Los íconos sociales son pequeñas imágenes o botones que se vinculan a los perfiles de redes sociales de su organización. El bloque de íconos sociales de GutenKit es una forma eficaz y sencilla de agregar redes sociales populares a sus publicaciones y páginas. Tiene muchas funciones y le permite diseñar los íconos agregados de manera elegante.
Consulta la documentación y aprende cómo puedes utilizar el bloque de íconos sociales de GutenKit.
¿Cómo utilizar los íconos sociales de GutenKit? #
Usar Iconos sociales de GutenKit, acceso a su panel de WordPress –
- Ir a Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
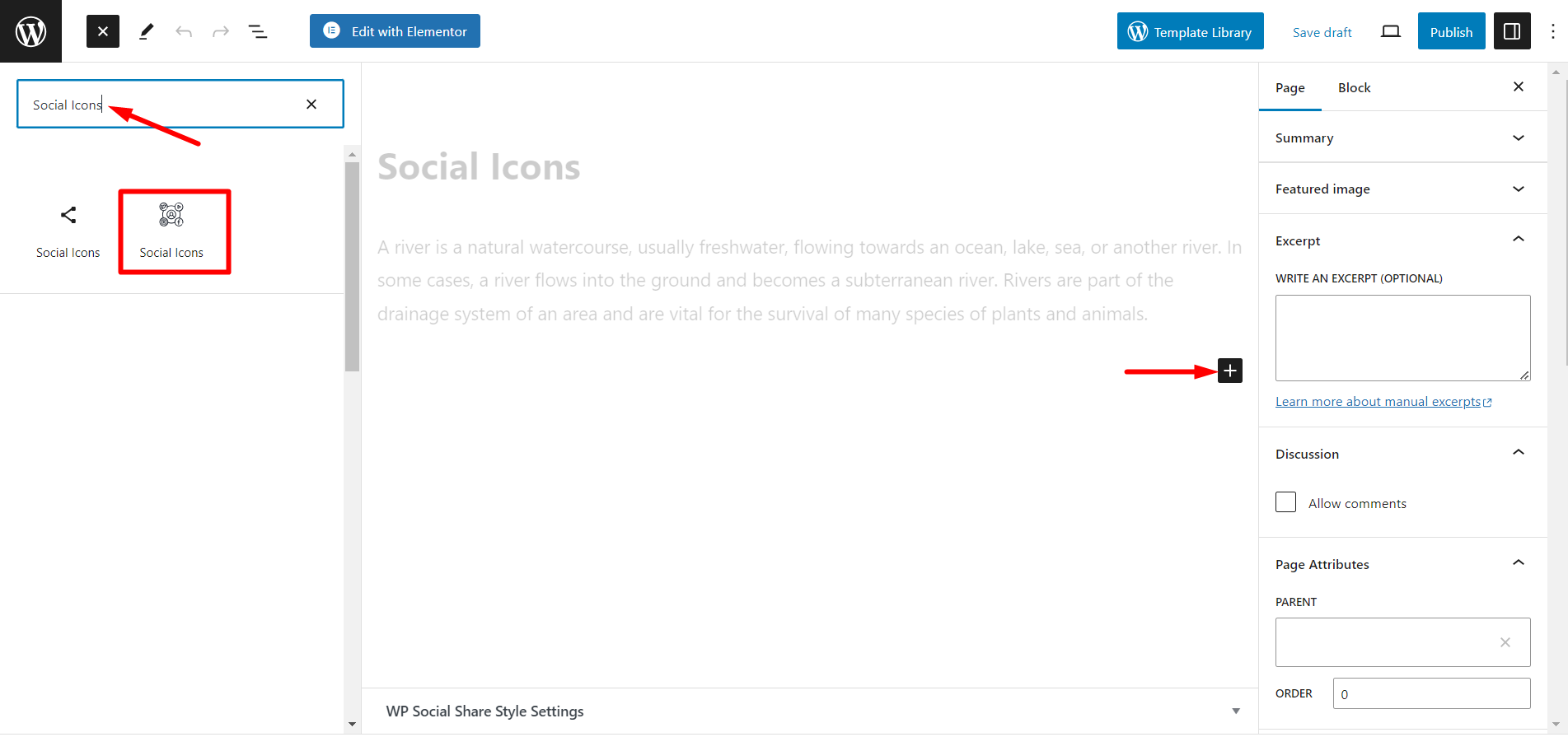
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “Iconos sociales”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

Contenido de iconos sociales personalizados #
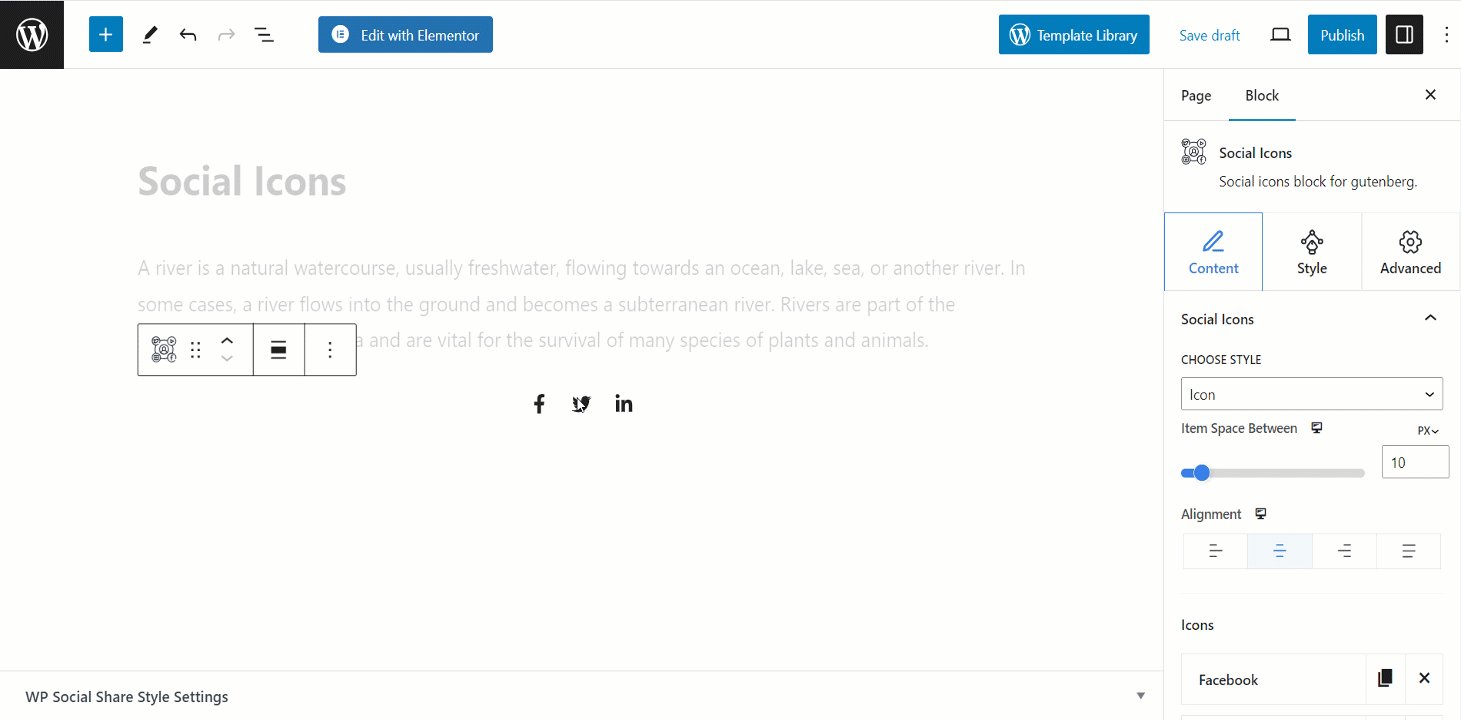
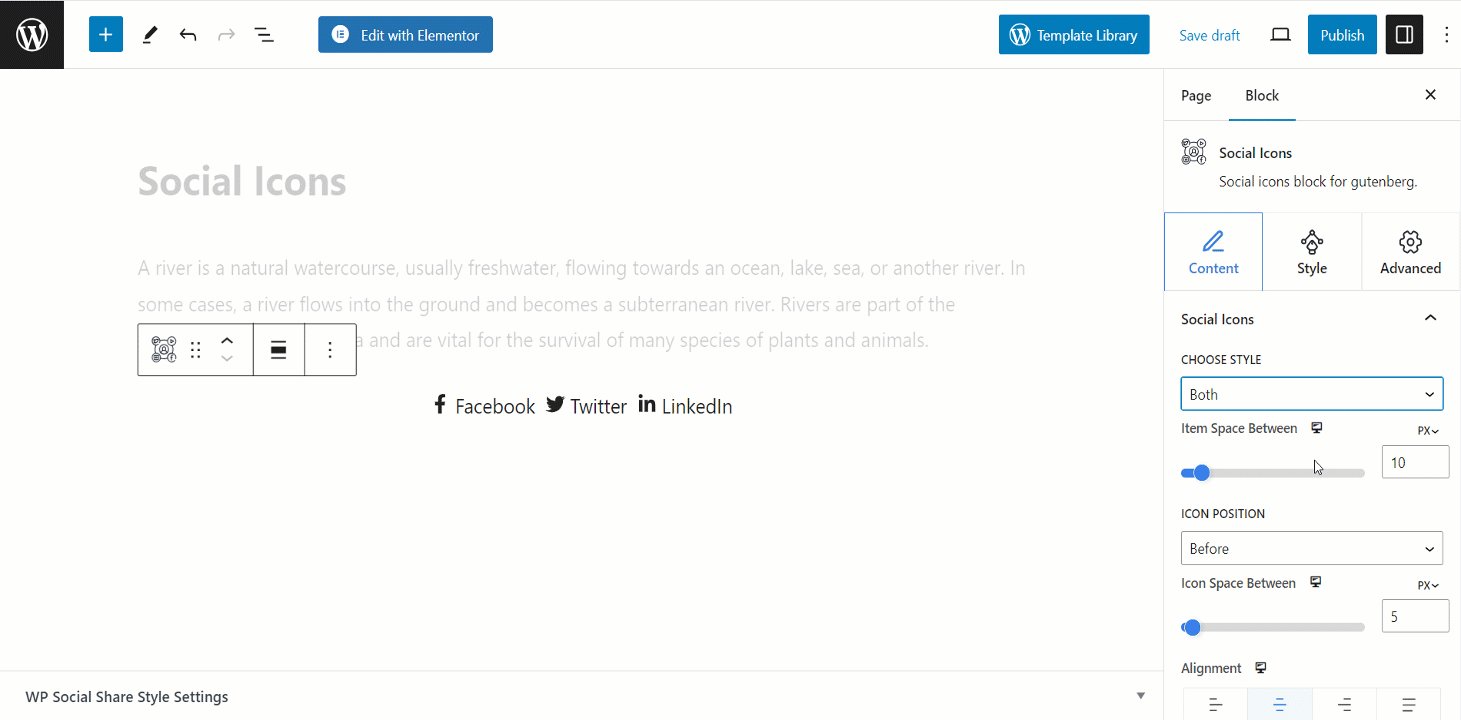
