Una barra de progreso es un elemento de interfaz gráfica de usuario (GUI). Indica visualmente el progreso de una tarea u operación. Con el bloque de barra de progreso de GutenKit, puede mantener a los usuarios informados sobre el estado de sus tareas y reducir la percepción del tiempo de espera.
Cómo utilizar el bloque de barra de progreso GutenKit #
Inicie sesión en su panel de WordPress –
- Encontrar Páginas/Publicaciones > Agregar nueva página/publicación o comience a editar una página existente con el editor de bloques.
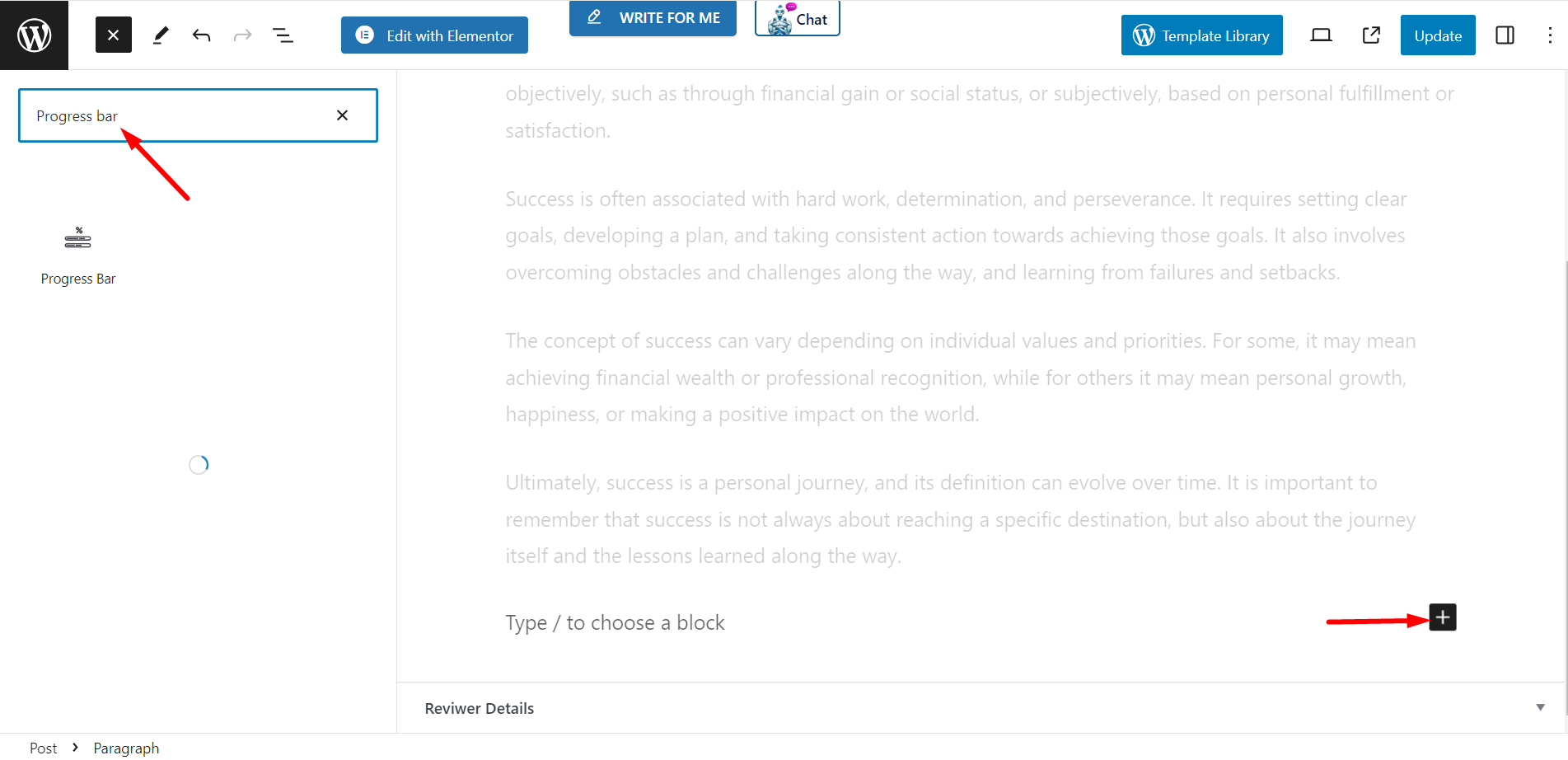
- Busca el "+”Icono en el lado derecho o en la parte superior de la pantalla del editor. Pinchalo.
