GutenKit Blog Posts es un bloque especial para mostrar de forma intuitiva las publicaciones de tu blog en tu sitio web de WordPress. Está disponible con todas las opciones de estilo para que puedas personalizar el título, los extractos del blog, el metatexto, la apariencia de la imagen destacada, el botón, etc.
En esta documentación, repasaremos cómo funciona el bloque de publicaciones del blog GutenKit.
Cómo utilizar el bloque de publicaciones del blog GutenKit #
Comenzaremos instalando el complemento Gutenkit en su sitio web de WordPress. Luego, siga los siguientes pasos:
Paso 1: Agregar el bloque de publicaciones del blog GutenKit #
Dirígete a tu panel de WordPress y comienza desde una página existente o agrega una nueva página. Habilita el editor de bloques y haz clic en el botón “+”Icono en la parte superior de la pantalla del editor de bloques.
Luego, busca Entrada de blog de GutenKit y cuando aparezca, simplemente haga clic en el ícono o arrástrelo y suéltelo.
Paso 2: Establece un diseño para el blog #

Desde la pestaña Configuración avanzada, puede configurar el diseño del bloque de acordeón, el fondo, los estilos de borde y controlar su visibilidad.
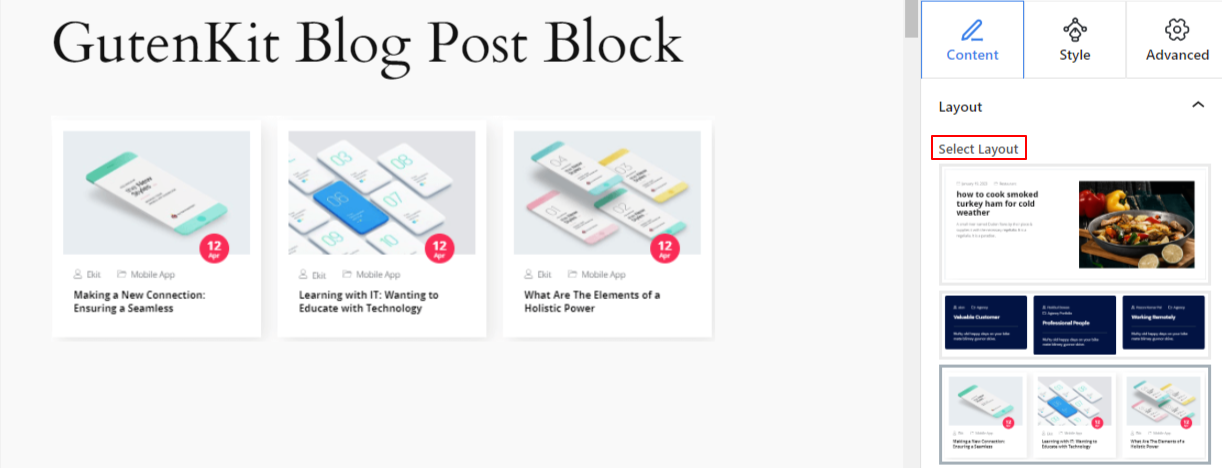
Bajo la Pestaña Contenido, verás el Disposición Opción. Desde aquí, elegirás el tipo de diseño preferido y si deseas mostrar el título, el texto, la imagen, etc.
Tenga en cuenta que esta opción de configuración se verá diferente según el diseño elegido.
Vamos a ver:
1er diseño:
- Mostrar imagen destacada:Habilite este botón de alternancia para mostrar la imagen destacada con la publicación del blog.
- Posición de la imagen: Mostrar la imagen destacada a la derecha y el contenido a la izquierda o viceversa
2do Diseño:
- Seleccionar columnas:Define el número de columna del diseño de la publicación de la cuadrícula.
- Huecos en la red:Utilice el control deslizante para determinar el espacio en el diseño de la cuadrícula.
- Mostrar botón Leer más:Este botón de alternancia le permite controlar la visualización del botón Leer más.
3er diseño:
- Mostrar imagen destacada:Elige si quieres mostrar la imagen destacada o no.
- Posición de la imagen:Muestra la imagen hacia arriba o hacia la izquierda.
Todos los diseños:
- Seleccionar tamaño de imagen: Seleccione el tamaño de la imagen en el menú desplegable. (Miniatura, Mediano, Grande, Completo)
- Espaciado entre miniaturas y contenido:Utilice esta barra para definir el espacio entre la imagen y el contenido.
- Mostrar título:Habilite este botón para mostrar el título de cada blog.
- Título del cultivo por palabras:Define el número máximo de palabras que quieres mostrar para el título de tu blog.
- Mostrar contenido:Utilice este botón de alternancia para mostrar u ocultar una vista previa o un fragmento corto del contenido de cada publicación, también conocido como extracto.
- Recortar contenido por palabras:Personalice la longitud del extracto de la publicación agregando un número en este cuadro.
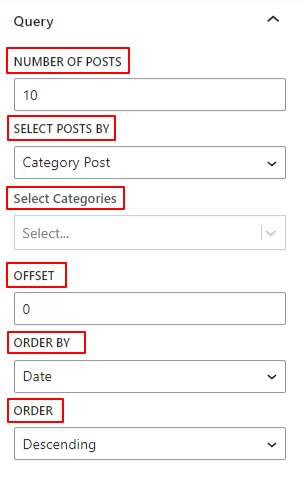
Paso 3: Configurar los parámetros de consulta #

