Para que las imágenes del sitio web sean más atractivas e informativas, deberías probar el último bloque de efecto de desplazamiento de imagen. Es rápido y eficaz.
Consulta la documentación y aprende a utilizar el bloque GutenKit Image Hover Effect.
¿Cómo se puede utilizar el bloque Efecto de desplazamiento de imagen? #
Acceso a su panel de WordPress –
- Encontrar Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
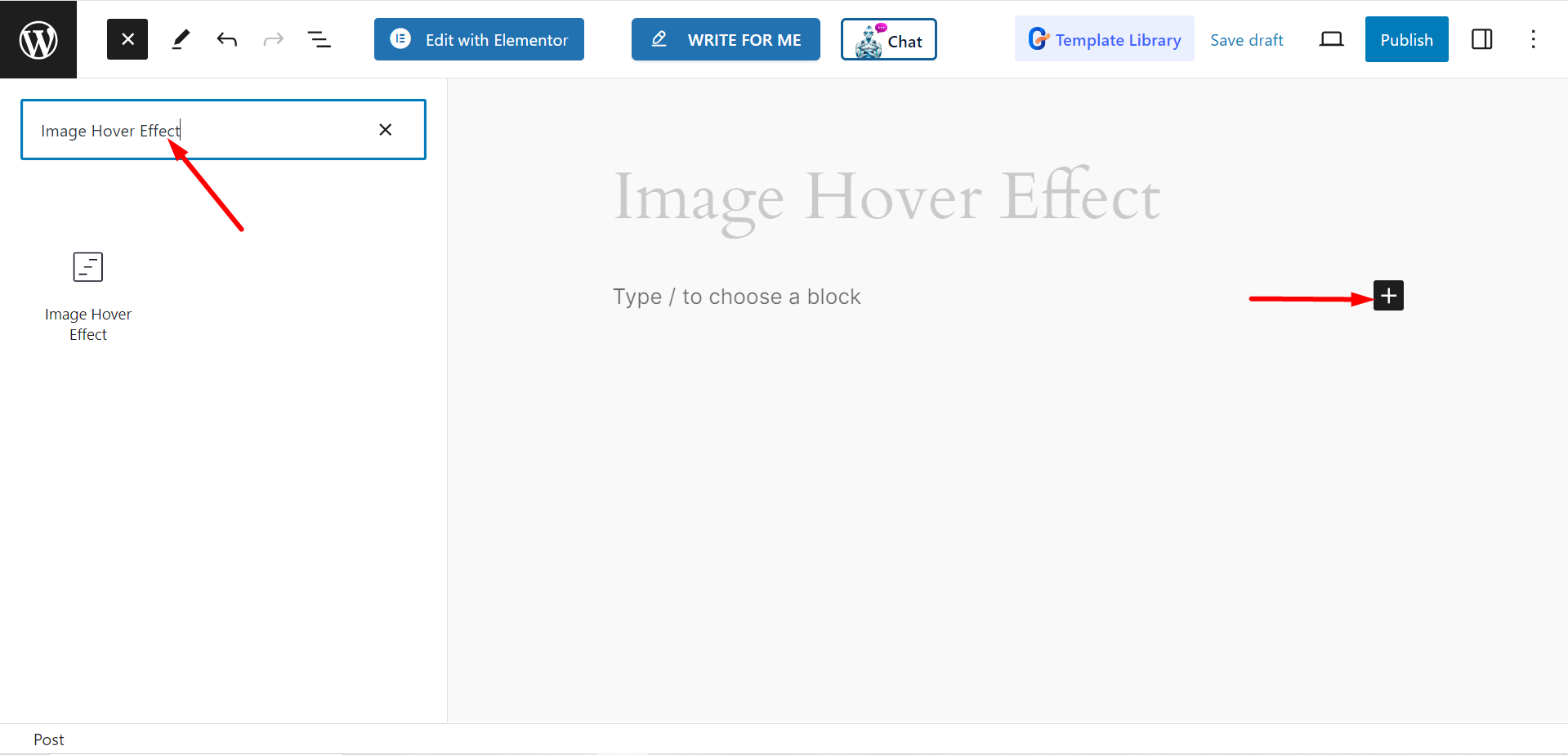
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “Efecto de desplazamiento de imagen”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

