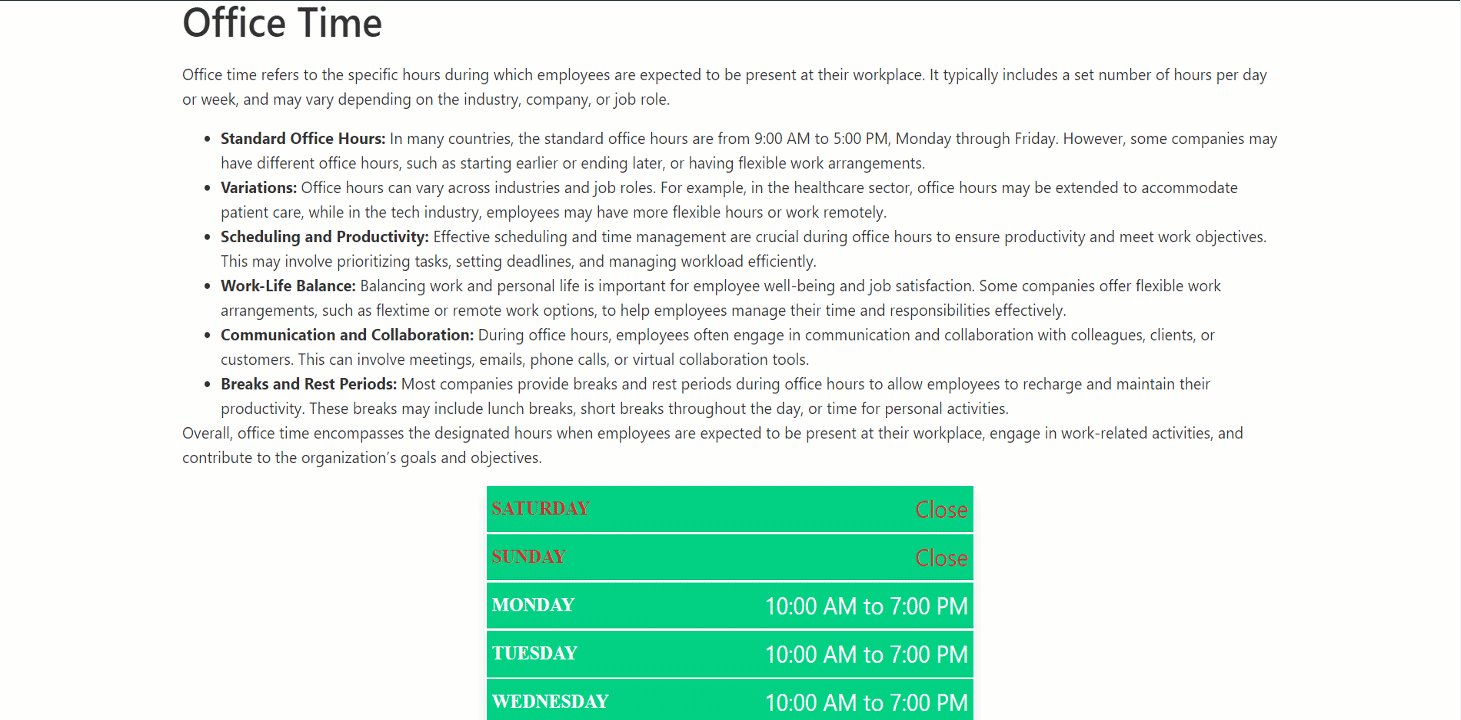
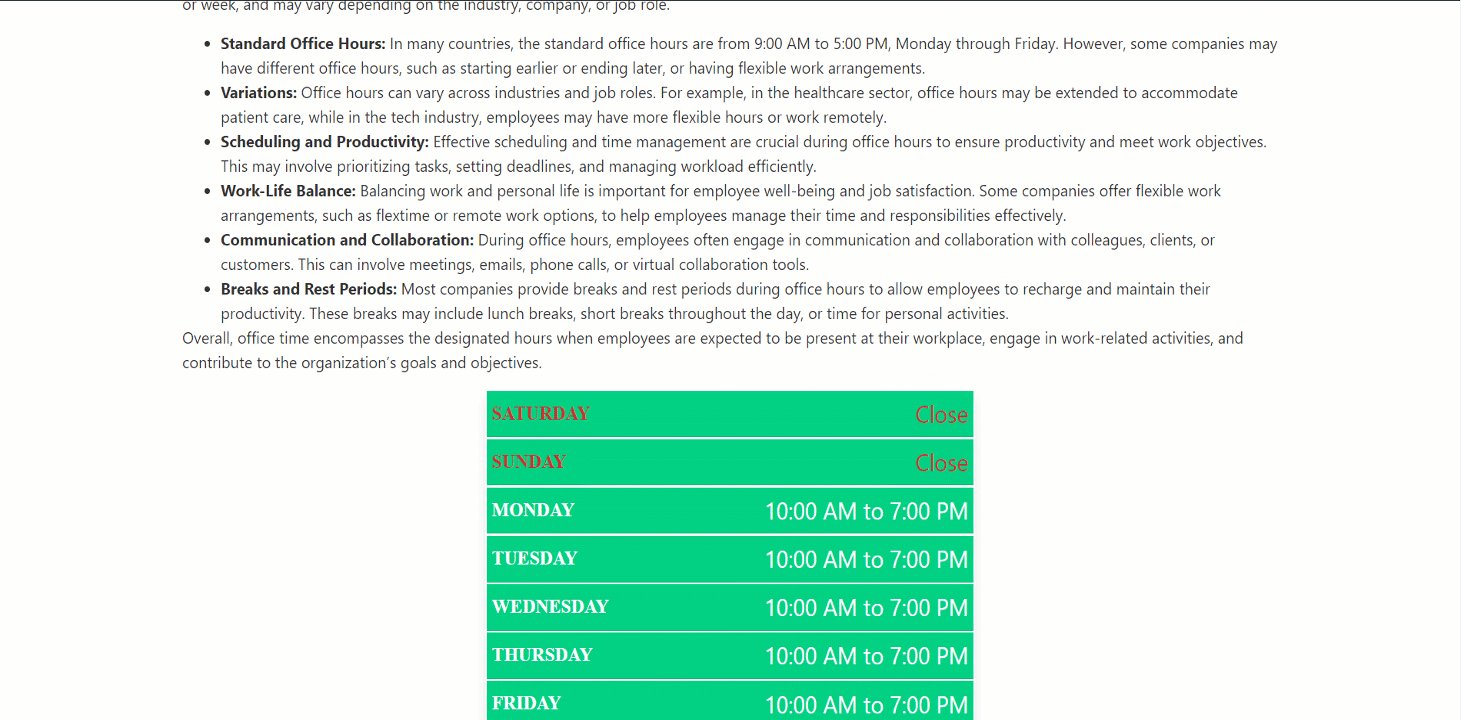
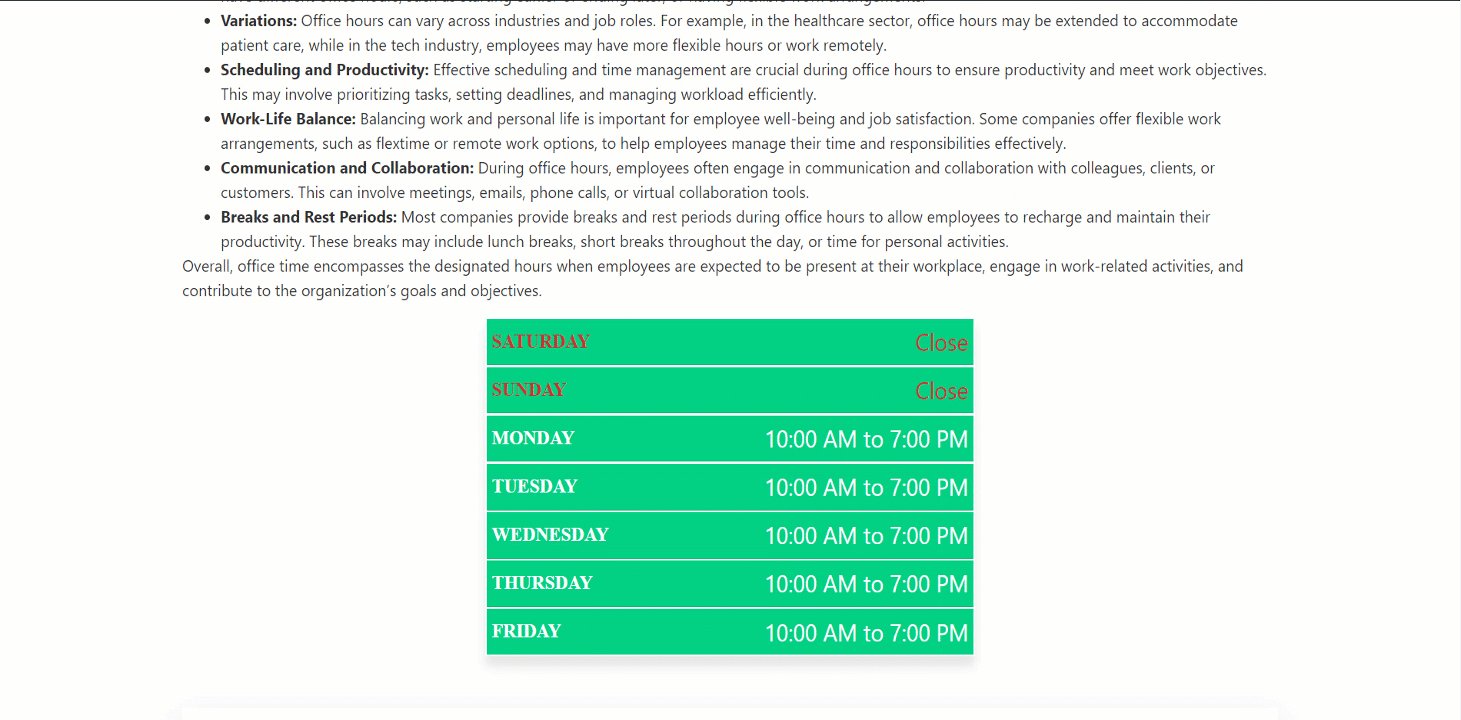
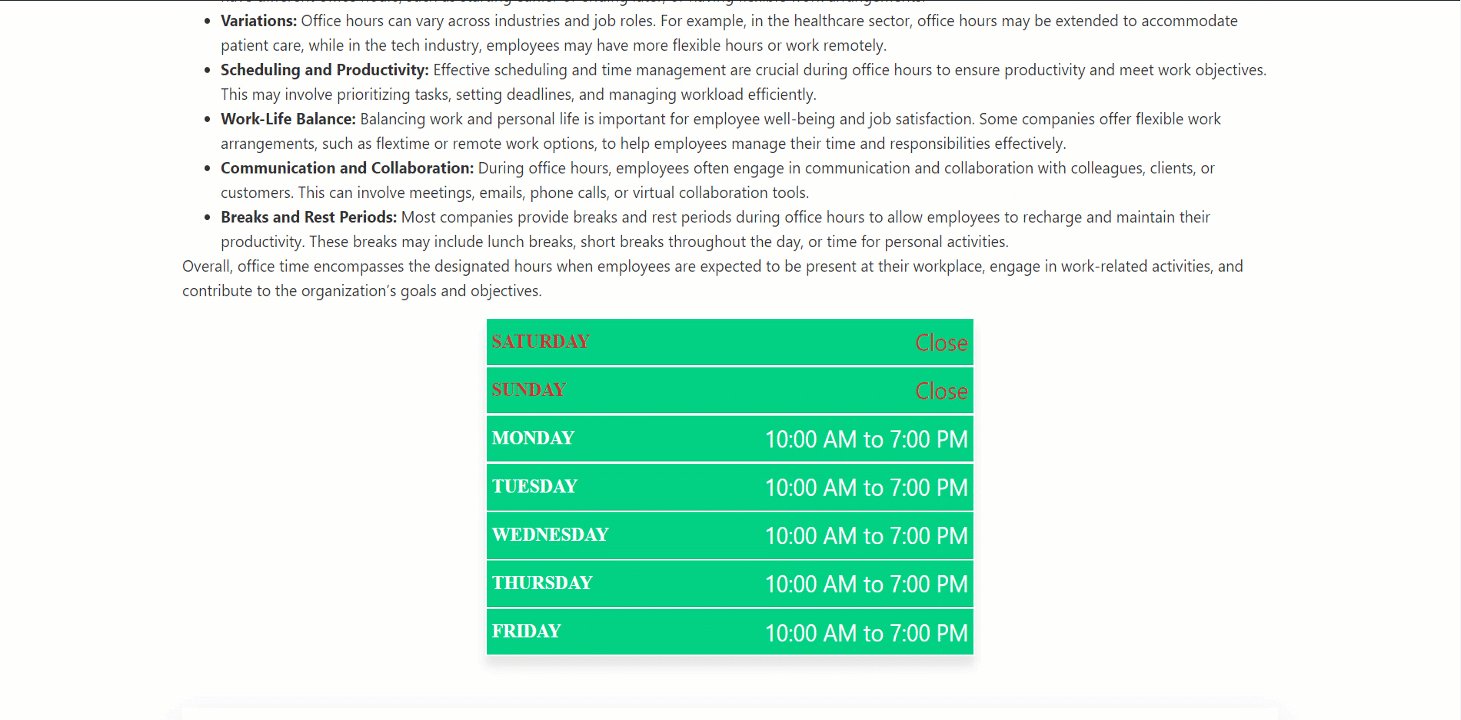
Si desea mostrar el horario comercial en el sitio web, puede agregar el bloque Horario comercial GutenKit a cualquier página o publicación. Ofrece una variedad de opciones de personalización para garantizar que se adapte a la apariencia de su sitio web.
Consulta la documentación y aprende a utilizar el bloque de horario comercial GutenKit.
Cómo agregar el bloque de horario comercial GutenKit a su sitio #
Vaya a su panel de WordPress y siga los pasos a continuación:
- Tome una nueva página o vaya a la existente.