Las siguientes opciones le permitirán configurar las publicaciones del blog que se muestran según diferentes consultas.
- Número de publicaciones:Elige el número de publicaciones que quieres mostrar en cada página.
- Seleccionar publicaciones por:Muestra tus publicaciones más recientes, una categoría específica de publicaciones o selecciona publicaciones una por una.
- Seleccionar publicaciones:Seleccione las publicaciones preferidas una por una para mostrarlas.
- Seleccionar categorías:Elige un tipo de categoría de publicación específica.
- Compensar:Utilice esta configuración para omitir publicaciones (por ejemplo, “2” para omitir 2 publicaciones).
- Ordenar por:Mostrar publicaciones del blog según fecha, autor o título.
- Orden:Elija entre el tipo de orden ascendente o descendente.
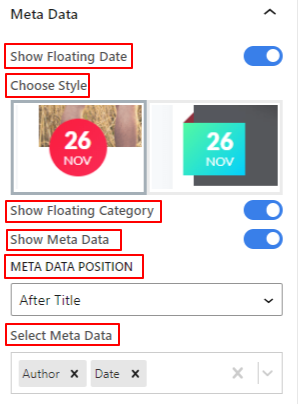
Paso 4: Agregar metadatos a la publicación del blog #
Las siguientes dos configuraciones son aplicables solo si elige el tercer diseño.

- Mostrar fecha flotante:Al activar esta opción, se mostrará la fecha de publicación del blog de forma flotante. Hay dos opciones de diseño distintas disponibles.
- Mostrar categoría flotante:Muestra la categoría de la publicación del blog con animación flotante.
- Mostrar metadatos:Al habilitar este botón se mostrarán todos los metatextos/datos de la publicación de su blog, como fecha, categoría, autor, etc.
- Posición de metadatos: Elige dónde quieres que se muestren todos los metatextos y datos de tu entrada de blog. Puedes colocarlos antes o después del título, o después del contenido (extracto).
- Seleccionar metadatos:En el menú desplegable de este cuadro, seleccionará el metatexto o los datos que desea mostrar. Puede elegir un avatar para el autor y seleccionar por separado íconos para la categoría, la fecha y el comentario.

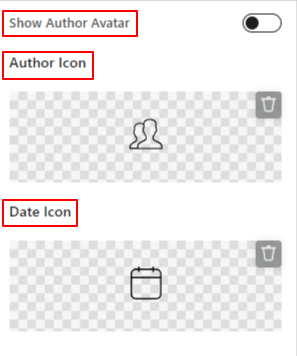
- Mostrar avatar del autor:Habilite este botón para alternar para mostrar el avatar del autor en lugar del ícono del autor.
- Icono del autor:Agregue íconos de autor desde la biblioteca o cargue uno desde su archivo SVG.
- Icono de fecha:Al igual que la opción anterior, elija un ícono de la fecha.
Paso 5: Agregar el botón Leer más #

