El bloque Flip Box le permite crear tarjetas interactivas en su sitio web. Con el bloque GutenKit Flip Box podrás hacerlo fácilmente y en menos tiempo.
Consulta la documentación y aprende a utilizar el bloque GutenKit Flip Box.
¿Cómo se puede utilizar el bloque Flip Box? #
Acceso a su panel de WordPress –
- Encontrar Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
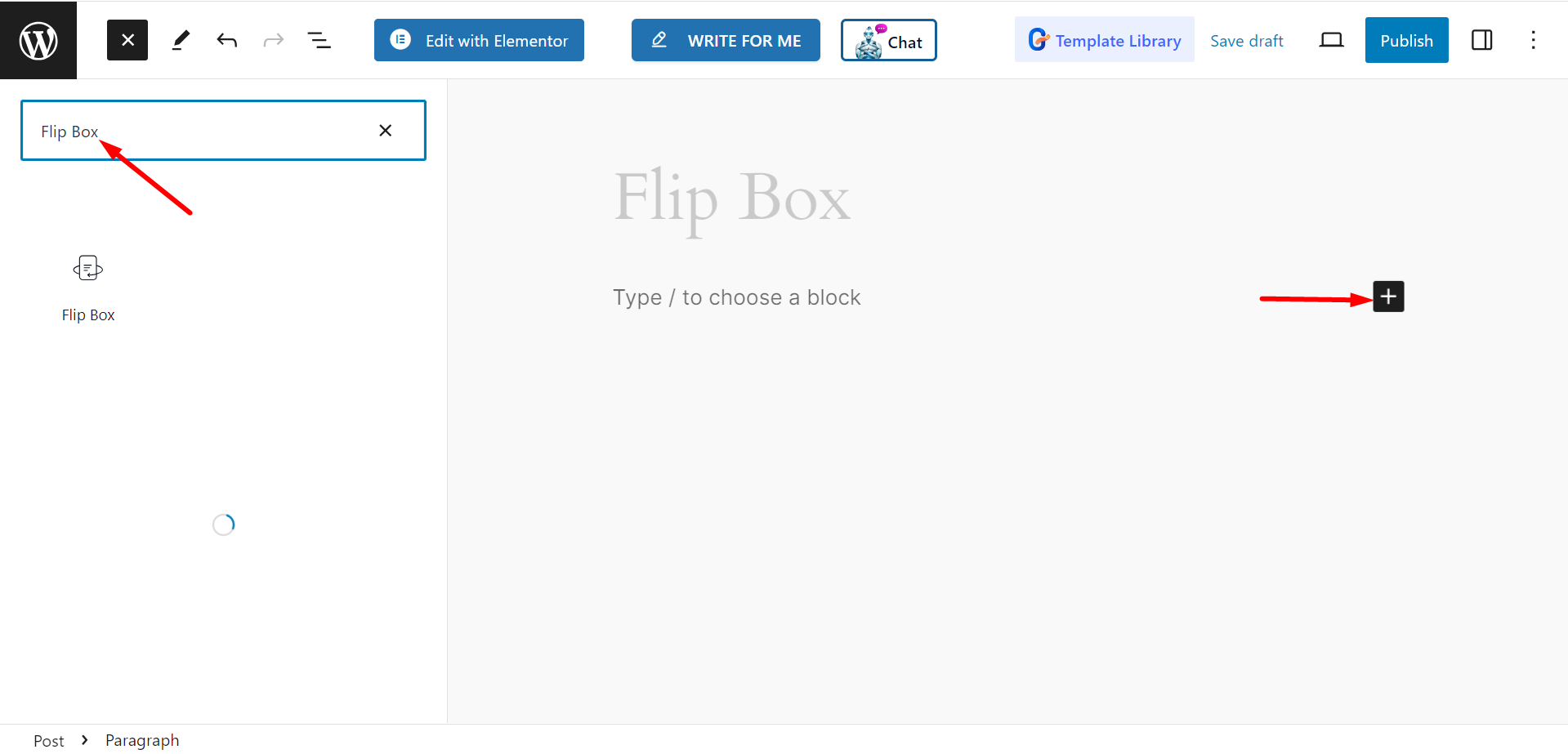
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “Caja volteada”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

Edición de parte de contenido #
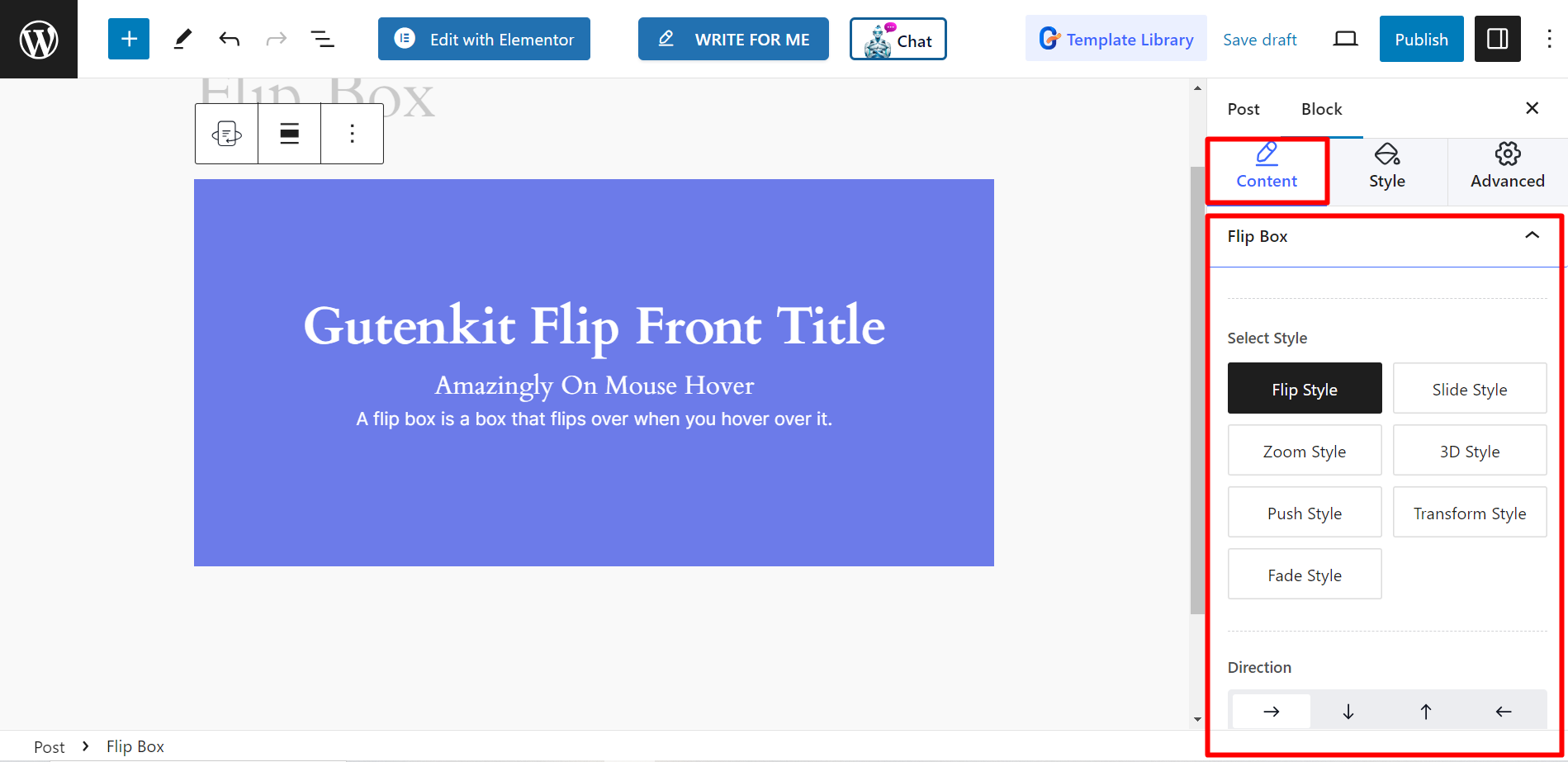
En la sección Flip Box, verá las siguientes opciones:
- Seleccionar estilo: Desde aquí, puedes elegir cualquier estilo para el flip box. Las opciones son: Estilo de giro, Estilo lateral, Estilo de zoom, Estilo 3D, Estilo de inserción, Estilo de transformación y Estilo de desvanecimiento.
- Dirección: La dirección del cuadro puede ser arriba, abajo, derecha o izquierda.

