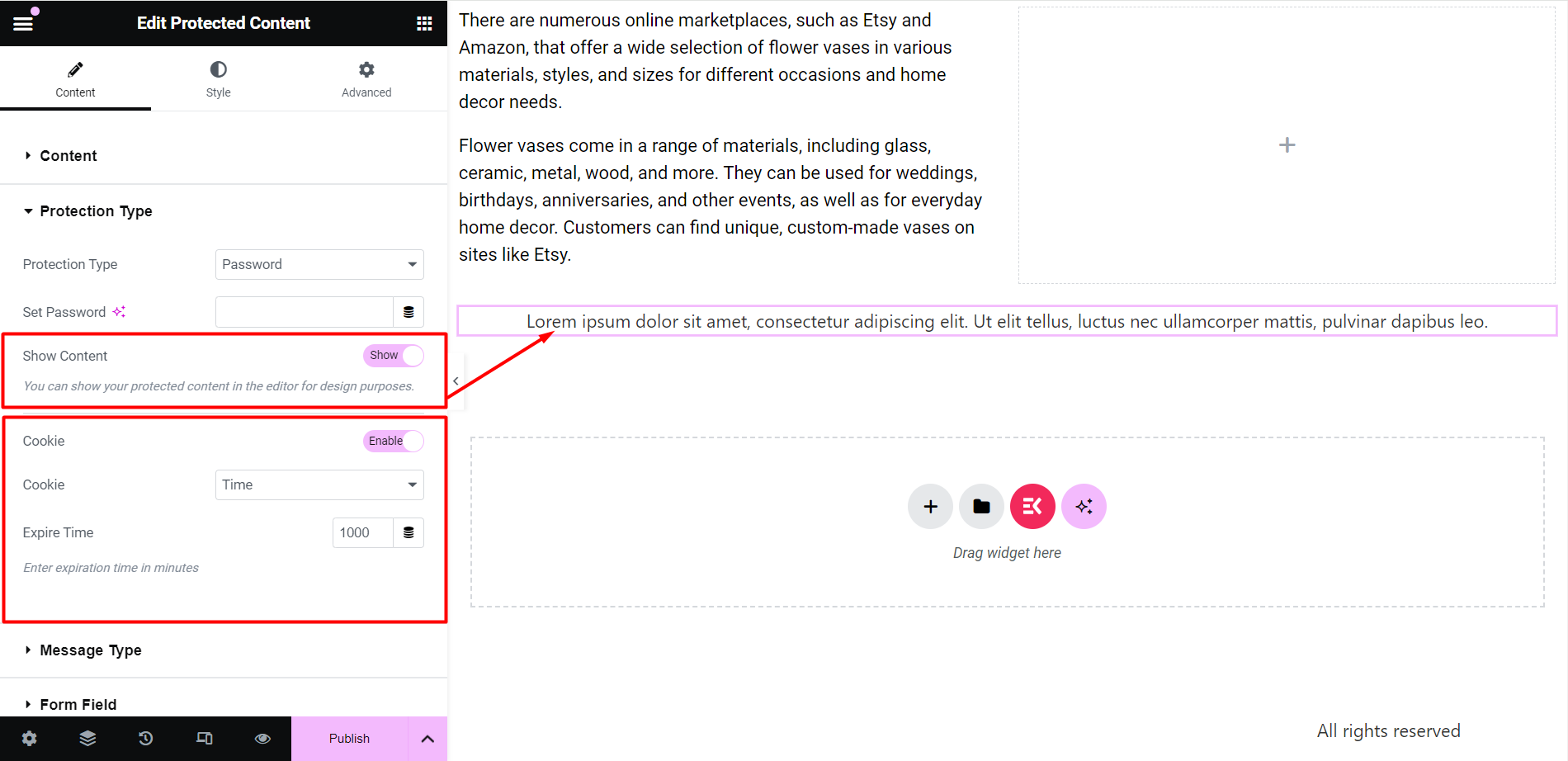
Si eliges el 'Contraseña' escribe, verás –
- Configurar la clave: Debe establecer una contraseña mediante la cual las personas puedan ver el contenido.

- Contenido del show: Para fines de diseño, puede mostrar un texto ficticio para su contenido protegido habilitando este botón.
- Galleta: Si desea utilizar cookies, debe habilitar este botón y verá las otras opciones relacionadas aquí.