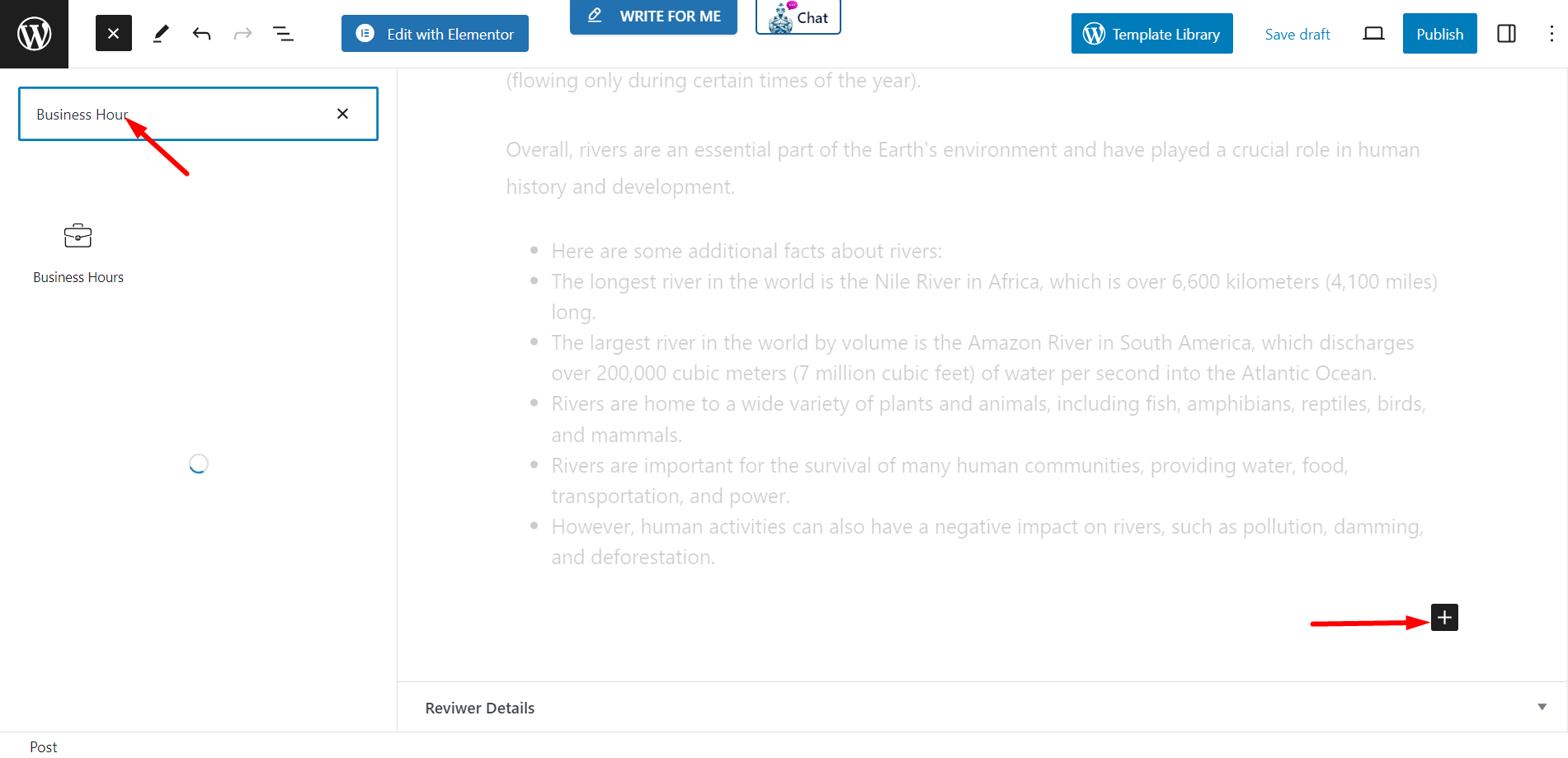
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Al hacer clic en él se abrirá la biblioteca de bloques.
- Busque el GutenKit Hora comercial.
- Una vez que aparezca, haga clic o arrastre y suelte el bloque en la pantalla del editor.