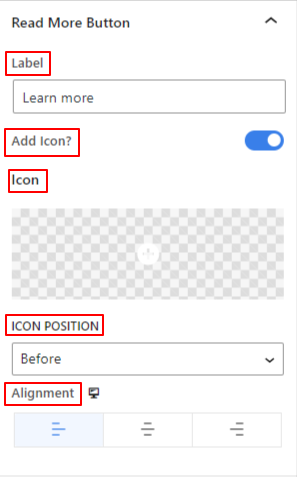
- Etiqueta:Ingrese su texto personalizado para el botón Leer más.
- Agregar icono:Haga clic en este botón de alternancia para mostrar el ícono con el botón.
- Icono: Elija un ícono de la biblioteca o agregue uno desde su dispositivo.
- Posición del icono:Define la posición del ícono antes o después del texto del botón.
- Alineación:Seleccione la posición horizontal del botón (Izquierda, Centro, Derecha).
Paso 6: Diseña el estilo de la publicación del blog #
Ahora, veremos todas las opciones de personalización para mostrar las publicaciones de tu blog. Para ello, ve a la Pestaña Estilo.
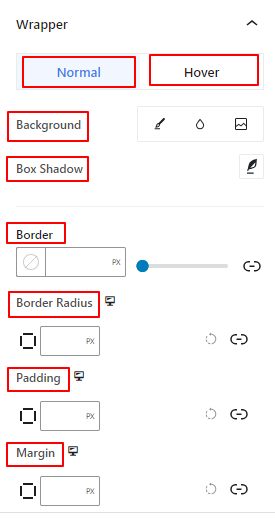
Envoltura: #

- Fondo:Agrega un tipo de fondo entre un color sólido, un degradado o una imagen para el área dentro del área envolvente. (El fondo de imagen no es compatible en el estado de desplazamiento)
- Sombra de la caja:Utilice estos controles para aplicar un efecto de sombra alrededor del envoltorio.
- Borde:Desde aquí, puede utilizar el control deslizante para definir el ancho del borde, agregar un color desde el selector de color y seleccionar un estilo de borde.
- Radio del borde:Ingrese un valor personalizado para ajustar la redondez del borde.
- Relleno:Incluye un valor para definir el espacio entre el contenido y el contenedor.
- Margen:Determinar el espacio exterior del área envolvente con otros elementos.
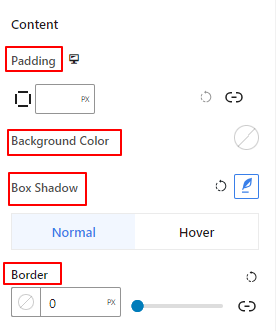
Contenido:

- Relleno:Utilice este cuadro para crear un espacio fuera de las áreas de contenido (títulos, imágenes y texto).
- Color de fondo:Utilice este selector de color para agregar color solo al área de contenido.
- Sombra de la caja:Agregue un estilo de animación de sombra de cuadro alrededor del área de contenido en efectos normales o de desplazamiento.
- Borde:Esta área de configuración facilita el grosor del borde, su color y estilo.
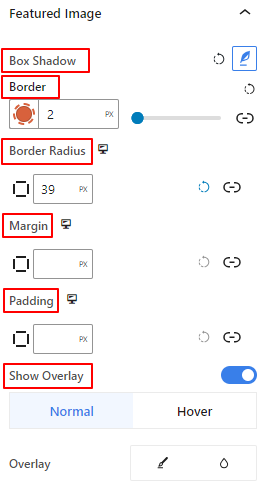
Imagen destacada: #

Solo verá esta área de configuración si habilita la opción Mostrar imagen destacada desde el Pestaña Contenido.
Desde esta área de configuración, puede agregar y controlar los efectos de sombras de borde y de cuadro alrededor de la imagen destacada. Además, puede configurar el margen y el relleno de la imagen destacada con otros elementos.
- Sombra de la caja: Adoro el marco de imagen destacado con efectos de animación de sombras.
- Borde:Agregue un borde alrededor de la imagen destacada y controle su grosor, color y estilo.
- Radio del borde:Define la redondez del borde de la imagen destacada.
- Margen:Determinar el espacio alrededor de la imagen destacada dentro del elemento de la publicación del blog.
- Relleno:Añadir espacio alrededor
- Mostrar superposición:Aplica un efecto de superposición tanto en las opciones normales como en las de desplazamiento.
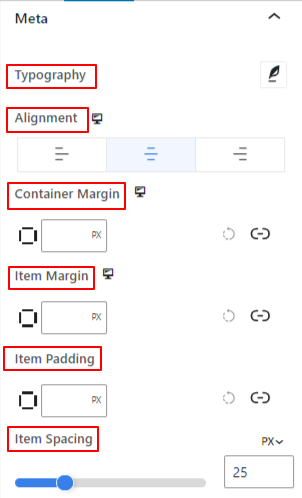
Paso 7: Estilo Meta #

