El bloque Icon Box GutenKit viene con muchas opciones útiles como íconos, insignias, texto, botones, íconos de marca de agua, etc. para mostrar de manera efectiva sus productos, servicios, reseñas de clientes y otra información.
Este bloque multipropósito tiene amplias opciones de íconos, textos, insignias y una variedad de opciones de personalización para diseñar un cuadro de información único de una manera fácilmente digerible.
En esta guía, aprenderemos a utilizar el bloque Cuadro de iconos GutenKit en el generador de Gutenberg.
Cómo utilizar el bloque de cuadro de iconos GutenKit #
Navegar a: Panel de control de WordPress > Elija o cree un Nuevo página o publicación > Haga clic en el botón “+" icono en el parte superior de la pantalla del editor de bloques > Buscar Cuadro de iconos GutenKitAhora, simplemente arrástrelo y suéltelo en el editor.
Una vez que el bloque GutenKit Icon Box esté en la pantalla del editor, haz clic en él. La barra lateral derecha abrirá todas las funciones de este bloque. Estas funciones están estructuradas en tres categorías diferentes: Contenido, Estilo, y Avanzado.
Paso 1: Agregar un icono #
Comenzaremos con la pestaña Contenido. Primero, agregue un ícono.
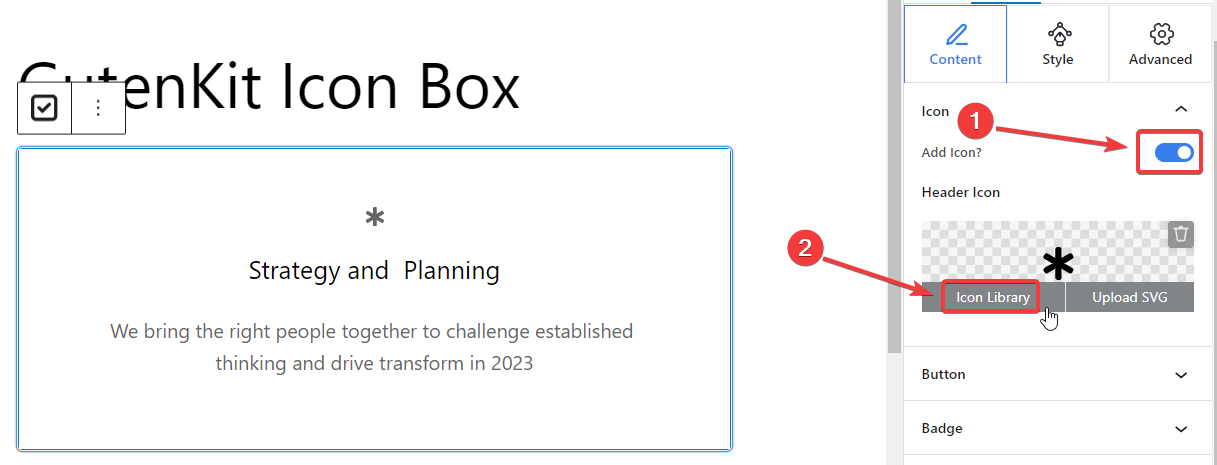
Ven bajo el Pestaña de contenido,
Icono: #

- Agregar icono:Alterna este botón para agregar un ícono.
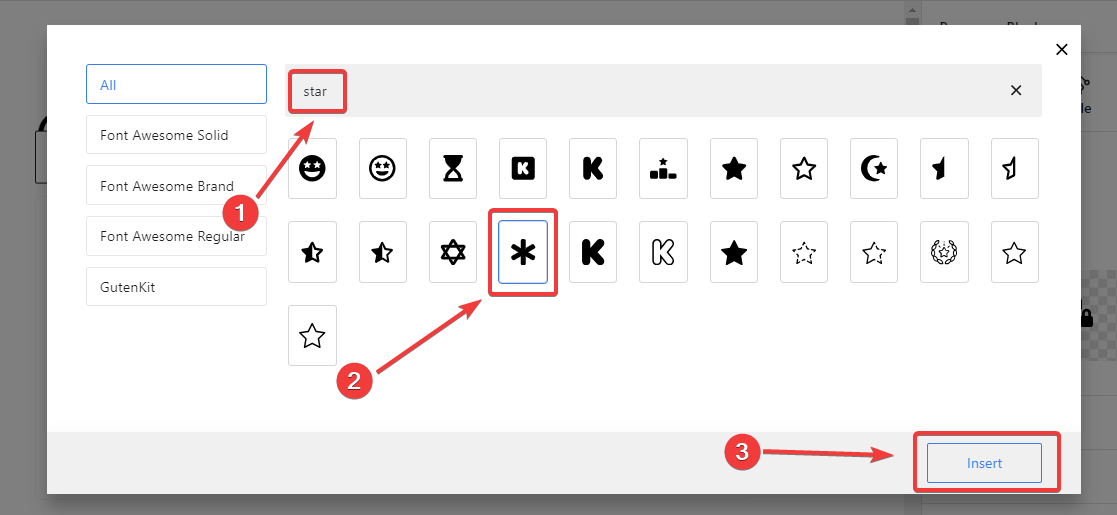
- Icono de encabezado: Haga clic en el botón “Biblioteca de iconos” y aparecerá una ventana emergente con amplias opciones de iconos, como la imagen de abajo.

Desde aquí, elige tu icono. También puedes utilizar el barra de búsqueda para encontrar rápidamente tu icono. Una vez que veas el icono que prefieras, haz clic en él. Luego, pulsa el botón "Insertar” botón en la parte inferior de la ventana emergente.
Y el icono se agregó correctamente.
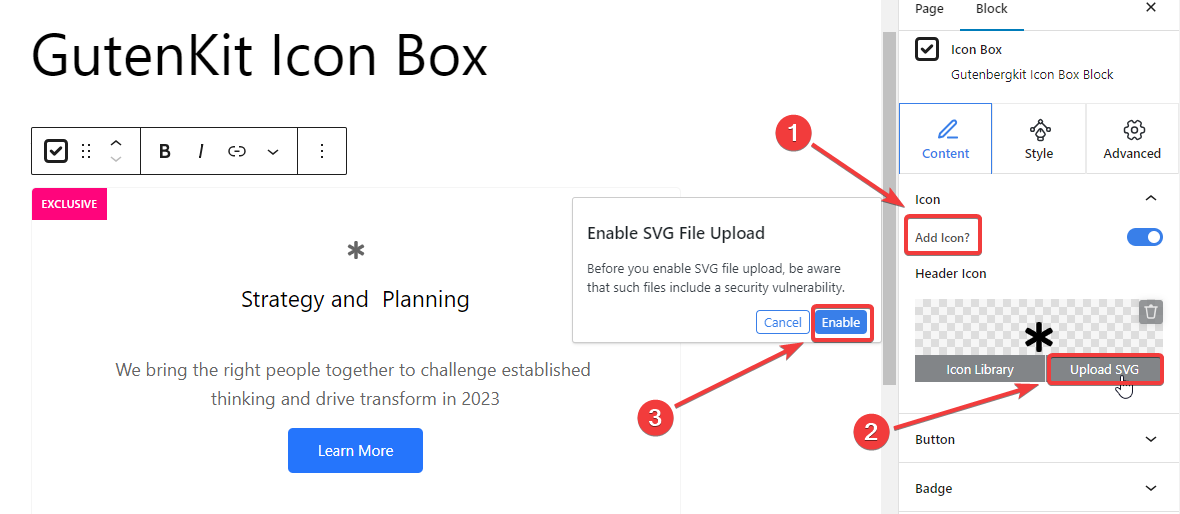
Ahora, si desea agregar un ícono SVG, habilite la Agregar icono Opción como el paso anterior y te revelará la Icono de encabezado. Aquí,

- Haga clic en el "Subir SVG" opción.
- Será necesario que habilites la compatibilidad con la carga de archivos SVG. Simplemente, selecciona la opción “Permitir" opción.
- Te dirigirá a la opción de cargar archivo multimedia. Simplemente carga tu ícono SVG como si fueras un archivo multimedia desde tu dispositivo.
Paso 2: Agregar botón e insignia #
Continuando, prestaremos atención a agregar un botón y una insignia en el cuadro del ícono.
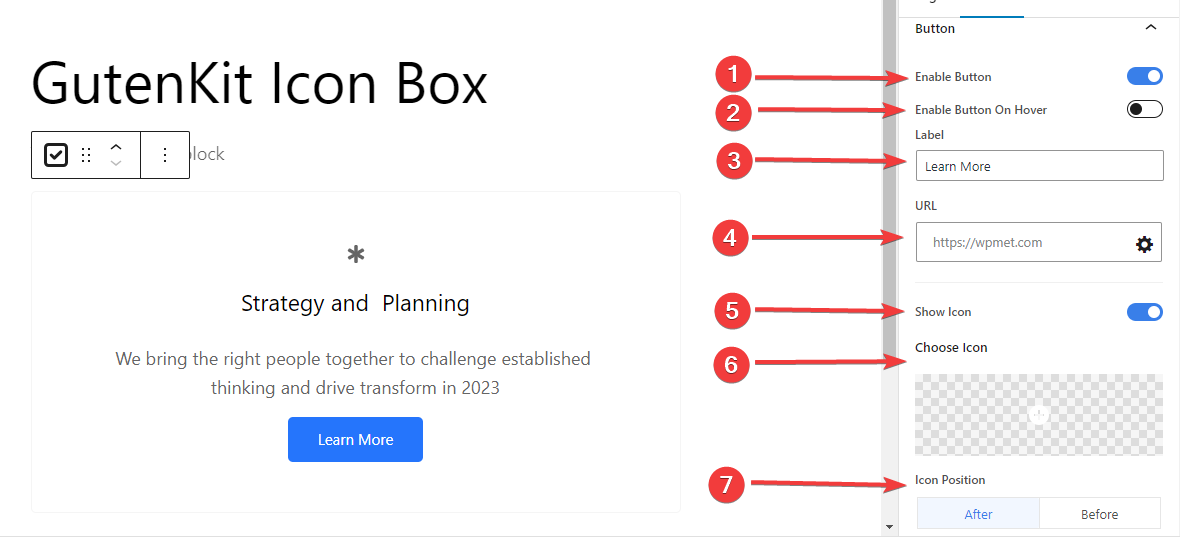
Botón: #

- Botón Habilitar: Haga clic en este botón de alternancia para agregar un botón en el cuadro de ícono.
- Habilitar botón al pasar el mouse:Active este botón para mostrarlo al pasar el mouse sobre él.
- Etiqueta:Edita la etiqueta de tu botón.
- URL:Ingresa el enlace al que deseas dirigir al visitante.
- Muestra el icono:Habilite este botón para mostrar un ícono con el botón.
- Elija el icono:Selecciona tu icono preferido.
- Posición del icono:Coloca el icono antes o después del botón.
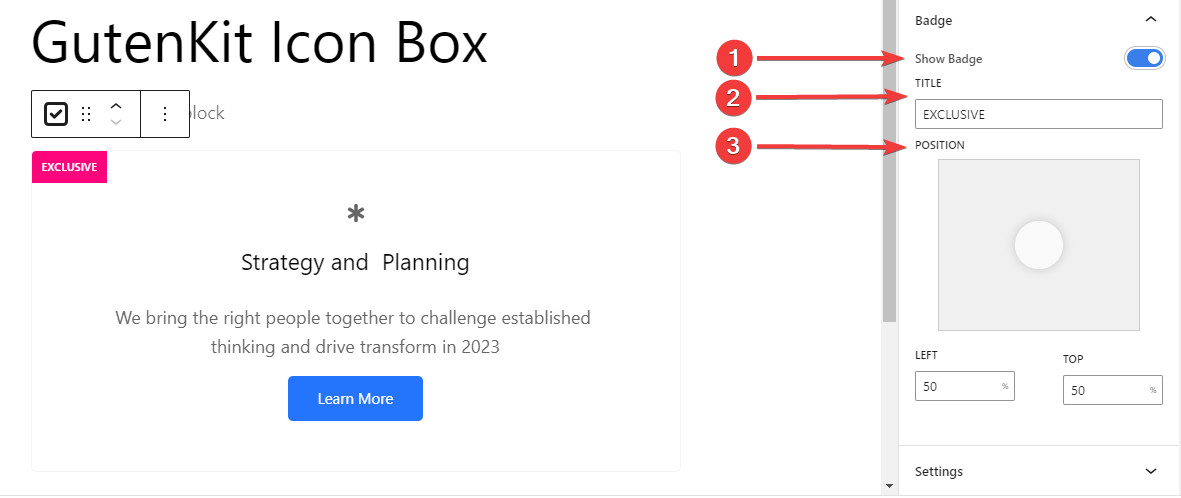
Insignia: #

- Mostrar insignia:Haga clic en este botón para mostrar la insignia en el cuadro de icono.
- Título:Escribe el título que desees.
- Posición: Localice la posición de la insignia desde seis ubicaciones diferentes. O bien, puede ingresar los valores superior e izquierdo para una ubicación personalizada.
Paso 5: Configuración adicional #
Aprender el siguiente paso le ayudará a agregar un ícono de marca de agua y ajustar su ubicación.
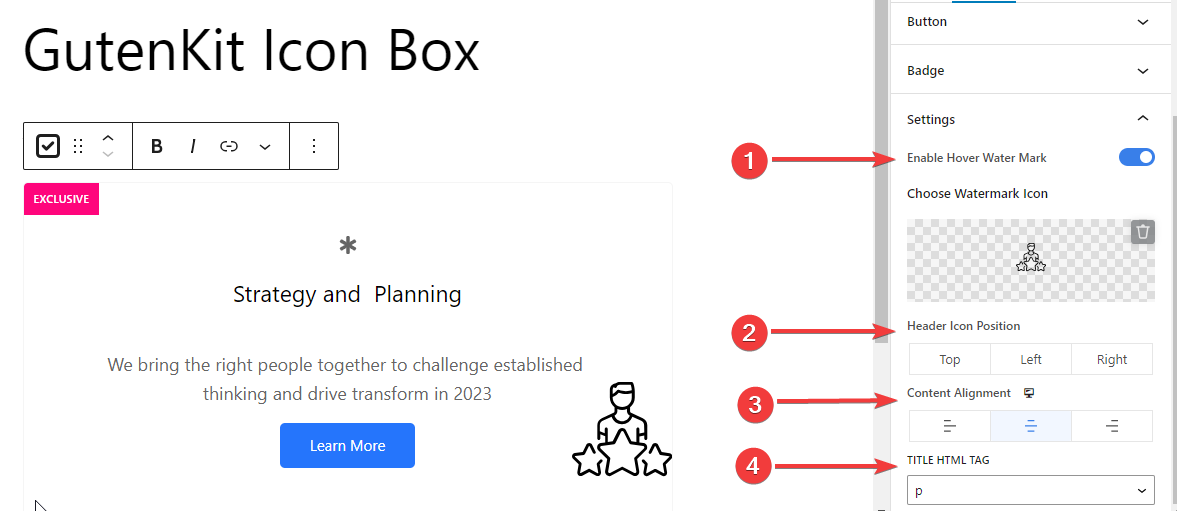
Ajustes: #

- Habilitar marca de agua al pasar el mouse:Alterna este botón para mostrar un ícono al pasar el mouse sobre él.
- Elija el icono de marca de agua:Seleccione un ícono de la biblioteca o cargue el suyo.
- Posición del icono del encabezado:Establecer la posición del icono del encabezado (Arriba / Izquierda / Derecha)
- Alineación de contenido:Seleccione la alineación del contenido del cuadro de ícono.
- Etiqueta HTML de título:Seleccione la etiqueta HTML del título como H1-H6, Div, Span o P.
Paso 5: Personalización del cuadro de iconos #
Ahora procederemos con las funciones de personalización del cuadro de iconos. Vaya a la pestaña Estilo.
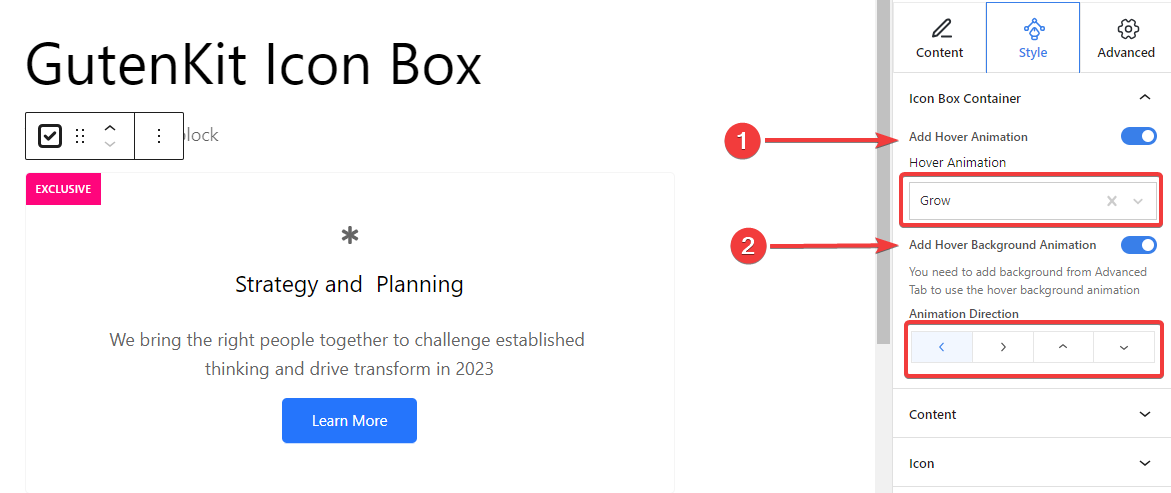
Contenedor de caja de iconos,

- Agregar animación al pasar el mouse:Alterne este botón para agregar un efecto de animación al pasar el mouse sobre el cuadro contenedor.
- Animación al pasar el cursor:Seleccione un tipo de animación entre cuatro efectos diferentes.
- Agregar animación de fondo al pasar el mouse: Active este botón para agregar un efecto de animación al pasar el mouse sobre el fondo. (Para configurar un tipo de fondo, debe usar el botón Avanzado pestaña.)
- Dirección de animación:Establece la dirección de tu animación. (Izquierda, Derecha, Arriba, Abajo)
Paso 6: Personalización de la tipografía y el icono de marca de agua #
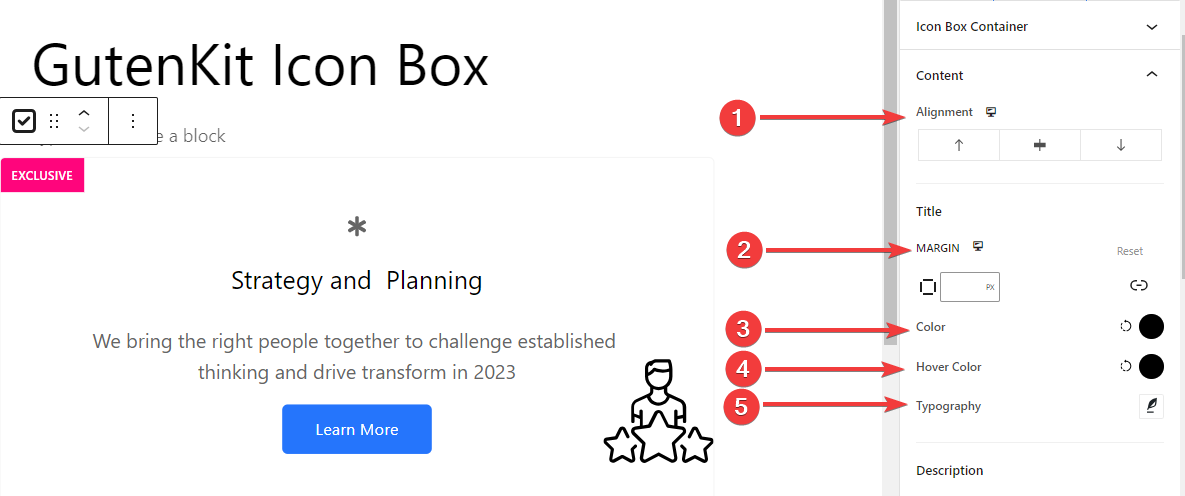
Desde el Contenido Configuraciones de la Estilo Pestaña, personalizará el texto del Título y la Descripción por separado.

- Alineación: Alinee el icono a la izquierda, al centro o a la derecha.
- Margen:Especifica el espacio alrededor del texto.
- Color:Elige un color de la paleta de colores.
- Color de libración:Agrega un color para los efectos de desplazamiento.
- Tipografía:Establecer familia de fuentes, tamaño, peso, transformación, estilo, decoración, altura de línea, espaciado entre letras y espaciado entre palabras.
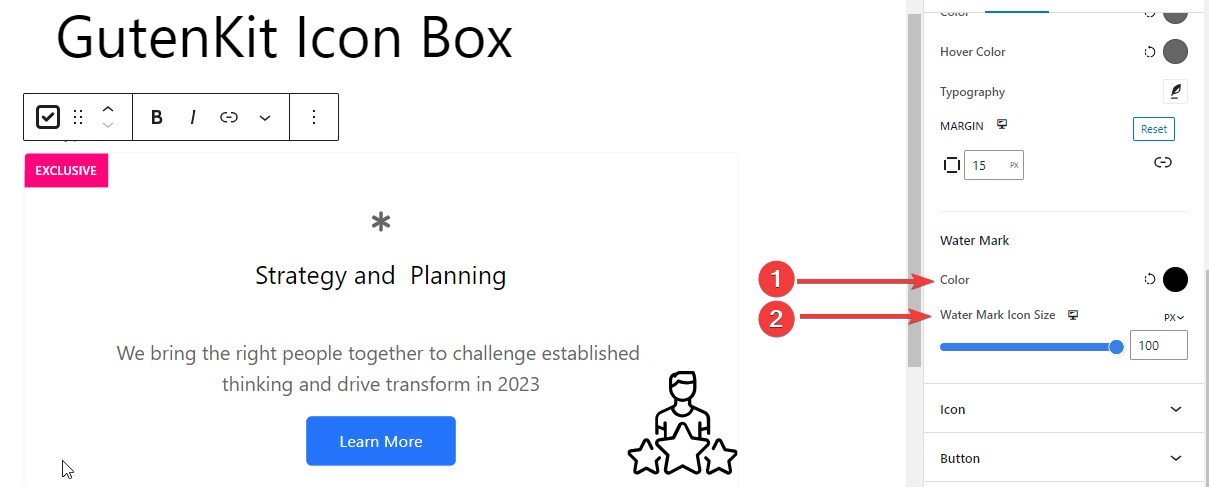
Además, existen múltiples configuraciones de estilo para el ícono de marca de agua:

Filigrana Color:Elige un color para el ícono de Water Makr.Tamaño del icono de marca de agua:Define el tamaño del icono de la marca de agua. Aquí hay una amplia gama de funciones para personalizar el estilo de los iconos. Veamos su uso:

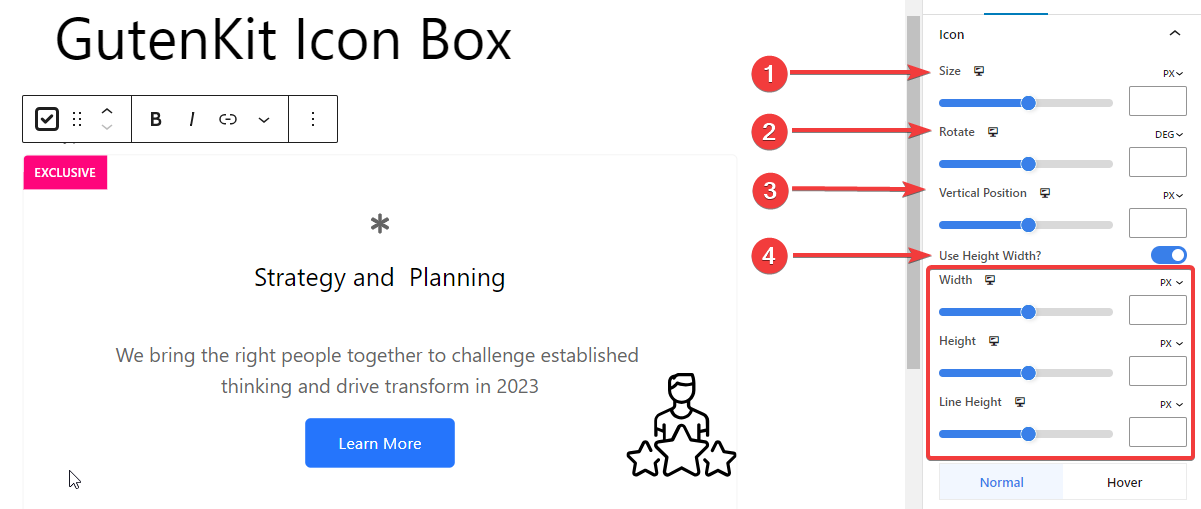
Tamaño: Especifique el tamaño del icono en píxeles.Girar: Utilice la barra para girar el icono o introducir el valor en grados.Posición vertical: Establezca la posición vertical del icono en píxeles.Usar alto ancho:Habilite este botón para personalizar el ancho y la altura del ícono. Ancho:Establece el ancho del icono.Altura:Determinar el espacio entre el texto y el ícono.Altura de la línea:Ajusta la altura de la línea del icono.
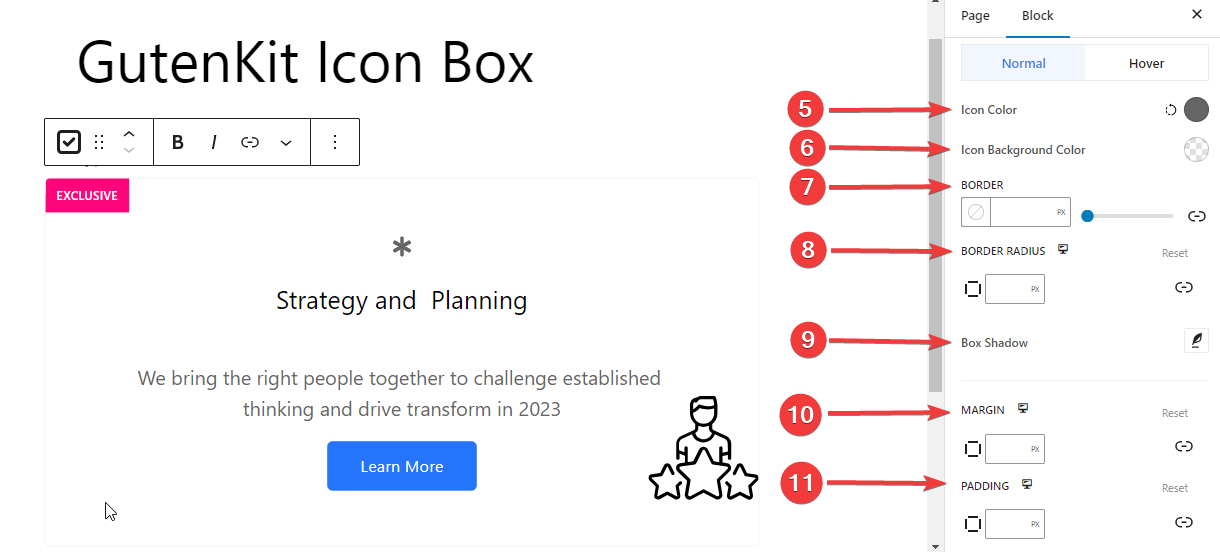
Las funciones restantes se aplican tanto al estado normal como al estado de desplazamiento.

5. Color del icono:Utilice la herramienta selector de color para asignar un color al ícono.
6. Color de fondo del icono:Dale color al fondo del icono.
7. Borde:Utilice el control deslizante o ingrese manualmente un valor en píxeles para los bordes.
8. Radio del borde:Proporcione un valor para el radio del borde para controlar la redondez del borde.
9. Sombra de la caja:Ajusta la sombra alrededor del cuadro.
10. Margen:Define el margen alrededor del icono.
11. Relleno:Establezca el relleno dentro del icono.
Paso 8: Personalización de la insignia #
El último paso incluye personalizar la insignia.
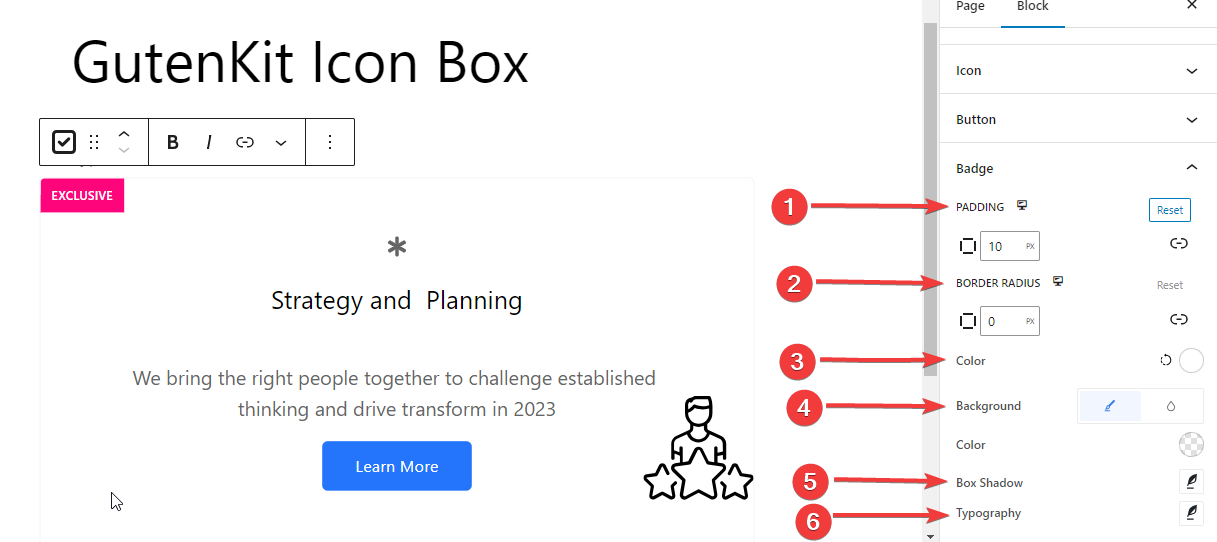
Insignia: #

- Relleno:Define el espaciado alrededor de la insignia.
- Radio del borde:Especifica la redondez del borde de la insignia.
- Color:Seleccione el color para el texto de la insignia.
- Fondo:Elige el color de fondo de la insignia.
- Sombra de la caja:Establezca la suavidad, el tamaño y la dirección de la sombra del cuadro.
- Tipografía:Cambia las opciones de tipografía para la insignia.
¡Eso es todo! Ahora puedes agregar fácilmente un cuadro de ícono para mostrar cualquier información en tu sitio web.




