El propósito del bloque Menú de precios en WordPress es Mostrar los precios de productos o servicios de forma clara y organizada.. Con el bloque de menú de precios de GutenKit puedes crear hermosos menús en formato de tabla.
Consulta la documentación y aprende a utilizar el bloque Menú de precios de GutenKit.
¿Cómo se puede utilizar el bloque de menú de precios? #
Acceso a su panel de WordPress –
- Encontrar Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
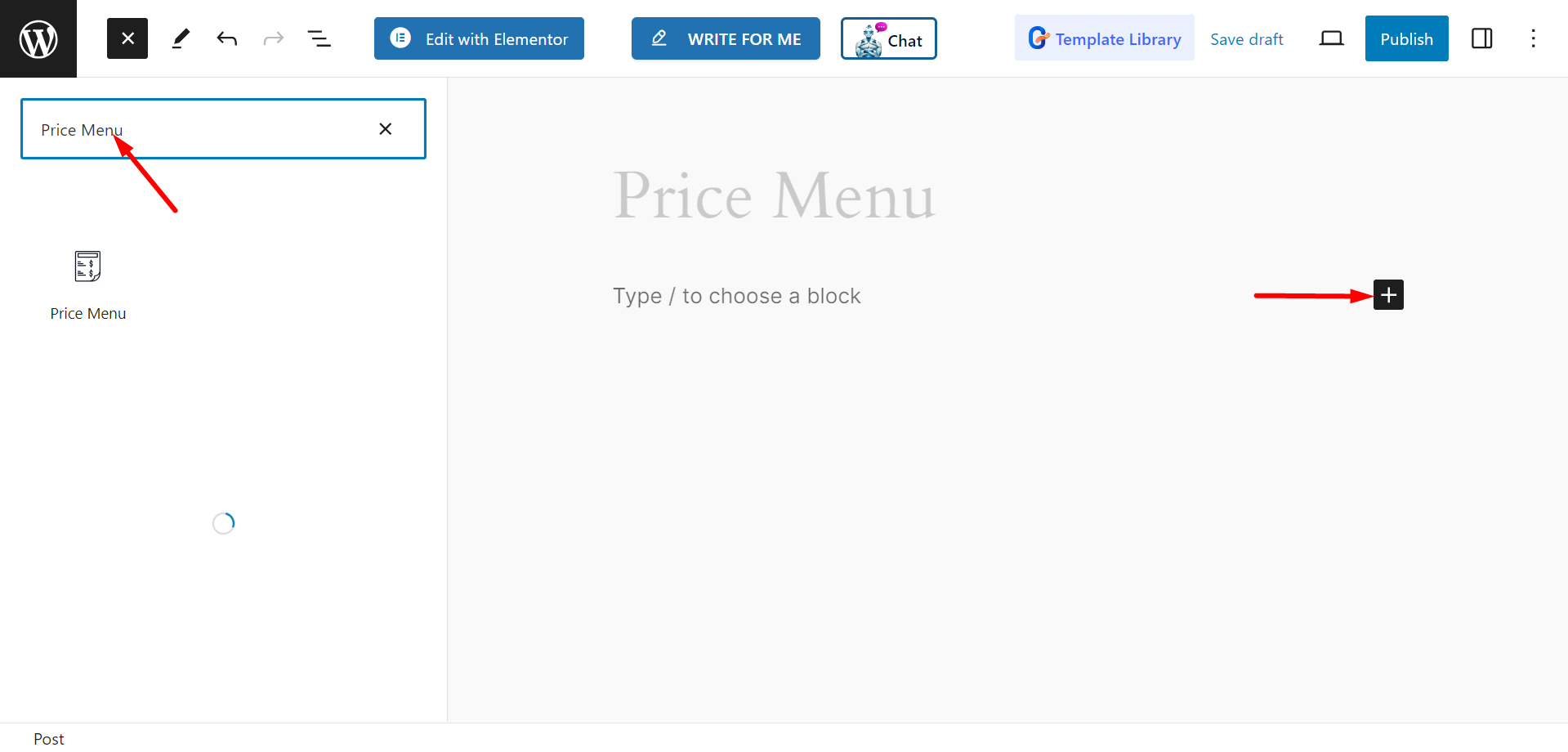
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “Menú Precio”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

Edición de parte de contenido #
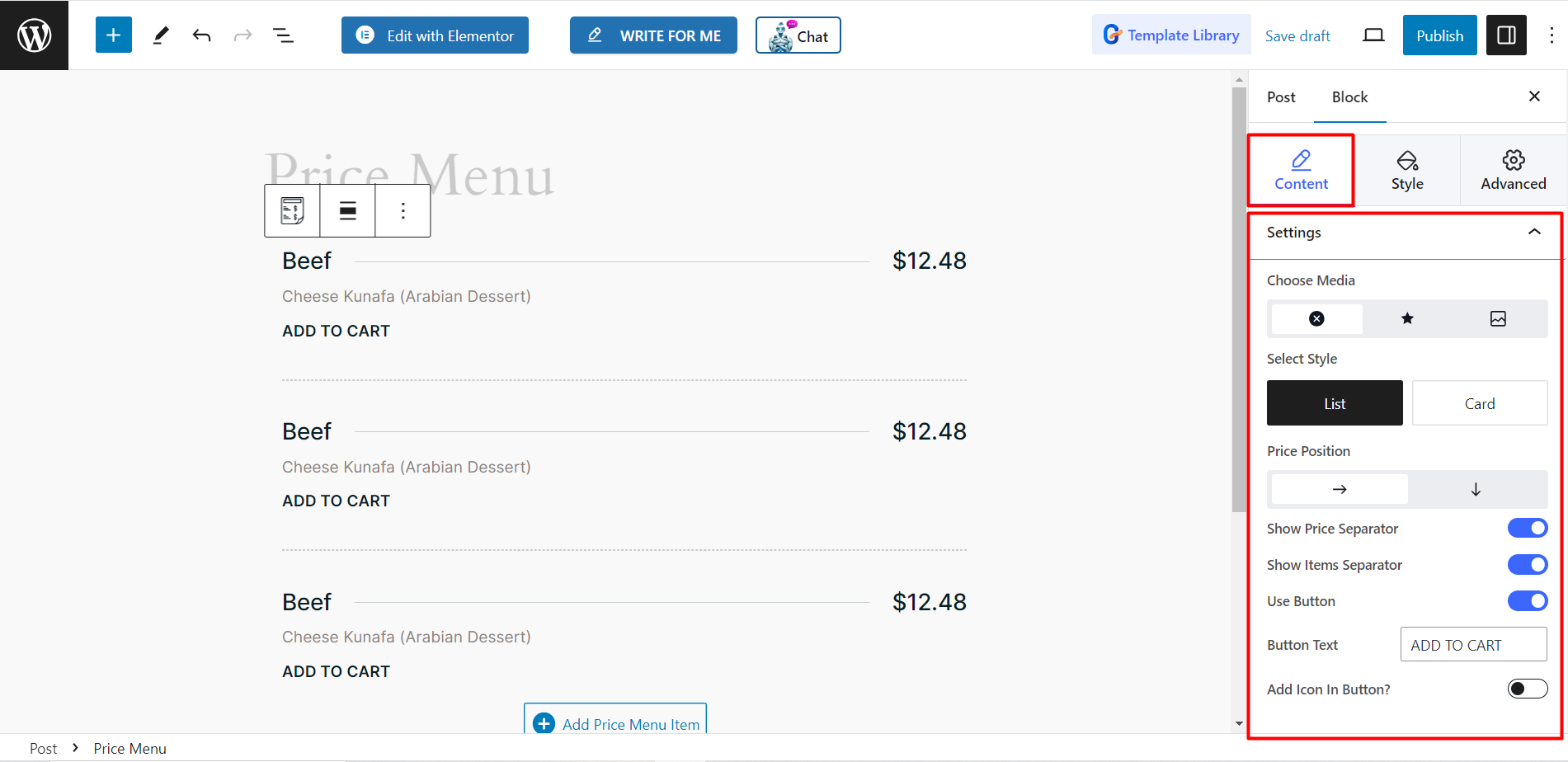
Ajustes – Esta opción ofrece los siguientes controles –
- Elija medios: Para configurar los medios, puede elegir un ícono o configurar una imagen, o elegir no conservar ningún medio.
- Seleccionar estilo: Puede mostrar el menú de precios como Lista o como Tarjeta.
- Posición del precio: Elija entre Derecha e Inferior para establecer la posición del precio.
- Mostrar separador de precios: Puedes mostrar un separador del precio.
- Mostrar separador de elementos: Entre cada elemento puede mostrar un separador habilitando el botón.
- Usar botón: Si lo deseas, puedes acceder al menú de precios. Después de habilitar el botón, obtendrás estas opciones:
- Botón de texto: Puede escribir el texto del botón en el campo.
- Agregar ícono en el botón: Esta opción le permite agregar un botón con su botón. Si habilita esta opción, también puede elegir el ícono de la lista y ajustar su posición.

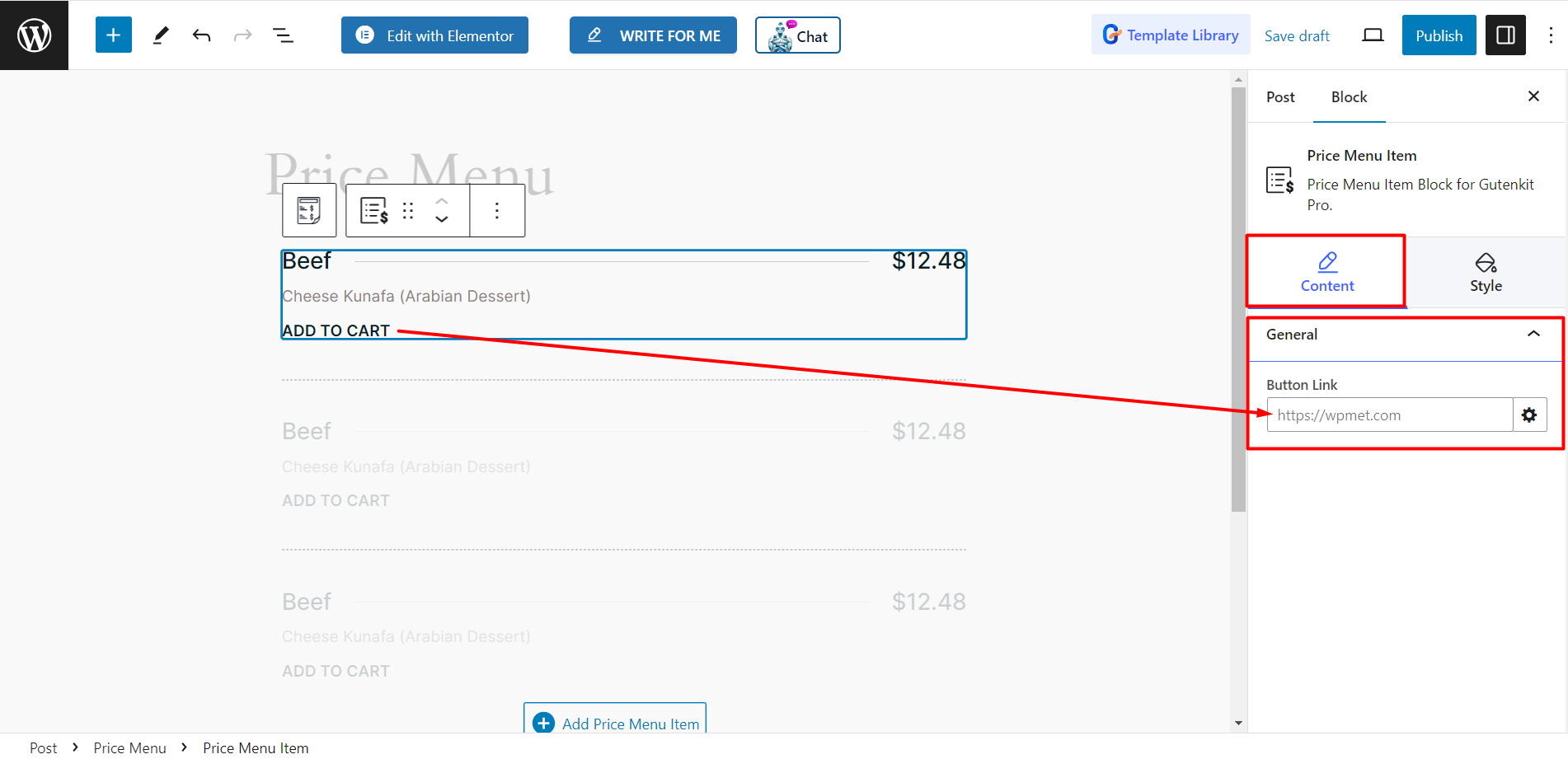
Editar contenido de elementos individuales #
Para cada elemento del menú de precios, puede personalizar la sección de contenido por separado. Te mostrará un General opción. Bajo esta opción, puedes insertar enlace de título o si ha habilitado el botón, entonces puede insertar enlace de botón.