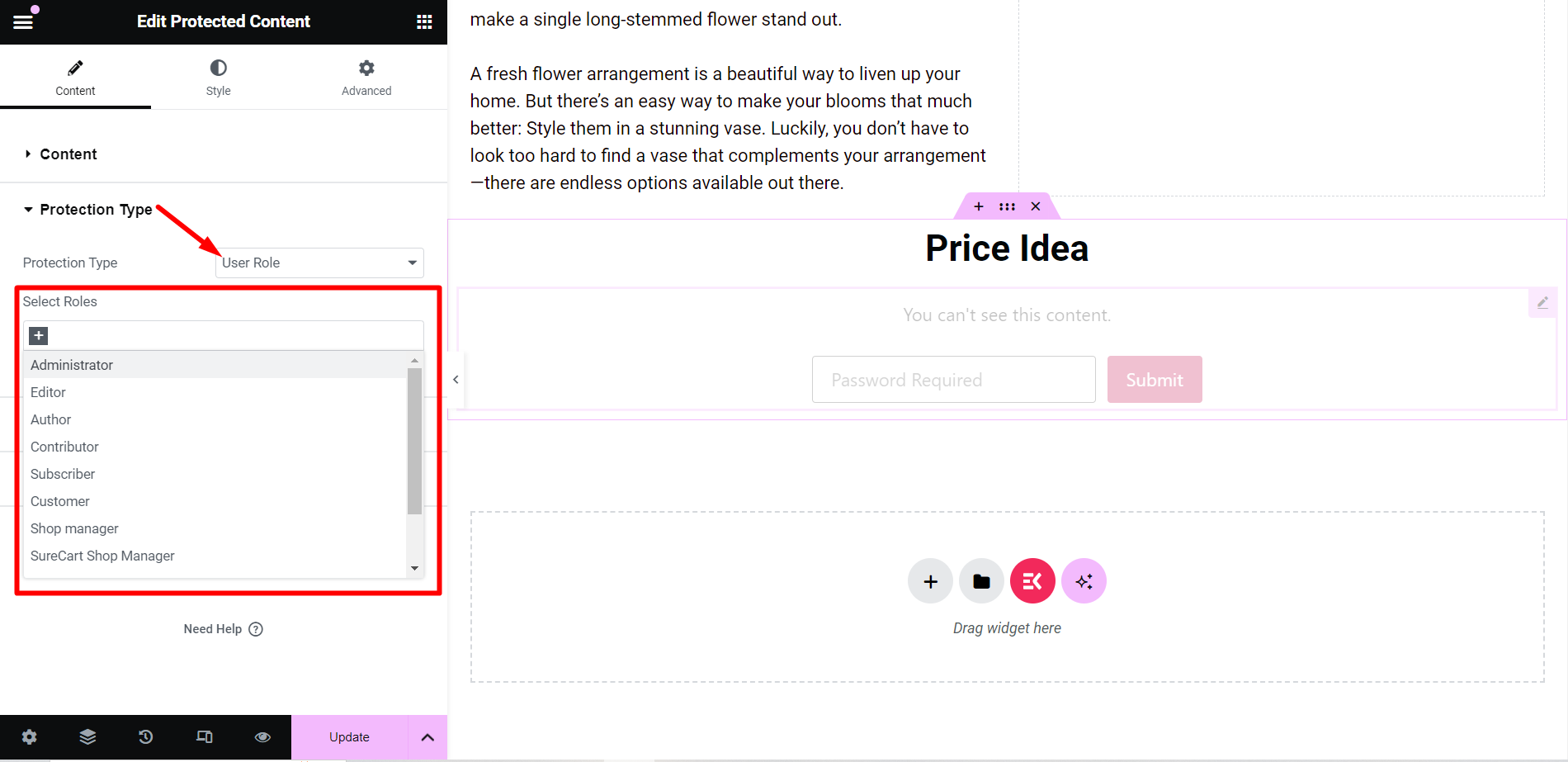
Con 'Rol del usuario', obtendrá un menú desplegable para seleccionar roles. Por lo tanto, sólo los usuarios seleccionados verán el contenido.

