Una función avanzada de ElementsKit pro, donde puede agregar un botón de reinicio para los formularios de Elementor Pro. El botón de reinicio permite al usuario borrar las entradas en el campo de entrada del formulario de Elementor Pro de una sola vez y restablecer el formulario. Agregar el botón de reinicio de Elementor Form es fácil. Agregue un nuevo elemento de formulario, luego seleccione el tipo de elemento para el botón Restablecer.
Lea esta documentación para aprender cómo usar el módulo del botón Restablecer para formularios de Elementor Pro usando ElementsKit.
Requisito previo:
Para utilizar el módulo del botón Restablecer de ElementsKit, debe instalar el siguiente complemento en su sitio de WordPress:
- Elementor: Descargar complemento
- Elementor Pro: Obtenga el complemento
- ElementosKit Lite: Descargar complemento
- ElementosKit Pro: Obtenga el complemento
Paso 1: habilite el módulo del botón de reinicio del formulario ElementsKit Elementor #
Para utilizar los íconos del botón de reinicio del formulario Elementor de ElementsKit, debe habilitar el módulo. Para permitir,
- Inicie sesión en su sitio de WordPress.
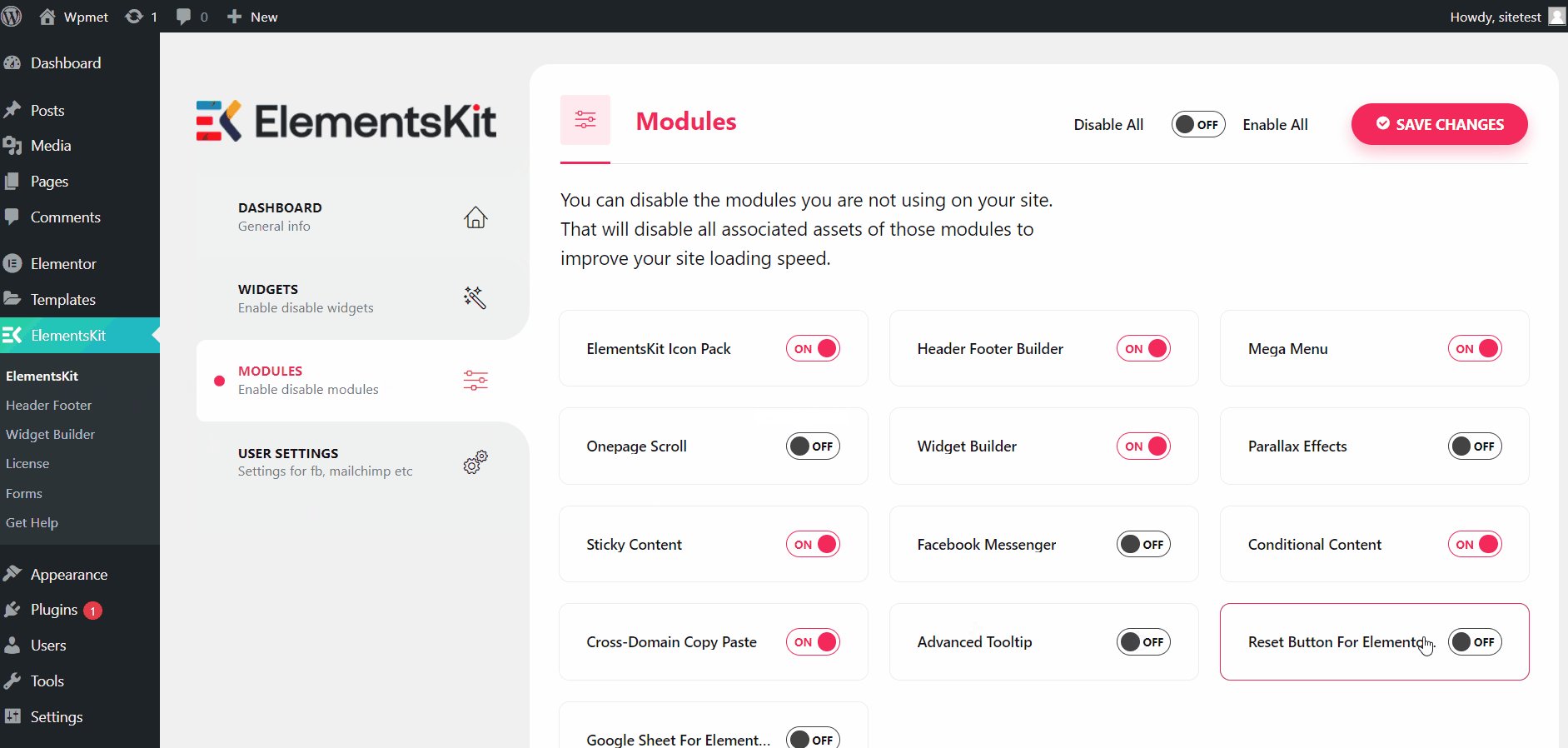
- Navegar a ElementsKit > MÓDULOS desde su panel de WordPress.
