GutenKit Image Box es una forma práctica de agregar más que una simple imagen al Gutenberg Builder.
Junto con diferentes estilos de área de contenido, puede agregar texto y botones para mostrar sus imágenes de forma interactiva en su sitio web.
Aprendamos cómo utilizar el bloque Cuadro de imagen GutenKit para agregar imágenes de manera informativa en Gutenberg Builder.
¿Cómo utilizar el bloque de cuadro de imagen GutenKit? #
Para agregar el bloque de imagen GutenKit, siga esto:
- Desde el panel de WordPress inserte una página o publicación.
- Clickea en el "+” en la esquina superior izquierda del editor de bloques.
- Ingresar "Cuadro de imagen GutenKit" en la barra de búsqueda.
- Una vez que lo veas, haz clic en él o simplemente arrástralo y suéltalo en la pantalla del editor.
Ya está todo listo. Solo tiene que seguir los siguientes pasos.
Paso 1: Agregar imagen a Gutenberg Builder #
Primero, comenzaremos por incluir nuestra imagen. Para ello, consulte las configuraciones a continuación:

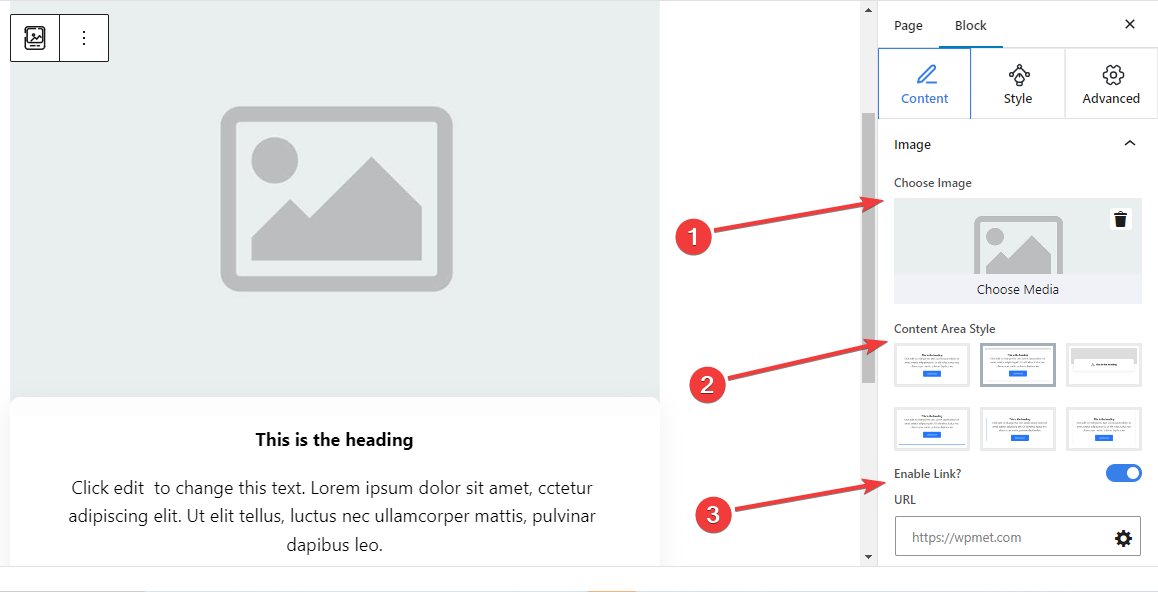
Imagen: #
- Elige Imagen:Seleccione una imagen de la biblioteca multimedia o cárguela desde su dispositivo.
- Estilo del área de contenido:Elija un estilo preferido entre seis estilos diferentes para mostrar contenido de texto con la imagen.
- 1º:Incluye una sección de texto normal sin ofrecer opciones de personalización.
- 2do:Agrega un cuadro separado con forma curva para el contenido del texto.
- 3º:Cuando mueve el cursor del mouse sobre el bloque del cuadro de imagen, se revela el texto de descripción.
- 4to:Aparece una línea inferior al pasar el mouse sobre el elemento.
- 5º:Se muestra una línea lateral a la izquierda del contenido del texto.
- 6º:Muestra líneas de sombra en el lado derecho e izquierdo del contenido del texto.
- Habilitar enlace:Alterna este botón para habilitar un enlace para la imagen.
- URL:Agrega URL que seguirán después de hacer clic en la imagen.
Paso 2: Agregar texto con imagen #
A continuación, agregue texto para describir la sección de la imagen.