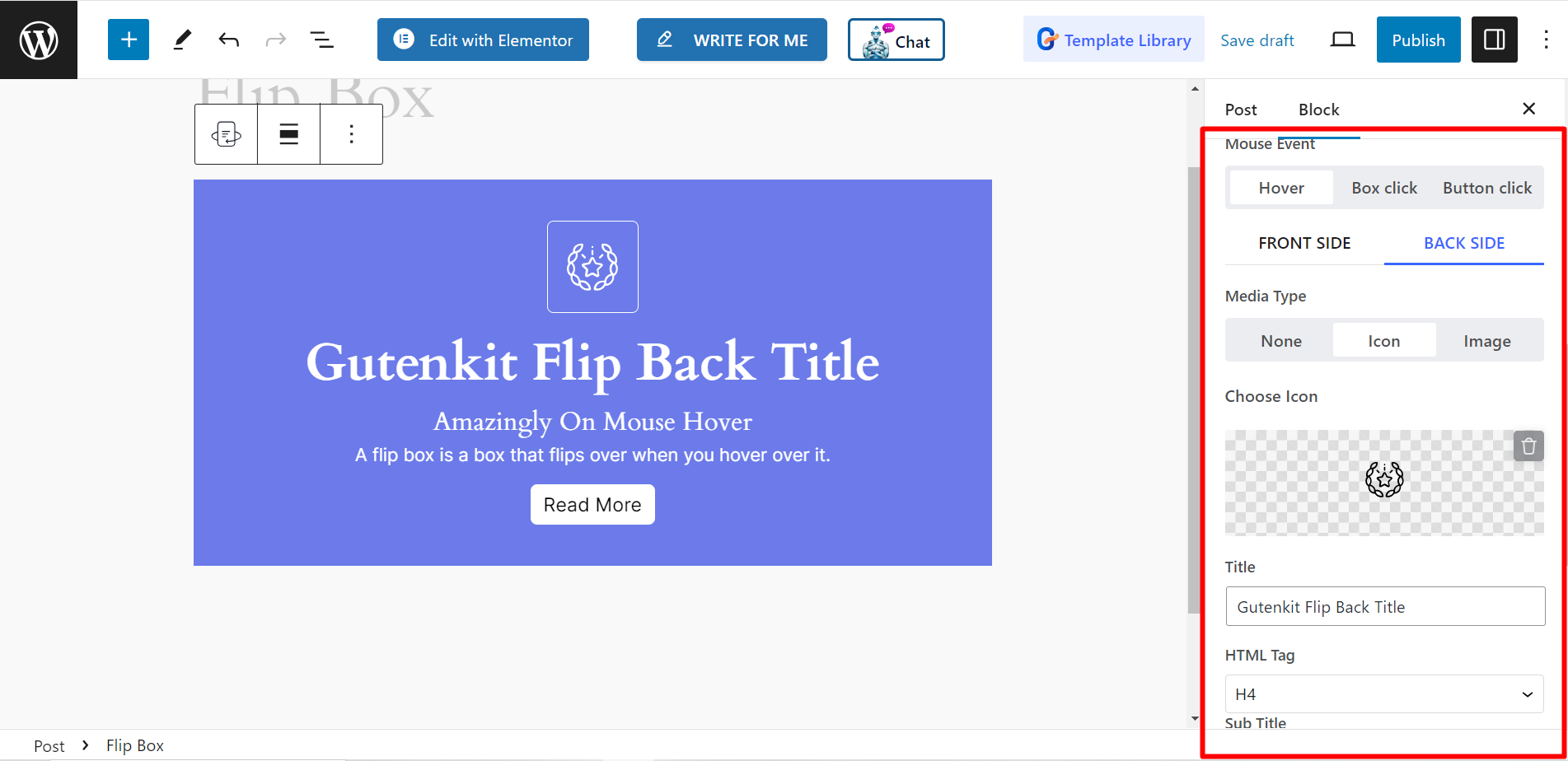
- Evento de ratón: Puede configurar el mouse para Colocar el cursor, hacer clic en el cuadro o hacer clic en el botón.
- Tipo de medio: Si desea mostrar algún medio, puede elegir cualquier Imagen o icono. De lo contrario, puede dejarlo en blanco eligiendo Ninguno.
- Elija icono/imagen: Dependiendo del tipo de medio, tendrá la opción de elegir el medio que desee.
- Título: Escribe aquí el título de tu flip box.
- Etiqueta HTML: Las opciones de etiquetas HTML son H1, H2, Span, P, etc.
- Subtítulo: En este campo tienes que escribir el subtítulo.
- Descripción: Puedes escribir el contenido de la descripción aquí.
- Duración: Establezca la duración del giro (segundo) usando la barra. Cuanto mayor sea el tiempo, más lento será el tiempo de giro y menor será la velocidad.

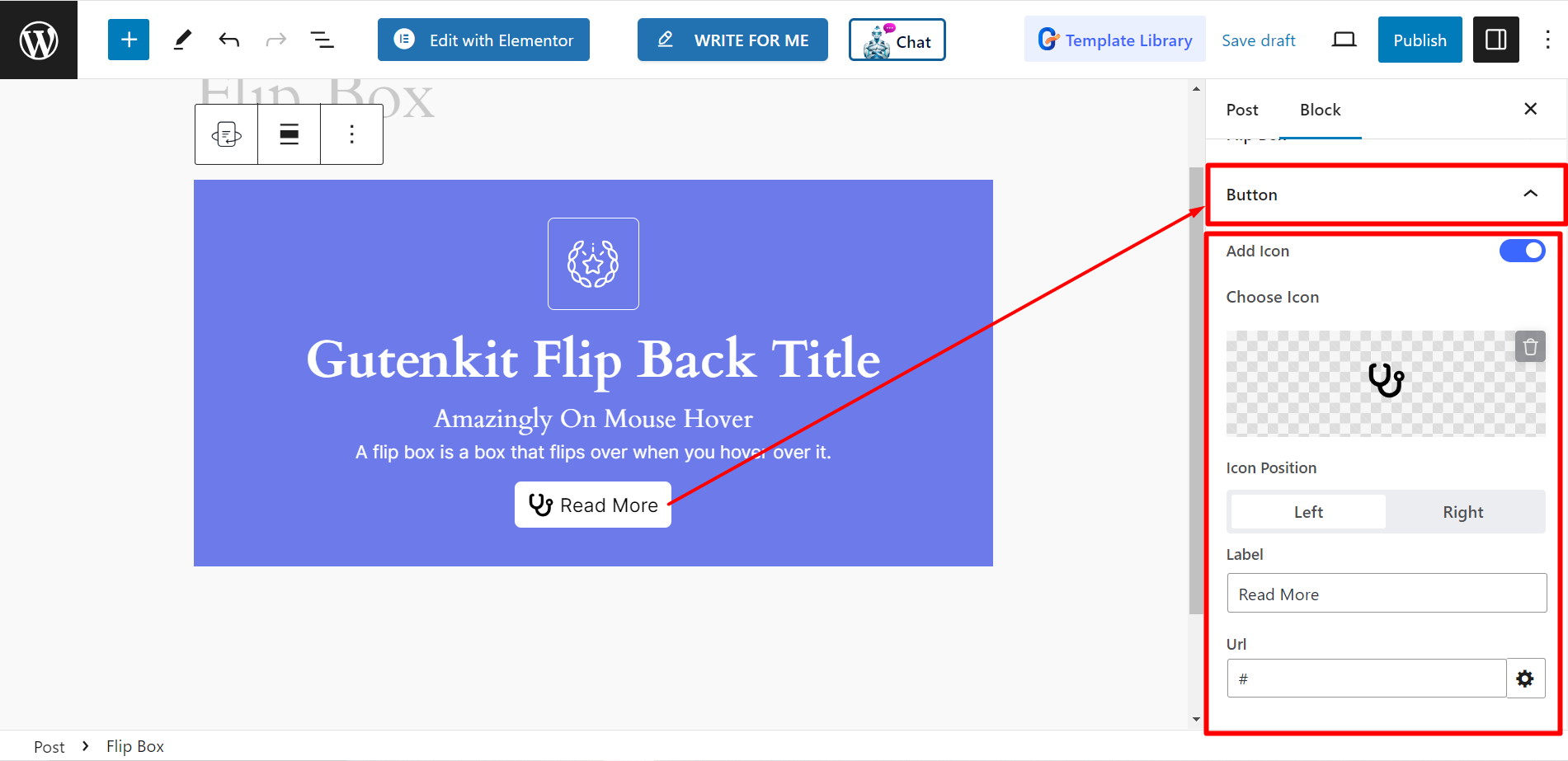
Botón: Si configura un botón para el cuadro desplegable, puede configurar un ícono, ajustar la posición del ícono, escribir una etiqueta e insertar un enlace URL.