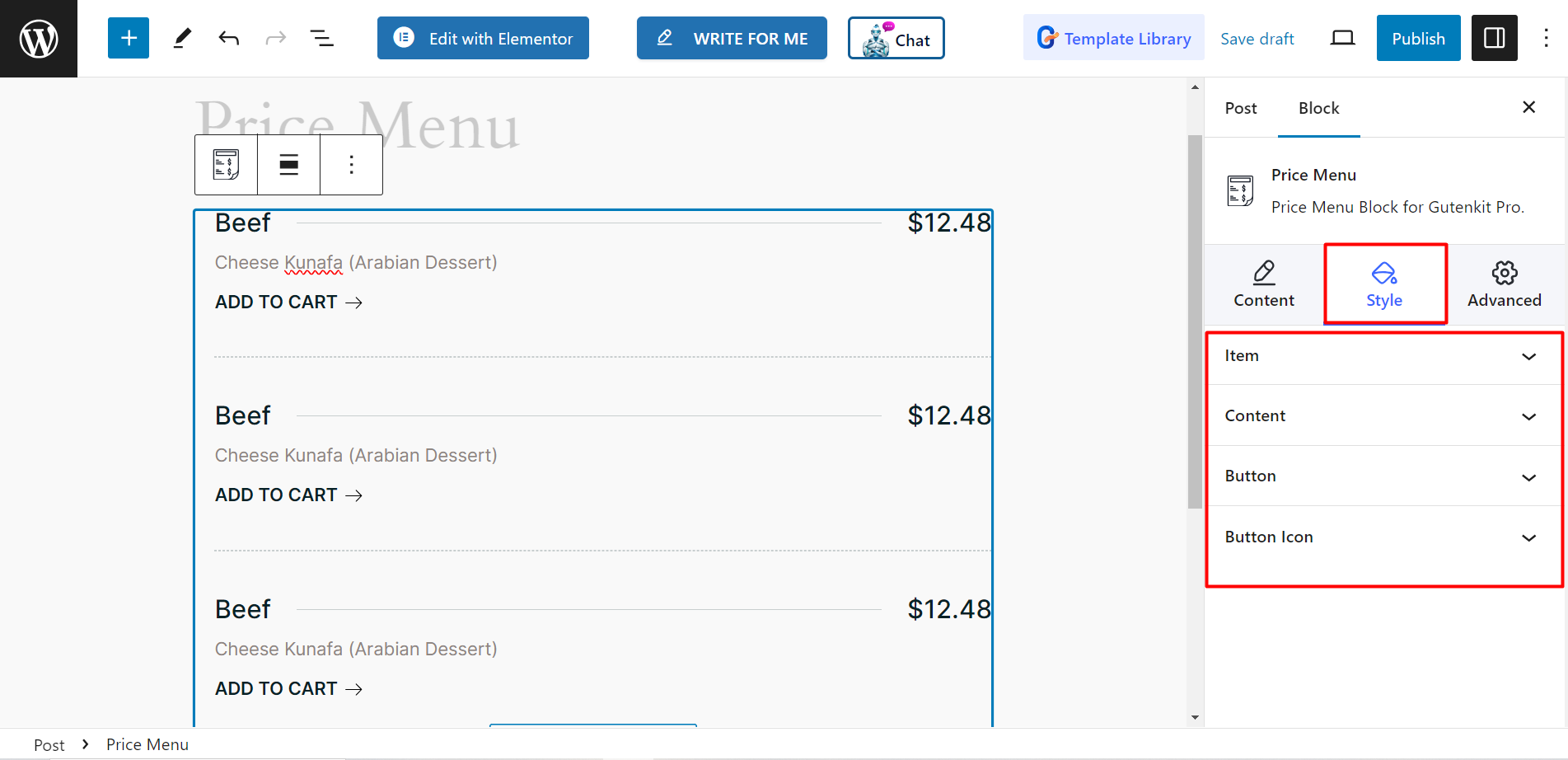
Estilo #
Dependiendo de las opciones de personalización de la sección de contenido, aquí obtendrás todas las opciones de estilo necesarias.
- Artículo: Para diseñar los elementos, puede ajustar la alineación vertical, el espacio entre ellos, el separador, el relleno, el radio del borde, el tipo de fondo, etc.
- Contenido: Aquí puede controlar el relleno y luego establecer el color, la tipografía, el margen, etc. para el título, la descripción y el precio.
- Botón: Para diseñar los botones, puede cambiar la tipografía, el borde, la sombra del cuadro y otras cosas relacionadas desde aquí.
- Icono de botón: Para diseñar los íconos de los botones, considere cambiar el color, el tamaño del ícono, el espaciado, etc. desde aquí.