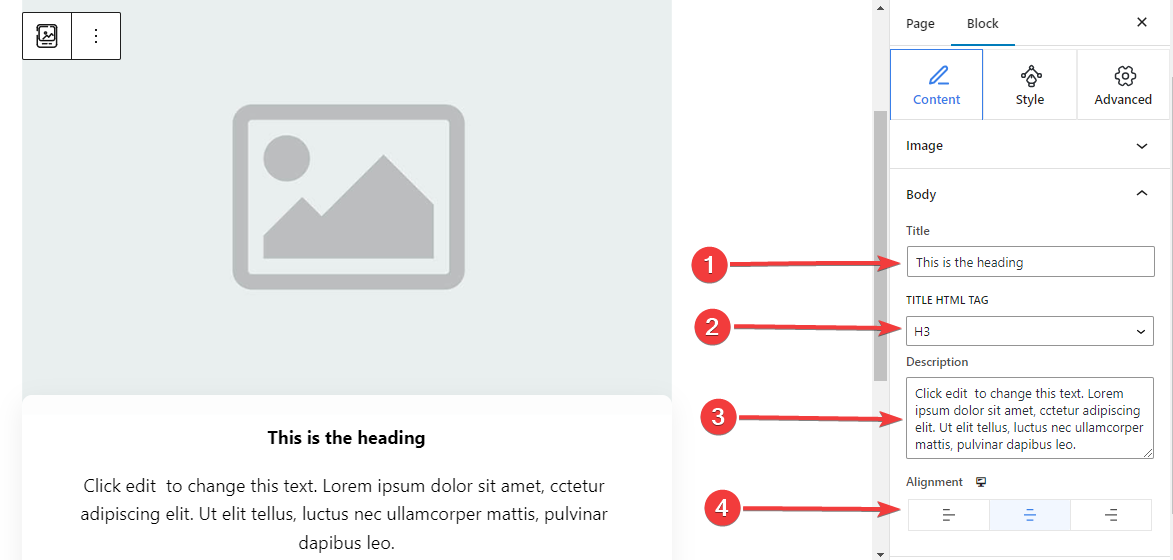
Cuerpo,
- Título:Escribe el título que deseas agregar al bloque de imagen.
- Etiqueta HTML de título: Elija una etiqueta HTML (H1-P) para el título.
- Descripción:Escribe la descripción que deseas agregar a la imagen.
- Alineación:Ubica la posición del texto para que coincida con tu diseño (izquierda/centro/derecha).
Paso 3: Aplicar la acción del botón con el bloque de imagen #
Puede agregar un botón con un ícono y texto para permitir que el usuario realice una acción.
Botón: #
- Botón de habilitar:Habilite este botón de alternancia para agregar una acción de navegación de botón.
- Etiqueta:Edite o escriba el texto de la etiqueta para el botón.
- URL:Inserta la URL para dirigir a los usuarios a la página elegida.
- Agregar icono:Active este botón para mostrar un icono con el botón.
- Icono:Selecciona un ícono de la biblioteca o carga el tuyo.
- Posición del icono: Elija mostrar el ícono antes o después del texto del botón.
Paso 4: Personalizar el estilo del área de contenido #
Como ya sabéis este bloque viene con 6 estilos de áreas de contenido diferentes. Aquí, a excepción del primero, al seleccionar los demás estilos se agregará una nueva configuración en la pestaña Estilos. Además, las configuraciones difieren entre sí.
Para el estilo del 2.º área de contenido: #
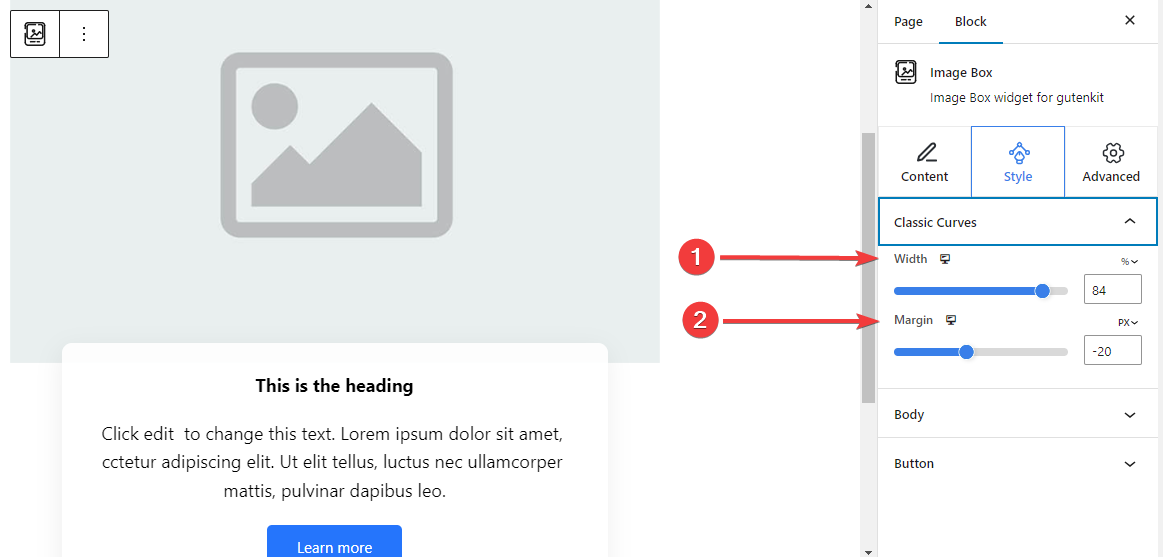
Curvas clásicas:

