El bloque de información de encabezado de GutenKit le permite agregar información de encabezado adicional a sus páginas o publicaciones. Le ayuda a mostrar direcciones, fechas u otros detalles relevantes.
En esta documentación, aprenderá cómo utilizar el bloque de información del encabezado.
Cómo utilizar el bloque de información del encabezado #
Vaya a su panel de WordPress –
- Encontrar Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
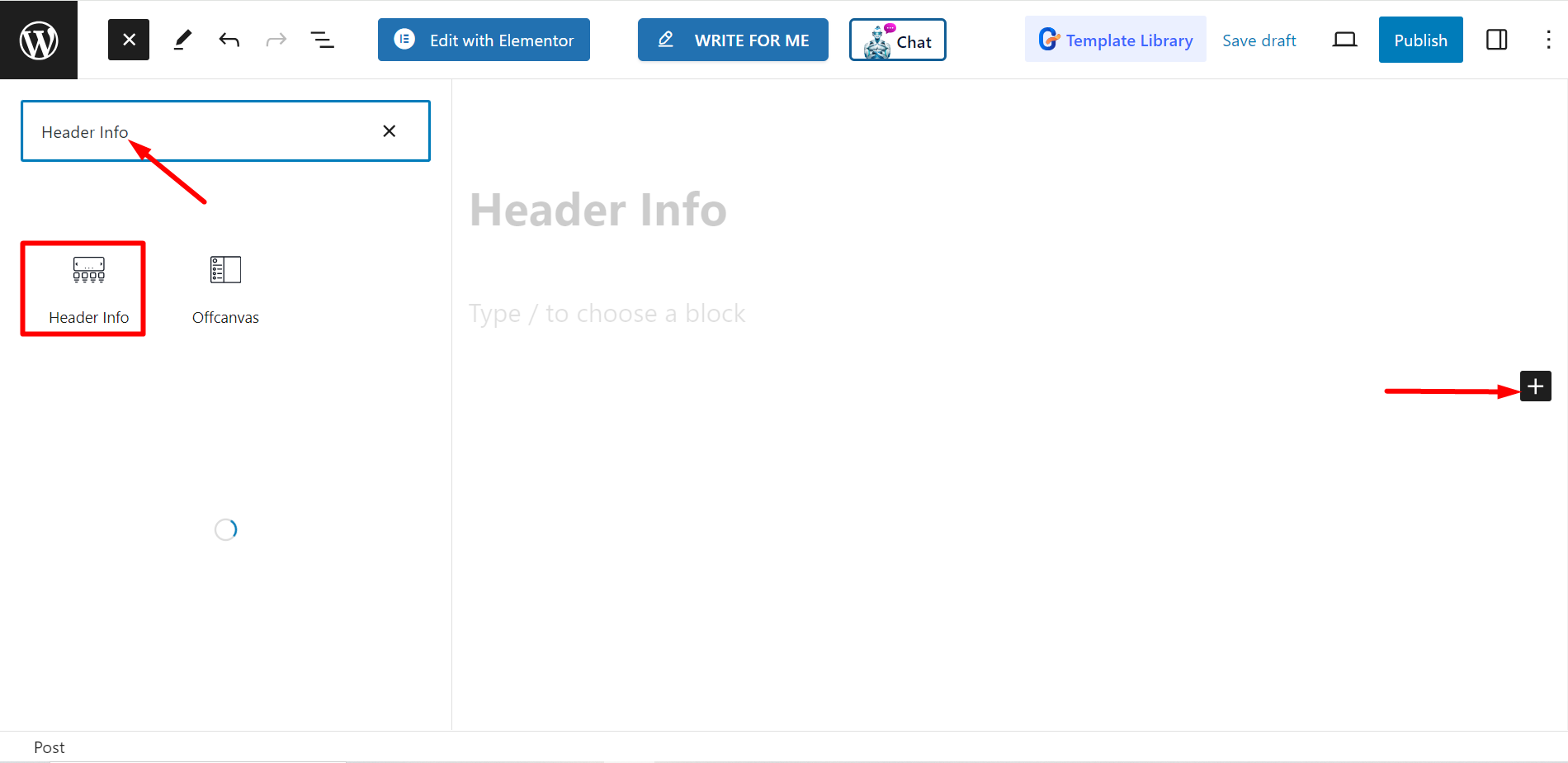
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “Información del encabezado”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

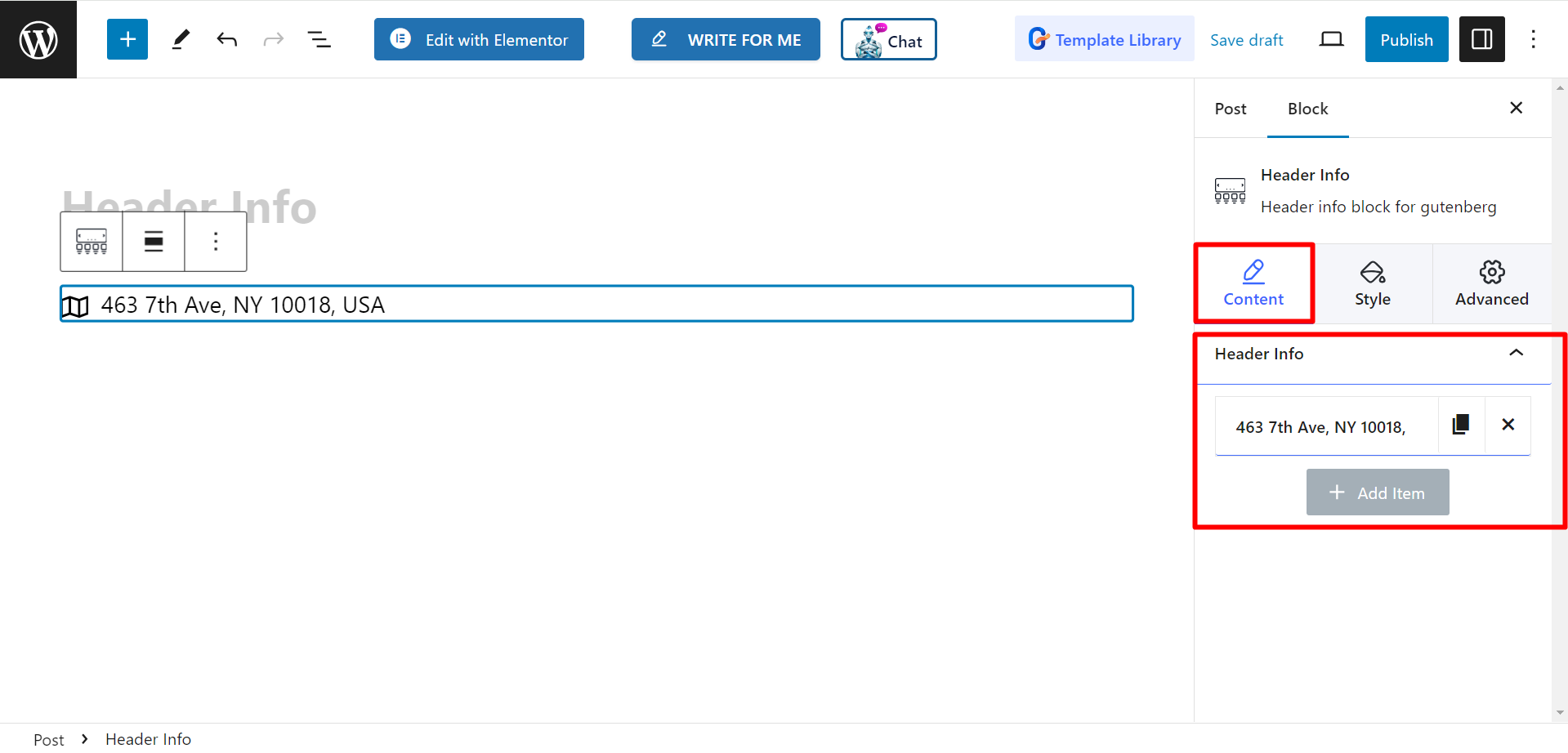
Editar parte del contenido #
Información del encabezado – Desde aquí, puede personalizar la información y agregar más elementos si lo necesita.