Edición de parte de contenido #
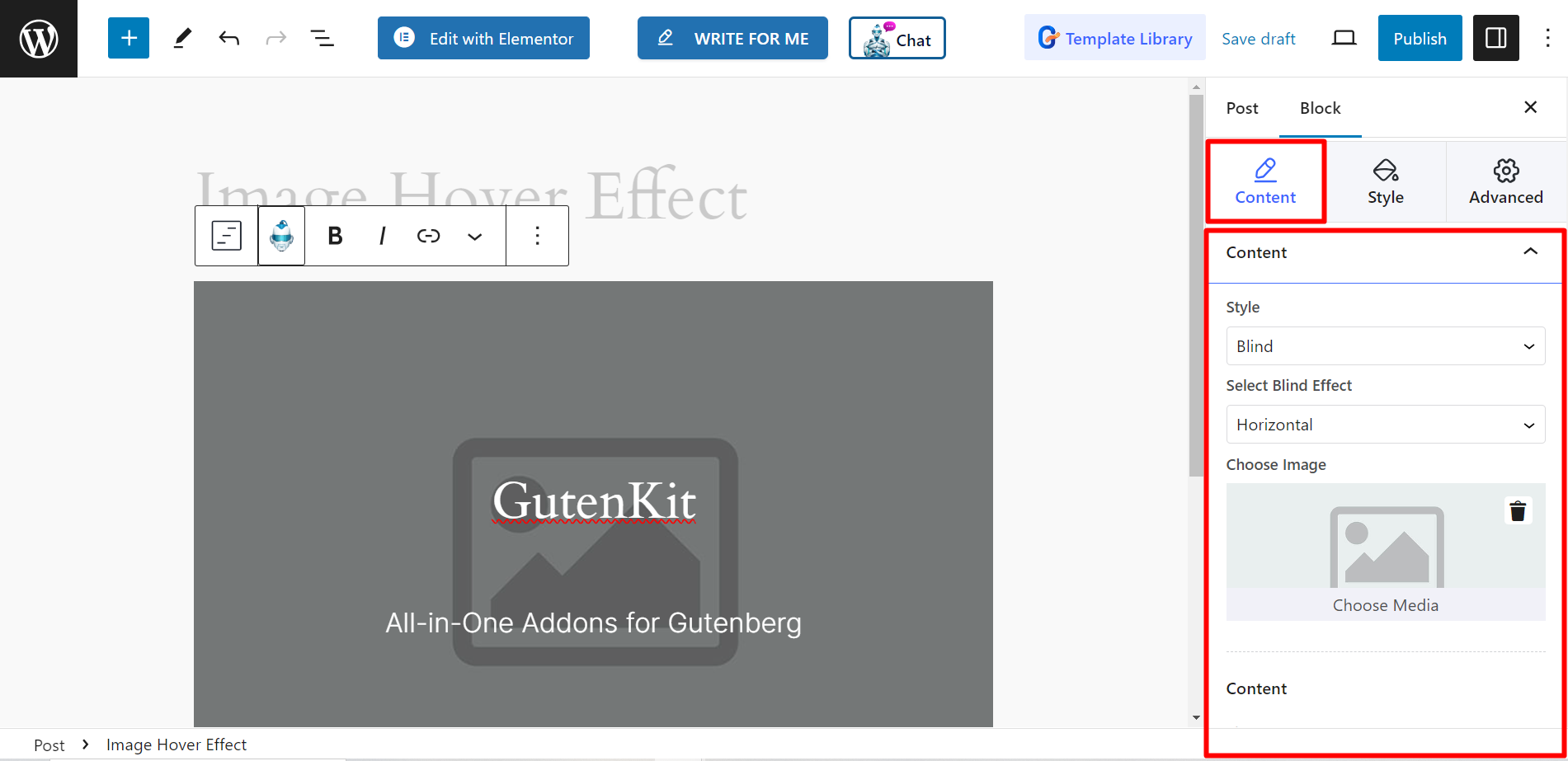
- Estilo: Aquí verá estilos que incluyen ciego, bloque circular, falla, intercambio, zoom, etc.
- Seleccionar efecto: Dependiendo del estilo, obtendrás opciones de efectos. Por ejemplo, para el estilo ciego, las opciones de efecto son: Horizontal y Vertical, para el estilo Simple, obtendrás Simple y Doble, y así sucesivamente. Nuevamente, para estilos de bloque, círculo, desplazamiento y otros similares, no habrá ningún efecto.
- Elija imagen: Sube una imagen de tu elección.