- Ancho:Determina el ancho del área de contenido del texto.
- Margen:Establezca espacios entre la imagen y el área de contenido.
Para el estilo del área de contenido 3: #
Estilo flotante: #
Las siguientes configuraciones se aplican tanto para la etapa Normal como para la etapa Hover.
- Altura:Ajuste la altura de la barra flotante.
- Color del icono:Seleccione el color del icono.
- Tamaño de fuente del icono:Establece el tamaño del icono.
- Margen superior:Ajusta el espacio entre la imagen y la barra flotante.
- Ancho:Define el ancho de la barra flotante.
- Tipo de fondo: Seleccione un color o fondo degradado para la barra flotante.
- Sombra de la caja:Ajusta la sombra del cuadro del estilo flotante.
Para el estilo del área de contenido 4: #
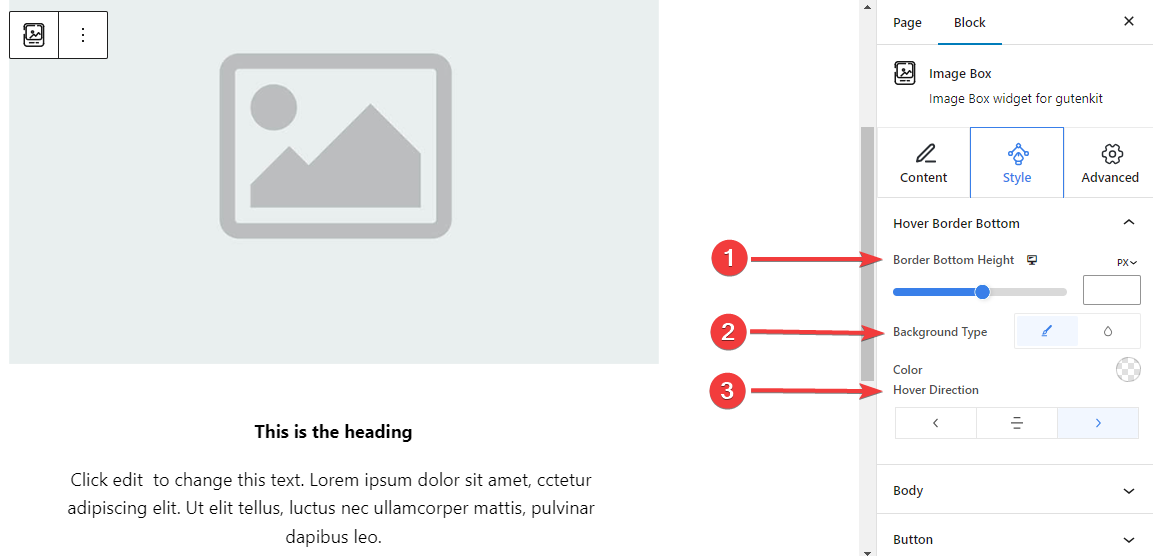
Borde flotante inferior: #

- Altura inferior del borde:Ajuste la altura del borde inferior utilizando el control deslizante o ingresando manualmente un valor.
- Estilo de fondo:Seleccione entre color sólido o tipo de fondo degradado.
- Dirección de desplazamiento: Establece la dirección en la que se desplazará el cursor sobre el borde inferior. Se puede revelar desde la izquierda, el centro o la derecha.
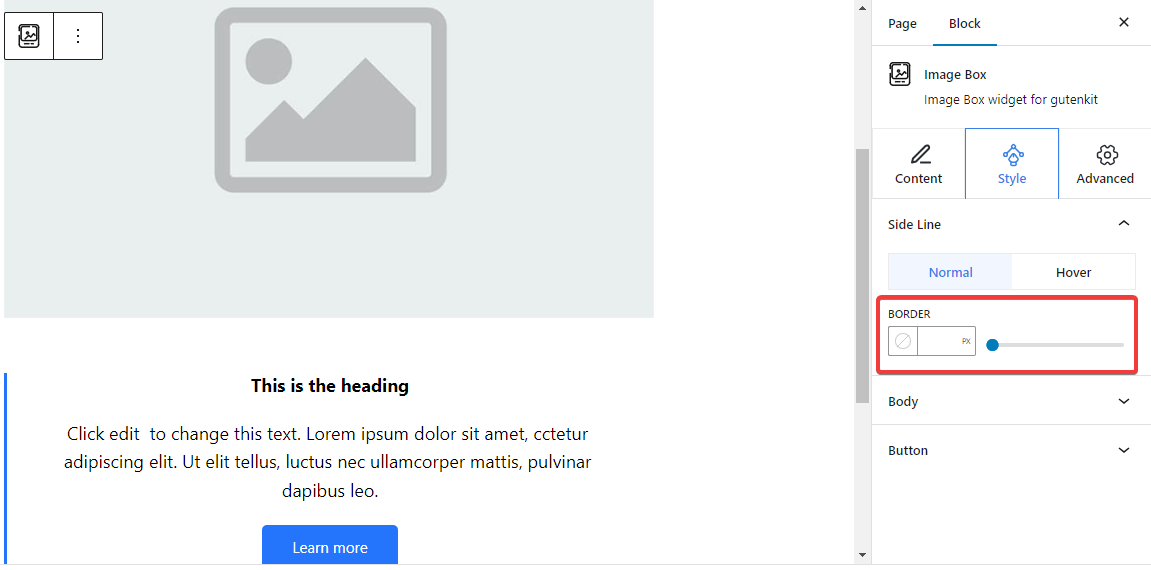
Para el estilo del área de contenido 5:

Línea lateral: Desde aquí, ajusta el ancho del borde de la línea lateral insertando un valor o usando el control deslizante. Además, elige un color y un estilo de borde. Todas estas personalizaciones también se pueden aplicar al pasar el mouse sobre el elemento.
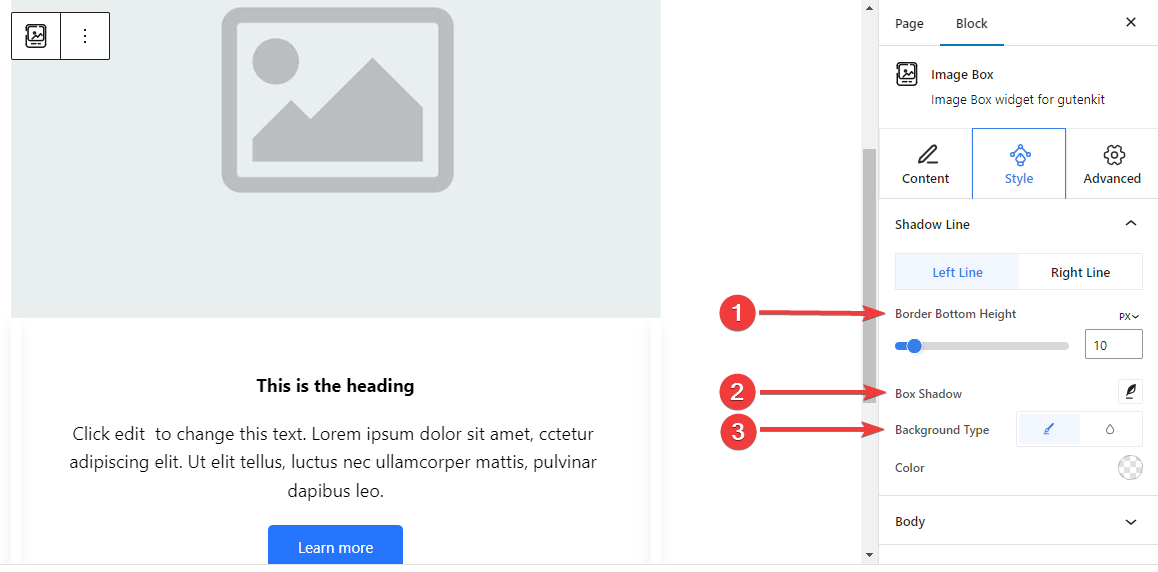
Para el estilo del área de contenido 6: #
Línea de sombra: #