- Aparecerá un menú de bloqueo, busca “Barra de progreso”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.

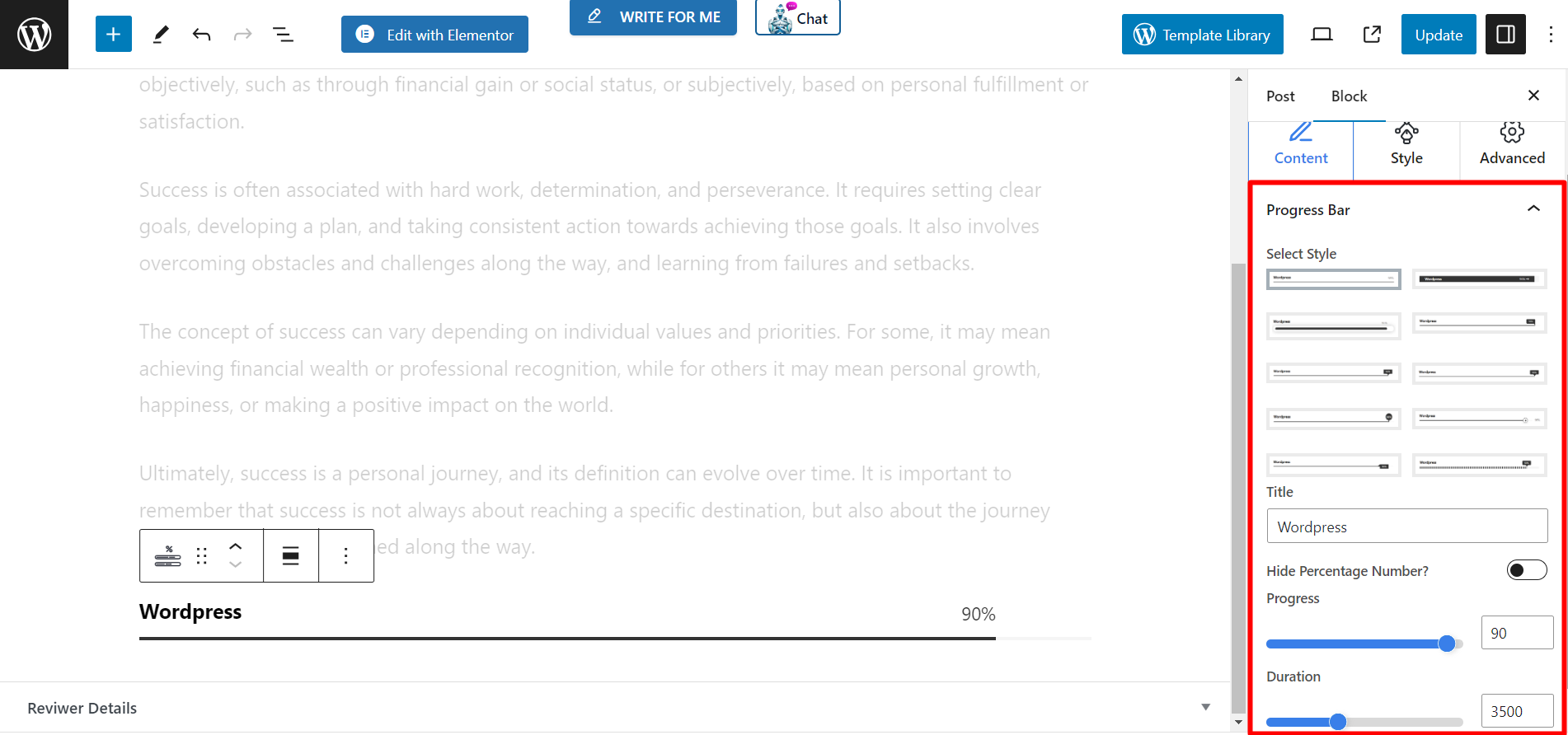
Contenido #
- Seleccionar estilo – Hay varios estilos para seleccionar.
- Título - Escribe el título que quieres mostrar
- Ocultar porcentaje número – Si activa el botón, podrá ver el porcentaje con la barra de progreso. O bien,
- También puedes ocultarlo.
- Progreso - Establezca el número máximo de progreso que desea mostrar.
