El bloque de menú de navegación GutenKit es una solución robusta para agregar y personalizar fácilmente elementos de menú y submenú en el editor Gutenberg. Además, tiene funciones para diseñar un menú móvil para sus dispositivos móviles.
Consulte este documento para aprender a utilizar el bloque de menú de navegación GutenKit desde su editor de bloques.
¿Cómo utilizar el bloque de menú de navegación GutenKit? #
Comience instalando el complemento GutenKit desde el panel de WordPress. Luego, arrastre y suelte el menú de navegación en la pantalla del editor de bloques.
You can follow the video tutorial:
Or, follow the below steps and create your desired Nav Menu with GutenKit.
Paso 1: Agregar bloque de menú de navegación GutenKit #
El primer paso de nuestro recorrido consiste en instalar el complemento GutenKit. A continuación, haga lo siguiente:
- Tome una nueva página o vaya a la existente.
- Habilite el editor de bloques y busque “+” icono en la parte superior de la pantalla del editor.
- Al hacer clic en él se abrirá la biblioteca de bloques.
- buscar el Menú de navegación GutenKit.
- Una vez que aparezca, haga clic o arrastre y suelte el bloque en la pantalla del editor.
Paso 2: Agregar elemento al menú de navegación #
Después de agregar el bloque de menú de navegación en la pantalla del editor, aparecerá automáticamente con todas las páginas publicadas como elementos del menú de navegación. Y hay un "+” icono para agregar un nuevo elemento de menú.
Ahora bien, si nos centramos en la configuración de este bloque, tiene algunas funciones más que otros bloques GutenKit. Haga clic en un elemento de navegación en la pantalla del editor y su control de configuración aparecerá en la barra lateral derecha.
Aquí podrás ver:
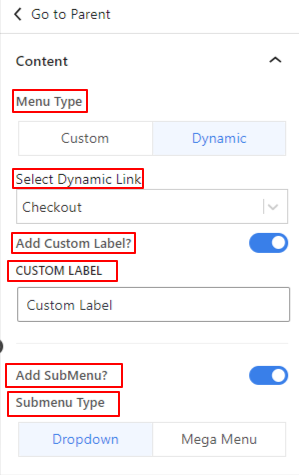
Contenido: #

- Tipo de menú:Elija un tipo de menú entre personalizado y dinámico.
- Seleccionar enlace dinámico:Seleccione la página que desea vincular con este elemento del menú desplegable.
- Agregar etiqueta personalizada: Active este botón si desea agregar una etiqueta diferente para el elemento del menú. Al habilitarlo, se mostrará un campo de Etiqueta personalizada para ingresar su texto personalizado.
- Agregar submenú: Haga clic en este botón para activar el submenú.+Aparecerá el icono " debajo del elemento del menú en la pantalla del editor. También verá una nueva opción llamada "Indicador de submenú" en el área de configuración.
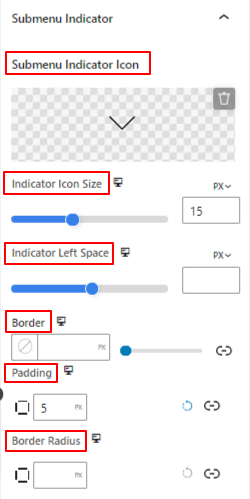
Indicador de submenú: #

- Icono indicador de submenú: Elija un ícono de la biblioteca o cargue su archivo SVG como ícono indicador del submenú.
- Tamaño del icono del indicador:Utilice el control deslizante para definir el tamaño del icono indicador del submenú.
- Indicador de espacio a la izquierda:Ajuste el espacio entre el nombre del menú y el ícono usando este control deslizante.
- Borde:Ponga un borde alrededor del ícono y seleccione su color, estilo y grosor.
- Relleno:Agrega espacio interior dentro del borde del ícono.
- Radio del borde:Establece la redondez del borde del icono.
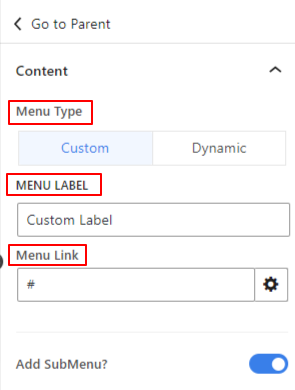
Agregar elemento de submenú: #
De manera similar al elemento del menú, al hacer clic en el elemento del submenú se abrirá la configuración en la barra lateral derecha.

- Tipo de menú:Elija un tipo de menú entre personalizado y dinámico.
- Etiqueta del menúl: Ingrese el nombre de su menú.
- Enlace al menú:Inserta el enlace al que deseas dirigir visitantes.
- Agregar submenú: Habilite esta opción para agregar otro elemento de menú en el submenú. Esta acción también abrirá el menú. Indicador de submenú” icono como antes.
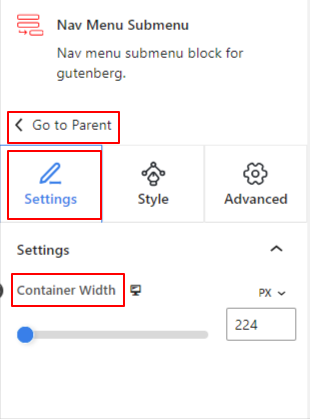
A continuación, pasaremos a la configuración principal de un elemento de menú o submenú. Para ello, haga clic en el botón “Ir a Padres” opción de la configuración del menú o submenú. Pero los menús y submenús tienen funciones diferentes.
Al hacer clic en “Ir a Padres" opción de un Submenú elemento, verá diferentes opciones de personalización para un submenú en el Ajustes & Estilo cortina a la italiana.

Bajo la Ajustes opción:
- Ancho del contenedor:Utilice este control deslizante para aumentar el ancho del submenú hacia el lado derecho.
Ahora, ve al Estilo pestaña:
Bajo la Envoltorio de submenú:
- Alineación:Define la posición del texto del submenú dentro del contenedor del submenú.

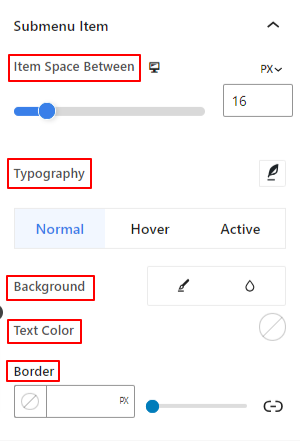
Bajo la Elemento del submenú:
- Espacio entre elementos:Utilice este control deslizante para definir el espacio entre los elementos del submenú.
- Tipografía:Utilice estas configuraciones para cambiar la familia de fuentes, el peso, la transformación, el estilo, la decoración, el espaciado, etc.
Puede aplicar las siguientes configuraciones individualmente a la Normal, Flotar, y Activo modos para el submenú.
- Fondo:Dale un toque entre un color sólido o un tipo de fondo degradado.
- Color de texto:Seleccione un color de texto utilizando el selector de color.
- Borde:Elige un color para el borde.
- Relleno:Ingrese un valor manualmente para aumentar los espacios dentro del borde.
- Radio del borde:Utilice esta opción para definir la redondez del borde.
Seleccionando el “Ir a Padres" opción de un Menú El elemento lo llevará a la configuración del bloque global. (Contenido/ Estilo/ Avanzado).
Paso 3: Configurar los ajustes del menú #
En esta parte, comenzaremos a funcionar la configuración del menú principal.
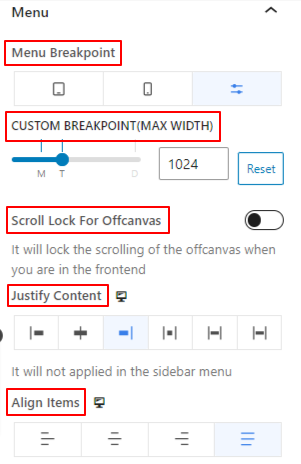
Menú: #

- Punto de interrupción del menú: Controle la capacidad de respuesta del menú seleccionando el tipo de dispositivo o agregando un valor personalizado. Esto significa que los dispositivos más pequeños que el valor indicado o el tipo seleccionado mostrarán un menú de hamburguesa o móvil.
- Bloqueo de desplazamiento para Offcanvas: Desactivar el desplazamiento cuando el menú está abierto.
- Justificar contenido:Establezca la posición del texto del elemento del menú según seis opciones diferentes.
- Alinear elementos:Alinear todo el menú de navegación en diferentes posiciones.
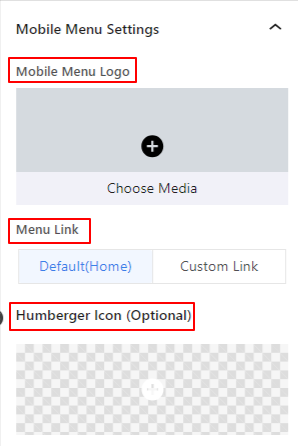
Paso 4: Configurar los ajustes del menú móvil #
Ahora, configuraremos el menú para dispositivos móviles.