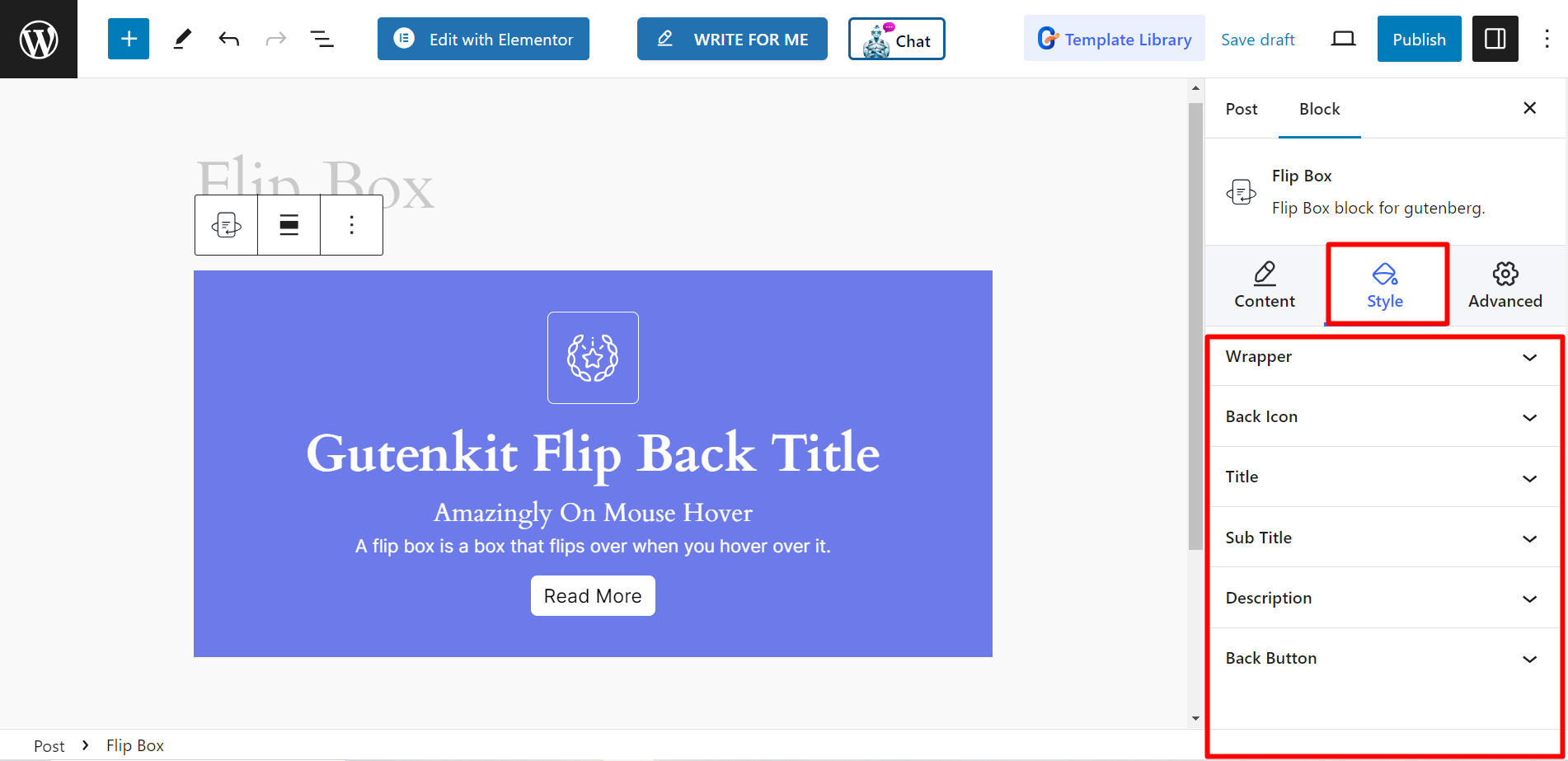
Estilo #
- Envoltura: Con esta opción, puede personalizar la altura, la alineación, el fondo, la sombra del cuadro, el borde, el radio del borde, el relleno, etc.
- Icono frontal: Le permitirá ajustar el tamaño, el color, el fondo, el borde y más del icono.
- Icono Atrás: Para el ícono de retroceso también, puede ajustar el tamaño, el color, el fondo, el borde, etc.
- Título: Aquí puede diseñar el contenido del título cambiando la tipografía, el color y el margen.
- Subtítulo: De manera similar al título, también puedes diseñar el contenido del subtítulo cambiando la tipografía, el color y el margen.
- Descripción: Para presentar el contenido de la descripción de manera diferente, puede cambiar la tipografía, el color y el margen desde aquí.
- Botón de retroceso: Para diseñar el botón, puede ajustar el tamaño del icono, el espaciado, el color, el color del cursor, el fondo, el borde, etc.

Ahora, pruébelo usted mismo y permita que los visitantes del sitio web disfruten de contenido interactivo y descubran más información.