- Encuentra el Botón de reinicio de ElementsKit módulo.
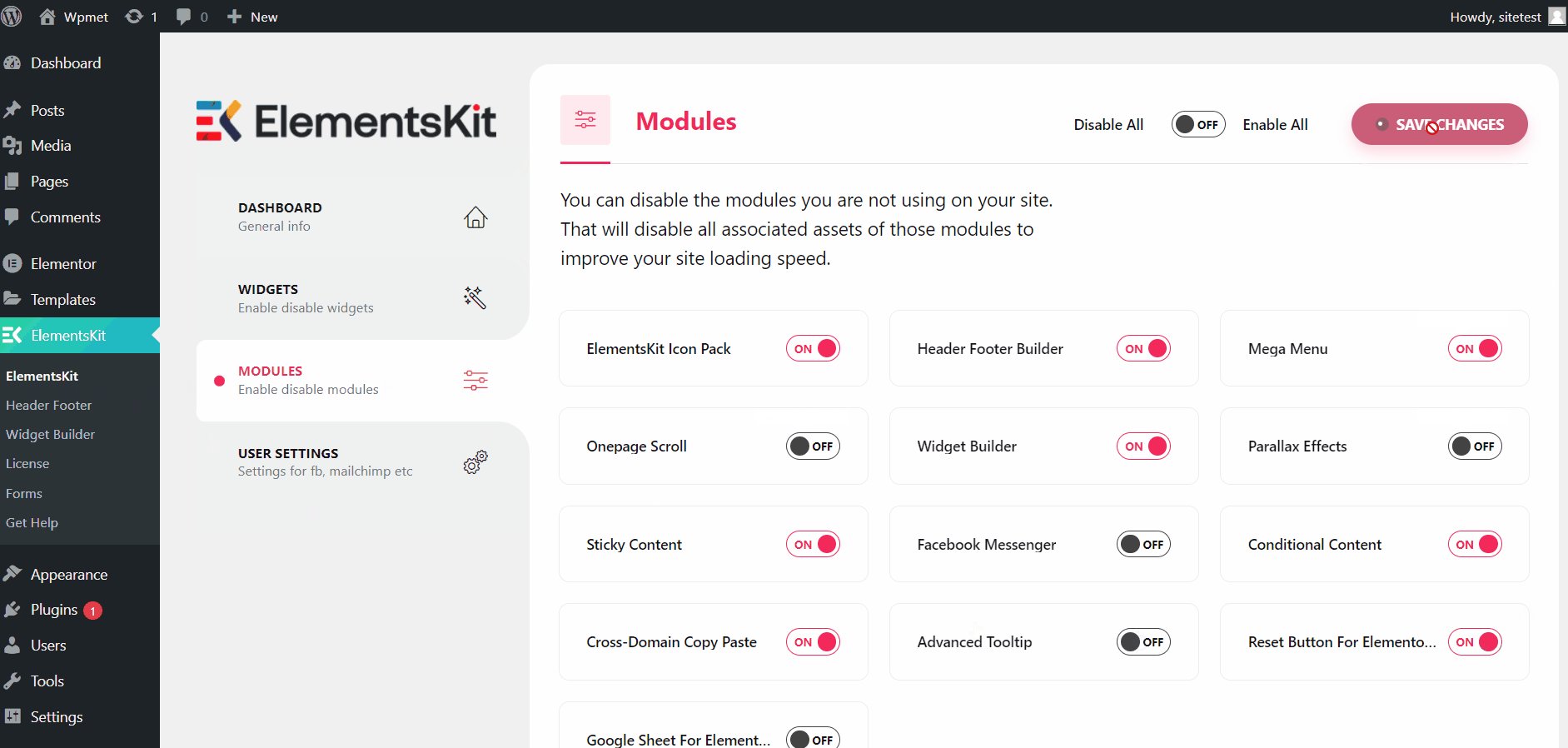
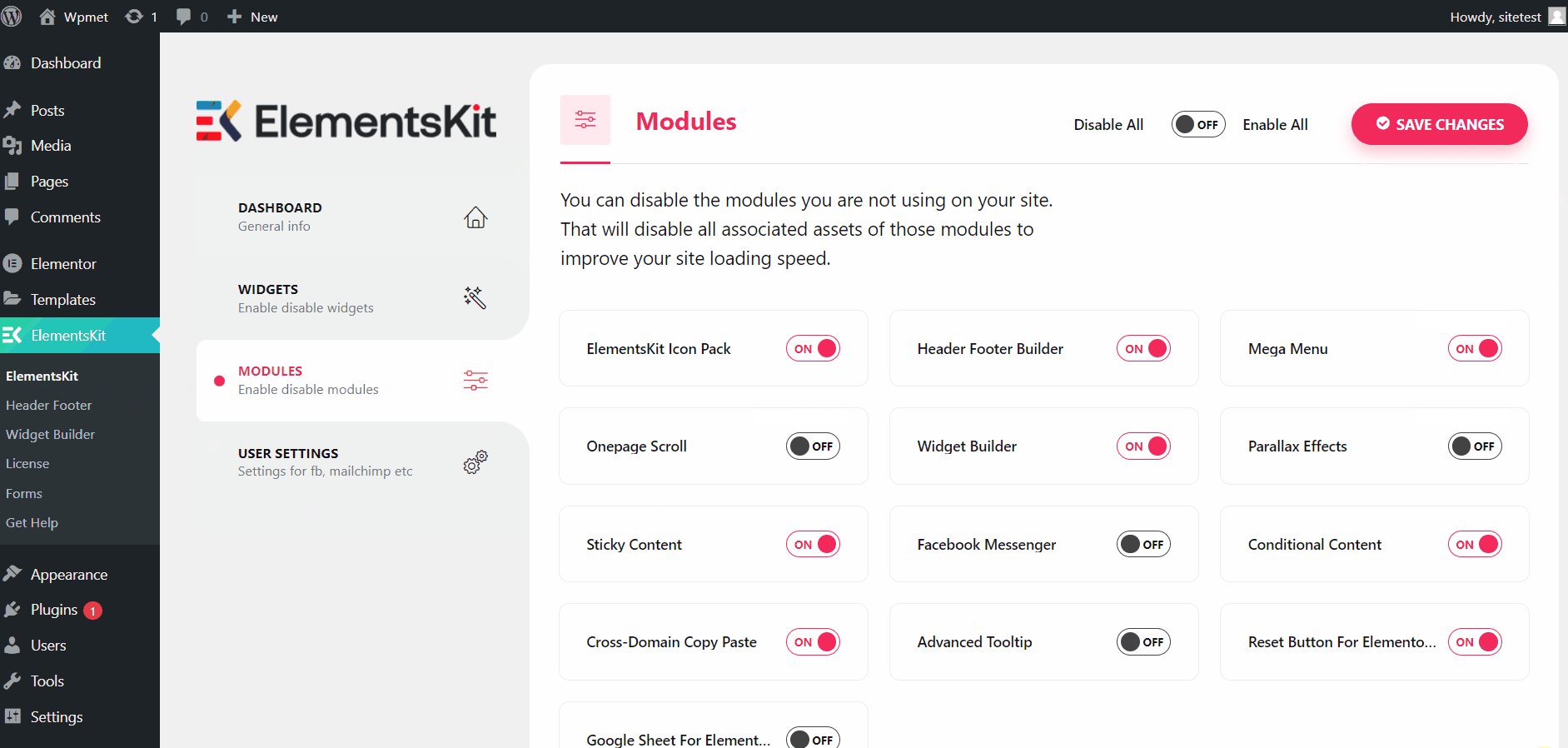
- Cambia el botón a EN.
- Clickea en el GUARDAR CAMBIOS botón en la esquina superior derecha.

Paso 2: agregue el botón de reinicio al formulario de Elementor #
Después de activar el módulo del botón de reinicio del formulario de Elementor, puede agregar el botón de reinicio en el formulario de Elementor. Para agregar un botón de reinicio en los formularios,
- Abra el editor Elementor.