- Tipografía:Personaliza la tipografía de todos los metatextos/datos mostrados.
- Alineación:Coloca todo el metatexto/datos a la izquierda, al centro o a la derecha.
- Margen de contenedor:Agrega espacio interior entre los metadatos de las publicaciones del blog.
- Margen del artículo:Ingrese un valor para determinar la brecha entre todos los metadatos.
- Relleno de artículos:Agregue espacios alrededor del metatexto/datos.
- Espaciado entre elementos:Utilice el control deslizante para definir el espacio entre el ícono meta y el texto.
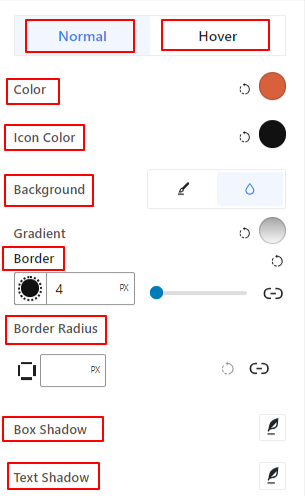
Las siguientes configuraciones se aplican tanto a las opciones normales como a las de desplazamiento.

- Color:Utilice este selector de color para seleccionar un color para el metatexto/datos de la publicación.
- Color del icono:Dale al icono de metatexto/datos un color separado.
- Fondo: elija un tipo de fondo entre color sólido y degradado.
- Borde:Obtener todas las configuraciones de borde para el metatexto/datos.
- Radio del borde:Introduzca un valor para establecer la redondez del borde.
- Sombra de la caja:Aplica un efecto de sombra al metatexto/datos.
- Sombra de texto:Embellece el texto con un texto de sombra.
Paso 8: Dar estilo al contenido del texto #
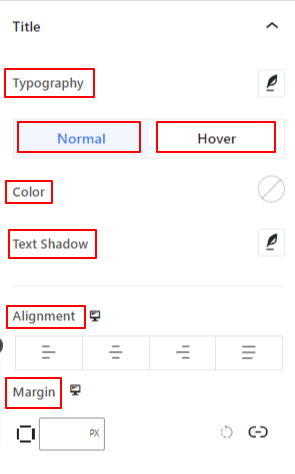
Título: #

Utilice esta área de configuración para personalizar la tipografía del título, el color, la sombra del texto, definir la alineación del texto y establecer el margen para las opciones normal y al pasar el mouse.
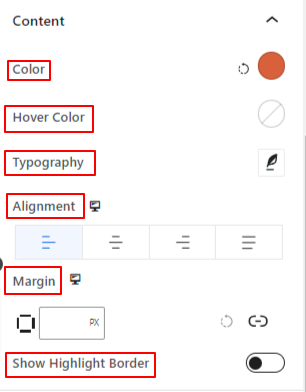
Contenido: #

Desde esta área de configuración, dé color al texto del extracto en los efectos normales y al pasar el mouse, dé estilo a su tipografía, establezca la alineación horizontal y muestre el borde resaltado.
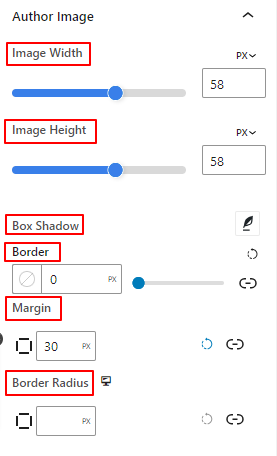
Paso 9: Dar estilo a la imagen del autor #

Desde esta área de configuración, defina la altura y el ancho del avatar del autor, agregue efectos de sombra de borde y cuadro, y espacio a su alrededor.
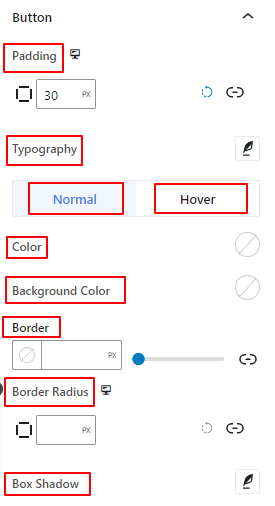
Paso 10: Botón de estilo #

Desde aquí, agrega espacio interior al botón y personaliza su tipografía y la sombra del cuadro. Además, establece el color del botón y su fondo.
Esperamos que este tutorial te haya ayudado a aprender cómo agregar publicaciones de blog impresionantes al editor de bloques de tu sitio web de WordPress.