Haga clic y expanda la sección de contenido y comience a editar.
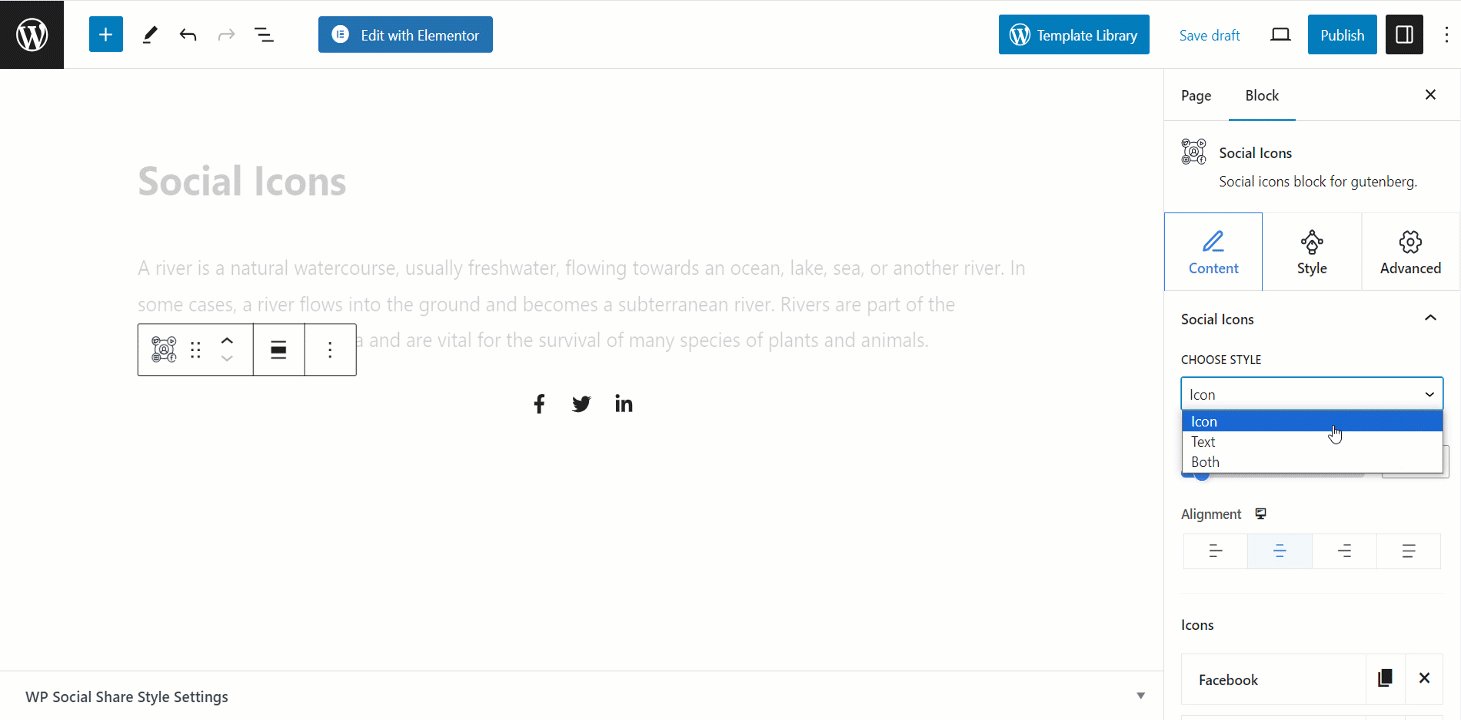
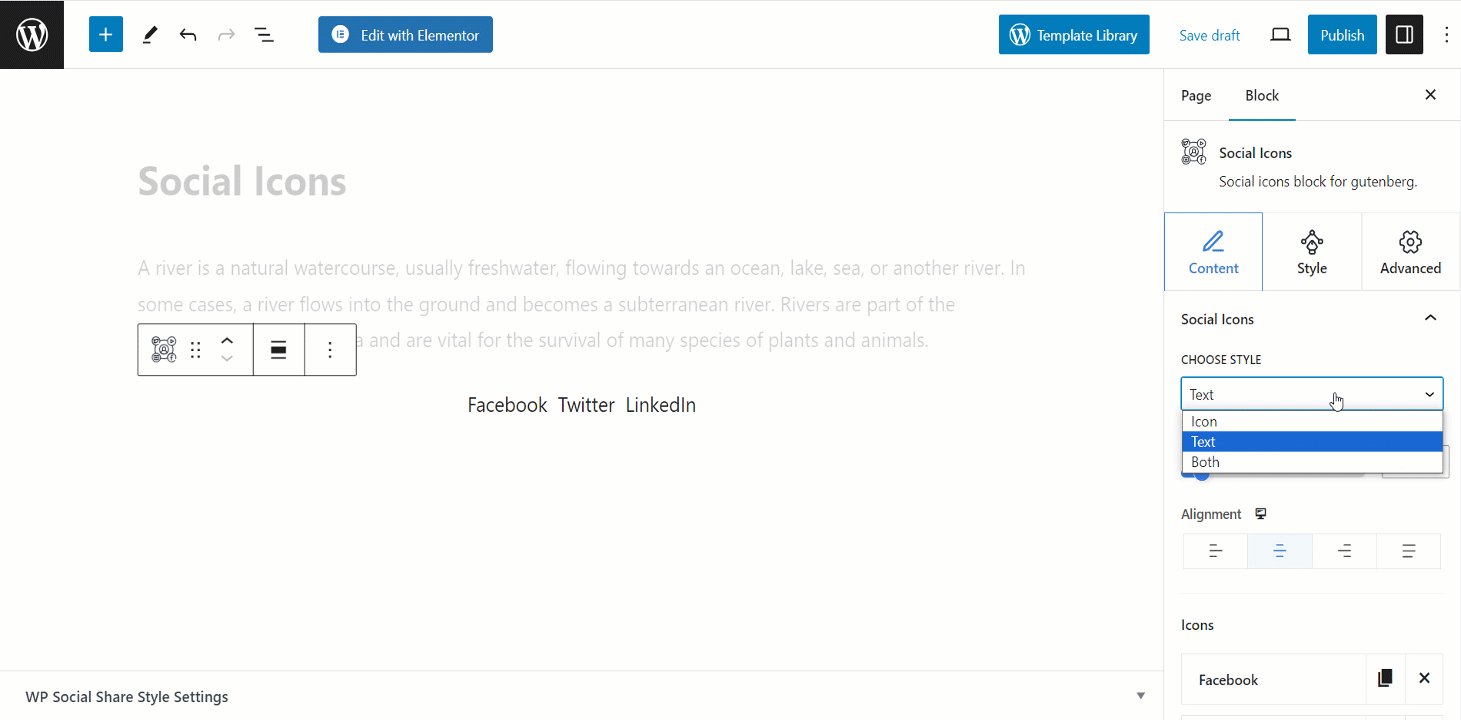
Elige estilo #
Puedes elegir cualquier estilo de iconos. Hay tres opciones: puedes mostrar solo iconos, solo textos o iconos con texto.