Los siguientes ajustes se pueden ajustar por separado para las líneas izquierda y derecha.
- Altura inferior del borde:Ajuste la altura inferior del borde usando el control deslizante o dando un valor en el cuadro.
- Sombra de la caja:Aplica efectos visuales de sombra de cuadro con la línea lateral y ajusta su configuración.
- Tipo de fondo:Elija entre un color de fondo sólido y degradado.
Paso 5: Dar estilo al texto #
Presentemos todas las características de estilo de texto de este bloque.
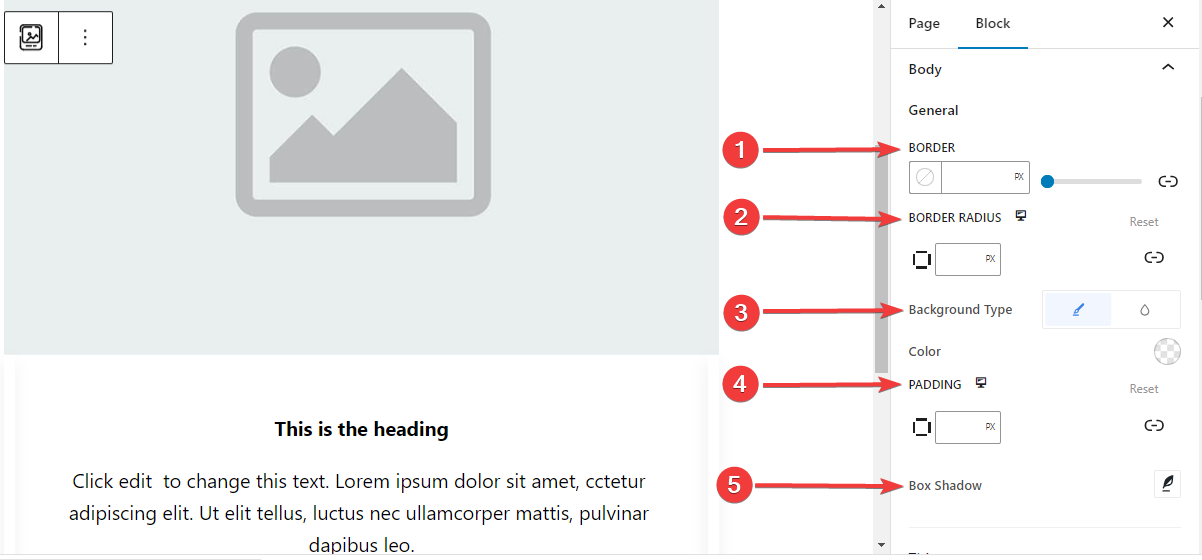
Cuerpo: #
General: #

