El bloque de preguntas frecuentes de GutenKit le permite agregar una sección de preguntas frecuentes impresionante y completamente funcional a su sitio web de WordPress mediante el editor de bloques predeterminado. Puede controlar fácilmente cómo se organizan y personalizan las preguntas frecuentes en su sitio web.
En esta documentación, desglosaremos cómo utilizar el bloque de preguntas frecuentes GutenKit en el editor Gutenberg.
Empiece por instalar el complemento GutenKit. A continuación, inicie sesión en el panel de WordPress y siga los pasos que se indican a continuación uno por uno.
Cómo utilizar el bloque de preguntas frecuentes de GutenKit #
Paso 1: Agregar el bloque de preguntas frecuentes de GutenKit #
- Tome una nueva página y habilite el editor de bloques.
- Busca el "+” icono en la parte superior de la pantalla del editor.
- Al hacer clic en él se revelará una biblioteca de bloques.
- Pon el “Preguntas más frecuentes" en la barra de búsqueda.
- Cuando aparezca, haz clic o arrástralo y suéltalo en la pantalla del editor.
Paso 2: Agregar elementos de preguntas frecuentes #
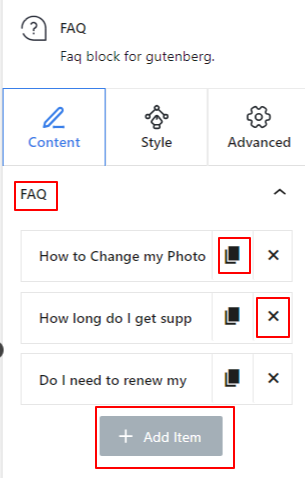
Abra la configuración del bloque, escriba el título y la descripción de las preguntas frecuentes.
En la opción de preguntas frecuentes: #

El bloque de preguntas frecuentes se carga con 3 elementos de forma predeterminada. Haga clic en cualquier elemento para editarlo. título y descripción texto. A continuación, pulsa el botón “Añadir artículoBotón ” para agregar un nuevo elemento de preguntas frecuentes.
También puede copiar un elemento existente haciendo clic en "Clonar artículo”. Y, si no desea conservar un elemento, simplemente haga clic en el icono “X" botón.
Paso 3: Diseñar elementos de preguntas frecuentes #

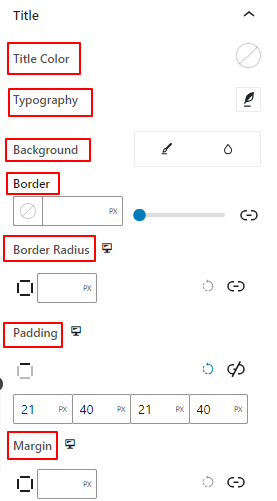
La pestaña de estilo incluye dos opciones de configuración: Título y Contenido. Ambas opciones tienen configuraciones similares para personalizar el título y el texto de la descripción.
En la opción Título y contenido:
- Color: Seleccione un color para el texto del título y la descripción. Esta configuración se denomina Color del título bajo la opción Título.
- Tipografía:Utilice esta área de configuración para cambiar la familia de fuentes del texto, el peso, las transiciones, la altura de línea, el espaciado entre caracteres, etc.
- Fondo:Agrega un tipo de fondo entre color sólido y degradado.
- Borde:Utilice esta configuración para agregar color, ancho y estilo al borde.
- Radio del borde: Coloque un valor para especificar la redondez del borde.
- Relleno:Define el espacio interior alrededor del título y la descripción.
- Margen:Determinar el espacio fuera del título y la descripción.
Paso 4: Configuración avanzada #
Desde la pestaña Configuración avanzada, puede configurar el diseño del bloque de preguntas frecuentes, el fondo, los estilos de borde y controlar su visibilidad.
Disposición: #

- Margen: define el espacio alrededor del diseño del bloque. Ayuda a establecer un espacio entre otro bloque.
- Relleno: ingrese un valor para establecer el espacio alrededor del bloque dentro de su diseño.
- Ancho: Además de mantener el ancho de diseño predeterminado.
- Ancho completo: Al seleccionar esto, el diseño abarcará todo el ancho de la pantalla.
- En línea (automático): Al aplicarlo tendrá el mismo ancho que el elemento del bloque.
- Costumbre: Al elegir esta opción, se mostrará un control deslizante para definir el espacio horizontal del diseño del bloque.
- Índice Z: utilice el control deslizante para especificar el orden de pila del bloque con otros bloques.
Posición: #

Debajo del menú desplegable, verá tres opciones: Por defecto, Absoluto, y Fijado.
- Absoluto: Al seleccionar esta opción, obtendrá una posición absoluta del bloque, lo que significa que los elementos encajarán en su contenedor.
- Fijado: La opción Posición fija permitirá que el elemento encaje en toda la ventana gráfica o pantalla.
Tanto la opción Absoluta como la Fija tienen configuraciones similares a las siguientes:
- Orientación horizontal: Elija la dirección de posicionamiento entre izquierda y derecha.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición horizontal del bloque.
- Orientación vertical: Seleccione la dirección de posicionamiento entre arriba o abajo.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición vertical del bloque.
Fondo: #

- Fondo: elija una opción de fondo entre color sólido, degradado o imagen.
En la opción Pasar el cursor:
- Imagen: Si elige la opción de imagen, se abrirán las siguientes opciones:
- Imagen: elija una imagen de la biblioteca multimedia o cargue la suya propia.
- Tamaño de la imagene: Seleccione el tamaño de la imagen entre Miniatura, Mediano, Grande o Completo.

- Posición: Selecciona la posición de las 10 opciones diferentes.
- Adjunto: Especifique la relación de la imagen de fondo fija o de desplazamiento con el resto de la pantalla del navegador.
- Repetir: seleccione una opción para configurar cómo se repiten las imágenes de fondo.
- tamaño de la pantalla: seleccione un tamaño de visualización entre cuatro opciones diferentes.
- Duración de la transición: utilice el control deslizante para ajustar la transición del fondo de Normal al estado de desplazamiento.
Borde: #

- Borde: En esta opción de configuración, obtendrá opciones de configuración de bordes como ancho, estilo y color.
- Radio del borde: establezca la redondez del borde ingresando un valor.
- Sombra de la caja: Obtenga todas las configuraciones como color, horizontal/vertical, desenfoque, extensión y más para darle efectos de sombra al borde.
En la opción de desplazamiento:
- Duración de la transición: Puede agregar un valor manualmente o usar el control deslizante para establecer el tiempo para cambiar el diseño del borde en el estado de desplazamiento.
Visibilidad: #

El módulo de visibilidad le permite controlar la visualización de diseños de bloques según el tipo de dispositivo. Habrá tres opciones de dispositivo (escritorio, tableta, móvil) con un botón de alternancia. Active el botón de alternancia para ocultar el diseño de bloque de ese dispositivo.
Sin embargo, aún puedes verlo en la vista del editor.
Avanzado: #

- Nombre del bloque: proporcione un nombre para identificar este bloque de forma única mientras lo vincula o crea una secuencia de comandos para darle estilo al bloque.
- Ancla HTML: agregue una URL para vincular una página de sitio web.
- Clases CSS adicionales: Asigne clases CSS adicionales al bloque, lo que le permitirá diseñar el bloque como desee con CSS personalizado.
NÓTESE BIEN: Puede agregar varias clases por separado con espacios.
Hemos resumido todo lo que necesitas para crear una bonita sección de preguntas frecuentes en el editor de bloques de tu sitio web de WordPress. Pruébalo tú mismo.



