El bloque de testimonios de GutenKit le permite mostrar y diseñar reseñas de clientes con funciones avanzadas para generar confianza y credibilidad. Ahora, también puede mostrar experiencias y opiniones reales de clientes satisfechos.
Lea la documentación y aprenda a utilizar el bloque de testimonios GutenKit.
¿Cómo puedes utilizar el bloque de testimonios? #
Acceso a su panel de WordPress –
- Encontrar Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
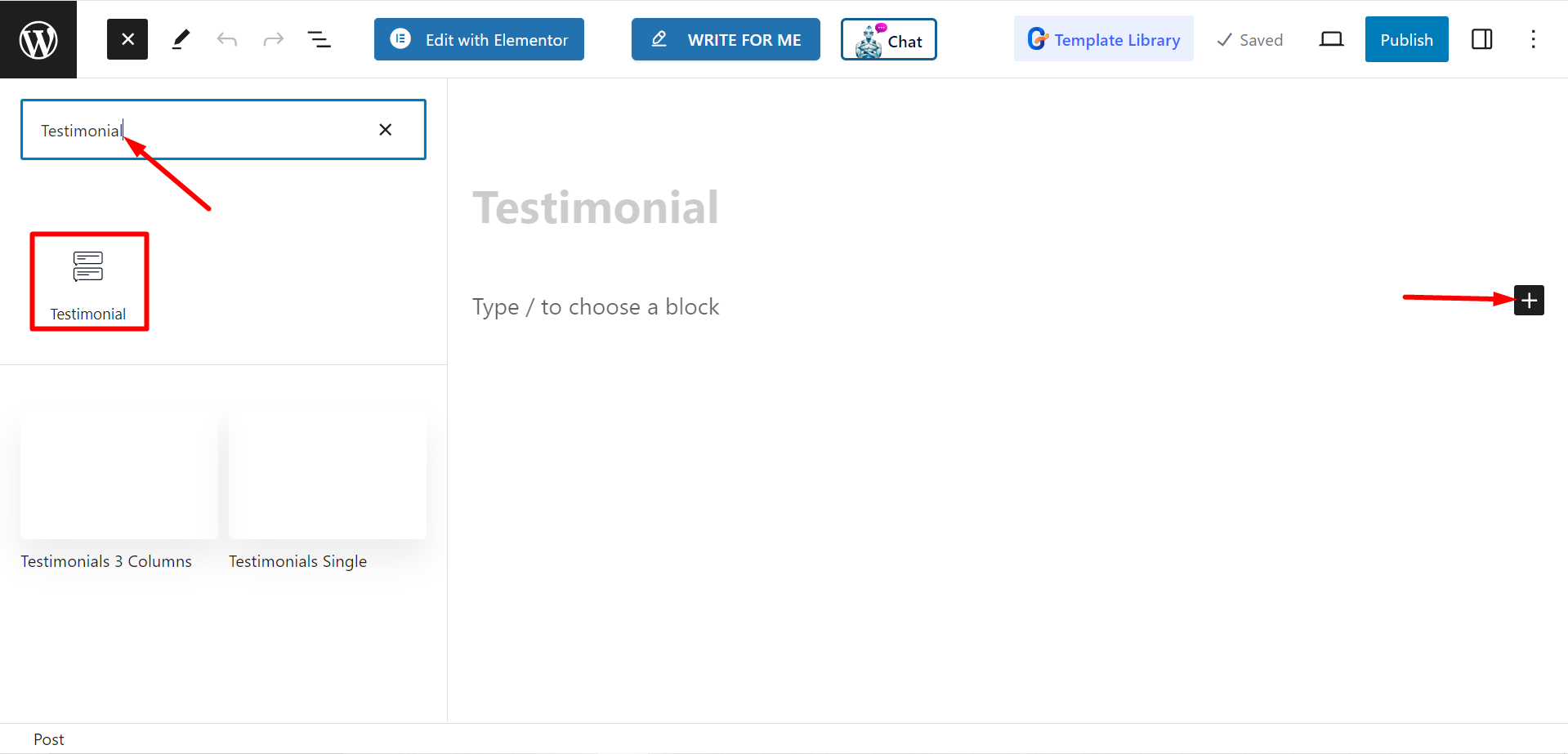
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “Testimonial”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