- Duración - Establezca la duración del progreso.

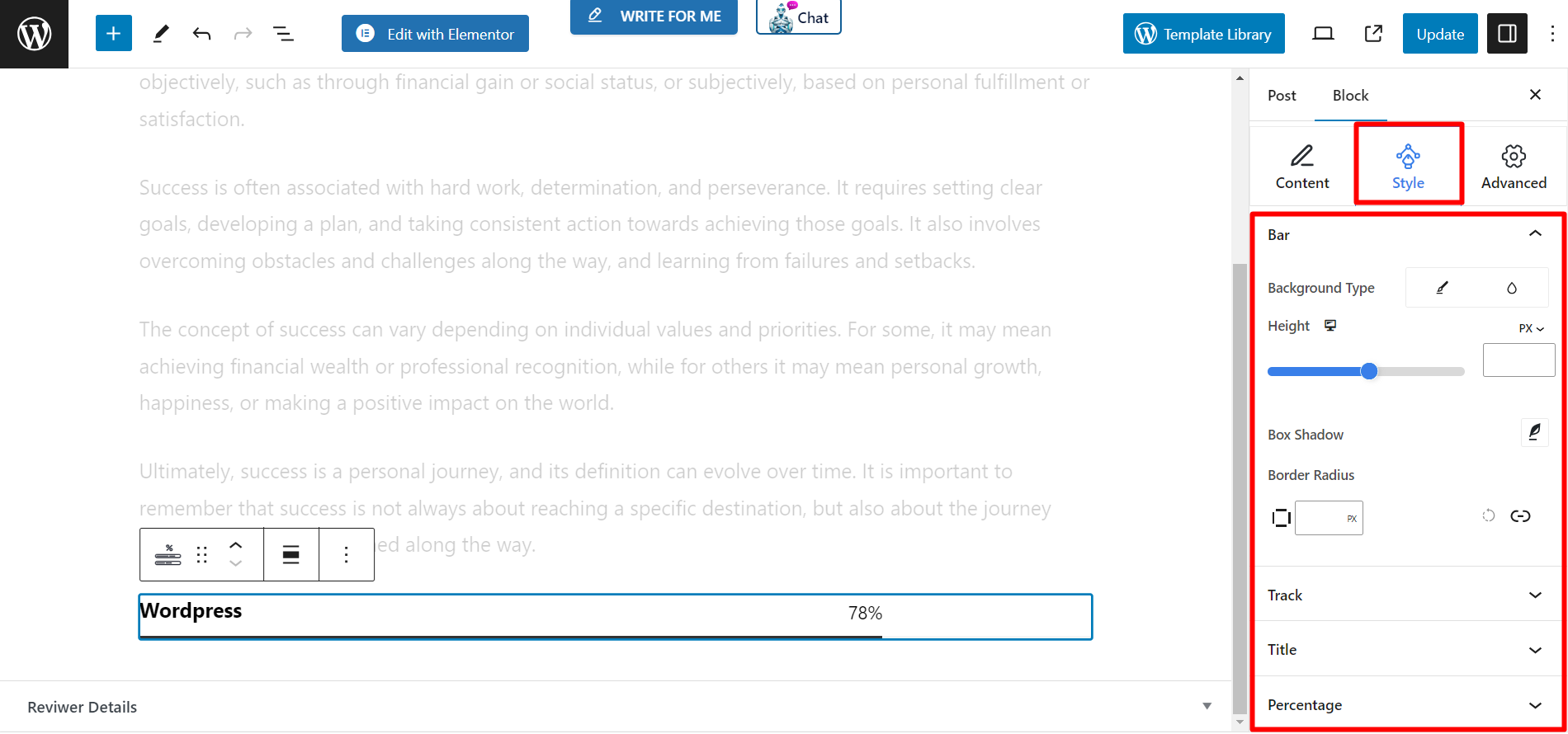
Estilo #
Hay cuatro opciones de estilo. Cuando lo expandas, podrás ver las funciones y personalizar la barra de progreso según tus preferencias.
- Bar - Esta opción presenta características de personalización para el tipo de fondo de la barra, la altura, la sombra del cuadro y el radio del borde.
- Pista - Aquí puedes ajustar el tipo de fondo y el radio del borde.
- Título - Establezca el color del texto, la tipografía y el margen inferior utilizando la opción.
- Porcentaje – Si ha configurado el porcentaje, puede cambiar el color del texto y la tipografía desde aquí.