- Borde:Agrega un borde alrededor del texto, elige un estilo y asígnale un color.
- Radio del borde:Determinar la redondez del borde.
- Tipo de fondo:Elige entre un color sólido clásico o un fondo degradado.
- Relleno:Agrega espacios adicionales alrededor del texto.
- Sombra de la caja:Agregue efectos de sombra al cuadro y defina su color, horizontal, vertical, desenfoque, extensión y posición.
- Borde:Agrega un borde alrededor del texto, elige un estilo y asígnale un color.
- Radio del borde:Determinar la redondez del borde.
- Tipo de fondo:Elige entre un color sólido clásico o un fondo degradado.
- Relleno:Agrega espacios adicionales alrededor del texto.
- Sombra de la caja:Agregue efectos de sombra al cuadro y defina su color, horizontal, vertical, desenfoque, extensión y posición.
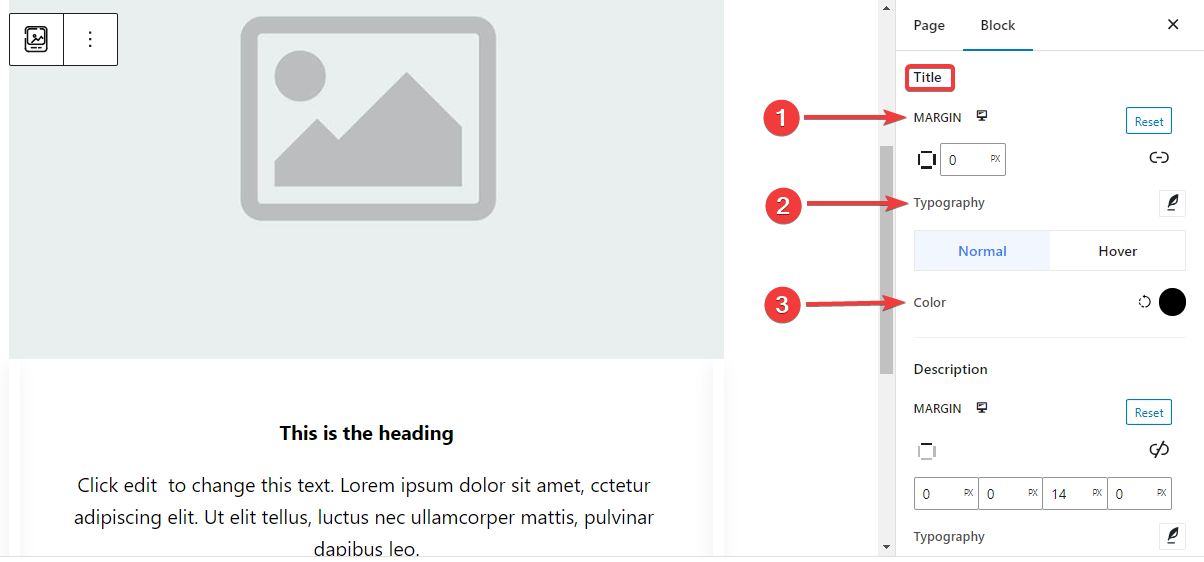
Título: #

- Margen:Agregue espacios exteriores alrededor del área del título.
- Tipografía:Controla todas las configuraciones de tipografía como Familia de fuentes, Tamaño, Peso, Transformación, Estilo, Decoración, Altura de línea, etc.
- Color:Seleccione el color del texto del título tanto para la etapa normal como para la etapa de desplazamiento.
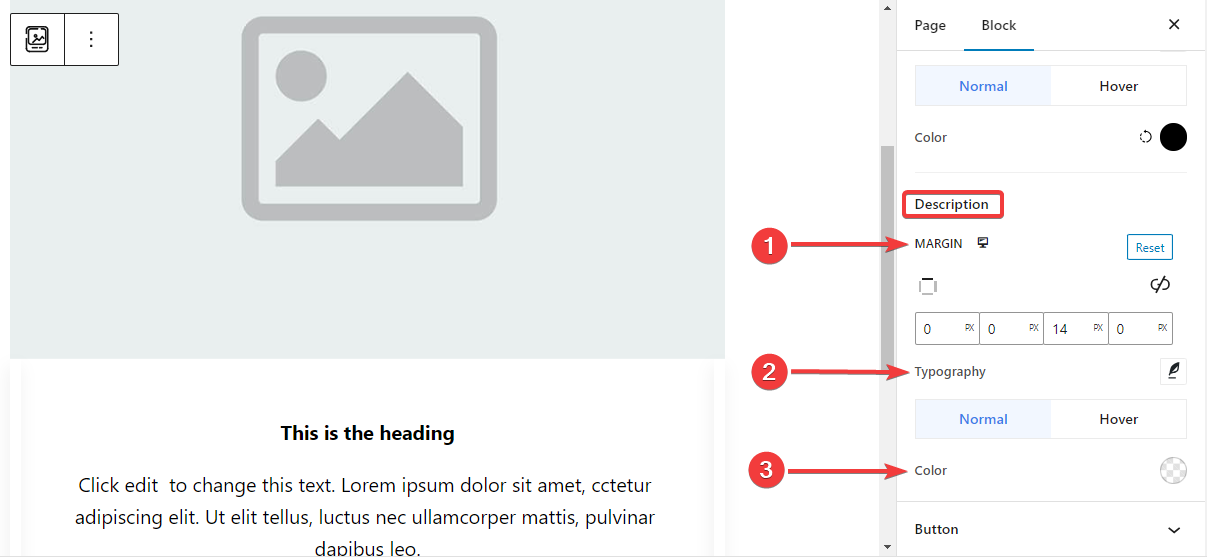
Descripción: #

- Margen:Establezca el margen alrededor del área de texto de descripción.
- Tipografía:Realice todos los ajustes de tipografía desde aquí, incluyendo cambiar la familia de fuentes, tamaño, peso, transformación, estilo, altura de línea, espaciado entre letras, etc.
- Color:Elige el color tanto para la etapa normal como para la etapa flotante.
Paso 6: Dar estilo al botón #
Aquí están las configuraciones para el estilo de los botones.
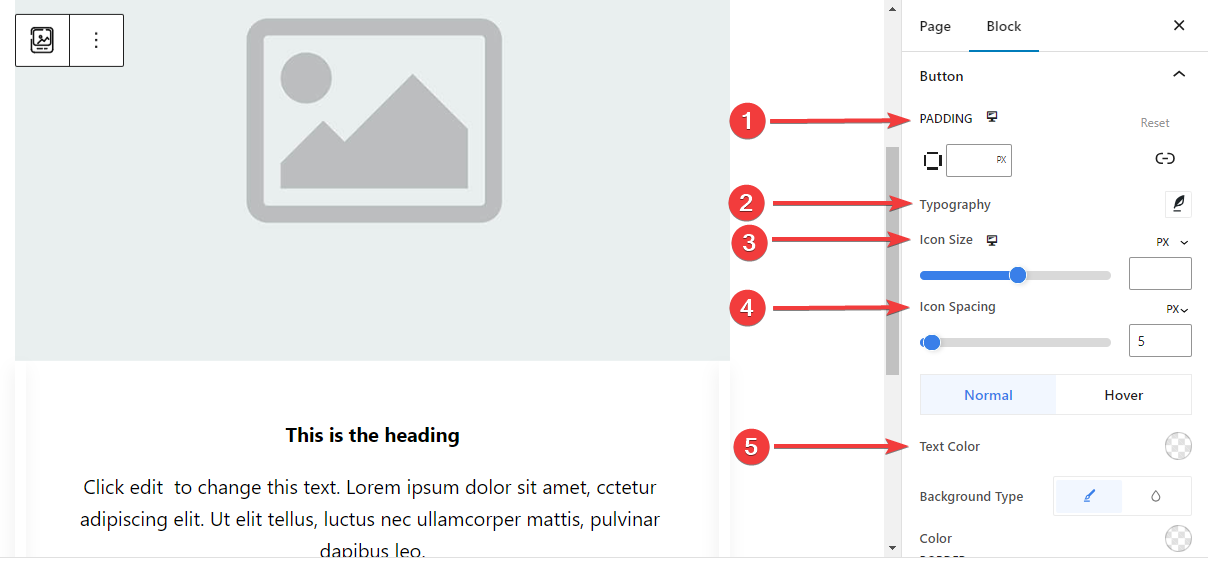
Botón: #

- Relleno:Establece el relleno del botón.
- Tipografía:Personaliza el texto del botón.
- Tamaño de ícono:Utilice el control deslizante o ingrese un valor personalizado para el tamaño del ícono.
- Espaciado de iconos:Agrega espacio entre el ícono y el texto.
- Color de texto:Aplica el color del texto del botón tanto para la etapa Normal como para la etapa Hover.
- Tipo de fondo: Elija el tipo de fondo del botón entre color sólido y fondo.
- Borde:Utilice el control deslizante o ingrese un valor personalizado para el ancho del botón, elija un color y elija un estilo de borde.
- Radio de frontera: Define la redondez del borde del botón.
- Sombra de la caja:Obtén todo el control de los efectos de sombra del cuadro, como establecer su color, horizontal, vertical, desenfocar, extender y posición.
Paso 7: Configuración avanzada #
Desde la pestaña Configuración avanzada, puede configurar el diseño del bloque del Cuadro de imagen, el fondo, los estilos de borde y controlar su visibilidad.
Disposición, #

