Presentar los logotipos de sus clientes en un estilo deslizante resulta llamativo. GutenKit te ofrece un bloque llamado Logotipo del cliente para agregar bellamente los logotipos de los clientes a su sitio de WordPress.
Aprendamos cómo funciona el bloque.
Usando el bloque de logotipo del cliente GutenKit #
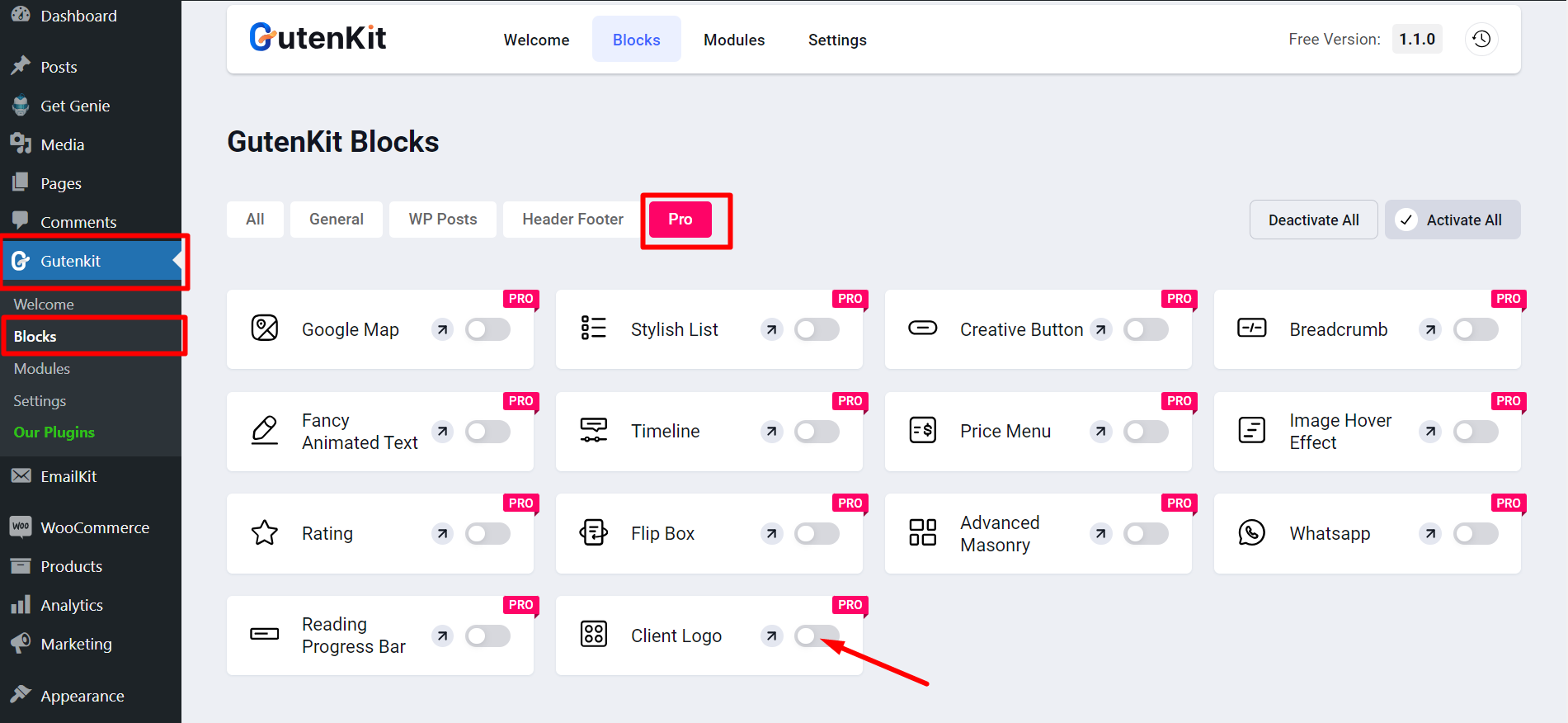
Desde su panel de WordPress, encontrar bloques de GutenKit. Entonces, en el Sección profesional puedes encontrar el Bloque de logotipo del cliente y tengo que permitirle.