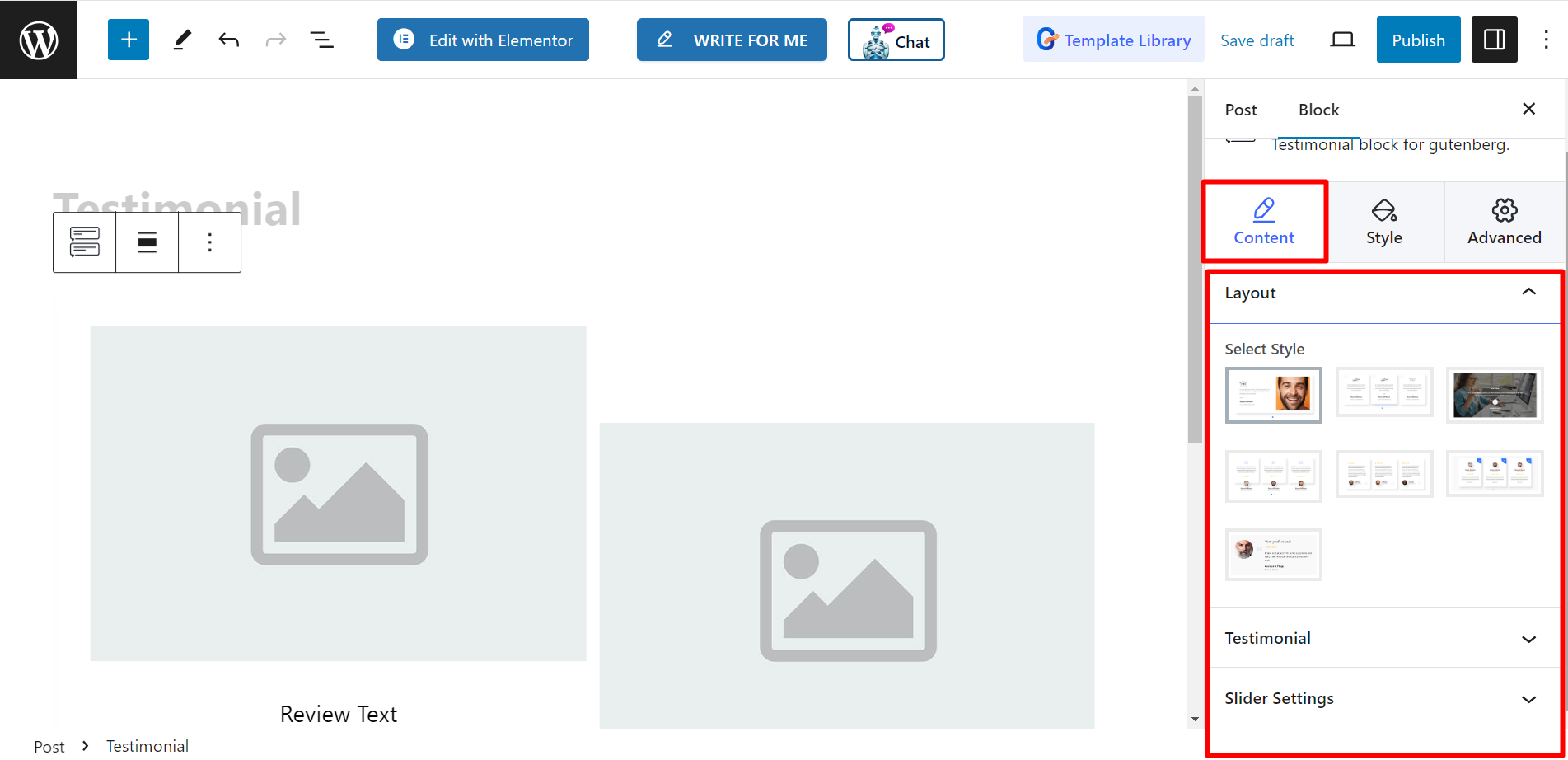
Editar parte del contenido #
- Disposición - Aquí hay varios estilos de testimonios, puedes elegir cualquiera.
- Testimonio – Aquí puede agregar elementos según sus necesidades. Cuando expande un elemento, puede ver más opciones para agregar el nombre del cliente, la designación, el logotipo, la imagen, insertar un enlace, etc.
- Configuración del control deslizante – Esta opción le permite ajustar el espaciado, la presentación y el desplazamiento, la velocidad, controlar la reproducción automática, el bucle, etc.