Tipo de mensaje #
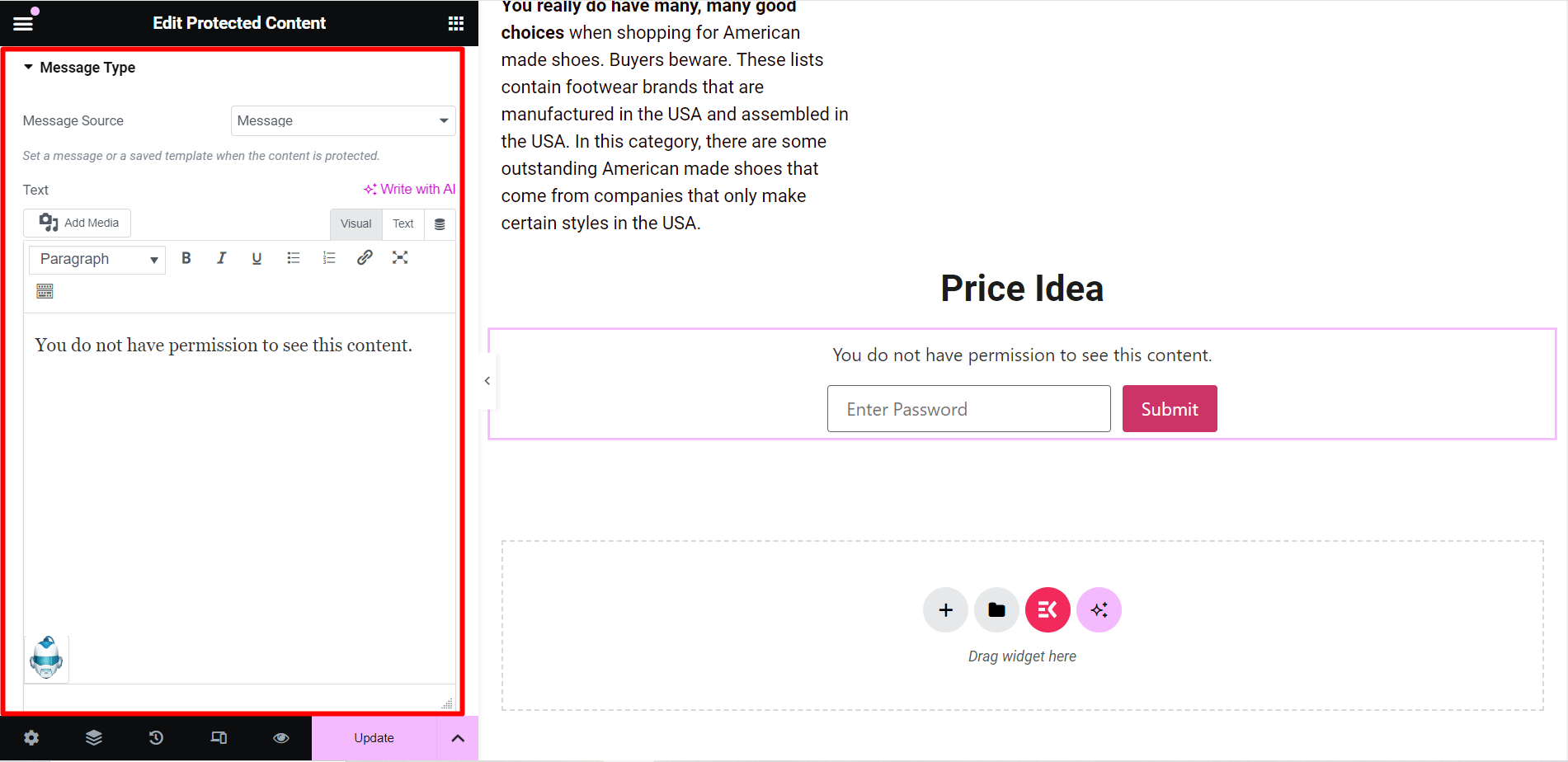
Para su contenido protegido, puede mostrar un mensaje de notificación si lo desea.
Fuente del mensaje: Desde esta opción, elegirás configurar un mensaje o elegir plantillas guardadas cuando el contenido esté protegido. O también puedes optar por no mostrar nada.