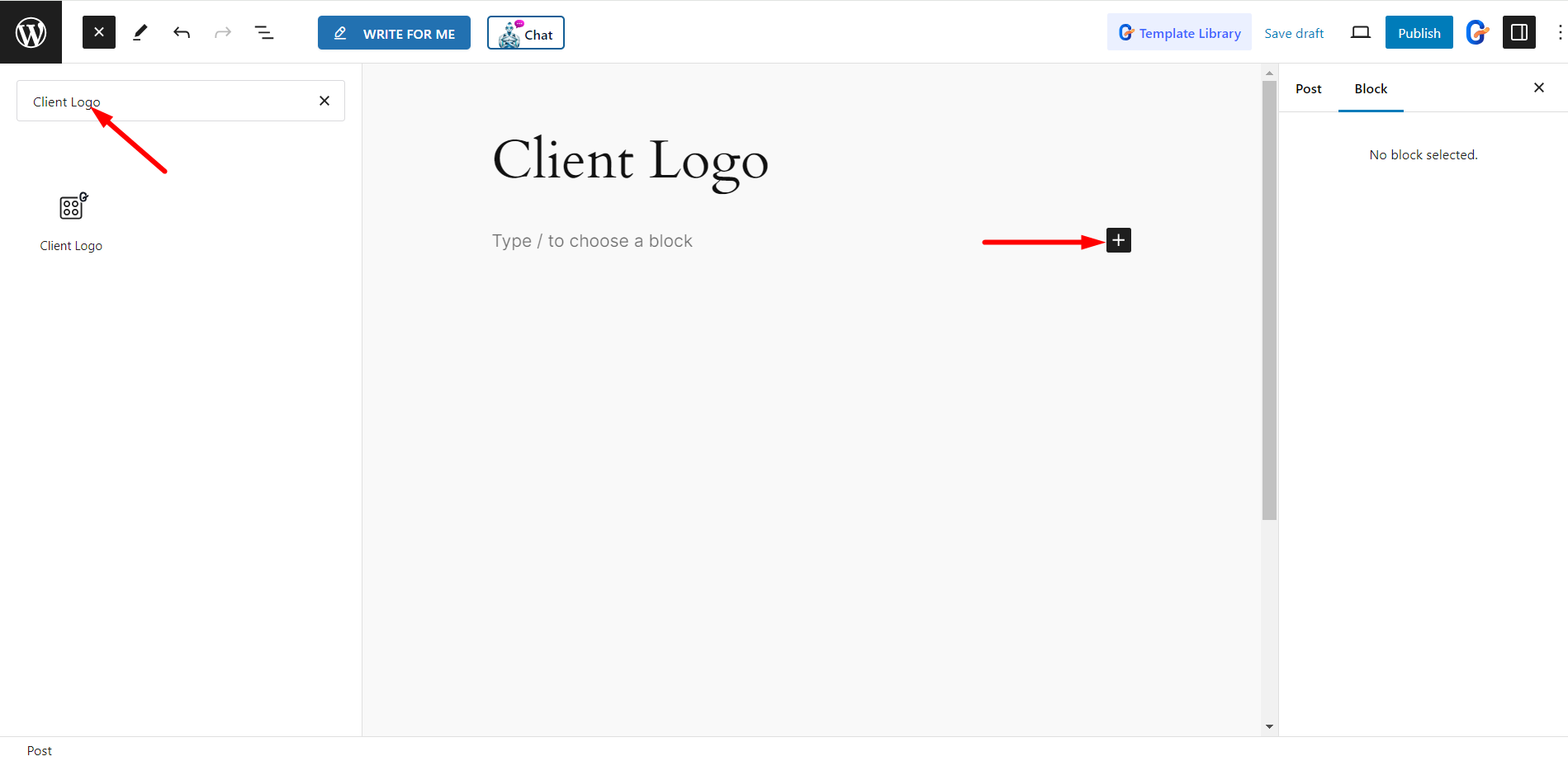
Ahora, abra la página/publicación donde desea agregar un logotipo de cliente. Busca el bloque y simplemente arrástralo a tu editor.