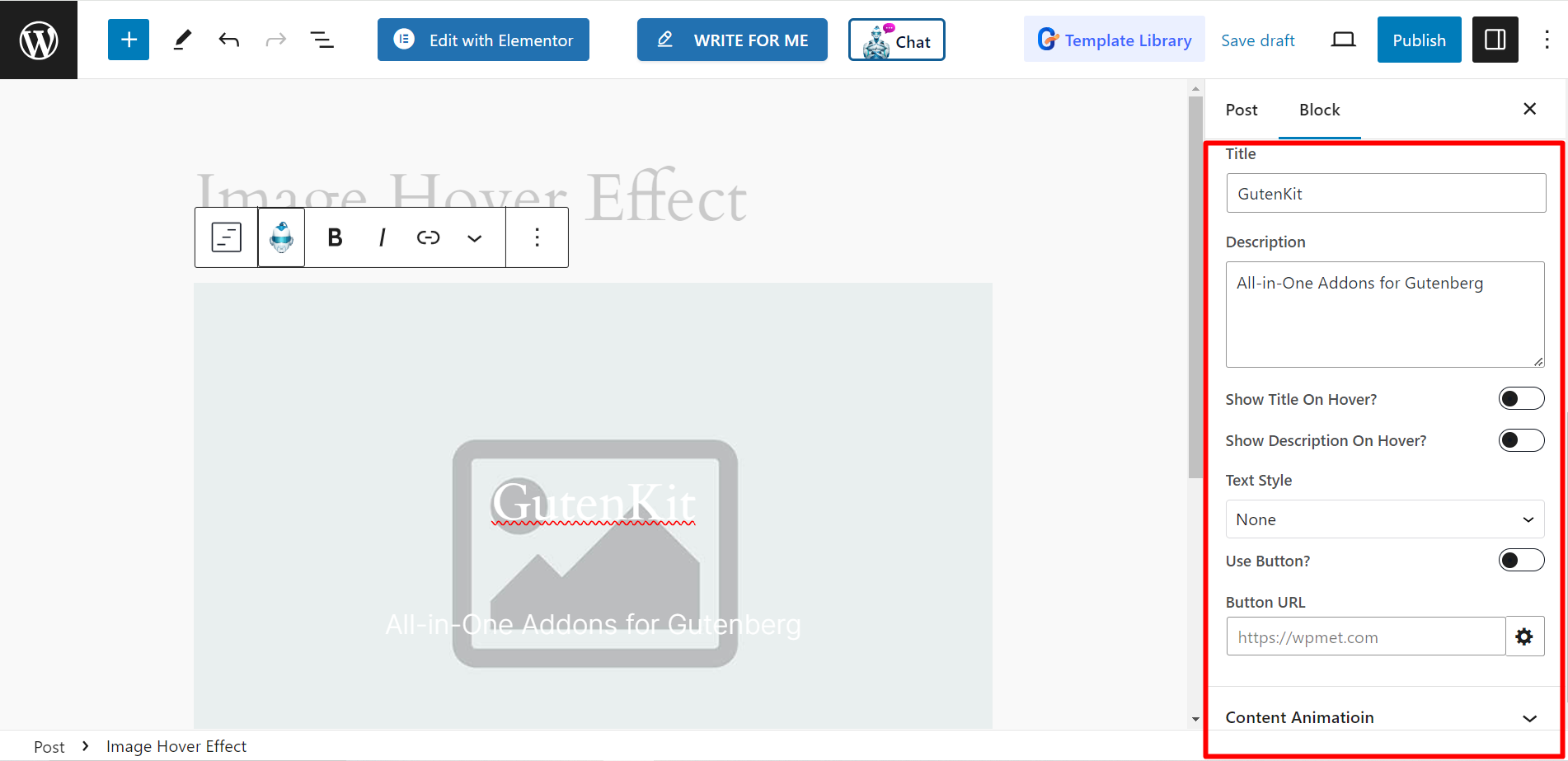
- Título: Este es el campo para escribir el Título de tus elecciones.
- Descripción: Aquí puedes escribir la descripción del bloque.
- Mostrar título al pasar el mouse: Si desea mostrar el título al pasar el mouse, active esta opción.
- Mostrar descripción al pasar el mouse: Si desea mostrar el contenido de la descripción al pasar el mouse, active esta opción.
- Estilo de texto: Puede configurar el estilo del texto como diagonal, de derecha a izquierda, de izquierda a derecha, de arriba a abajo y de abajo a arriba.
- Usar botón: Puede activar esta opción si desea mostrar un botón. Después de habilitar la opción, obtendrá Muestre el botón al pasar el mouse, escriba el texto del botón e inserte una URL.
- Animación de contenido: Si desea crear animación de contenido, debe habilitar este botón. Le permitirá habilitar el botón de animación al pasar el cursor y mostrar varias opciones de animación.

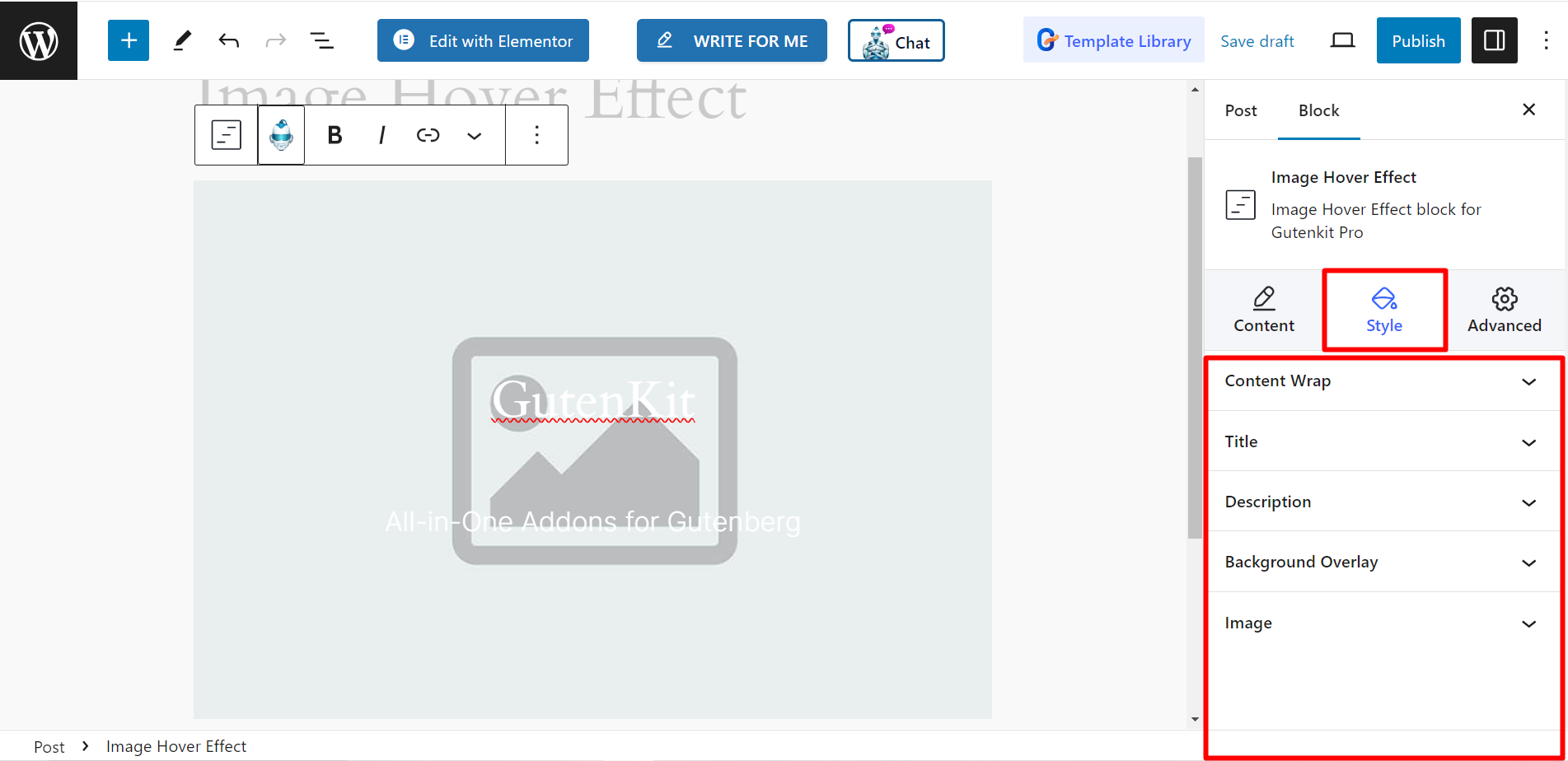
Estilo #
- Ajuste de contenido: Para diseñar el ajuste de contenido, tendrá opciones de ajuste de alineación y relleno.
- Título: Aquí, las opciones de personalización son: tipografía, color, margen, etc.
- Descripción: Al cambiar la tipografía, el color, el margen, etc. puedes cambiar el aspecto del contenido de la descripción.
- Botón: Para diseñar el botón, puedes cambiar la tipografía, la sombra del cuadro, el tipo de fondo, el borde, el relleno, etc.
- Superposición de fondo: Para cambiar la superposición de fondo, puede cambiar el tipo de fondo aquí.
- Imagen: Para aplicar estilo a la imagen, puede utilizar la opacidad, la opacidad al pasar el cursor y el radio del borde.

Para captar la atención de los visitantes, diseñar imágenes es una excelente opción. Utilice el bloque y disfrute de los diferentes aspectos de las imágenes del sitio web.