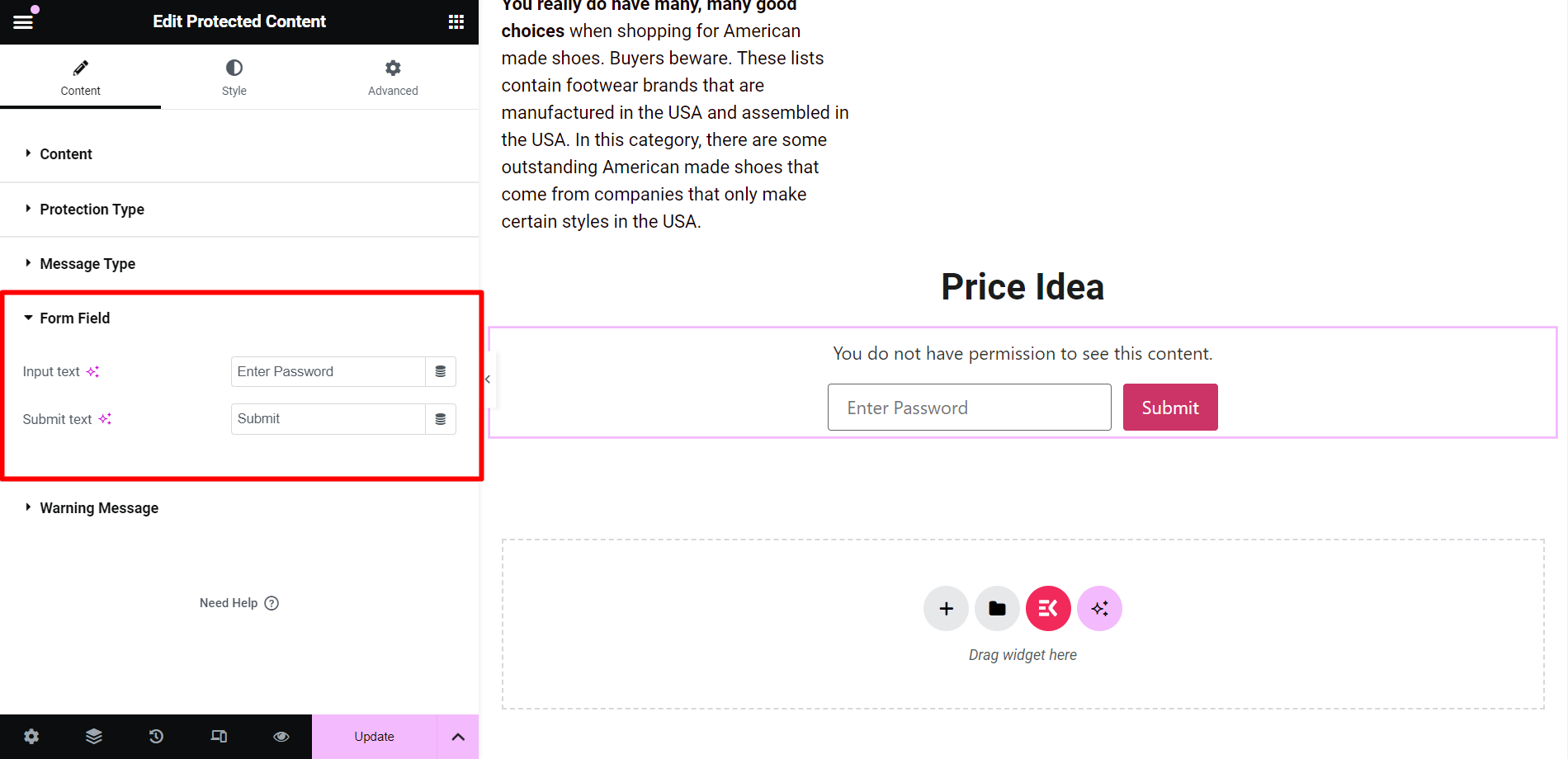
Campo de formulario #
- Texto de entrada: Este es un marcador de posición para ingresar una contraseña; puede escribir el texto en consecuencia.
- Enviar texto: Es el marcador de posición del botón de enviar.