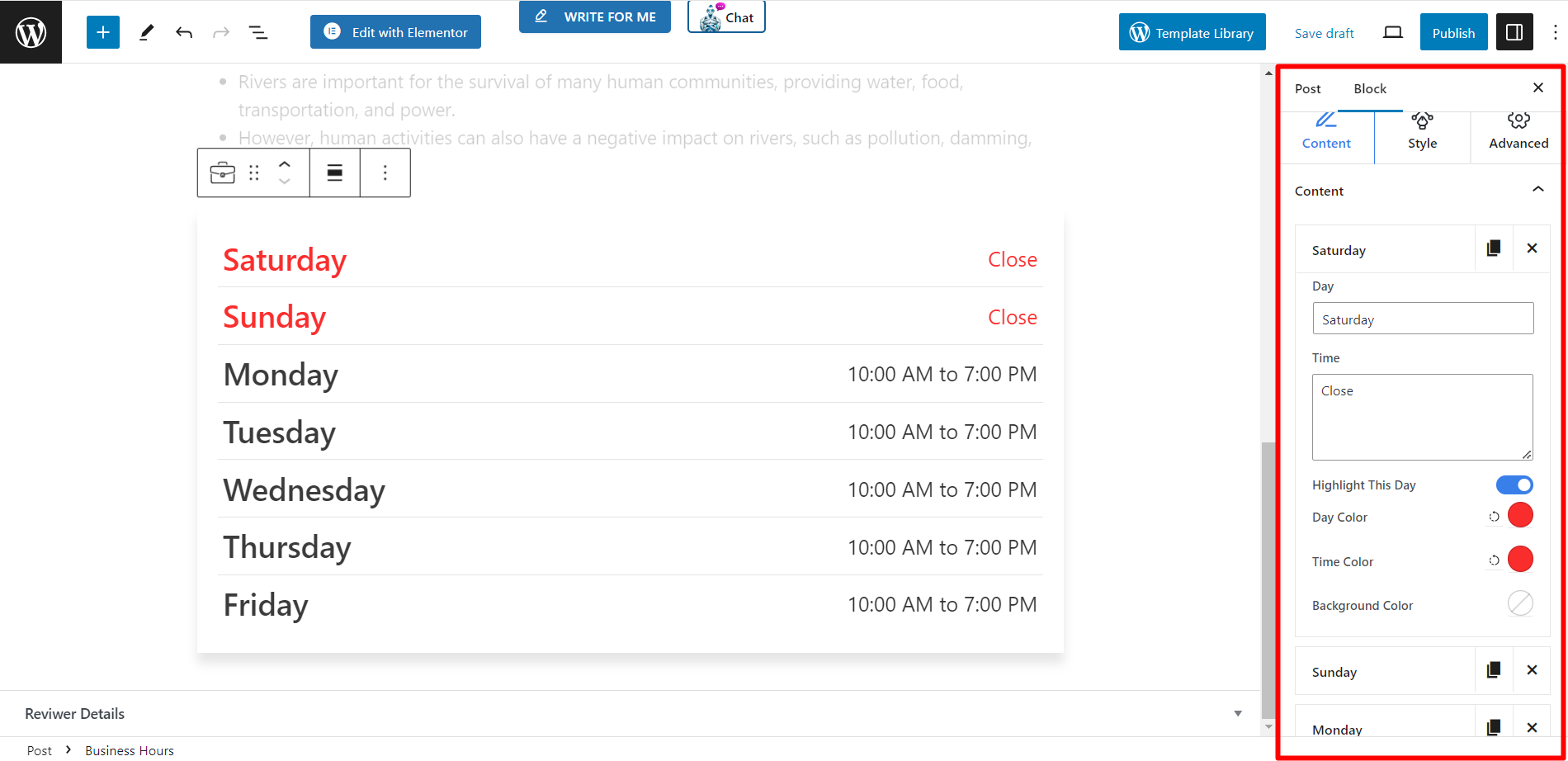
Contenido #
Día - Escriba el nombre del día en el cuadro correspondiente.
Tiempo - Escribe el tiempo según tu plan.
Destacar este día – Puedes resaltar el día si lo deseas. Además, hay opciones para personalizar el día, hora y colores de fondo.