- Logotipo del menú móvil:Puedes agregar un logotipo diferente para el dispositivo móvil usando esta opción.
- Enlace al menú:Incluye el enlace de la página de inicio predeterminada o un enlace personalizado con el logotipo del menú móvil.
- Icono de hamburguesa:Elija un ícono de la biblioteca de íconos o cargue su archivo SVG para agregar un ícono para el menú de hamburguesas.
Paso 5: Diseñar el menú de navegación #
Ahora, ven al Pestaña Estilo. Desde aquí obtendrá todas las configuraciones para personalizar el menú de navegación.
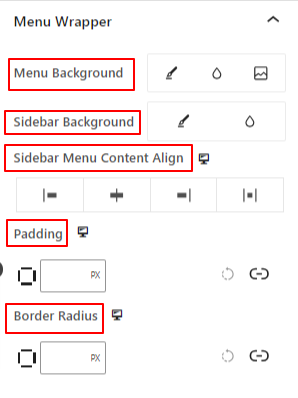
Envoltorio del menú: #

- Fondo del menú:Agregue un color sólido, un degradado o una imagen para el fondo del menú.
- Fondo de la barra lateral:Elija un tipo de fondo entre sólido y degradado.
- Alinear contenido del menú de la barra lateral:Seleccione la posición del texto del menú de la barra lateral.
- Relleno:Ajusta el espacio interior alrededor del menú de navegación.
- Radio del borde:Define la redondez del borde.
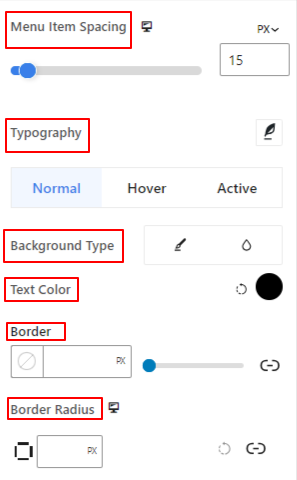
Elementos del menú: #

- Espaciado entre elementos del menú:Ajusta el espacio horizontal entre los elementos del menú.
- Tipografía:Obtenga todas las personalizaciones tipográficas para los elementos del menú.
- Tipo de fondo:Utilice un tipo de fondo entre color y degradado.
- Color de texto:Aplica un color al texto del menú.
- Borde:Dale un borde al elemento del menú y define su estilo, color y grosor.
- Radio del borde: ajusta la redondez del borde.
- Relleno:Aumenta los espacios internos dentro del área del borde del menú.
- Margen:Agregue un valor manualmente para agregar espacios entre los elementos del menú.
Paso 6: Dale estilo al menú móvil #
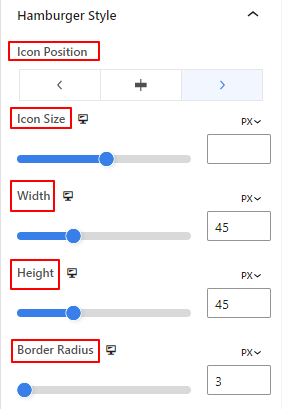
Las siguientes configuraciones se aplican para personalizar la apariencia del menú para dispositivos móviles.

- Posición del icono: Seleccione la posición del icono de hamburguesa en la página. (Izquierda/ Derecha/ Icono)
- Tamaño de ícono:Utilice este control deslizante para determinar el tamaño del icono de hamburguesa.
- Ancho del icono:Utilice este control deslizante para ajustar el ancho del icono de hamburguesa.
- Altura:Define la altura del icono de la hamburguesa.
- Radio del borde:Determinar la redondez del borde del icono de hamburguesa.
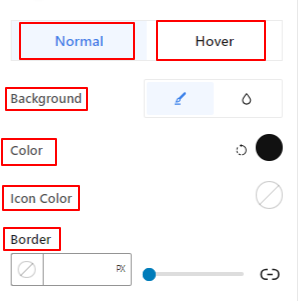
Las opciones restantes de esta área de configuración se aplican a las opciones Normal y Hover.

- Fondo:Agrega un color de fondo al menú de hamburguesa.
- Color del icono:Dale un color al icono de la hamburguesa.
- Borde:Obtener la configuración del borde para el ícono de hamburguesa.
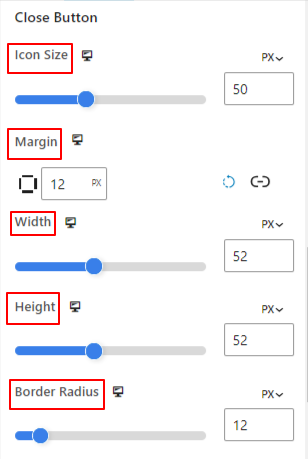
Botón Cerrar,

- Tamaño de ícono:Utilice este control deslizante para determinar el tamaño del icono.
- Margen:Incluya un valor manualmente para agregar espacios alrededor del botón de cierre.
- Ancho:Utilice esta opción para aumentar el ancho del botón de cierre.
- Altura:Determinar la altura del botón de cierre.
- Radio del borde:Utilice el control deslizante para ajustar la redondez del borde.

Las siguientes tres opciones se pueden aplicar a ambos Normal y Flotar opciones.
- Fondo:Agrega un tipo de fondo entre color sólido y degradado.
- Color del icono:Dale color al icono del botón de cerrar.
- Borde:Utilice esta área de configuración para agregar y diseñar el borde alrededor del botón de cierre.
Este fue nuestro tutorial para agregar fácilmente un menú de navegación en el editor de bloques de su sitio web de WordPress.



