Con el bloque de iconos de GutenKit puedes mejorar la apariencia de tus publicaciones y páginas, haciéndolas más atractivas y llamativas. Al personalizar la apariencia del bloque, puedes mostrar las páginas en una variedad de estilos.
Consulta la documentación para saber cómo utilizar el bloque de iconos GutenKit. ¡Comencemos!
¿Cómo puedes utilizar el bloque Icono? #
Acceso a su panel de WordPress –
- Encontrar Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
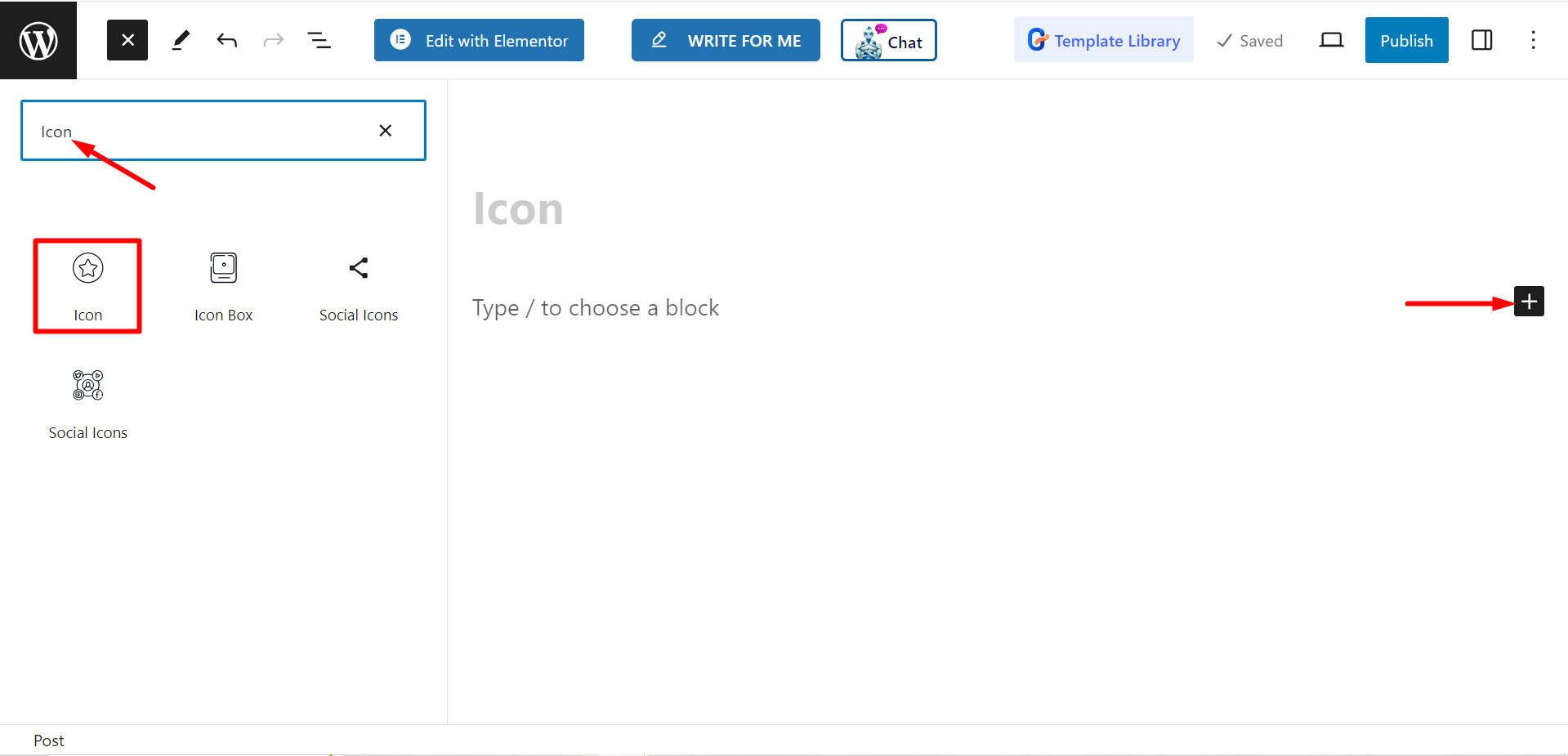
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “Icono”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

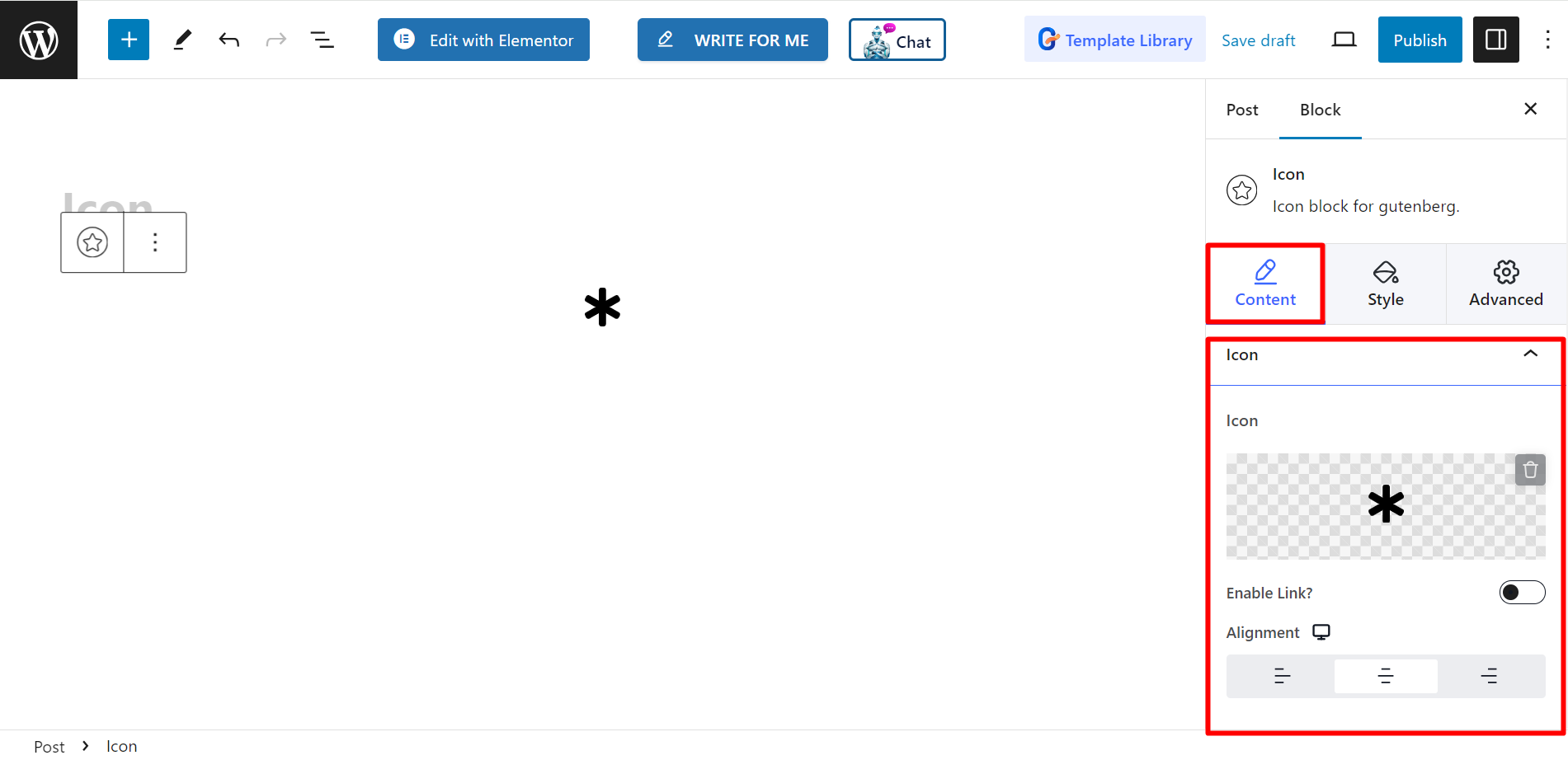
Editar parte del contenido #
Aquí puedes elegir cualquier ícono de las opciones, insertar un enlace si lo deseas habilitando el botón y ajustar la alineación.

