¿Quieres añadir botones para compartir en redes sociales en cualquier parte de tu sitio web de WordPress? El bloque para compartir en redes sociales de GutenKit te permite añadir botones atractivos e interactivos para conectar todos los sitios sociales mediante el editor de bloques predeterminado. De esta forma, conseguirás una buena cantidad de visitantes nuevos de los sitios más populares.
En esta documentación, le explicaremos cómo utilizar el complemento GutenKit Social Share en su sitio web de Gutenberg.
Paso 1: Agregar el bloque para compartir en redes sociales GutenKit #
El primer paso de nuestro recorrido consiste en instalar el complemento GutenKit. A continuación, haga lo siguiente:
- Tome una nueva página o vaya a la existente.
- Habilite el editor de bloques y busque “+” icono en la parte superior de la pantalla del editor.
- Al hacer clic en él se abrirá la biblioteca de bloques.
- Busque la red social GutenKit.
- Una vez que aparezca, haga clic o arrastre y suelte el bloque en la pantalla del editor.
Paso 2: Agrega el ícono y el texto de las redes sociales #
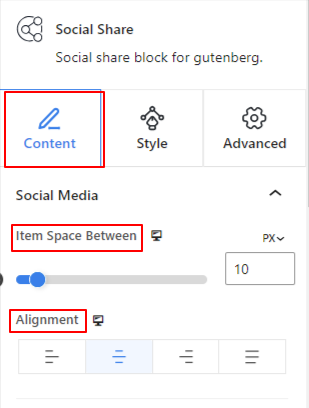
Para incluir el ícono y el texto de las redes sociales, debes comenzar desde la pestaña Contenido.
En Redes Sociales: #

- Espacio entre elementos:Utilice el control deslizante para definir la brecha entre los elementos sociales.
- Alineación:Establecer la ubicación de los íconos para compartir en redes sociales (Inicio, Fin, Centro, Espacio entre ellos)

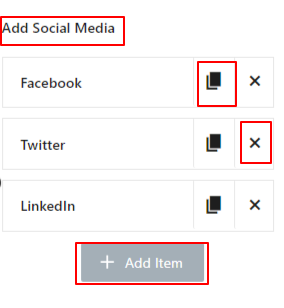
- Agregar redes sociales:De manera predeterminada, el bloque Compartir en redes sociales de GutenKit muestra tres elementos de redes sociales: Facebook, Twitter y Linkedin. También puede agregar elementos adicionales haciendo clic en el botón "+Agregar artículo”. También puedes eliminar uno haciendo clic en el botón “X" botón.
Además, puedes cambiar la etiqueta, el icono y el estilo de cualquier elemento. Haz clic en cualquier elemento para ver su configuración.

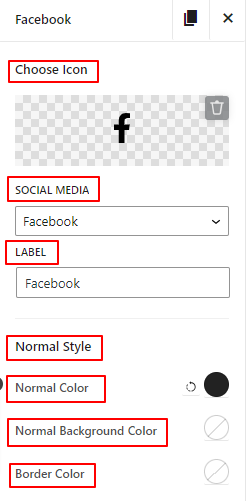
- Elija el icono:Agregue un ícono de la biblioteca o cárguelo desde su dispositivo para simbolizar su sitio de redes sociales.
- Medios de comunicación social:Seleccione su sitio de redes sociales en el menú desplegable.
- Etiqueta:Ingrese el nombre de su sitio de redes sociales en este campo.
- Estilo normal:Las siguientes opciones de configuración se aplican al estilo normal.
- Color normal:Utilice el selector de color para agregar el ícono de sus redes sociales y el color del texto.
- Color de fondo normal:Dale un color de fondo al ícono y al texto de las redes sociales.
- Color del borde:Agrega color al borde de las redes sociales.

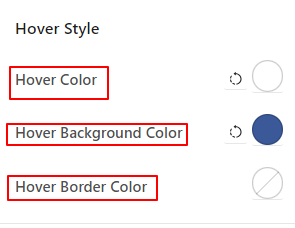
- Estilo flotanteRealizar cambios en las siguientes opciones afectará el estado de desplazamiento.
- Color de libración:Agrega color al ícono y al texto de las redes sociales.
- Color de fondo al pasar el mouse:Elige un color de fondo para el sitio de redes sociales.
- Color del borde al pasar el mouse:Elige un color para el borde flotante.

- Seleccionar estilo:Seleccione entre tres estilos prediseñados diferentes. Tiene la opción de mostrar solo íconos de redes sociales o texto, o puede mostrar ambos.
Paso 3: Dar estilo a las redes sociales #
Ahora, al ejecutar las siguientes opciones, puedes cambiar la apariencia de las redes sociales.
En Redes Sociales: #

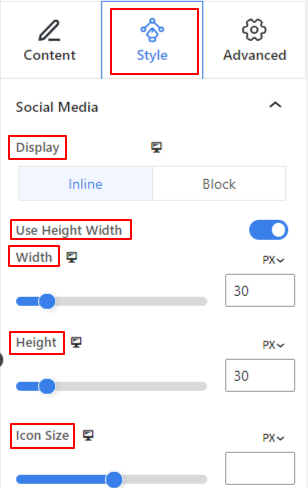
- MostrarPara mostrar las redes sociales, tendrás dos opciones.
- En línea:Mantén tus redes sociales una a una de forma horizontal.
- Bloquear:Al elegir esta opción, se mostrarán los íconos de las redes sociales verticalmente uno por uno.
- Tipografía:Utilice estas opciones de configuración para cambiar la tipografía, como la familia de fuentes, el tamaño, el grosor, la altura de la línea, etc.
- Usar alto ancho:Esta opción está habilitada de manera predeterminada. Si la deshabilitas, se ocultará la siguiente configuración: “Altura de línea”.