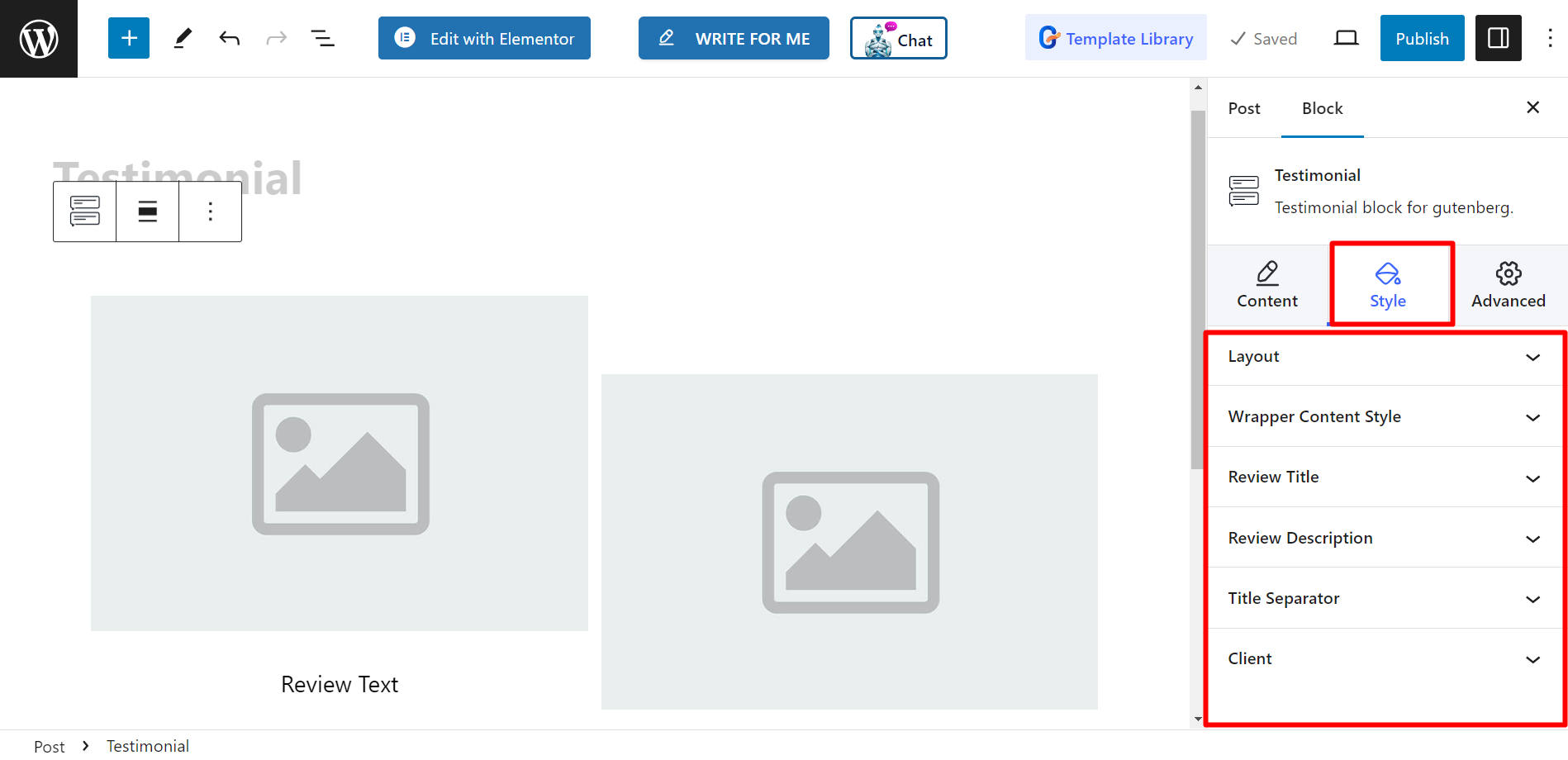
Estilo #
- Disposición – Puede decorar los diseños de testimonios con espacios en las columnas, radio del borde, relleno de envoltura y relleno.
- Estilo de contenido envolvente – Para darle estilo al contenido, puedes utilizar la alineación vertical, la alineación horizontal, el relleno y utilizar una altura fija.
- Título de la reseña – Las opciones de estilo son: Color, Color activo y al pasar el mouse, tipografía y margen.
- Descripción de la reseña – Puedes cambiar el color de las descripciones, el color activo y al pasar el mouse, la tipografía y el margen.
- Separador de títulos – Muestra las opciones Normal y Hover. Puedes cambiar el color, el ancho, la altura y el margen.
- Cliente – Aquí obtendrá todas las opciones necesarias para diseñar el nombre del cliente, la designación, la imagen, el logotipo, etc.