- Arrastra y suelta el Elementor Pro desde el widget en su diseño.
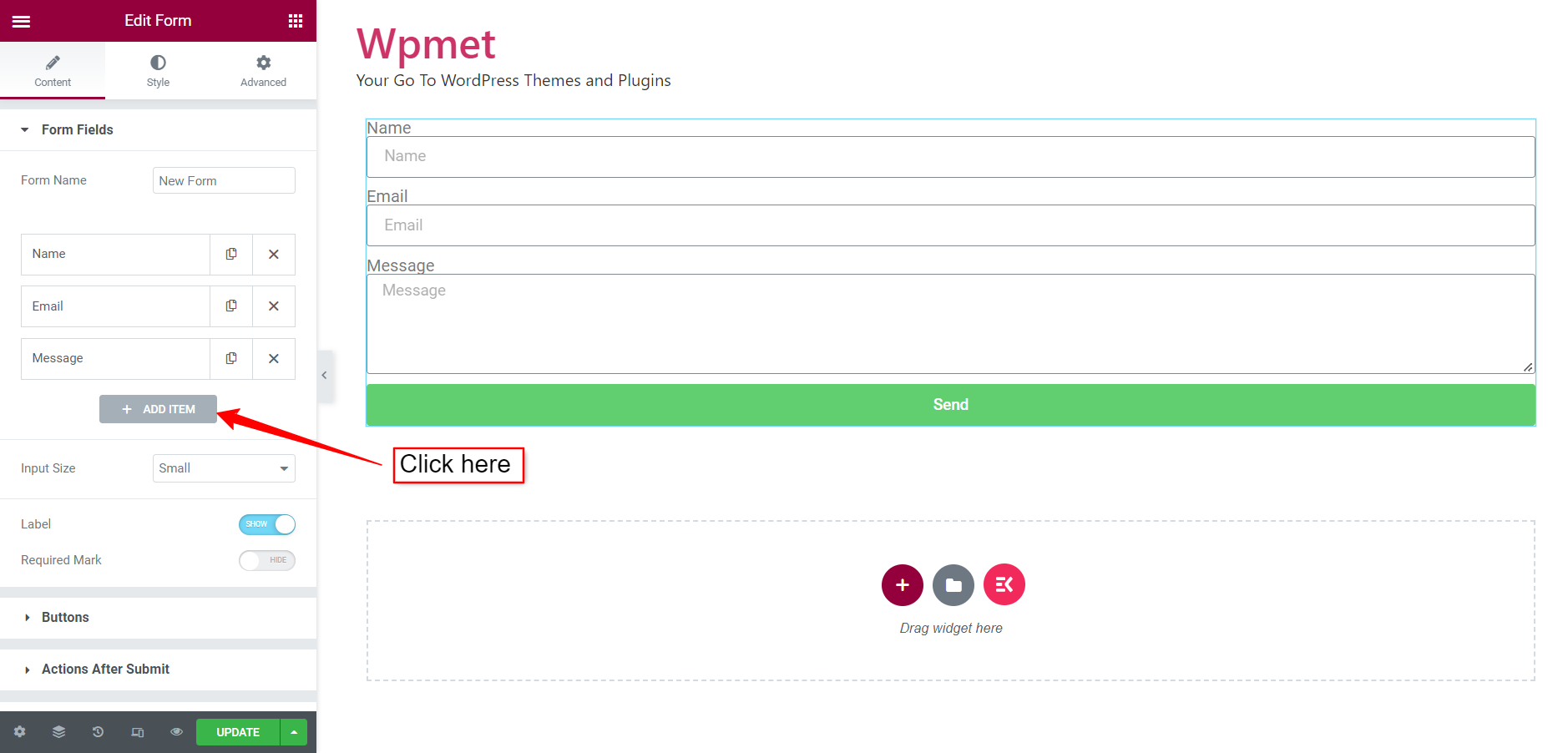
- Clickea en el “+ AÑADIR ARTÍCULO” para agregar un nuevo elemento de formulario.

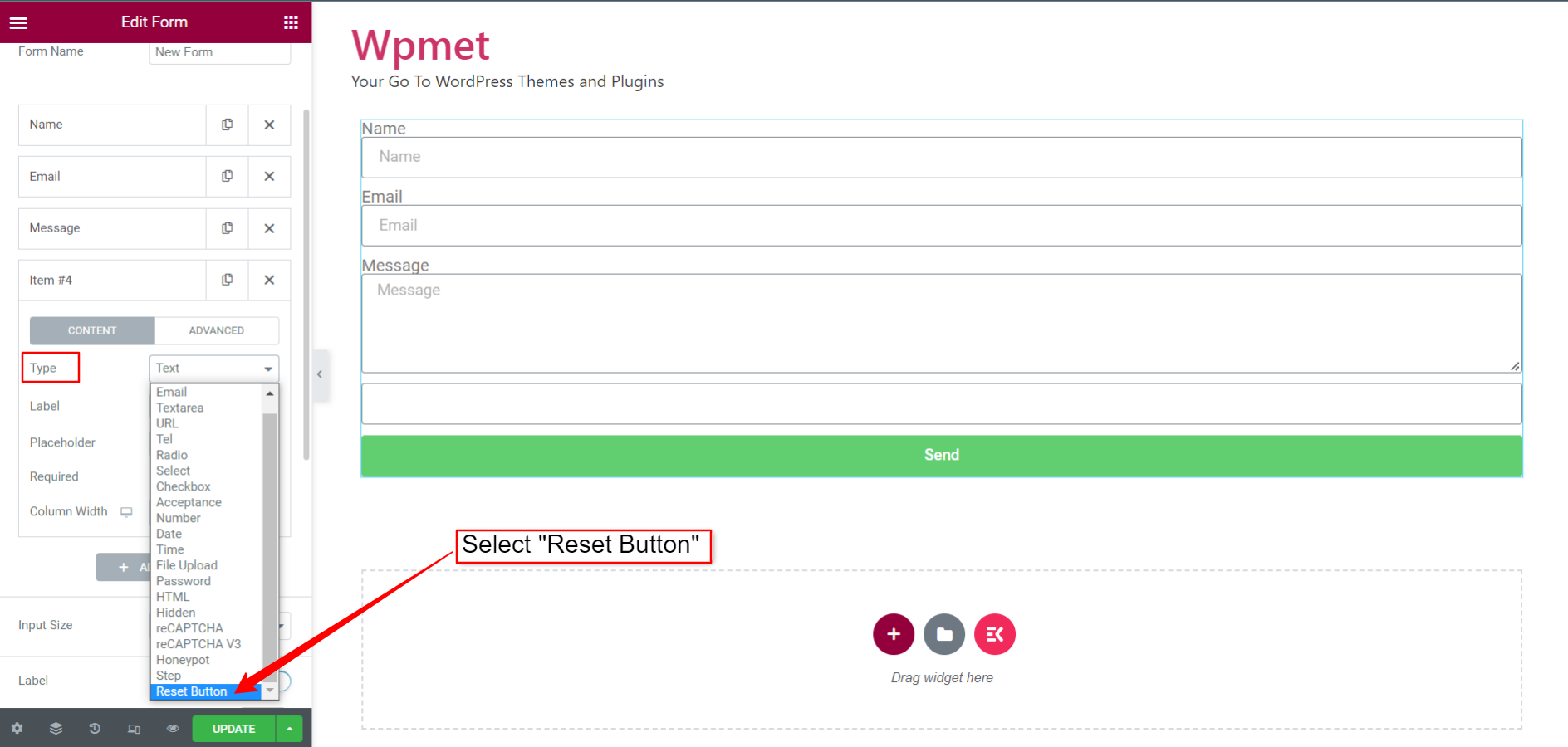
- Para el nuevo elemento, establezca el elemento Tipo a Botón de reinicio.

- También puedes configurar Etiqueta y seleccione Ancho de columna para el botón.
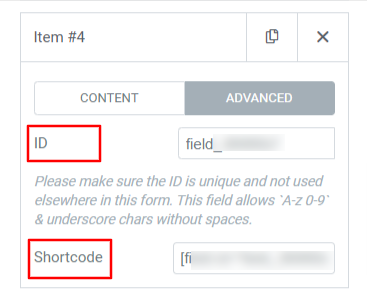
- En la sección Avanzado, vea la IDENTIFICACIÓN y Código corto para el botón de reinicio. También puede cambiar la ID del botón.

Paso 3: personaliza los estilos del botón de reinicio #
Con ElementsKit, también puede personalizar el botón de reinicio del formulario para que coincida con los estilos de su marca. Para personalizar los estilos del botón de reinicio del formulario de Elementor,
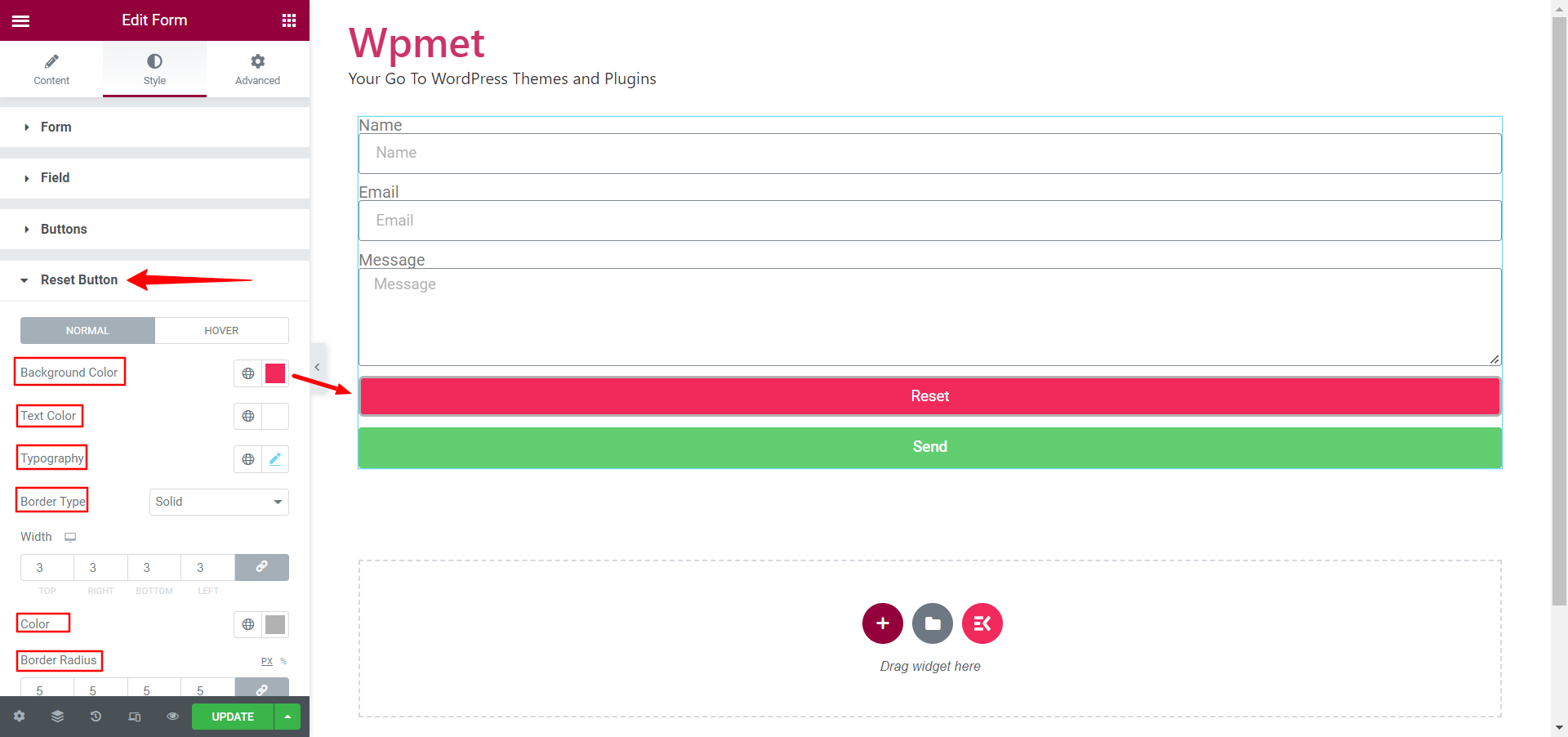
- Encuentra el Botón de reinicio sección bajo el Pestaña de estilo del redactor.
- Escoge un Color de fondo, Color de textoy establecer texto Tipografía para el botón.
- Seleccionar Tipo de borde y establezca el ancho del borde, el color, el radio del borde y el relleno del texto.

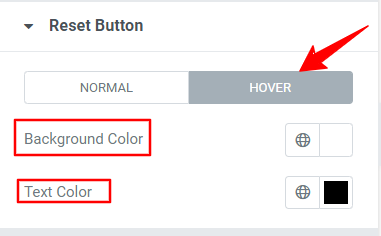
- Agregar diferentes Color de fondo y Color de texto para estilo flotante.

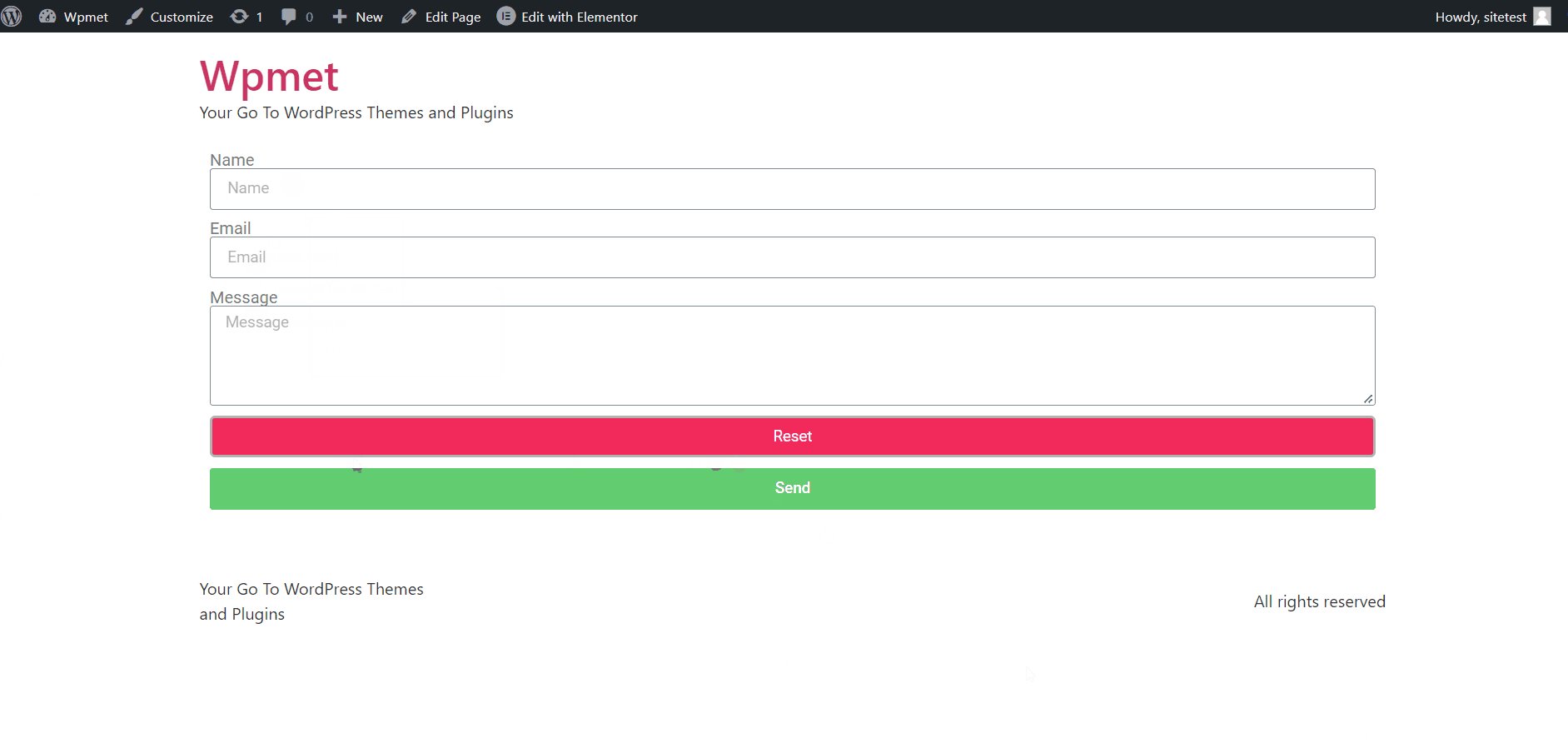
Finalmente, guarde las actualizaciones y abra el formulario con la vista previa de Elementor. Ahora complete la información del campo. Después de eso, haga clic en el botón Restablecer y verá que las entradas se restablecen a los valores predeterminados.