Editar contenido de elementos individuales #
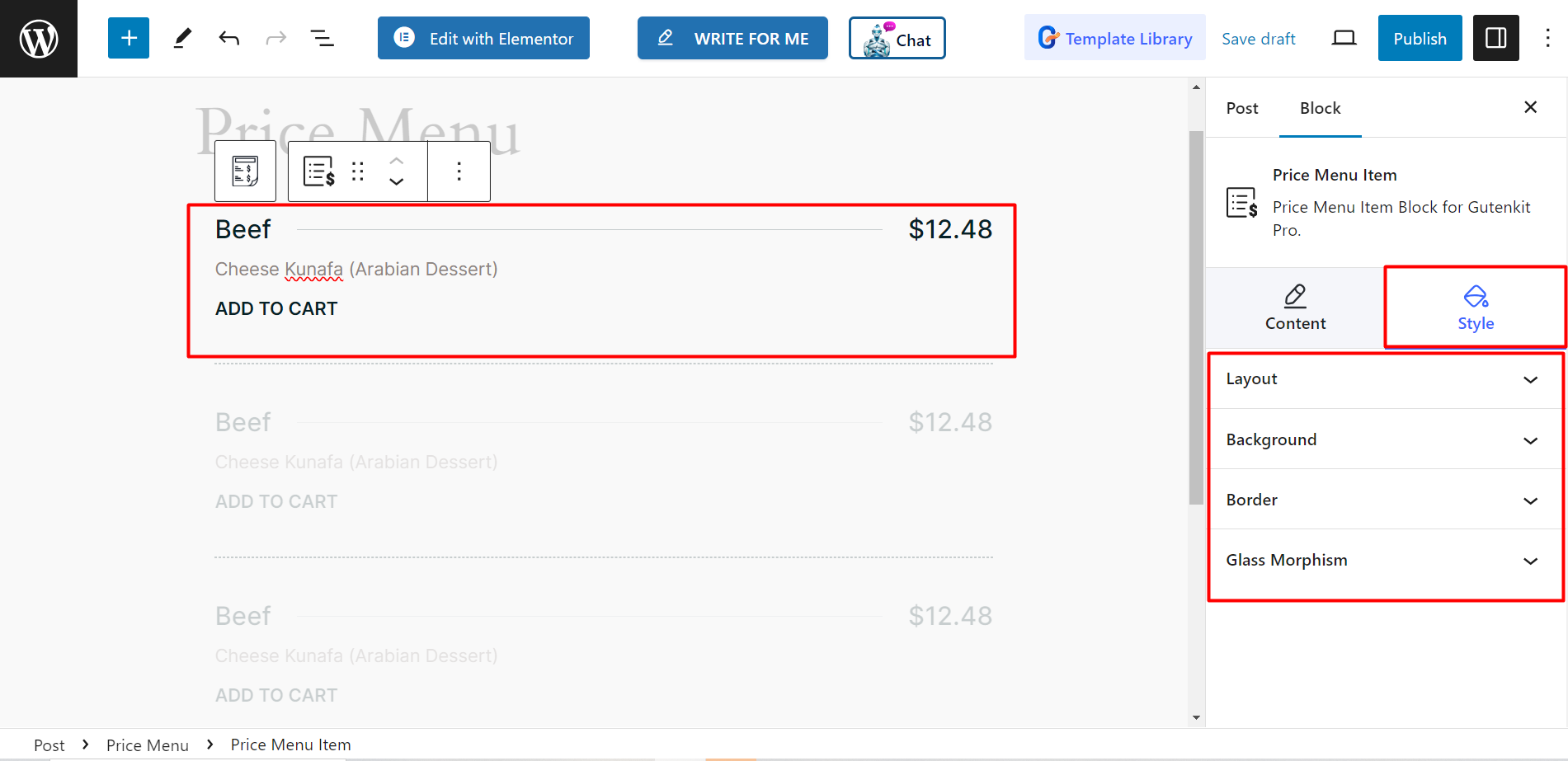
Para un solo artículo, obtendrás las siguientes opciones de estilo:
- Disposición: Para darle estilo a esta parte, debe cambiar el margen, el relleno y el ancho.
- Fondo: Puedes decorar el fondo con diferentes colores e imágenes y mantenerlo en estado normal o flotante.
- Borde: Aquí, las opciones son: estilo y color del borde, radio del borde y sombra del cuadro.
- Morfismo del vidrio: Para darle un efecto de vidrio esmerilado a su menú de precios, puede utilizar esta opción y crear un menú de precios llamativo.

¿No es un proceso sencillo? Para mejorar la claridad y la experiencia del usuario, debes probar el bloque hoy.