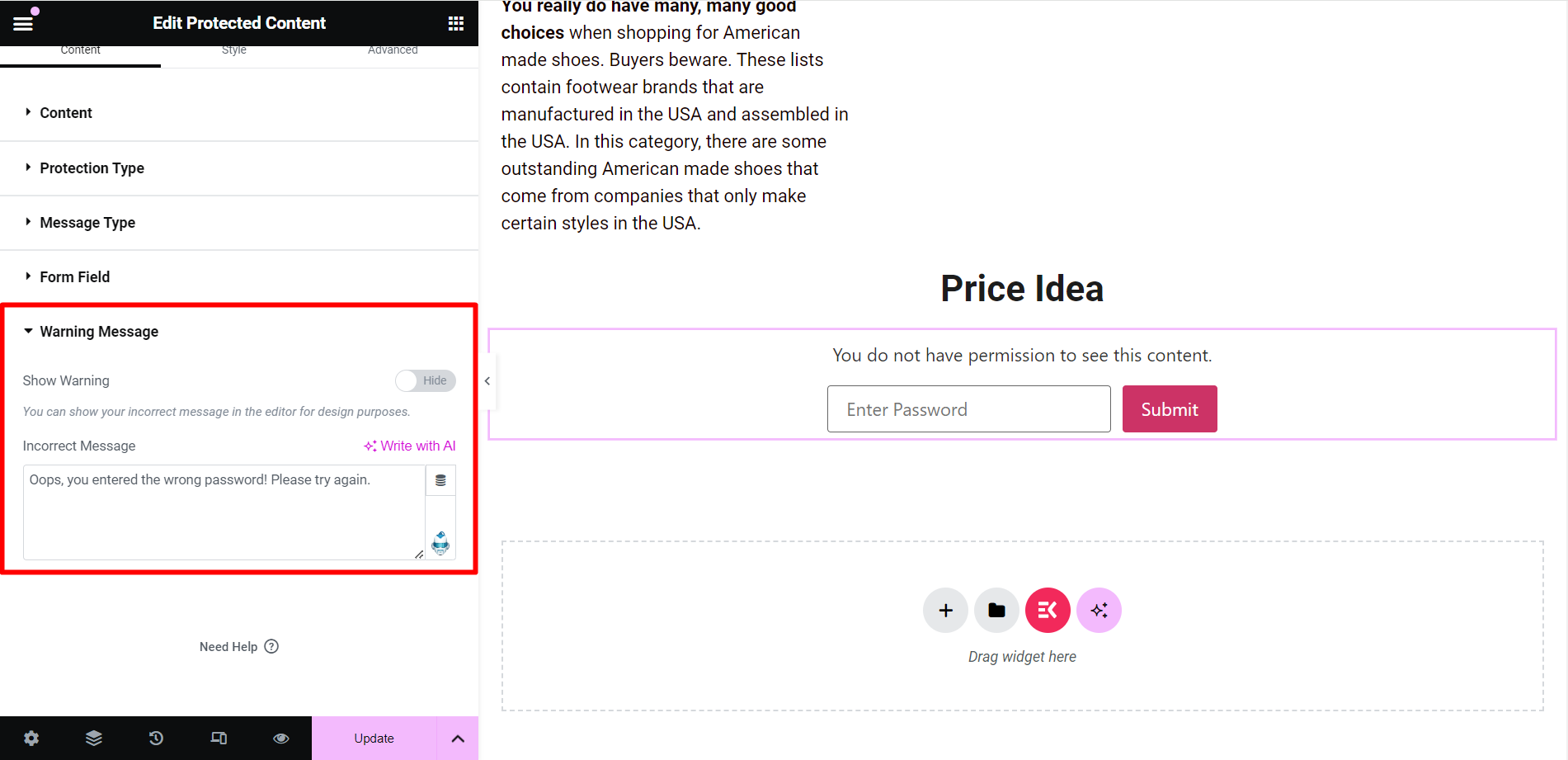
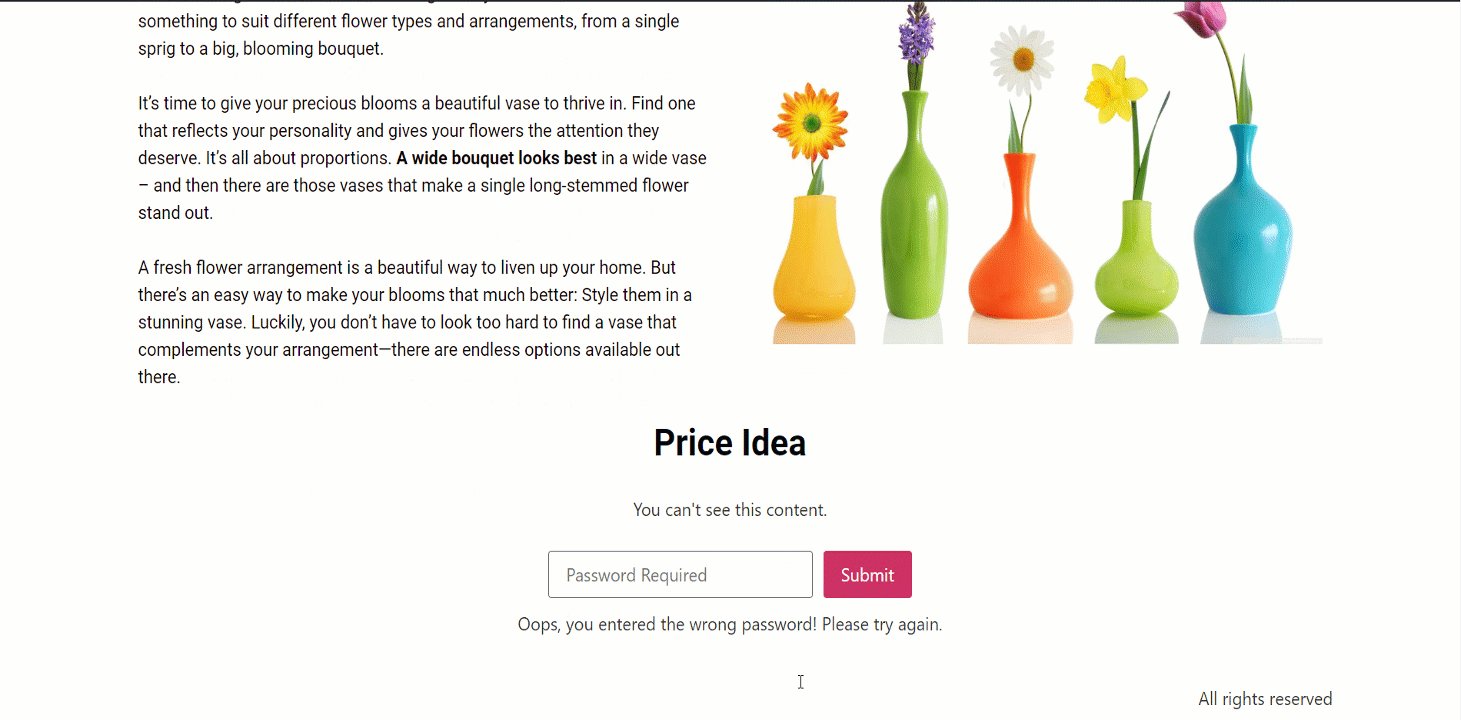
Mensaje de advertencia #
- Mostrar advertencia: Puede activar el botón para mostrar un mensaje incorrecto en el editor si alguien ingresa una contraseña incorrecta.
- Mensaje incorrecto: Es el campo de escritura de mensajes.