Edición de parte de contenido #
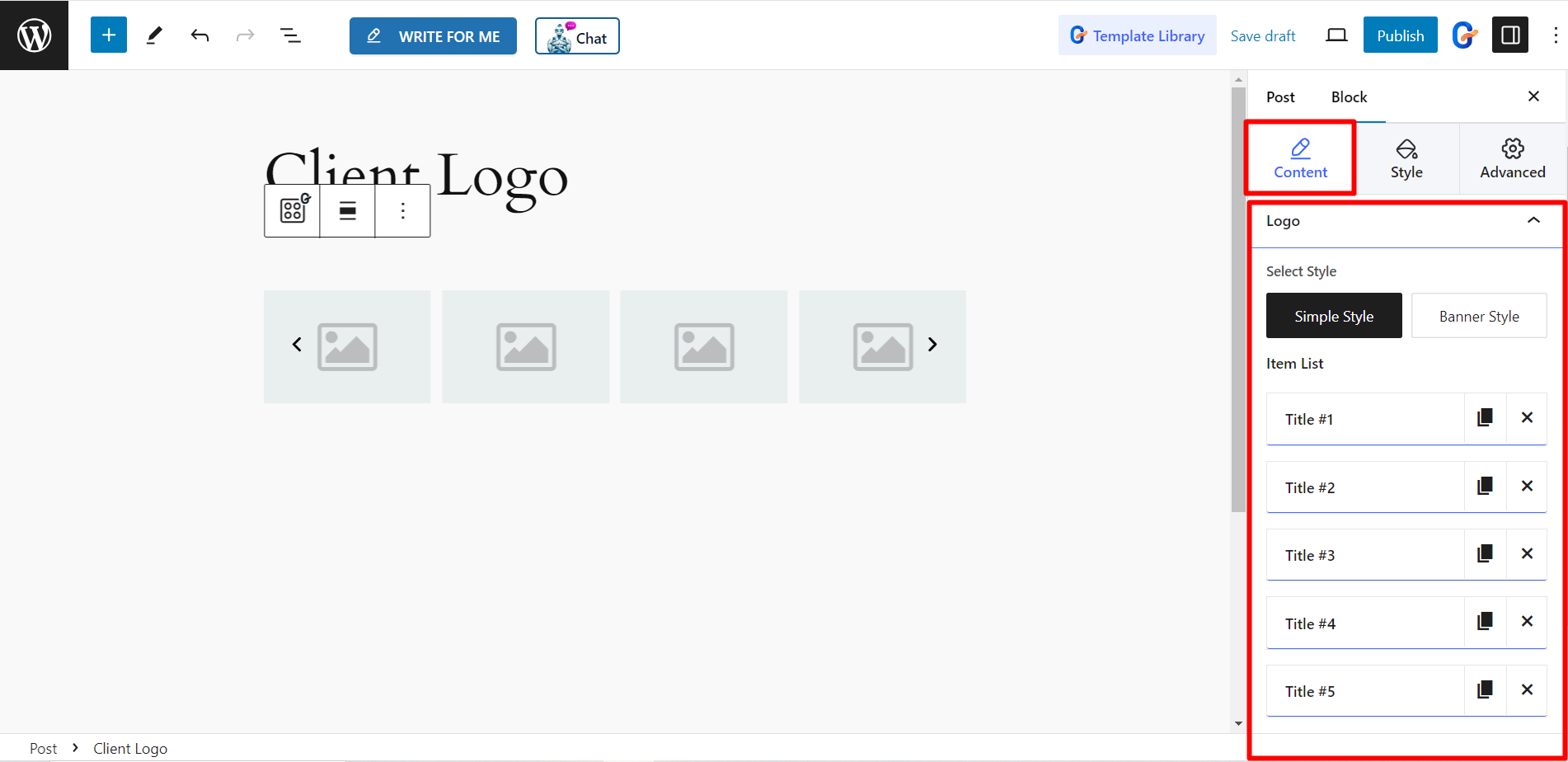
La parte de contenido consta de Logotipo y Configuración.
Logo #
Seleccionar estilo – Elija el estilo simple o el estilo de banner desde aquí.
Lista de articulos - Puede agregar elementos haciendo clic en el signo más. Sin embargo, si expande un elemento, puede configurar un logotipo, habilitar logotipo flotante y habilitar enlace para ese elemento.