Cuando tengas que expandir el elemento de información del encabezado predeterminado, verás lo siguiente:
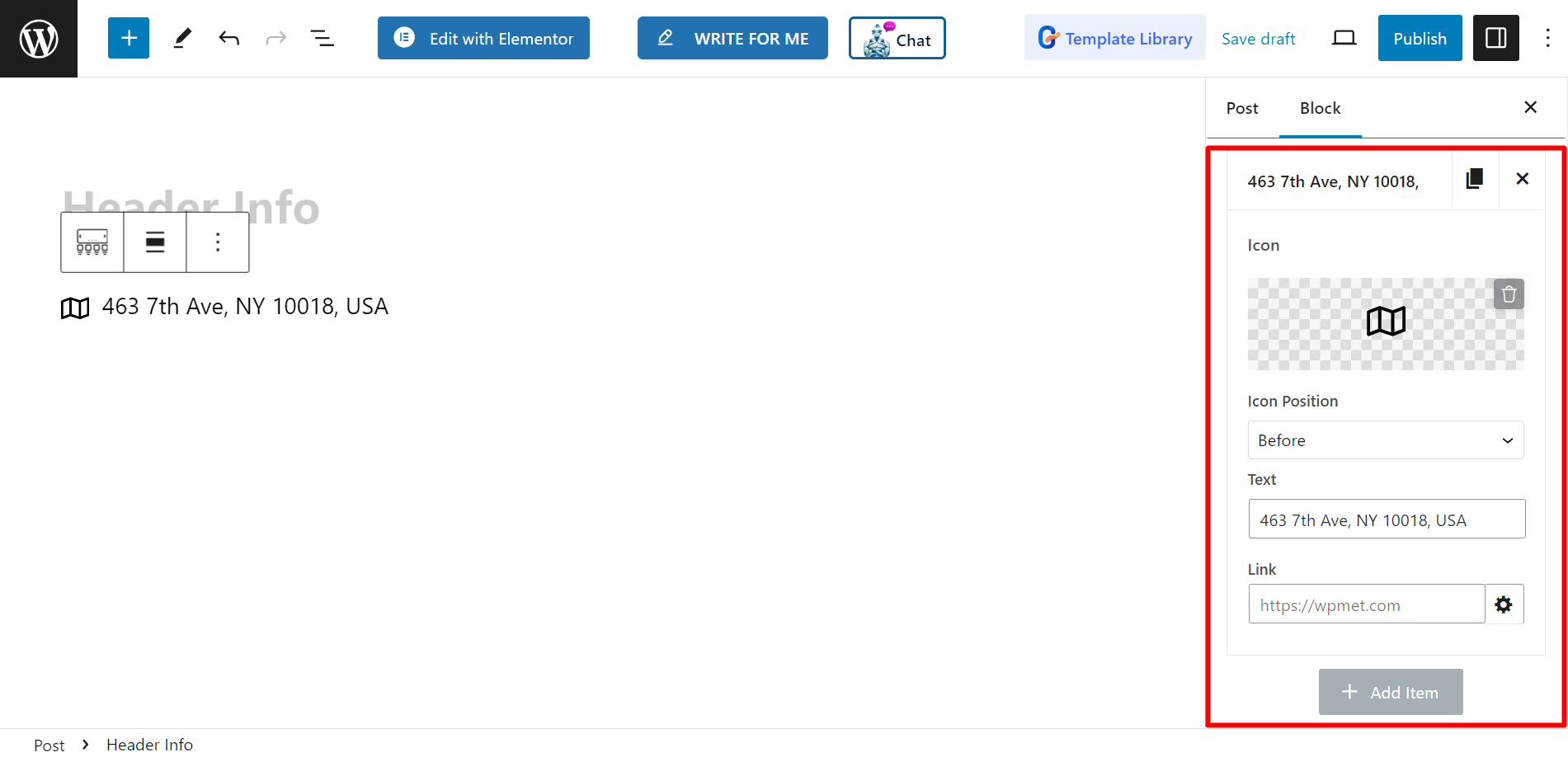
- Icono – Puedes elegir cualquier icono de las opciones.
- Posición del icono – Hay una opción para configurar el icono. Antes o después la dirección que utiliza esta opción.
- Texto - Aquí puedes escribir el texto según tus necesidades.
- Enlace - Insertar enlace desde aquí.