- Altura de la línea:Utilice el control deslizante para ajustar la altura de la línea de los íconos sociales.
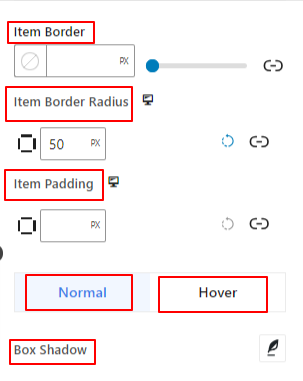
- Borde del artículo:Desde esta área de configuración, controle el grosor, el color y el estilo del borde.
- Radio del borde del elemento:Ingrese un valor para determinar la redondez del borde del artículo.
- Relleno de artículos:Agrega espacios fuera de los íconos y el texto de las redes sociales.
Las siguientes dos opciones funcionan de la misma manera para el estado normal y el estado flotante.
- Sombra de la caja:Utilice estas configuraciones para ajustar el efecto de animación de la sombra del cuadro alrededor del área del borde.
- Sombra de texto:Agregue y controle el texto de sombra para sus redes sociales. Tenga en cuenta que esta opción solo se mostrará si elige mostrar texto para sus redes sociales desde la pestaña de contenido.
Paso 4: Configurar la pestaña Avanzada #
Desde la pestaña Configuración avanzada, puedes configurar el diseño del bloque de Compartir en redes sociales, el fondo, los estilos de borde y controlar su visibilidad.
Disposición: #

- Margen: define el espacio alrededor del diseño del bloque. Ayuda a establecer un espacio entre otro bloque.
- Relleno: ingrese un valor para establecer el espacio alrededor del bloque dentro de su diseño.
- Ancho: Además de mantener el ancho de diseño predeterminado.
- Ancho completo: Al seleccionar esto, el diseño abarcará todo el ancho de la pantalla.
- En línea (automático): Al aplicarlo tendrá el mismo ancho que el elemento del bloque.
- Costumbre: Al elegir esta opción, se mostrará un control deslizante para definir el espacio horizontal del diseño del bloque.
- Índice Z: utilice el control deslizante para especificar el orden de pila del bloque con otros bloques.
Posición: #

Debajo del menú desplegable, verá tres opciones: Por defecto, Absoluto, y Fijado.
- Absoluto: Al seleccionar esta opción, obtendrá una posición absoluta del bloque, lo que significa que los elementos encajarán en su contenedor.
- Fijado: La opción Posición fija permitirá que el elemento encaje en toda la ventana gráfica o pantalla.
Tanto la opción Absoluta como la Fija tienen configuraciones similares a las siguientes:
- Orientación horizontal: Elija la dirección de posicionamiento entre izquierda y derecha.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición horizontal del bloque.
- Orientación vertical: Seleccione la dirección de posicionamiento entre arriba o abajo.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición vertical del bloque.
Fondo: #

- Fondo: elija una opción de fondo entre color sólido, degradado o imagen.
En la opción Pasar el cursor:
- Imagen: Si elige la opción de imagen, se abrirán las siguientes opciones:
- Imagen: elija una imagen de la biblioteca multimedia o cargue la suya propia.
- Tamaño de la imagene: Seleccione el tamaño de la imagen entre Miniatura, Mediano, Grande o Completo.

- Posición: Selecciona la posición de las 10 opciones diferentes.
- Adjunto: Especifique la relación de la imagen de fondo fija o de desplazamiento con el resto de la pantalla del navegador.
- Repetir: seleccione una opción para configurar cómo se repiten las imágenes de fondo.
- tamaño de la pantalla: seleccione un tamaño de visualización entre cuatro opciones diferentes.
- Duración de la transición: utilice el control deslizante para ajustar la transición del fondo de Normal al estado de desplazamiento.
Borde: #

- Borde: En esta opción de configuración, obtendrá opciones de configuración de bordes como ancho, estilo y color.
- Radio del borde: establezca la redondez del borde ingresando un valor.
- Sombra de la caja: Obtenga todas las configuraciones como color, horizontal/vertical, desenfoque, extensión y más para darle efectos de sombra al borde.
En la opción de desplazamiento:
- Duración de la transición: Puede agregar un valor manualmente o usar el control deslizante para establecer el tiempo para cambiar el diseño del borde en el estado de desplazamiento.
Visibilidad: #

El módulo de visibilidad le permite controlar la visualización de diseños de bloques según el tipo de dispositivo. Habrá tres opciones de dispositivo (escritorio, tableta, móvil) con un botón de alternancia. Active el botón de alternancia para ocultar el diseño de bloque de ese dispositivo.
Sin embargo, aún puedes verlo en la vista del editor.
Avanzado: #

- Nombre del bloque: proporcione un nombre para identificar este bloque de forma única mientras lo vincula o crea una secuencia de comandos para darle estilo al bloque.
- Ancla HTML: agregue una URL para vincular una página de sitio web.
- Clases CSS adicionales: Asigne clases CSS adicionales al bloque, lo que le permitirá diseñar el bloque como desee con CSS personalizado.
NÓTESE BIEN: Puede agregar varias clases por separado con espacios.