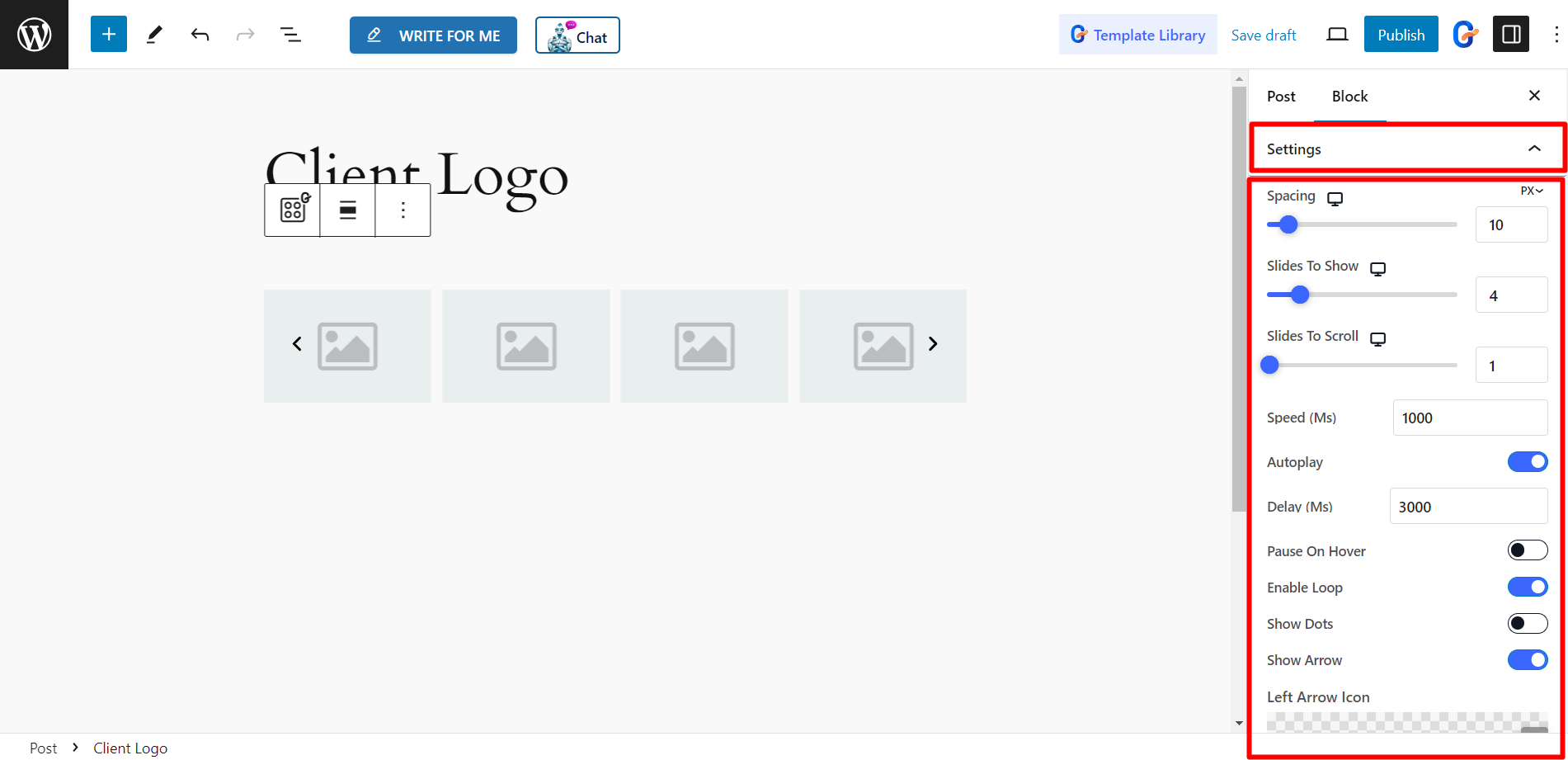
Ajustes #
- Espaciado – Le permite ajustar el espacio entre las diapositivas.
- Diapositivas para mostrar – Aquí puede establecer cuántas diapositivas desea mostrar a la vez.
- Diapositivas para desplazarse – Establezca el número de diapositivas para desplazarse con esta opción.
- Velocidad (Ms) – Te permite controlar la velocidad de las diapositivas.
- Auto-reproducción - Puede mantener las diapositivas en reproducción automática habilitando el botón.
- Retraso (Sra.) – Desde aquí puedes ajustar el tiempo de retardo de las diapositivas.
- Pausa al pasar el mouse – Si habilita este botón, garantizará una pausa al pasar el cursor sobre él.
- Habilitar bucle – Puede habilitar el bucle si lo desea habilitando este botón.
- Mostrar puntos – Mostrará un estilo de puntos para las diapositivas.
- Mostrar flecha – Puede configurar el estilo de flecha para las diapositivas.
- Icono de flecha izquierda – Para la flecha izquierda, puede elegir el ícono entre las opciones.
- Icono de flecha derecha – Para la flecha hacia la derecha, puede elegir el ícono entre las opciones.
- Opciones adicionales - Puede establecer el número de filas utilizando esta barra.
- Mostrar separador – Puede configurar el separador entre las diapositivas usando el botón.

Estilo #
Logotipo – Aquí puede cambiar el fondo, el radio del borde, el relleno, la sombra del cuadro, etc. para el logotipo.

Flecha - Para diseñar la flecha, las opciones son: Tamaño del icono, Tamaño del fondo, Borde, Color, etc.

Logotipo del cliente con GutenKit #
Mire el estilo del logotipo del cliente personalizado: