El bloque de barra de progreso en forma de donut de GutenKit le permite darle un aspecto atractivo a sus datos en su sitio web de WordPress con facilidad mediante el editor de bloques predeterminado. Puede elegir mostrar un número, un ícono, una imagen y contenido complementario, y también personalizar el gráfico circular con amplias opciones de estilo.
Aprendamos cómo agregar el bloque de gráfico circular desde el área del editor de Gutenberg.
Paso 1: Agregue el bloque de barra de progreso de donut GutenKit #
Instala el complemento GutenKit y ve al panel de WordPress. Luego, crea una nueva página o publicación y sigue los pasos que se indican a continuación:
- Habilitar el editor de bloques.
- Encuentra el "+” icono en la parte superior de la pantalla del editor.
- Al hacer clic en él, se mostrará una biblioteca de bloques.
- Busque el bloque Barra de progreso de dona GutenKit.
- Una vez que lo veas, haz clic o arrástralo y suéltalo en la pantalla del editor.
Paso 2: Agregue el número y el ícono del gráfico circular #
Ahora, abra la configuración del bloque y vaya a la pestaña de contenido.
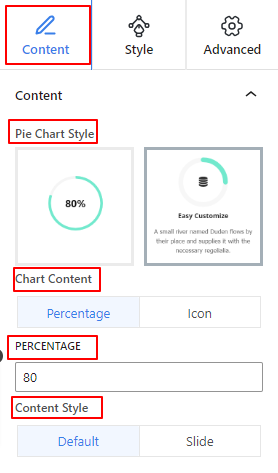
Contenido:

- Estilo de gráfico circular: Elija mostrar su estilo de gráfico circular con o sin texto.
- Contenido del gráfico:Muestra el porcentaje o icono del contenido del gráfico.
- Porcentaje:Ingrese el número de porcentaje en este cuadro.
- Icono:Agrega un ícono o imagen de la biblioteca o cárgalo desde tu dispositivo.
- Estilo de contenido:Además del estilo predeterminado, puedes agregar un efecto de animación de diapositivas al pasar el mouse sobre la pantalla.
Paso 3: Dale estilo a la barra de progreso de la dona #

En este paso, pasaremos a la pestaña Estilo para personalizar la sección del gráfico circular. Veamos cómo funciona:
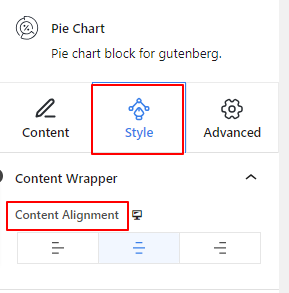
Envoltorio de contenido:
- Alineación de contenido:Defina la posición horizontal del gráfico circular (izquierda, centro, derecha).
Si elige el segundo estilo de gráfico circular, verá la configuración de Título y contenido en la pestaña Estilo. Además, ambas funciones tienen la misma configuración.
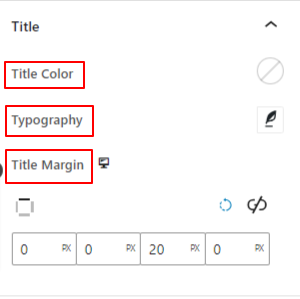
Título y contenido:

- Color:Agrega color al título o al texto de descripción.
- Tipografía: Utilice esta área de configuración para personalizar el texto del título o la descripción, como la fuente, el grosor, el estilo, etc.
- Margen:Ingrese un valor para agregar margen.
- Margen del título:Define el espacio entre el gráfico circular y el título.
- Margen de contenido:A partir de ahí especifica el espacio entre el título y el contenido.
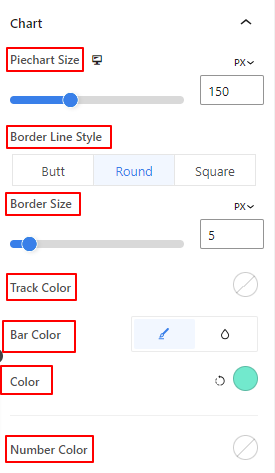
Cuadro:

- Tamaño del gráfico circular:Utilice el control deslizante para determinar el tamaño del gráfico circular.
- Estilo de línea de borde: Elija un estilo para la línea del borde. (A tope, Redondo, Cuadrado)
- Tamaño del borde:Defina el grosor del borde utilizando el control deslizante.
- Tamaño de la imagen del gráfico circular: Determina el tamaño de la imagen. (Esta configuración aparece solo si la imagen está seleccionada en la pestaña de contenido)
- Color de la pista:Utilice el control deslizante para agregar un color a la pista del gráfico circular.
- Color de la barra:Dale color a la porción del gráfico circular.
- Color del número:Dale color al número de porcentaje usando el selector de color.
¡Eso es todo!
Hemos cubierto todos los detalles sobre cómo utilizar el bloque de gráfico circular GutenKit en su sitio web de Gutenberg.
Con suerte, ahora podrás agregar un gráfico circular a tu sitio web de Gutenberg.