- Margen: define el espacio alrededor del diseño del bloque. Ayuda a establecer un espacio entre otro bloque.
- Relleno: ingrese un valor para establecer el espacio alrededor del bloque dentro de su diseño.
- Ancho: Además de mantener el ancho de diseño predeterminado.
- Ancho completo: Al seleccionar esto, el diseño abarcará todo el ancho de la pantalla.
- En línea (automático): Al aplicarlo tendrá el mismo ancho que el elemento del bloque.
- Costumbre: Al elegir esta opción, se mostrará un control deslizante para definir el espacio horizontal del diseño del bloque.
- Índice Z: utilice el control deslizante para especificar el orden de pila del bloque con otros bloques.
Posición: #

Debajo del menú desplegable, verá tres opciones: Por defecto, Absoluto, y Fijado.
- Absoluto: Al seleccionar esta opción, obtendrá una posición absoluta del bloque, lo que significa que los elementos encajarán en su contenedor.
- Fijado: La opción Posición fija permitirá que el elemento encaje en toda la ventana gráfica o pantalla.
Tanto la opción Absoluta como la Fija tienen configuraciones similares a las siguientes:
- Orientación horizontal: Elija la dirección de posicionamiento entre izquierda y derecha.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición horizontal del bloque.
- Orientación vertical: Seleccione la dirección de posicionamiento entre arriba o abajo.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición vertical del bloque.
Fondo: #

- Fondo: elija una opción de fondo entre color sólido, degradado o imagen.
En la opción Pasar el cursor:
- Imagen: Si elige la opción de imagen, se abrirán las siguientes opciones:
- Imagen: elija una imagen de la biblioteca multimedia o cargue la suya propia.
- Tamaño de la imagene: Seleccione el tamaño de la imagen entre Miniatura, Mediano, Grande o Completo.

- Posición: Selecciona la posición de las 10 opciones diferentes.
- Adjunto: Especifique la relación de la imagen de fondo fija o de desplazamiento con el resto de la pantalla del navegador.
- Repetir: seleccione una opción para configurar cómo se repiten las imágenes de fondo.
- tamaño de la pantalla: seleccione un tamaño de visualización entre cuatro opciones diferentes.
- Duración de la transición: utilice el control deslizante para ajustar la transición del fondo de Normal al estado de desplazamiento.
Borde: #

- Borde: En esta opción de configuración, obtendrá opciones de configuración de bordes como ancho, estilo y color.
- Radio del borde: establezca la redondez del borde ingresando un valor.
- Sombra de la caja: Obtenga todas las configuraciones como color, horizontal/vertical, desenfoque, extensión y más para darle efectos de sombra al borde.
En la opción de desplazamiento:
- Duración de la transición: Puede agregar un valor manualmente o usar el control deslizante para establecer el tiempo para cambiar el diseño del borde en el estado de desplazamiento.
Visibilidad: #

El módulo de visibilidad le permite controlar la visualización de diseños de bloques según el tipo de dispositivo. Habrá tres opciones de dispositivo (escritorio, tableta, móvil) con un botón de alternancia. Active el botón de alternancia para ocultar el diseño de bloque de ese dispositivo.
Sin embargo, aún puedes verlo en la vista del editor.
Avanzado: #

- Nombre del bloque: proporcione un nombre para identificar este bloque de forma única mientras lo vincula o crea una secuencia de comandos para darle estilo al bloque.
- Ancla HTML: agregue una URL para vincular una página de sitio web.
- Clases CSS adicionales: Asigne clases CSS adicionales al bloque, lo que le permitirá diseñar el bloque como desee con CSS personalizado.
NÓTESE BIEN: Puede agregar varias clases por separado con espacios.
Esperamos que haya comprendido todas las configuraciones para insertar un bloque de cuadro de imagen en su sitio web.