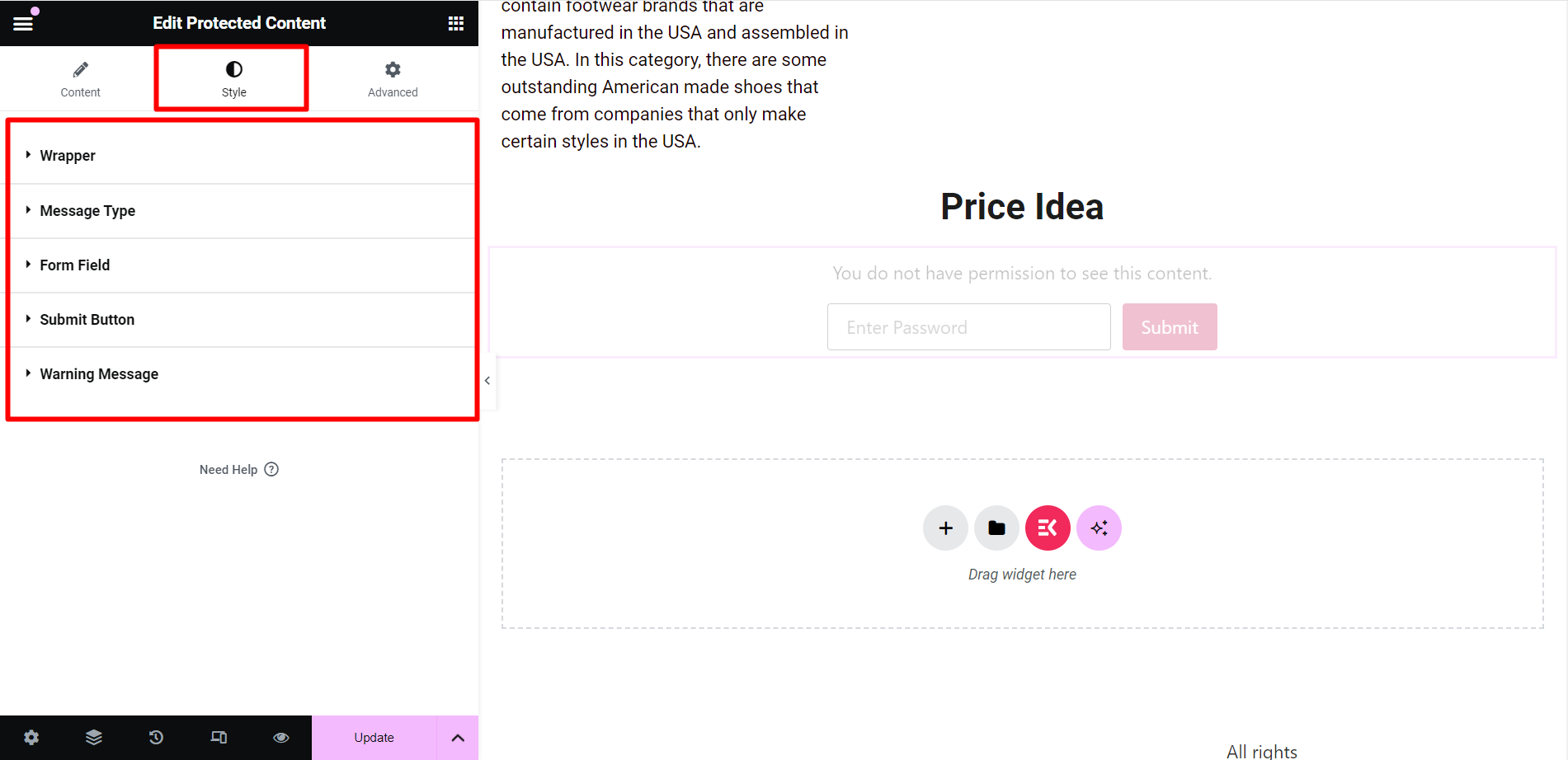
Estilo #
- Envoltura: Las opciones de ajuste son alineación y dirección.
- Tipo de mensaje: Puede diseñar el mensaje cambiando el color del texto, la tipografía y el margen.
- Campo de formulario: Para organizar los campos del formulario, puede controlar el ancho, la sombra del cuadro, el color, etc.
- Botón de enviar: Las opciones de estilo son sombra de cuadro, tipografía, fondo y más.
- Mensaje de advertencia: Puede cambiar el color del texto, la tipografía y el margen.

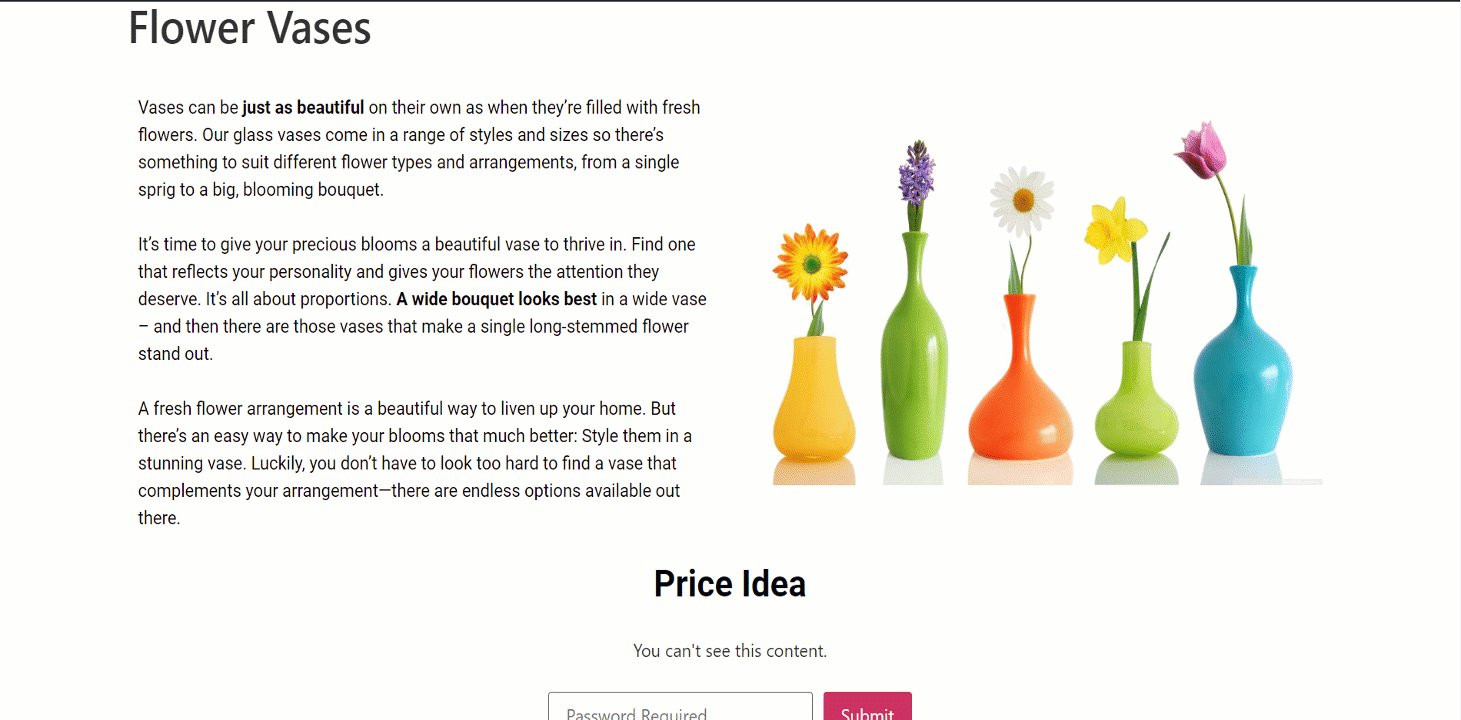
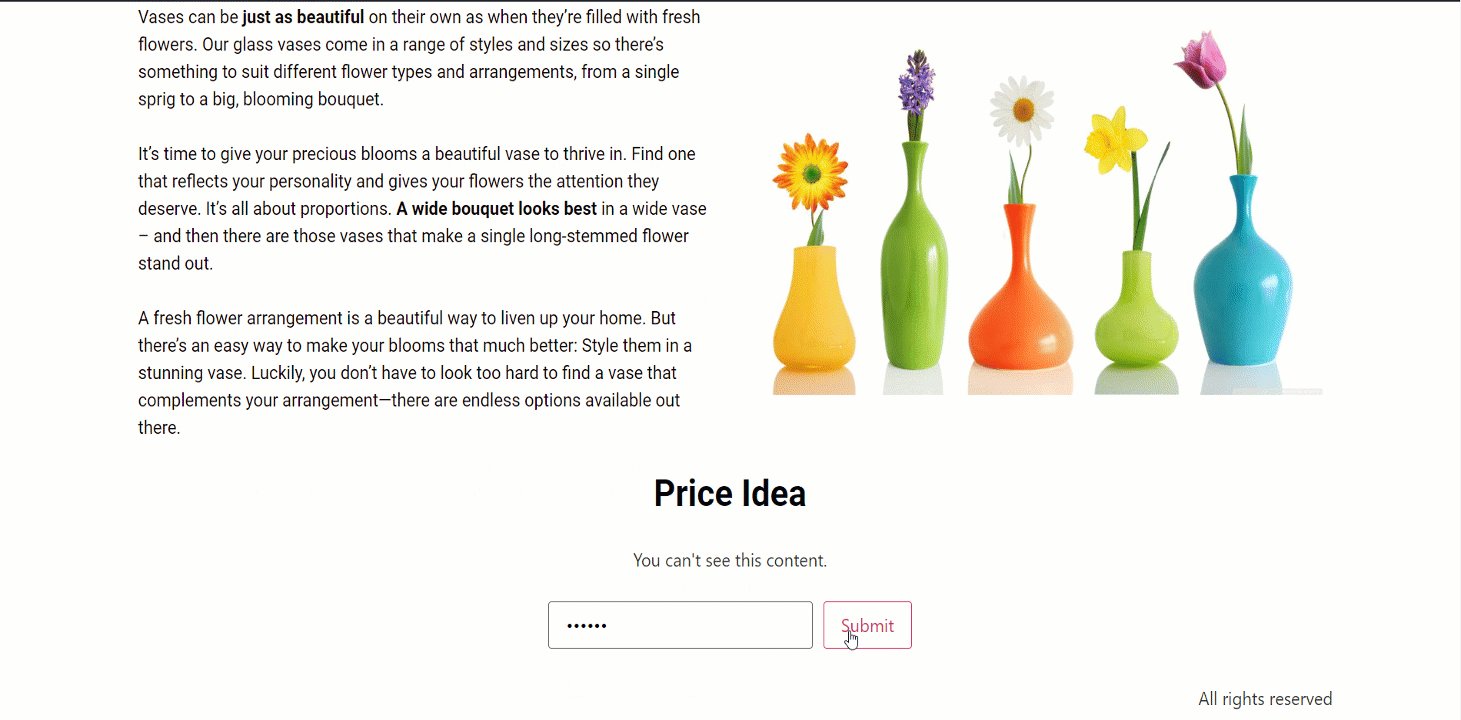
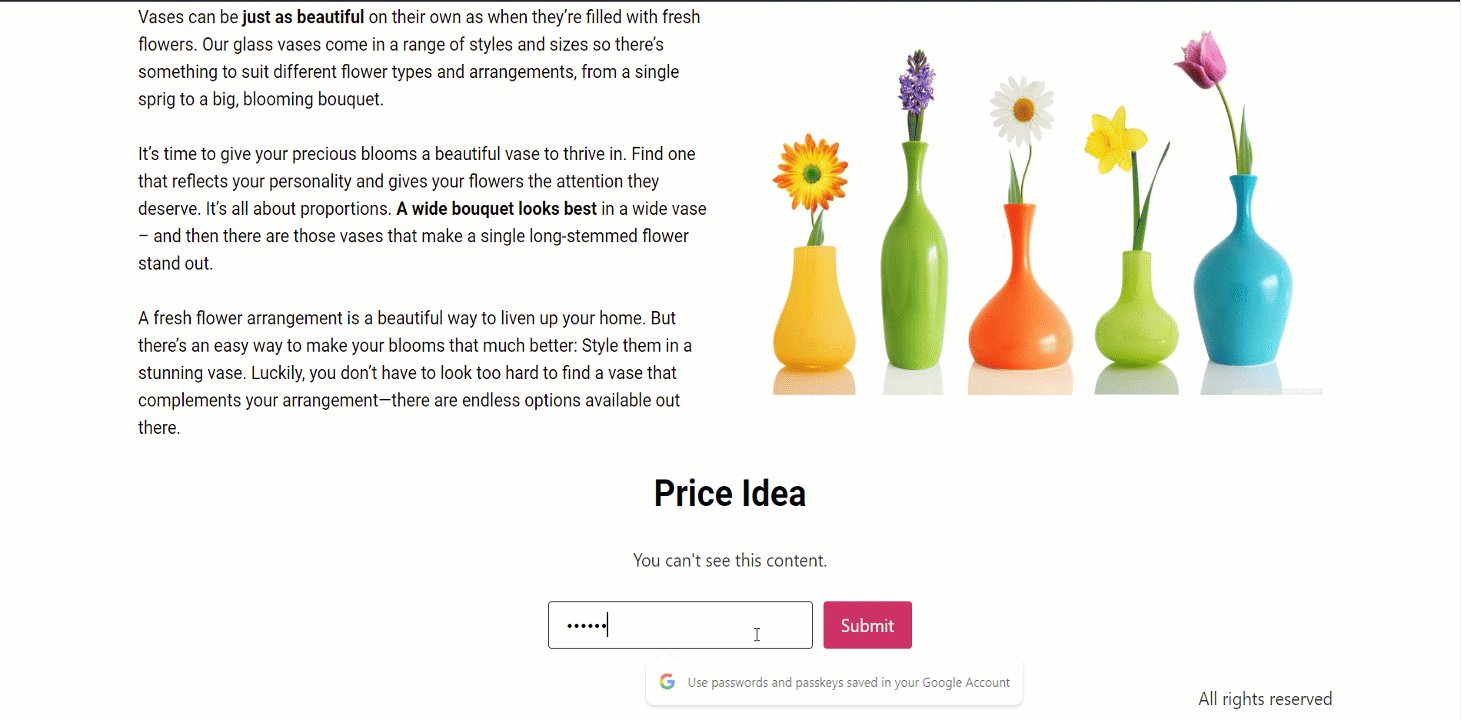
Salida final #
Hemos personalizado una salida para usted:

Para controlar el acceso a información sensible usted debe proteger sus datos. Utilice el widget de contenido protegido de ElementsKit y facilite su tarea.