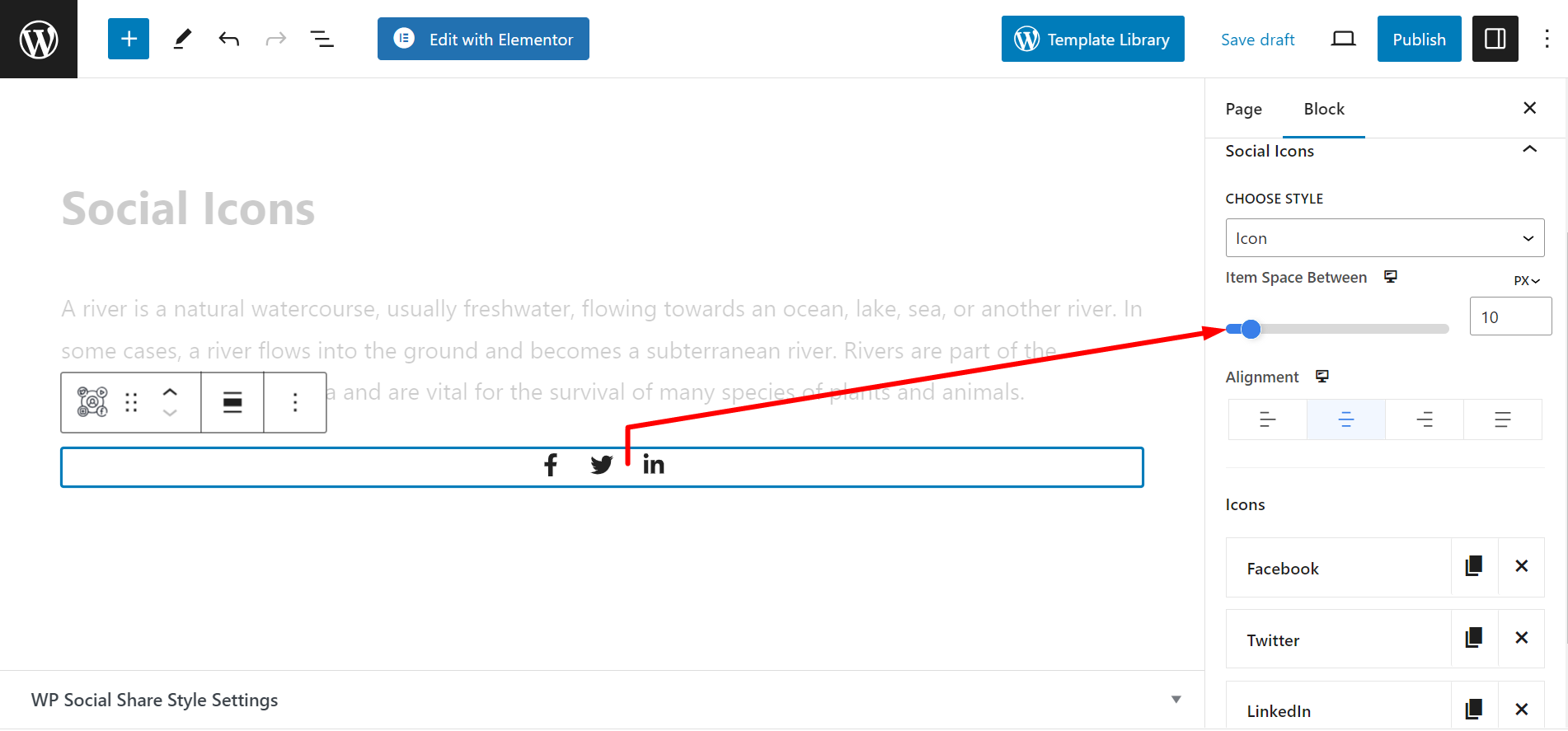
Espacio entre elementos #
Esta función le permite ajustar los espacios entre dos íconos.

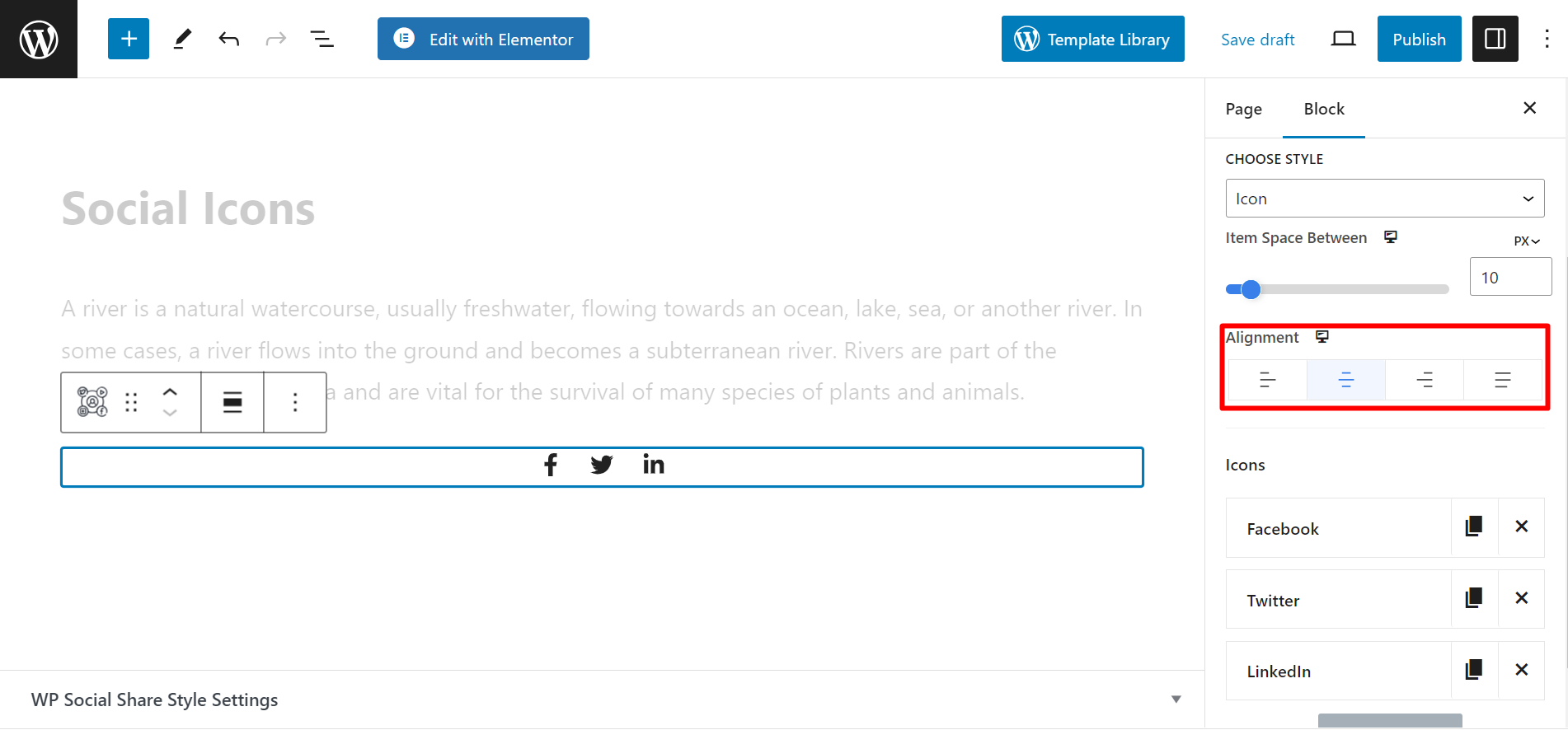
Ajuste de la alineación #
Puedes mostrar los íconos en cualquier lado de la publicación o página que desees. Las opciones de alineación son: Inicio, Centro, Fin, Espacio entre.

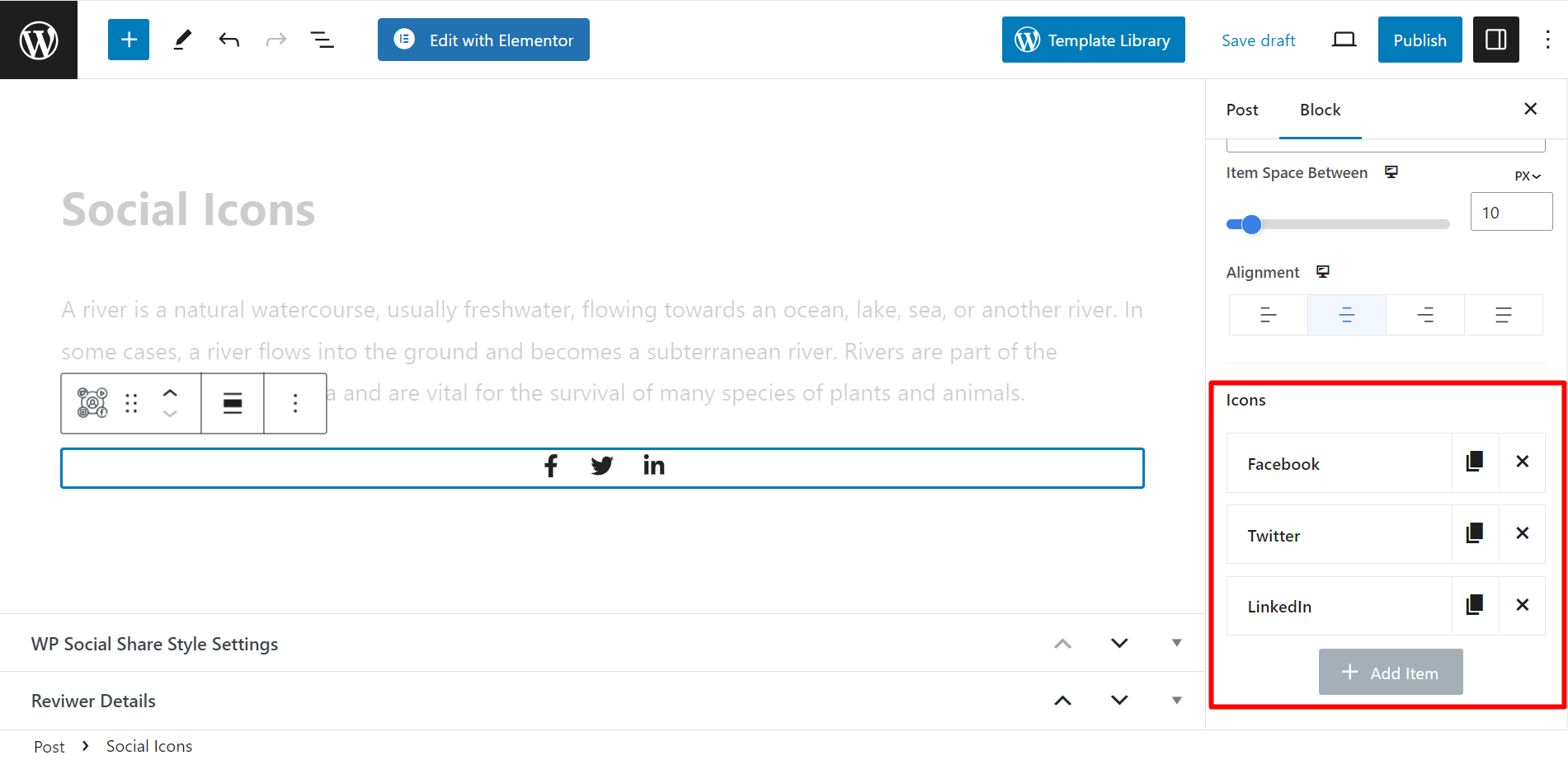
Agregar o quitar iconos #
Aquí tienes la opción de agregar y quitar íconos. Al expandir el nombre de un ícono, tendrás la opción de personalizar el nombre, el color, el estilo al pasar el mouse sobre él, agregar un enlace y otras cosas.

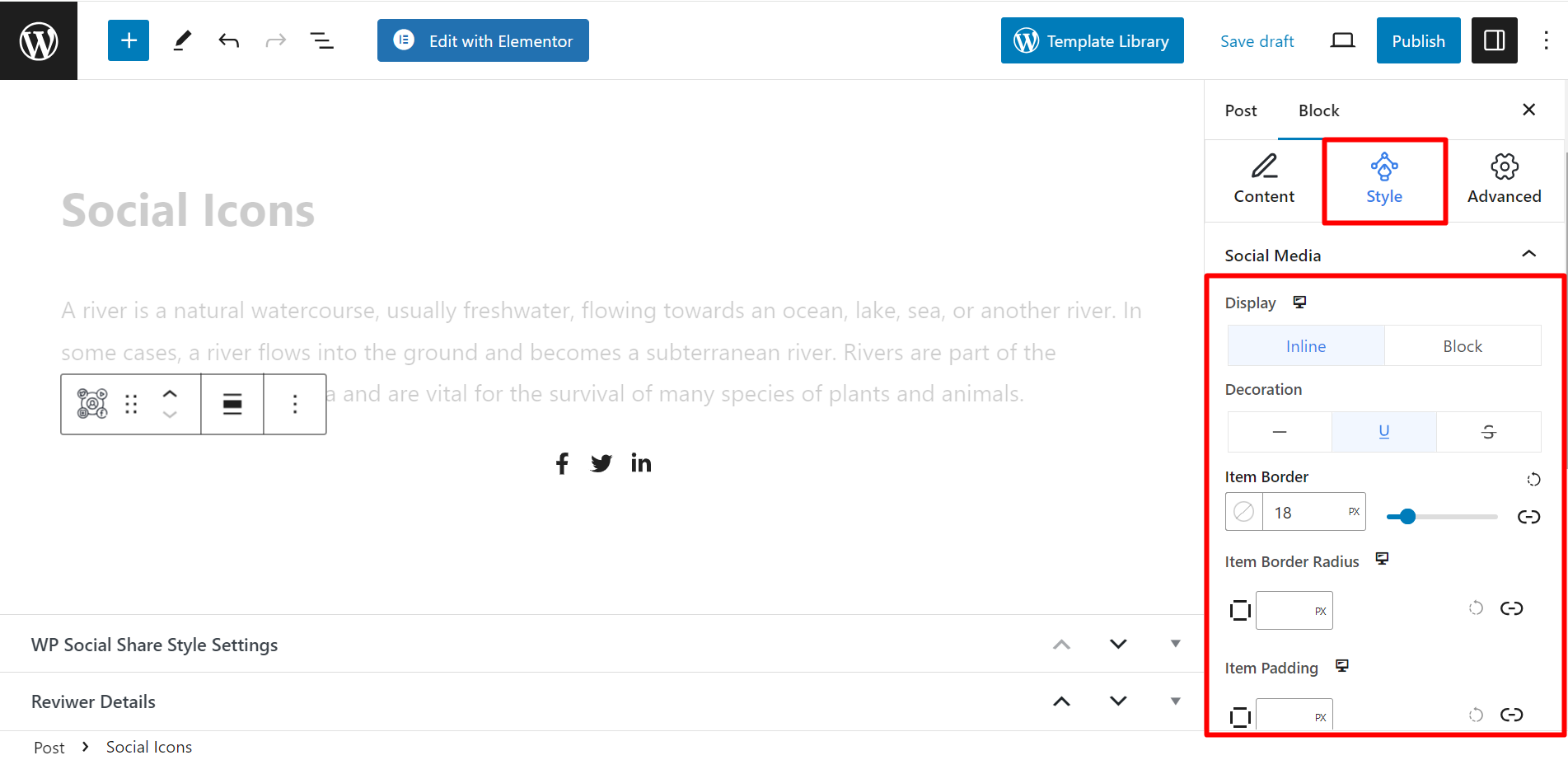
Ahora, le presentaremos las opciones de estilo para darle estilo a sus íconos. Vaya a la sección Estilo y busque:
- Mostrar: Las opciones son En línea y Bloque. En línea mostrará los íconos en forma horizontal y Bloque los mostrará en forma vertical.
- Decoración: Esta función es para iconos de estilo de texto. Los estilos son: normal, subrayado, tachado.
- Borde del artículo: Puedes establecer un borde alrededor de los íconos. Cuando expandas la opción, te mostrará opciones de color y estilo.
- Radio del borde del artículo: Si elige un tipo de borde, puede ajustar el radio del borde desde aquí.
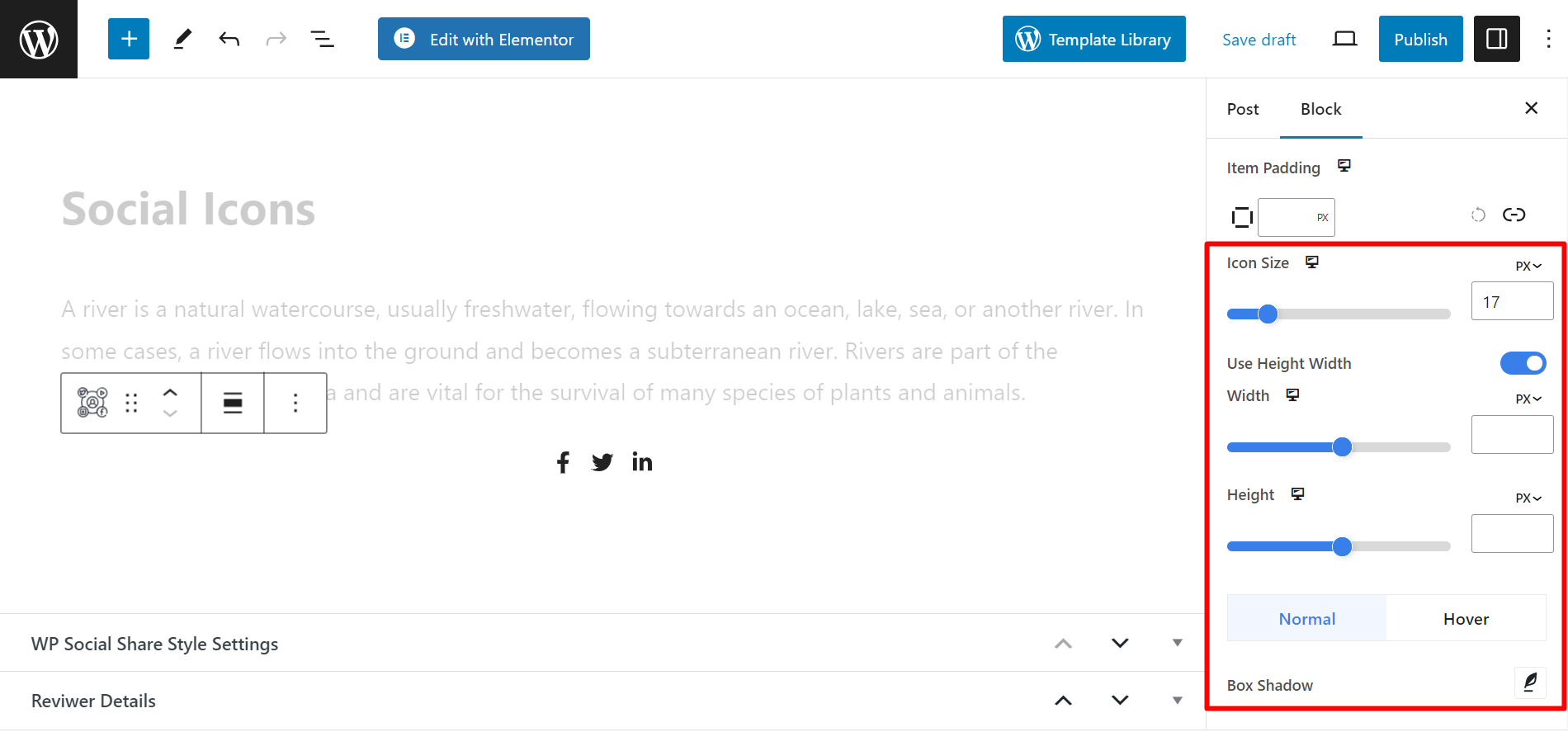
- Relleno del artículo: Esta opción permite ajustar el relleno.

- Tamaño de ícono: Le permite configurar el tamaño del icono.
- Utilice Alto Ancho: Si desea ajustar la altura y el ancho de los íconos, debe alternar el botón. Ahora, puede ver las opciones, ancho, y altura y utilizarlos adecuadamente.
- Sombra de la caja: Añadir sombra a Normal o flotante Diseña estilos y personaliza iconos según tus deseos.

Por último, tienes que guardar los cambios que has realizado. Mira el GIF que aparece a continuación, hemos mostrado los iconos de esta forma 👇

¡Es muy sencillo! Pruébalo y danos tu valiosa opinión.