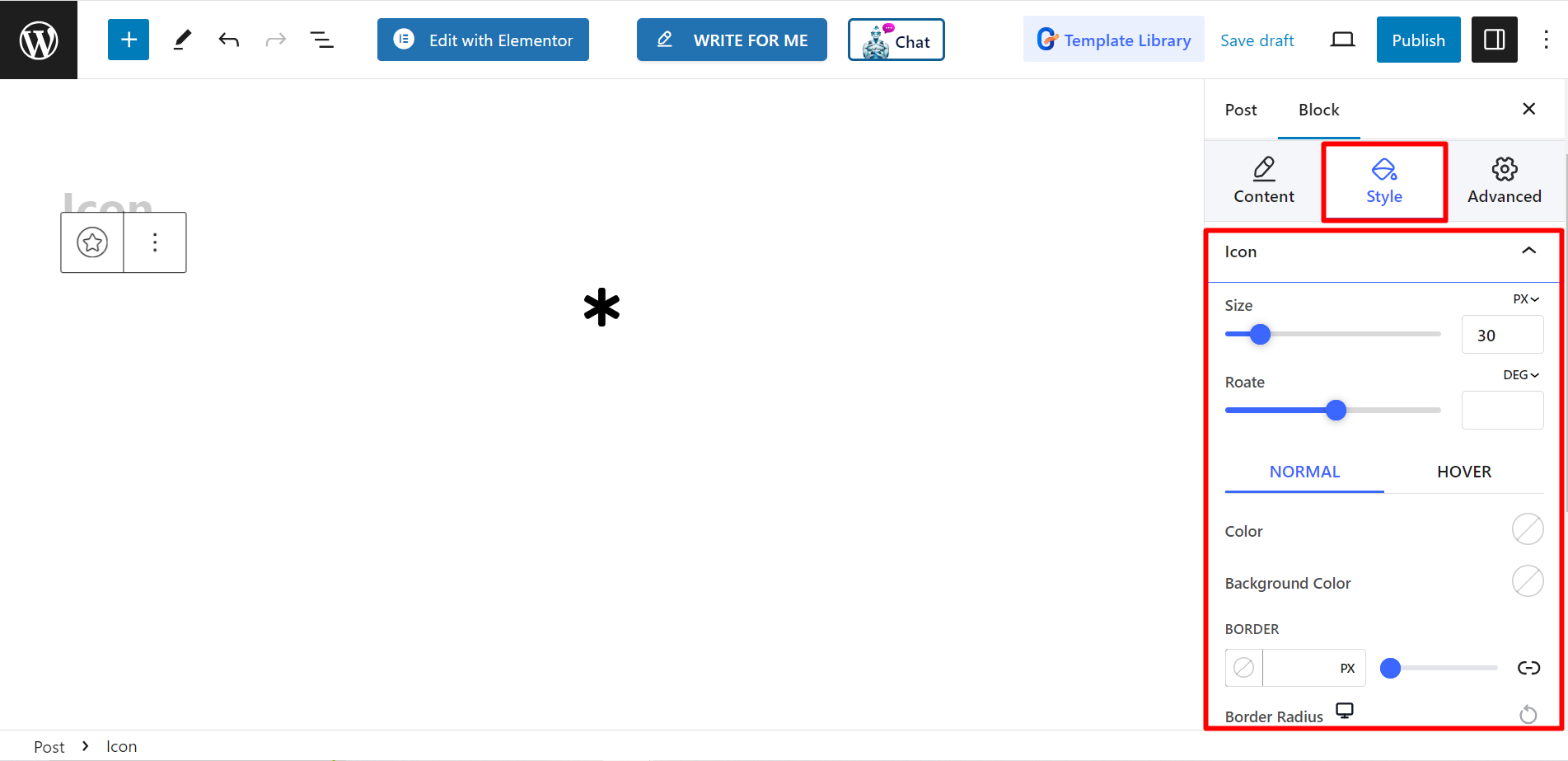
Estilo #
Hay varias opciones para darle estilo a tu ícono. Puedes controlar el tamaño, rotarlo según tus preferencias, cambiar el color, el relleno y otras cosas.

¿No es fácil y divertido diseñar los pequeños íconos? Ahora sigue los pasos y hazlo tú mismo.