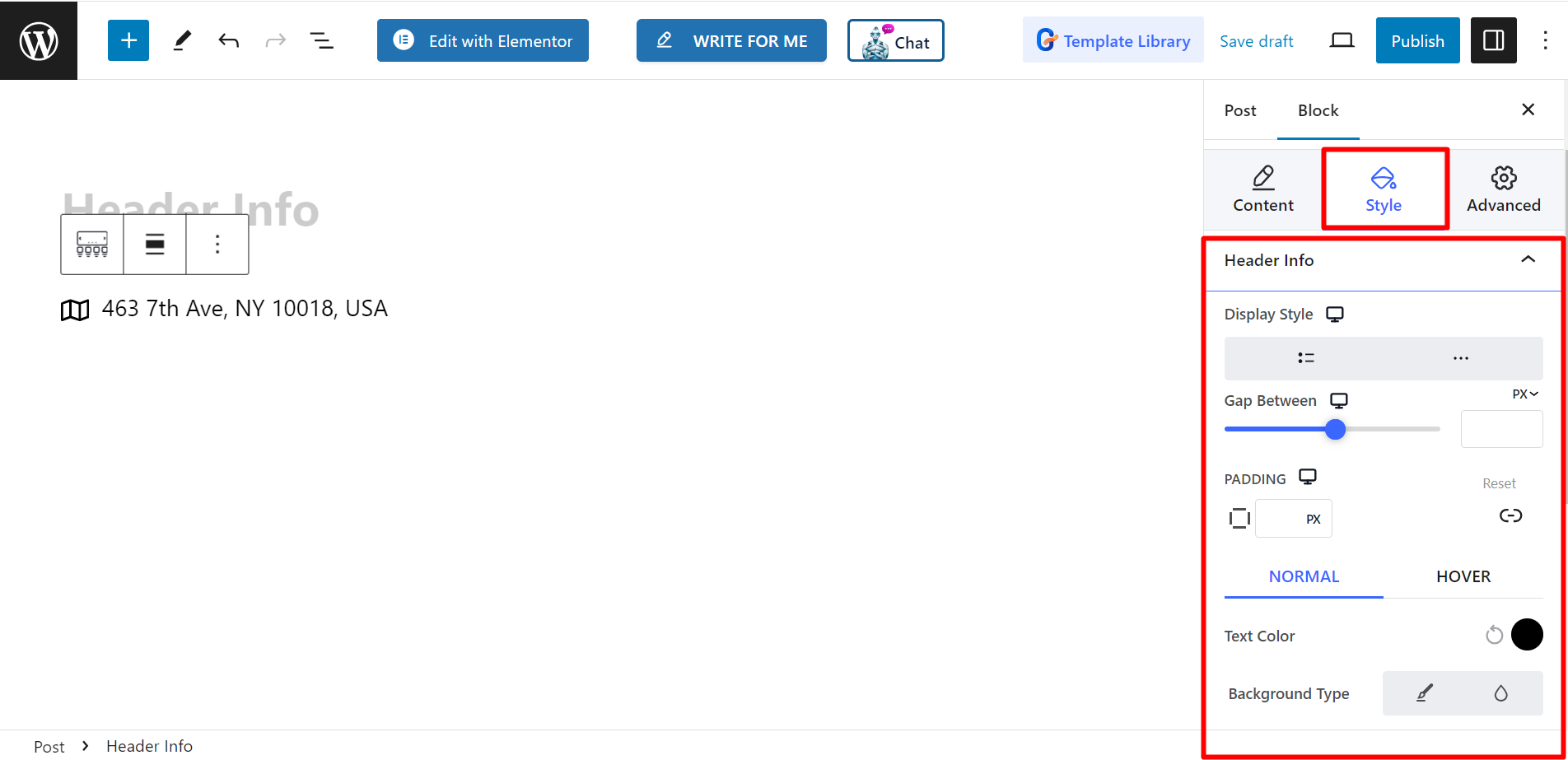
Estilo #
Para diseñar la información del encabezado, obtendrá opciones de Estilo de visualización, Espacio entre, Relleno, Color del texto, Tipo de fondo, Tipografía, Color del ícono, Tamaño del ícono y Espaciado del ícono.

Con esto concluye el proceso de uso del bloque de información del encabezado. ¡GutenKit es así de fácil!