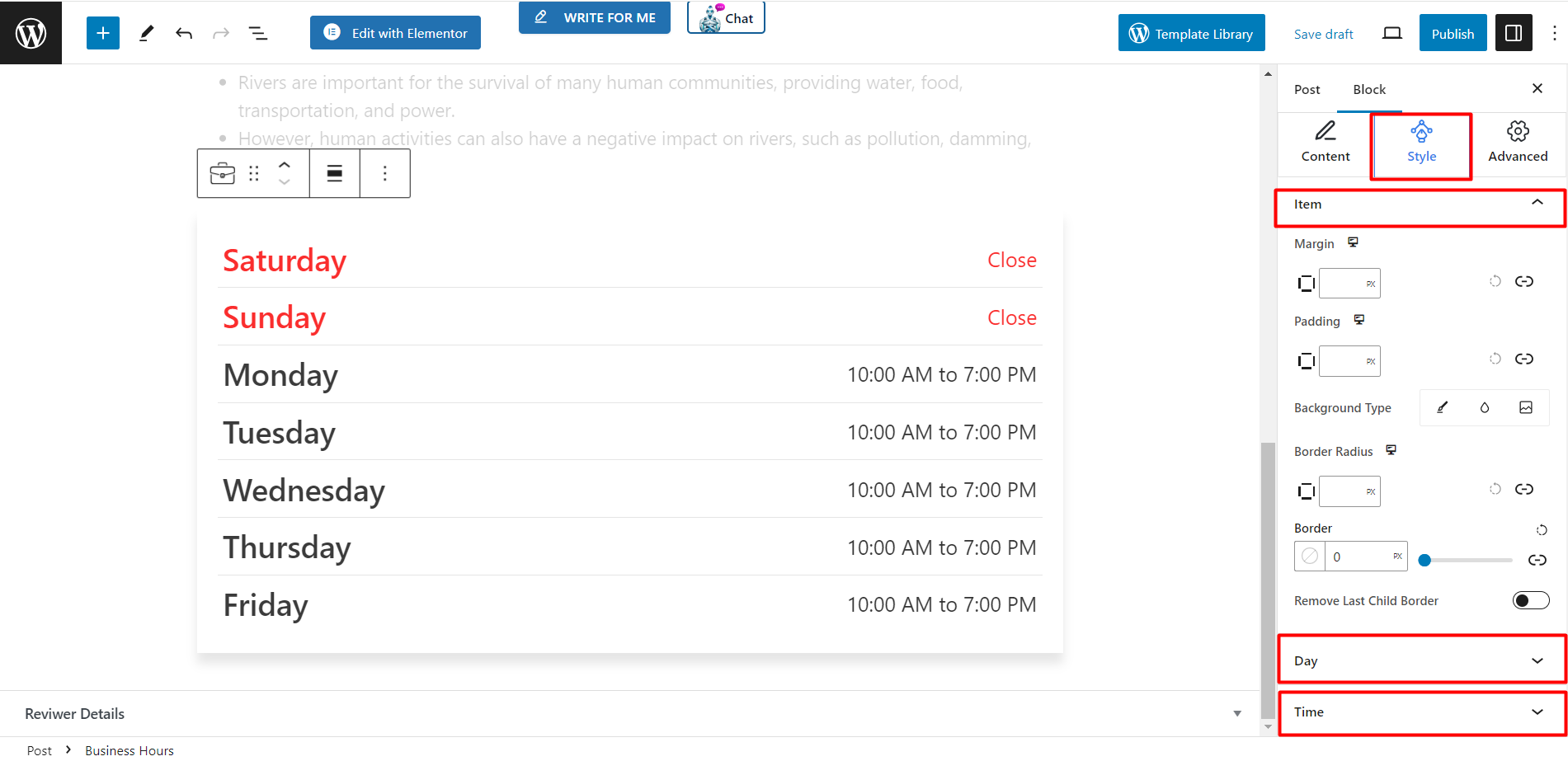
Estilo #
En esta sección puedes diseñar artículos, día y hora.
Artículo- Al expandirlo, puedes ajustar el margen, el relleno, el tipo de fondo, el radio del borde y el borde de la tabla. Además, hay una opción para eliminar el último borde secundario.
Día- Aquí puedes cambiar el color, la tipografía y el tipo de fondo de un día.
Tiempo- Personaliza el color, el margen, el relleno, etc. de tu tiempo determinado.

He aquí un ejemplo: